SWELLでサイト型のページを作る際、通常、見出しはテキストで作りますが、画像を見出しとして設定できることをご存じでしょうか?
あらかじめ見出しに適したサイズのテキスト画像を作って見出しに設定することで、サイト全体をおしゃれなデザインに一変してくれるんです。
他サイトのデザインと差をつけておしゃれなサイトにしたい!という方にはおすすめのカスタマイズなので、ぜひチェックしてくださいね!
 URUMA
URUMA自分好みの画像テキストで見出しをカスタマイズしよう!
\ おしゃれなwebサイトが簡単に作れる! /
SWELLの見出しを画像にするとこんなデザインになる


SWELLの見出し部分にテキスト画像を設置すると、上記画像のようなデザインになります。
ちなみに、この「INFORMATION」のテキスト画像は、グラフィックデザインツール「Canva」で作成しています。WordPressのデフォルトでは選択できないフォントで作れるので、サイト全体がグッとおしゃれになりますよね。
SWELLでは、Canvaやさまざまなツールで作った画像を見出しとして設定することができるのです!
今回は、その設定方法について解説していきます。
テキスト画像をSWELLの見出しとして設定する方法
それでは、テキスト画像のデザインを作って、テキスト画像をSWELLの見出しとして設定する方法を解説していきます。
見出しに使うテキスト画像のデザインをCanvaで作成する
今回はCanvaというグラフィックデザインツールでテキスト画像のデザインを作成していきます。
作成方法は以下記事にまとめていますので、こちらを参考に進めてください。


作成するテキスト画像のサイズについては、記事内でも解説していますが【1000px×200~300px】くらいがおすすめです。
作るデザインによっても若干変わるかと思いますが、目安として覚えておいてくださいね。
Canvaは、おしゃれなデザインのコンテンツを簡単に作れる神ツールなので、この機会に無料登録だけでもしておくことをおすすめします♪
また、Canvaの有料プラン「CanvaPro」は、30日間お試しで使うことができて30日以内に解約すれば無料で使えるので、無料機能では物足りないかも。。と思ったらお試しを活用するといいですよ!



わたしも、無料では使いたい機能が使えなかったのでCanvaProにしています!
Canvaで作成したテキスト画像をSWELLの見出しとして設定する
ここからは、Wordpressの編集画面に入って見出しを作っていきます。
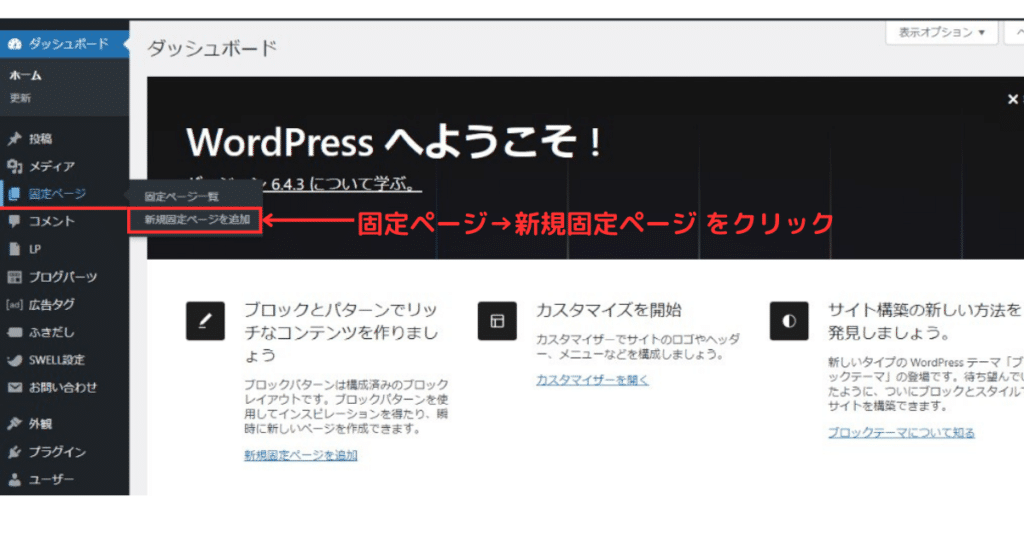
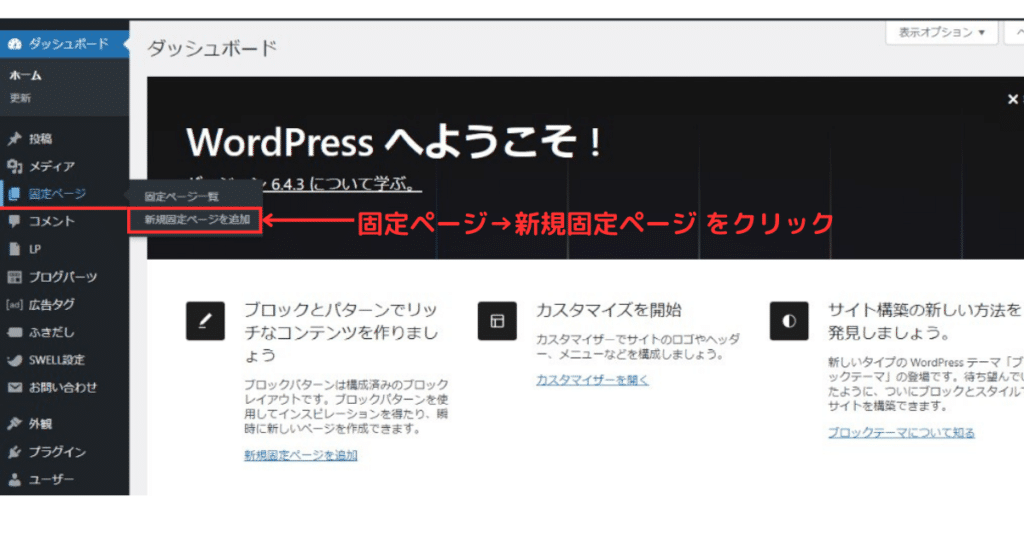
管理画面のダッシュボードに入り、固定ページにカーソルを合わると出てくる【新規固定ページを追加】をクリックします。


