ホームページやブログを制作する際、後回しにしがちだけど重要な設定であるフッター。
フッターメニューのほか、コーポレートサイトなら企業の連絡先を記載したり、ブログならプロフィール、カテゴリーなどいろいろなコンテンツを設置できるので、工夫しておしゃれにカスタマイズしたいところです。
WordPressテーマ/SWELLでは【ウィジェット】という機能を使って簡単にフッターを作ることができます。
今回は、簡単にカスタマイズできるSWELLフッターの作り方を解説します!
おしゃれなwebサイトが簡単に作れる!
今回フッターの作り方を紹介している【SWELL】はこちらです♪
WordPressテーマ/SWELLのフッターとは?
フッターとは、ホームページやブログの一番下に表示されるエリアのことで、
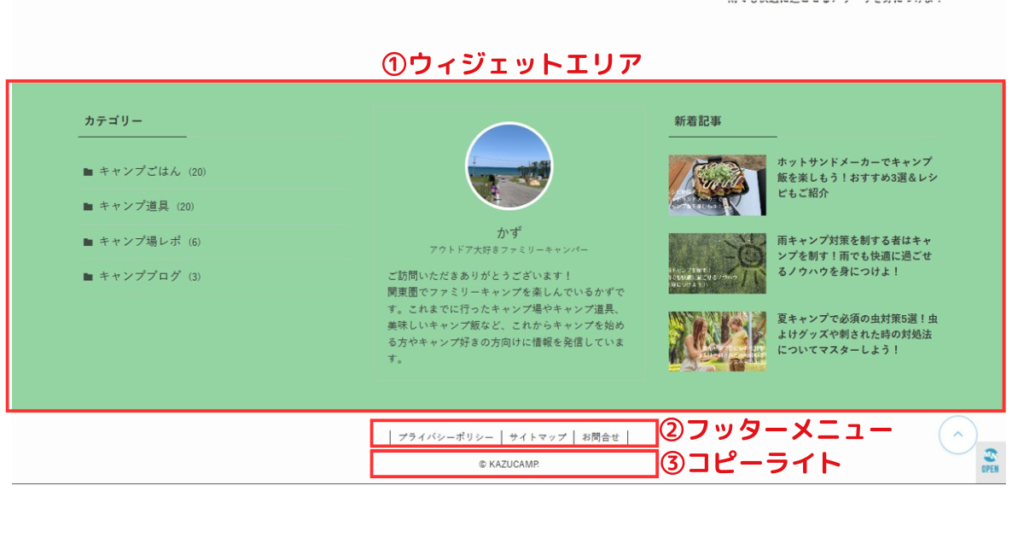
大きく分けて【ウィジェットエリア・フッターメニュー・コピーライト】の3種類のエリアに分けられます。
■コーポレートサイトのフッター例

■ブログのヘッター例

①ウィジェットエリア
テキスト・カテゴリー・新着記事・プロフィールなど、あらゆるものを設置できます。
②フッターメニュー
ヘッダーメニューには表記しない、プライバシーポリシー・サイトマップ・お問い合わせなどをメニュー化して設置します。
③コピーライト
著作権を表す意味で、サイトのタイトルが入ります。
例えば、コーポレートサイトならシンプルに企業の連絡先だけを入れたり、
ブログなら、プロフィールを中心に、新着記事やカテゴリーなどを配置したりと、用途に合わせてさまざまなカスタマイズができますよね。
SWELL/フッターの作り方!ウィジェットをカスタマイズしよう
ここからは、3つのエリアごとにSWELLフッターの作り方を解説していきます。
ウィジェットエリアの作り方
まずはウィジェットエリアの構造・作り方について理解しましょう。
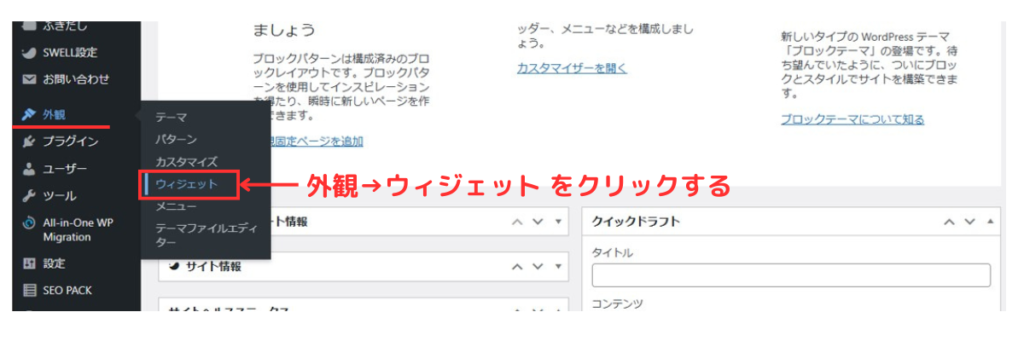
ダッシュボード管理画面より、外観→【ウィジェット】をクリックします。

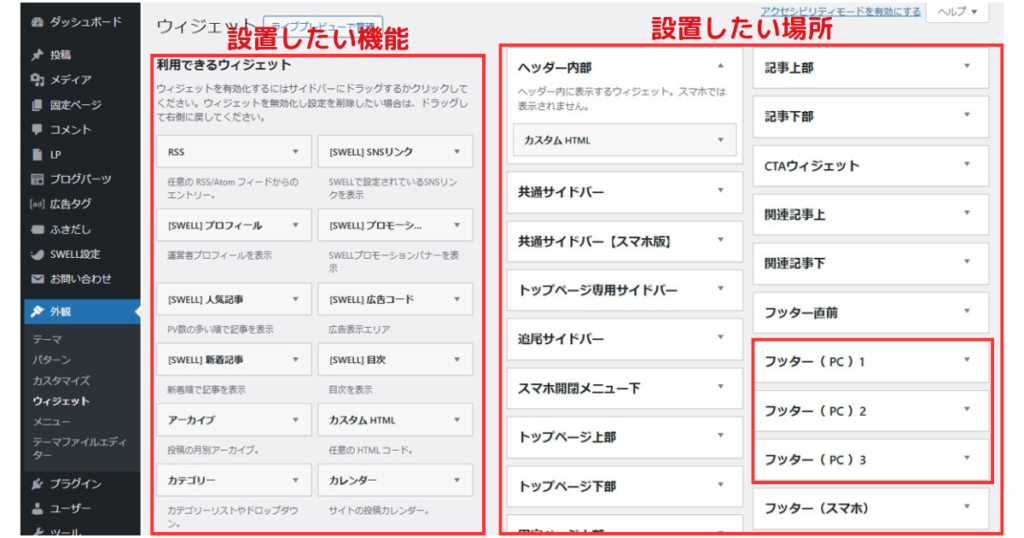
ウィジェットの編集画面になります。
画面左側で設置したい機能を選択して、画面右側でその機能を設置する場所を選択していく流れとなります。
今回作るフッターは、左・中央・右と3エリアに分かれているのですが、
この3エリアに該当する箇所が、左から【フッター(PC)1・フッター(PC)2・フッター(PC)3】となります。
※以下画像参照


ここからは、ブログ向けの上記フッターと、コーポレートサイト向けの中央に連絡先を設置する2パターンについて解説していきますね!
ブログ向けウィジェットエリア

ブログ向けのウィジェットエリア例として、上記画像のウィジェットエリアを作ります。
表示項目は以下の通り。
フッター(PC)1 カテゴリー
フッター(PC)2 プロフィール
フッター(PC)2 新着記事
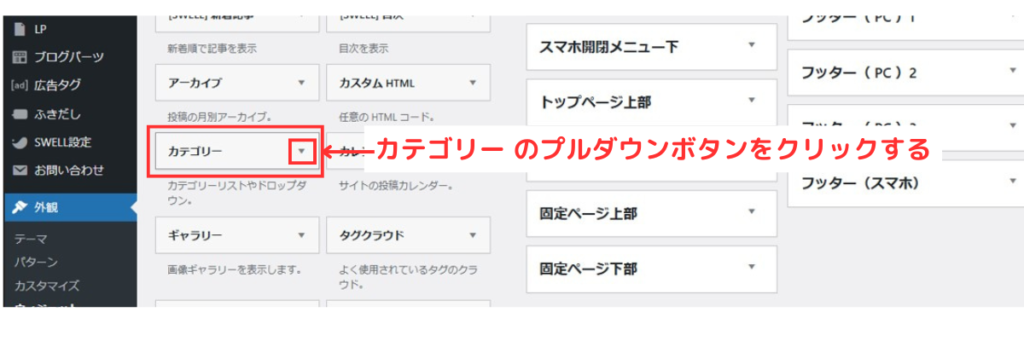
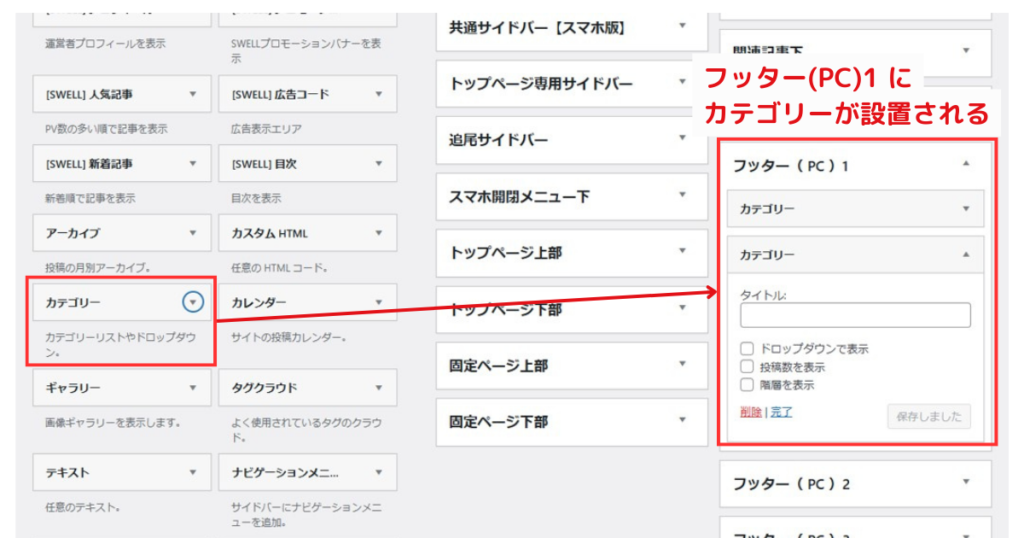
ウィジェット左側の【利用できるウィジェット】から、【カテゴリー】を探してプルダウンボタンをクリックします。

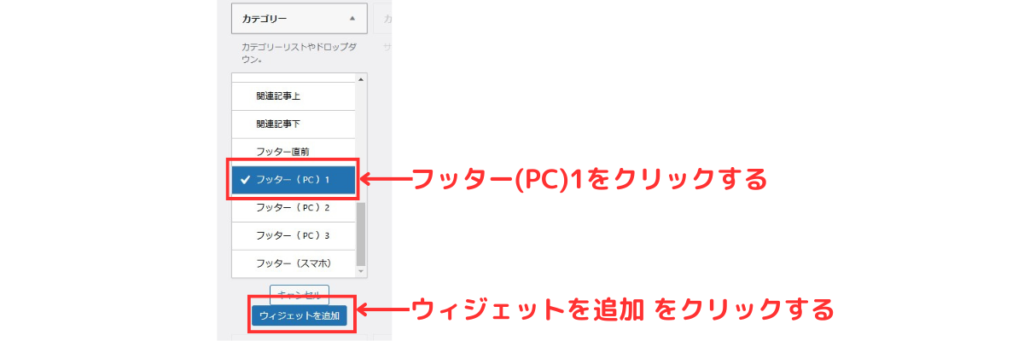
すると、カテゴリーを設置したい場所の一覧が表示されるので【フッター(PC)1】を探しクリックして、【ウィジェットを追加】をクリックします。

選択したフッター(PC)1に、カテゴリーが設置されました。

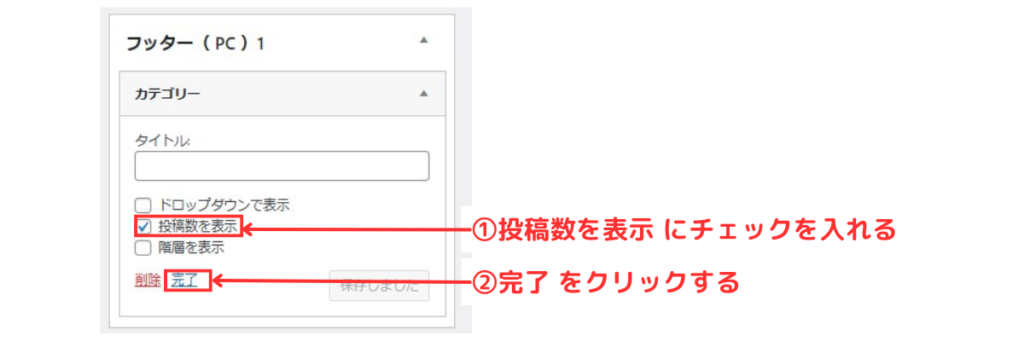
表示方法が選べるので、好きな表示(ここでは投稿数を表示)にチェックを入れ、【完了】をクリックします。

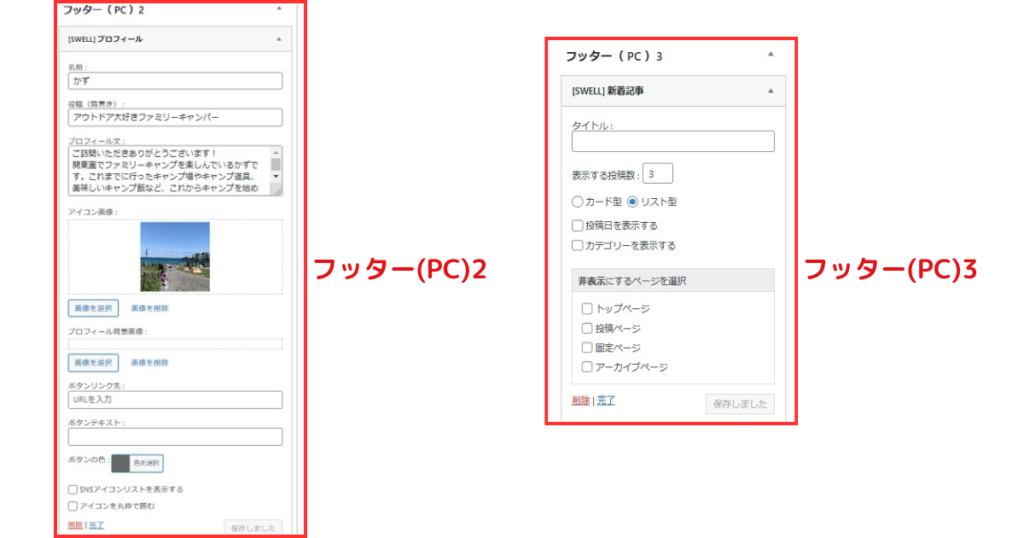
これで、フッター(PC)1への設置は完了したので、同じ要領で、フッター(PC)2にはプロフィール、フッター(PC)3には新着記事を設置していきます。
SWELLプロフィールでは、通常のテキストで作るより簡単にプロフィールのひな型が作れます!
名前やプロフィール文のほか、画像やボタンなどのコンテンツを設置できるのでブログではかなり使える機能ですよ。
また、新着記事では、表示方法や表示数、非表示にしたいページなどを選択することができます。

ここまで設定が完了したら、このウィジェットエリアの背景色を設定します。
デフォルトでは白なので変えたくない人は設定不要ですが、背景色があるとページのアクセントとなり見やすくなりますよ。
それでは、設定方法を解説します。
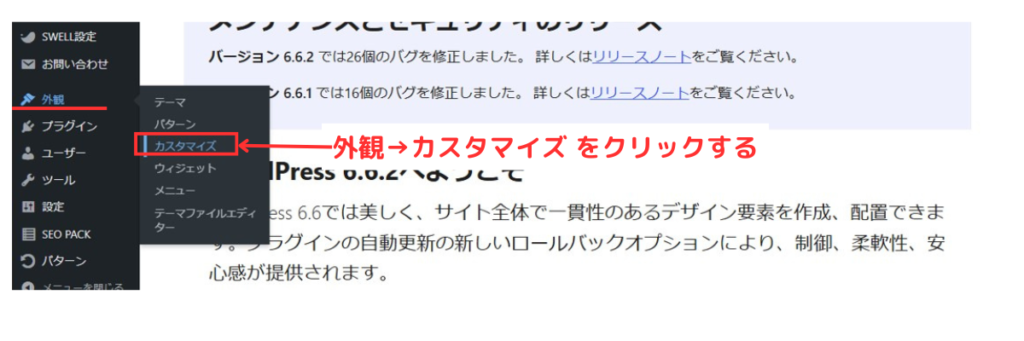
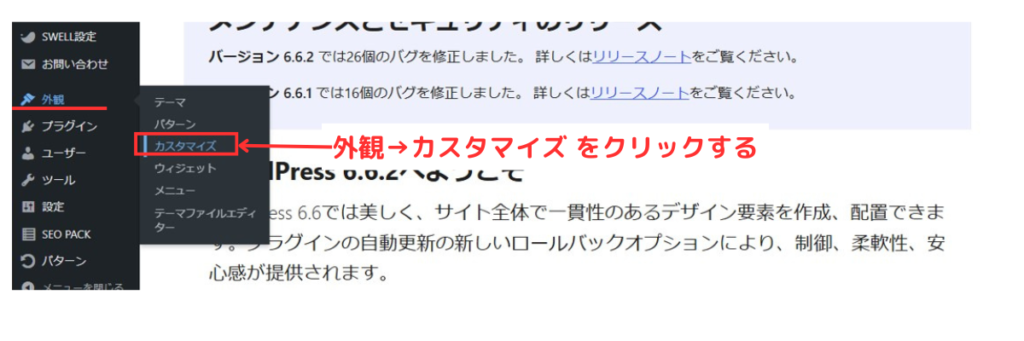
ダッシュボード管理画面より、外観→カスタマイズ をクリックします。

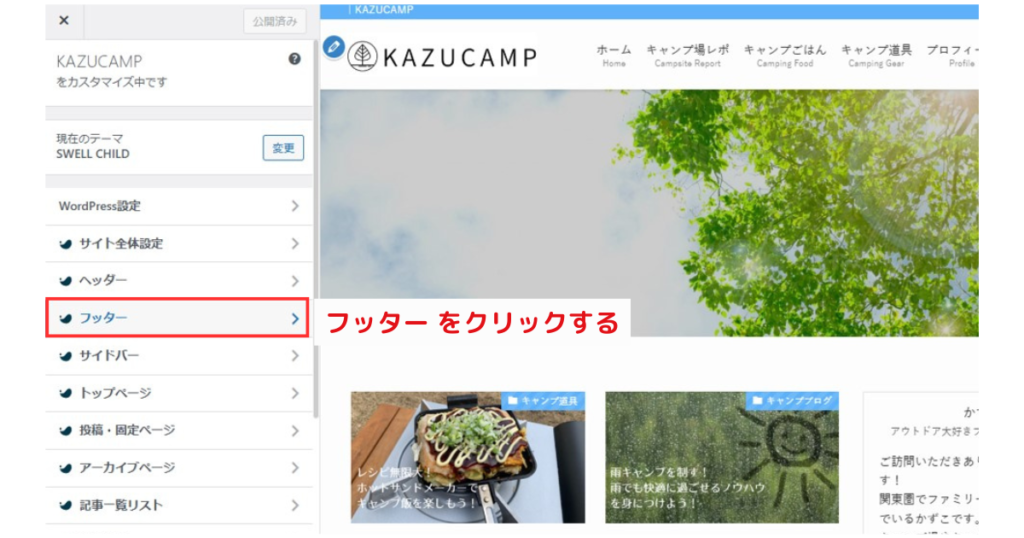
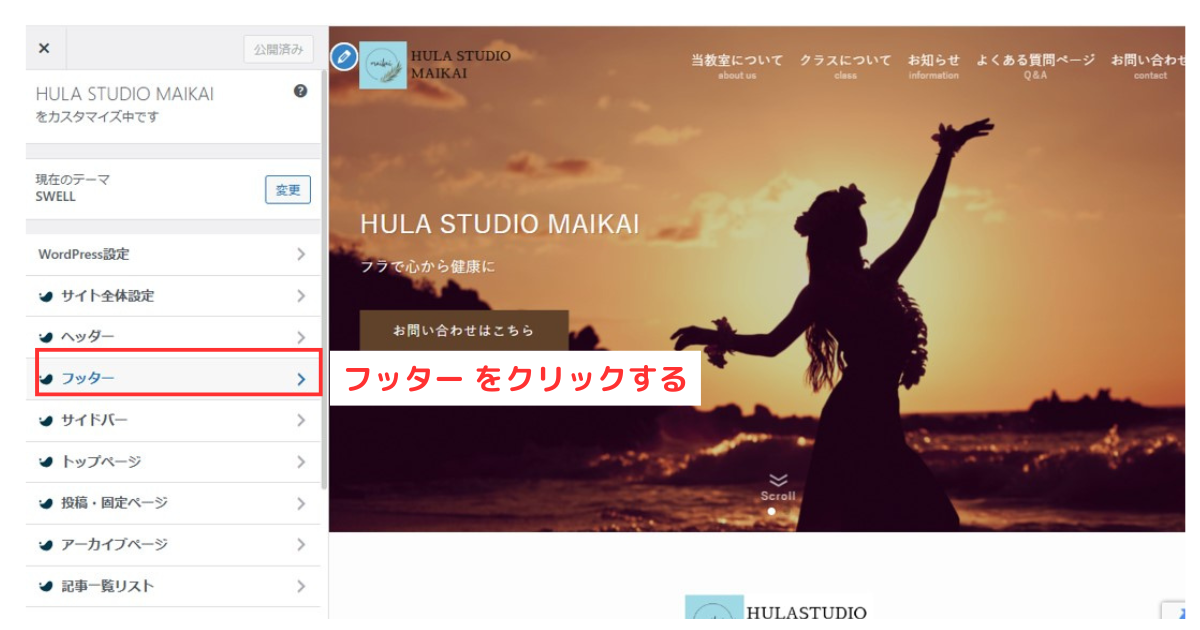
カスタマイズ画面になるので【フッター】をクリックします。

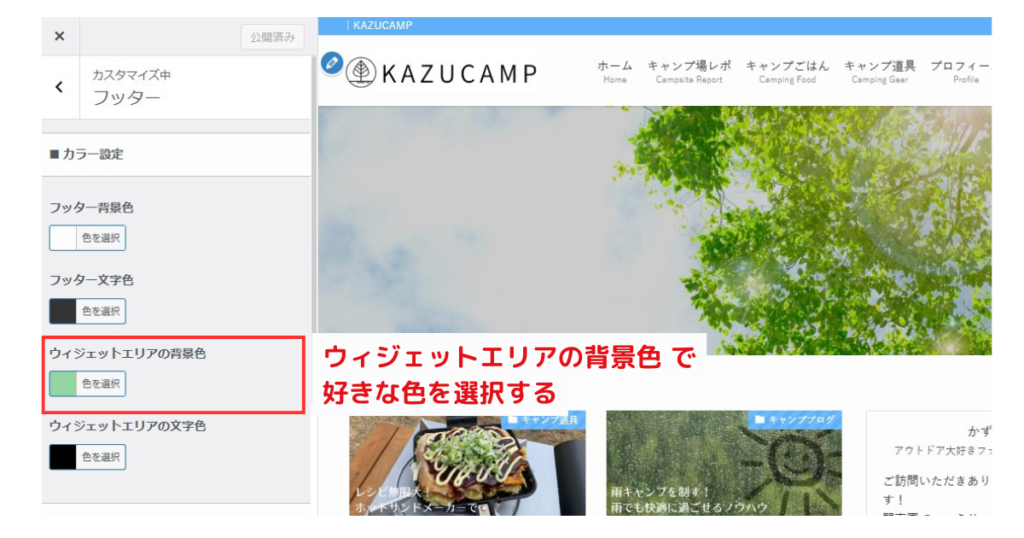
フッターのカラー設定項目が表示されるので、【ウィジェットエリアの背景色】で好きな色を選択します。

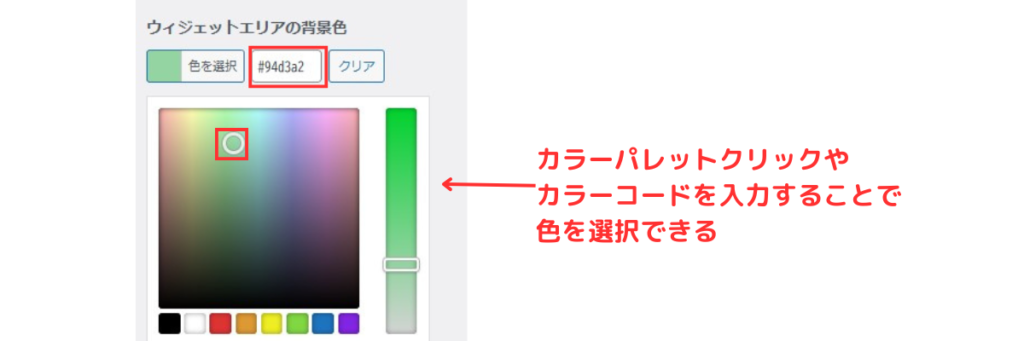
カラーパレットをクリックしたり、カラーコードを入力することで色を選択することができます。

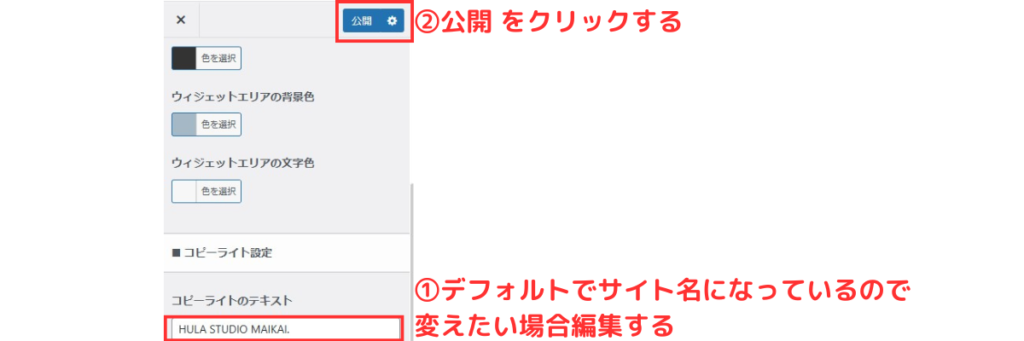
色の選択ができたら、最後に上部の【公開】ボタンを忘れずにクリックしてください。
これで、ウィジェットエリアの設定は完了です!
コーポレートサイト向けウィジェットエリア

コーポレートサイト向けのウィジェットエリア例として、上記画像のウィジェットエリアを作ります。
基本的な手順はブログ向けウィジェットと同じですが、企業情報を中央に配置するため【フッター(PC)2】のみ設定していくので、より簡単に作れます。
ただ、この企業情報部分は【ブログパーツ】というSWELL専用機能で作っているので、ここでは、ブログパーツ機能をウィジェットで使う方法を中心に解説していきます。
SWELLのブログパーツとは、事前に作成しておいたブロックの組み合わせ(文章、画像、ボタンなど)を、固定ページ・投稿ページなど、いろいろな場所で簡単に使い回すことができる機能。
使用頻度の高い企業の連絡先情報などは、ブログパーツで作成しておくことで効率的に設置できるんですよ。
それでは、作っていきましょう!
まず、ブログパーツで企業情報を作ります。
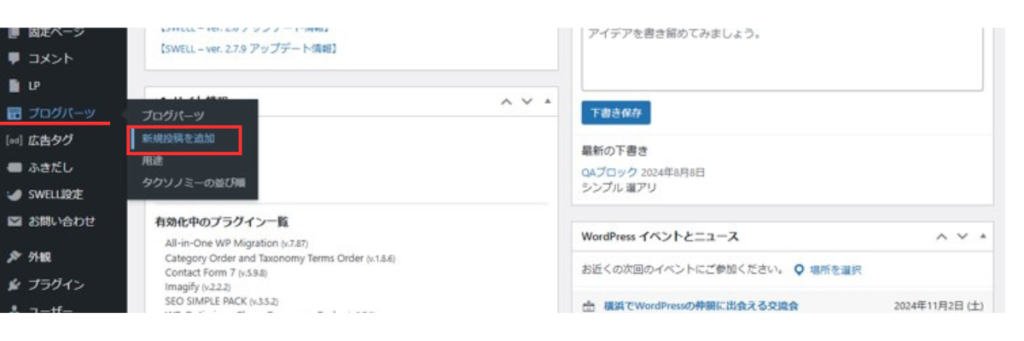
ダッシュボード管理画面から、ブログパーツ→新規投稿を追加 をクリックします。

ブログパーツの編集画面になるので、以下のようにコンテンツを作成し、公開ボタンをクリックします。

これでブログパーツの作成は完了です。
そして、編集画面を閉じてブログパーツ投稿一覧を開くと、作成したブログパーツが追加されていて、呼び出しコードが割り振られていることが確認できるのでこちらをコピーしておきます。

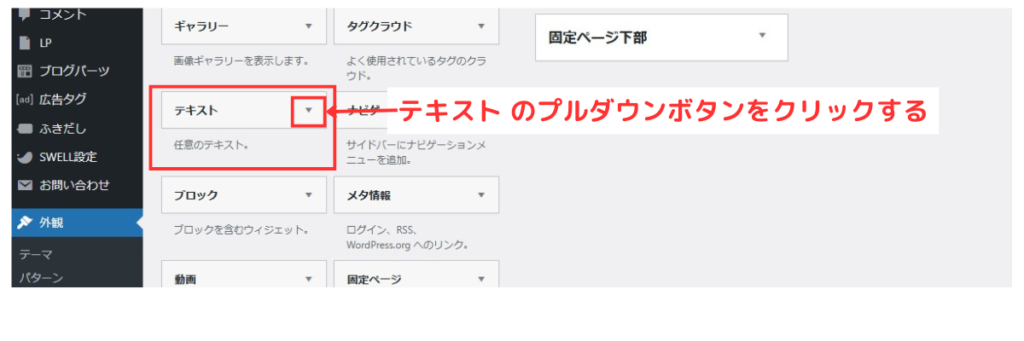
ウィジェットの編集画面に入り、ウィジェット左側【利用できるウィジェット】から、【テキスト】を探してプルダウンボタンをクリックします。

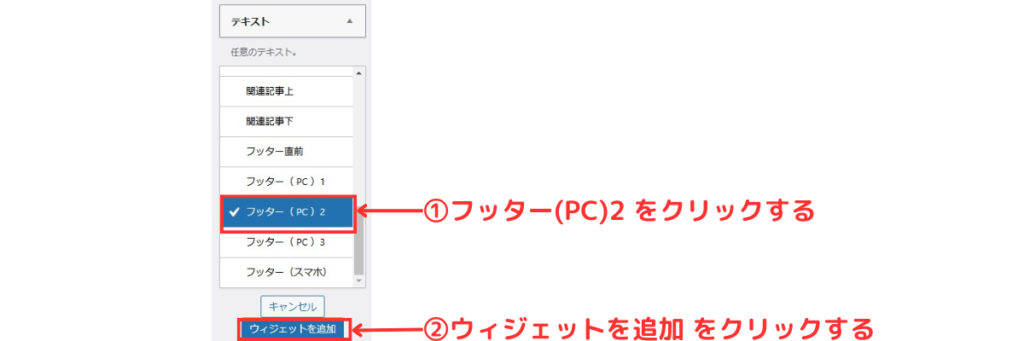
テキストを設置したい場所の一覧が表示されるので【フッター(PC)2】を探しクリックして、【ウィジェットを追加】をクリックします。

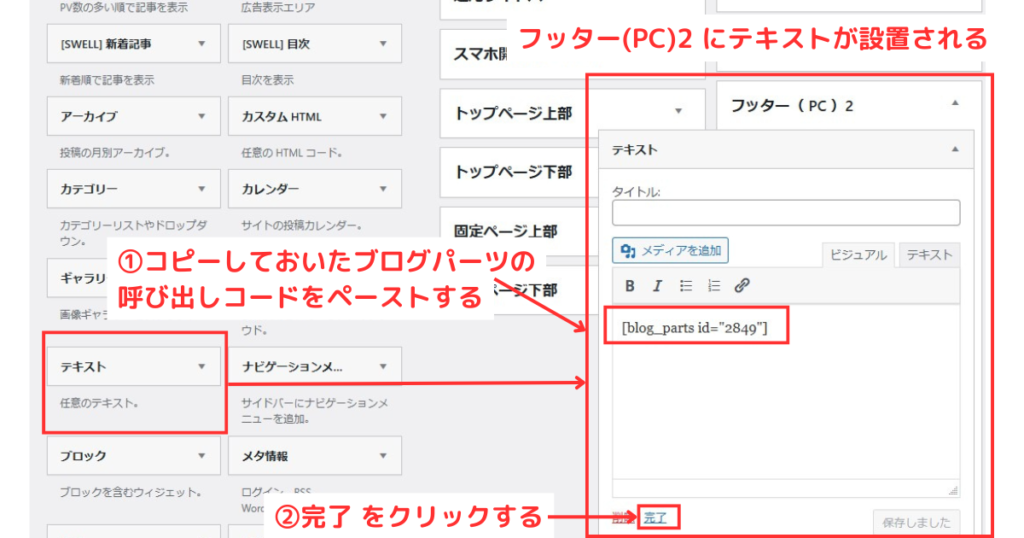
フッター(PC)2 にテキストが設置されるので、テキスト編集欄に先ほどコピーしておいたブログパーツの呼び出しコードをペーストし、完了をクリックします。

ここまで設定できたら、あとは前項で解説したウィジェットの背景色を設定すればコーポレートサイト向けのウィジェットエリアは完成です!
フッターメニュー

次はフッターメニューを設置していきます。
フッターメニューには、ヘッダーメニューには表示しない項目をメニュー化して設置することが多いです。
また、お問い合わせなど重要な項目はヘッダーとフッター双方に表示したりと、好きな項目を自由にメニューとして設定することができます。
フッターメニューの設置方法は以下記事にまとめているので、こちらを参考に進めてくださいね。

コピーライト設定

コピーライトとは、文章や画像などの著作権のことで、主にサイト名やサイト運営日を明示することが多いです。
無断転載・無断使用を防止するためのもので、オリジナルの著作物だからコピーしちゃだめ!ということを表している表記です。
表記方法は、頭に著作権記号である©を最初に書く必要があるのですが、SWELLでは自動で©を記載してくれています。
コピーライトは、デフォルトでサイト名になっているので大抵はそれでOKです。
ただ、必要に応じて変更したい人もいるので、その変更方法について解説していきます。
ダッシュボード管理画面より、外観→カスタマイズ をクリックします。

カスタマイズ画面になるので、【フッター】をクリックします。

フッターの設定項目となり、【コピーライト設定】が表示されるので、デフォルトでサイト名になっているコピーライトを必要に応じて変更します。
変更したら、公開ボタンを忘れずにクリックしてください。

これで、フッターの設定は完了です!
 URUMA
URUMAおつかれさまでした!
SWELLフッターの作り方をマスターしてサイトを見やすくカスタムイズ!
今回は、ホームページやブログを作成する時に設置したいフッターの作り方について解説しました!
フッターがあることで、サイト全体を見やすくおしゃれにまとめてくれて、
ユーザーが読みたいページへ誘導したり企業の連絡先情報をすぐに確認できるようにしてくれます。
ウィジェットをカスタマイズすることでさまざまな機能をフッターに設置できるので、ぜひ本記事を参考にチャレンジしてくださいね。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント