文字が多い部分に挿入して記事のリズムを整えたり、Q&A形式にしてユーザーの悩みを解決したり、
いろいろな場面で活躍してくれる「ふきだし」。
SWELLでは独自のふきだし専用ブロックが用意されていて、他のテーマにはないおしゃれなデザインや機能を使うことができます!
今回は、SWELL独自の「ふきだしブロック」の各種機能や使い方を徹底解説します!
おしゃれなwebサイトが簡単に作れる!
今回FAQブロック機能&使い方を解説している【SWELL】公式サイトはこちらです♪
SWELLふきだしブロックとは
 ユーザー
ユーザーSWELLのふきだしブロックでどんなことができる機能?



テキストにアイコン付きのふきだしを簡単に挿入できる機能だよ!
情報を分かりやすく強調できるんだ。



文章ばかりで読みづらい記事のアクセントになって読みやすくなるね!



難しい文章を分かりやすく説明する時にも便利だよ♪
SWELLのふきだしブロックとは、
ブログ記事の途中で会話形式で情報を伝えたり、ユーザーの声を分かりやすく表現したり、強調したい内容を目立たせることができる機能のブロックです。
例えば、難しい文章の一部をSWELLのふきだしブロックで表現すると読みやすく理解しやすいので、ユーザーの興味を引く記事になるんです。
読者にとって親しみやすいブログになるから、集客にも役立ちますよ♪
また、ふきだしにオリジナルのキャラクターを設定すれば、自分のカラーが出せるので他のブログとの差別化を図ることもできますよね。
SWELLのふきだし機能を使えば、読んでいて楽しい魅力的な記事になること間違いなしですよ!
SWELLふきだしブロックの効果的な使い方
文字ばかりの記事を読みやすくする
なるべく情報を盛り込もうと文字が羅列された状態になると、ユーザーにとっては読む気力をなくして離脱されてしまうことがあります。
画像を挟むのも効果的ですが、ちょうどいい画像がない、という時もありますよね。



そんな時、ふきだしを入れるとアクセントになってくれます!
文章中にテキスト以外の視覚的な要素があると、記事にメリハリがついて読みやすくなります。
もちろん画像でもいいのですが、ふきだしにはコメントを入れることができるので、文章の途中で自然に溶け込ませることができます。
上手にふきだしを活用して、ユーザーにとって読みやすく飽きさせない記事を作りましょう!
ユーザーの声を分かりやすく表現できる



SWELLのふきだしをセットする方法が分からないのですが。。
ふきだしでユーザーを想定したキャラクターを作れば、その悩みや意見について視覚的に表現することができます。
ブログ記事の根本は、ユーザーの悩みをいかに解決するかです。
ユーザーの悩みや意見をふきだしで見やすく表現しそれに回答することで、
悩みを分かりやすく解決するだけでなく、より興味を引く魅力的な記事になります!
ブログの文章を書いていてで、ユーザーにとって文章だけだとここは分かりにくいかな、と思う箇所があれば積極的にふきだしで表現するといいでしょう!
補足説明や注意喚起したい時に便利


例えば商品レビューを解説する時に、上記のように、ちょっと補足して目立たせたい時がありませんか?
そんな時にふきだしを使うと、とっても見やすく効果的に表現してくれます!
また、「ここは間違えないで!」「このような使用は危険!」など、重要な注意喚起をしたい時にも役立ちますよ。
SWELLふきだしブロックのデザイン例
SWELLのふきだしブロックは、以下5項目をカスタマイズしてさまざまなデザインを作ることができます!
1. ふきだしの形状
2. ふきだしの方向
3. ふきだしの外枠線
4. ふきだしの色
5. アイコン画像
6. アイコン画像の形
順に1つずつ解説します!
ふきだしの形状
ふきだしの形状は、「発言」と「心の声」から選択できます。



発言の形
キャラクターが話しているように表現できます



心の声の形
キャラクターが思っているように表現できます
吹き出しの方向
ふきだしの向きを左右どちらか選ぶことができます。



左バージョン



右バージョン
ふきだしの外枠線
ふきだしの外枠線のありなしを選ぶことができます。



外枠なしだよ



外枠ありだよ
ふきだしの色
ふきだしの色については、あらかじめSWELL設定で決めた5色から選択することができます。
以下5色はわたしが選んで設定した色ですが、自分の好みの色を登録しておくことができるんです!



水色だよ



ピンクだよ



緑色だよ



黄色だよ



白だよ
アイコン画像
アイコン画像には自分で用意した好みの画像をセットすることができます。
サイズは、240px×240pxくらいの正方形が見切れることなく使える推奨サイズです。
ぜひオリジナル画像を作って個性を出していきましょう!



アイコン画像例1



アイコン画像例2



アイコン画像例3



アイコン画像例4
アイコン画像の形
アイコン画像の形について、丸枠をつけるかアップロードした画像の形のまま使用するかを選択できます。



丸枠なしだよ



丸枠ありだよ
この6項目のいろいろな組み合わせで、オリジナルのふきだしを作っていってくださいね!
SWELLふきだしブロックの使い方
それでは、実際にふきだしブロックを使ってふきだしを作っていきましょう!
まずは、色から設定していきます。
エディター設定で好みのカラーを登録しておく
固定ページや編集ページでふきだしブロックを使う前に、あらかじめSWELL設定の【エディター設定】で選択可能なカラーを登録しておきます。
デフォルトでも十分おしゃれですが、自分のサイトに合うカラーを選べるとさらにカスタマイズ性がアップしますよ!
エディター設定でカラー登録をしておく方法は以下記事にまとめているので、こちらより確認して登録を進めてください。