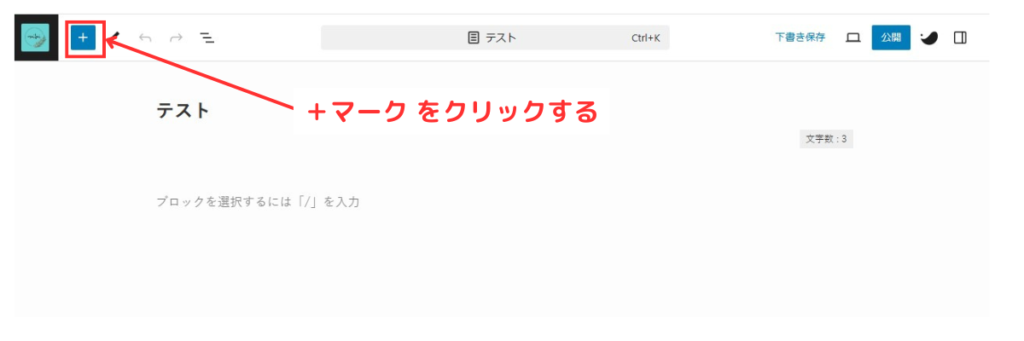
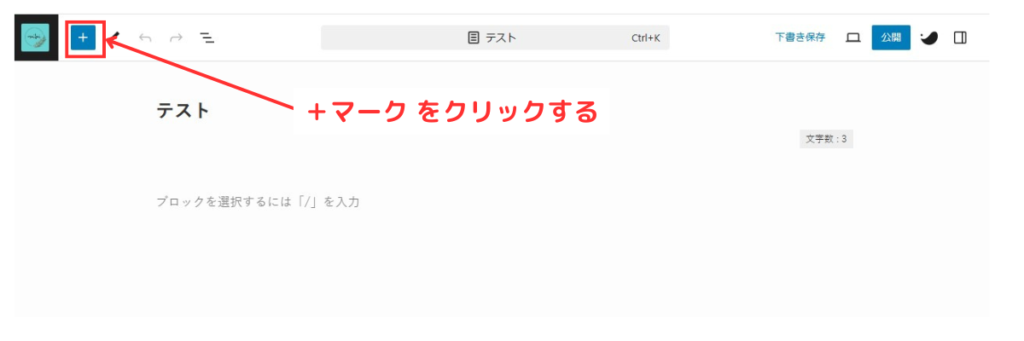
固定ページ編集画面になるので、画面左上の+マーク(ブロック挿入ツール)をクリックします。


