WordPressの固定ページでホームページの各コンテンツを作成する時、1番先に目に入ってくる冒頭・ヘッダー部分の見た目って結構重要になってくるかと思います。
Lightningは無料で使えるしホームページ向けのテーマなので使う人も多いかと思うんですが、その中でもヘッダー周りのデザインが何かいまいちダサい・・と思っている人も多いのではないでしょうか?
 URUMA
URUMAこれはやはり無料テーマであるが故の短所ですね。。
今回の記事では、このLightningで表示されるヘッダーを非表示にしてシンプルな見た目に変更する方法を紹介していきます!
ちなみに、当ブログで使用している有料テーマ【SWELL】だとそんな心配なく最初からかっこいいデザインにしてくれるので本当はこちらがおすすめです♪
Lightning 固定ページのヘッダーデザイン
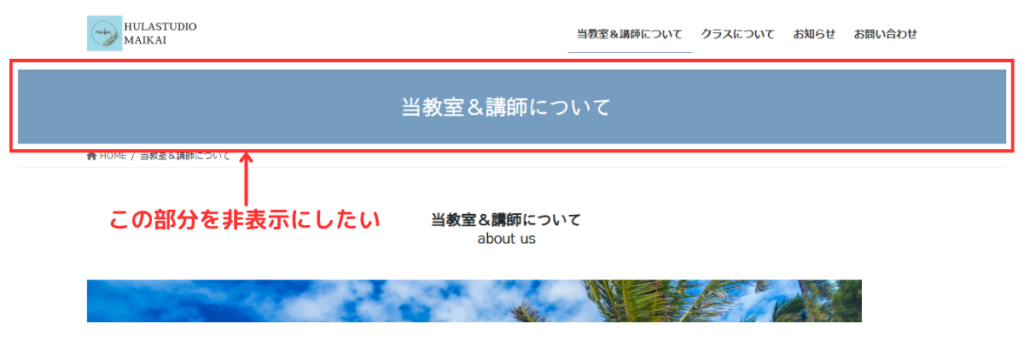
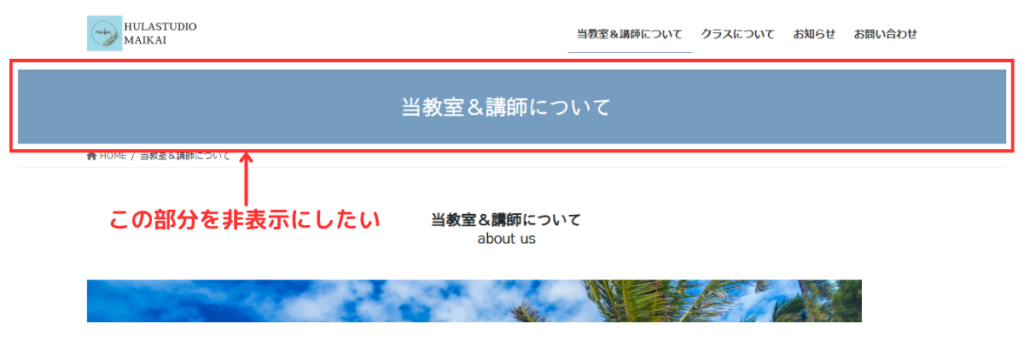
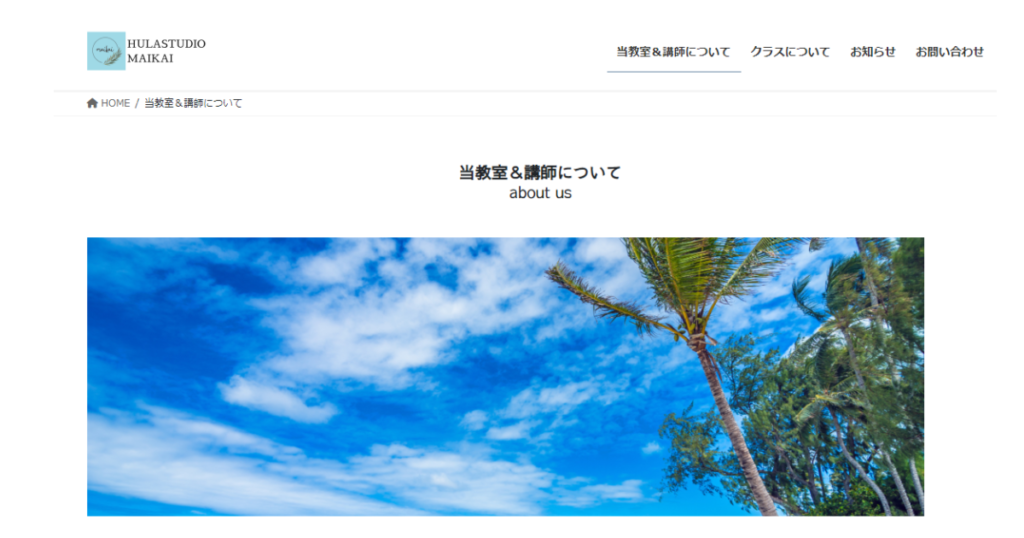
Lightningで固定ページにタイトルを入れると、以下のようなデザインになります。
好みにもよりますが、「当教室&講師について」とだけ表示されているページヘッダーの部分が何かダサいしいらないかもと思ってしまう。。


これは、CSSを追加することで簡単に非表示にすることができますので、次項で画面の画像を合わせて解説していきます!
Lightning 固定ページのヘッダーを非表示にする方法
1. 何もせずデフォルトのまま固定ページを作成してプレビューします。
すると、以下のようにタイトルに背景色がついたヘッダーが冒頭に表示されるかと思います。


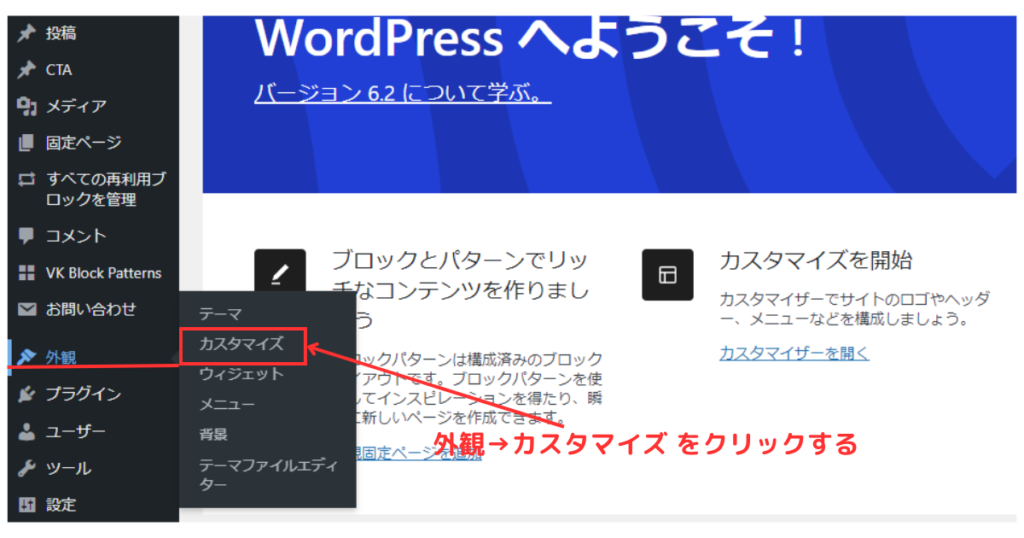
