本シリーズは、WordPressテーマ・SWELLでホームページを作りたい人向けに手順書代わりに読んでもらえるよう、数記事にわたって解説しています。
わたしが作ったフラダンス教室のデモサイトをもとに進めていますが、
今回は、ホームページの中にブログを埋め込むお知らせページ、プライバシーポリシーの作成方法について解説します。
そして、これでコンテンツページ全てが完成します!
とくに、お知らせページは更新していくコンテンツなので、継続してユーザーに見てもらえる重要なページとなります。
また、プライバシーポリシーページについても必須項目となりますので、しっかり作成していきましょう!
 URUMA
URUMAWordPressテーマがSWELLではない人でも、基本的な操作は同じところが多いのでぜひ参考にしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
今回SWELLのホームページで作るコンテンツについて
フラ教室デモサイト→ https://uruma-studio.com/sample3/
今回のSWELLホームページ制作で必要なコンテンツは以下の通りです。
①教室&講師紹介ページ
②各クラス紹介ページ
③よくある質問ページ
④お問い合わせページ
⑤お知らせページ
⑥プライバシーポリシー
今回は前記事に続き、
⑤お知らせページ
⑥プライバシーポリシー
の作り方について解説していきます!
以下のページを作りますので、別タブで開いて完成イメージを確認しながら作業を進めてみてください。
これで全てのコンテンツページが完成となります!
まずは、【お知らせページ】から作成していきましょう!
SWELLホームページ お知らせページの作り方
お知らせページ(複数投稿の中の1例)→ https://uruma-studio.com/sample3/october-news/
お知らせページは、定休日や臨時休業、イベントなどのお知らせが都度ブログ形式で投稿されているものとなります。
時にはスタッフブログが更新されていたりして、楽しみに見てくれるユーザーが増えることもあるので、ぜひ導入したいページですよね。
これまでは固定ページでさまざまなページを作ってきましたが、お知らせページに関しては【投稿ページ】をブログのように作って更新していくイメージとなります。
実際には、ホームページ作成後に投稿していくものですが、先に解説しておきます。
手順は以下の通りとなりますので、順に解説していきます!
1. 新規投稿ページを作り、タイトルと投稿内容を作成する
2. アイキャッチ画像を設定する
3. カテゴリーを作り設定する
1. 新規投稿ページを作り、タイトルと投稿内容を作成する
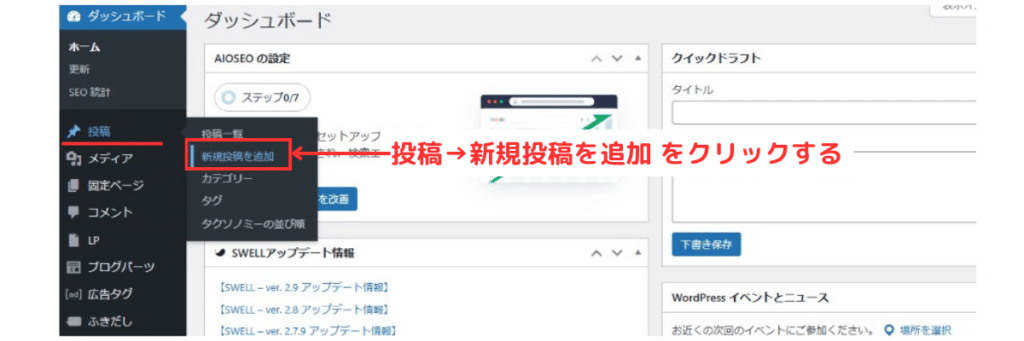
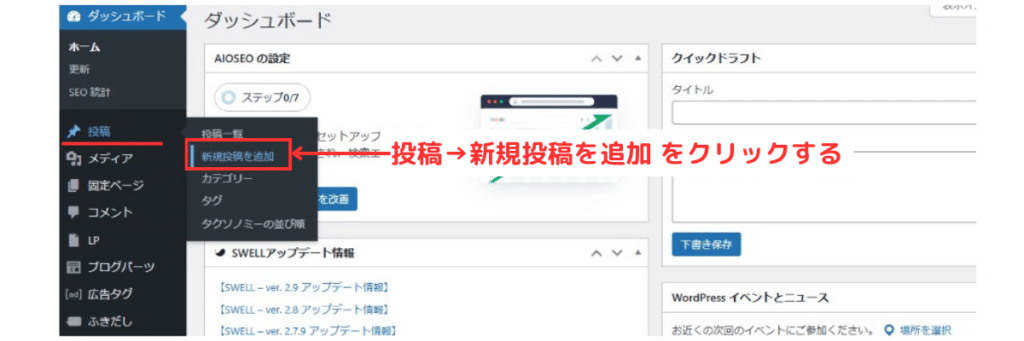
ダッシュボード管理画面より、投稿→【新規投稿を追加】をクリックします。