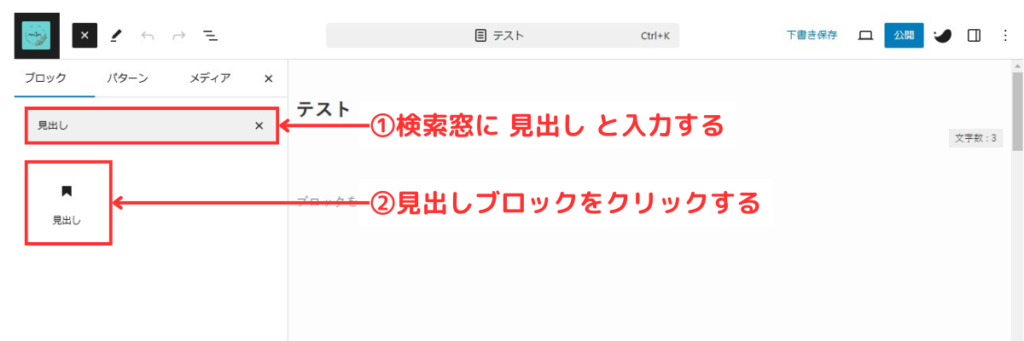
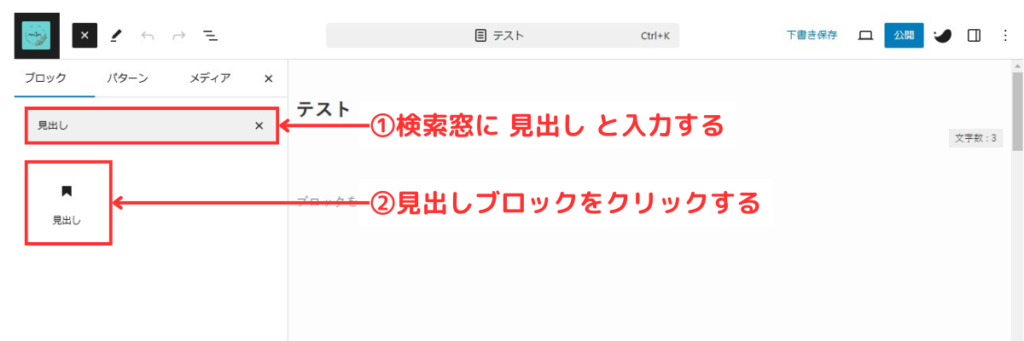
検索窓が表示されるので「見出し」と入力して直下に表示される見出しブロックをクリックします。


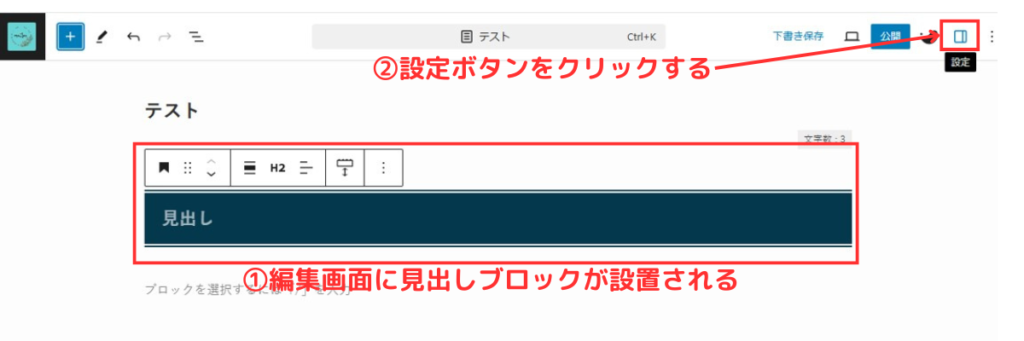
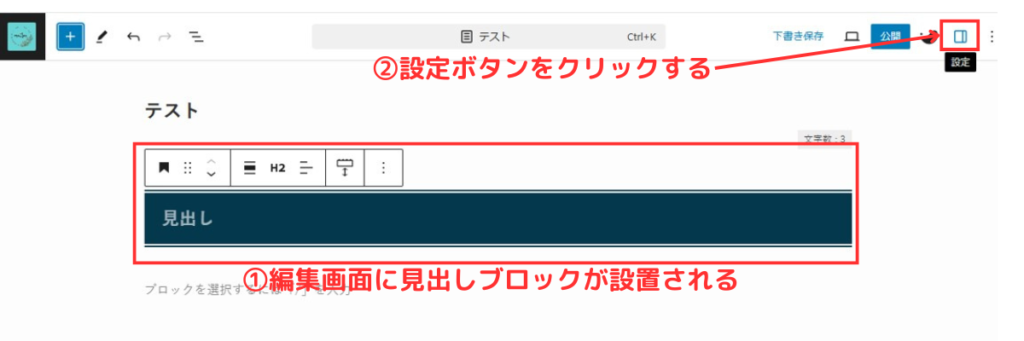
編集画面に見出しブロックが設置されるので、画面右上の設定ボタンをクリックします。


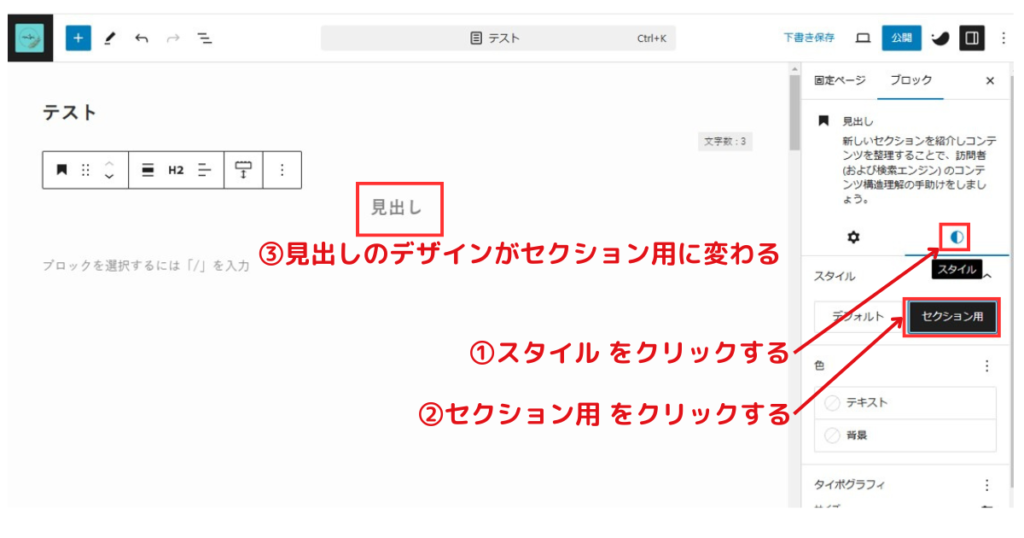
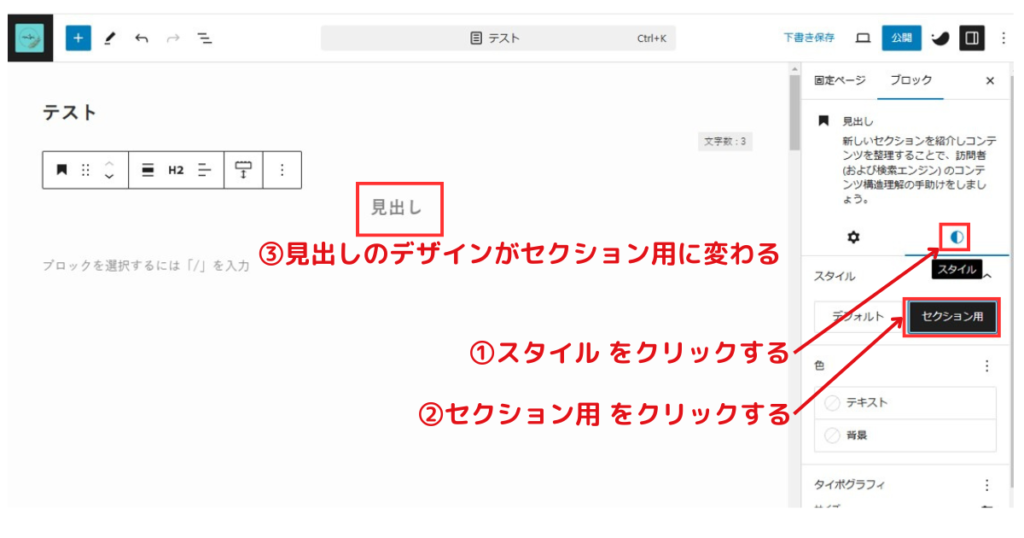
見出しの設定項目が表示されるので、丸いスタイルボタン→セクション用 の順にクリックします。
すると、編集画面の見出しデザインがセクション用に変更されたことが確認できます。


