 悩む人
悩む人ホームページのデザインをおしゃれにしたいけど、何をしてもなんだかしっくりこない・・・
何かいいアイディアはない?
とお悩みではないでしょうか?
そんな時はサイト全体のフォントを変えてみると、ガラッと雰囲気が変わっておしゃれな印象のサイトにしてくれますよ!
フォントはテキストの読みやすさだけでなく、デザインを左右する重要な要素です。
サイトの雰囲気に合わせたフォントを使うことでより全体の印象が引き締まり、デザインの仕上がりがワンランクアップします。
今回は、約千種類ものフォントが用意されている【Google Fonts(グーグルフォント)】をWordPressで自由に使用できるプラグイン【Fonts Plugin(フォントプラグイン)】の機能や使い方を解説します!
WordPressフォント変更プラグイン Fonts Pluginとは?


【Fonts Plugin(フォントプラグイン)】とは、HTML/CSSコードなどを編集せず簡単にWordPressのフォントを変更することができる無料のプラグインです。
選べるフォントは、グーグルが提供している【Google Fonts(グーグルフォント)】。
WordPress標準のフォントではゴシックや明朝体などの一般的なフォントしか選べませんが、Fonts Pluginを使えば、約千種類とあるGoogle Fontsから好きなフォントを使うことができるのです!
操作方法も非常にシンプルで、HTMLやCSSに詳しくない方でもクリック操作だけで簡単にフォントを変更することができます。
海外の方が制作したプラグインのため日本語には対応していませんが、設定方法はとてもシンプルなので、一度操作を覚えたらスムーズに変更作業が行えますよ。
Google Fonts(グーグルフォント)って?


Google Fonts(グーグルフォント)とは、その名の通りGoogleが提供しているWebフォントのことです。
世界各国のさまざまな言語に対応しており、全部でなんと約1,000種類ものフォントが無料で提供されています 。
使い勝手の良いシンプルなものから特徴的なものまで幅広いデザインのフォントが用意されていて、見ているだけでどれにしようか迷ってしまいます。
