本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、数記事にわたって解説しています。
わたしが作ったフラダンス教室のデモサイトをもとに進めていますが、今回は、ホームページの顔ともいえるフロントページ(Homeページ)の作り方を解説します!
フロントページは、各コンテンツページが簡潔に閲覧できて読者情報があるページへ導くための重要なページなので、しっかりと作っていきましょう!
 URUMA
URUMAWordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
SWELLホームページで作るフロントページの概要
フロントページとは、ホームページのURLを開くと最初に出てくるページのことで、ホームページの顔ともいえる重要な部分です。
WordPressのデフォルト状態では、記事一覧が表示されるだけのブログのようなデザインになっていますが、
ホームページの場合では、固定ページをホームページの用途に合わせてカスタマイズしたものをフロントページとして表示します。
フロントページでは、お店のコンセプトを伝えたり各コンテンツページへ導く内容、SNS情報などを紹介して、
フロントページを見ただけでお店の全体像が分かるようなページにしていきましょう。
以下のようなページを作りますので、別タブで開いて確認しながら作業を進めていってくださいね。
それでは、手順に沿ってフロントページ制作を進めていきましょう!
SWELLホームページ フロントページの作り方
フロントページについては、事前準備編であらかじめ作成していた固定ページがありますので、こちらに中身を入れていく感じになります。
手順は以下の通りとなりますので、順に解説していきます!
1. フロントページを開いてコンセプトを作成する
2. 各コンテンツページを簡潔に説明する項目とリンクボタンを作る
3. SNSの紹介
1. フロントページを開いてコンセプトを作成する
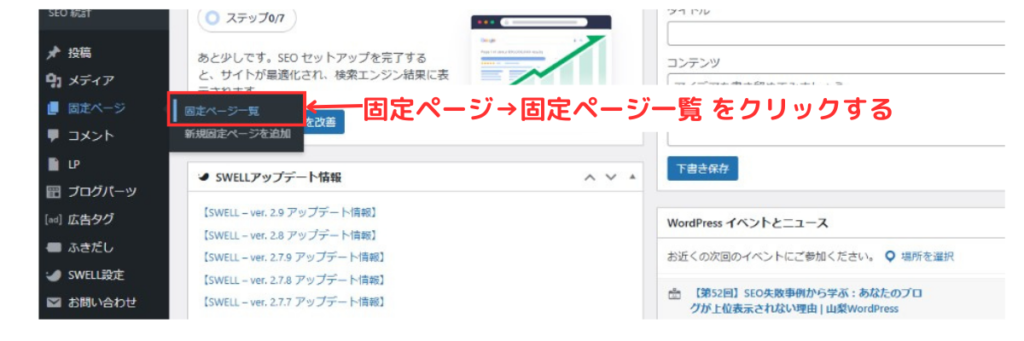
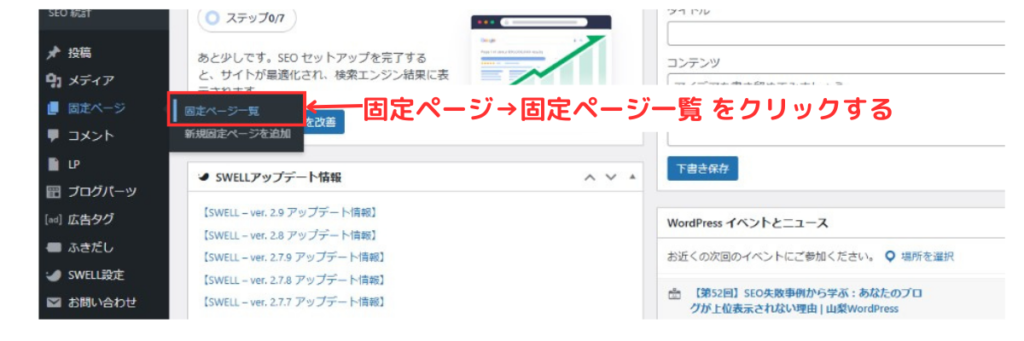
ダッシュボード管理画面より、固定ページにカーソルを当て【固定ページ一覧】をクリックします。


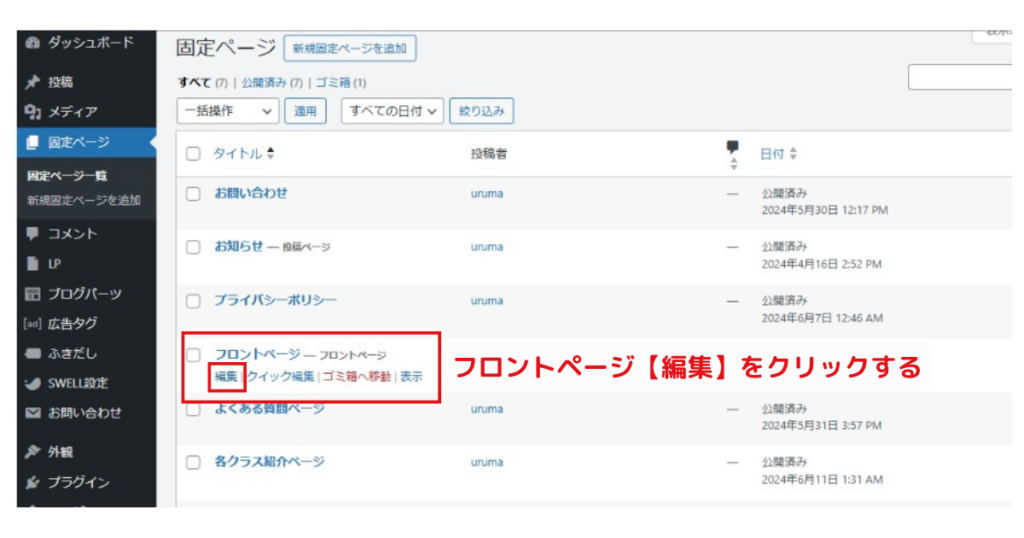
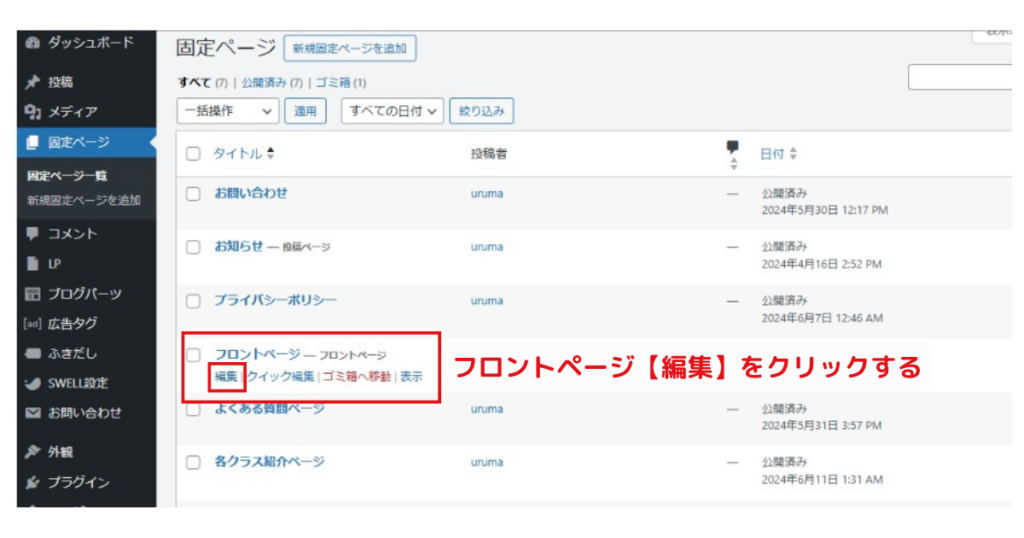
すると、今まで作成してきた固定ページ一覧画面となるので、【フロントページ】の【編集】をクリックします。


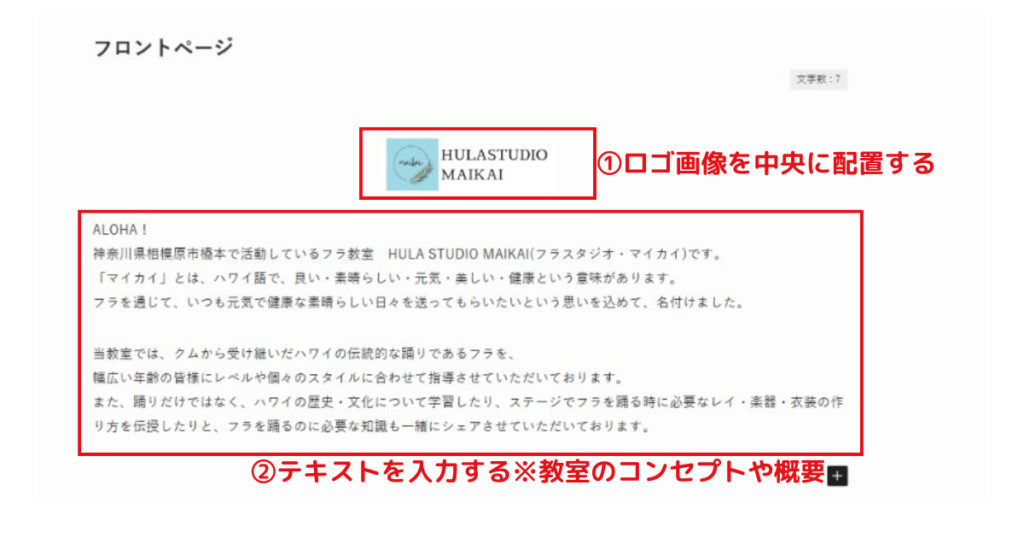
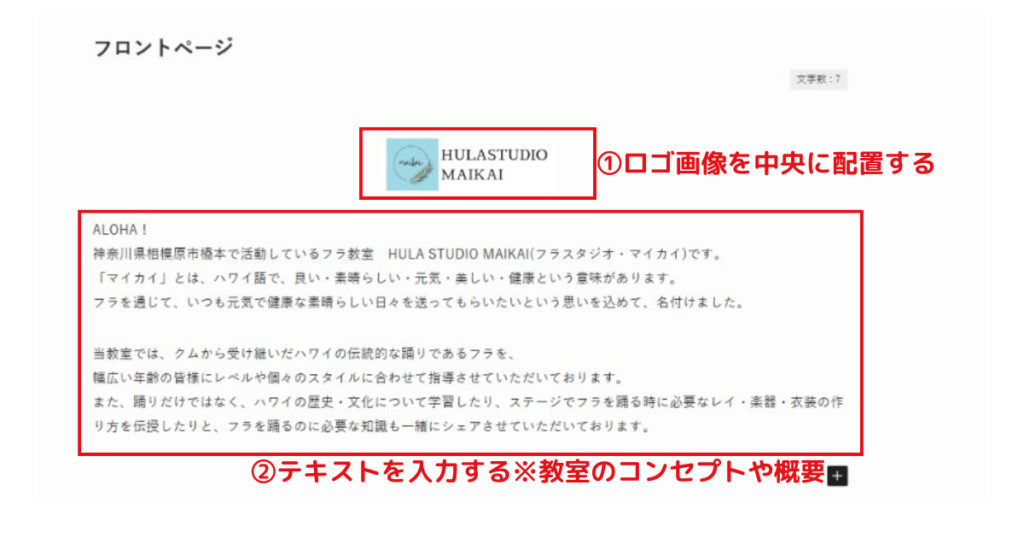
固定ページ編集画面を開けたら、画像挿入でロゴを中央に配置して、その下にテキストを入れていきます。
ここで入れるテキストは、冒頭の部分となるので、教室のコンセプトや概要が分かる内容を記載します。


画像の入れ方は、今までの工程の中でも行っていますが、忘れてしまった方は以下記事を参考にしてくださいね♪


この下には、次の項目との余白を作りたいので、スペーサーを入れていきます。
スペーサーブロックは、画面左のブロックエディターから直感的に操作できるかと思いますが、以下記事に使い方を解説しているので、参考にしてくださいね。


2. 各コンテンツページを簡潔に説明する項目とリンクボタンを作る
ここからは、フロントページを見て一目でどんな教室かが分かるように、今まで作成してきた各コンテンツページの内容を簡潔にまとめた項目を作ります。
そして、それぞれの項目にリンクボタンをつけて各コンテンツページへ飛べるよう設定していきます。
フロントページがあまり長いと、読者がどこを読めばいいのか分からなくなってしまい離脱されてしまうので、簡潔に分かりやすく!がポイントです。
よくある質問ページ・お問い合わせページへ導く
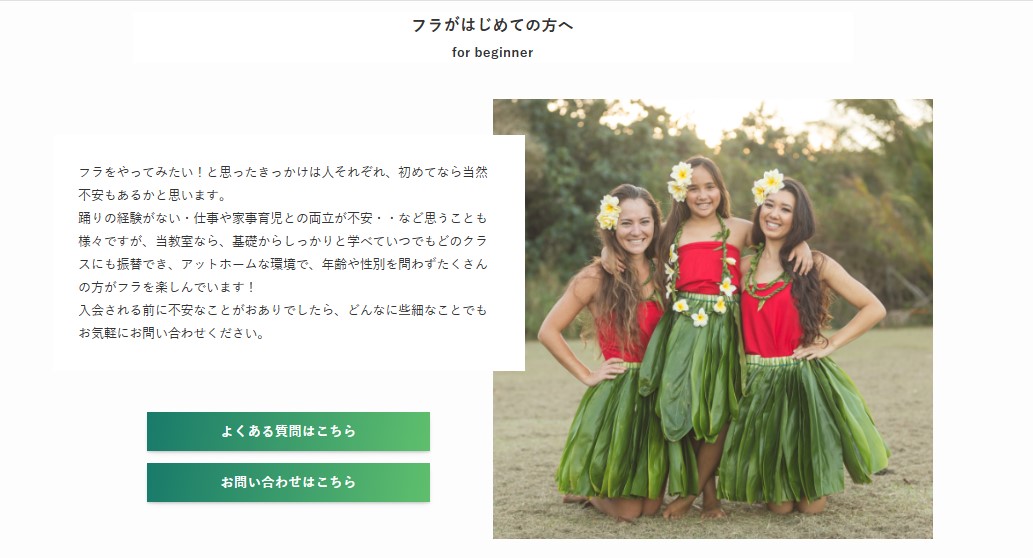
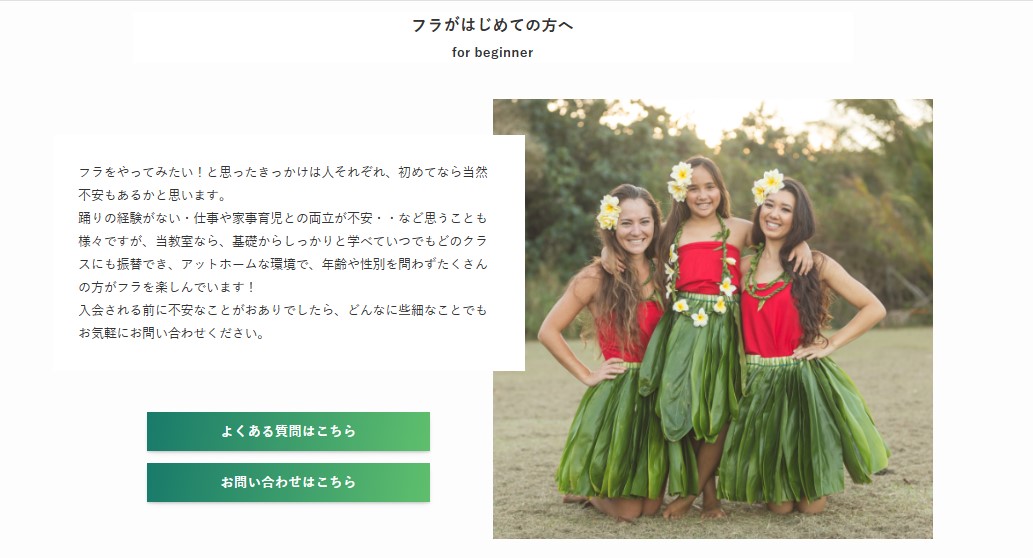
1つ目の項目は、初めてフラを始める人のためにメッセージを伝えて、【よくある質問ページ】や【お問い合わせページ】に導く項目を作成します。
まず、セクション用の見出しを作ります。
見出しの作り方を忘れてしまった方は、こちらから確認しながら進めてくださいね。


