WordPressでwebサイトを作成する際、見出しを設定することはとても重要で必須ともいえます。
webサイトの文章の題名となる部分に「見出しブロック」を使うことで、通常の段落テキストよりも目立たせて表示することができ、読みやすくしてくれます。
また、見出しの正しい設定方法を知っておくと、コンテンツ構造の理解やSEO対策ができたり、読者に情報をわかりやすく伝えることができるのです!
今回は、WordPress見出しの正しい設定方法と、正しい見出しのルールを分かりやすく解説します!
見出しの設定方法がイマイチ分からない、という人は、ぜひ最後まで読んでくださいね。
 URUMA
URUMA見出し設定のルールをマスターしよう!
WordPressの見出しを設定するとどんな役割をするの?


【見出し】とは、ページ内の各章の話題ごとにつけられたタイトルのこと。
WordPressなどのwebサイトのコンテンツ(記事)では、1つのページのなかに複数の話題が存在していますが、通常はそれぞれの話題の冒頭に見出しがつけられます。
では、見出しを設定するとどんな役割をしてくれてどんなメリットがあるのでしょう?
ここでは、見出しの役割と使うメリットについて解説します!
ページを読みやすくする
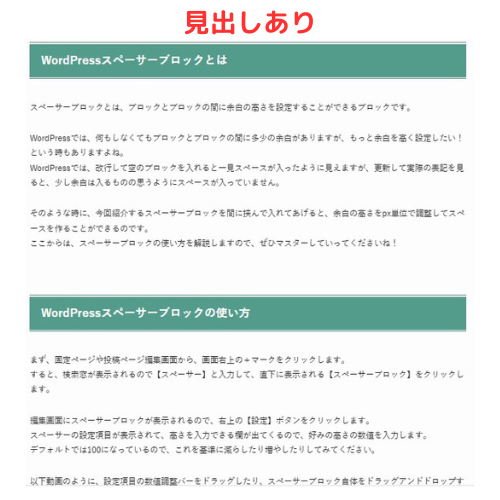
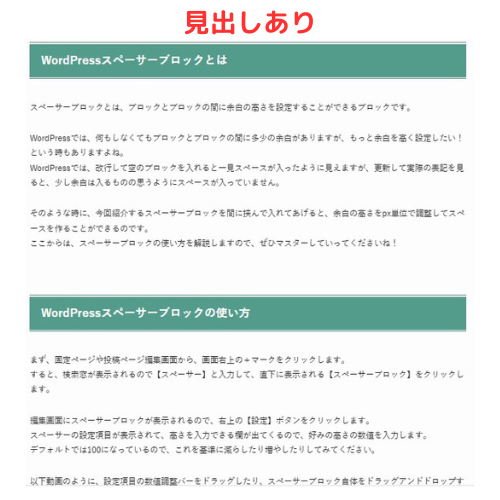
見出しを設定することで、文章にメリハリをつけてくれて、ページを読みやすくしてくれる役割があります。
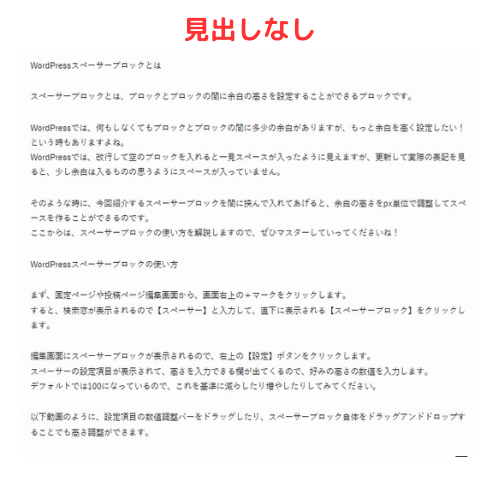
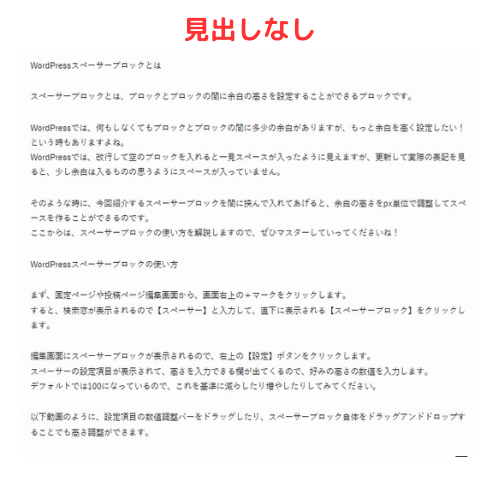
一方で、もし見出しがなかったら、同じ大きさのテキストが並んでいるだけで読みたい部分が非常に分かりにくく、読者は離脱してしまいます。




見出しなしの文章がズラズラと書かれた記事は、活字ばかりで読む気をなくしてしまいますよね。
しかし、見出しがあると、メリハリができて見出しに目が止まるので、格段に読みやすくなります。
目次の役割をする


WordPressでは、見出しを設定すると、上記のように目次となって生成されます。
テーマによっては自動的に目次が生成されるテーマもあり、わたしが当ブログで使っているSWELLも目次を自動生成してくれるテーマのひとつです。
テーマに目次生成機能がない場合には、目次生成のプラグインを活用すれば簡単に作れますよ。
目次は、記事の冒頭やサイドバーに表示することができます。
目次を生成することで、読者は全体的にどんな内容が書いてあるのかを判断したり、どこまで読んだのかを把握することができます。
ぜひ見出しを設定して目次が自動生成されるようにしていきましょう!
SEO対策になる


