メインビジュアルはwebサイトのトップに表示されるものなので、SWELLに合うおしゃれなデザインで作りたいですよね。
でも、画像の入手方法やカスタマイズ方法がよく分からなくて自分では無理かも。。という人もいるでしょう。
そんな人のために、今回は【Canva】というグラフィックデザインツールで簡単に作れる、SWELLのメインビジュアルの作り方を紹介します!
Canvaに登録されている素材画像でも自身で用意した画像でも作れますので、ぜひ参考にしてくださいね。
 URUMA
URUMAデザインの知識がなくてもCanvaがあれば初心者でも簡単に作れるよ♪
おしゃれなwebサイトが簡単に作れる!
今回メインビジュアルの作り方を紹介している【SWELL】はこちらです♪
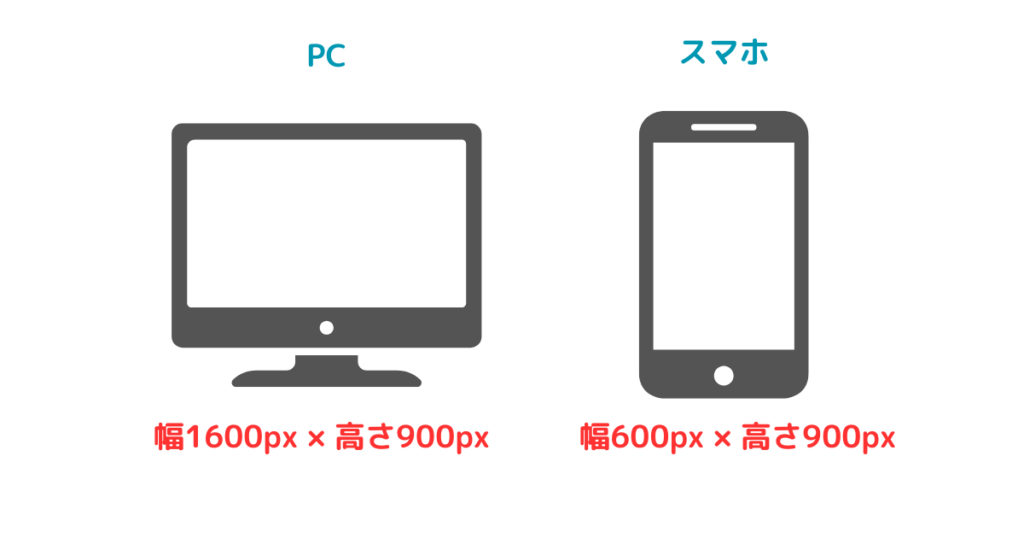
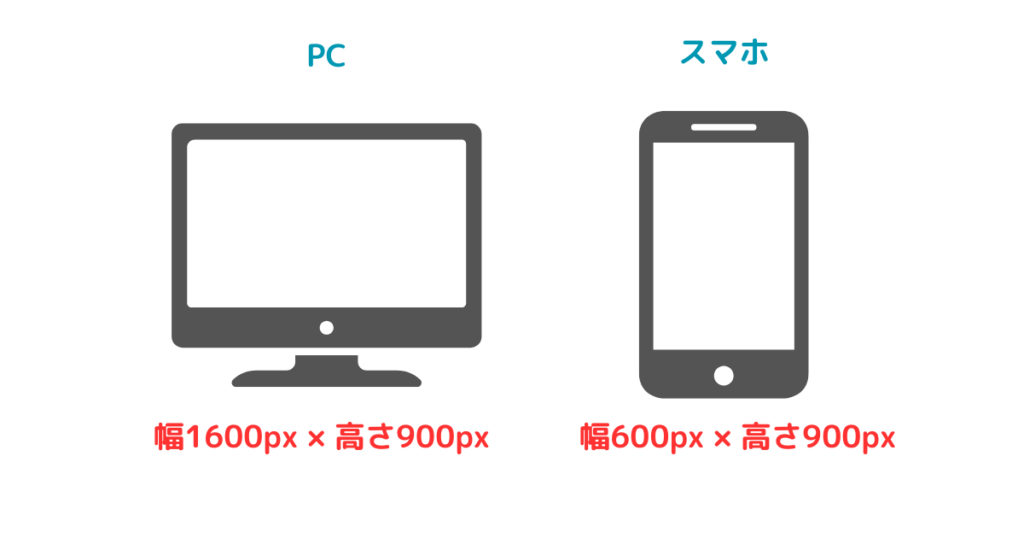
SWELLで使うメインビジュアルのサイズ
まずは、SWELLで使うメインビジュアルの最適なサイズについて解説します。


PC用 1,600px×900px 程度
スマホ用 600px×900~1,000px 程度
SWELLでは、スマホでも見切れたりすることのないよう、PC用とスマホ用それぞれにメインビジュアルを登録できるようになっています。
上記サイズですと、大体画面いっぱいにメインビジュアルが表記されるデザインになります。
使用のPCによっても微妙に変わるので、実際に表示されるサイズを確認しながらお好みに合わせて微調整するとより良いでしょう。
CanvaでSWELLに使うメインビジュアルを作成する
こちらが、今回作り方を解説するメインビジュアルの完成イメージとなります。


メインビジュアルは、Canvaというグラフィックデザインツールで作成します。
簡単におしゃれなデザインが作れるので、覚えておくとかなり使えますよ。
わたしはCanvaの有料プランを使っていますが、無料プランでも使えるデザインが豊富なんです!
ぜひCanvaを使いこなして、いろいろなデザインを作ってみてください!
それでは、Canvaの操作画面に沿って一緒に進めていきましょう!
メインビジュアルの編集画面を作って画像を入れる
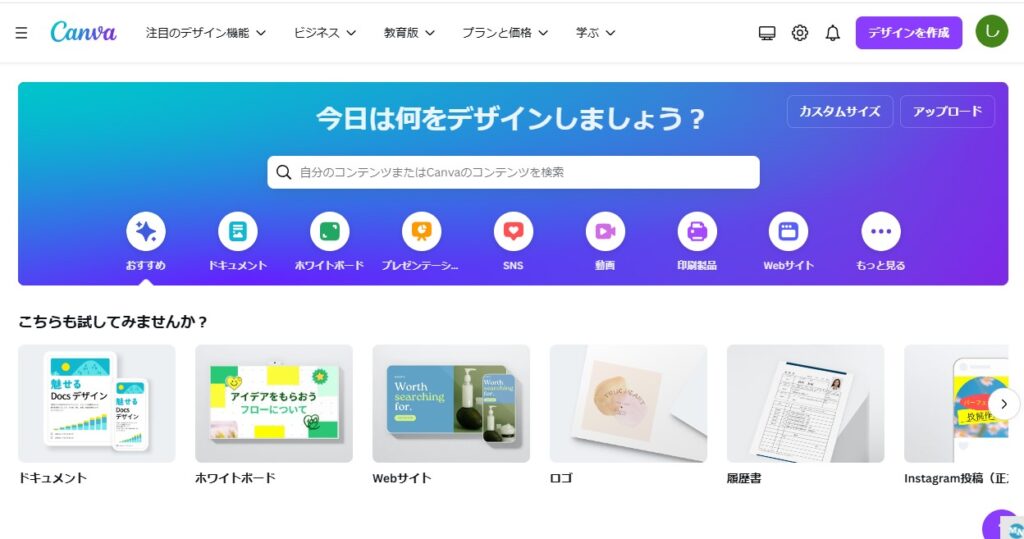
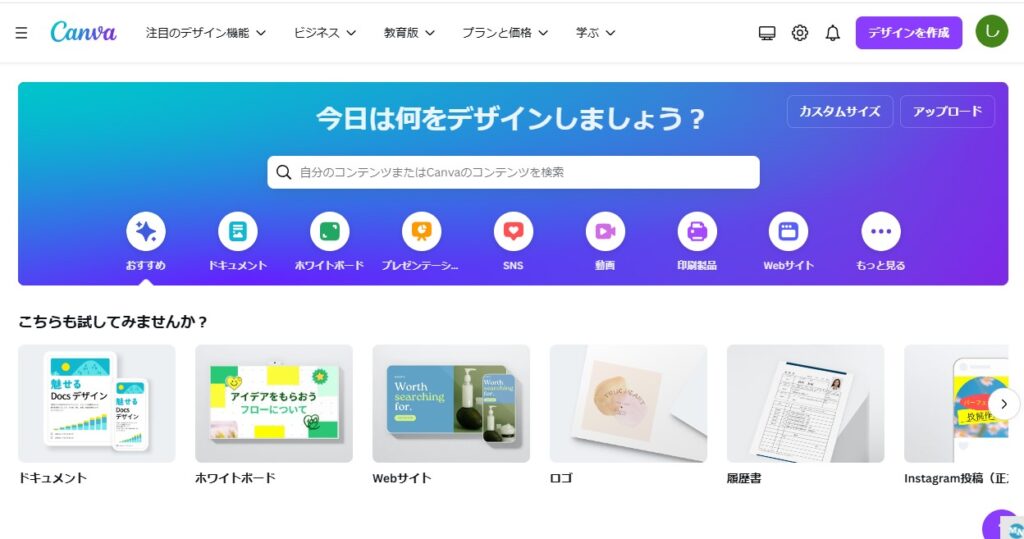
まずは、Canvaにログインします。
初めての方は無料会員登録をしてログインできるようにしてください。


