WordPressなどでwebサイトを制作する時に、
デフォルトでは一般的なフォントしかないけど、テキストをおしゃれに目立たせたい!
おしゃれなフォントで作ったテキスト画像を使いたい!と思う場面ってありませんか?
とくに見出しやタイトルにアクセントとして使うと、webサイトがグッとおしゃれになります。
そんな時に活躍してくれるのが、おしゃれなデザインの画像やイラストが作れるグラフィックデザインツールCanva(キャンバ)。
Canvaでは、デザイン性の高いフォントが豊富にあり、いろいろなシーンで使えるテキスト画像が簡単に作れるんです!
テキスト編集が思い通りにできない!という方でもCanvaならきっと希望のテキスト画像が作れるので、ぜひ最後まで読んでマスターしてくださいね。
 URUMA
URUMAテキストだけでなく、
さまざまな画像やイラスト、素敵なデザインテンプレートなどが使えるCanvaはぜひとも使ってほしいツールです!
おしゃれなテキスト画像が作れるCanvaって?


Canva(キャンバ)とは、無料で画像の編集やデザインの作成ができるグラフィックデザインツールです。
複雑な手順や知識が必要なプロ用のデザインツールとは違い、編集画面がシンプルで直感的に操作できるところが大きな特徴。
初心者でも効率的に作業できて、おしゃれなデザインが簡単にできちゃいますよ。
また、わたしが使い始めた当初に驚いたのが、用意されているテンプレートや素材の豊富さです!
画像や図形、webサイトやSNS投稿のテンプレートなどなど、使える素材が選べないほどたくさんあるんです。
今回の記事で使うフォントに関しても何千種類とあり、日本語対応しているものが500種類以上あるんですよ。
CanvaProという有料プランもありますが、無料でも多数の素材が使えるため、仕事用や頻繁に使うのではなければ無料で十分かと思います!



わたしは、よりカスタマイズ性の高い有料プランを使っています!
Canvaでテキスト画像を作る方法
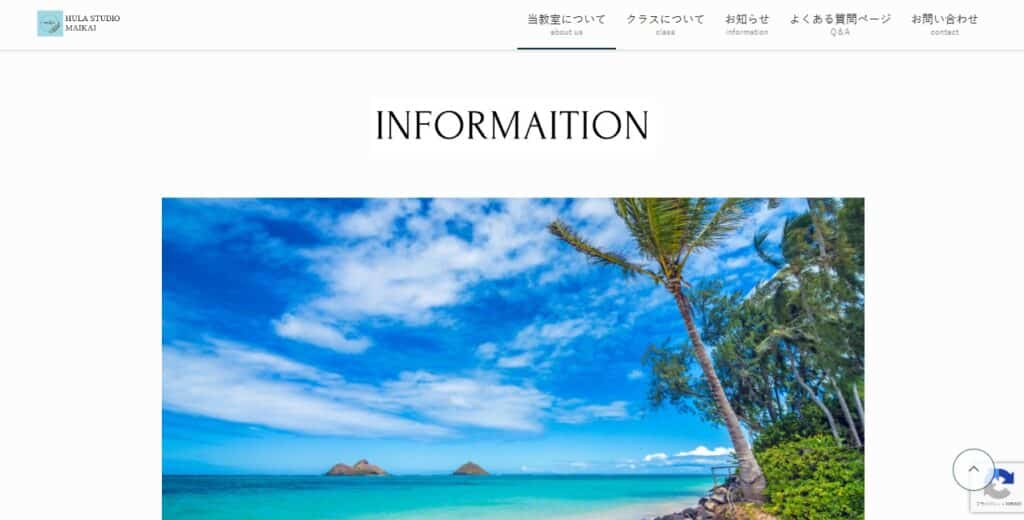
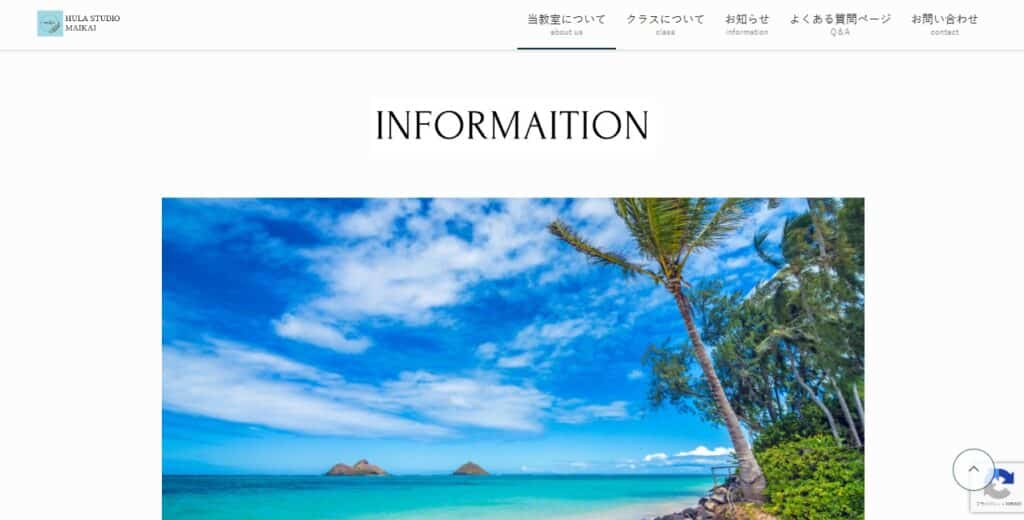
WordPressに入れ込みしたテキスト画像の完成イメージは、以下の通りです。


