WordPressのサイトにメニューバーを設定したいけど、作り方がわからない、、
デモサイトのようにメニューバーをカスタマイズしたい!
とお悩みではないでしょうか。
メニューは、WordPressサイト内で読者が見たいページへ誘導するために必ず設定しておきたいもの。
本に例えると「目次」のような需要な役割を果たしています。
メニューを設置しなければ、読者はサイト内にどんなコンテンツがあるか分からず、せっかく来てくれたのに離脱するしかなくなってしまいます。
今回は、WordPressサイトにメニューバーを設定&カスタマイズする方法を徹底解説しますので、ぜひマスターしてくださいね。
WordPressのメニューバーとは
WordPressのサイト内を閲覧するとき、どのページを見ても同じ場所に固定されているメニューのまとまりのことを、メニューバーといいます。
メニューバーは【グローバルナビゲーション】【ナビゲーションメニュー】とも呼ばれ、ページの1番上【ヘッダー】や1番下【フッター】に設置することが一般的です。
■ページのヘッダーに設置したメニューバー

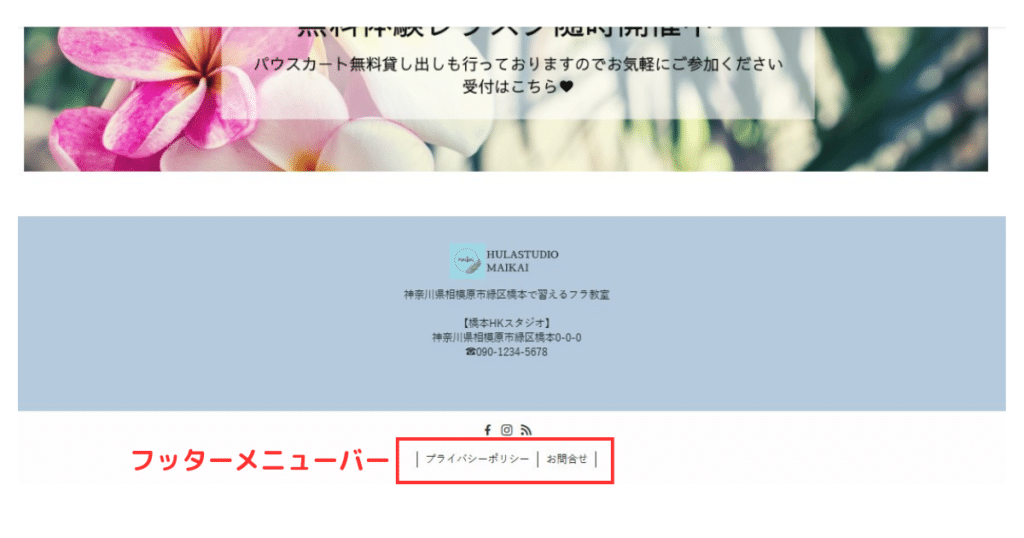
■ページのフッターに設置したメニューバー

メニューバーを設置することで、読者は興味があるページに迷わず移動することができます。
多くの読者は、メニューを見てサイト内で目的の情報が得られるかどうかを判断します。
目的とする情報が見当たらない場合はそのまま離脱してしまう可能性が高いため、webサイトにおいてメニューはとても重要な役割を果たしているのです。
また、メニューの設定やカスタマイズ方法は、同じWordPressでもホームページとブログではちょっと違うので、それぞれの設定方法について解説していきたいと思います。
ぜひメニューを設定&カスタマイズして、読者に分かりやすく長く読んでもらえるwebサイトを作っていきましょう!
【WordPressホームページ向け】メニュー設定&カスタマイズ方法
ヘッダーメニューを設定する場合は、まず、メニューに表示させたい固定ページや投稿ページを作成する必要があります。
ここでは、固定ページ・投稿ページを作成している前提で解説していきますが、もしまだ各コンテンツページの作成ができていない場合は、まずメニューとして表示したいコンテンツページを作成しておきましょう!
それでは、WordPressホームページ向けのヘッダーメニューの作り方について解説します。
ヘッダーメニュー基本の設定方法
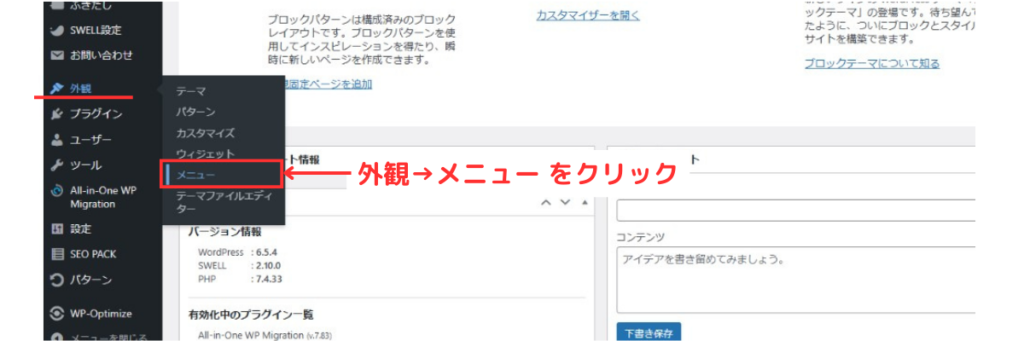
管理画面ダッシュボードから、「外観」にマウスを合わせて「メニュー」をクリックします。