見出しを設定すると【hタグ】として検索エンジンにお知らせすることができます。
そのため、検索エンジンがページをクロールした時に、記事の中身や構成をスムーズに理解させることができて、SEO効果を高めることが期待できます。
とくに、見出しの中に記事のキーワードを入れることはSEO対策として重要で、記事にどんなことが書かれているのかを効果的に伝えることができるんですよ!
そのため、見出しを使うと使わないではかなり大きな差が出てくるので、見出しは積極的に使いましょう!
WordPressで見出しを設定する時のルール
見出しの設定方法を解説する前に、まずは見出しを使う上でのルールをマスターしていきましょう。
WordPressに見出しを設定する際には、以下3つのルールを守る必要があります!
1. H1見出しは1記事に1回しか使わない
2. 見出しの大きさの順序を守る
3. 見出しを使い過ぎない
それぞれ解説します!
H1見出しは1記事に1回しか使わない
H1の見出しは、1記事の中で1回しか使うことができません。
そして、その1回限りのH1見出しが、WordPressの記事で1番始めにつけるタイトルとなります。
タイトルには、自動的にH1見出しが設定されるので、それ以下の本文中に使うことはできません。
タイトルをつけたら、その後はH2以降の見出しを使う、と覚えておいてくださいね。
見出しレベルの順序を守る
見出しにはH1~H6までのレベル(大きさ)があり、数字が大きくなるほど小さい見出しになっていきます。



H6まで使えますが、あまり見出しが多くなっても読みにくくなってしますので、H4までがいいでしょう。
前述の通りH1はタイトルで使うため、本文中で使う見出しは、次に小さいH2からとなります。
そのため、H2→H3→H4というように、見出しレベルの大きさの順序を守って見出しを設定する必要があるのです!
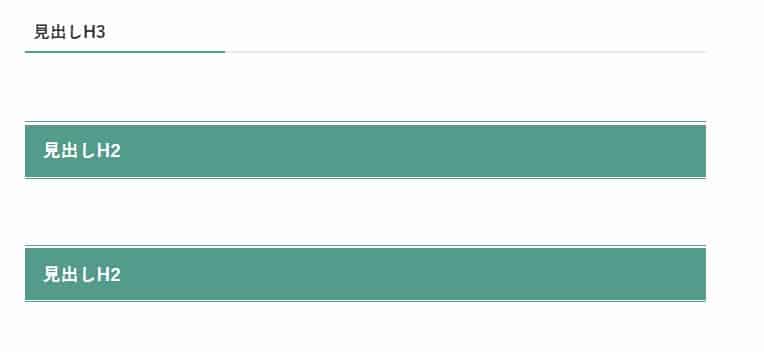
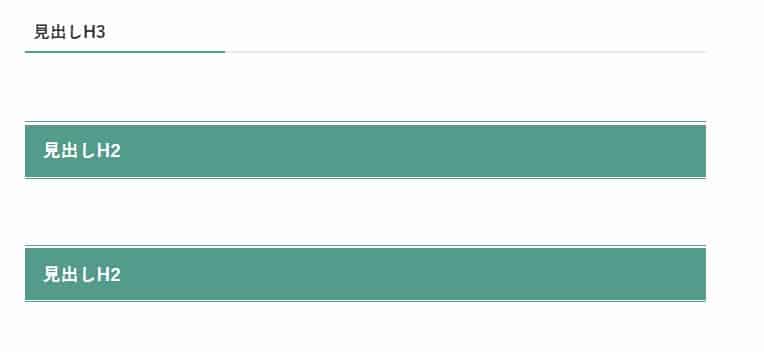
たとえば、以下画像のように、H3の中にH2を入れたり、H4の中にH3を入れる使い方はNGです。




見出しは、検索エンジンに記事の構造を伝える役割もしているので、正しい順序で作成しないとSEO的にもよくありません。
見出しを使うときは、H2が大見出し、H3は中見出し、H4は小見出し、という順序で作成しましょう。
実際の作り方は、以下動画のようなイメージです。
見出しを使い過ぎない
今まで解説したように見出しを作成することは重要ではありますが、記事中に何度も見出しを入れるのはNGです。
見出しの役割は、メリハリをつけた文章を作り読みやすくすることと、検索エンジンにコンテンツ構成を伝えること。
上手な見出しをつけるポイントは「見出しだけでも伝えたいことが伝わる」ことです。
これを意識すると無駄な見出しがなくなるので、ぜひ実践してみてくださいね。
WordPressで見出しを設定する方法
見出し設定は次の順序で作成していきます。
1. 見出しブロックを追加する
2. 見出しレベルを変更する
それでは、手順に沿って解説していきます!
見出しブロックを追加する
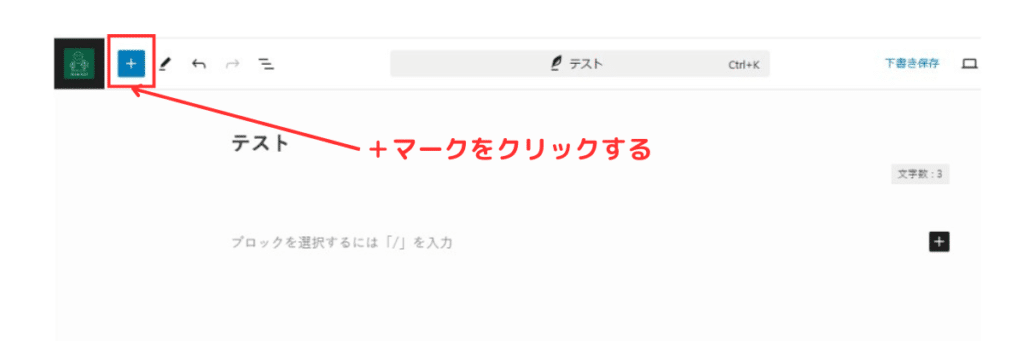
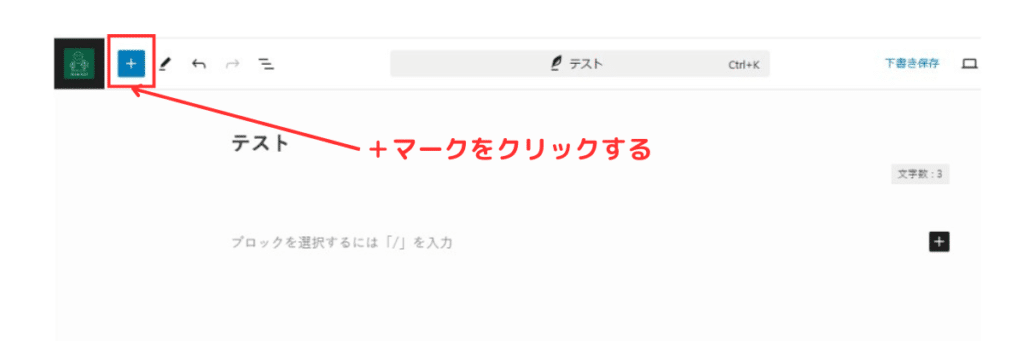
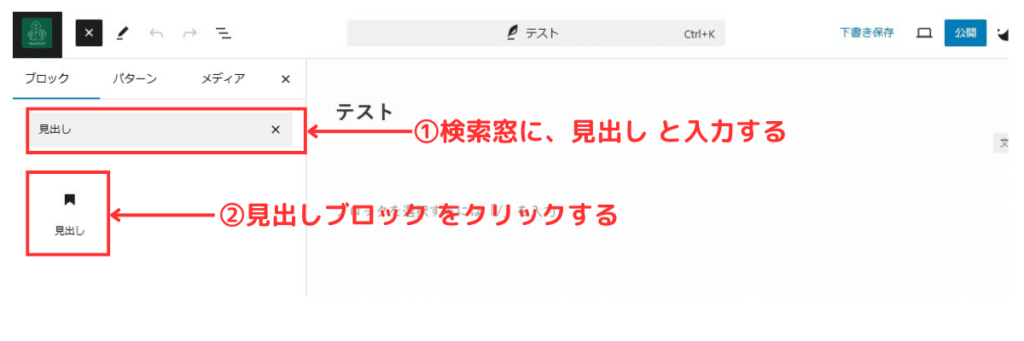
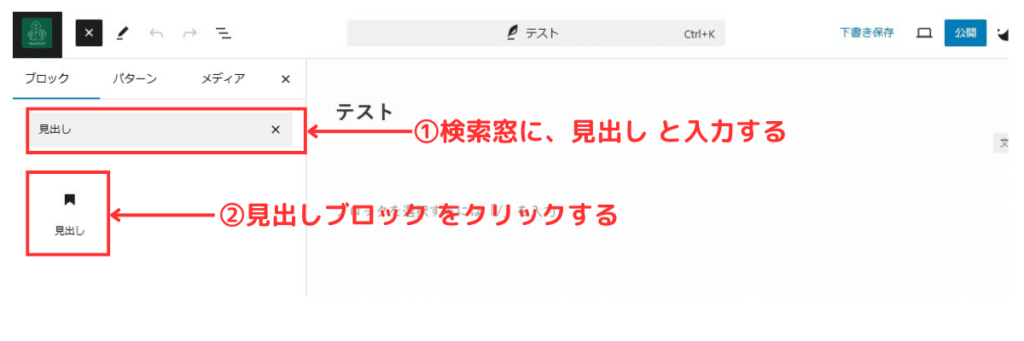
まず、編集画面右上の+マークをクリックします。


