本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、数記事にわたって解説しています。
わたしが作ったフラダンス教室のデモサイトをもとに進めていますが、前回に続き、コンテンツページの作り方を解説します。
本記事がコンテンツページ中盤となりますので、一緒に頑張っていきましょう!
WordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
今回SWELLのホームページで作るコンテンツについて
フラ教室デモサイト→ https://uruma-studio.com/sample3/
今回のホームページ制作で必要なコンテンツページは以下の通りです。
①教室&講師紹介ページ
②各クラス紹介ページ
③よくある質問ページ
④お知らせページ
⑤お問い合わせページ
⑥プライバシーポリシー
⑦特定商取引法に基づく表記
今回は前記事に続き、
②各クラス紹介ページ
の作り方について解説していきます!
以下のページを作りますので、別タブで開いて完成イメージを確認しながら作業を進めてみてください。
SWELLホームページ 各クラス紹介ページの作り方
それでは、固定ぺージ作成画面の画像を確認しながら「クラス紹介ページ」を作っていきましょう!
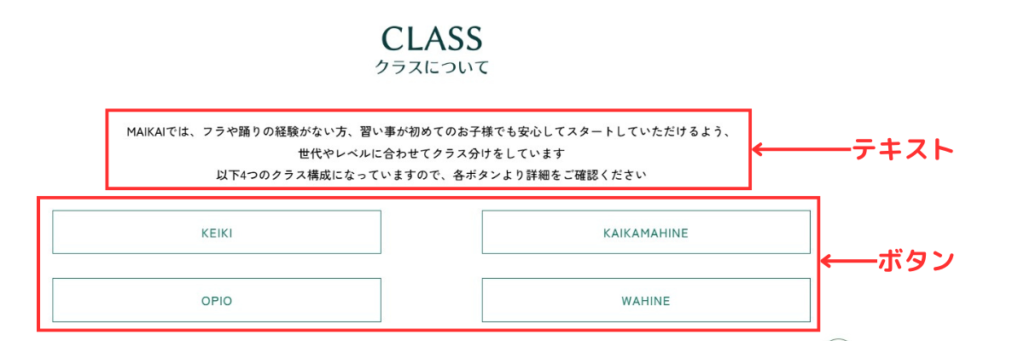
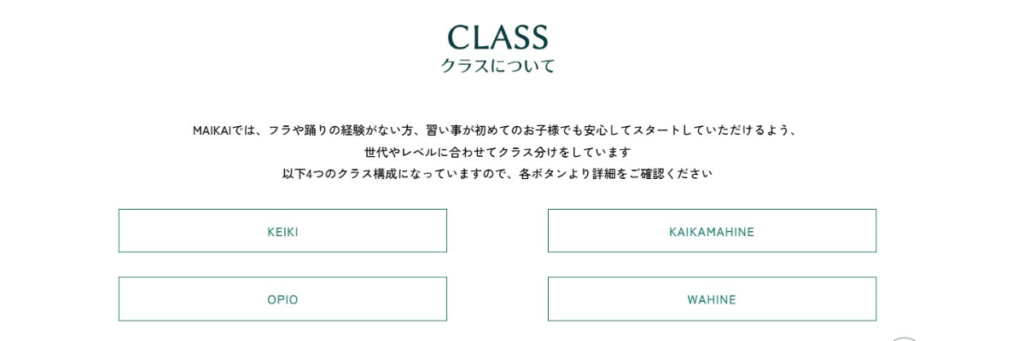
完成イメージは以下の通りです。
教室全てのクラス紹介を1ページにまとめているページとなります。
今回の肝となる機能がWordpressの便利機能・アンカーリンク。
1ページ内に全クラスの詳細や画像をまとめて記載すると、とても長くなってしまって、読者が見たいクラスの箇所になかなかたどり着けない、なんてことありますよね。
そんな時には、ページ冒頭に見たい箇所に誘導してくれるボタンを設置しておけば、読者が必要な情報のみを確認することができます。
このボタンに設置するリンクのことを、アンカーリンクといいます。
ホームページでは、よく見る形だと思います。
アンカーリンクの使い方を覚えれば、いろいろな場所で使えるのでぜひマスターしていきましょう!
作成手順は以下の通りとなりますので、順に解説していきます!
1. 新規固定ページ追加→フルワイドブロックを設定して見出しを作る
2. 各クラス紹介箇所へのリンクボタンを4つ作る
2. 各クラス紹介の詳細・画像を入れてコンテンツを作る
3. 各クラス紹介【〇〇クラスで習得すること】を作る
4. 各クラス紹介【画像ギャラリー】を作る
新規固定ページ追加→フルワイドブロックを設定して見出しを作る
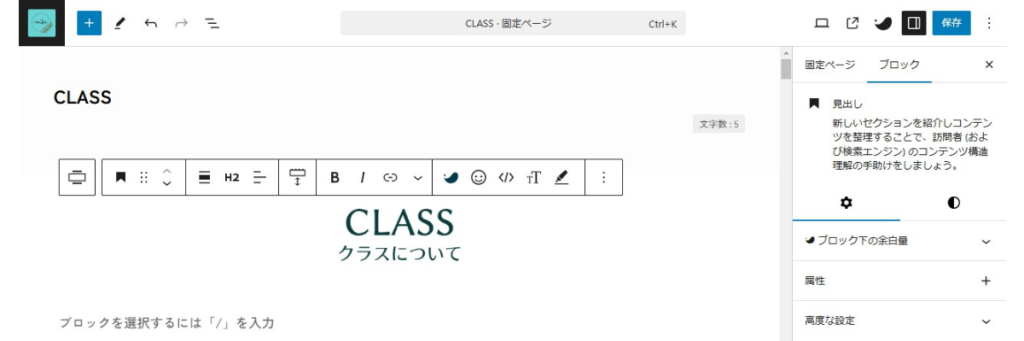
前回同様、新規固定ページを追加してタイトルを入力→フルワイドブロックを設定して見出しを作ります。
手順をおさらいしたい方は、こちらからご確認ください。

