本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、数記事にわたって解説しています。
これまで7記事にわたり解説してきましたが、本記事でいよいよ仕上げて制作完了となります!!
コンテンツ内容は全て完了しているので、ヘッダーロゴを設定してトップページを完成させ、フッターにもロゴや教室の連絡先などを入れて、全体の見た目を仕上げていきます。
この記事で最後となりますので、手順に沿ってホームページの仕上げをしていきましょう!
 URUMA
URUMAWordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
SWELLホームページ トップページを完成させる
トップページはほぼ完成している状態ですが、まだ、お店や教室のシンボルであるヘッダーロゴが入っていません。
また、トップページには、読者に分かりやすいお問い合わせボタンを入れると集客にもつながりますし、読者にとっても親切です。
そして、トップページ仕上げの最後には、ヘッダーを透過させてメインビジュアルの上に被せるSWELL独自のカスタマイズをしていきたいと思います。
これを設定すると、トップページのおしゃれ度がUPします!
手順は以下の通りとなりますので、順に解説していきます!
1. ヘッダーロゴをトップページに設置する
2. ヘッダーを透過させる
それでは、まずロゴを設置するところから始めていきましょう!
ヘッダーロゴをトップページに設置する
トップページにヘッダーロゴを設置していきましょう!
まずはヘッダーロゴ画像を用意します。
わたしは「canva」で作っていますが、
canvaは、簡単にサイズ変更ができたり、無料版でもおしゃれでかなり使える素材が豊富にあるので、超おすすめのツールです!
また、ロゴ画像の推奨サイズはありませんが、本デモサイトの以下ロゴは【300px×100px】で作っていて、収まりよくトップページに設置されています。
作るロゴの形によっても変わってくるかと思うので、参考にしてみてくださいね。


Canvaを使ったヘッダーロゴの作り方については、以下記事で解説しています!
まだヘッダーロゴを作っていないという方はぜひ参考にしてくださいね。


ヘッダーロゴ画像が準備できたら、ホームページ上に設置していきましょう。
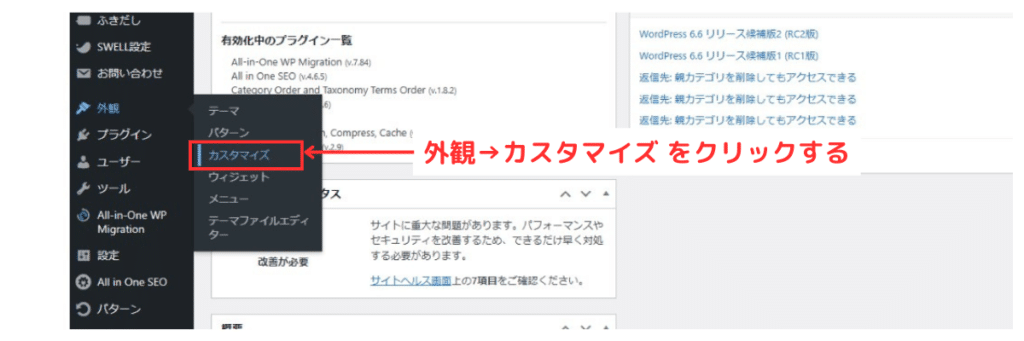
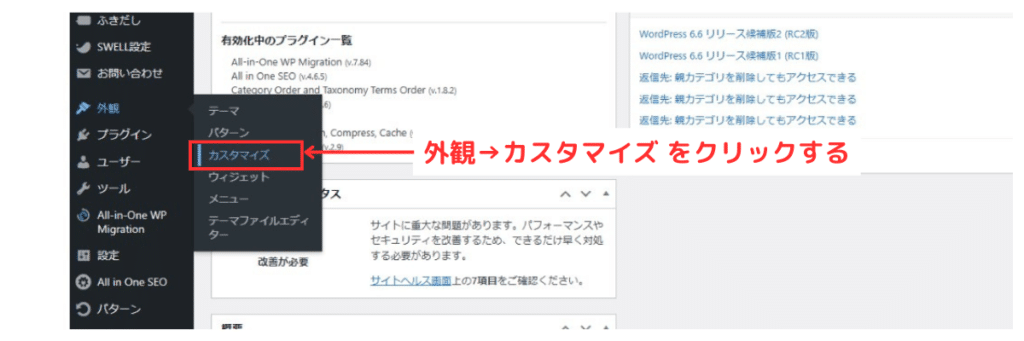
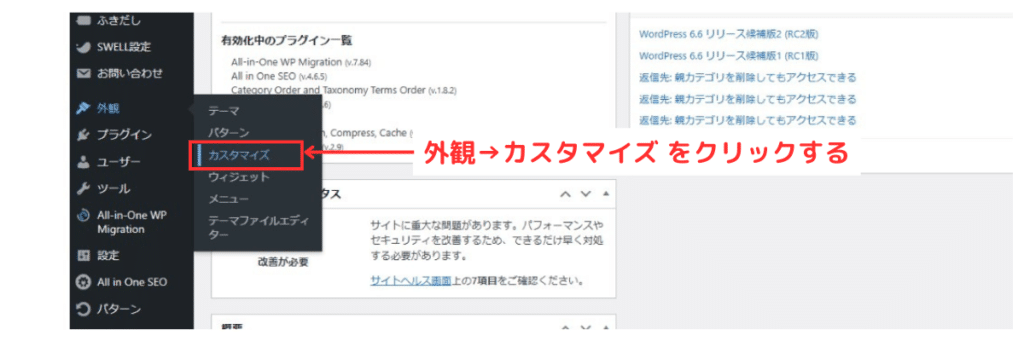
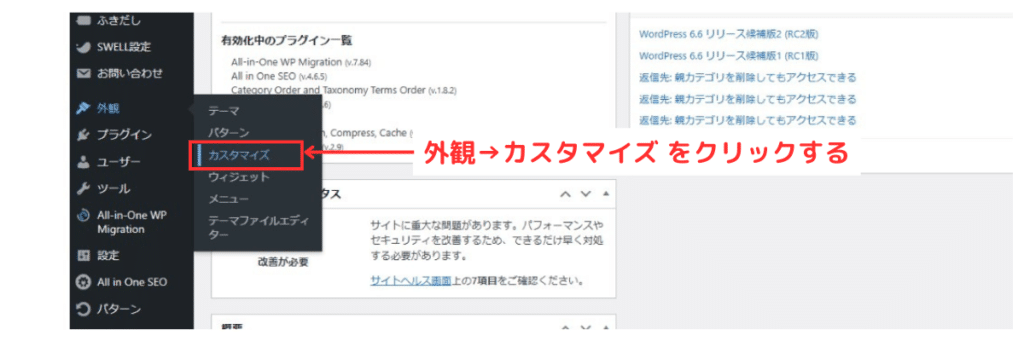
1. 管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。


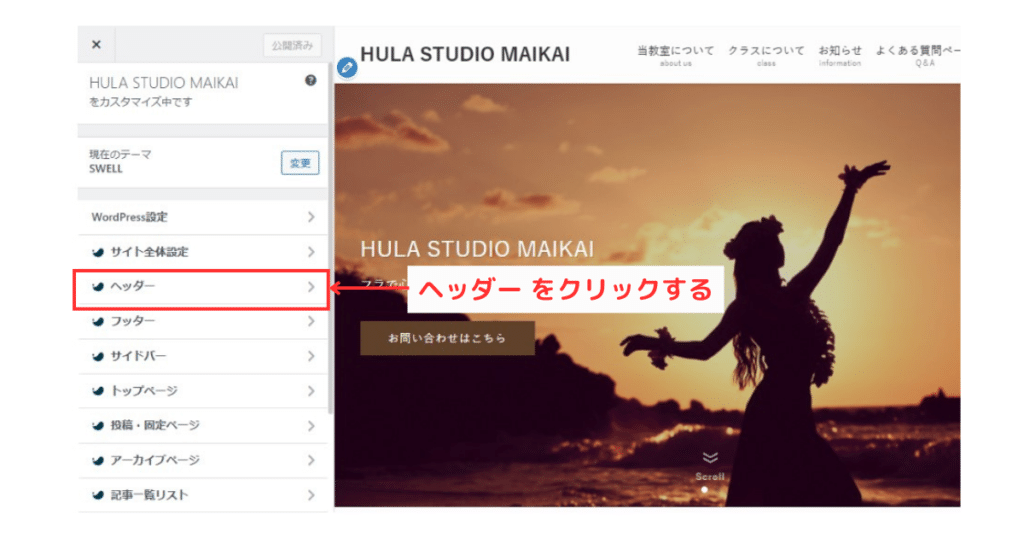
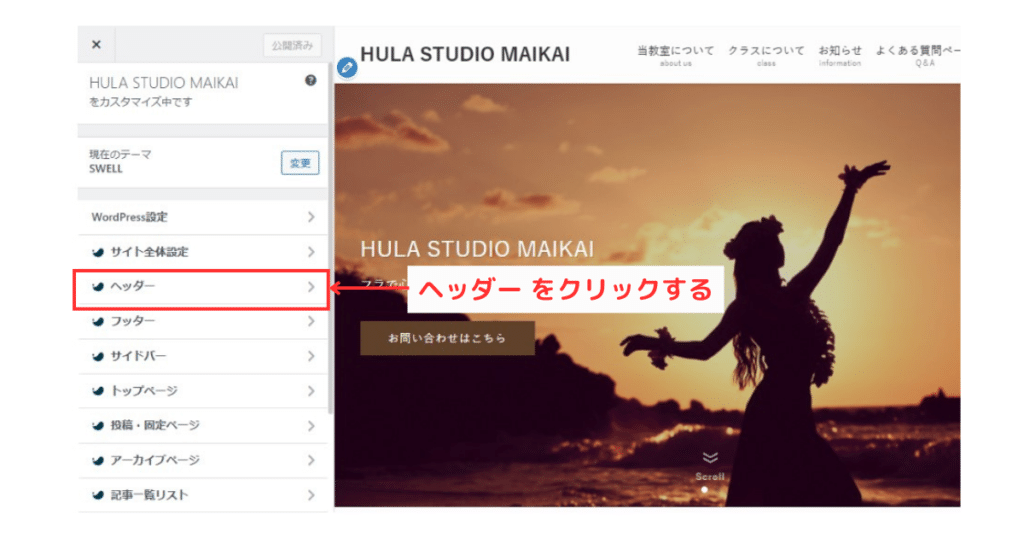
2. カスタマイズ項目が表示されるので、【ヘッダー】をクリックします。


