ヘッダーロゴはサイトの一番上に表示されていてどのページに入っても常に目にするものなので、こだわって納得のデザインで作りたいですよね。
しかし、自分で作っても、デザインに詳しくないから完成がイマイチダサい、素人感が否めない、、と思っている人も少なくないのではないでしょうか。
でも大丈夫!
Canvaという誰でも使えるグラフィックデザインツールを使えば、簡単におしゃれなヘッダーロゴ画像が作れるんです!
今回は、Canvaを使ったSWELLのヘッダーロゴ画像の作り方を紹介します。
\ おしゃれなwebサイトが簡単に作れる! /
SWELLで使うヘッダーロゴ画像のサイズ

SWELLのヘッダーロゴ画像のサイズについて、
推奨サイズはとくにありませんが、SWELL公式サイトのヘッダーロゴは【1600×360px】が使用されています。
ページの読み込み速度が気になるという場合は、【500px×100px】など、小さくしても問題ありません。
しかし、小さくすると解像度が下がって画像が荒くなるので、デザイン重視の人は【1600px×360px】にしておけば間違いないでしょう。
ただ、先にも述べたようにサイズに決まりはないので、
ヘッダーロゴ画像ができたらWordPress上に設置して見た目を確認し、必要に応じてサイズを微調整してください。
CanvaでSWELLに使うヘッダーロゴ画像を作成する
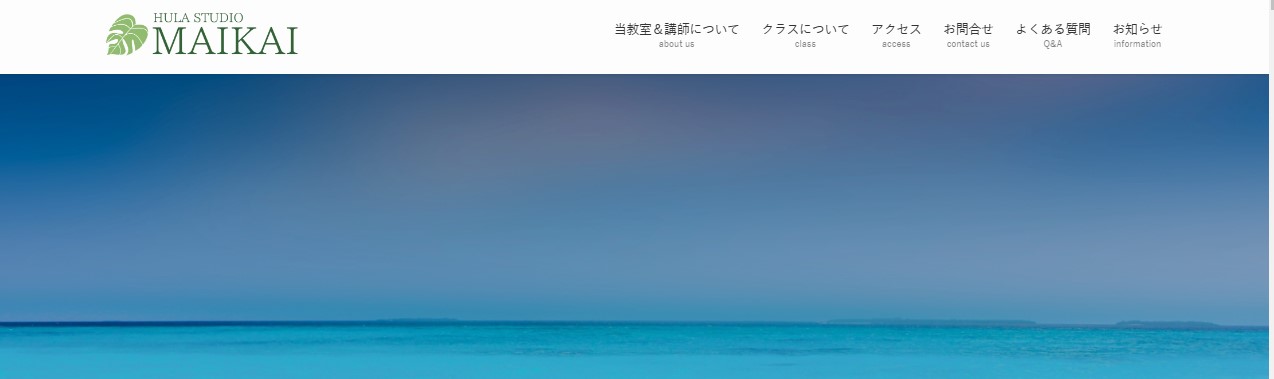
こちらが、今回作り方を解説するヘッダーロゴ画像の完成イメージとなります。

SWELLのヘッダーロゴ画像は、Canvaというグラフィックデザインツールで作成します。
そして、こちらのヘッダーロゴ画像は全て無料で作ったんですよ。
Canvaは簡単におしゃれなデザインが作れるので、覚えておくとかなり使えますよ。
わたしはCanvaの有料プランを使っていますが、無料プランでも使えるデザインが豊富なんです!
ぜひCanvaを使いこなして、いろいろなデザインを作ってみてください。
 URUMA
URUMACanvaでデザインを作ることにハマると、とても楽しいですよ!
では、Canvaの操作画面に沿って一緒に進めていきましょう!
ヘッダーロゴの編集画面を作りイラスト素材をいれる
まずは、Canvaにログインします。
初めての方は無料会員登録をしてログインできるようにしてください。


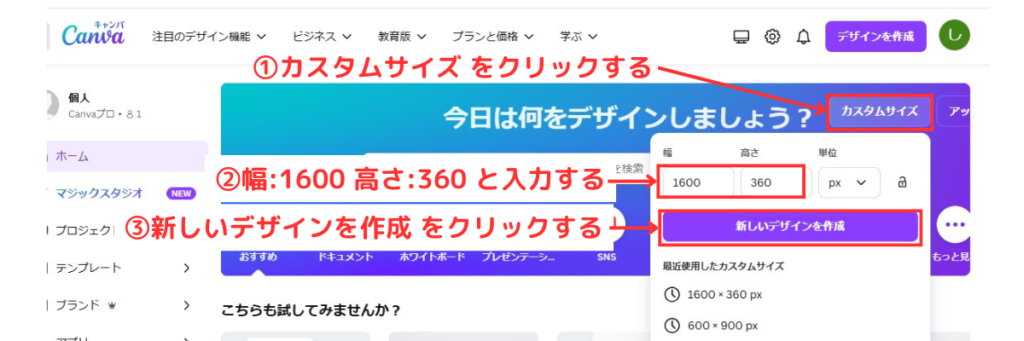
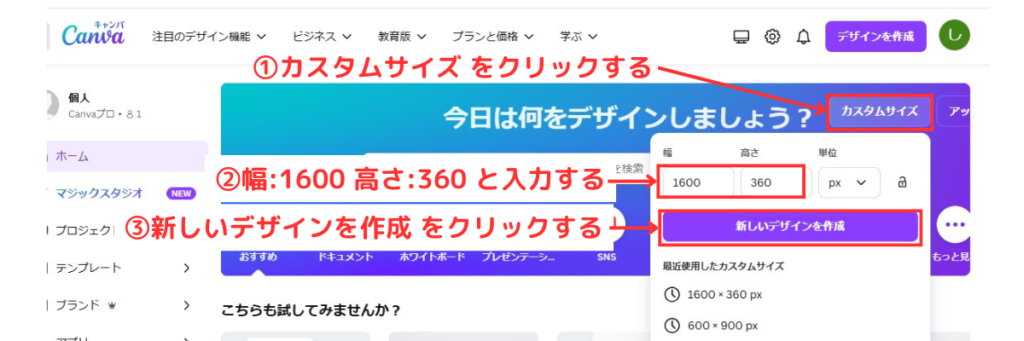
トップ画面から、今日は何をデザインしましょう?の右側にある【カスタムサイズ】をクリックします。
この位置にない場合には、中央検索窓の下あたりにアイコンがあると思うので、探してクリックしてください。
すると、画像のサイズを指定できる画面になるので、SWELLヘッダーロゴ画像の推奨サイズ【幅:1600 高さ:360】と入力して、【新しいデザインを作成】をクリックします。