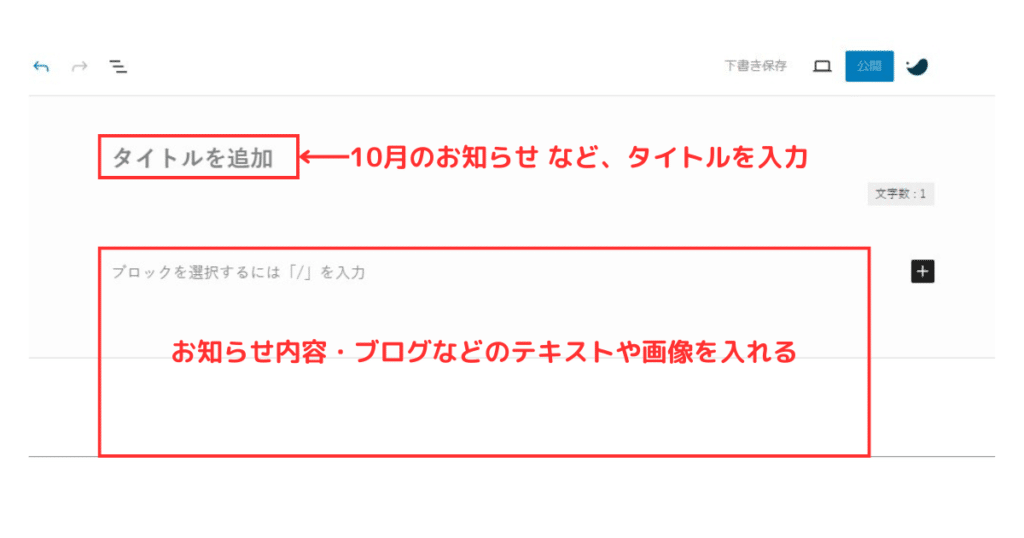
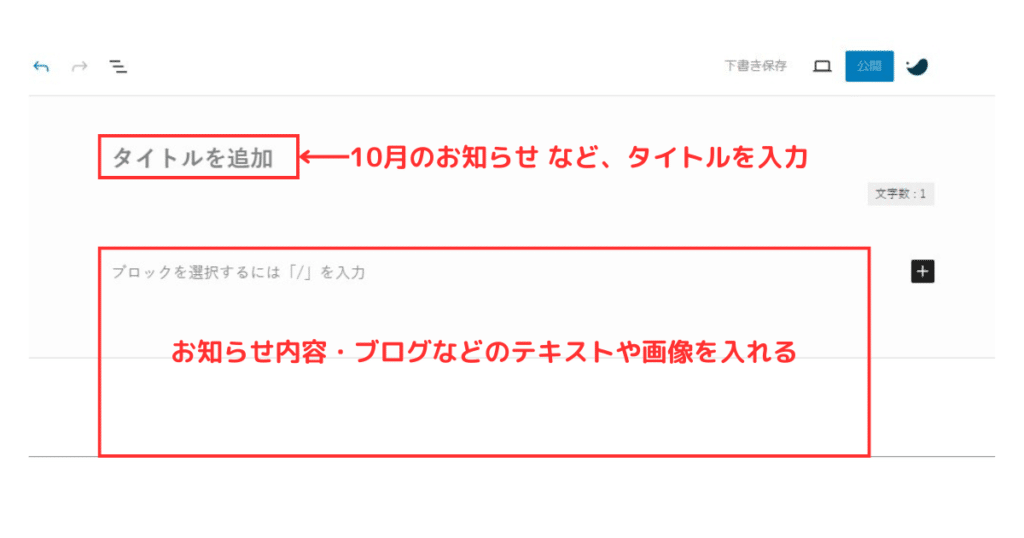
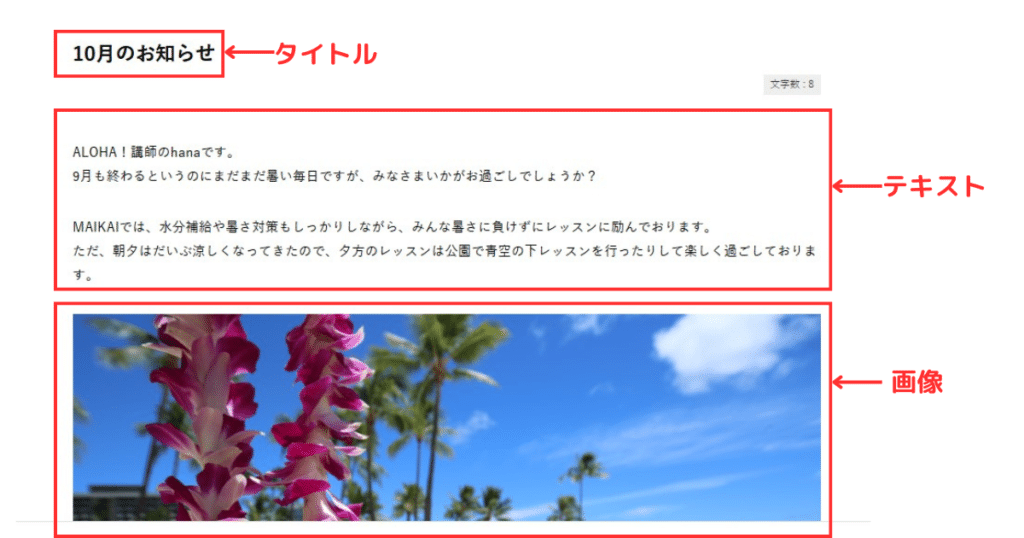
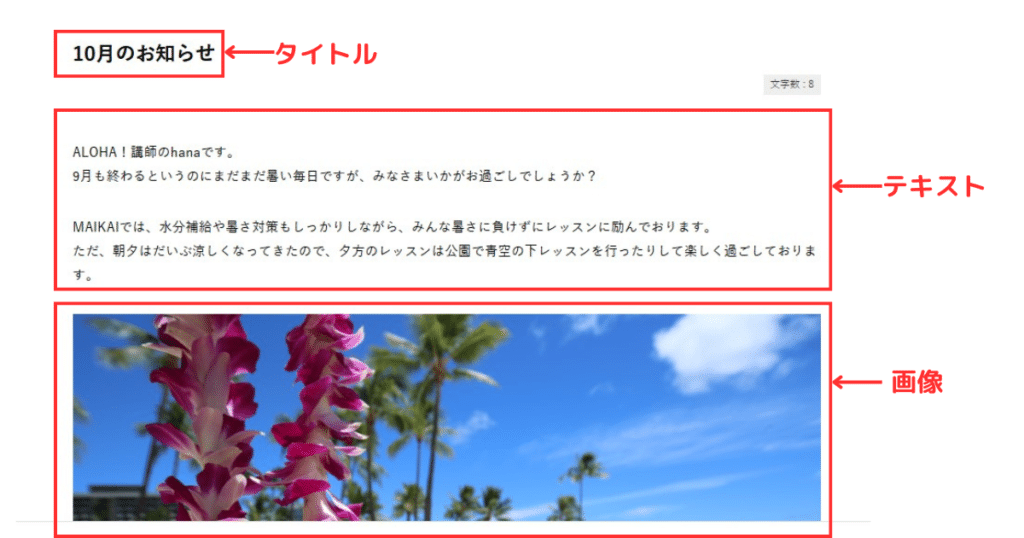
新規投稿の画面になるので、【タイトルを追加】のところに、10月のお知らせなどタイトルを入力して、その下に、お知らせ内容・スタッフブログなどのテキストや画像を入れていきます。


シンプルな形ではありますが、以下のような形でテキストや画像をいれていきます。


2. アイキャッチ画像を設定する
上記のように記事の内容ができたら、次は【アイキャッチ画像】を設定していきましょう。
「アイキャッチ画像」とは、ブログやwebサイトの記事冒頭に添付する画像のことで、
その名の通り、「目を引きつける(アイキャッチ)」役割があります。
アイキャッチ画像を挿入することで、記事を見つけた人がクリックしたり、記事を読んでみようと思う可能性が高くなります。
ぜひ、投稿とセットでアイキャッチ画像を設定していきましょう!
まずは、アイキャッチ画像に使用する画像を用意しましょう。
WordPressのアイキャッチ画像の適正サイズは【1200×630px】なので、このサイズを参考に作成し保存しておいてください。
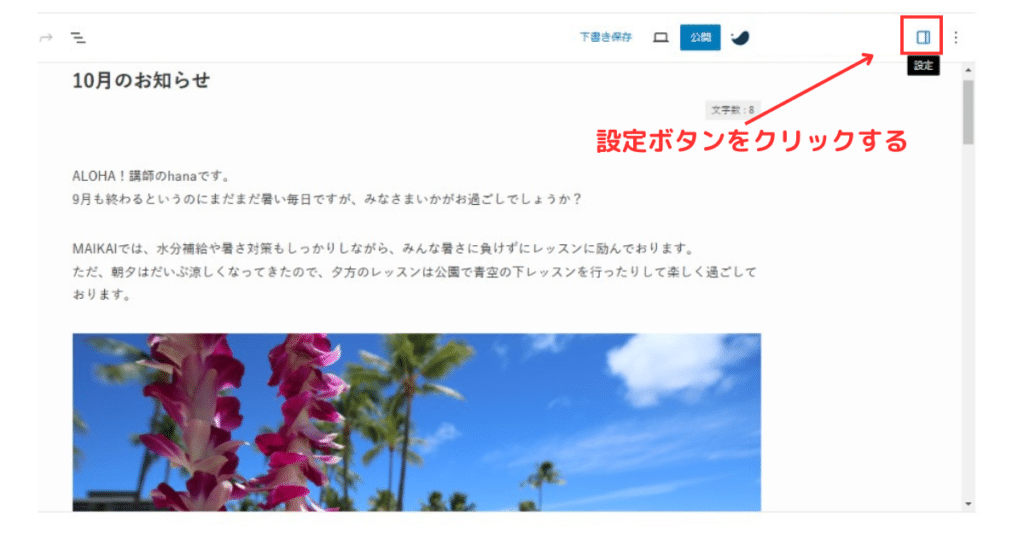
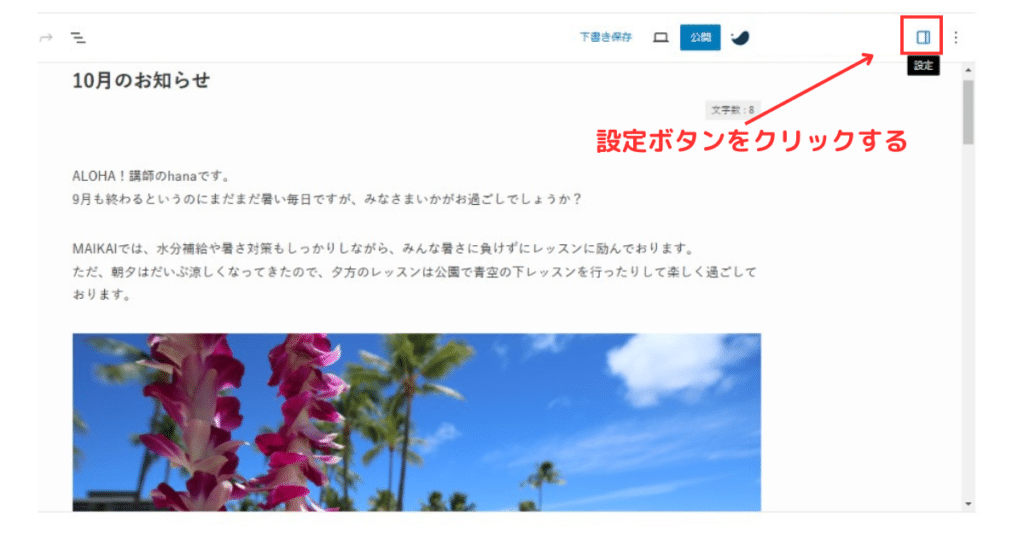
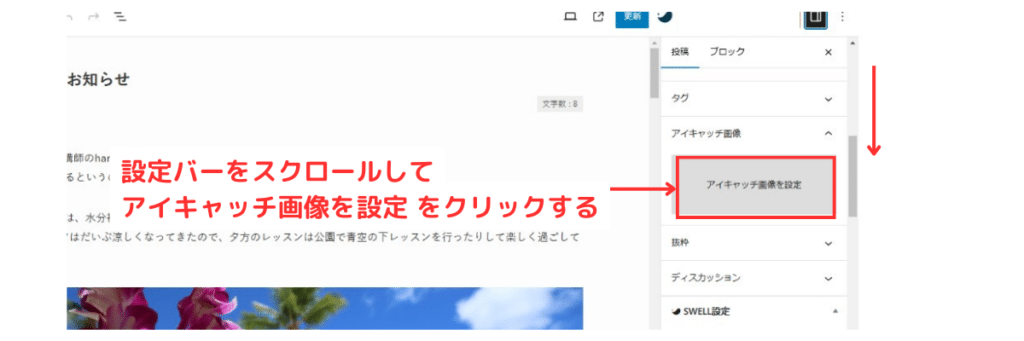
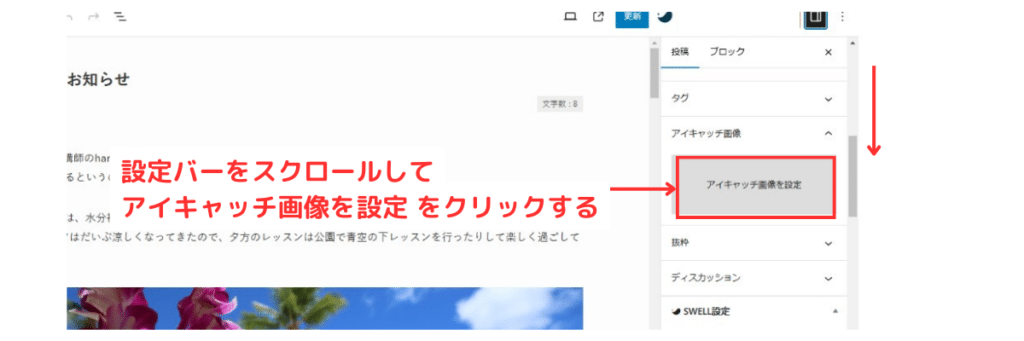
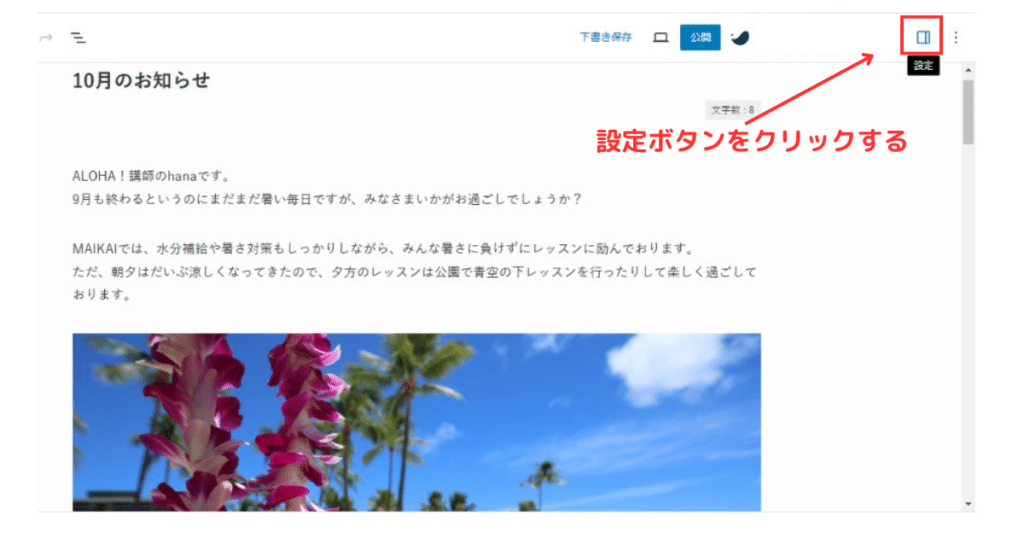
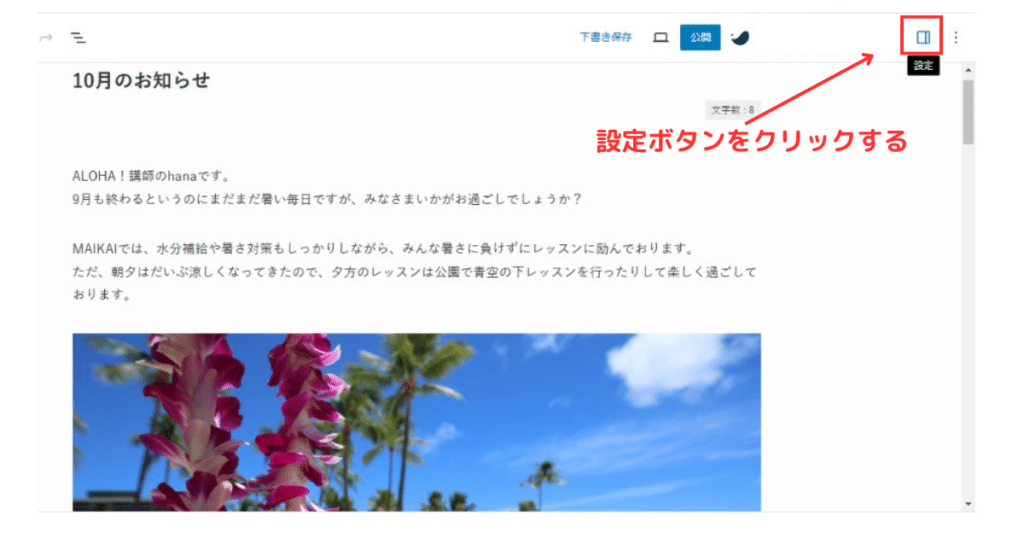
画像が用意できたら、右上の【設定】ボタンをクリックします。


設定バーを少しスクロールしたところにある【アイキャッチ画像を設定】をクリックします。


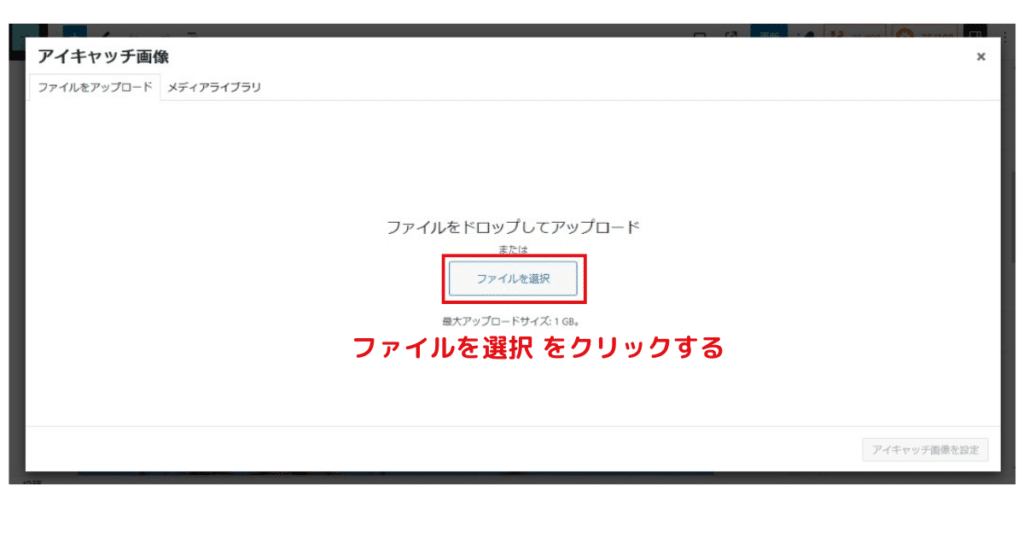
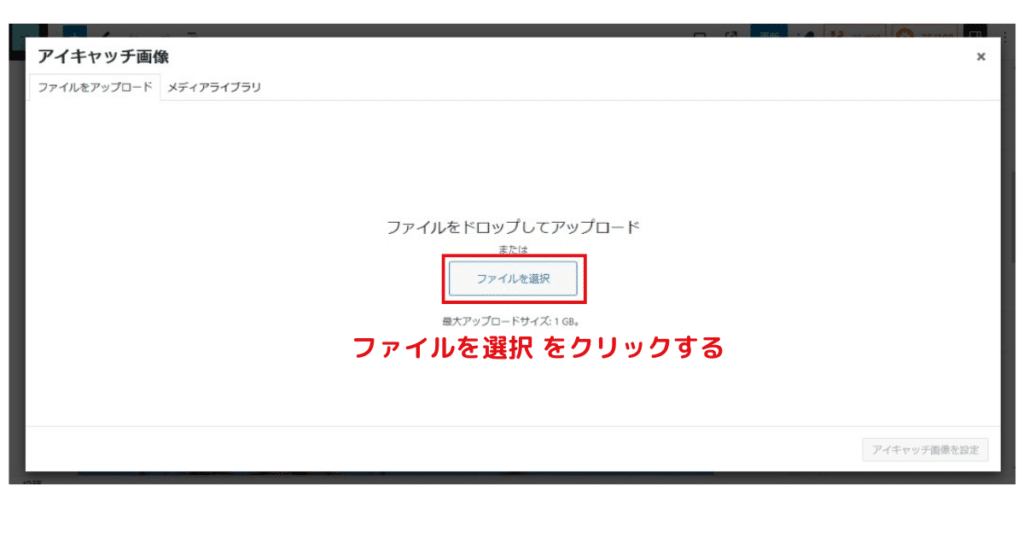
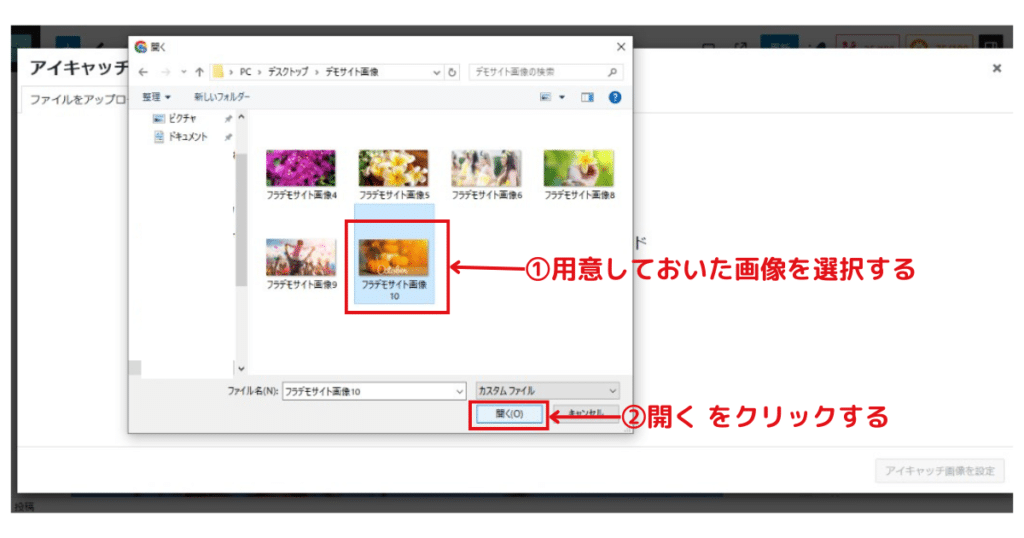
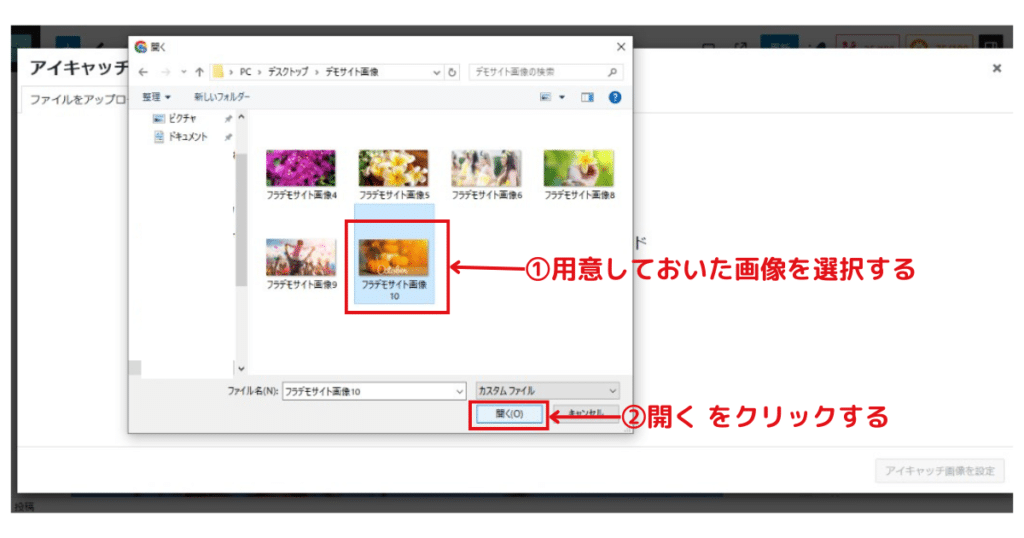
【ファイルを選択】をクリックします。


