本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、数記事にわたって解説しています。
わたしが作ったフラダンス教室のデモサイトをもとに進めていますが、前回に続き、コンテンツページの作成を進めて行きます!
今回は、ホームページでは必須の【お問い合わせページ】と【よくある質問ページ】の作り方を解説します。
コンテンツページ終盤となりますので、一緒に頑張っていきましょう!
WordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
今回SWELLホームページで作るコンテンツについて
フラ教室デモサイト→ https://uruma-studio.com/sample3/
今回のホームページ制作で必要なコンテンツは以下の通りです。
①教室&講師紹介ページ
②各クラス紹介ページ
③よくある質問ページ
④お問い合わせページ
⑤お知らせページ
⑥プライバシーポリシー
⑦特定商取引法に基づく表記
今回は前記事に続き、
③よくある質問ページ
④お問い合わせページ
の作り方について解説していきます!
以下のページを作りますので、別タブで開いて完成イメージを確認しながら作業を進めてみてください。
まずは、【よくある質問ページ】の作り方から解説します。
SWELLホームページ よくある質問ページの作り方
よくある質問ページ(Q&Aページ)とは、商品やサービスに関してユーザーから頻繁に問い合わせを受ける質問と、その回答をセットにしたものです。
ホームページでは、ユーザーが商品やサービスの疑問点などを解決できるようによく設置されていますよね。
SWELLでは、SWELL独自の【FAQブロック】機能で、簡単によくある質問ページを作ることができます。
ちなみに、FAQブロックの【FAQ】とは、「よくある質問(FAQ:Frequently Asked Questions)」のこと。
Q&Aを簡単かつおしゃれに作成できる、WordPress標準にはない便利な機能なんです!
ぜひ上手に活用して、自分好みにカスタマイズしてくださいね。
手順は以下の通りとなりますので、順に解説していきます!
1. 新規固定ページ追加→フルワイドブロックを設定して見出しを作る
2. FAQブロックを追加しデザインを設定する
3. 設定できたFAQブロックにテキストを入力する
4. 全ページ共通設定
新規固定ページ追加→フルワイドブロックを設定して見出しを作る
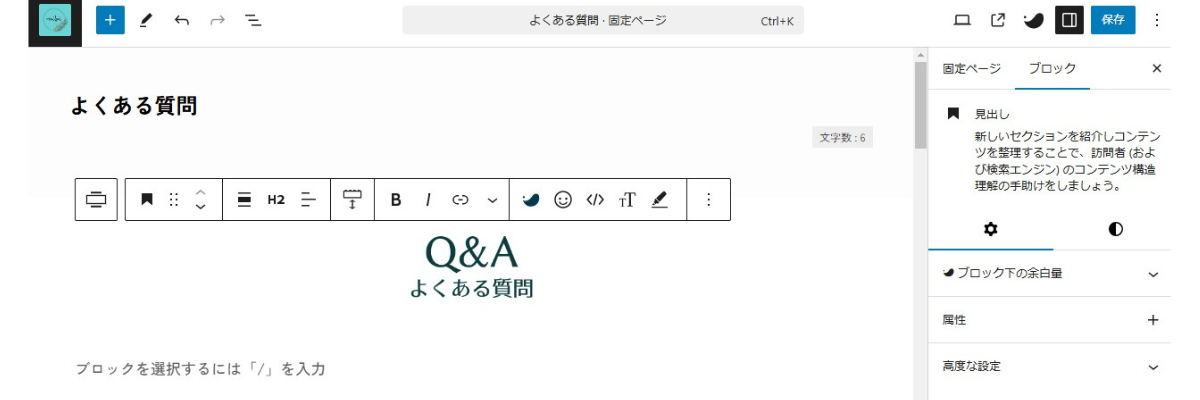
前回同様、新規固定ページを追加してタイトルを入力→フルワイドブロックを設定して見出しを作ります。
手順をおさらいしたい方は、こちらからご確認ください。

2. FAQブロックを追加しデザインを設定する
編集画面にFAQブロックを追加し、FAQのデザインを設定していきましょう。
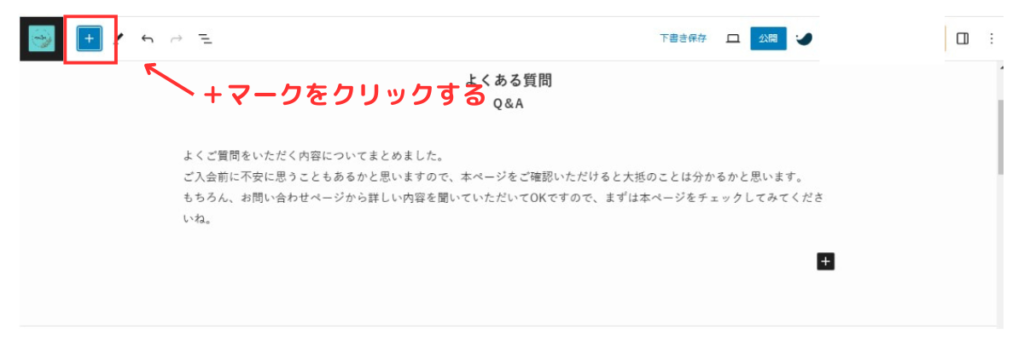
画面左上の+マークをクリックします。

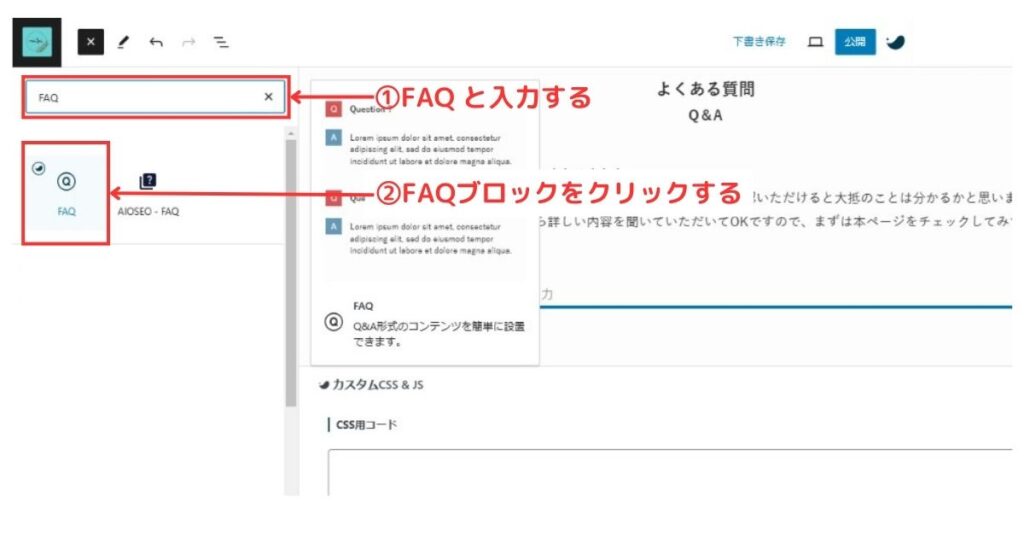
すると、ブロックの検索窓が出てくるので、【FAQ】と入力して直下に表示される【FAQ】ブロックをクリックします。

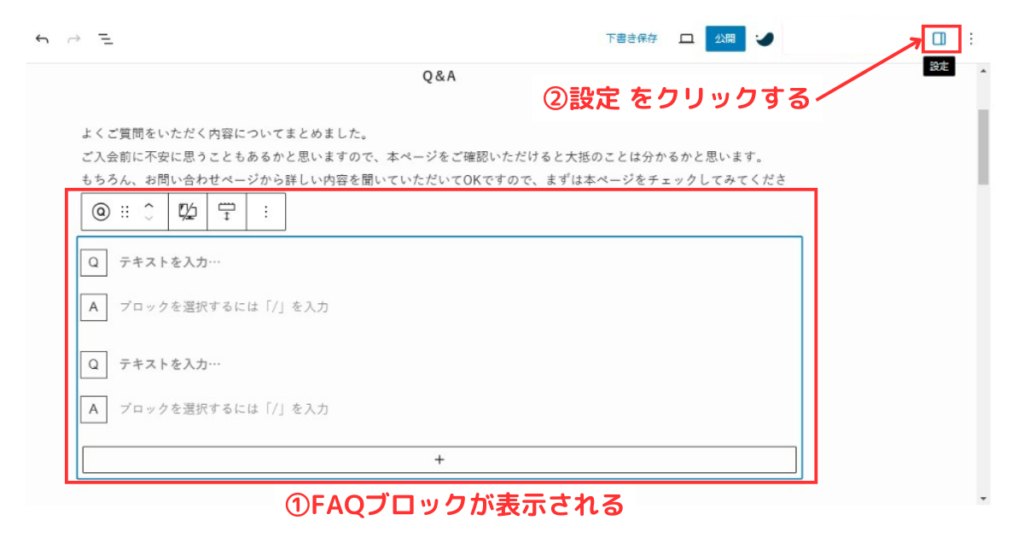
すると、編集画面にFAQブロックが表示されるので、右上の【設定】をクリックします。

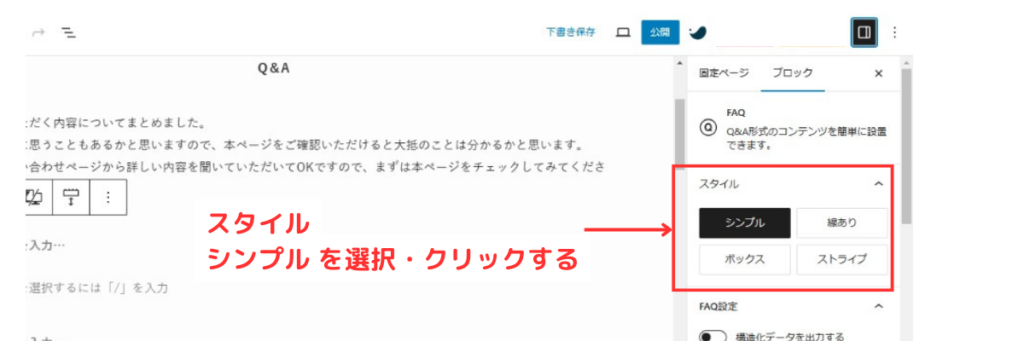
設定をクリックすると、FAQブロックの形式やカラーを選べる設定項目が表示されます。
まずは、Q&Aの形式・スタイルが4種類から選べますが、今回は【シンプル】を選択・クリックします。

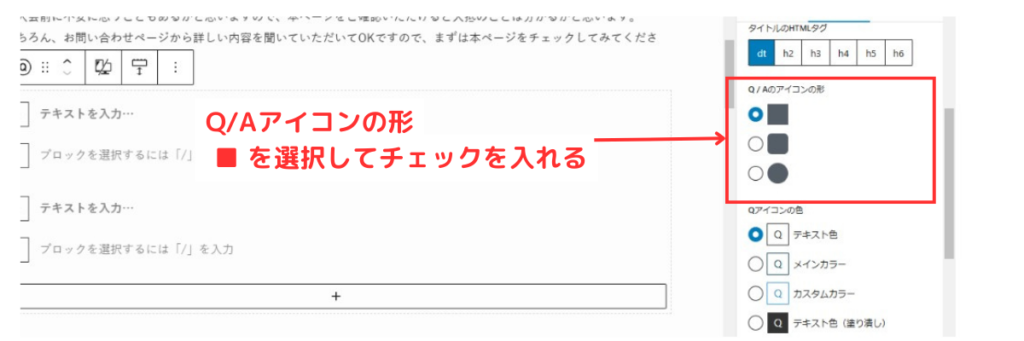
次に、スタイルの少し下に、Q/Aアイコンの形が選べる項目があるので、
四角・角丸の四角・丸の3種類の中から、四角を選択してチェックを入れます。

次に、【アイコンの色】で、QとAそれぞれのアイコンの色を設定していきます。
色の種類は、テキスト色・サイトのメインカラー・カスタムカラーの3種類から選ぶことができて、枠のみor塗りつぶしも選ぶことができます。
カスタムカラーについては、あらかじめ、SWELL設定の【エディター設定】で自分好みにカスタマイズしたカラーとなります。
今回は、QもAも、カスタムカラー(塗り潰し)にしました。

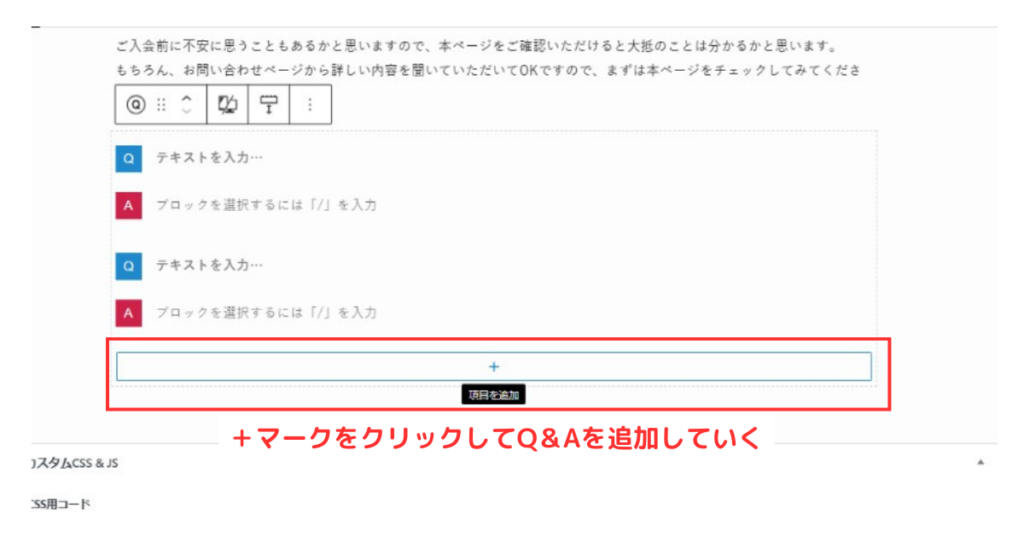
ここまでできたら、次はQ&Aの数を増やして必要数作成していきます。
1回クリックするごとに1セットのQ&Aが追加されるので、Q&Aを作る数だけ追加していきましょう。

