ファビコンとは、ブラウザのタブに表示されるウェブサイトのアイコンのこと。
いわば、ホームページのシンボルマークみたいなものです。
WordPressでホームページを作成する時、ファビコンを設定するにはどうしたらいいんだろう。。とお悩みの方のために、設定手順を解説していきます!
 URUMA
URUMAホームページのイメージに合った読者に分かりやすいファビコンを作ろう!
WordPressのファビコン(サイトアイコン)って?


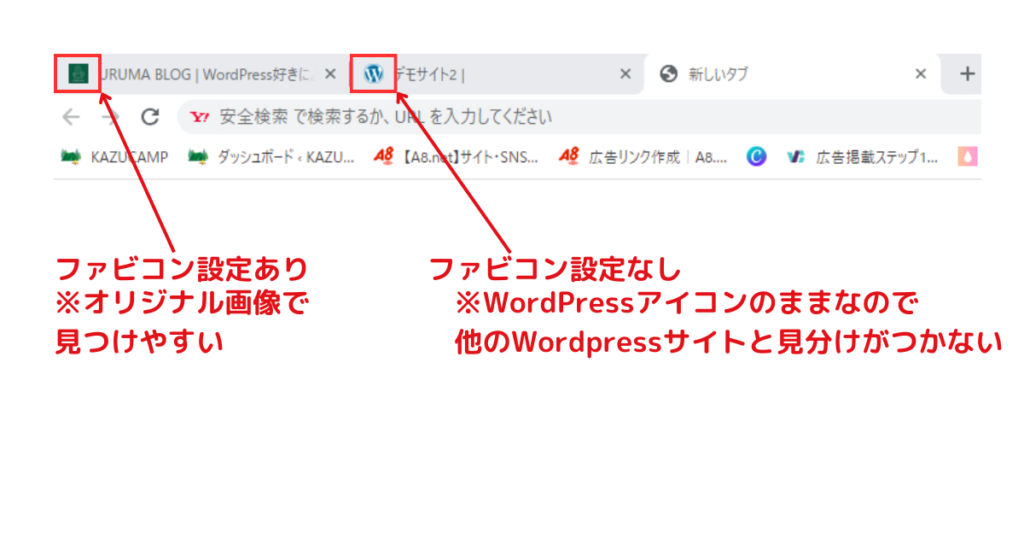
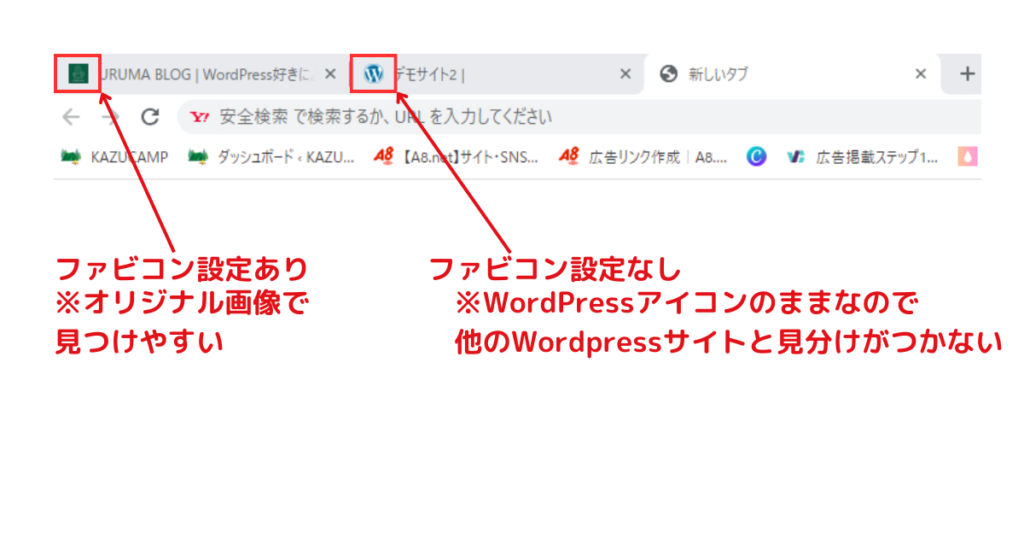
ファビコンとは、Webブラウザでページを開いた際、上記タブ部分に表示されるアイコン・画像のことです。
1つのブラウザで複数のサイトを開くと、上記画像のように複数のタブが並ぶ形になりますが、ファビコンでオリジナル画像を設定すると、ページを判別する時の目印になります。
調べものをしたい時に複数のサイトを開いてたくさんタブが並んた時、見たいホームページがどのタブなのか分からなくなったことはないでしょうか?
