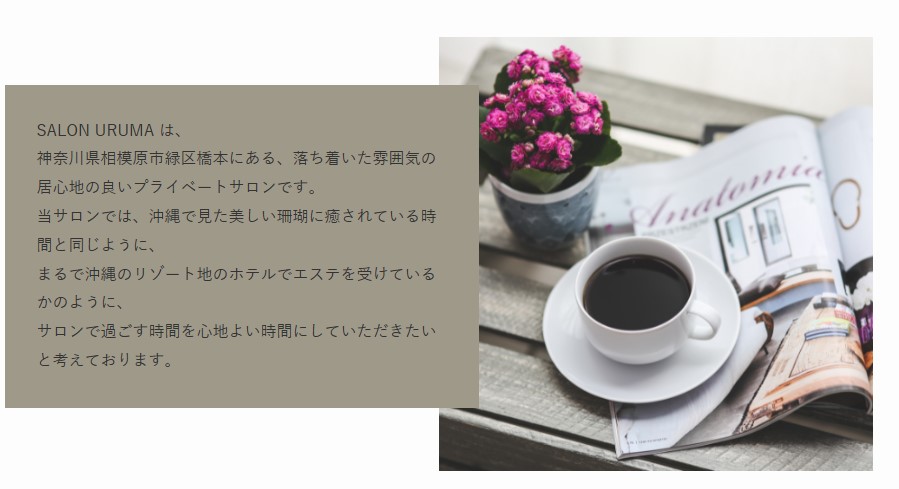
webサイトの中で、画像とテキストが重なった、こんなおしゃれなデザインを見たことがありませんか?

SWELLでは、WordPress 標準機能【メディアとテキスト】ブロックの中に、独自のブロークングリッドという機能があるため、簡単に画像とテキストを重ねたデザインが作れます!
今回は、画像とテキストを左右に並べて、2つを少し重ねて表示させる方法を解説します!
\ おしゃれなホームページが簡単に作れる! /
【SWELL】メディアとテキスト ブロークングリッド機能で作れるデザイン
SWELLでは、WordPress 標準機能の【メディアとテキスト】ブロックの中で、独自のブロークングリッドという機能を使って画像とテキストを重ねたおしゃれなデザインを作ることができます。
ここでは、どんなデザインができるのか以下4つの例を上げます。
1. テキストの背景色:白
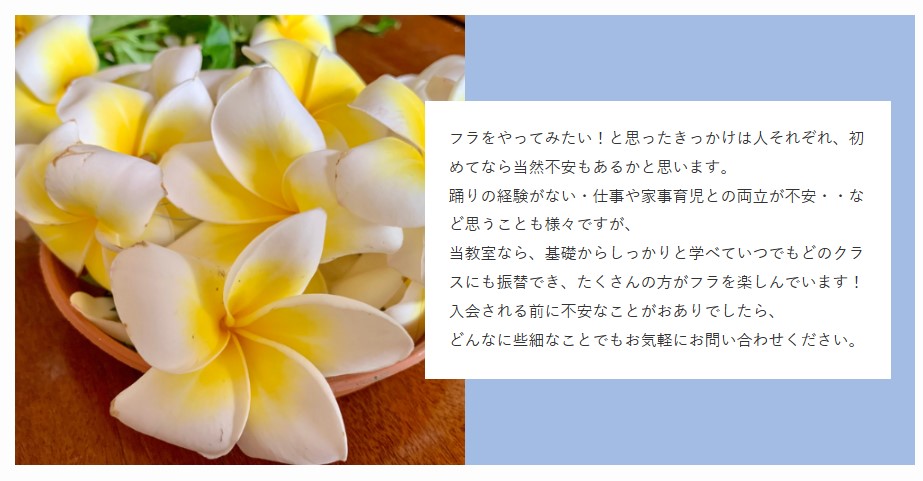
2. テキストに背景色を入れる
3. テキスト背景部の後部に色をつける
4. テキストの背景を半透明にする
テキストの背景色:白