ふきだしに使うアイコン画像を作成する
まずは、ふきだしに使うアイコン画像を作成し自身のPCなどに保存しておきます。




また、アイコン画像のおすすめサイズは、240px×240pxくらいの正方形となります。
画像作成ツールはいろいろとありますが、簡単にサイズ指定しておしゃれな画像が作れるグラフィックデザインツールCanvaがおすすめです!
「ふきだしセット」にふきだしを登録する
早速ふきだしを作る作業に入っていきます。
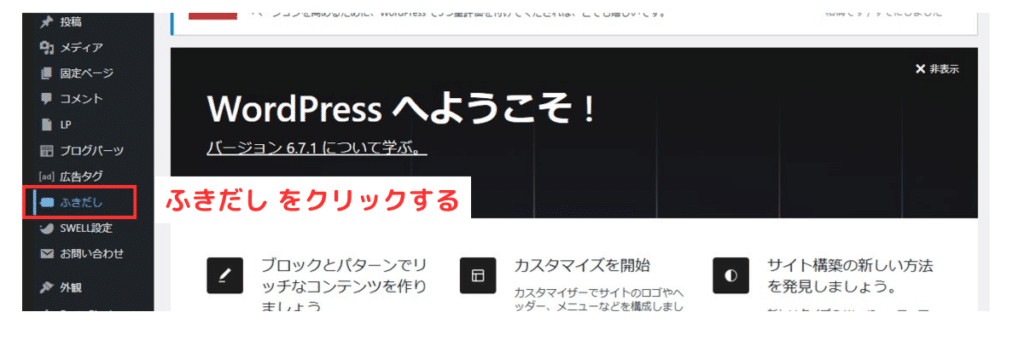
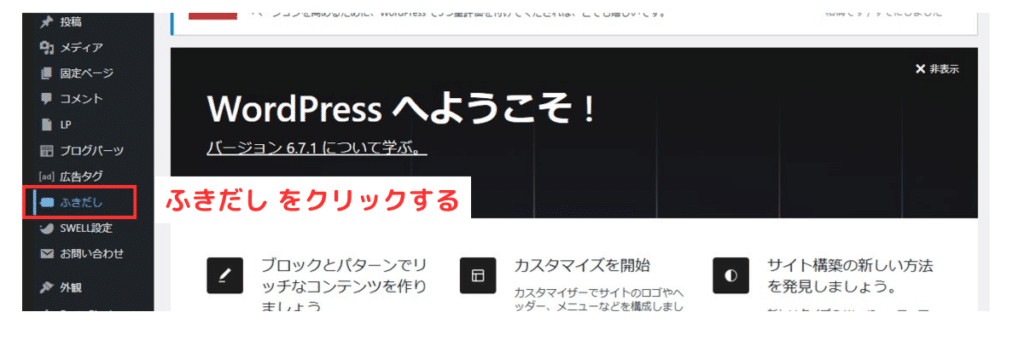
ダッシュボード管理画面より、【ふきだし】をクリックします。


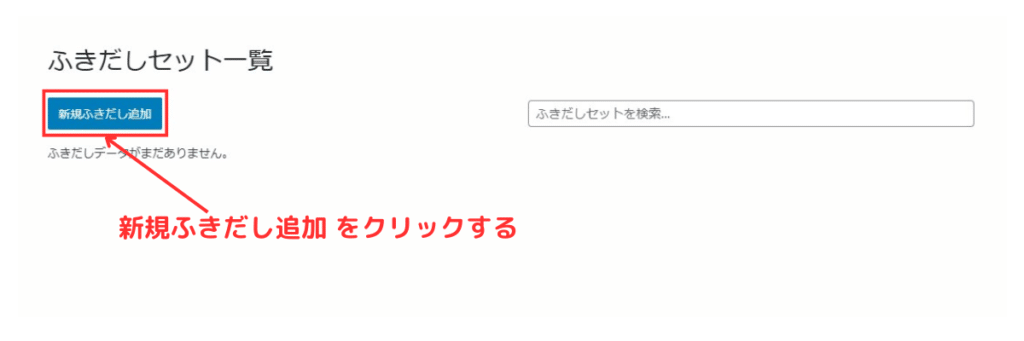
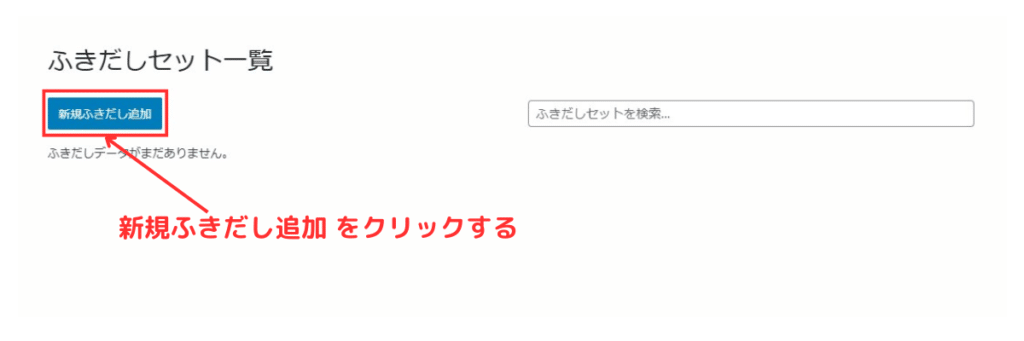
ふきだしセット一覧の画面になるので、【新規ふきだし追加】をクリックします。


