本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、8記事にわたって解説しています。
わたしが作ったフラダンス教室のデモサイトをもとに進めていますが、
今回からは、教室&講師紹介、クラス紹介、お知らせ、お問い合わせ、よくある質問、また、ホームページでは必須項目である、プライバシーポリシーなどのコンテンツページを作成していきます。
ホームページはコンテンツページ作成が完了するとほぼ完成するので、一緒に頑張って進めて行きましょう!
 URUMA
URUMAWordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
今回SWELLのホームページで作るコンテンツについて
フラ教室デモサイト→ https://uruma-studio.com/sample3/
今回のSWELLホームページ制作で必要なコンテンツは以下の通りです。
①教室&講師紹介
②各クラス紹介
③よくある質問ページ
④お知らせページ
⑤お問い合わせページ
⑥プライバシーポリシー
⑦特定商取引法に基づく表記
作り方の大まかな流れとしては、各ページを【固定ページ】で作成していきます。
上記7ページ分の固定ページが作成できたら、
トップページに表示される「メニュー」に、作成した各ページのリンクを設置していく流れとなります。
このコンテンツの作り方全てを1記事で解説すると相当長くなってしまうので、本記事では、
①教室&講師紹介
の作り方について解説していきます!
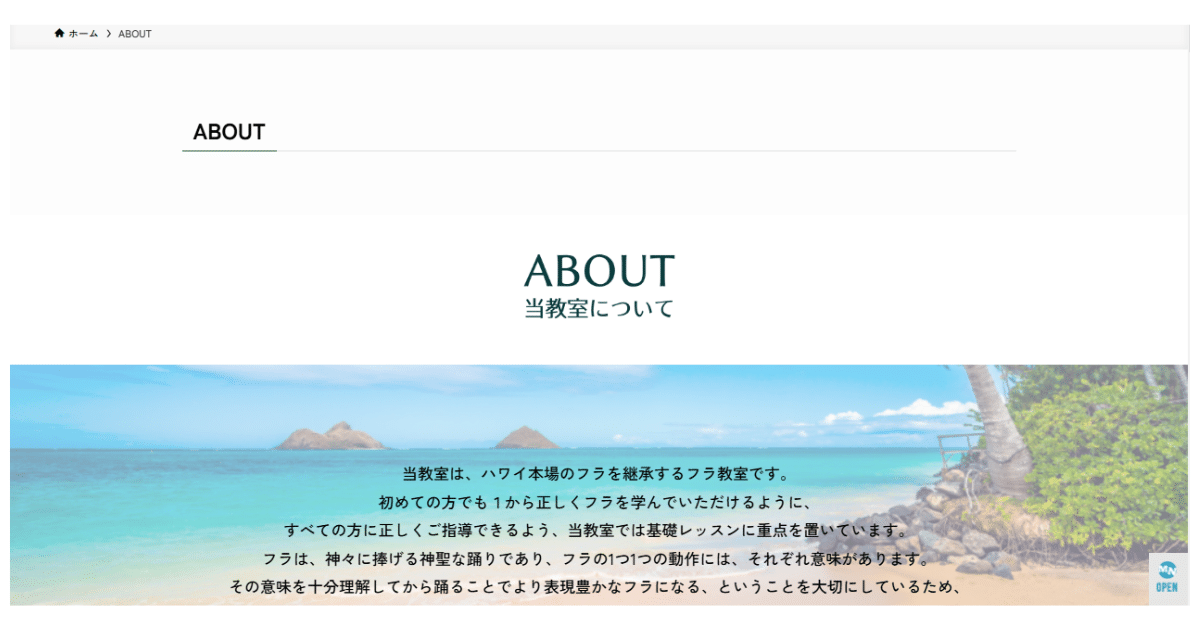
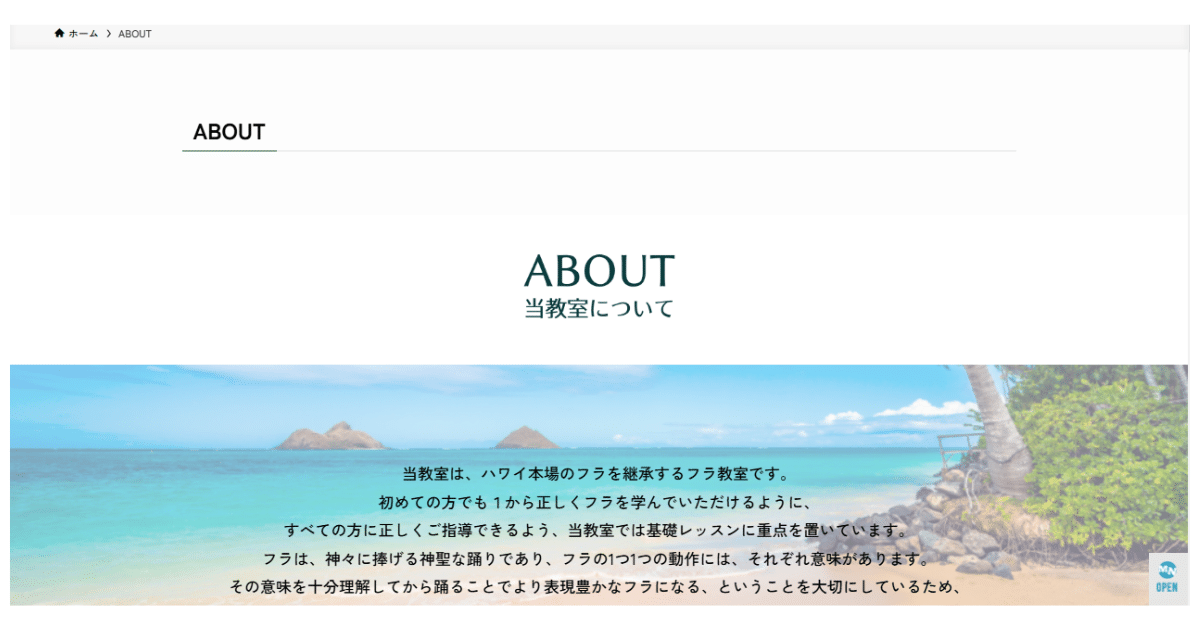
以下のページを作りますので、別タブで開いて完成イメージを確認しながら作業を進めてみてください。
ちなみに、ホームページ冒頭のページであるフロントページは、
各コンテンツページを総括して紹介するページとなるため、コンテンツページが全て出来上がったら作成していきます。
SWELLホームページ/教室&講師紹介ページの作り方
それでは、固定ぺージでABOUTページ(教室&講師紹介)を作っていきます。
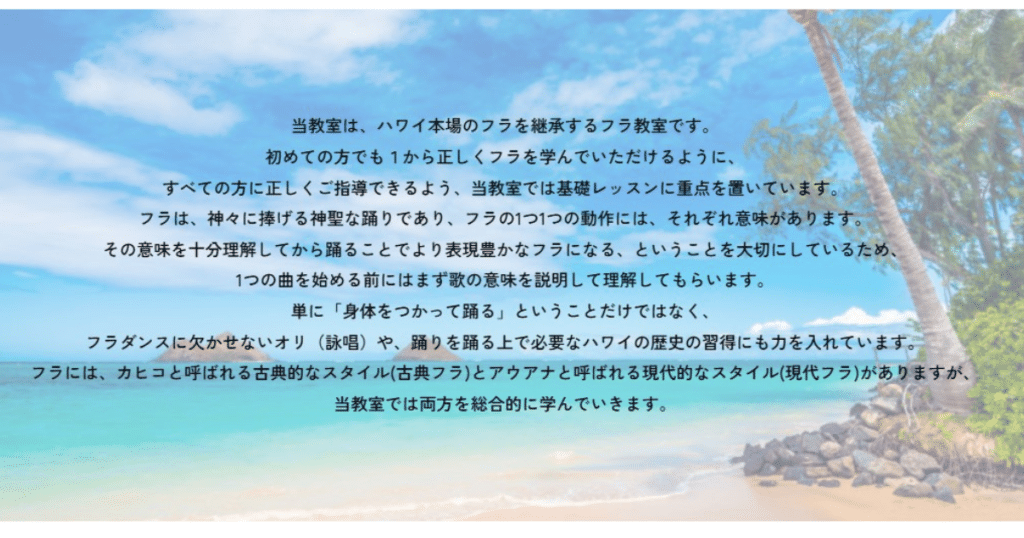
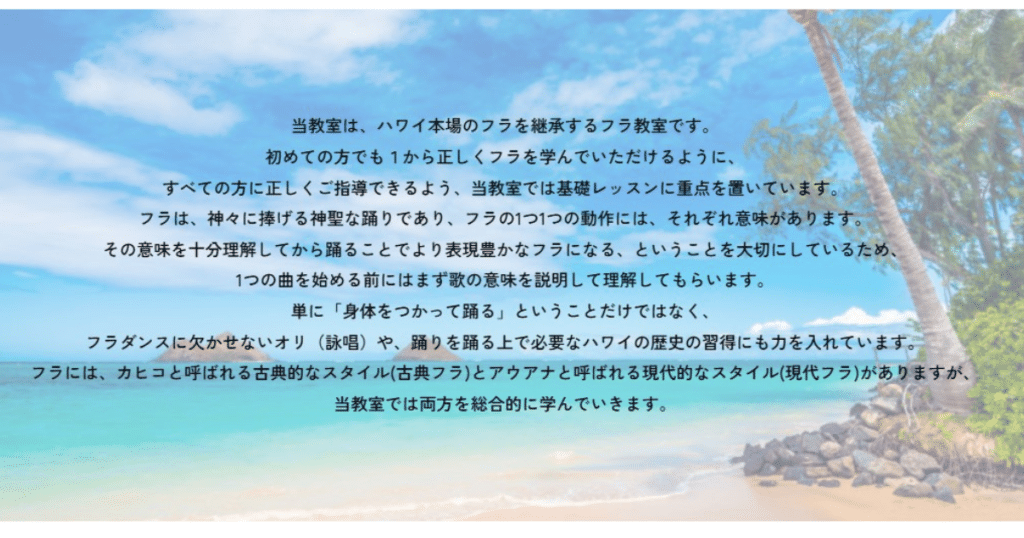
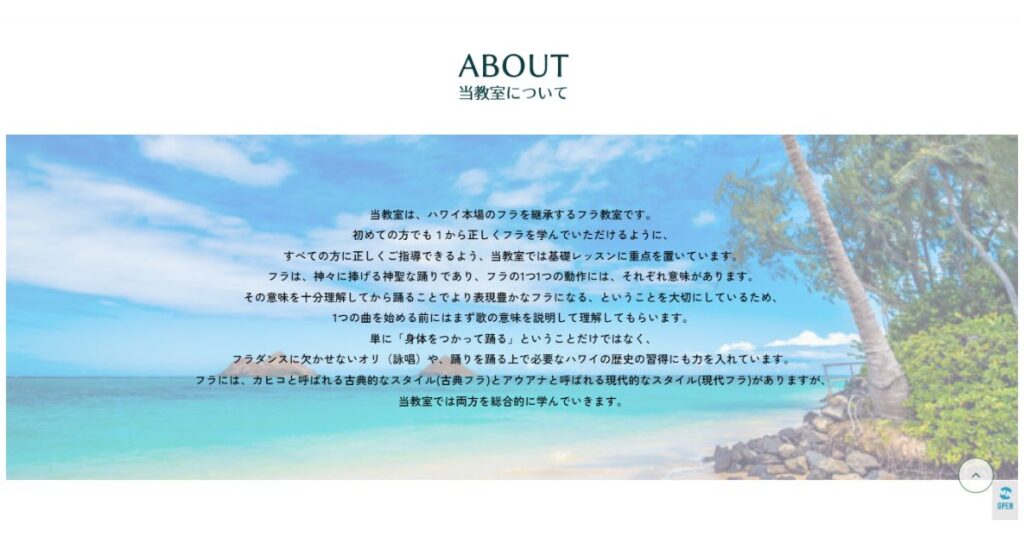
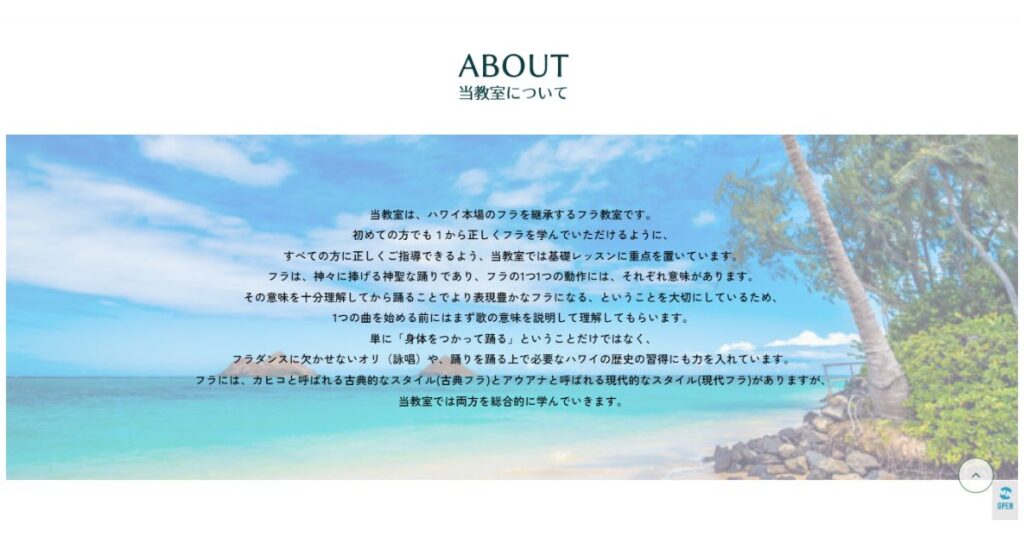
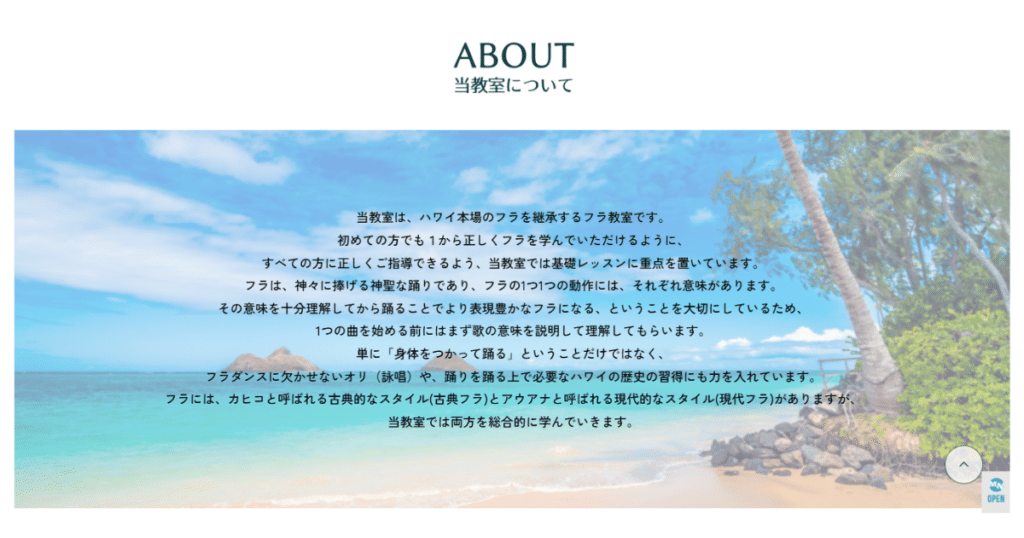
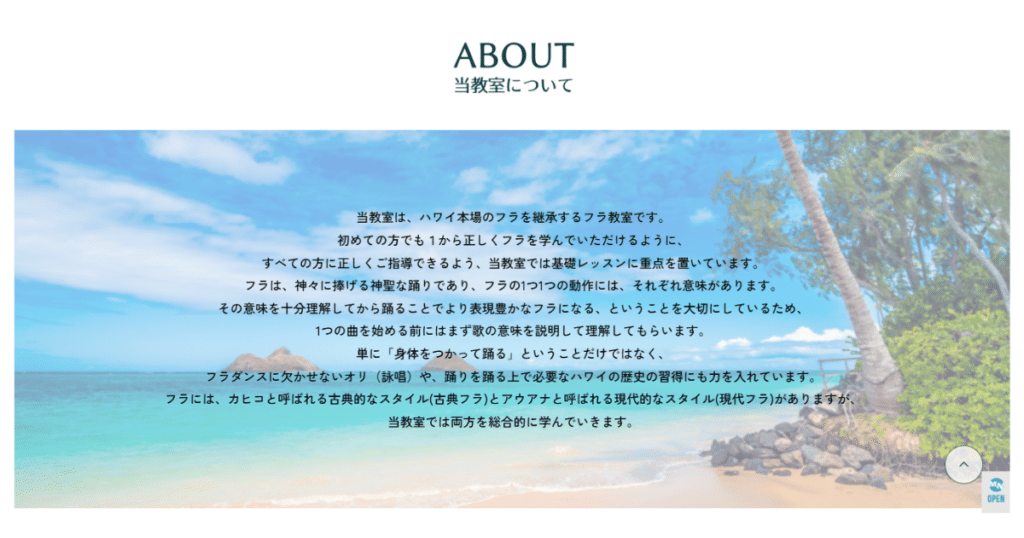
完成イメージは、以下の通りです。
この教室にはどんな特長があってどんなことを教えてくれるのか、講師はどんな人なのか、雰囲気はどんな感じ?など、
最初に読者が知りたい内容のページとなるのでしっかり作りこんでいきましょう!
手順は以下の通りとなりますので、順に解説していきます!
1. 全ページ共通/フォントを変更する(任意設定)
2. 新規固定ページを作りタイトルを入れる
3. 全ページ共通/フルワイドブロックの設定
4. フルワイドブロックに見出しを設定する
5. フルワイドブロックを追加/背景を画像に設定してテキストを入れる
6. フルワイドブロックを追加/ステップブロックで特長紹介のコンテンツを作る
7. キャプションボックス機能を使って講師プロフィールを作る
8. SNSシェアボタンを設置する
全ページ共通/フォントを変更する(任意設定)


今回のデモサイトのフォントは、WordPress標準でもSWELLでも選択できないフォントを使用しています。
これは【Fonts Plugin】というプラグインを使うことで、約千種類ものグーグルフォントからフォントを選べる機能を追加しているんです。
何をしてもホームページの印象がイマイチしっくり来ない、おしゃれ感を出したい、と思った時には、このプラグインでフォントを変えるとガラッと雰囲気も変わっておしゃれなホームページにしてくれますよ!
デフォルトのフォントで十分!という方は飛ばしてOKですが、おすすめのプラグインなのでよかったらぜひ使ってみてください。
ちなみに、デモサイトのフォントは【Zen Kaku Gothic New】というグーグルフォントを使用しています。
Fonts Pluginの使い方は以下記事で解説しているので、フォントを変える場合はこちらの手順で進めてくださいね。


新規固定ページを作りタイトルを入れる
ここからは、実際にABOUTページを作っていきます。
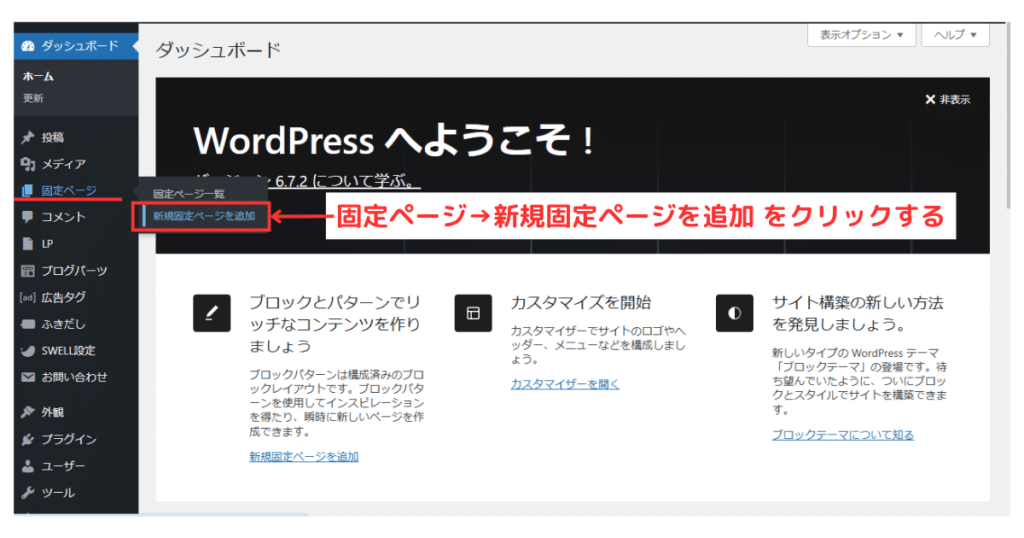
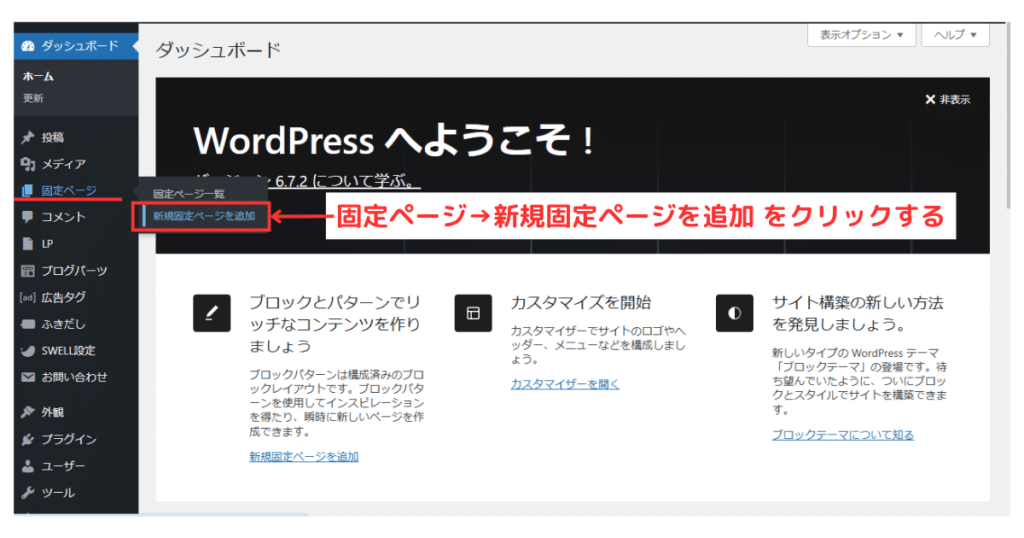
ダッシュボード管理画面より、固定ページ→【新規固定ページを追加】をクリックします。


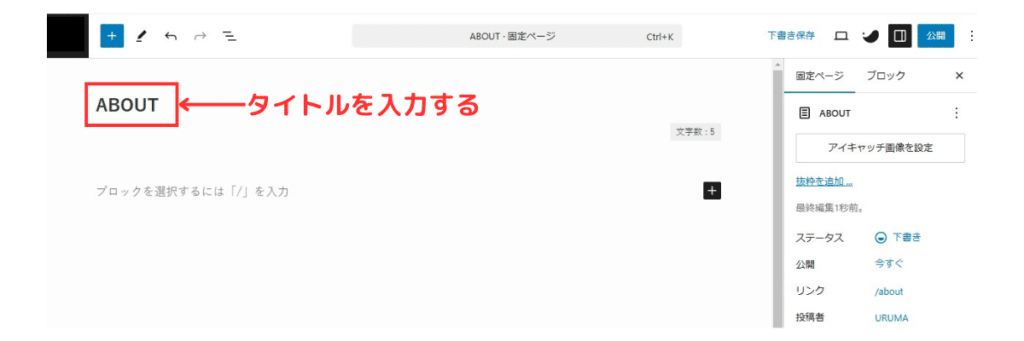
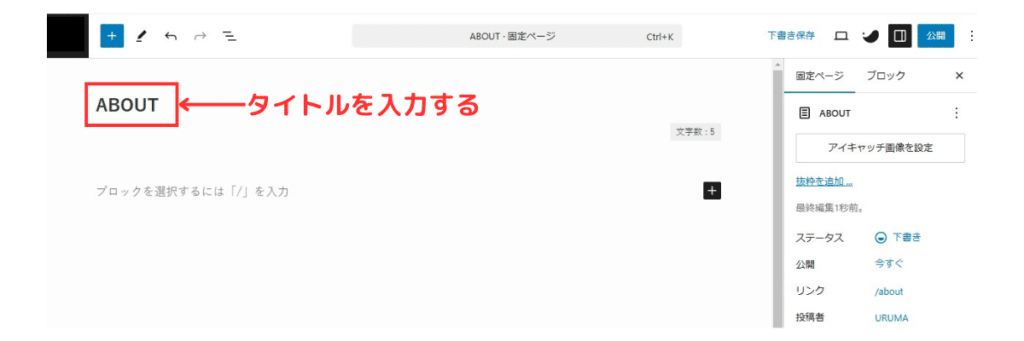
固定ページの編集画面になるので、【タイトルを追加】のところにタイトルを入力します。
ここは実際のプレビューでは表示されないところなので、自分で分かりやすいタイトルを入れましょう。


タイトルを入れたら、次項フルワイドブロックを設定していきます。
全ページ共通/フルワイドブロックの設定






本デモサイトでは、今回解説するページをはじめ全ページに渡って、PCやスマホの画面をいっぱいに使ったSWELLの【フルワイドブロック】という機能を使っています。
WordPress標準機能ではレイアウトできる幅が決まっていて、自動的に左右に余白ができるのですが、SWELLのフルワイドブロックなら上記画面のようにPCやスマホの画面いっぱいまで使えるようになります。
※とはいえ、画像だと分かりにくいかと思うので実際のデモサイトでご確認ください!
ホームページでは、フルワイドにした方が断然おしゃれに決まるので、ぜひ使っていきましょう!
SWELL/フルワイドブロックの機能&使い方については以下記事で解説しているので、こちらより使い方を確認してフルワイドブロックを設定してください。


固定ページ編集画面でフルワイドブロックを追加して、画面右の設定項目【コンテンツサイズ】と背景色の設定まで完了すればOKです。
ちなみに、本デモサイトの設定は、以下の通りです。
・フルワイドブロックの見出しは削除しない
・【コンテンツの横幅をどこに揃えるか】→ サイト幅
・【上下のPADDING量】→ PC・SP(スマホ)ともに20
・【背景色】→ 白※カラーコード:#ffffff
フルワイドブロックに見出しを設定する


まずは見出しを設定しましょう。
編集画面にそのままテキストを入力しても見出しは作れますが、今回は上記のようにあらかじめ見出し用に作成したテキスト画像を見出しにします。
見出しは目立つ部分なので、画像で設定することでホームページ全体がおしゃれにまとまりますよ。
以下記事では、Canvaを使ったテキスト画像の作成方法から見出し設定までの手順を解説しているので、ぜひ参考にして進めてくださいね。
記事内にフルワイドブロックは出てきませんが、通常の編集画面同様、フルワイドブロックの見出し部分に設定していくイメージとなります。


フルワイドブロックを追加/背景を画像に設定してテキストを入れる


次は、前項で作成した見出しの下にフルワイドブロックを追加し、上記のように背景を画像で設定→その中にテキスト を入れていきます。
フルワイドブロックで背景を画像にする設定方法はこちらから解説しているので、確認しながら進めてください。
※本デモサイトのフルワイドブロック・コンテンツサイズ設定は以下の通りです。
【コンテンツの横幅をどこに揃えるか】→サイト幅
【上下のPADDING量】→PC/SPともに60


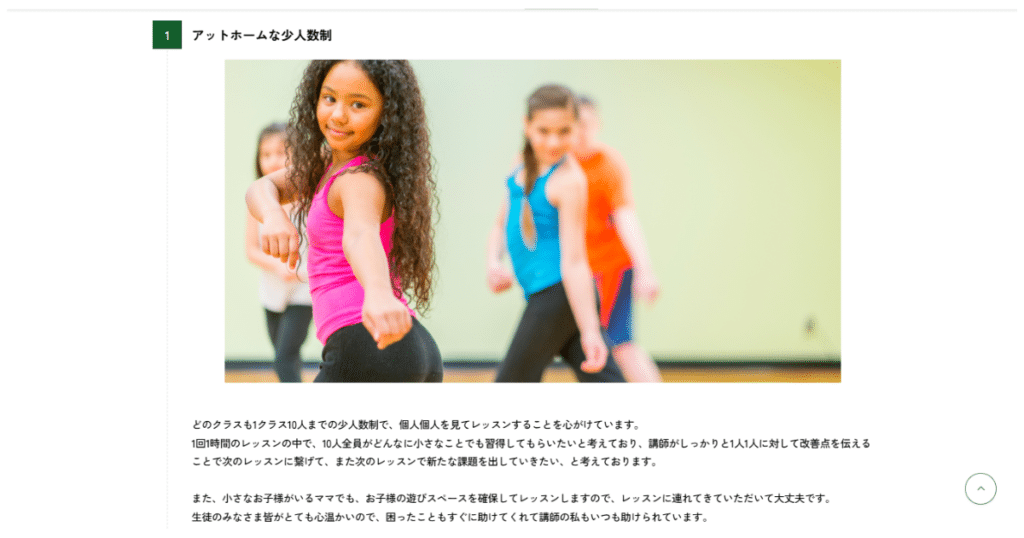
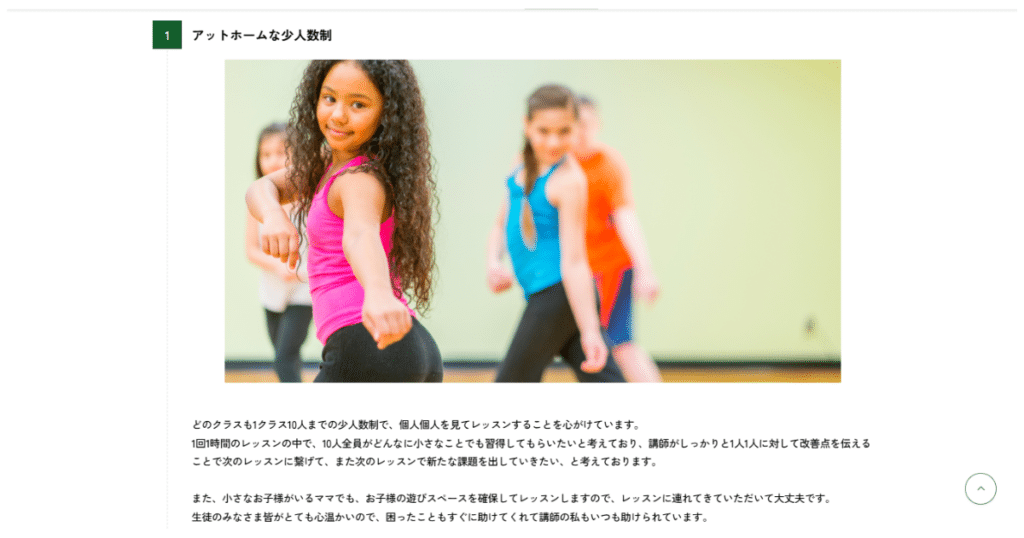
フルワイドブロックを追加/ステップブロックで特長紹介のコンテンツを作る
再度フルワイドブロックを追加して、前項同様に次の見出しを作成します。


教室の特長紹介は、SWELLの独自機能である【ステップブロック】を使って作成していきます。






ステップブロックの使い方は以下記事で解説しているので、こちらを参考に進めてくださいね。


ステップブロックでコンテンツが作れたら次のコンテンツである講師プロフィールを作りますが、続けて作ると、詰まった感じになってしまいます。
そのため、コンテンツとコンテンツの間にはスペースを入れましょう。
スペースを入れるためにはWordPressの標準機能である【スペーサーブロック】を使います。
使い方はとても簡単なので、以下記事で手順を確認して、今後のページ作成でも必要な箇所で使うようにしてくださいね。


キャプションボックス機能を使って講師プロフィールを作る
ステップブロックで教室の特長紹介ができたら、次の見出しを作って講師のプロフィール紹介に進みます。


画像→テキストを入れていきます。


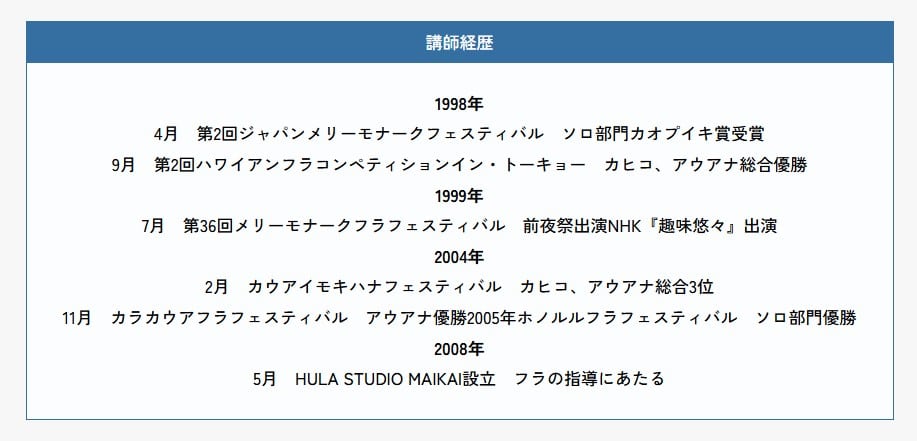
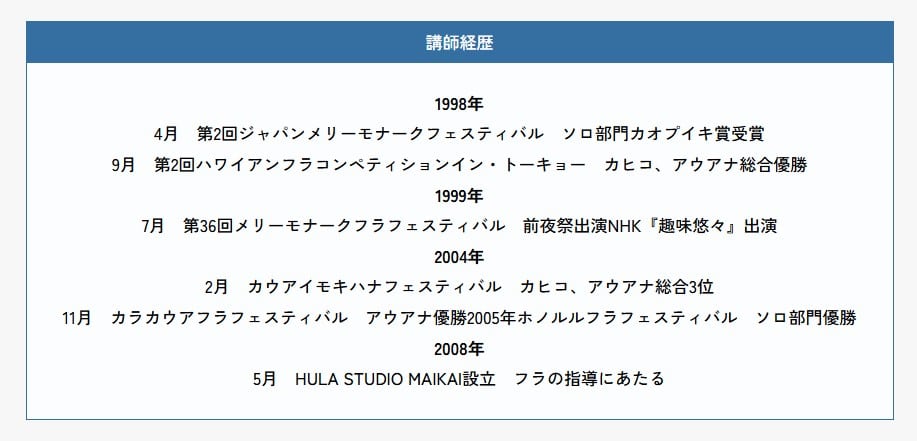
次に、SWELLの独自機能【キャプションボックス】を使って、以下の講師経歴の表を作成していきます。


コンテンツをおしゃれに協調させたい時に活躍するキャプションボックスの使い方は以下記事で解説しています!
上記画像以外にもいろんなデザインが選べるので、ぜひ参考に作ってみてくださいね。


SNSシェアボタンを設置する
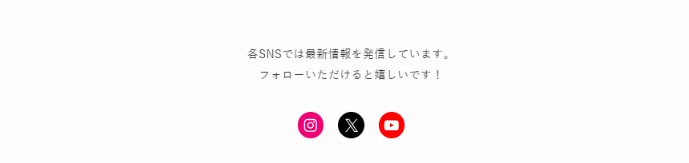
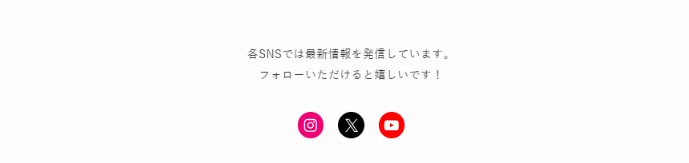
次はページの最下部となりますが、以下のようなSNSのシェアボタンを作っていきたいと思います。
ここでは、instagram、X、YouTubeの3つを設定していきます。


スペーサーブロックを使って前項との余白を作り、以下のようにテキストを入れて改行します。


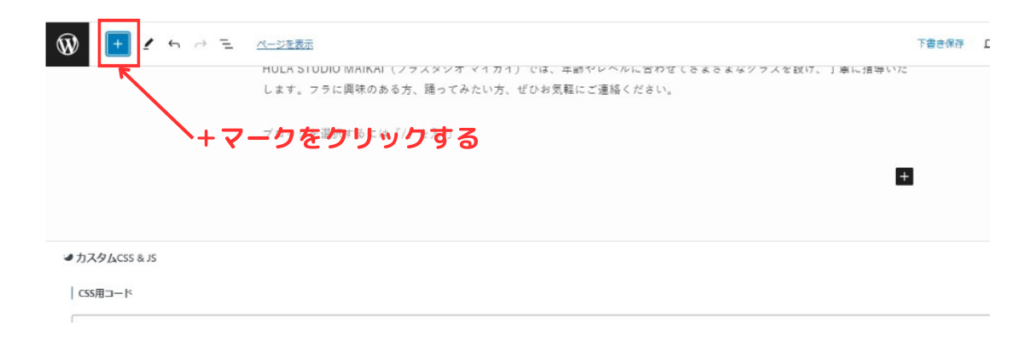
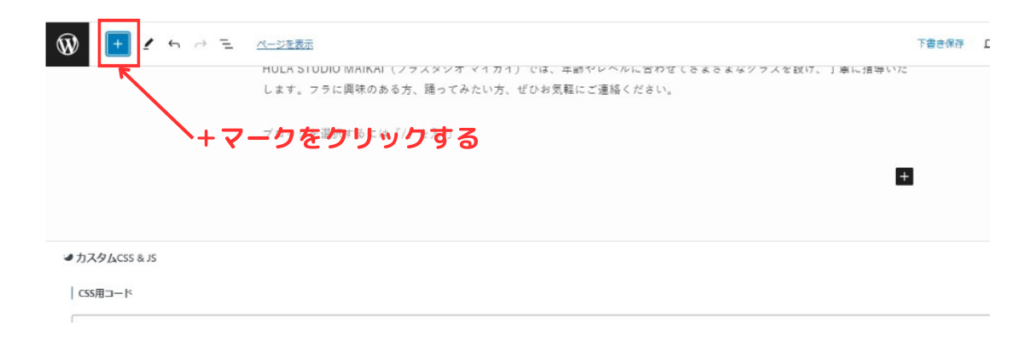
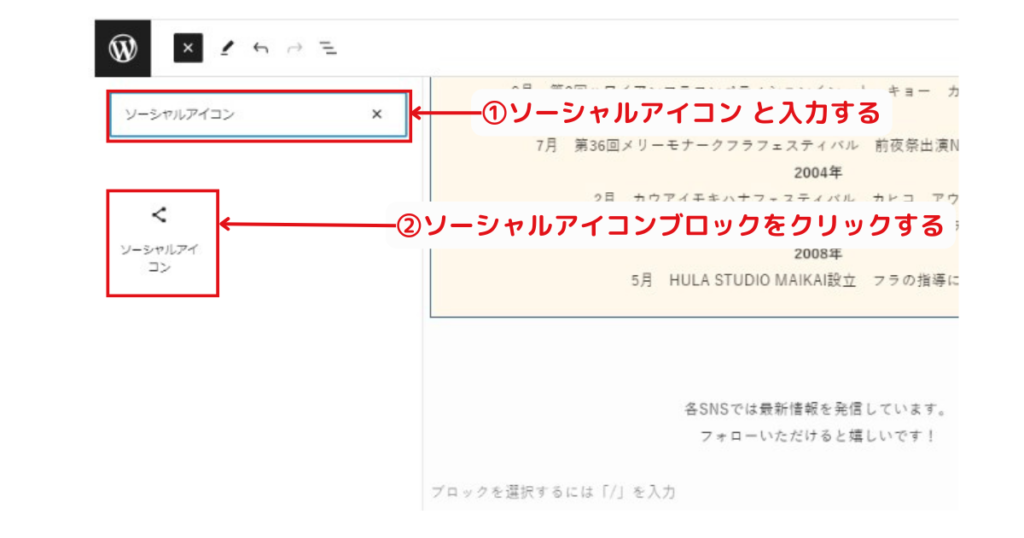
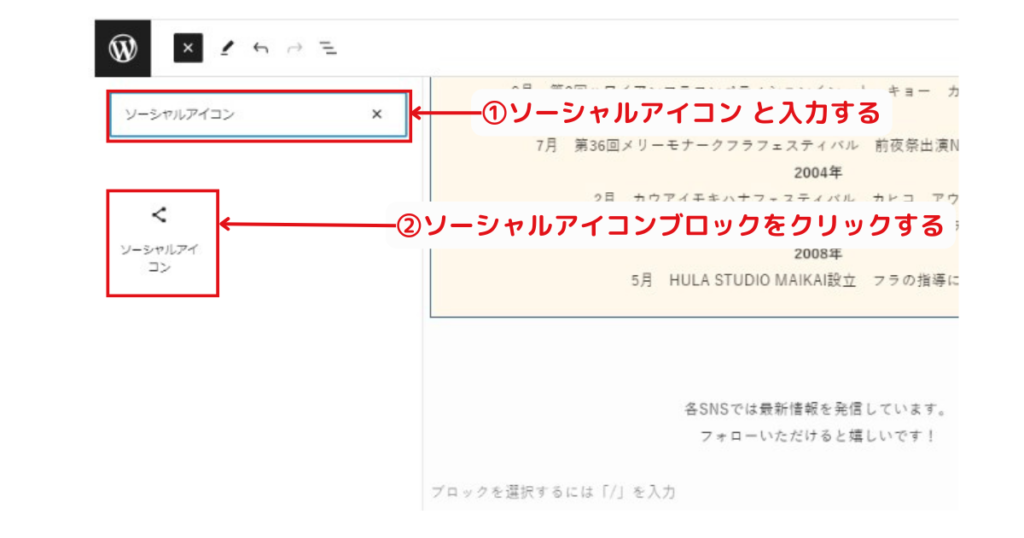
次に、画面左上の+マークをクリックします。


検索窓に【ソーシャルアイコン】と入力し、直下に表示されるソーシャルアイコンブロックをクリックします。


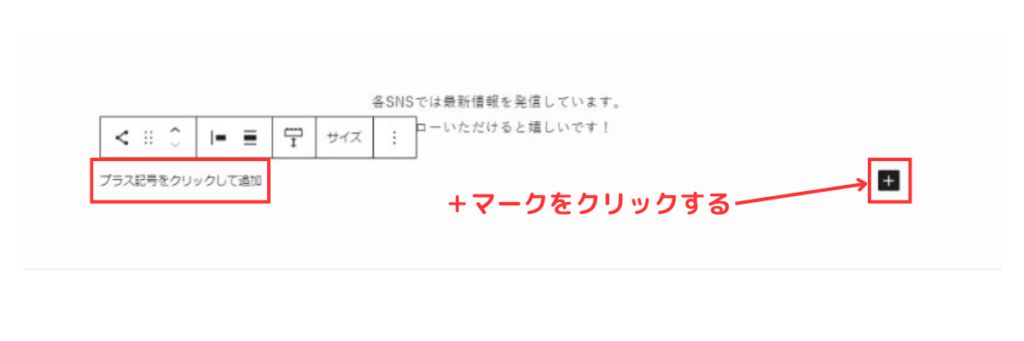
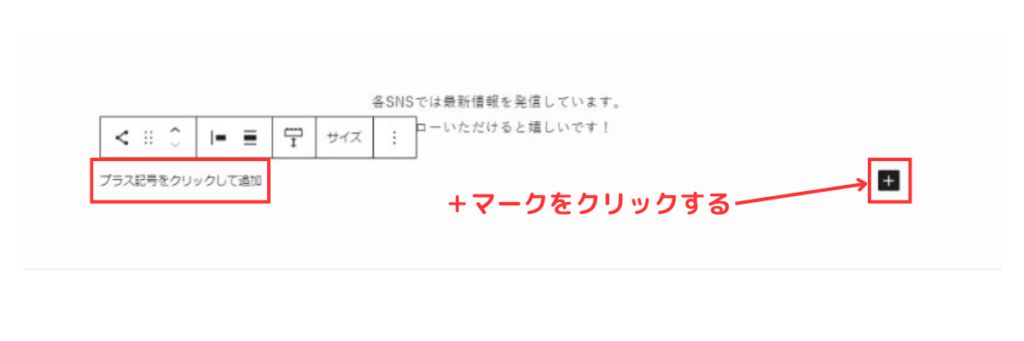
すると、【プラス記号をクリックして追加】と表示されるので、右にある黒い+マークをクリックします。


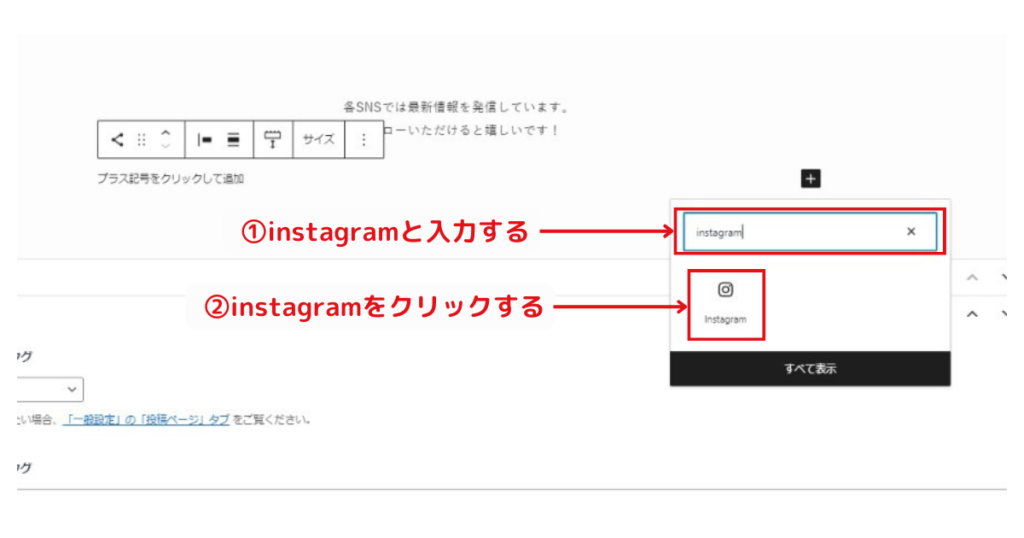
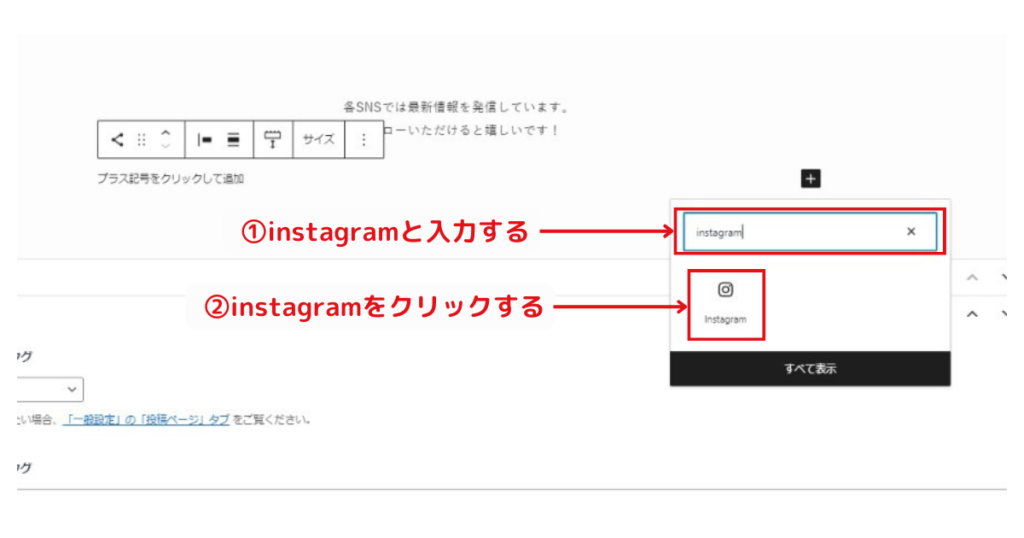
+マークをクリックすると、その下に検索窓が出てくるので【instagram】と入力して、直下に表示されるinstagramをクリックします。


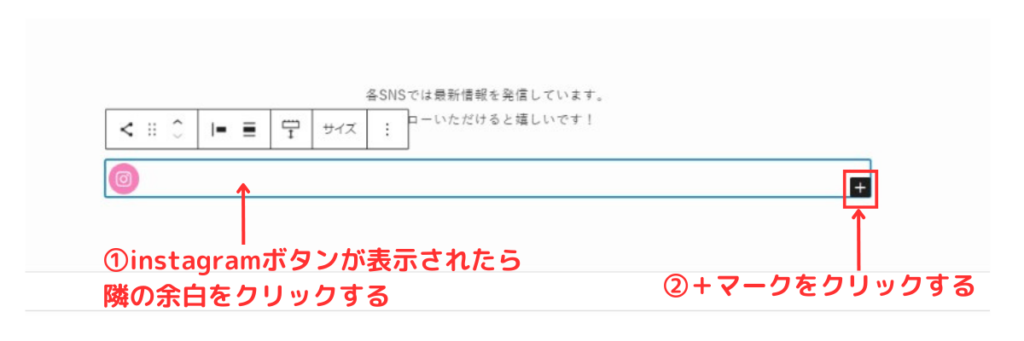
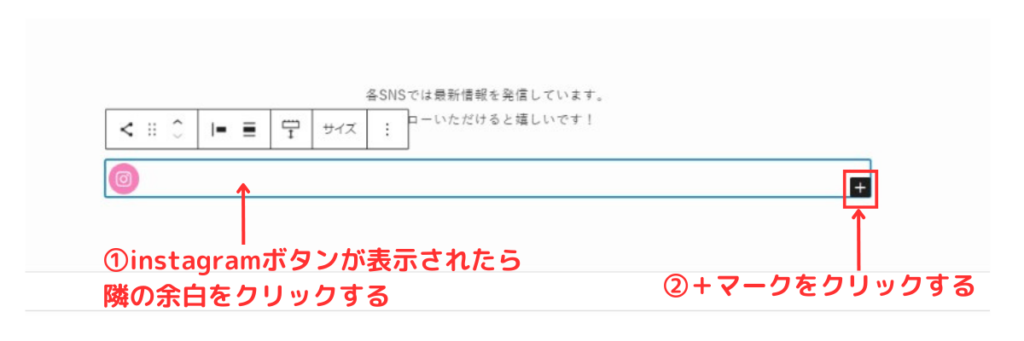
instagramを選択・クリックすると、instagramボタンが表示されるので、隣の余白をクリックします。
すると、再度黒い+マークが表示されるので、同じ要領で、XボタンとYouTubeボタンを設定します。


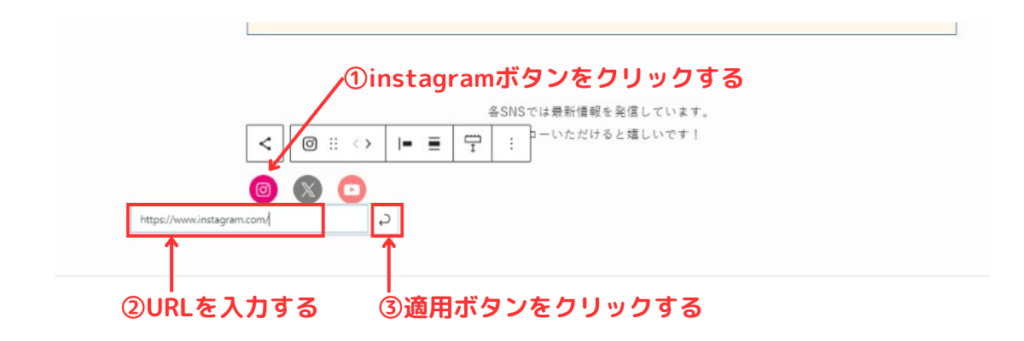
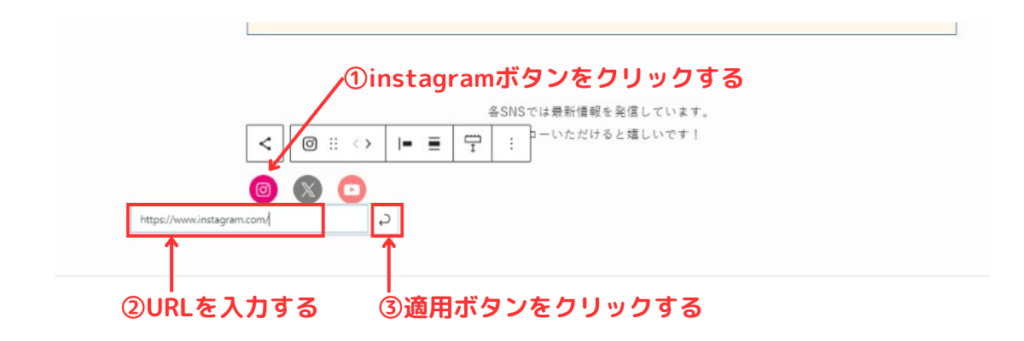
instagram、X、YouTube、3つのボタンが配置できたら、1つ1つのボタンにそれぞれのリンク先URLを登録していきます。
まず、Instagramボタンをクリックすると、URLの入力欄が表示されるのでinstagramリンク先のURLを入力します。
URLを入力したら、その右にある適用ボタンをクリックしたら設定完了です。
X、YouTubeボタンについても同様に設定していきましょう!


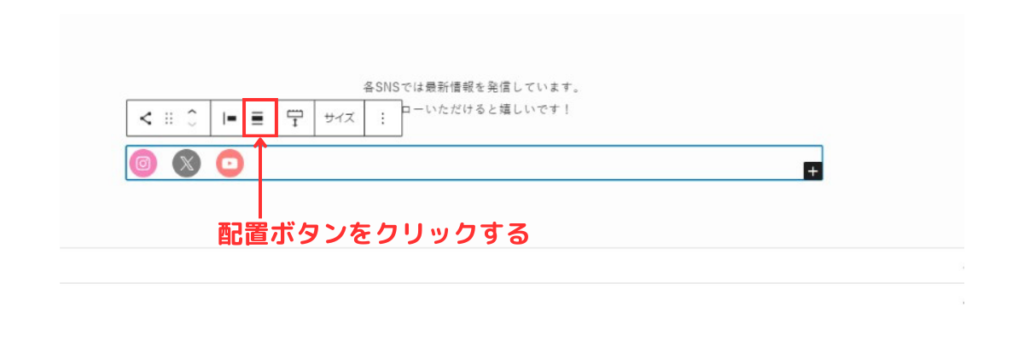
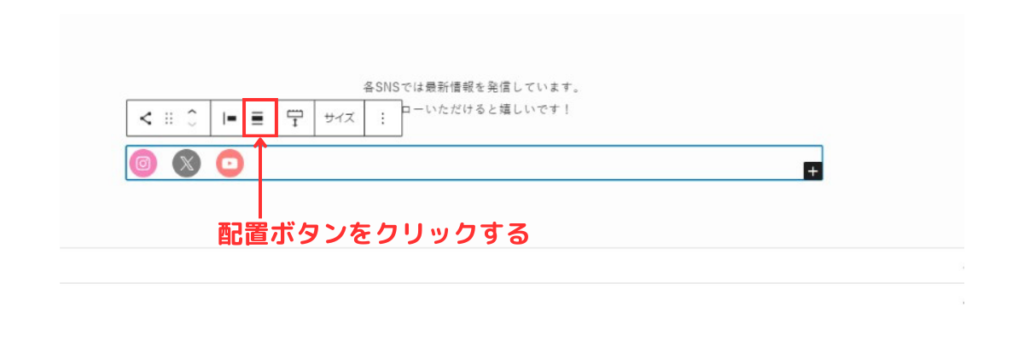
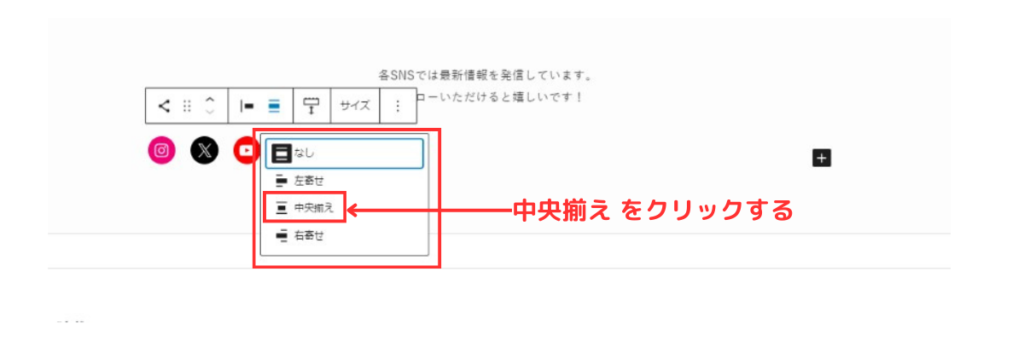
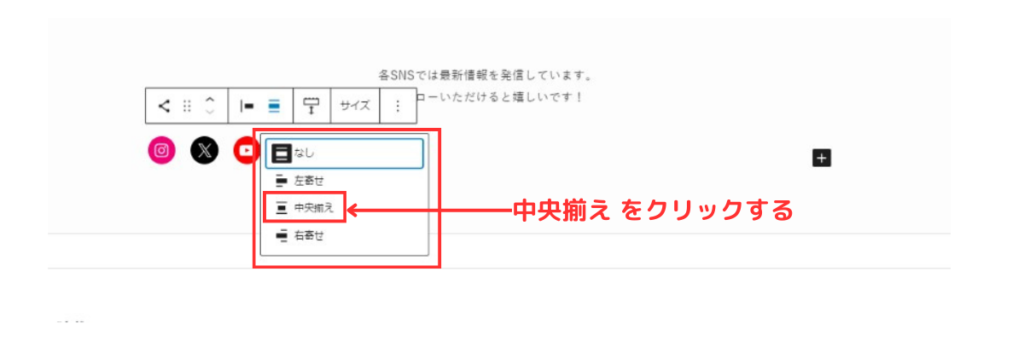
各ボタンにURL設定ができたら、左寄りになっているボタンの配置を中央に揃えたいと思います。
ボタン右の余白をクリックすると表示される設定バーの中の、以下配置ボタンをクリックします。


すると、左寄せ、中央揃え、右寄せ、から選択できるようになるので、【中央揃え】を選択してクリックします。


これで、SNSリンクボタンが設定できました!


ここまでで、教室・講師紹介ページの作成は一通り完了です!
最後に、画面右上の【下書き保存】を忘れずに行ってくださいね!
次の項目では、本記事最後の仕上げで、タイトル部分の見た目を整えていきパーマリンクを設定します。
トップ画面に画像を登録して見た目を整える
ここからは最後の仕上げ段階で、トップ部分に画像を入れて見た目を整えていきます。
手順は以下の通りとなりますので順に解説します!
1. タイトルを非表示にする
2. トップ画面に画像を登録する
タイトルを非表示にする
下書き保存した状態で実際のページを確認してみましょう。
画面右上にあるプレビューボタンをクリックします。


すると、直下にデスクトップ、タブレット、モバイル、の選択肢が表示されているので、デフォルトのデスクトップにチェックを入れて【新しいタブでプレビュー】をクリックします。


以下のように、トップ画面のプレビューが表示されますが、
【当教室&講師について】というタイトルが画面左に表示されていて、見出しと重複していますよね。
このままだと見た目がよくないので、このタイトルを表示しない設定にしていきます。


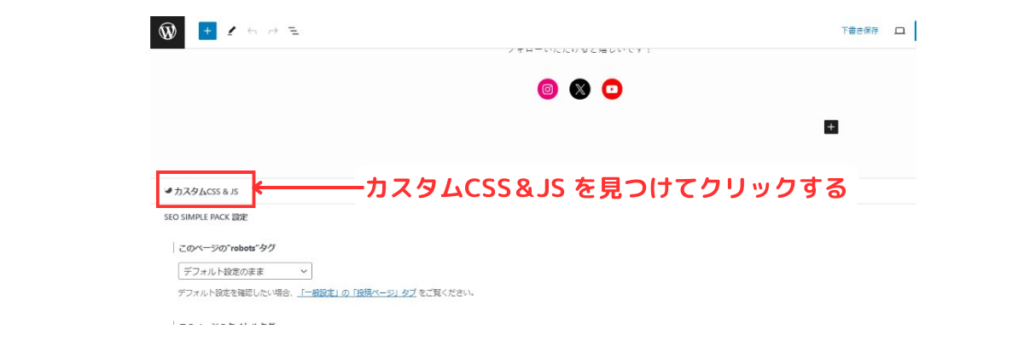
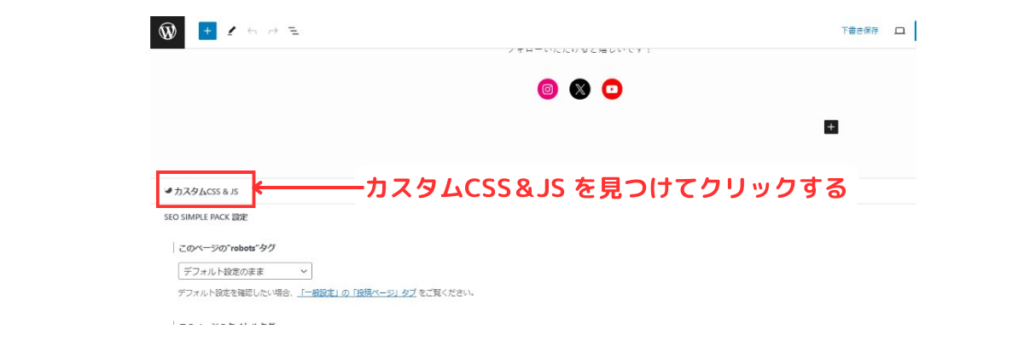
まず、固定ページ編集画面に戻り、SNSリンクボタンを設定した下の箇所までスクロールします。
すると、【カスタムCSS&JS】という設定項目があるので、【カスタムCSS&JS】の文字のところをクリックします。


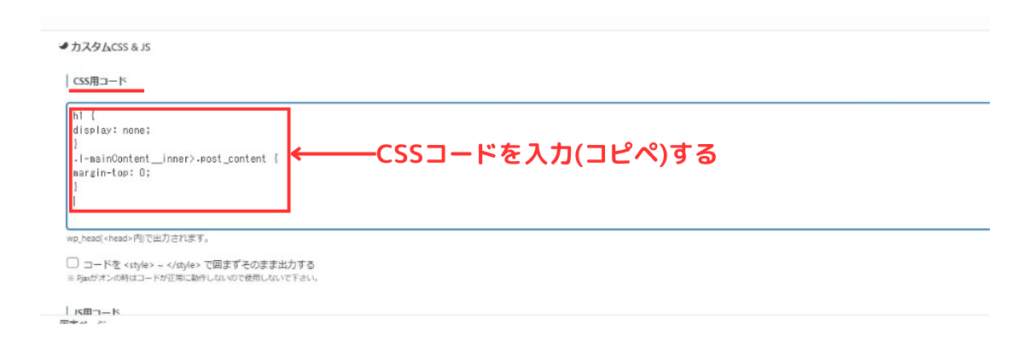
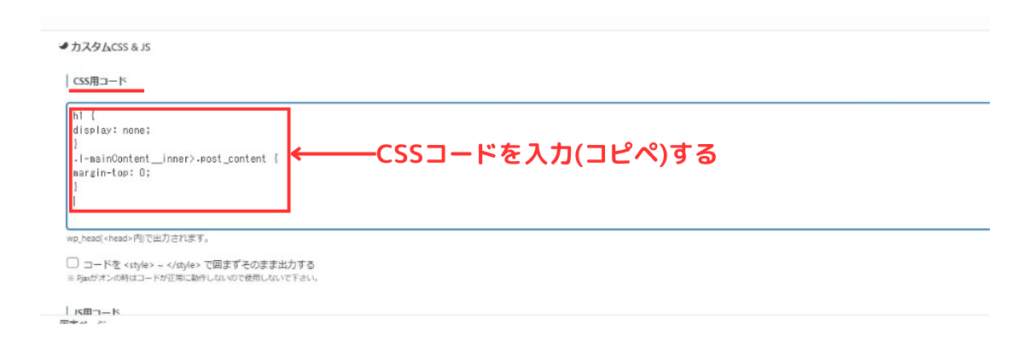
CSSコードの入力欄が表示されるので、タイトルを非表示にする以下CSSコードをコピー&ペーストします。
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}


これで下書き保存の上再度プレビューを確認して、以下のようにタイトルが表示されなくなっていたらOKです!


