ホームページでは必ずといっていいほど設置されているよくある質問ページ。
読者にとって見やすくおしゃれなデザインで作りたいけど、イマイチなデザインになってしまう・・とお悩みではないでしょうか。
そんな方におすすめの機能が、WordPressテーマ/SWELL専用機能「FAQブロック」。
よくある質問のデザインをおしゃれかつ簡単に作ることができて、リッチリザルトを表示させるための構造化データを簡単に出力できるなど、機能性にも優れた便利なブロックなんです!
今回は、よくある質問ページを簡単に作れる「FAQブロック」のデザインや使い方、便利な機能などについて解説します。
おしゃれなwebサイトが簡単に作れる!
今回FAQブロック機能&使い方を解説している【SWELL】公式サイトはこちらです♪
SWELL/FAQブロックで作るよくある質問のデザイン
まずは、SWELL/FAQブロックで作れるよくある質問のデザインを見ていきましょう!
以下動画は、わたしが作ったダンス教室のよくある質問ページとなります。
QとAが対になって、読みやすく洗練されたデザインにまとまっていますよね。
デザインのバリエーションも豊富で、以下のさまざまなスタイルから選ぶことができます。
- 踊りも未経験で全くの初心者ですが、レッスンについていけるか心配です。
-
初心者クラスに入っていただき少人数制で基礎をじっくりと学びますので、踊りが初めてでも全く心配することはありません。
- 子供は何歳から通えますか?
-
3歳から可能です。
- 踊りも未経験で全くの初心者ですが、レッスンについていけるか心配です。
-
初心者クラスに入っていただき少人数制で基礎をじっくりと学びますので、踊りが初めてでも全く心配することはありません。
