おしゃれに簡単なwebサイトが作れるWordPressテーマ/SWELLですが、ボタンやステップブロックなど各種パーツの色を自由に設定できることをご存じでしょうか。
デフォルトでは選べる色が少ないなぁと思っていたかもしれませんが、実は、自分好みのカラーにカスタマイズできるんです!
今回は、SWELL各種パーツのカラー設定方法について解説します!
ぜひマスターして自分好みのwebサイトにカスタマイズしていきましょう!
おしゃれなwebサイトが簡単に作れる!
今回カラー設定について紹介している【SWELL】はこちらです♪
また、SWELLのおすすめポイントや機能などを以下記事でレビューしているので、よかったら読んでくださいね!

SWELL各種パーツのカラーは「エディター設定」でカスタマイズ!

SWELLの編集画面では、ボタンやステップブロック、キャプションボックスなど便利な機能がたくさんありますが、その各種パーツについては自分好みのカラーを設定することができます。
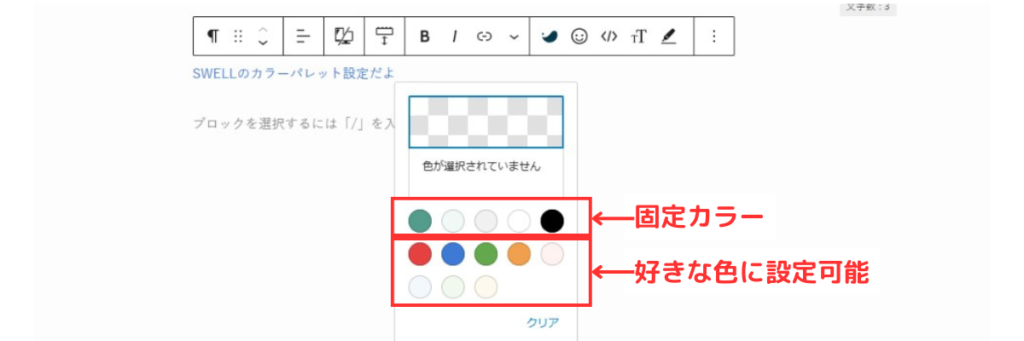
でも、編集画面のブロックエディターで各種パーツを入れると、3つほどしか選択カラーがなくて、どこで設定すればいいの~?と思ったことはありませんか?
SWELL各種パーツのカラー設定は、管理画面の【エディター設定】から好きな色を選んでカスタマイズすることができます。
固定・投稿ページ編集に入る前に、あらかじめこの設定を行っておくことで、編集画面の中ではじめて好みの色を選択することができるのです。
では、早速エディター設定の画面に沿って、カラー設定を行っていきましょう!
SWELLエディター設定のカラーカスタマイズ方法
エディター設定でカラー変更できる項目は、以下の通りとなります。
カラーセット(リスト・キャプションボックス・Q&A・テーブル)
ボーダーセット
マーカー
ボタン
アイコンボックス
ふきだし
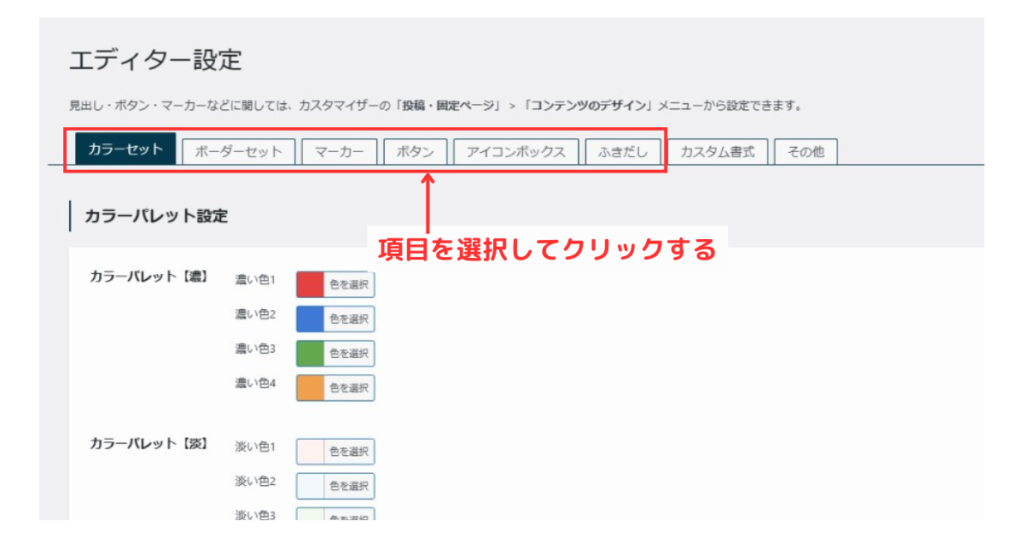
エディター設定には、管理画面ダッシュボードより、SWELL設定→【エディター設定】をクリックすると設定画面に入れます。

エディター設定の画面に入ると、【カラーセット・ボーダーセット・マーカー・ボタン・アイコンボックス・ふきだし】の各項目が表示されるので、項目を選択してクリックします。

では【カラーセット】から順に解説していきます!
カラーセット【カラーパレット・リスト・キャプションボックス・Q&A・テーブル】
カラーセットでは、カラーパレット、リスト、キャプションボックス、Q&A、テーブルのカラー設定を行うことができます。
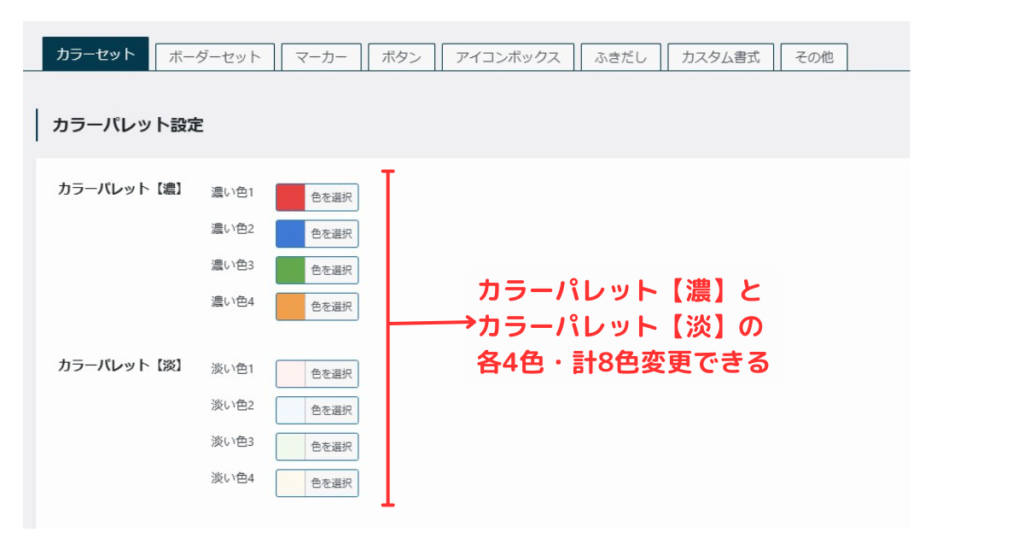
カラーパレット設定
【カラーパレット設定】でカスタマイズするカラーは、文字色とその背景色です。
こんな感じで、文字やその背景につける色を設定できます。
カラーパレット設定だよ
カラーパレット設定だよ
SWELLのカラーパレットは、
メインカラー
薄いメインカラー
グレー
白
黒
上記5色が固定、残りの8色を自由にカスタマイズすることができます。

カラーパレット設定では、濃い色を4色・淡い色を4色の計8色選択が可能です!
ただ、濃いor淡い、といっても実際には双方同じ色の範囲から選ぶことができます。

選択方法は、上記色部分をクリックするとカラーチャートが表示されるので、
その中から感覚的にクリックで選ぶか、カラー番号を入力する形になります。
これは、この後解説する全ての項目において同じ選択方法となるので覚えておいてくださいね。

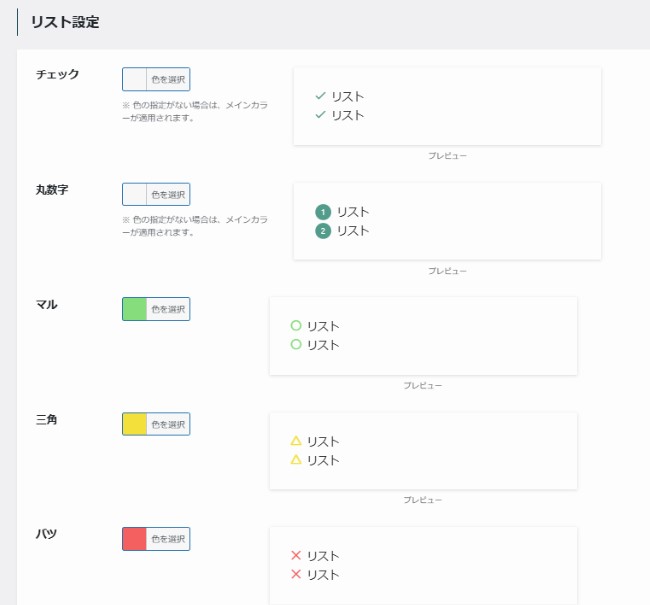
リスト設定
WordPressのリストとは、何かの項目を箇条書きにしたり順序を表現したりするときに使うブロックです。
リストブロックを使うことで、ただ文字を並べるより情報を見やすく整理することができるんです。
例えば、以下のようにレシピの材料を記載する時などに便利!
色を選べるリストの形式は以下5パターンあります!
- 大根 1本
- 人参 1本
- 長ネギ 1/2本
- 豚バラ肉 200g
- 大根 1本
- 人参 1本
- 長ネギ 1/2本
- 豚バラ肉 200g
- 大根 1本
- 人参 1本
- 長ネギ 1/2本
- 豚バラ肉 200g
- 大根 1本
- 人参 1本
- 長ネギ 1/2本
- 豚バラ肉 200g
- 大根 1本
- 人参 1本
- 長ネギ 1/2本
- 豚バラ肉 200g
リスト設定では、それぞれのリスト形式の色を設定することができます。
リストを使う人は、ここであらかじめカラー設定をしておきましょう♪

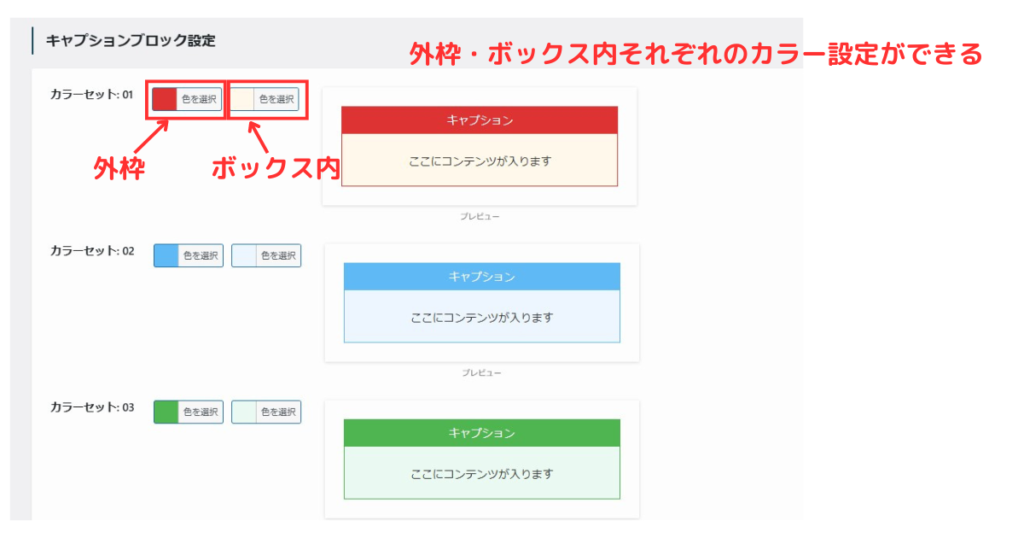
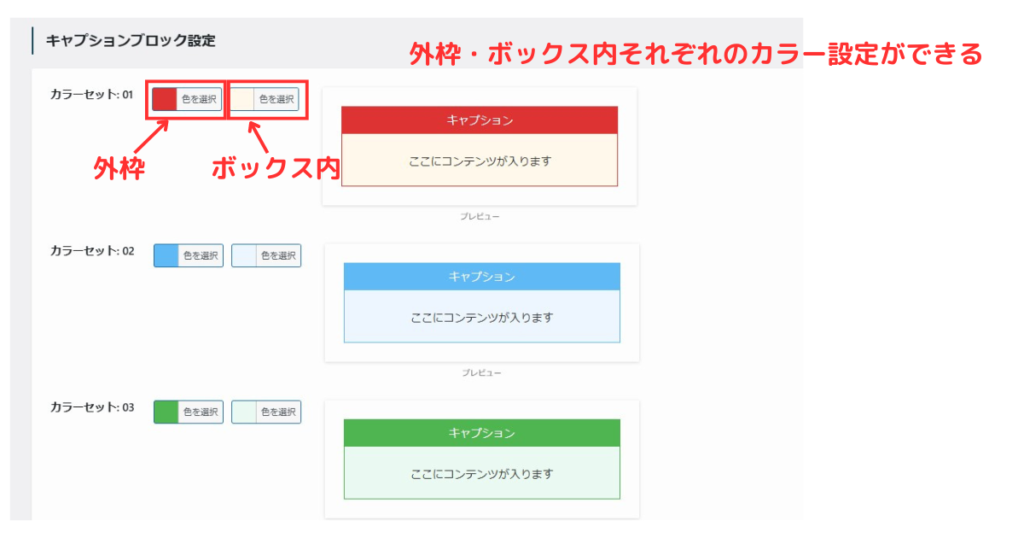
キャプションブロック設定
キャプションブロックとは、あるコンテンツをキャプション付きで見やすくするためのブロックのことです。
以下の通り、7種類の形式でさまざまな表現をすることができます。
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
- じゃがいも 3個
- 人参 1本
- 玉ねぎ 1個
上記カラーはデフォルトの3色ですが、
カラーセットで変更設定することで、自分でカスタマイズした3色から選択できるようになります。
しかも、外枠とボックス背景色それぞれで選択できるという点も嬉しいポイントです。
 URUMA
URUMA芸が細かい!


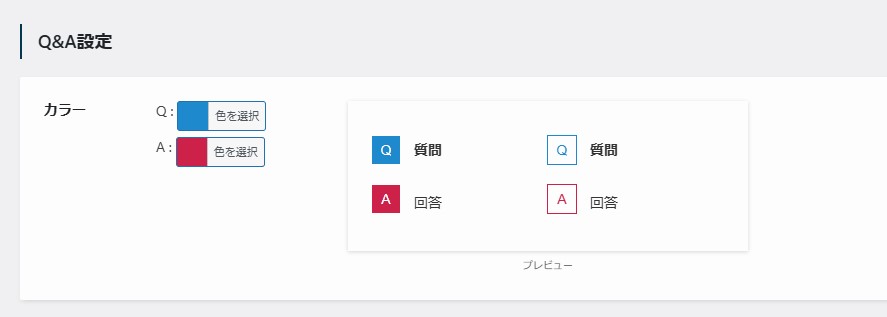
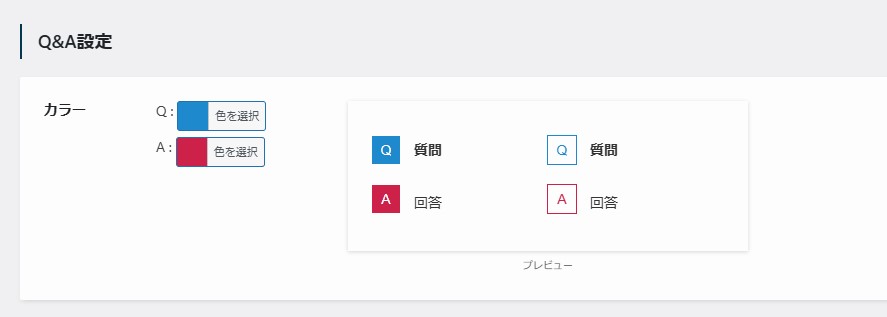
Q&A設定
Q&A設定では、よくある質問ページなどが簡単に設置できる「FAQブロック」のカラーをカスタマイズすることができます。
FAQブロックは、以下の通り質問と回答をセットで表記できる大変便利なブロックです。
webサイトでよく見かけますよね。
- カレーの作り方を教えてください。
-
野菜とお肉を煮込みましょう。
FAQブロックのカラーはQとAそれぞれから6色ずつ選択できて、その中の「カスタムカラー」を、Q&A設定で設定することができます。


QとAそれぞれで選択可能で、塗りつぶしと外枠のみのデザインに適用されます。


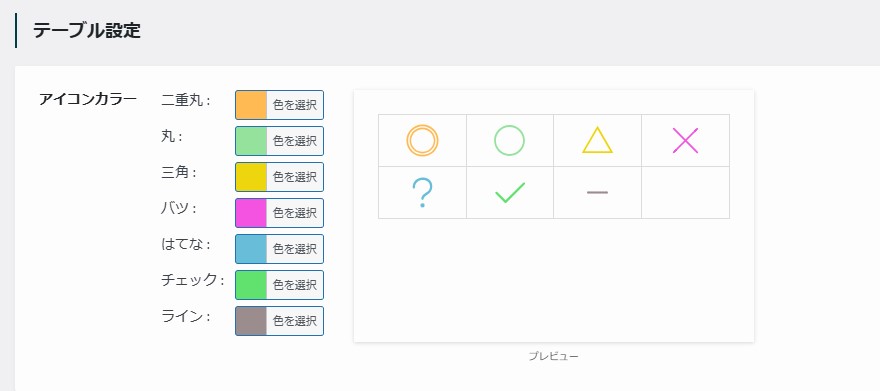
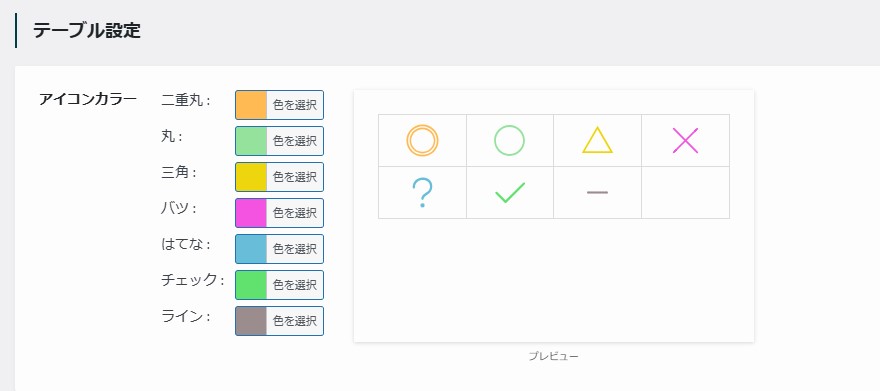
テーブル設定
WordPressでテーブルを設置すると、SWELLでは、以下の通り◎や×などのアイコンを入れることができます。



これはSWELL独自の機能です!
エディター設定の【テーブル設定】では、このアイコンのカラーをカスタマイズします。
| 画像 |   |   |
| 項目1 | ||
| 項目2 | ||
| 項目3 |
以下の通り、アイコンの色味を確認しながら1つずつ設定していきましょう!


ここまでできたら、設定画面最下部左の【変更を保存】をクリックして設定を保存してください。
保存したら、カラーセットのカスタマイズは完了です!
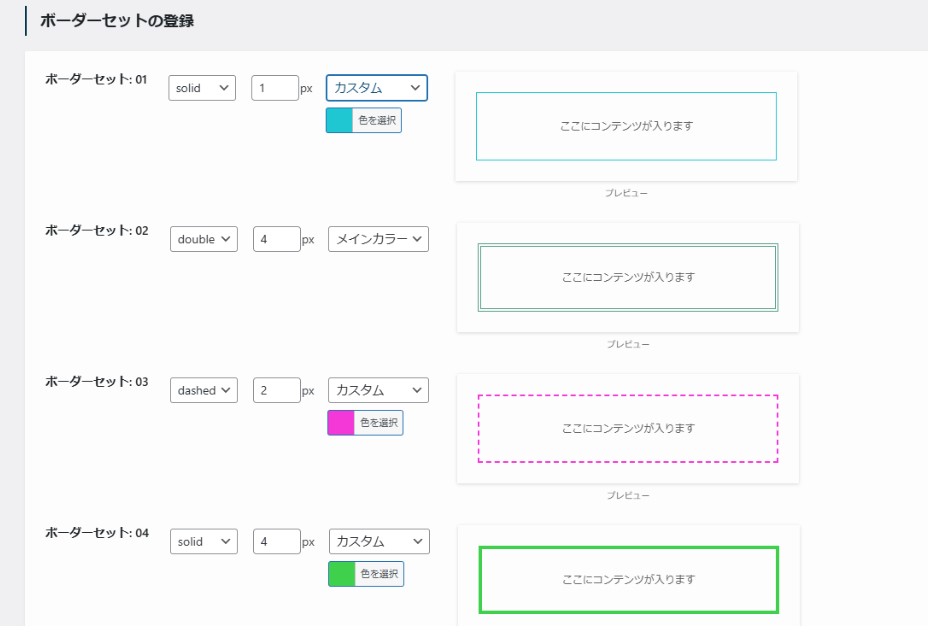
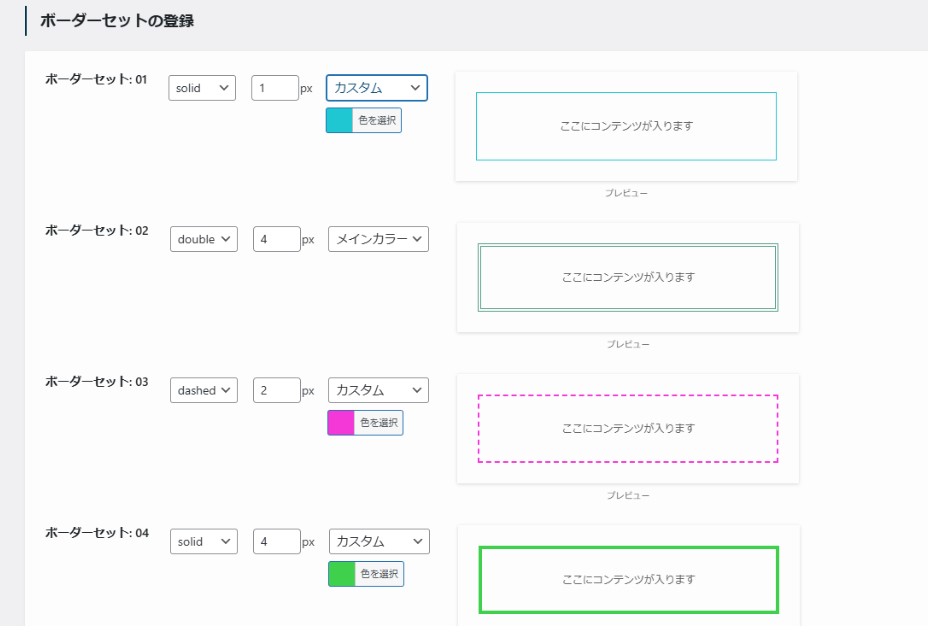
ボーダーセット
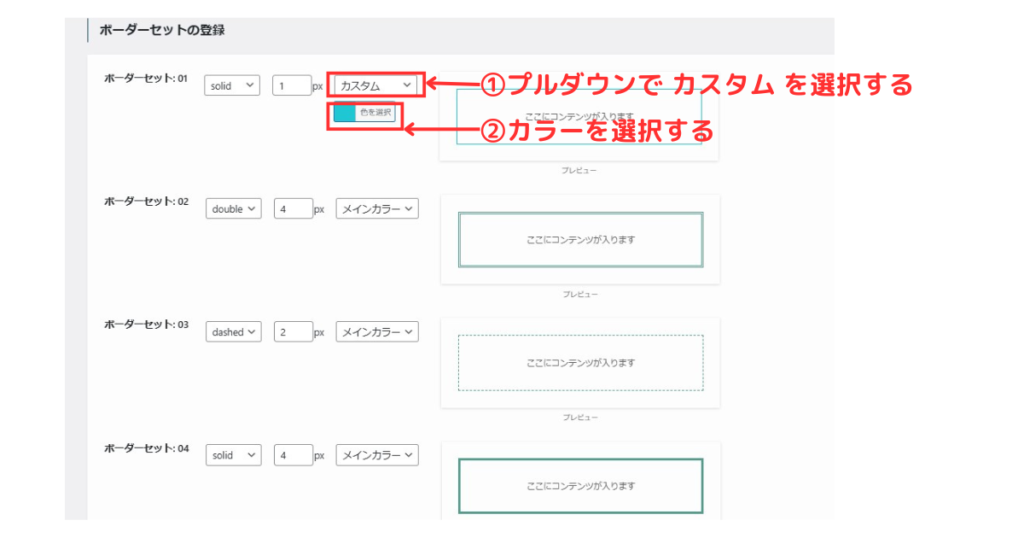
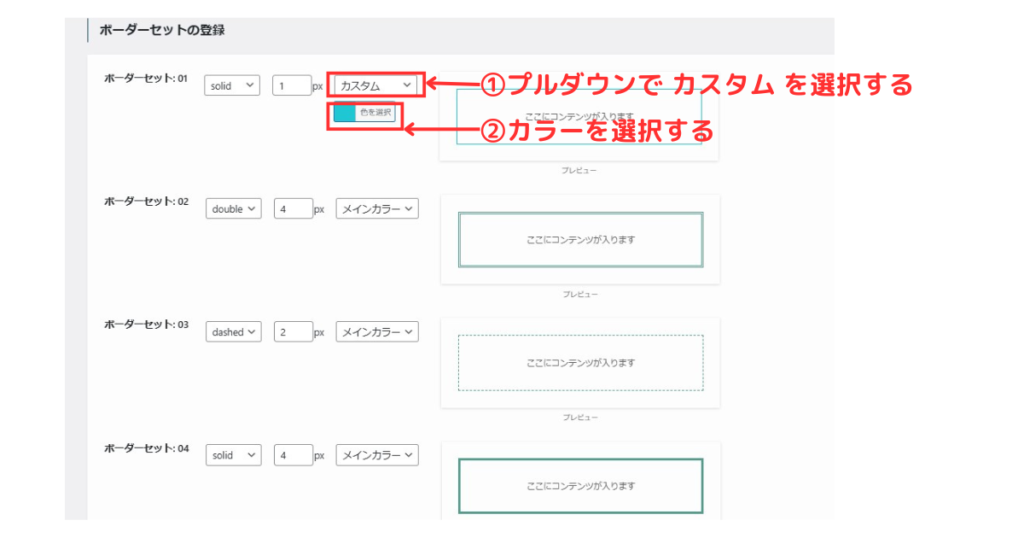
ボーダーセット→ボーダーセットの登録は、シンプルな線でコンテンツを囲むことができる「ボーダー設定」のカラーをカスタマイズできる項目です。


実際に編集画面にボーダーを設定したものはこちら。
4つの線の種類から選ぶことができます。
カレーの作り方
豚汁の作り方
ミートソースパスタの作り方
焼きそばの作り方
ボーダーの色は、固定のメインカラー・グレー・濃いグレーに加えてカスタム、の4色から選べるので、「カスタム」の所の色を変更していきます。
設定は、プルダウンで、メインカラー・グレー・濃いグレー・カスタムの中からカスタムを選び、直下に表示されるカラーを選択する手順になります。


変更できたら、設定画面最下部左の【変更を保存】をクリックして保存しましょう!
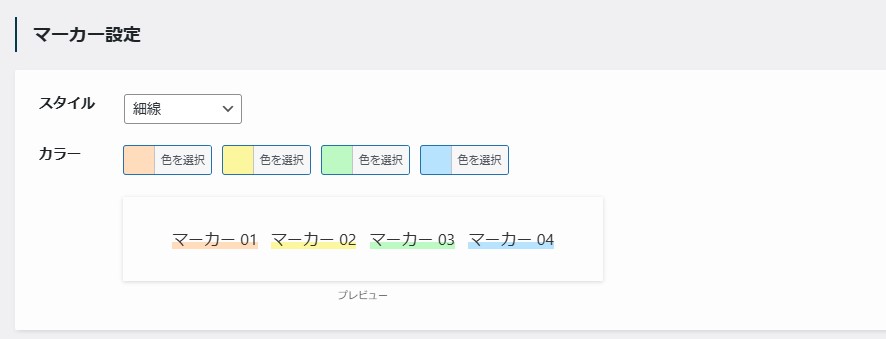
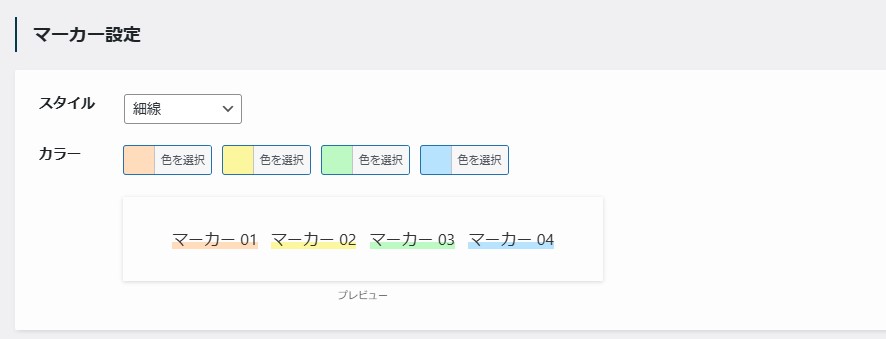
マーカー
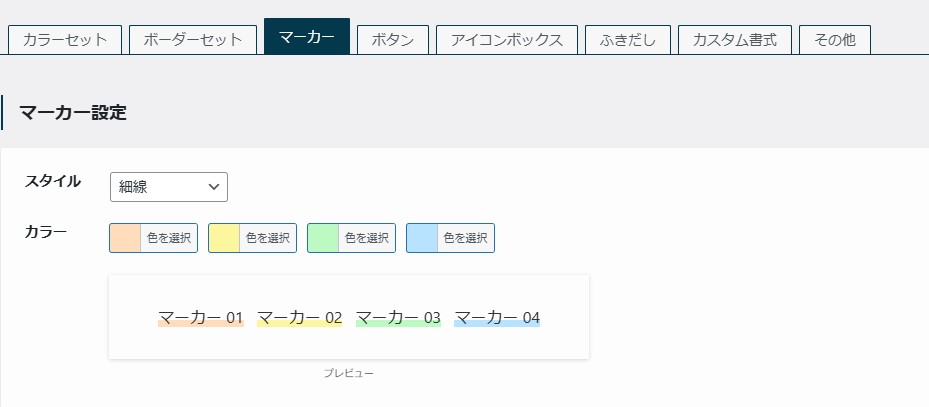
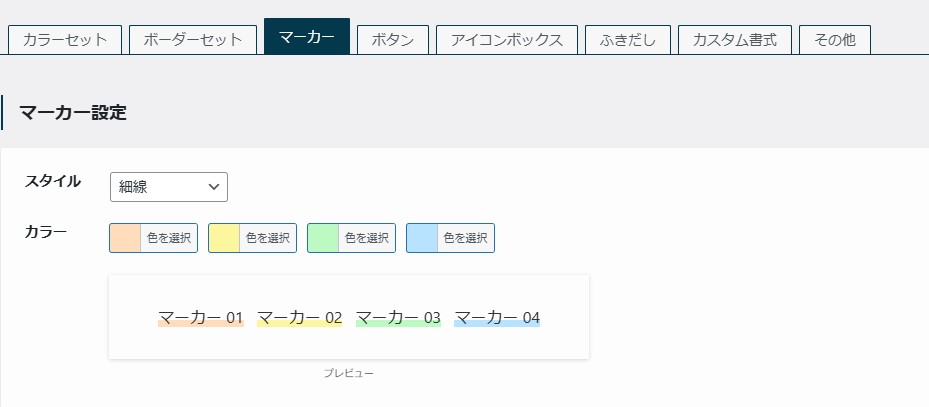
マーカー→マーカー設定は、テキストを強調させるためのマーカーのカラーをカスタマイズできる項目です。


実際の編集画面でテキストにマーカーを設置したものがこちら。
4つの色から選ぶことができます。
SWELLのエディター設定をマスターするよ
SWELLのエディター設定をマスターするか
SWELLのエディター設定をマスターするね
SWELLのエディター設定をマスターするぞ
4つの色を選んで、【変更を保存】をクリックして保存しましょう!


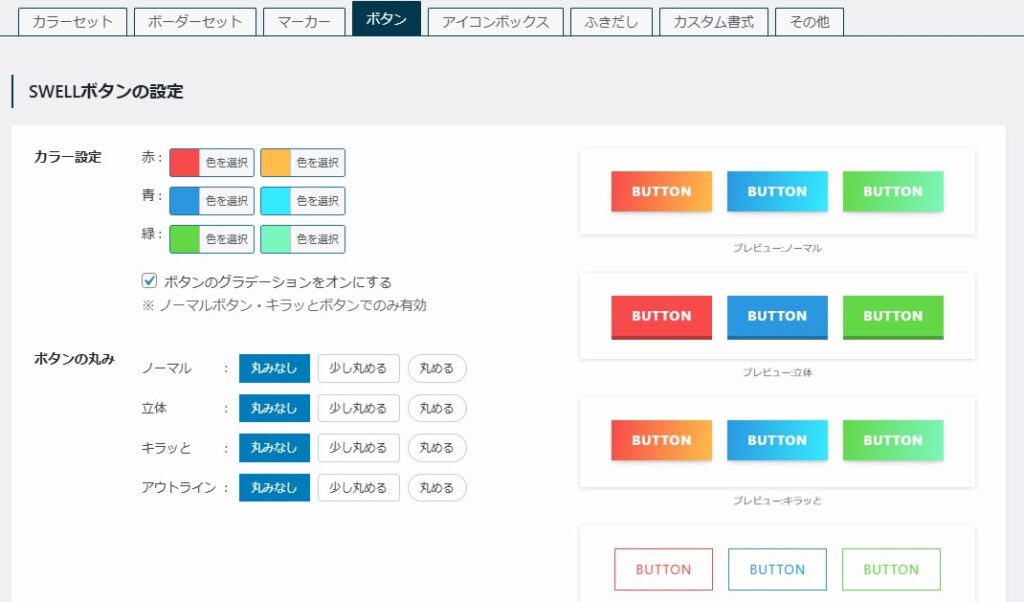
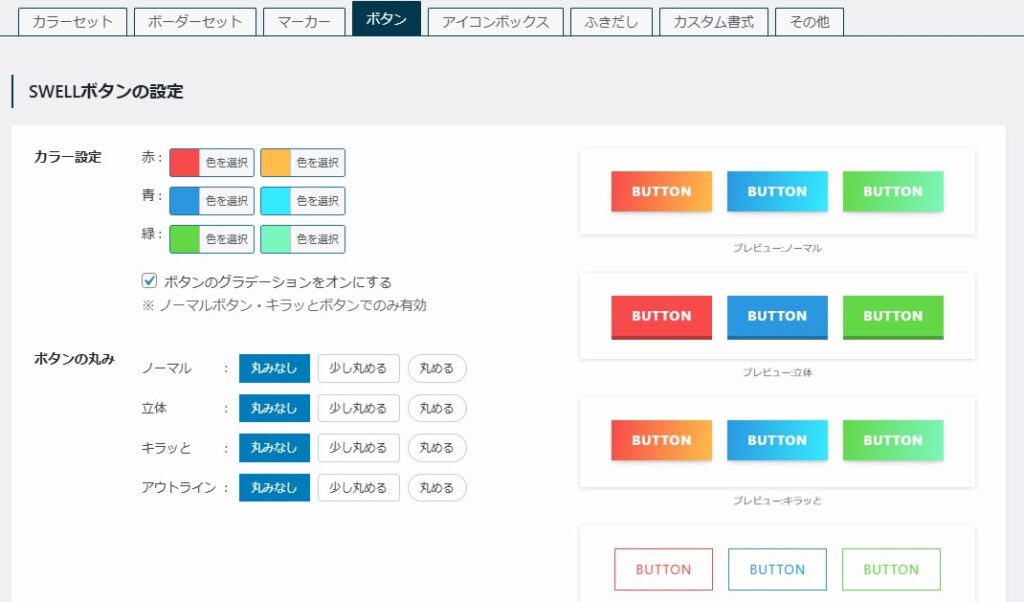
ボタン
ボタン→SWELLボタンの設定は、SWELL独自のボタンブロックのカラーをカスタマイズできる項目です。


実際に編集画面にSWELLボタンを設置したものはこちら。
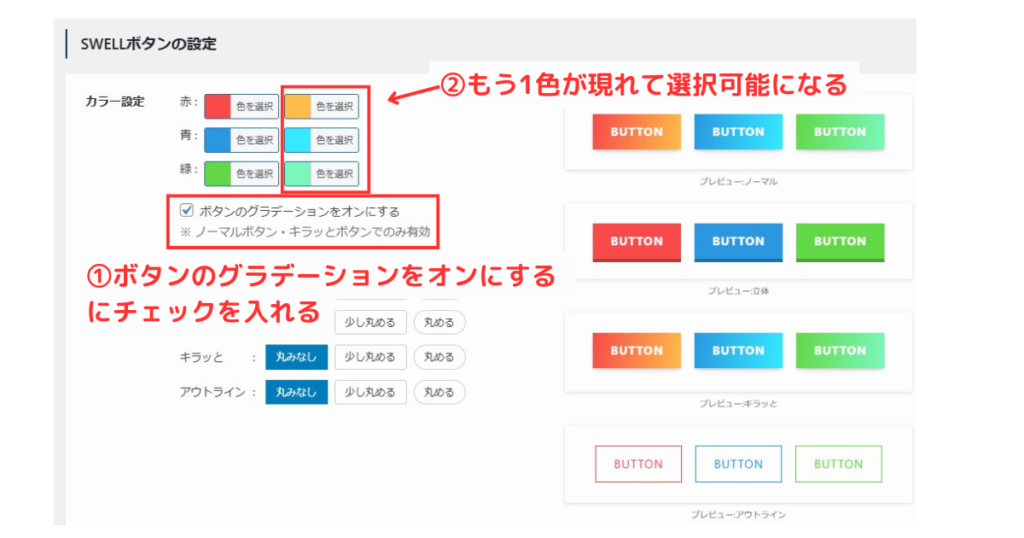
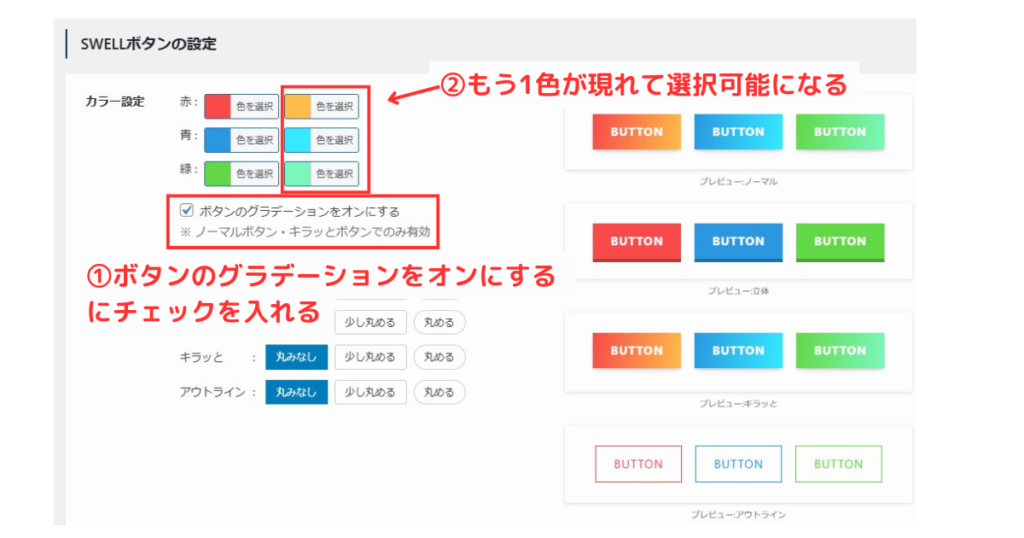
【ノーマル・立体・キラッと・アウトライン・MOREボタン】の5種類の形式から選ぶことができるんですが、どれもおしゃれですよね♪
この中の、MOREボタン以外の4種類について色を変更することができます。
また、SWELLボタンの装飾の中でわたしのお気に入りなのが、
【ノーマル・キラッと】では、グラデーションカラーを設定できるところ!
グラデーションの濃い方の色と薄い方の色を設定することで、自分好みのグラデーションカラーを作れるんです!
カラーのカスタマイズについては、SWELLボタンの設定画面で3色設定することが可能です。
この時、グラデーション設定にしたい時には、【ボタンのグラデーションをオンにする】にチェックを入れます。
すると、もう1色が現れて、1つのボタンに対して2つの色でグラデーションが作成されるんです!


設定できたら、【変更を保存】をクリックして保存しましょう。



自分好みにカスタマイズして個性を出そう!
また、SWELLボタンの詳しい使い方については以下記事でも解説していますので、よかったら参考にしてください。


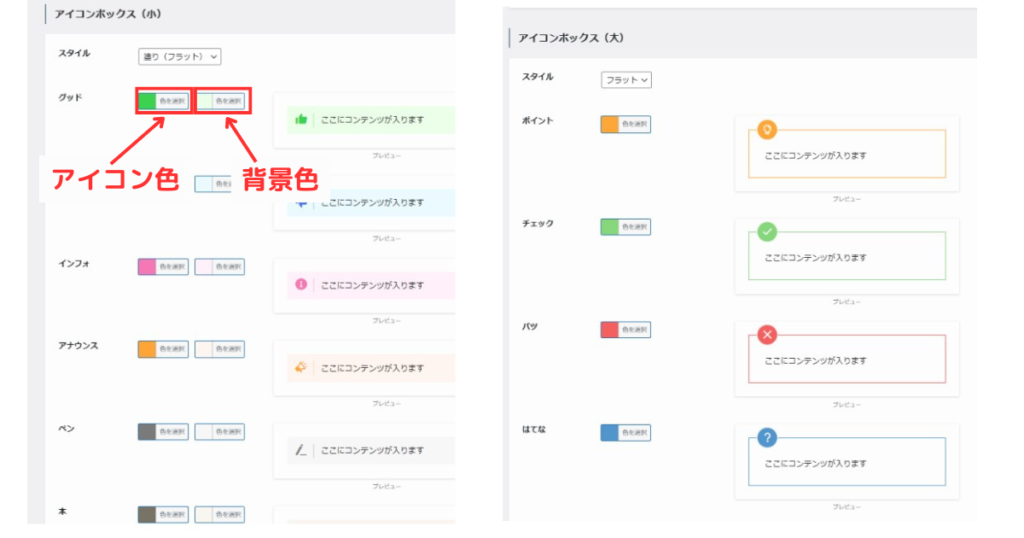
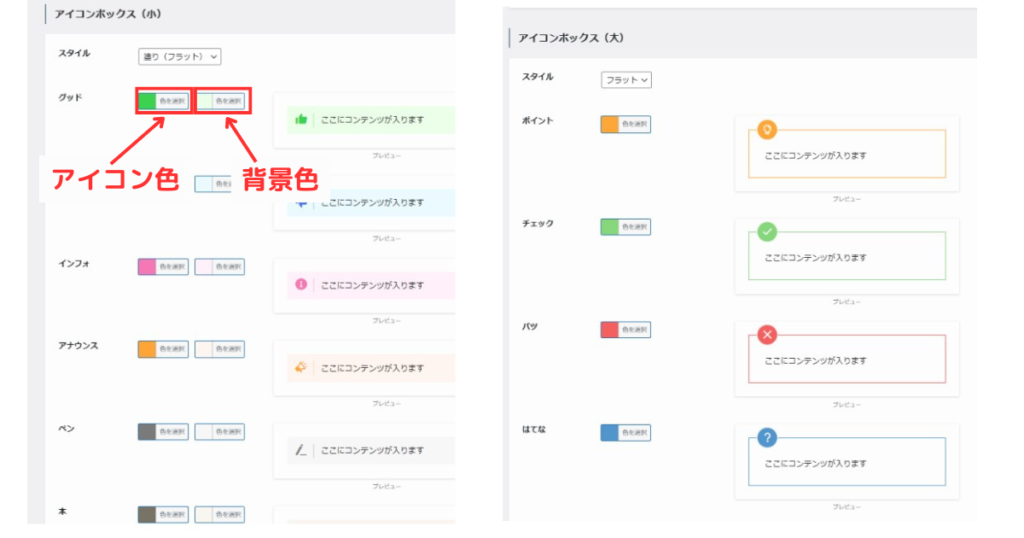
アイコンボックス
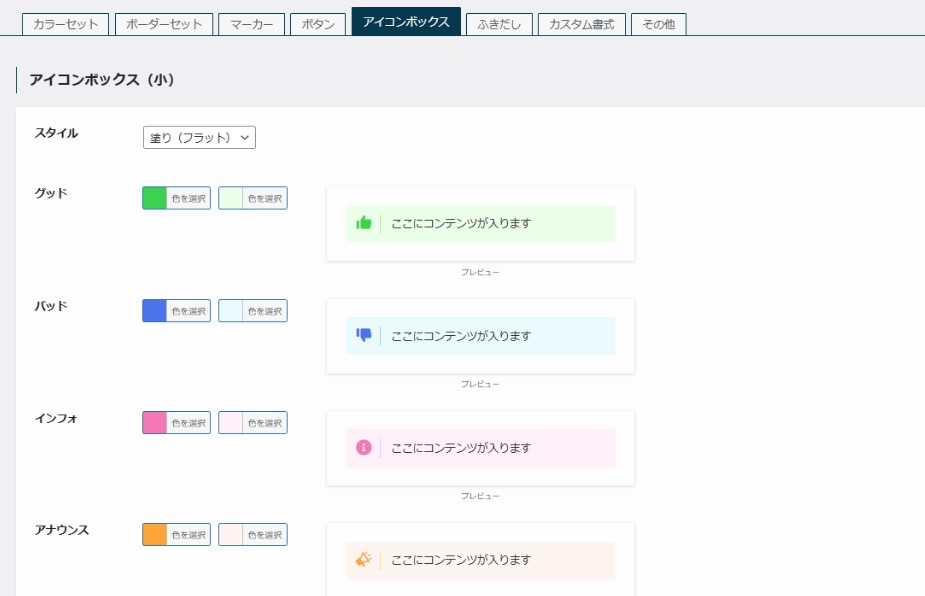
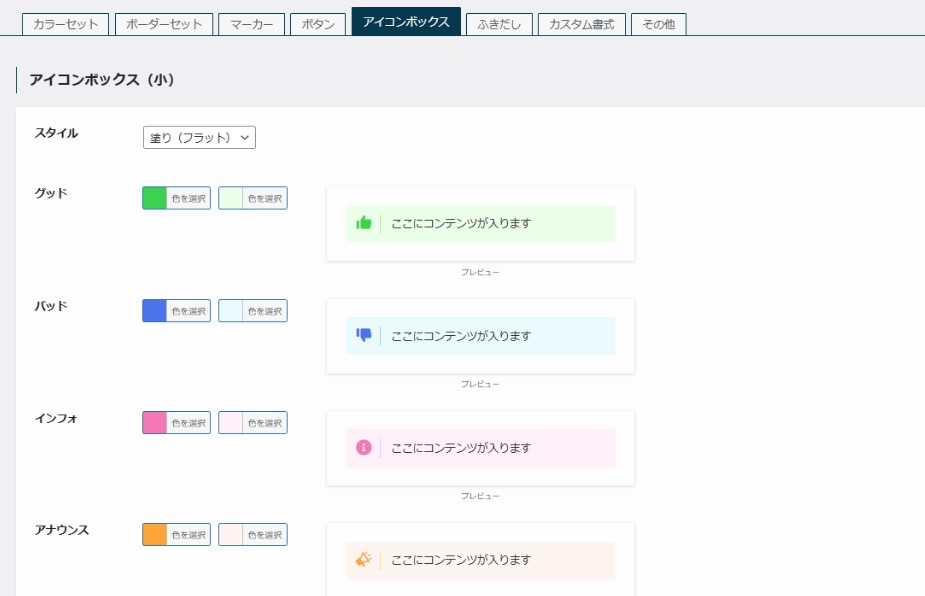
アイコンボックスは、SWELL独自のアイコン付きボックスのカラーをカスタマイズできる項目です。


実際に編集画面にアイコン付きボックスを設置したものはこちら。
以下12種類ものアイコン付きボックスがあって、いろんなシーンで使えるボックスです♪
ポイント
チェック
バツ印
はてな
アラート
メモ
12種類全てのカラーをカスタマイズできるので、必要に応じてそれぞれ設定していきましょう。
アイコンボックス(小)に関しては、アイコン色と背景色それぞれ設定できる点も、芸が細かいし、おしゃれ!


全て設定できたら【変更を保存】をクリックして保存しましょう。
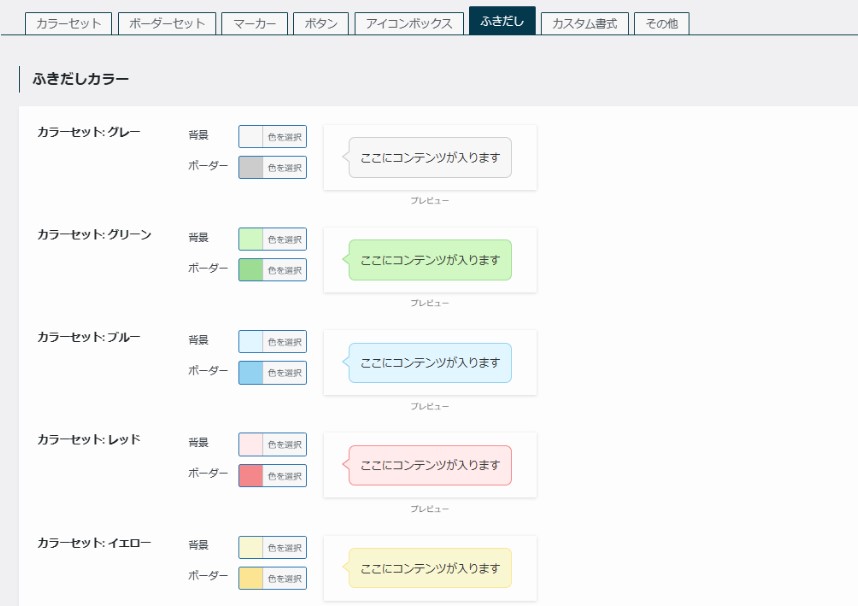
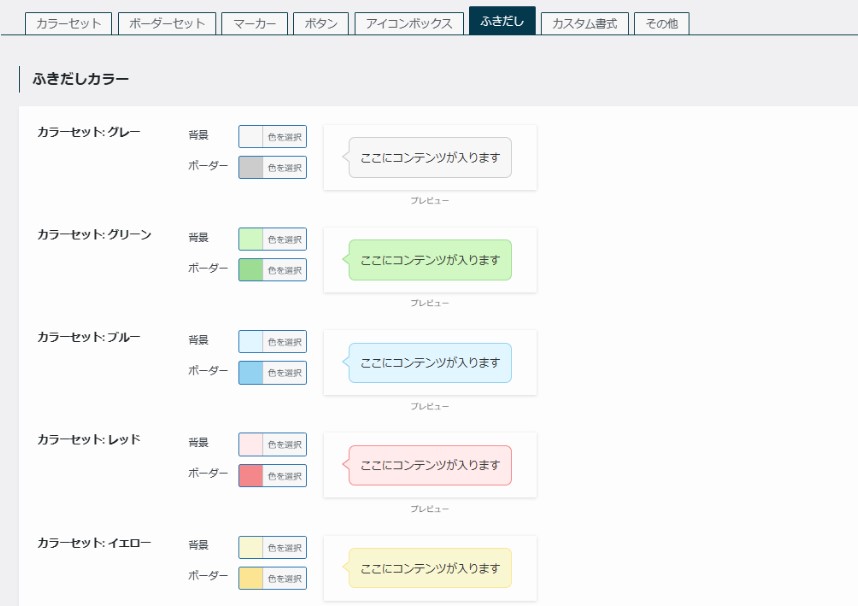
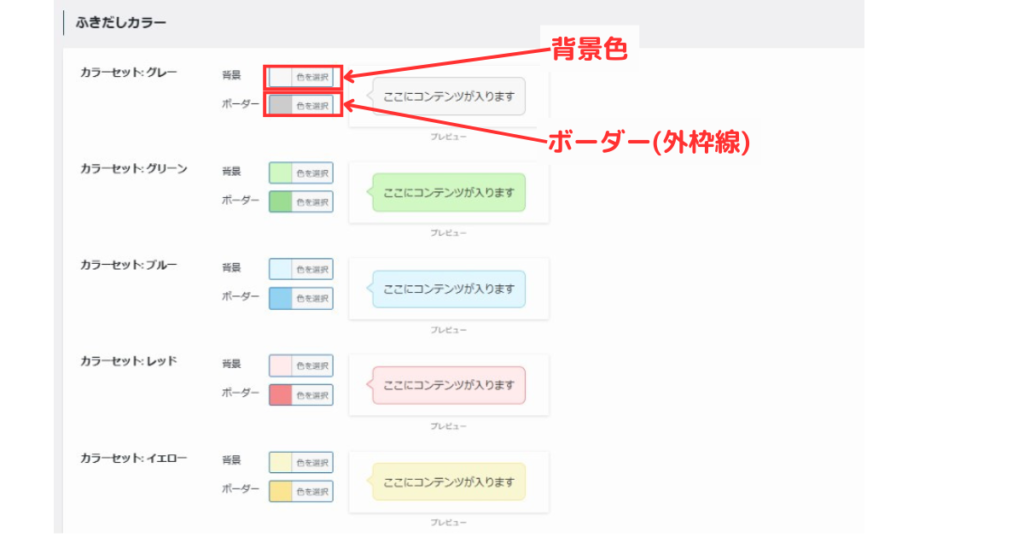
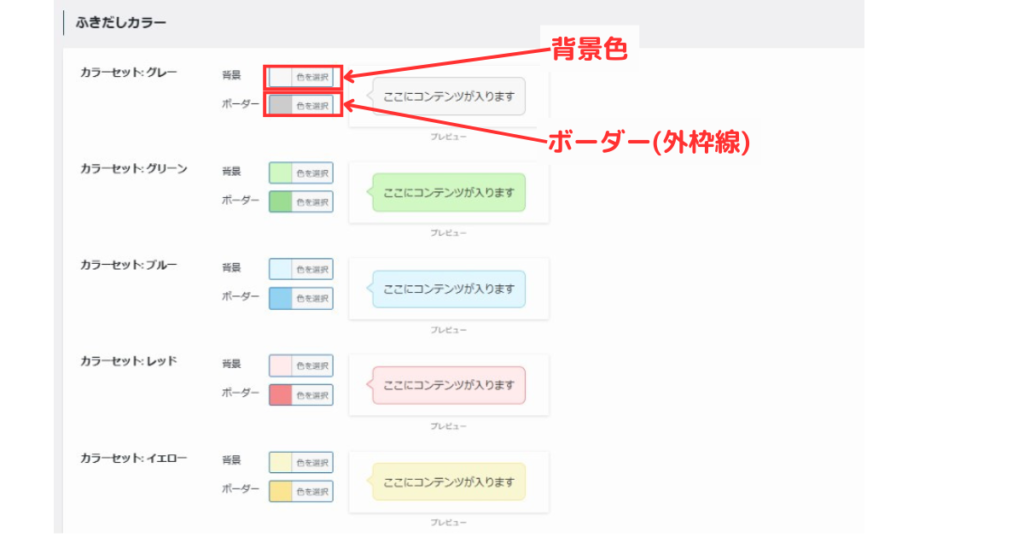
ふきだし
ふきだし→ふきだしカラーは、短いコメントを会話しているように表現する「ふきだし」のカラーをカスタマイズできる項目です。


実際に編集画面にふきだしを設置したものはこちら。
ブログを書く時の文章のアクセントになってくれて、読む人を飽きさせない効果があるから、わたしもよく使っています♪



ふきだしだよ!



ふきだしだね!
「ふきだしカラー」では、好みの5色から選択できるように設定できます。
ふきだしの背景色とボーダー(外枠線)それぞれ選べるところも、デザイン性が高くて嬉しいポイントですよね。


全て設定できたら【変更を保存】をクリックして保存しましょう。
SWELLカラー設定で自分らしいおしゃれなサイトにカスタマイズしよう!
今回は、各種パーツのカラーをカスタマイズするSWELLのカラー設定について解説しました!
デフォルトのままでも十分おしゃれなSWELLですが、事前にこのカラー設定を行うことでより自分らしくおしゃれなサイトが作れますよ。
SWELLボタンのグラデーションなどの細かなカラー設定は他にはない魅力ではないでしょうか?
ぜひSWELLのカラー設定を行って、サイト作りに役立ててくださいね!
最後までお読みいただき、ありがとうございました!



コメント