自身のPCより用意しておいた画像を選択して、【開く】をクリックします。


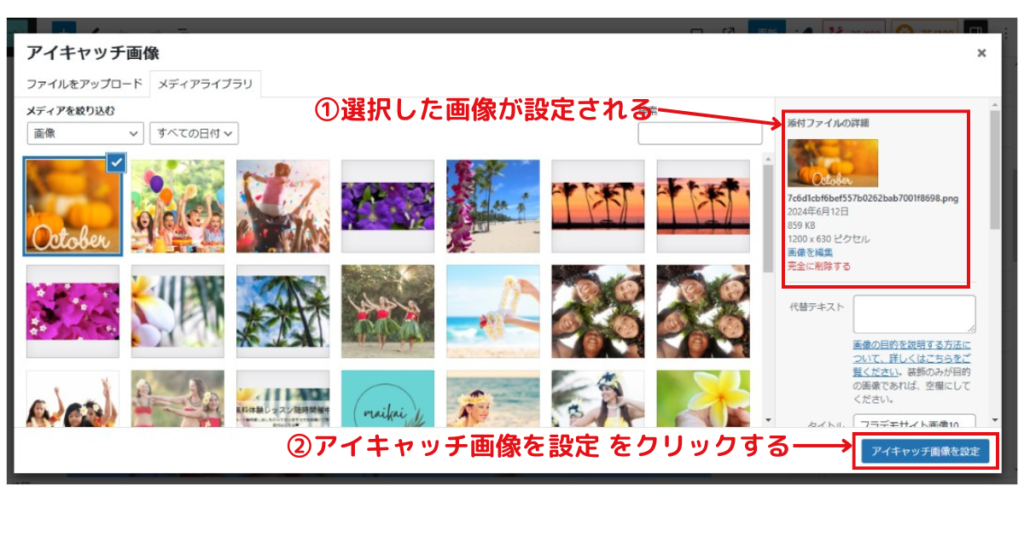
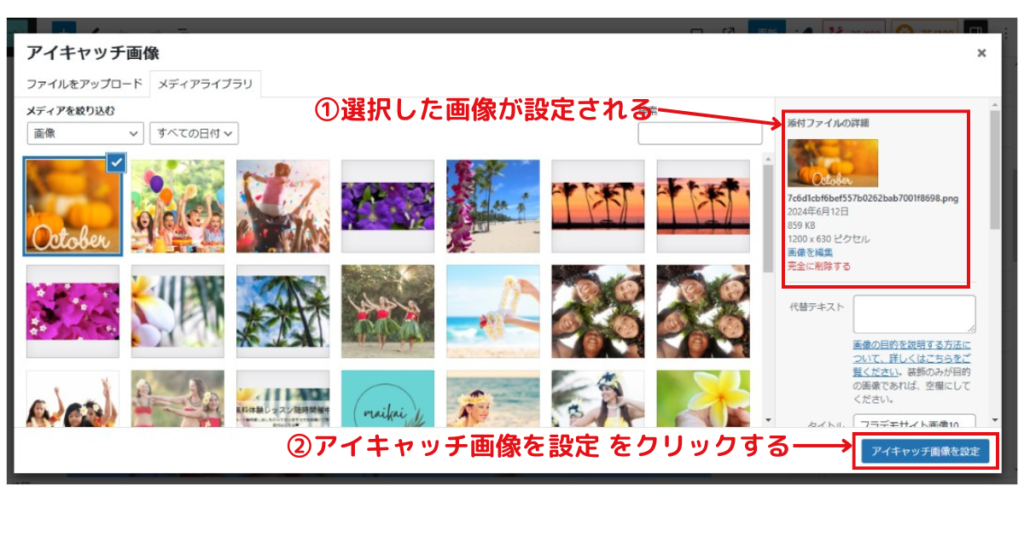
すると、選択した画像がアイキャッチ画像に設定されるので、画面右下の【アイキャッチ画像を設定】をクリックします。


設定バーのアイキャッチ画像に選択した画像が入っていれば完了です!


アイキャッチ画像の設定方法については以下記事でも詳しく解説しています。
魅力的なアイキャッチ画像の作り方についても紹介していますので、よかったらチェックしてくださいね。


3. カテゴリーを作り設定する
アイキャッチ画像が設定できたら、次は【カテゴリー】を作って投稿した記事を分類できるように設定していきましょう。
ホームページを作成して、このお知らせページをどんどん更新していくと、記事がたくさんできて溜まってきます。
そうなると、過去の記事を探したくても多すぎて大変、ということになりかねません。
それを防ぐため、また、ユーザーに過去記事まで見てもらいやすくするために、ぜひカテゴリー分けを行っていきましょう!
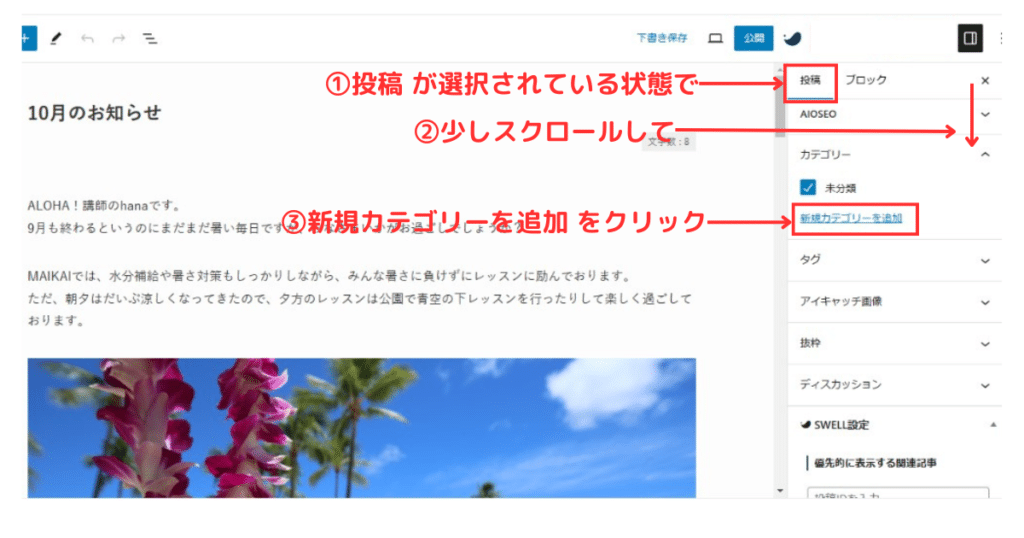
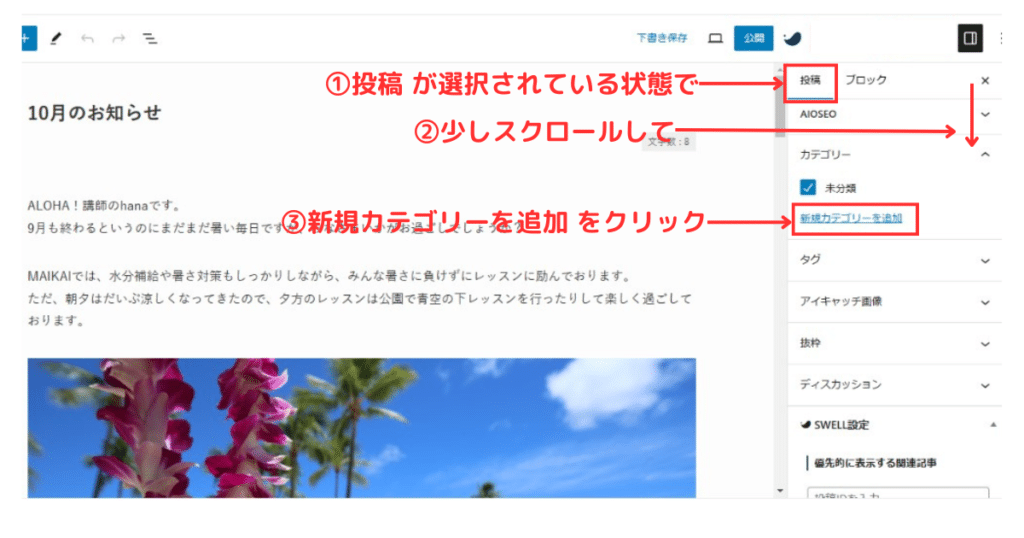
まず、記事内容ができた段階で、右上の【設定】ボタンをクリックします。


設定バーが出てくるので、【投稿】が選択されていることを確認して、少しスクロールしたところに【新規カテゴリーを追加】を見つけてクリックします。


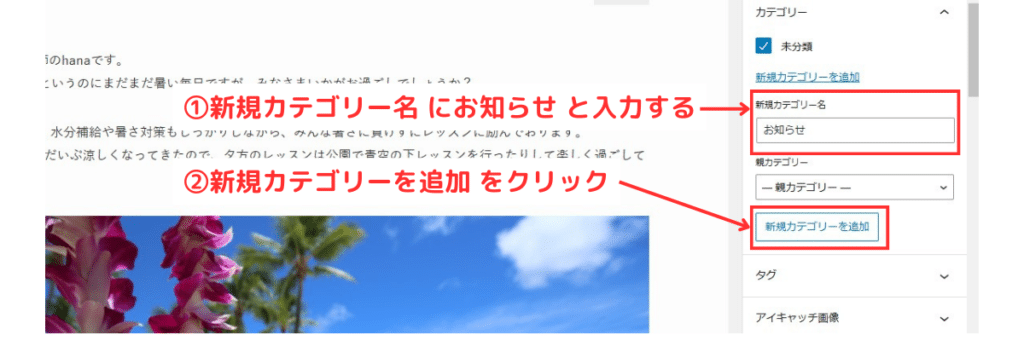
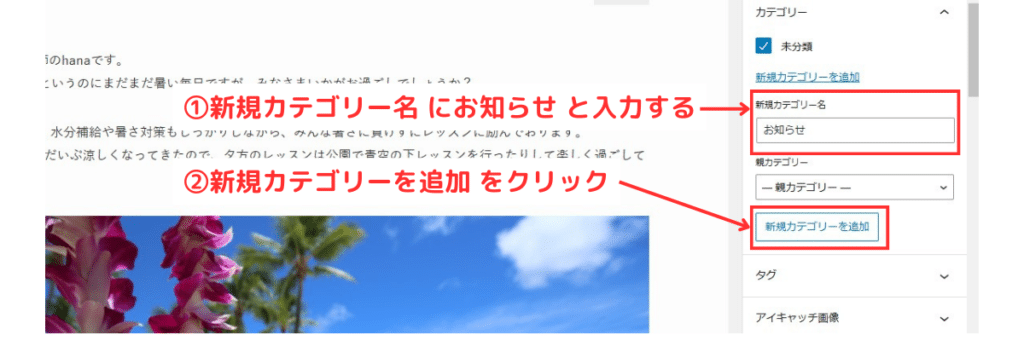
すると、新規カテゴリー名を入力する欄が表示されるので、【お知らせ】と入力して、その下の【新規カテゴリーを追加】をクリックします。