メニューを作成する画面になりますので、
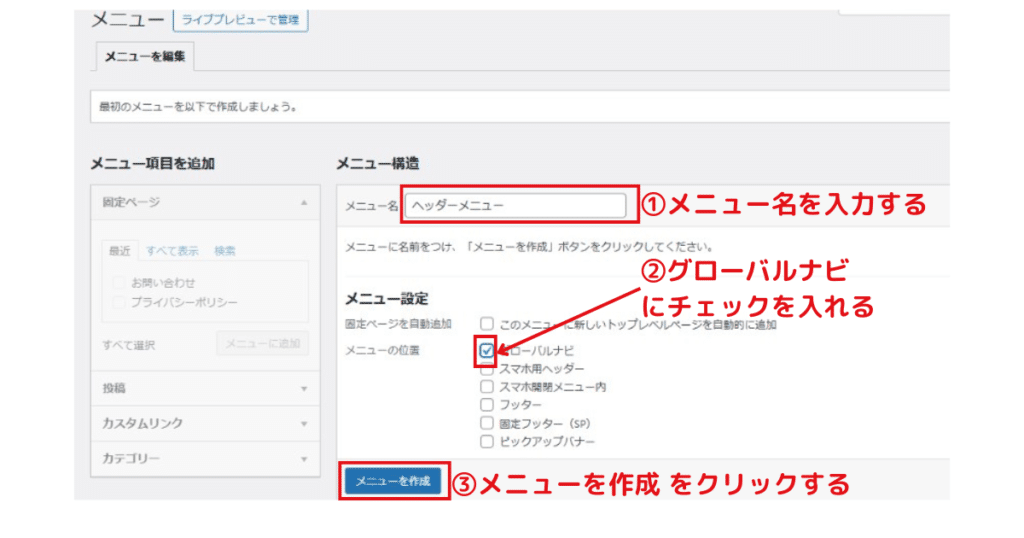
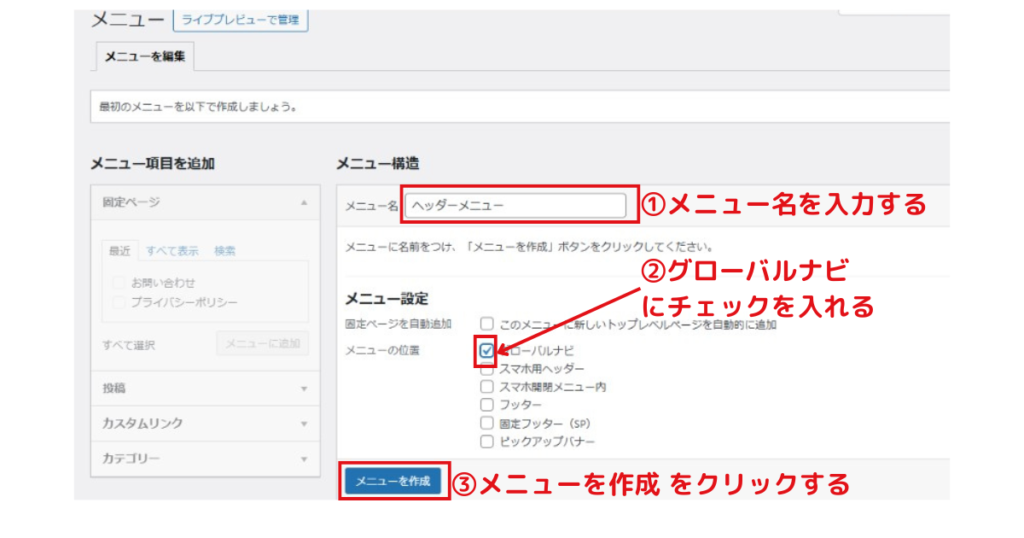
1. メニュー構造の【メニュー名】の欄に、自分の分かりやすいメニュー名を入力
※ここでは、ヘッダーメニュー
2. メニュー設定の【グローバルナビ】にチェックを入れる
上記を行い、最後に【メニューを作成】をクリックします。

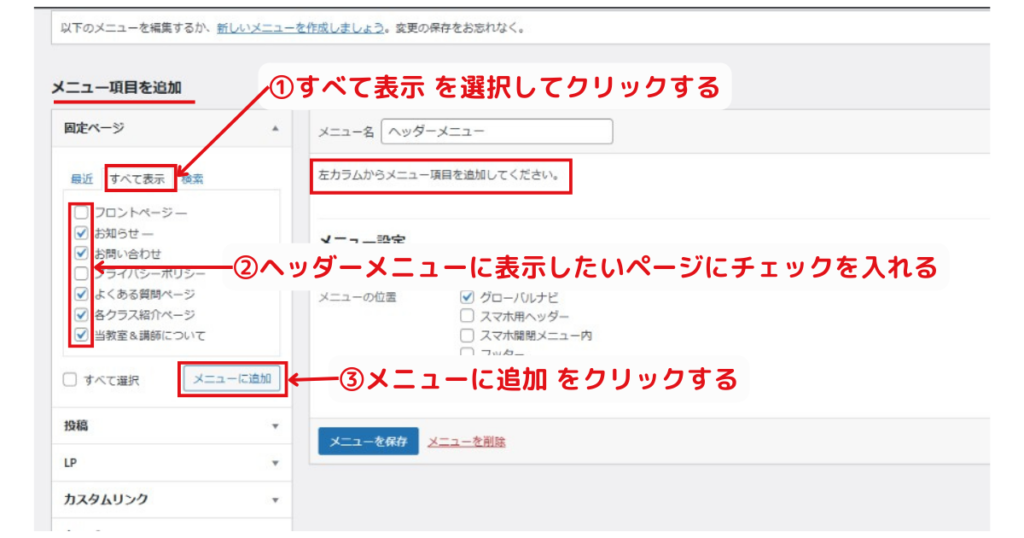
すると、メニュー名の下に【左カラムからメニュー項目を追加してください。】と表記されるので、左枠の【メニュー項目を追加】のところから、メニュー表示したいページを選択していきます。
まず、【すべて表示】のタブを選択します。
すると、作成した全ての固定ページが表示されるので、ヘッダーメニューに表示したいページにチェックを入れます。
チェックを入れたら、その直下にある【メニューに追加】をクリックします。

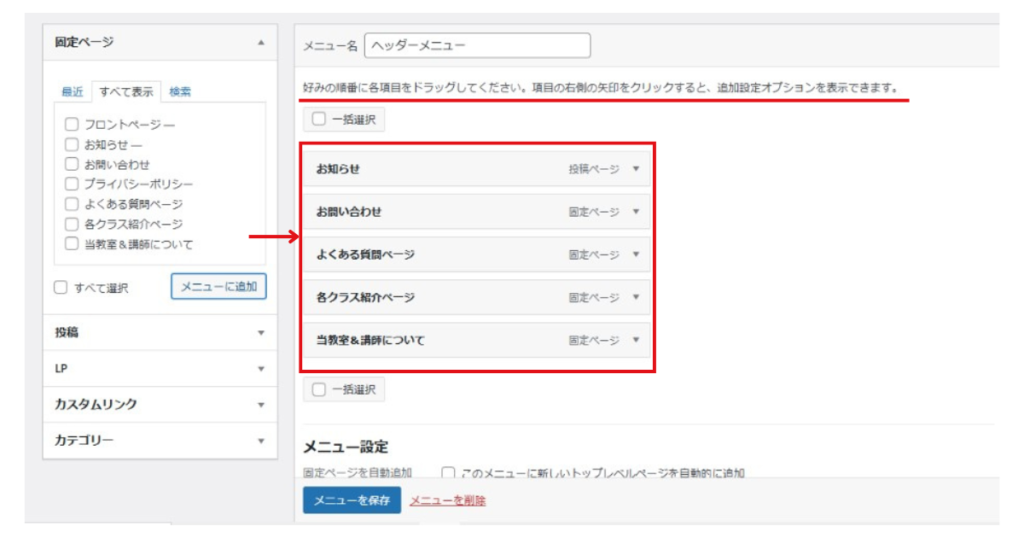
すると、右ウィンドウのメニュー構造の欄に追加された固定ページが並び、【好みの順番に各項目をドラッグしてください・・】と表示されるので、ドラッグしてメニューの表示順を整えていきます。

メニューバーは、メニュー構造に表示されている順番で表示されるようになるので、並び順を変えたい時は、ドラッグして入れ替えすることができます。
以下動画で、ドラッグしている様子が確認できます。
ドラッグしてメニューの順番が決まったら、【メニューを保存】をクリックして、ヘッダーメニューの設定は完了です。
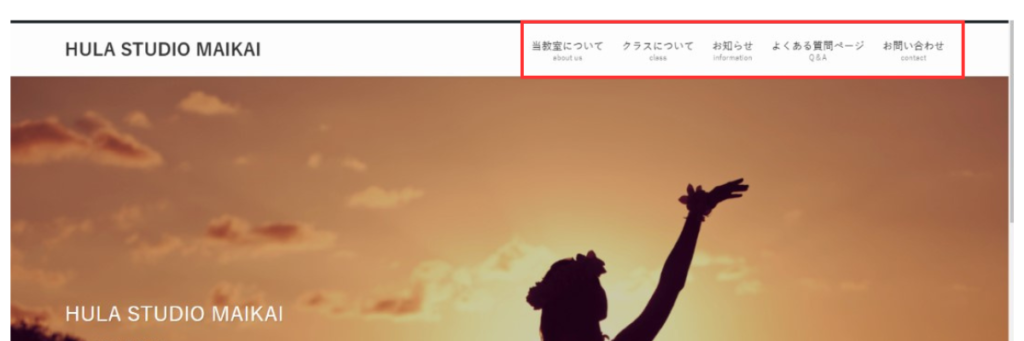
実際のページ表記を見てみましょう!