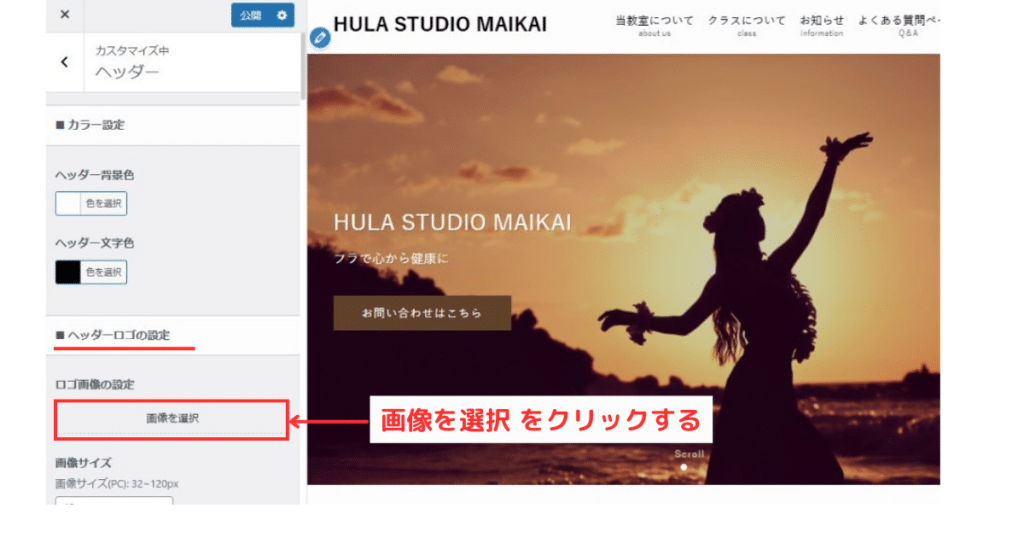
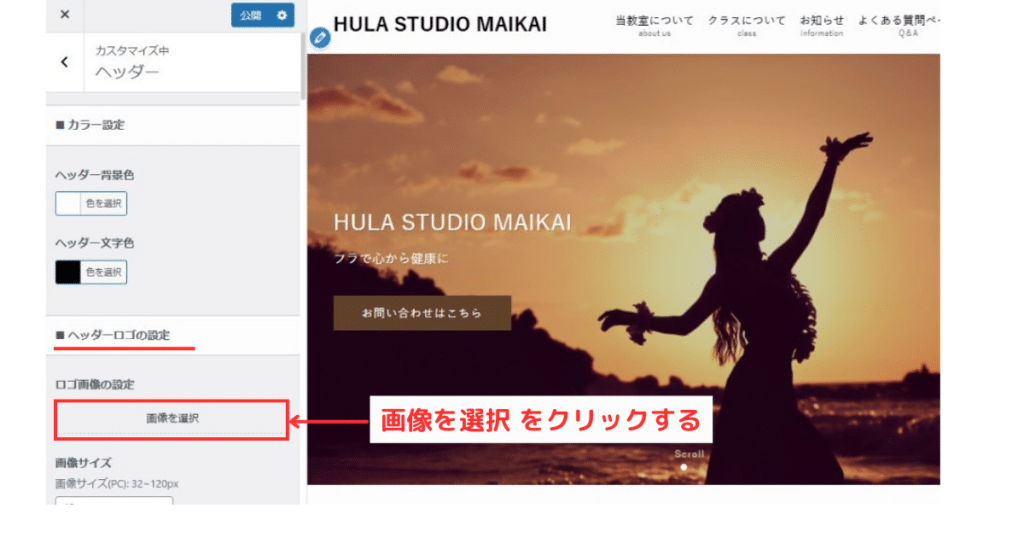
3. ヘッダーのカスタマイズ画面になるので、【ヘッダーロゴの設定】で【画像を選択】をクリックします。


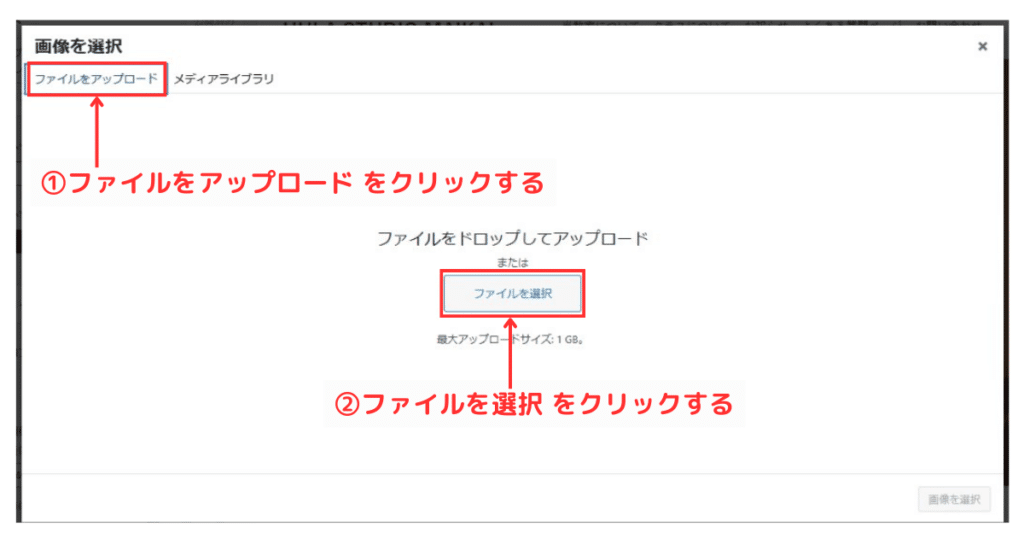
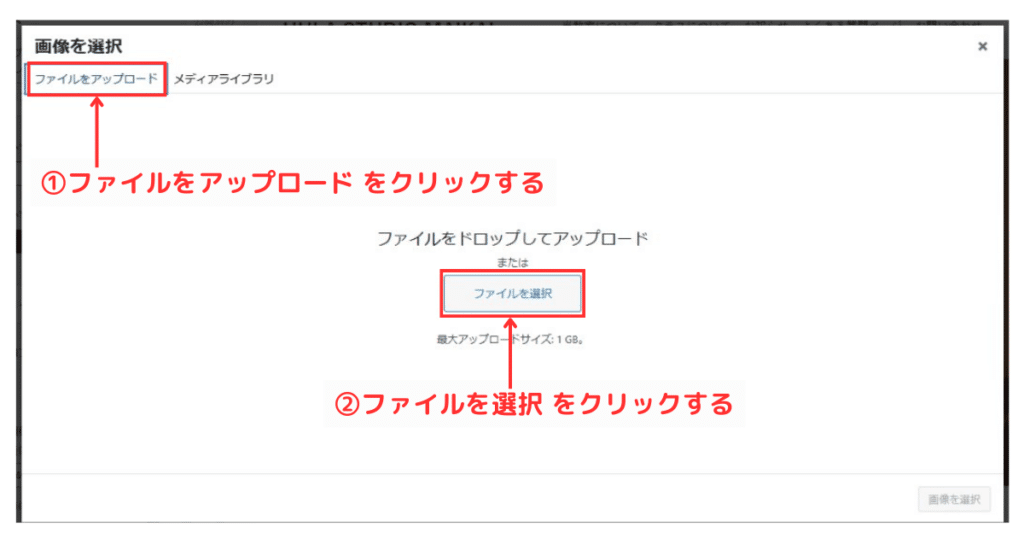
4. 画像を選択する画面になるので【ファイルをアップロード】をクリックして【ファイルを選択】をクリックします。


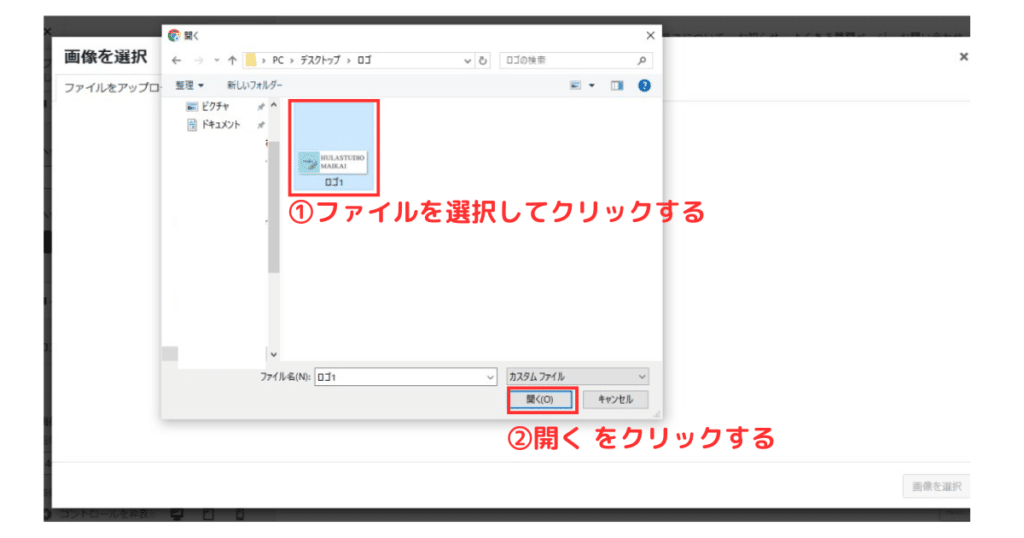
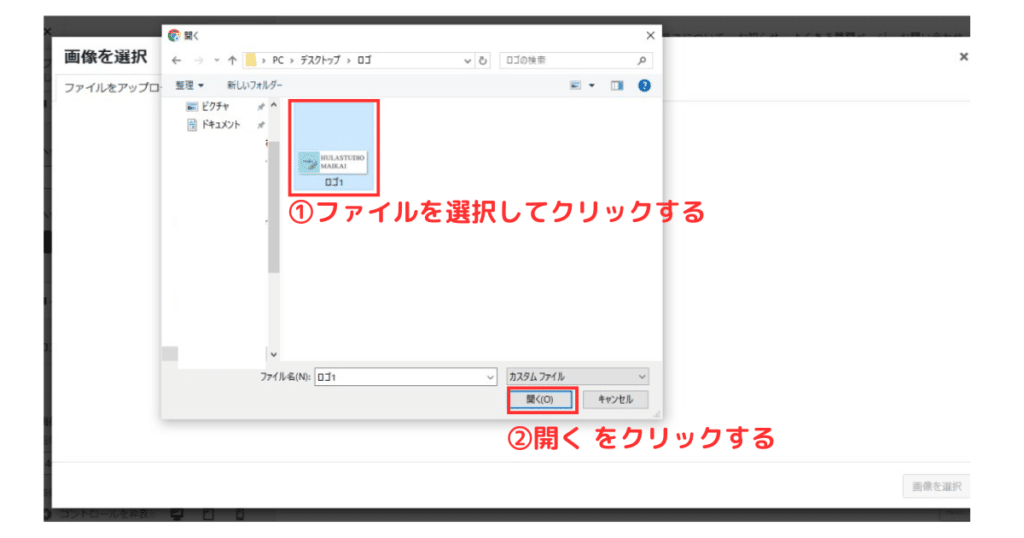
5. 用意しておいたロゴ画像を選択・クリックして、【開く】をクリックします。


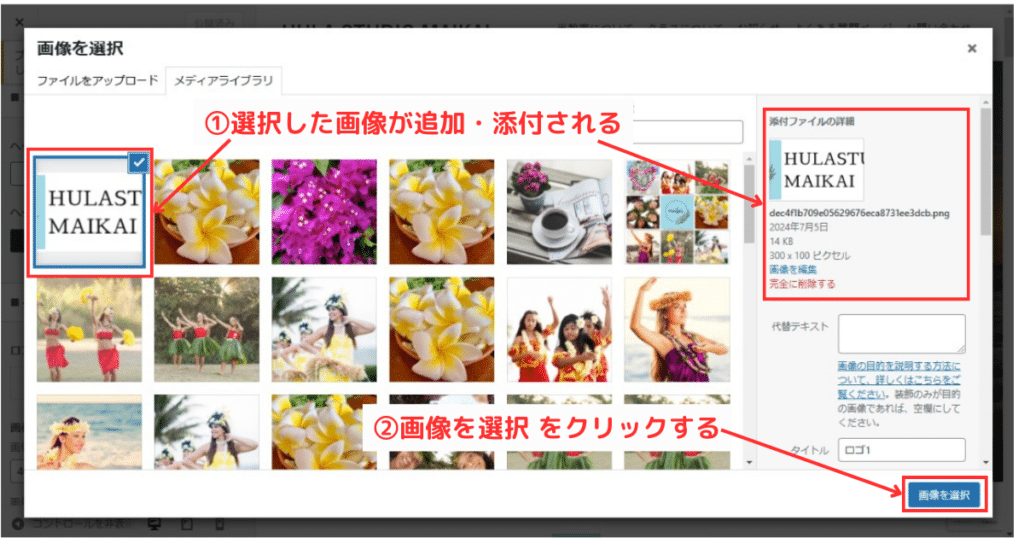
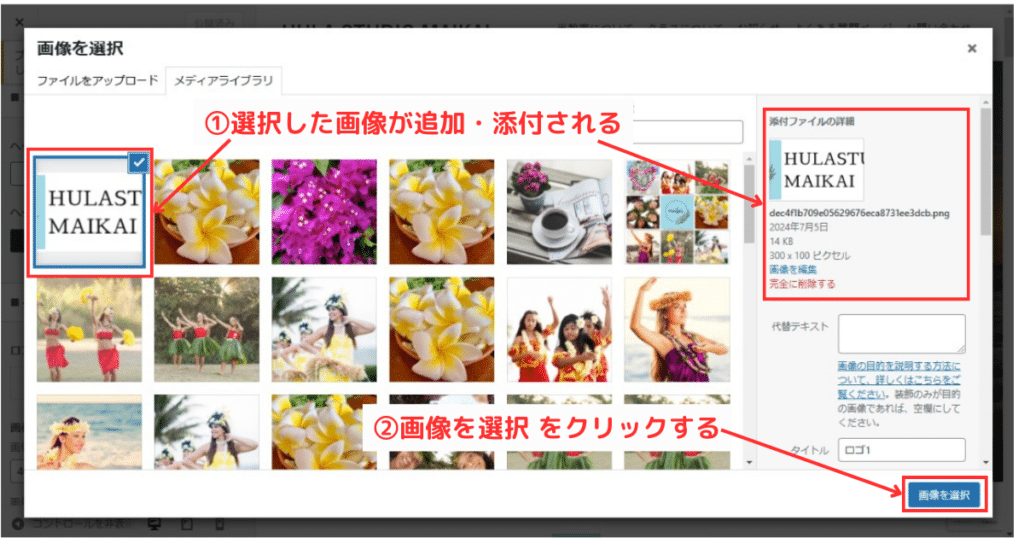
6. メディアライブラリに選択したロゴ画像が追加・添付されるので、画面右下の【画像を選択】をクリックします。