オーソドックスに重ねたテキストの背景を白にしたデザイン。
見やすくて、画像を引き立てるデザインです。
テキストに背景色を入れる

こちらは、テキストの背景に色を入れたデザイン。
落ち着いた色で作ったので、シックな印象ですね。
テキスト背景部の後部に色をつける

テキスト背景部の後部に色をつけることもできます!
画像とのバランスを考えて色をつける必要があるかと思いますが、色のセンスが良ければ、ポップでおしゃれな印象になりますね♪
テキストの背景を半透明にする

こちらは、テキストの背景を半透明にしているデザインです。
シンプルで洗練されたデザインが素敵ですよね!
それでは、上記デザインを実際に作る方法について解説していきます!
【SWELL】メディアとテキスト ブロークングリッドの使い方
メディアとテキスト ブロークングリッドの基本的な使い方

まずは、上記画像のようなオーソドックスな形を作っていきましょう。
最初に、あらかじめ使用する画像を用意しておきます。
ちなみに、上記画像は、500px×500px の大きさとなります。
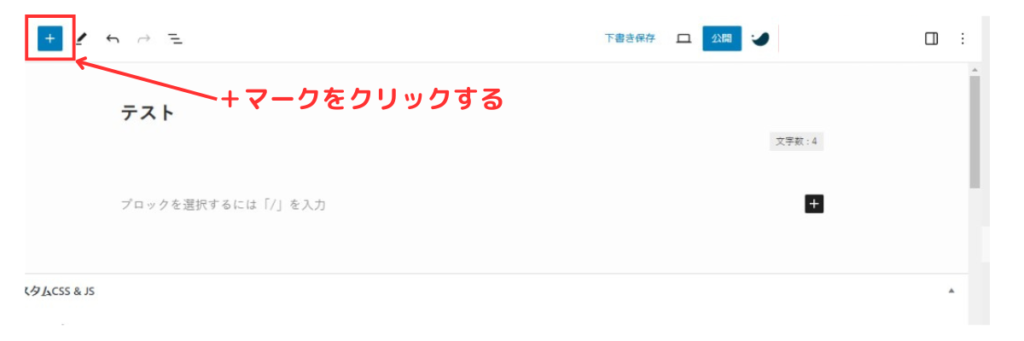
固定ページや投稿ページの編集画面に入ったら、画面右上の+マークをクリックします。

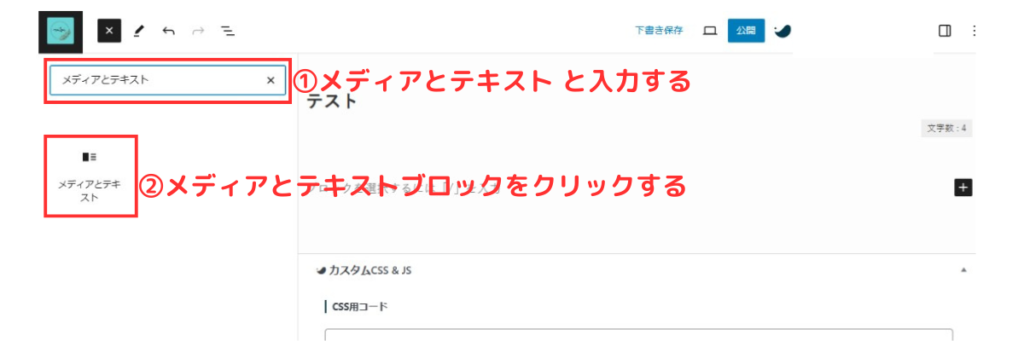
すると、ブロックの検索窓入力欄が出てくるので【メディアとテキスト】と入力して、直下に表示されるメディアとテキストブロックをクリックします。

編集画面にメディアとテキストブロックが表示されるので、まずはメディア(画像)の位置を決めましょう。
設定バーの以下マークでどちらにするか設定することができます。
連続してメディアとテキストブロックを入れる場合、交互にするとおしゃれですよ。