ふきだしセット新規登録画面になるので、入力欄にふきだしの名前を入力します。
ふきだしを複数作っても分かりやすい名前にするといいでしょう。


アイコンの画像を登録するので、【画像を選択】をクリックします。


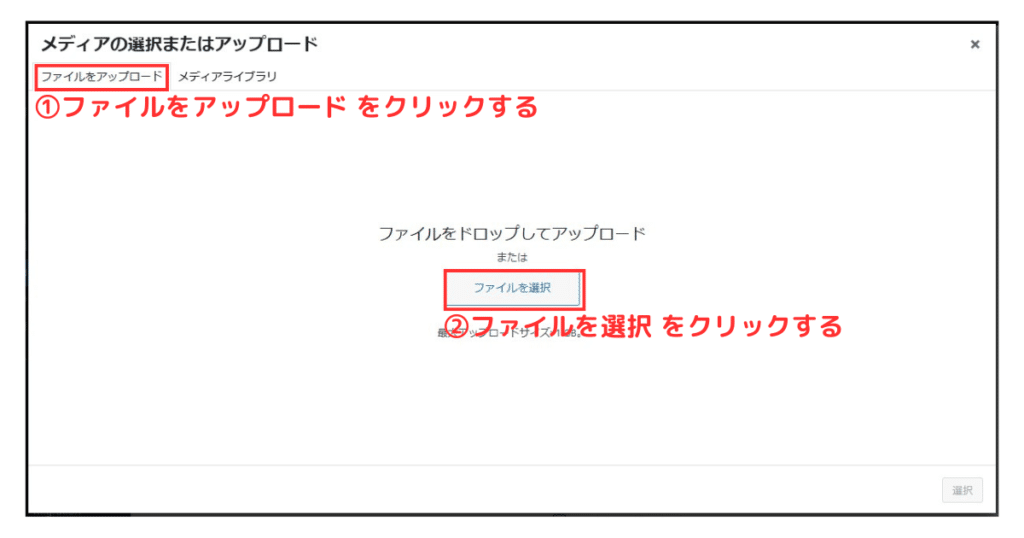
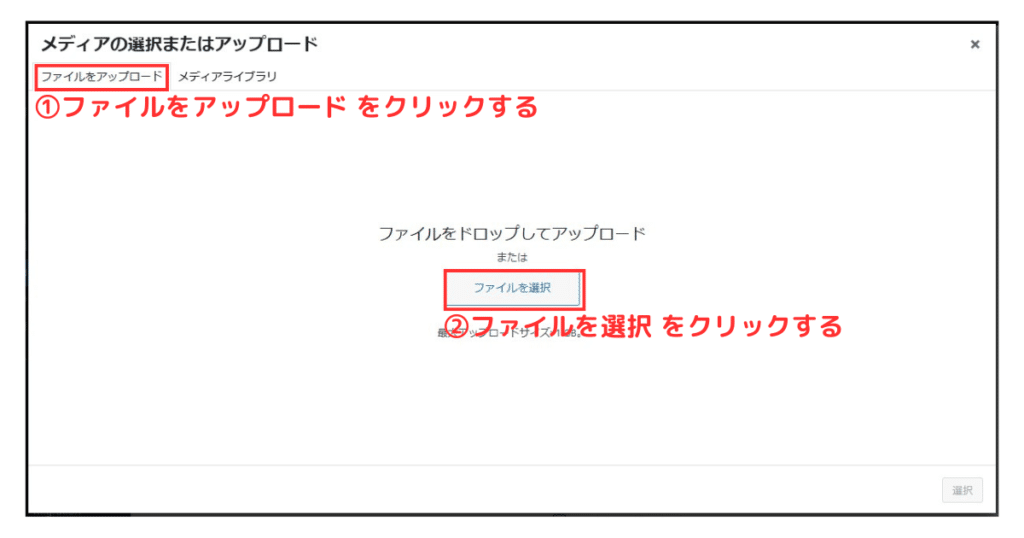
メディア選択画面になるので、【ファイルをアップデート】→【ファイルを選択】の順にクリックします。


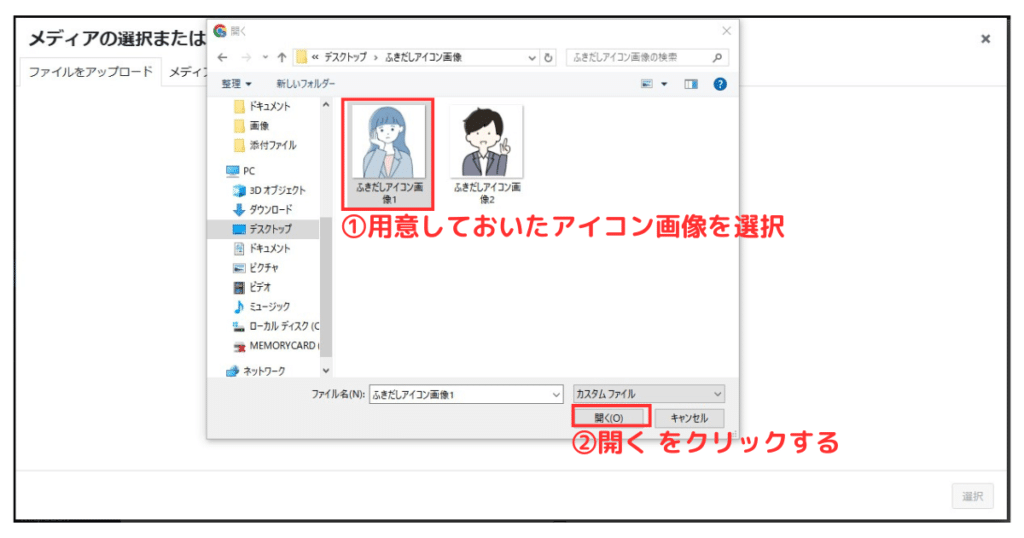
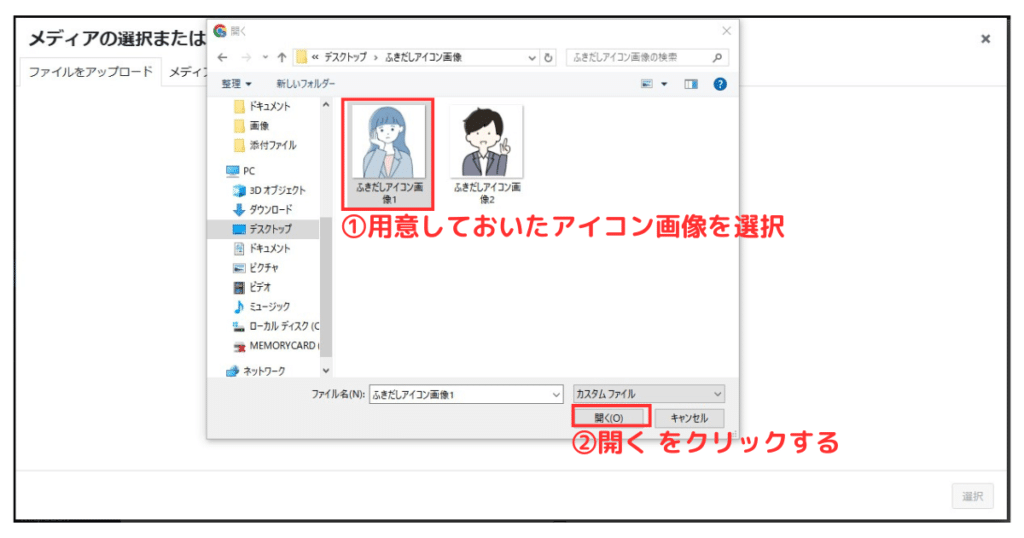
フォルダ等から、先ほど保存して用意しておいたアイコン画像を選択して、【開く】をクリックします。