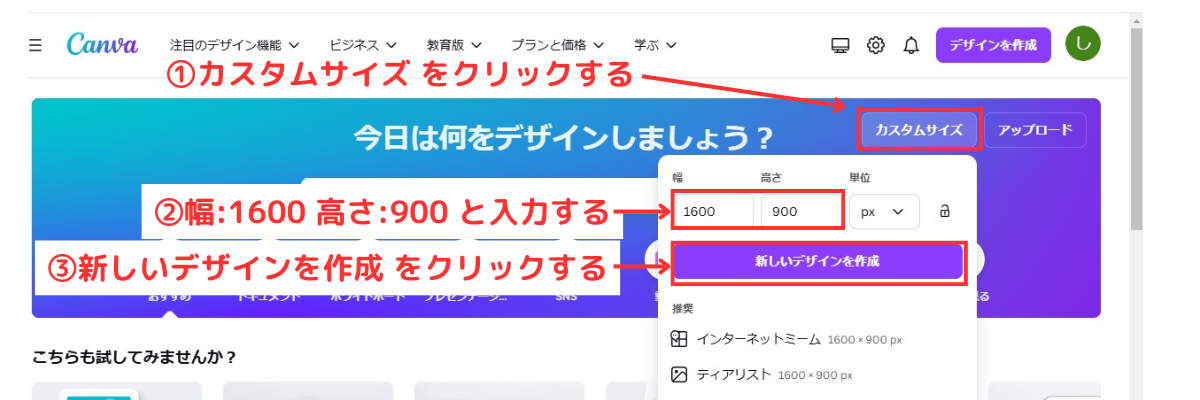
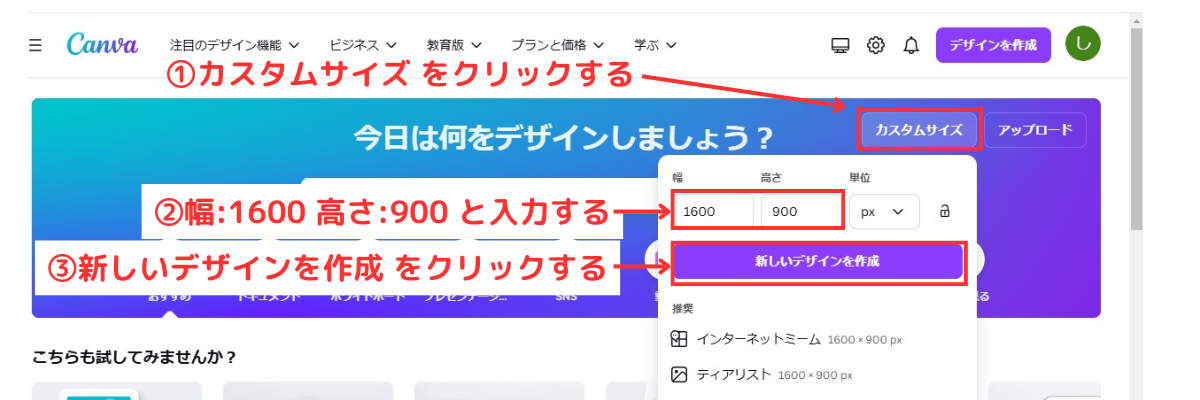
トップ画面から、今日は何をデザインしましょう?の右側にある【カスタムサイズ】をクリックします。
この位置にない場合には、中央検索窓の下あたりにアイコンがあると思うので、探してクリックしてください。
すると、画像のサイズを指定できる画面になるので、SWELLメインビジュアルの推奨サイズ【幅:1600 高さ:900】と入力して、【新しいデザインを作成】をクリックします。


1600px×900pxの枠が表示されて、デザインを編集する画面になります。
枠ができたら画像を挿入しますが、Canvaに登録されている素材画像を挿入する方法と、自分で用意した画像を挿入する方法があるのでそれぞれ解説します!
Canvaに登録されている素材画像を挿入する方法
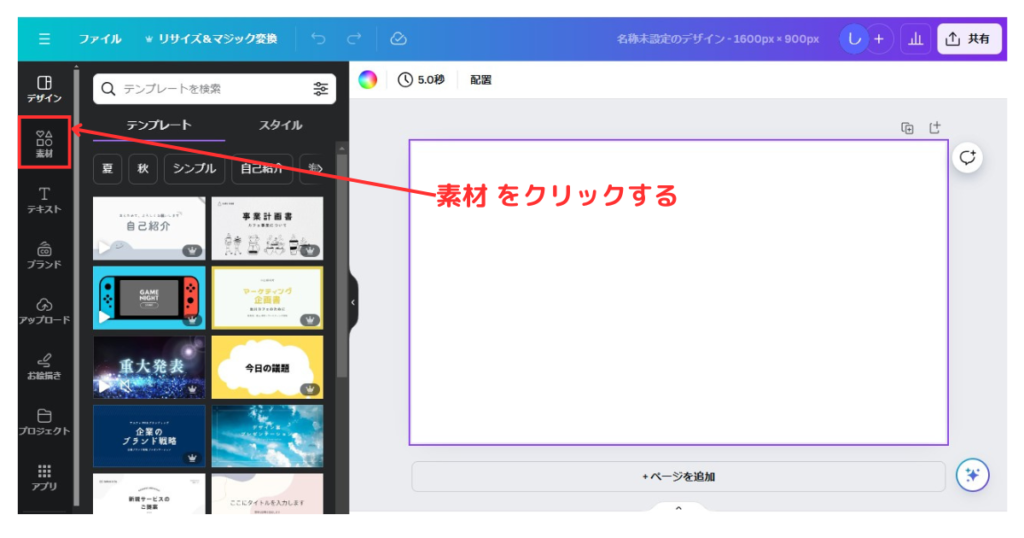
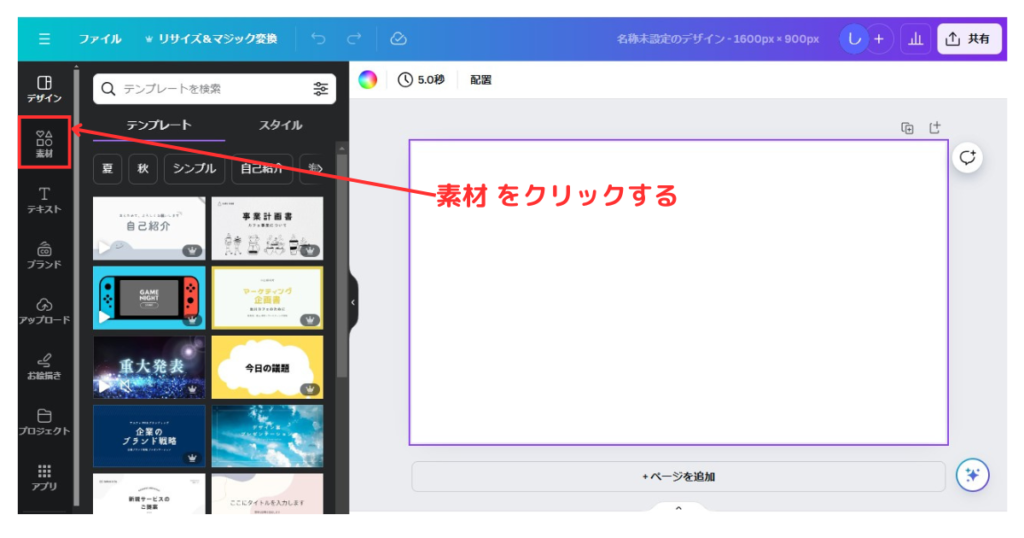
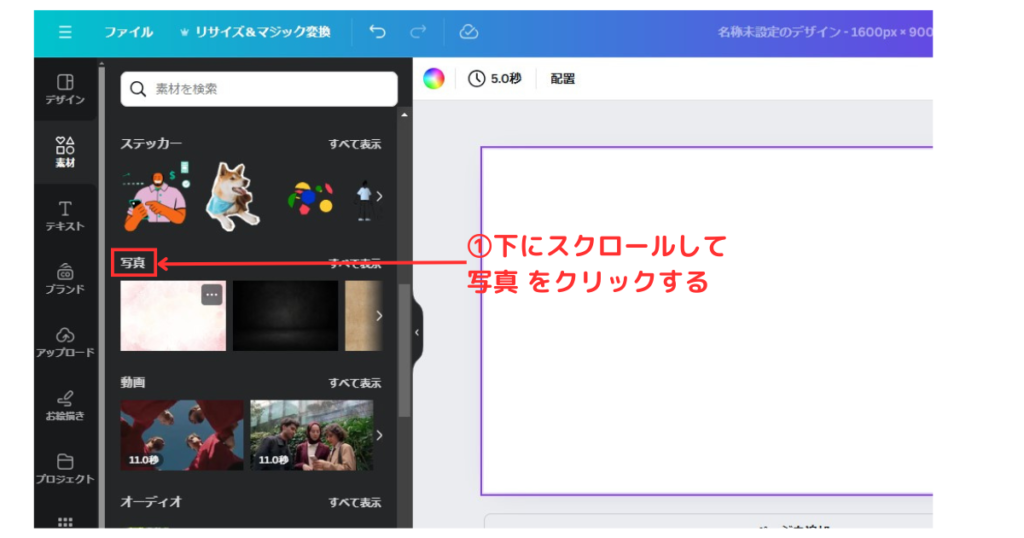
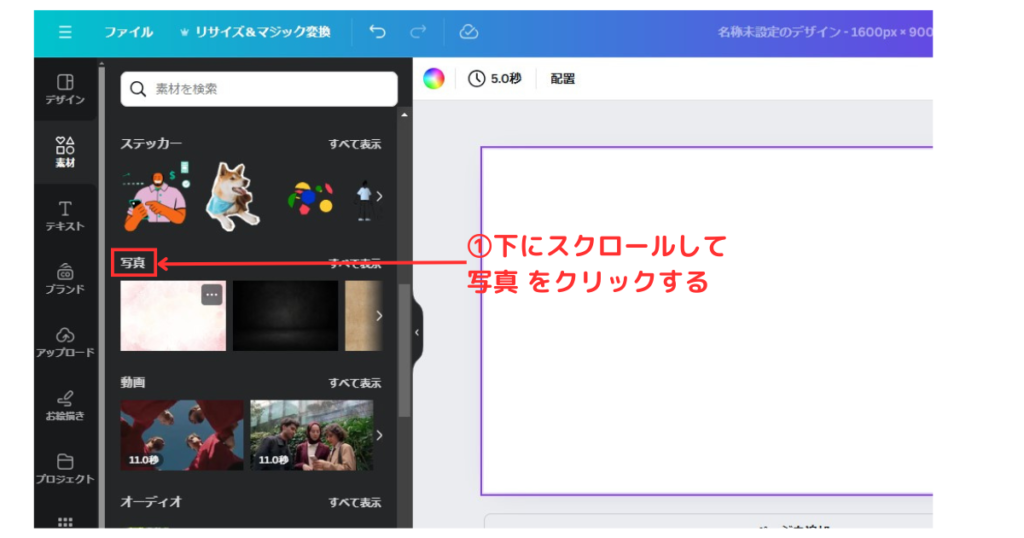
画面左の【素材】をクリックします。


