お問い合わせフォームとは、ホームページに埋め込んだフォームに直接ユーザーがメッセージを入力することでお店側がメールでメッセージを受け取れる機能です。
ユーザーとコミュニケーションを取る大切なツールなので、お問い合わせフォームは必ず取り入れておきたいものですよね。
WordPressでは、Contact Form7というプラグインでお問い合わせフォームを簡単に作成することができます。
今回は、Contact Form7を使ったお問合せフォームの作り方を解説します!
 かずこ
かずこお問い合わせフォームは、
初めてホームページに来てくれたお客様とお店を繋ぐ大事なツール。
必ず作りましょう♪
当ブログ使用のテーマ【SWELL】
シンプルおしゃれなホームページが簡単に作れる!
WordPressお問い合わせフォーム設置プラグインContact Form 7とは?
Contact Form 7とは、WordPressで作ったホームページにお問合せフォームを簡単に設置できる便利なプラグインです。
WordPressにお問合せフォームを設置する方法はほかにもありますが、Contact Form 7は、HTMLやCSSなどの専門知識がなくても使えるので、初めてWordPressでホームページを作る方にもおすすめのプラグインです。
また、開発者が日本人なので日本語で情報を入手できて、公式サイトでのサポートも充実しているので、分からないことが出てきても安心して使えるという点も特徴です。
Contact form7で作成するお問い合わせフォームは、こんな感じにホームぺージに設置されます。
それでは、Contact Form 7をインストールするところから一緒に設定していきましょう!
WordPressにContact Form7 をインストールする方法
WordPressにContact Form7をインストールする方法を解説していきます。
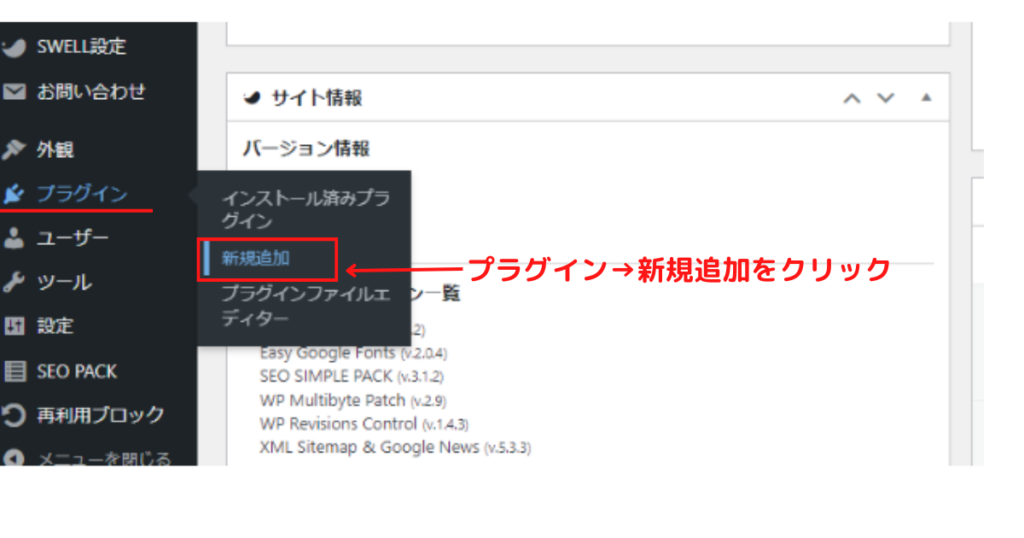
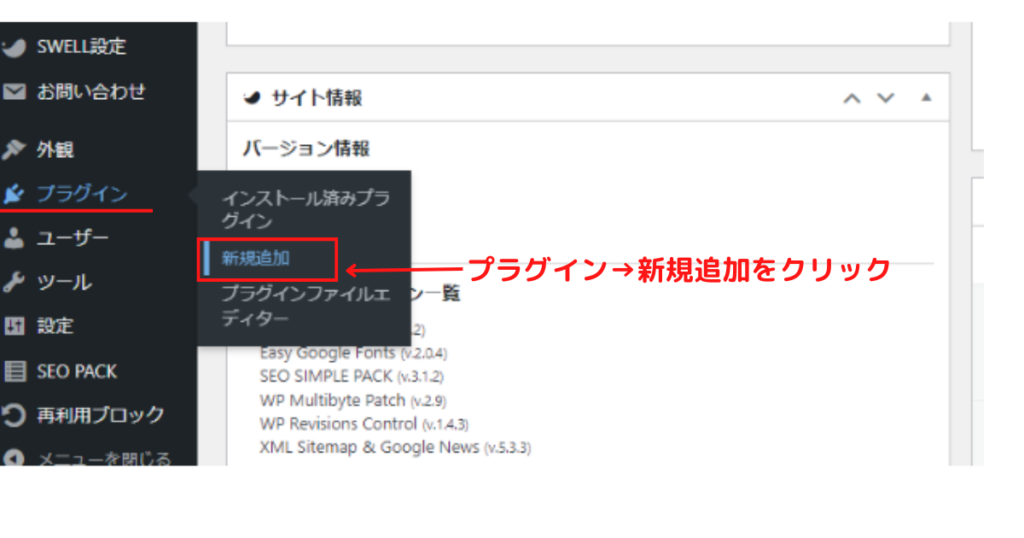
1. ダッシュボードより、プラグイン→新規追加 をクリックする。


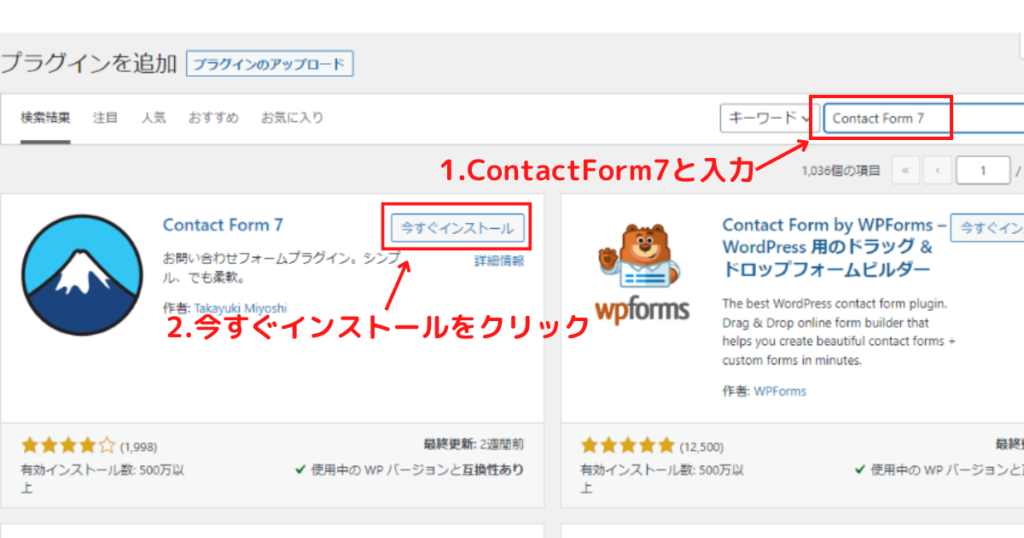
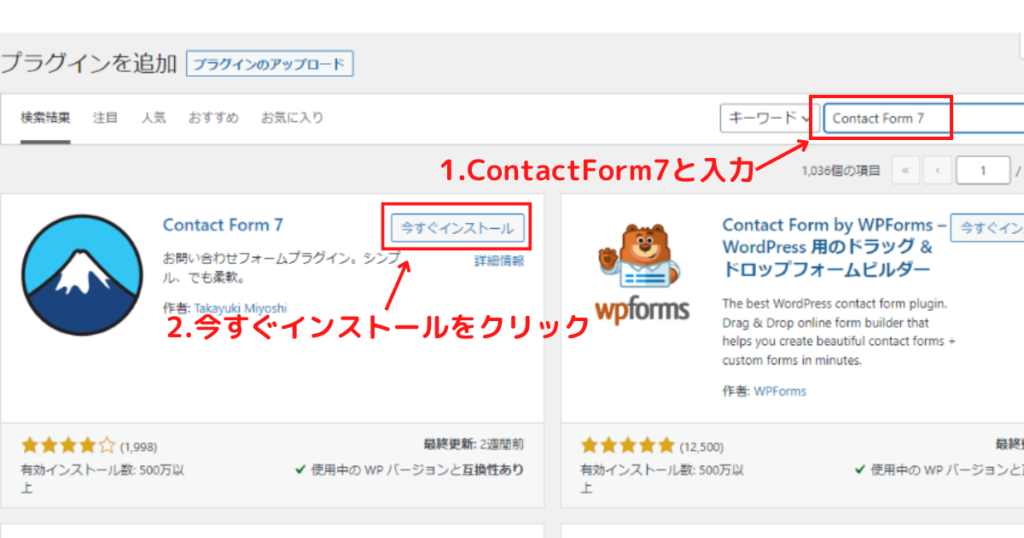
2. 【プラグインを追加】の画面になるので、右上、プラグインの検索欄に、【Contact Form 7】と入力。
すると、検索結果にContact Form 7が表示されているので、【今すぐインストール】をクリックする。


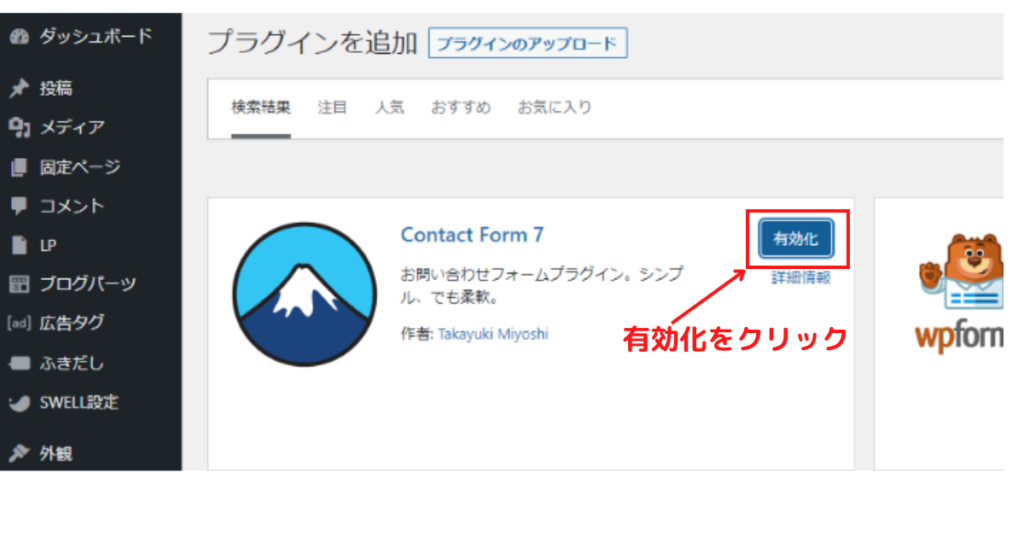
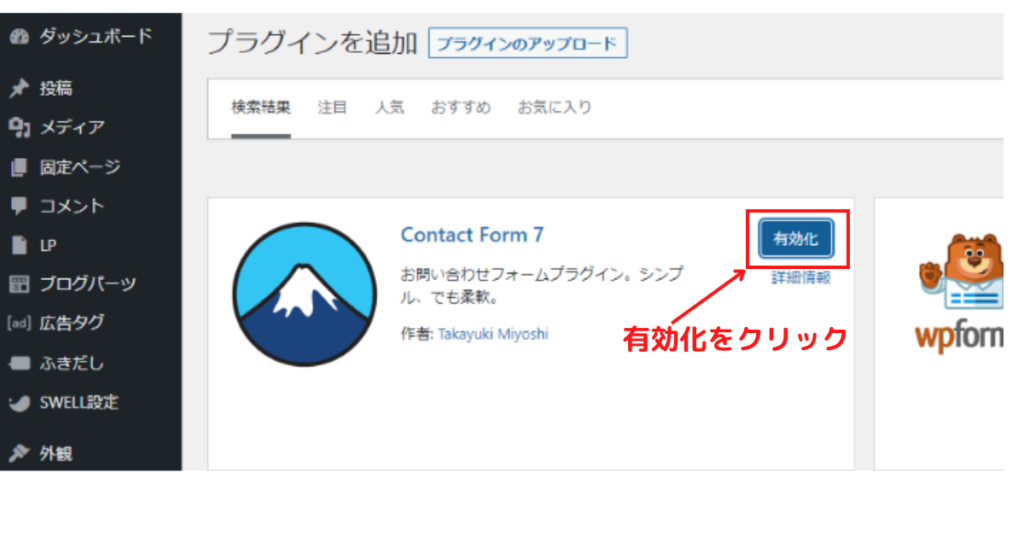
3. 今すぐインストールをクリックすると、青色の【有効化】表記に変わるので、有効化をクリックする。