上記画像のようにメニューバーが設定されているかと思います。
これで基本のメニューバー設定は完了です!
メニュー名を変更する
メニューを設定することはできました!
ですが、現時点では固定ページのタイトル名がそのままメニュー名になっているので、このメニュー名を好みのタイトルに変更していきたいと思います。
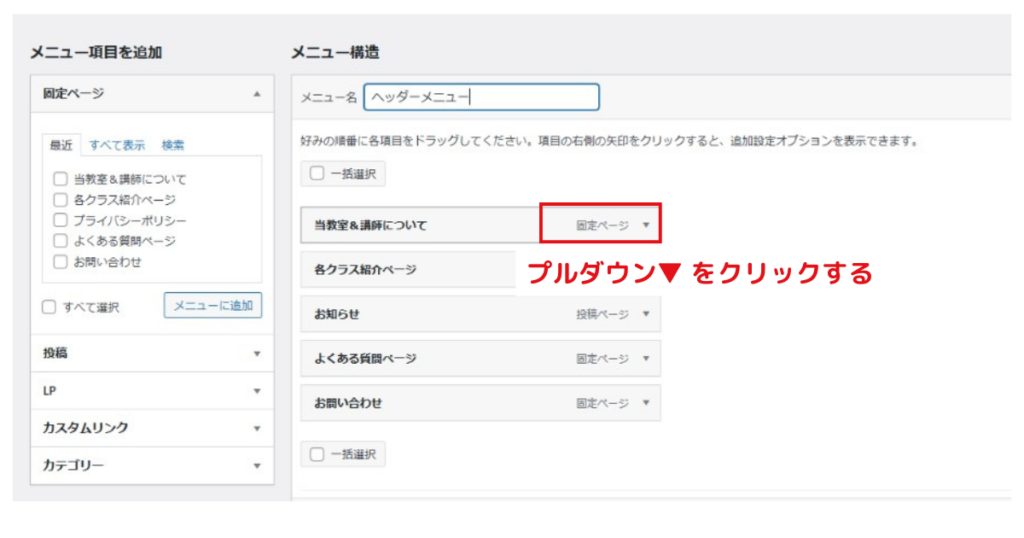
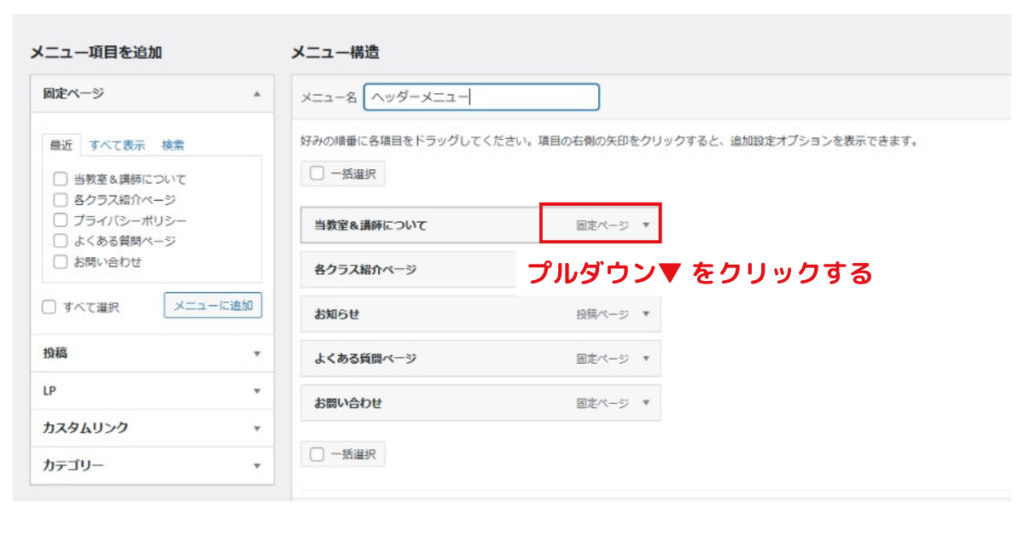
メニューそれぞれについている、プルダウンの▼マークをクリックします。

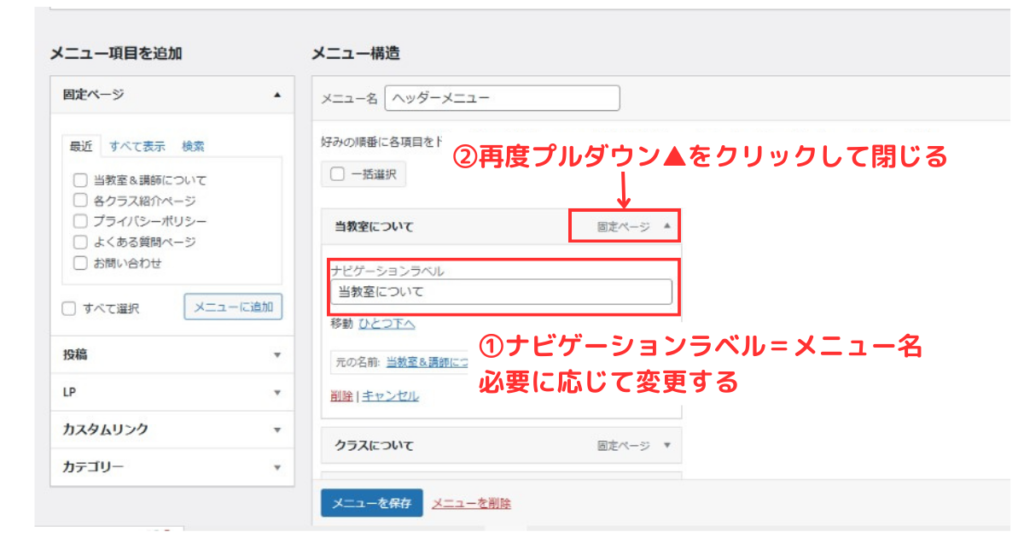
すると、以下のように【ナビゲーションラベル】という入力欄が表示されます。
【ナビゲーションラベル】は、メニューバーに実際表示されるテキストのことです。
固定ページをメニューに設定した時点では、固定ページのタイトルがそのままナビゲーションラベルに反映されていますが、必要であれば名称を変更して入力します。
ナビゲーションラベルに変更入力できたら、再度固定ページの▲プルダウンをクリックして、画面を閉じます。