1600px×360pxの枠が表示されて、デザインを編集する画面になります。
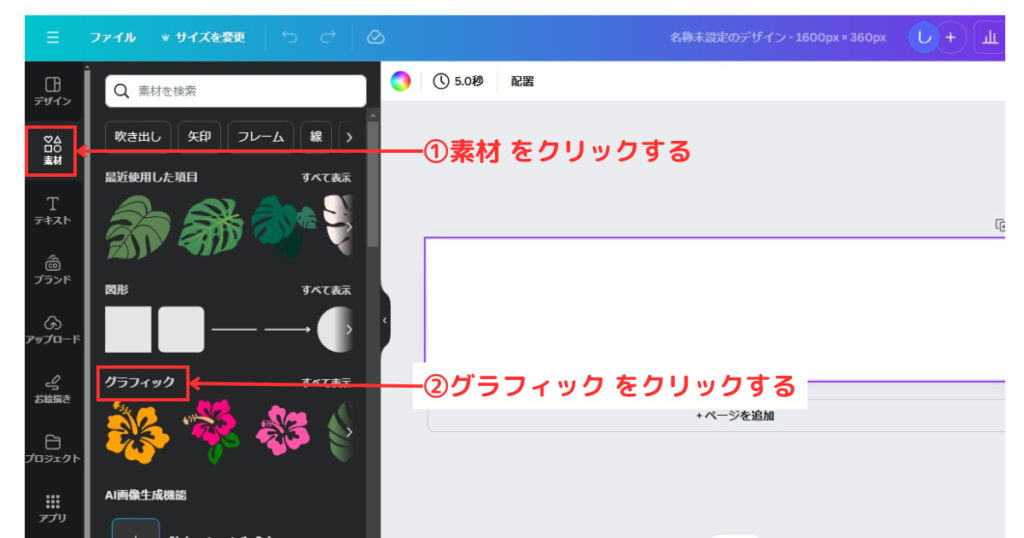
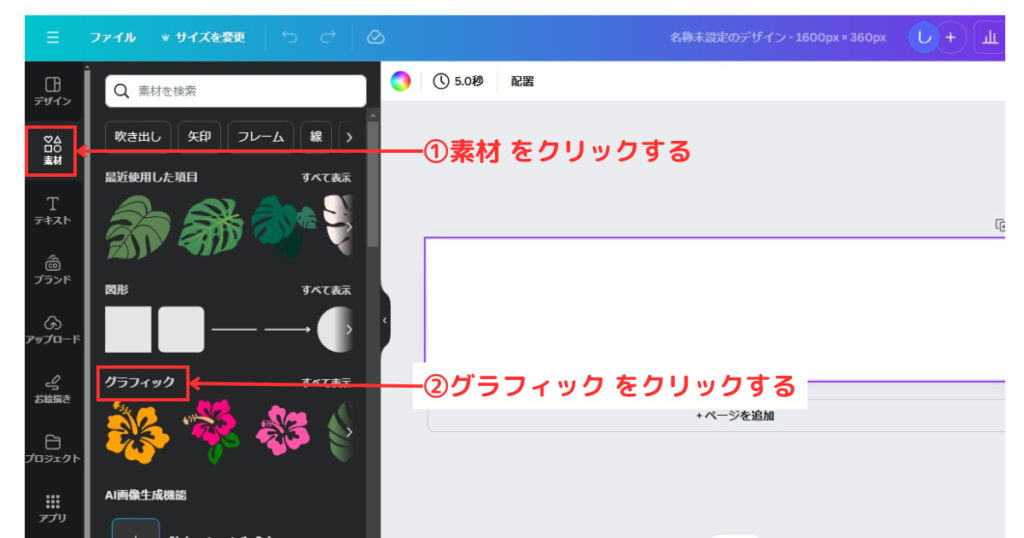
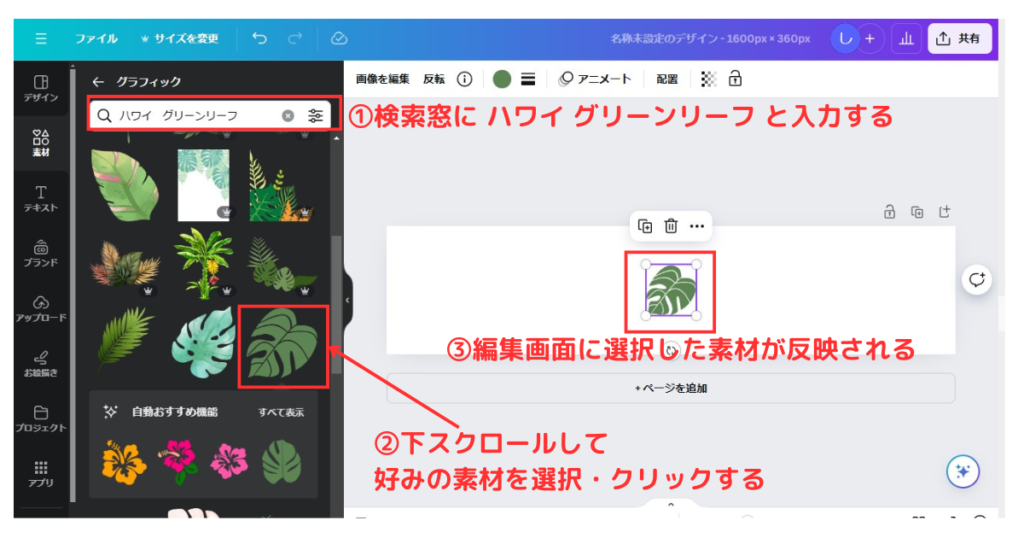
まず、Canvaに登録されている素材から、フォントの横にあるリーフのイラストを探しますので、
画面左の【素材】をクリックして、中央あたりに表示される【グラフィック】をクリックします。


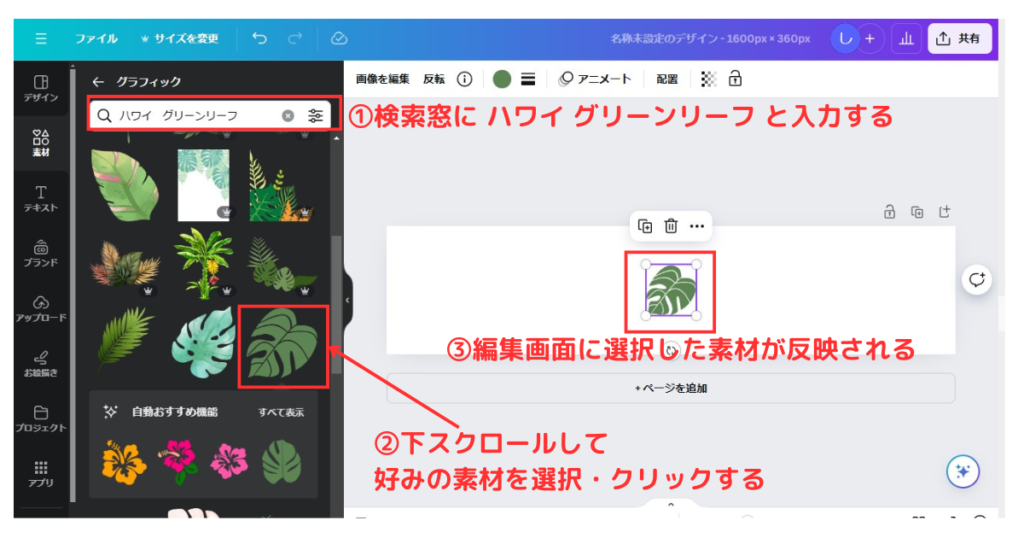
グラフィックのみを検索できるようになるので、検索窓に探したい画像の内容を入力します。
今回は、ハワイのリーフをイメージしたフラダンス教室のロゴ画像を作成するので【ハワイ グリーンリーフ】と入力しました。
すると、リーフの画像だけがたくさん表示されるので、下スクロールして好みの画像を選択・クリックし、1600px×360pxの編集画面に反映させます。


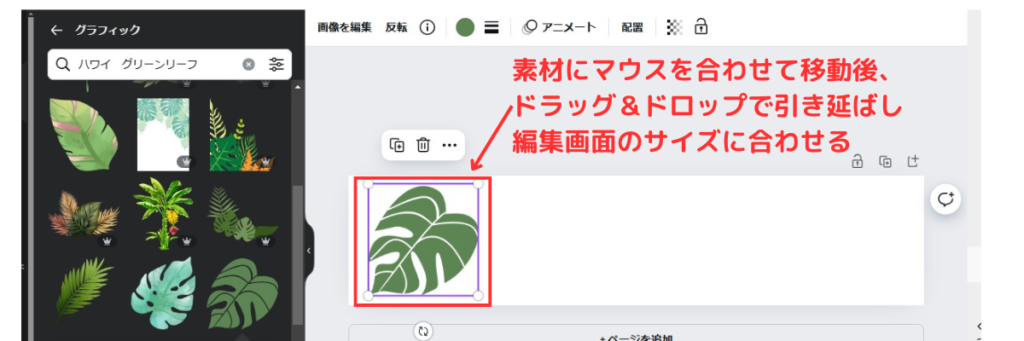
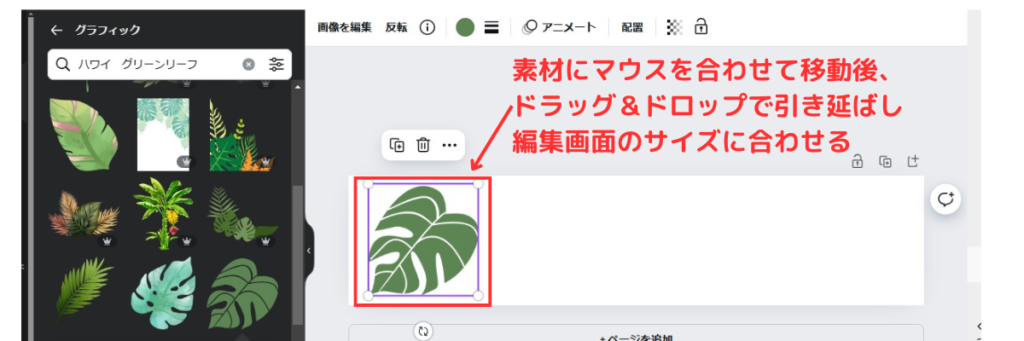
編集画面に反映された素材にマウスを合わせて左端に移動させてから、ドラッグ&ドロップで引き延ばして、編集画面の大きさに合わせます。


これでリーフ素材が配置できたので、次はその右隣に、企業名などのテキストを入れていきましょう!
ヘッダーロゴの編集画面に企業名などのテキストを入れる
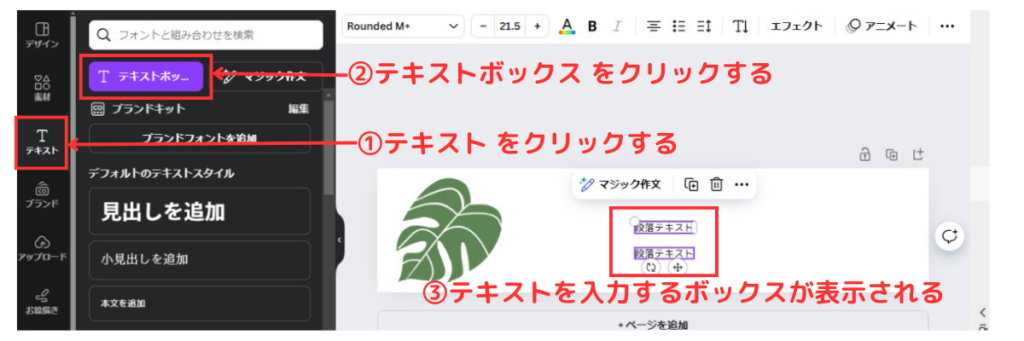
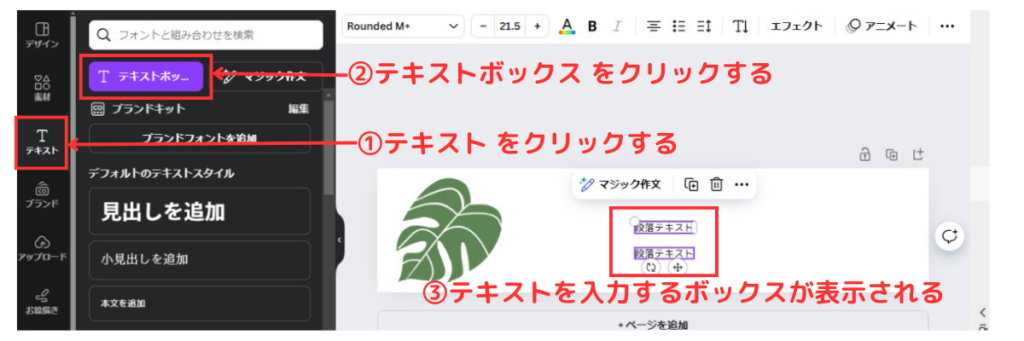
画面左の【テキスト】をクリックして、上部に表示される【テキストボックス】をクリックします。
まず、画面左の【テキスト】をクリックすると表示される【テキストボックス】をクリックします。
すると、画像を入れた編集画面にテキストボックスが表示されます。
今回は、【HULA STUDIO】と【MAIKAI】のフォント大きさを変えたいので、2つのテキストボックスを入れます。


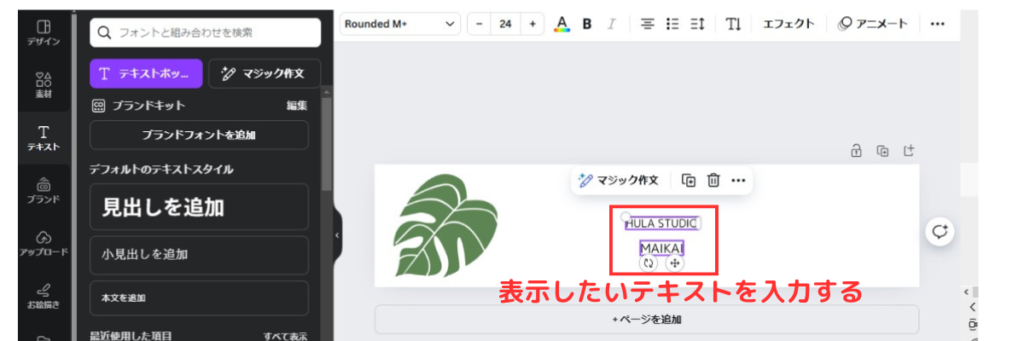
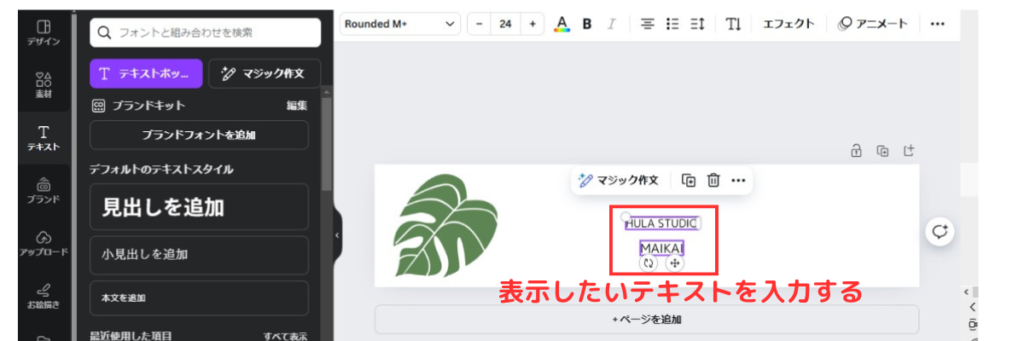
中のテキストを、それぞれ表示したい好みのテキストに変更します。


ここから、フォントや文字の大きさ、色などを変更していきます!
まずは大きさから。
テキストボックスの端をドラッグ&ドロップすることでフォントの大きさが変わるので、まずはそれぞれのサイズを好みの大きさにして、フォントを置きたい場所に移動します。
移動は、テキストボックスをドラッグすればOKです!
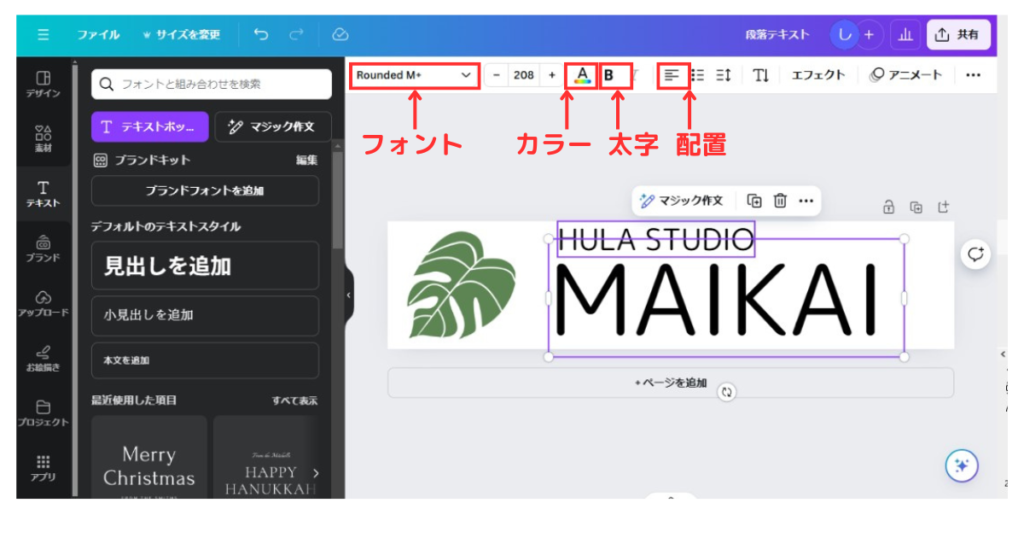
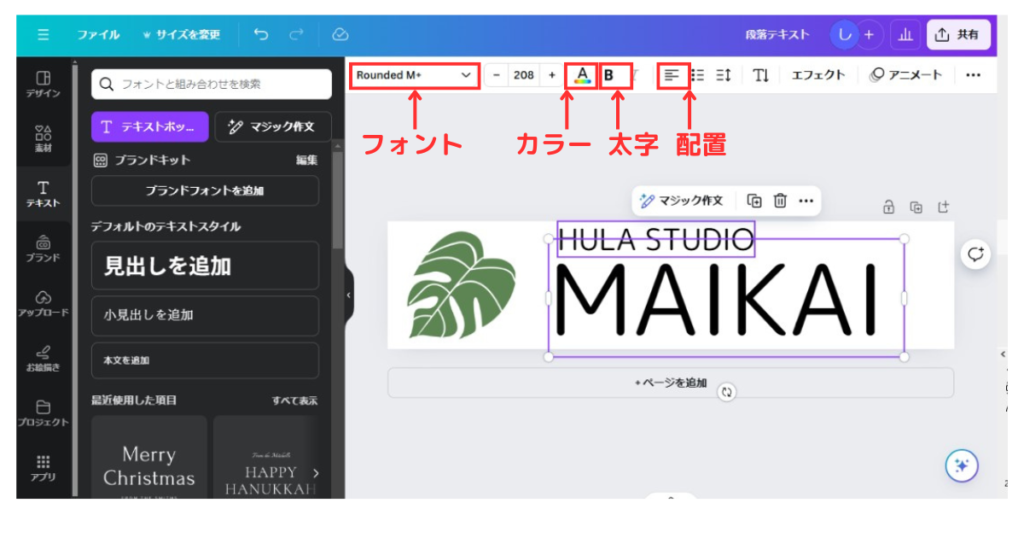
表示したい位置に移動できたら、フォント・カラー・太字にするか・配置、などを設定しましょう。
各設定箇所は、以下の通りです。