各クラス紹介箇所へのリンクボタンを4つ作る
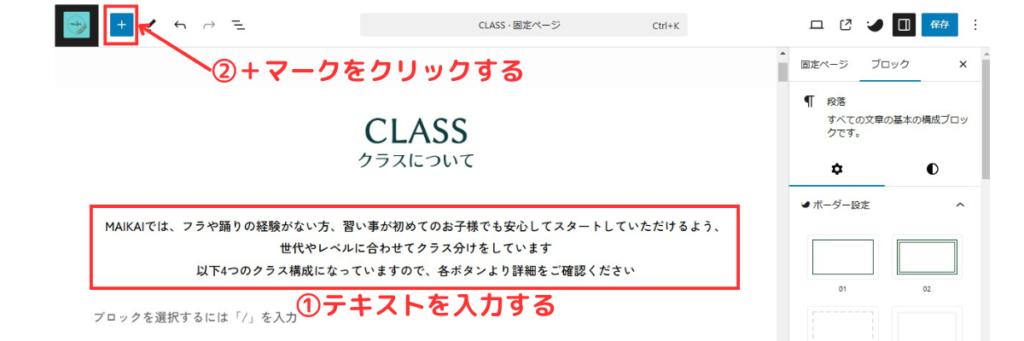
見出しの下には、説明テキストを入力し、その下に各クラス詳細箇所へのリンクボタン4つを作成していきます。

まずは、テキストを入力して、画面左上の+マークをクリックします。

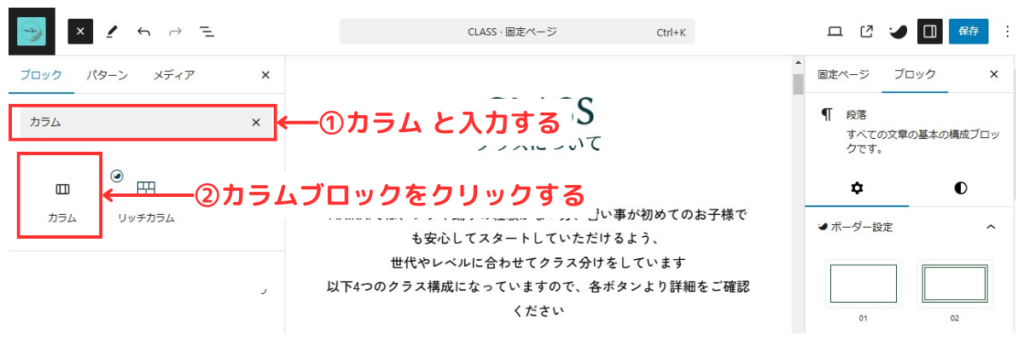
検索窓に【カラム】と入力し、直下のカラムブロックをクリックします。

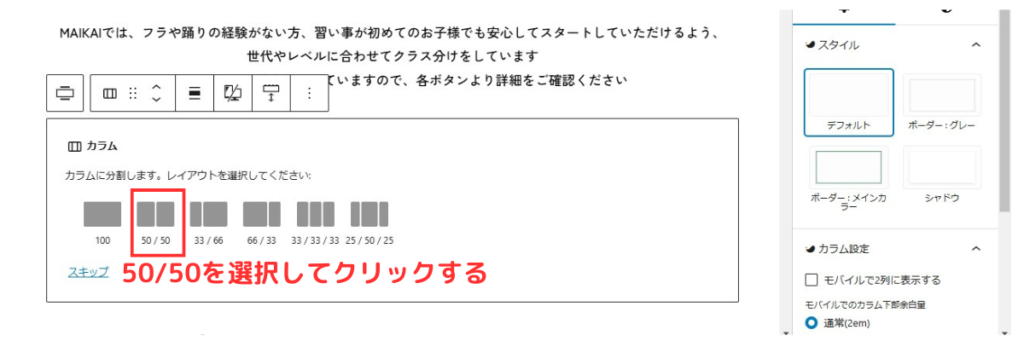
編集画面にカラムブロックが表示されるので、50/50の2カラムを選択してクリックします。