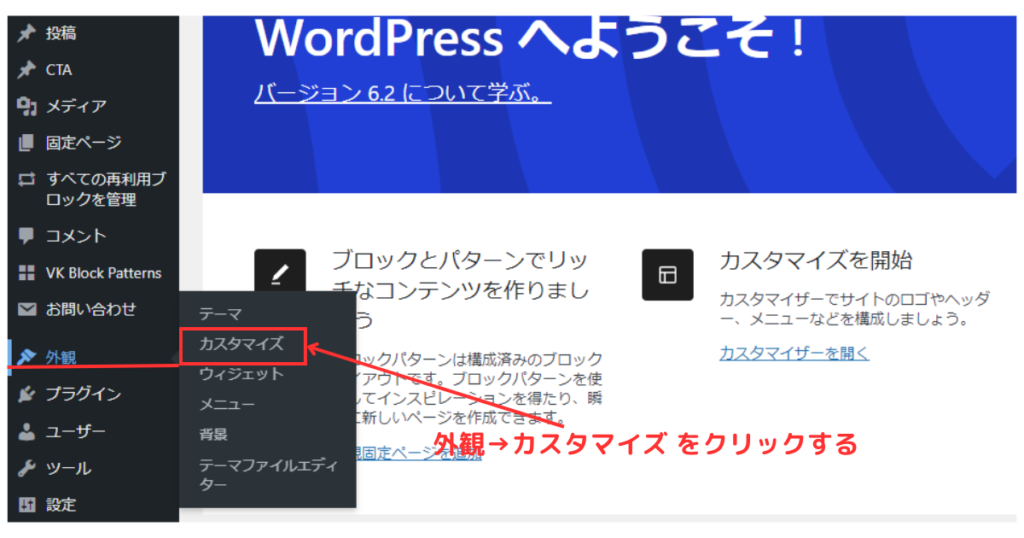
2. この状態で管理画面ダッシュボードに入り、外観→カスタマイズ をクリックします。


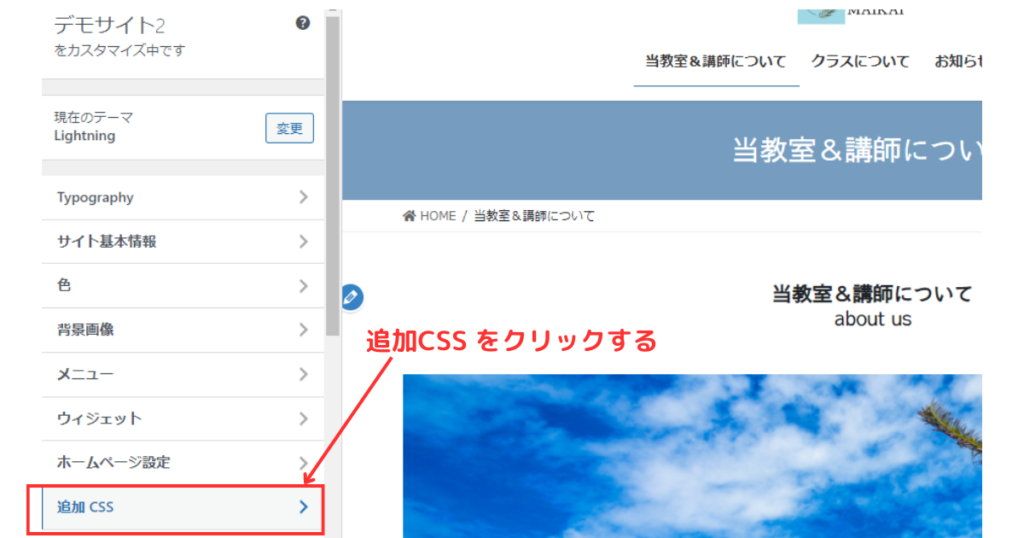
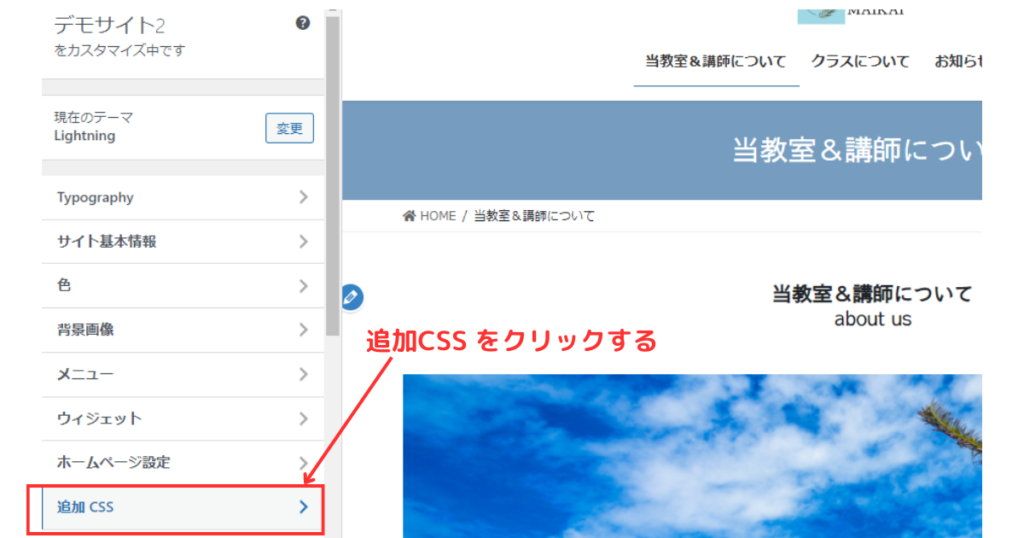
3. カスタマイズ設定画面が出てくるので、左下にある【追加CSS】をクリックします。


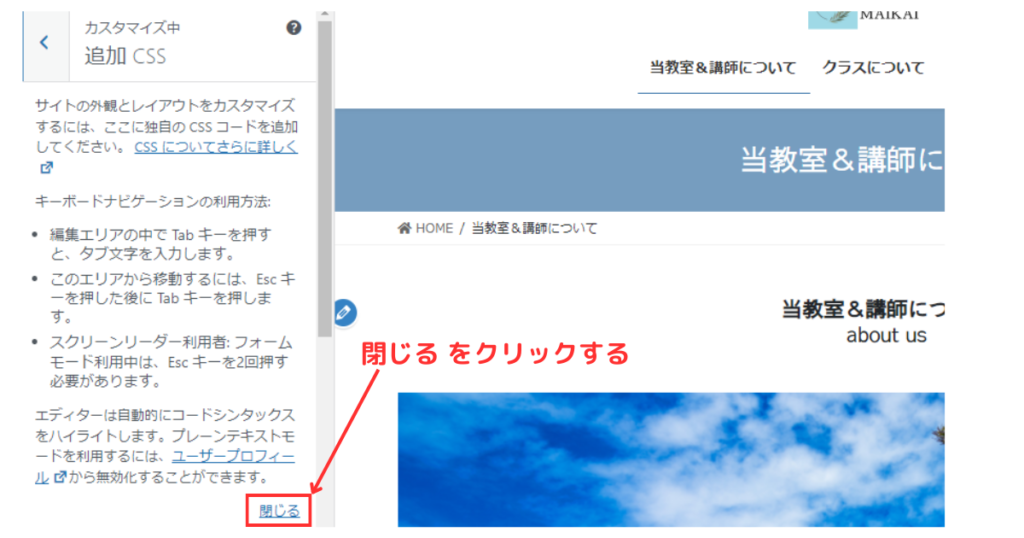
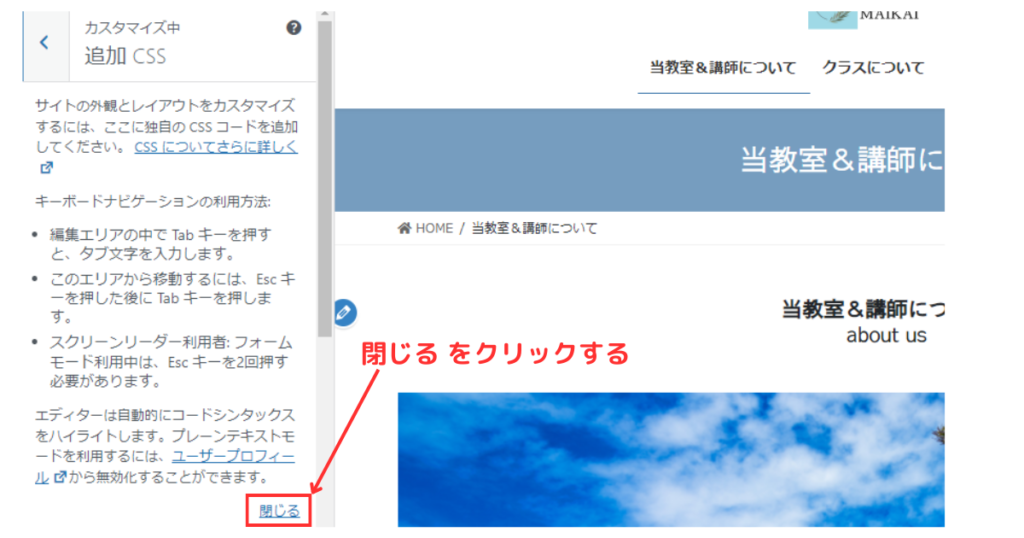