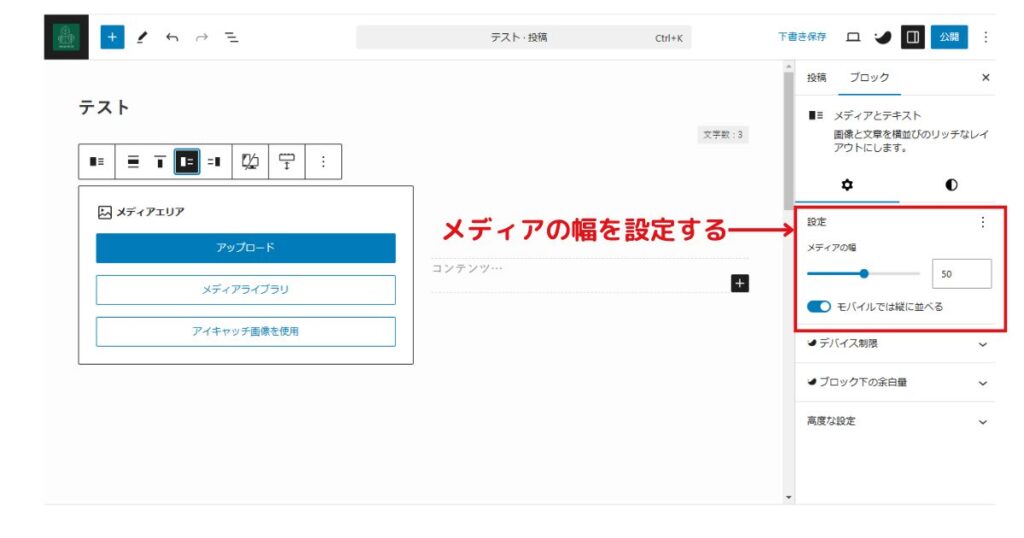
画像の位置が決まったら、右設定項目から画像の幅を選択して画像とテキストの比率を設定します。

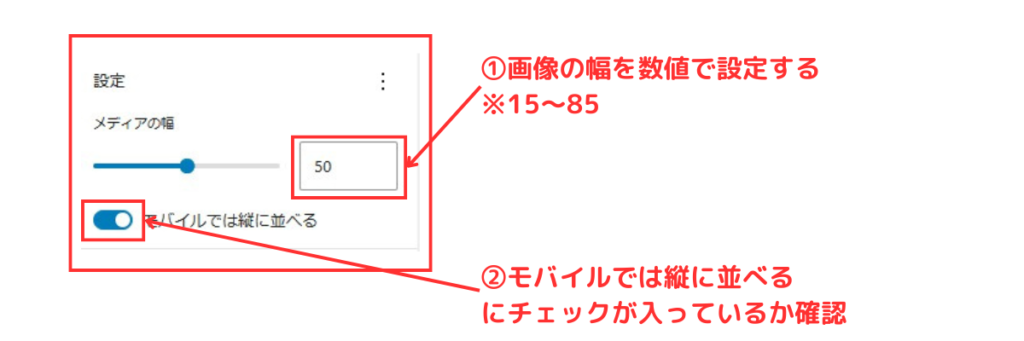
【メディアの幅】で、15~85の数値を入れるか設定バーで画像の幅を設定します。
今回はデフォルトのまま50としていますが、自分の好みに数字を変えてください。
また、【モバイルでは縦に並べる】にチェックが入っているかと思いますが、入っていなかったらチェックを入れることをおすすめします。
画像の大きさなどによりPCと同じ表記でも収まるかもしれませんが、チェックがないとスマホ表示ではバランスが悪くなってしまうことがあります。