トップ画面に画像を登録する


今回のコーポレートサイトの各コンテンツページには、トップ画面に横長の画像を登録しています。
これをSWELLでは【タイトルの背景画像】といいますが、ここではその画像設定方法について解説します。
最初に、タイトルの背景画像に入れる画像を準備しておきます。
目安としては、【1600×300px】くらいがちょうどよく収まるサイズとなり、本デモサイトでも1600×300pxの画像を使っています。
画像が準備できたら、編集中のページに設定していきましょう!
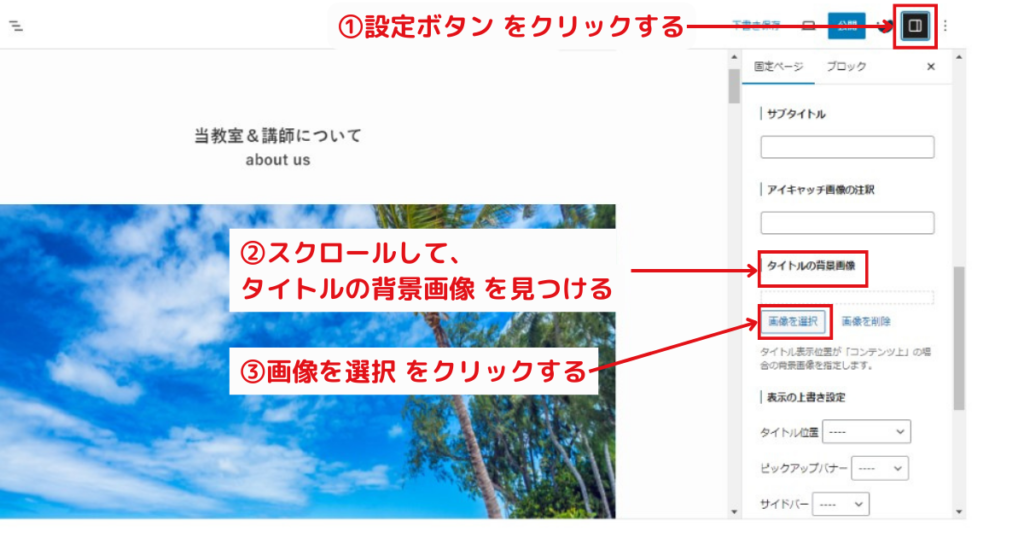
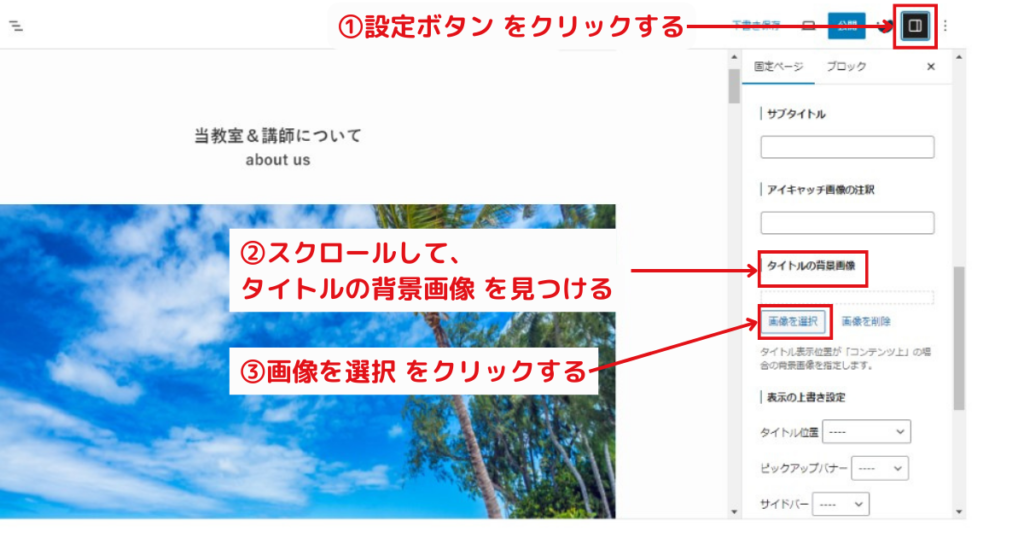
画面右上の設定ボタンから設定バーを表示させて、スクロールして【タイトルの背景画像】を見つけます。
見つかったら、【画像を選択】をクリックしてください。


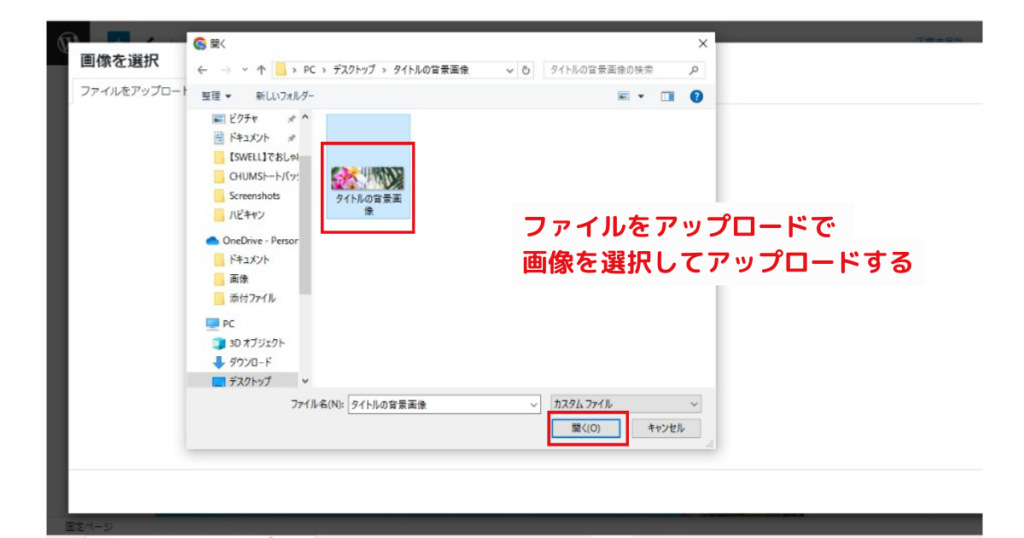
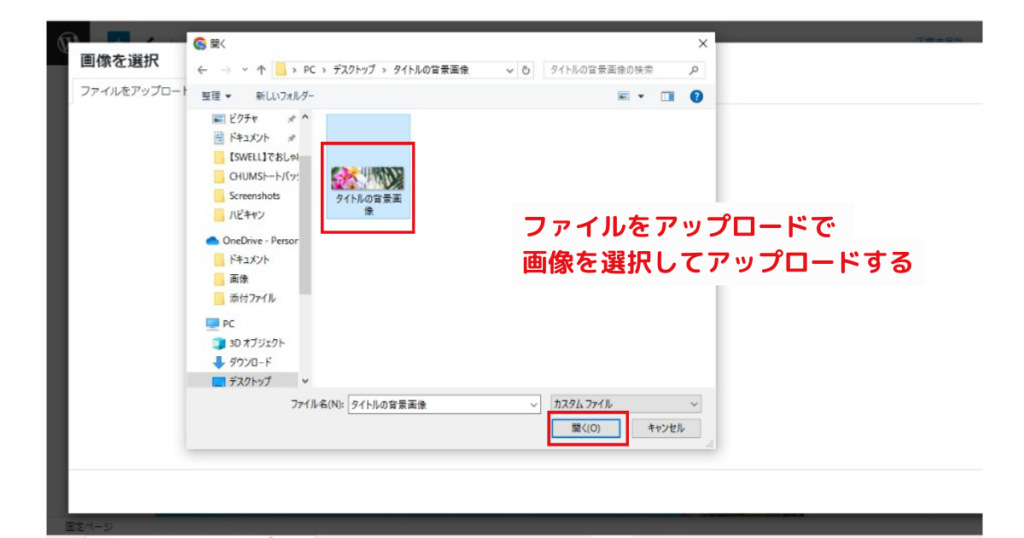
すると、通常の画像登録と同様、画像を選択できるようになるので、準備しておいた画像を【ファイルをアップロード】からアップロードします。


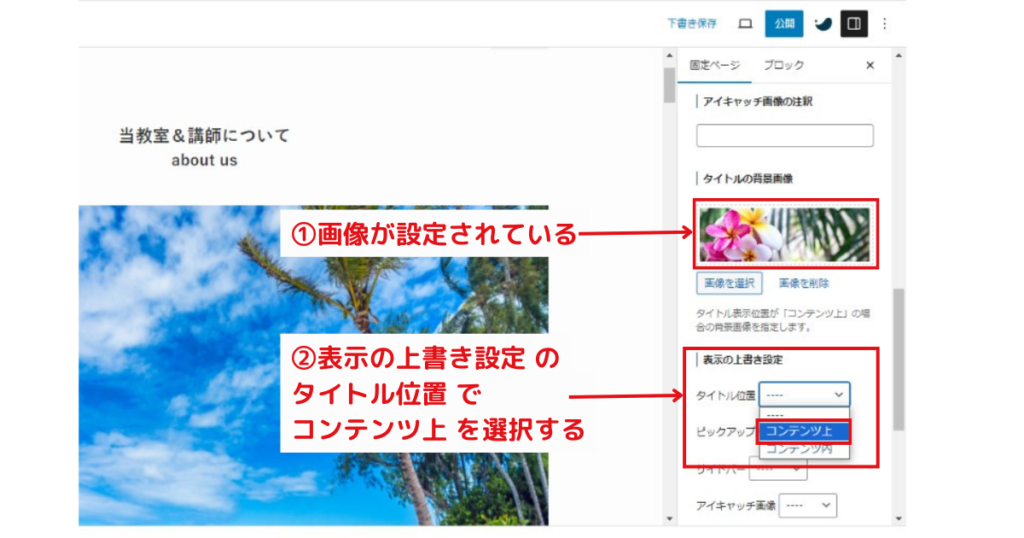
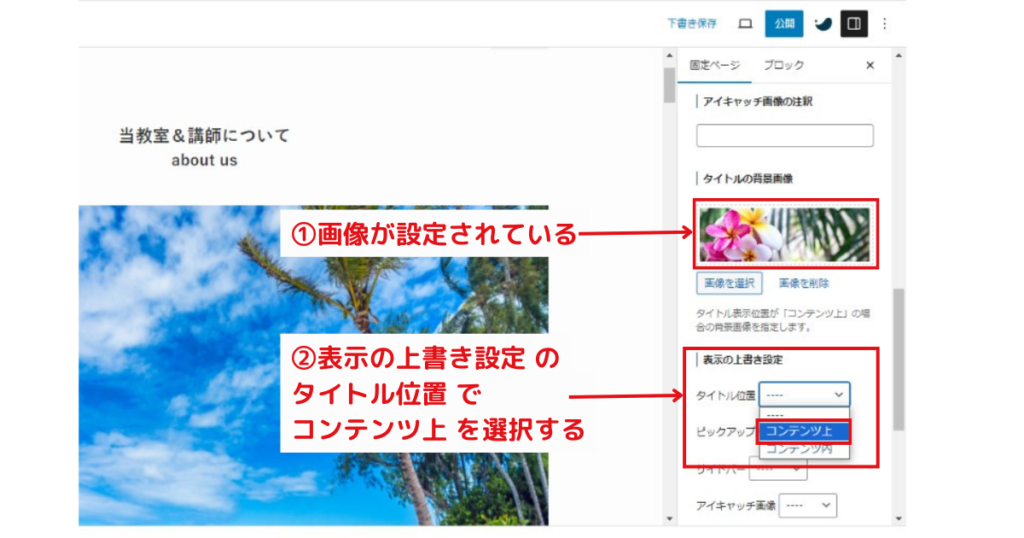
すると、タイトルの背景画像に画像が設定されていることが確認できます。
次に、直下の表示の上書き設定のタイトル位置で、【コンテンツ上】を選択・設定します。
これをしないと、画像が設定されていてもトップ画面に表示されないので注意!