そんな時でも、WordPressにファビコン画像が設定してあればすぐに見つけやすいので、読者の離脱防止にもなります。
また、読者がホームページをお気に入り登録した時にも一目で分かるので、WordPressでホームページを作成する上でファビコンは重要です!
WordPressでファビコン(サイトアイコン)を設定する方法
では早速ファビコン設定していきましょう!
1. ファビコンの推奨サイズは、【512×512px】となるので、その大きさの画像を準備・ダウンロードしておきます。
以下画像は、グラフィックデザインツールCanvaで作りました!


1. WordPressにログインし、左ダッシュボードより外観→カスタマイズをクリックします。


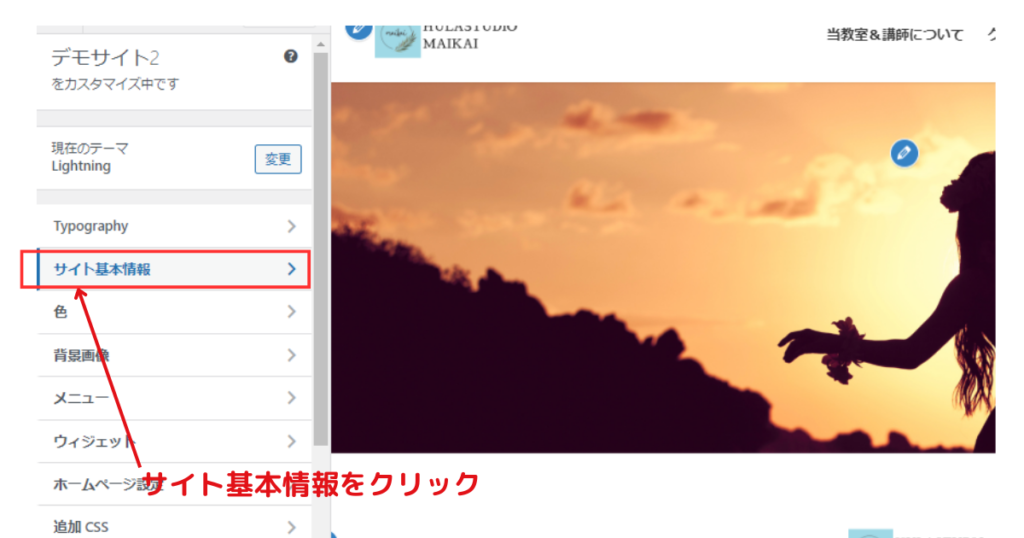
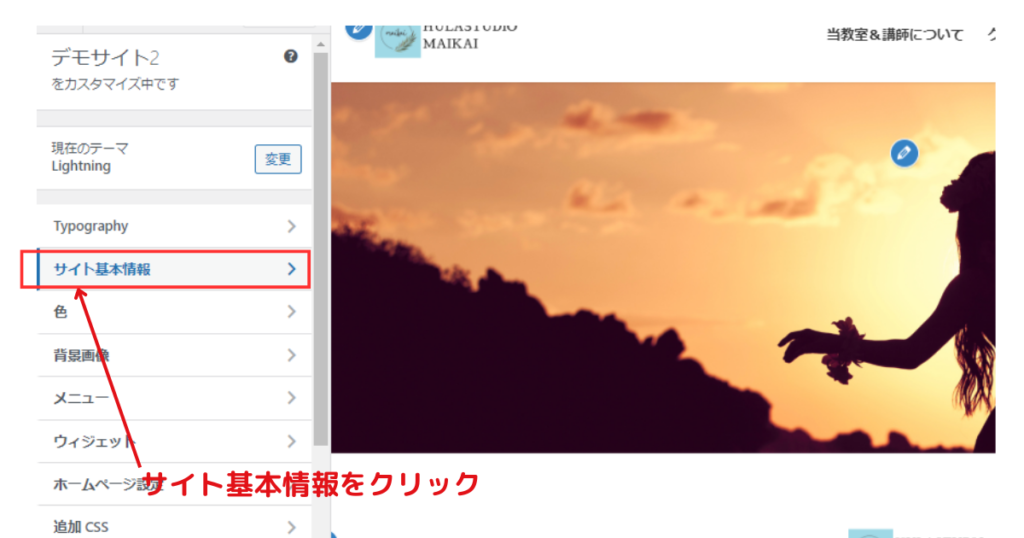
2. 左側にカスタマイズ設定画面が出てくるので、【サイト基本情報】をクリックします。


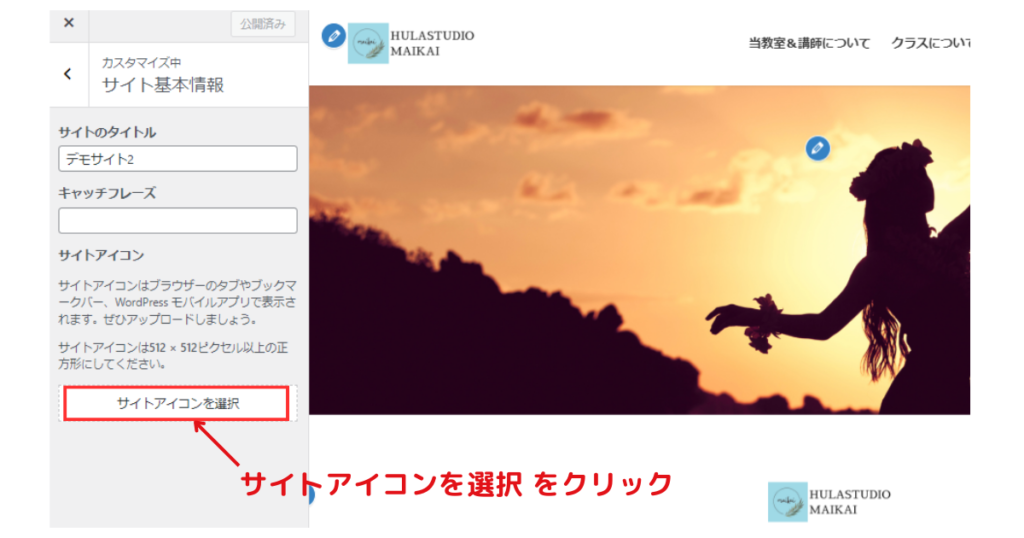