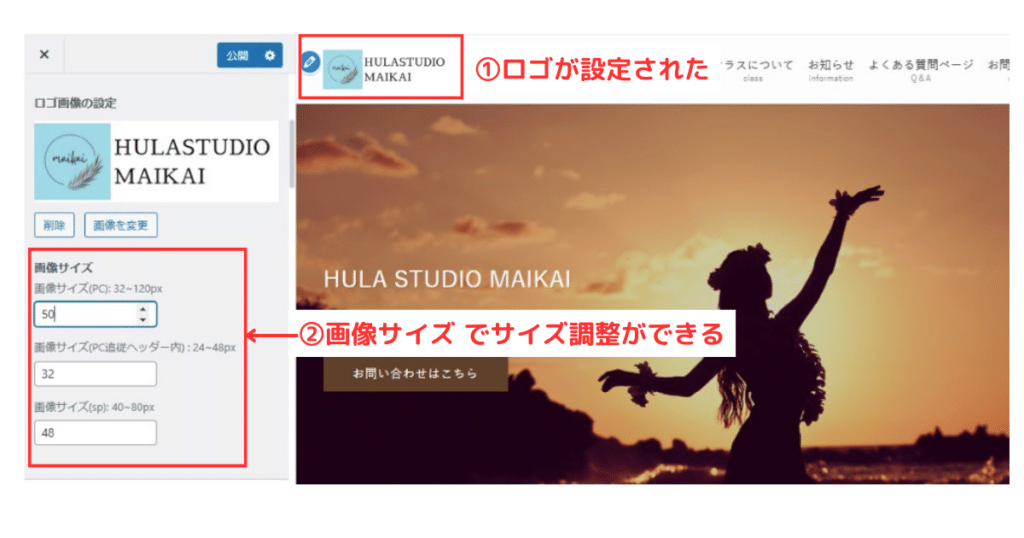
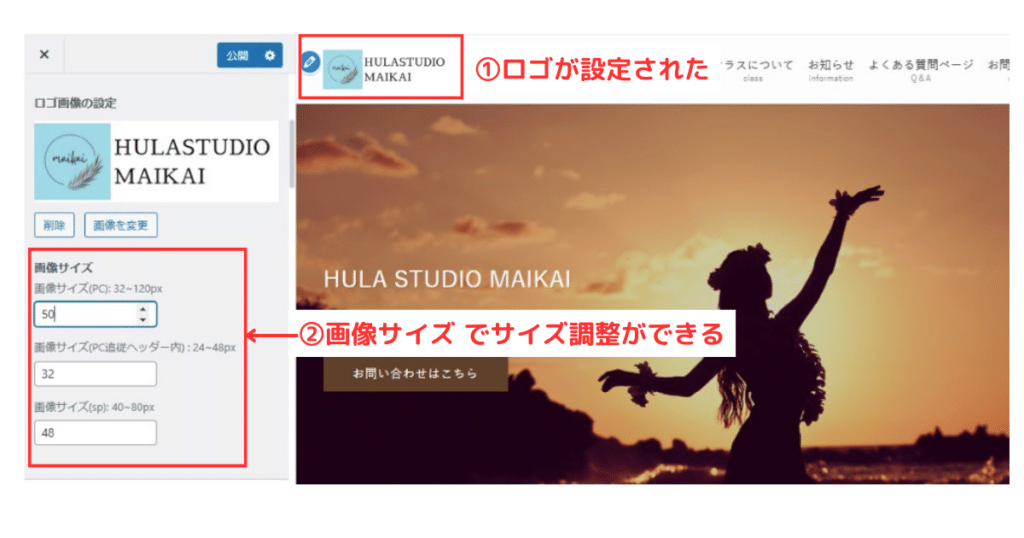
7. 画像を選択すると、プレビュー画面にヘッダーロゴが設定されたことが確認できます。
プレビューを確認して適正サイズではない場合は【画像サイズ】で調整できるので、プレビューを見ながら設定してください。


これでヘッダーロゴ画像の設定は完了です!
ヘッダーロゴが設定できたら、ここからは、ヘッダーを透過させてメインビジュアルの上に被せるSWELL独自のカスタマイズをしていきます。
トップページがおしゃれな感じになるので、お好みで設定してくださいね。
2. ヘッダーを透過させる


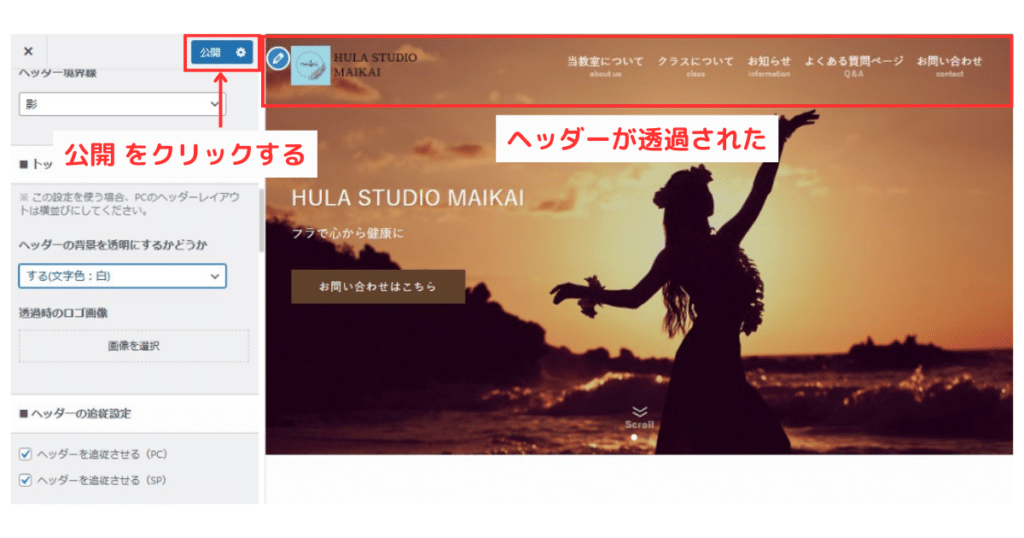
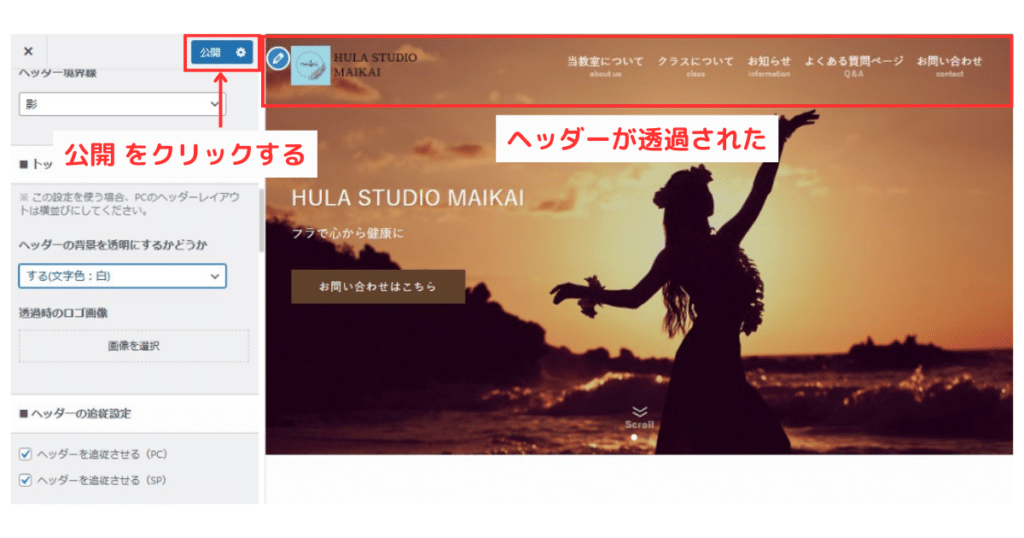
上記のように、ヘッダーの白い背景色を無くして透過させたデザインにしていきます。
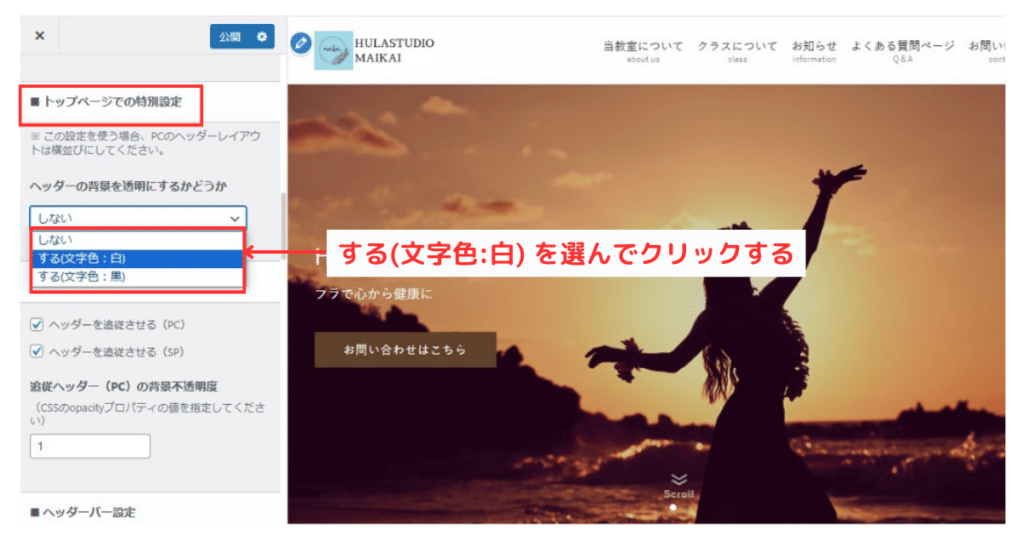
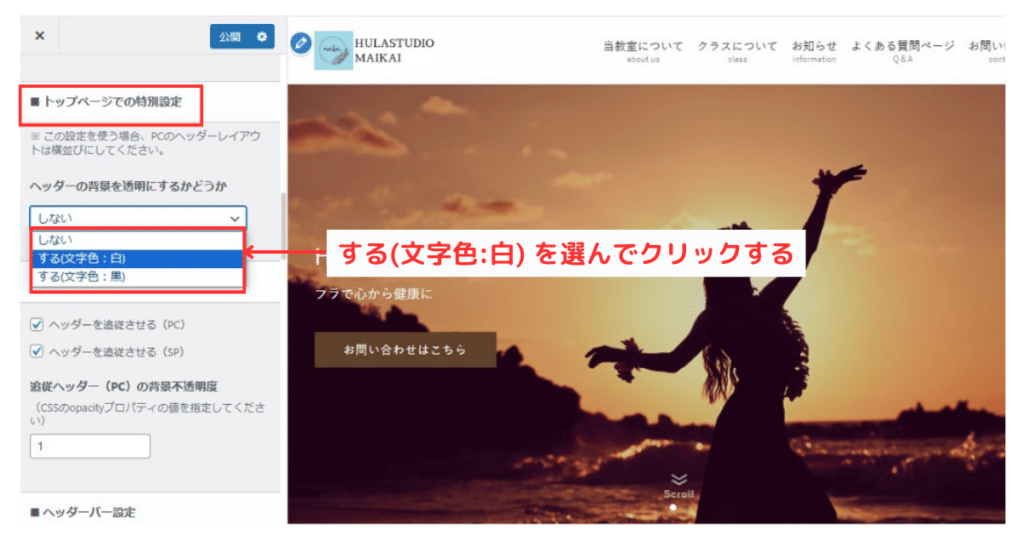
ロゴを設定したヘッダーのカスタマイズ画面をそのままスクロールして、【トップページでの特別設定】を見つけてください。
その下の【ヘッダーの背景を透明にするかどうか】のプルダウンメニューで【する(文字色:白)】を選択してクリックします。
文字色は、白or黒と選べるのでお好みで。