このようにして、ナビゲーションラベルの変更が必要な箇所を全て入力していきましょう!
できたら、最後に【メニューを保存】をクリックして完了です。
保存後に実際のメニューバーを確認すると、設定したナビゲーションラベルに変更されていることが分かるかと思います。
WordPressテーマ【SWELL】でできるメニューカスタマイズ
ここからは、わたしがおすすめすするWordPressテーマ【SWELL】でできるメニューカスタマイズ方法について解説します!
SWELLでは、メニュー名の下に、小さいサイズの文字を簡単に追加することができます。
例えばこのように英語表記をつけることができるのですが、おしゃれに見えませんか?

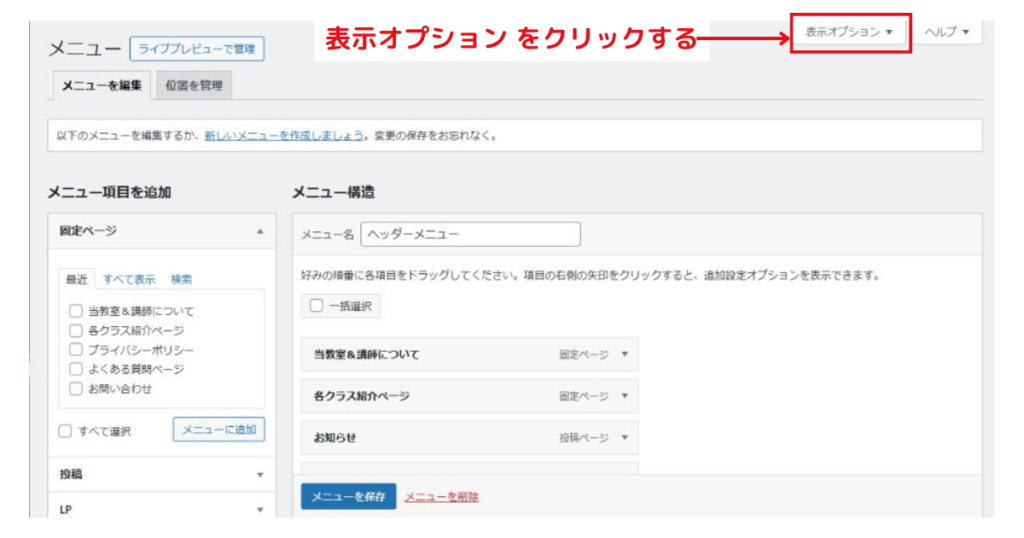
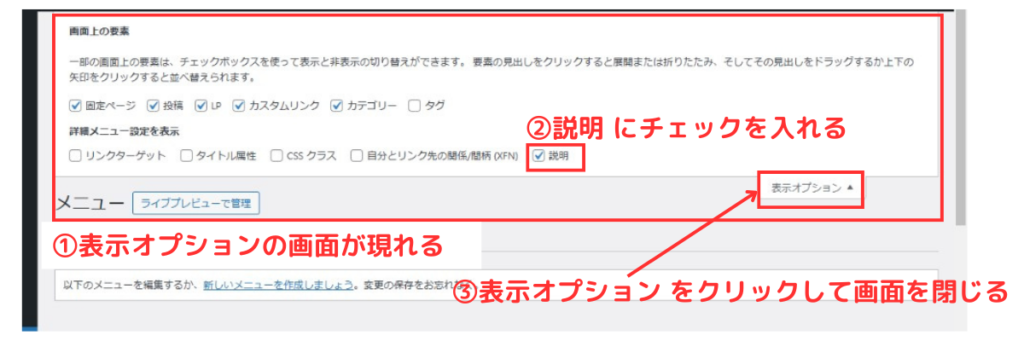
まず、メニュー設定の画面で、右上にある【表示オプション】をクリックします。

すると、表示オプションの画面が現れるので、【説明】のところにチェックを入れます。
※WordPressのバージョンによっては、【概要】と表記されているかもしれません。
チェックを入れたら、再度【表示オプション】をクリックして画面を閉じます。