メディアライブラリの画面に切り替わって、選択したアイコン画像が登録されているので、画面右下の【選択】をクリックします。


ふきだしセット新規登録画面に戻り、登録したアイコン画像が表示されていることが確認できるので、
画像の下のアイコン名を入力します。
とくにアイコン名を表示したくない場合は、空欄でもOKです。


アイコン画像がセットできたら、画面右側の各項目を設定していきます。


各設定項目は以下の通りですので、好きな方を選んで設定しましょう。
完成イメージは前項で解説していますのでご確認くださいね。
アイコンの丸枠
枠なし→登録した画像そのままの形
枠あり→登録した画像を丸い枠で囲む
ふきだしの形
発言→キャラクターが実際に口で言っている表現
心の声→キャラクターが思い浮かべている表現
ふきだしの向き
左→画面左寄せにふきだしが入る
右→画面右寄せにふきだしが入る
ふきだしの線
なし→枠線なし
あり→ふきだしの色に合わせた枠線が入る
ふきだしの色
SWELL設定の【エディター設定】で登録した5色から選択可能
テキストとアイコンの並び
チェックを入れると、スマホ表示でアイコン画像とふきだし部分を縦並びにできる
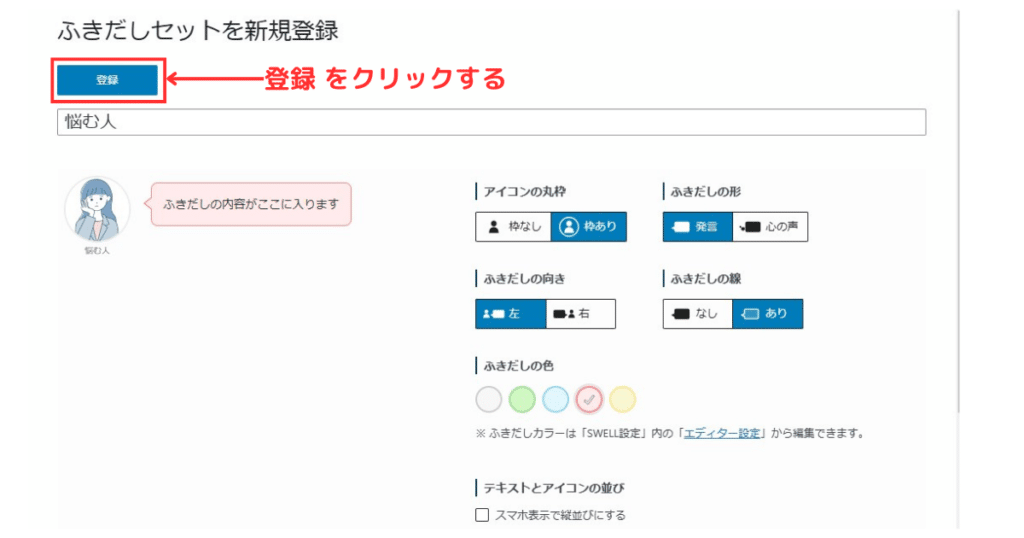
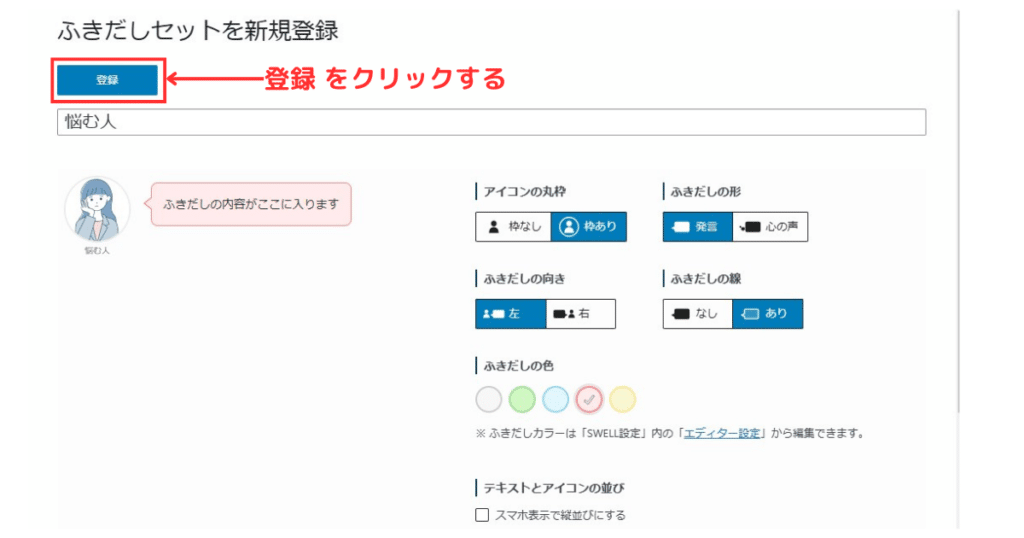
設定できたら、【登録】をクリックします。