素材の一覧が表示されて、イラストや図形、グラフィックなどいろんな要素が表示されます。
今回は画像を検索したいので、下にスクロールして【写真】を探し、クリックします。


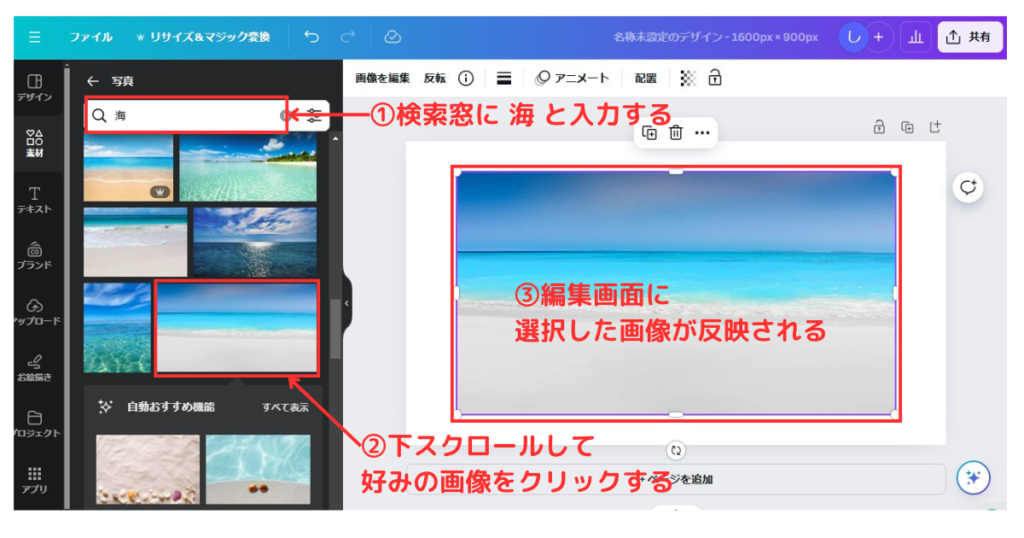
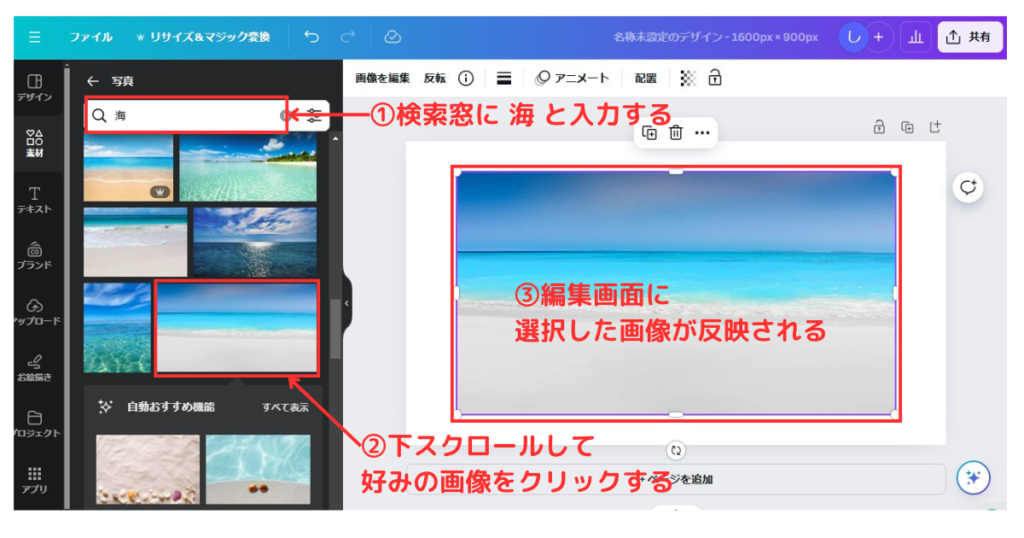
写真のみを検索できるようになるので、検索窓に探したい画像の内容を入力します。
今回は、海をイメージしたフラダンス教室のヘッダー画像を作成するので【海】と入力しました。
すると、海の画像だけがたくさん表示されるので、下スクロールして好みの画像を選択・クリックし、1600px×900pxの編集画面に反映させます。
この時、1600px×900pxの枠に合うよう、幅:高さの比率が2:1や16:9くらいの画像を選ぶと後で引き延ばす時に見切れないので、目安にして選んでください。


ちなみに、画像右下に王冠マークがついているものは有料プランで選べる画像となります。
上記画像で選択した海の画像は無料のものですが、有料プランの方がおしゃれな画像がたくさんあるので迷ってしまいます・・。
「海」だけで、こんなにたくさんの画像から選べるんです!!



わたしはこのおしゃれな画像の豊富さにひかれて有料プランに変更しました!
そう何回も作らないよ、という人は無料でも十分使えると思いますよ。
これで、Canvaに登録されている素材画像から挿入することができました。
自分で用意した画像を挿入する方法
まず、使用する画像をPCにダウンロードしておきましょう。
1600px×900pxの枠に合うよう、幅:高さの比率が2:1とか16:9くらいの画像を選ぶと後で引き延ばす時に見切れないので、目安にして選んでください。
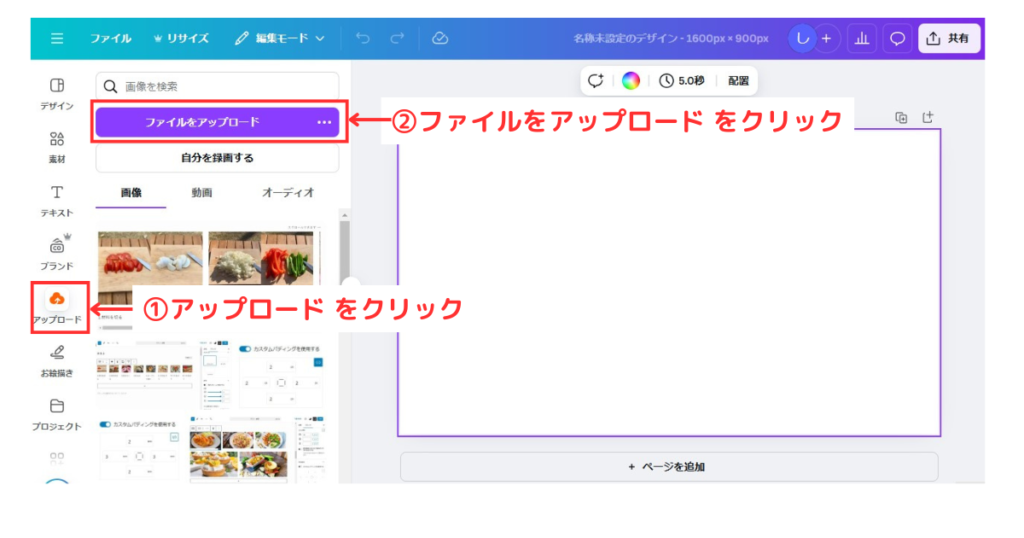
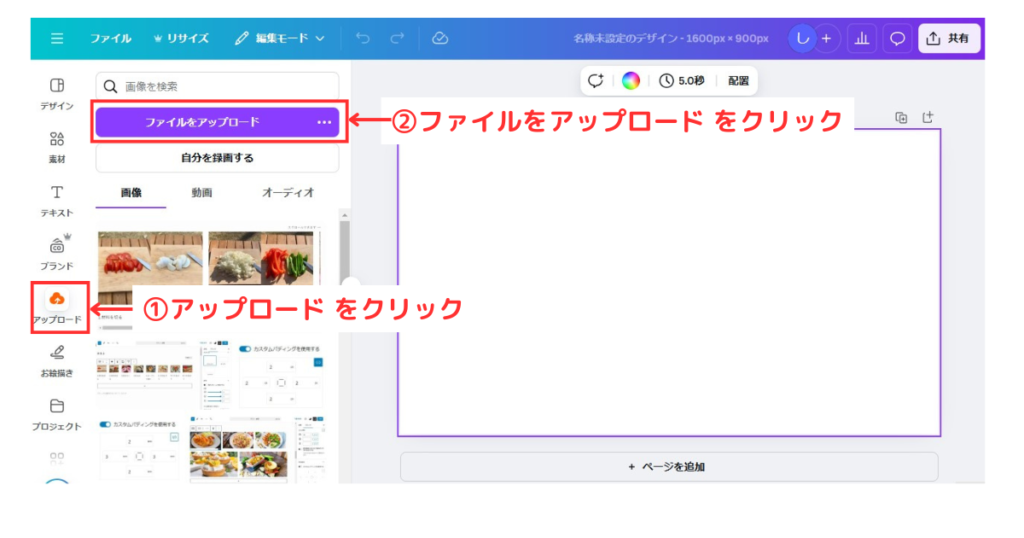
画像が用意できたら、【アップロード】→【ファイルをアップロード】をクリックします。