メニュー構造部分のところに戻り、プルダウンの▼マークをクリックします。

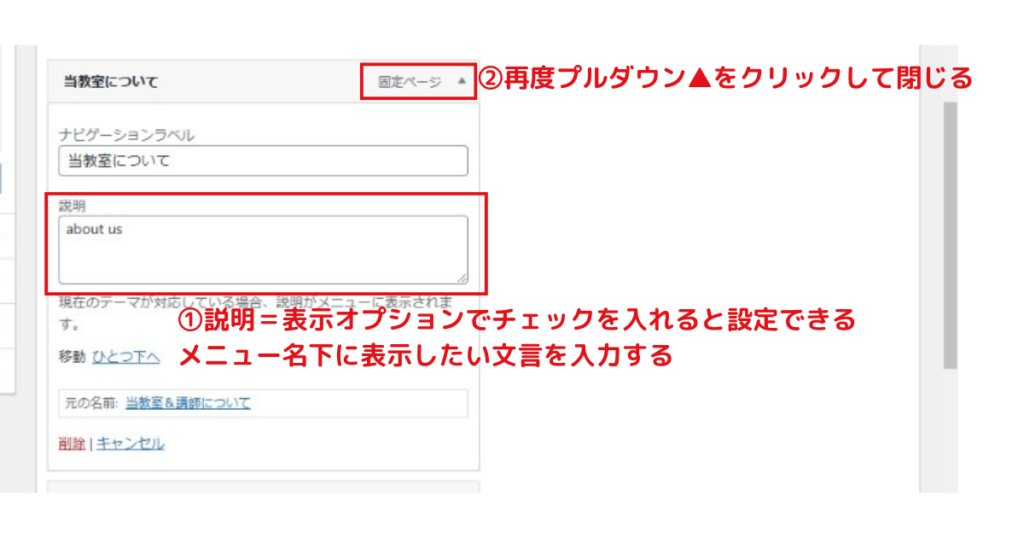
すると、以下画像のようにナビゲーションラベルの下に【説明】という入力欄が表示されます。
【説明】は、さきほど【表示オプション】で【説明】にチェックを入れたことで設定された入力欄で、SWELL独自の機能です。
この【説明】の欄に入力した文言がメニュー名直下に表示されることになるので、ここでは【about us】と英文字を入力します。
入力できたら、再度固定ページの▲プルダウンをクリックして、画面を閉じます。

このようにして、全てのメニュー項目について入力していきましょう!
全て入力できたら、最後に【メニューを保存】をクリックして完了です。
WordPressテーマ【SWELL】では、メニューのカスタマイズだけでなく、おしゃれで便利な機能がたくさん備わっています。
HTMLやCSSを使うことなく直感的に作業できるので、ホームページを作りたい人にもブログを作りたい人にもおすすめですよ!
\ おしゃれなホームページが簡単に作れる! /

【WordPressブログ向け】メニュー設定方法
ホームページでは、固定ページのタイトルをほぼそのままメニュー名として使うのに対して、ブログでは、カテゴリーごとにメニュー名が割り振られています。
多くの投稿の中から読者が目的とする投稿を探してもらうためには、カテゴリーから入ると辿り着けるので、いかに分かりやすいカテゴリー名が表示されているかも重要となります。
カテゴリーをメニューに設定することで、カテゴリー毎に記事が読めるようになります。
それでは、設定を進めて行きましょう!
管理画面ダッシュボードから、「外観」にマウスを合わせて「メニュー」をクリックします。

メニューを作成する画面になりますので、
1. メニュー構造の【メニュー名】の欄に、自分の分かりやすいメニュー名を入力※ここでは、ヘッダーメニュー
2. メニュー設定の【グローバルナビ】にチェックを入れる
上記を行い、最後に【メニューを作成】をクリックします。

すると【左カラムからメニュー項目を追加してください】と表示されるので、左枠の【メニュー項目を追加】のところから、メニュー表示したいページを選択していきます。
ここまでは、ホームページ向けのメニュー設定と同じですね。
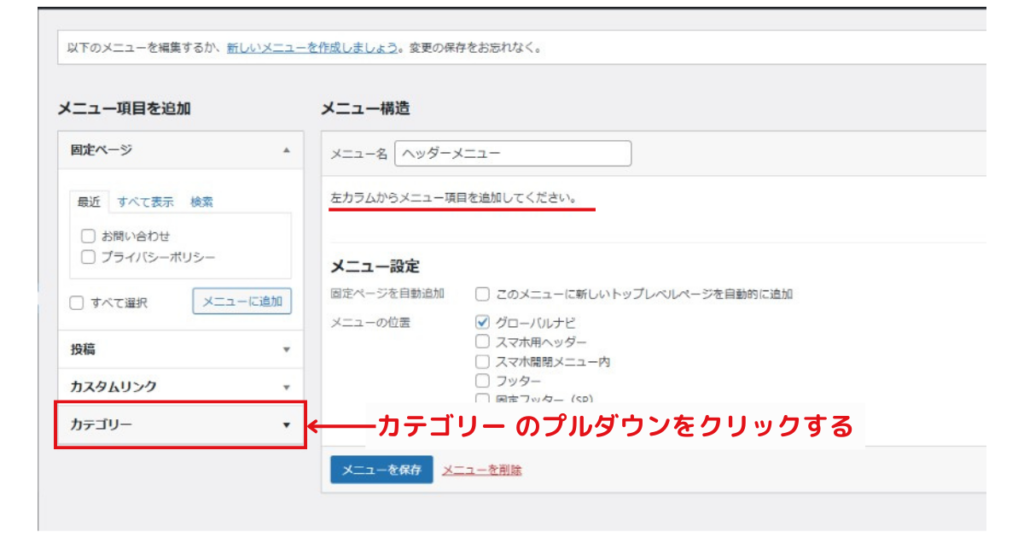
そして、ここからは、【カテゴリー】のプルダウンをクリックします。

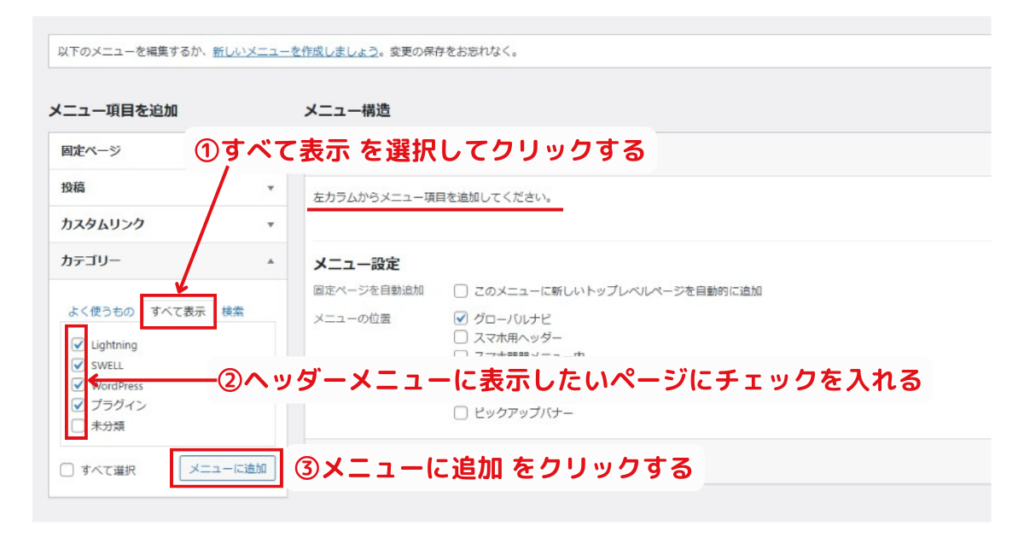
すると、カテゴリーが表示されるので、【すべて表示】のタブを選択してクリックします。
すると、作成した全てのカテゴリーが表示されるので、ヘッダーメニューに表示したいページにチェックを入れます。
チェックを入れたら、その直下にある【メニューに追加】をクリックします。

すると、メニューにカテゴリーが設定されるので、後はホームページ向けのメニュー設定時と同じように、ドラッグして順番を整えてから【メニューを保存】をクリックすれば完了です!
必要に応じて、ナビゲーションラベル(メニュー名)も、変更してくださいね。
フッターメニューの設定&カスタマイズ方法
続いて、フッターメニューの設定方法について解説していきます。
ここはホームページ型でもブログ型でも同じ操作となりますので、メニュー設定画面から設定していきましょう!
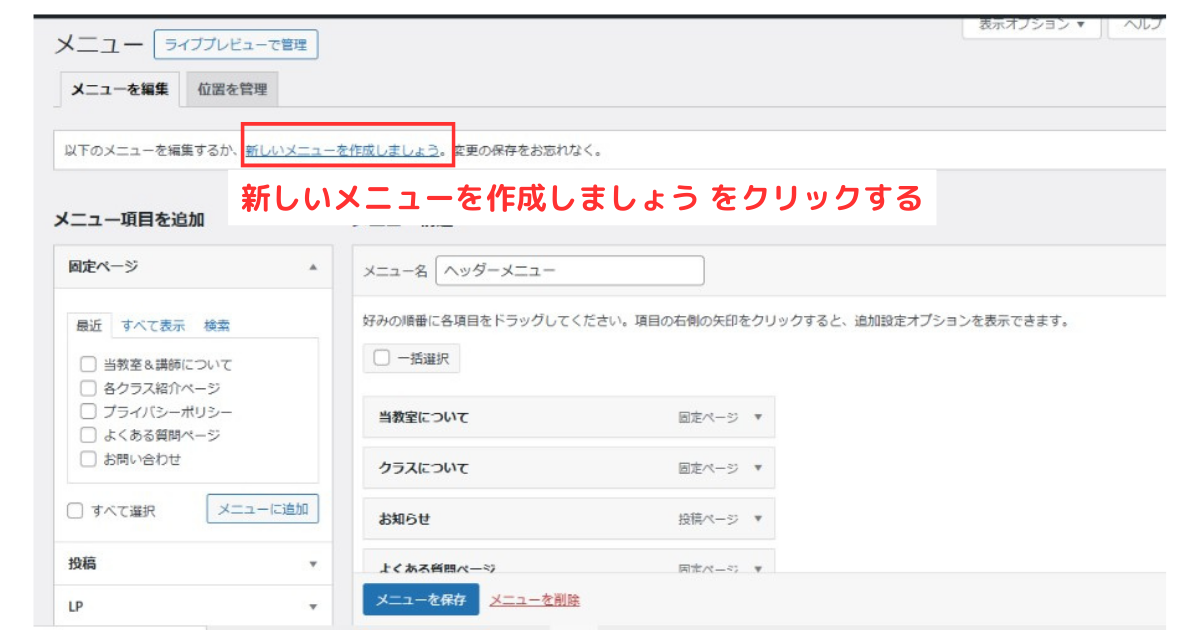
まず、ヘッダーメニューを設定した後の画面を開くと【新しいメニューを作成しましょう】とリンク付きで表記されているので、ここをクリックします。

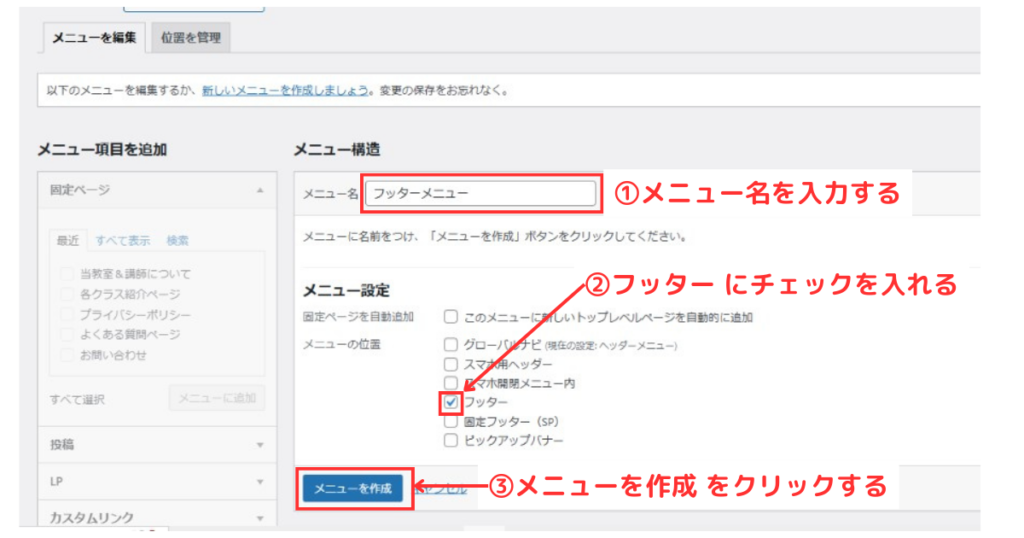
すると、新たにメニュー名を入力する欄が表示されるので、
1. メニュー構造の【メニュー名】の欄に、自分の分かりやすいメニュー名を入力※ここでは、フッターメニュー
2. メニュー設定の【フッター】にチェックを入れる
上記を行い、最後に【メニューを作成】をクリックします。

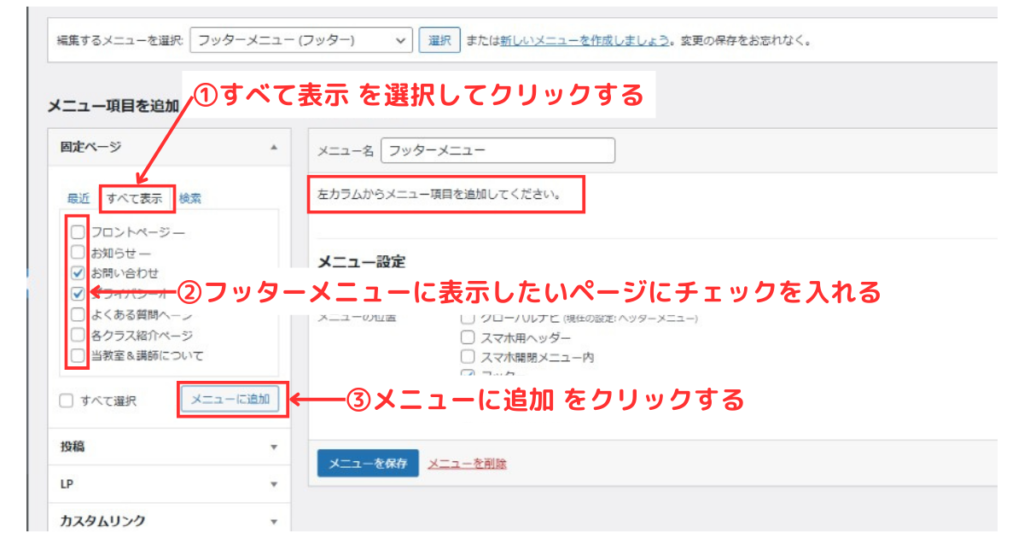
すると、メニュー名の下に【左カラムからメニュー項目を追加してください。】と表記されるので、左枠の【メニュー項目を追加】のところから、メニュー表示したいページを選択していきます。
まず、【すべて表示】のタブを選択します。
すると、作成した全ての固定ページが表示されるので、フッターメニューに表示したいページにチェックを入れます。
チェックを入れたら、その直下にある【メニューに追加】をクリックします。

すると、フッターメニューに選択したページが設定されるので、後はホームページ向けのメニュー設定時と同じように、ドラッグして順番を整えてから【メニューを保存】をクリックすれば完了です!

実際のページを確認して、こんな感じでフッターメニューが設定されていればOKです!
WordPressにメニューバーを設定&カスタマイズして見やすいサイトを作ろう!
今回は、WordPressでサイトを作る際に必須の、メニューバーの設定&カスタマイズ方法を解説しました。
メニューバーを設定すると、読者が見たいページを探しやすくなるだけでなく、SEO的にもいい影響を与えてくれます。
逆にメニューバーがないと、せっかくきてくれた読者が目的のコンテンツや記事を探すことができず離脱の原因になってしまいます。
ぜひメニューバーを設定して、中身も見た目も素敵なwebサイトを作ってくださいね!
最後までお読みいただき、ありがとうございました!



コメント