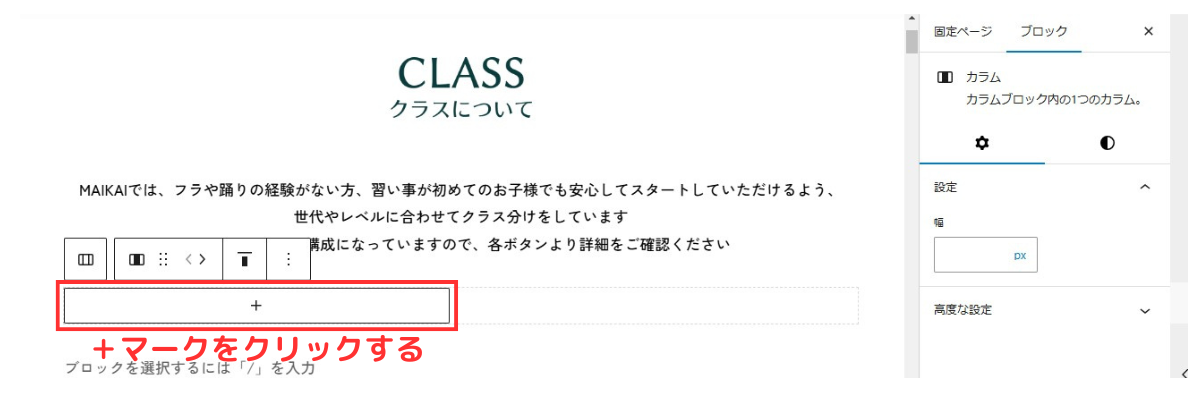
左側に表示されるカラムの、+マークをクリックします。

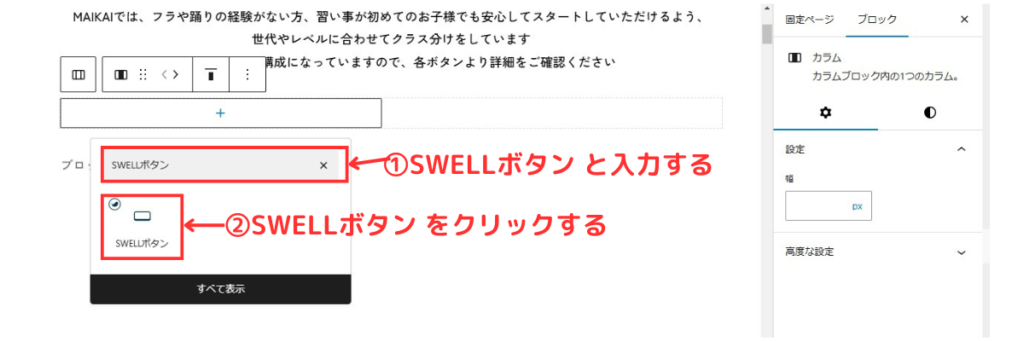
直下に検索窓が表示されるので、【SWELLボタン】と入力し、【SWELLボタン】をクリックします。