いろいろとカスタマイズしてフォントを選ぶことができますが、日本語対応のGoogle Fontsはこちらになりますので確認してみてくださいね!
Fonts Plugin 使用例
実際に、WordPressテーマ/SWELLで作成したサイトにFonts Pluginを適用した例を見てみましょう!
※画像をクリックすると拡大して見れます。
■デフォルト(フォント名:游ゴシック)


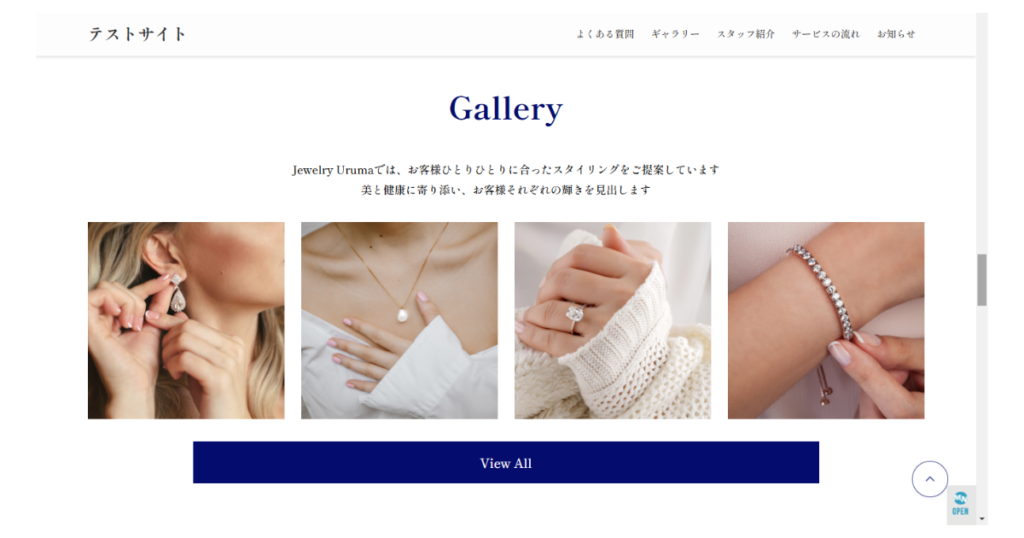
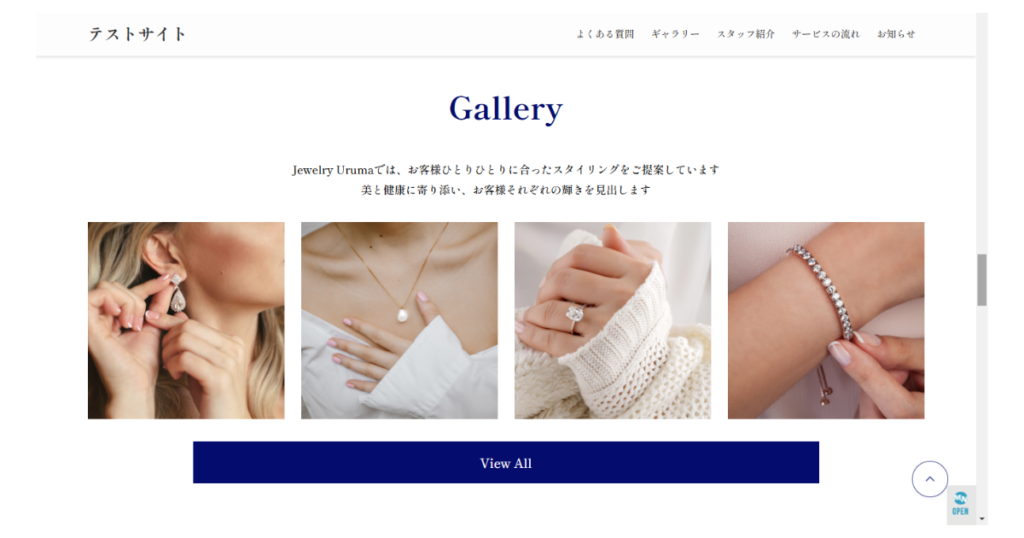
■Fonts Plugin適用後(フォント名:Shippori Mincho)


こちらはジュエリーショップのデモサイトなのですが、Fonts Pluginでサイトに合ったフォントを変更すると、ラグジュアリーな雰囲気になりましたよね。
画像では全てのフォントを変更していますが、見出し・本文・ボタンテキスト と、分けて設定することも可能です。
次項からは、実際のFonts Pluginの使い方について解説していきます。
WordPressのフォントを簡単に変更できる!Fonts Pluginの使い方
Fonts Pluginでフォントを変更する手順は以下の通りとなりますので、順に解説します!
1. 【Google Fonts(グーグルフォント)】を開きフォントを選択する
2. プラグイン【Fonts Plugin】をWordPressにインストールする
3. WordPressのカスタマイザーより選択したフォントを設定する
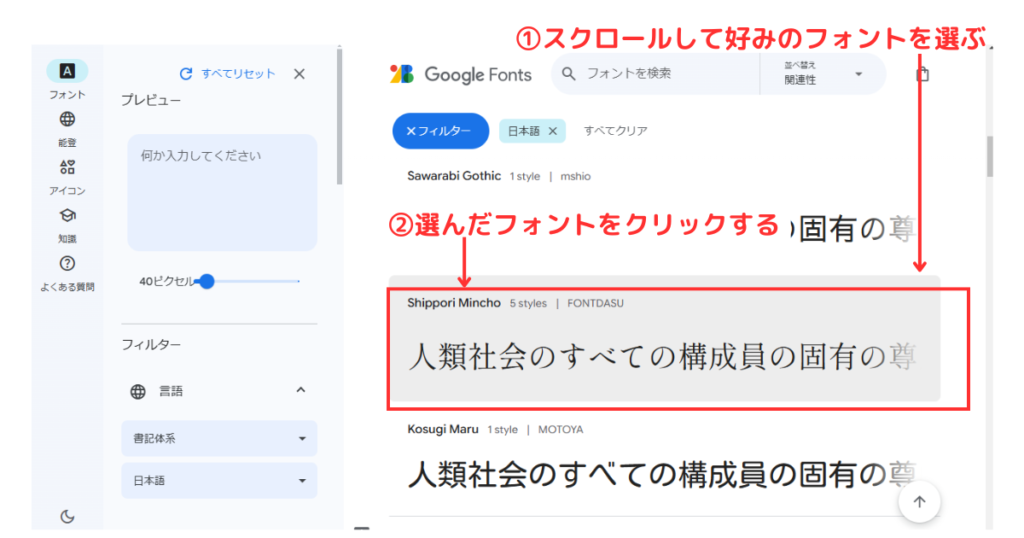
1. 【Google Fonts(グーグルフォント)】を開きフォントを選択する
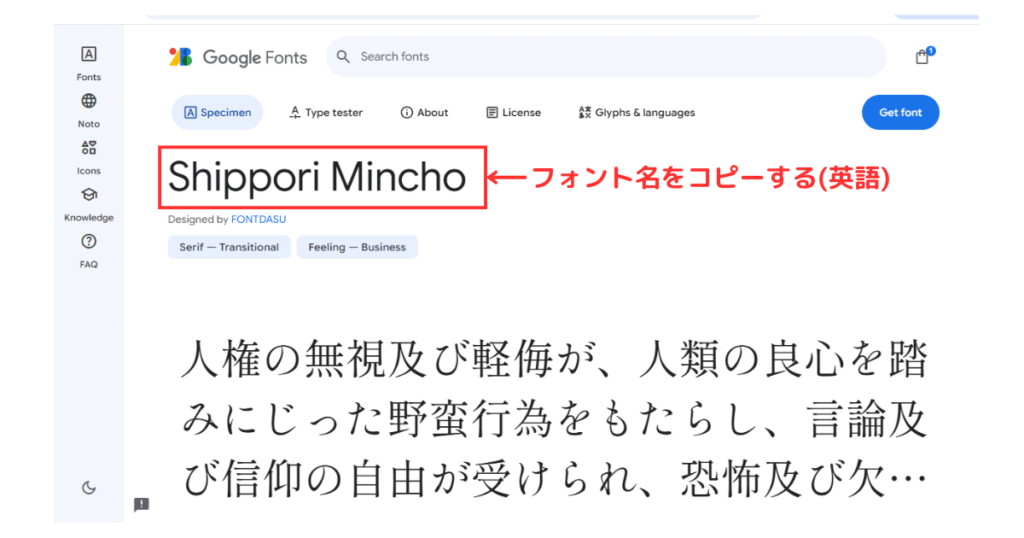
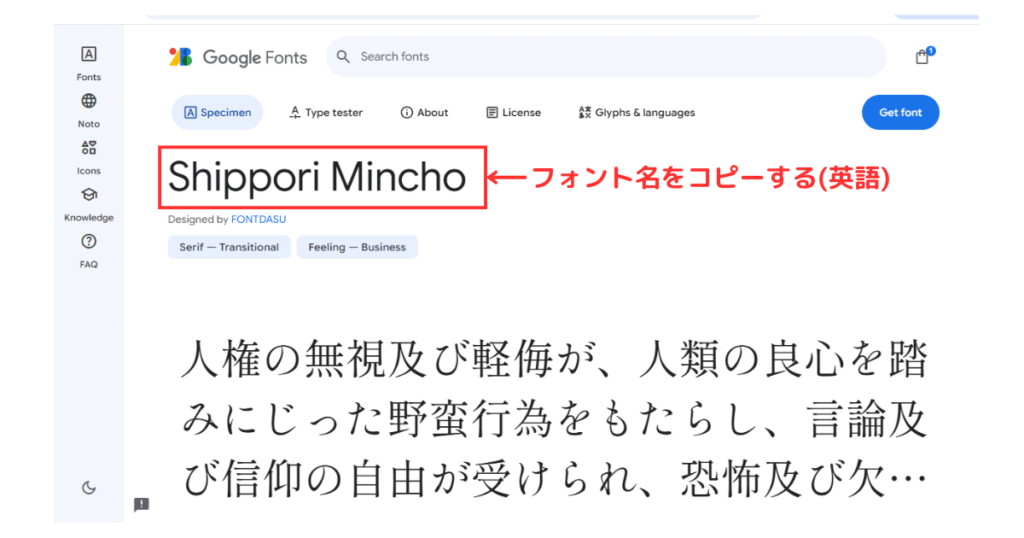
まず、設定するフォントを、Google Fonts公式サイトから選択していきます。
すでに設定したいフォントが決まっている場合は、こちらの作業はパスしてくださいね。
この時注意したいのが、もし日本語翻訳されていたら英語に直したものをコピーするようにしてください。
Fonts Pluginが英語対応のプラグインなので、日本語でコピーしてしまうと後でペーストしても反応してくれません。


コピーできたら、Google Fontsは閉じてOKです。
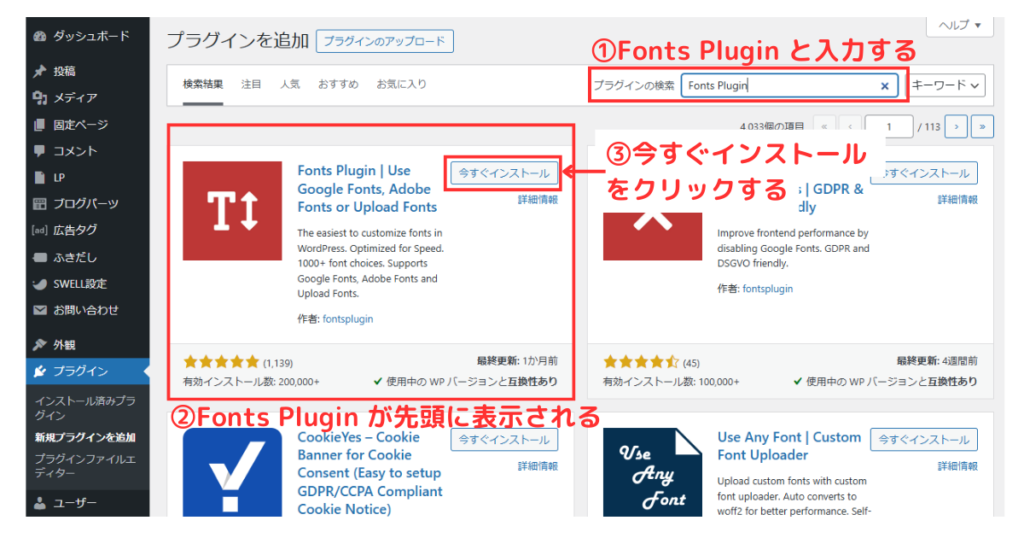
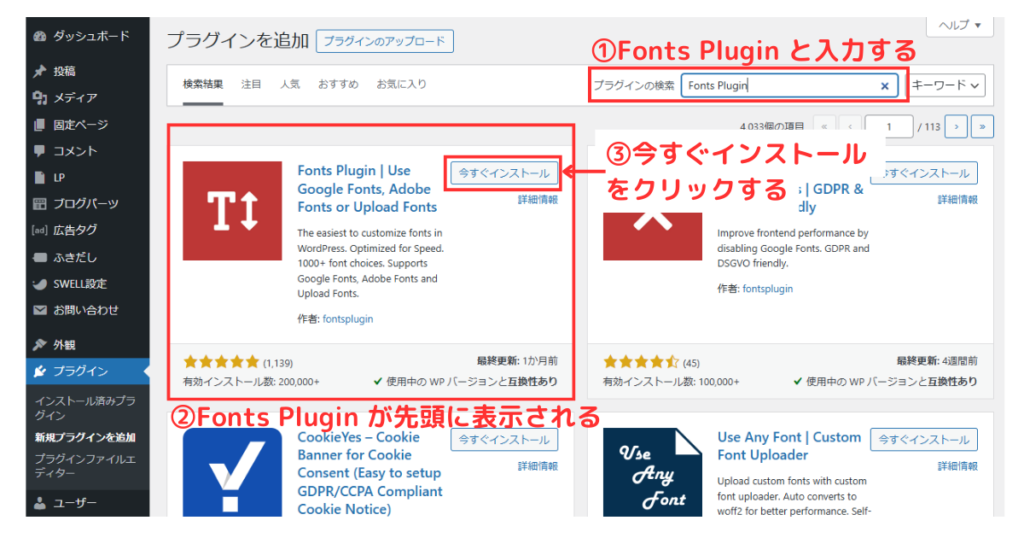
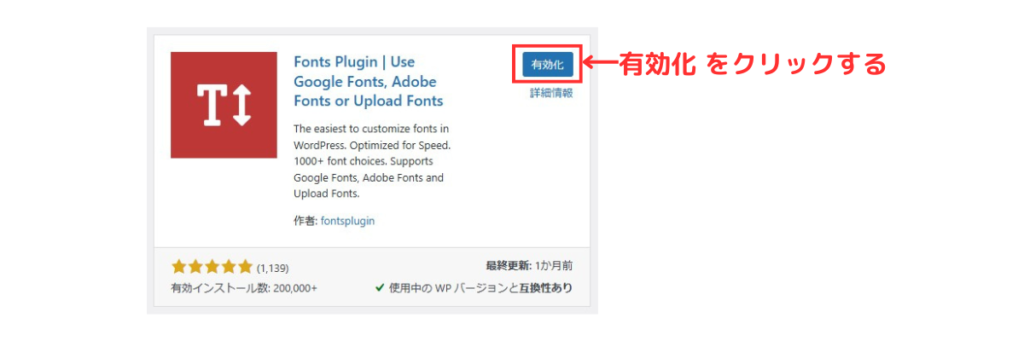
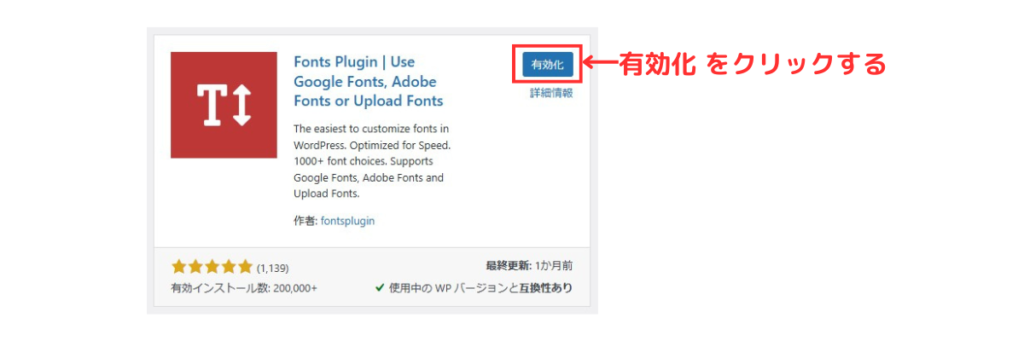
2. プラグイン【Fonts Plugin】をWordPressにインストールする








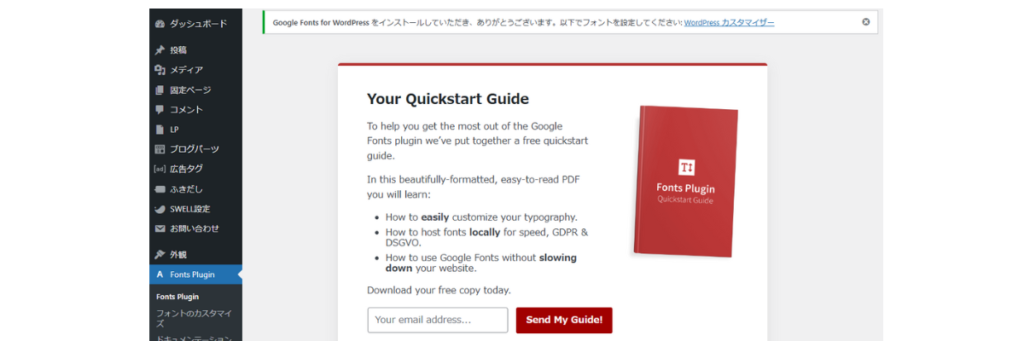
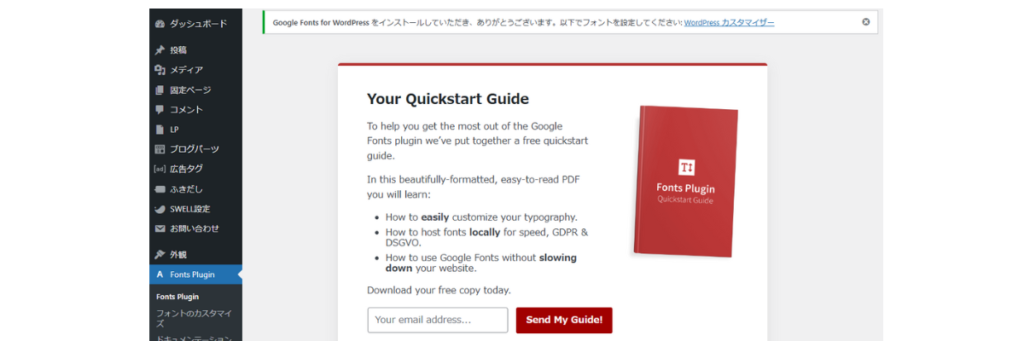
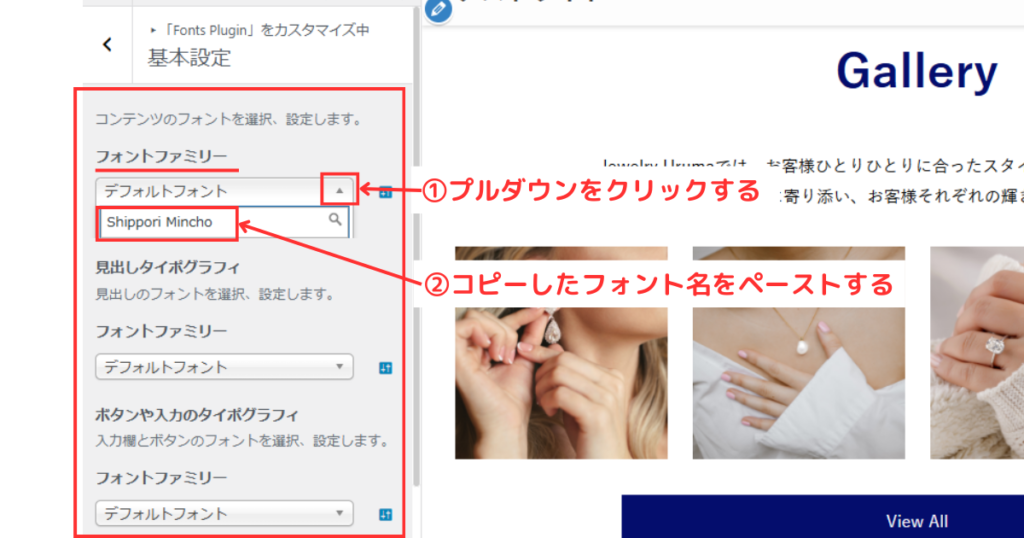
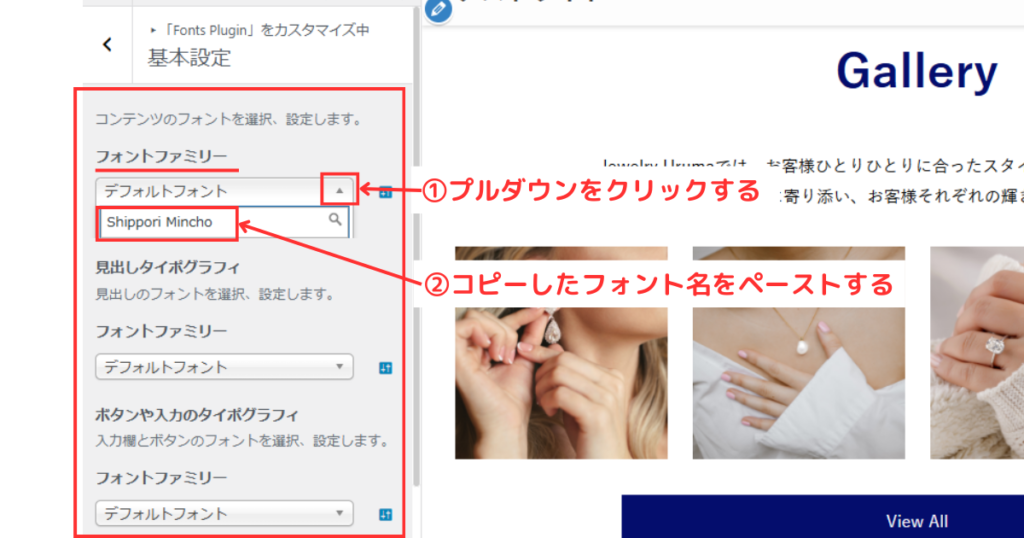
3. WordPressのカスタマイザーより選択したフォントを設定する










ちなみに、見出しのみorボタンのみにテキスト変更を適用したい場合には、
1番上の【フォントファミリー】はデフォルトにしておき、【見出しのタイポグラフィ】or【ボタンや入力のタイポグラフィ】でフォント名をペーストすることで設定することができます。
以上で、Fonts Pluginを使ったWordPressのフォント変更設定は完了となります。



おつかれさまでした!
WordPressフォントを変更しておしゃれなホームページを作ろう!
今回は、WordPressのフォントを簡単に変更することができるプラグイン【Fonts Plugin】の使い方を解説しました!
フォントを変更するだけでホームページの印象をガラッと変えてくれるので、デザインに悩んだらぜひ試してほしいおすすめのカスタマイズです!
GoogleFontsにはたくさんのフォントが用意されているので、ぜひあなたのホームページに合ったフォントを見つけて、Fonts Pluginで手軽に導入してくださいね。
最後までお読みいただき、ありがとうございました。




コメント