そして、ここからは、画像とテキストを横並びに表示できる【メディア(画像)とテキスト】ブロックを使って作成していきます。
あらかじめ、使う画像を自身のPC上に保存して用意おきましょう。
ここでは、【500px×500px】の画像を使います。
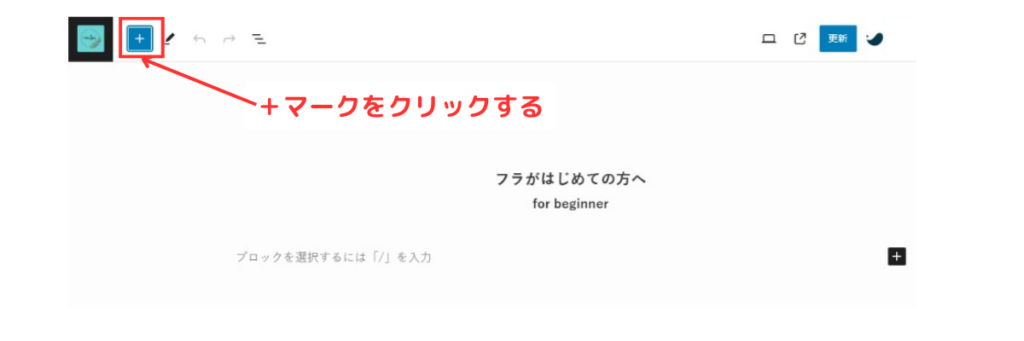
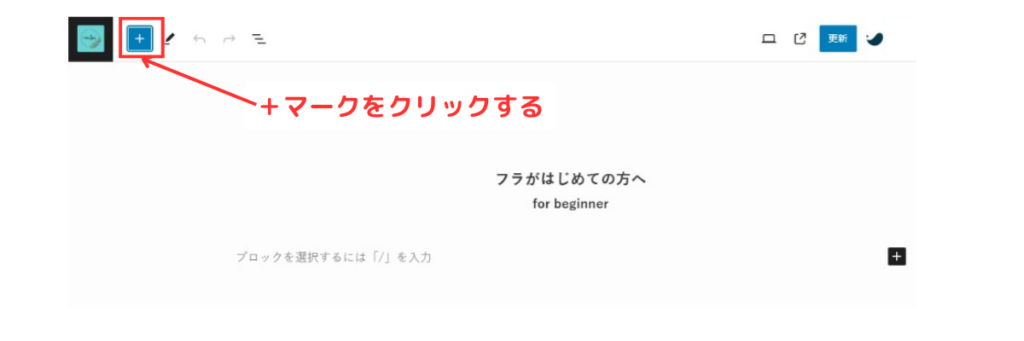
まず、画面左上の+マークをクリックします。


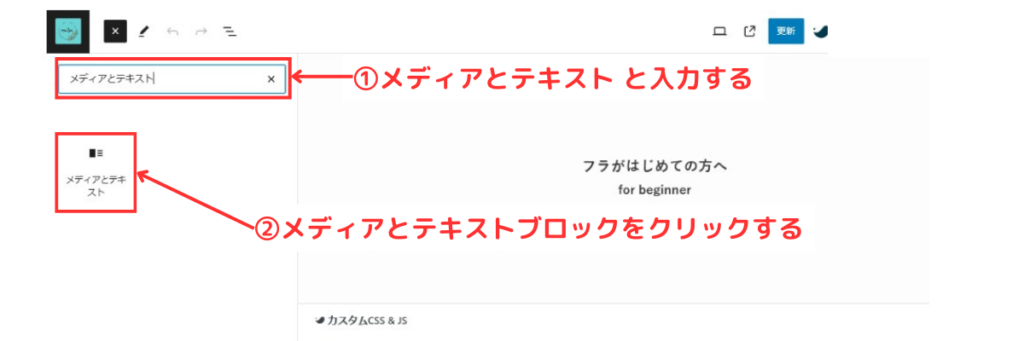
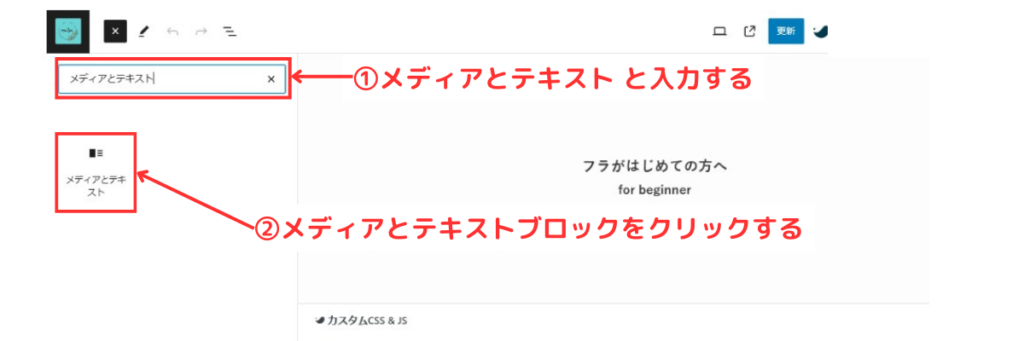
ブロックエディターの検索窓が出てくるので【メディアとテキスト】と入力して、直下に表示されるメディアとテキストブロックをクリックします。


すると、メディア(画像)とテキストを横並びで入れることができるブロックが現れるので、設定バー中の【メディアを右に表示】を選択してクリックします。
この選択により、画像を左右どちらかにするかを選べます。
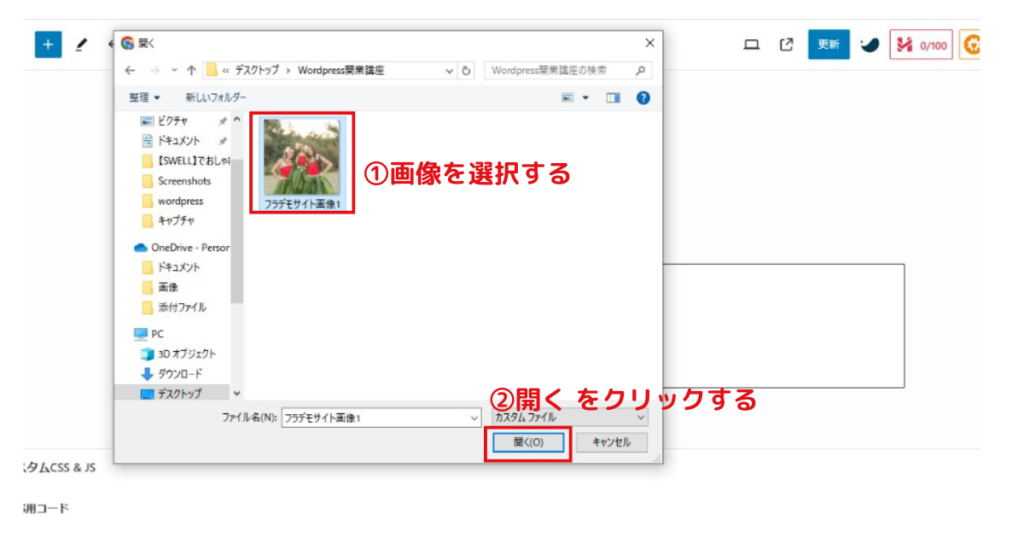
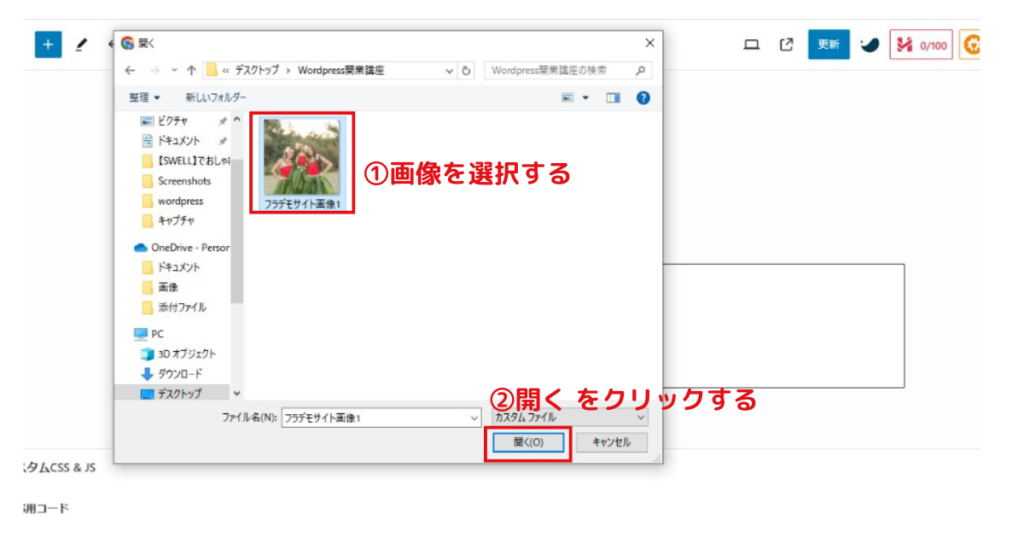
位置が決まったら、【アップロード】をクリックして画像をダウンロードしていきます。


自身のPCから画像ファイルを選んで、【開く】をクリックします。


指定した右側に画像が設定できたら、続いて、左側にテキスト、よくある質問ページやお問い合わせページへ誘導するSWELLボタンをいれていきます。ボタンには、各ページへのリンクもしっかりと入れていきましょう!
SWELLボタンの作り方を忘れてしまった人はこちらを参考に入れてくださいね♪


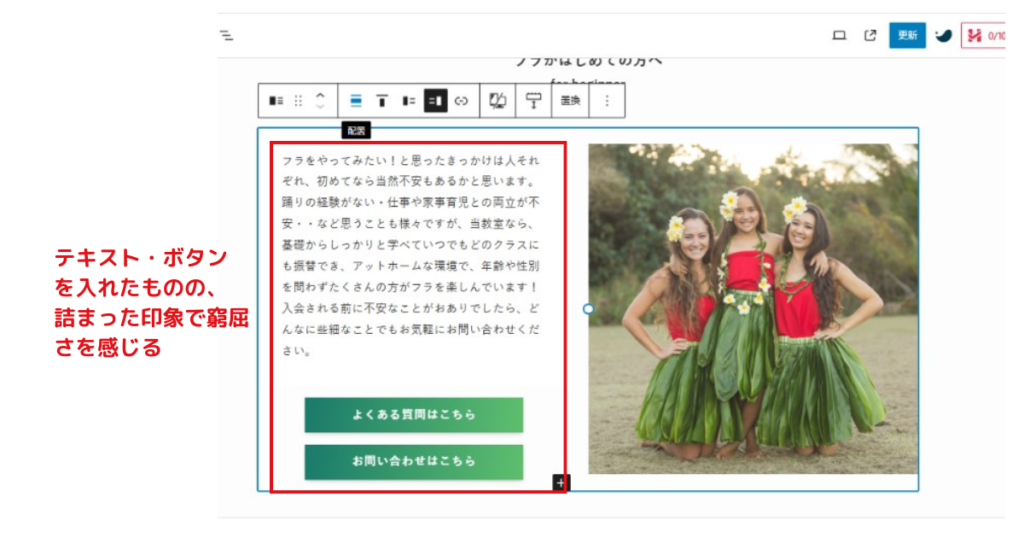
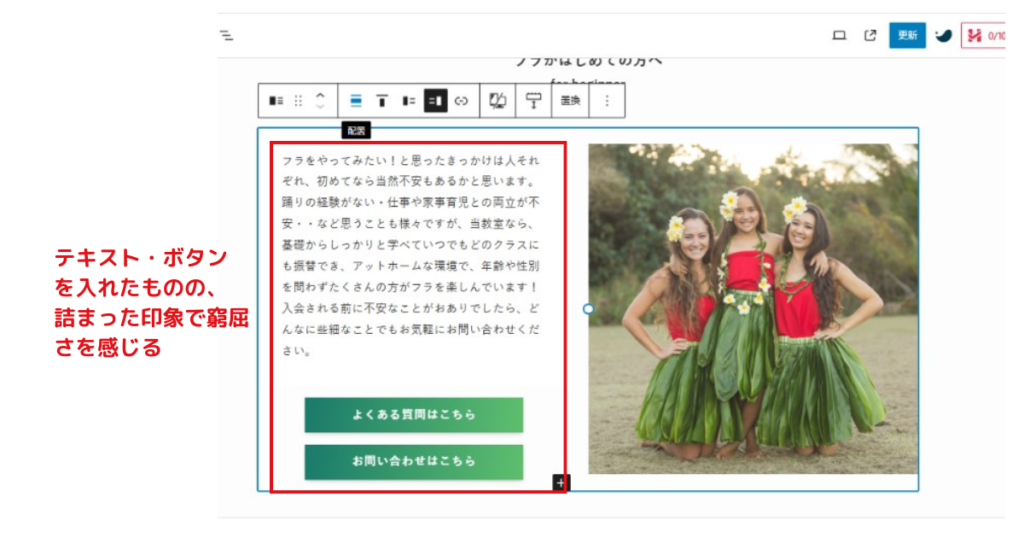
このテキストの箇所は、通常の編集ページと同じように使えるので、ボタンだけでなくあらゆるブロックを入れて編集することができます。
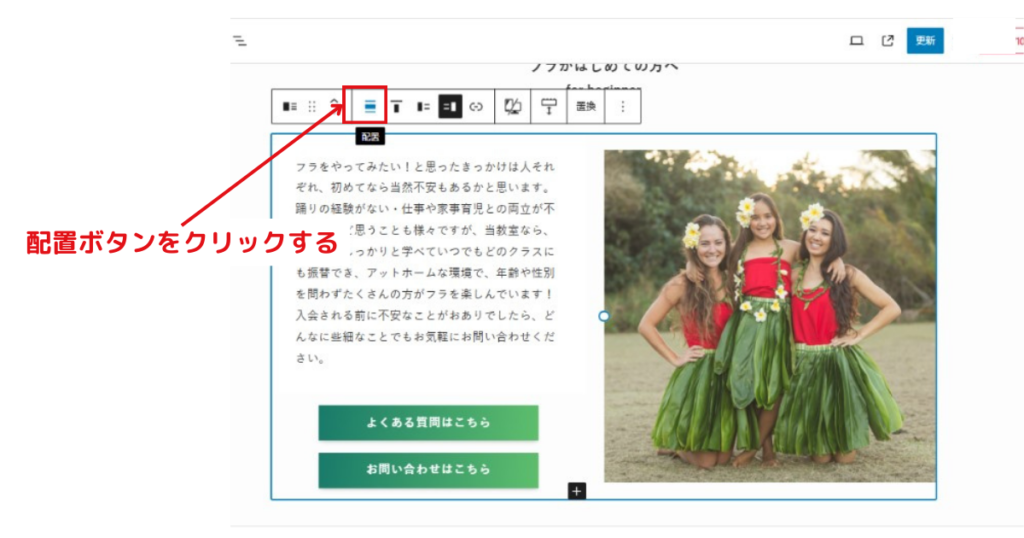
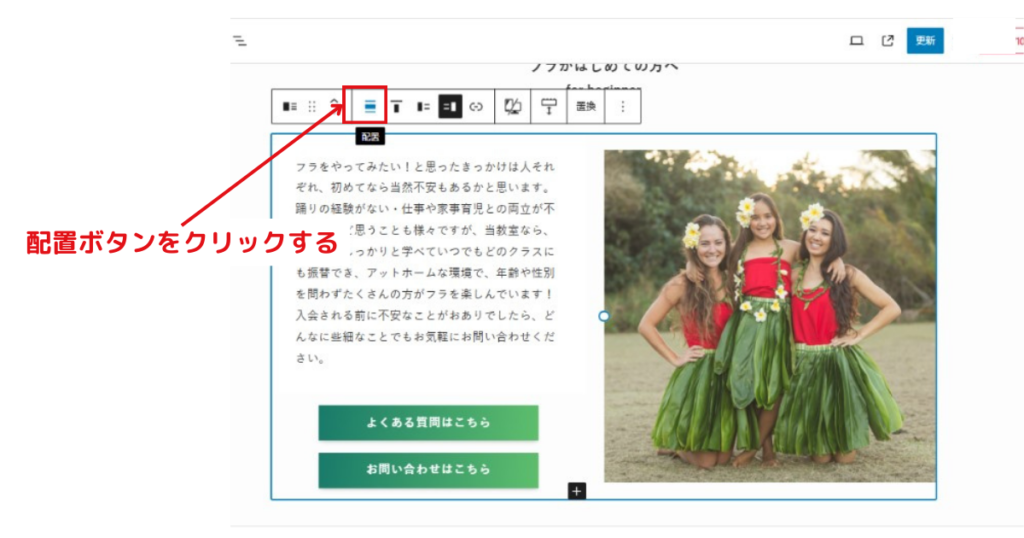
ただ、テキストとボタンを入れたところで少し詰まった印象になってしまったので、こちらを調整します。


設定バーの【配置】ボタンを選択してクリックします。


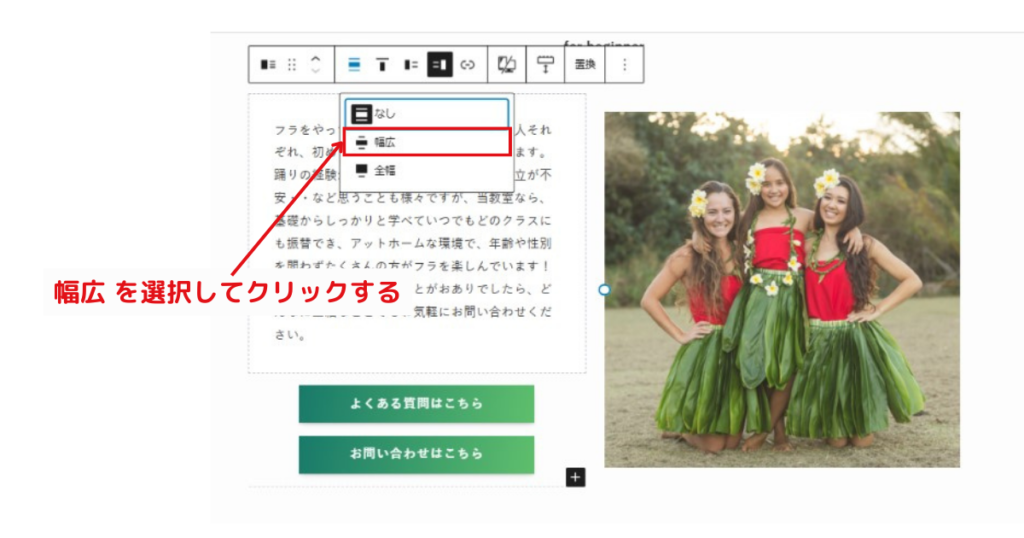
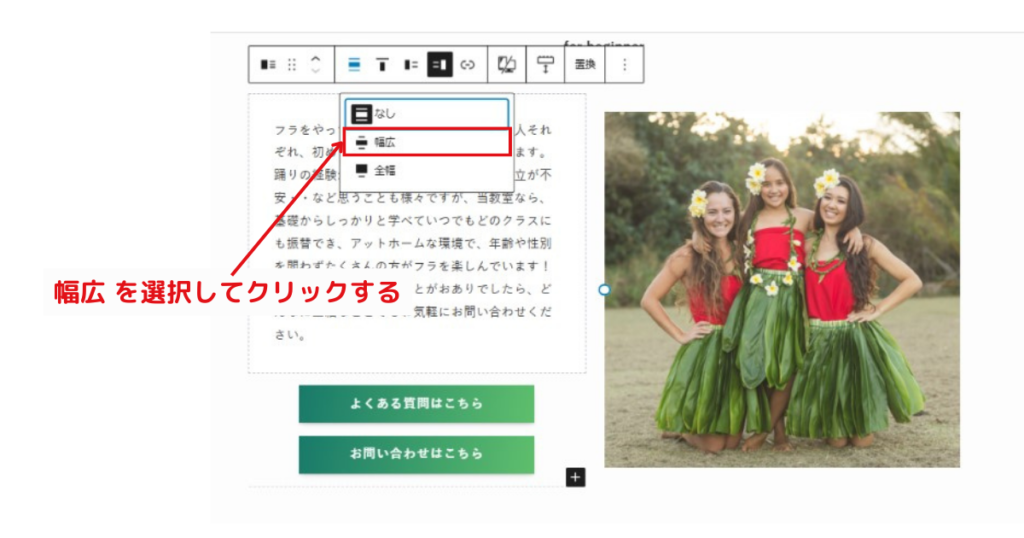
すると、直下に【なし・幅広・全幅】の選択項目が表示されるので、【幅広】を選択してクリックします。
※デフォルトでは【なし】になっています。


【幅広】に変更したら、画像とテキストがバランスよく配置できました!
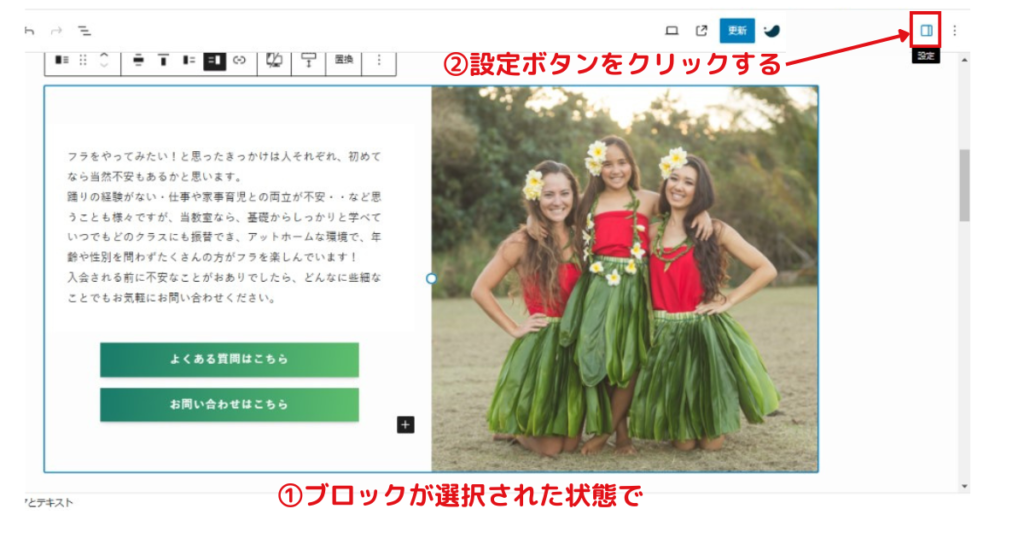
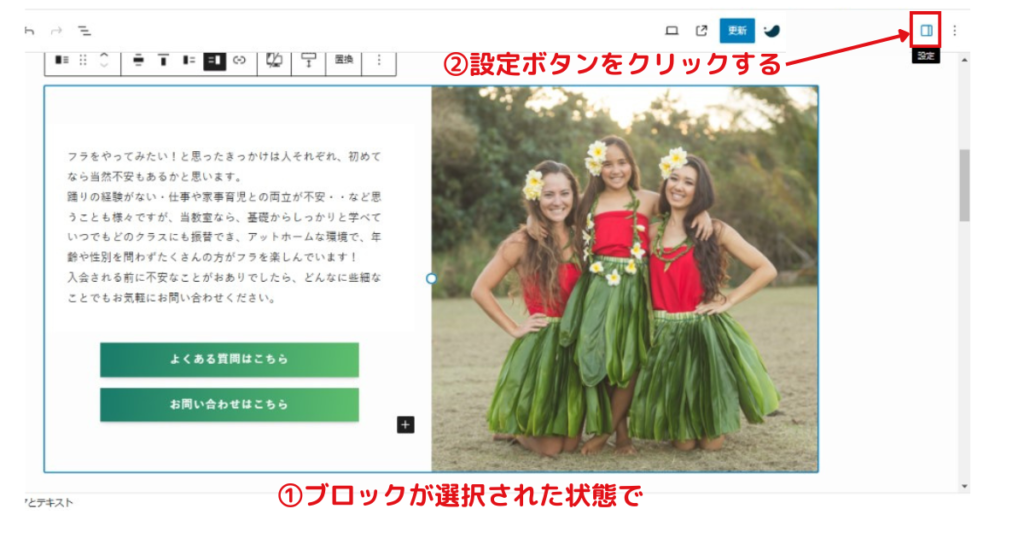
ここから、テキストを画像に被せてちょっとおしゃれな感じにしていきたいと思います。


メディアとテキストブロックが選択された状態で、画面右上の【設定】ボタンをクリックします。


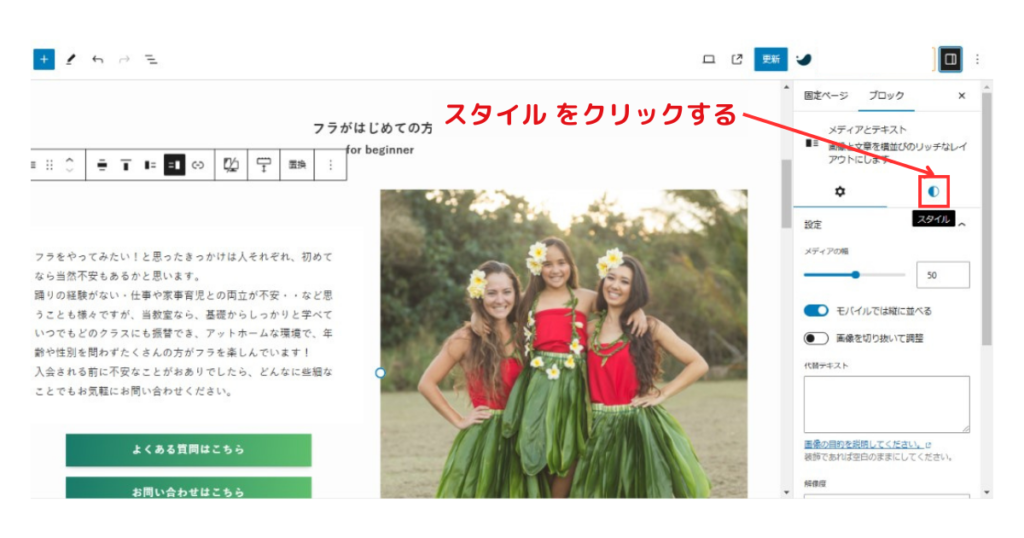
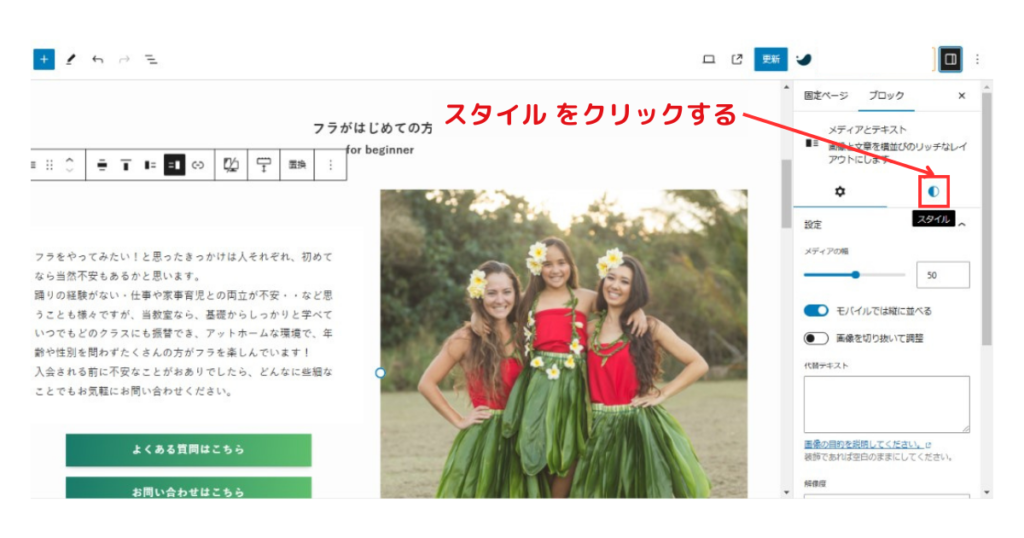
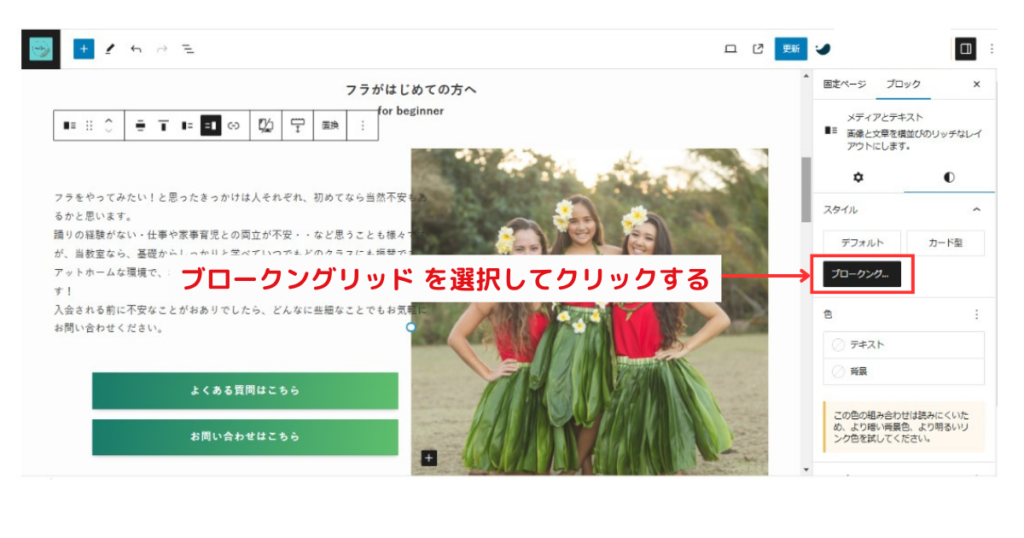
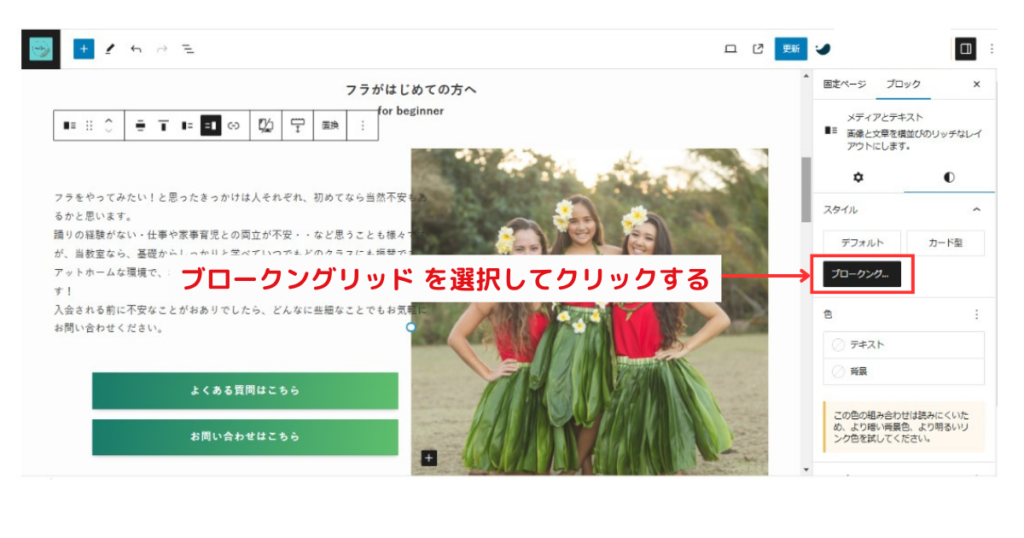
すると、直下にブロックの設定項目が表示されるので、丸い【スタイル】ボタンをクリックします。


スタイルを選択する項目が出てくるので、デフォルトの下にある【ブロークングリッド】を選択してクリックします。


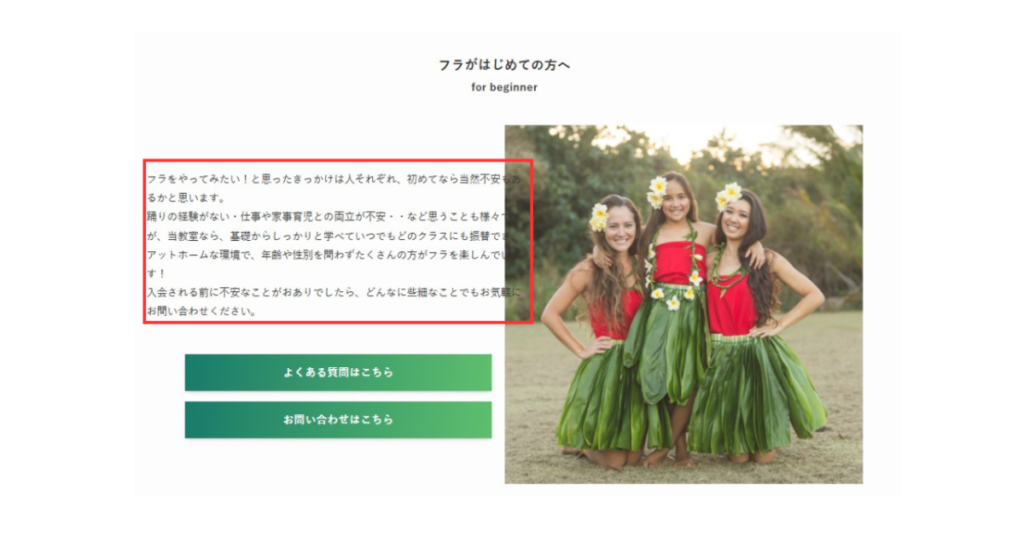
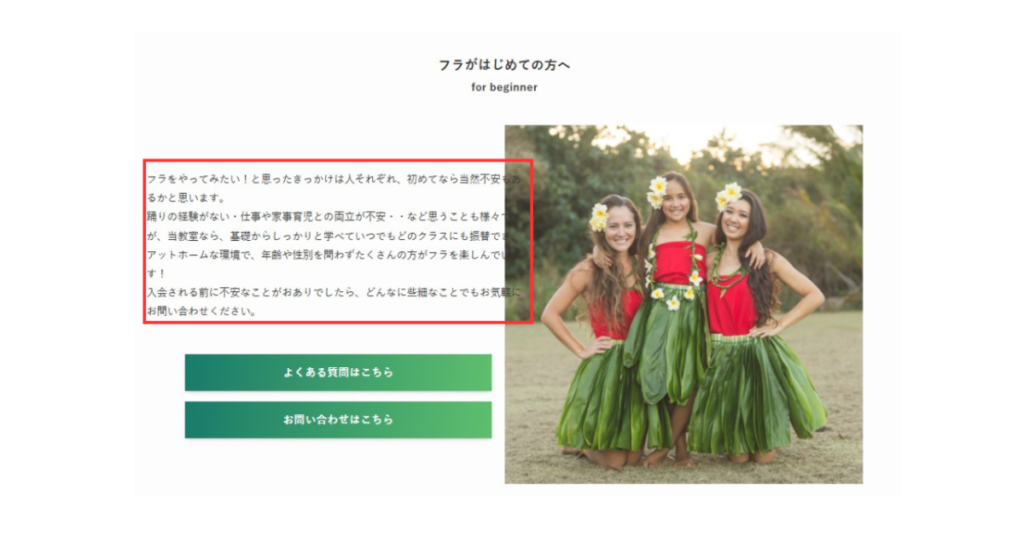
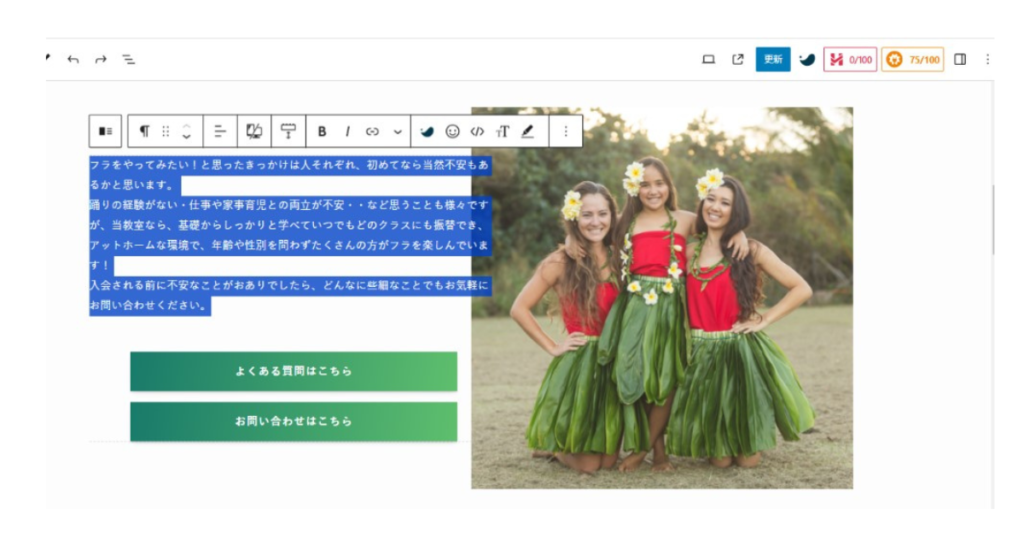
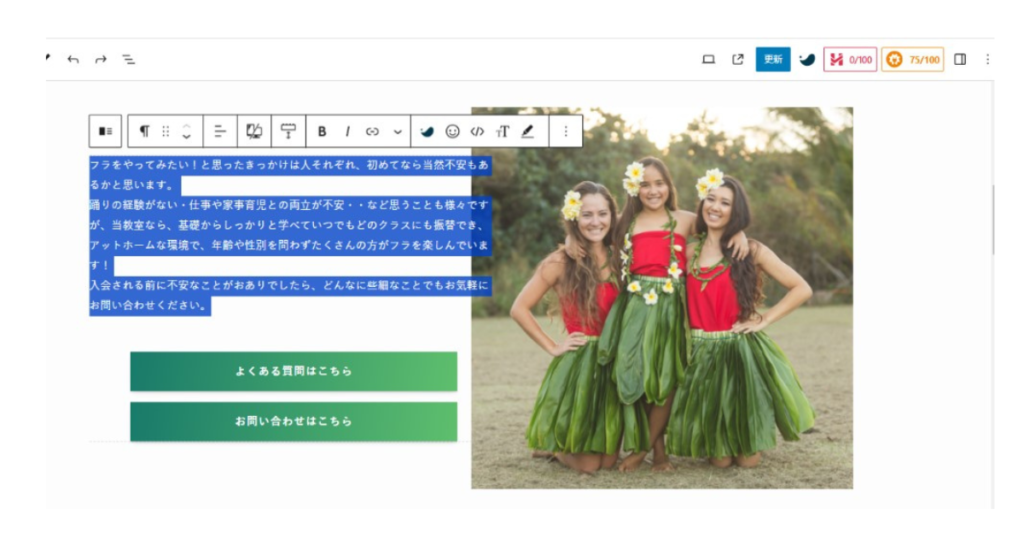
すると、テキストが画像の上に少し重なっていることが確認できるかと思います。
ただ、これではテキストが画像と同化してしまって読みにくいですよね。
画像とテキストの色が似ていると、重なっているテキスト部分が読みにくくなるデメリットがありますが、
これは、テキスト部の背景に色を設定することで解決します。


この上記テキストの部分に背景色をつけてテキストが読みやすいよう編集していきます!
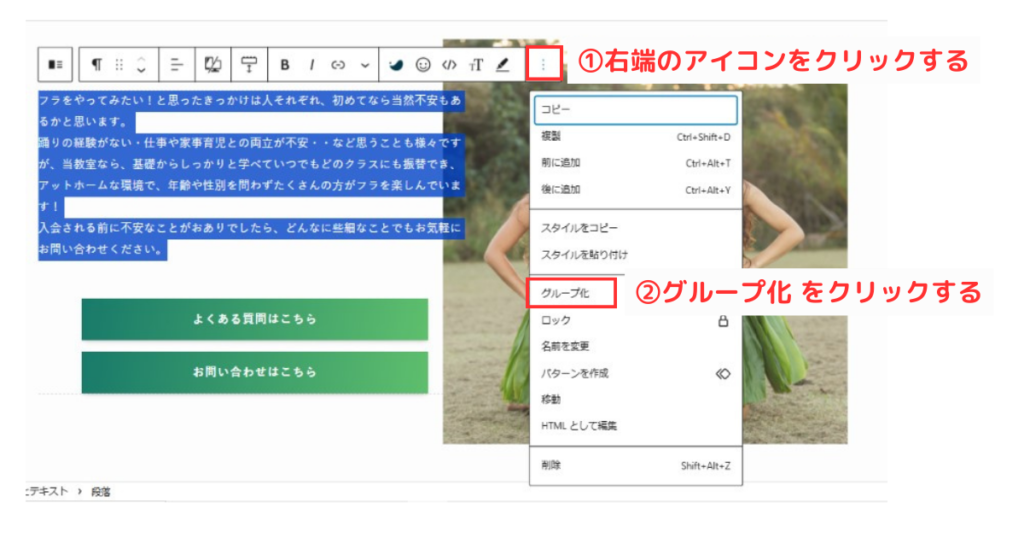
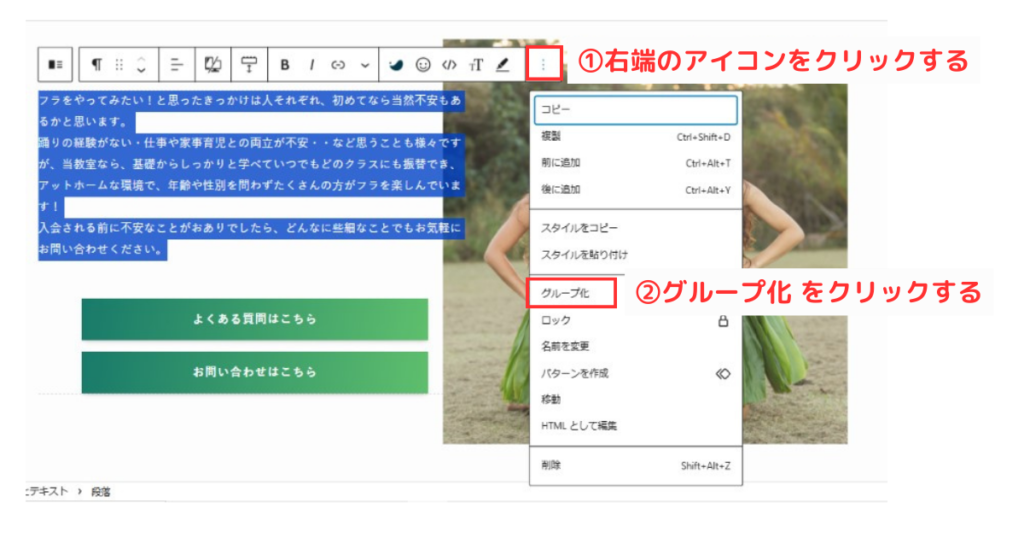
まず、テキスト部分を全て選択します。


設定バーの、3つの点がある右端のアイコンをクリックして、直下に表示される【グループ化】をクリックします。


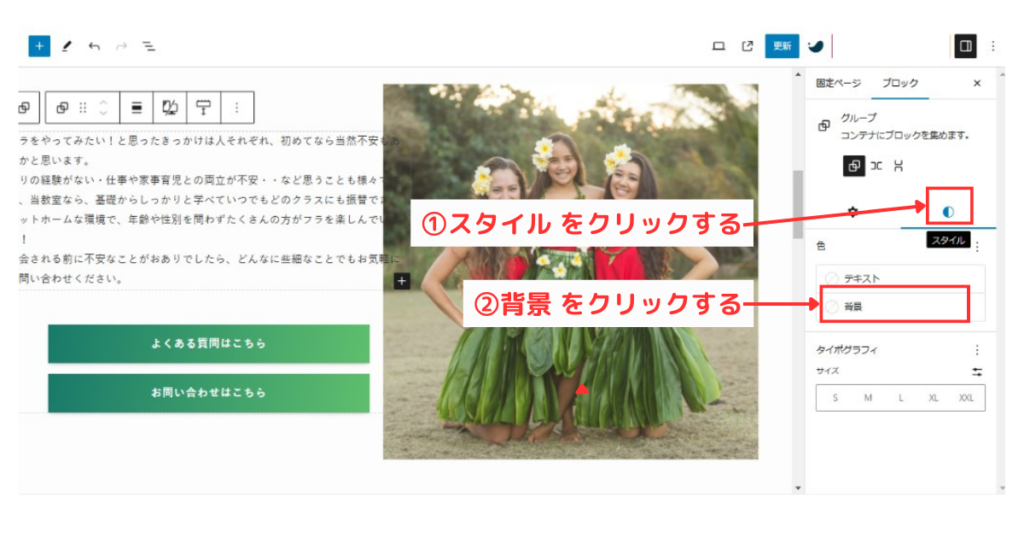
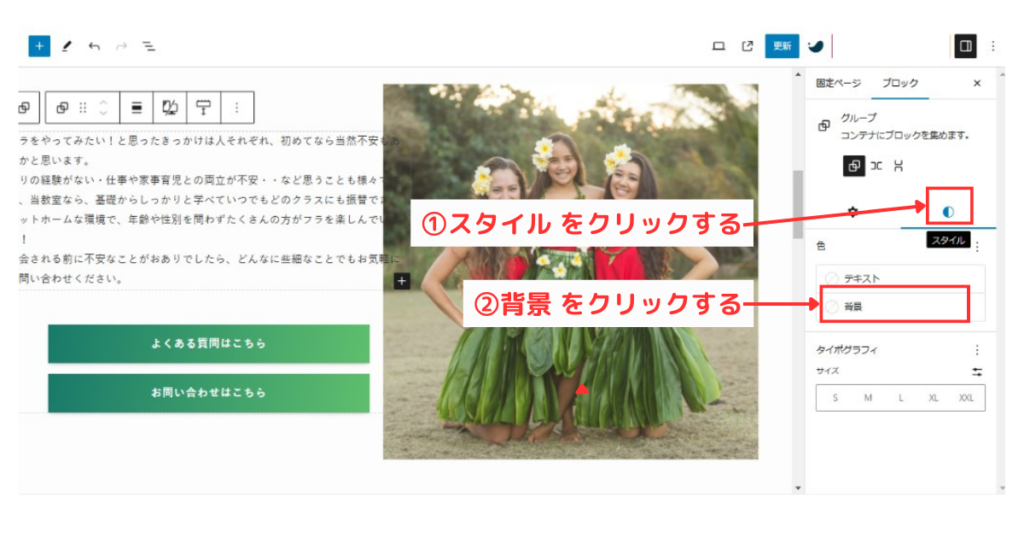
画面右上の【設定】ボタンをクリックします。


すると、直下にグループの設定項目が表示されるので、丸い【スタイル】ボタンをクリックした後に、色のところの【背景】を選んでクリックします。


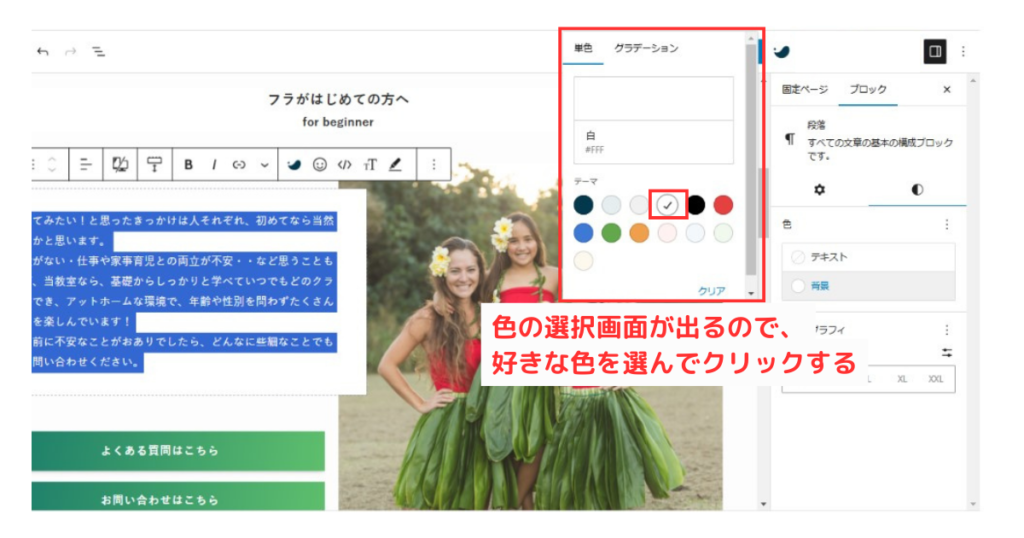
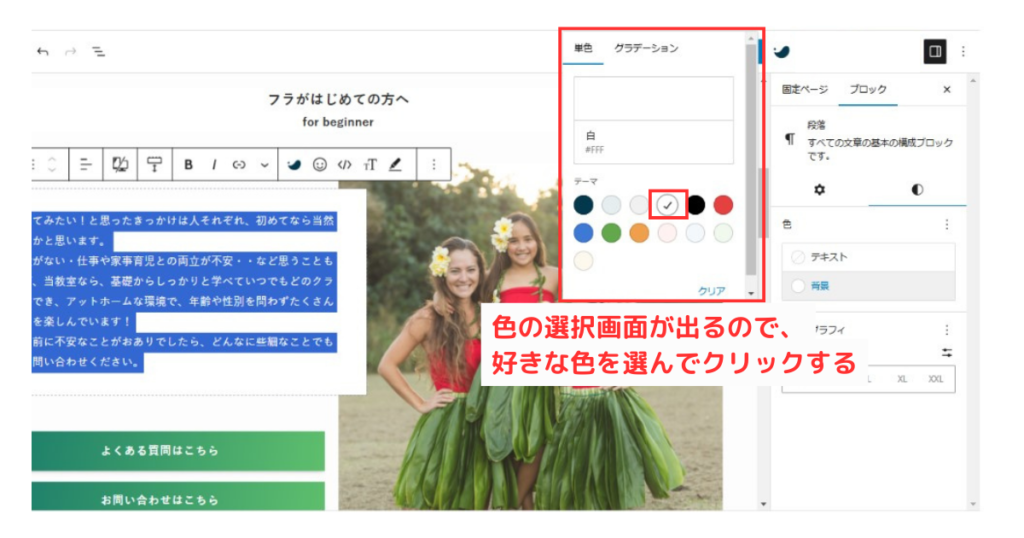
色の選択画面が出てくるので、背景色に使いたい好きな色を選んでクリックします。ここでは白を選択。


ここまで設定して、テキスト部分の背景色が白色に変更されていればOKです!


どうでしょうか?
シンプルですが、ちょっとしたデザインが入ると見た目もおしゃれになりますよね。
そして、次の項目に移るので、スペーサーも入れておきましょう。
ここからも、このブロークングリッド機能を多用して作成していきます。
教室紹介ページへ導く
2つ目の項目は、コンテンツページ編で作成した教室紹介ページを簡潔にまとめて、SWELLボタンでページへ導く項目を作ります。
まず、セクション用の見出しを作成します。


教室紹介ページの中の3つの特徴について、【メディアとテキスト】ブロックを使って、4つ項目を作成していきます。
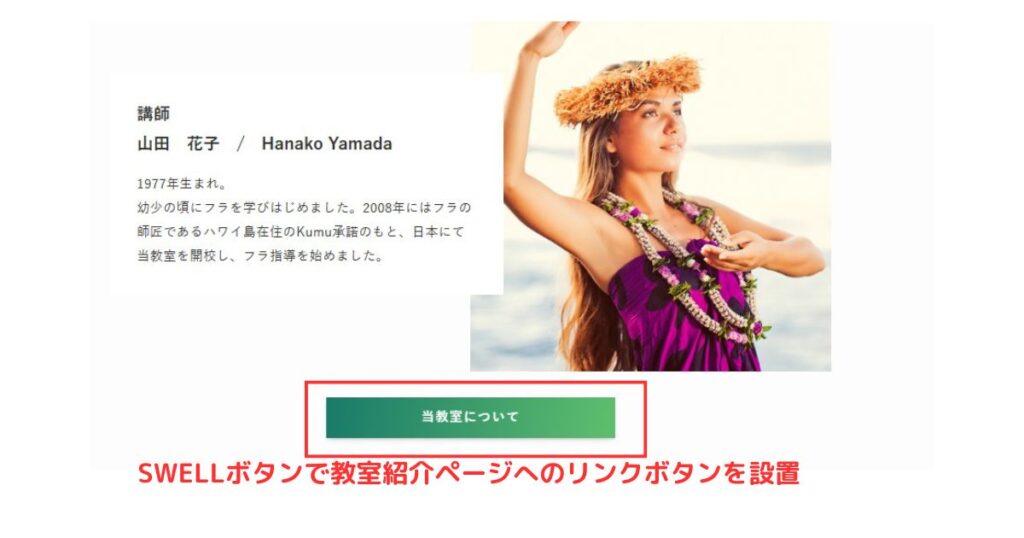
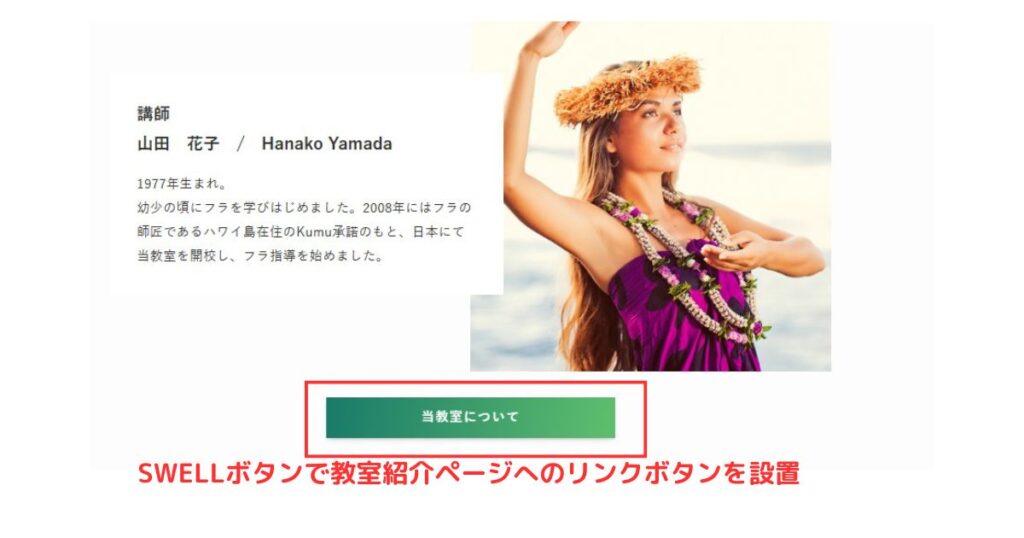
最初の3つは、教室の3つの特長それぞれについて記載していて、4つ目は講師の紹介です。
作成方法は前項と同じなので、完成後を動画で紹介しますね。
動画のように、ブロークングリッドの画像の位置を互い違いに作成していくと、おしゃれな感じになります!
そして最下部には、教室紹介ページへのリンクボタンをSWELLボタンで作って設置しましょう。


次の項目に移るので、スペーサーも入れておきましょう。
クラス紹介ページへ導く
3つ目の項目は、コンテンツページ編で作成した教室紹介ページを簡潔にまとめて、SWELLボタンでページへ導く項目を作ります。
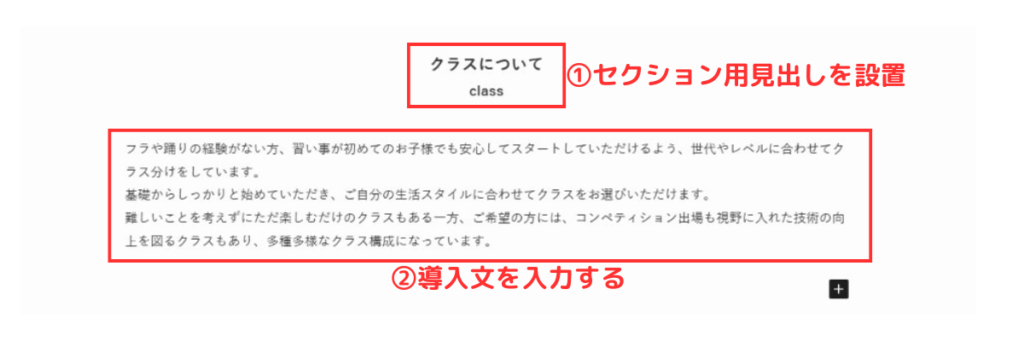
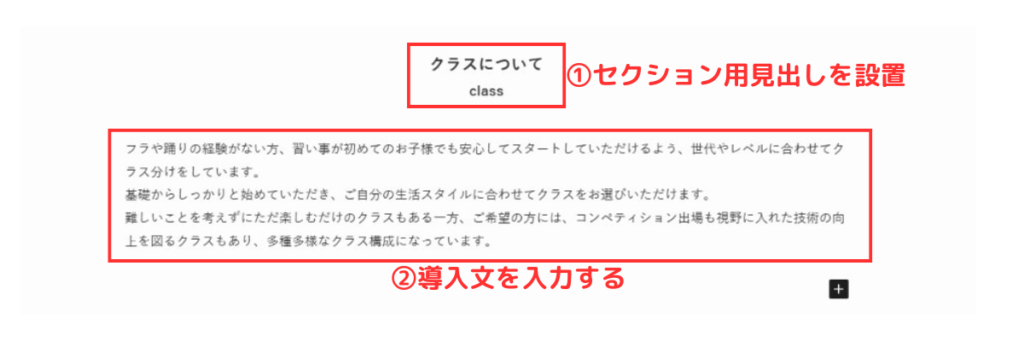
まず、セクション用の見出しを設置して、その下に、導入文を入力します。


次に、4つのクラスの特徴について、再度【メディアとテキスト】ブロックを使って、それぞれ項目を作成していきます。
作り方は前項と同じですが、SWELLボタンへのリンクの入れ方が異なるため、解説していきます。
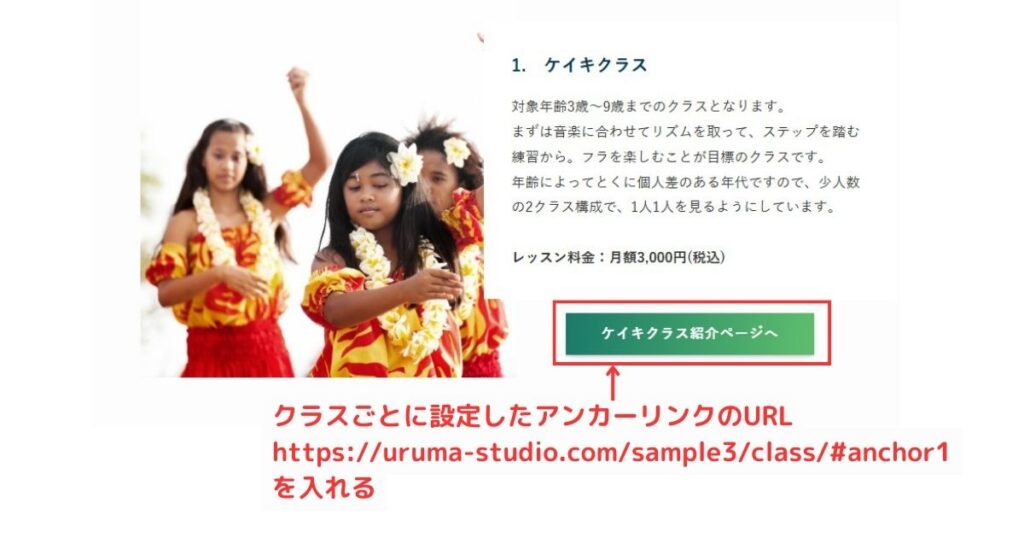
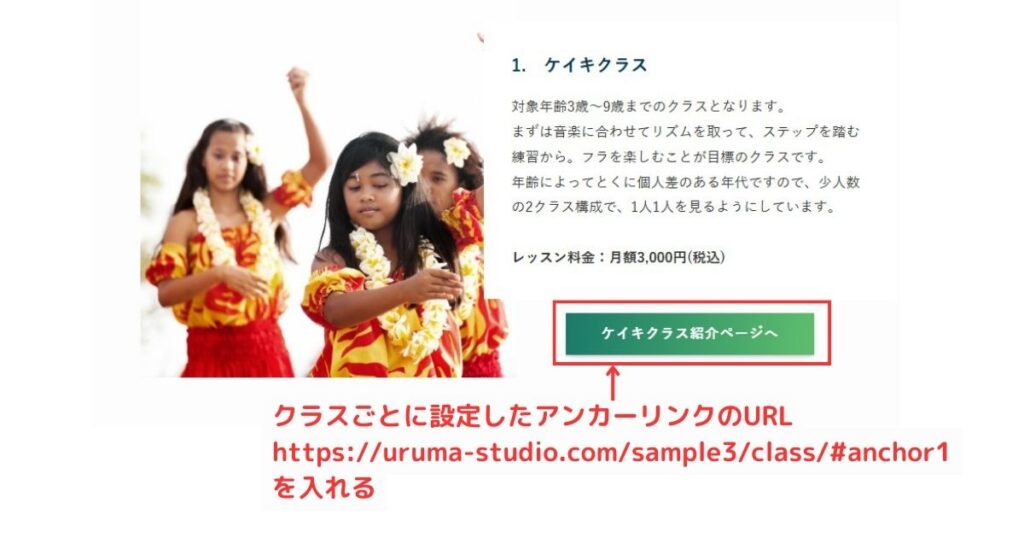
前項と同じように、メディアとテキストブロックで、1つ目のクラス・ケイキクラスの内容を以下のように作成します。
テキストの下には、クラス紹介ページの中の【ケイキクラス】の箇所に飛べるよう、
【SWELL】ホームページの作り方!Part.4 コンテンツページ②の、ボタンにアンカーリンクを設定するで設定したアンカーリンクのURLを入れます。


このデモサイトでは、https://uruma-studio.com/sample3/class/#anchor1 となりますね。
上記と同じように、他のクラス分も作成していきましょう!
4つのクラス分ができたら、以下動画のようになるかと思います。
そして、次の項目に移るので、スペーサーも入れておきましょう。
お知らせページへ導く
お知らせページ(投稿ページ)はブログのような役割をしているので、直近のホームページ主の教室やお店のことがよく分かるコンテンツです。
読者によっては、ここから読みたい!という人もいるので、お知らせページもフロントページに載せていきましょう!
まず、セクション用の見出しを設置します。


そうしたら、投稿ページを呼び出すブロック【最新の投稿】ブロックを使って、お知らせページへ導く項目を作成していきます。
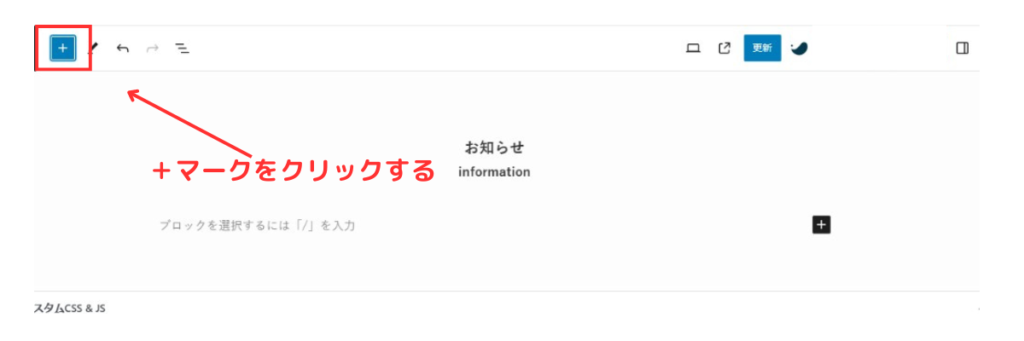
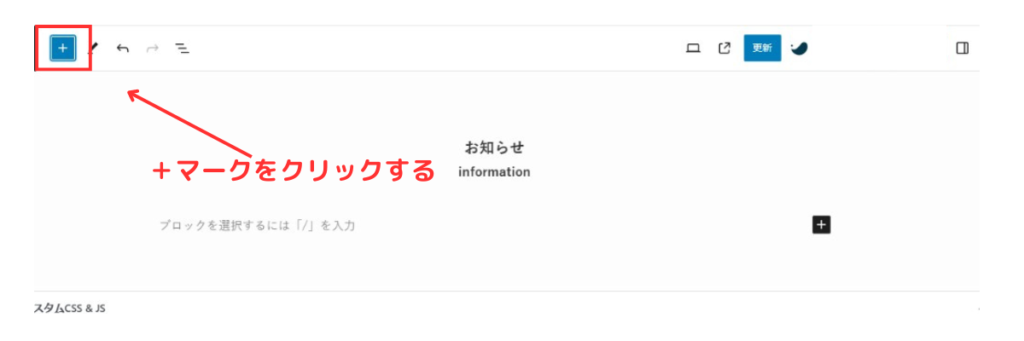
画面右上の、+マークをクリックします。


すると、ブロックの検索窓が出てくるので、【最新の投稿】と入力して、直下に表示される【最新の投稿ブロック】をクリックします。


最新の投稿ブロックをクリックすると、自動的に、直近に投稿したお知らせページ(投稿ページ)が一覧で表示されます。


今回はこのまま使いますが、画面左上の【設定】から、表示数やアイキャッチ画像を入れるかなど表示方法を変えることができます。
参考に、設定変更している動画を上げておくので、確認してみてくださいね。
お知らせの項目ができたら、次の項目へ移るのでスペーサーを入れておきましょう。
3. SNSの紹介
次に、インスタなどのSNS紹介の項目を作ります。
ここは、画像にインスタのリンクを張るだけの作業となりますが、SNSに力を入れている事業者にとってはアピールポイントになると思うので、作り方を解説します。
まず、セクション用の見出しと導入文を作成します。


あらかじめ画像を用意しておいて、画像ブロックでダウンロードします。
今回デモサイトで使う以下画像は、1000px×1000pxの少し大きめな画像をCanva(キャンバ)で作成しました。
Canvaは画像を自由に加工できるので、かなりおすすめのツールです。
わたしは有料プランを使っていますが、無料でもかなり使えるのでぜひ1度触ってみてください!


画像がダウンロードできたら、画像の設定バーのリンクボタンをクリックして、直下に出てくるURL入力欄にインスタのURLを入れます。


これで、SNS紹介の項目は作成できました!
次の項目へ移るので、スペーサーを入れましょう。
4. アクセス情報を作成する
コーポレートサイトにおいてアクセス情報は必須となりますので、今回はフロントページに記載しておきましょう。
グーグルのマップを埋め込みますので、手順に沿って作り方を解説します!
グーグルマップから埋め込む地図のHTMLをコピーする
まず、グーグルマップより埋め込みしたい地図の準備をしていきます。
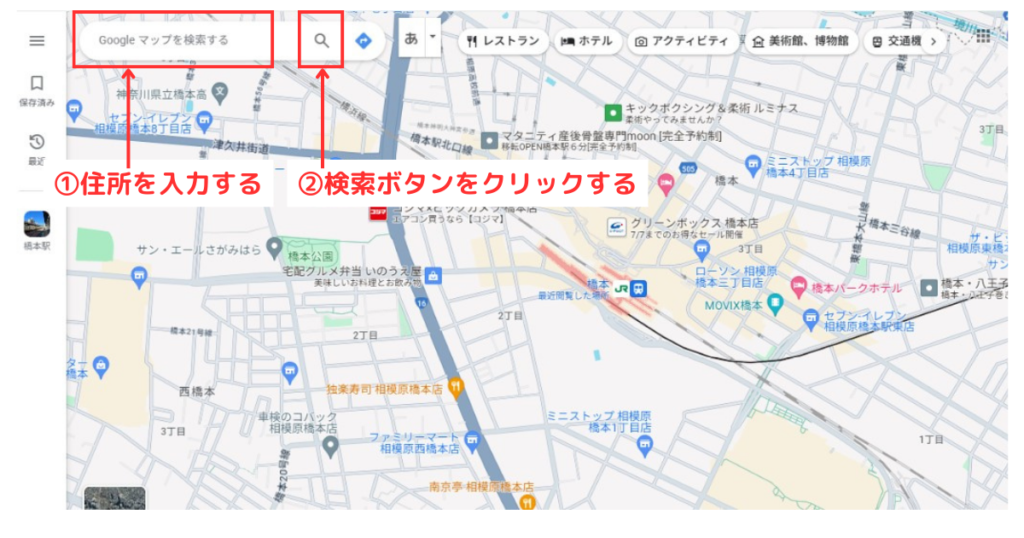
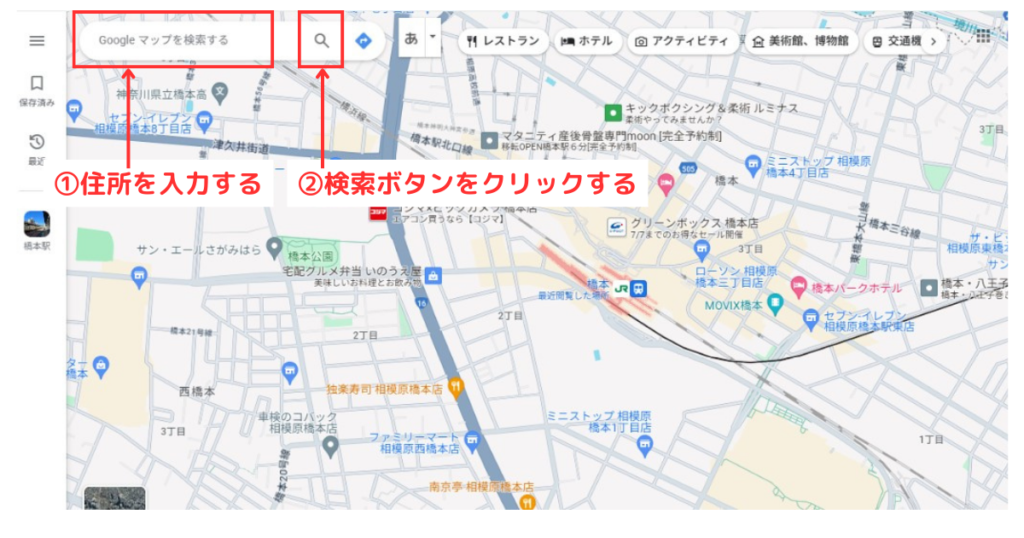
GoogleMapを開きます。
すると、画面左上に検索窓があるので、該当の住所を入力して、検索ボタンをクリックします。


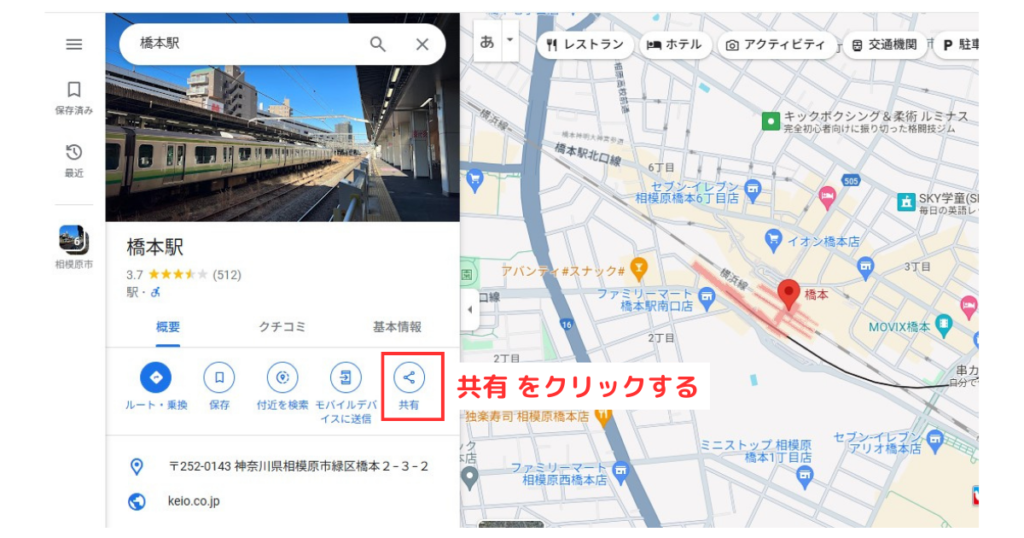
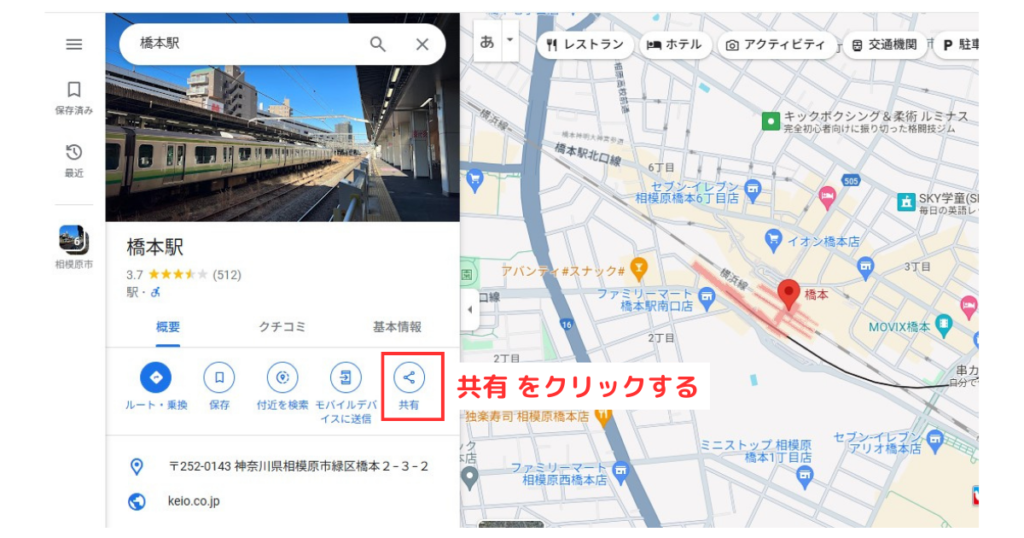
住所の詳細が出てくるので、その中の【共有】をクリックします。


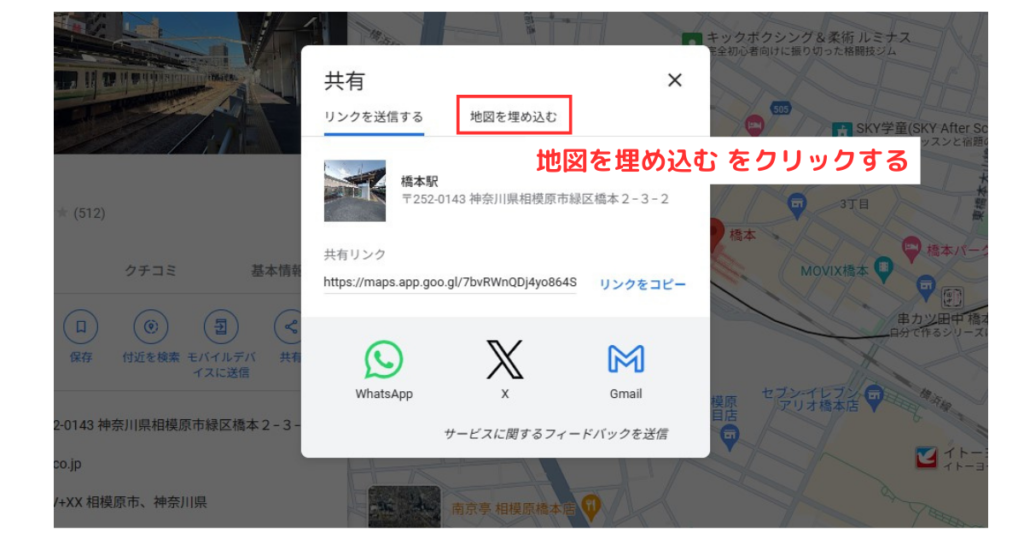
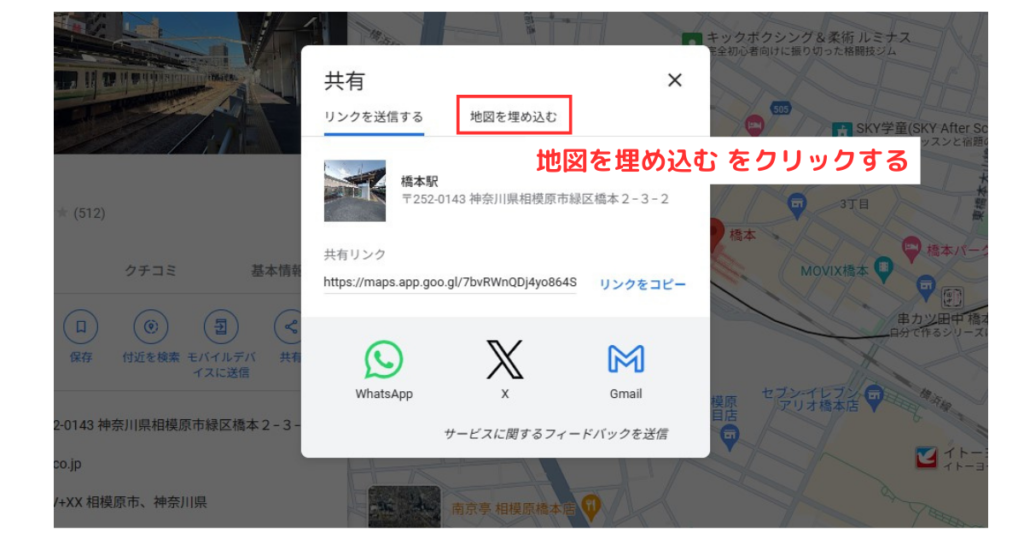
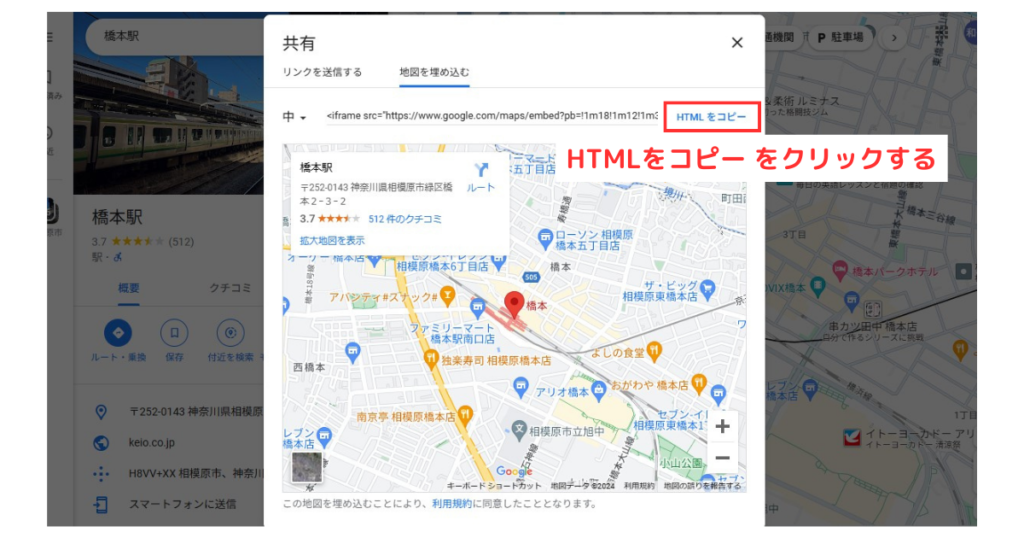
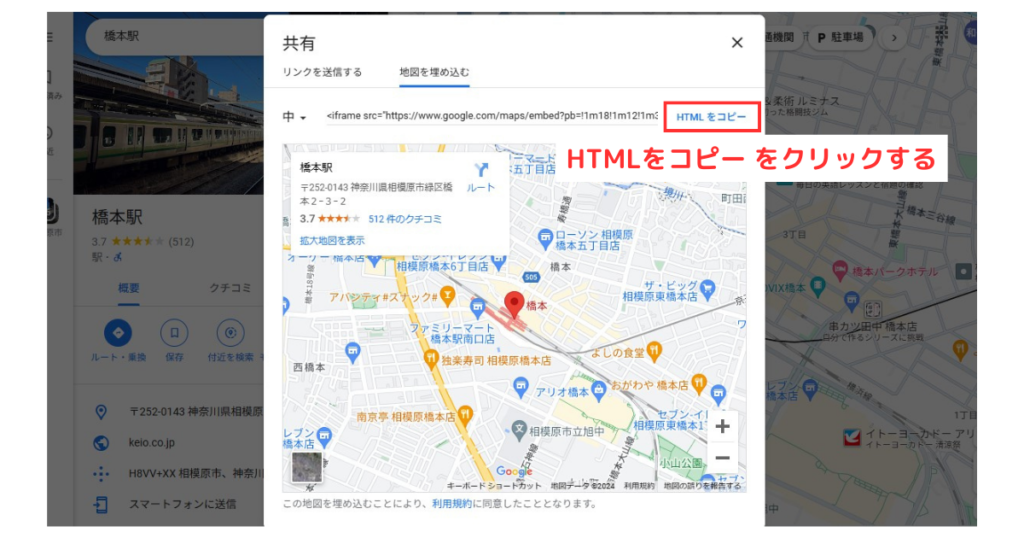
共有のポップアップが出てくるので【地図を埋め込む】をクリックします。


HTMLのリンクが表記されるので、【HTMLをコピー】をクリックします。


コピーしたHTMLは後ほど編集画面に貼り付けていくので、これでグーグルマップ地図の準備は完了です。
カラムブロックでテキストと地図を埋め込む
ここからは、アクセス情報のテキストとコピーした地図のHTMLを埋め込んでいきましょう。
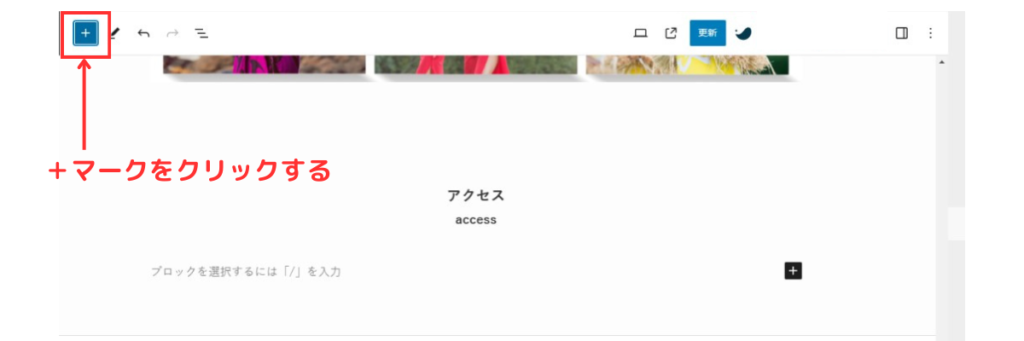
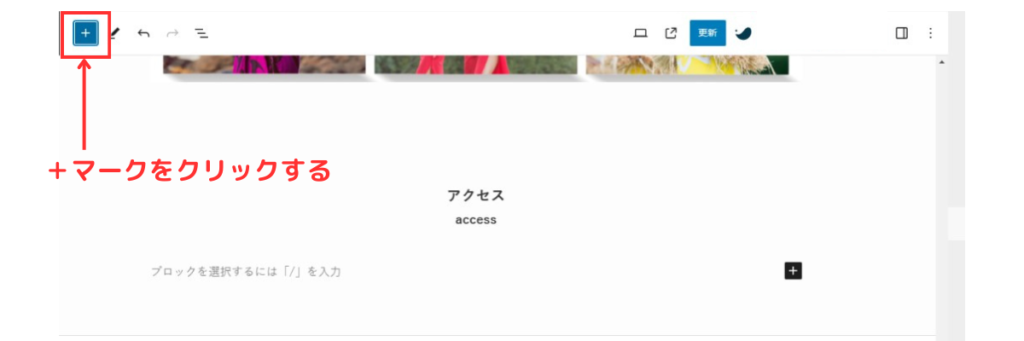
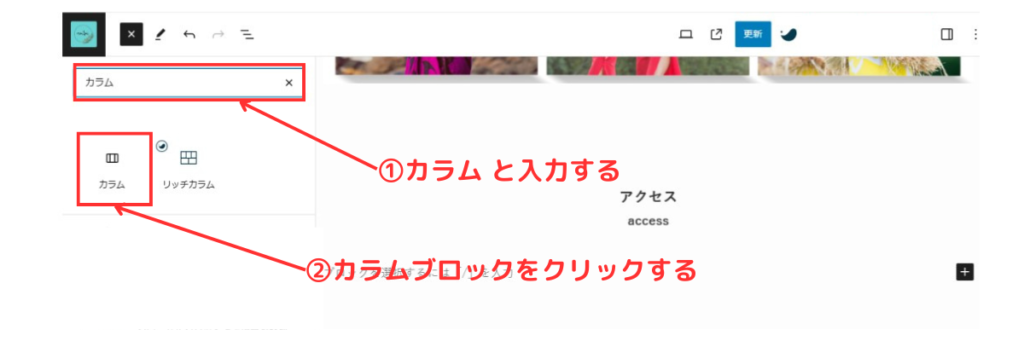
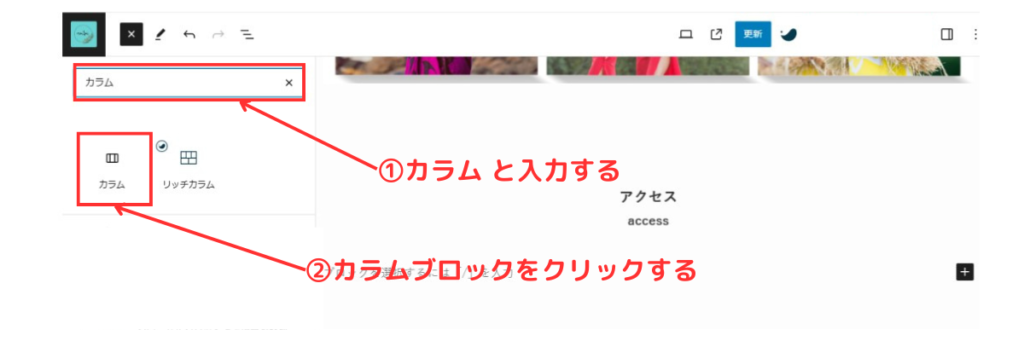
セクション用の見出しを作成して、右上の+マークをクリックします。


ブロックの検索窓が出てくるので【カラム】と入力して、直下に表示されるカラムブロックをクリックします。


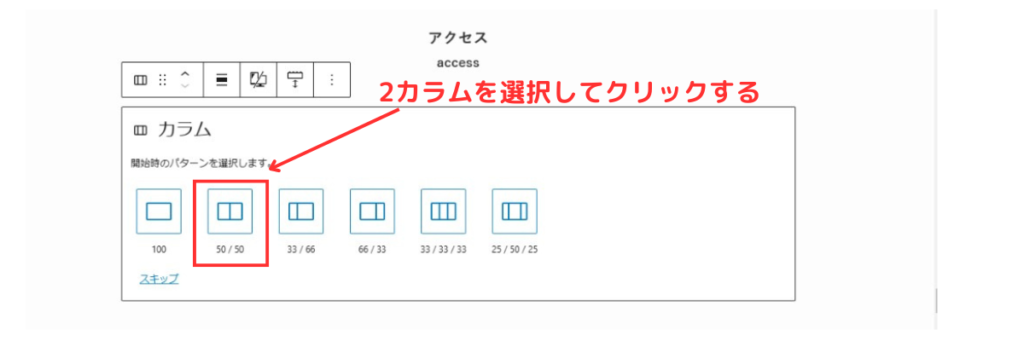
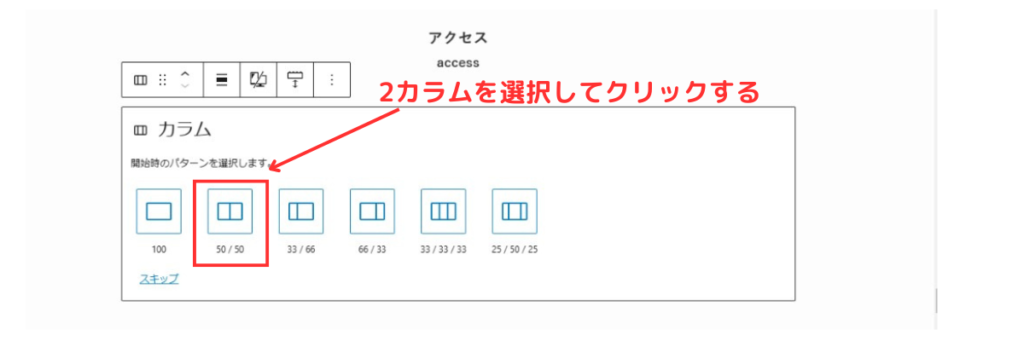
編集画面にカラムブロックが表示されるので、2カラムを選択してクリックします。


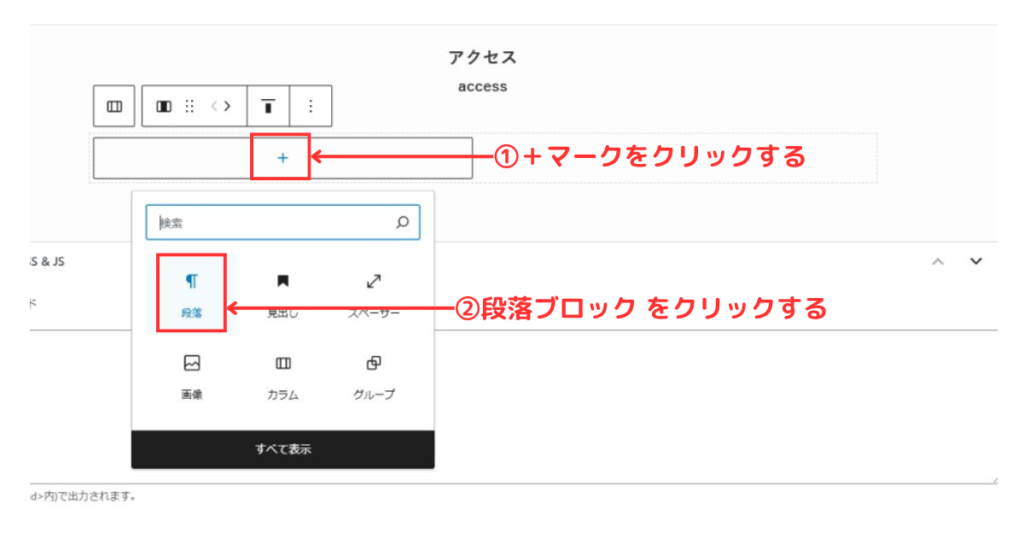
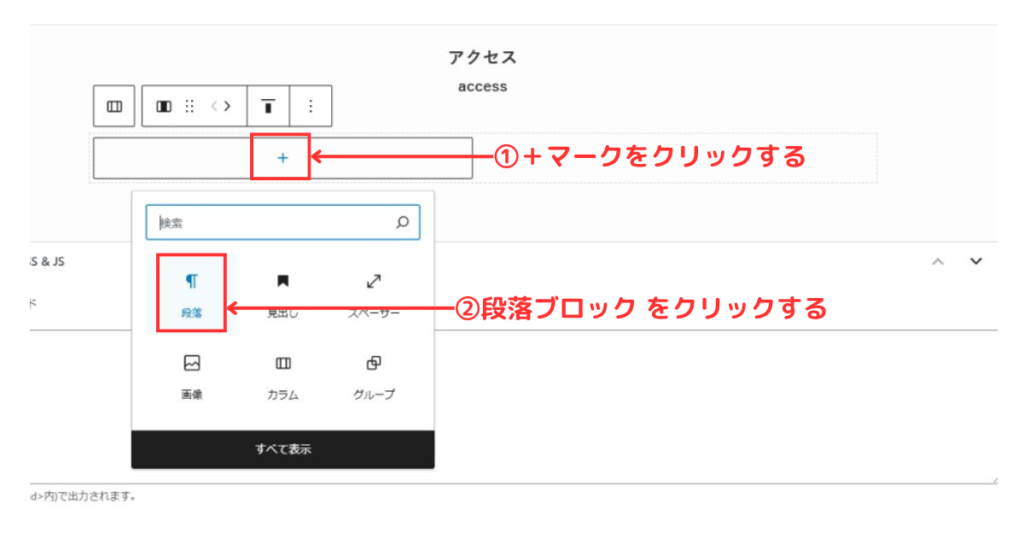
1つ目のカラムが表示されるので、+マークをクリックして、直下に表示される【段落】ブロックをクリックします。


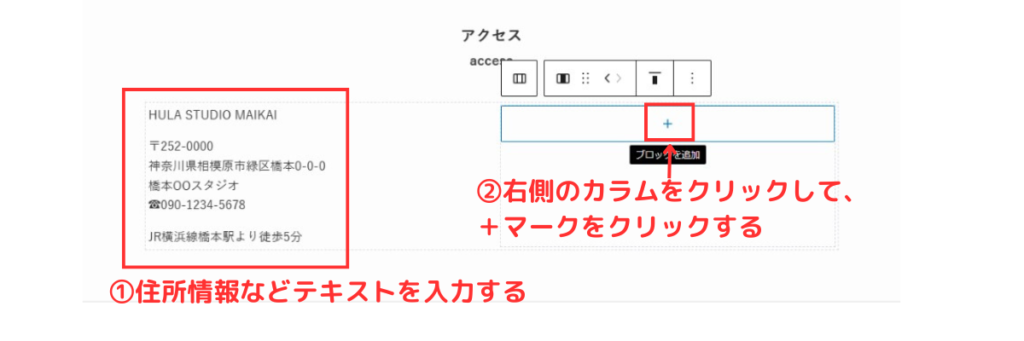
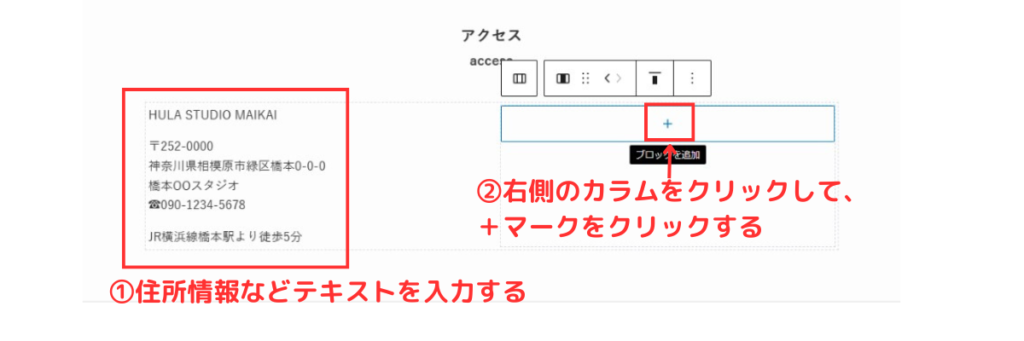
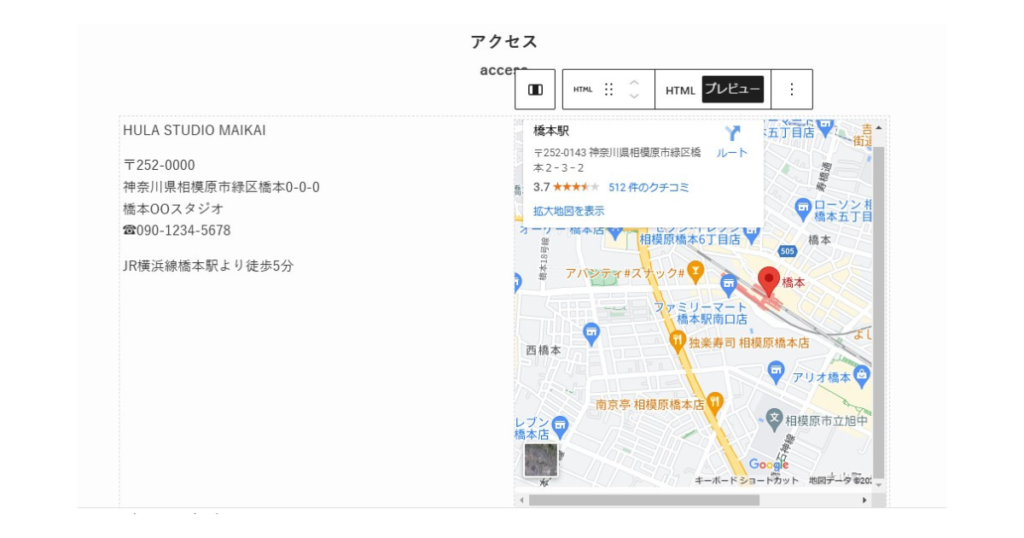
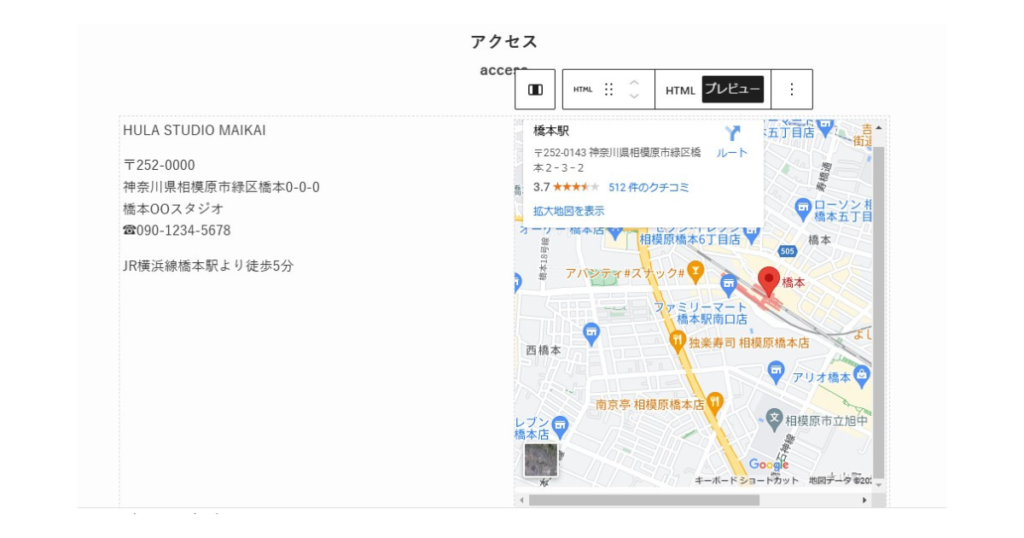
段落ブロックでテキストが入力できるようになるので、住所などアクセス情報を入力したら、右側のカラムをクリック→+マークをクリックします。


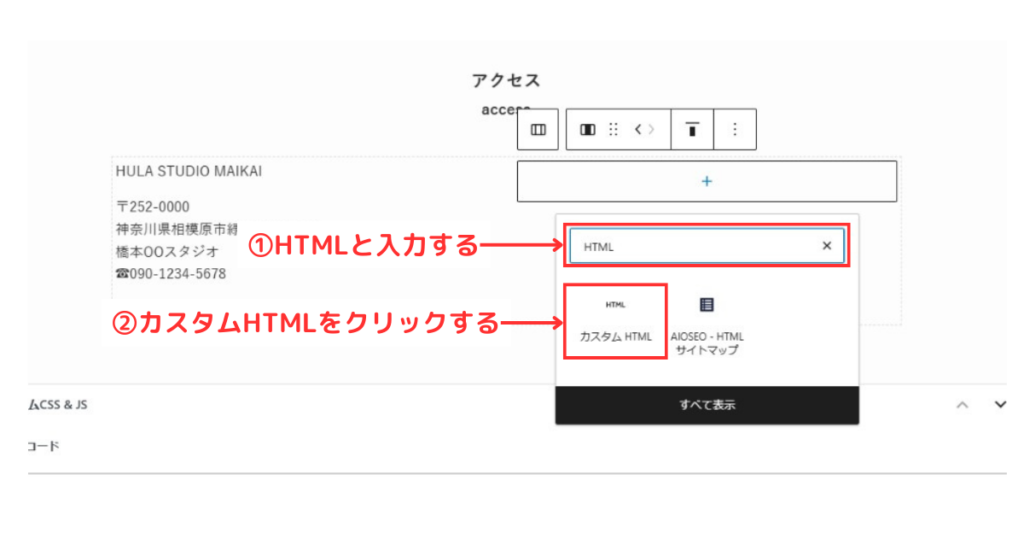
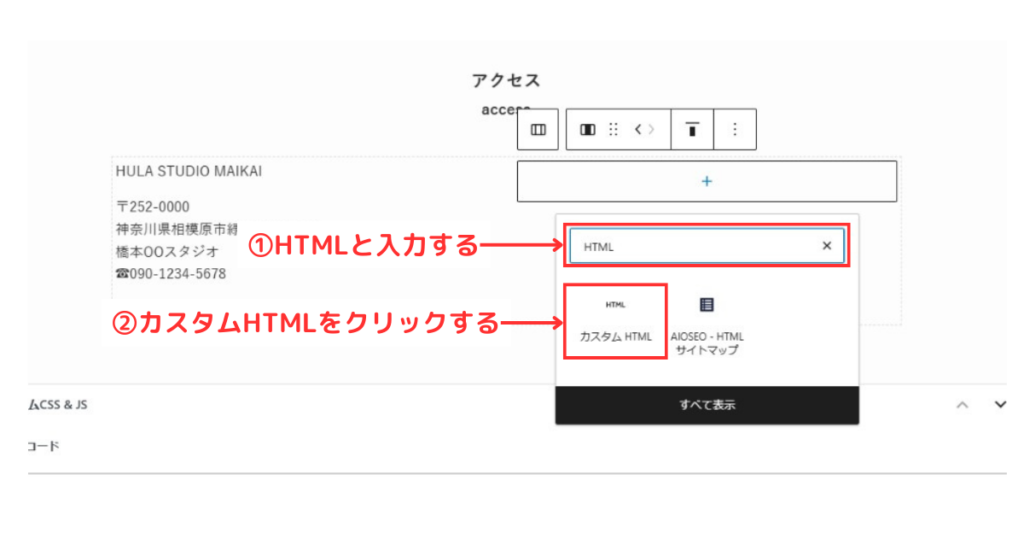
すると、ブロックの検索窓が出てくるので【HTML】と入力し、直下に表示される【カスタムHTML】ブロックをクリックします。


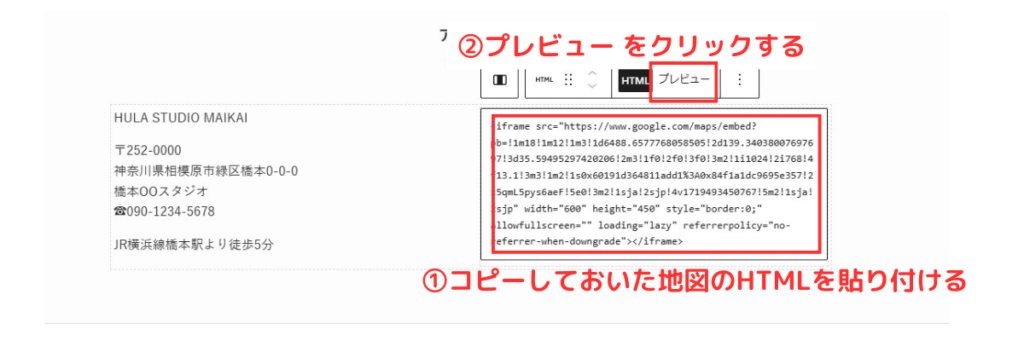
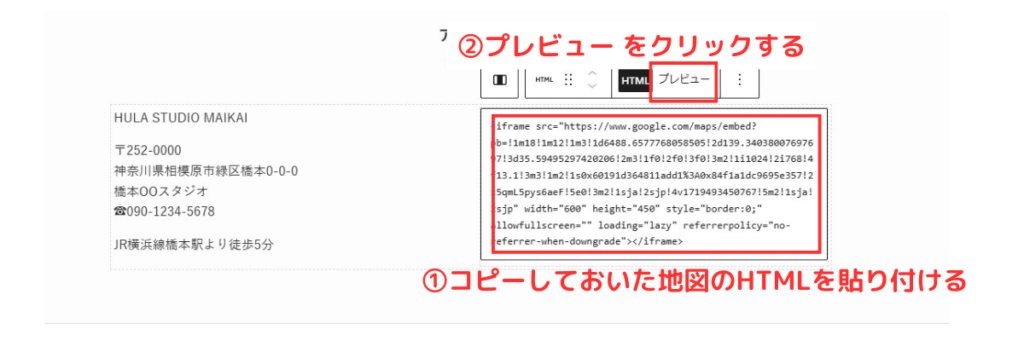
HTMLの入力欄が表示されるので、前項でコピーしておいたHTMLを貼り付けます。
貼り付けられたら、【プレビュー】ボタンで実際の表記を確認しましょう。


以下のように地図が表示されていればOK!


ここまでできたら、任意でSNSシェアボタンを設置してフロントページの作成は完了です!
SNSシェアボタンの設置方法を忘れてしまった人はこちらから作り方を確認してくださいね♪
SWELLで魅力的なホームページのフロントページを作ろう!
今回は、WordPressテーマ/SWELLで作るホームページの【フロントページ】の作り方について解説しました!
SWELLを使うと、簡単におしゃれなフロントページが作れることがお分かりいただけたかと思います。
ちょっと長くなってしまいましたが、ここまで完了すれば、ほぼホームページは完成しています!
次の記事で最後となりますが、ロゴやファビコンを入れていよいよホームページを仕上げていきます。
最後までお読みいただき、ありがとうございました!
\次の記事はこちら/





コメント