WordPressでwebサイトを制作していると、googleマップを使ってアクセス情報を説明したい場面があります。
旅行やランチ・行きたいお店、などなど、所在地や周辺情報を調べて目的地に向かうというシーンはよくありますよね。
そんな時、ホームページやブログなどにGoogleマップが埋め込んであると、その場で地図の詳細が確認できるので非常に助かります。
今回は、WordPressにGoogleマップを埋め込みする方法を分かりやすく解説します!
WordPressサイトにGoogleマップを埋め込むメリット
飲食店のコーポレートサイトなどで、
以下のように、住所とともにGoogleマップが埋め込みされたアクセス情報ページを目にしたことはありませんか?
HULA STUDIO MAIKAI
〒252-0000
神奈川県相模原市緑区橋本0-0-0
橋本OOスタジオ
☎090-1234-5678
JR横浜線橋本駅より徒歩5分
このように、Googleマップが埋め込まれているとお店への行き方を迷うことなく伝えられますよね。
また、ただ見るだけの地図でよければ地図を画像としてダウンロードして貼り付ければいいわけですが、
Googleマップを埋め込むことで「拡大・縮小」や「移動」などの機能を保持したまま、WordPressのサイトに表示することができます。
ユーザーが自由に地図を操作できるという利便性があるので、WordPressサイトに地図を表示するのであれば圧倒的にGoogleマップがおすすめですよ!
また、Googleマップは誰もが使う定番ともいえる地図アプリですよね。
ユーザーにとっても使い慣れたアプリなので、迷うことなく使ってもらえるという点も大きな魅力です。
WordPressにGoogleマップを埋め込みする方法
ここからは、実際のWordPress編集画面に沿ってGoogleマップを埋め込みしていきましょう!
グーグルマップから埋め込む地図のHTMLをコピーする
まず、グーグルマップより埋め込みしたい地図の準備をしていきます。
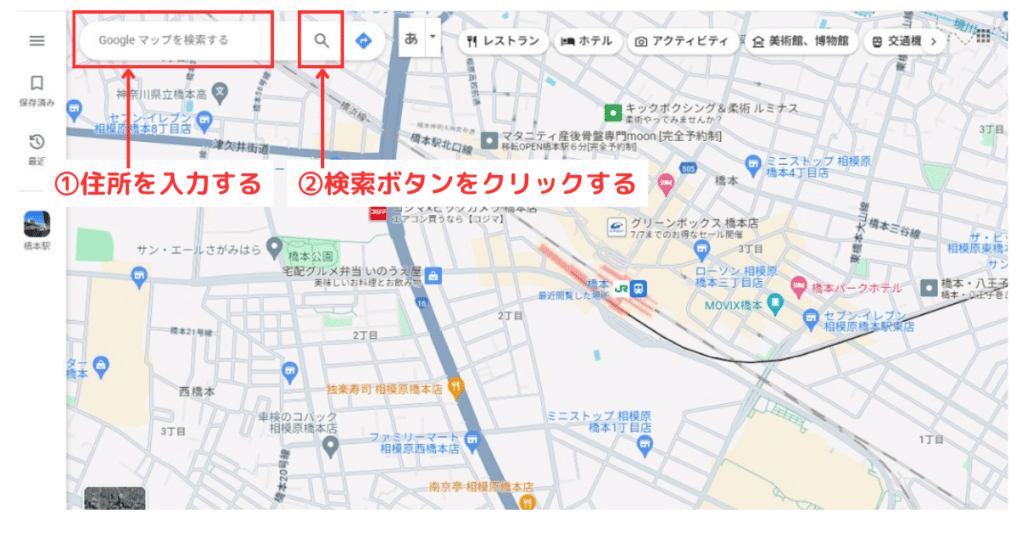
GoogleMapを開きます。
すると、画面左上に検索窓があるので、該当の住所を入力して、検索ボタンをクリックします。

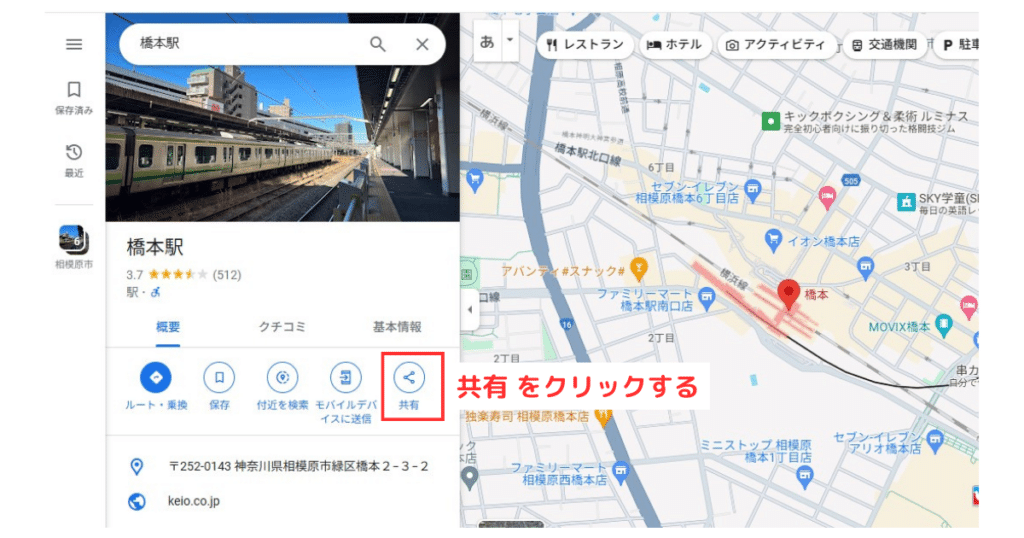
住所の詳細が出てくるので、その中の【共有】をクリックします。

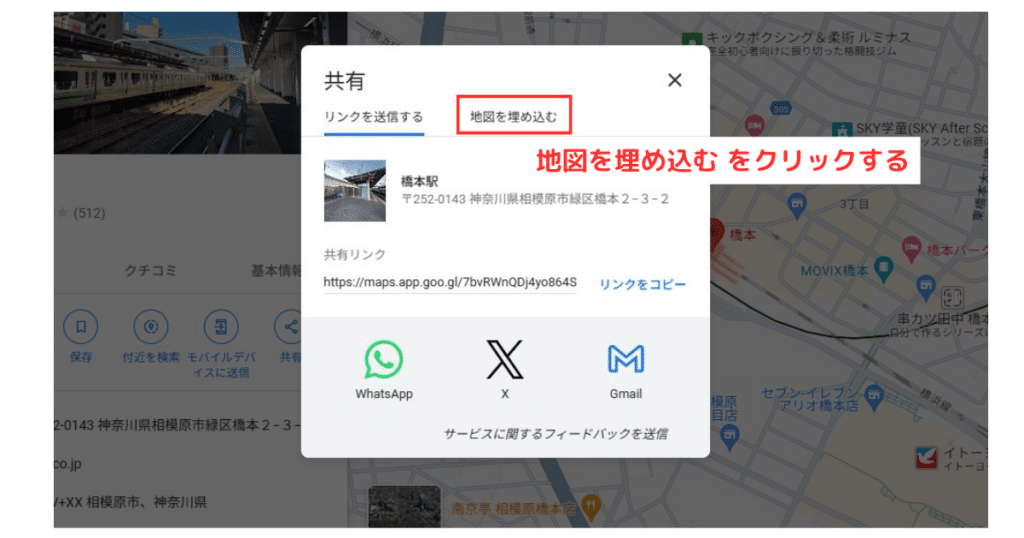
共有のポップアップが出てくるので【地図を埋め込む】をクリックします。

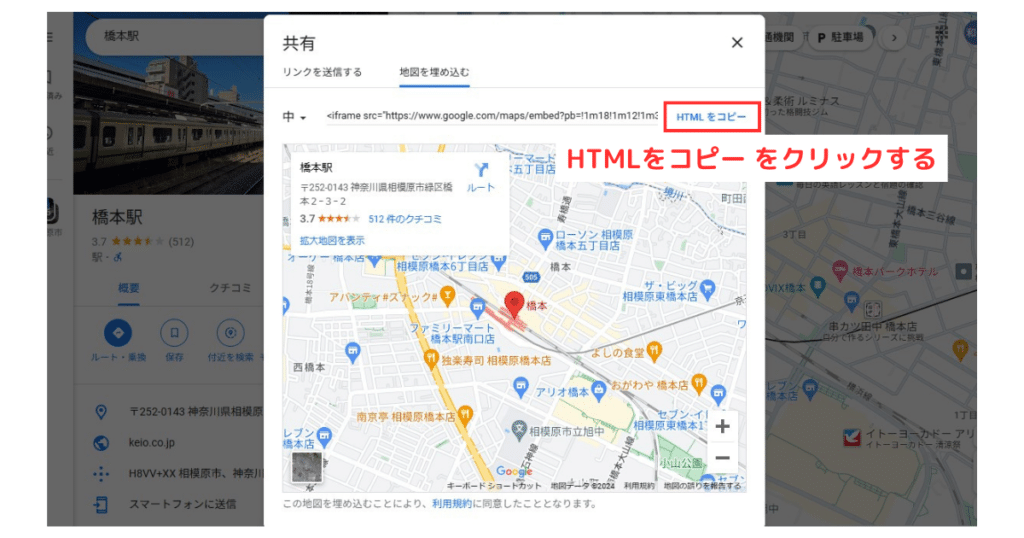
HTMLのリンクが表記されるので、【HTMLをコピー】をクリックします。

コピーしたHTMLは後ほど編集画面に貼り付けていくので、これでグーグルマップ地図の準備は完了です。
WordPressの編集画面でGoogleマップを埋め込む
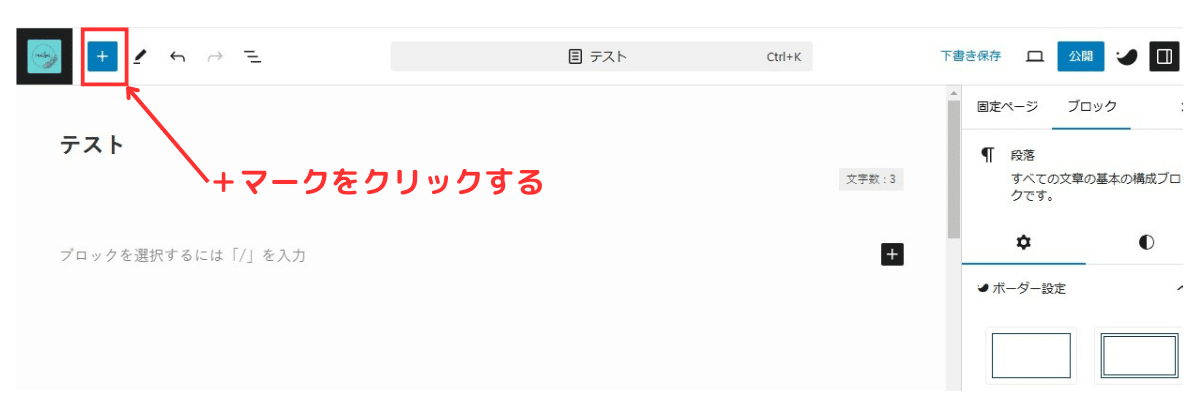
WordPress固定or投稿ページの編集画面に入り、画面左上の+マークをクリックします。

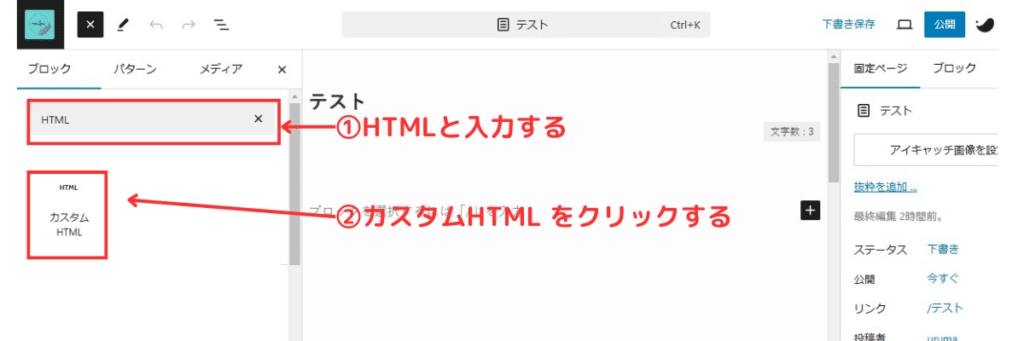
すると、検索窓が表示されるので【HTML】と入力し、直下に現れる【カスタムHTML】ブロックをクリックします。

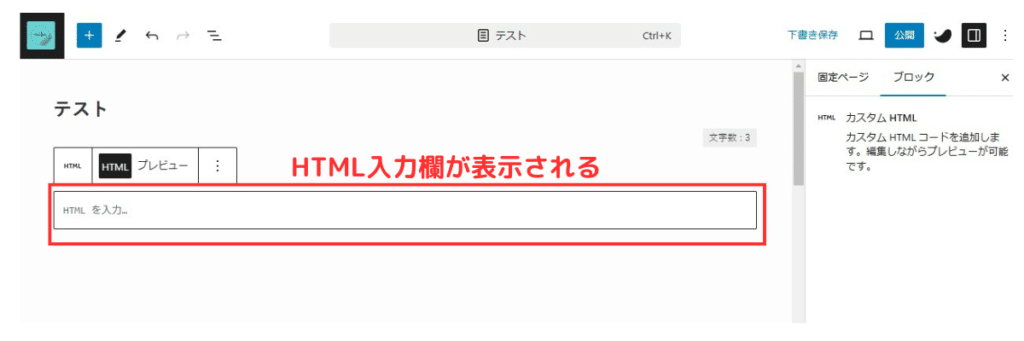
編集画面にカスタムHTMLブロックが追加されて、HTML入力欄が表示されます。

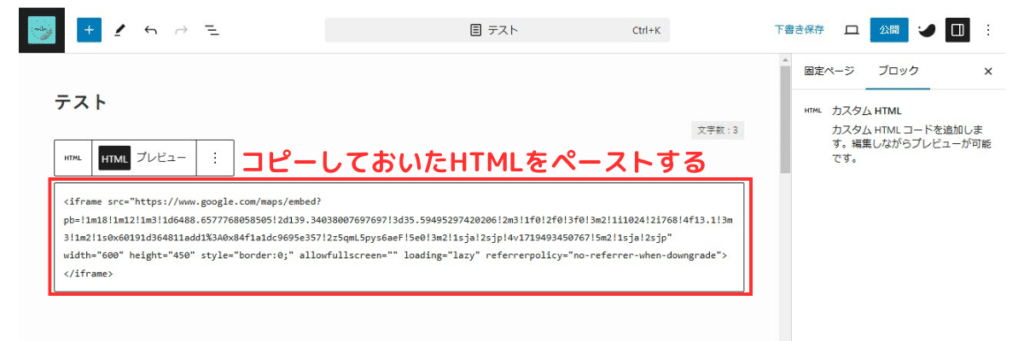
GoogleマップでコピーしておいたHTMLを貼り付けます。

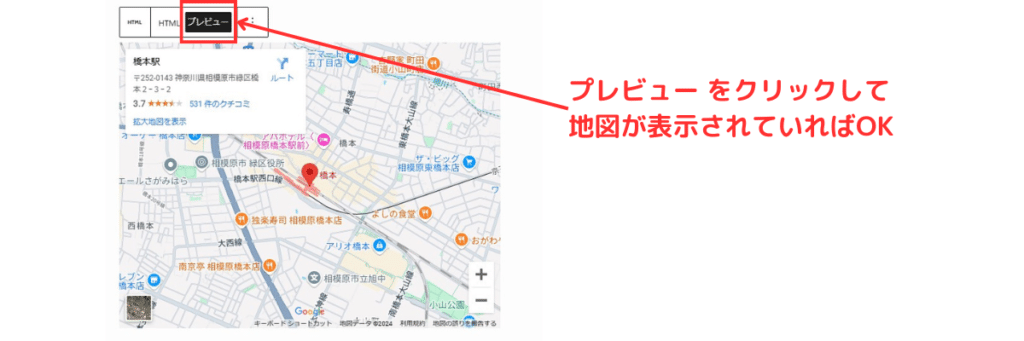
【プレビュー】をクリックして、地図が表示されていれば完了です!

WordPressにGoogleマップを埋め込みしてユーザーに優しいサイトを作ろう
今回は、WordPressサイトでアクセス情報を説明する時に大活躍する、Googleマップの埋め込み方法を解説しました。
Googleマップを埋め込むことで、ただ地図の画像を貼り付けるだけではできない拡大・移動などの操作が可能となるので、よりユーザー目線の使いやすいのページを作ることができます。
ぜひ操作をマスターして、さまざまなシーンで活用してくださいね!
最後までお読みいただき、ありがとうございました!



コメント