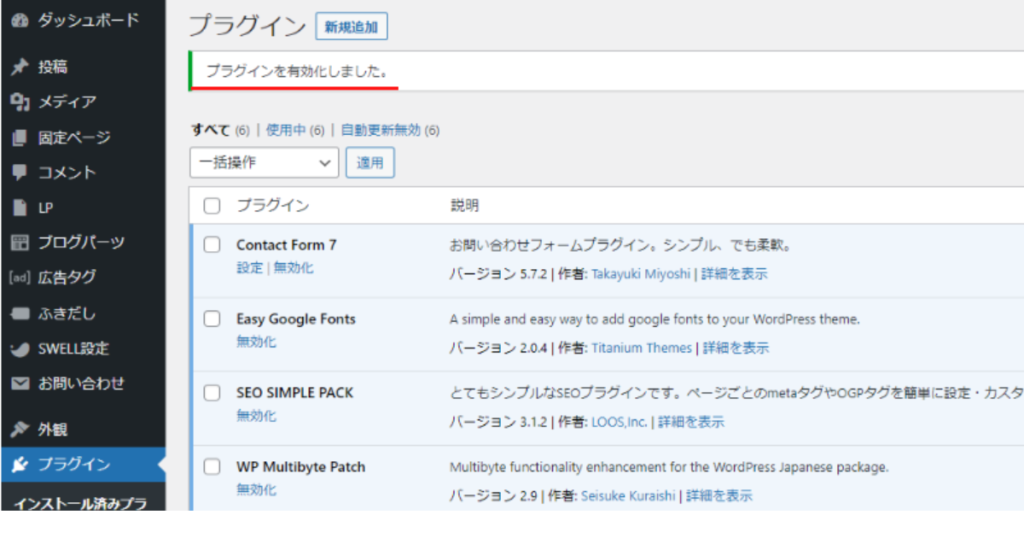
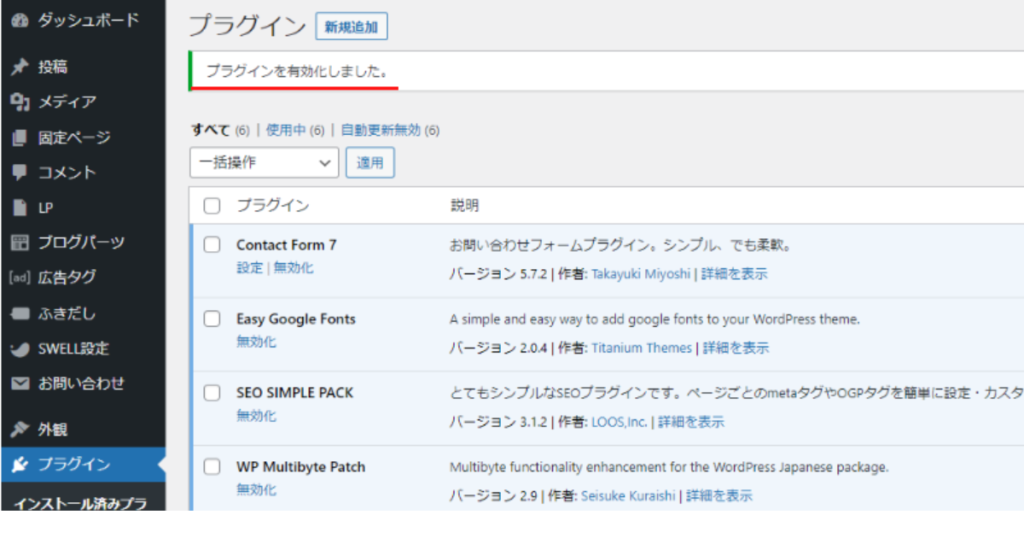
4. 以下画面でプラグインを有効化しましたと表記されるので、これでインストール完了です。


WordPressホームぺージ上に設置するお問い合わせフォームの作り方
Contact Form7がインストールできたら、実際にホームぺージに設置されるお問合せフォームの中身を作っていきます。
まずは、実際にサイト上のお問い合わせページに表記されるフォームから設定していきましょう。
手順は以下の通りとなりますので、順に解説します!
1. お問い合わせ項目の設定
2. メールの設定
3. メール(2)の設定
お問い合わせ項目の設定
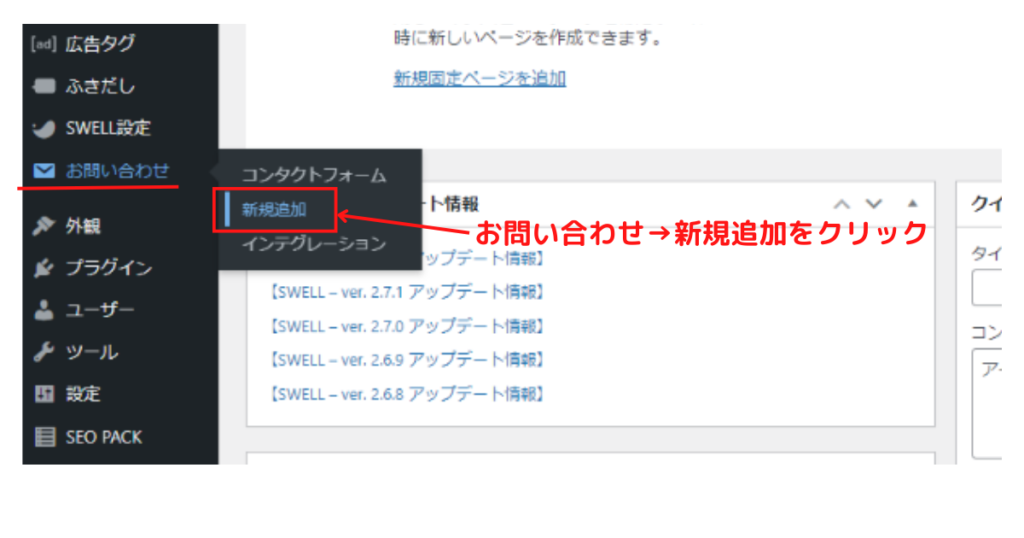
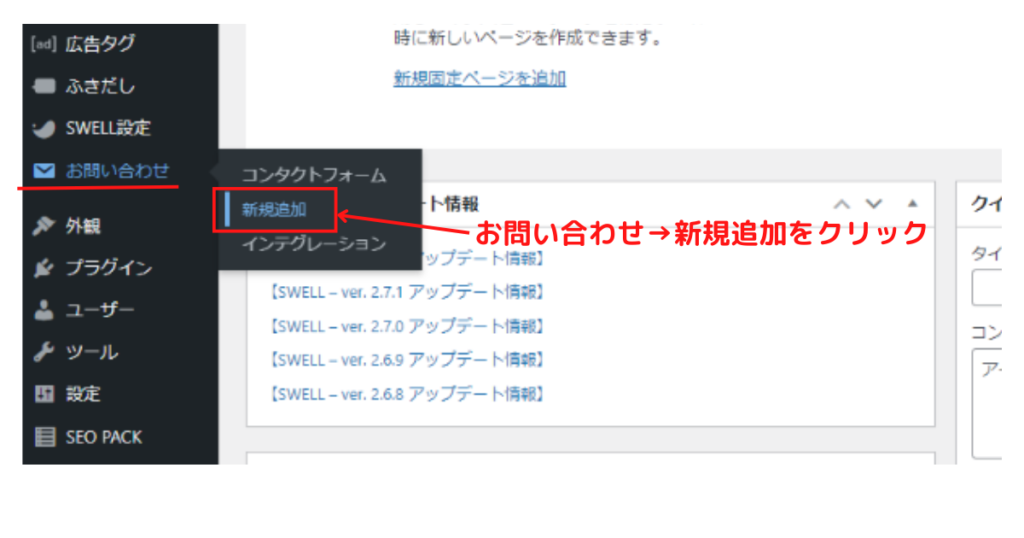
1. Contact Form 7が有効化されるとダッシュボードに【お問い合せ】が追加されているので、
【お問い合せ】→【新規追加】をクリックする。