4. 追加CSSをクリックすると説明文が表示されていますが、その下にCSS追加欄があるので、下スクロールするか下の【閉じる】ボタンをクリックします。ここでは、閉じるボタンをクリックしていきます。


5. すると、追加CSSの記入欄が出てきます。


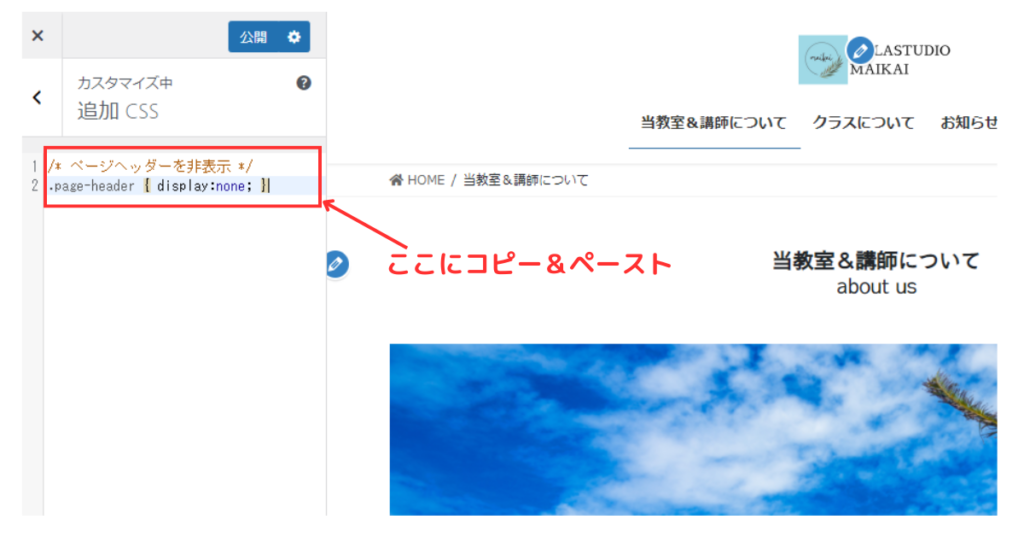
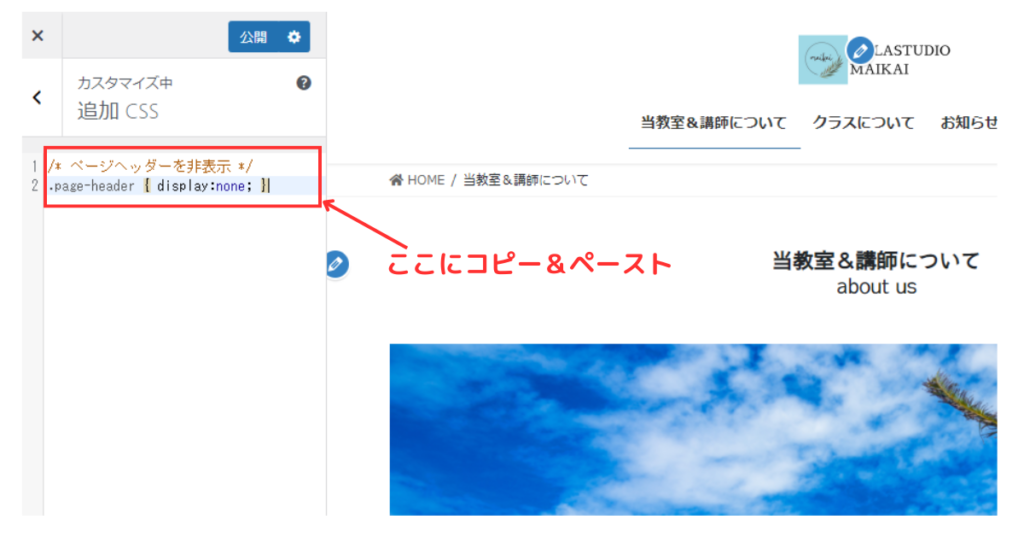
6. この欄に、以下CSSコードをコピー&ペーストします。
