本記事では、WordPressテーマ/SWELLでのホームページの作り方を手順書代わりに読んでもらえるよう解説しています。
ただ、全ての手順を1記事にまとめるには長すぎるので、今回の準備編をPart.1として、数記事のシリーズで解説していきます!
レンタルサーバーを契約してWordPressを導入するゼロ段階から解説していきますので、何からすればいいか分からない!という方でも安心して進められますよ。
WordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
 URUMA
URUMAこのシリーズ記事の手順通りに進めれば、
SWELLで簡単にホームページができるよ!
今回使用するSWELLはこちら
当ブログの使用テーマもSWELLです♪
WordPressテーマ/SWELLのホームページ作成手順
今回、作成していく参考デモサイトはこちら。
わたしが作ったフラダンス教室のデモサイトです。
8記事に渡って、以下手順で解説していきます。
レンタルサーバーを契約してWordPressを導入するゼロ状態から、
デフォルトでブログ型になっているSWELLをサイト型にするための準備をします。
ホームページの顔となるトップページの画像(メインビジュアル)の作成をします。


教室・講師・クラス紹介、お問い合わせページ、お知らせページ、よくある質問、など各コンテンツのページを作成していきます。








ホームページ冒頭のページとなるフロントページを作成していきます。


ヘッダーにロゴなど入れて見た目を整え、本文のコンテンツ下の領域・フッターに、連絡先情報を入れるなどして、総仕上げをします。


それでは早速、WordPressテーマ・SWELLでホームページを作る準備手順について解説していきます!
WordPressを導入してSWELLをインストールする
レンタルサーバー未契約・WordPress未導入・SWELL未購入という全くゼロから始める方は、エックスサーバーのクイックスタートがおすすめです。
以下記事を参考にWordPressを導入していきましょう!
大手で安心&安価なエックスサーバーで、10分程度で簡単にWordPressを導入できる手順を解説しています。
この手順に沿って進めていけばSWELLも一緒に購入できるので、WordPressにSWELLがインストールされた状態でホームページ作りを始めることができます!
しかも、SWELLは通常17,600円のところ、エックスサーバー経由でSWELLを購入すれば、16,720円で購入できるので、SWELLとレンタルサーバーを別で購入・契約するよりお得です。


SWELLもしくはレンタルサーバーを別々で購入・導入済、という方は、以下記事を参考に進めてくださいね。


WordPressインストール後の初期設定を行う
WordPressにはインストール後ページを作り始める前に行うべき初期設定があって、この設定をしっかりしないといざホームページを公開した時に後悔することになります。
その中でも、ホームページ制作に必須の初期設定は以下の5項目です!
1. SSL化初期設定
2. サイトのタイトルとキャッチフレーズの初期設定
3. ニックネームの初期設定
4. ディスカッション(コメント)初期設定
5. ノーインデックス初期設定
上記の設定方法については以下記事で解説していますので、こちらに沿って設定を進めてくださいね。


SWELLで最低限必要なプラグイン5個をインストールする
レンタルサーバーを契約してWordpressにSWELLをインストールできたら、WordpressテーマSWELLでwebサイトを運営する上で必要な【プラグイン】をインストールしていきます。
プラグインとは、WordPressにもともと入っている機能と設定したテーマだけでは補えない便利な機能を追加・登録することができる拡張機能のことです。
プラグインを導入することで、HTMLやCSSの知識がなくても簡単にサイト制作に必要な機能を追加したり、自分好みのサイトにカスタマイズすることができます。
テーマにより導入するプラグインは異なるため、ここではSWELLで最低限必要なプラグイン、以下5個を入れていきます。
SEO SIMPLE PACK
WP Multibyte Patch
XML Sitemap & Google News
WP-Optimize
Contact Form 7
上記プラグイン5個の詳細は、以下記事から確認してくださいね。


プラグインの導入方法についてはこちらで解説しているので、確認しながら進めてください。
また、プラグインとは何かをもっと知りたい、導入した後の注意点なども知りたい、という人は、以下記事も参考にしてくださいね。


パーマリンク設定をする
プラグインが導入できたら、【パーマリンク】の設定をしていきましょう!
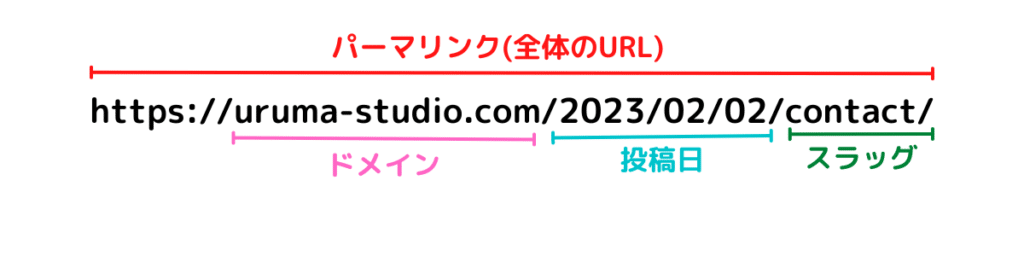
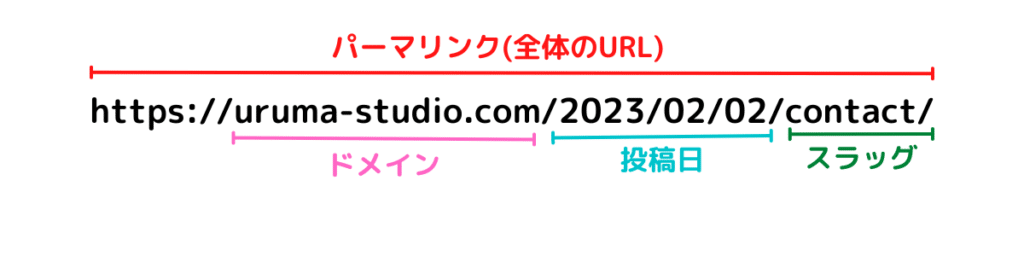
WordPressのパーマリンクとは、Webサイトのページ毎に設定している、httpsから始まる全体のURLのことを指しています。


パーマリンクは、WordPressを入れたばかりのデフォルト状態だと、ドメインの後の文字列が【投稿日+スラッグ】になっています。
ここでいう【スラッグ】が、各ページ毎につける名前となりますが、通常投稿日は入りませんよね。
またSEO的にもこのままだと良くないので、これをスラッグのみのシンプルな形
https://uruma-studio.com/contact/
のようになるよう、変えていきます。
上記パーマリンクの設定は、こちらから確認して進めていってください!
パーマリンクについてもっと詳しく知りたいという人は、以下記事を読んで確認してくださいね。


WordPressテーマ/SWELL ホームページ作成事前準備
パーマリンクの設定ができたら、SWELLでホームページを作るために必要な事前準備をしていきます。


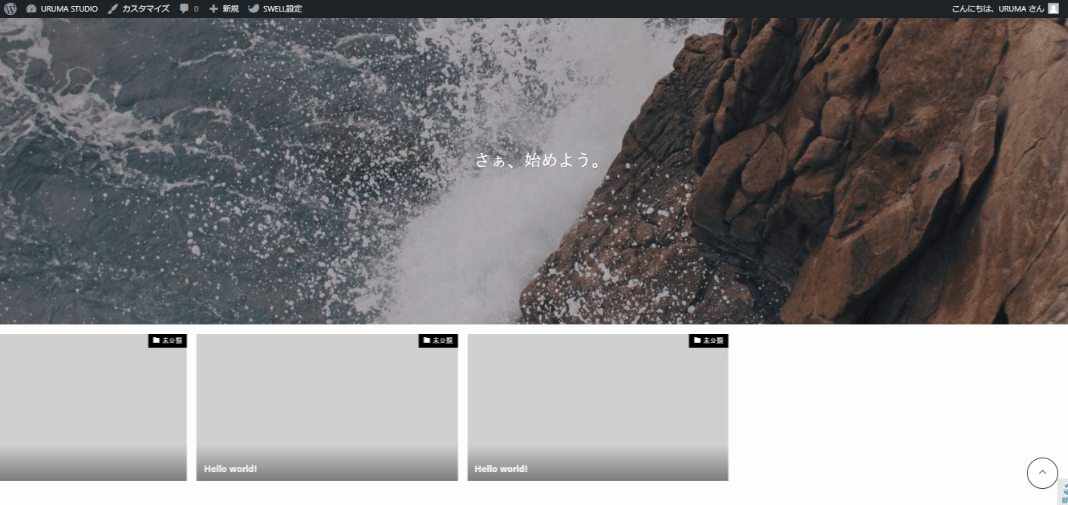
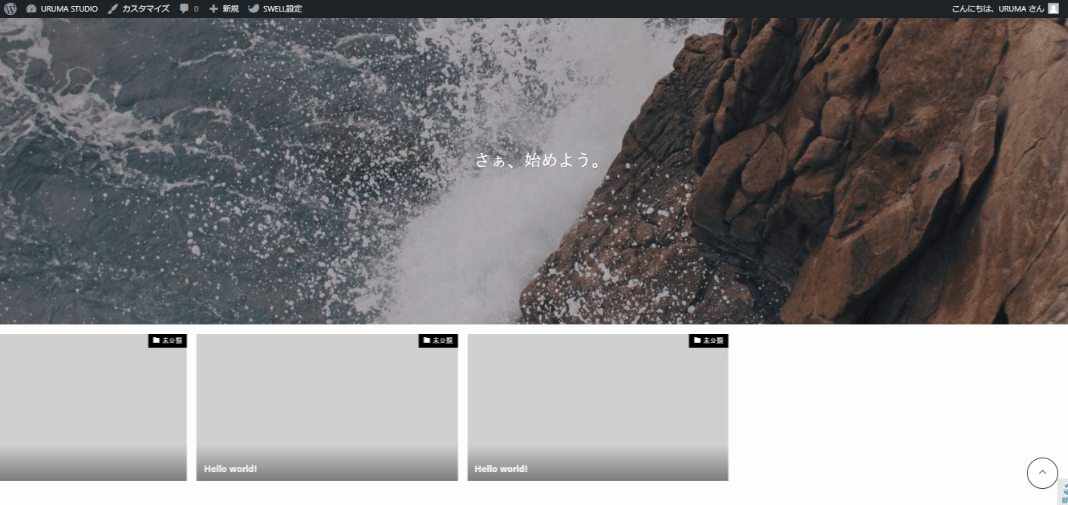
SWELLをインストールして有効化すると、デフォルトでは上記画像のようにブログ型の表示形式になっています。
まずは、この形をサイト型に変更するところから始めていきましょう!
「Hello world」 の投稿ページ削除
まずは、デフォルトで入っている不要な投稿ページを削除します。
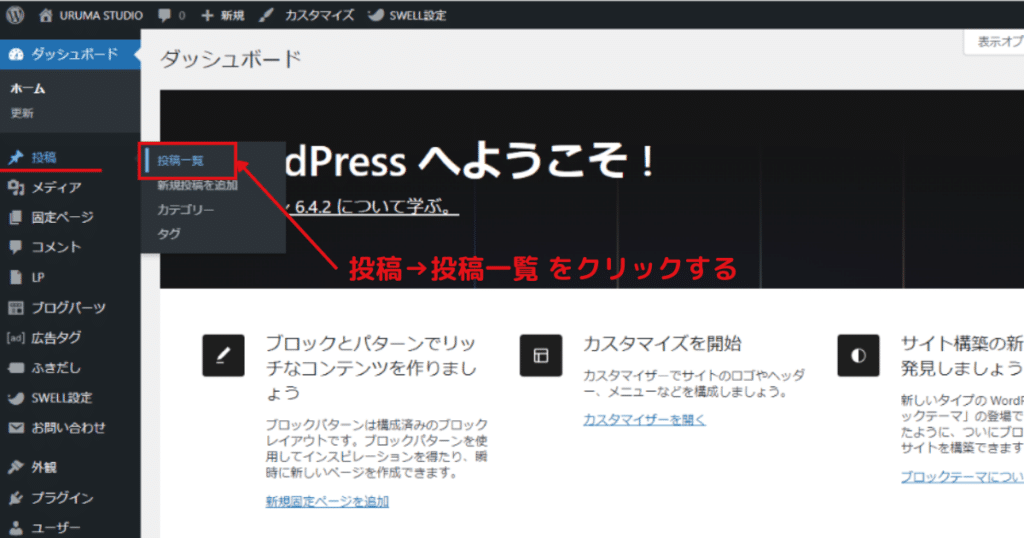
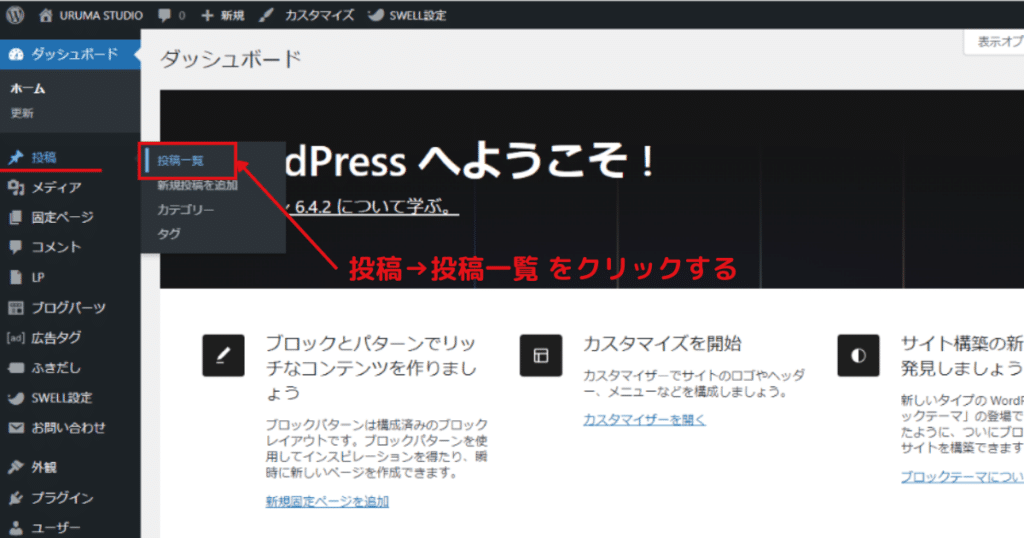
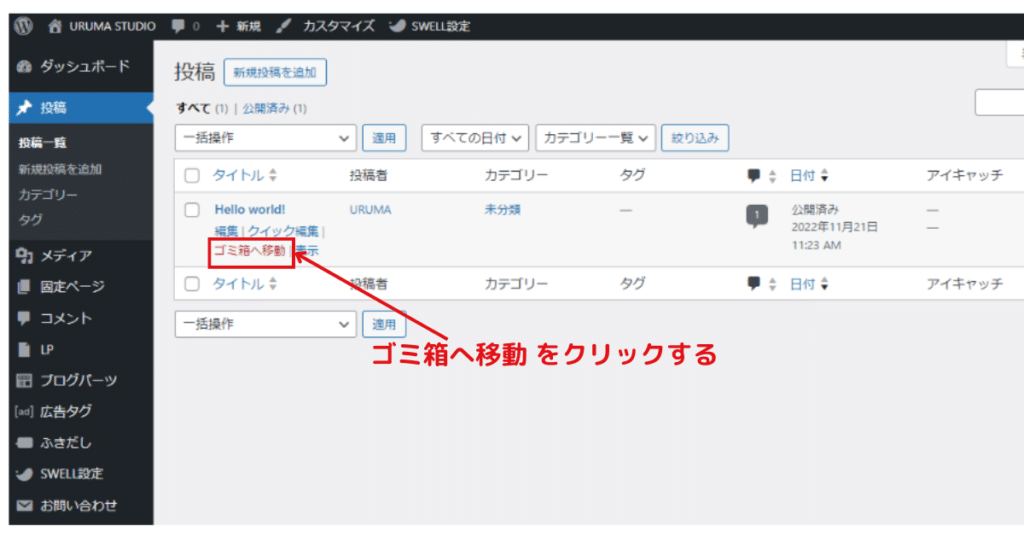
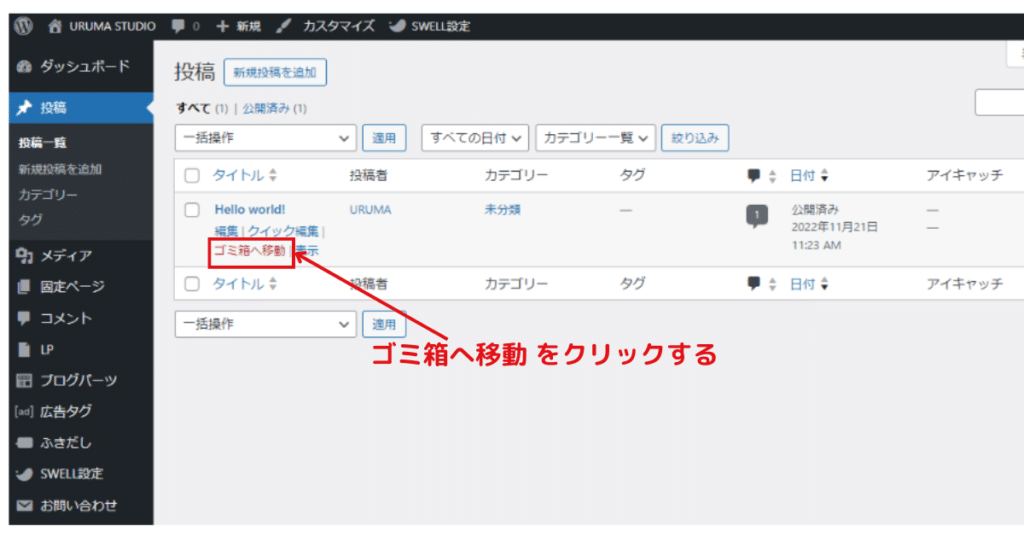
1. ダッシュボードより、「投稿」→「投稿一覧」をクリックします。


2. 投稿一覧の画面になるので、【ゴミ箱へ移動】をクリックします。


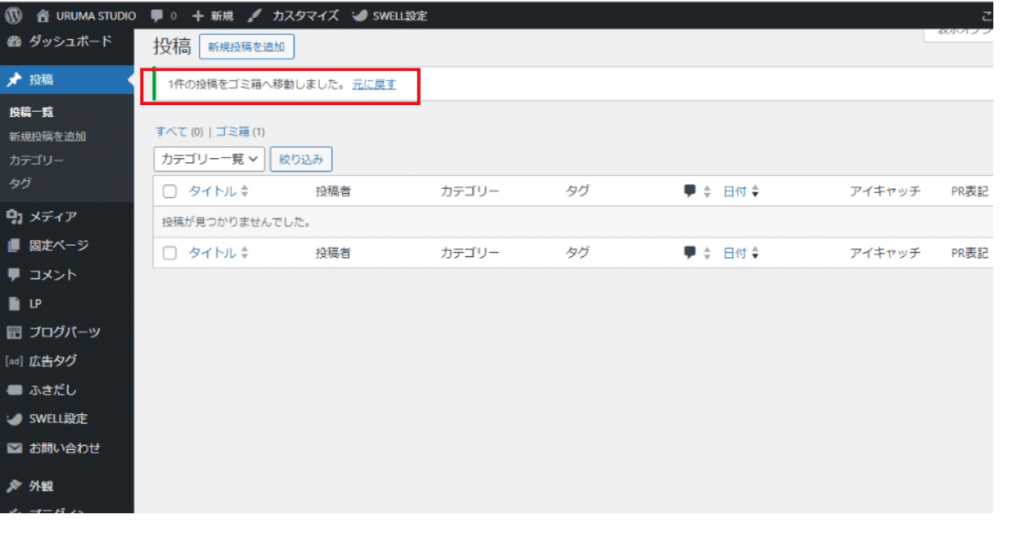
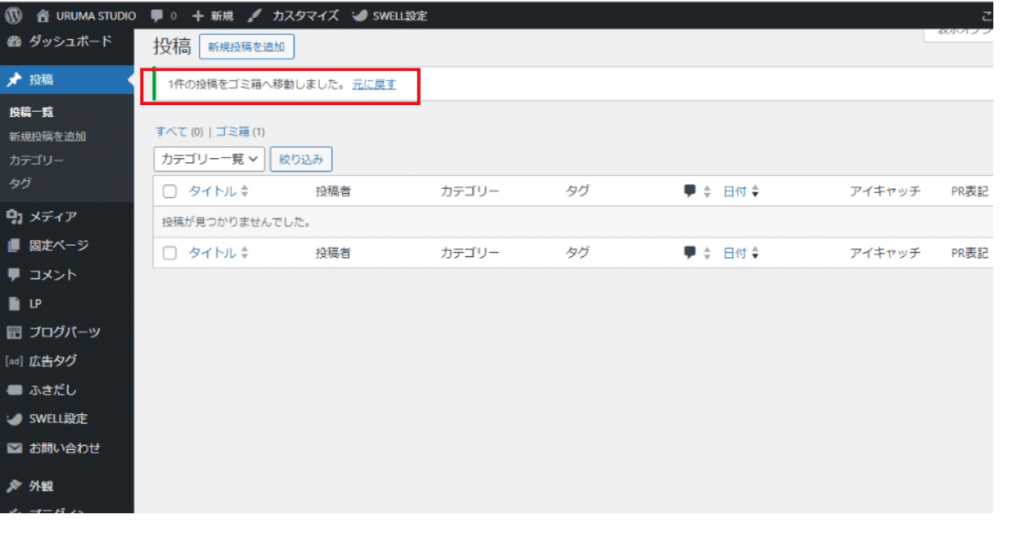
3. 【1件の投稿をゴミ箱へ移動しました】と表記されたら、削除完了です。


「サンプルページ」の固定ページ削除
上記と同じように、今度は不要な固定ページである「サンプルページ」を削除します。
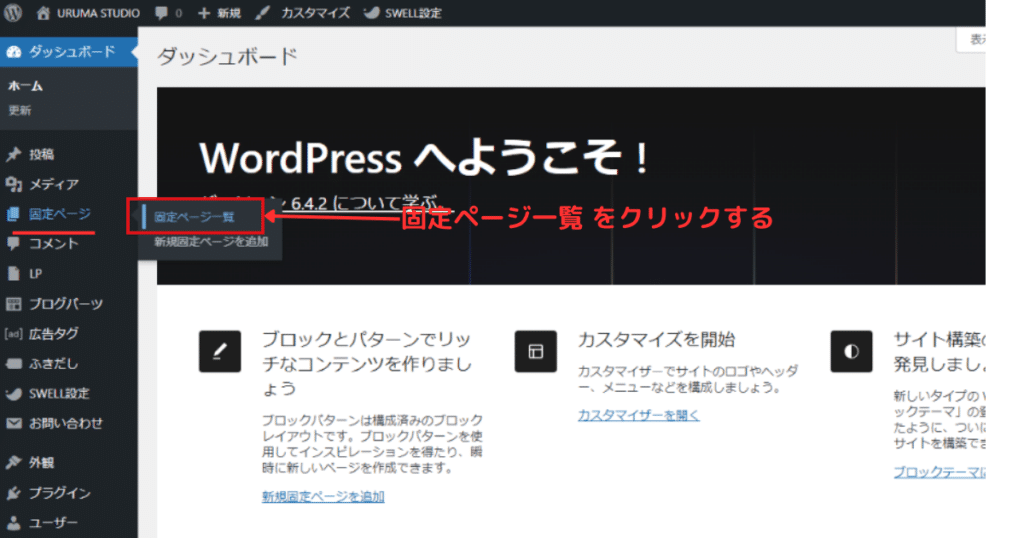
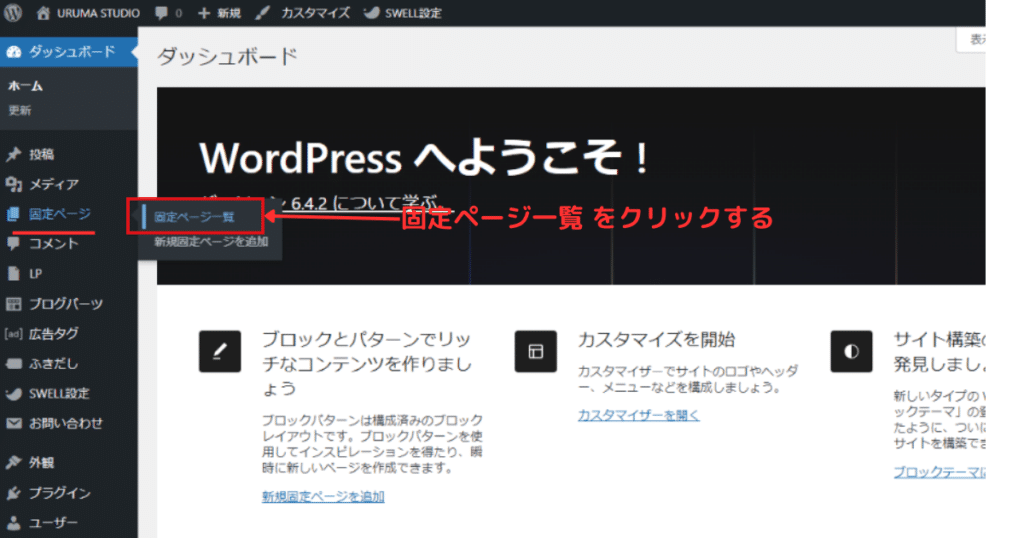
1. ダッシュボードより、【固定ページ】→【固定ページ一覧】をクリックします。


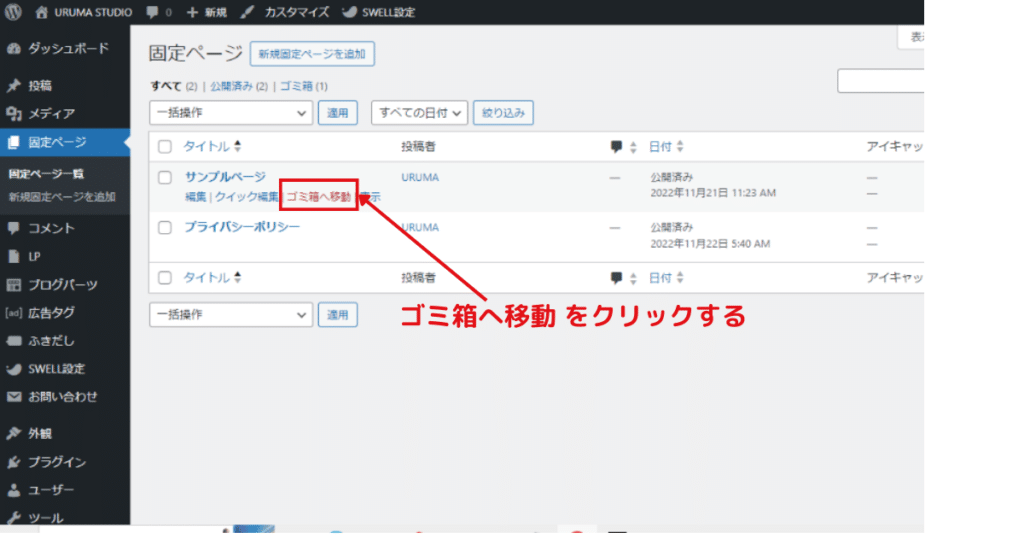
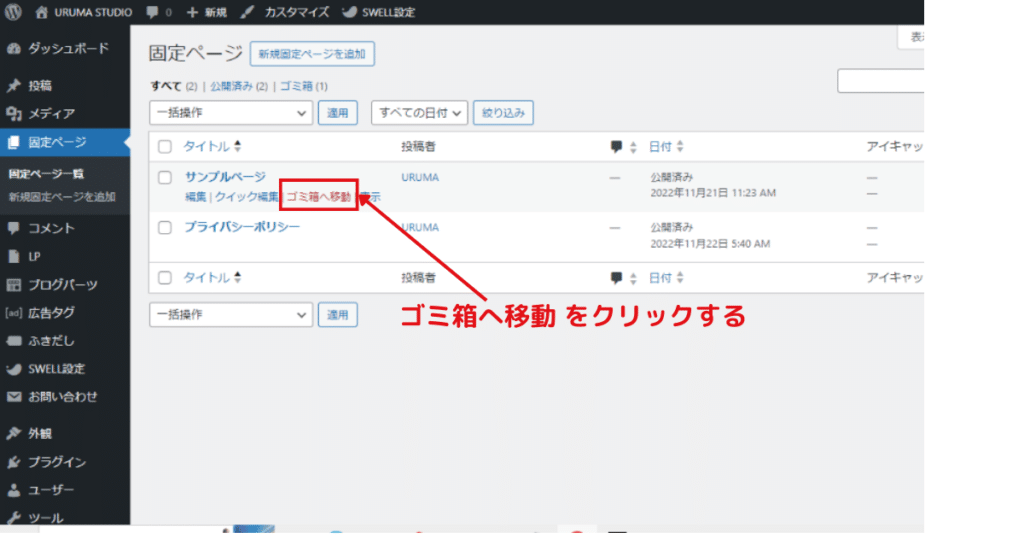
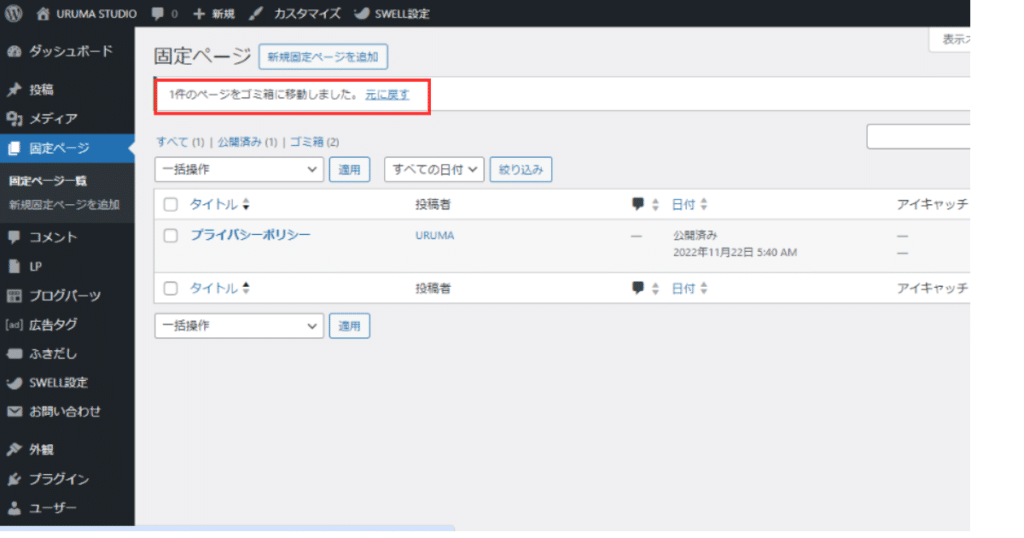
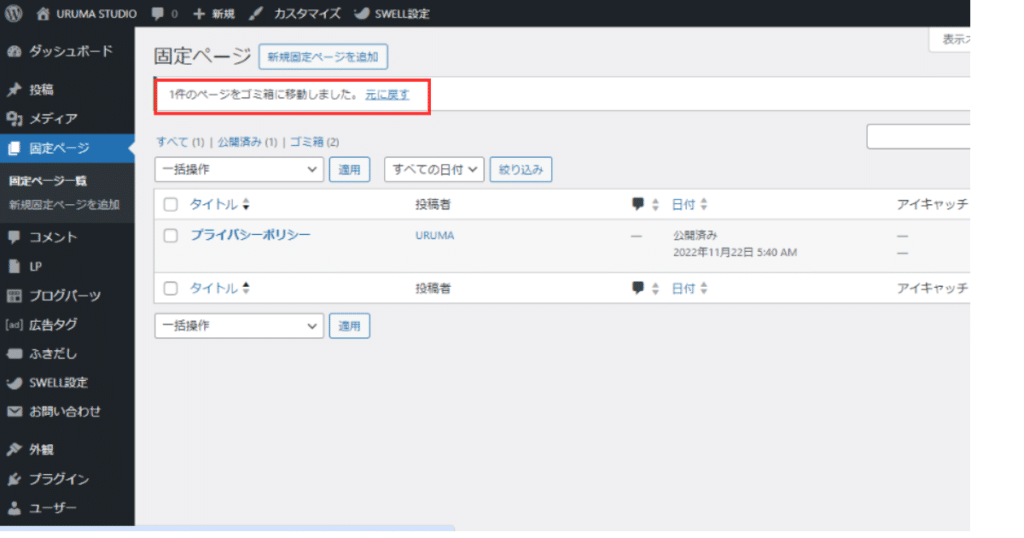
2. 固定ページ一覧の画面になるので、【ゴミ箱へ移動】をクリックします。


3. 【1件の投稿をゴミ箱へ移動しました】と表記されたら、削除完了です。


固定ページで「フロントページ」と「お知らせページ」の作成
次に、固定ページで「フロントページ」と「お知らせページ」を作成します。
「フロントページ」とは、ホームページ上のホーム画面のことで、「お知らせページ」とは、新着情報やイベント情報などお知らせのページとなります。
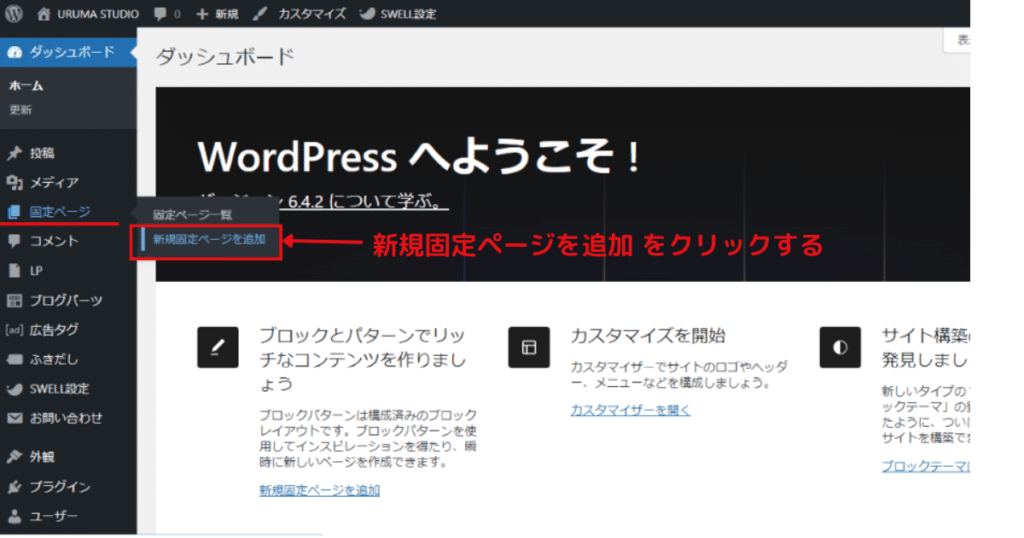
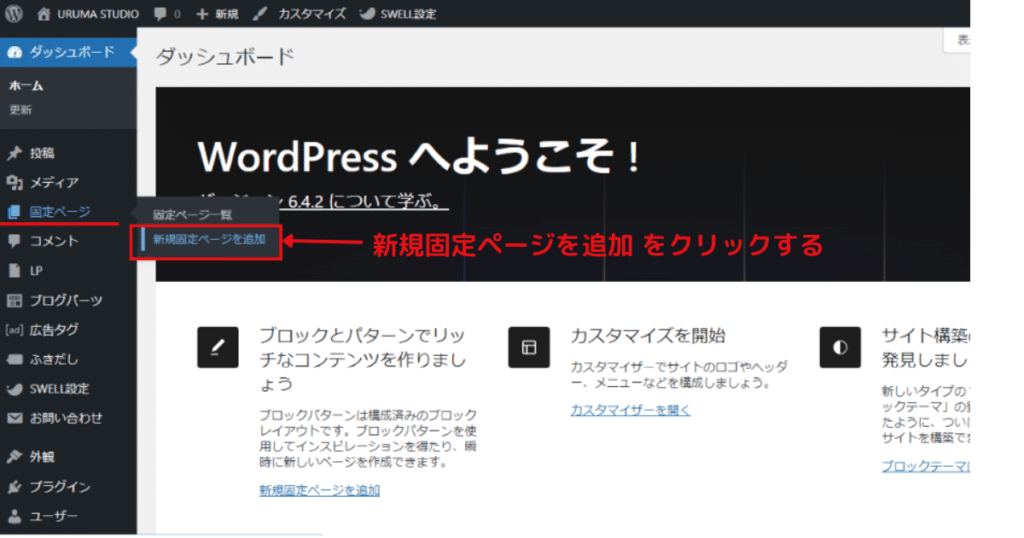
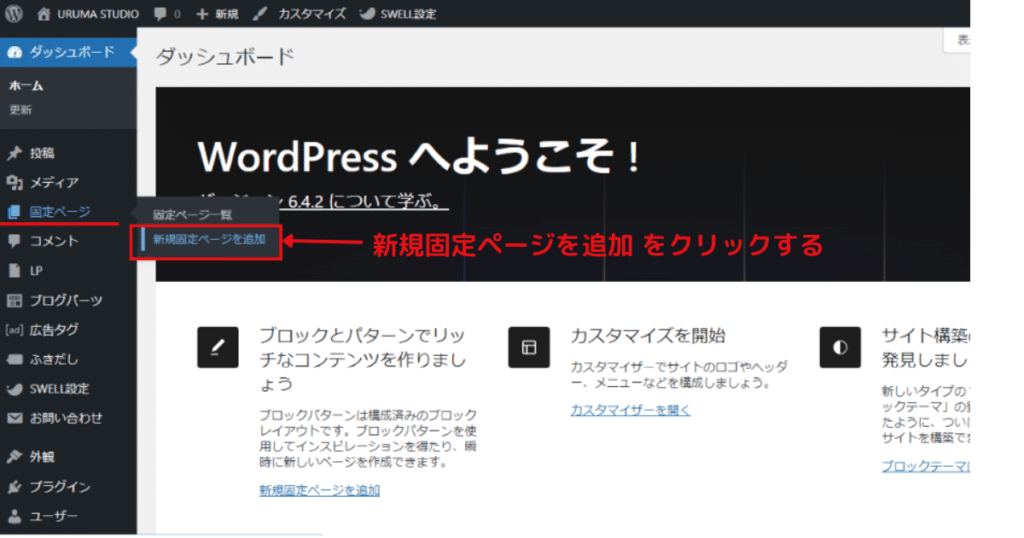
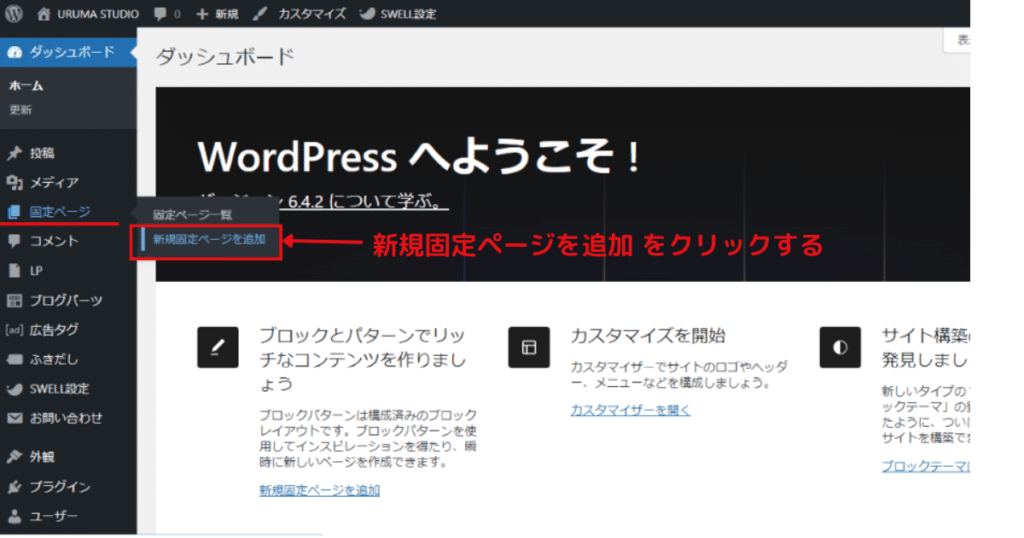
1. ダッシュボードより、固定ページ→【新規固定ページを追加】をクリックします。


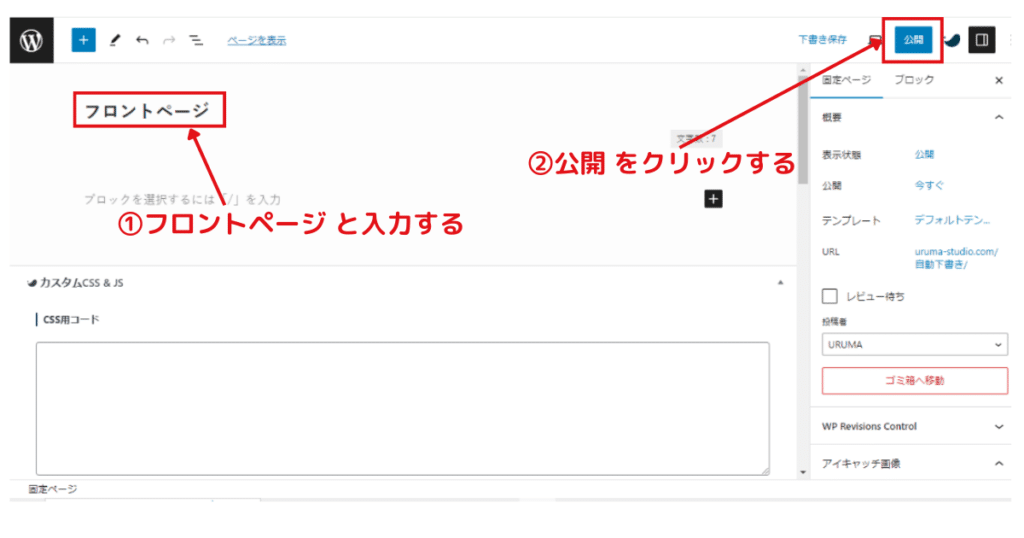
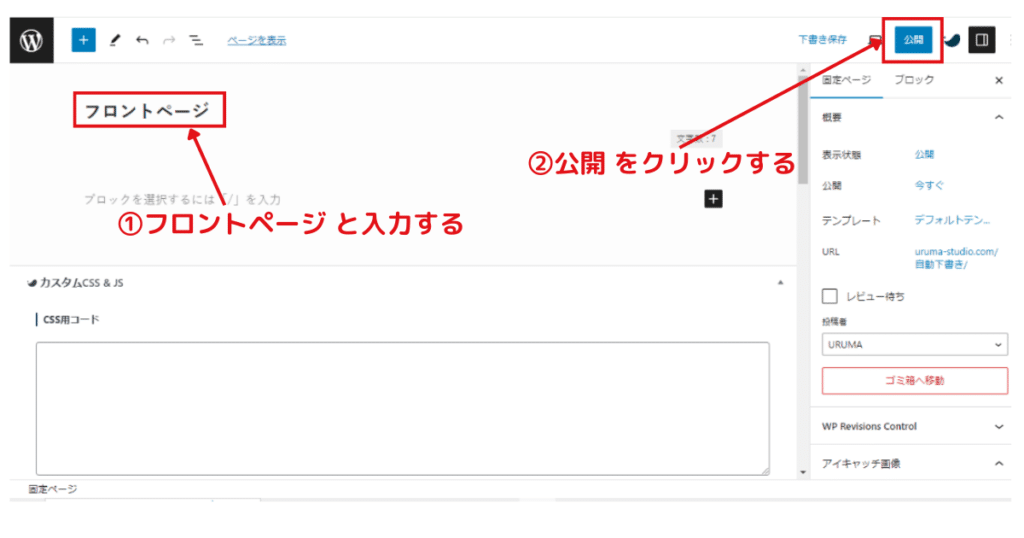
2. 固定ページ編集の画面になるので、冒頭のタイトルを追加する箇所に【フロントページ】と入力して右上の【公開】をクリックします。
※【公開】をクリックすると、さらに【公開してもいいですか?】という確認のポップアップが出てくるので、こちらも問題なければそのまま【公開】をクリックしましょう。


3. 次に、「お知らせページ」を作っていきます。
またダッシュボードに戻り、固定ページ→【新規固定ページを追加】をクリックします。


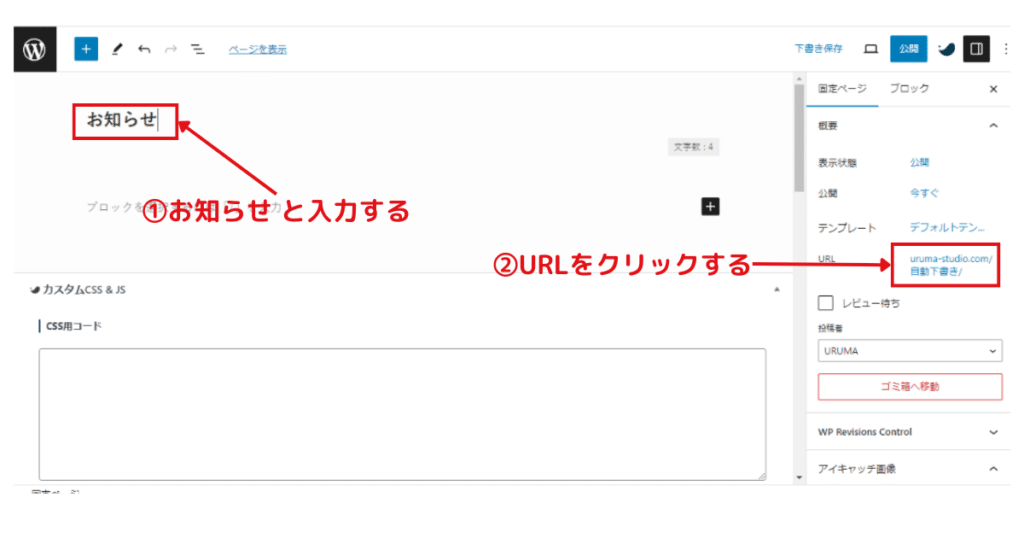
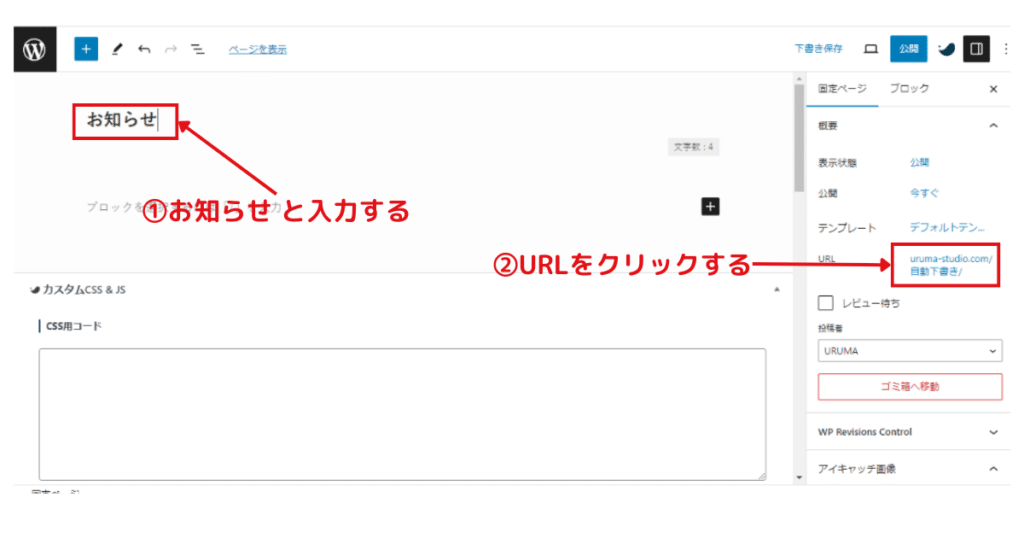
4. 固定ページ編集の画面になるので、冒頭のタイトル入力欄に【お知らせ】と入力して、右側にあるURLをクリックします。
タイトルは、ホームページ上のメニューやコンテンツページに表記されるので、【お知らせ】でも【新着情報】でも【ブログ】でも【information】でも、好きな文字列を入力しましょう。


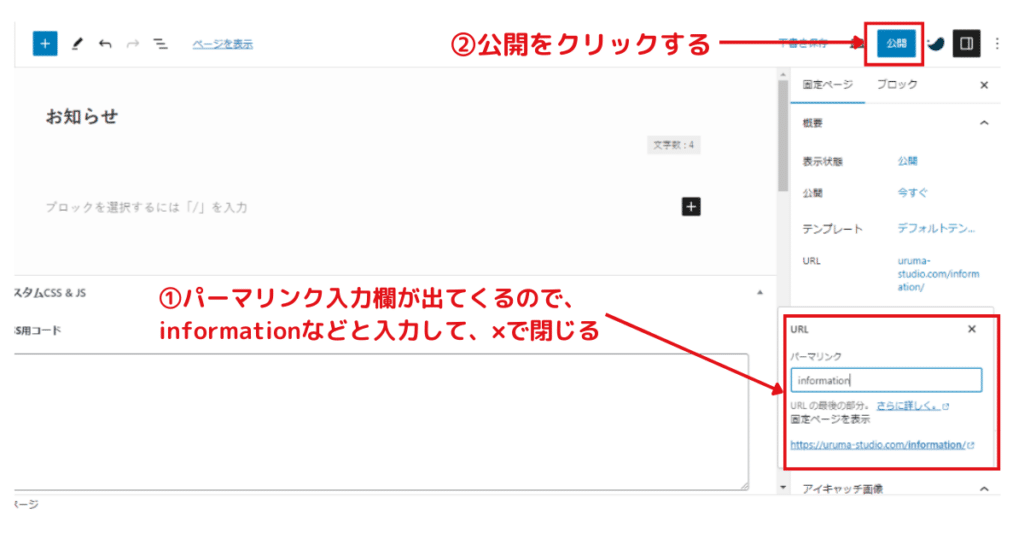
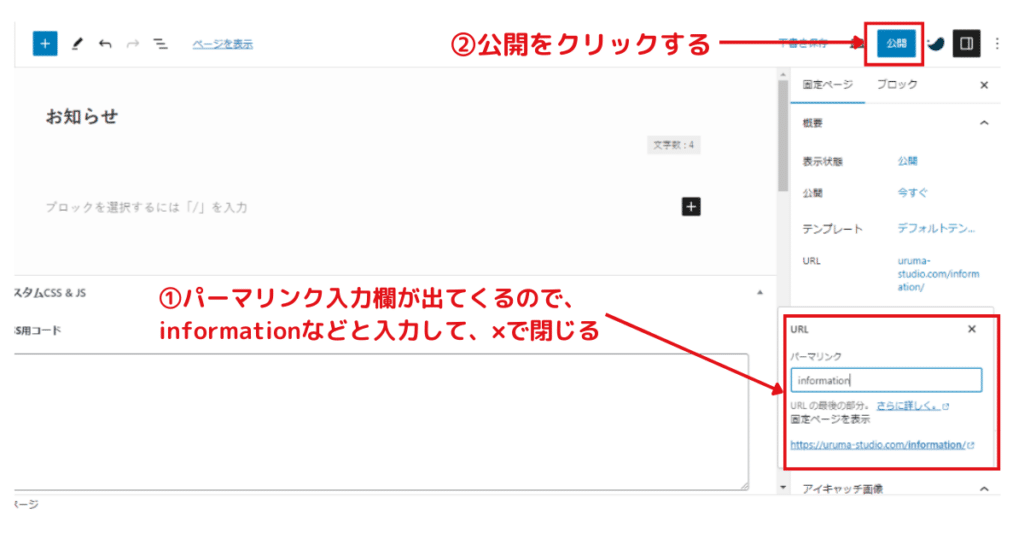
5. URLをクリックすると、「パーマリンク」の入力欄が出てくるので、【information】や【news】などと入力します。
ここは、お知らせページのURLとなるので自分が表記したい文字列を入力すればいいのですが、日本語だとURLをコピペした時に文字化けするので、英語表記にしましょう。


これで【フロントページ】と【お知らせページ】の作成は完了です!
作成した固定ページをサイト型にするための設定
ここからは、デフォルトでブログ型になっている形式をサイト型に変更する設定を行っていきます。
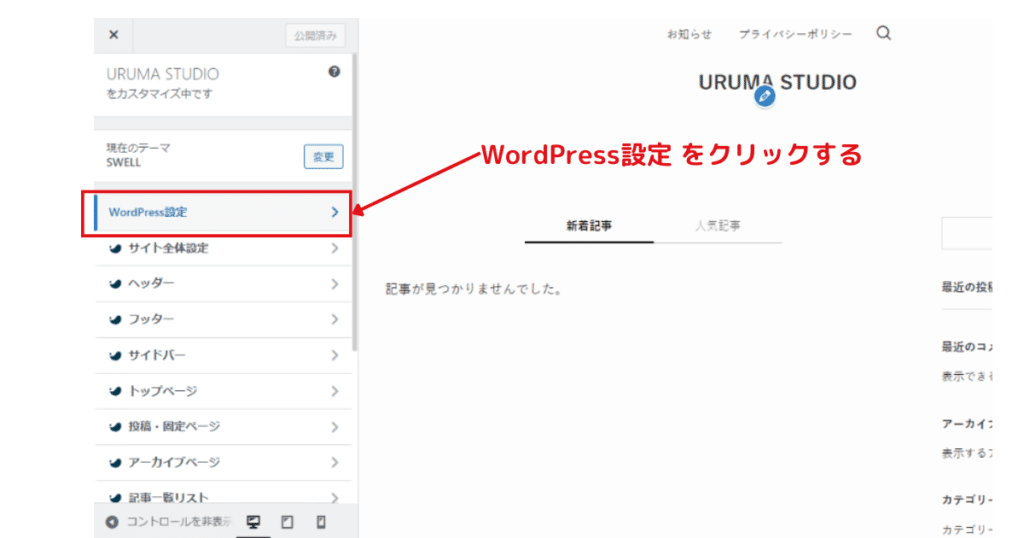
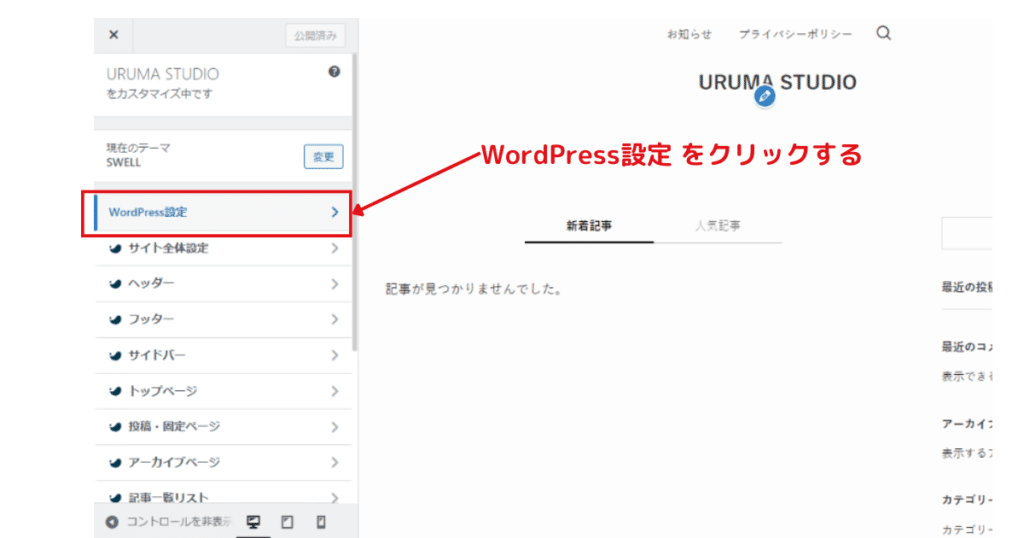
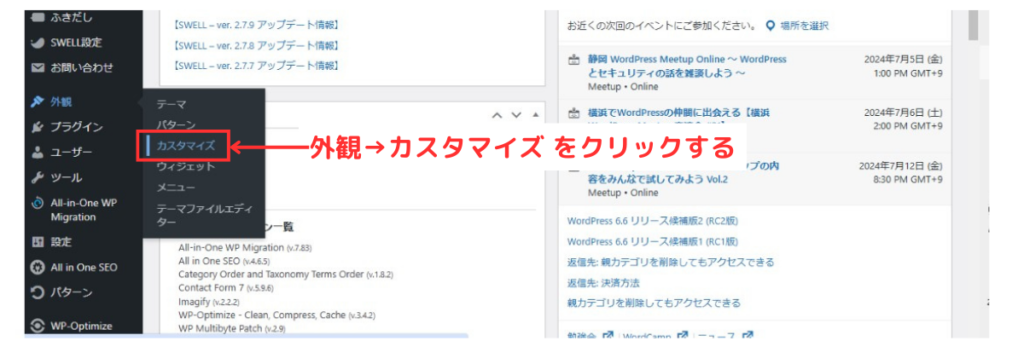
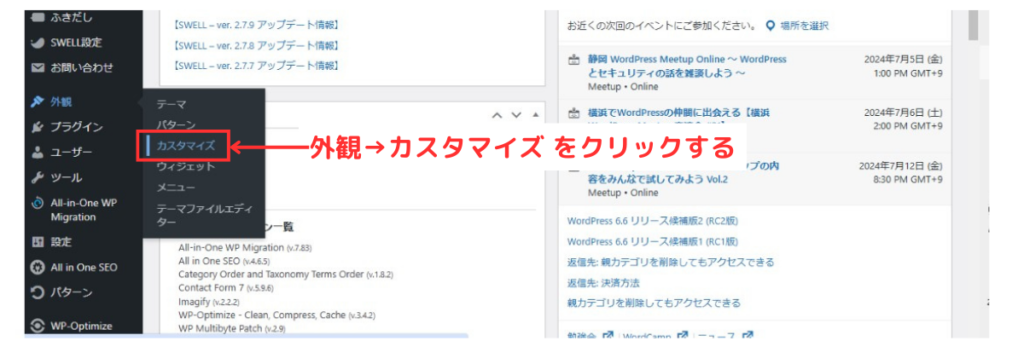
1. ダッシュボードより、外観→【カスタマイズ】 をクリックします。


2. 左側にカスタマイズの項目が出てくるので、【WordPress設定】をクリックします。


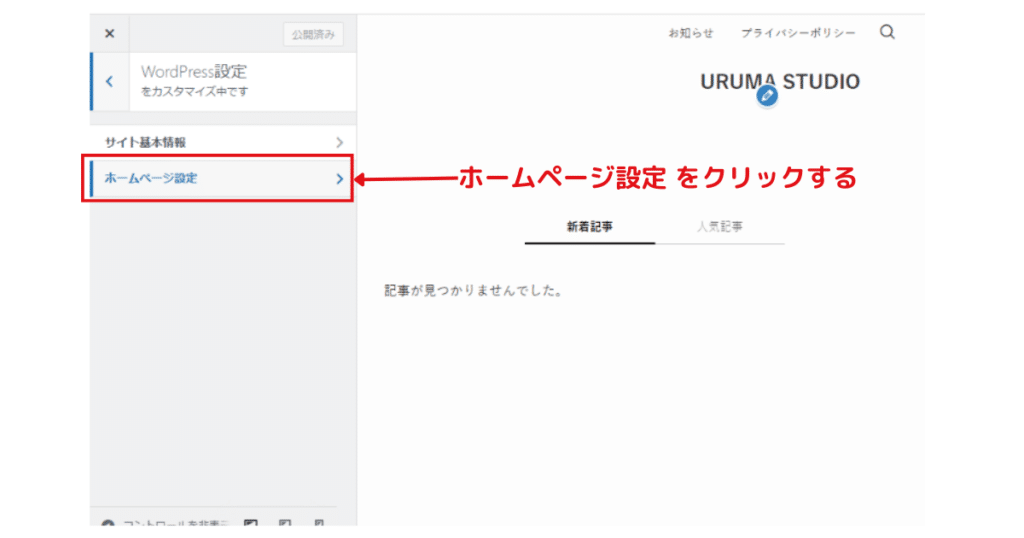
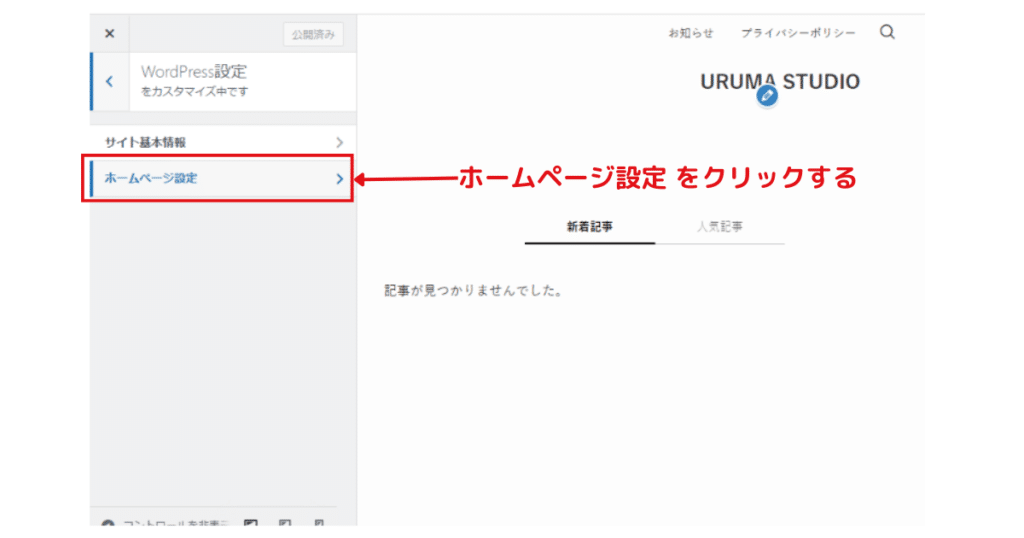
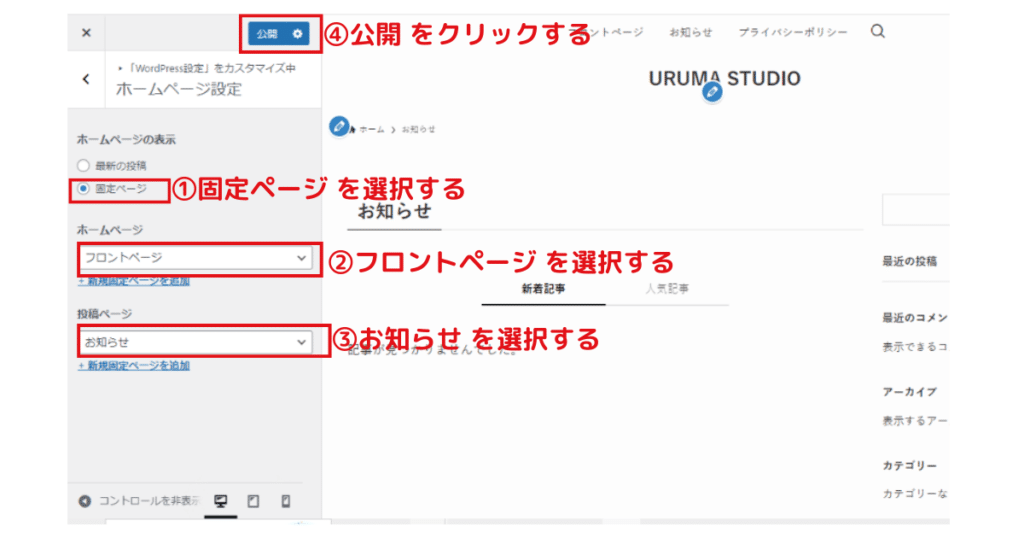
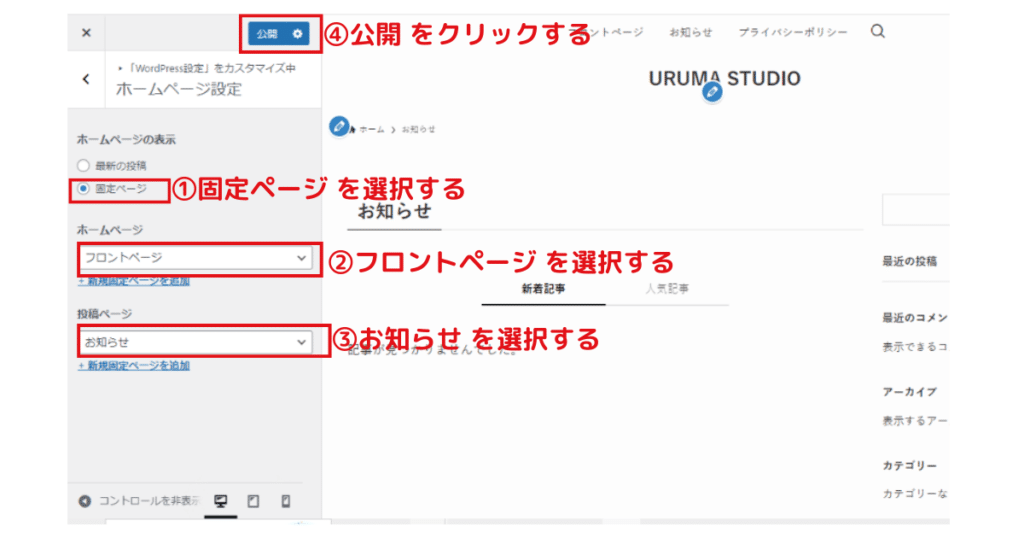
3. 【ホームページ設定】をクリックします。


4. ホームページ設定の画面になるので、ホームページの表示で【固定ページ】を選択・チェックを入れます。
次に、ホームページは【フロントページ】、投稿ページは【お知らせ】の順で選択し、最後に【公開】をクリックします。


投稿ページのスライダーを非表示にする
SWELLデフォルト状態では、投稿ページの一覧がトップページにスライダー表示されるようになっています。
サイト型にする場合にはこのスライダー表示が邪魔になってしまうので、あらかじめ表示しない設定にしておきます。
1. ダッシュボード管理画面より、外観→【カスタマイズ】をクリックします。


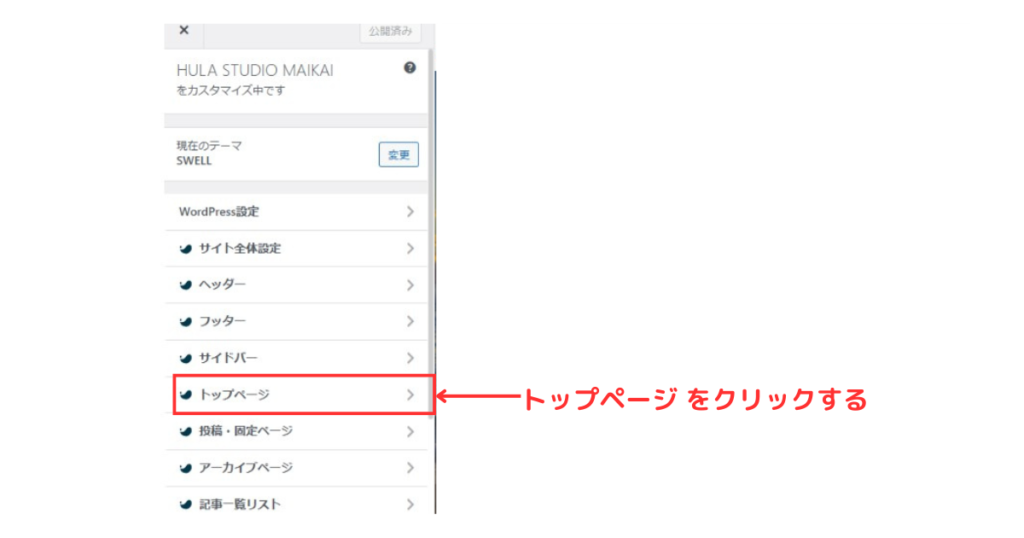
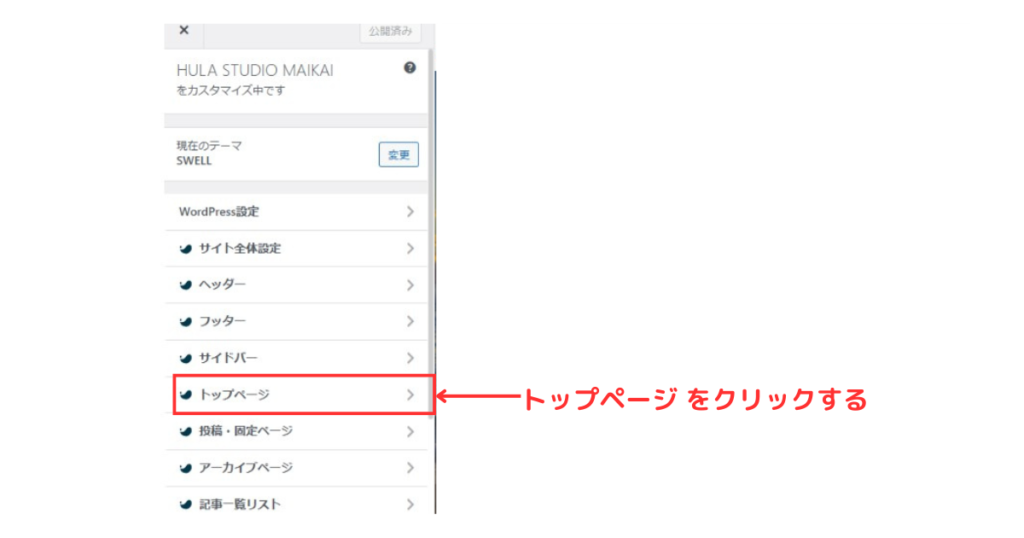
2. 画面左側にカスタマイズの項目が出てくるので、【トップページ】をクリックします。


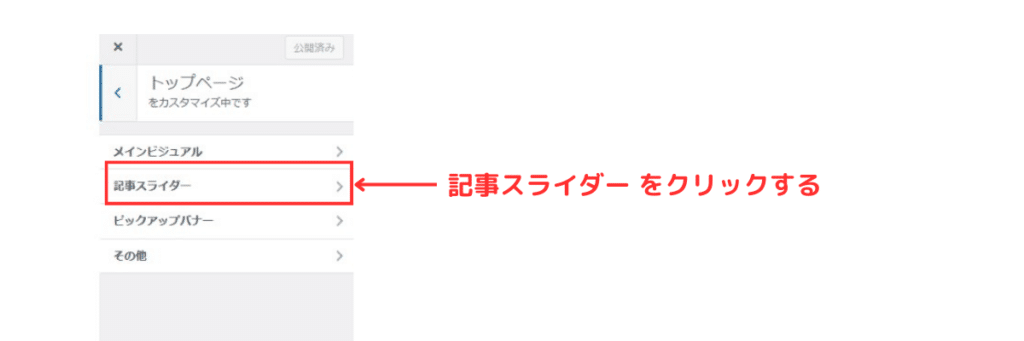
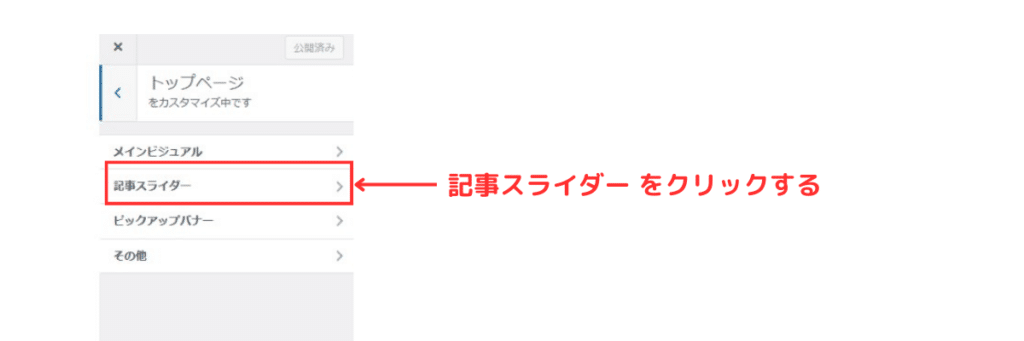
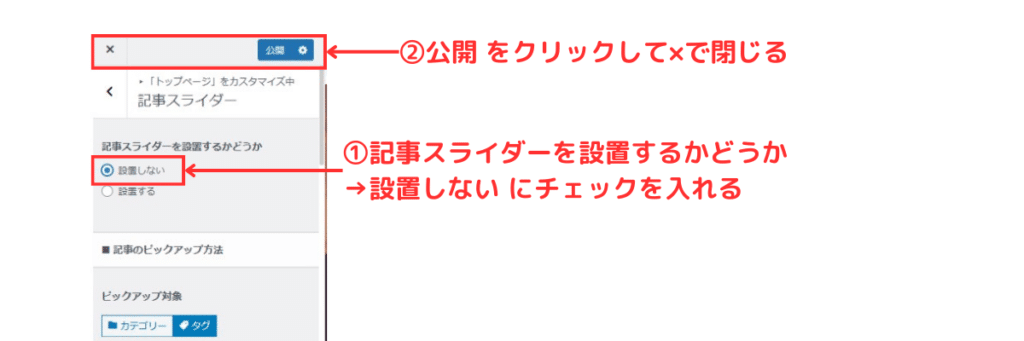
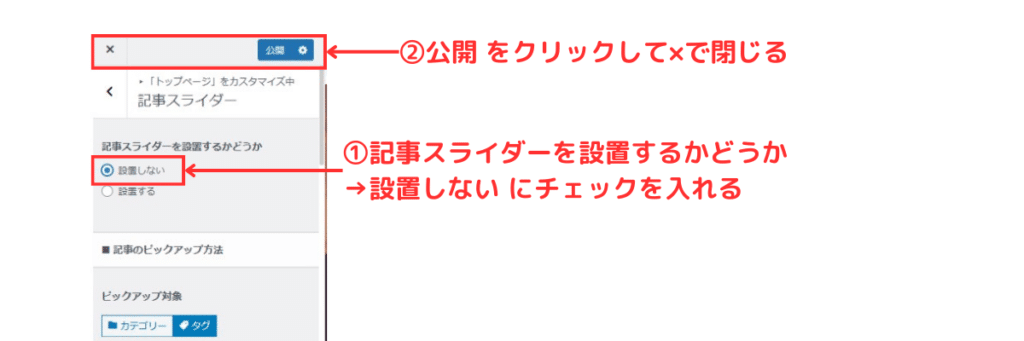
3. トップページのカスタマイズ項目が出てくるので、【記事スライダー】をクリックします。


4. 【記事スライダーを設置するかどうか】と聞かれるので、【設置しない】にチェックを入れてから、
【公開】をクリックして×で画面を閉じます。


これで、投稿ページのスライダー非表示設定は完了です!
サイドバー、ヘッダーバーを削除する
次に、サイドバーを表示しない形にします。
サイドバーとは、アフィリエイト広告を設置したり記事をカテゴリー別や月別にみることができたりと、さまざまな情報を表記できるので、置くかどうかは各々の好みとなります。
今回はシンプルなホームページにしたいので、非表示とします。
また、ヘッダーの1番上にある黒いラインのように表記されるヘッダーバーも削除していきたいと思います。
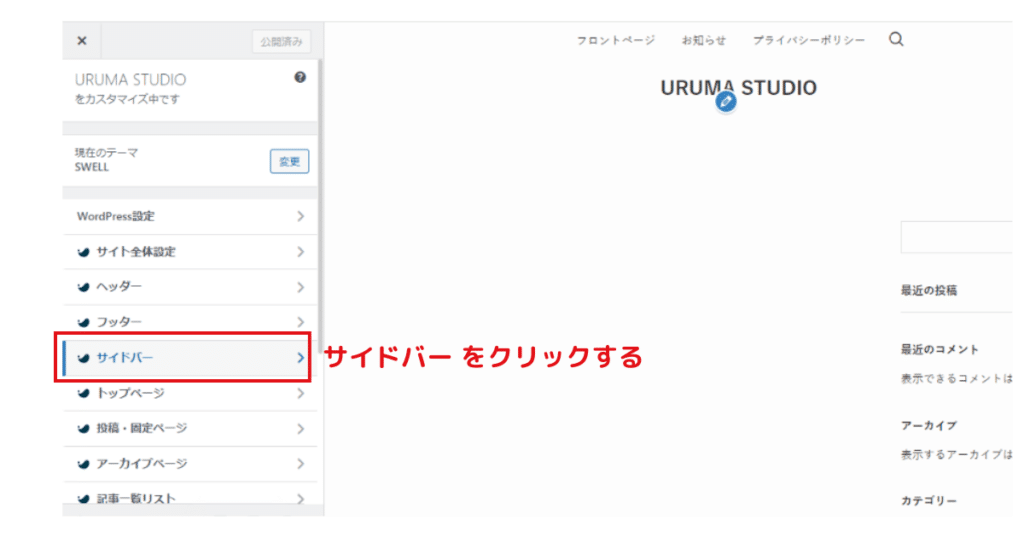
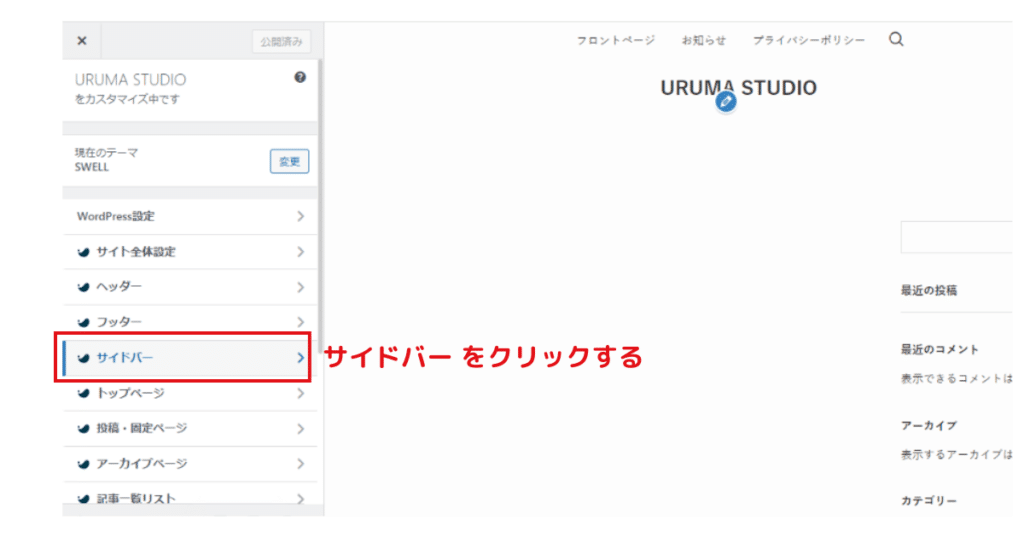
1. ダッシュボードより、外観→カスタマイズ をクリックします。


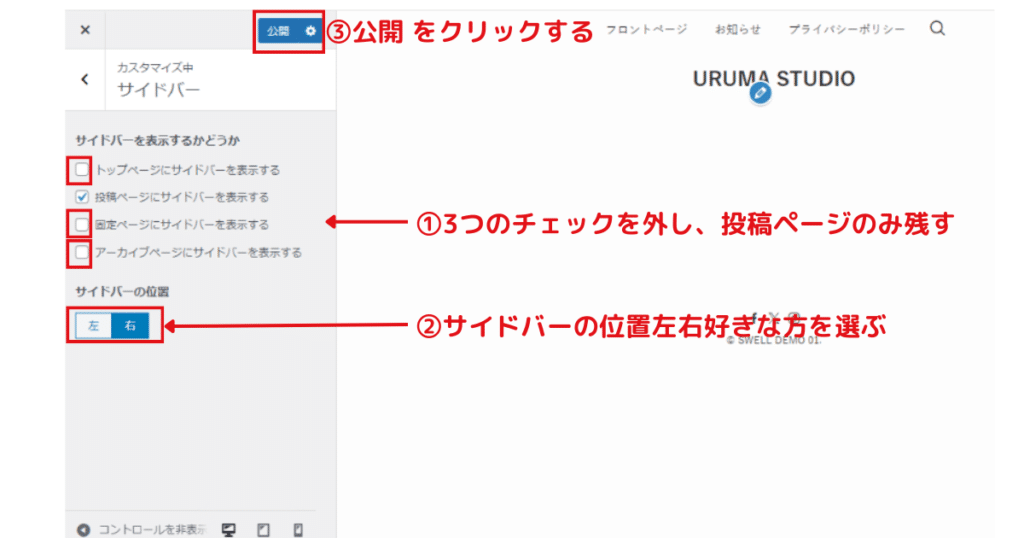
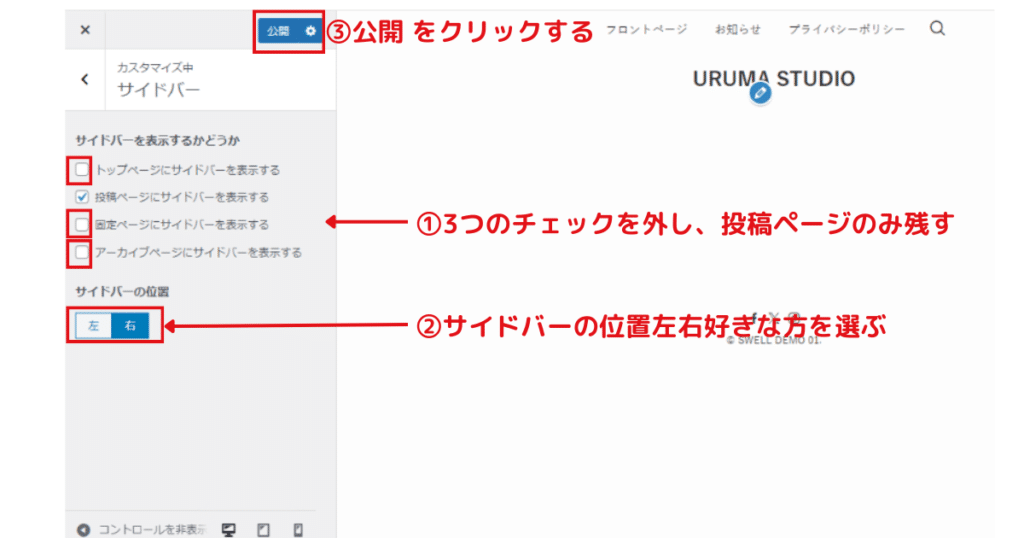
2. 【サイドバー】をクリックします。


3. 各ページごとで、サイドバーを表示するかどうかを選択できるようになります。
ここでは、投稿ページ(お知らせページ)にのみサイドバーを表記する設定にしたいので、デフォルトで入っている全てのチェックのうち、【投稿ページにサイドバーを表記する】以外のチェックを外します。
次に、サイドバーを左右どちらにするかを選択します。一般的には右側が多いですがお好みで選びましょう。
ここまで終わったら、最後に【公開】をクリックしてください。


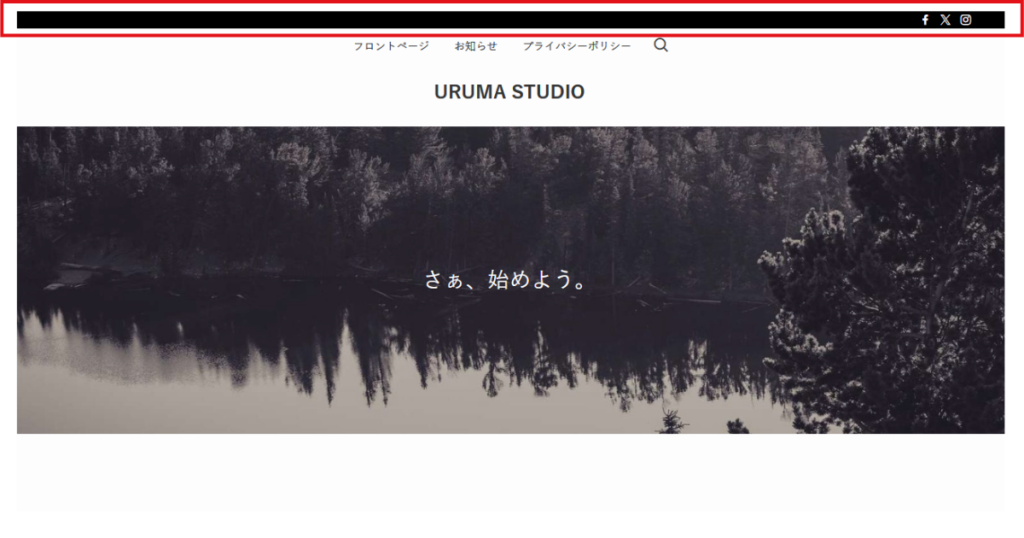
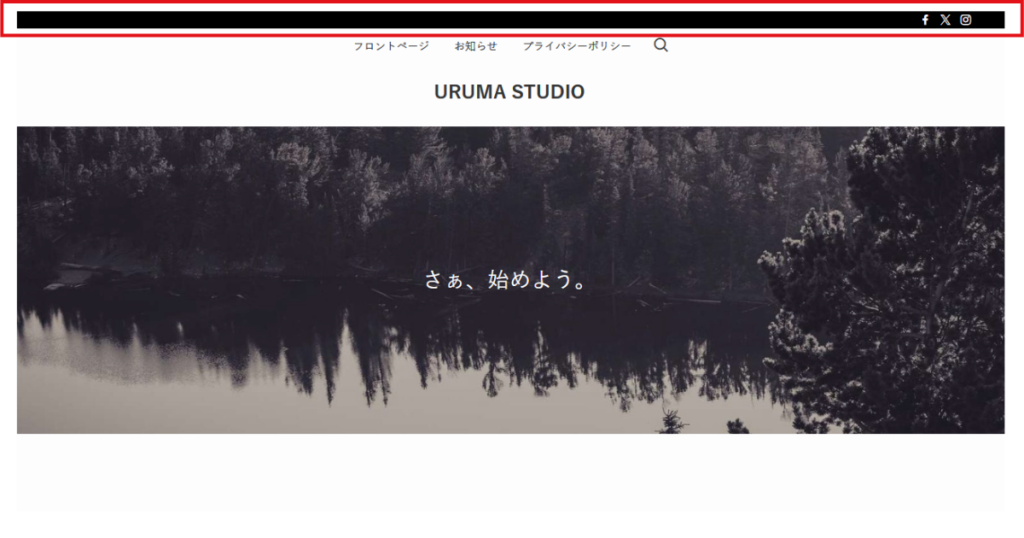
4. 次にヘッダーバーを削除します。
画像で解説すると、以下赤枠で囲った部分となります。


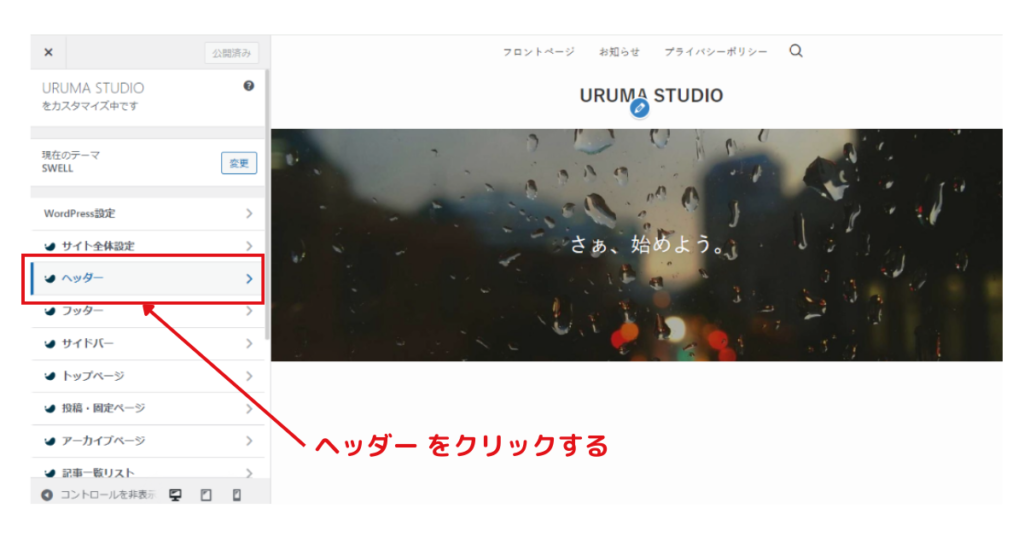
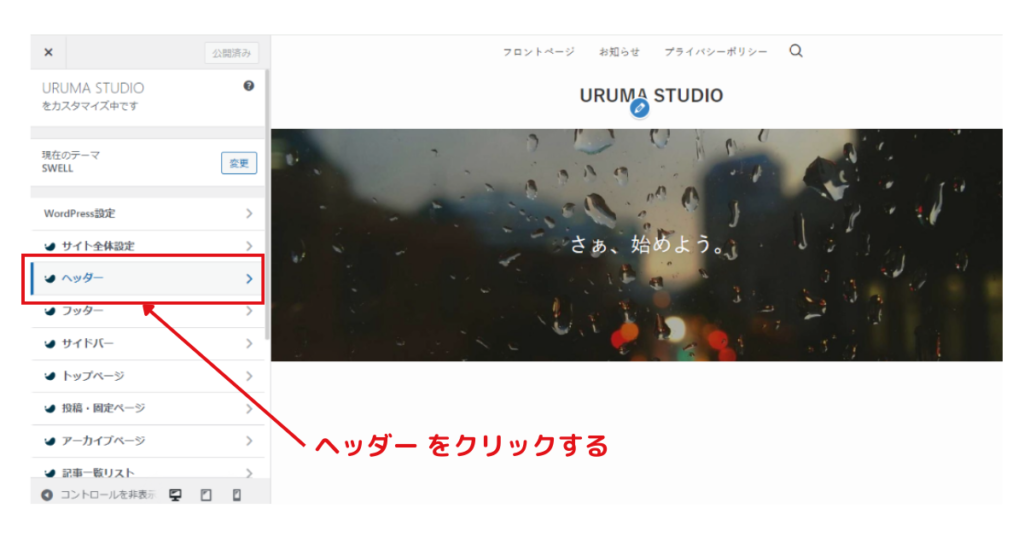
5. ダッシュボードより、外観→【カスタマイズ】 をクリックします。


6. 【ヘッダー】をクリックします。


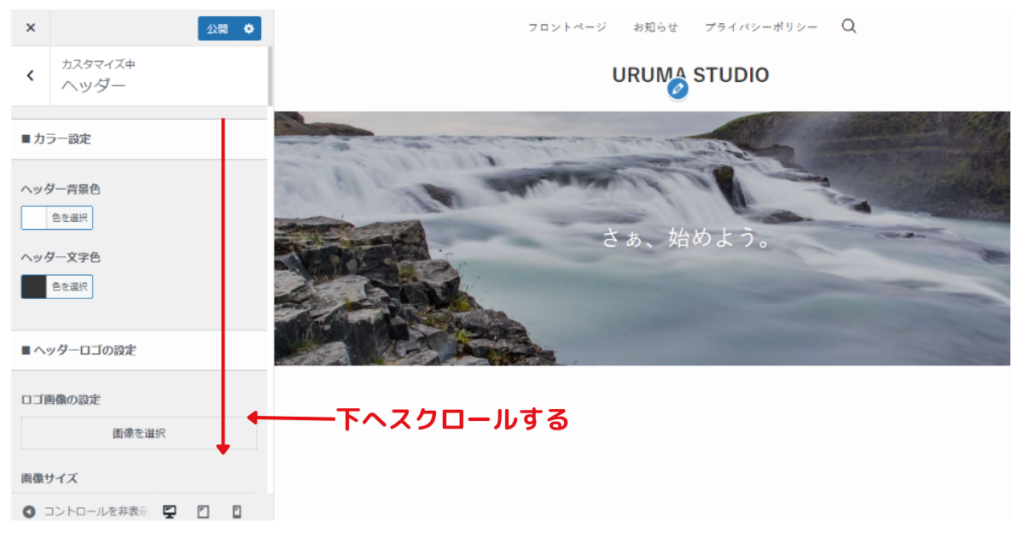
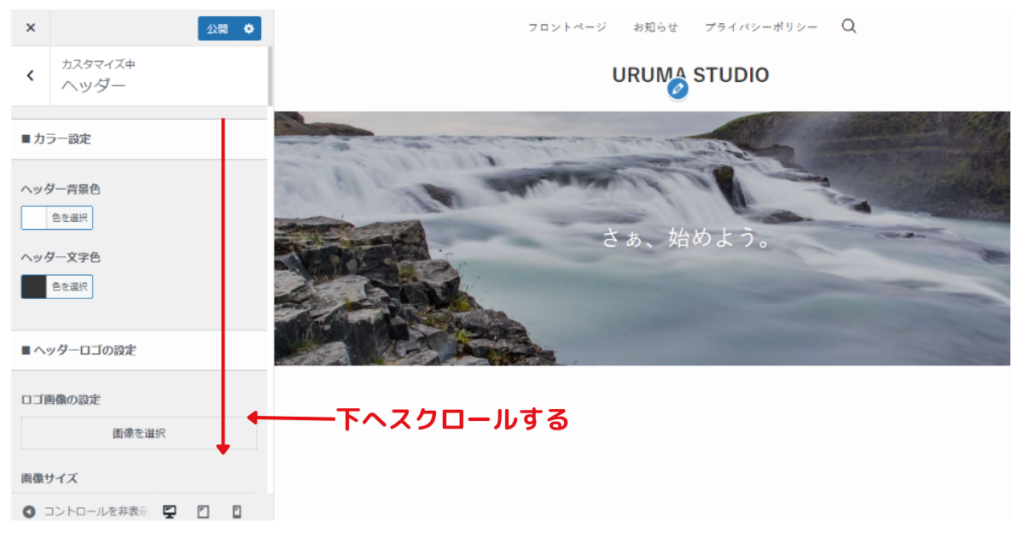
7. ヘッダーのカスタマイズ画面になるので、下へスクロールして、ヘッダーバー設定を探します。


8. ヘッダーバー設定の箇所が出てきたら、表示設定の【SNSアイコンリストを表示する】のチェックボックスに入っているチェックを外します。
次に、キャッチフレーズの表示位置→【表示しない】を選択して、最後に【公開】をクリックします。


9. 以下のような感じになればOKです!


WordPressテーマ/SWELL ホームページ作成の事前準備をマスターしよう
今回は、WordPressテーマ/ホームページの作り方!Part.1として、SWELLでホームページを作る事前準備設定について解説しました。
次回、Part.2では、ホームページの顔ともいえるメインビジュアルの作り方について解説していますので、ぜひ参考にして進めてくださいね!
\次の記事はこちら/





コメント