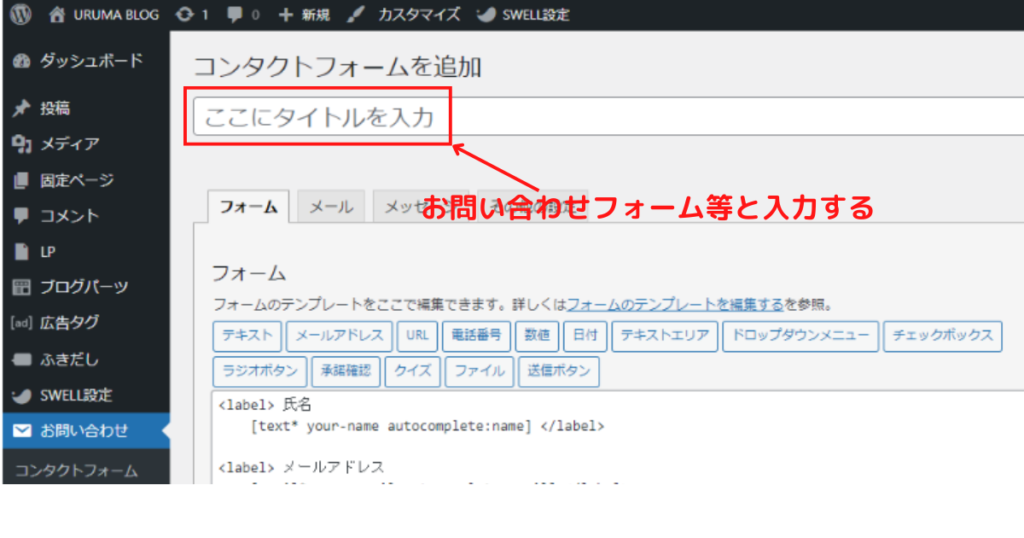
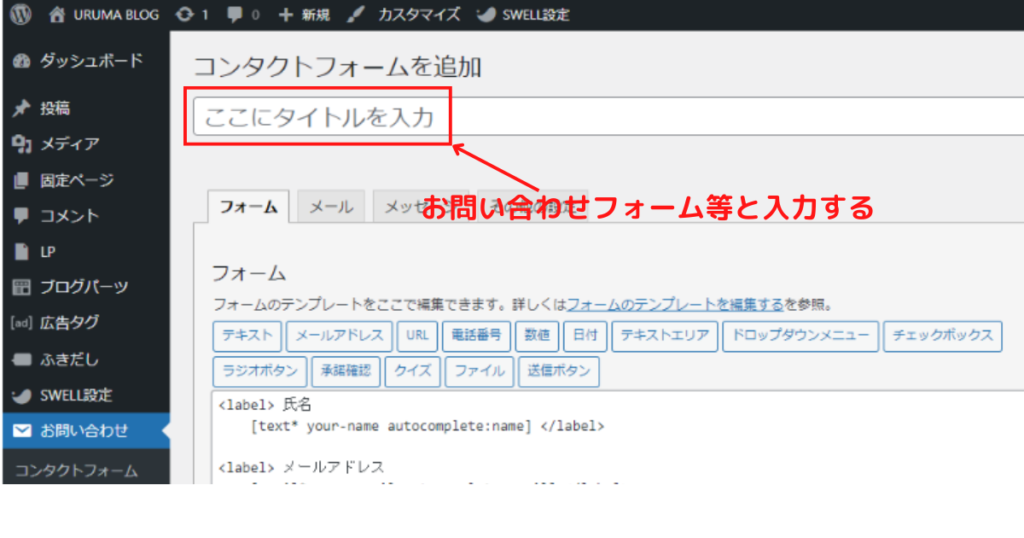
2. 【コンタクトフォームを追加】画面になるので、ここにタイトルを入力の欄に、お問い合わせフォームなど自分で分かりやすいタイトルを入力する。
※ここで入力するタイトルは表に出るものではないので、自分で分かるものにしておけばOKです。


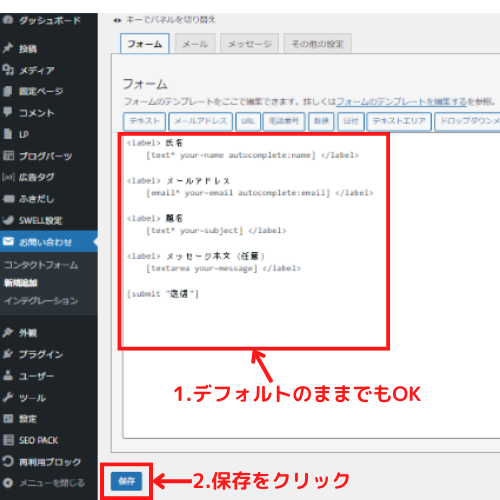
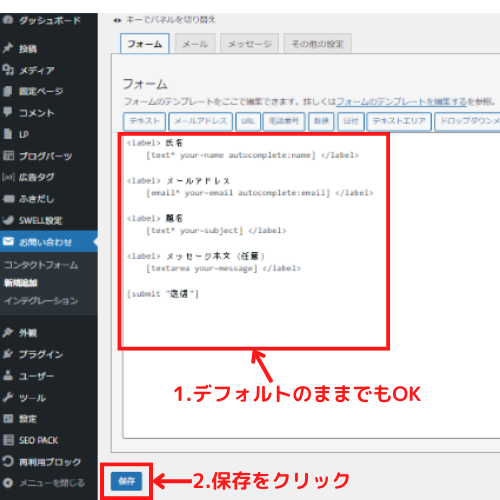
3. フォームを編集する本文の箇所には、あらかじめデフォルトで、
「名前」「メールアドレス」「題名」「メッセージ本文」の項目が入力されており、
サイト訪問者と連絡を取るうえで最低限の情報が分かればいい場合には、このまま編集しなくても十分使えます。
シンプルなお問い合わせフォームであれば、このまま左下の【保存】をクリックしてください。


デフォルトのまま編集せずに作成したお問い合わせフォームは以下ページのように表示されます。


ここまでで、お問い合わせフォームの設定は完了です。
メールの設定
次に、とても重要な設定であるメールの設定をしていきます。
メールは、サイトを運営するあなたに【お問い合わせが届きました】と通知したり、その逆でお問い合わせをくれたお客様に【お問い合わせを受け付けました】と連絡するために設定します。
このメール設定を正しく行わないと、せっかくいただいたお問い合わせを見落とすことになりかねないので、しっかりと設定していきましょう!
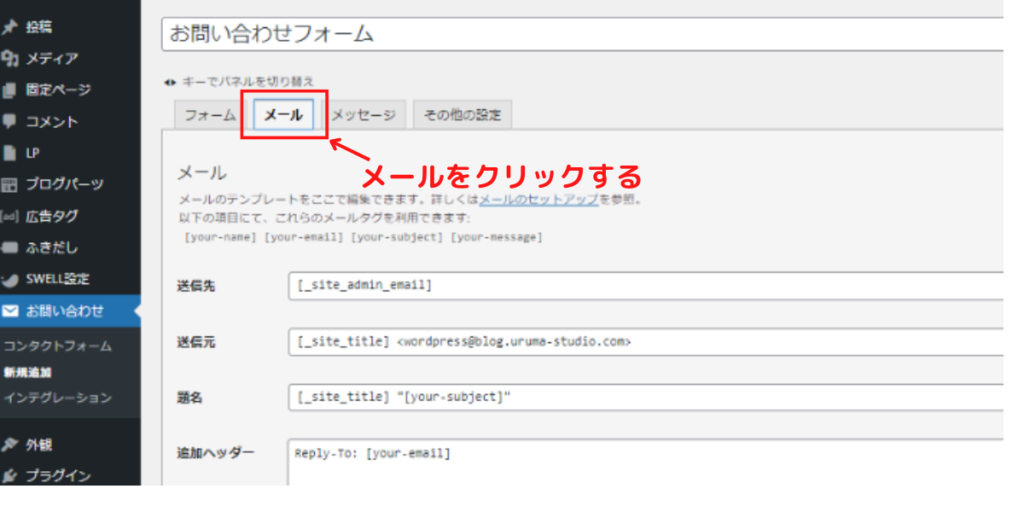
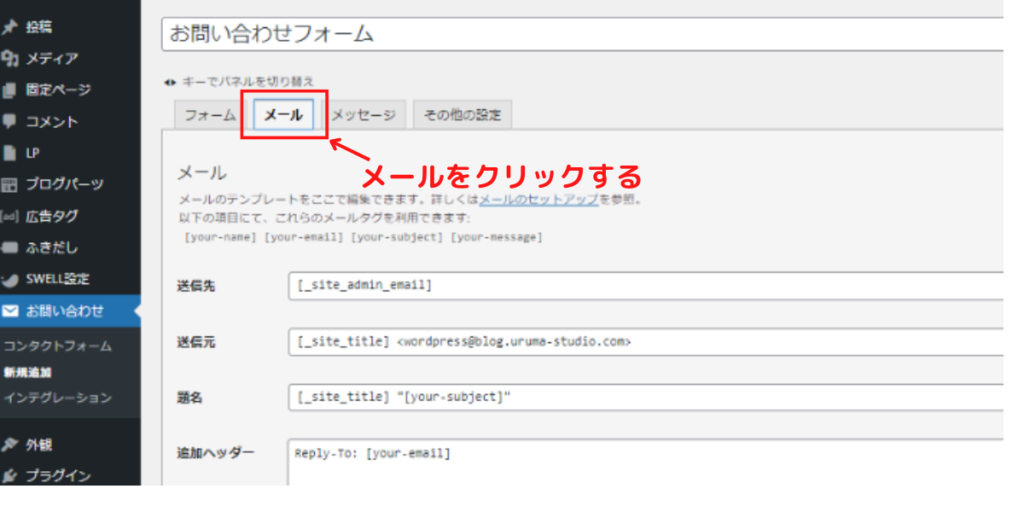
1. 【メール】をクリックする。


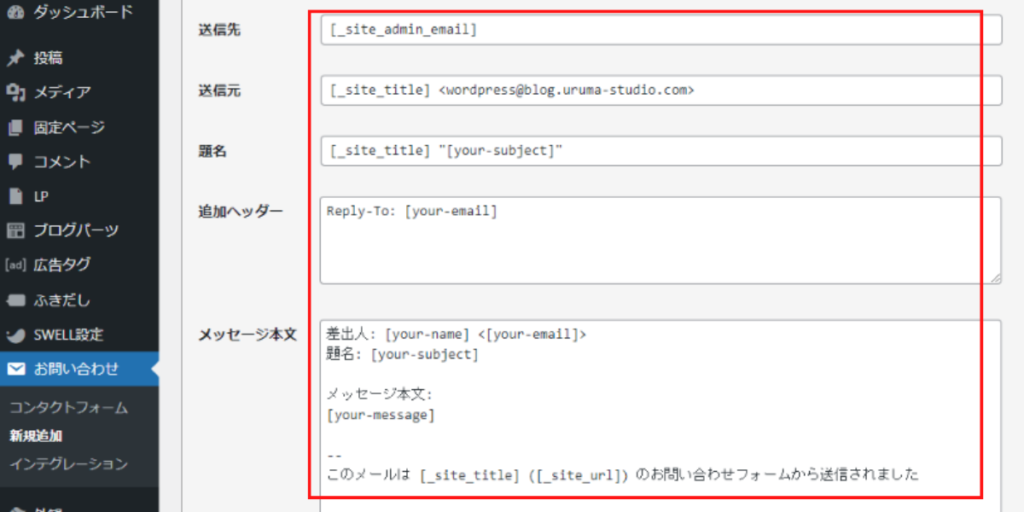
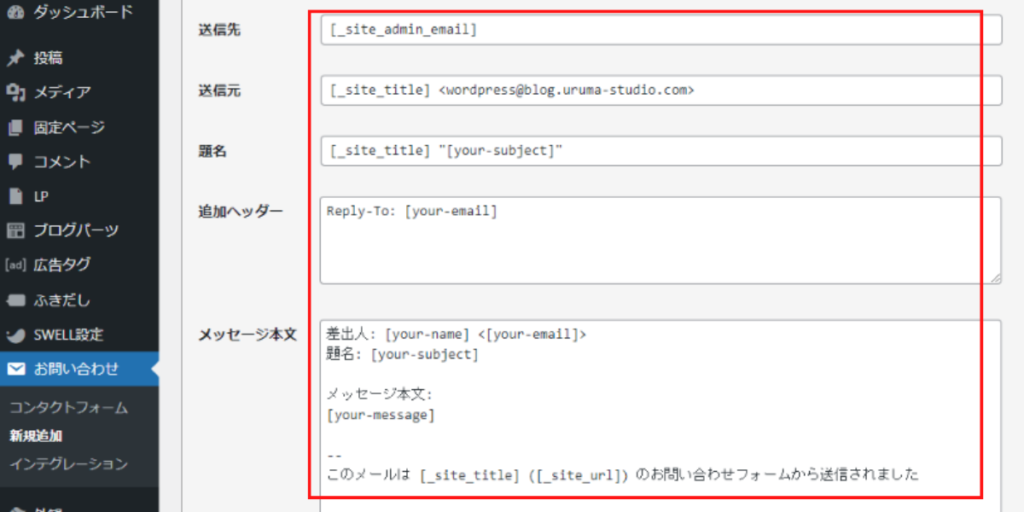
2. すると、メール設定の画面になるので以下の赤枠内を編集していきます。