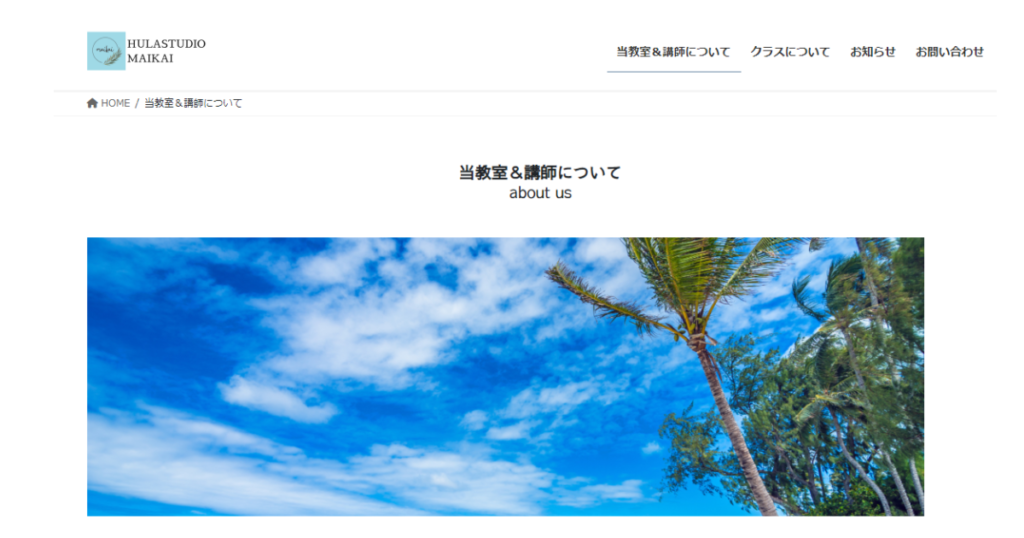
この状態で右のプレビューを見ると、ヘッダー部分が非表示になっていることを確認することができます。
/* ページヘッダーを非表示 */
.page-header { display:none; }


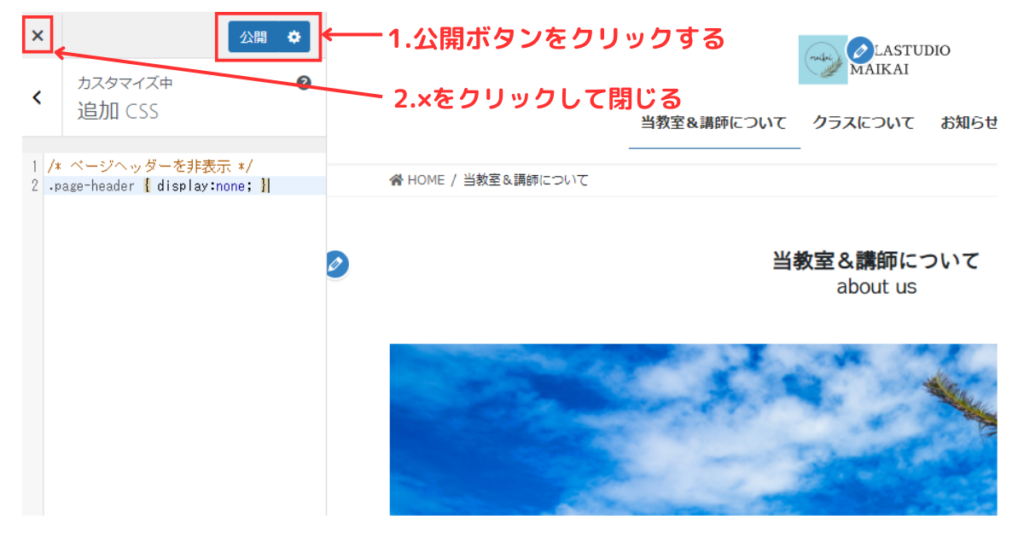
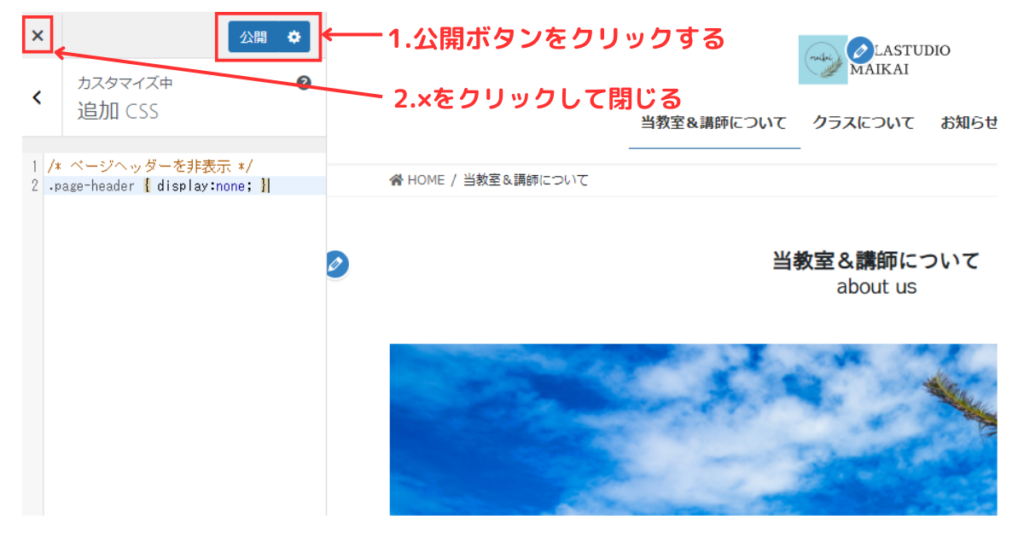
7. コピー&ペーストしたら、最後に【公開】ボタンを忘れずにクリックして公開済みにしてから、左上の×ボタンをクリックして、追加CSSの画面を閉じます。


8. ヘッダーが非表示になって、すっきりシンプな画面になりました!これで完了です!


まとめ
今回は、WordPressテーマ【Lightning】で、固定ページを作成する時に表示されるヘッダーを非表示にする方法を解説しました。
Lightningでホームページを作るなら使える方法かと思いますので、ぜひこの記事を参考に実践してみてくださいね♪
CSSやHTMLの追加等なく快適にホームページを作成したい方にはこちら♪
シンプルでおしゃれなデザインを簡単に作れる【SWELL】をおすすめしています。



コメント