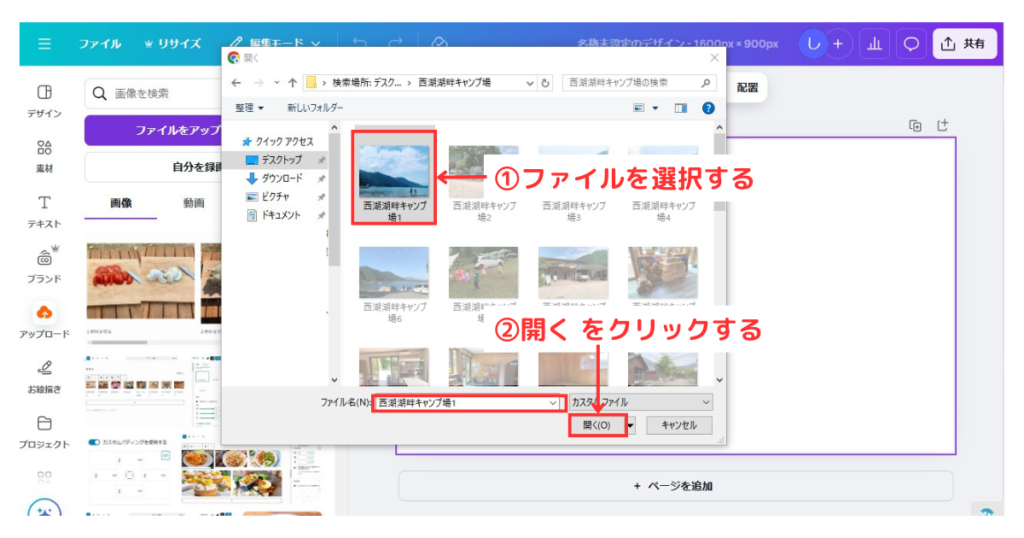
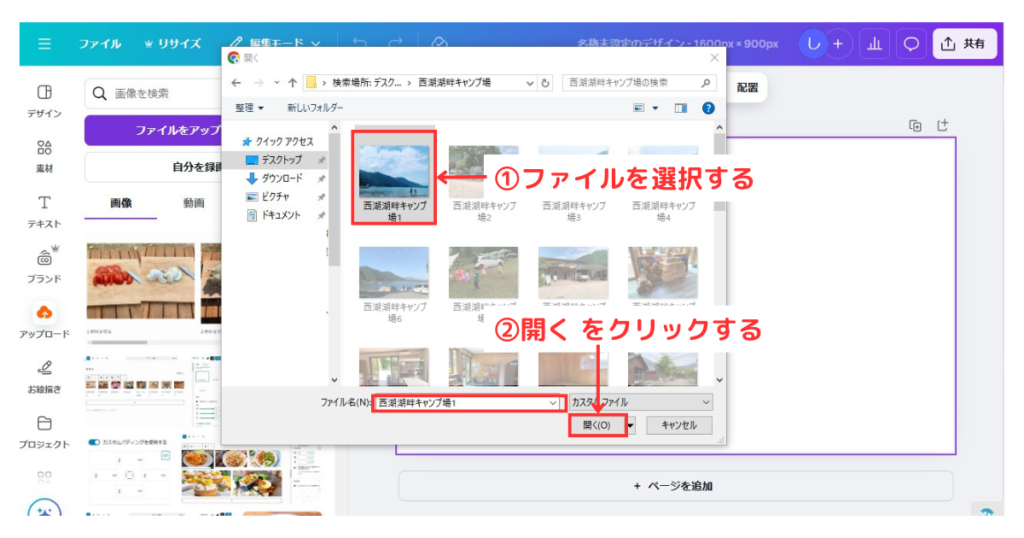
画像を選択するポップアップが表示されるので、PCからファイルを選択し【開く】をクリックします。


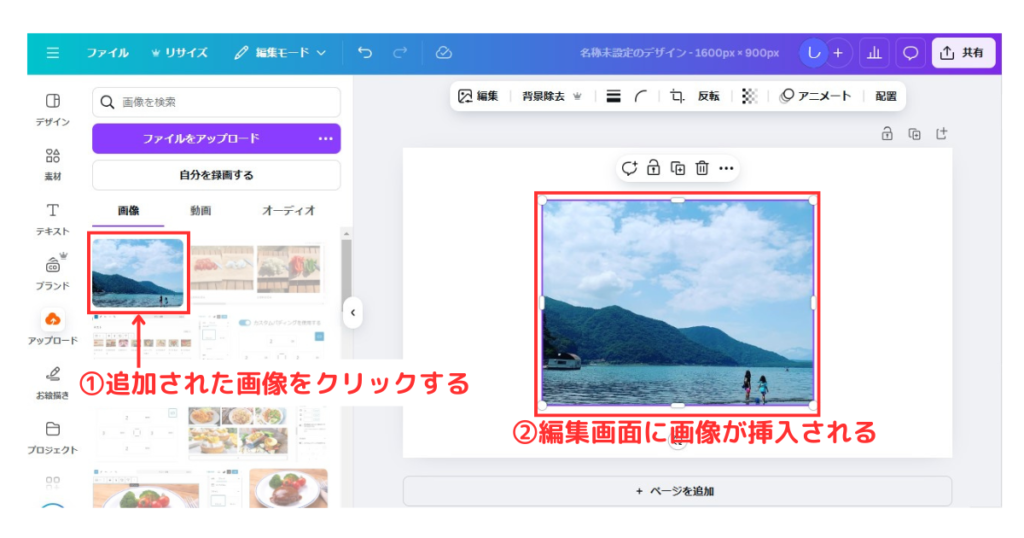
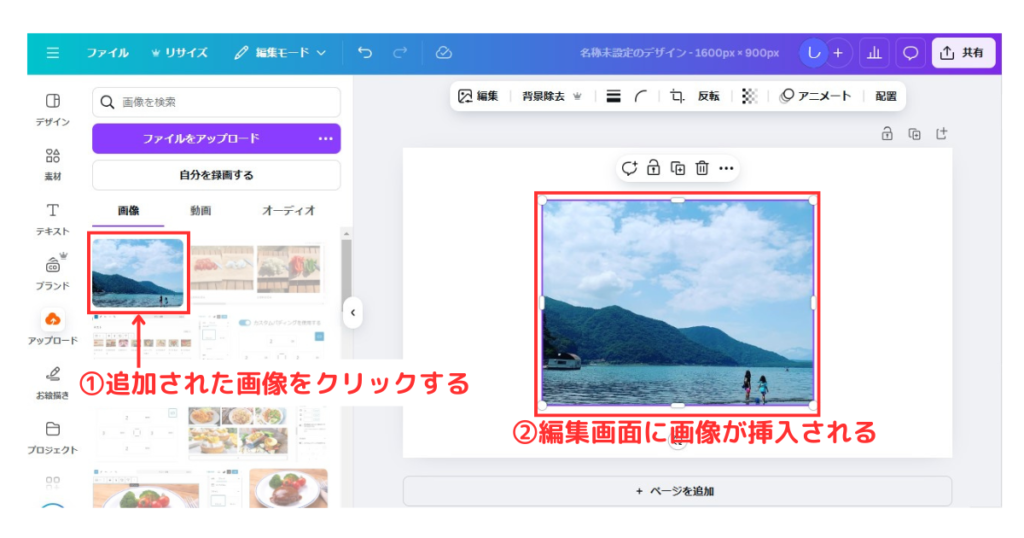
すると、画像一覧に選択した画像が追加されるので、これをクリックすれば、編集画面に画像が挿入されます。


