ホームページの中に、お店・サロン・教室などのスケジュールやイベント、定休日などが一目で分かるカレンダーを埋め込みたいと思ったことはありませんか?
例えば、ダンス教室だと、月曜日は大人クラス・火曜日は子供クラス・水曜日は初心者クラス、などあるかと思いますが、時系列で書くよりカレンダーでぱっと見れた方がユーザーにとって分かりやすいですよね。
WordPressで設置できるカレンダーはプラグインなどもあるのですが、今回はgoogleアカウントさえ持っていれば簡単にカレンダーを作成&埋め込むことができる【googleカレンダー】を紹介します。
当ブログで使用しているテーマ【SWELL】
シンプルおしゃれなホームページが簡単に作れる!
Googleカレンダーとは?
上記は、実際に私のデモサイトで使用しているGoogleカレンダーを埋め込んだものになります。
1日に複数のスケジュールが記入できて、ぱっと見てとても分かりやすいですよね。
このGoogleカレンダーは、Googleが提供しているスケジュール管理サービスで、googleアカウントさえあれば誰でも無料で利用できます。
個人的なスケジュールの管理だけでなく、他のユーザーとカレンダーを共有し、お互いの予定や会社のミーティング等の予定を確認し合うことができます。
また、googleアカウント1つで、複数のカレンダーが作成できるので、仕事用・プライベート用などで分けることができて忙しくてスケジュールを管理したいという人にもおすすめです。
共有して複数人で仕事のスケジュールを確認できたり、お店の定休日やイベント情報をお知らせできたりと、ビジネスシーンにも活躍してくれるので、ぜひホームページに埋め込んで活用していきましょう!
Googleカレンダーの作成&埋め込み方法
では、早速Googleアカウントに入り、以下の手順に沿ってGoogleカレンダーを作成&埋め込みしていきましょう!
1. 公開する新しいカレンダーを作成する
2. 作成したカレンダーにスケジュールを書き込んでいく
3. Wordpressに公開できるようにカスタマイズする
3. カスタマイズして完成したカレンダーをWordPressに埋め込む
公開する新しいカレンダーを作成する
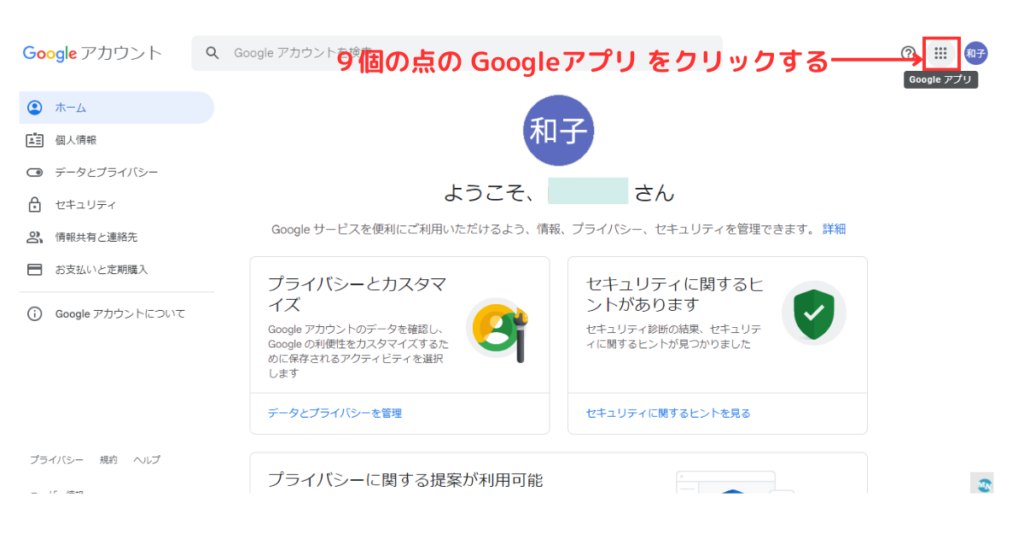
1. 自身のGoogleアカウントに入って、右上の9個点があるところの【googleアプリ】をクリックします。

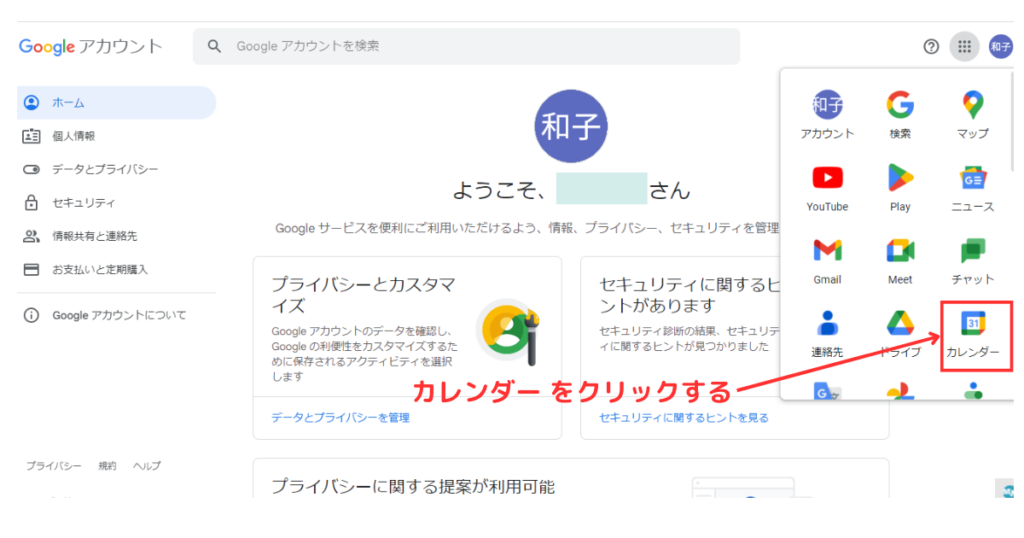
2. アプリ一覧が出てくるので【カレンダー】をクリックします。

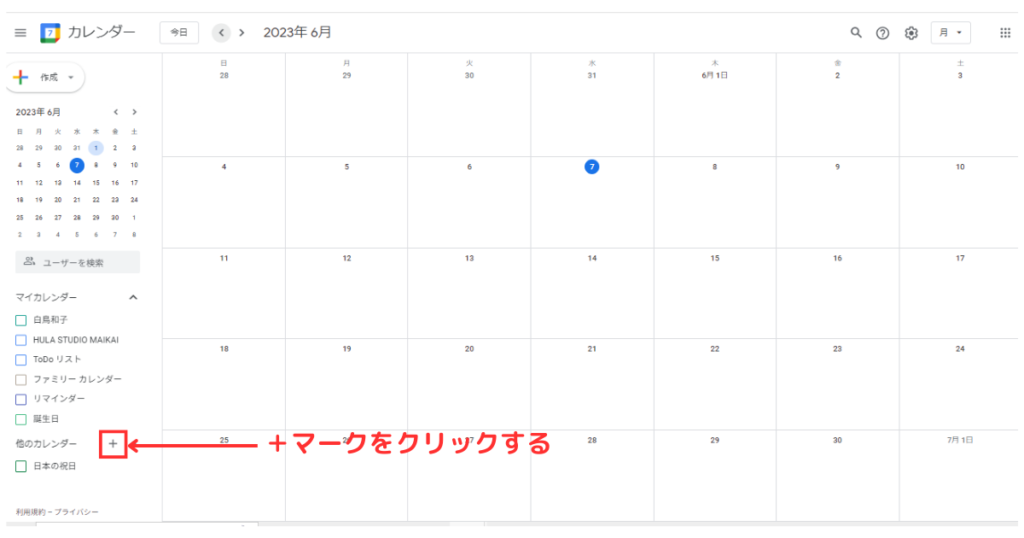
3. カレンダーが開きます。
新しいカレンダーを作成したいので、左サイド操作画面の【他のカレンダー】の横にある、+マークをクリックします。

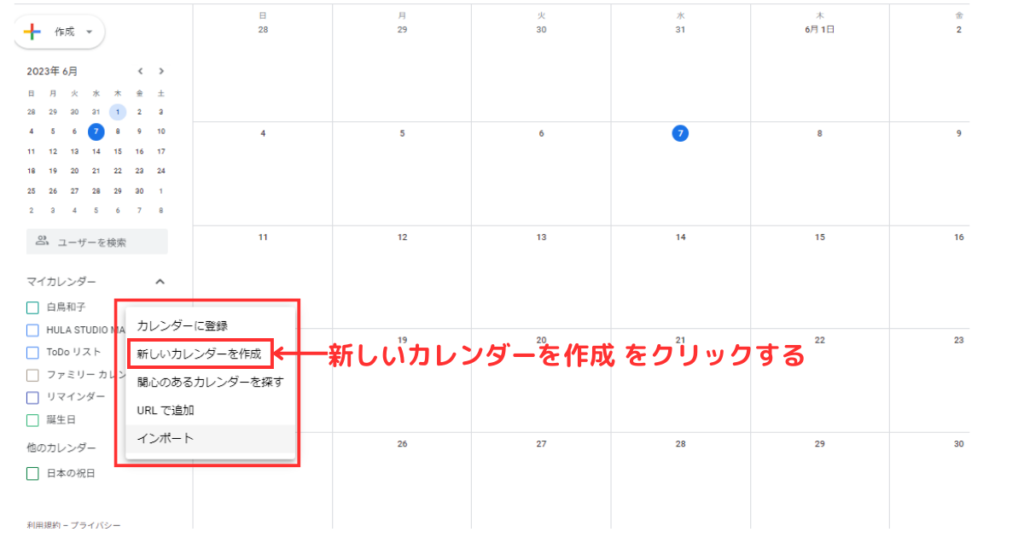
4. 以下に赤で囲ったポップアップが出てくるので、【新しいカレンダーを作成】をクリックします。