これで、FAQデザイン設定は完了です。
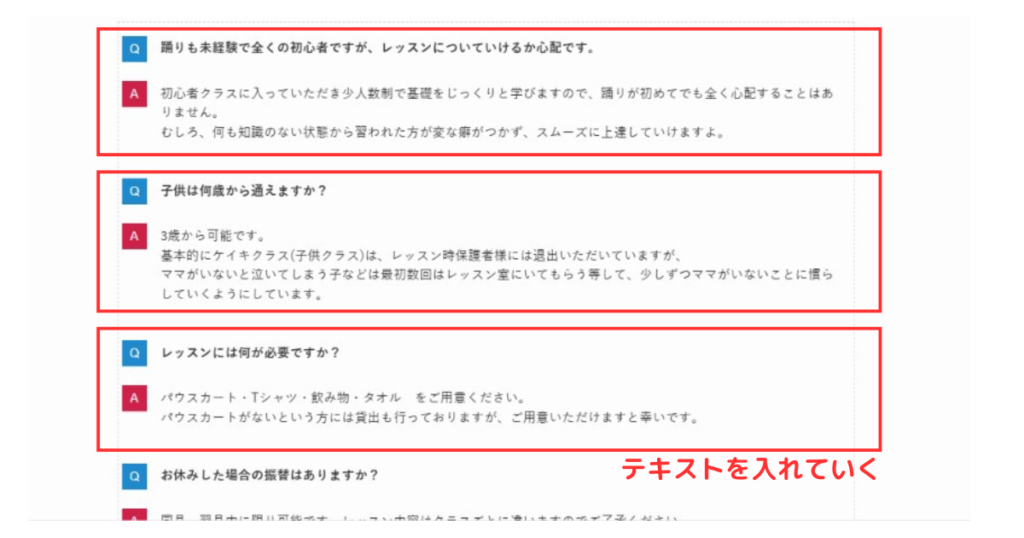
3. 設定できたFAQブロックにテキストを入力する
設定できたFAQブロックのQとAそれぞれに、表示するテキストを入力します。

これで、FAQブロックを使ったよくある質問の作成は完了です!
SWELL独自機能であるFAQブロックのより詳しい機能&使い方については以下記事で解説しています。
よかったらこちらも参考にしてくださいね。

4. 全ページ共通設定
よくある質問の部分が作成できたら、この後は全ページ共通設定をしていきます。
最下部にSNSシェアボタンを設定する
トップ画面に画像を登録して見た目を整える
パーマリンクを設定する
上記は、前記事の【WordPressテーマ【SWELL】ホームページの作り方!③コンテンツ編part.1】の後半で紹介している内容と同じなので、こちらから確認して作業していきましょう。
ちなみに、ここでのスラッグ名は【question】としましたので、
ページのパーマリンク(全体のURL)は、https://uruma-studio.com/sample3/question/ となります。
SWELLホームページ お問い合わせページの作り方
お問い合わせフォームとは、ホームページに埋め込んだフォームに直接ユーザーがメッセージを入力することでメールでメッセージを受け取れる機能のこと。
集客する上で、必ず作っておきたい必須ページといえるでしょう。
WordPressでは、【Contact Form7】というプラグインで簡単にお問い合わせフォームを作成することができます。
WordPressにお問合せフォームを設置する方法はほかにもありますが、
Contact Form 7は、HTMLやCSSなどの専門知識がなくても使えるので、初めてWordPressでホームページを作る方におすすめのプラグインです。
Contact Form7でお問い合わせフォームを作る方法については以下記事で解説しているので、こちらの手順に沿って作成してください。

お問い合わせページが作成できたら、こちらでも同様全ページ共通設定をしていきます。
ここでのスラッグ名は【contact】としましたので、
ページのパーマリンク(全体のURL)は、https://uruma-studio.com/sample3/contact/ となります。
SWELLホームページによくある質問&お問合せページを設置しよう!
今回は、WordPressテーマ/SWELLホームページの作り方!⑤コンテンツ編part.3 として、よくある質問ページとお問い合わせページの作り方を解説しました。
SWELL1独自のFAQブロックや、プラグインcontact form7を使って簡単に作れることがお分かりいただけたと思います!
この調子で、完成まで進めて行きましょう!
次のステップでは、ブログをホームページに埋め込んで、お店からのお知らせやブログなどを表示できる【お知らせページ】を作る方法を解説します。
最後まで読んでいただき、ありがとうございました!
\次の記事はこちら/




コメント