これで、自身で用意した画像を挿入することができました!
挿入した画像を枠の大きさに合わせる
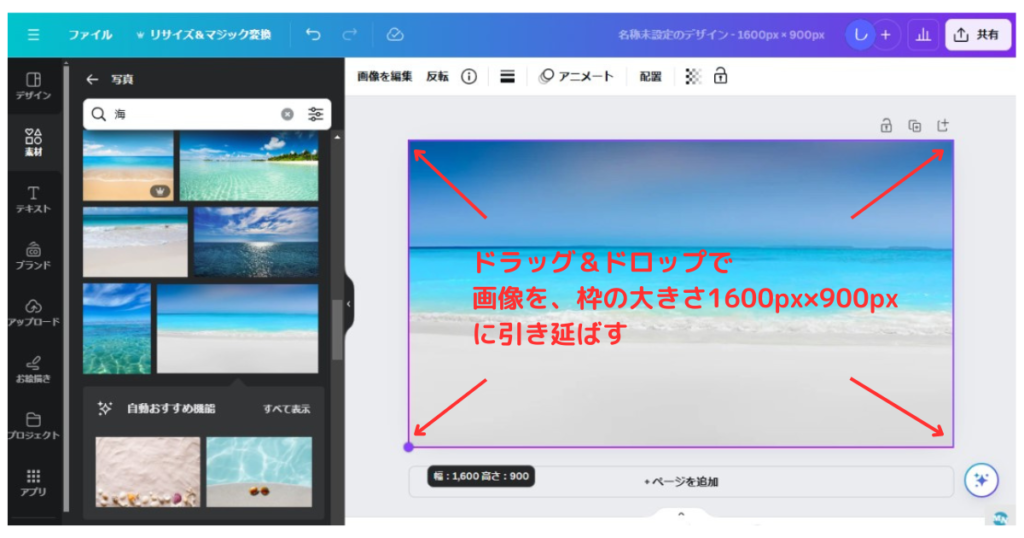
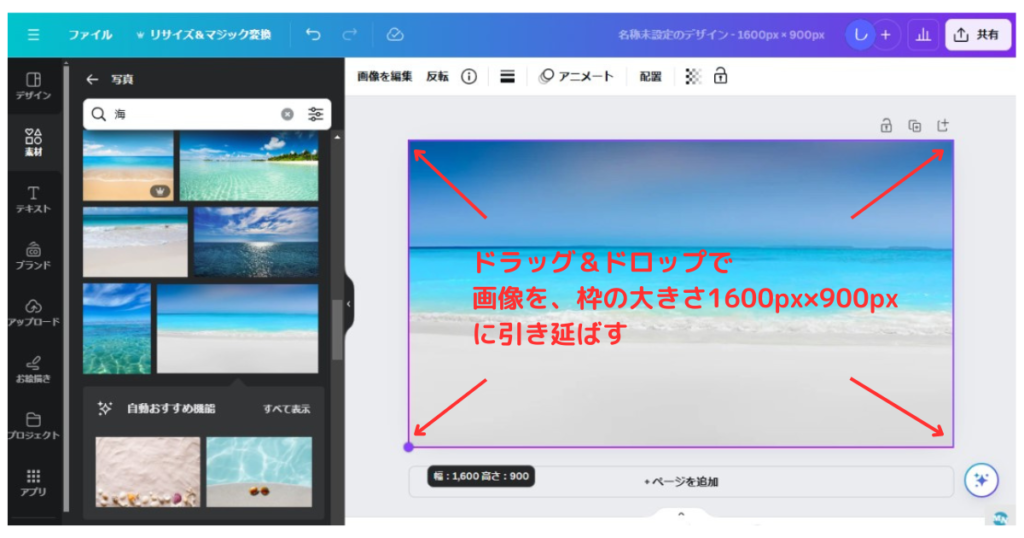
画像が挿入できましたが、このままでは画像が小さいままなので、1600px×900pxの枠に大きさを合わせます。
枠に合わせて、ドラッグ&ドロップで引き延ばしましょう。


これで、画像の準備は完了です!
次項では、こちらの画像にテキストを入れていきましょう。
画像を入れた編集画面にテキストを入れる
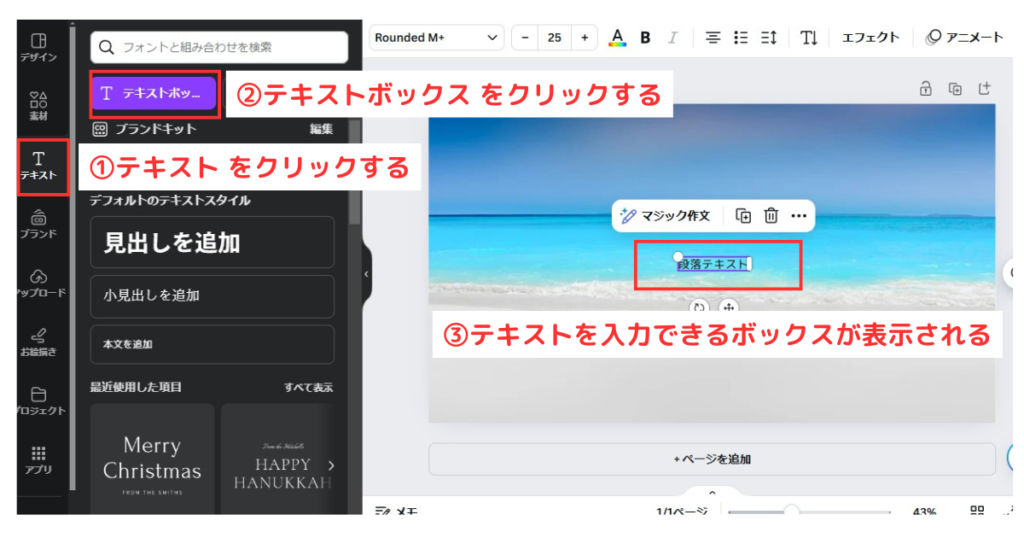
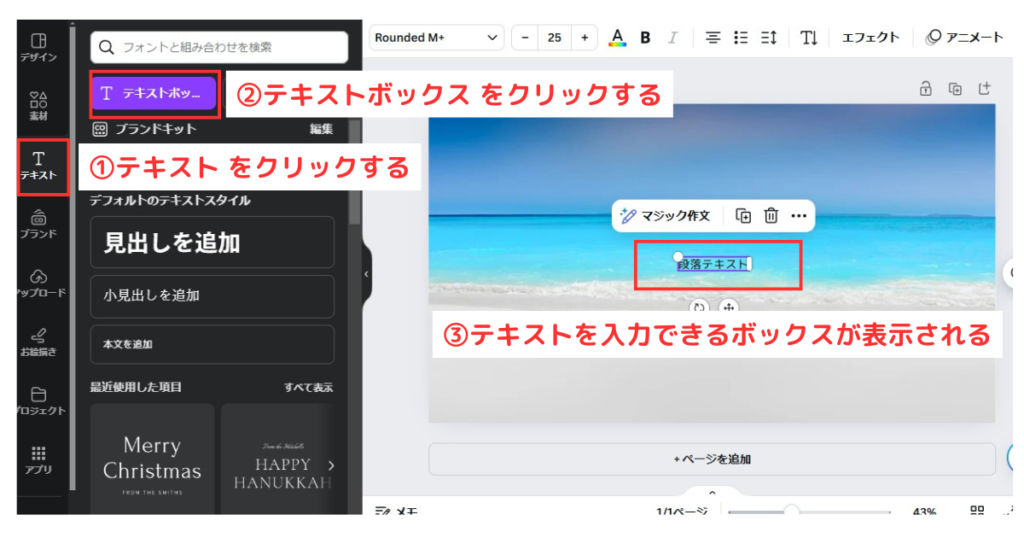
まず、画面左の【テキスト】をクリックすると表示される【テキストボックス】をクリックします。
すると、画像を入れた編集画面にテキストボックスが表示されます。


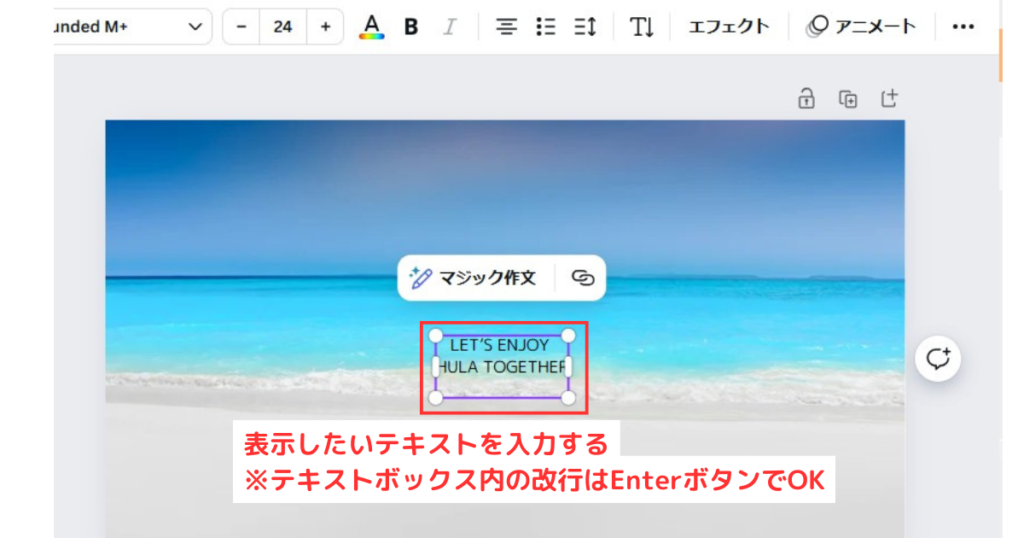
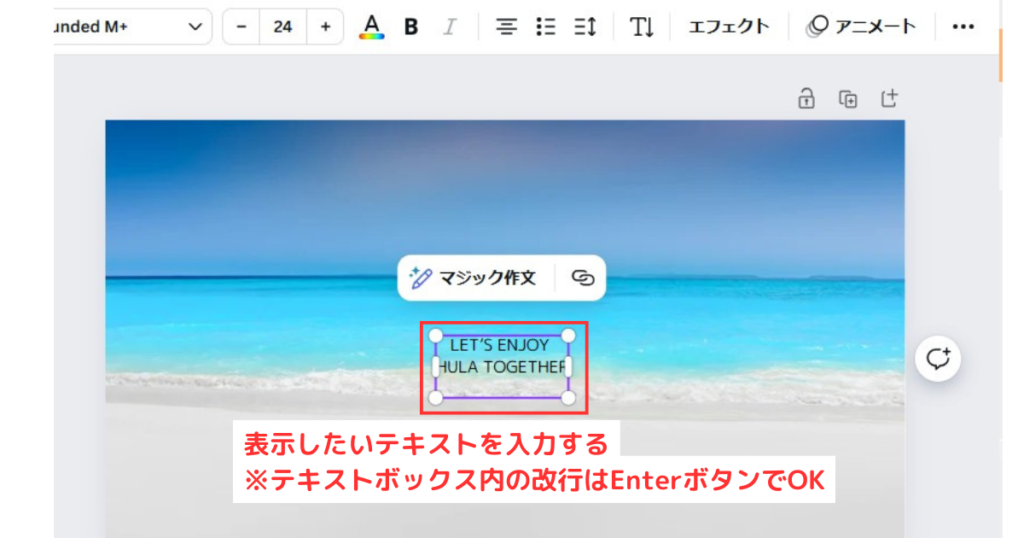
中のテキストを、表示したい好みのテキストに変更します。
テキストボックス内で改行する場合は、Enterボタンで行うことができます。


ここから、フォントや文字の大きさ、色などを変更していきます!
まずは大きさから。
テキストボックスの端をドラッグ&ドロップすることでフォントの大きさが変わるので、まずはサイズを大きくして、配置したい場所に移動します。
移動は、テキストボックスをドラッグすればOKです!
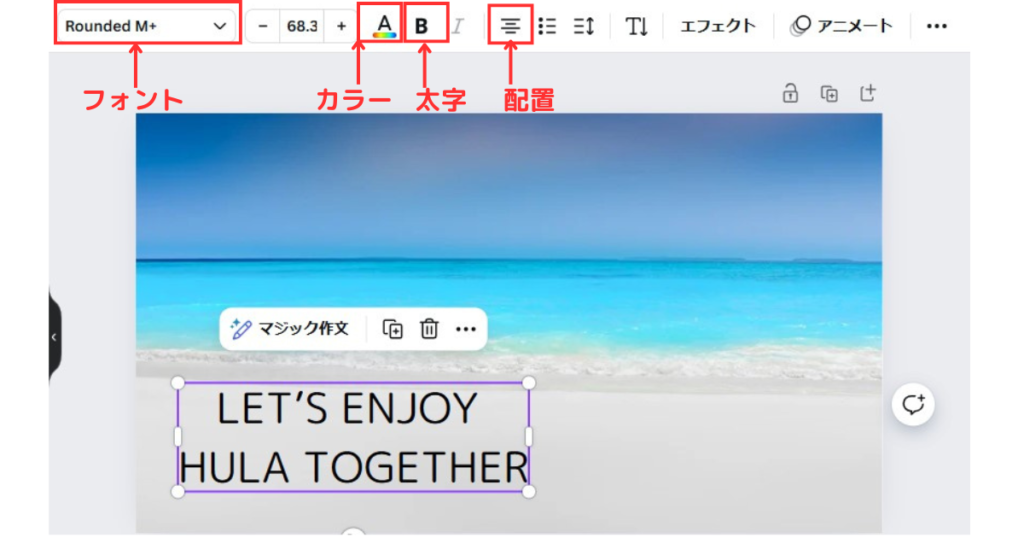
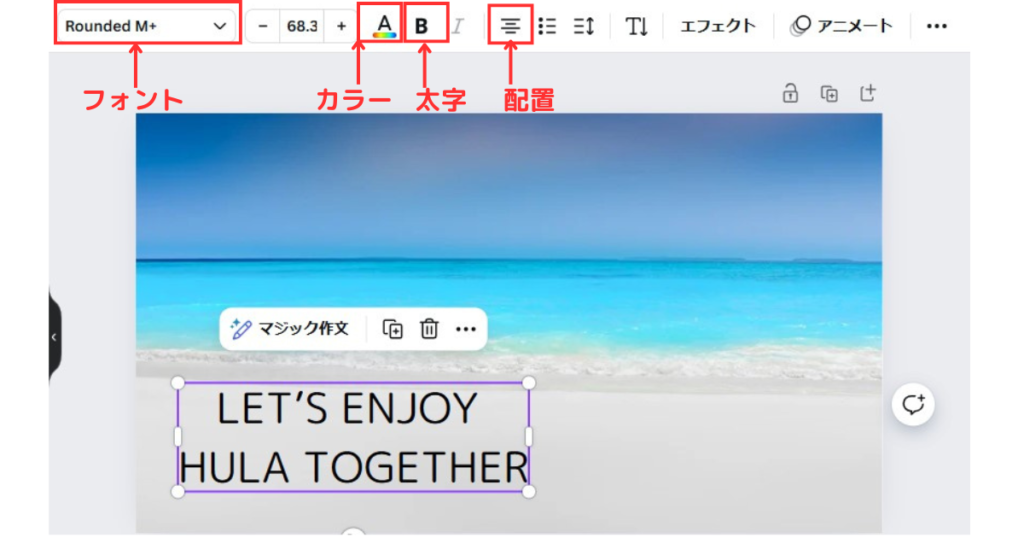
表示したい位置に移動できたら、フォント・カラー・太字にするか・配置、などを設定しましょう。
各設定箇所は、以下の通りです。


配置はクリックするごとに、左揃え・中央揃え・右揃え、と変わっていくので、今回は左揃えにしました。
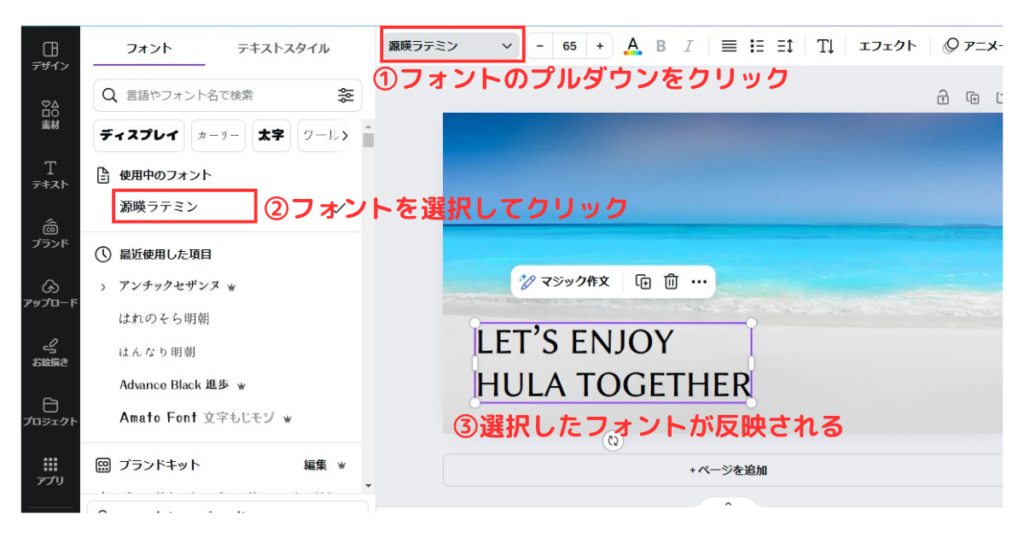
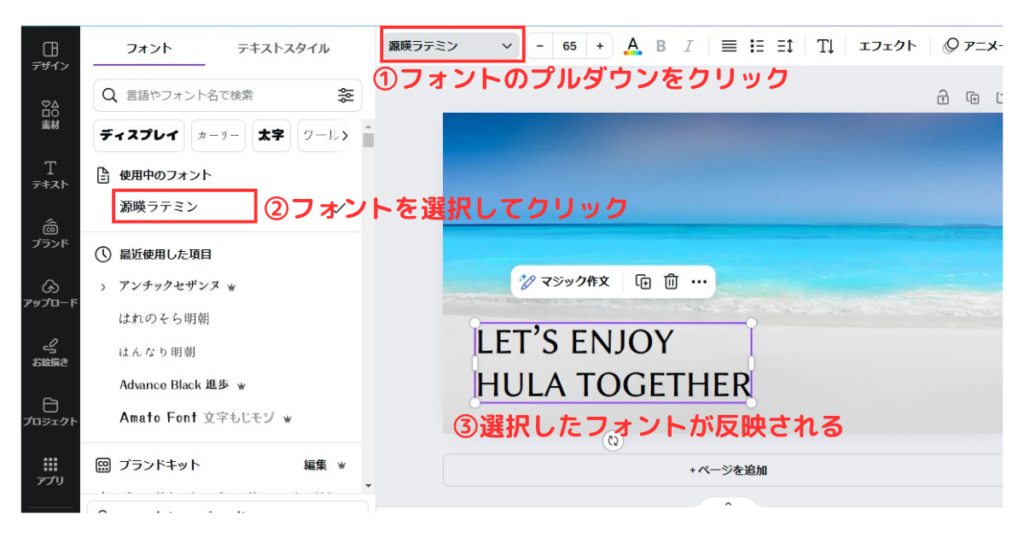
そして、フォントの変更をします。
プルダウンをクリックすると、左画面にフォントの一覧が表示されて選択可能な状態となります。
Canvaにはかなり多くのフォントが登録されているので、迷ってしまうほど!
下スクロールすると、豊富な種類のフォントが登録されているのが分かると思います。
今回は、【源瑛ラテミン】というフォントを選択し変更しました。


これで、画像にテキストを入れることができました!
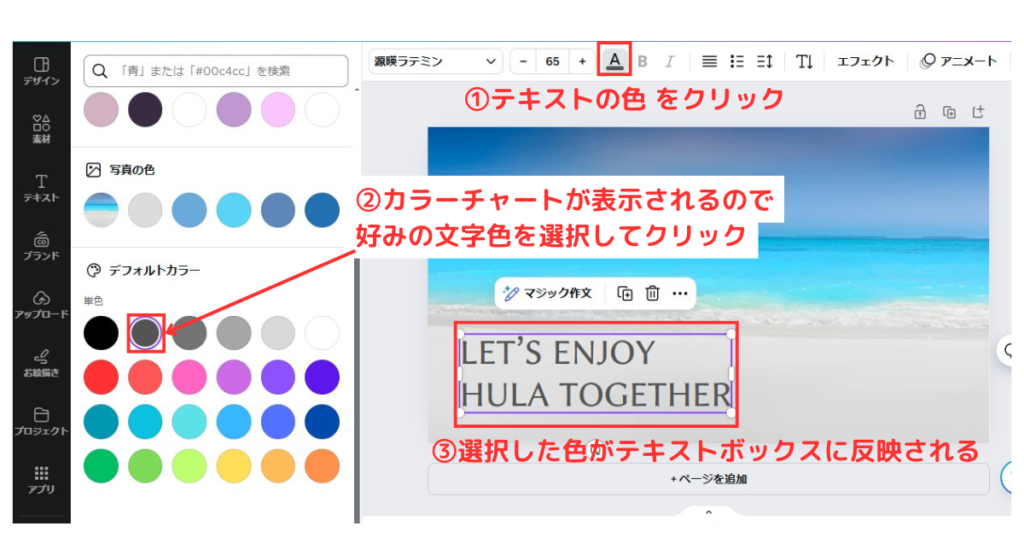
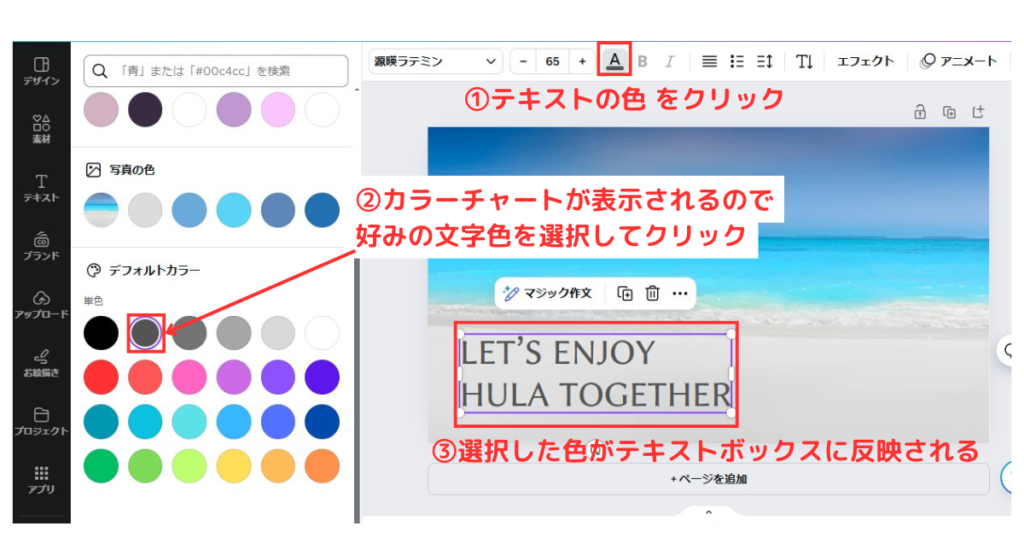
テキストに色をつける
次に、デフォルトでは黒いテキストに色をつけていきます。
カラーを変更する【テキストの色】をクリックすると左画面にカラーチャートが表示されるので、色を選択します。
すると、テキストボックス内のテキストに選択した色が反映されます。
今回は、少し柔らかいイメージにするため、ダークグレーに変更しました。


これで、SWELLに使うメインビジュアルが完成しました!
完成したメインビジュアルをダウンロードする
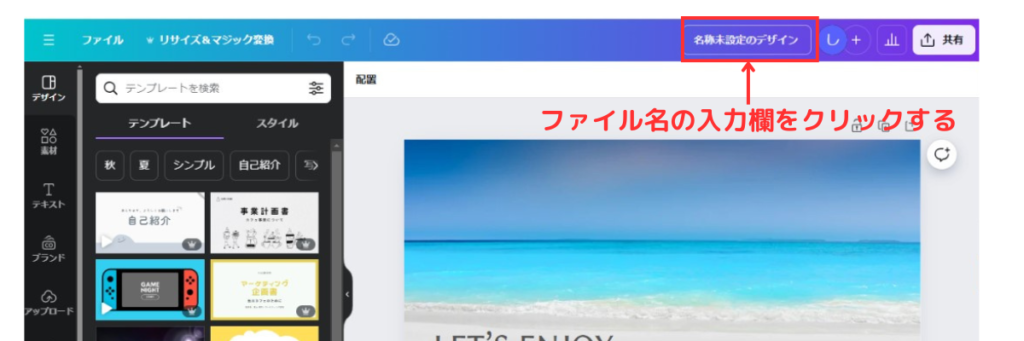
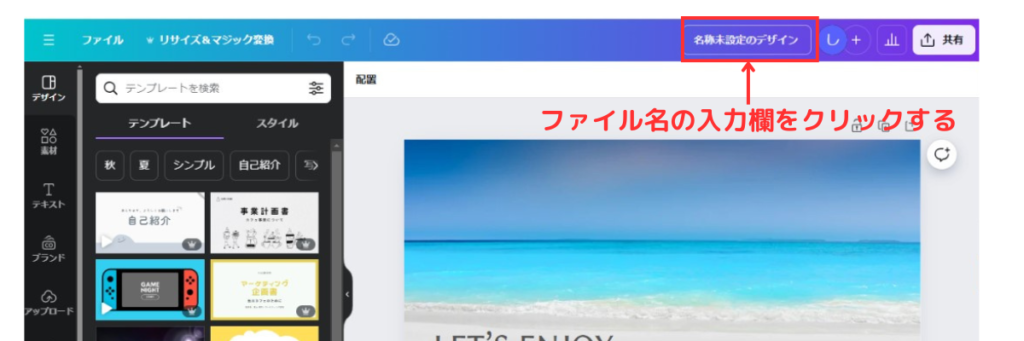
作成したメインビジュアルは、ファイル名をつけてダウンロード・保存していきます。
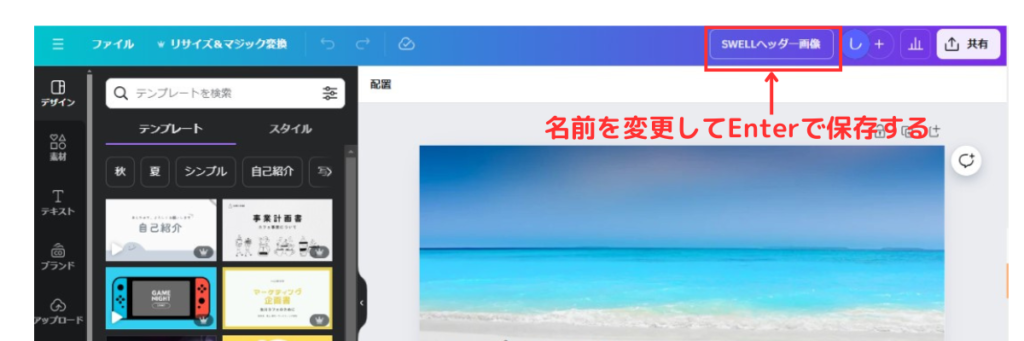
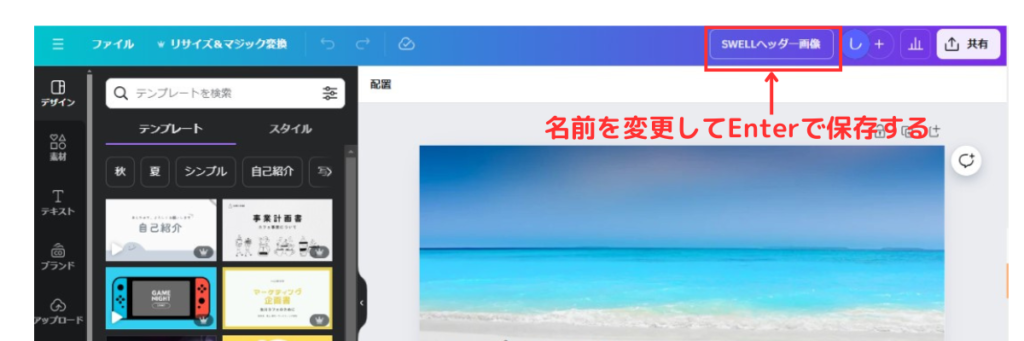
画面上部の、ファイル名の入力欄をクリックします。
まだ名前をつけていない状態では【名称未設定のデザイン…】と表記されているかと思います。


ファイル名を変更して、Enterで保存します。


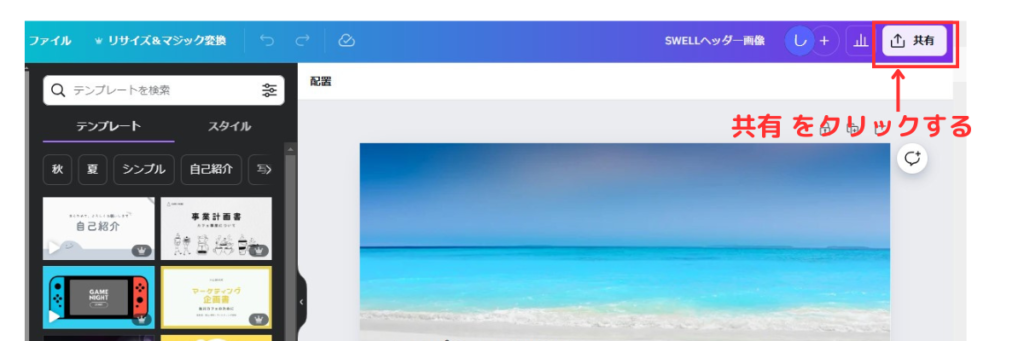
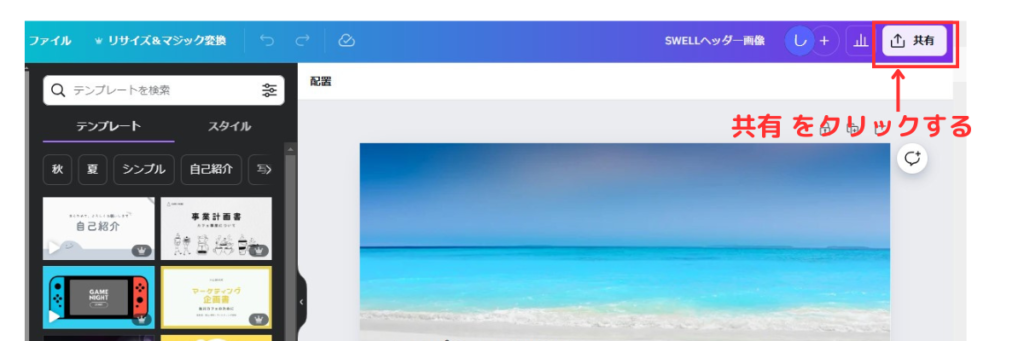
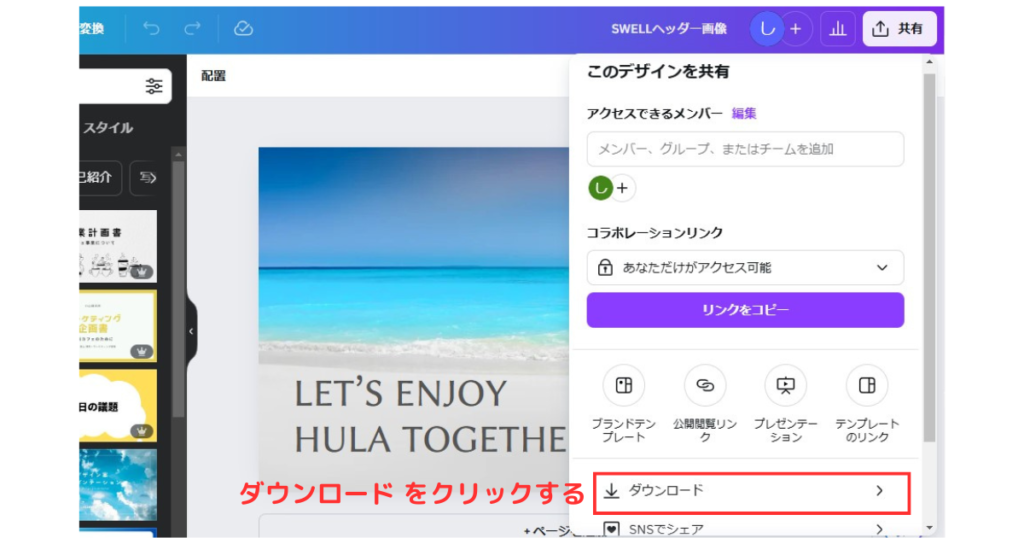
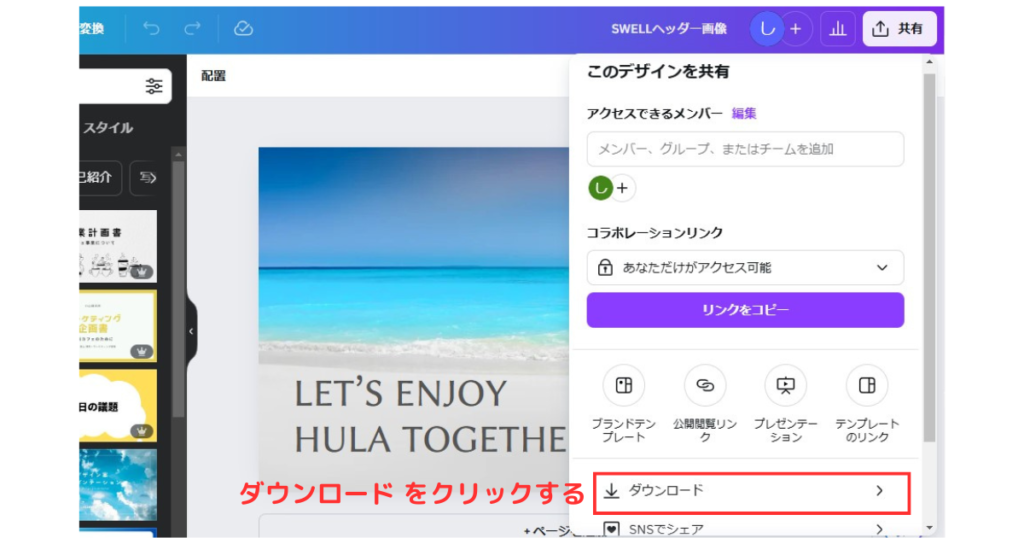
ファイル名が変更できたら、編集画面の右上にある【共有】をクリックします。


下に表示される【ダウンロード】をクリックしたら、ダウンロード完了です!


SP(スマホ)用のメインビジュアルも作ろう
次に、SP(スマホ)用のメインビジュアルを作成していきましょう!
とは言っても、サイズを変えるだけでPC用と作り方は同じです。
PC用の作り方手順を参考に、サイズを【幅600px×幅900px】に変えて、新規で作成していきます。
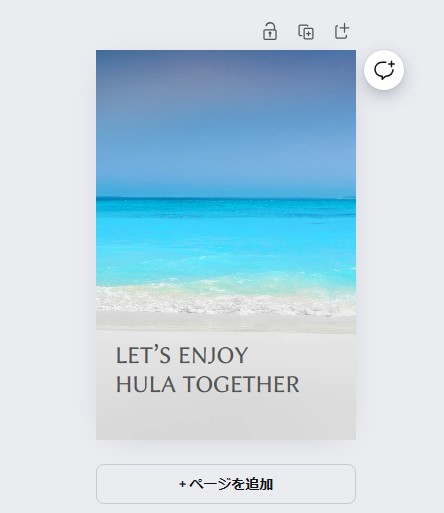
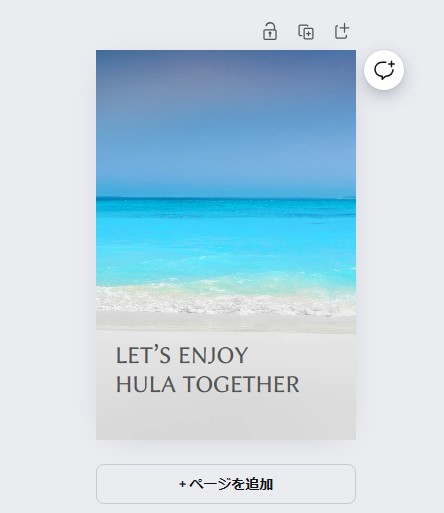
完成イメージは、以下画像の通りです。
今回は、PC用と同じ画像を引き伸ばして使ったので比率は変わりますが、シンプルな画像なのでいい感じにできているのではないでしょうか。


ただ、使いたい画像により比率を合わせる必要もあるので、
画像を見切れることなく使いたい場合は、【幅2:高さ3】くらいの比率の画像を選ぶといいでしょう。
SP(スマホ)用のメインビジュアルが完成したら、ファイル名をつけてダウンロードして、完了です!



おつかれさまでした!!
WordPressテーマ/SWELLのメインビジュアルはCanvaで簡単に作れる!
今回は、グラフィックデザインツールCanvaを使って、SWELLのサイズに合うメインビジュアルの作り方を解説しました。
紹介した方法は画像にテキストを入れるというとてもシンプルな方法ですが、
Canvaにはたくさんのおしゃれな画像やフォントが登録されているので、簡単に素敵なメインビジュアルが作れますよね!
カスタマイズ次第でお好みのメインビジュアルができると思うので、ぜひCanvaを実際に触ってみていろいろ試してくださいね。
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください!
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント