提供しているサービスの手順説明を分かりやすく表現してサイトに表示したい!
でも、テキストを並べただけで、イマイチカッコよくない。。とお悩みではないでしょうか。
そんな時に活躍するのが、SWELL独自の【ステップブロック】機能です。
SWELLのステップブロックは、分かりやすく手順解説ができるブロックで、
段階や順序などを簡単にナンバーリング付きの文章(説明)にすることができます。
手順説明をする場面が多い人には神機能だと思うので、ぜひマスターして活用してくださいね!
\ おしゃれなホームページが簡単に作れる! /
SWELLステップブロックとは

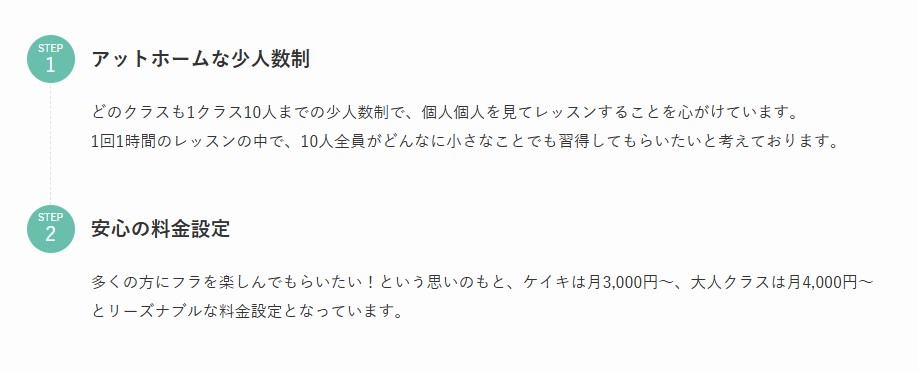
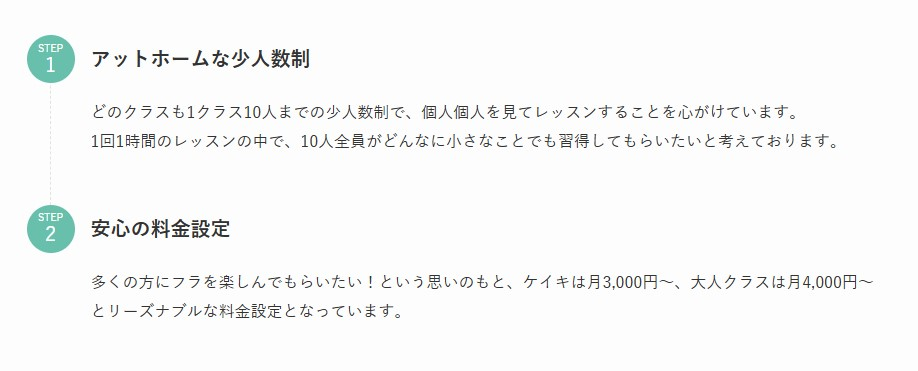
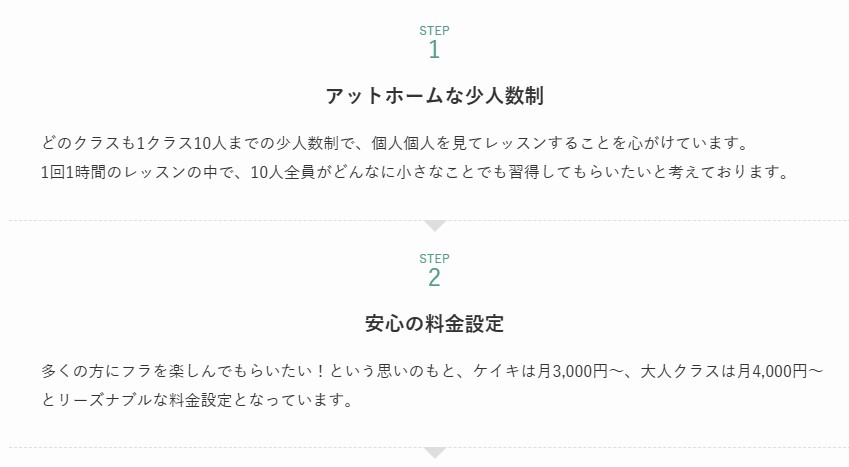
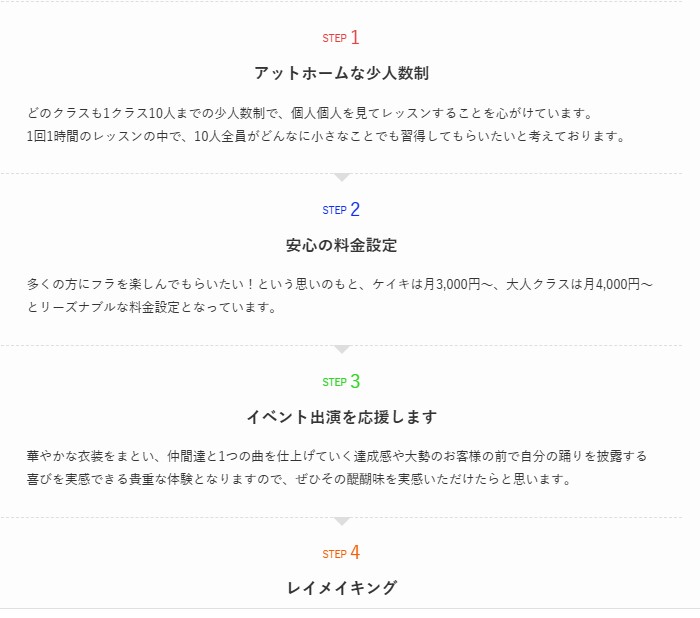
作業や料理手順、契約フローなどを説明する時に、「ステップ1、2、3、・・・」のように順序立てて記載すると、とても分かりやすいですよね。
ステップブロックは、このような手順を分かりやすく表記することができるSWELL独自のブロックです。
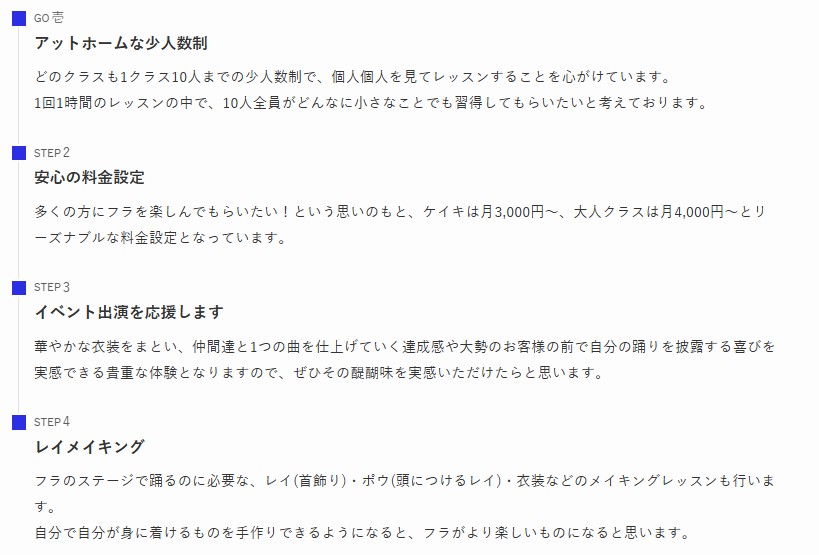
上記画像のように、段落ごとにナンバリングされていてタイトルが自動的に設置されるので、自分で番号とテキストを並べて記載するより格段に見やすい表記になりますよね。
また、SWELLステップブロックには、上記の形と合わせて3つスタイルがあるので、次項からはその種類や使い方を解説していきます!
SWELLステップブロック3つのスタイルと使い方
SWELLステップブロックには、以下3つのスタイルがあります。
1. デフォルト
2. ビッグ
3. スモール
それぞれの表記と使い方を解説していきます!
デフォルト