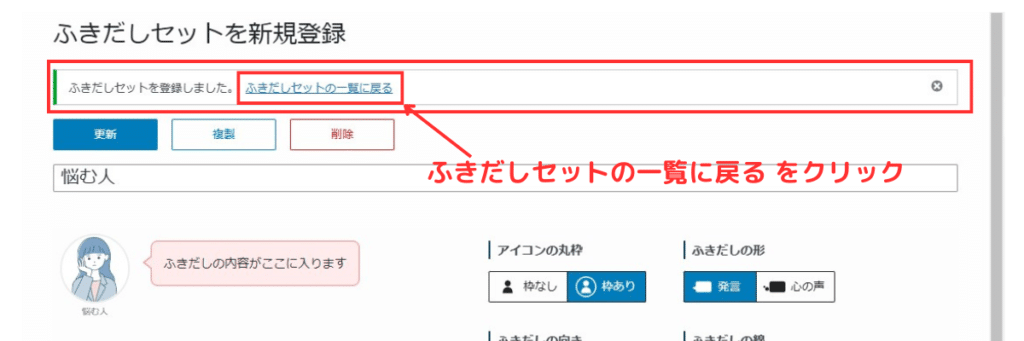
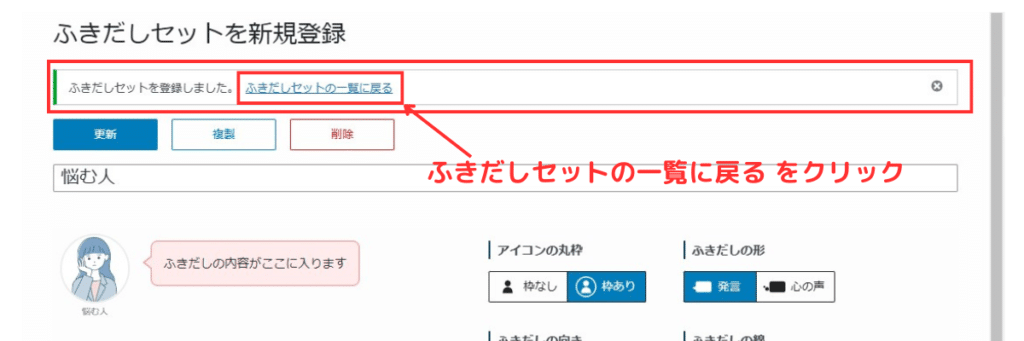
ふきだしセットを登録しましたと表記されるので、これで登録完了です!
【ふきだしセットの一覧に戻る】をクリックして確認してみましょう。


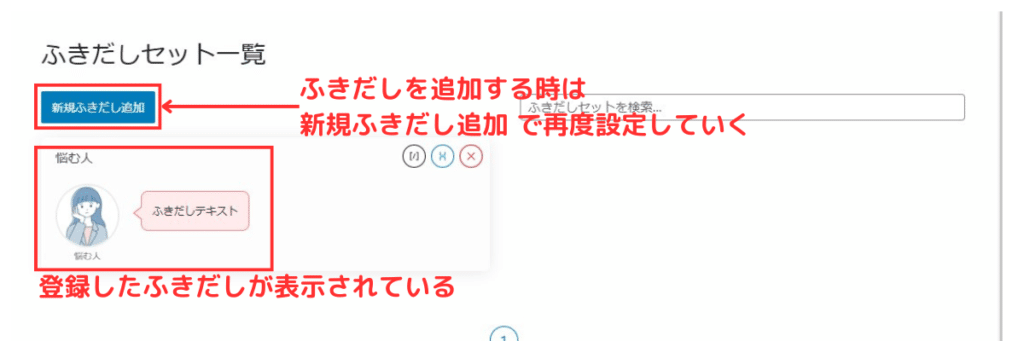
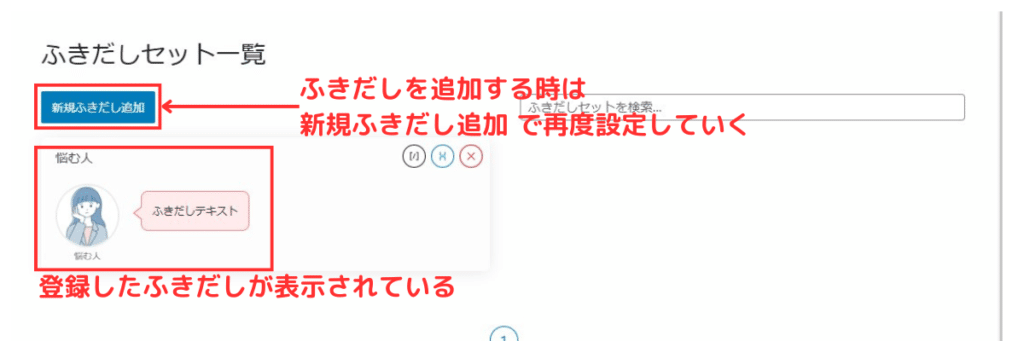
ふきだしセット一覧の画面になり、登録したふきだしが表示されているのが確認できます。
新しいふきだしを追加する時は、【新規ふきだし追加】をクリックして再度設定・登録を行っていきましょう!


SWELLでは、このようにしていくつもふきだしを作ることができるので、使用シーンに応じていろいろな画像で作っておくと楽しいですね!
投稿or固定ページ編集画面で登録したふきだしを呼び出す
ふきだしが登録できたら、実際に投稿or固定ページの編集画面で呼び出して使っていきます。