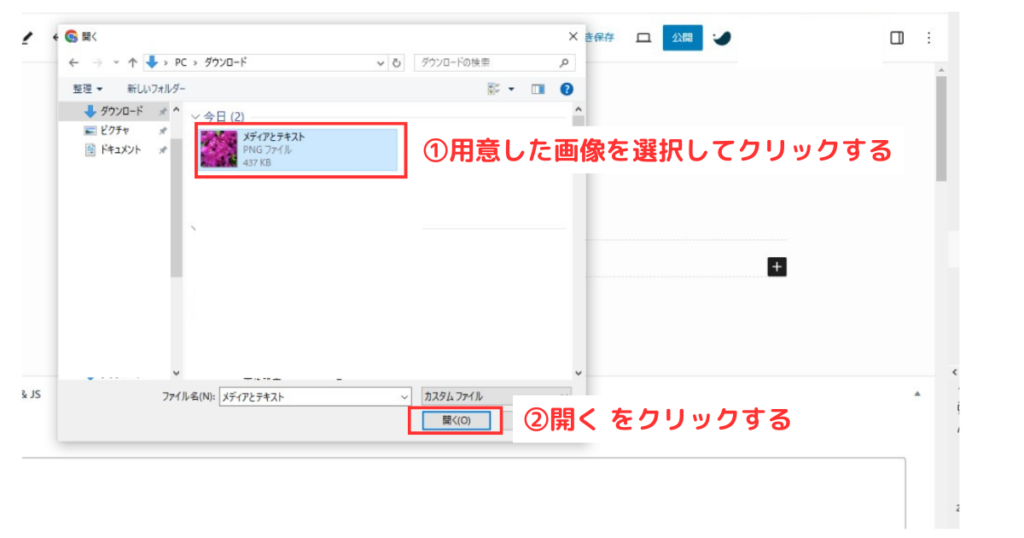
画像の幅が設定できたら編集画面に戻り【アップロード】をクリックします。

事前に用意しておいた画像を選択してクリックします。

すると選択した画像が表示されて、画像の隣にコンテンツエリアができるので、テキストを入力します。
テキストを重ねずこのままでOKな場合は、ここで完了です。
今回は画像にテキストを重ねるSWELL独自のブロークングリッド機能を使いたいので、作業を進めて行きます。

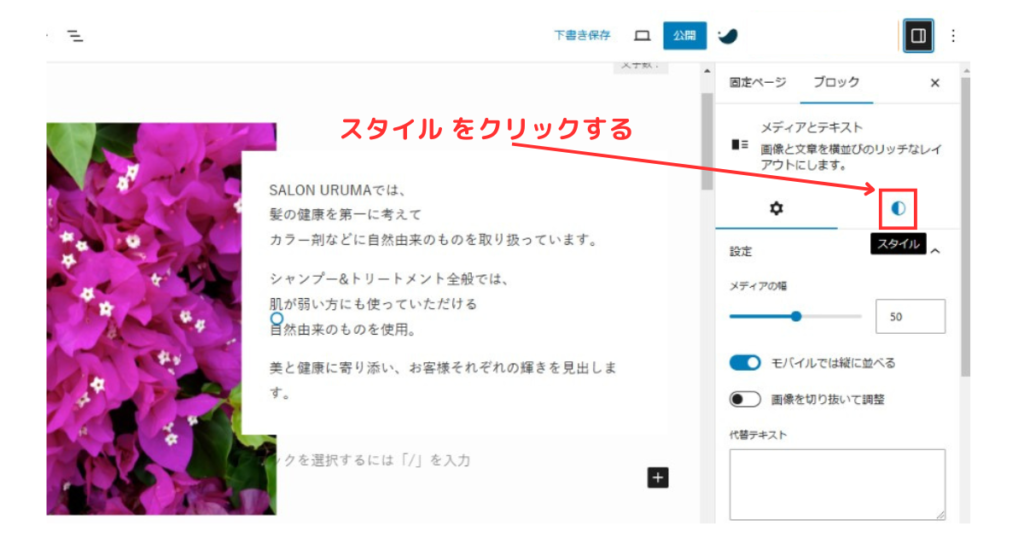
メディアとテキストのブロック全体を選択状態にして、画面右上の【設定】をクリックします。

すると、メディアとテキストの設定項目が出てくるので、丸いスタイルボタンをクリックします。

スタイルの選択項目が表示されて、【デフォルト】【カード型】【ブロークングリッド】から選択できるようになるので、【ブロークングリッド】をクリックします。
ちなみに、【デフォルト】はWordpress標準機能のもので、【カード型】【ブロークングリッド】がSWELL独自の機能となります。

ここで編集画面を見てみると、画像の上にテキストが重なったデザインに変わったことが確認できます!
でも、この状態では、画像の色が濃いので、テキストが見づらくなってしまいました。
次は、これを改善するために、テキストに背景色を設定していきます。

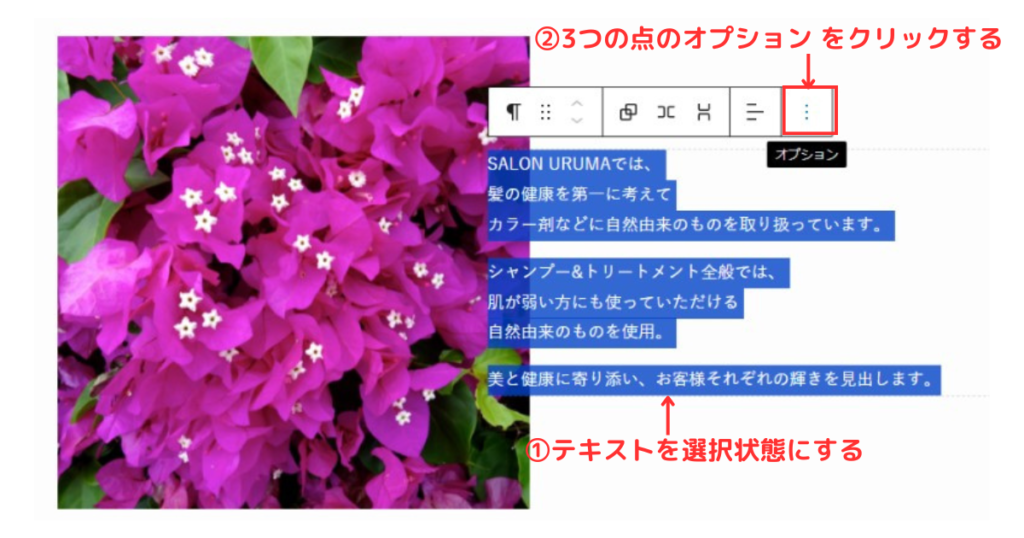
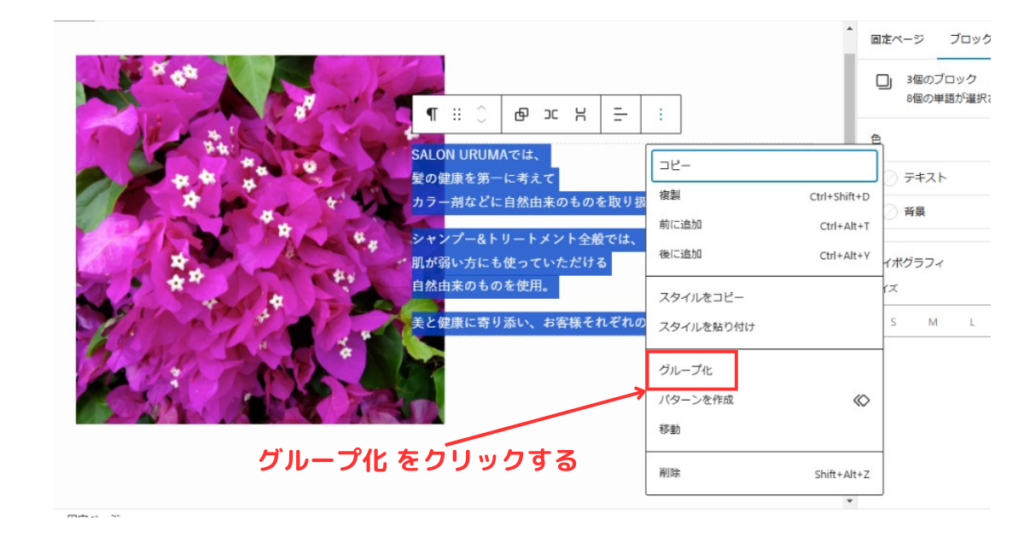
入力したテキストを選択状態にして、設定バーの右端・3つの点のオプションをクリックします。

【グループ化】をクリックします。

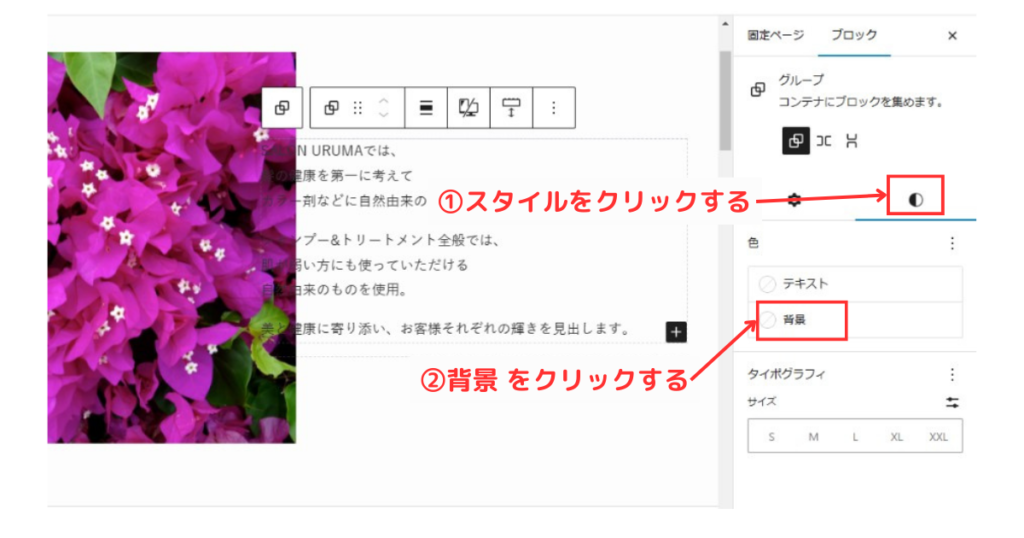
そして、右側の設定エリアより、再度【スタイル】を選択・クリックして、【背景】をクリックします。

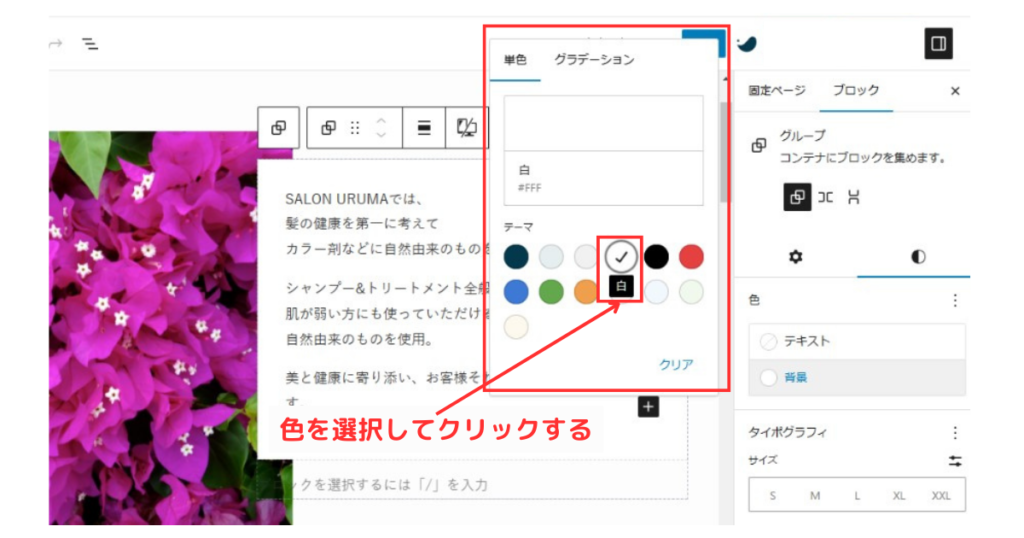
色を選ぶポップアップが出てくるので、好きな色を選んでクリックします。
ここでは白を選択しますが、いろんな色で試してみてくださいね。

プレビューで確認すると、画像にテキストが重なったデザインができました!

ちなみに、スマホだと縦並びの配置になるので、こんな感じになります。

次に、テキスト背景の後部に色を入れる方法を解説します。
以下画像のような感じですね。

まず、ブロークングリッドが完成した状態でブロック全体を選択状態にして、画面右上の【設定】ボタンをクリックします。

直下に表示された丸いスタイルボタンをクリックします。

【背景】をクリックします。

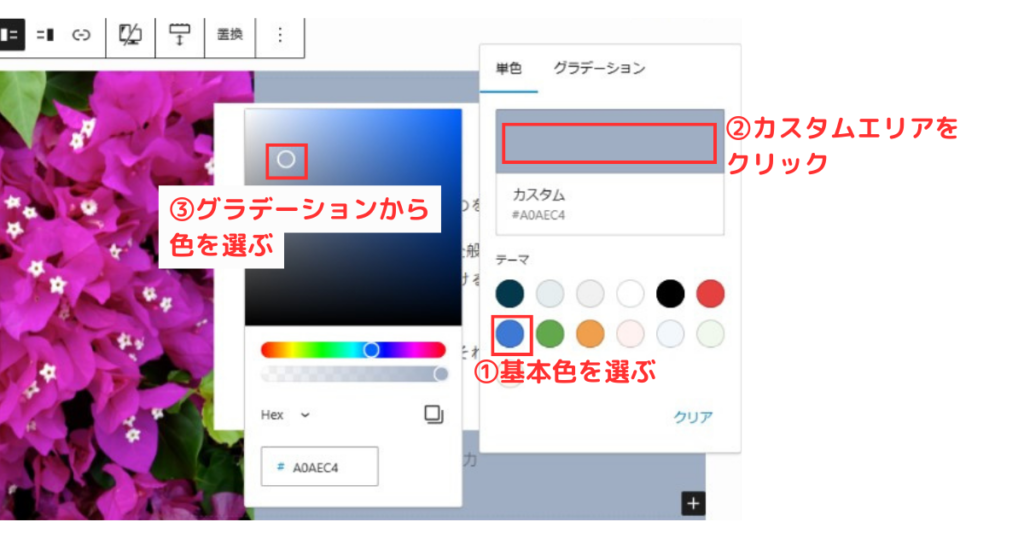
色を選ぶポップアップが出てくるので、好きな基本色を選んでクリックします。
その基本色でOKなら完了ですが、
さらに、上部に出てくるカスタムエリアをクリックするとグラデーションの中から色が選べるようになるので、
イメージに合う色を選んでクリックします。
直感的に操作できるかと思いますが、いろいろな場面で色を決める時に使う機能なので、覚えておきましょう!

色が決まったら下書き保存してプレビューを確認すると、テキスト部分の背景に色が設定されているのが確認できるかと思います!

画像の色との配色を楽しんで、デザインしてみてくださいね♪
テキストの背景色を透過させる
ここからは、ちょっとした応用編で、テキストの背景色を少し透過させる方法を紹介します!
1つCSSコードを追加するだけなので、簡単です♪
まず、前項までの手順に沿ってブロークングリッドを完成させてから、
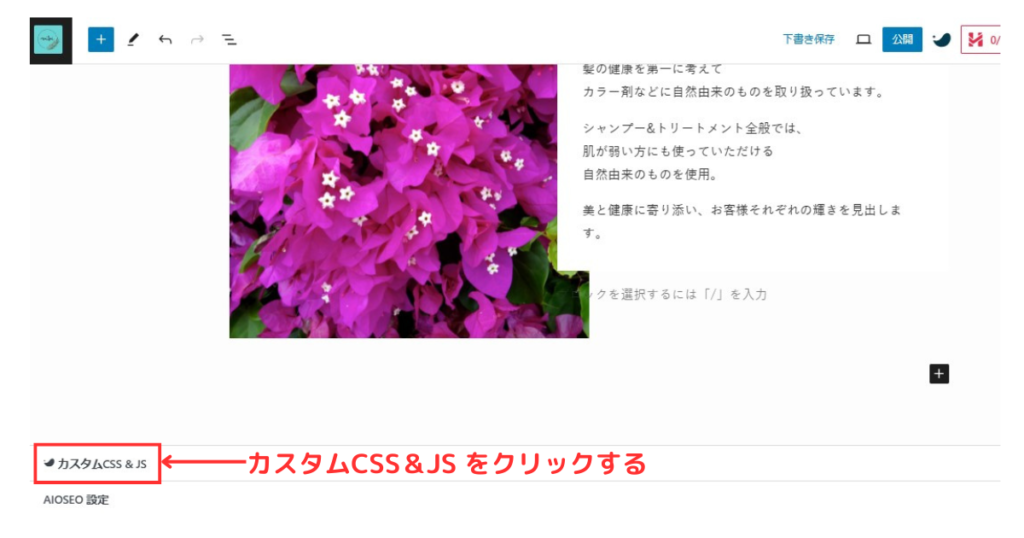
画面左下にある【カスタムCSS&JS】という箇所を探してクリックします。

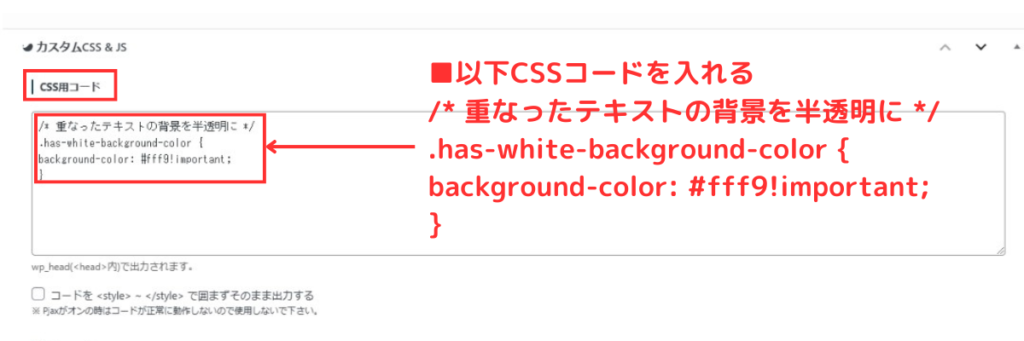
すると、CSSコードの入力欄が出てくるので、以下コードをコピペして入れてください。
/* 重なったテキストの背景を半透明に */
.has-white-background-color {
background-color: #fff9!important;
}

透明にした場合、編集画面上は透き通った表示にはなりません。
必ず、下書き保存後、プレビューを見て透過されているか確認するようにしましょう。
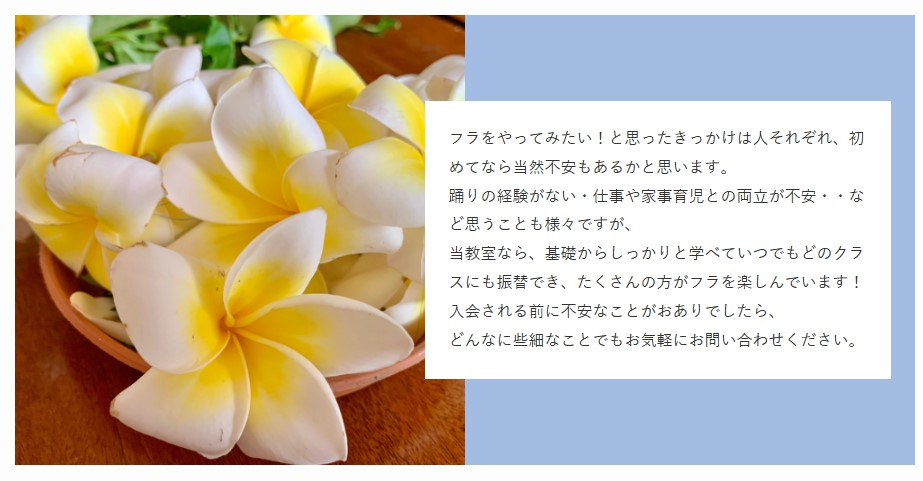
以下のような画像になっていれば、OKです!


【SWELL】メディアとテキストを活用しておしゃれなサイトを作ろう
今回は、メディアとテキストブロックのSWELL独自機能・ブロークングリッドを使って画像にテキストを重ねる方法を解説しました!
おしゃれなwebサイトを作りたい人にはかなり使える機能だと思いますので、ぜひ画像と重ねる色のコントラストを楽しんで、自分好みのデザインを見つけていってくださいね♪
最後まで読んでいただき、ありがとうございました!!



コメント