すると、ヘッダーがメインビジュアルと同化して透過されていることが確認できます!
最後に【公開】をクリックして保存することを忘れずに行ってくださいね。


SWELLホームページ フッターを完成させる


上記画像のように、フッターに教室のロゴや連絡先を入れるデザインを作っていきます。
これは、まずSWELL独自の【ブログパーツ】という機能を使ってロゴとテキストを組み合わせたものを作り、【ウィジェット】という機能でフッターエリアに貼り付けていく作業で完成させます。
手順は以下の通りとなりますので、順に解説していきます!
1. ブログパーツ機能を使ってコンテンツを作る
2. 作成したブログパーツをウィジェットに貼り付ける
3. フッターの背景色を設定する
それでは、手順に沿って解説します!
1. ブログパーツ機能を使ってコンテンツを作る
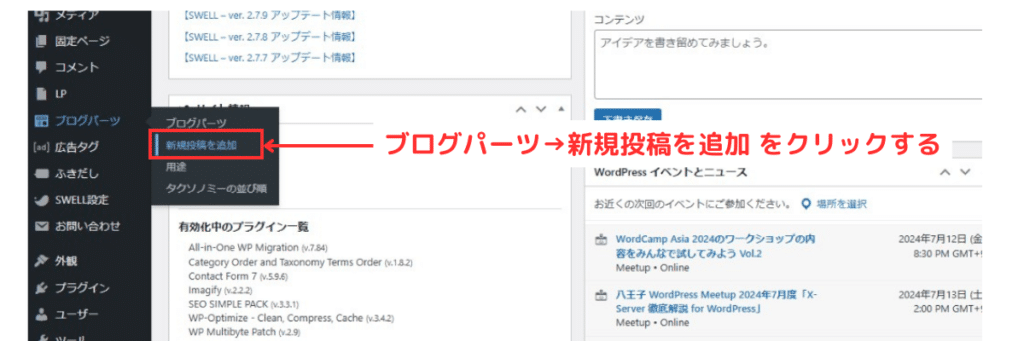
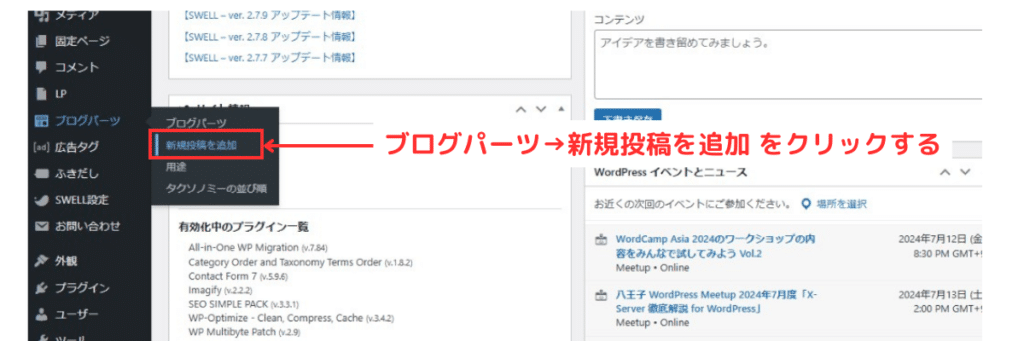
管理画面ダッシュボードより、ブログパーツ→【新規投稿を追加】をクリックします。


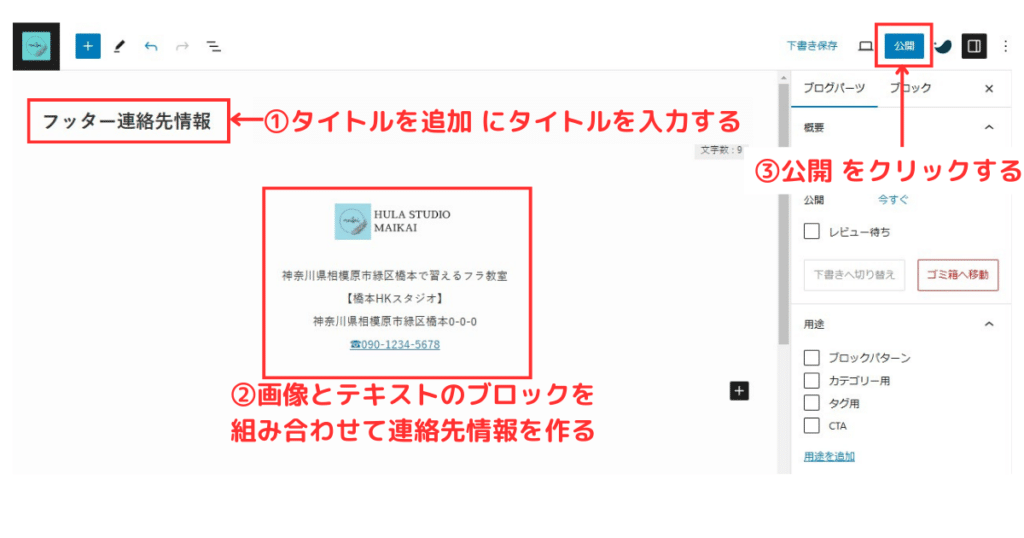
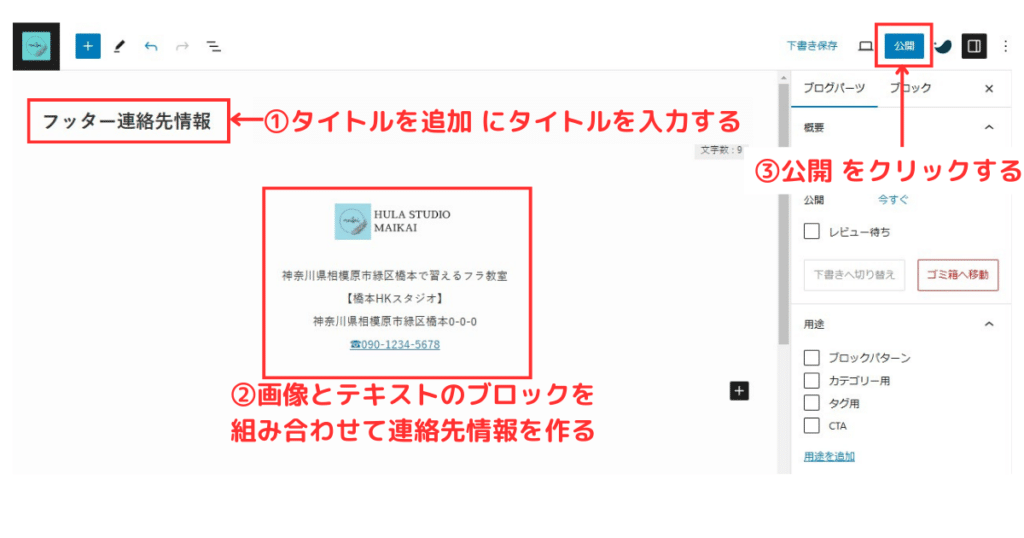
固定ページのような編集画面になるので、【タイトルを追加】のところに自分の分かりやすいタイトルを入力します。
その下は、今まで作ってきた固定ページと同じようにブロックを使って編集できるので、ロゴ画像とテキストを組み合わせて作成しましょう。
できたら、最後に【公開】ボタンをクリックして完了です!


ちなみに、上記は電話番号の箇所をクリックするとそのまま電話がかけられるリンクが入っているのですが、ホームページではよく使われていますよね。
電話を受けたい人にとっては入れたい機能だと思うので、簡単に解説しますね!
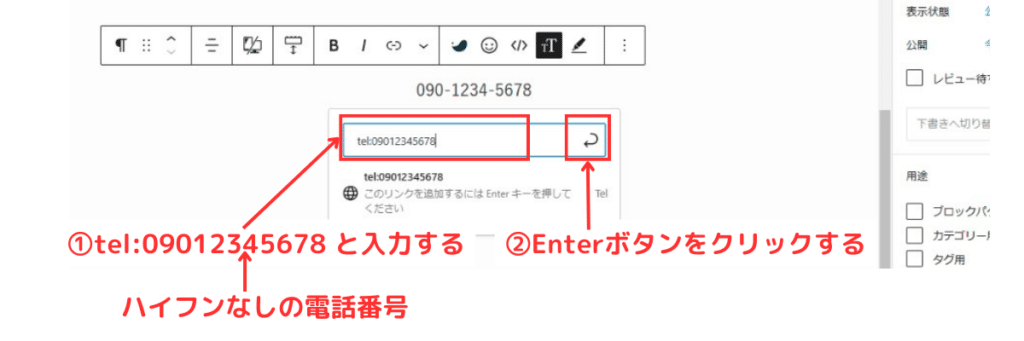
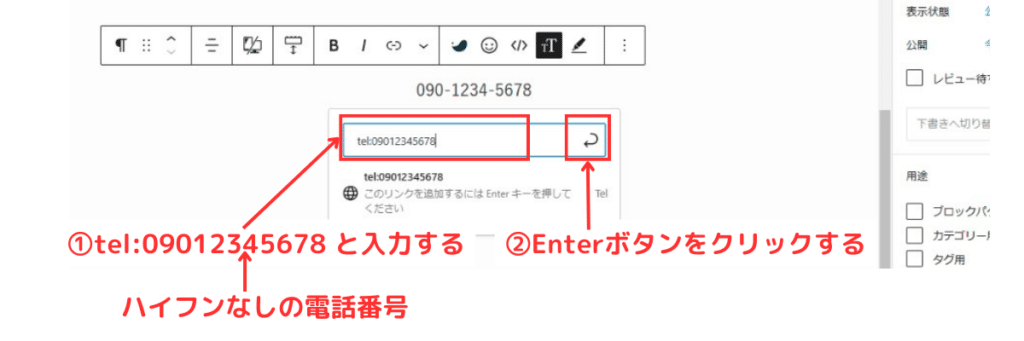
まず、電話番号を入力して選択状態とし、設定バーのリンクボタンをクリックします。


リンクの入力欄が表示されるので、以下のように【tel:電話番号】と入力してください。
電話番号はハイフンなしとなります。
入力できたら、入力欄右端矢印のEnterボタンをクリックすれば設定完了!
実際のプレビューで、電話がかけられるようになります。