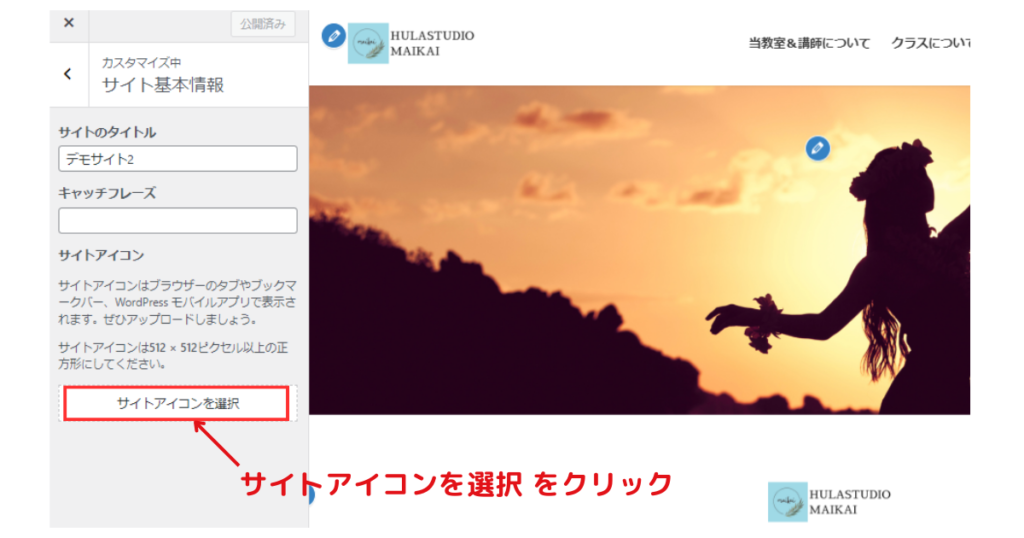
3. サイト基本情報の設定に切り替わるので、【サイトアイコンを選択】をクリックします。


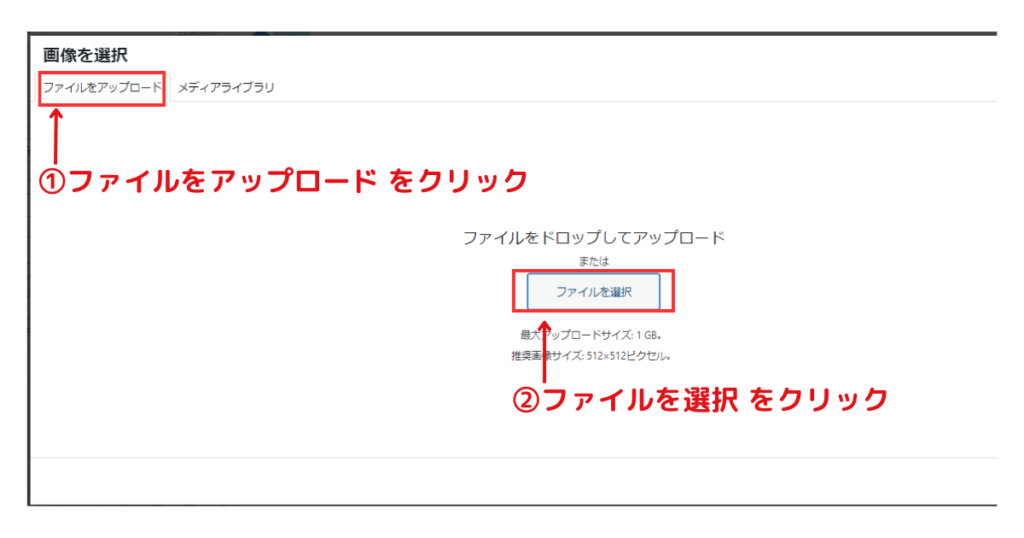
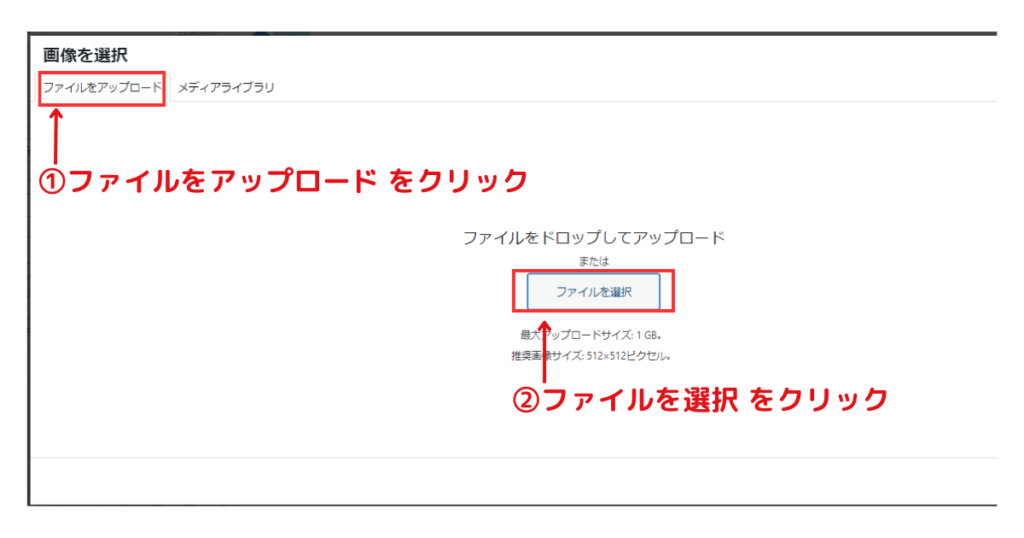
4. 画像を選択する画面になるので、ファイルをアップロードの方をクリックしてから、【ファイルを選択】をクリックします。


5. ダウンロードしておいた画像のファイルを選んでクリックして、【開く】をクリックします。


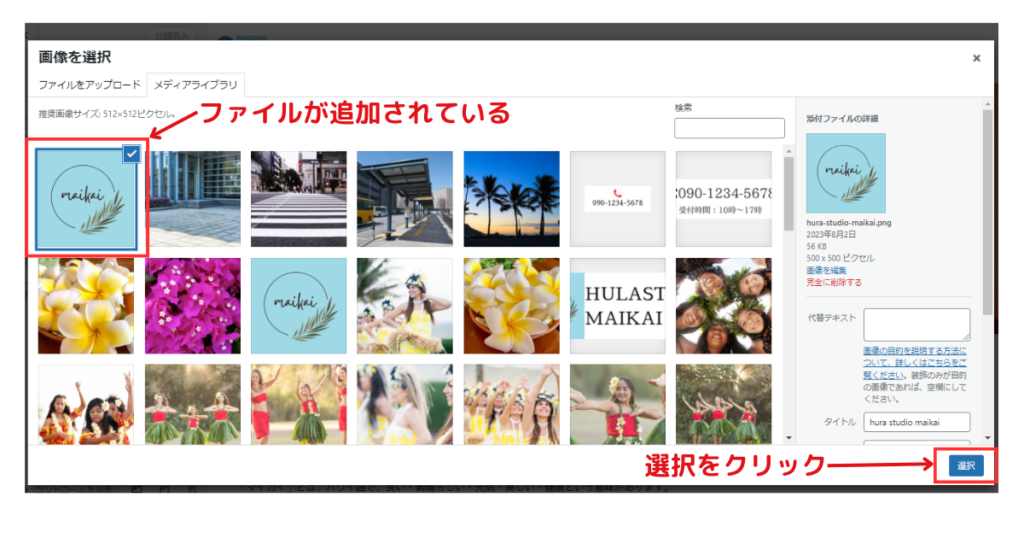
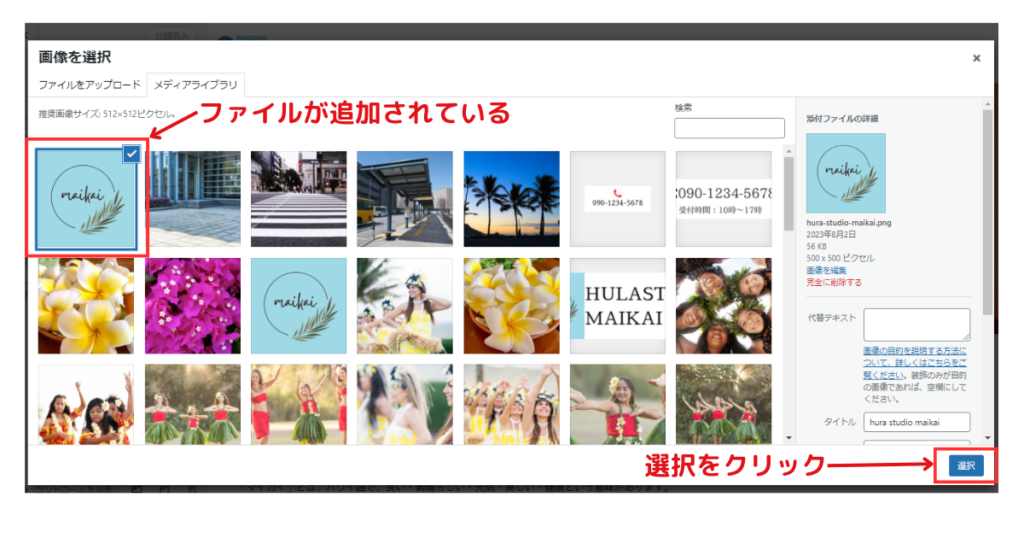
6. メディアライブラリに選択した画像のファイルが追加されているので、そのまま右下の【選択】をクリックします。


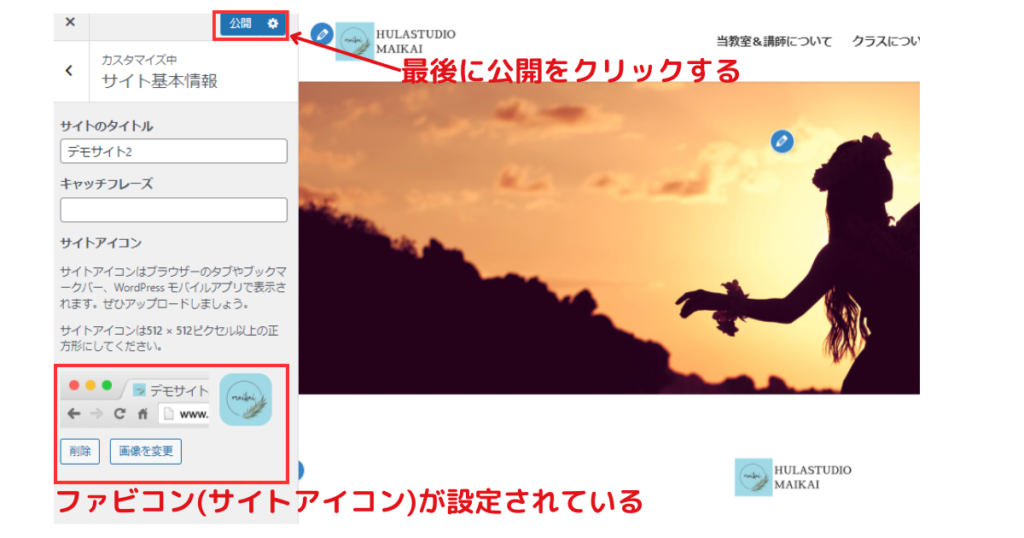
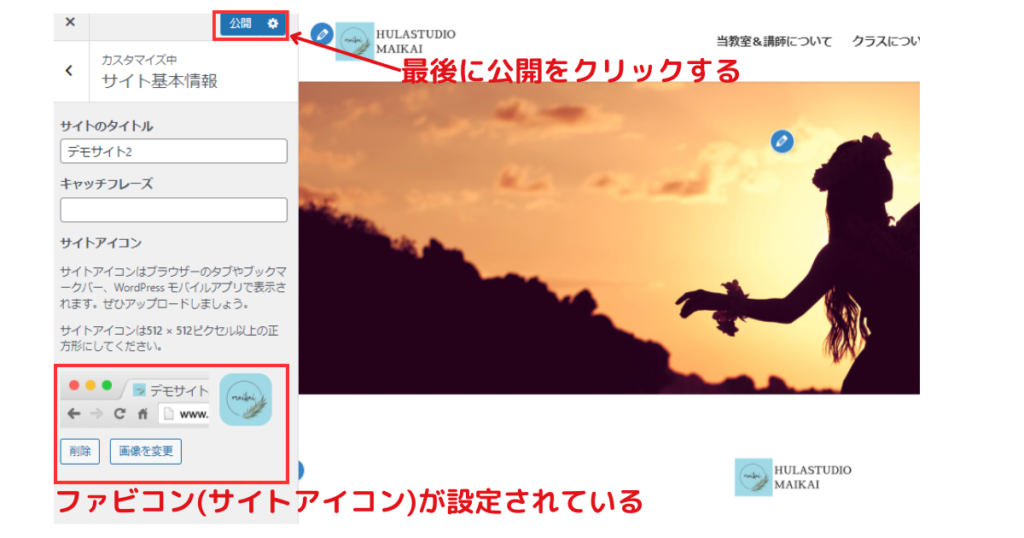
7. 左下画面で、ファビコン(サイトアイコン)が設定されていることが確認できたら、最後に【公開】をクリックして完了です!


WordPressにファビコン(サイトアイコン)を設定する方法は簡単!
今回は、WordPressでファビコン(サイトアイコン)を設定する方法を解説しました。
どのテーマを使っていてもほぼ同じ設定かと思いますので、覚えておくと便利な設定です。
ぜひファビコンを設定して、読者にとってより見てもらいやすいwebサイトを作り上げていきましょう!



コメント