3. メールの項目は、問い合わせがあった際に自分に届くメールです。
各項目は、以下のように設定していきます。
お問い合わせを受け取る自分のメールアドレスを入力します。
デフォルトでは、ワードプレス設定時のメールアドレス(ダッシュボード⇒設定⇒一般より確認できる【管理者メールアドレス】)になっていますが、受信したいメールアドレスに変えてもOK。
デフォルトでOKです。
冒頭の[_site_title]は、ホームページのタイトルであり、自動的に入るようになっているので変えても大丈夫ですが、
wordpress@【自分のドメイン】.com の箇所は変更しないように注意してください。
デフォルトでは、[_site_title]ホームページのタイトルが入っていますが、【WEBサイトから問い合わせがありました】等、自分が分かりやすい題名をつけると分かりやすいです。
メールの返信先=問い合わせしてくれた人のメールアドレス が入ります。
デフォルトで問い合わせしてくれた人のメールアドレスが入るようあらかじめ設定されているので、このまま何もしなくてOKです。
問い合わせ者が実際に入力したお問い合わせ内容となります。
デフォルトでOKですが、[your-name] [your-email][your-subject][your-message]が入っていることを確認してください。
何もしなくてOKです。
問い合わせ者が、何か送りたいファイル等がある場合に使用されます。
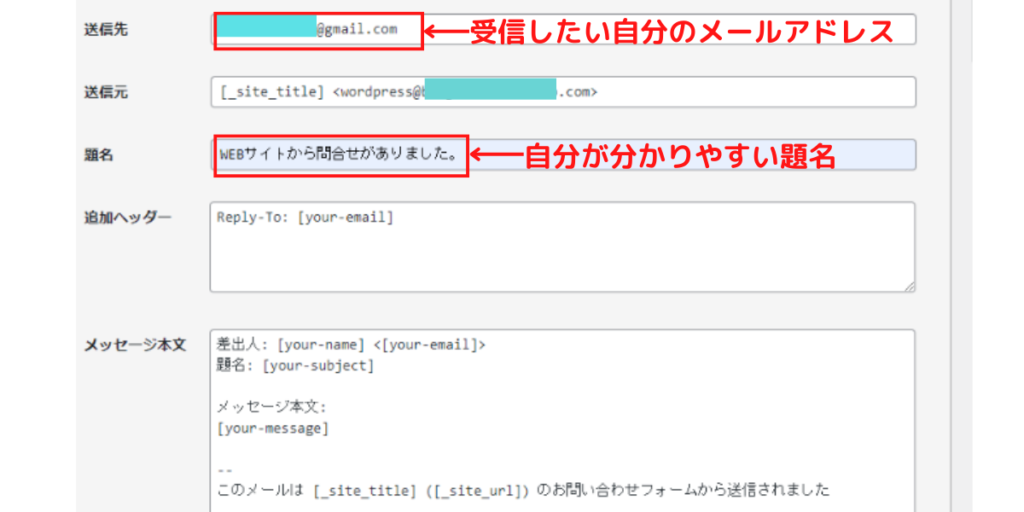
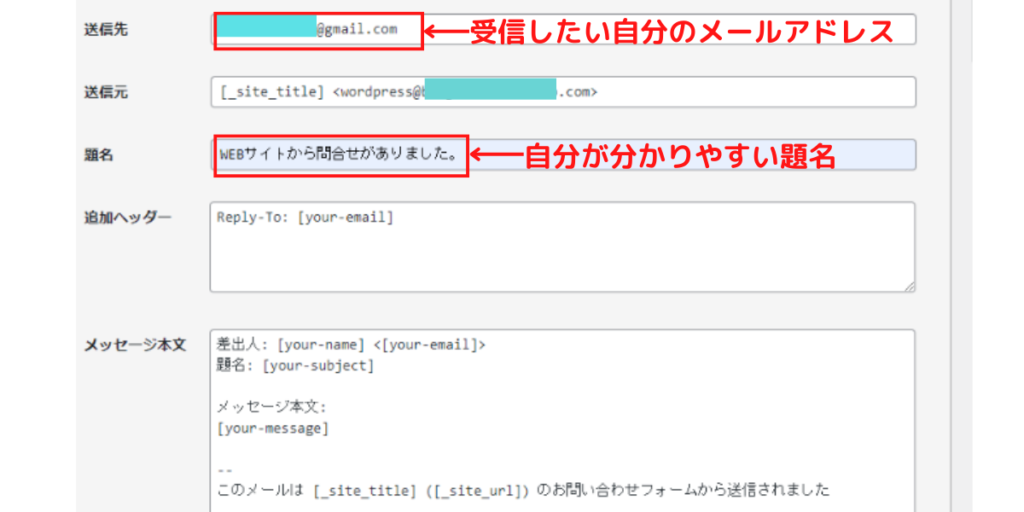
4. 上記設定・編集した内容が以下となります。赤枠の、送信先・題名のみ変更しています。


ここまでで、自分がお問い合わせを受け取るメールの設定は完了です。
メール(2)の設定
メール(2)は、お問い合わせをくれたお客様に【お問い合わせを受け付けました】と自動返信をするためのメール設定となります。デフォルトではメール(2)にチェックは入っておらず、使用しない設定になっていますが、お客様へ安心感を与えるためにもここは設定した方がいいです。
例えば、楽天などのネットショップで買い物をした時に【ご注文を受け付けました】みたいな注文完了メールが届きますが、来ないとちゃんと注文が入っているのか不安になりませんか?
それと同じで、間違いなく問い合わせが送信されたことをお客様が確認できれば、安心して返信を待ってもらえるのでこちらもしっかりと設定していきましょう!



メール(2)は、お店とお客様を繋ぐ最初のメールになります♪
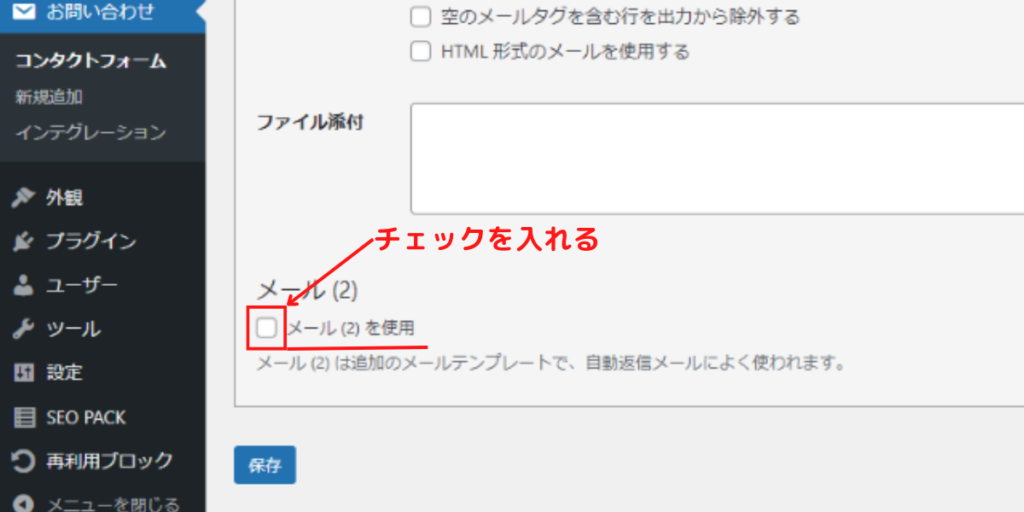
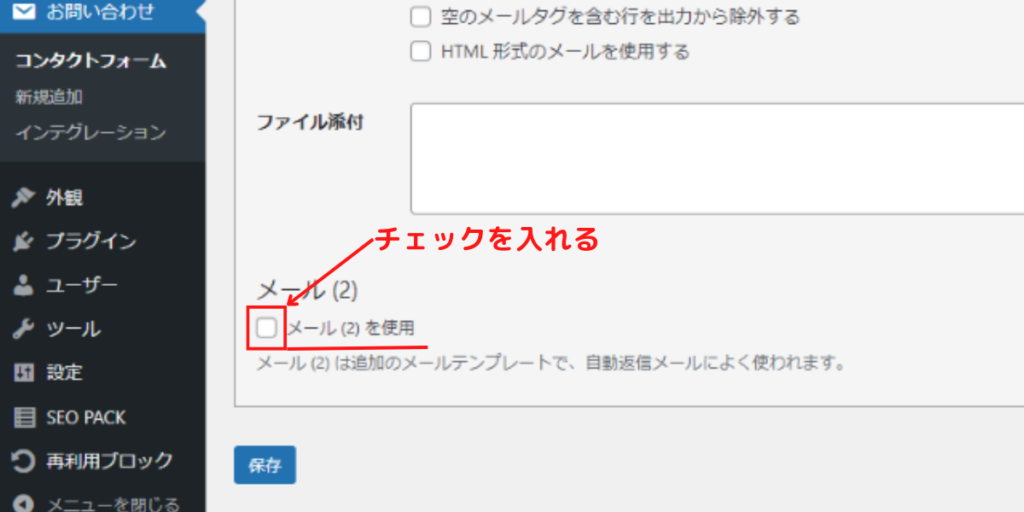
1. メールフォームの左下にある【メール(2)を使用】にチェックを入れる。