こちらの「INFORMATION」を作っていきます!
Canvaに入って作業しますので、
初めての方は無料会員登録をしてログインできるようにしてください。
また、あらかじめ作るテキスト画像のサイズを確認しておきます。
今回は、上記画像の、WordPressのサイトに使う見出しをイメージして作っていきますので、サイズは【1000px×200px】とします。
サイズが決まったら、早速Canvaでテキスト画像を作っていきましょう!
編集画面の中にテキストボックスを入れて編集する
それでは、Canvaにログインして進めて行きます。
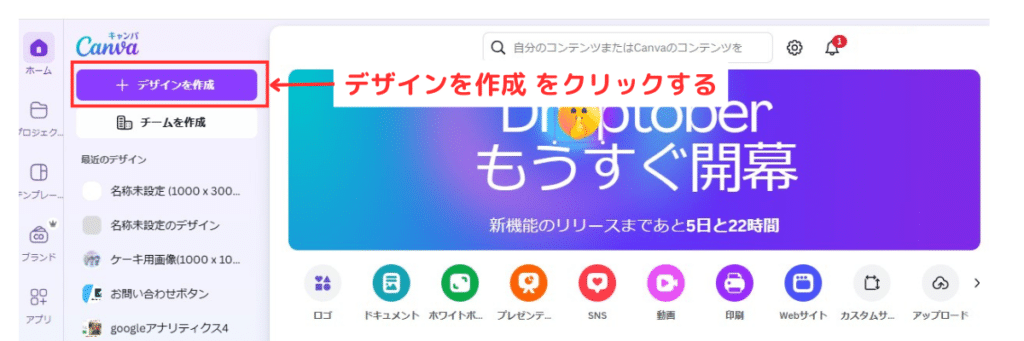
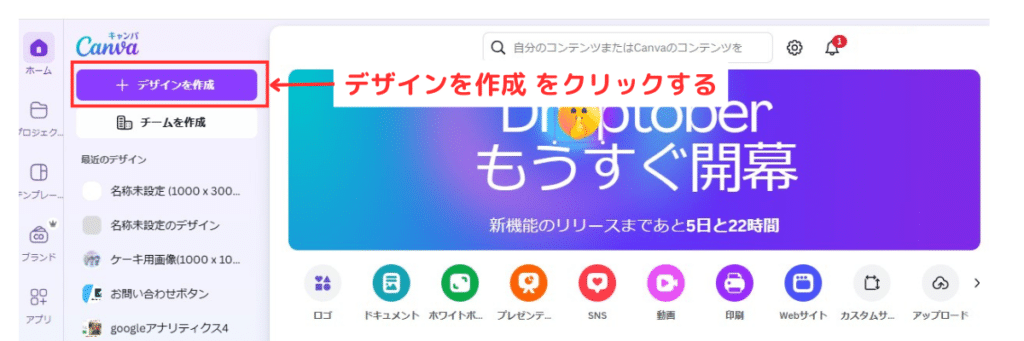
ログインした初期画面の左上にある【+デザインを作成】をクリックします。


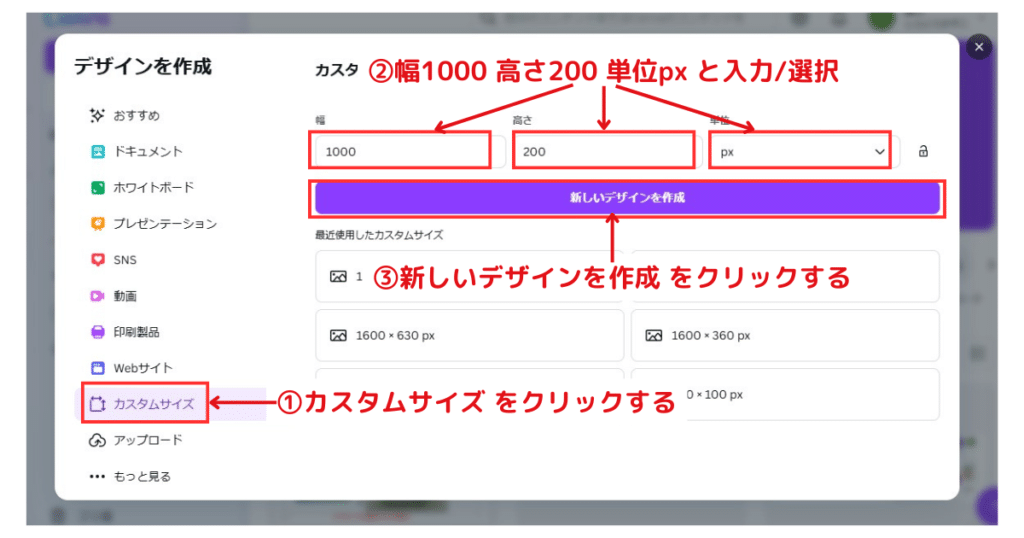
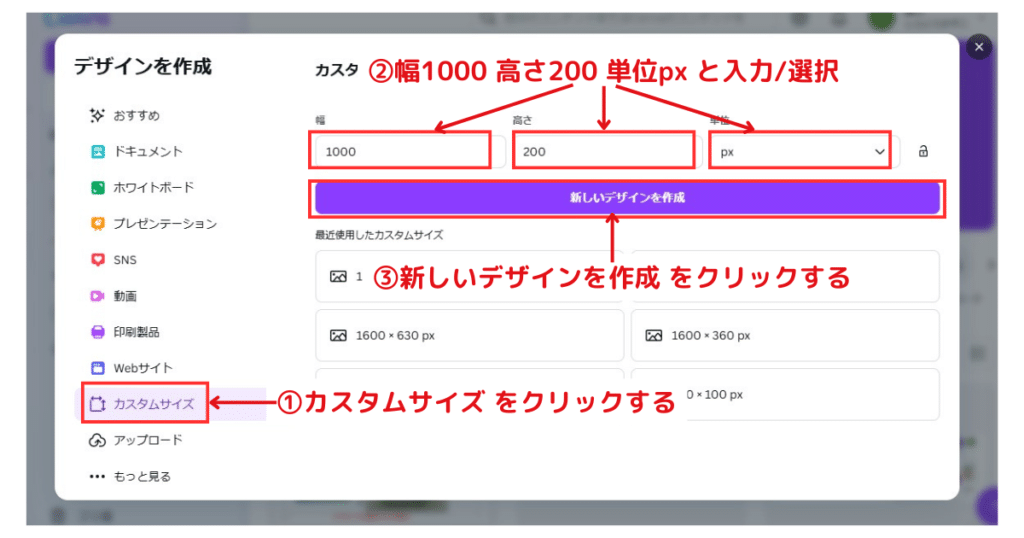
すると、デザインを作成する画面となるので、画面左側にある【カスタムサイズ】をクリックします。
画像のサイズを指定できる画面になるので、左から【幅:1000 高さ:200 単位:px】と入力して、【新しいデザインを作成】をクリックします。