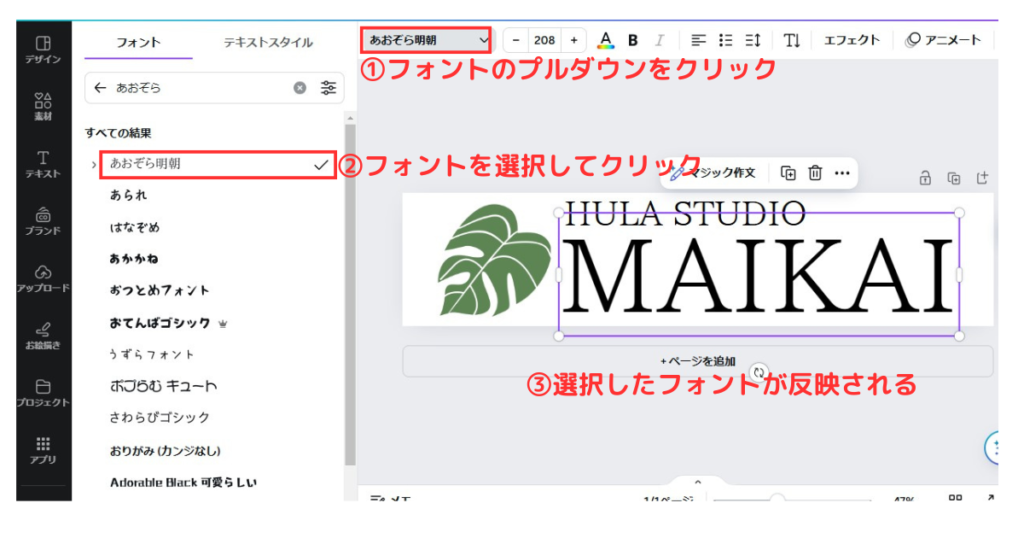
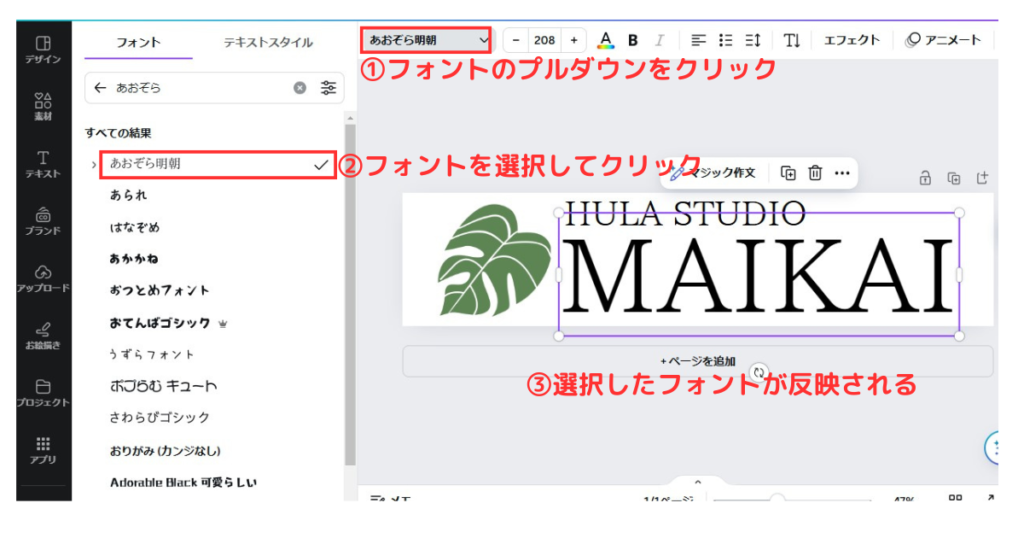
フォントの変更をします。
プルダウンをクリックすると、左画面にフォントの一覧が表示されて選択可能な状態となります。
Canvaにはかなり多くのフォントが登録されているので、迷ってしまうほど!
下スクロールしていくと、豊富な種類のフォントが登録されているのが分かると思います。
フォント名が分かっている場合には、フォントの検索窓に入力すると、候補が出てきます。
今回は、無料プランでも使える【あおぞら明朝】というフォントを選択し変更しました。


これで、ヘッダーロゴ編集画面に素材とテキストが入りました!
テキスト・イラスト素材に色をつける
リーフのイラスト素材とテキストを入れたら、色をつけていきましょう!
カラーを変更する【テキストの色】をクリックすると左画面にカラーパレットが表示されるので、色を選択します。
すると、テキストボックス内のテキストに選択した色が反映されます。


ただ、今回はデフォルトのカラーでは選択できない色のため、他の色を追加しているので、その色の追加方法を解説します!
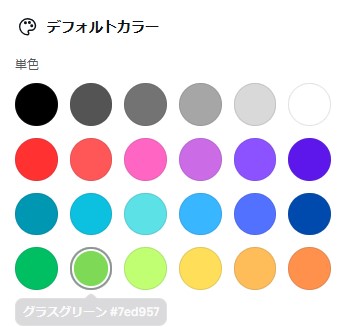
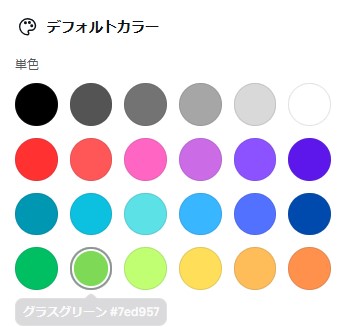
デフォルトで選択できるカラーは、以下の通り。
今回は、緑系のくすみカラーにしたかったので、これだと合う色がありません。


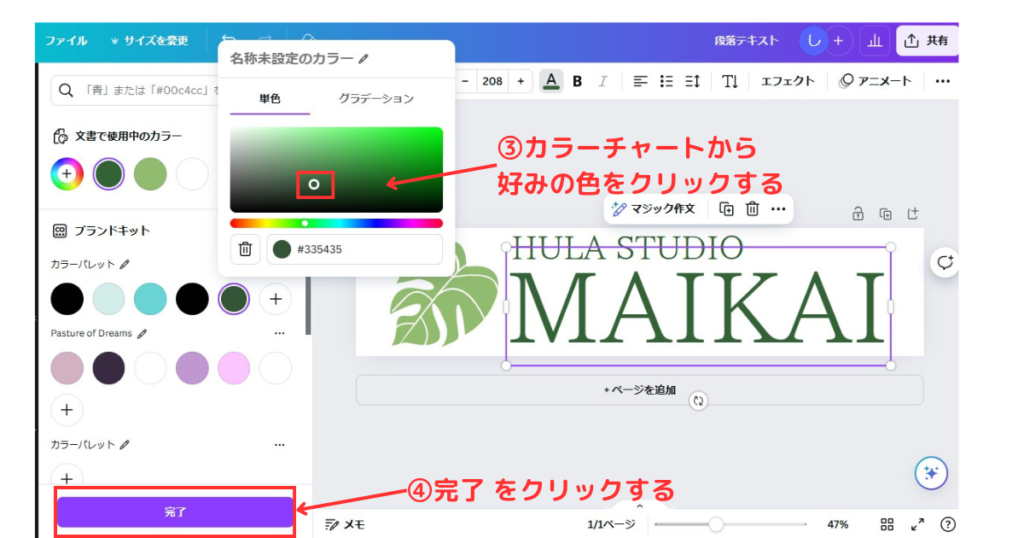
そんな時には、好みの色をカスタマイズして選択肢に入れていきます。
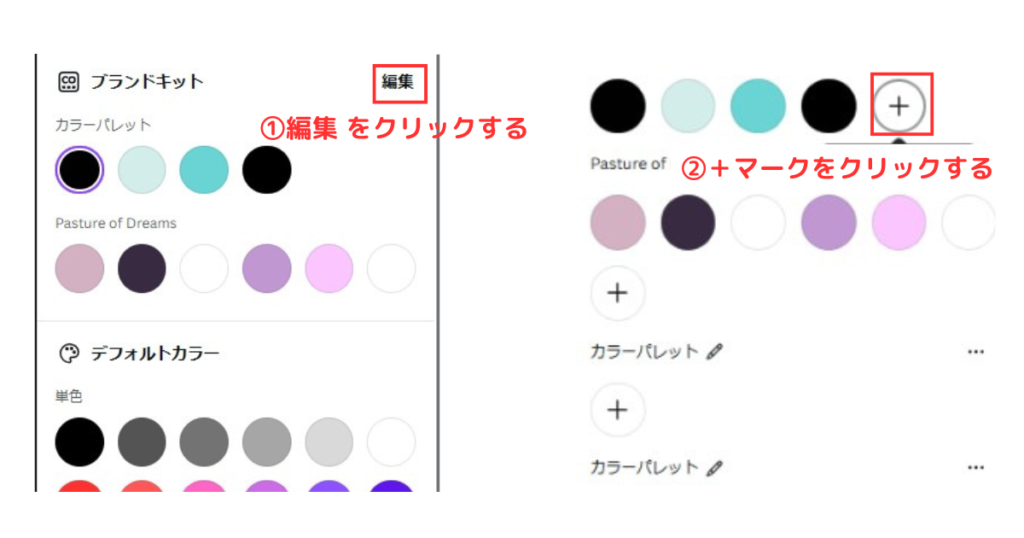
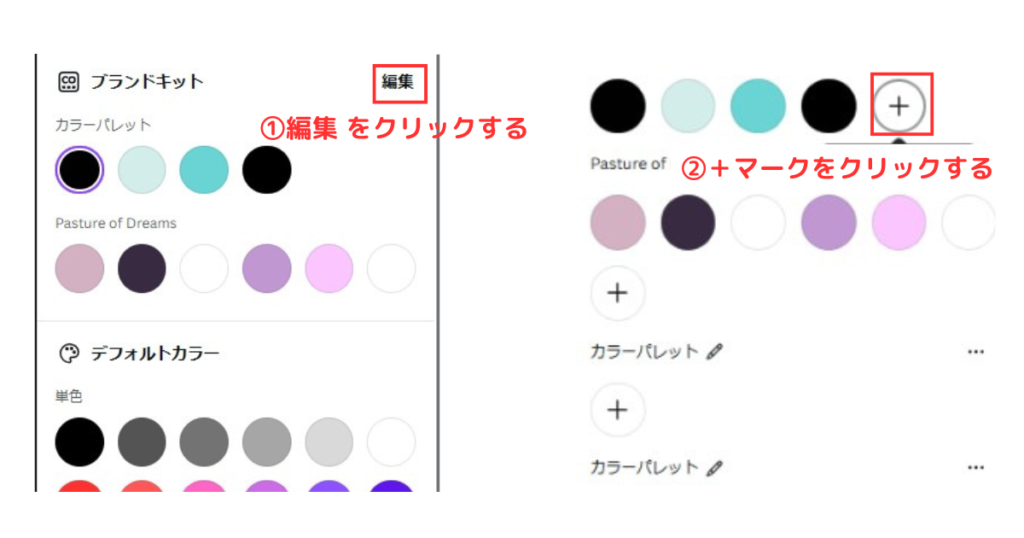
【ブランドキット】の右横、【編集】をクリックすると、直下に+マークが現れるのでクリックします。


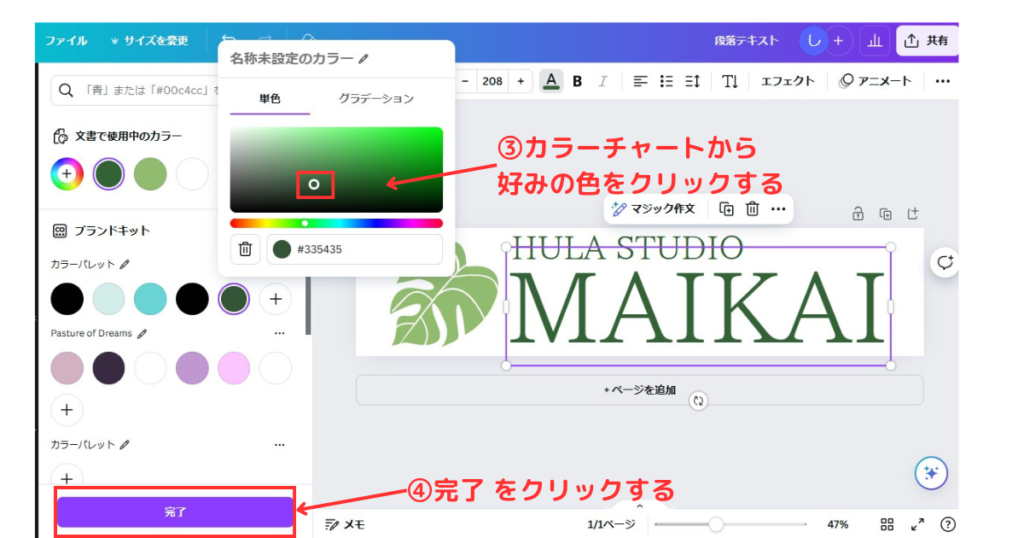
すると、カラーチャートが表示されるので、好みの色の箇所をクリックします。
クリックすると色が追加されるので、下部の【完了】をクリックすれば色の追加はOKです!


上記と同様にして、リーフのイラスト部分も好きな色にカスタマイズしていきましょう。
そして、色までカスタマイズできたら、ヘッダーロゴ画像の完成です!



おつかれさまでした!!
完成したヘッダーロゴ画像をダウンロードする
作成したヘッダーロゴ画像は、ファイル名をつけてダウンロード・保存していきます。
画面上部の、ファイル名の入力欄をクリックします。
まだ名前をつけていない状態では【名称未設定のデザイン…】と表記されているかと思います。


ファイル名を変更して、Enterで保存します。


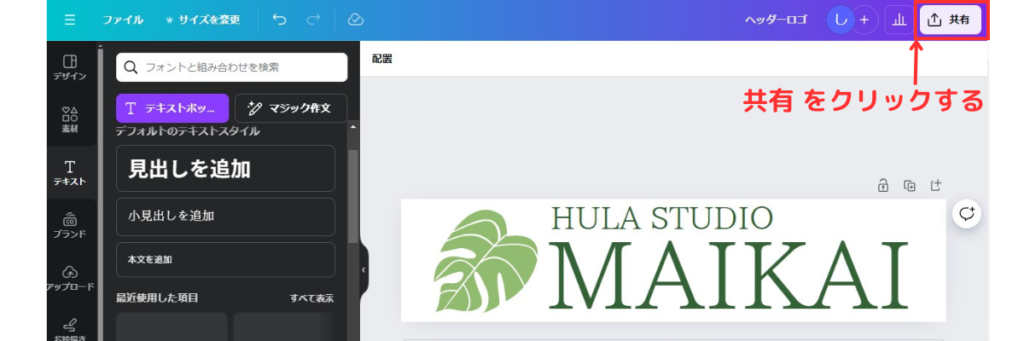
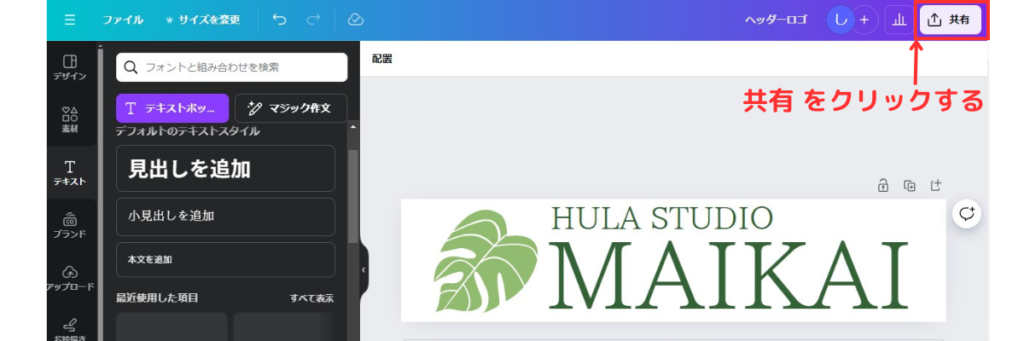
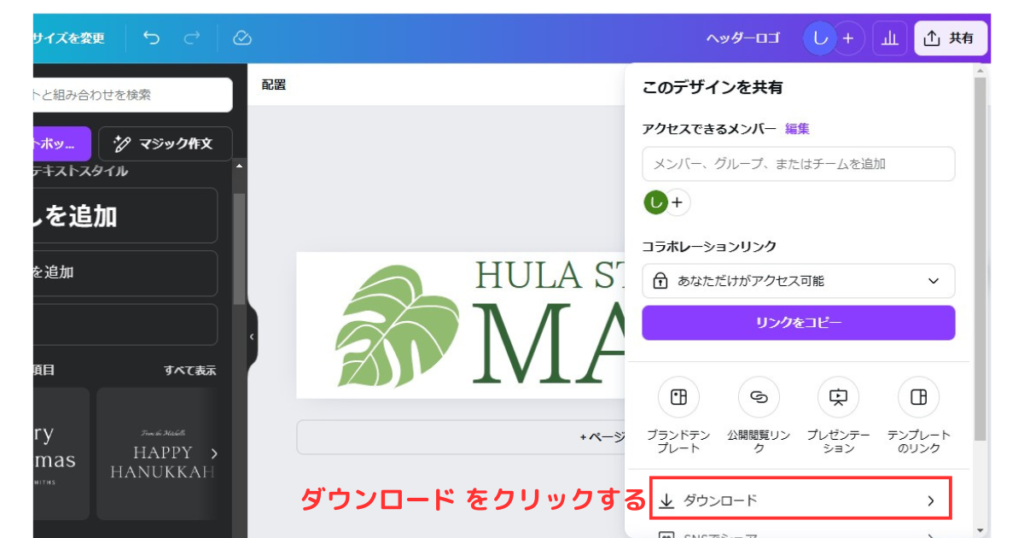
ファイル名が変更できたら、編集画面の右上にある【共有】をクリックします。


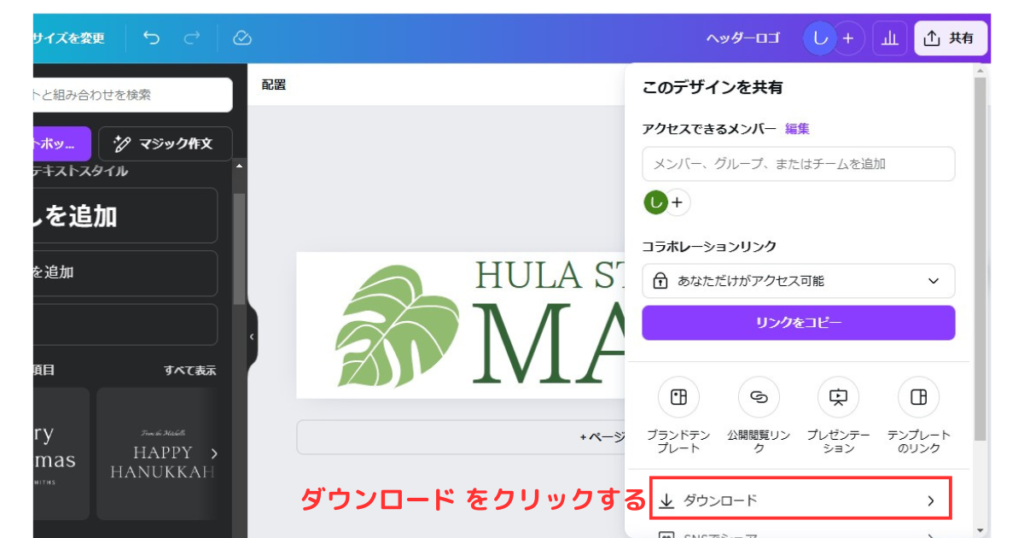
下に表示される【ダウンロード】をクリックします。


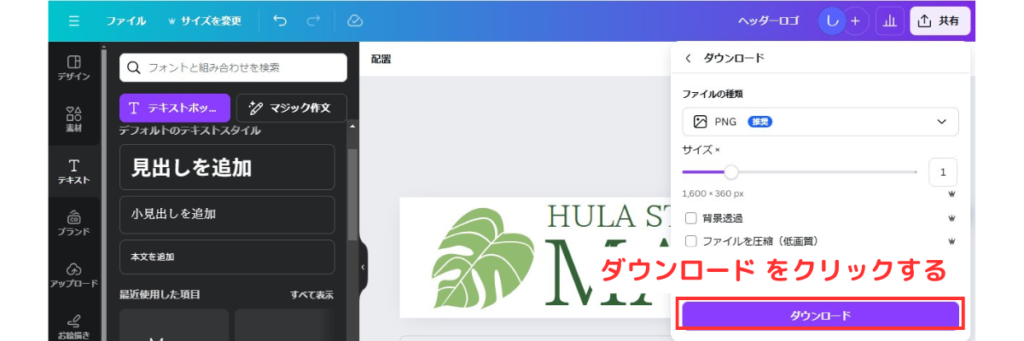
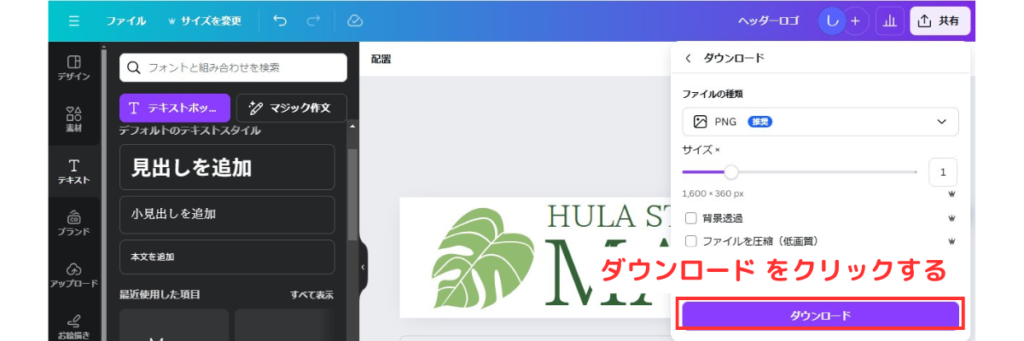
もう一度【ダウンロード】をクリックして、完了です!!


ちなみに、Canva有料プランだと、ダウンロードボタンの上にある【背景透過】をクリックしてロゴを背景透過にすることができます。
背景透過にすると、ロゴの背景色が透過されて設置場所の背景色に馴染んでくれるんです。
これがあるとかなりおしゃれな感じに仕上がるので、おすすめですよ!
有料機能は30日間無料お試しで使うことができるので、よかったら使ってみてくださいね♪



おつかれさまでした!!
SWELLのヘッダーロゴ画像をCanvaでおしゃれに作ろう!
今回は、グラフィックデザインツールCanvaを使って、SWELLのサイズに合うヘッダーロゴ画像の作り方を解説しました。
Canvaにはたくさんのおしゃれなイラスト素材や画像、フォントが登録されているので、組み合わせ次第で素敵なヘッダーロゴ画像が作れます!
無料プランでも使える機能が多く楽しいので、ぜひCanvaを実際に触っていろいろ試してくださいね!
最後までお読みいただき、ありがとうございました!



コメント