デフォルトのパターンはよく使われている形かと思いますが、番号の形や色を変えたりいろいろなカスタマイズができるので、使い方を説明していきます!
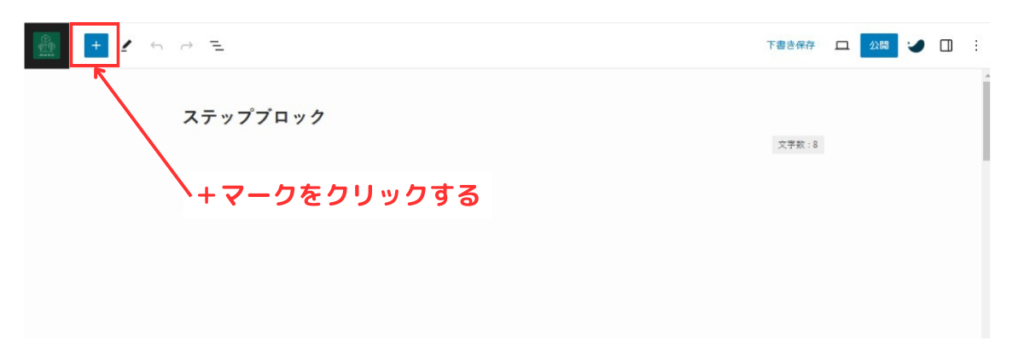
まず投稿や固定ページの編集画面から、右上の+マークをクリックします。