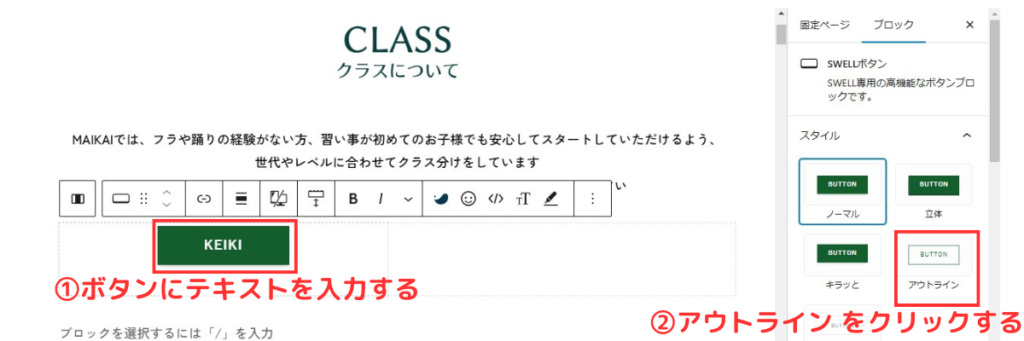
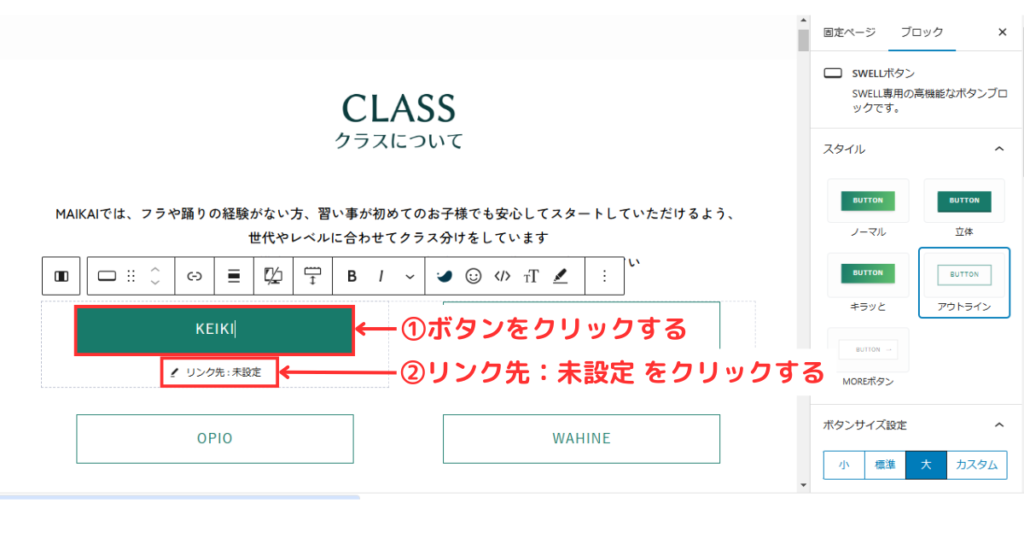
すると、SWELLボタンが設置されるのでテキストを入力して、画面右設定項目【スタイル】で好みのデザインをクリックします。
※ここでは【アウトライン】を選択。

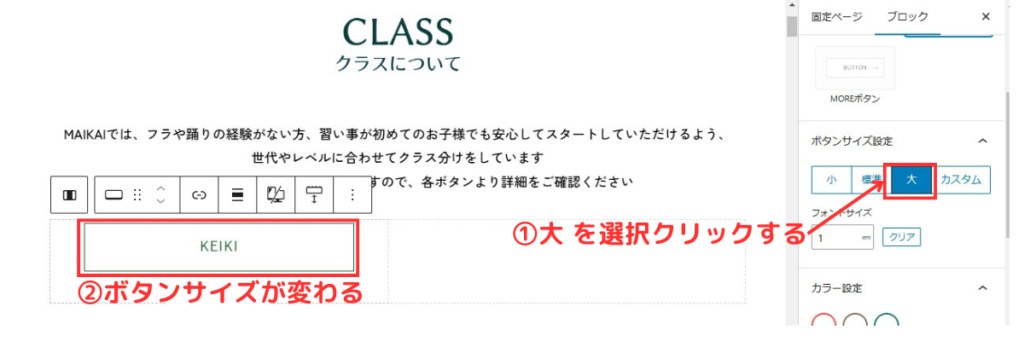
スタイルの設定ができたら、その下の【ボタンサイズ設定】で大きさを調整します。
デフォルトでは【標準】ですが、ここでは大を選択クリックしました。
すると、ボタンのサイズが大きくなっていることが確認できるかと思います。

ちなみに、ボタンのカラーはデフォルトのまま、サイトカラーで設定しています。
SWELLボタンブロックの詳しい使い方は以下記事で解説しているので、カラー設定など細かく設定したい方はこちらもご確認ください。

そして、同じ要領で右隣のカラムにもボタンを作ります。
ボタンが2つできたら、その下にもカラムブロックを入れて2カラムとし、同じように設定していけば、4つのボタンが出来上がります。

また、このままでは、重要なボタンのリンク先が未設定になっていますが、
リンク先の設定は、当ページが完成後一番最後に行うので、この時点ではリンク先は入れない状態でOKです。
後述しますが、今回このボタンに設定するリンクが【アンカーリンク】となります。
ここまでできたら、次のコンテンツを作るため、スペーサーブロックで20pxのスペースを作っておきます。
スペーサーブロックのおさらいをしたい方は以下記事から確認してくださいね。