すると、下に検索窓が出てくるので【見出し】と入力して、直下に表示される見出しブロックをクリックします。


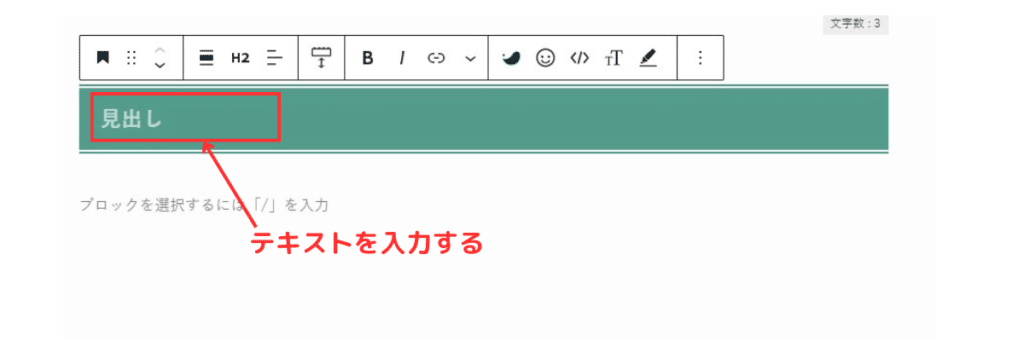
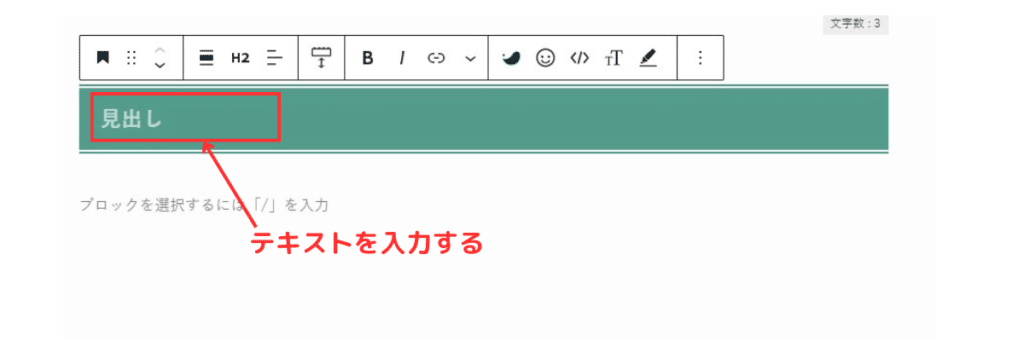
見出しブロックをクリックして追加すると、以下画像のように装飾が入った見出しが表示されるので、見出しにしたいテキストを入力します。
※見出しのデザインについては使用テーマで異なります。SWELLの場合のデザイン変更方法を後述しているので、参考にしてくださいね。


以上で見出しブロックの追加は完了です。
見出しレベルを変更する
見出しには、前述している通りレベルがあって、順序を守って設定する必要があります。
見出しブロックを追加すると、デフォルトではH2で追加されるので、こちらをH3やH4に変更する方法を解説していきますね。
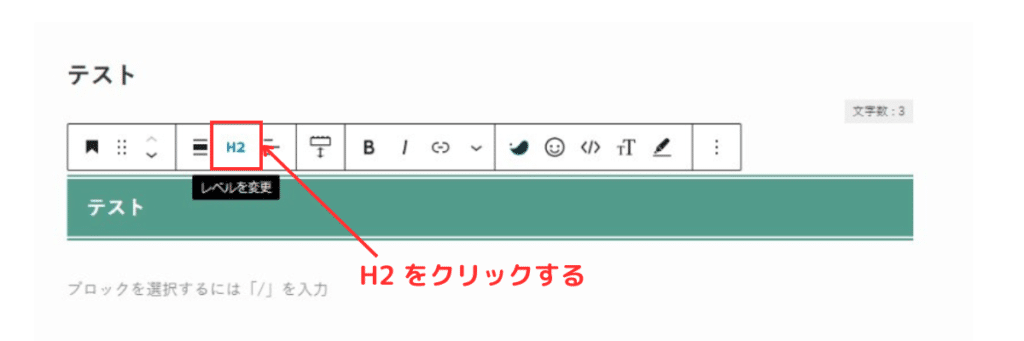
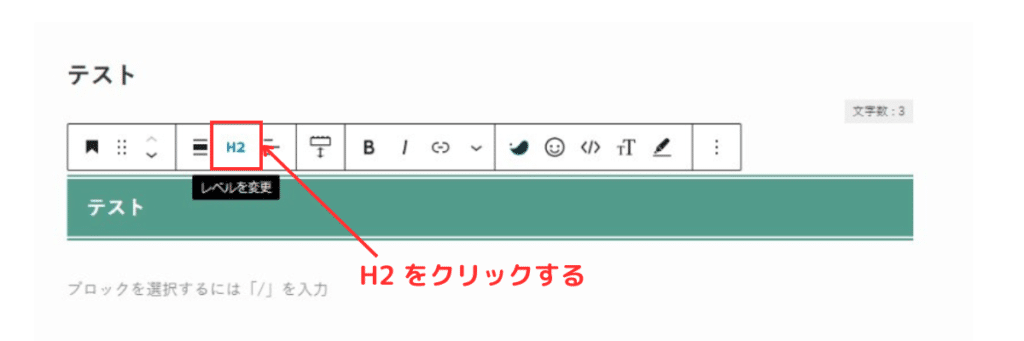
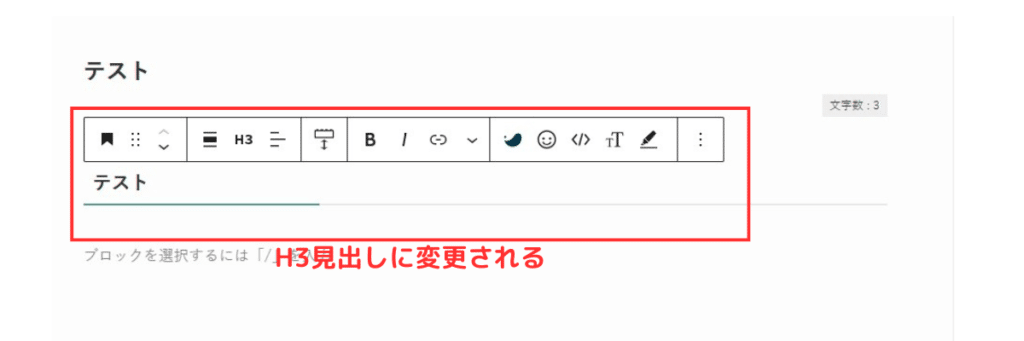
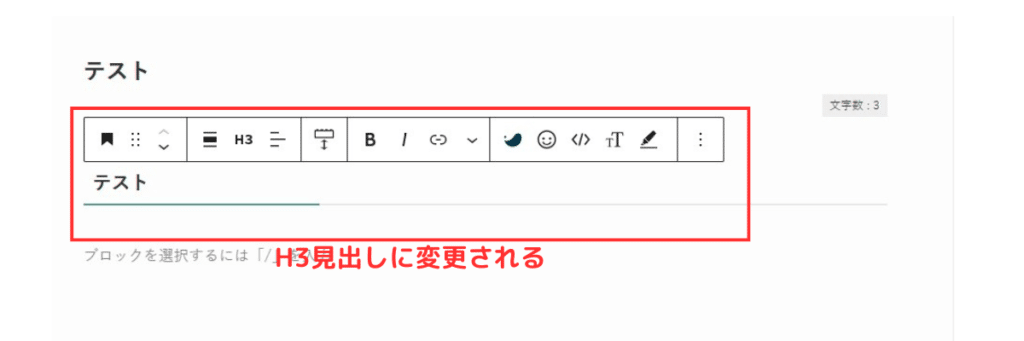
まず、見出しブロックを選択すると表示される上部のツールバーの中の【H2】をクリックします。