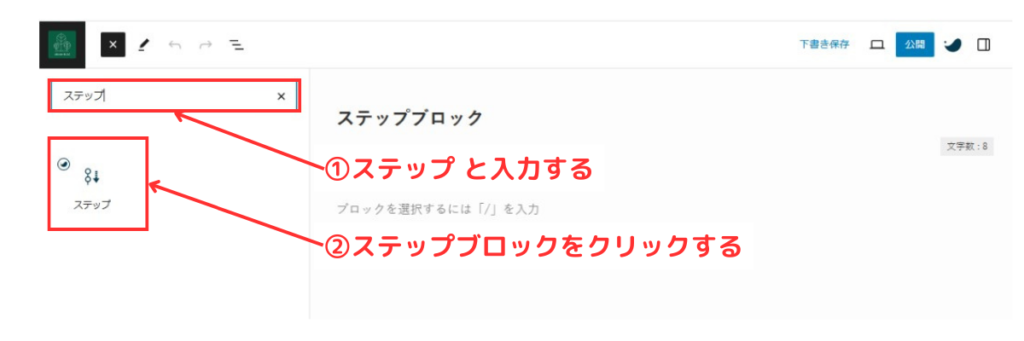
ブロックの検索入力欄が出てくるので【ステップ】と入力して、直下に表示されるステップブロックをクリックします。

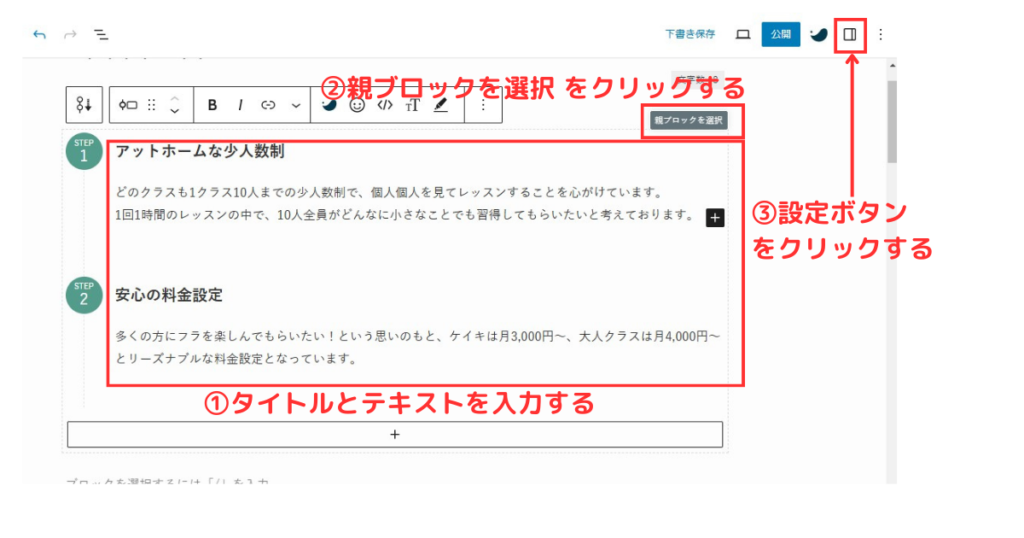
編集画面にステップブロックが設置されるので、タイトルとテキストを入力し、
その右上にある【親ブロックを選択】をクリックして、画面に右上の設定ボタンをクリックします。

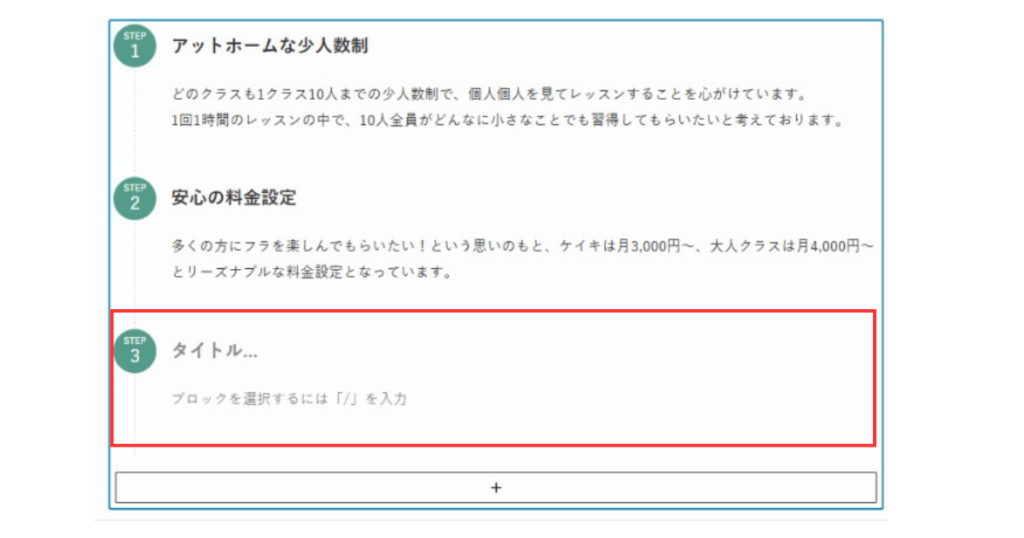
また、最下部の+をクリックすると、以下画像のように項目が1個ずつ追加されていくので、必要数に合わせて追加していけばOKです。

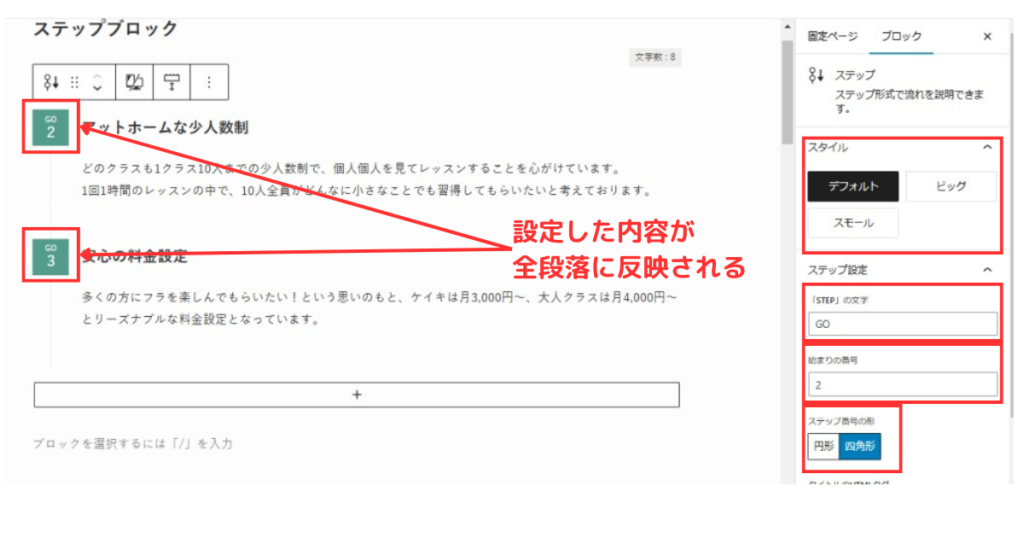
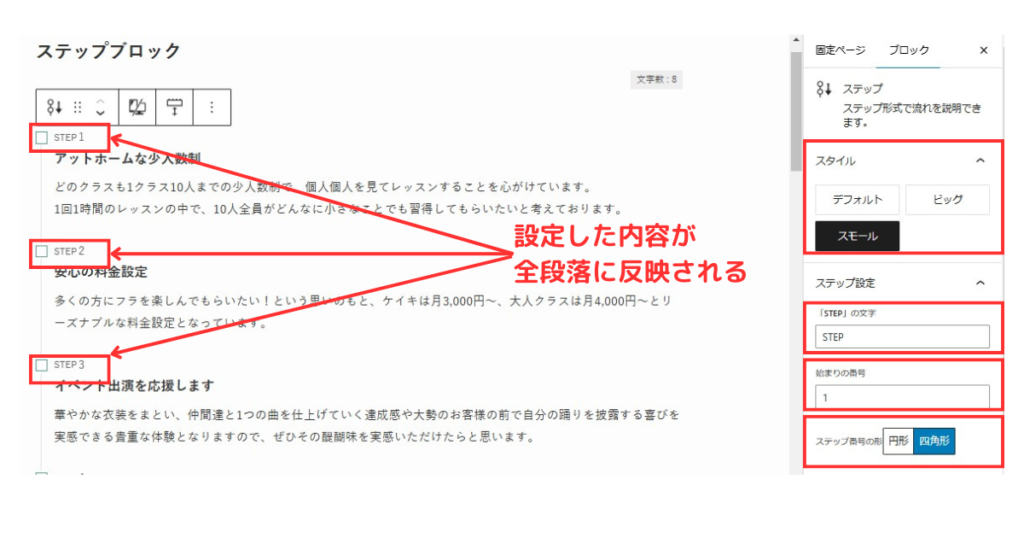
設定ボタンをクリックすると、右サイドに設定項目が表示されるので、それぞれ設定していきます。

■スタイル → デフォルト
■「STEP」の文字 → 好みの文言に変更することができる。また、空欄にすれば、文字なしにすることもできる
■始まりの番号 → デフォルトでは1だが、2など他の数字から始まる表記にすることもできる
■ステップ番号の形 → 円形・四角形から選択可能。
親ブロックでの設定なので、変更した設定は全ての段落に反映されます。
では、次に親ブロック選択状態を外して、1段落のみ選択状態に変更するとできる設定について見ていきましょう!
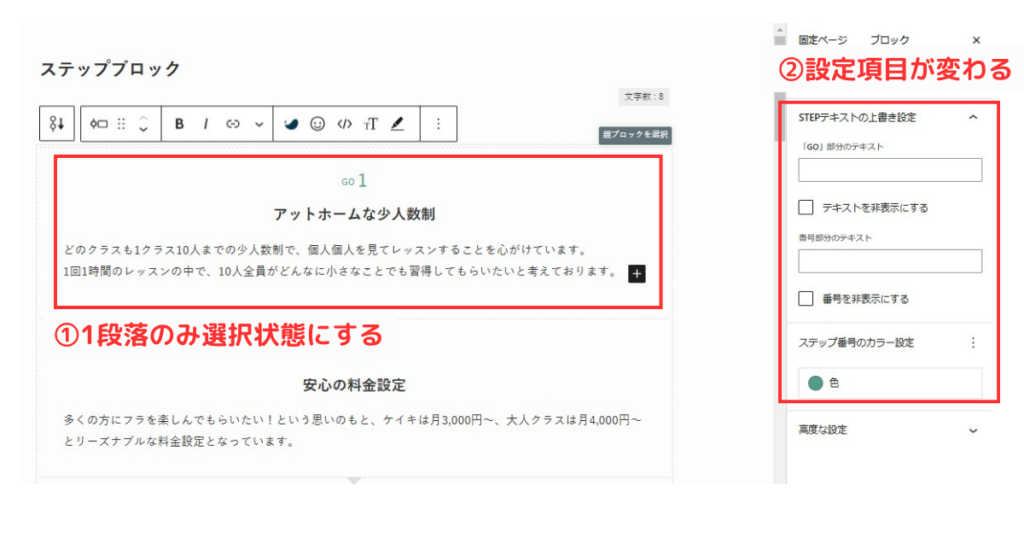
親ブロック選択状態を外して、1つの段落のみの選択状態にします。
※タイトルの所をクリックすると1段落のみ選択状態になります。
すると、右サイドの設定項目が変わり、カラー設定もできるようになります。

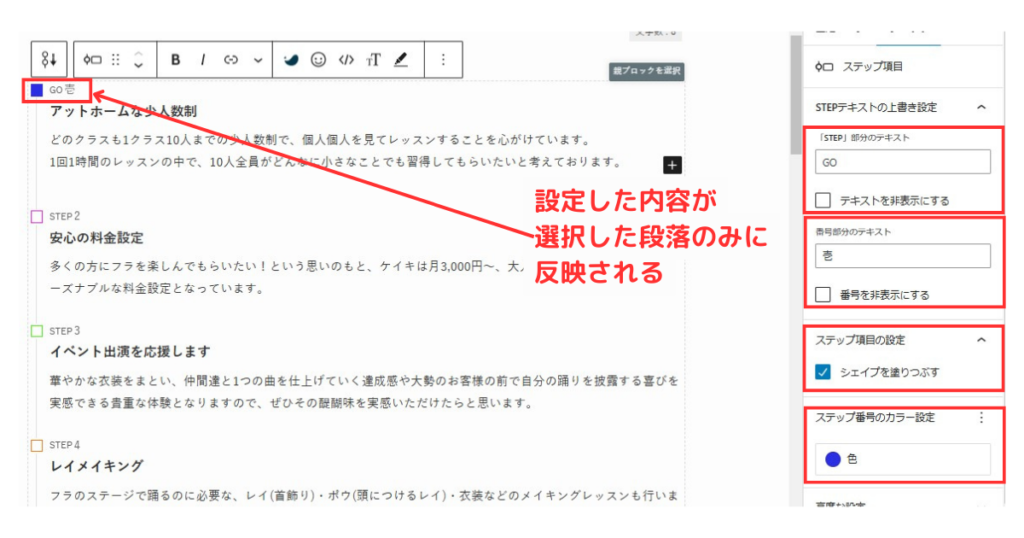
設定すると、以下画像のように1つの段落ごとに内容を変更することができます。

■「STEP」部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【テキストを非表示にする】にチェックを入れる。
■番号部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【番号を非表示にする】にチェックを入れる。
■ステップ番号のカラー設定
選択した段落について色を選んで設定することができる。デフォルトカラーはサイトのメインカラー。
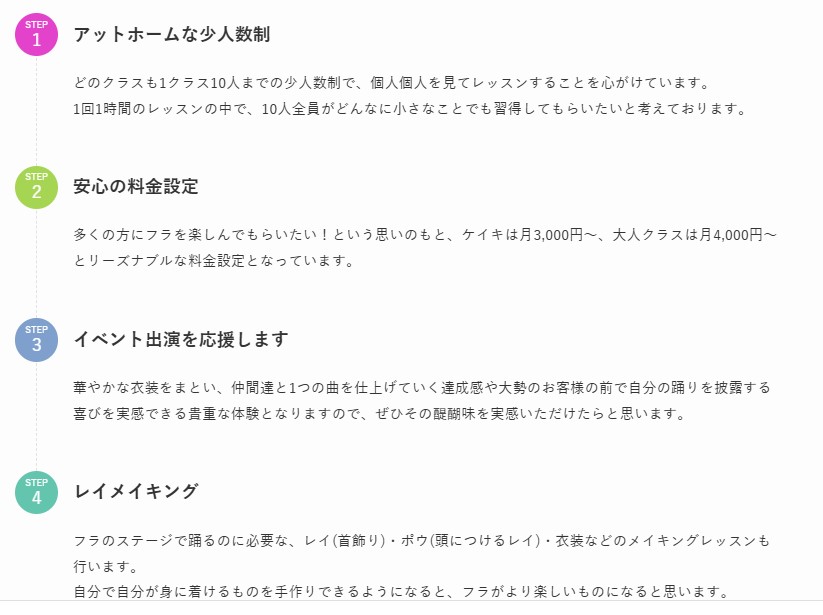
段落ごとに色を変えてみました♪
こんな感じで、自分の好きな色や形にカスタマイズしていきましょう。

ビッグ

上記ビッグは、中央に指定のテキスト&数字とタイトルが入る形のデザインです。
こちらも、STEPの文字の並びや色を変えたりすることができるので、使い方を見ていきましょう!
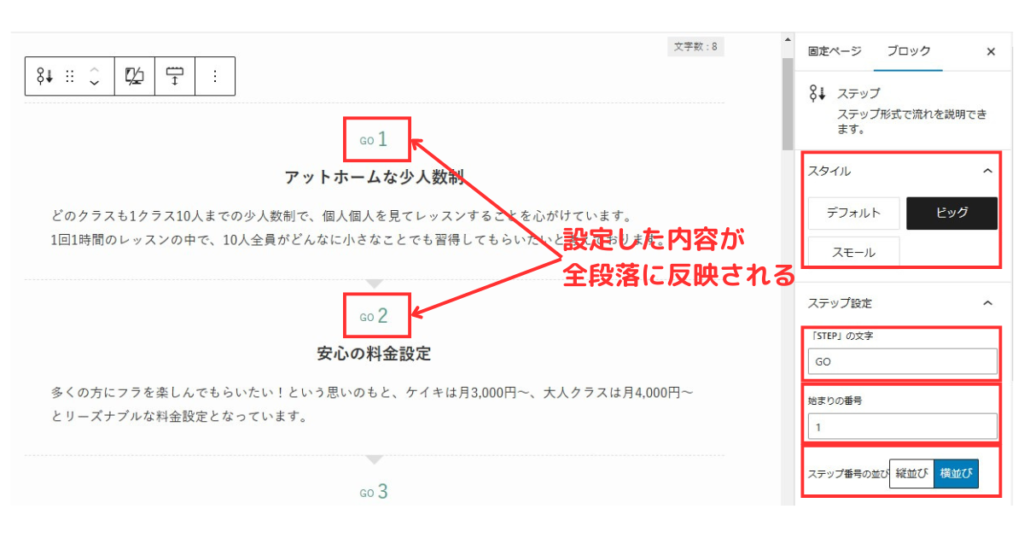
前項で解説している、親ブロックを選択して設定ボタンをクリックするところまでは同じなので、そこから、右サイドの設定項目をカスタマイズしていきます。

■スタイル → ビッグ
■「STEP」の文字 → 好みの文言に変更することができる。また、空欄にすれば、文字なしにすることもできる
■始まりの文字 → デフォルトでは1だが、2など他の数字から始まる表記にすることもできる
■ステップ番号の並び → 縦並び・横並びから選択可能。
親ブロックでの設定なので、変更した設定は全ての段落に反映されます。
次に、親ブロック選択状態を外し、1段落のみ選択状態に変更するとできる設定について見ていきます。
親ブロック選択状態を外して、1つの段落のみの選択状態にします。
※タイトルの所をクリックすると1段落のみ選択状態になります。
すると、右サイドの設定項目が変わり、段落ごとに、テキスト&数字の設定ができるようになります。

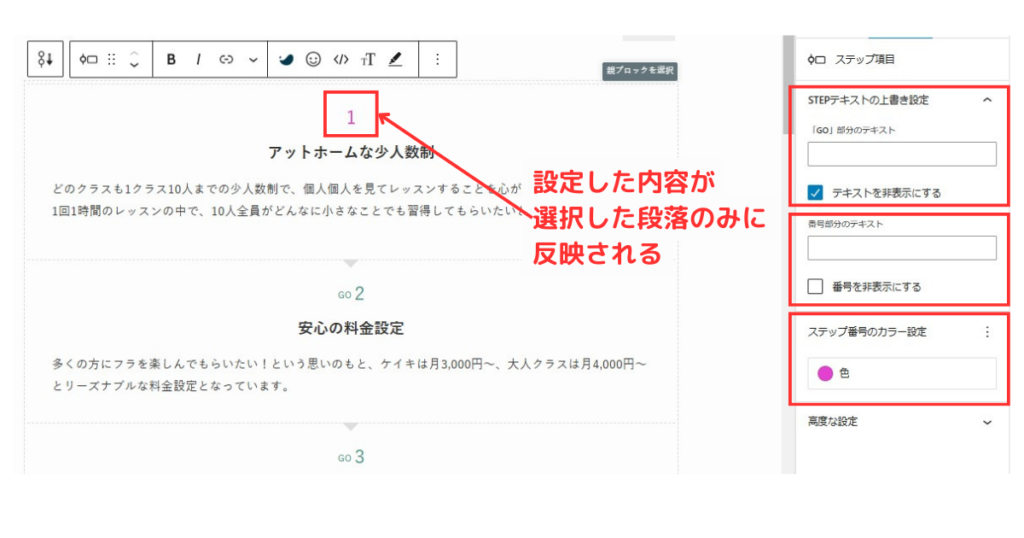
設定すると、以下画像のように1つの段落ごとに内容を変更することができます。

■「STEP」部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【テキストを非表示にする】にチェックを入れる。
■番号部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【番号を非表示にする】にチェックを入れる。
■ステップ番号のカラー設定
選択した段落について色を選んで設定することができる。デフォルトカラーはサイトのメインカラー。
以下のように、1段落ごとに色を変えてみてもカラフルでいいですね♪

スモール

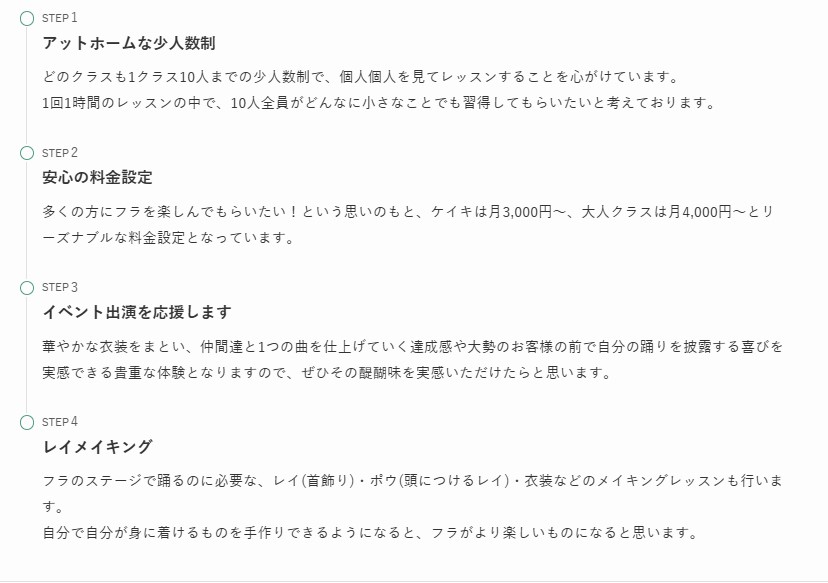
上記スモールは、小さめで控えめな感じのナンバリングデザインです。
こちらも、STEP横の形や色を変えたりすることができるので、使い方を見ていきましょう!
前項で解説している、親ブロックを選択して設定ボタンをクリックするところまでは同じなので、そこから、右サイドの設定項目をカスタマイズしていきます。

■スタイル → スモール
■「STEP」の文字 → 好みの文言に変更することができる。また、空欄にすれば、文字なしにすることもできる
■始まりの文字 → デフォルトでは1だが、2など他の数字から始まる表記にすることもできる
■ステップ番号の形 → 円形・四角形から選択可能。
親ブロックでの設定なので、変更した設定は全ての段落に反映されます。
次に、親ブロック選択状態を外し、1段落のみ選択状態に変更するとできる設定について見ていきます。
親ブロック選択状態を外して、1つの段落のみの選択状態にします。
※タイトルの所をクリックすると1段落のみ選択状態になります。
すると、右サイドの設定項目が変わり、段落ごとに、テキスト&数字の設定ができるようになります。

設定すると、以下画像のように1つの段落ごとに内容を変更することができます。

■「STEP」部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【テキストを非表示にする】にチェックを入れる。
■番号部分のテキスト
選択した段落について好みの文言に変えることができる。非表示にしたい場合は、直下の【番号を非表示にする】にチェックを入れる。
■ステップ項目の設定
【シェイプを塗りつぶす】にチェックを入れることで、丸もしくは四角の中身を指定の色で塗りつぶすことができる。
■ステップ番号のカラー設定
選択した段落について色を選んで設定することができる。デフォルトカラーはサイトのメインカラー。
以下のようにシェイプを全て塗りつぶすと、強調されてポイントが分かりやすいデザインになりますね。

SWELLステップブロックを使って魅力的なサイトを作ろう!
今回は、SWELLの【ステップブロック】の種類と便利な使い方について解説しました!
ホームページを作成すると手順解説をする場面にも会いますが、そんな時に大活躍してくれるのがSWELLのステップブロックです。
便利なだけでなく、おしゃれなデザインやカスタマイズができるので、使っていてとても楽しいブロック機能ですよ!
ぜひステップブロックを活用して、魅力的なサイト作りに役立ててくださいね!
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら

■レンタルサーバーの契約から検討している方はこちら

■SWELL単体で購入を検討している方はこちら

最後までお読みいただき、ありがとうございました!



コメント