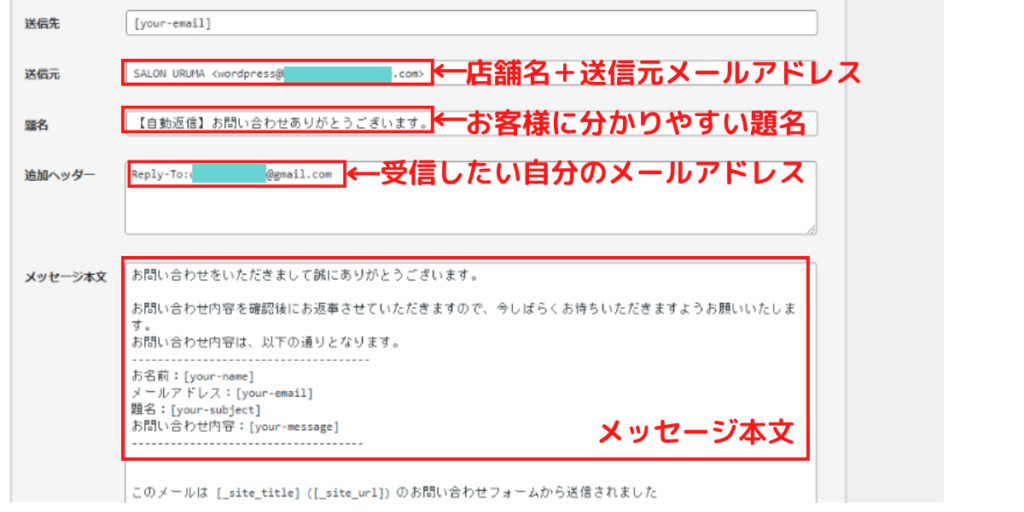
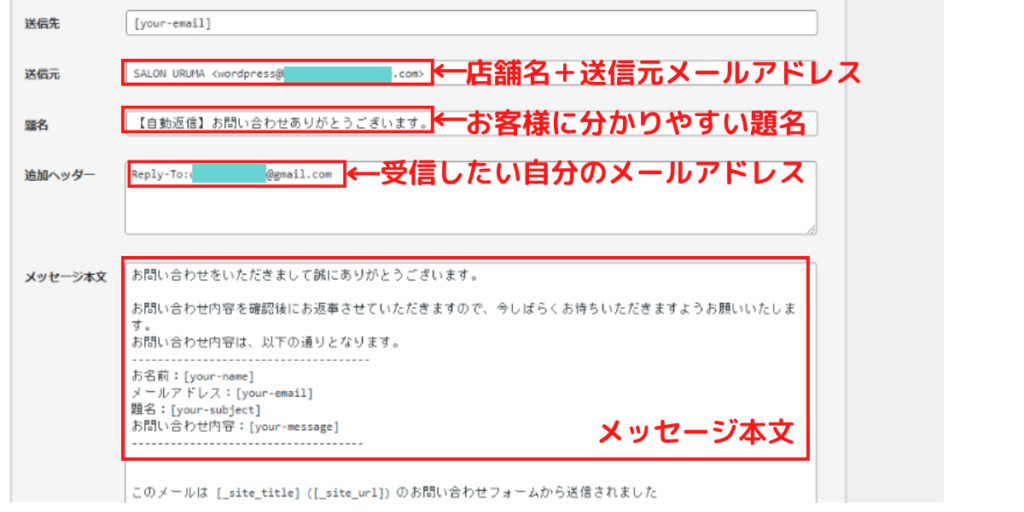
2. すると、メール(2)の設定の画面になるので、以下の赤枠内を編集していきます。


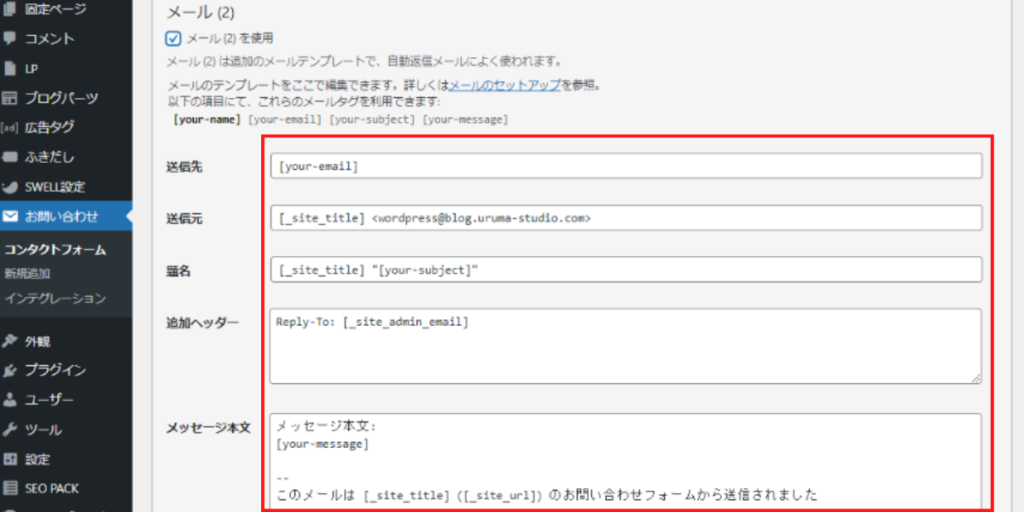
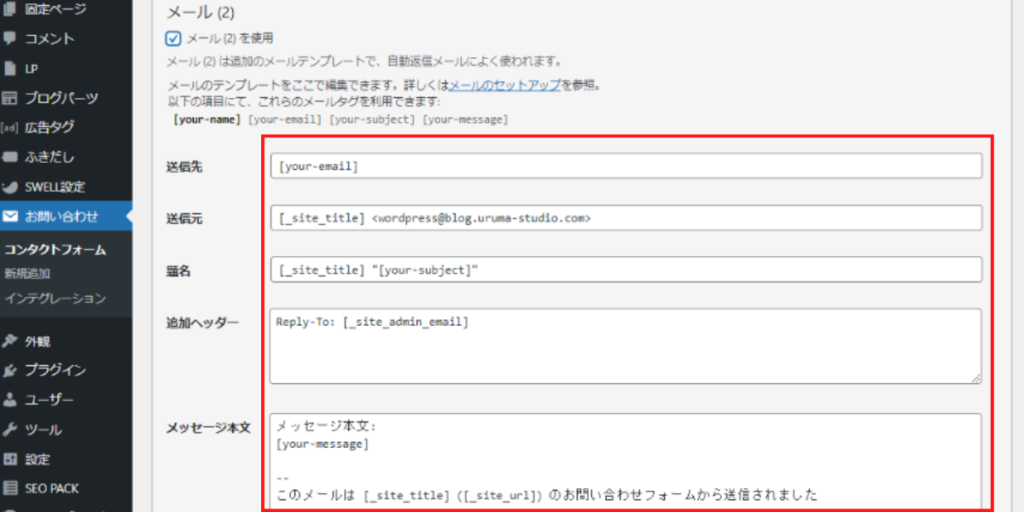
3. メール(2)の項目は、お客様が問い合わせをした時にお客様に届くメールです。
各項目は、以下のように設定していきます。
デフォルトでOKです。
お問い合わせをくれたお客様のメールアドレスとなります。
ここは、問い合わせを受け付けたお店(自分)の名前&メールアドレスとなります。
デフォルトでOKですが、冒頭には名前ではなく、[_site_title]=ホームページのタイトル が入るようになっているので、ホームページのタイトルが店舗名等になっていなければ、ここを変えることをおすすめします。
ここは、メールの件名になる項目です。
デフォルトでは、[_site_title]=ホームページのタイトル が入るようになっているので、【【自動返信】お問い合わせを受け付けました】等、お客様に分かりやすい題名に変えることをおすすめします。
メールの送信先を追加できる項目となります。
電子メール機能のB㏄のような感じで、お店側にもこの【お問い合わせを受け付けました】メールを送信する機能です。
デフォルトでは、ワードプレス設定時のメールアドレス(ダッシュボード⇒設定⇒一般より確認できる【管理者メールアドレス】)になっていますが、【Reply-To:受信したいメールアドレス】に変えてもOKです。
デフォルトでは、お客様が書いた問い合わせ内容=[your-message] しか入らない設定になっているので、以下のようにお客様へのメッセージを入れて変更することをおすすめします。
お問い合わせをいただきまして誠にありがとうございます。
お問い合わせ内容を確認後にお返事させていただきますので、今しばらくお待ちいただきますようお願いいたします。
お問い合わせ内容は、以下の通りとなります。
————————————-
お名前:[your-name]
メールアドレス:[your-email]
題名:[your-subject]
お問い合わせ内容:[your-message]
————————————
デフォルトのまま何もしなくてOKです。
4. 上記設定・編集した内容が以下となります。赤枠の、送信先・題名のみ変更しています。


5. ここまで設定できたら、最下部左の【保存】をクリックしてContact Form7の設定は完了です!


WordPressのホームぺージ上に作成したお問い合わせフォームを設置する
上記で作成したお問い合わせフォームは、このままではどこにも表示されていません。
固定ページを新規作成して、実際にホームぺージ上に表示されるよう設定する必要がありますので、設定手順を解説していきます。
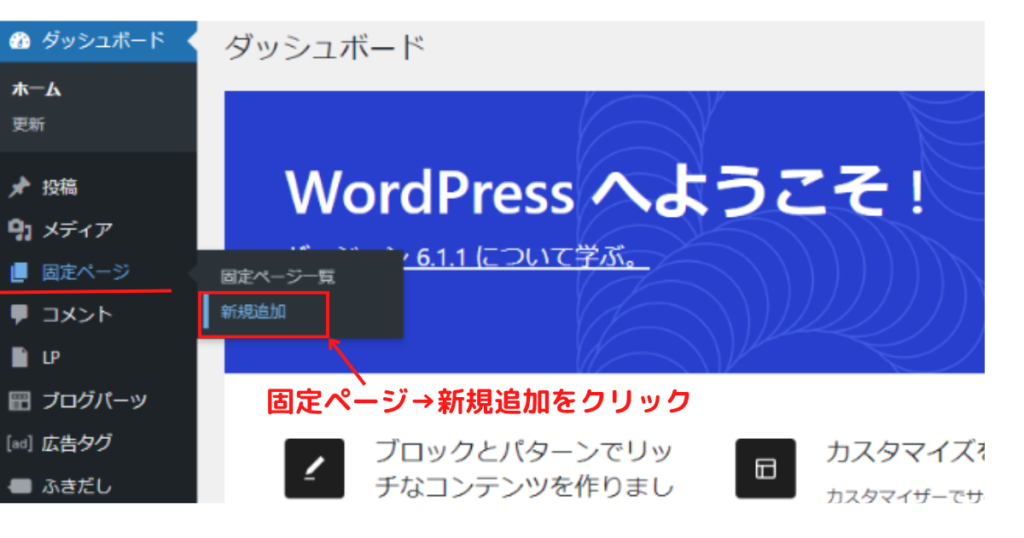
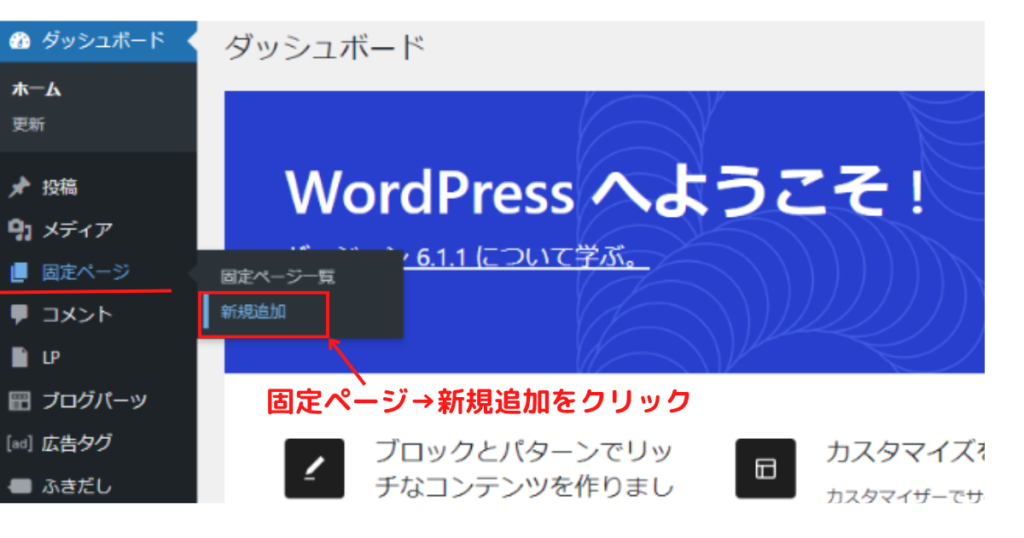
ダッシュボードより、固定ページ→新規作成 をクリックする。


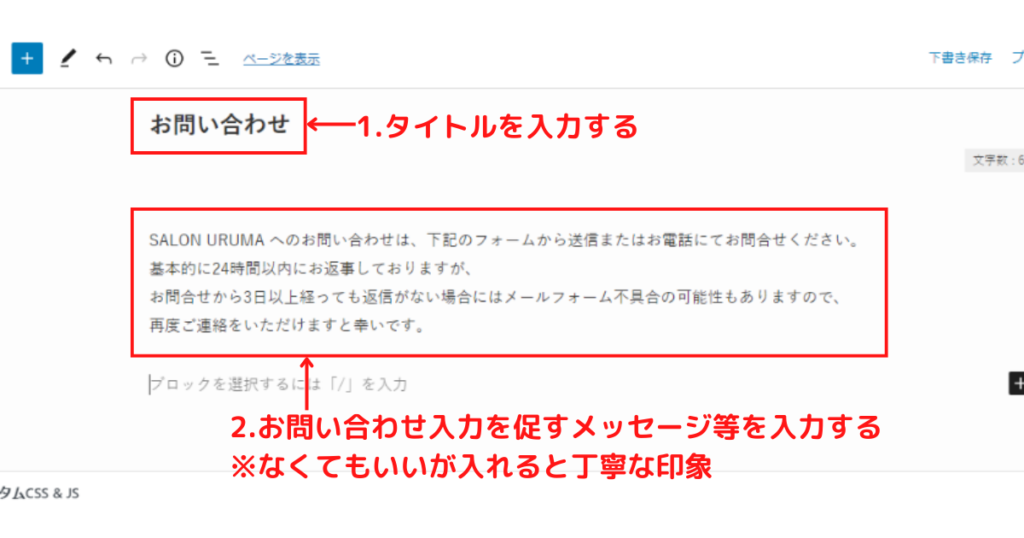
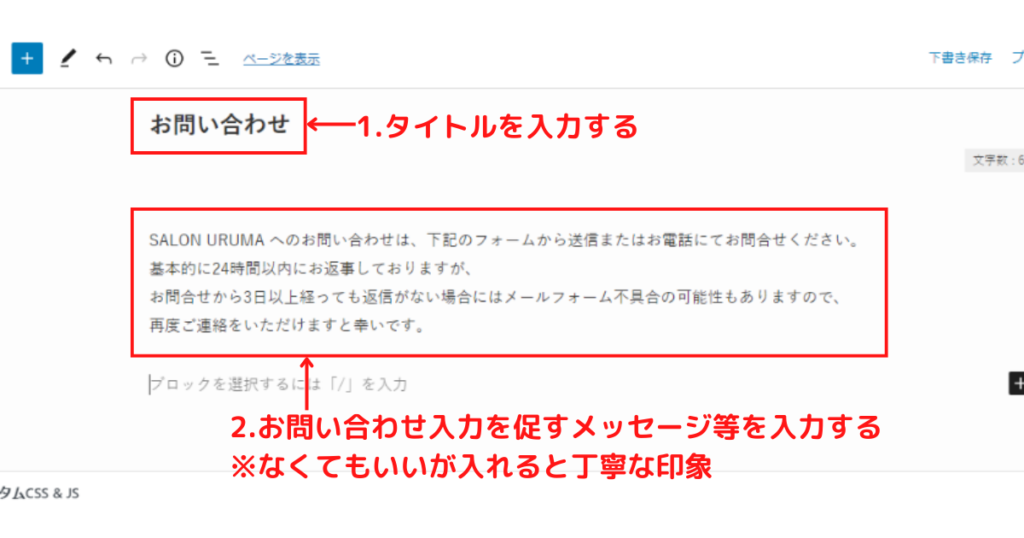
固定ページ作成画面になるので、【お問い合わせ】など任意のタイトルを入力し、本文には、お問い合わせを促すメッセージや注意事項等を入力する。
メッセージなしでタイトルの下にそのままお問い合わせフォームを貼り付けてもいいですが、メッセージがあった方がお客様に対して丁寧な印象が与えられるかと思います。


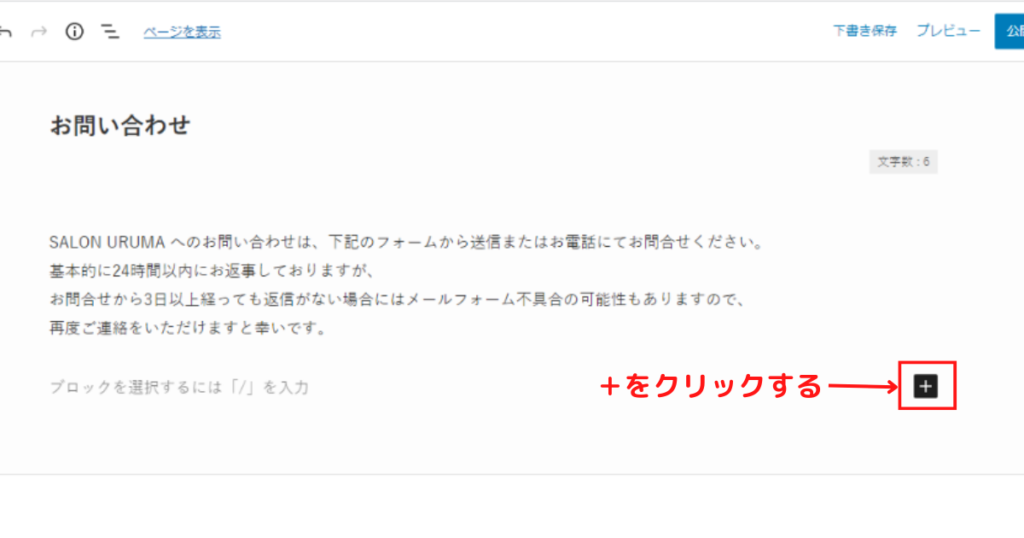
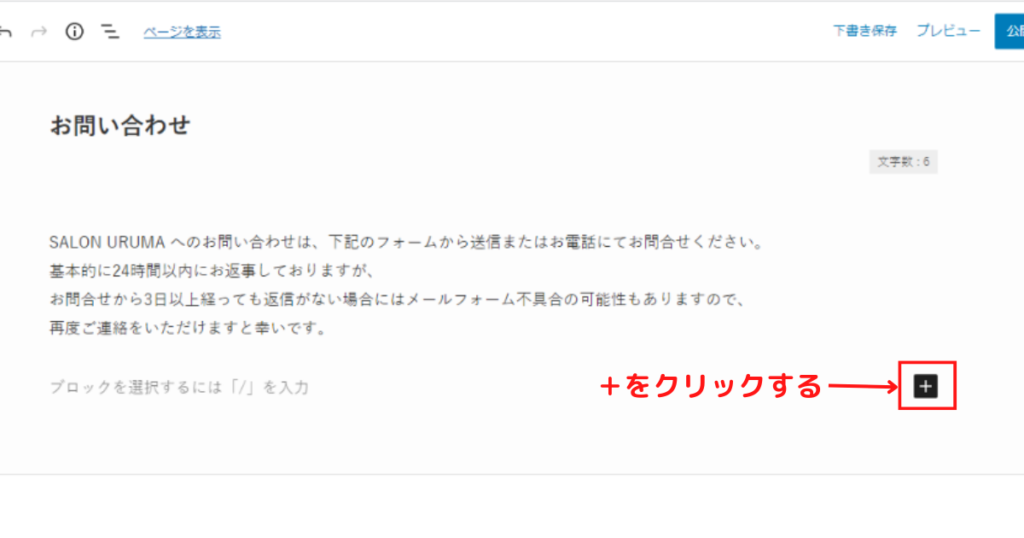
メッセージを入れた後に改行をすると右部にプラスマークが出てくるので、クリックする。


+をクリックすると、ブロックエディターのポップアップが出てくるので、【すべて表示】をクリックする。


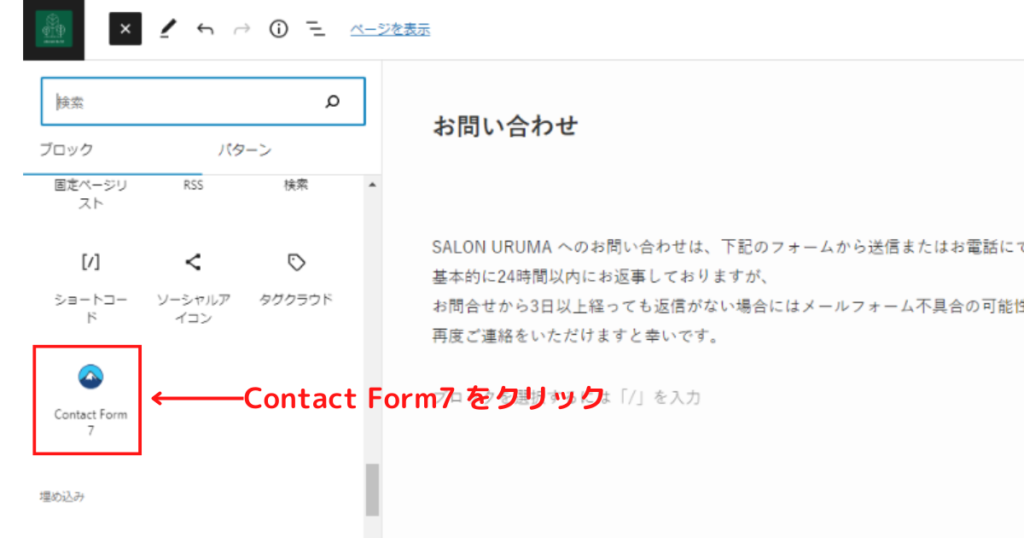
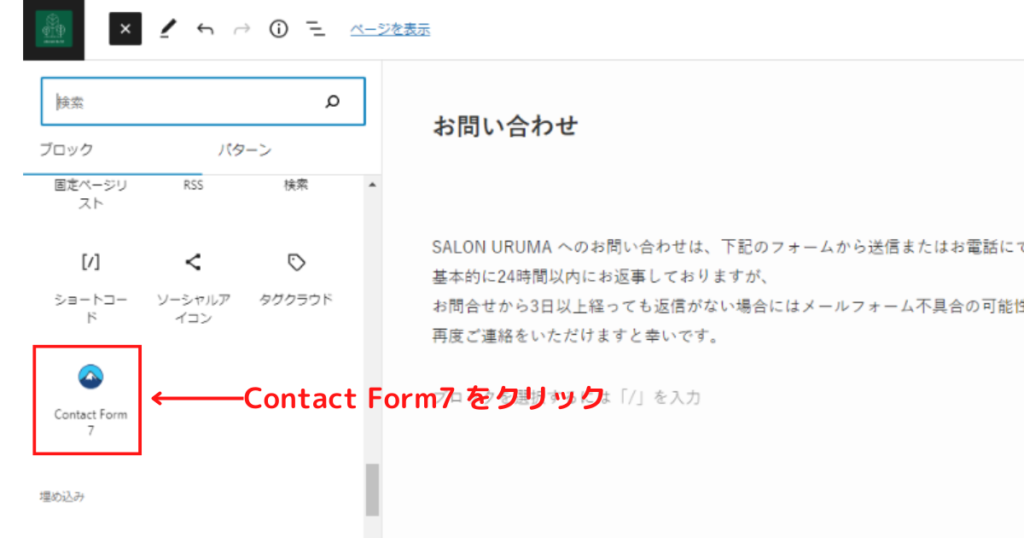
すべて表示をクリックすると、左画面にブロックの一覧が表示されているので、下にスクロールして【Contact Form7】を見つけてクリックする。