各クラス紹介の詳細・画像を入れてコンテンツを作る
スペースを入れることができたら、各クラス紹介のページを作っていきましょう。
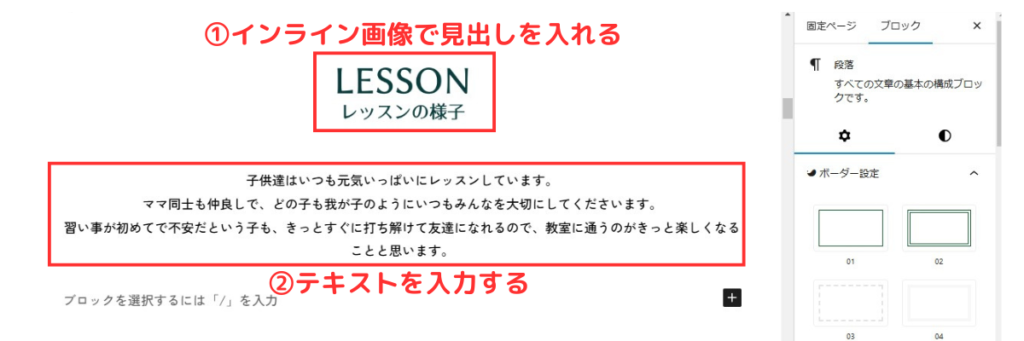
まずは前項同様に、インライン画像で見出しを作ります。

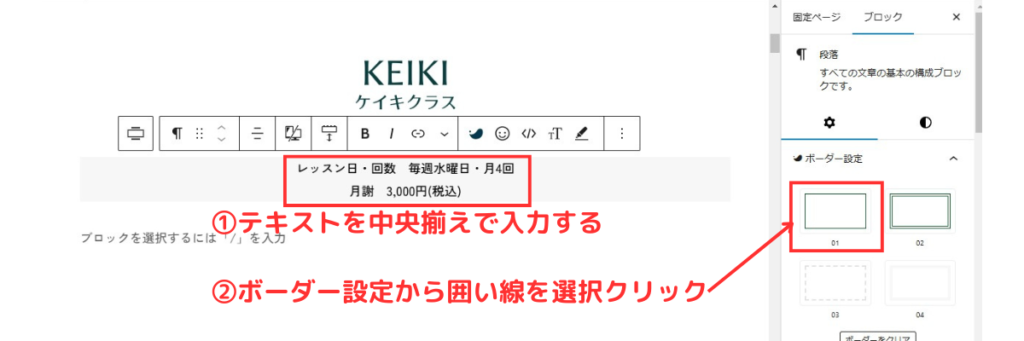
見出しを作ったら、以下のように中央揃えでテキストを入力し、右設定項目の【ボーダー設定】で囲い線を選択してクリックします。

すると、以下のようにテキストがボーダーで囲われて協調させることができます。
こちらのボーダー(線)の色は、【SWELL設定】で自分の好きな色に設定することができますが、デフォルトではサイトのメインカラーになっています。

ボーダー設定ができたら、その下から、画像→テキストの順でコンテンツを作っていきます。
画像の入れ方を確認したい人は以下記事を参考にしてくださいね。


各クラス紹介【〇〇クラスで習得すること】を作る
次に、SWELLの独自機能【キャプションボックス】を使って、内容を強調させて読者に伝わりやすいコンテンツを作っていきます。
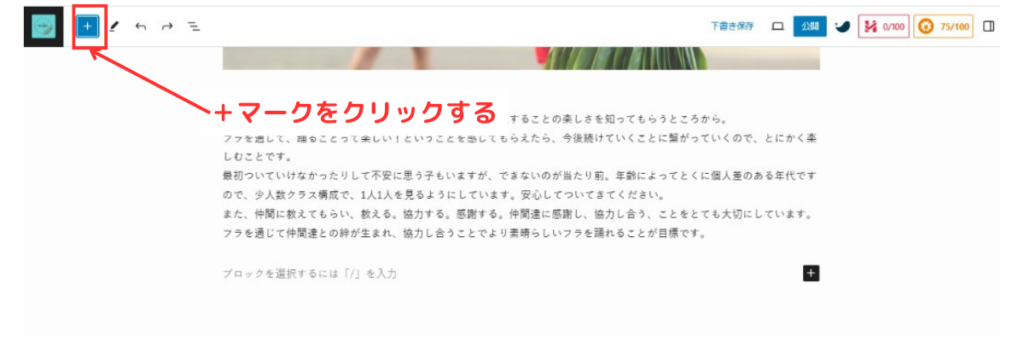
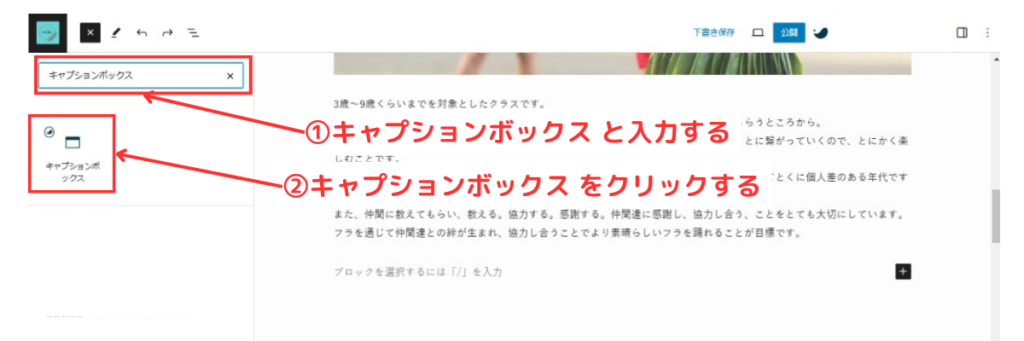
画面左上の+マーク(ブロック追加ボタン)をクリックします。