ここまでできたら、最後に上書き保存を忘れずにして、タイトルの背景画像設定は完了です!
タイトルの背景画像の設定方法は以下記事でも解説しているので、よかったら合わせてチェックしてくださいね。


パーマリンクを設定する
ページを作成することはできましたが、最後には必ずパーマリンク設定をしましょう!
パーマリンクとは、ホームページのページ毎に設定している、httpsから始まる全体のURLのこと。
デフォルトではタイトルの日本語がそのまま表記されていますが、日本語のままだと文字化けの原因となります。
SEO的にはあまりよくないので、読者から見やすく認識してもらいやすいパーマリンク設定をしていきます。



パーマリンクについては以下記事で詳しく解説しているのでよかったらこちらもチェックしてください♪


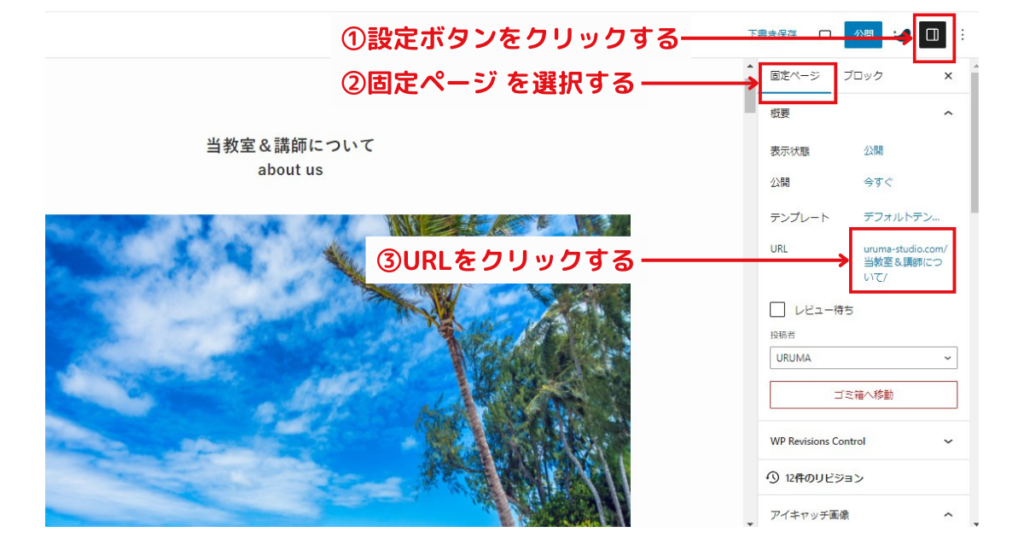
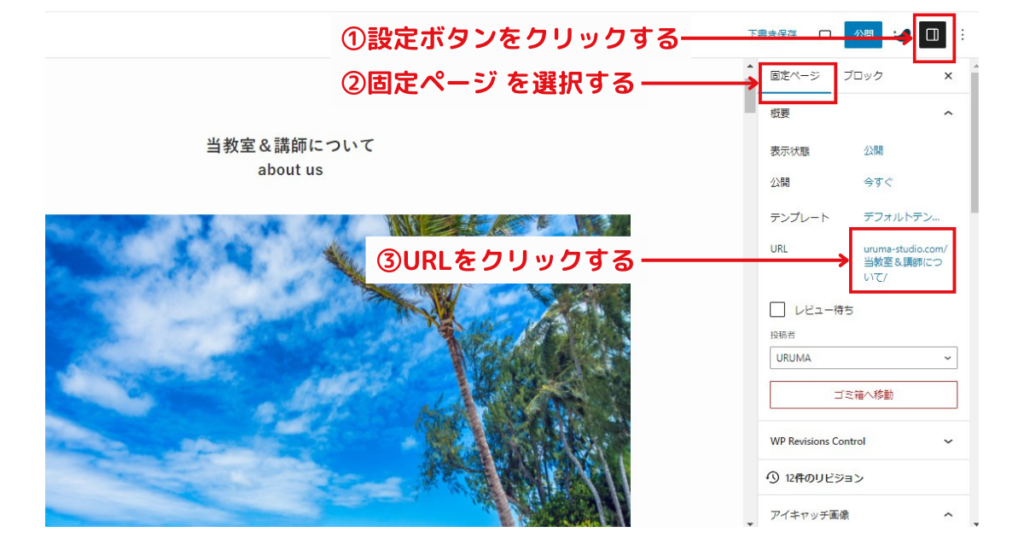
まず、画面右上の設定ボタンをクリックして、【固定ページ】の方を選択します。
すると、その下にURLが表示されていて、パーマリンクの最下部がタイトル名になっていることが確認できるかと思います。
そのURLをクリックしてください。


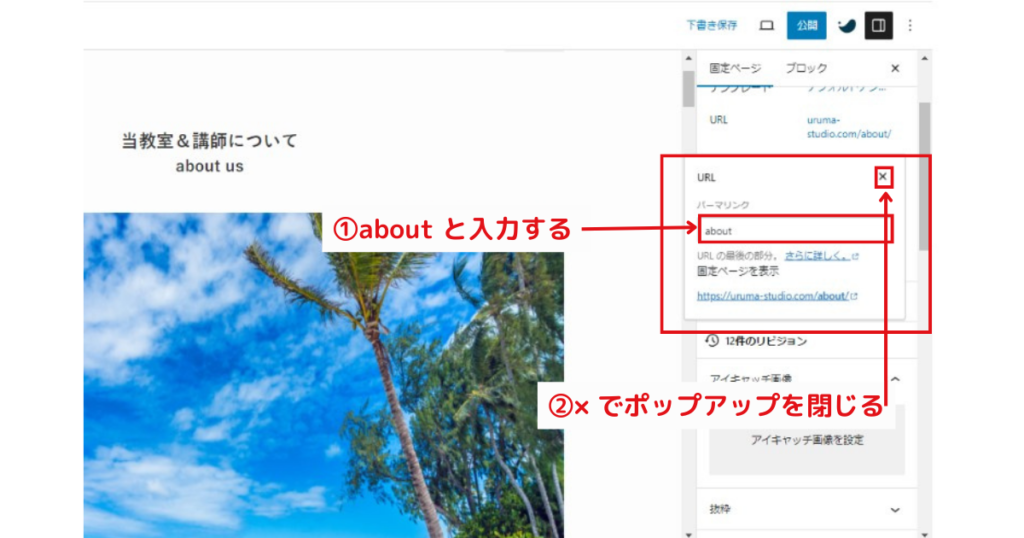
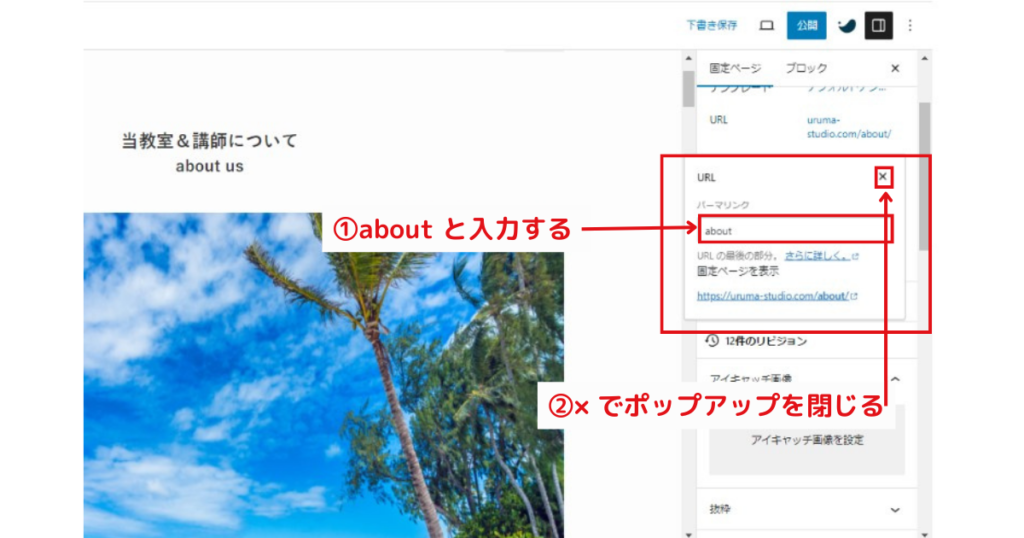
URLをクリックすると、URL編集のポップアップが出てきて、パーマリンクがタイトルのまま日本語で表記されています。
ここを英語表記に書き換えていきます。
ここでは【about】とします。ホームページではよく使われる表記ですよね。


そして、パーマリンクを【about】に書き換えたら右上の×マークでポップアップを閉じて、パーマリンクの設定は完了です。
最後に下書き保存を忘れずにしてくださいね!


以上で、本記事の内容である教室&講師紹介ページの作成は完了です!
プレビューを確認すると、最初に紹介している動画のように表示できているかと思います。
そして、一番最後に、画面右上の【公開】をクリックして公開状態としてください。
公開ボタンは2段階認証となっており、1回公開ボタンをクリックすると【公開してもよいですか?】と聞いてくるのでもう1回公開ボタンをクリックします。



おつかれさまでした!!
SWELLのコンテンツ作成機能で魅力的なホームページにしよう
今回は、デモサイトをもとに、WordPressテーマ/SWELLで作るホームページのコンテンツページの作り方を解説しました。
ブロックエディターで直感的に作り上げていけることがお分かりいただけたと思います!
まだ1ページ目となりますので、このまま進めて各コンテンツページを作っていきましょう。
次は、Part4として各クラス紹介ページを作成していきます。
最後まで読んでいただき、ありがとうございました!
\次の記事はこちら/





コメント