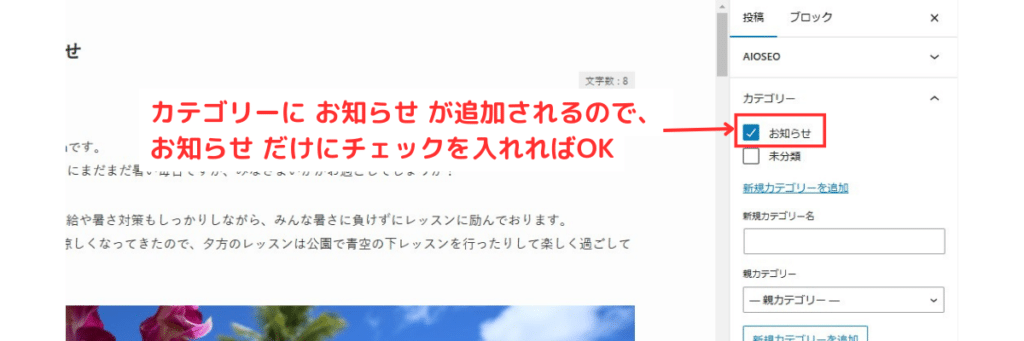
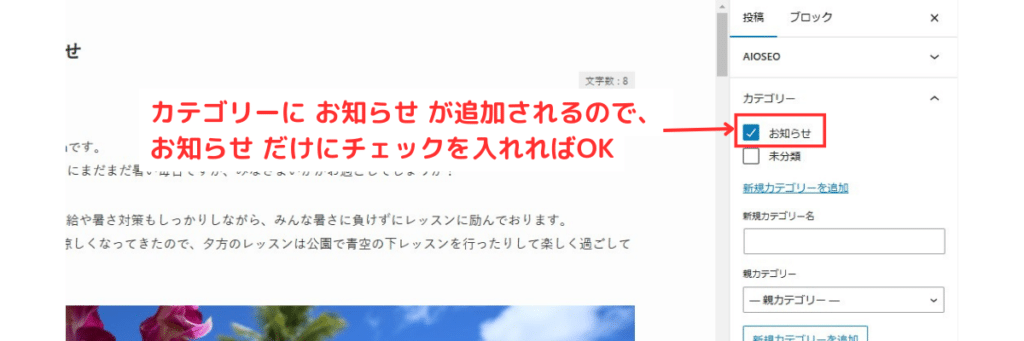
カテゴリーに【お知らせ】が追加されるので、【お知らせ】だけにチェックを入れたらカテゴリーの追加・設定は完了です。


ここまでできたら、最後にパーマリンクの設定をして記事を【公開】状態にすれば、お知らせページの作成は完了です!
パーマリンク設定から記事公開までは、前記事【SWELL】ホームページの作り方!part.3 コンテンツページ① のこちらから解説しているので、忘れてしまった人は再確認して設定してくださいね。
SWELLホームページ プライバシーポリシーページの作り方
プライバシーポリシーとは、個人情報を取得したときに、利用目的や管理方法などを公表したものを指しています。
ホームページ運営を始めると、お問い合わせページを作ったりアクセス解析をしたりして、個人情報を取得する機会があるので、プライバシーポリシーは必須項目となります。
たとえば、お問い合わせフォームで取得する情報は以下のとおりです。
名前
メールアドレス
年齢
生年月日
住所 etc..
このような個人情報をどのように利用しているか、プライバシーポリシーとして明記する必要があります。
プライバシーポリシーのひな型を記載しますので、よく内容を読んで、適時自分のホームページに合った内容に訂正・追加などをして使ってください。
プライバシーポリシー
〇〇〇〇〇(以下「当方」)は、個人情報保護の重要性を認識し、収集した個人情報を保護することは事業の基本と考え、以下のとおりプライバシーポリシーを定めます。
個人情報の定義
個人情報とは、個人に関する情報であり、氏名、郵便番号、住所、電話番号、電子メールアドレスその他の記述等により特定の個人を識別することができるもの(他の情報と容易に照合することができ、それにより特定の個人を識別することができることとなるものを含みます)を指します。
個人情報の利用目的
当方は、以下の目的でお客さまからお預かりした個人情報を利用することがあります。
お問い合わせへのご対応
・当方サービスに関するサポート業務
・当方サービスに関するご案内、緊急連絡などの告知
・その他上記利用目的に付随する目的
個人情報の第三者提供
当方は,次に掲げる場合を除いて,第三者に個人情報を開示・提供することはありません。
・法令に基づく場合
・人の生命、身体または財産の保護のために必要があり、本人の同意を得ることが困難であるとき
・当方と機密保持契約を締結した業務委託先等に当方が必要と判断した範囲において開示する場合
・合併、会社分割、営業譲渡その他の事由によって事業の承継が行われる場合
プライバシーポリシーの変更
当方は、保有する個人情報に関して適用される日本の法令、その他規範を遵守するとともに、本プライバシーポリシーの内容を適宜見直し、その改善に努めます。変更後のプライバシーポリシーは、当サイトに掲載したときから効力を生じるものとします。
外部サイトへのリンク
当サイトから他のサイトへリンクが張られている場合がありますが、当方が運営や管理には関与していないサイトにおける個人情報の収集・取扱いについては、当方は責任を負いません。
Cookie(クッキー)その他の技術の利用
当サイトは、Cookie及びこれに類する技術を利用することがあります。これらの技術は、当サイトの利用状況等を統計的なデータで把握することに役立ちますが、クッキー及びIPアドレス情報については、それら単独では特定の個人を識別することができないため、個人情報とは考えておりません。Cookieは、ウェブブラウザの設定を変更することにより無効化することができます。
当サイトで使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ます。お使いのブラウザの設定をご確認ください。
Googleアナリティクスによって送信される情報がどのように利用されるかに関して、詳しくはこちらをクリックしてください。
本ポリシーに関するお問い合わせは、下記の窓口までお願いいたします。
お問い合わせ
プライバシーポリシーの内容ができたら、固定ページで実際のページを作っていきましょう。
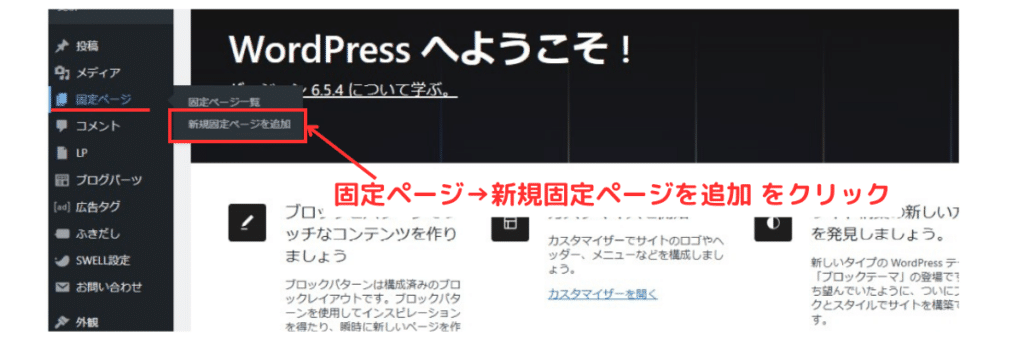
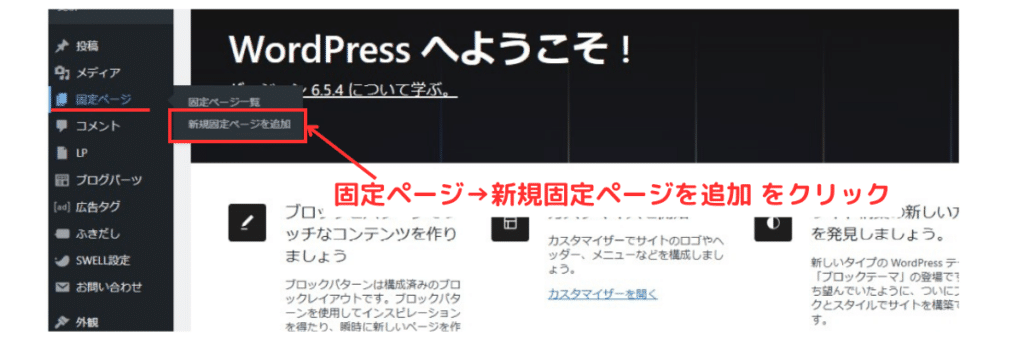
管理画面ダッシュボードより、固定ページ→【新規固定ページを追加】 をクリックします。


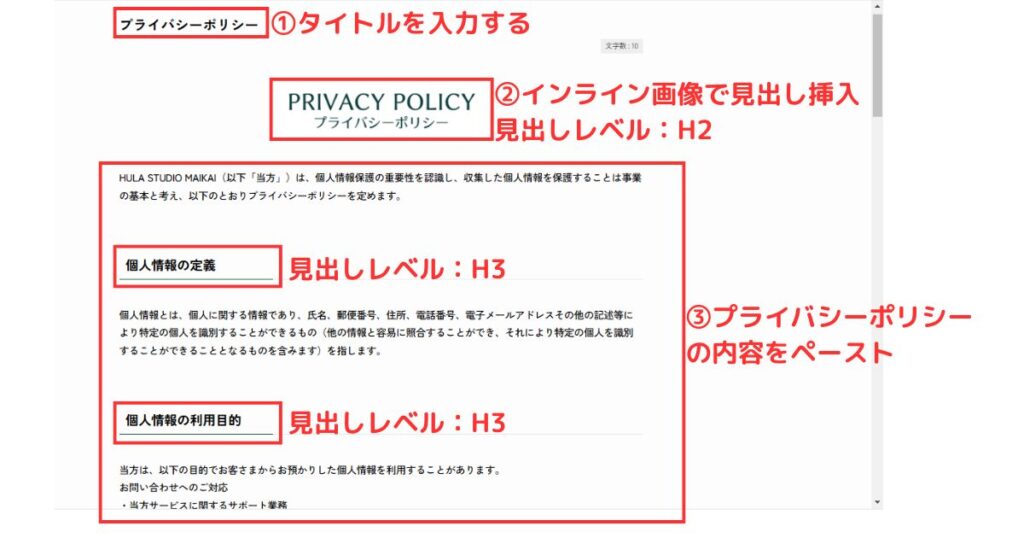
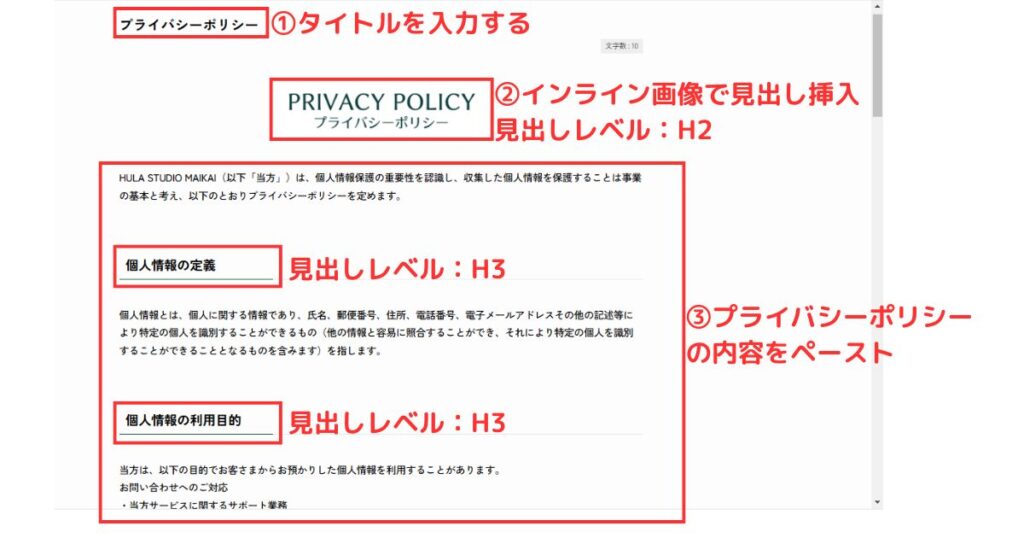
固定ページ編集画面になるので、タイトルを入力したら見出しを作り、
本文部分に先ほど作成しておいたプライバシーポリシーの内容をコピー&ペーストします。
このページには画像がないので、お好みでフルワイドブロックは使わなくてもOKです。


この時、見出しとなる部分はしっかり見出しブロックを使っていきましょう。
冒頭のタイトルは、今まで作成してきたページ同様後から非表示設定にするので、プライバシーポリシー内容冒頭の【プライバシーポリシー】を見出しレベルH2にして、それ以降はレベルH3で作っていきます。
見出しの設定方法がよく分からない、という方は、以下記事で見出しの重要性やルール、設定方法などを解説しているので、よかったら参考にしてくださいね!


プライバシーポリシーの内容が全て記載できたら、こちらでも同様全ページ共通設定を行ってください。
プライバシーポリシーページのスラッグ名は【privacy-policy】としましたので、
ページのパーマリンク(全体のURL)は、https://uruma-studio.com/sample3/privacy-policy/ となります。
これで、プライバシーポリシーページの作成は完了したので、数記事にわたって解説してきたコンテンツページは全て完了となります!!
最後に、各コンテンツページがホームページ上に表記されるように【メニュー】を設定していきます!
メニューバーを設定する
ここまで頑張って作ってきたコンテンツページですが、メニューバーがなければ読者に読んでもらえません。
メニューを設置しなければ、読者はサイト内にどんなコンテンツがあるか分からず、せっかく来てくれたのに離脱するしかなくなってしまいます。
ですので、コンテンツページが完成したら、必ずメニューバーを設定しましょう!
メニュー設定方法については、以下記事で解説しています。
ホームページ向けとブログ向け、と分けて解説していますが、ホームページ向けの方を参考にしてもらえたらOKです!


メニューが設定できたら、あとはホームページの冒頭ページとなるフロントページを作成し、ヘッダーの表記などを整えたらいよいよホームページ完成となります。



ひとまず、おつかれさまでした!!
ホームページに必須!SWELLでお知らせ&プライバシーポリシーページを作ろう
今回は、ホームページでは必須となる【プライバシーポリシー】と、SEO対策としてもぜひ取り入れたい【お知らせ(ブログ)ページ】の作り方とメニュー設定方法について解説しました!
WordPressテーマ/SWELLで魅力的なホームページを作っていくためにも、ぜひお知らせページを活用し更新していきましょう!
また、今回メニュー設定まで完了しましたので、次回はホームページの冒頭ページ【フロントページ】を作成していきます。
今回も最後まで読んでいただき、ありがとうございました!!
\次の記事はこちら/





コメント