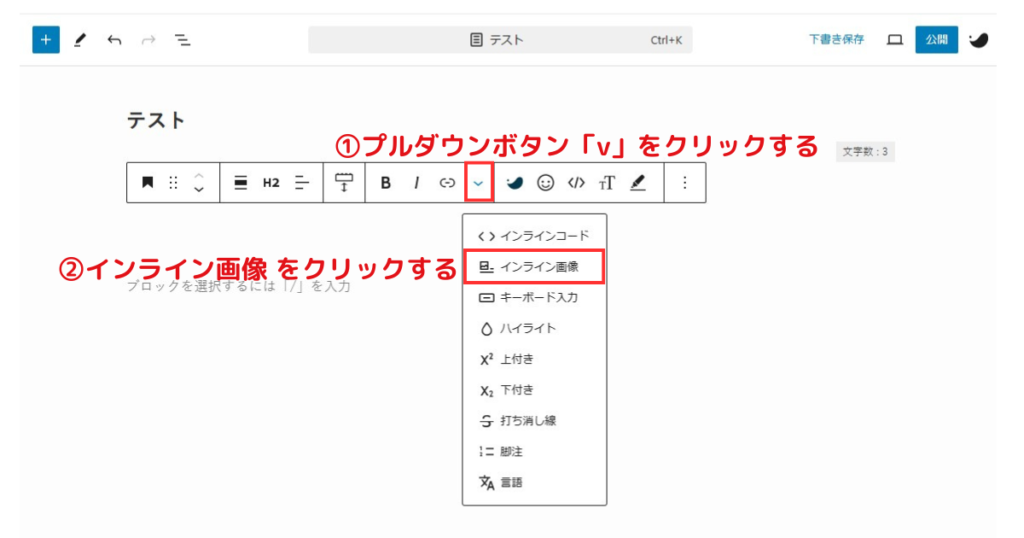
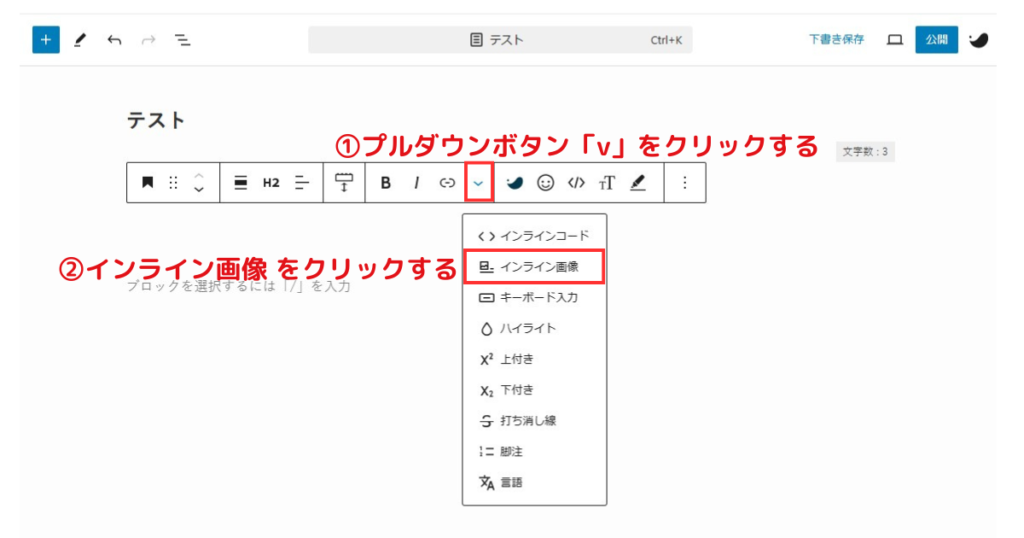
見出しの設定バーのプルダウンボタン「v」→「インライン画像」の順でクリックします。


メディアを選択またはアップロードの画面になるので、ここで、前項で作成したテキスト画像を選択していきます。
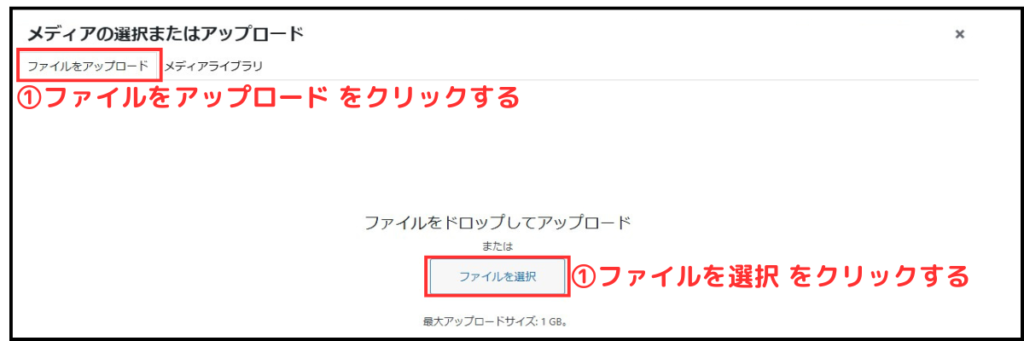
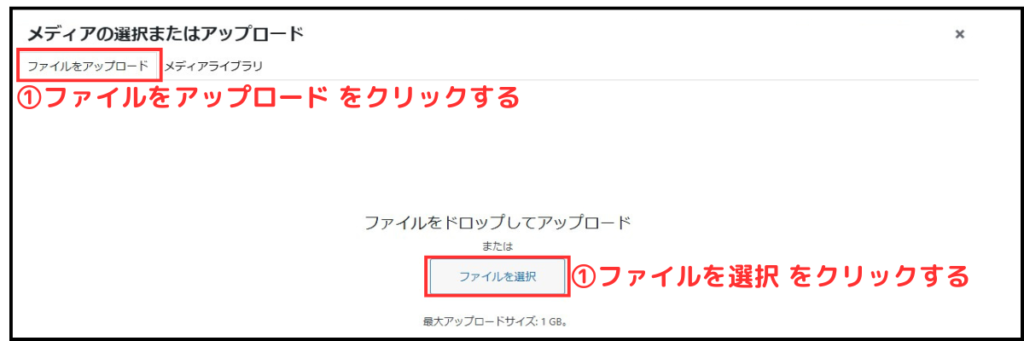
ファイルをアップロード→ファイルを選択 の順でクリックします。


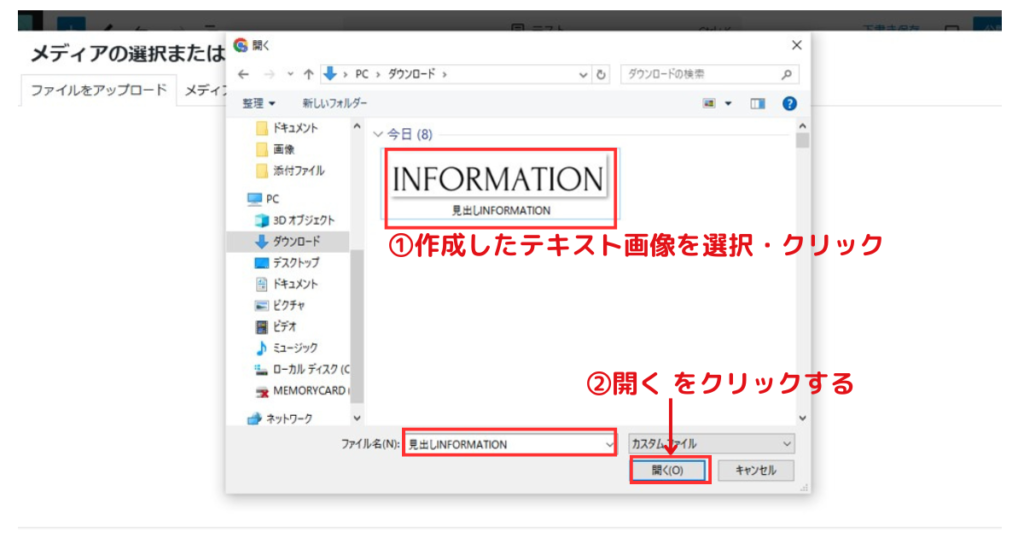
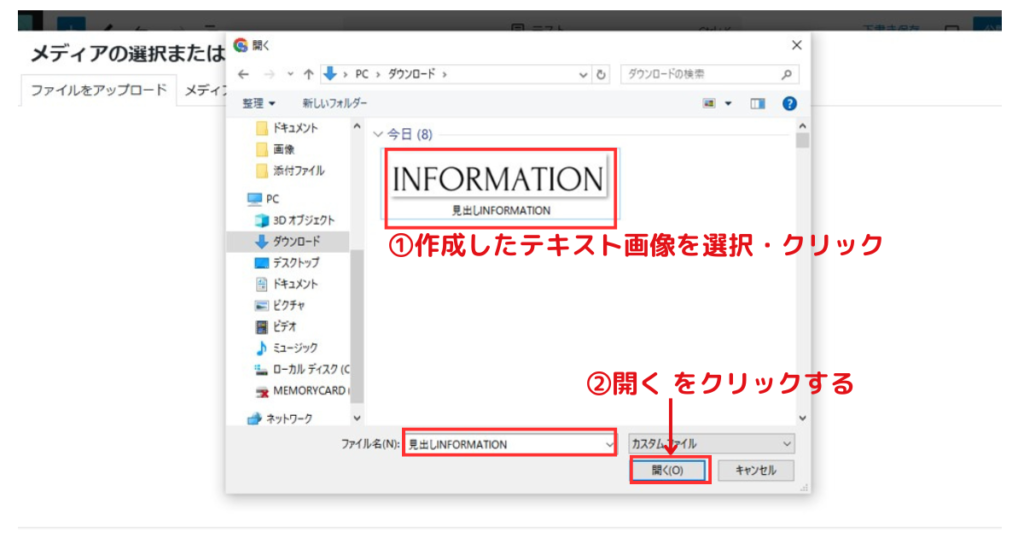
保存しておいたテキスト画像を選択し、「開く」をクリックします。


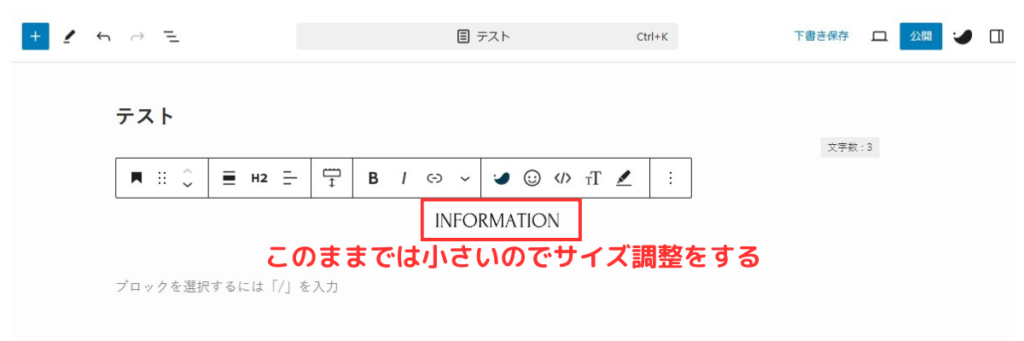
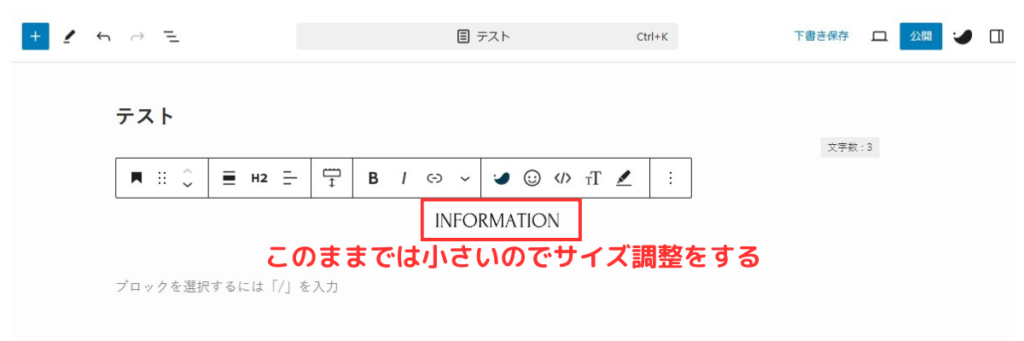
テキスト画像が見出しとして設定されました!
ただ、このままだとサイズが小さすぎるので、バランス良く調整していきます。


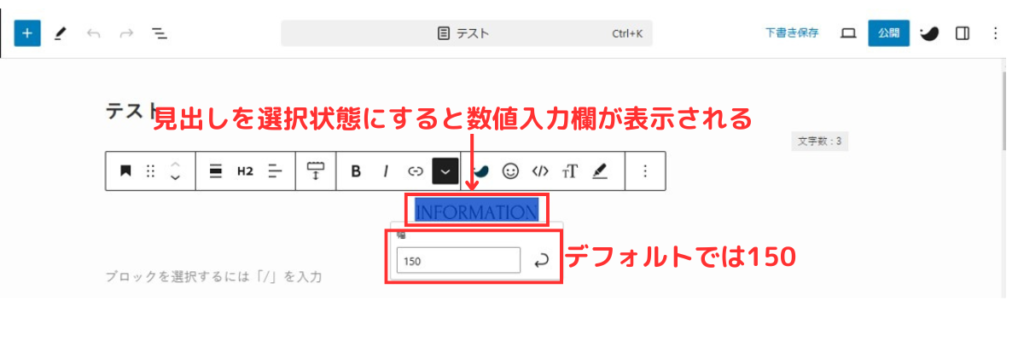
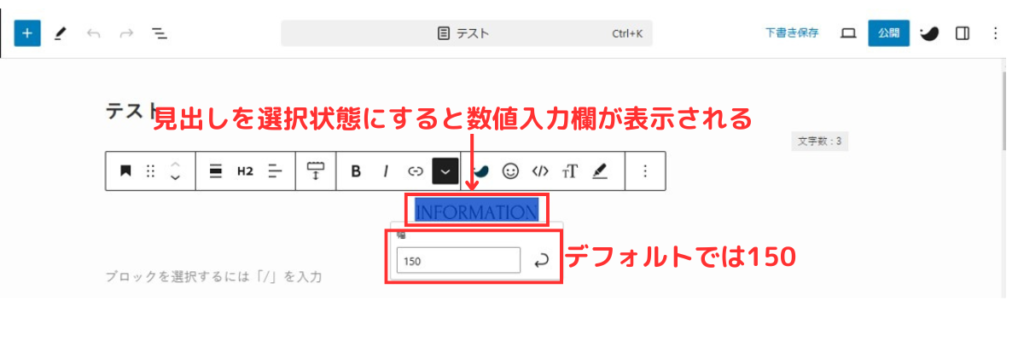
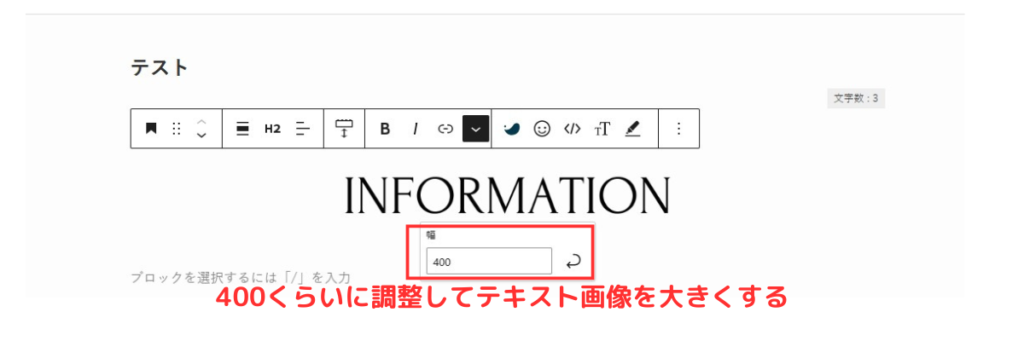
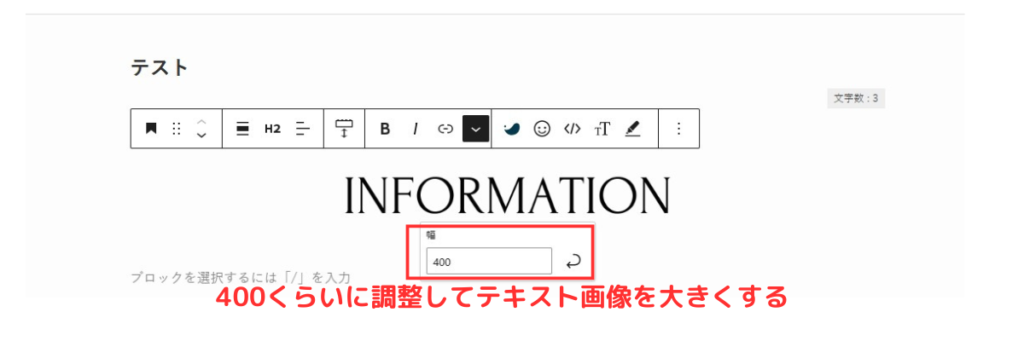
見出し部分を選択状態にすると、直下に数値の入力欄が表示されます。
こちらでテキスト画像のサイズを入力していくわけですが、デフォルトの150では小さいので150より大きい数値を入力していきます。


冒頭で紹介しているテキスト画像は、1000px×200pxで、こちらの数値は「400」としています。
サイズを見ながらちょうどいい数値を入れてくださいね。


これで、見出しにテキスト画像が設置できました!
プレビューを確認すると、以下画像のようにまとまるかと思います。


また、念のためスマホのプレビューも確認しておいてくださいね。
PCで確認してちょうどいいサイズでもスマホで確認すると大きいこともあるので、随時調整するようにしてください。



おつかれさまでした!
SWELLの見出しに画像を設置してサイトデザインに差をつけよう!
今回は、SWELLの見出しにテキスト画像を設置する方法を解説しました!
見出しブロックの「インライン画像」を使うことで、簡単におしゃれな見出しデザインが作れることがお分かりいただけたかと思います。
見出しをテキスト画像に変えることでサイトが一気におしゃれになって、読者の目を引く素敵なサイトになりますよ!ぜひ使い方をマスターして、あなたのサイト作りに活用してくださいね。
最後までお読みいただき、ありがとうございました!



コメント