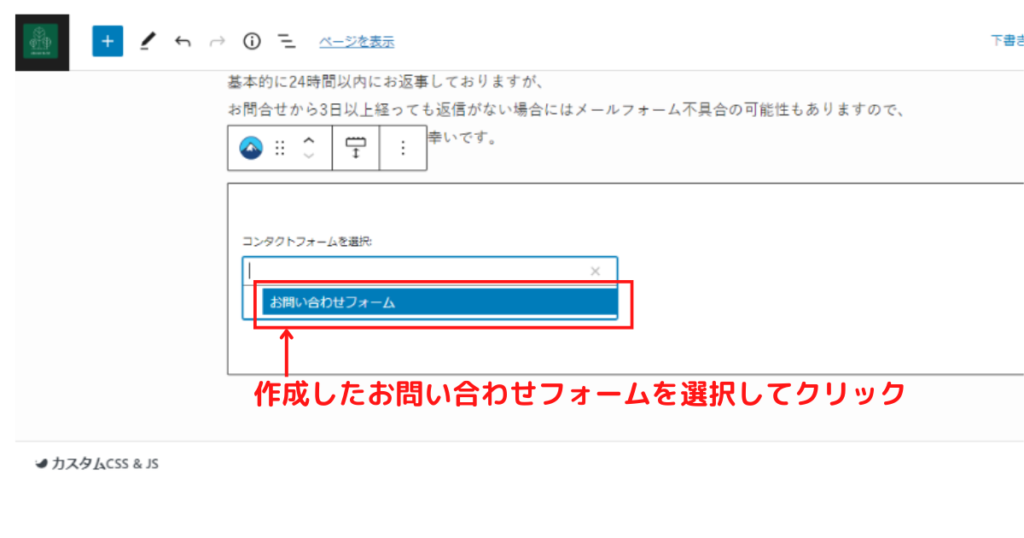
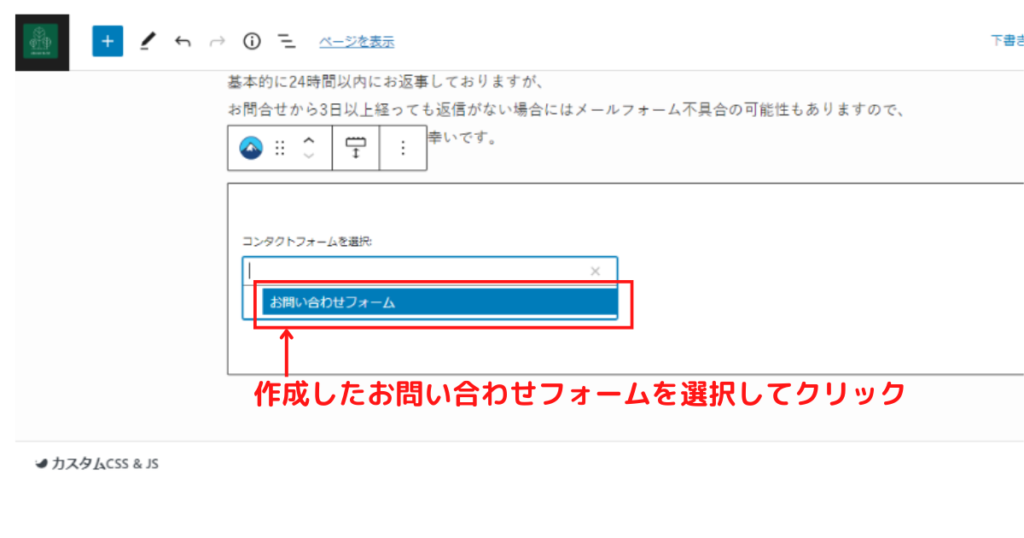
入力画面にお問い合わせフォームが出てくるので、作成したお問い合わせフォームを選択してクリックする。


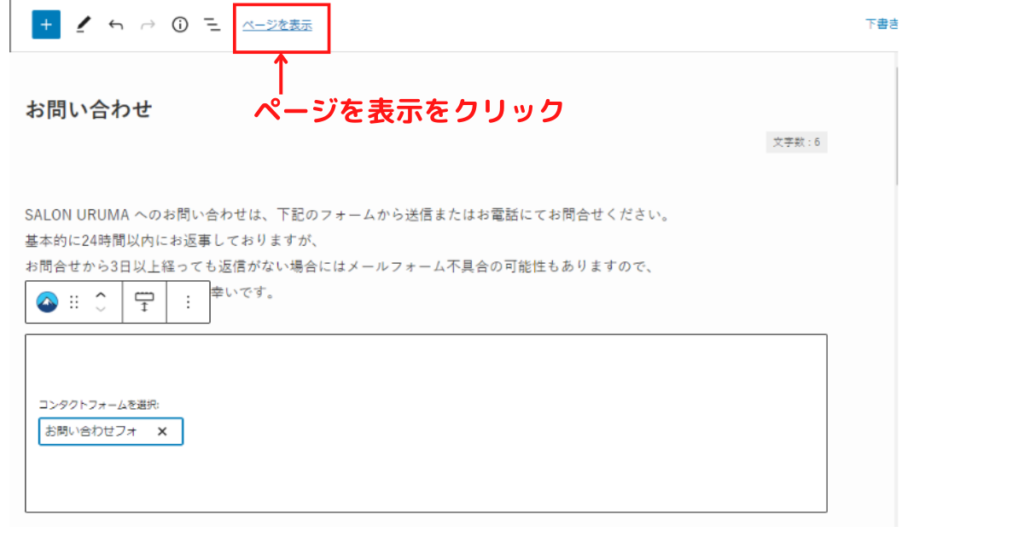
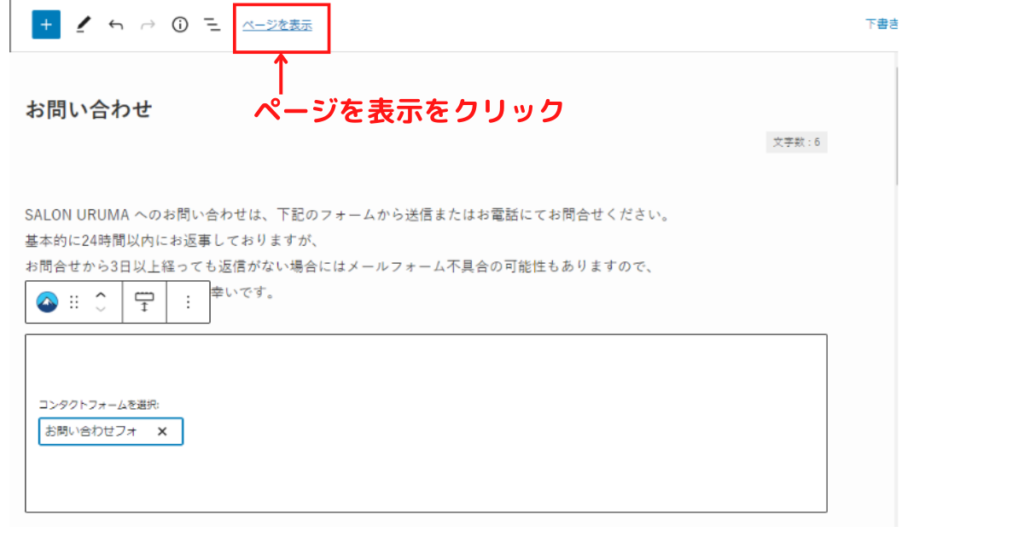
ここまでできたら、ページを表示をクリックして実際のお問い合わせページを確認してみましょう。
画面上にある【ページを表示】をクリックする。


以下のように表示されていればOKです。
以上で固定ページにお問い合わせフォームを設置してお問い合わせページを作成することができましたが、公開する前には、パーマリンクの設定を忘れずに行いましょう。
パーマリンク設定方法は、以下記事にてご確認ください。


最後に公開ボタンをクリックして、お問い合わせページの作成を完了させてください。
公開ボタンは1回クリックすると【公開してもいいですか?】と聞いてくる2段階認証なので、OKならもう1回クリックして完了させます。
これでお問い合わせページ作成は完了です!
お問い合わせフォームの幅を変更する(任意)
ここからは、contactform7で作成したお問い合わせフォームの幅を広げたい!という人だけ行ってください。
使うテーマによっても違うようなのですが、SWELLでcontact form7をデフォルトで使うと、ちょっと幅が狭いなぁと思いませんか?
なので、これをテキストの幅に合わせる方法を解説します。



決まったCSSを入れるだけなので、簡単だよ!
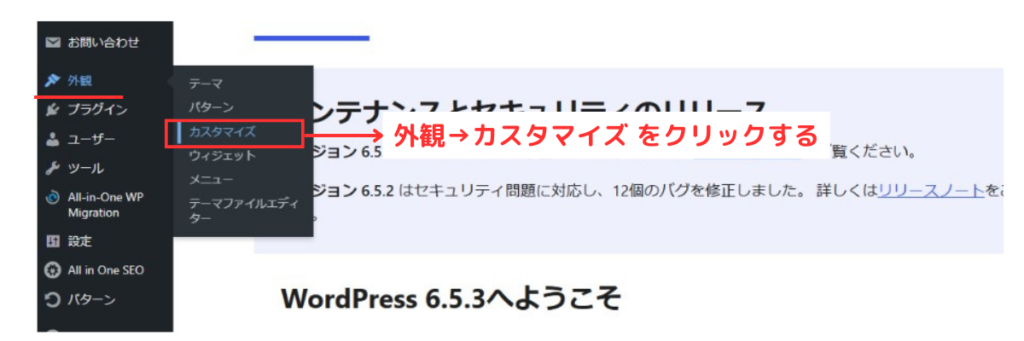
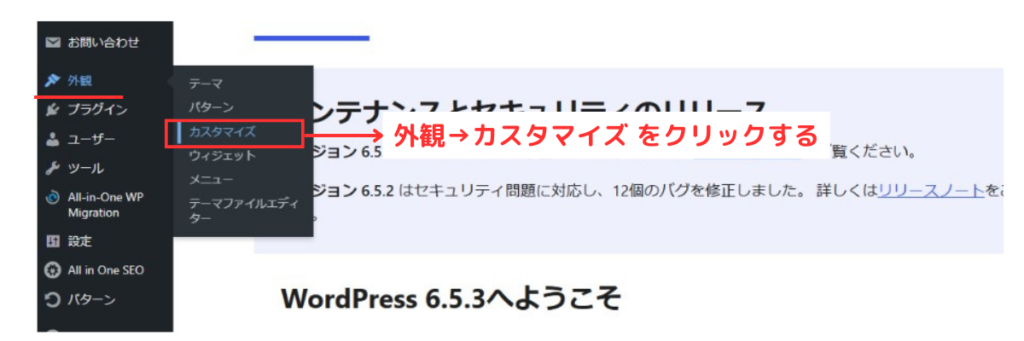
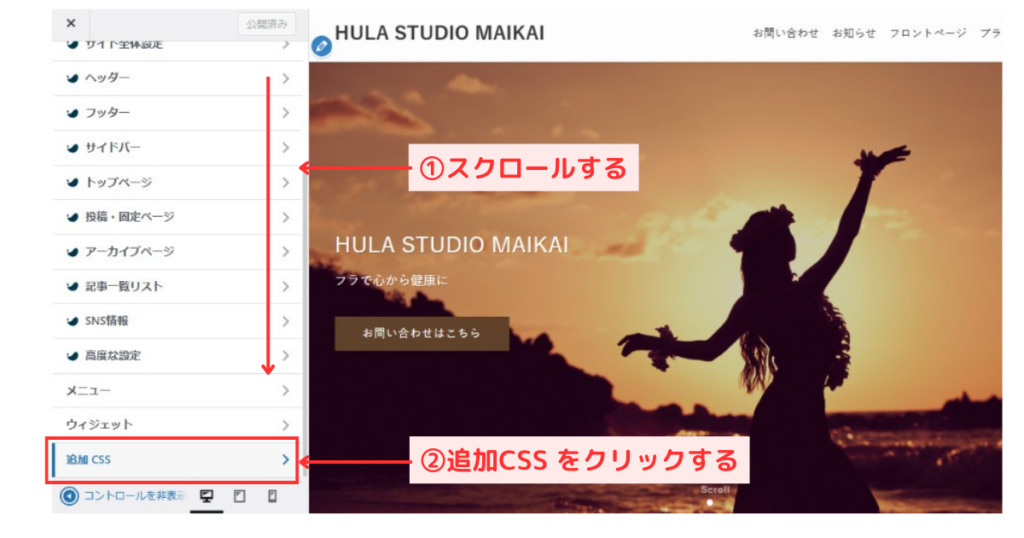
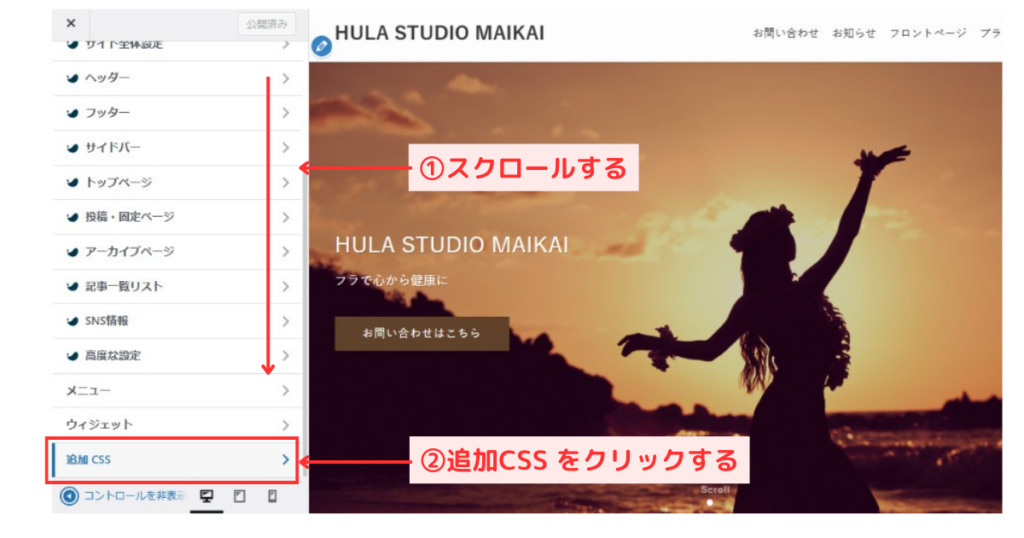
まず、ダッシュボード管理画面より、外観→カスタマイズをクリックします。


カスタマイズ設定バーが表示されるのでスクロールして【追加CSS】をクリックします。


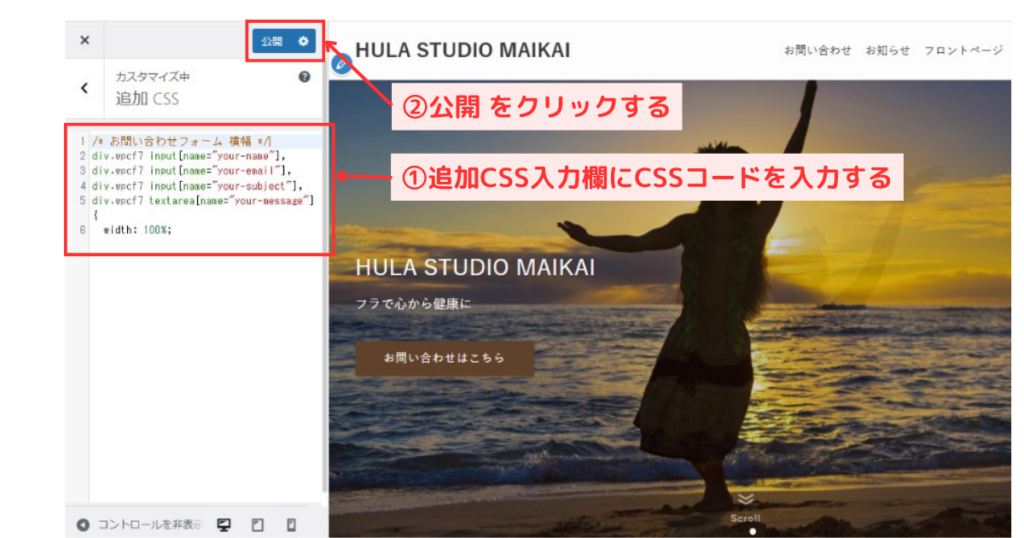
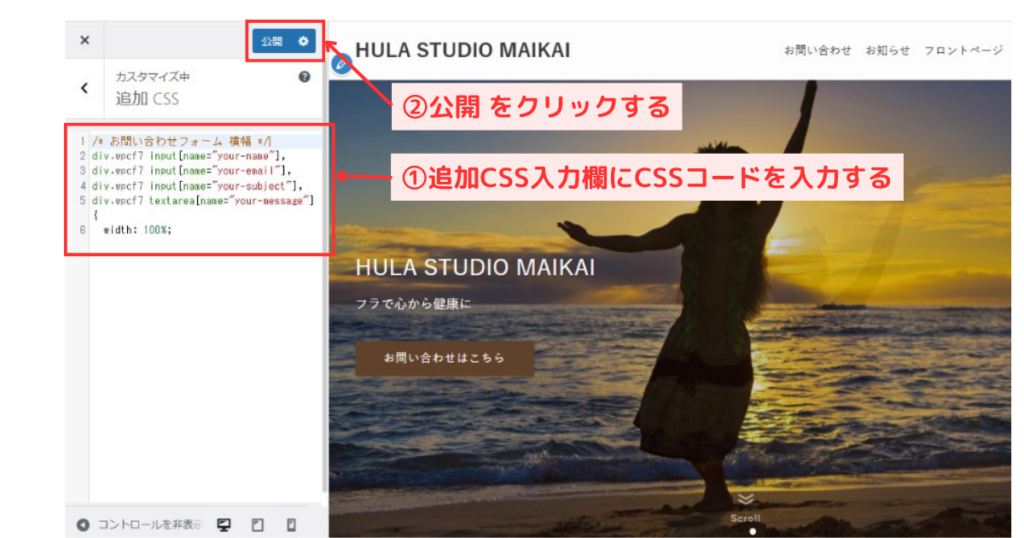
すると、CSS入力欄が出てくるので、指定の以下CSSをコピペして入力してください。
コピペしたら、【公開】をクリックして完了です!
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name=”your-name”],
div.wpcf7 input[name=”your-email”],
div.wpcf7 input[name=”your-subject”],
div.wpcf7 textarea[name=”your-message”] {
width: 100%;


お問い合わせフォームを確認すると、以下動画のようにテキスト幅と同じ幅のお問い合わせフォームになっているかと思います。
reCHPTCHAを設置してWordPressのスパム対策をする
Contact Form7で作ったお問い合わせフォームは、デフォルト状態のままスパム対策をしないでいると、ホームぺージがスパムメールなどの攻撃を受けてしまうことがあります。
スパム対策をしなかった場合の危険性は以下次項があげられます。
自動送信メールの機能が悪用され、大量のスパムメールが配信されてしまう
メール受信側で迷惑メールと判定される
メール受信側で受信数の制限がかかり、メールが届かなくなったり、届きにくくなる
ホームページやドメイン名が危険な情報を配信していると誤って判定される
ホームページやドメイン名の第三者信用評価(レピュテーション)が下がる
そのため、スパムメールなどの攻撃からサイトを守るために、あらかじめスパム対策をする必要があります。
ここでは、googleが無料で提供している【reCHATPHA】を使ったスパム対策を紹介しますが、設定方法はとっても簡単です。
以下記事に設定方法をまとめてあるので、本記事を参考にして、ぜひreCHATPHAでスパム対策をしてください!


WordPressのホームぺージにお問い合わせフォームを設置しよう
今回は、WordPressのプラグインContact Form7を使ったお問い合わせフォームの作り方を解説しました!
お問い合わせフォームは、集客する上でも必ず作っておきたいページです。
また、お問い合わせフォームの設置だけではなく、スパム対策の重要性などもお分かりいただけたと思います。
今回紹介した方法なら自分で簡単に作れるので、ぜひ覚えて実践してみてくださいね。
最後までお読みいただき、ありがとうございました!



コメント