- 子供は何歳から通えますか?
-
3歳から可能です。
FAQブロックのデザインは、
線なしのシンプル・Q&Aの1つの対ごとに線が入る線あり・QとAを分けて線が入るボックス・Qに薄いグレー背景が入るストライプの4種類となります。
アイコンの形や色も自由に変えられるので、いろいろなサイトの雰囲気に合わせられますね。
また、色については、決まった色から選ぶのではなく自分で設定した色を選ぶことができて、自分好みにカスタマイズできるところが大きな魅力です!
デザイン性だけじゃない!高機能なSWELL/FAQブロック
SWELLのFAQブロックには、デザインを変えられるだけでなく、制作者にとっても読者にとっても嬉しい以下の機能がついています。
1. 検索エンジンにリッチリザルト形式で表示できる
2. Q(質問テキスト)を見出しにして目次に入れることができる
1つずつ解説します!
検索エンジンにリッチリザルト形式で表示できる
SWELLのFAQブロックでは、google検索結果ページによくある質問をリッチリザルトとして表示することができます。
通常、Googleの検索結果ページにはタイトルと説明文が表示されますが、
SWELLのFAQブロックでは、Googleの検索結果ページにアコーディオン形式のリッチリザルトで表示させることができるんです。
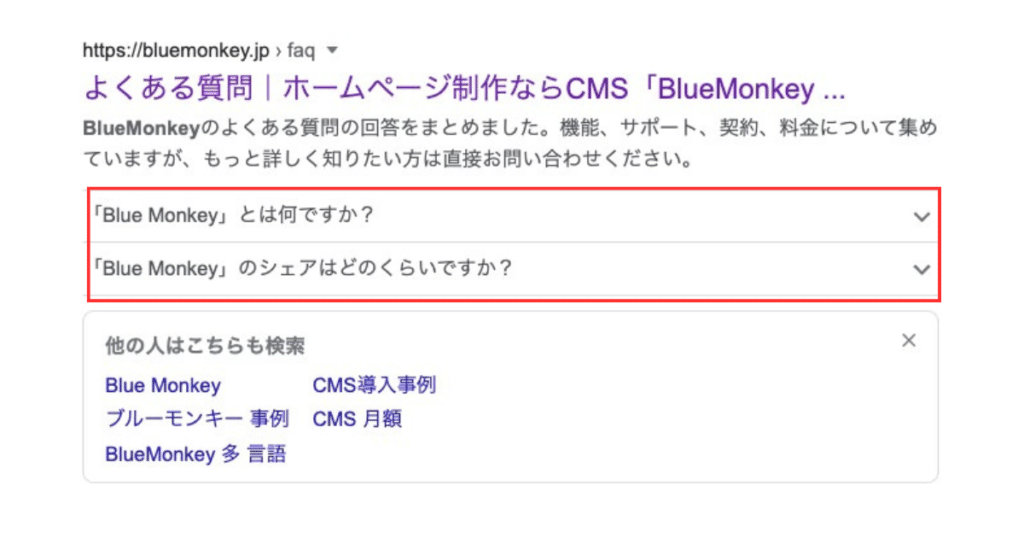
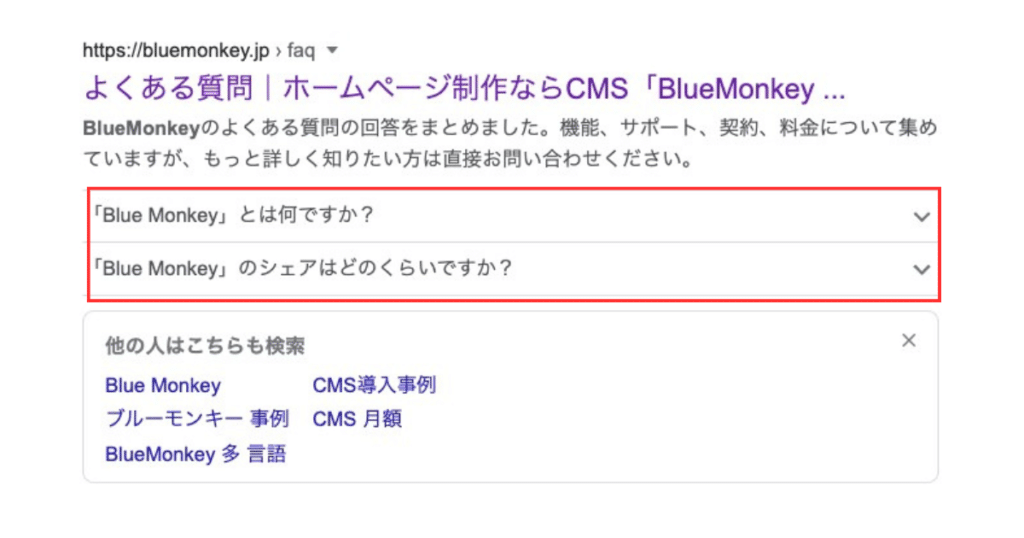
実際の表示は、以下のような感じです。
通常の検索結果の表示よりかなり目立ちますよね!