検索窓に【キャプションボックス】と入力し、直下に表示される【キャプションボックス】をクリックします。

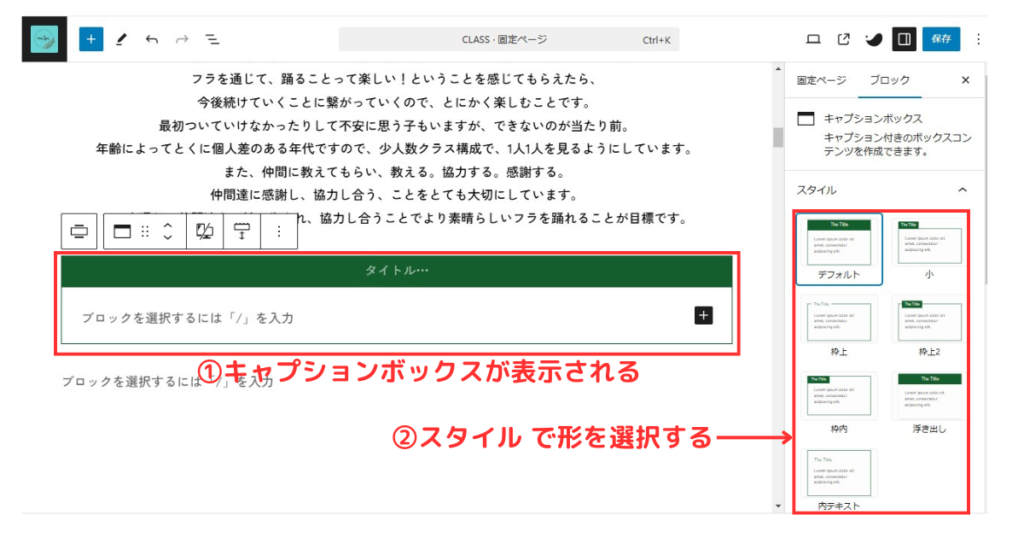
すると、キャプションボックスが編集画面に表示されます。
右設定項目【スタイル】でキャプションボックスの形が選択できますが、今回はデフォルトでいきます。

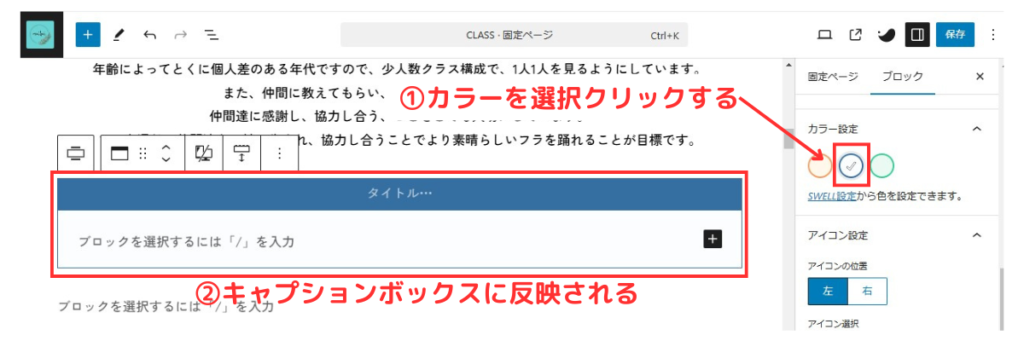
設定バーを少しスクロールすると、【カラー設定】ができるので、3つのカラーから好きな色をクリックして選択します。
デフォルトカラー(サイトのメインカラー)から変更する場合にはこちらから色を変更しましょう。
※3つのカラーはあらかじめ好きな色を【SWELL設定】で登録しておくことができます。

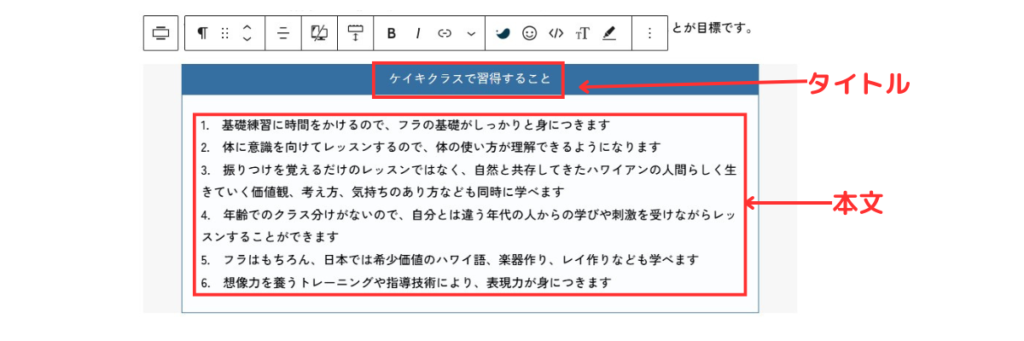
そして、以下のようにタイトルと本文が入力できたら完了です!
キャプションボックスは、いろいろな用途で使える便利機能なのでぜひ活用してくださいね。

キャプションボックスブロックについては、以下記事でも機能や使い方やより詳しく解説しています!
よかったらこちらも参考にしてくださいね。

各クラス紹介【画像ギャラリー】を作る
次に、クラスの雰囲気が分かるように画像ギャラリーを作ります。
まずは、前項同様、インライン画像で見出しを作成してテキストを入力しましょう。

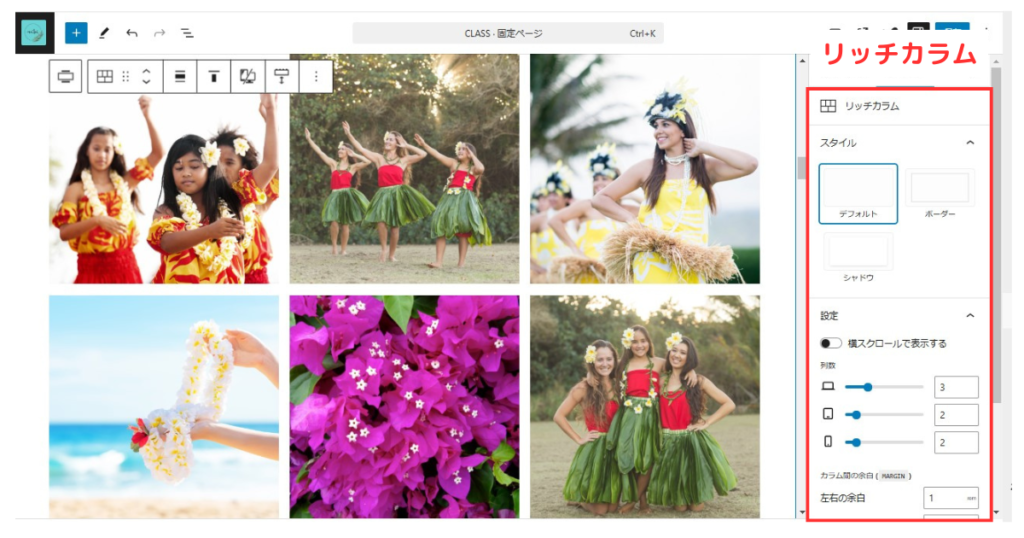
テキストの下には、SWELL専用機能リッチカラムブロックで画像ギャラリーを作成していきます。

リッチカラムブロックについては以下記事で使い方を解説しているので、こちらから確認して進めてください。
簡単に画像を自由にカスタマイズできるので、ホームぺージ制作にはかなり活躍するブロックですよ!

以上で、1クラス分の紹介が完成となります!
同じ要領で、下に続けて他3クラス分も作っていきましょう。
全てのクラス紹介が作成できたら、この次の作業は、以下の通りとなります。
最下部にSNSシェアボタンを設定する
トップ画面に画像を登録して見た目を整える
パーマリンクを設定する
設定方法は前記事で解説していますが、おさらいしたい方はこちらから確認して進めてください。
ちなみに、ここでのスラッグ名は【class】としたので、
ページのパーマリンク(全体のURL)は、https://uruma-studio.com/sample3/class/ となっています。
ここまでできたら、冒頭に作った各ボタンにリンクを入れていくために、アンカーリンクの設定をしていきます。
ボタンにアンカーリンクを設定する
この時点では、冒頭にあるボタンにまだリンクがついていないので、ボタンから各クラス紹介へジャンプさせる【アンカーリンク】を設定していきます。
これが終われば、各クラス紹介ページの制作は完了となります!
まず、冒頭のケイキクラスの見出し部分に戻って、カーソルを合わせます。
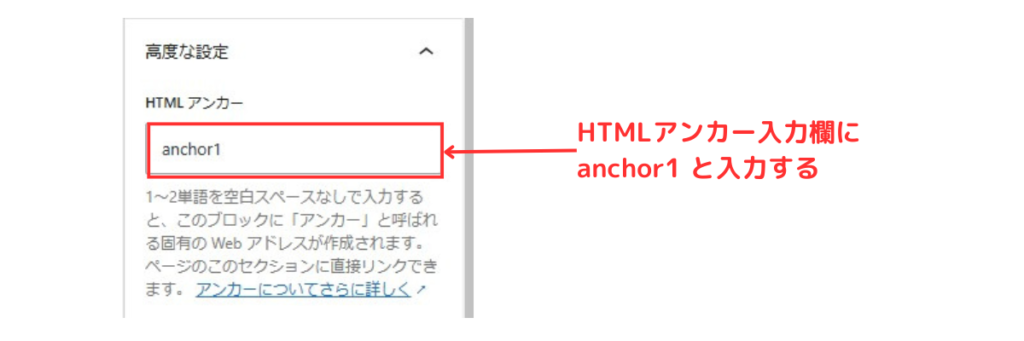
そして、右設定項目にある【高度な設定】をクリックします。