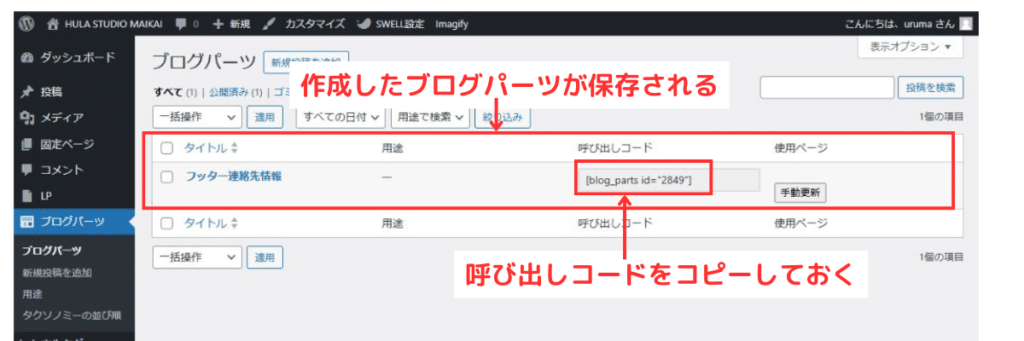
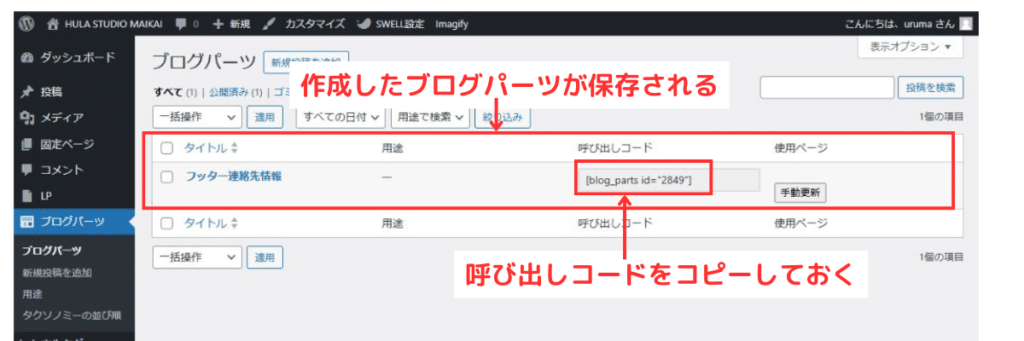
ブログパーツを公開状態にしたら、管理画面ダッシュボードで【ブログパーツ】をクリックして一覧表示すると、作成したブログパーツが保存されています。
この時に、[blog_parts id …から始まる【呼び出しコード】が採番されていることが確認できるので、これをコピーしておきましょう。コピーした呼び出しコードは、後ほど使います。


2. 作成したブログパーツをウィジェットに貼り付ける
ブログパーツの呼び出しコードが作成できたら、【ウィジェット】機能を使って、実際にフッターに表示されるように設定していきます。
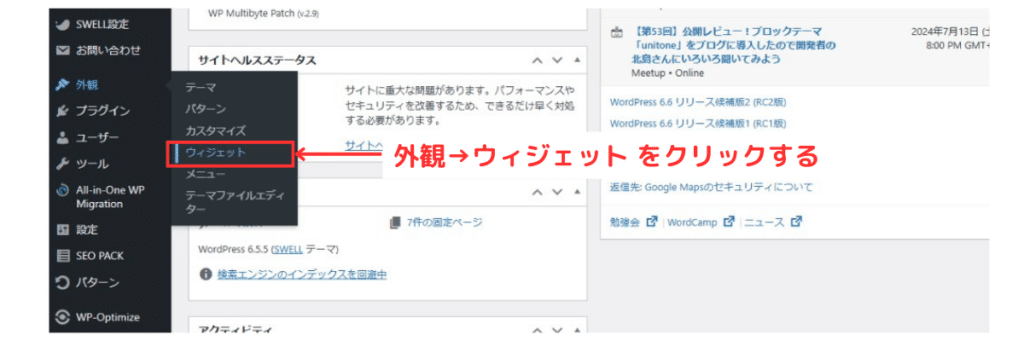
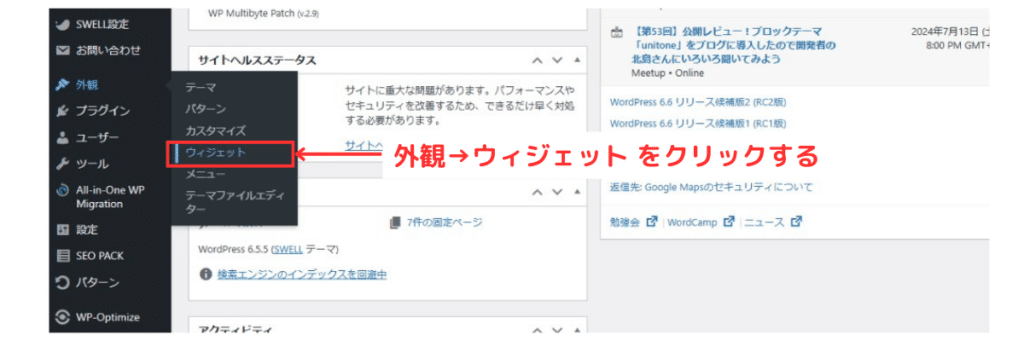
まず、管理画面ダッシュボードで、外観→【ウィジェット】をクリックします。


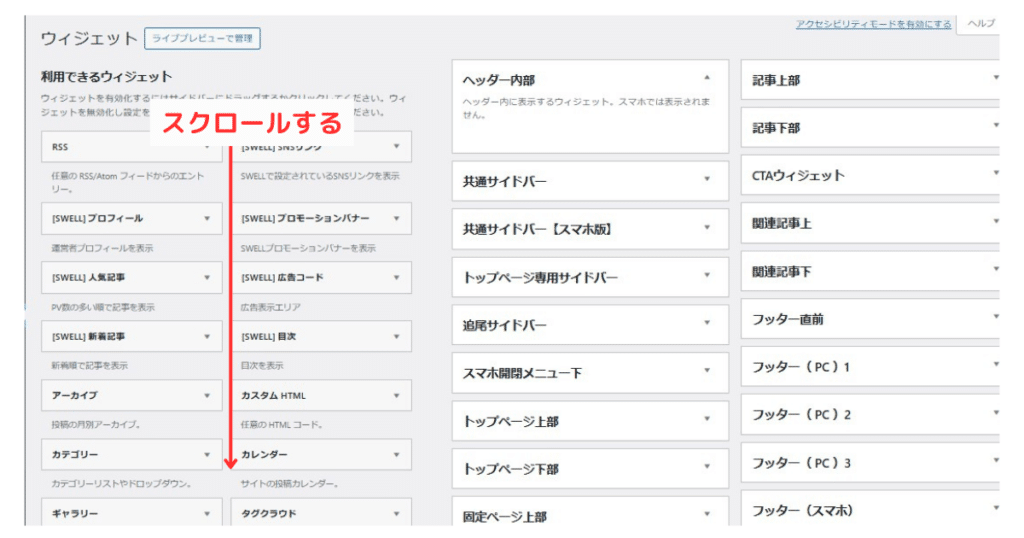
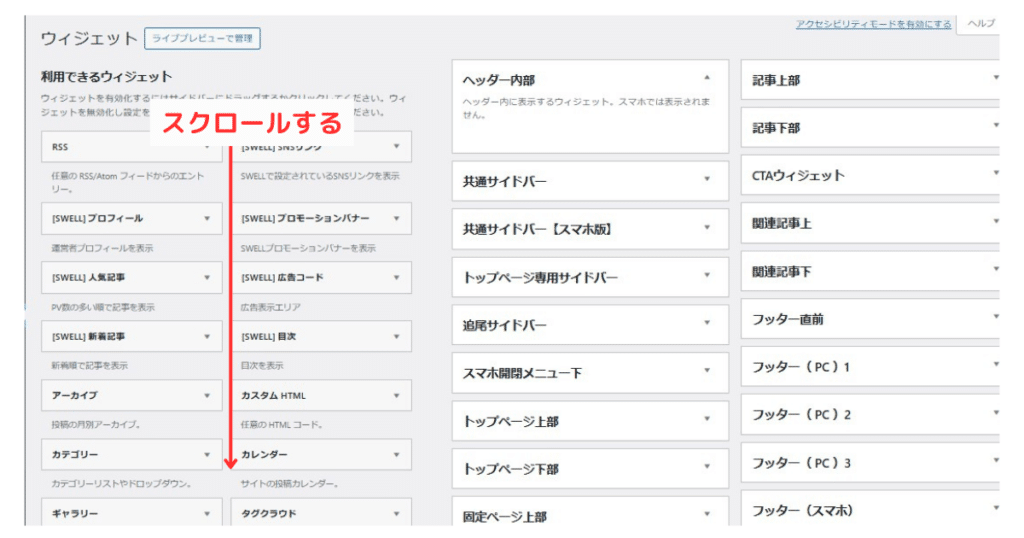
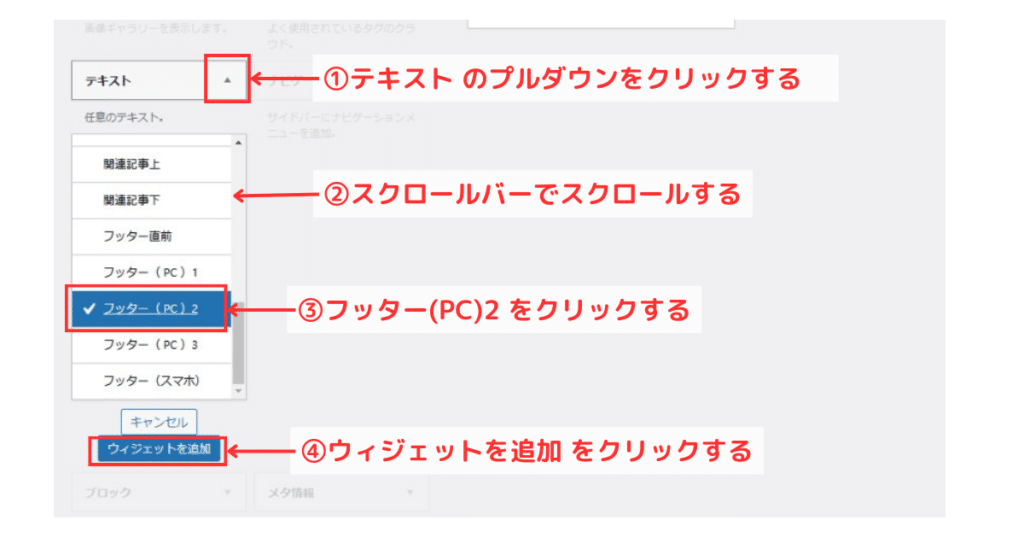
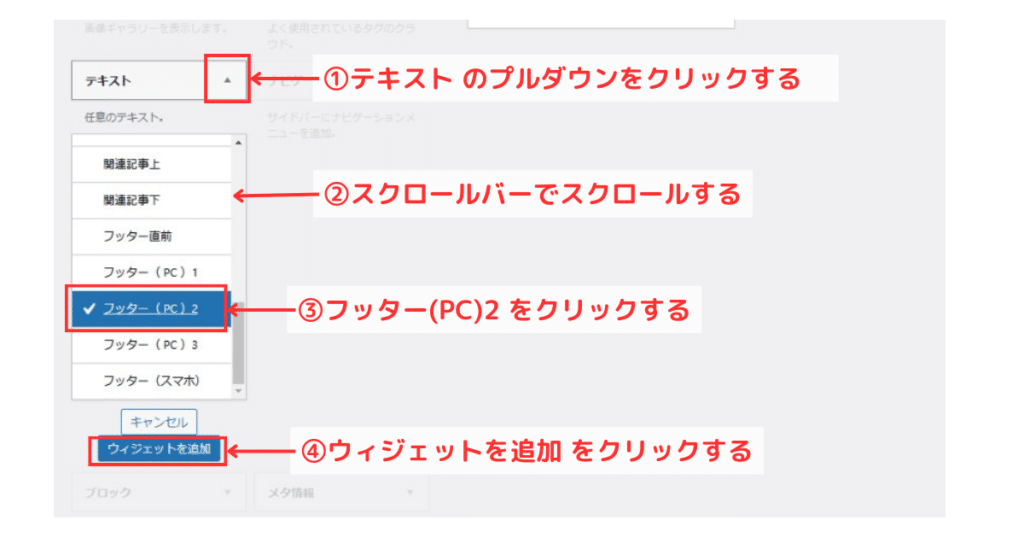
ウィジェットの一覧画面になるので、左側をスクロールして【テキスト】を見つけます。


【テキスト】が見つかったら、右端逆三角のプルダウンをクリックして、直下のスクロールバーでスクロールします。
すると、【フッター(PC)2】という項目が出てくるので、選択・クリックして、一番下の【ウィジェットを追加】をクリックしてください。


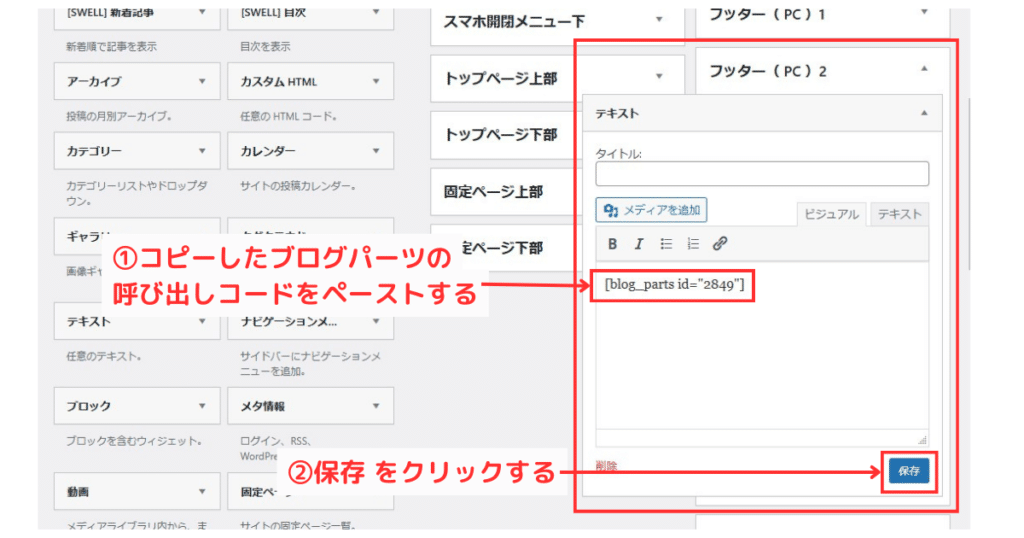
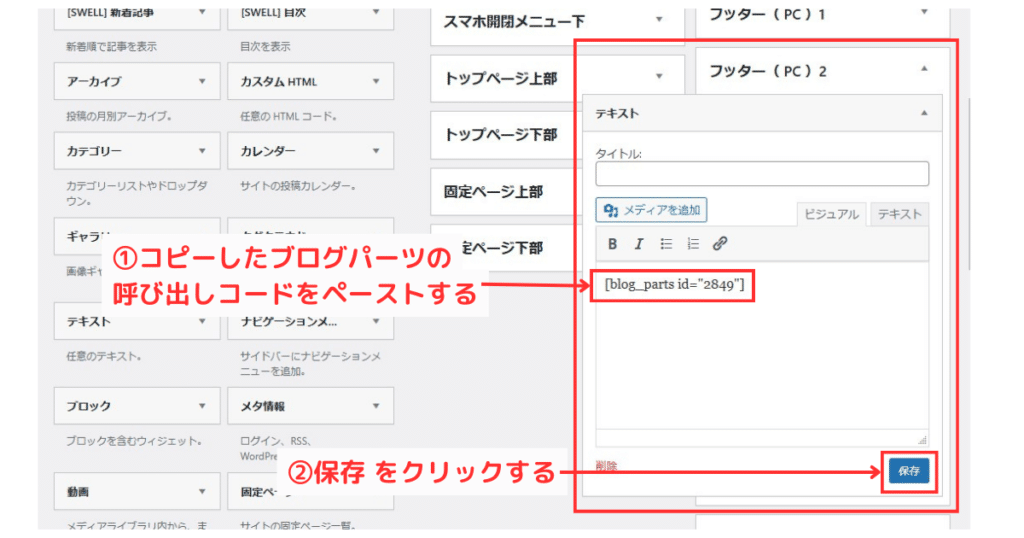
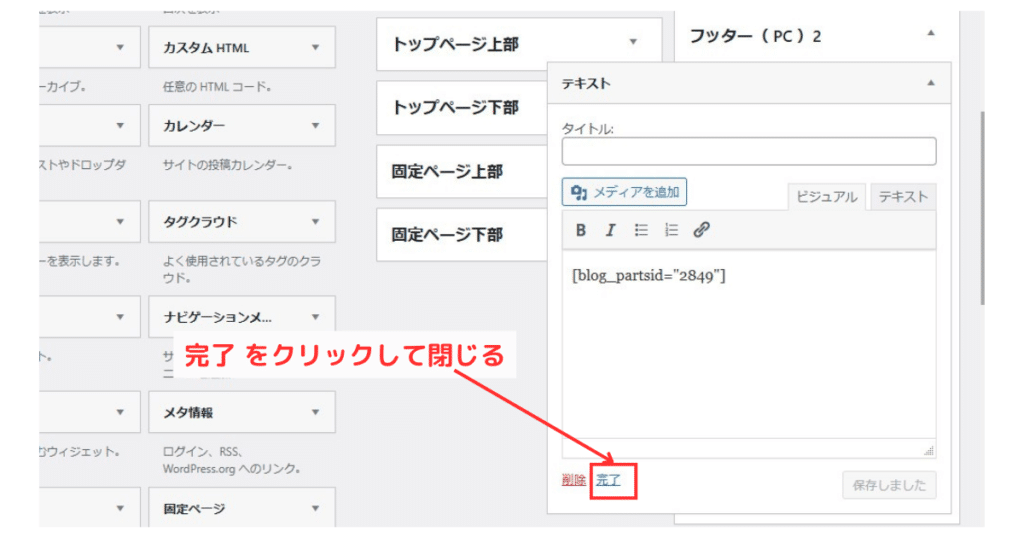
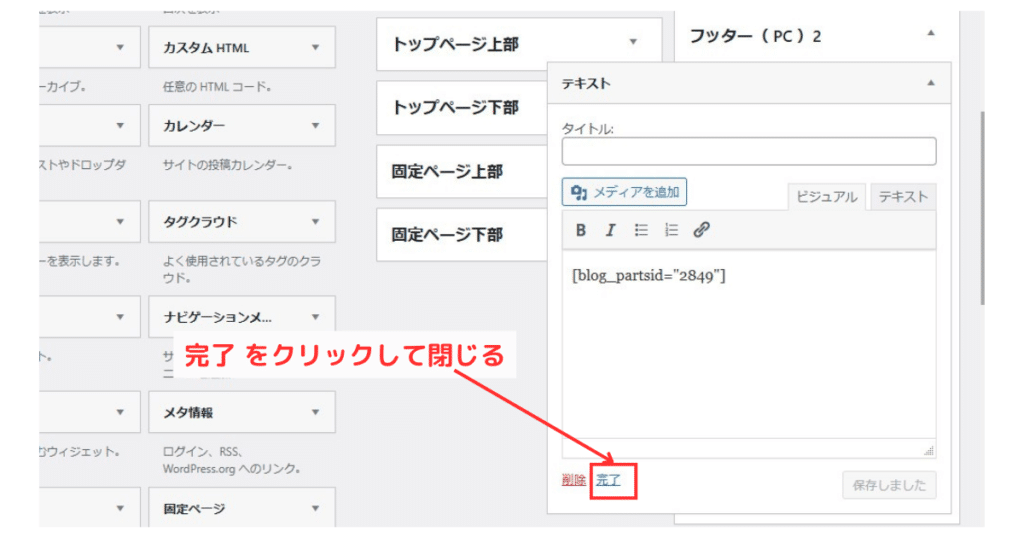
すると、フッター(PC)2 エリアにテキストが入力欄が表示されるので、さきほどコピーしておいたブログパーツの呼び出しコードをペーストして、右下の【保存】をクリックします。
【タイトル】の入力欄は空欄でOKです。


保存後、【完了】をクリックして画面を閉じます。


ウィジェットにブログパーツを入れることができたら、プレビューを確認してみましょう!
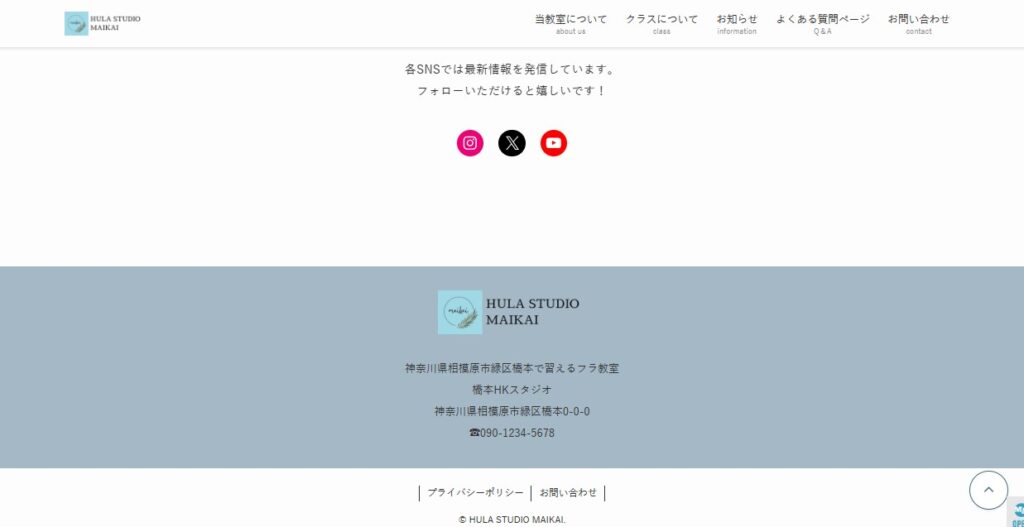
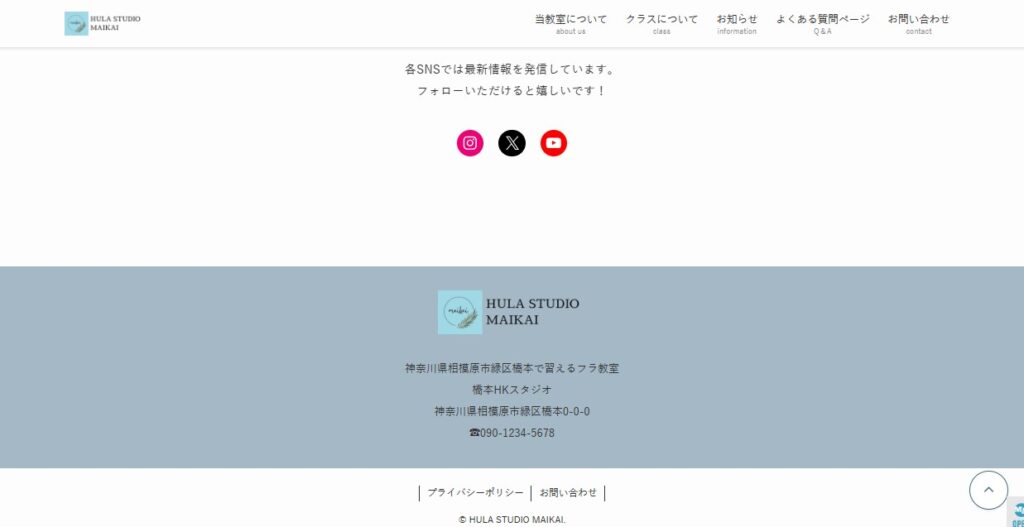
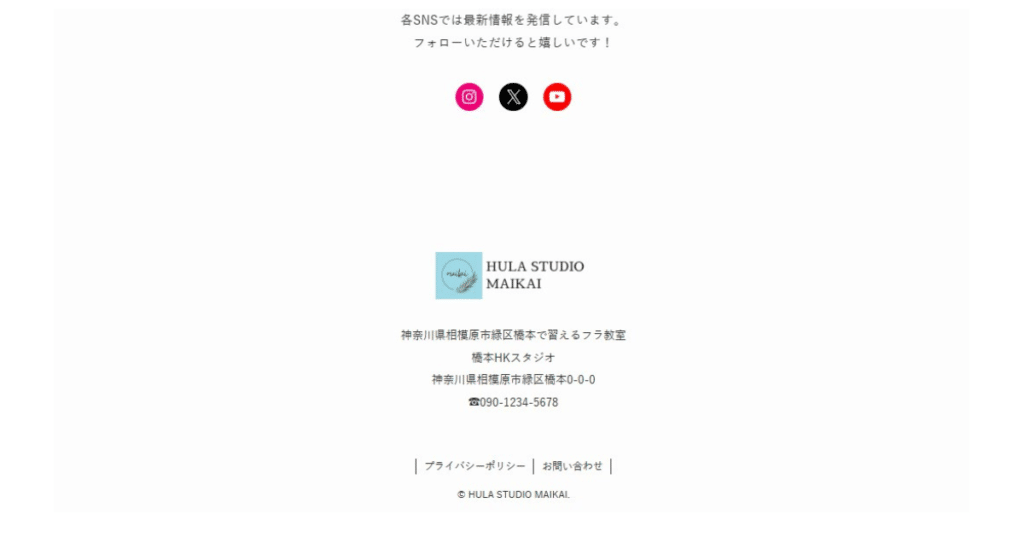
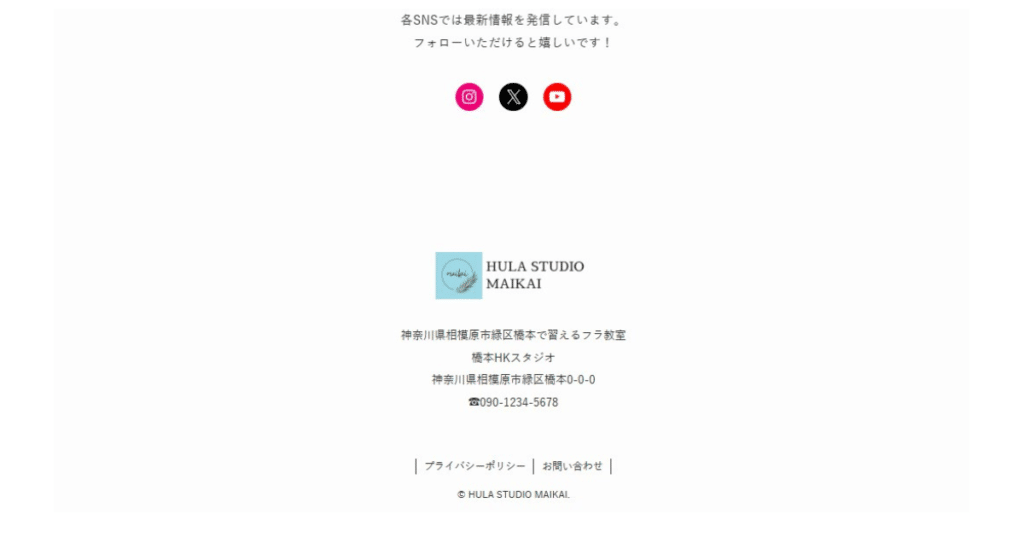
以下画像の通り、フッターに連絡先情報を設定することができました!
でも、背景色が白なのでコンテンツとの境がなく、このままだとちょっと分かりづらいと思いませんか?
これはフッターの背景色を設定することで解決できるので、次の項目で解説します。


また、SWELL独自のブログパーツ機能の使い方は、以下記事でも解説しています。よかったら参考にしてくださいね!


3. フッターの背景色を設定する
ダッシュボード管理画面より、外観→【カスタマイズ】をクリックします。


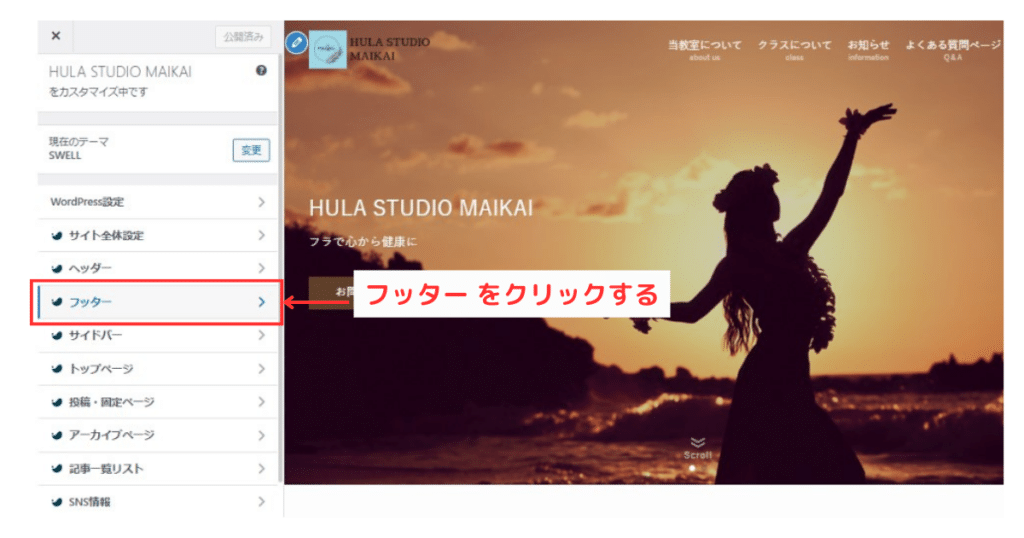
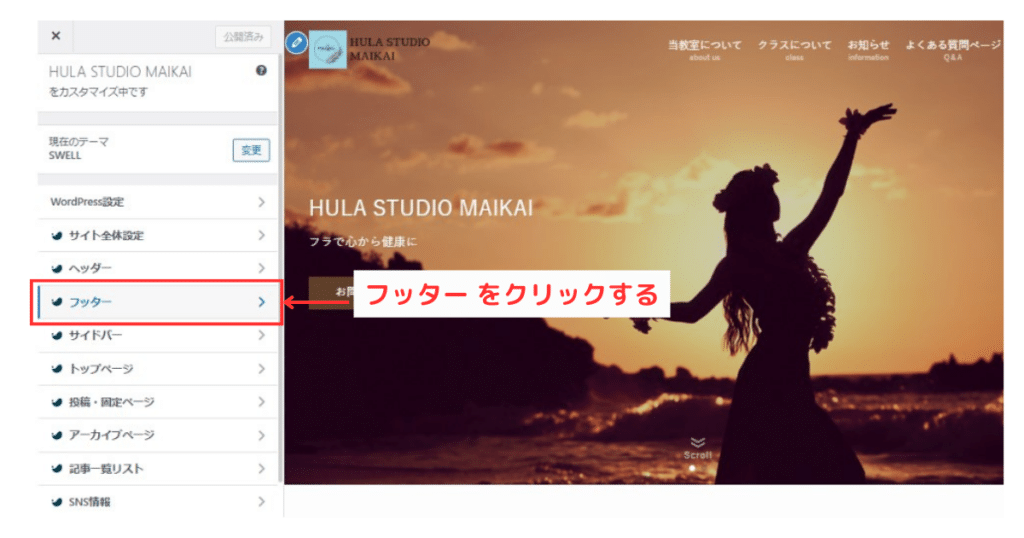
カスタマイズ画面となるので、【フッター】をクリックします。


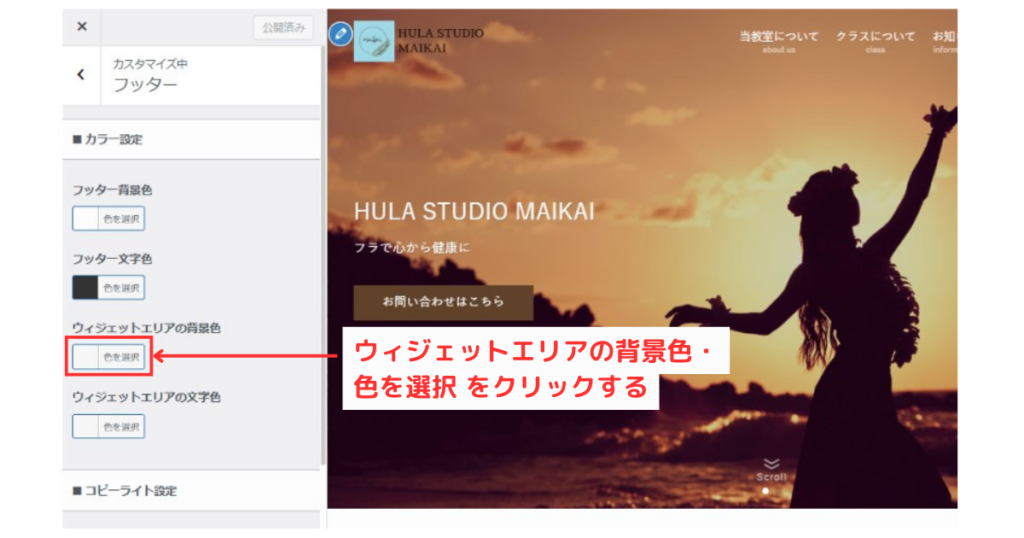
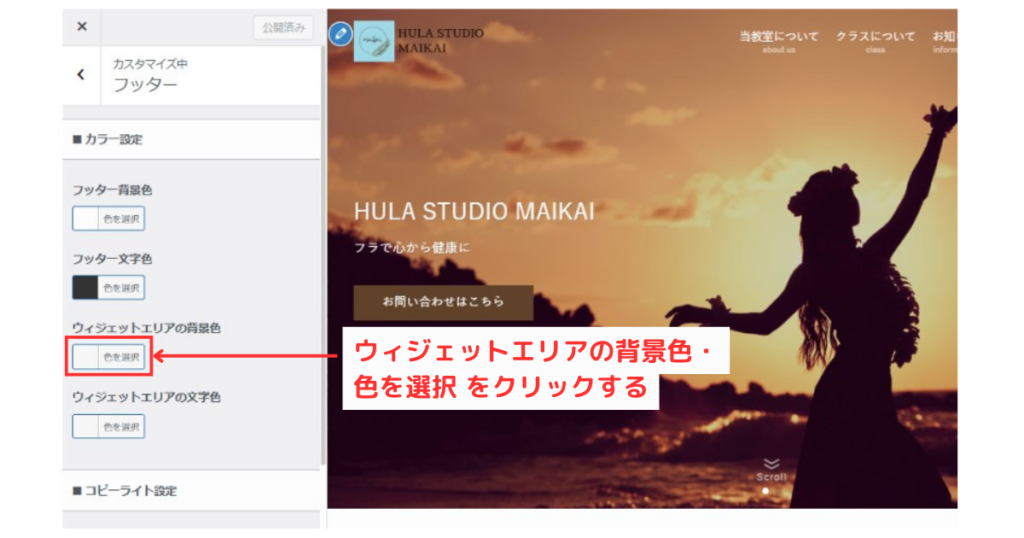
フッターのカスタマイズ画面になるので、【カラー設定】の【ウィジェットエリアの背景色】→【色を選択】をクリックします。


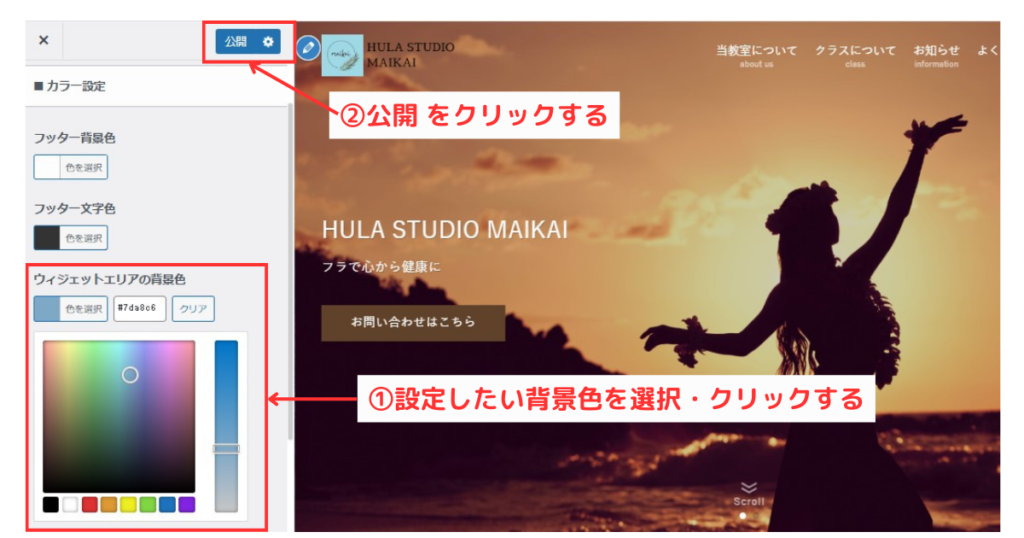
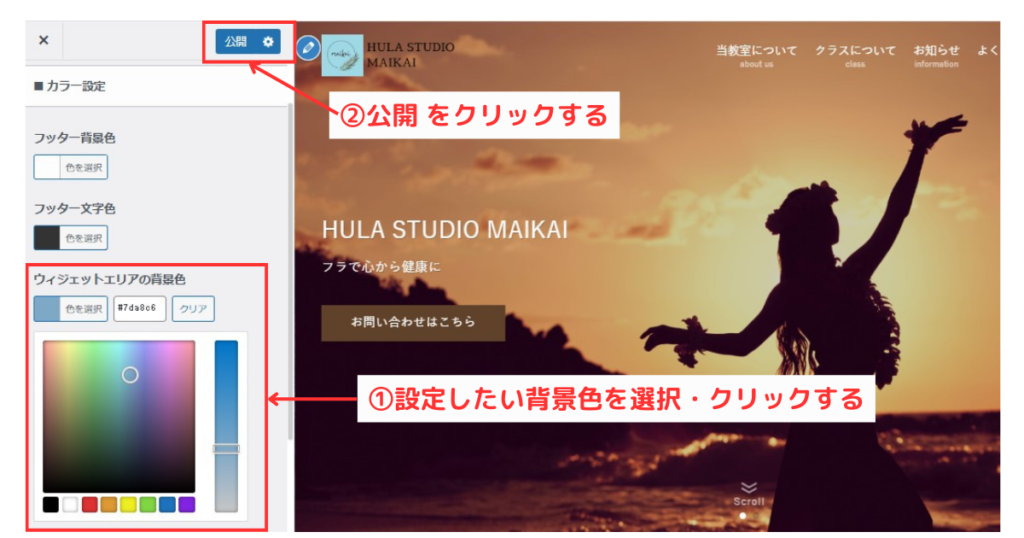
カラーチャートが表示されるので、設定したい色を選択・クリックして、【公開】をクリックします。


そして、プレビューを確認してみましょう!
フッターのウィジェットエリアに背景色がついて、より見やすくおしゃれになりましたね♪


ファビコン設定をする
ファビコンとは、ブラウザのタブに表示されるウェブサイトのアイコンのことで、ホームページのシンボルマークのような役割をしています。
ファビコンを設定しないと、自動的にワードプレスのマークになってしまうので、複数のサイトを開いたときに見分けがつかなくなってしまいます。
設定方法はとっても簡単で以下記事にまとめていますので、参考にしてぜひ設定してくださいね。


ノーインデックス設定を解除する
ここまでできたら、ホームページは完成です!
いよいよ公開となりますので、作成の1番初めに設定したノーインデックス設定を解除して、検索エンジンにインデックス表示されるようにしましょう。
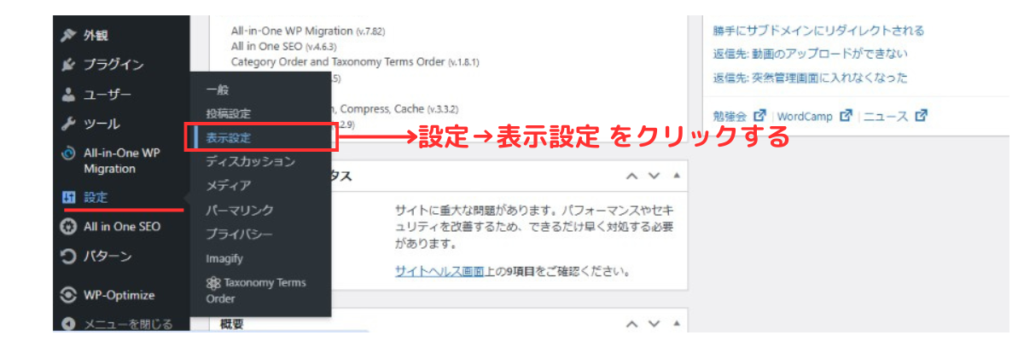
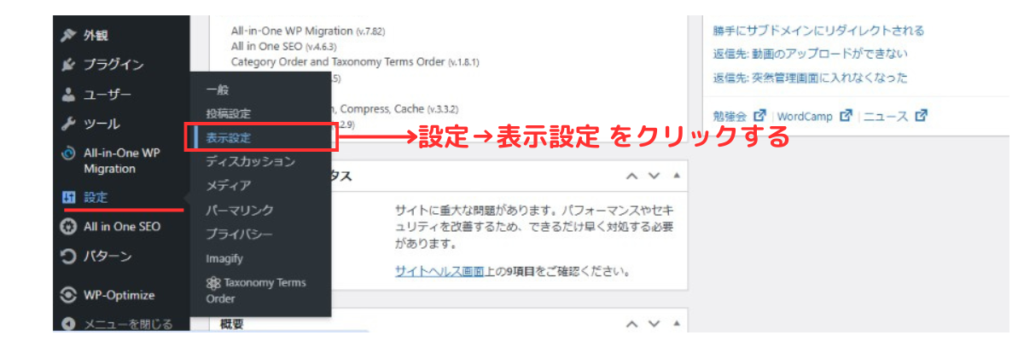
管理画面左ダッシュボードより、下スクロールして【設定】を見つけてカーソルを合わせ、【表示設定】をクリックします。


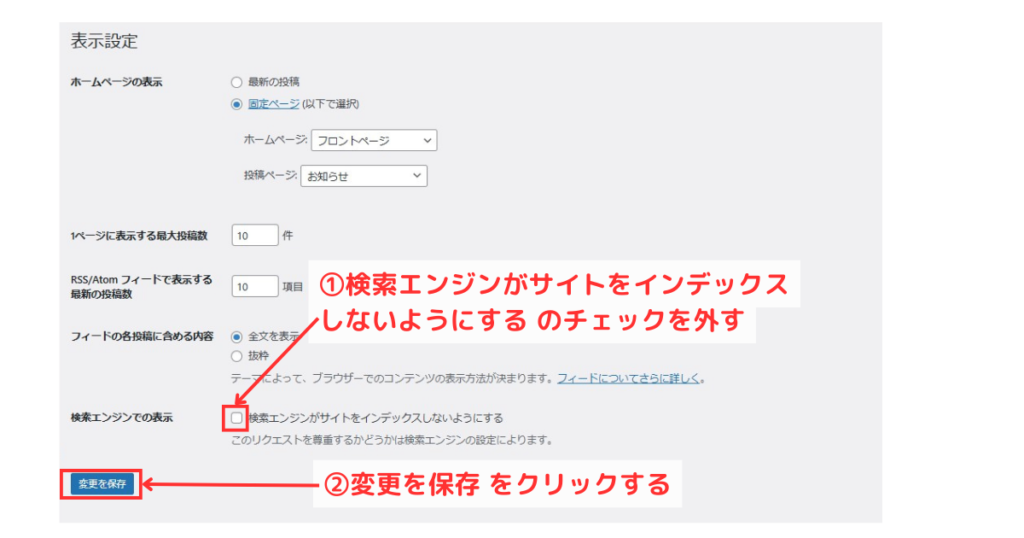
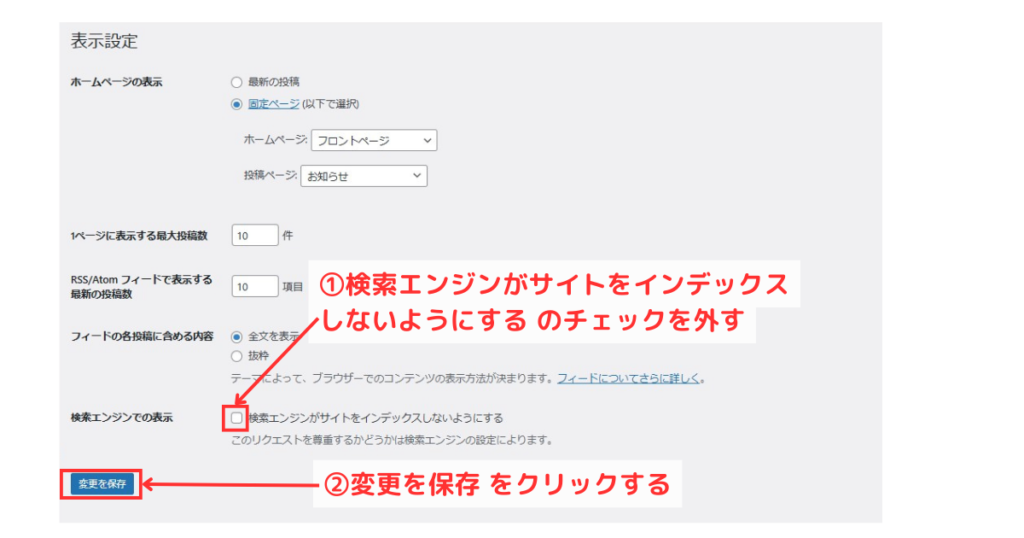
表示設定の画面になるので、【検索エンジンでの表示】の【検索エンジンがサイトをインデックスしないようにする】に入れていたチェックを外します。
外したら、【変更を保存】をクリックします。





これで全ての工程が完了となります!
本当におつかれさまでした!!
SWELLでホームページ作成にチャレンジしよう!
ここまで、8記事にわたって、WordPressテーマ/SWELLを使ったホームページの作り方を解説してきました。
初めてのホームページ作成なら戸惑うこともあるかと思いますが、今回紹介した記事の通りに進めれば、SWELLで簡単におしゃれなホームページが完成します!
また、さらにカスタマイズ方法を習得していけばさらに魅力的なホームページを作ることも可能なので、ぜひSWELLのホームページ作成にチャレンジしてスキルの幅を広げて行ってくださいね。
わたしももっといろいろな技術や知識をお伝えできるよう、がんばって記事を更新していきます!
それでは、最後まで読んでくださり、本当にありがとうございました!!



コメント