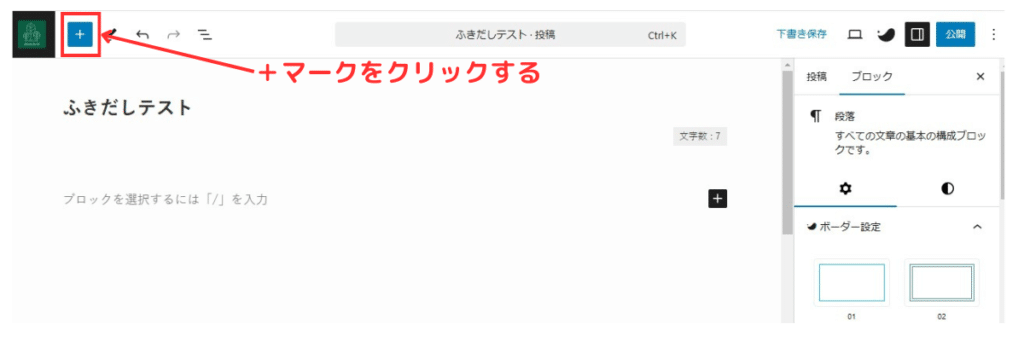
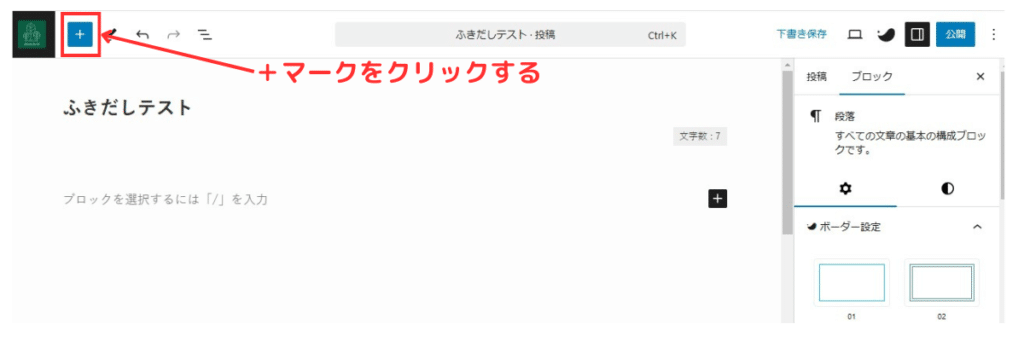
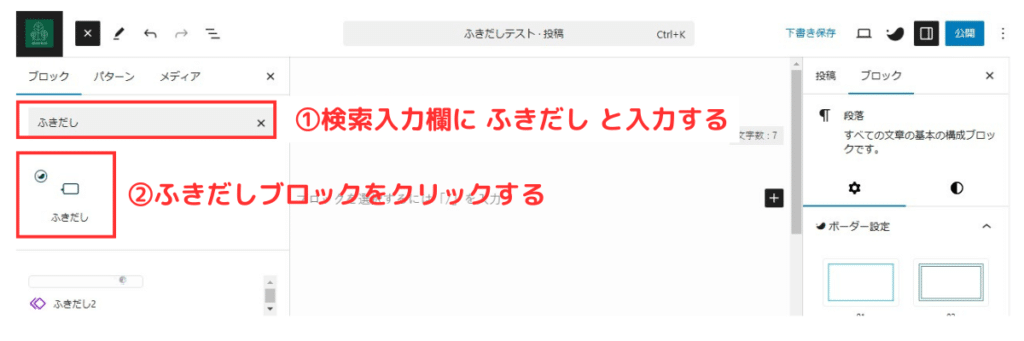
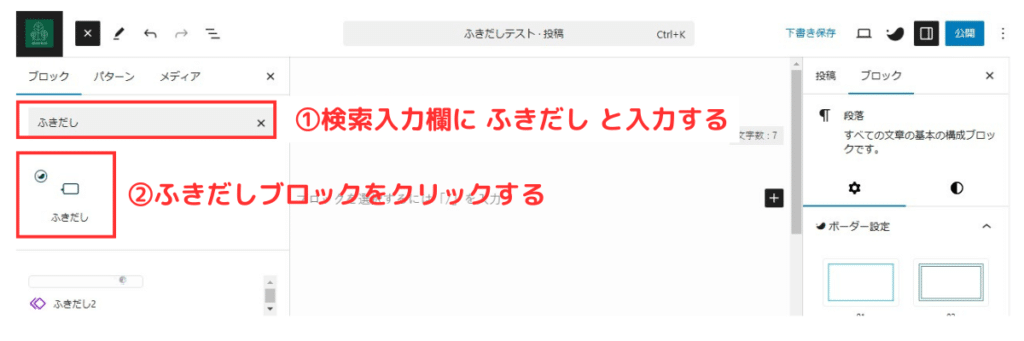
検索入力欄に【ふきだし】と入力して、直下に表示されたふきだしブロックをクリックします。


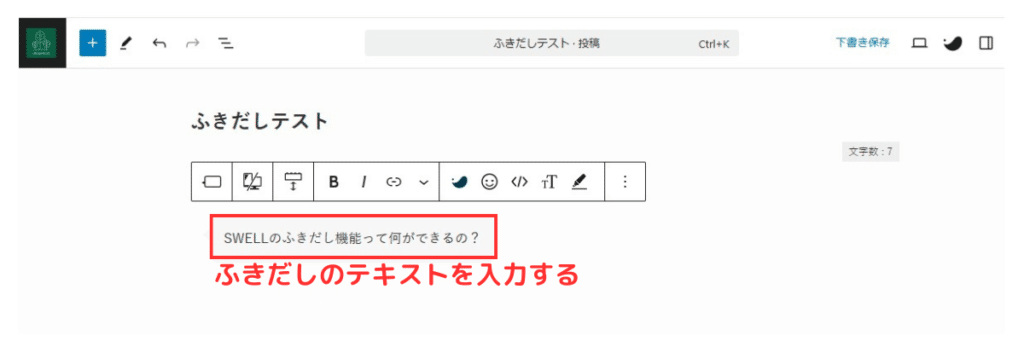
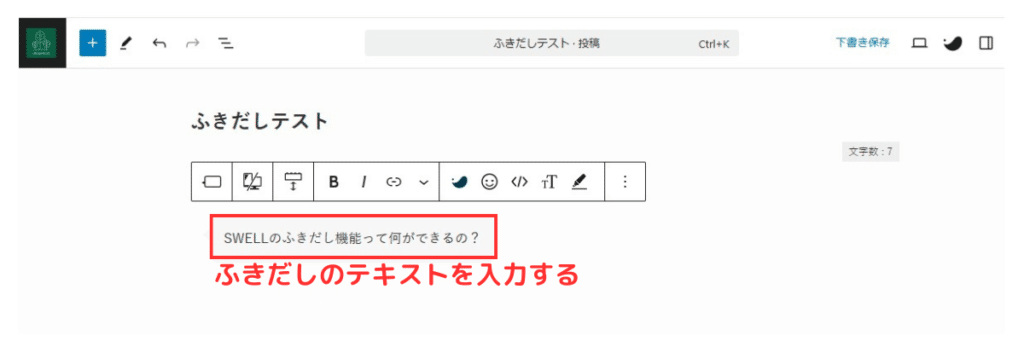
編集画面にふきだしブロックが追加されて、テキスト入力できるようになるので表示したいテキストを入力します。


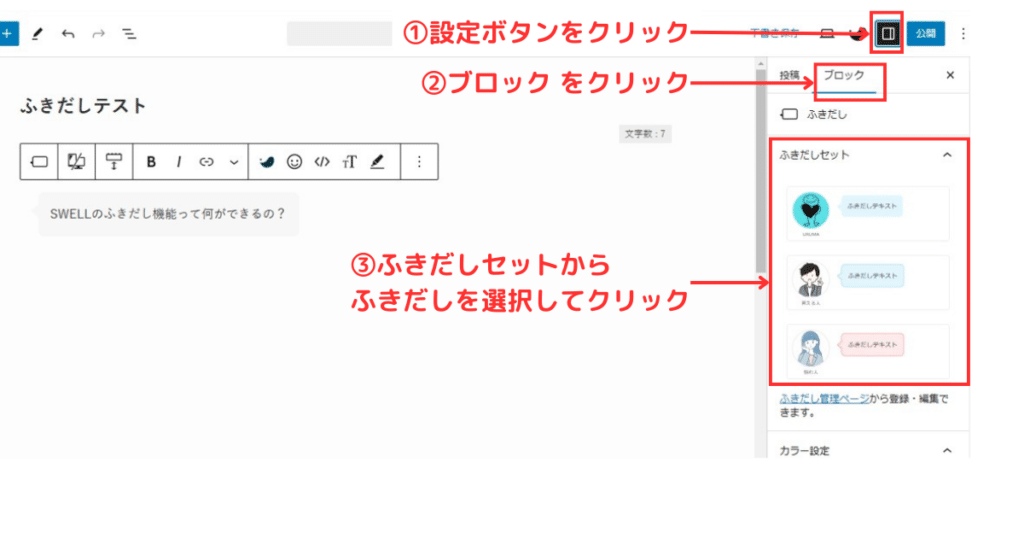
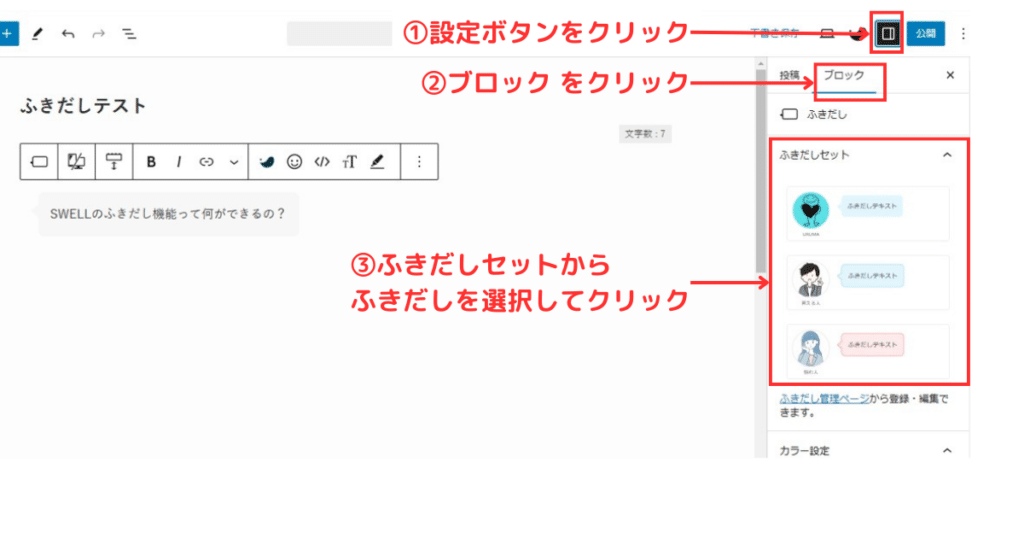
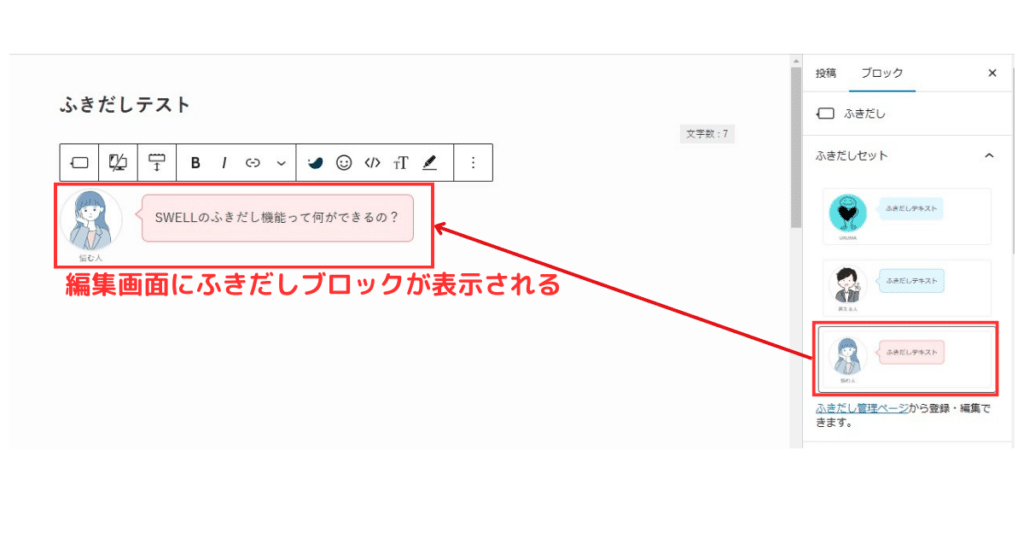
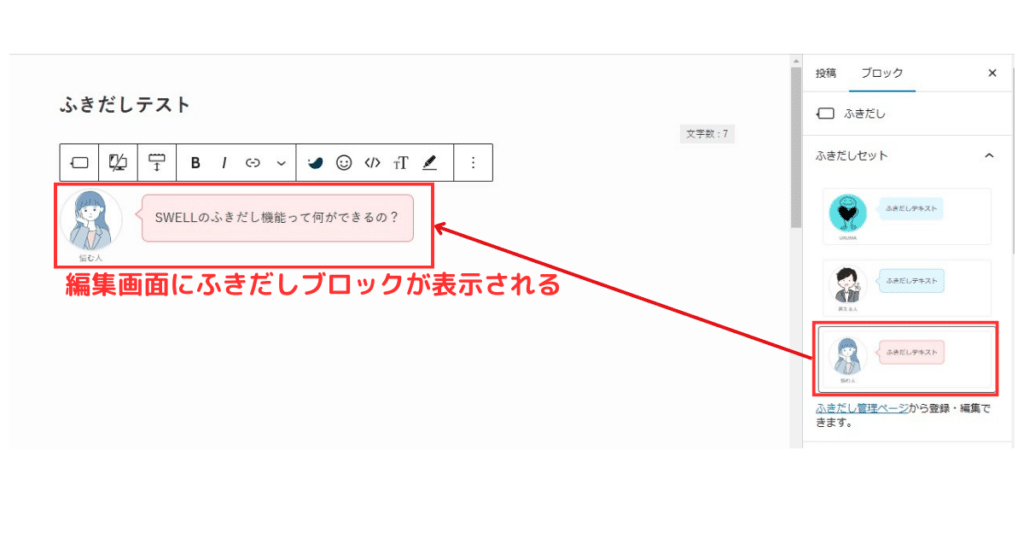
画面右の設定ボタン→ブロックの順にクリックすると、さきほど登録したふきだしセット一覧が表示されているので、使うふきだしを選択・クリックします。


選択したふきだしが編集画面に表示されました!


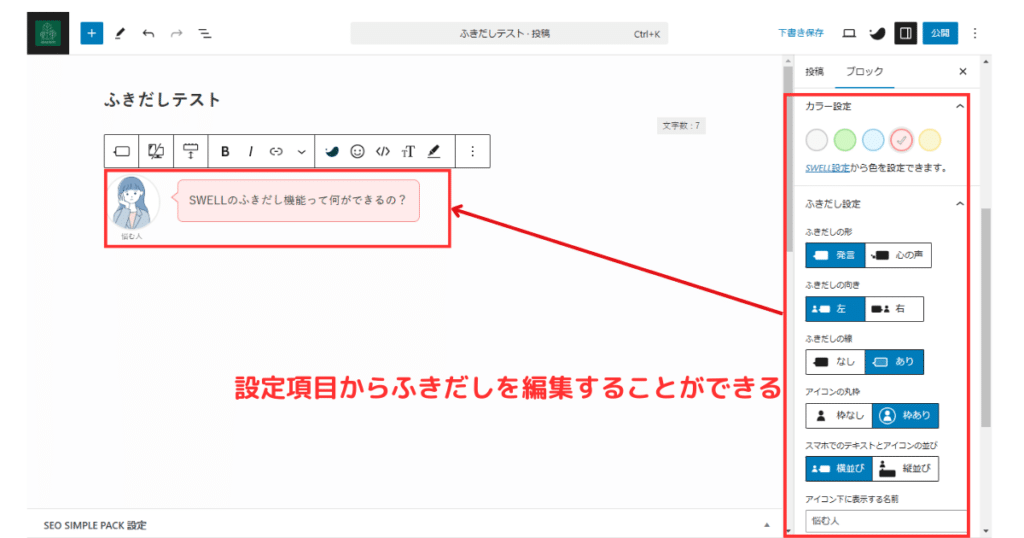
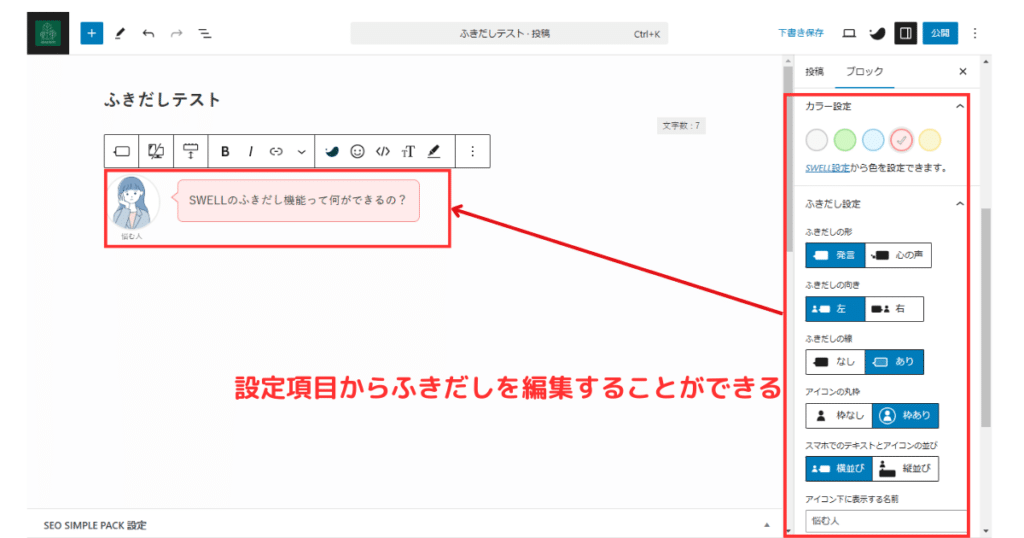
あらかじめ好みの設定にしてあるふきだしですが、設定項目からも形状などをカスタマイズすることができます!


必要に応じてカスタマイズしてくださいね。



おつかれさまでした!
SWELL/ふきだしブロックの使い方をマスターして魅力的な記事を書こう!
今回は、文字ばかりの記事のアクセントになっていろいろなカスタマイズができる、SWELLふきだしブロックの種類や使い方について解説しました!
オリジナルのキャラクターを作って会話形式にすれば、ユーザーが読みやすいのはもちろんのこと記事制作者のあなた自身も楽しんで記事を作ることができますよ。
ぜひSWELLふきだしブロックを上手に使って、自分だけの魅力的なサイトを作ってくださいね!
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント