WordPressテーマ/SWELLのトップページ設定方法がイマイチ分からない。
せっかくSWELLを使っているのだから、おしゃれにカスタマイズしたい!
今回はそんな方のために、SWELLトップページ・ヘッダーやメインビジュアルのカスタマイズ方法について解説します。
トップページとはwebサイトのトップに表示される、メインビジュアル・ヘッダーロゴ画像・グローバルメニューなどが表示される部分のことを指しています。
webサイトの顔ともいえる部分で多くの読者が見に来るところなので、しっかりと作りこんでおきたい部分です!
本記事では、メインビジュアル、ヘッダー、メニューバーなどのSWELLトップページ設定方法を解説します。
ぜひカスタマイズ方法をマスターして、誰もが振り向く魅力的なwebサイトにしましょう!
 URUMA
URUMAWordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
おしゃれなwebサイトが簡単に作れる!
今回トップページの設定方法を紹介している【SWELL】はこちらです♪
WordPress/SWELLのトップページとは?


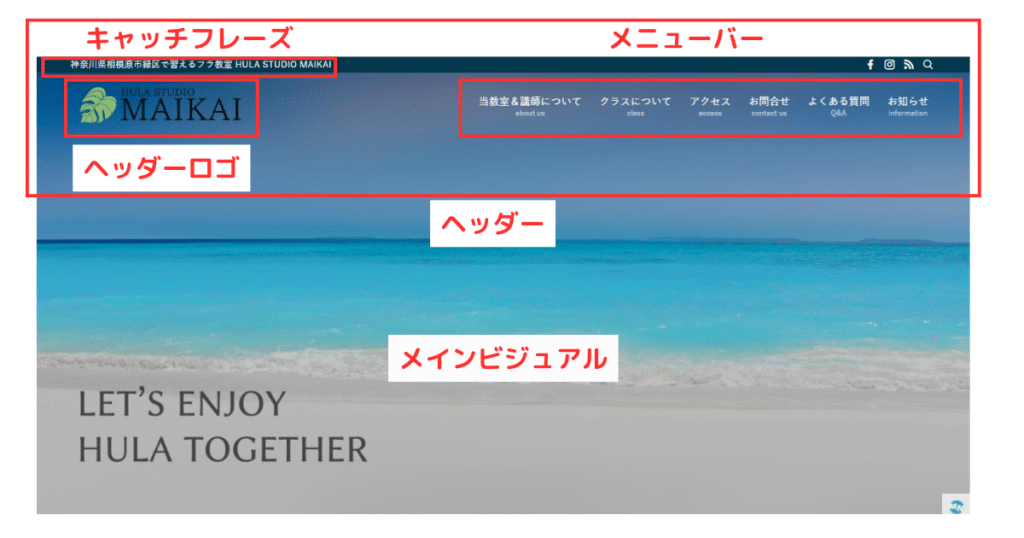
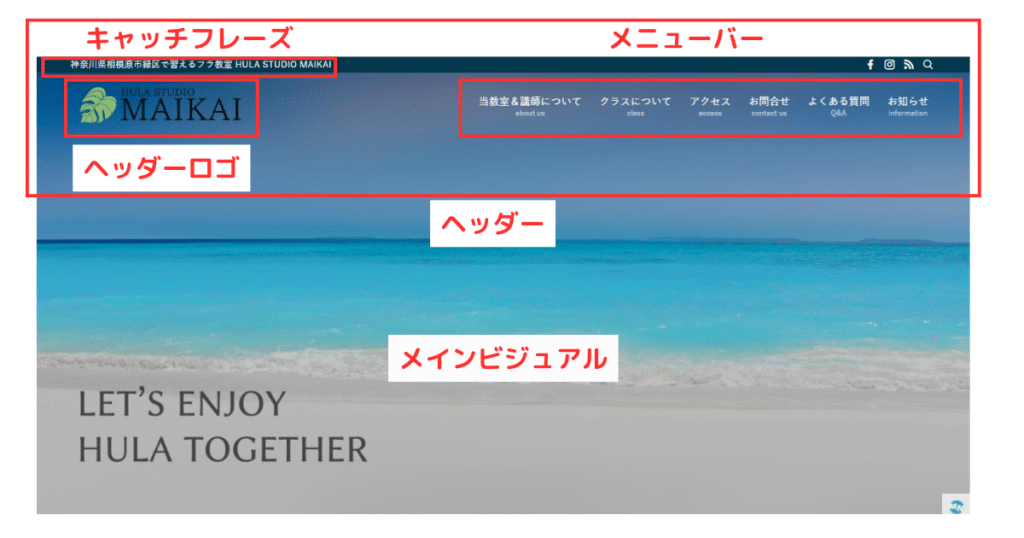
WordPressでいう【トップページ】とは、上記画像のようにwebサイトの一番上に表示されるエリアのことで、サイトを訪問してくれた人が最初に目にするところです。
一般的に、トップページには以下要素が表示されます。
メインビジュアル
ヘッダーロゴ(サイト名)
キャッチフレーズ
メニューバー
トップページ上部の、ヘッダーロゴ・キャッチフレーズ・メニューバーなどを表示しているエリアのことを【ヘッダー】といい、自分好みにカスタマイズすることができます。
この中でもとくに【メインビジュアル】と【ヘッダーロゴ画像】は、読者へサイトの印象を強く与えるものなので、しっかりと作っていきたいところですね!
今回は、上記トップページの設定やカスタマイズ方法を解説していきます!
SWELLに使うメインビジュアルとヘッダーロゴ画像を作成する
まずは、SWELLのトップページに使うメインビジュアルとヘッダーロゴ画像を作成して、自身のPCにダウンロードしていきましょう。
それぞれの画像サイズの確認から進めていきます。
SWELLに適したメインビジュアルとヘッダーロゴ画像のサイズ
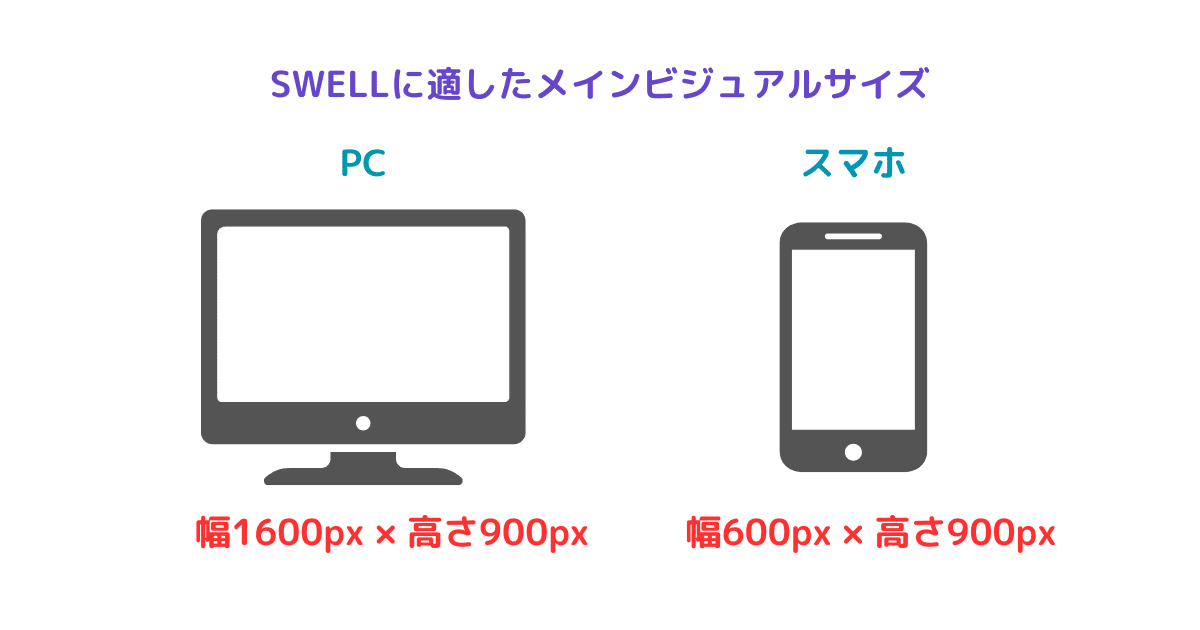
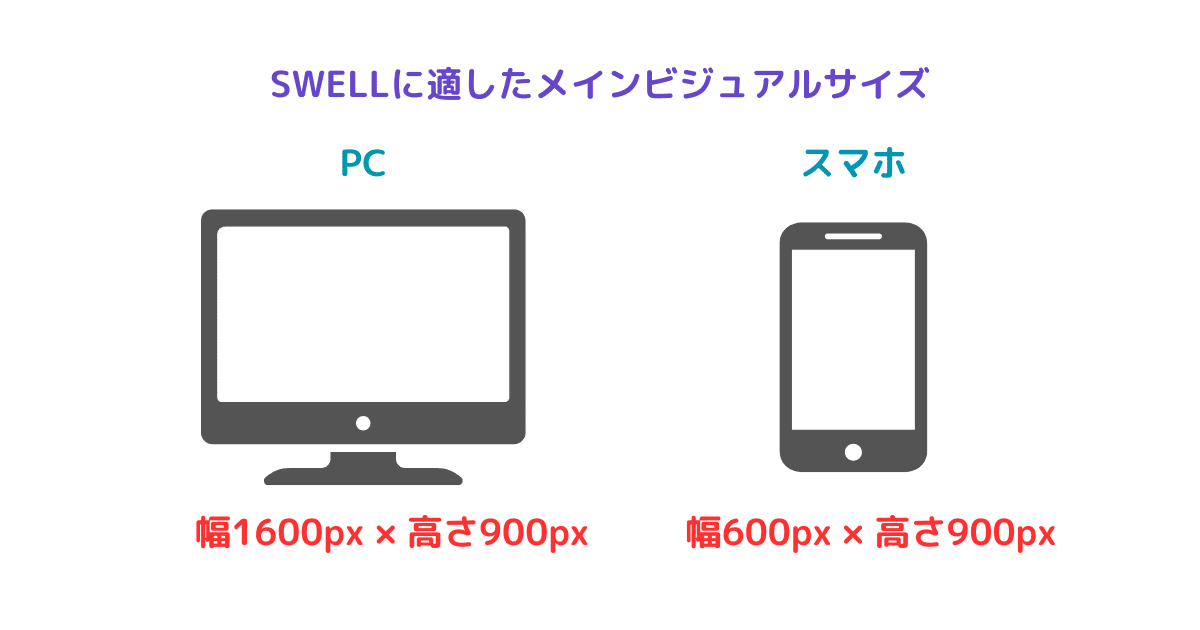
SWELLに合うメインビジュアルの推奨サイズは、以下の通りです。


SWELLでは、スマホでも見切れたりすることのないよう、PC用とスマホ用それぞれに画像を登録できるようになっています。
上記サイズですと、大体画面いっぱいにメインビジュアルが表記されるデザインになります。
また、ヘッダーロゴ画像のサイズについては、
推奨サイズはとくにありませんが、SWELL公式サイトのヘッダーロゴは【1600×360px】が使用されていて、ちょうどよく収まるサイズとして紹介されています。
比率が5:1くらいなので比率を保ちながら小さくしても問題ありませんが、画像が荒くなることがあるのでデザイン重視の人は【1600px×360px】をくらいをおすすめします!
メインビジュアルとヘッダーロゴ画像をCanvaで作成する
サイズが確認できたので、それぞれのサイズに合わせてメインビジュアルとヘッダーロゴ画像を作成していきましょう!
今回は、グラフィックデザインツール「Canva」を使った作成方法を紹介します。
Canvaは簡単におしゃれな画像をカスタマイズして作れるので、自身の方法ではデザイン初心者やイマイチ素人感が否めない・・という人にはかなりおすすめのツールです!
もちろん、Canva以外でもっといいやり方知ってるよ!って人はこの限りではないので、好きな方法で作ってくださいね。
Canvaで作るメインビジュアルの作り方&カスタマイズ方法はこちらの記事にまとめています!


そして、ロゴ画像の作り方ついては、こちらになります!
※ロゴは、Canvaからのダウンロードの時に「背景透過」にして保存しています。


作成したメインビジュアルとヘッダーロゴ画像をSWELLに設置する
メインビジュアルとヘッダーロゴ画像ができたら、SWELLに設置していきましょう!
メインビジュアル設定方法
SWELLへのメインビジュアルの設定&カスタマイズ方法については以下記事で詳しく解説しています!
この手順通りに、PC用とSP(スマホ)用それぞれのメインビジュアルを設置していきましょう。


ヘッダーロゴ画像設定方法
次に、作成したヘッダーロゴ画像をSWELLに設定します。
設定方法については以下記事で詳しく解説しているので、こちらを参考に作業を進めてください!


キャッチフレーズを設置する
キャッチフレーズとは、【WordPressのダッシュボード管理画面→設定→一般設定】で設定できる、サイトの簡単な紹介文のことです。
お好みでヘッダーに表示することができるので、設定方法を解説します!
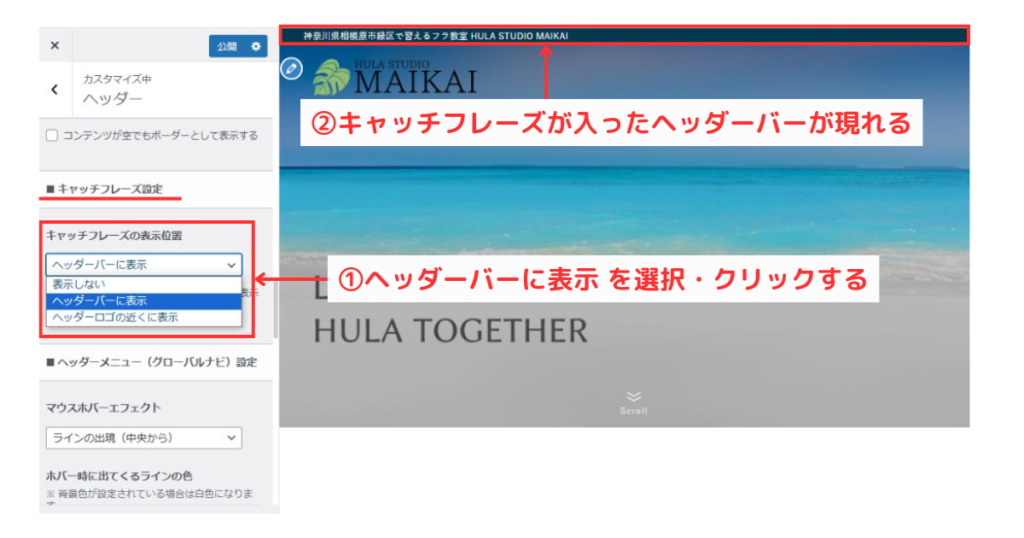
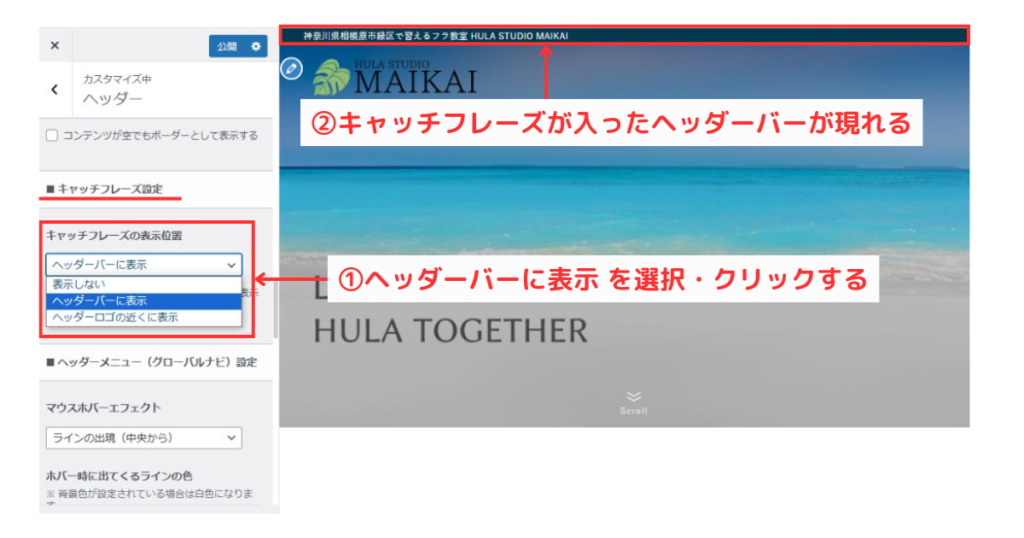
前項でヘッダーを透過させる設定まで完了しているので、そのまま下スクロールして【キャッチフレーズ設定】を見つけます。
そして【キャッチフレーズの表示位置】で、【ヘッダーバーに表示】を選択・クリック。
すると、ヘッダーの上にキャッチフレーズが入ったヘッダーバーが現れていることが確認できるかと思います!


これで、ヘッダーへのキャッチフレーズ設定は完了です!
ヘッダーにメニューバーを設置する
最後に、ヘッダーには必ず入れたいメニューバーを設定していきましょう!
メニューバーの設定方法は、以下記事に詳しくまとめています。
メニュー名の下に英語表記をつけるなどカスタマイズ方法も記載していますので、こちらの記事の手順に沿ってメニューを作成&ヘッダーへ設定してみてくださいね。


メニューバーまで設置できたら、これでトップページの設定&カスタマイズは完了です!





おつかれさまでした!!
SWELLのトップページを設定&カスタマイズしておしゃれなサイトを作ろう!
今回は、webサイトでは必須ともいえるSWELLのトップページ設定・カスタマイズ方法について解説しました!
とくに、Canvaを使ったメインビジュアルやヘッダーロゴ画像はデザイン初心者でも簡単に作れるので、覚えておいて損はありません!
ぜひ、CanvaとSWELLを合わせて使いこなして、よりおしゃれに差がつくトップページを作りましょう♪
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!


コメント