すると、【HTMLアンカー】という入力欄が出てくるので、【anchor1】と入力します。
この文字列はanchor1でなくても、英数字であれば自分の決めたものでOK!
例えば、【jump1】や【rink1】など。
ただ、先頭はアルファベットとし、1ページに複数ジャンプを使用したいときは、同じアンカーは使えません。
このHTMLアンカーは、ここでいう【ケイキクラス】の説明に導くための住所のようなものです。
この住所を他3クラス分にもつけていく、といったイメージです。

HTMLアンカーに入力できたら下がって、他クラス3つの見出しの箇所にも同様にアンカーリンクを作っていきます。
ただ、同じページ内で同じ名前のアンカーリンクは使えないので、
ケイキクラス→anchor1
カイカマヒネ→anchor2
オピオ→anchor3
ワヒネ→anchor4
といったように、番号で分けるようにしていきましょう。
ここまでできたら、URLを組み合わせて各クラスごとのURLを作成していきます。
本ページ全体のURLが前述の通り、https://uruma-studio.com/sample3/class/ になるので、この末尾に各クラスのアンカーリンクを付け加えます。
アンカーリンクを付け加える時は、冒頭に【#】をつけて、#anchor1 とするので、各クラスのアンカーリンクは以下の通りとなります。
ケイキクラス https://uruma-studio.com/sample3/class/#anchor1
カイカマヒネ https://uruma-studio.com/sample3/class/#anchor2
オピオ https://uruma-studio.com/sample3/class/#anchor3
ワヒネ https://uruma-studio.com/sample3/class/#anchor4
後は、上記URLを冒頭にある各クラスのボタンに設定していくだけです!
ページ冒頭に戻り、KEIKIクラスのボタンをクリック→下に表示される【リンク先:未設定】をクリックします。

リンクの入力欄が表示されるので、
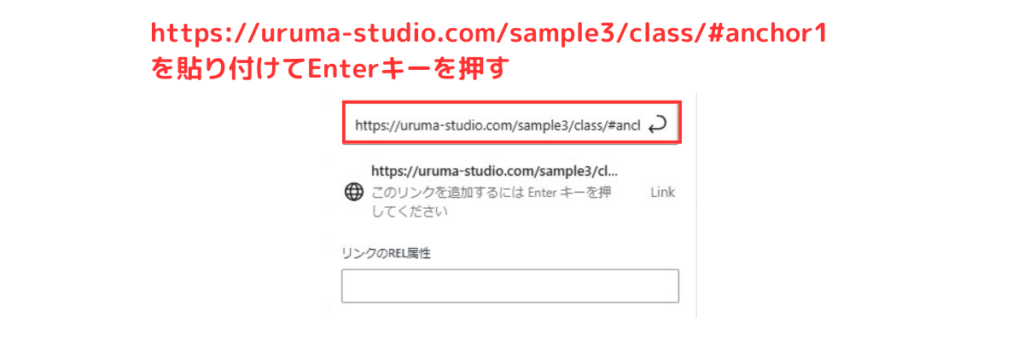
ケイキクラスのアンカーリンク【https://uruma-studio.com/sample3/class/#anchor1】を貼り付けて、Enterキーを押します。

以上で、ボタンへのアンカーリンク設定は完了です。
他3クラス分も同じようにアンカーリンクを設定していきましょう!
各ボタンにアンカーリンクが設定できて下書き保存をしたら、プレビューで動作を確認してみてください。
以下動画のようになっていれば、OKです!
SWELLホームページ制作にアンカーリンクを活用しよう!
本記事では、アンカーリンクを活用して、SWELLホームページのコンテンツページ・各クラス紹介ページの作り方を解説しました。
アンカーリンクは覚えておくといろいろな場所で使えて、何より読者にとって読みやすいサイトになるので、ぜひマスターしていきましょう!
次の記事ではPart.5として「よくある質問」と「お問い合わせページ」の作り方を解説します。
最後までお読みいただき、ありがとうございました!
\次の記事はこちら/




コメント