本シリーズは、WordPressテーマ/SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、8記事にわたって解説しています。
今回は、Part2として、ホームページの顔ともいえるヘッダー画像・メインビジュアルの作り方について解説します!
Part.1から見たい人は、こちらからご覧ください!

WordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
 URUMA
URUMAこのシリーズ記事の手順通りに進めれば、
SWELLで簡単にホームページが作れるよ!
今回解説しているSWELLはこちら
当ブログの使用テーマもSWELLです♪
WordPressテーマ/SWELLで作るホームページのメインビジュアルとは?
WordPressテーマ・SWELLのメインビジュアルとは、簡単にいうと、ホームページなどのトップページを開いたときに1番最初に目に入るエリアのことで、ファーストビューなどともいいます。
メインビジュアルで魅力的な画像や動画でインパクトを与えることで、読者の読みたい気持ちを掻き立てることができます。
SWELLのメインビジュアル機能でできる表現は
①1枚の画像
②2枚以上のスライダー画像
③動画
上記3つとなります。
とくに動画は、SWELL公式サイトのメインビジュアルでも使われていますが、他のテーマではなかなか無い神機能です。
そして、さらに嬉しい機能が、
レスポンシブ対応(スマホでも画像が見切れることなくきれいに画像が収まる)されている点。
SWELLのメインビジュアル機能では、PC用とスマホ用それぞれのサイズで画像や動画が登録できるので、スマホでもバッチリきれいにメインビジュアルを作ることができるんです!
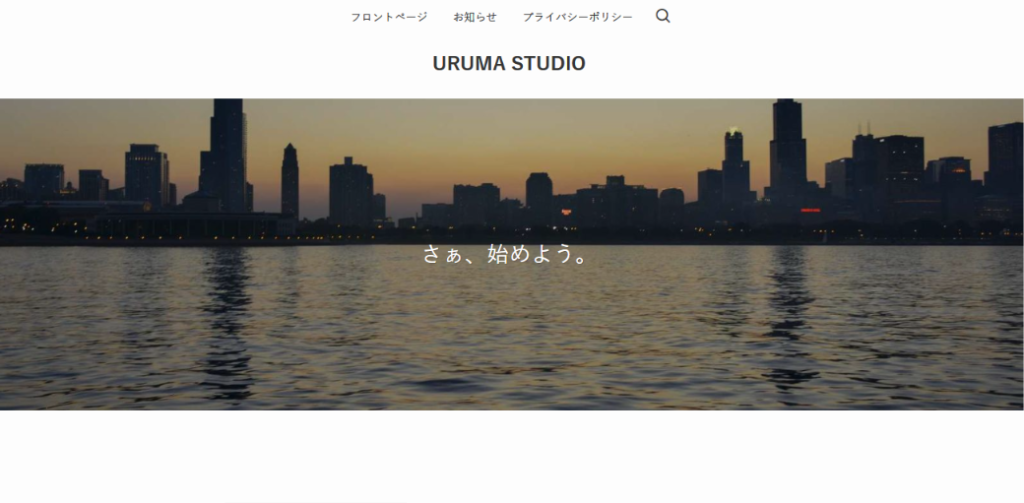
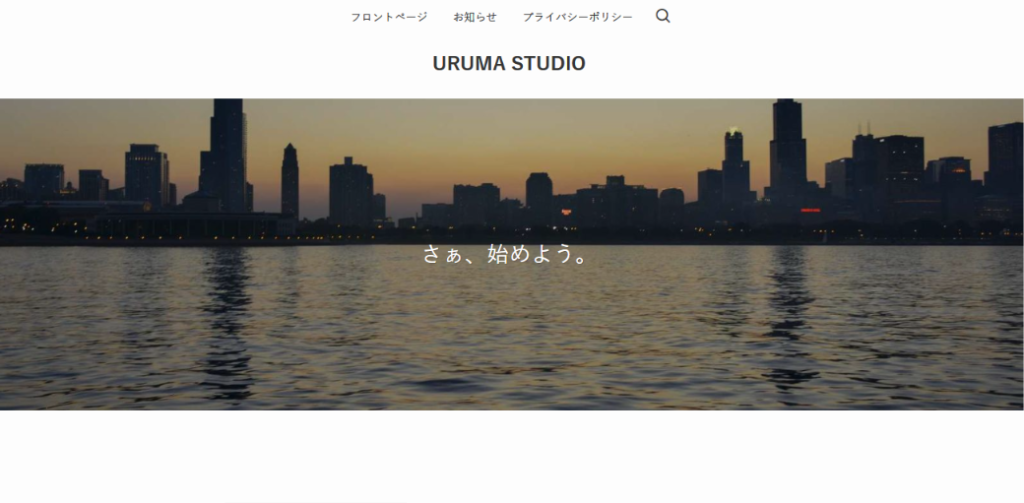
今回は、画像2枚表示のスライダーで作成していきます。完成イメージは上記動画をご確認ください。
それでは、手順に沿って作成していきましょう!
SWELLのメインビジュアルに最適な画像の準備
まずは、WordPressテーマ・SWELLで作るコーポレートサイトのメインビジュアルとして、最適な画像サイズを紹介します!


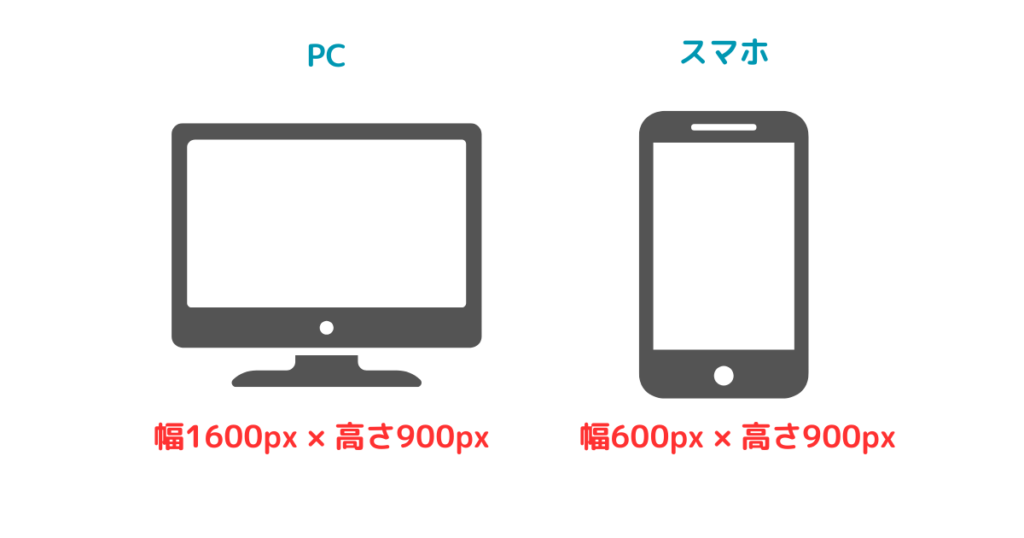
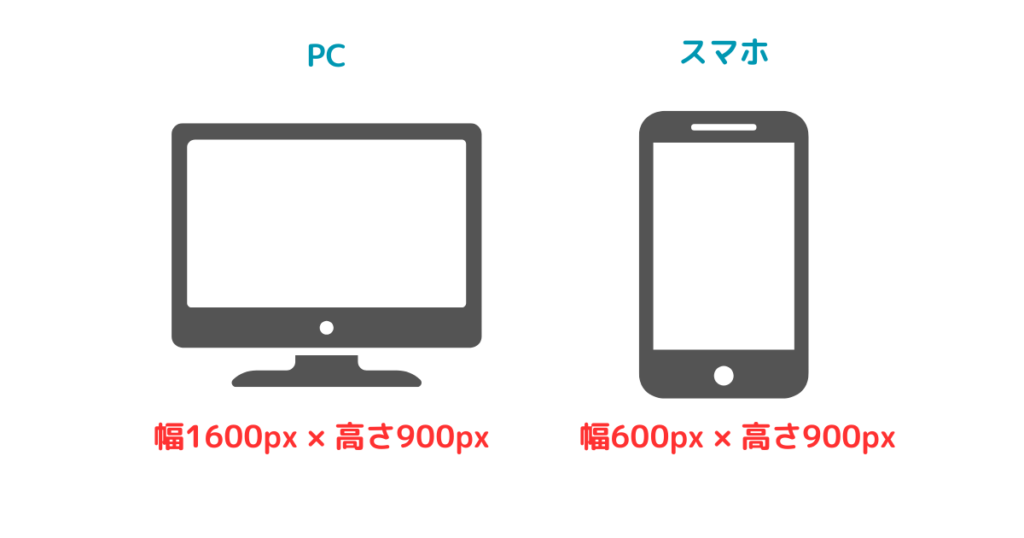
PC用 1,600px×900px程度
スマホ用 600px×900~1,000px程度
SWELLでは、スマホでも見切れたりすることのないよう、PC用とスマホ用それぞれに画像を登録できるようになっています。
上記サイズですと、大体画面いっぱいにメインビジュアルが表記されるデザインになります。
あくまでの目安となりますので、実際に表示されるサイズを確認しながらお好みに合わせて微調整するといいでしょう。
デモサイトのメインビジュアルは、グラフィックデザインツールCanvaで作っています。
作り方を以下記事で解説しているので、Canvaで作ってみたい人はぜひ参考にしてくださいね。


今回は、2つの画像を使ったスライダーにしていくので、
1つの画像に対して、PC用とSP(スマホ)用の2枚、計4枚の画像を事前に用意します。
Canvaで作成した以下4つの画像をフォルダに入れ保存したのでこちらを使っていきます。


準備した画像をSWELLのメインビジュアルとして設定する


下準備編で上記の状態になっているかと思いますので、ここから自分好みにメインビジュアルを変えていきましょう!
それでは、手順に沿って解説していきます。
画像を登録する
まずは、準備した画像を登録します。
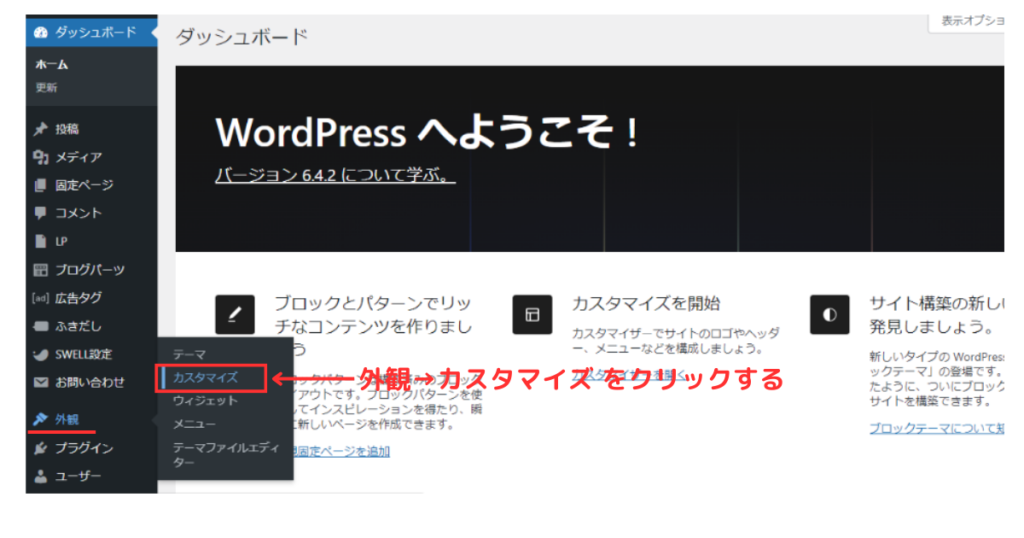
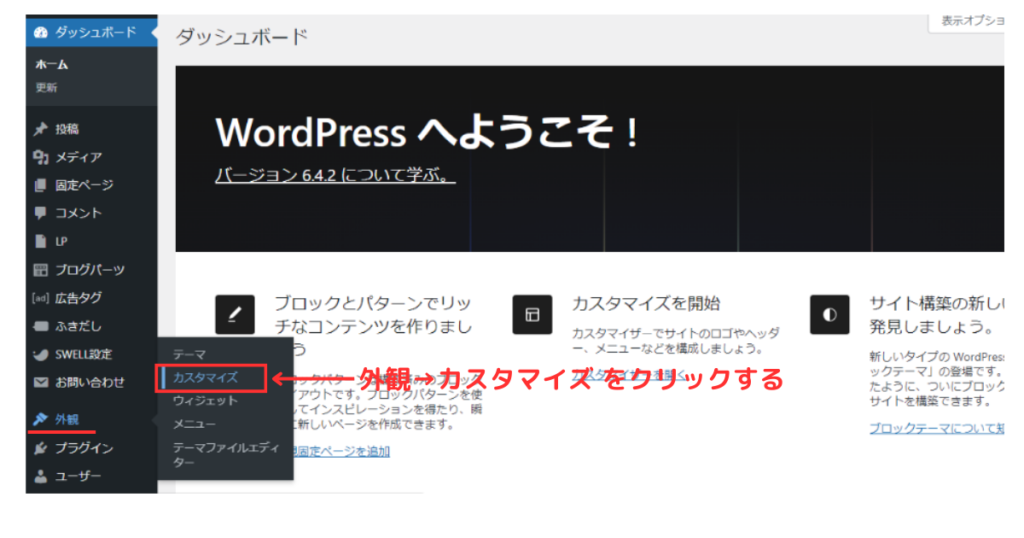
1. ダッシュボードより、外観→【カスタマイズ】をクリックします。


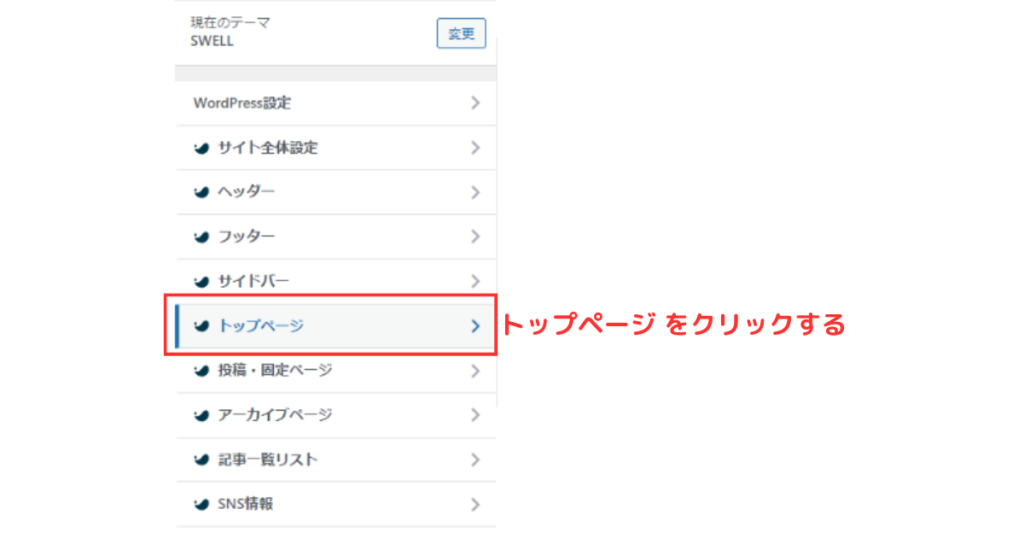
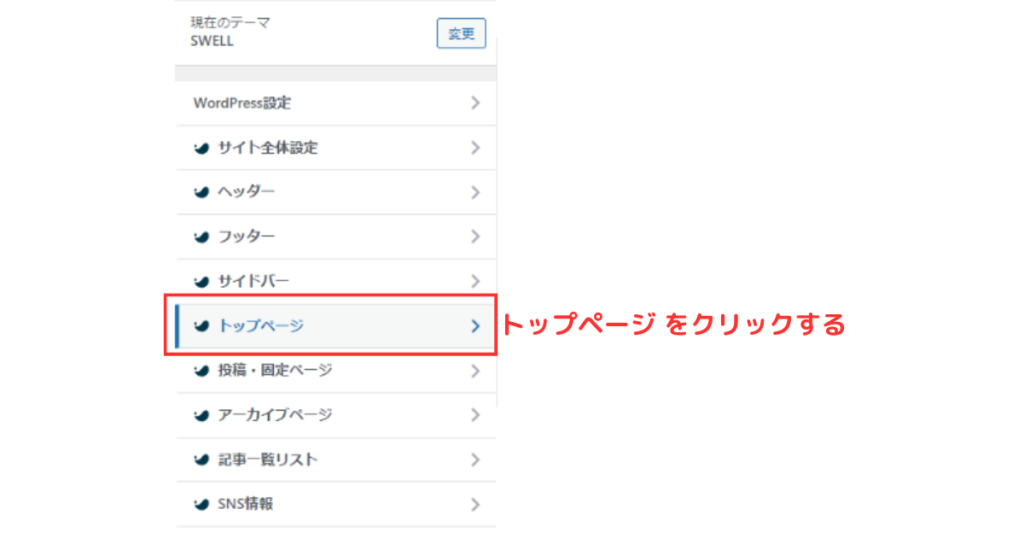
2. カスタマイズ項目の画面になるので【トップページ】 をクリックします。


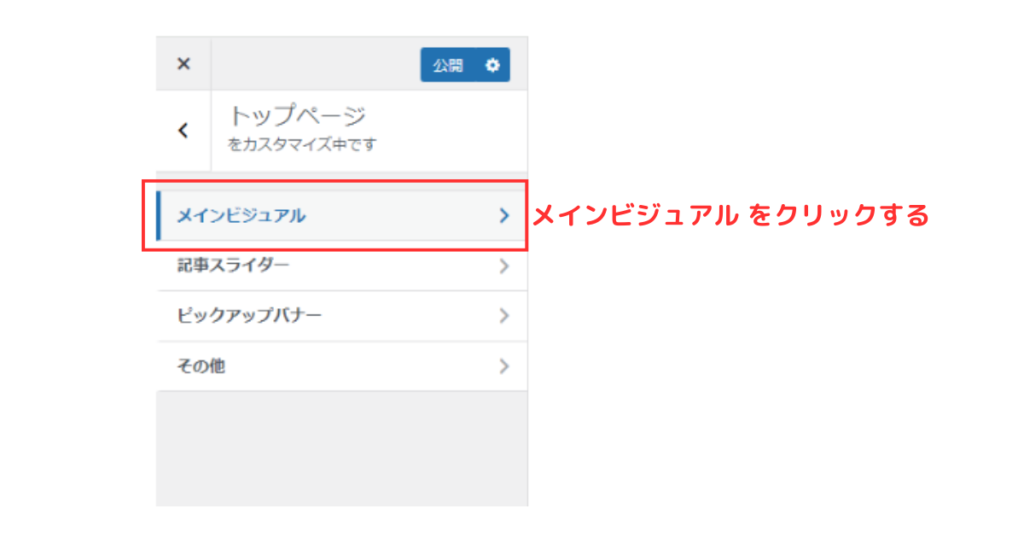
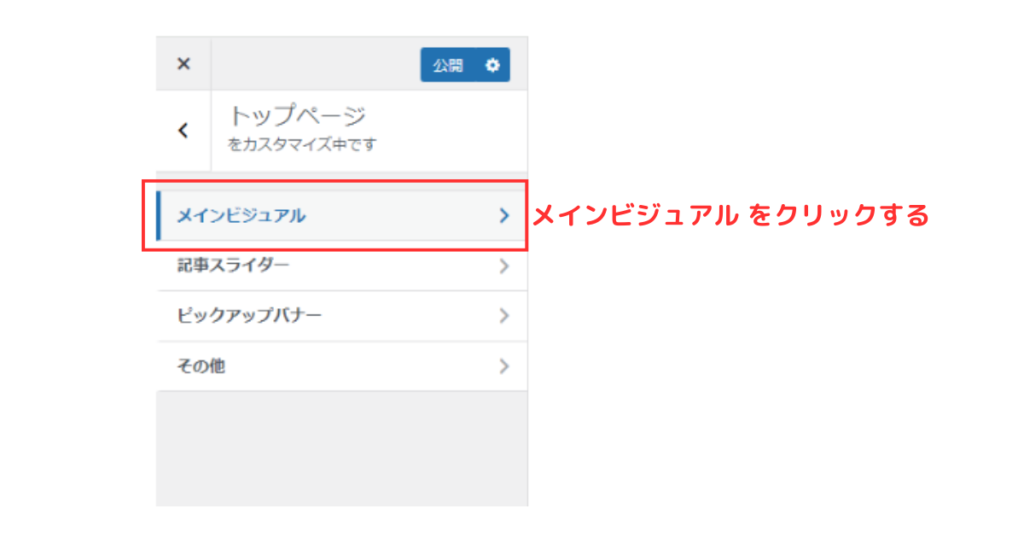
3. 【メインビジュアル】をクリックします。


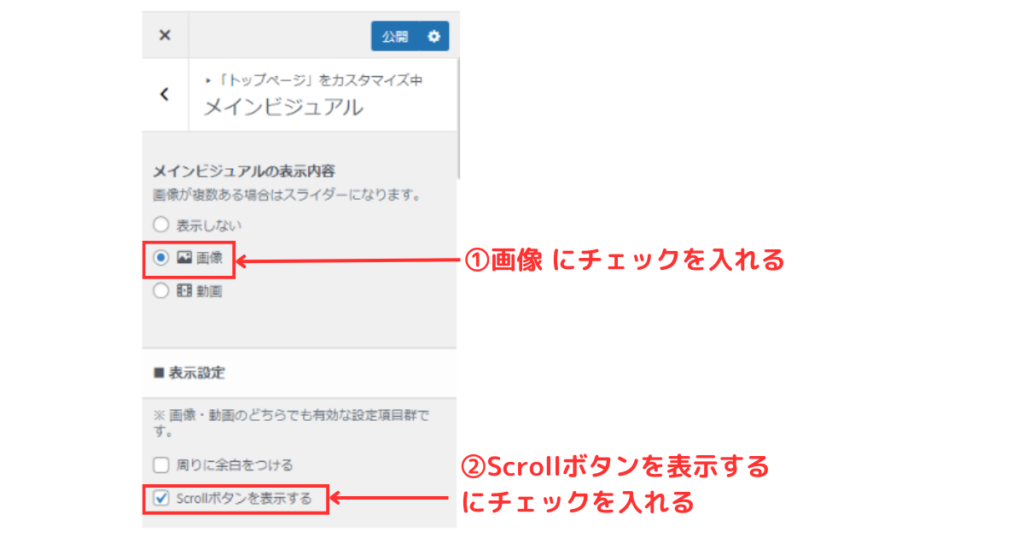
4. メインビジュアルの設定画面になります。
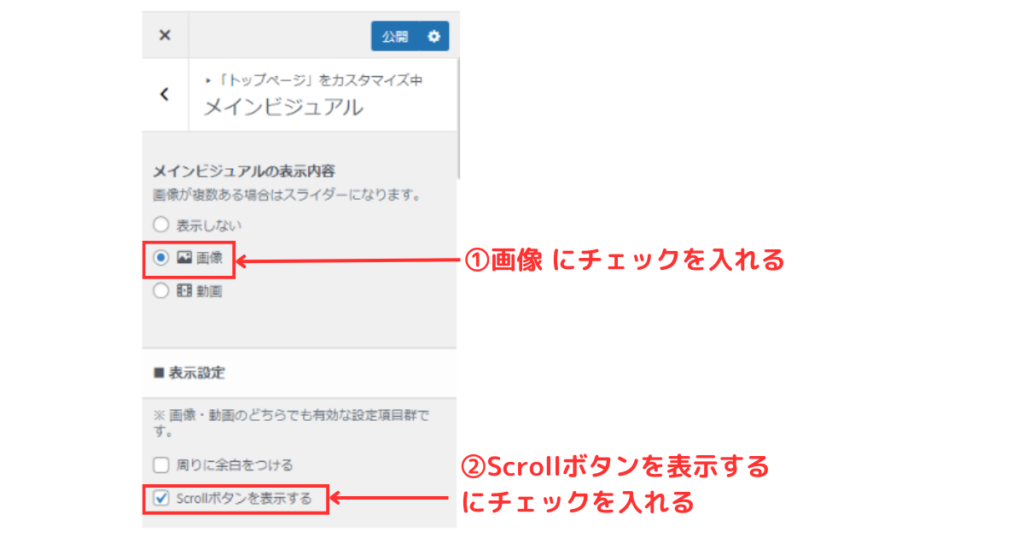
今回は画像を登録するので、上から【画像】にチェックを入れ【scrollボタンを表記する】にチェックを入れます。
メインビジュアルを画面いっぱいに使うので、scrollボタンはあった方が親切かな、と思いますが、こちらはお好みでOKです。


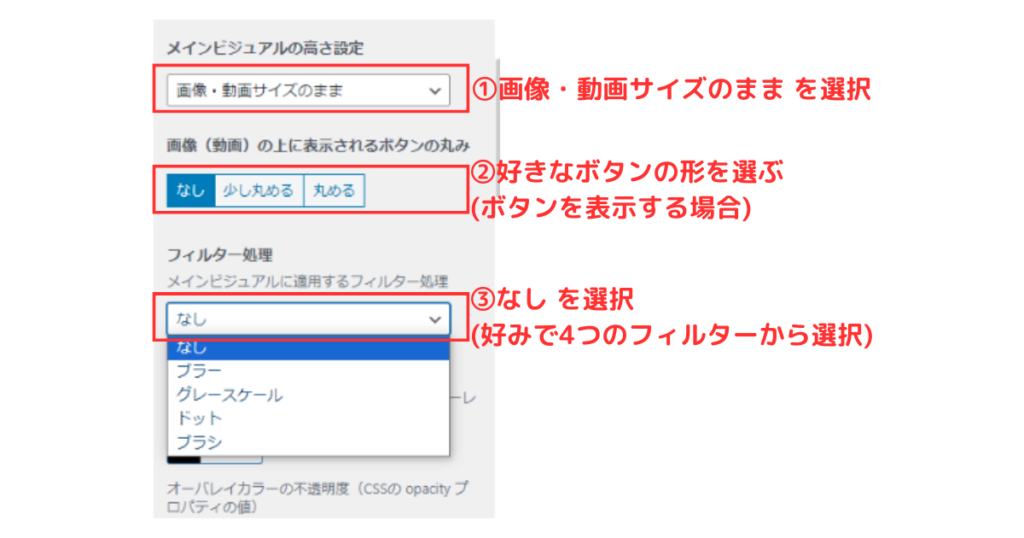
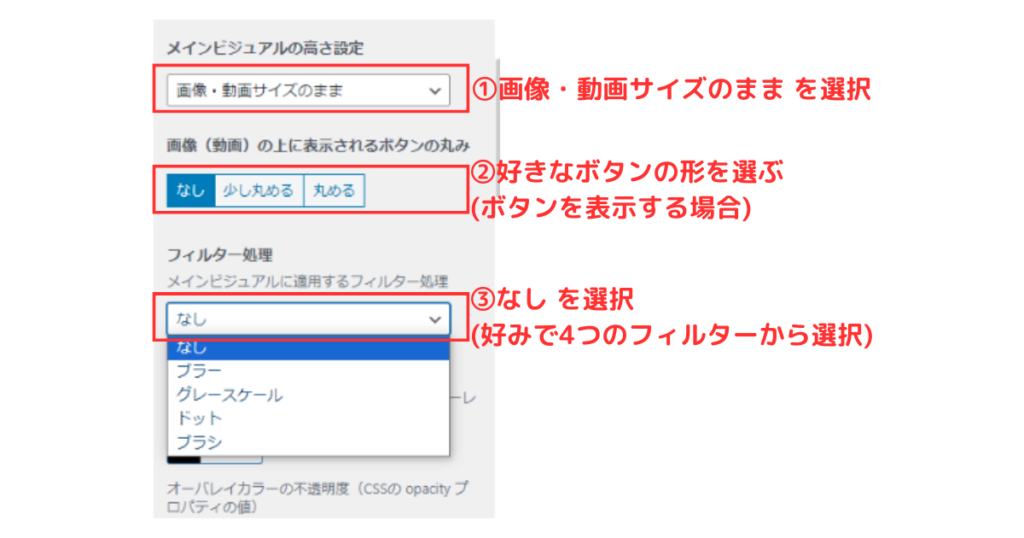
5. そのままスクロールすると【メインビジュアルの高さ設定】になるので、【画像・動画サイズのまま】を選択します。
【画像(動画)の上に表示されるボタンの丸み】は、メインビジュアル上にボタンを表示する場合の設定となります。
ここでは、デフォルトのまま【なし】でOKです。
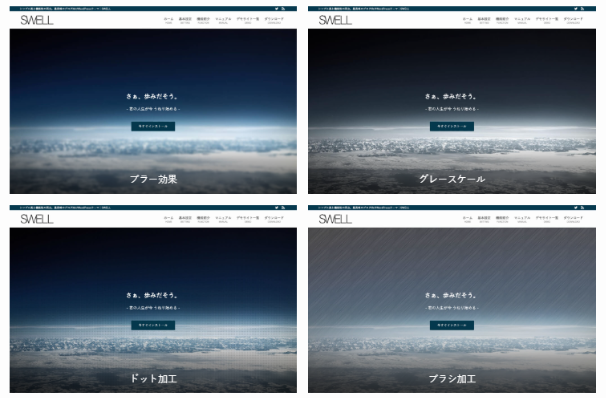
次に、画像の【フィルター処理】ですが、作成した画像そのままで使いたいので【なし】を選択します。


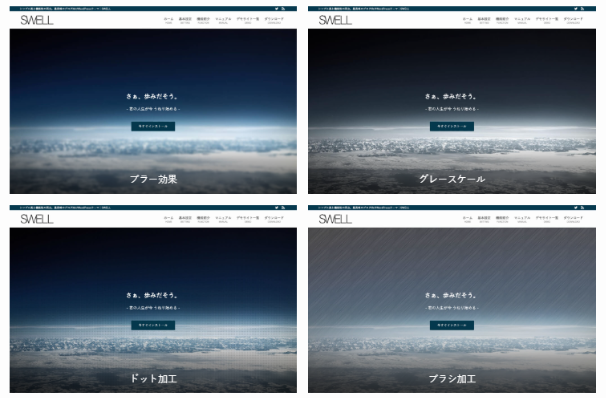
フィルターを入れる場合には、ブラー・グレースケール・ドット・ブラシから選択できるので、お好みに合わせて選択してください。
画像を登録してから設定すると、それぞれのフィルターに応じた実際の画像が確認できるので自身の画面で確認してみてくださいね。


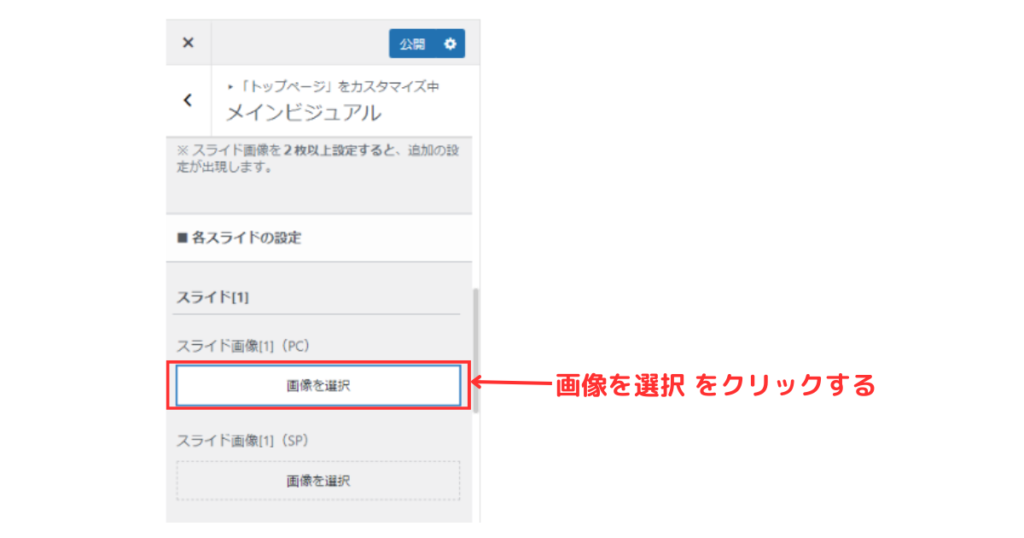
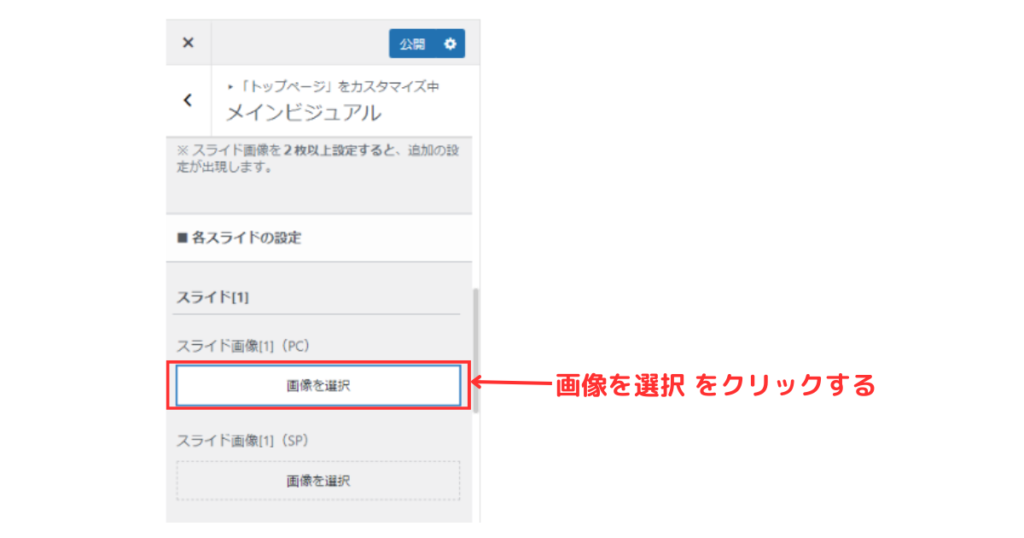
6. 準備しておいた画像を登録していきます。
まずはPC画像から登録するので、【各スライドの設定】から、【画像を選択】をクリックします。
また、この時点では、PCとSP(スマホ)各1画像しか登録できない状態となっていますが、ここに画像を2枚入れることで、2枚目のスライド画像を登録できるようになります。


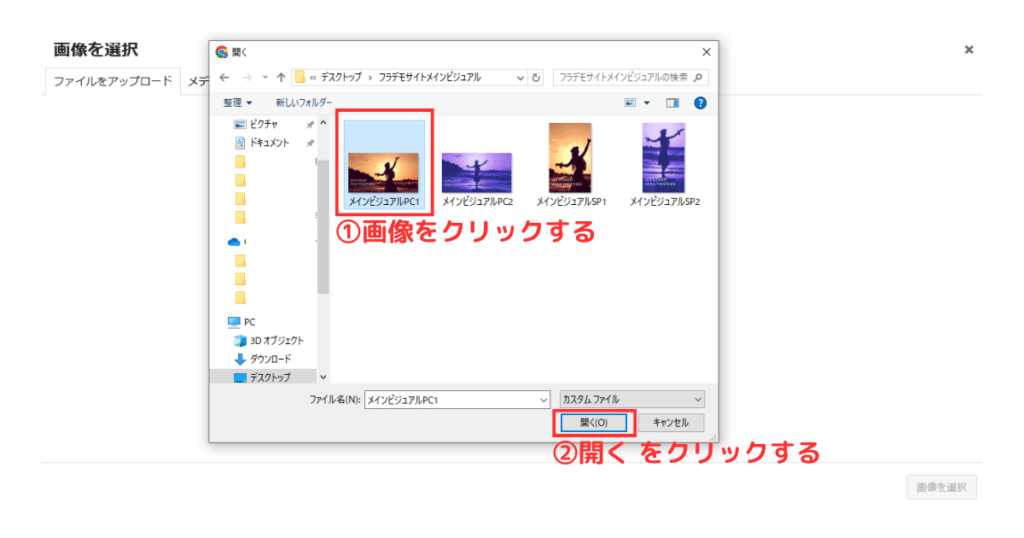
画像を選択する画面になるので、左上の【ファイルをアップロード】をクリック後、真ん中に出てくる【ファイルを選択】をクリックします。


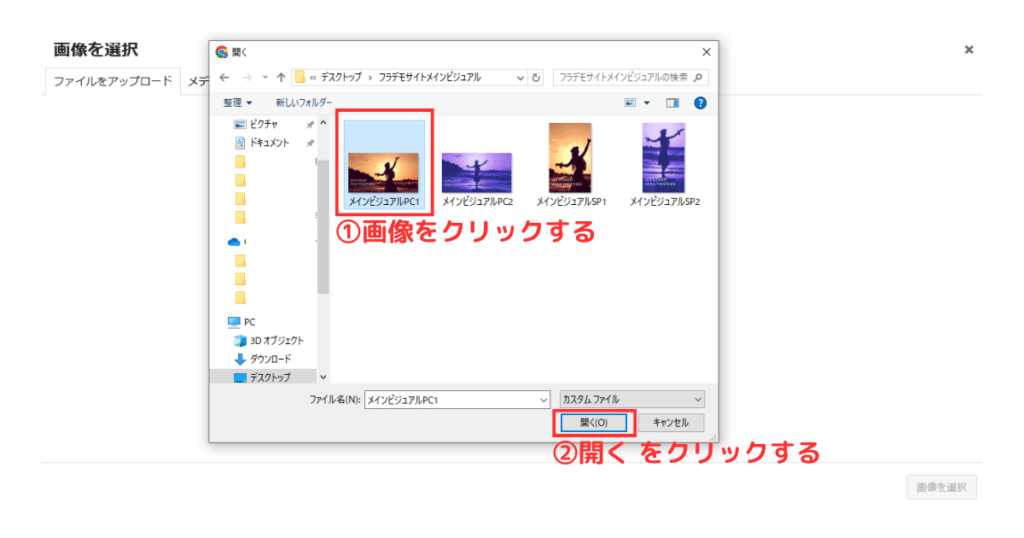
自身のPCから画像を選択するポップアップが出てくるので、先ほど準備しておいた、1600×900pxの画像をクリック・選択して【開く】をクリックします。


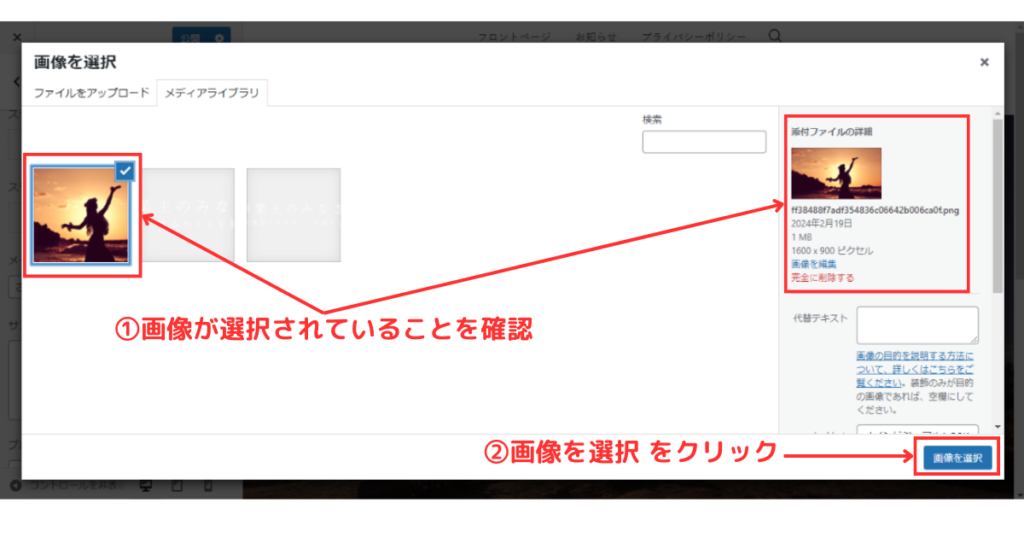
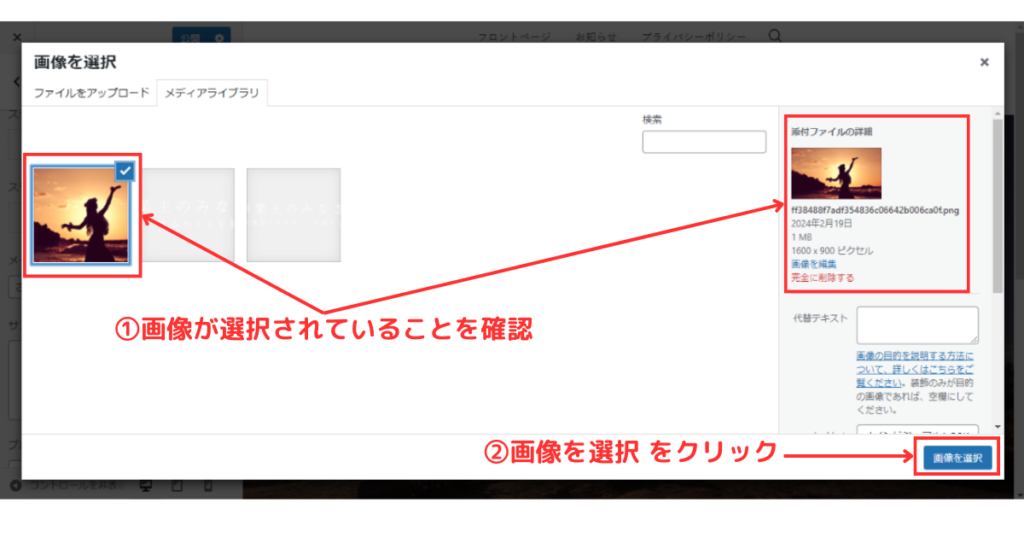
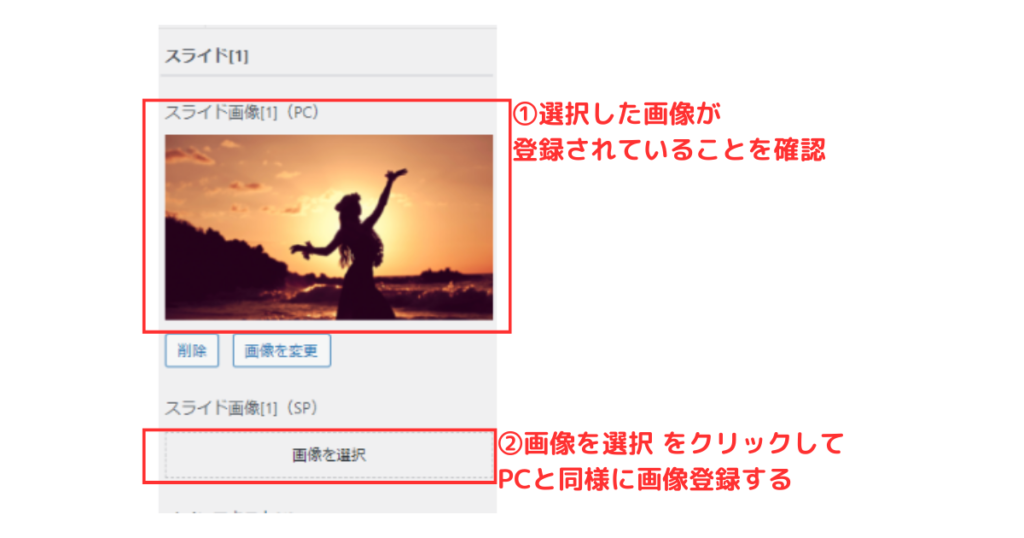
9. 画像を開くと【メディアライブラリ】に移動するので、画像が選択されていることを確認したら【画像を選択】をクリックします。


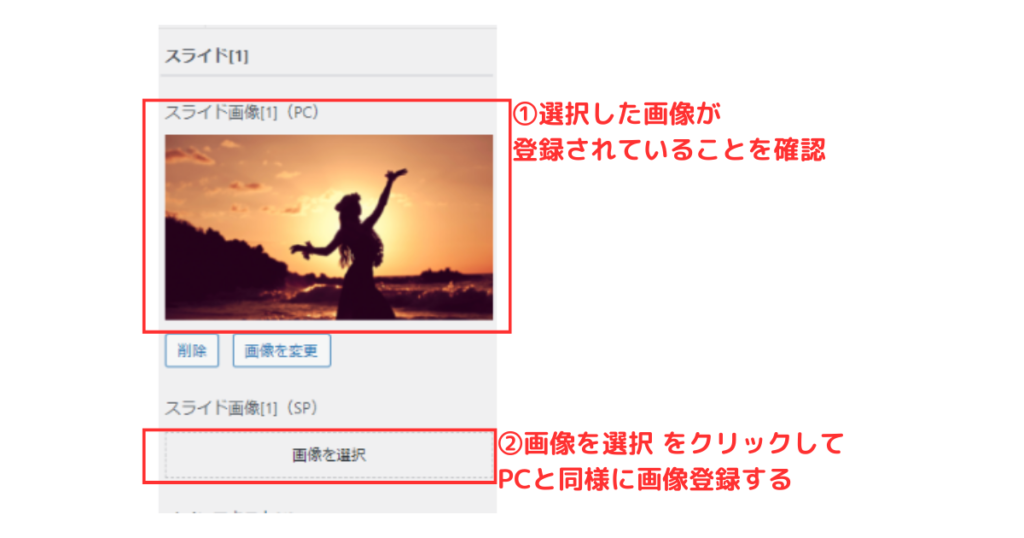
すると、スライド画像[1](PC) に選択した画像が登録されているのが確認できます。
確認できたら、その下のスライド画像[1](SP) も同じ要領で、今度はSP(スマホ)用に保存しておいた600×900pxの画像を登録していきます。


これで、画像の登録ができました!
登録した画像にテキストとボタンを入れる(任意設定)
PC用とSP(スマホ)用の2つ画像が登録できたら、次はお好みでテキストとボタンを入れていきます。
デモサイトではつけていませんが、あまり加工していない画像に入れると映えると思います。
メインテキストに文字を入れると大きな文字、サブテキストに文字を入れると小さな文字で表記されます。
この例ではフラダンス教室なので、メインに教室の屋号【HULA STUDIO MAIKA】サブにキャッチフレーズ【フラで心から健康に】と入れています。
また、この時点では、文字の位置は中央になっていますが、この後の項目で、左・右の配置が選べます。


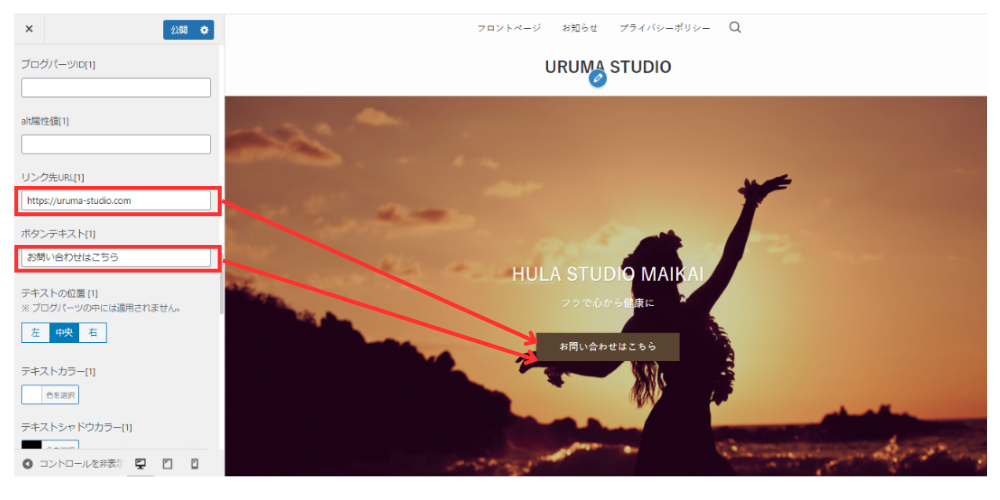
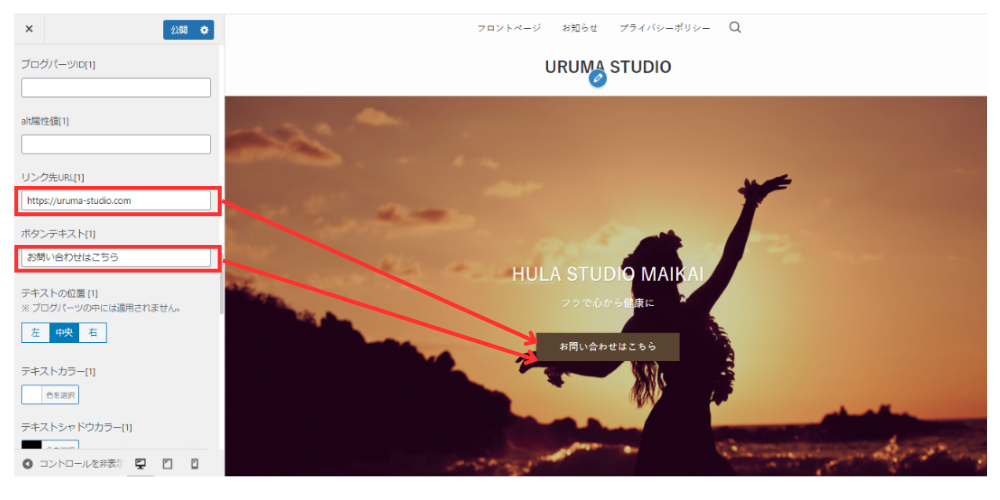
次に、ボタンを作成していきます。
まず、【リンク先URL】の欄に、誘導させたいページのURLを入力した後、
【ボタンテキスト】の欄に、ボタンに表示させたいテキストを入力します。
ボタンはこの2つの欄に入力することで出現し、どちらか1つ入力してもボタンは表示されません。


次に、入力したテキストとボタンの位置・色を調整していきます。
まず、テキストの位置は、デフォルトでは【中央】となっているので、今回は【左】を選択して左側に変更しました。
以下プレビュー画面でテキストが左に移動したのが分かりますね。
そして、上から順に、テキスト・テキストシャドウ・ボタンの色調整を行っていきます。
テキストシャドウとは、テキストを浮き出すように見せる影のことで、背景色がテキストと近い色の場合は、影があった方がテキストが見やすいです。


これで、テキストとボタンの設定ができました!
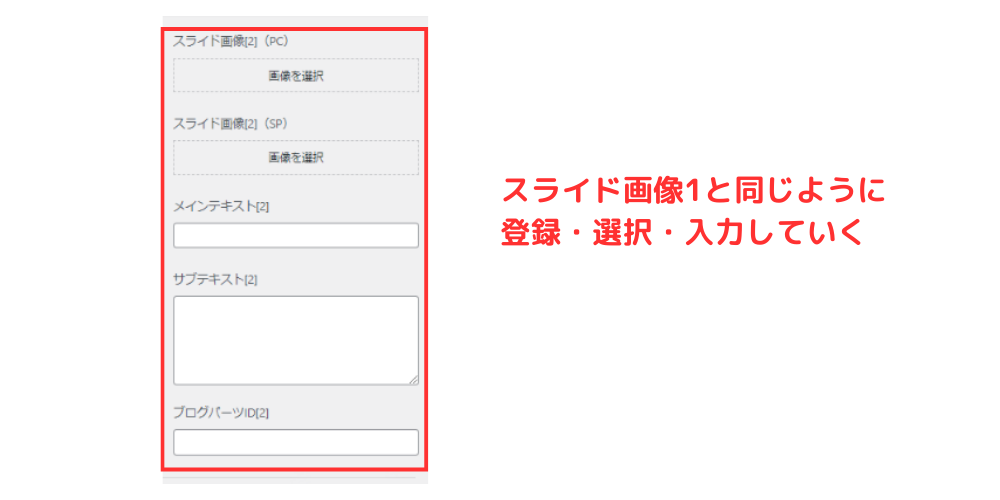
2枚目のスライド画像を登録する
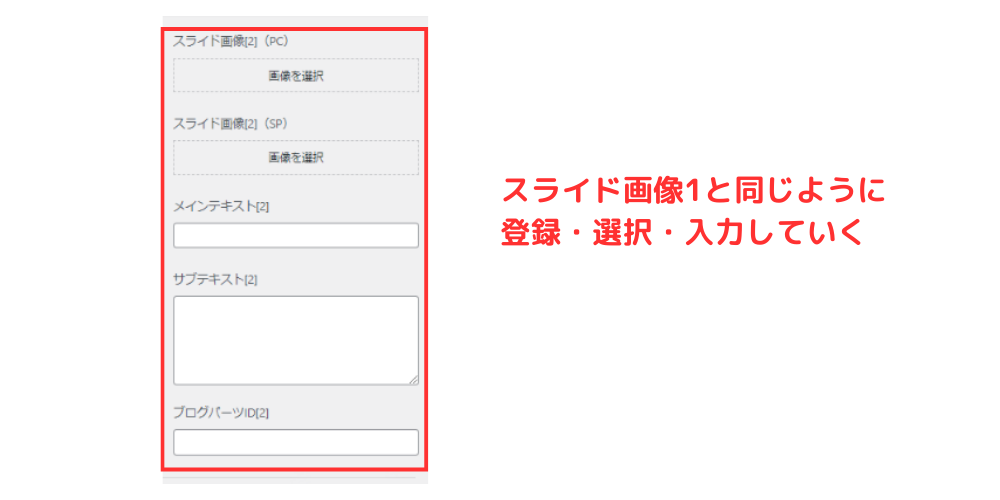
任意のボタン設定まで入力が終わると、2枚目の【スライド画像2】の画像が登録できるようになるので、
スライド画像1と同じように登録・選択・入力などしていきます。


2枚目の画像やテキストボタン表記など設定が全て完了したら、最後に【公開】をクリックします。
これで、SWELLトップページ画像・メインビジュアルの画像設定は完了です!


最後にプレビューを確認して、以下動画のようになっていればOKです!
SWELLのホームページに魅力的なメインビジュアルを設定しよう!
今回は、WordPressテーマ・SWELLで作るホームページのメインビジュアル設定方法について解説しました!
HTMLやCSSなど難しいコードなしで、おしゃれなメインビジュアルが作れることがお分かりいただけたと思います。
メインビジュアル設定機能を活用して素敵なホームページの顔を作りましょう!
次は、Part3として各コンテンツを作成していきます。
最後まで読んでいただき、ありがとうございました!
\次の記事はこちら/





コメント