1000px×200pxの編集画面になります。
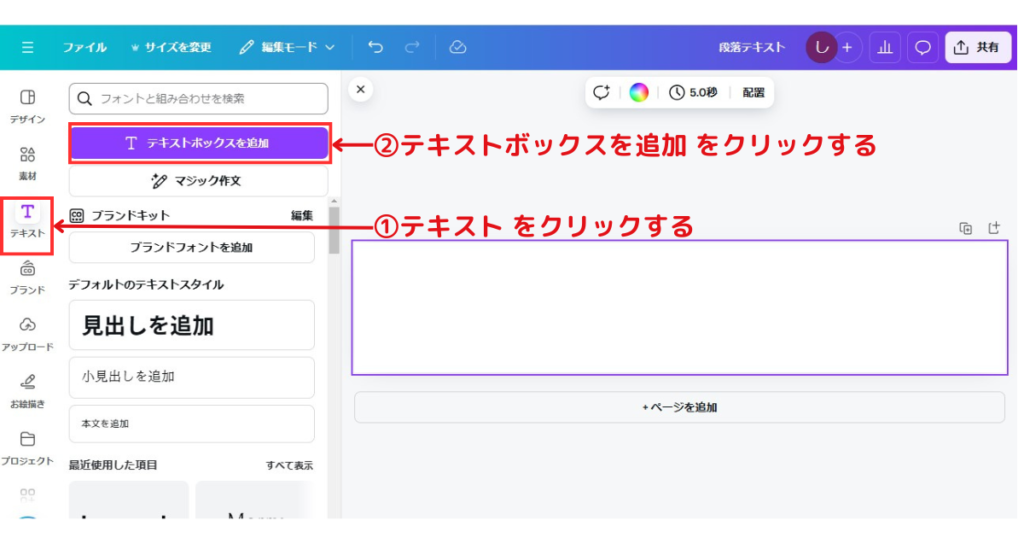
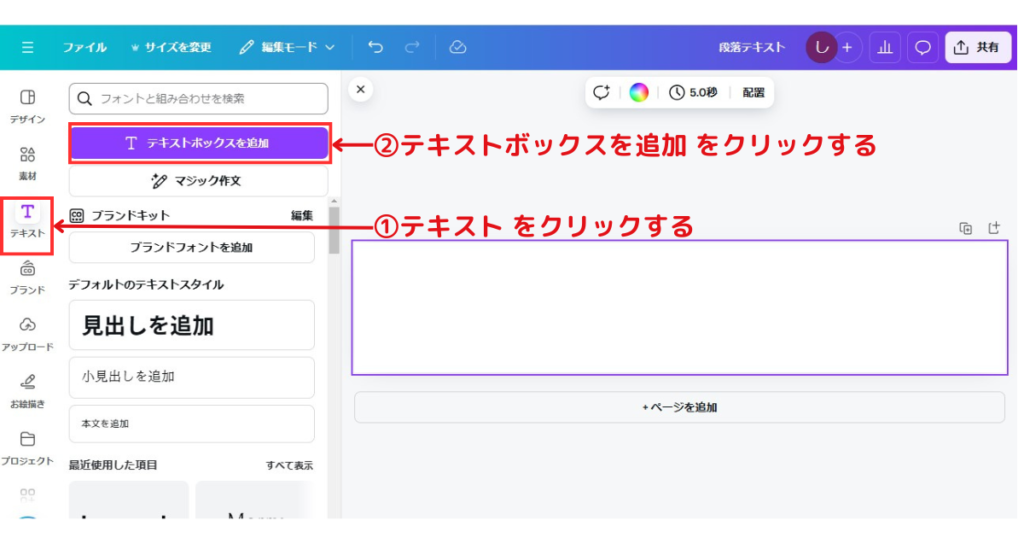
テキストを入れたいので左側にある【テキスト】をクリックして上部に表示される【テキストボックスを追加】ボタンをクリックします。


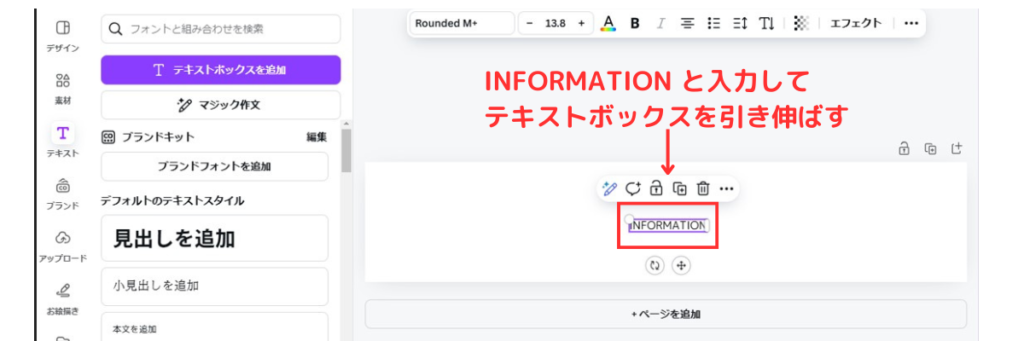
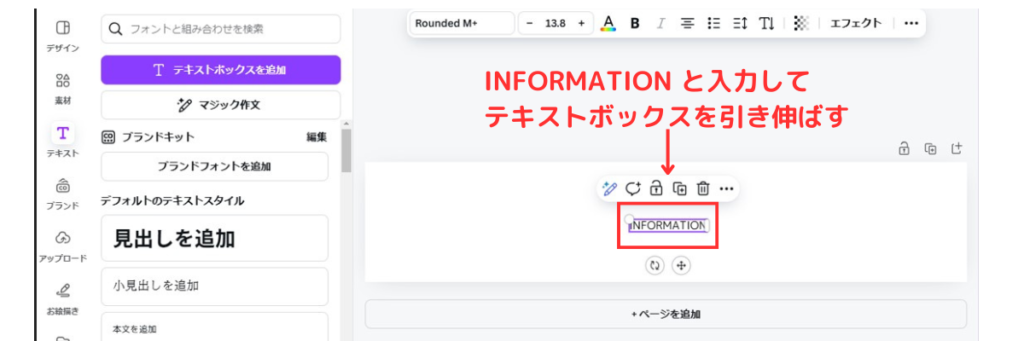
編集画面にテキストボックスが設置されるので、表示したいテキスト(ここではINFORMATION)と入力して、テキストボックスを好きな大きさに引き伸ばします。


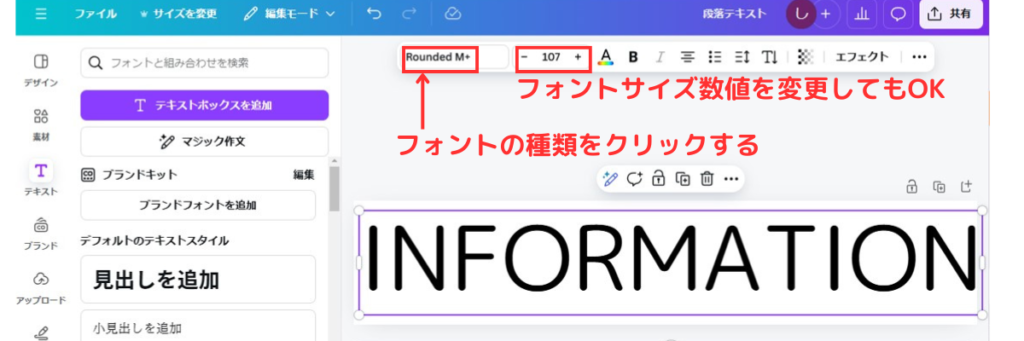
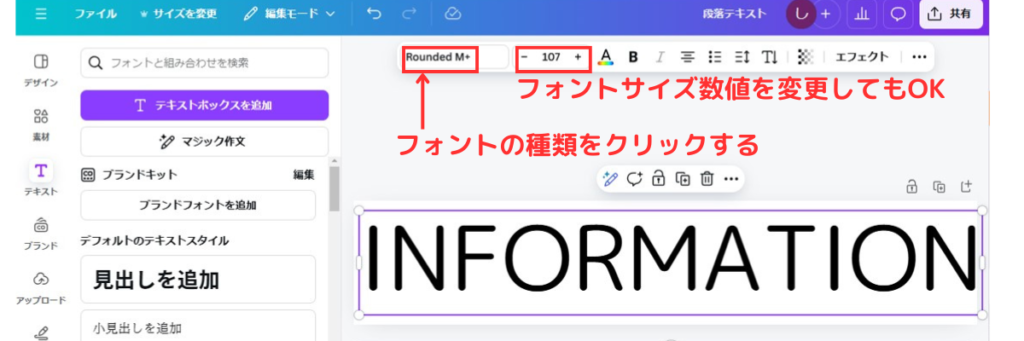
以下画像のように拡大できたら今度はフォントの種類を変えたいので、フォントの種類の箇所をクリックします。
ちなみに、フォントの大きさはフォントサイズの数値を変更することでも拡大できるので好きな方で調整しましょう。