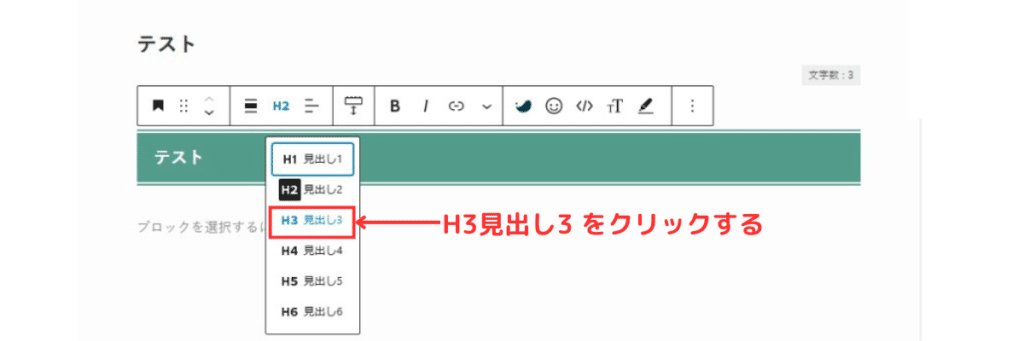
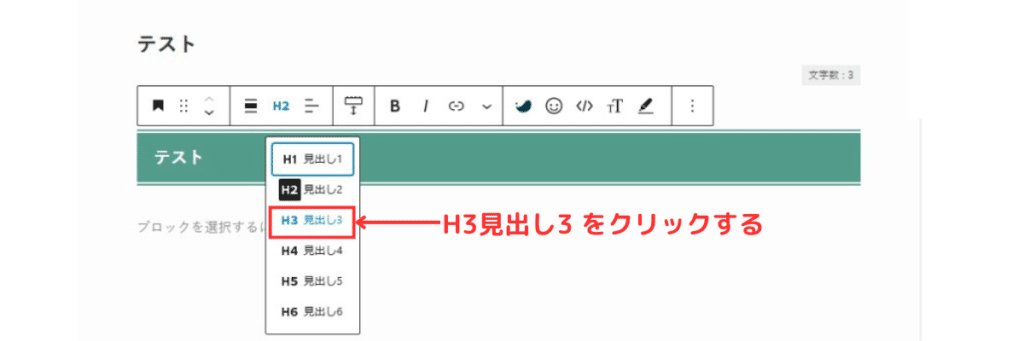
すると、H1~H6のレベルから選択できるようになるので、H2より下のレベルを選択します。
ここでは、H3を選択して変更します。


H3の見出しに変更されました!
これで見出しレベルの変更は完了です。
同様にして、H2の次ならH3、H3の次ならH4、というように、文章に合わせて見出しを変更しながら作成しましょう。


見出しデザインのカスタマイズ方法
見出しのデザインは、使用テーマの設定を変更することでカスタマイズすることができます。
ただし、テーマによってデザインを変更できないものもあり、設定方法も異なるので、各テーマのフォーラムなどで確認するようにしてください。
今回は【SWELL】で解説しますが、基本的な操作は同じなので参考になると思います!
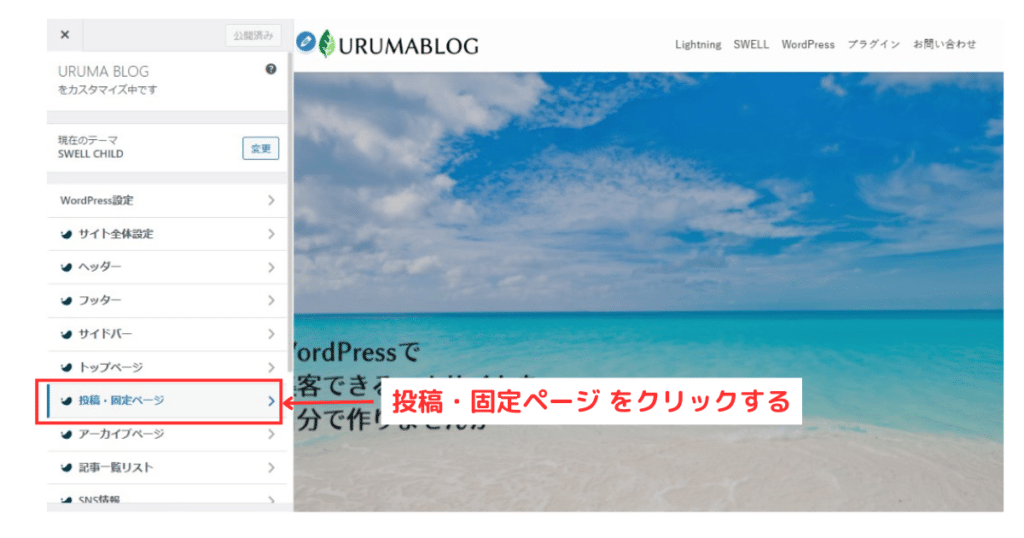
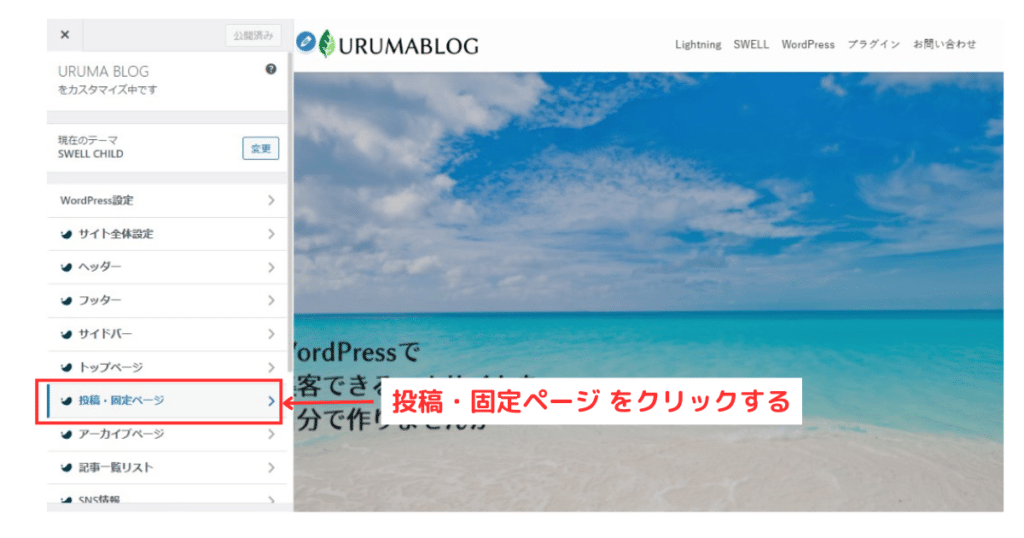
ダッシュボード管理画面より、外観→【カスタマイズ】をクリックします。


画面左から、カスタマイズ項目が選択できるようになるので、【投稿・固定ページ】をクリックします。


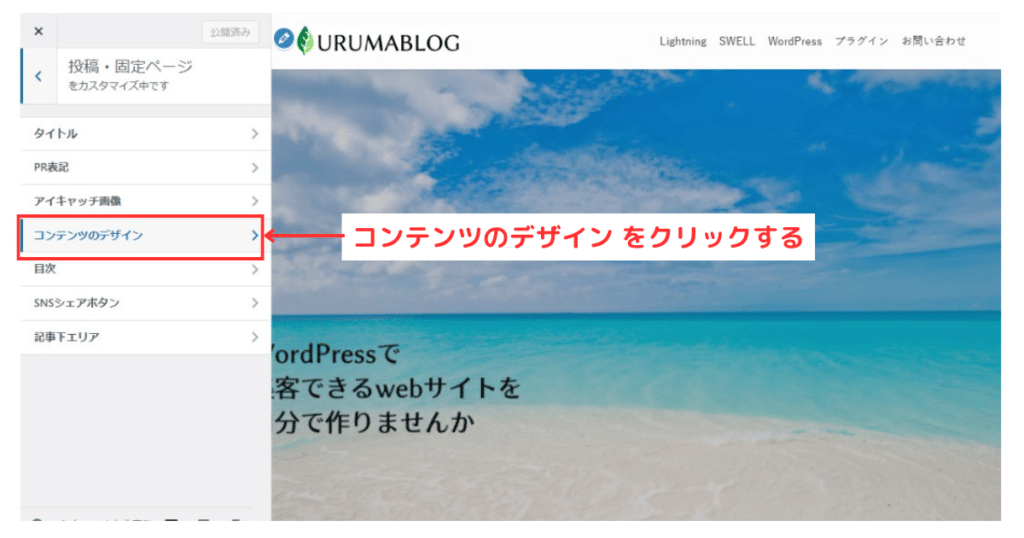
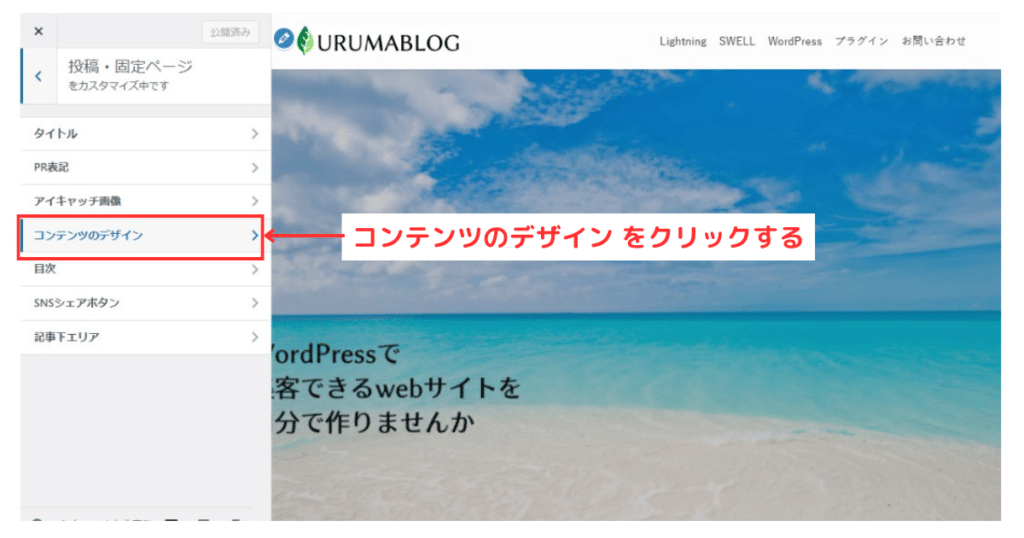
【コンテンツのデザイン】をクリックします。


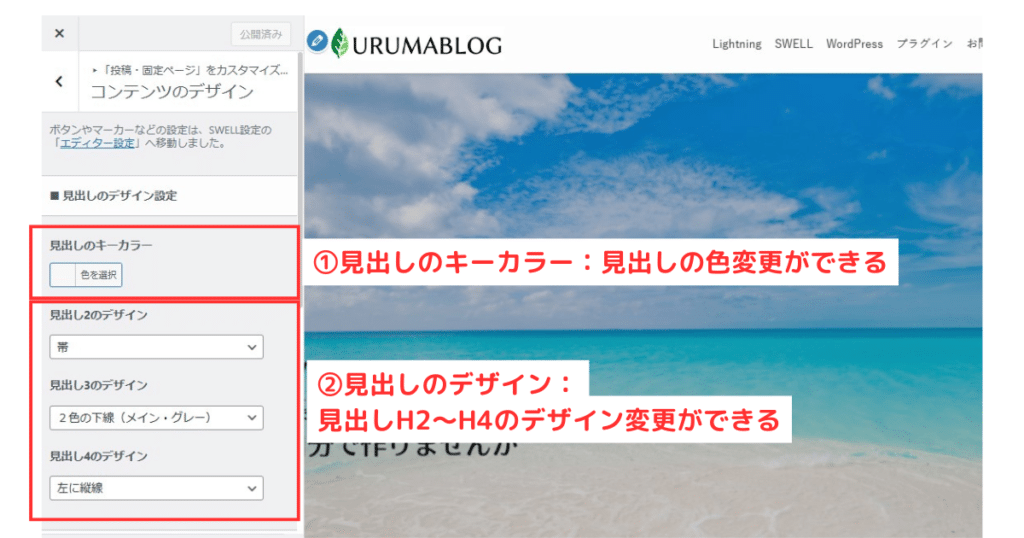
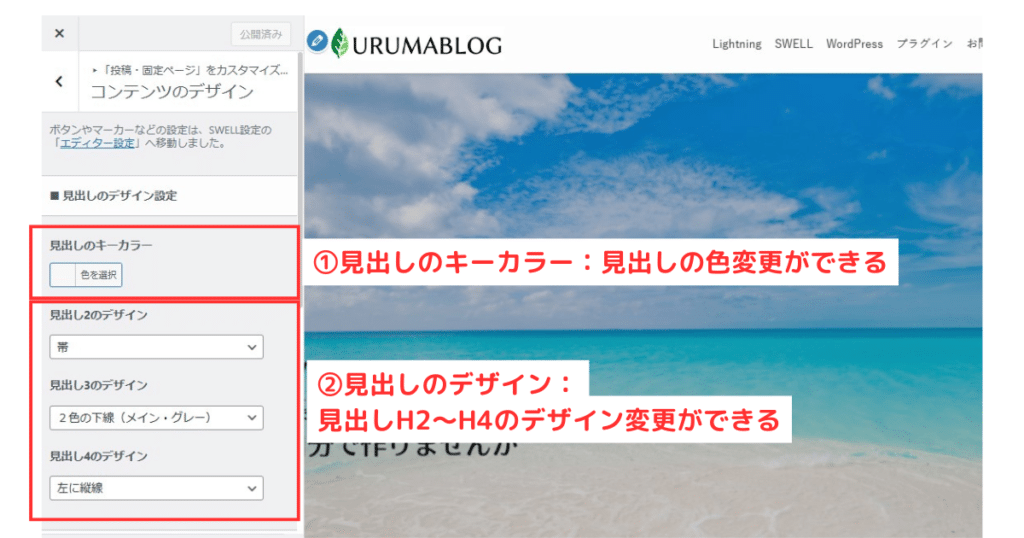
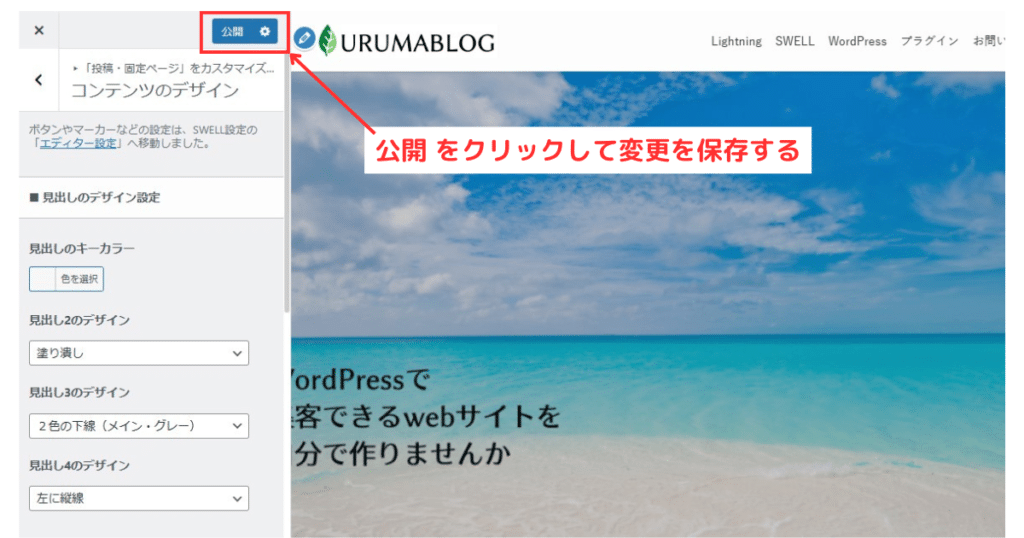
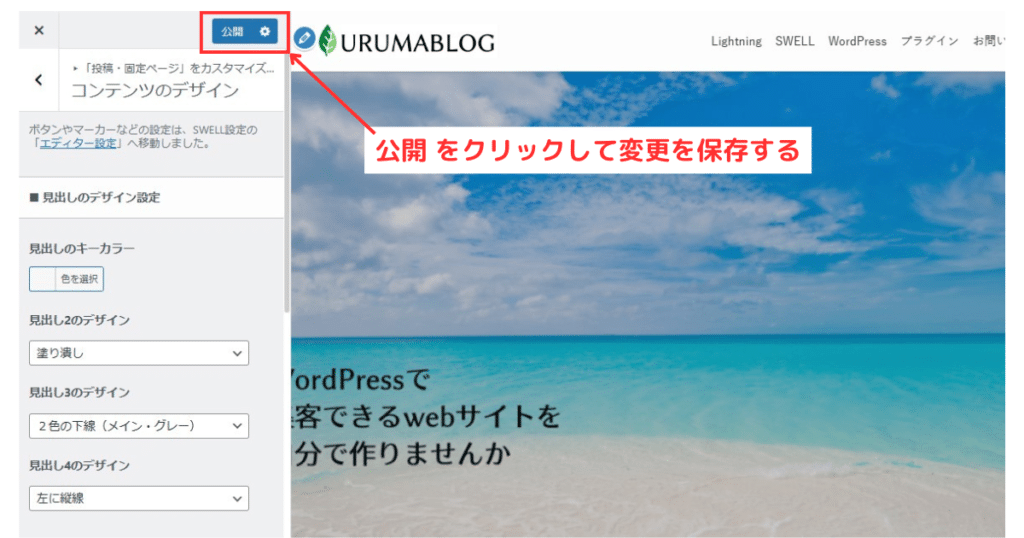
見出しのデザイン設定ができる画面になります。
必要に応じて見出し全体のキーカラーを変更したり、見出しH2~H4それぞれのデザインパターンを変更することができます。
それぞれクリックしていろいろ試してみてくださいね。


それぞれ設定ができたら、上部の【公開ボタン】をクリックして、変更を保存することを忘れずに行ってください!


WordPressで見出し設定をして読みやすいサイトを作ろう!
今回は、WordPressで見出しを設定することのメリットや役割、設定上のルール、設定方法などを解説しました!
見出しはただ追加すればいいのではなく、正しく設定するためのルールがあります。
そのルールを守って設定することで、読みやすくなりSEO対策にも有効です。
ぜひ正しく見出しを設定して、読者にサクサク読み進めてもらえるwebサイトを目指しましょう!



コメント