他の検索結果より目立つので、当然クリック率も高くなる、という嬉しいメリットがあるんですよ。
Q(質問テキスト)を見出しにして目次に入れることができる
SWELLのFAQブロックでは、Q(質問部分)を見出しとして設定して、投稿ページで目次に入れることができます。

この機能を使えば、記事を読む前に目次で質問の中身を確認することができるので、訪れた読者が記事内容を理解しやすいというメリットがあります。
表示するかしないかは選べるので、内容によって臨機応変に変えることができますね!
よくある質問デザインが簡単に作れる!SWELL/FAQブロックの使い方
それでは、実際の編集画面でよくある質問のデザインを作成していきましょう!
まずは、色から設定します。
エディター設定で好みのカラーを登録しておく
固定ページや編集ページでFAQブロックを使う前に、あらかじめ【エディター設定】で選択できるカラーを登録しておきます。
デフォルトは以下の色となりますが、くすみカラーで結構おしゃれですよね。
ここから、自分のサイトに合うカラーを選ぶとさらにカスタマイズ性がアップしますよ!

エディター設定でカラー登録をしておく方法は以下記事にまとめているので、デフォルト以外の色にしたい方はこちらより確認してカラー登録を進めてください!

編集画面でFAQブロックを呼び出しテキストを入力する
ここからは、固定or投稿ページの編集画面からFAQブロックを呼び出して、よくある質問を作っていきます。
操作画面に沿って進めていきましょう!
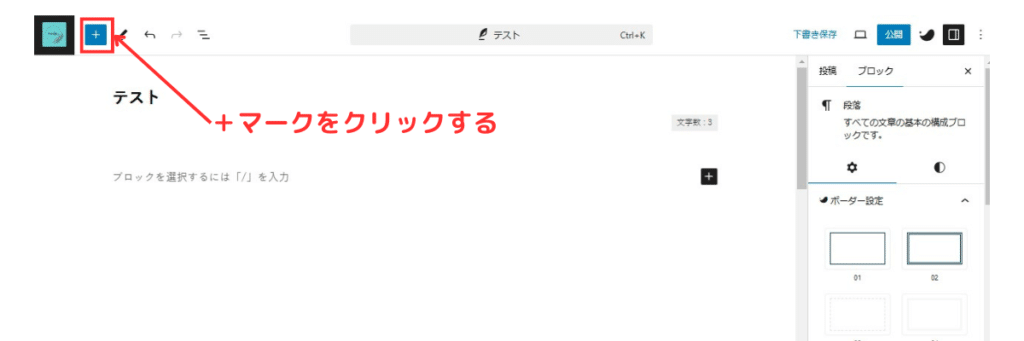
まずは、固定or投稿ページの編集画面に入り、左上の+マークをクリックします。

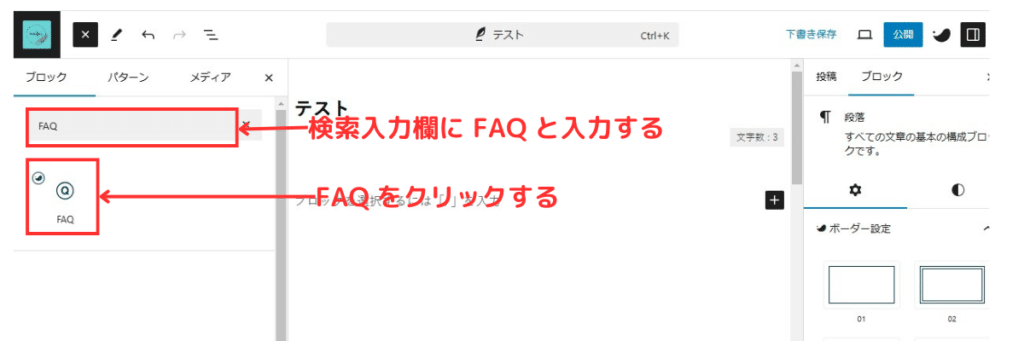
検索入力欄が現れるので【FAQ】と入力して、直下に表示された【FAQ】ブロックをクリックします。

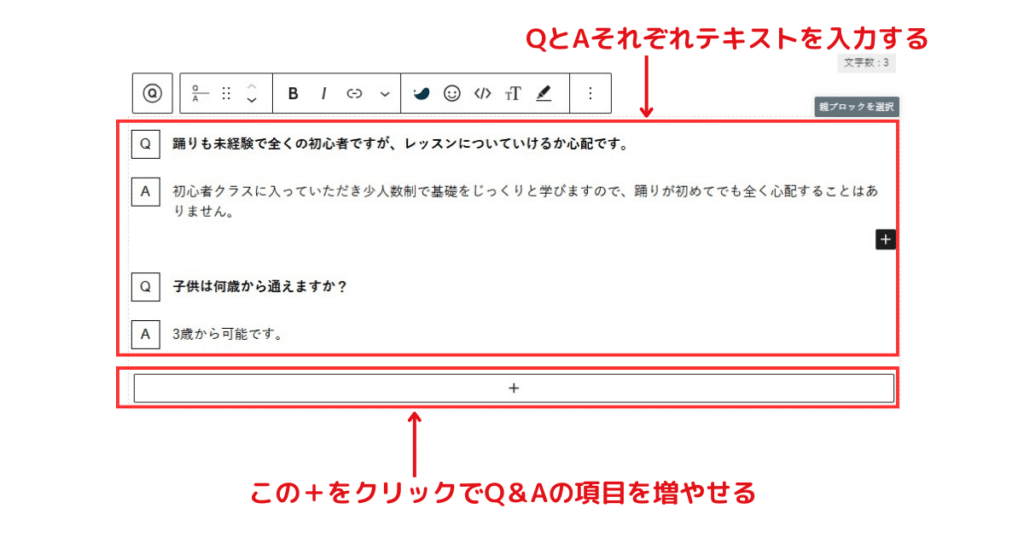
Q&Aブロックが編集画面に追加されるので、QとAそれぞれのテキストを入力していきます。
デフォルトでは2組のQ&Aが表示されますが、最下部の+をクリックすれば、1組ずつQ&Aが追加されていきます。

FAQブロックのスタイル(デザイン)を選択する
QとAにテキストを入れることができたら、FAQボックスのデザインを決めましょう。
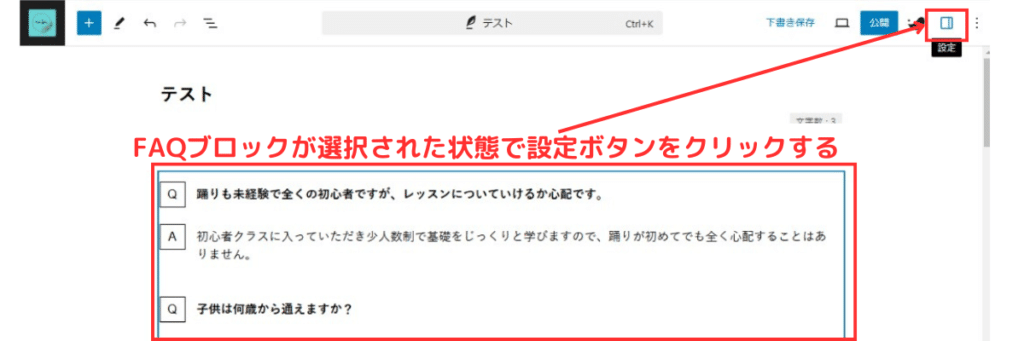
始めに、FAQボックスを選択した状態で画面右上の設定ボタンをクリックします。
(設定画面が表示されている場合はそのままで)

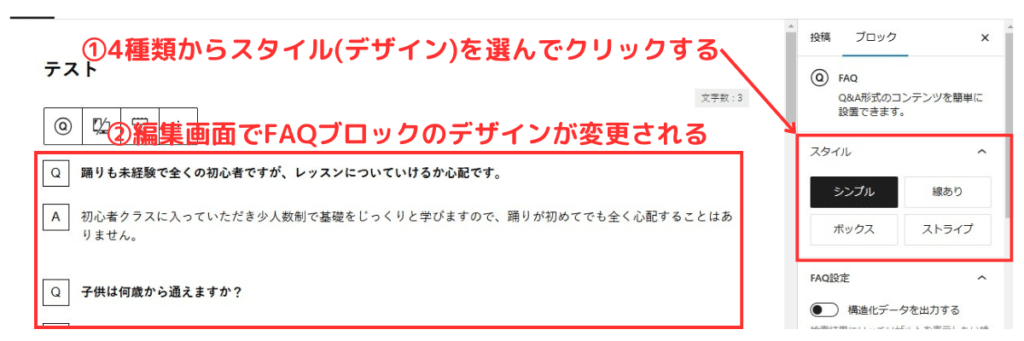
するとその下に、FAQブロック設定項目【スタイル】が表示されます。
シンプル・線あり・ボックス・ストライプの4種類からスタイル(デザイン)を選べるので、好きなデザインを選んでクリックします。
実際の4種類のデザインは、前項で解説しているこちらからご確認ください。

構造化データをオンにする(任意)
スタイル設定の下、【FAQ設定】では、デフォルトではOFFとなっている【構造化データを出力する】をONにすることで、このようにgoogleの検索結果をリッチリザルト形式にすることができます。