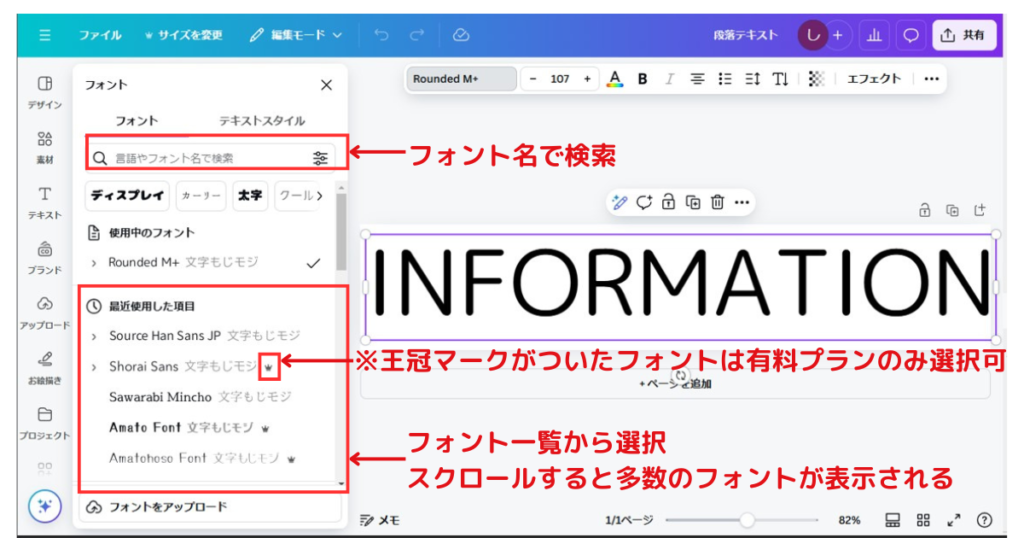
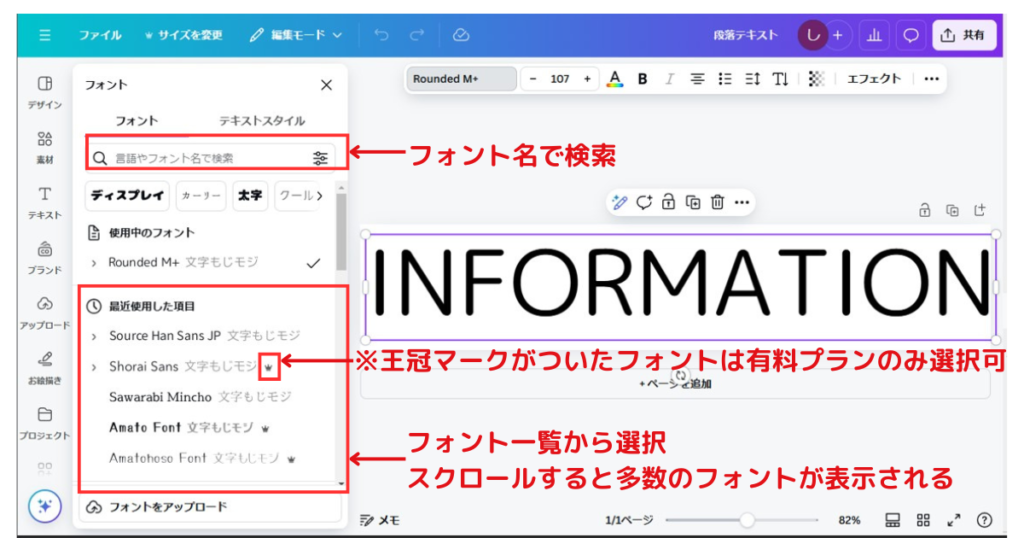
フォントの種類をクリックすると、左画面にフォントの検索窓とフォント一覧が表示されるので、好きな方法でフォントを選択します。
ちなみに、フォントの横に王冠マークがついているものについては、有料プランCanvaProでのみ選択可能なフォントとなります。


今回は「Forum」というフォントを使用しました。
フォントが設定できたら、お好みで色設定をします。
編集画面上部の、テキストの色をクリックすると、左画面に色の一覧が表示されるので、好みの色をクリックしてテキストに反映させます。
または、カラーコードが分かっていれば検索入力でもOKですよ。


これで、テキスト画像の作成は完了です!
完成したテキスト画像をダウンロードする
作成したテキストデザインは、ファイル名をつけてダウンロード・保存していきます。
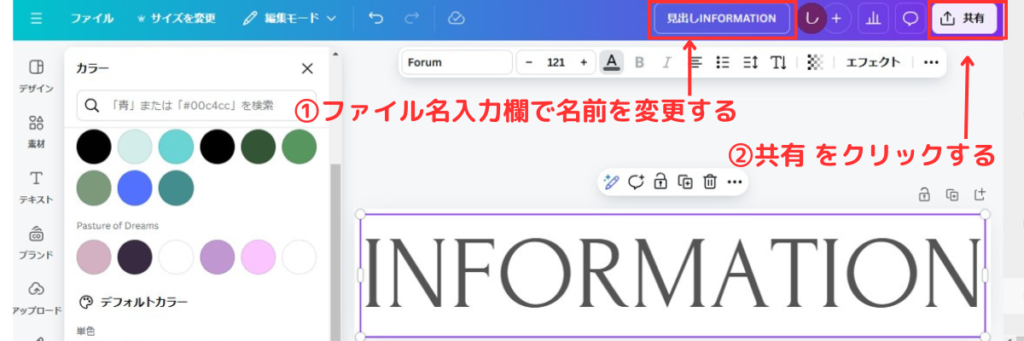
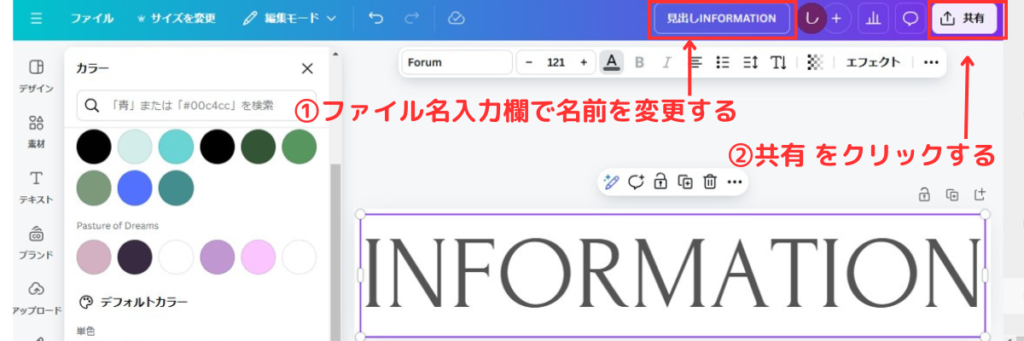
画面上部の、ファイル名入力欄をクリックして名前を変更します。
まだ名前をつけていない状態では「段落テキスト」などと表記されているかと思います。
ファイル名を入力できたら、右上の【共有】をクリックします。


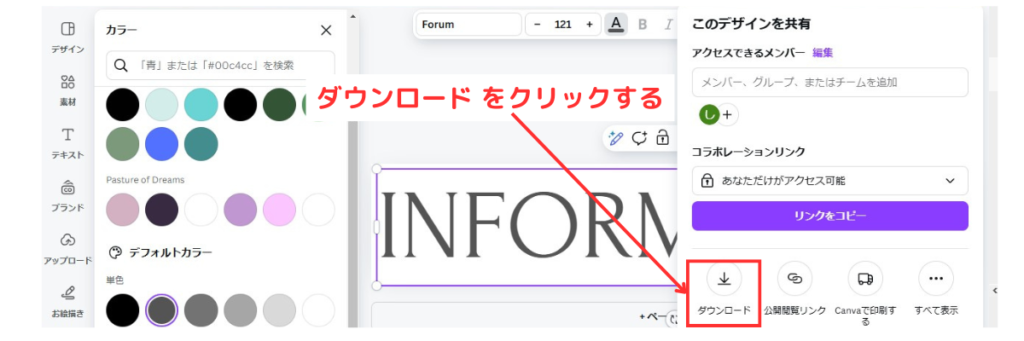
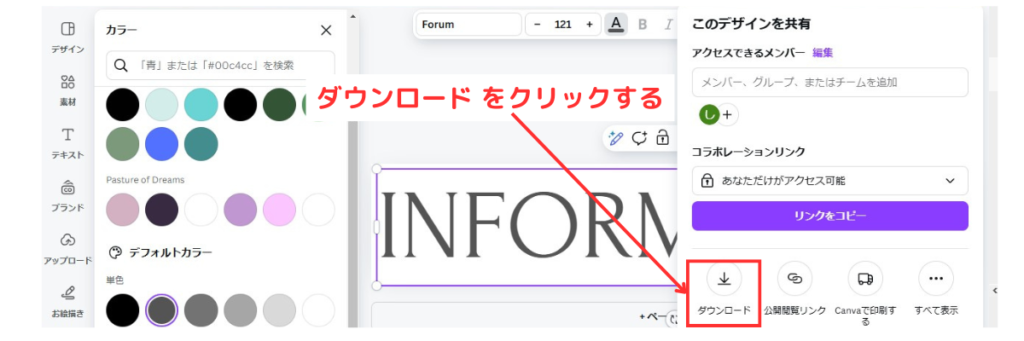
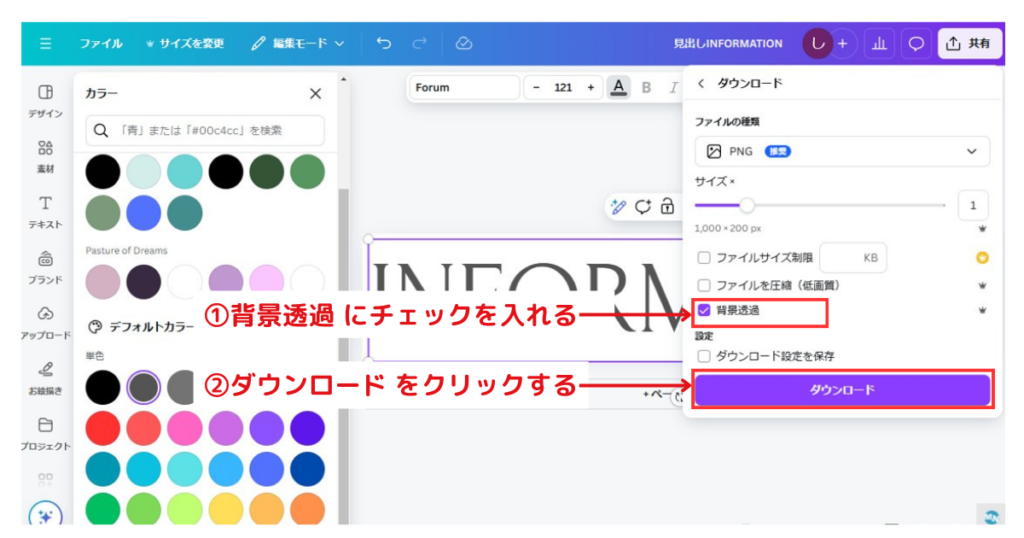
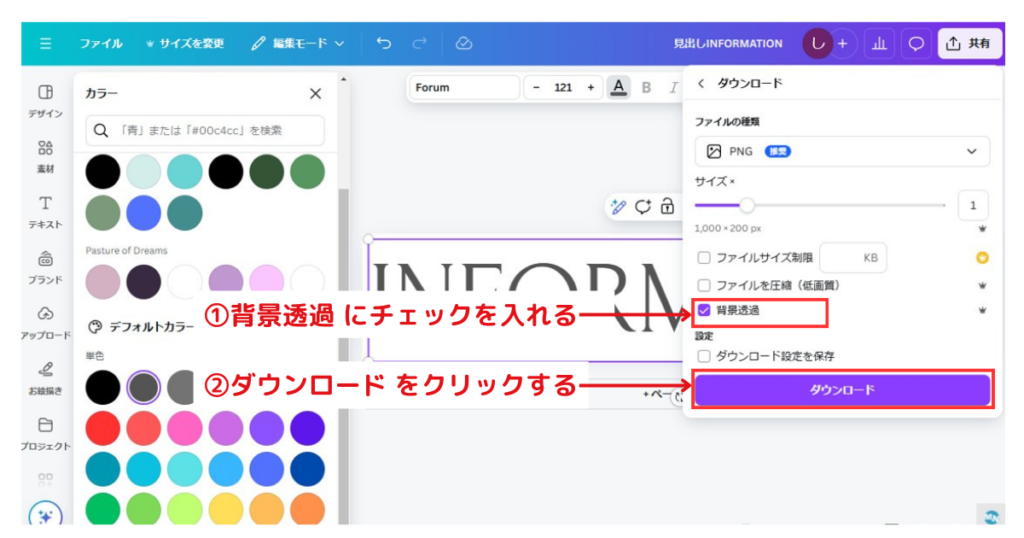
【ダウンロード】をクリックします。


有料プランCanvaProで契約している場合には【背景透過】という項目を選択できるので、お好みでチェックを入れます。
背景透過とは、デフォルトでは白いテキスト画像の背景を透明にしてくれる機能です。
適用することで、どんな背景の箇所に設置してもデザインを崩すことなくテキストのみを表示することができるんです!
CanvaProのみの機能ではありますが、
30日間お試し期間を利用して30日以内に解約すれば無料で使うことができるので、ぜひお試しで使ってみてください。


これで、テキスト画像の作成からダウンロードまで完了しました!



おつかれさまでした!
Canvaでテキスト画像を作成しておしゃれなwebサイトを作ろう!
今回は、グラフィックデザインツール「Canva」でおしゃれなフォントを使ってテキスト画像を作る方法を解説しました!
Canvaには、WordPressでは選べないテキストフォントが豊富にあります。
また、好みの大きさや色が選べるので、Canvaを使ってテキスト画像を作ってWordPressに設置することでデザイン性の高いおしゃれなwebサイトになりますよ!
ぜひCanvaを活用して、自分好みのwebサイトを作ってくださいね。
最後までお読みいただき、ありがとうございました!



コメント