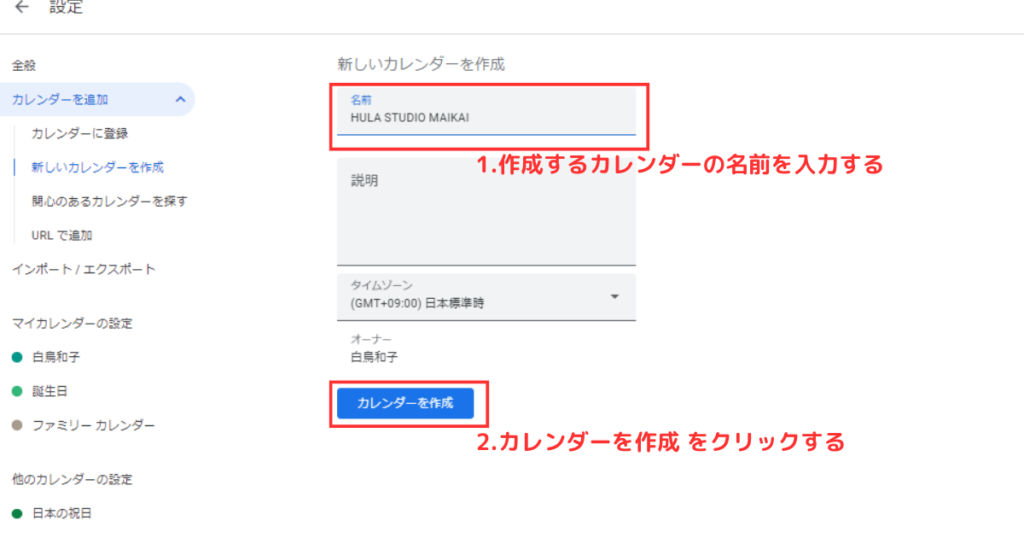
5. 新しいカレンダーを作成のポップアップが開くので、名前の欄に作成するカレンダーの名前を入力します。
お店の屋号などでいいかと思います。
名前を入力したら、下の青い【カレンダーを作成】ボタンをクリックします。

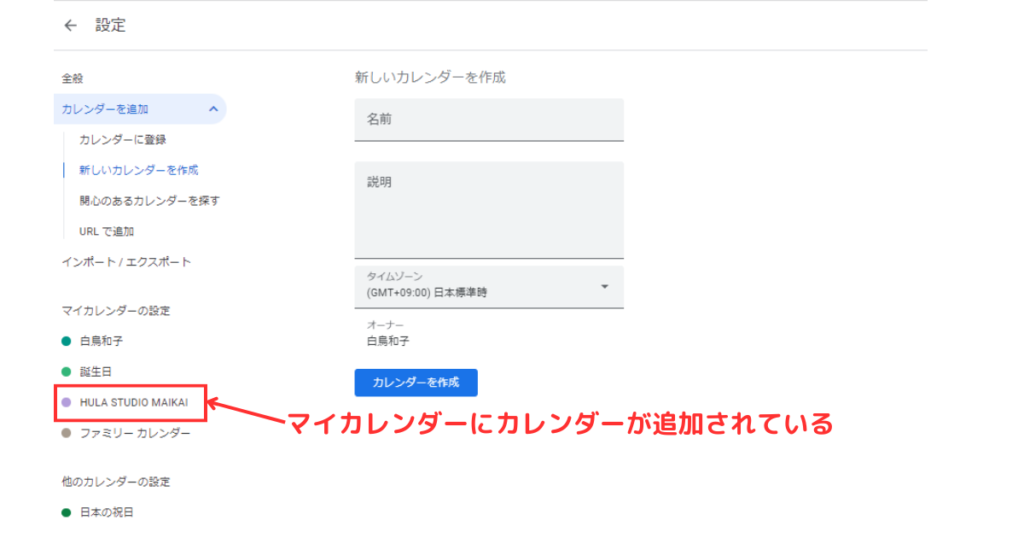
6. これでカレンダーの作成は完了!
カレンダーを作成をクリックした後数秒経つと、左にある【マイカレンダーの設定】に作成したカレンダーが追加されているのが確認できます。

作成したカレンダーにスケジュールを書き込んでいく
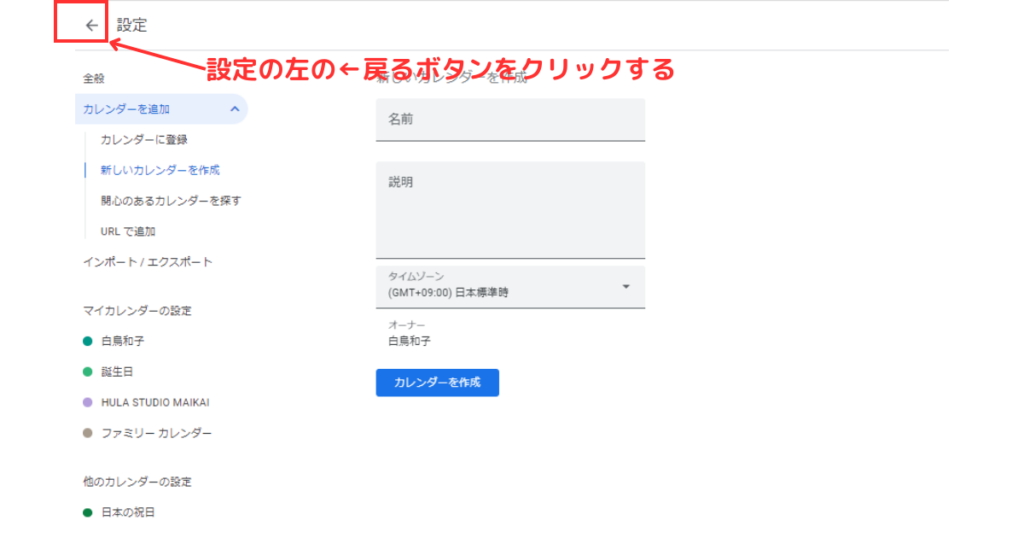
1. マイカレンダーにカレンダーが追加されたのを確認したら、そのままの画面で左上の←戻るボタンをクリックします。

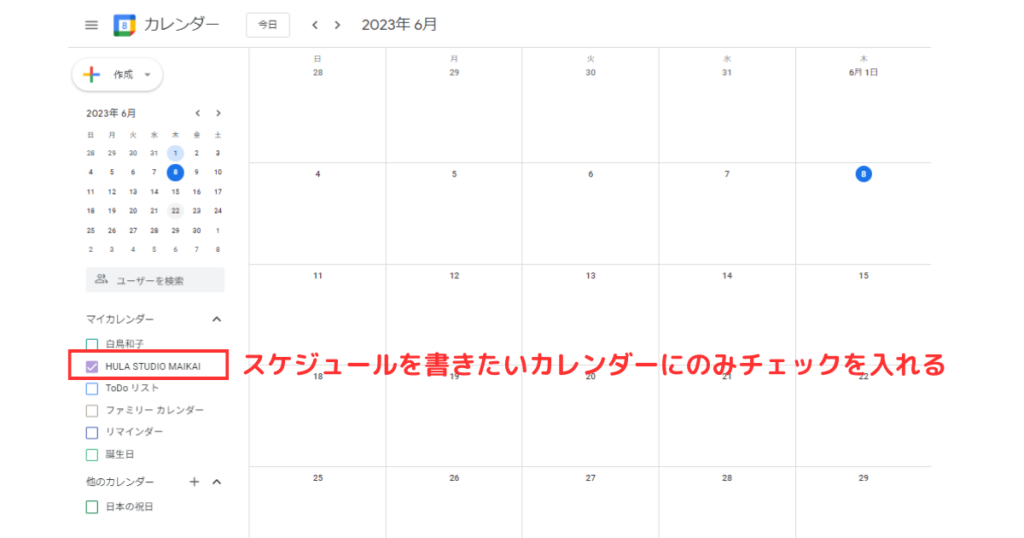
2. カレンダーの画面になるので、スケジュールを書き込みたいカレンダー名にのみチェックを入れます。

3. 月毎表記になっているカレンダー中の、予定を書き込みたい日を選んで、数字の下の空白部分をクリックします。
クリックすると、スケジュールを書き込むポップアップが出てきます。
ちなみに、数字をクリックすると、日毎表記に変わってからの操作になります。
ここでは月毎表記のままスケジュールを書き込んでいきます。

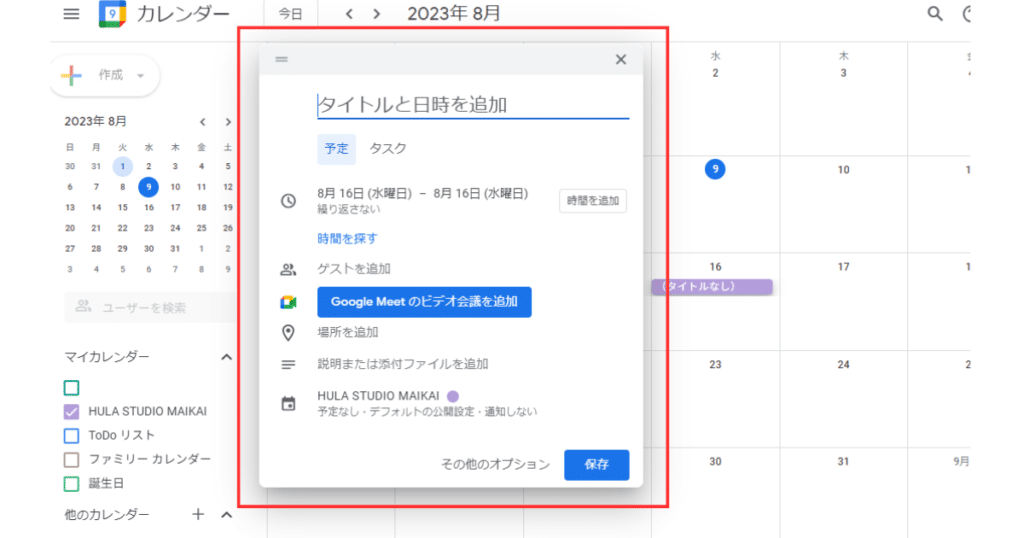
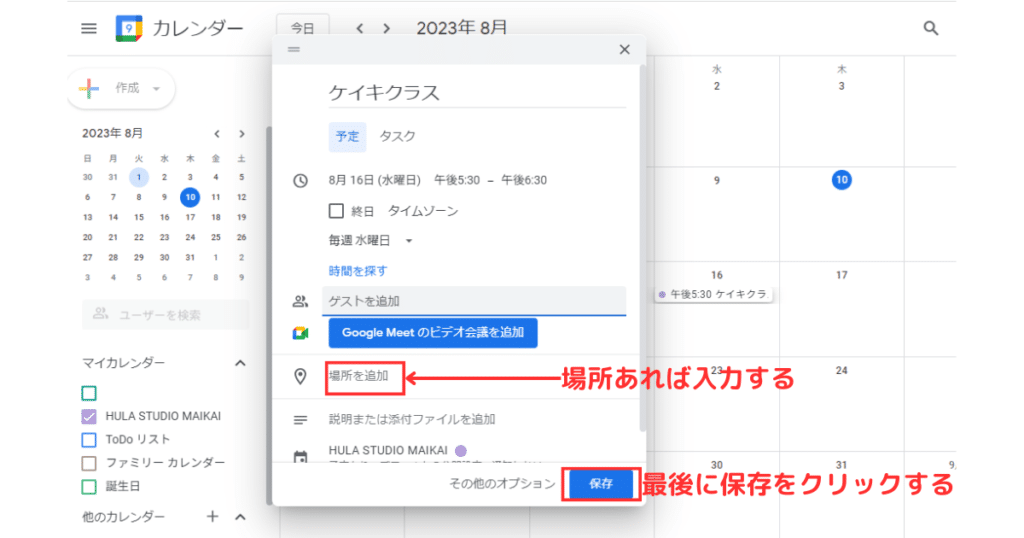
4. 空白部分をクリックすると以下のようなポップアップが出てくるので、必要事項を入れてスケジュールを作成していきます。

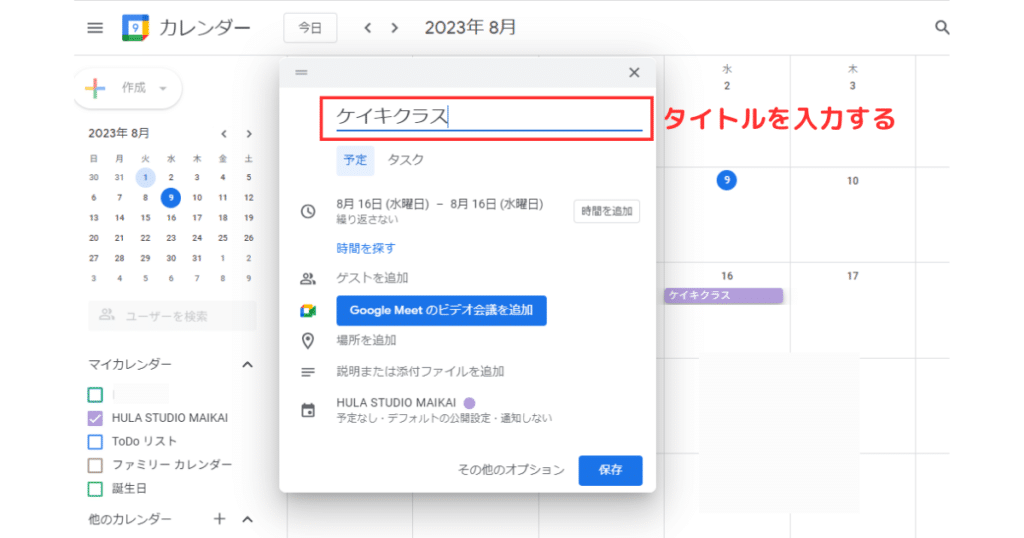
5. タイトルを入力します。

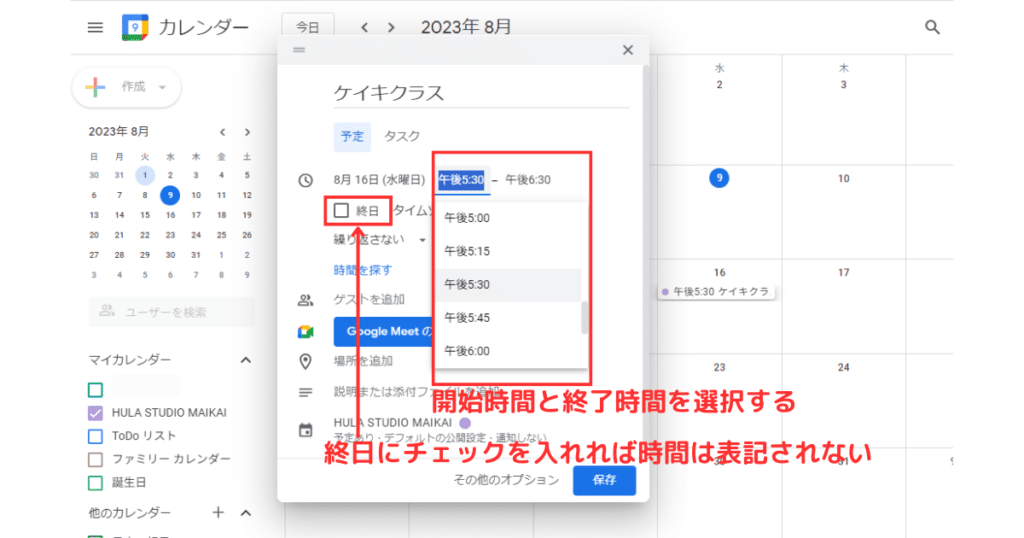
6. 次に時間の設定をします。
日付の右隣にある【時間を追加】をクリックすると、以下のように時間を選択する画面になるので開始時間と終了時間を選択します。また、【終日】をクリックすれば、時間は非表記で設定することができます。

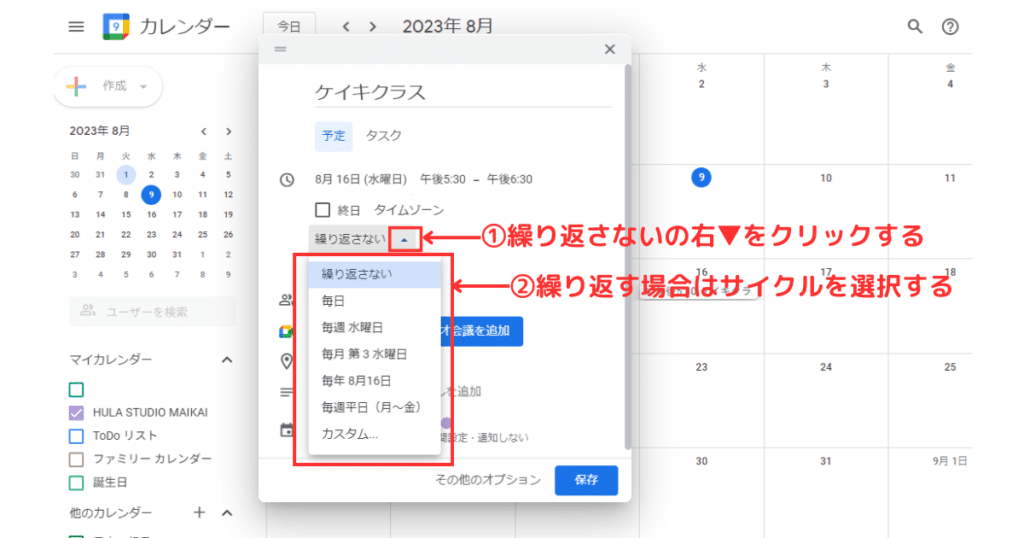
7. 同じ予定を、決まった曜日・月などに繰り返して表記したい場合には、繰り返し機能が使えます。
例えば、ダンスレッスン子供クラスの予定が毎週水曜日の17時~であれば、1回登録するだけで繰り返し機能を使えば、毎週その予定が表記されるようになります。
【繰り返さない】の右▼をクリックすると、繰り返さないか繰り返す場合にはそのサイクルを選択することで予定を指定した曜日等に表記することができます。

8. 【場所を追加】を必要に応じて入力して、最後に【保存】をクリックします。

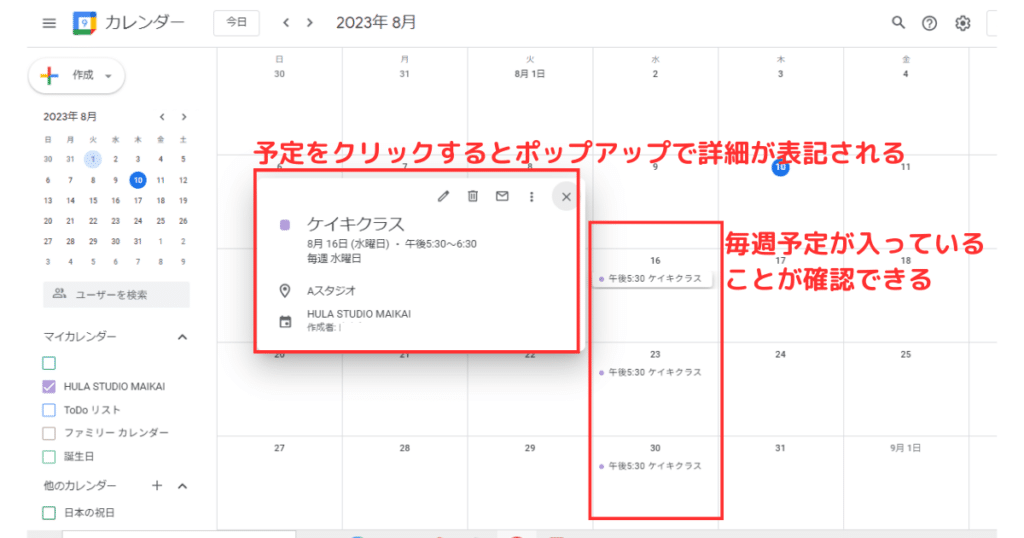
9. 毎週水曜日で設定したので、保存するとカレンダー上で毎週水曜日に予定が入っていることが確認できます。
また、予定が記載されている箇所をクリックすると、その詳細がポップアップで表記されます。

10. 上記要領で他にも表記したいスケジュールを入力すれば、スケジュール作成は完了です。
WordPressに公開できるようにカスタマイズする
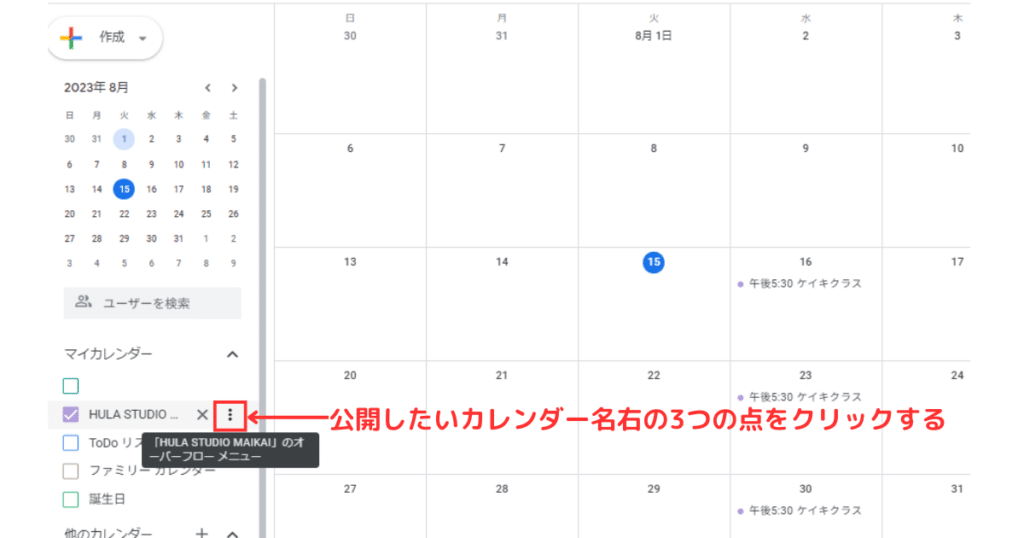
1. googleカレンダー編集画面左のマイカレンダーより公開したいカレンダー名を見つけて、その右隣の3つの点をクリックします。

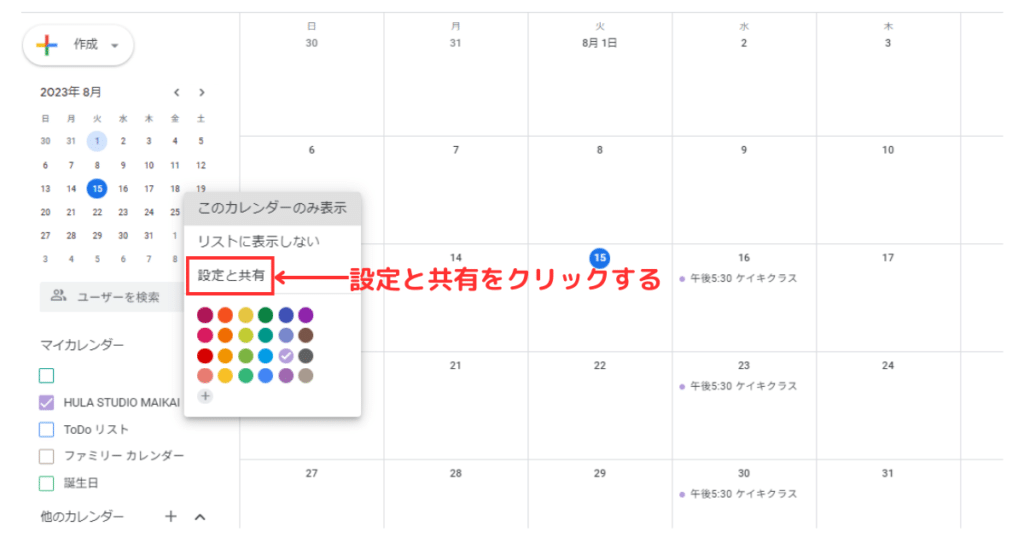
2. 【設定と共有】をクリックします。

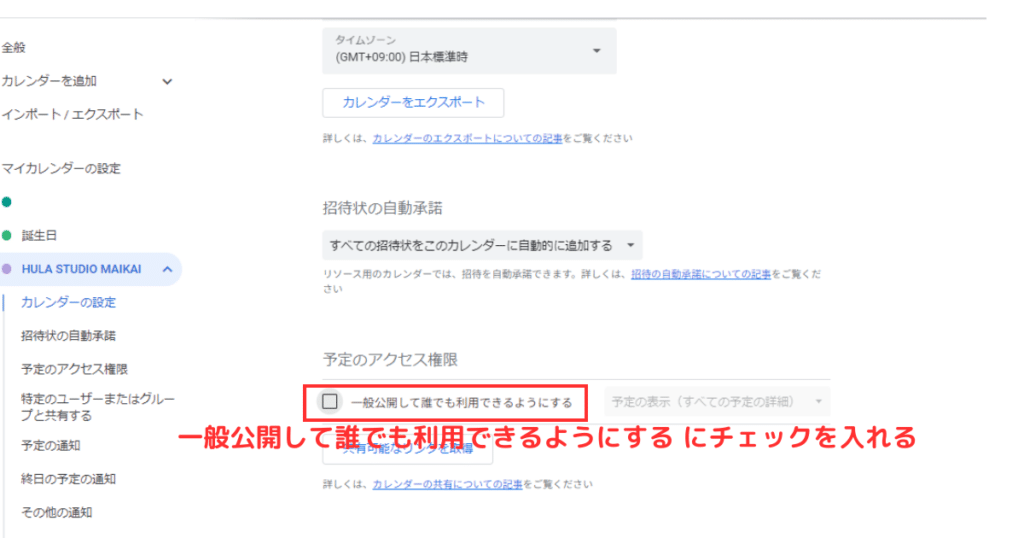
3. カレンダー設定画面に変わるので、少し下にスクロールして、予定のアクセス権限のところの【一般公開して誰でも利用できるようにする】にチェックを入れます。

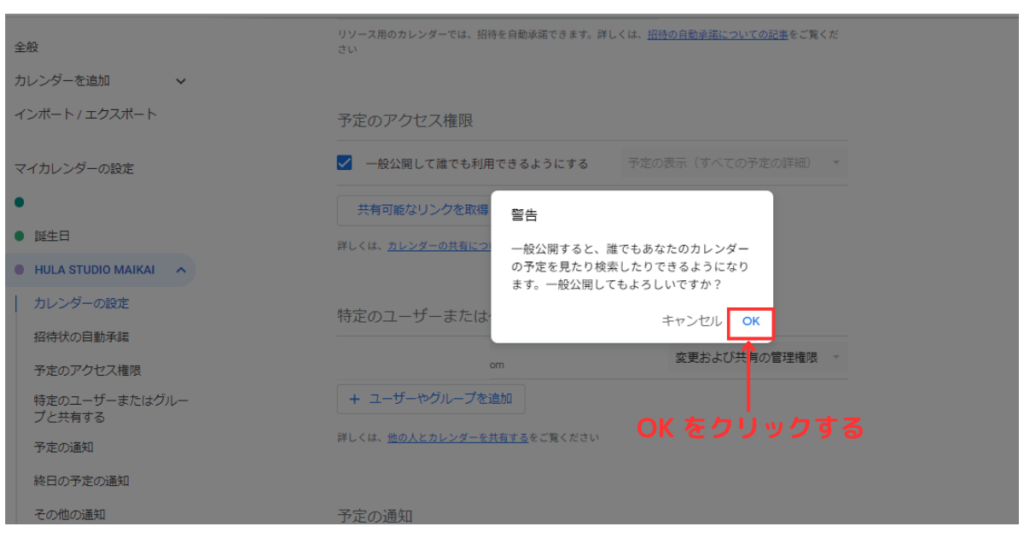
4. チェックを入れると以下警告画面となりますが、【OK】をクリックします。

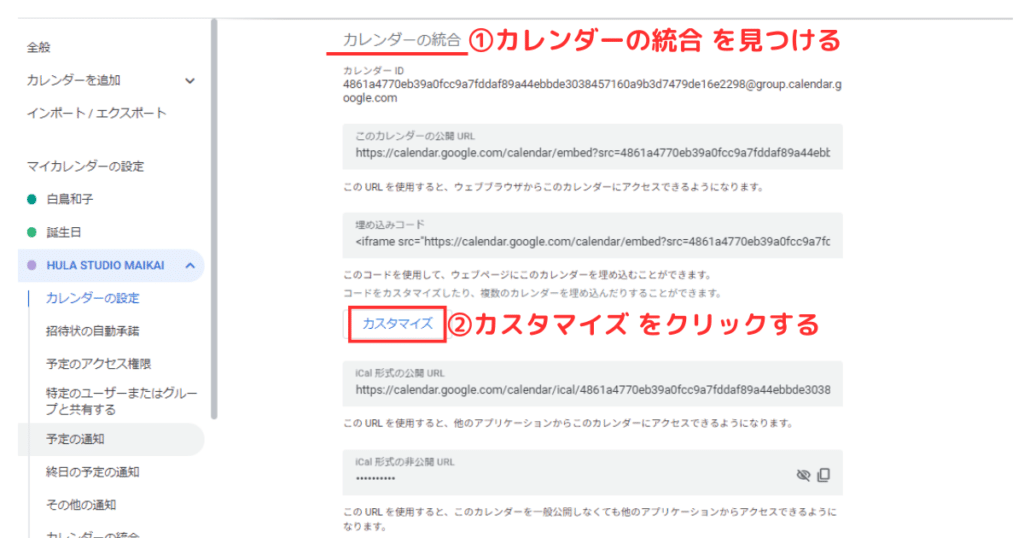
5. OKをクリックすると警告のポップアップが消えるので、そのまま下にスクロールしていきます。
すると、【カレンダーの統合】という項目があるので、その下の【カスタマイズ】をクリックします。

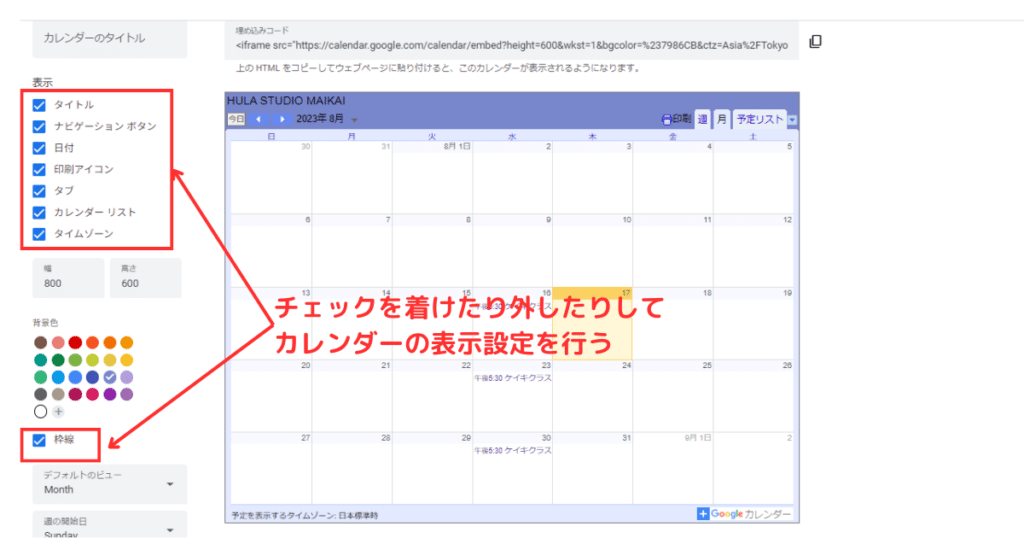
6. カレンダーの表示設定の画面になります。
カレンダーは、デフォルトではタイトルや日付、印刷ボタンなど全ての要素が表示される設定になっていますが、この表示設定で表示したくない部分を非表示にすることができます。
左青枠のチェックボックスでその設定ができるので、外したりつけたりして実際どんな表記になるか確認しながら設定してください。

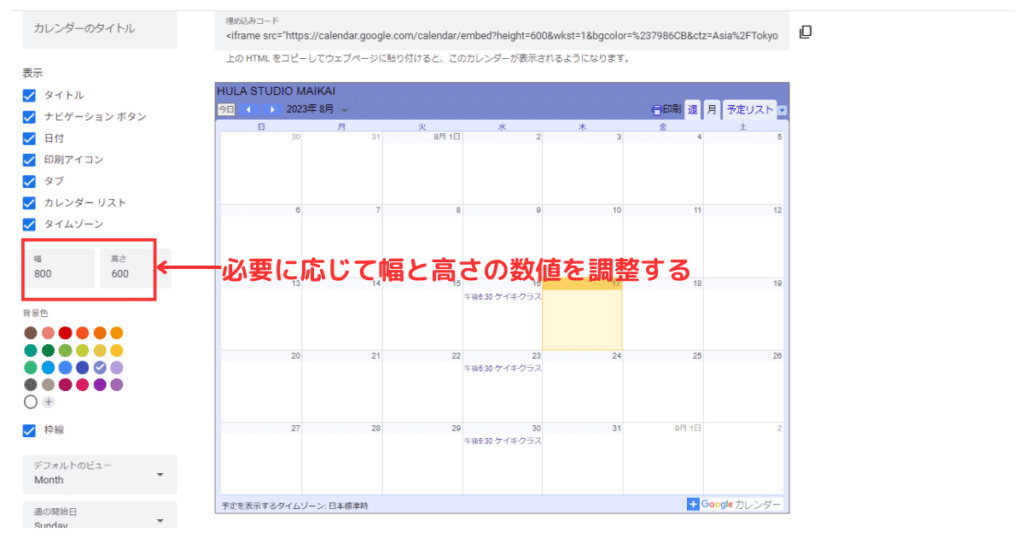
7. 次にサイズの設定をします。
上に同じく左側に幅と高さの数値が指定できるところがあるので、必要であれば変更します。
デフォルトでは幅800高さ600 で、比率としてはちょうどいいかと思いますが、カレンダーを置く場所に応じて変更してくださいね。

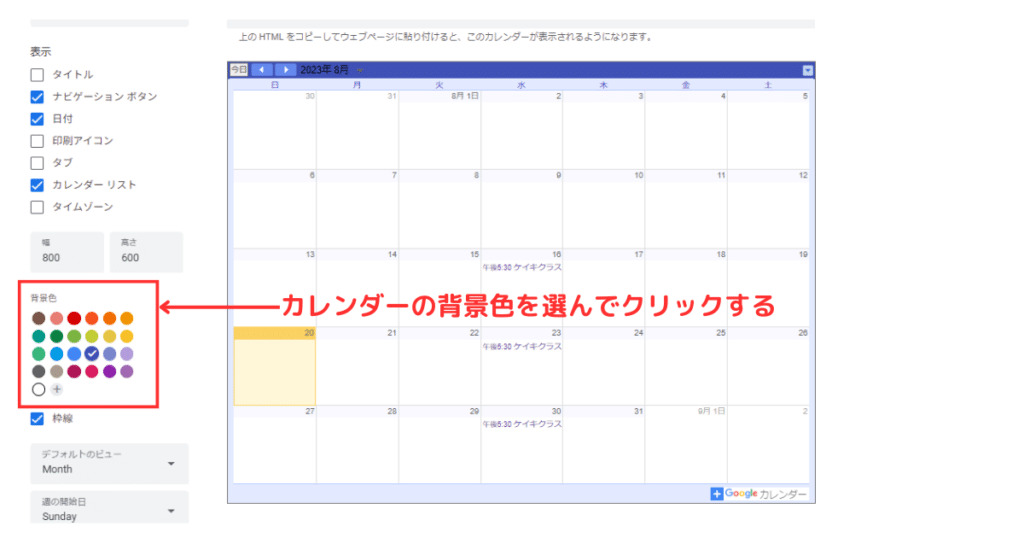
7. 次にカレンダーの背景色の設定です。
上に同じく左にカラーパレットが出ているので、その中から好きな色をクリックします。

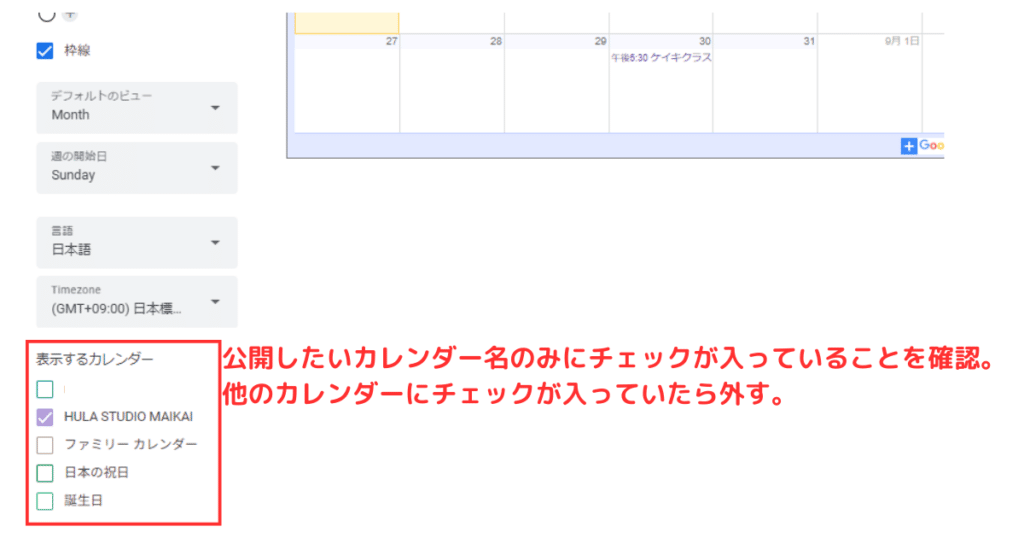
8. カスタマイズできたら、さらに下にスクロールして【表示するカレンダー】に表示したいカレンダーにチェックが入っていることを再確認してください。
※もし公開したいカレンダー以外にチェックが入っていたら外してください。

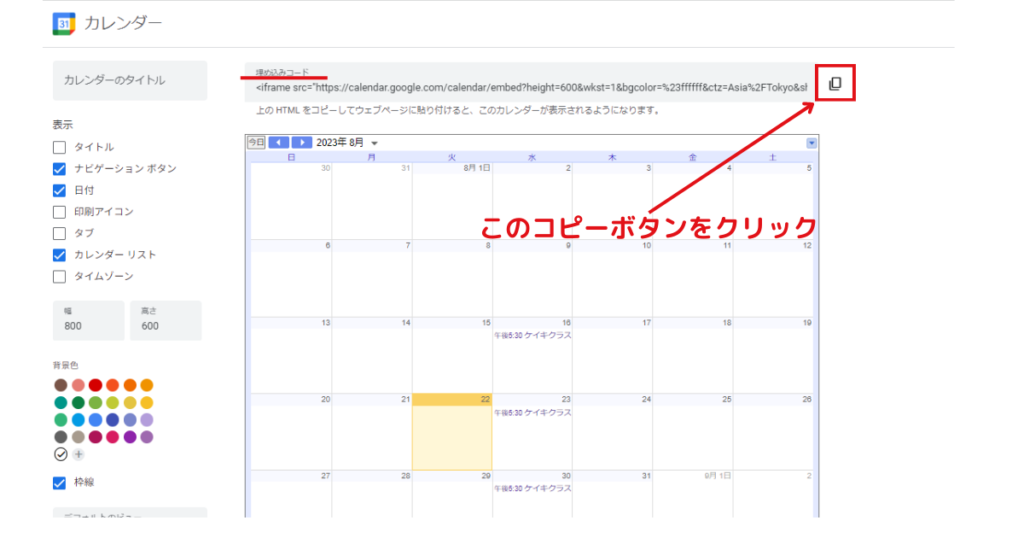
9. ここまで設定・確認ができたら、カレンダーの上にある【埋め込みコード】のHTMLをコピーします。
HTML文字列の右にあるコピーボタンをクリックしてください。
これで、WordPressにカレンダーを埋め込む準備は完了です!

作成したカレンダーをWordPressに埋め込む
1. カレンダーを埋め込みたい固定ページや投稿ページ編集画面を開きます。
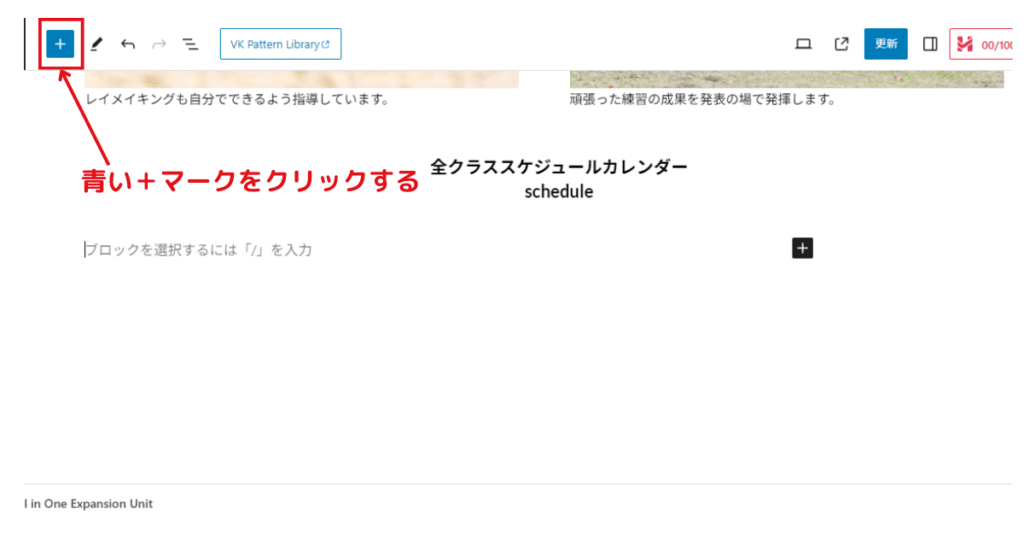
埋め込みたい場所にカーソルを合わせて、画面左上にある青い【+】マークをクリックします。

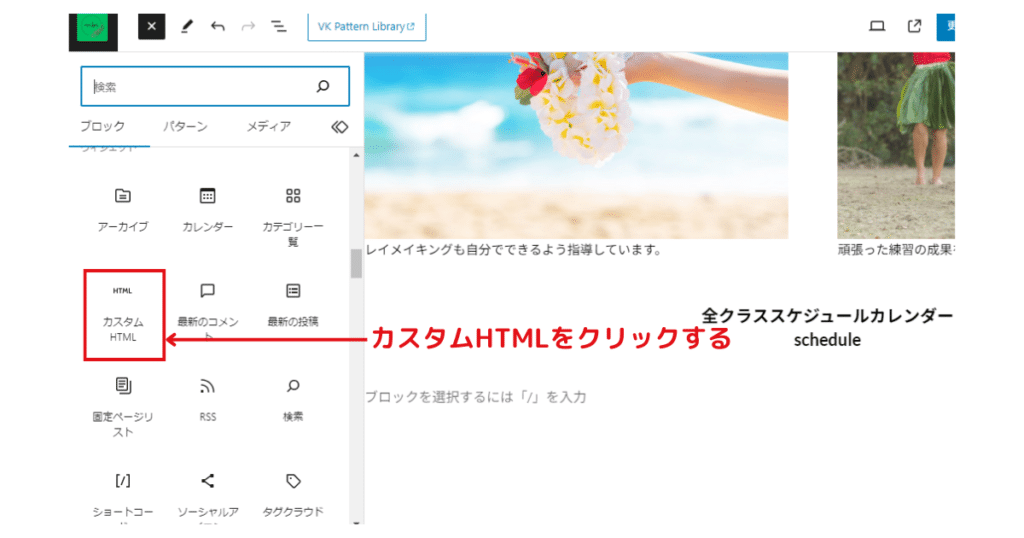
2. ブロック一覧が表示されるので、下スクロールしていって【カスタムHTML】を見つけてクリックします。

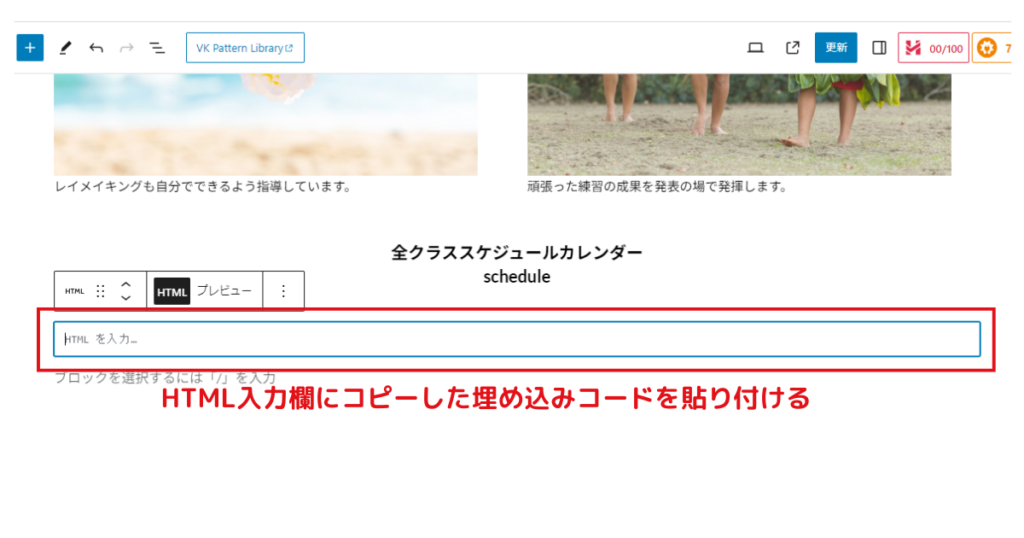
3. HTMLを入力する欄が出てくるので、googleカレンダーでコピーしておいた埋め込みコードを貼り付けます。

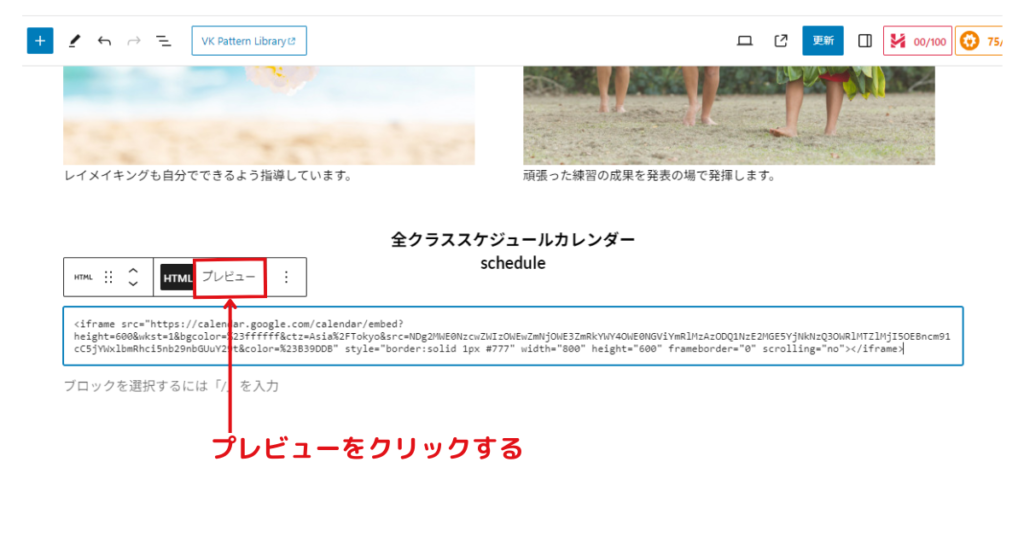
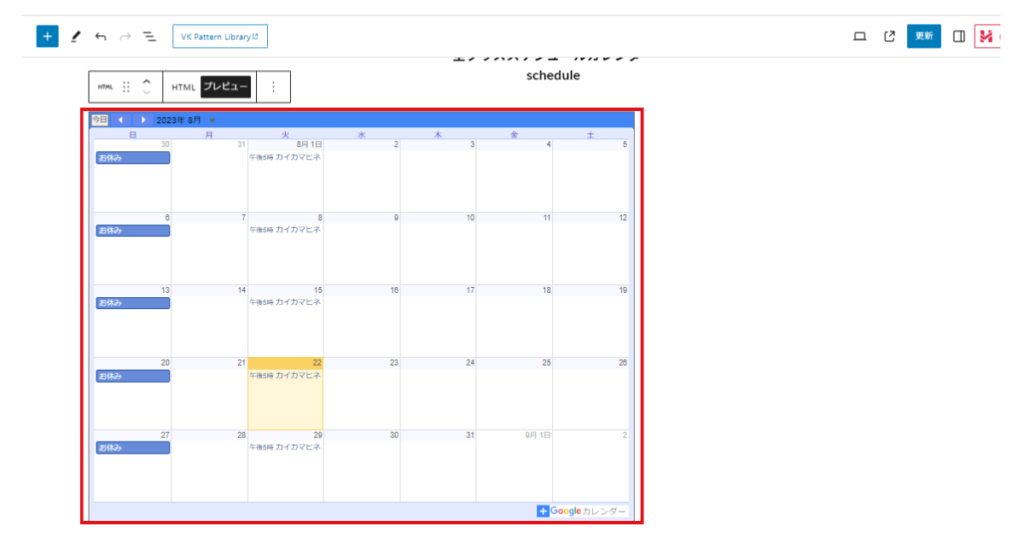
4. 埋め込みコードを貼り付けできたら、【プレビュー】をクリックして実際の表記を確認します。

5. プレビューが表記され、問題なくカレンダーが反映されていることが確認できました!

WordPressにカレンダーを埋め込みした後にもgoogleカレンダー側でスケジュールを更新していくと思いますが、WordPressに埋め込みしたカレンダーの方も自動的に連動してスケジュールは更新されていきます。
ですが、このままだとレスポンシブ対応がされておらず、タブレットやスマホだと収まりのない表記になってしまっています。
また、PC表記でも左寄せになっているので、バランスよく中央に寄せたい!と思う人もいるかと思います。
次項では、それらを解決する調整方法について説明します!
googleカレンダーを中央寄せ表記にする
googleカレンダーの埋め込みコードをそのままHTML入力欄に入れると左寄りになっているので、中央寄せにしたい人向けに調整方法を説明します。
調整方法は簡単で、埋め込んだHTMLコードの前後に以下指定コードをコピー&ペーストするだけです。
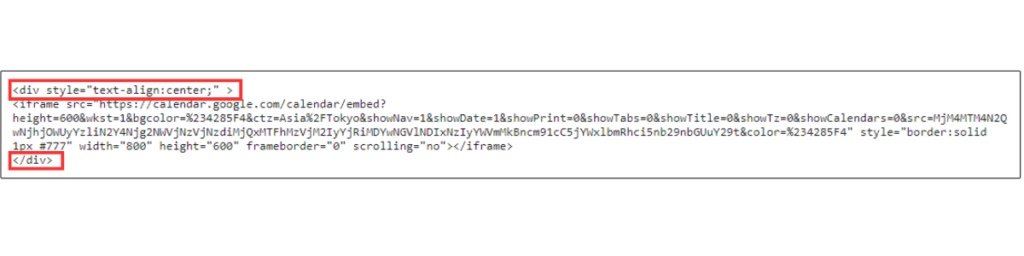
埋め込みコードを挟むように指定のコードを入れ込みます。
<div style=”text-align:center;” >
【googleカレンダーの埋め込みコード】
</div>
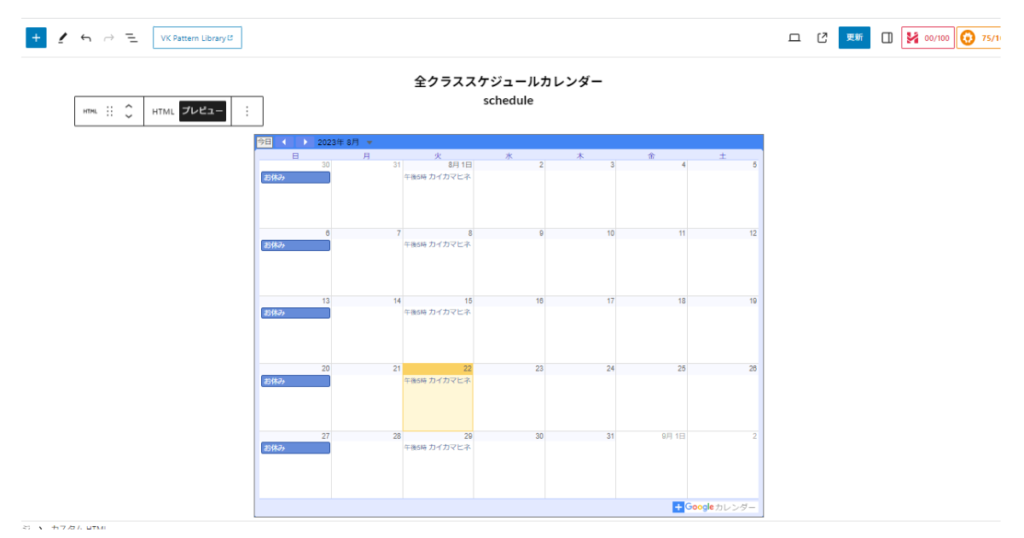
実際の表記は、以下のようになります。

これでプレビューをクリックすれば、カレンダーが中央寄りになっていることが確認できるかと思います!

googleカレンダーをレスポンシブ対応にする
PCではgoogleカレンダーが正常に表記されていますが、スマホやタブレットだとカレンダーがはみ出て収まっていないかと思いますので、今度はこれを表記させるレスポンシブ対応の調整を行っていきます。
これは、CSSを追加して、さらにgoogleカレンダーの埋め込みコードのHTMLに追記することで調整できますので、順に行っていきましょう!
1. 以下CSSコードをコピーします。
/* Googleカレンダー(スマホ表示) */
.googleCalender iframe {
width:100%;
max-width:800px;
height:400px;
}
/* Googleカレンダー(PC表示) */
@media (min-width: 960px) {
.googleCalender iframe {
height:600px;
}
}
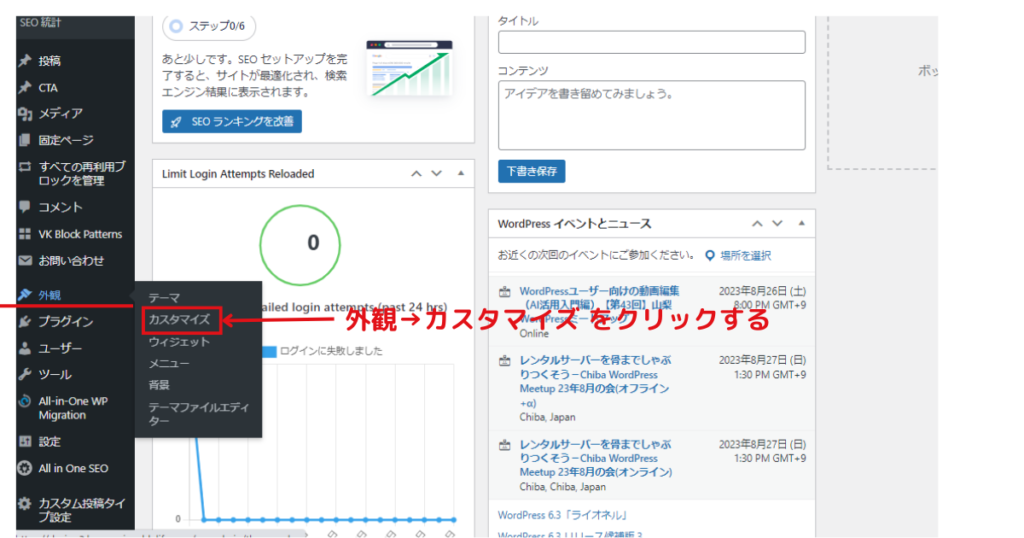
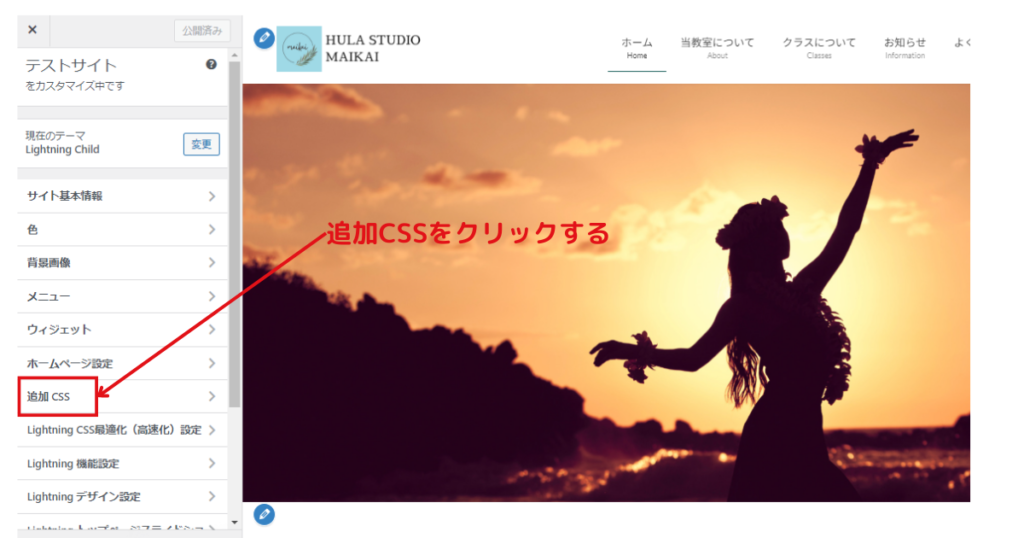
2. WordPress管理画面ダッシュボードより、外観→カスタマイズをクリックします。

3. カスタマイズ設定画面が出てくるので、【追加CSS】をクリックします。

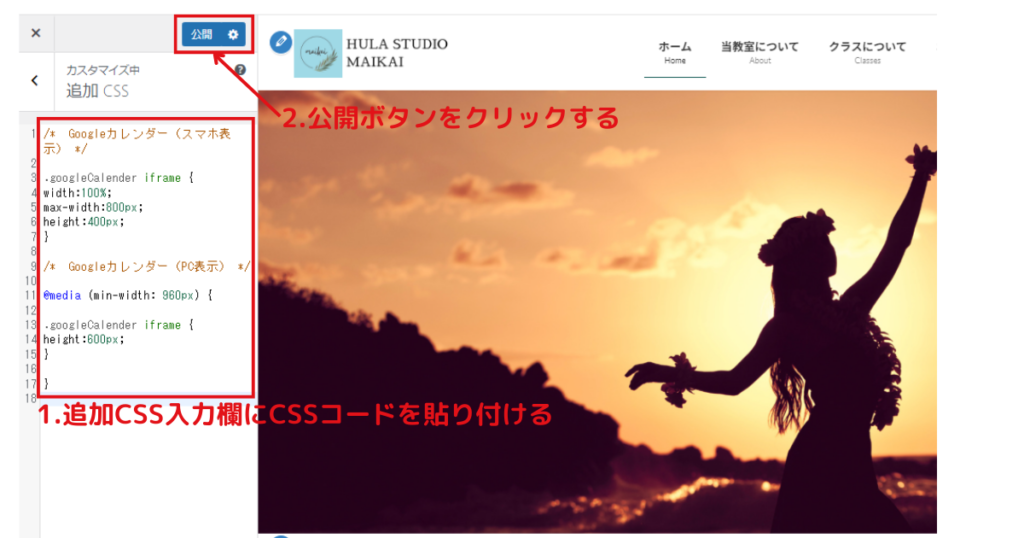
4. 追加CSSの入力欄が出てくるので、コピーしておいたCSSコードを貼り付けて、最後に【公開】ボタンをクリックします。
これでCSSの追加は完了です。

5. 次に、カレンダーの埋め込みコードのHTMLに追記していきます。
上記で説明しているgoogleカレンダー中央寄せと同じ要領で、埋め込んだHTMLコードの前後に以下指定コードをコピー&ペーストします。
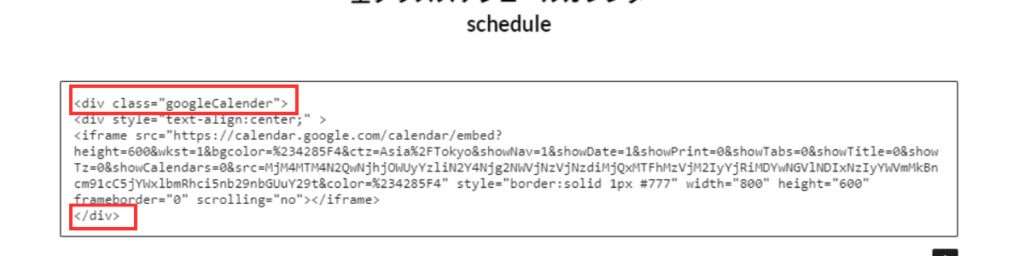
埋め込みコードを挟むように指定の以下コードを入れ込みます。
<div class=”googleCalender”>
Google カレンダー埋め込みコード
</div>
実際の表記は、以下のようになります。

これで更新ボタンを押せば、スマホやタブレットでも画面内に収まった状態で表記されているかと思います!

まとめ
今回は、Googleカレンダーの作成方法とWordPressで作ったサイトにGoogleカレンダーを埋め込む方法について説明しました。
長くなりましたが、大まかな手順としては以下となります。
1. 新しいカレンダーを作成する
2. カレンダー設定ページでカレンダーの権限を一般公開にする
3. 色や表示項目などのカスタマイズをして、埋め込みコードをコピーしてWordPressに貼り付ける
サイトにカレンダーを埋め込むことで、ユーザーにとってより見やすく理解しやすいサイトになります。
たとえば、スクールだったらレッスン日程、飲食店だったら定休日や臨時休業日・イベントのお知らせなど、告知したい内容はさまざまかと思いますので、それぞれの事業に合わせて活用してください!



コメント