リッチリザルト形式にすることで、検索結果で他と差をつけることができるのでSEO効果も期待できますよ。

設定をONにすれば、必ず検索結果にリッチリザルト形式で表示されるわけではありません。
質問の内容など、適切なコンテンツを作成しましょう。
タイトルのHTMLタグの設定(任意)
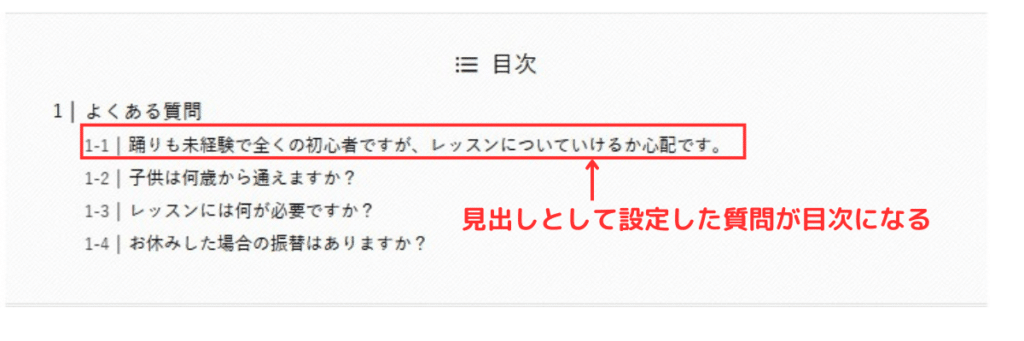
前項でも解説している通り、投稿ページでは、Q(質問部分)を見出しとして設定して、目次に入れることができます。
右側メニューの「タイトルのHTMLタグ」から設定したいhタグを選びクリックします。

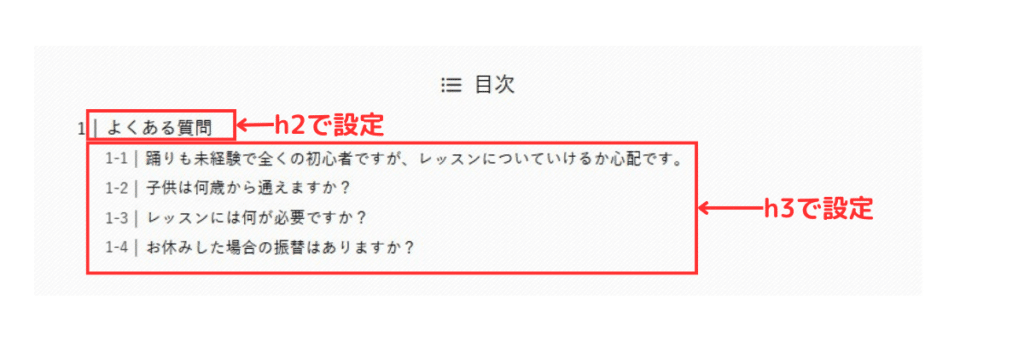
例えば、よくある質問のタイトル部分をh2タグの大見出しにして、タイトルのHTMLタグでh3を選択すれば、以下のような表記で目次を生成できます。

お好みで設定してくださいね!
FAQブロックアイコンの形と色を設定する
次に、アイコンの形と色を設定しましょう。
まずは形から。
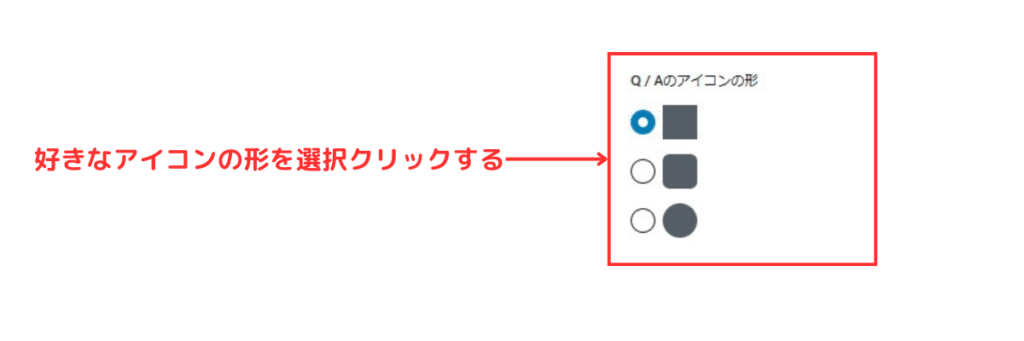
四角・角丸四角・丸から選択できるので、好みの形をクリックします。

次に、色を選択します。
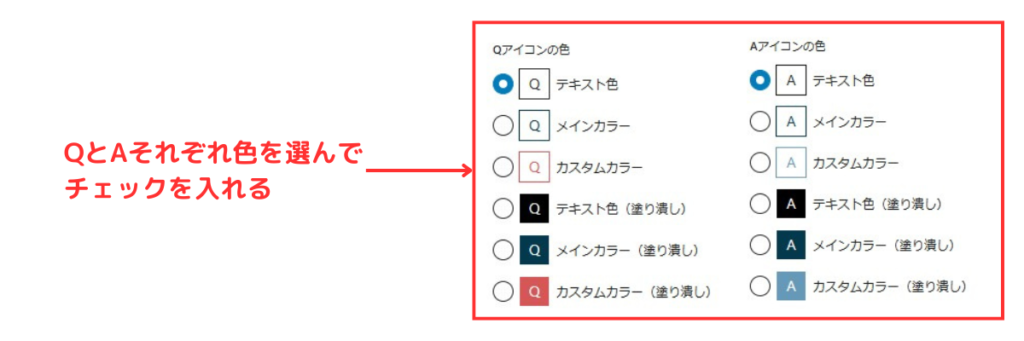
QとAそれぞれで、テキスト色・メインカラー・カスタムカラーの3種類かつ、枠線のみor塗りつぶしと表示にも選べます。

テキスト色とメインカラーは、あらかじめカスタマイズ設定に登録してあるテキスト色(通常は黒)、サイトのメインカラーで、
カスタムカラーは、前項で解説したエディター設定で登録しておいた色となります。

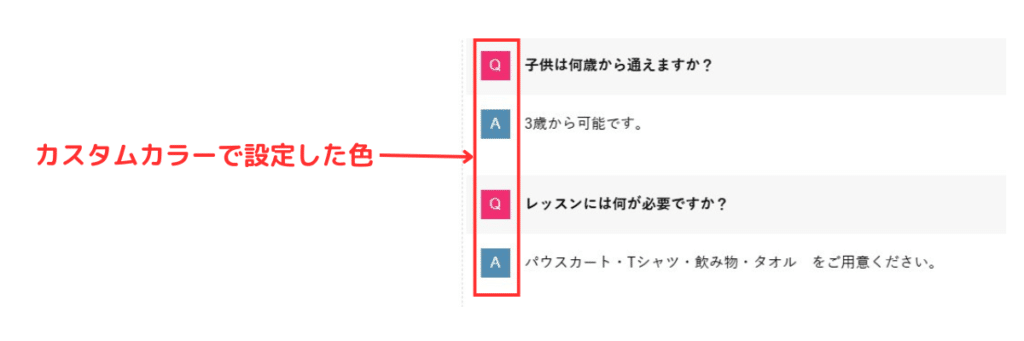
デフォルトではサイトのメインカラーになっているので、カラフルに変更したい場合にはカスタムカラーを選ぶといいでしょう♪
以上で、FAQブロックの設定は完了です!
最後に、下書き保存を忘れずに行ってくださいね。
よくある質問のデザインはSWELL/FAQブロックでおしゃれに作ろう
今回は、よくある質問を簡単に作れるSWELLの専用機能・FAQブロックの使い方やカスタマイズ方法を解説しました!
FAQブロックを使うことで、よくある質問のデザインをおしゃれに作ることができます。
また、googleの検索結果表示を目立たせるリッチリザルト形式が作れるなど、通常では難しい機能がSWELLなら簡単に実現できる点も大きな魅力ですよね!
ぜひ、SWELL/FAQブロックを活用して、よくある質問のデザインをおしゃれに機能的に作りましょう。
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら

■レンタルサーバーから契約を検討している方はこちら

■SWELL単体で購入を検討している方はこちら

最後までお読みいただき、ありがとうございました!



コメント