webサイト内で、複数の画像が左から右にスライドしているスライドショーを見たことはありませんか?
多くの画像をコンパクトにまとめて表記することができて、おしゃれで魅力的な表現ですよね。
今回は、このスライドショーを簡単に設置することができるプラグイン【Meta Slider】の使い方について解説します!
無料でいろいろなカスタマイズができる便利なプラグインなので、WordPressにスライダーを導入したい人は要チェックですよ。
WordPressにスライドショーを設置できる【Meta Slider】とは?

Meta Sliderとは、表示したい画像を追加していくだけで、Wordpressに上記のようなスライドショーを設置できるプラグイン。
以下のような機能が使えて大変カスタマイズ性が高いことが特徴です!
画像にキャプション文やリンクを入れることができる
矢印やナビゲーションの有無を選べる
画像の切り替え方法はスライドorフェードで選べる
編集段階でプレビューできる
操作が簡単な上に、おしゃれにスライドショーを表示してくれる機能が豊富でおすすめですよ!
スライドショー設置プラグインMeta Sliderの使い方
ここからは、早速Mete Sliderの使い方について解説していきます。
今回は、以下のようなスライドショーを作成していきたいと思います!
ざっと手順は以下の通りですので、この手順に沿って解説していきます。
スライドショーにする複数枚の画像を用意する
プラグイン「Mete Slider」をWordpressにインストールする
Mete Sliderを起動して画像登録&カスタマイズ
表示したい場所に作成したスライドショーを設置する
スライドショーにする複数枚の画像を用意する
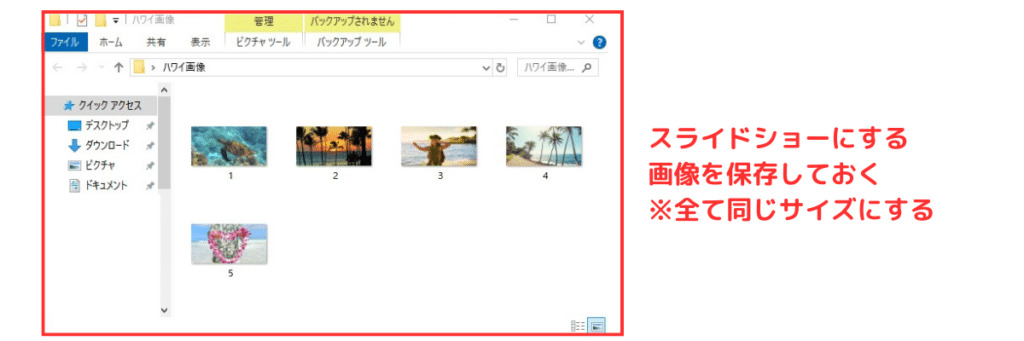
まずは、スライドショーにする複数枚の画像をフォルダなどに保存し、用意しておきましょう。
この時注意してほしいのが、全ての画像のサイズを合わせるということ。
サイズを合わせないとスライドにした時にバラバラになってしまうので、確認しておきましょう。

プラグイン「Mete Slider」をWordpressにインストールする
以下プラグインを新規追加して、Wordpressにインストールします。

インストール方法については以下記事で解説しているので、プラグインのインストールが初めてという方はこちらを参考にインストールしてくださいね!

Mete Sliderを起動して画像登録&カスタマイズ
Meta Sliderがインストールできたら、起動して作業を進めていきましょう。
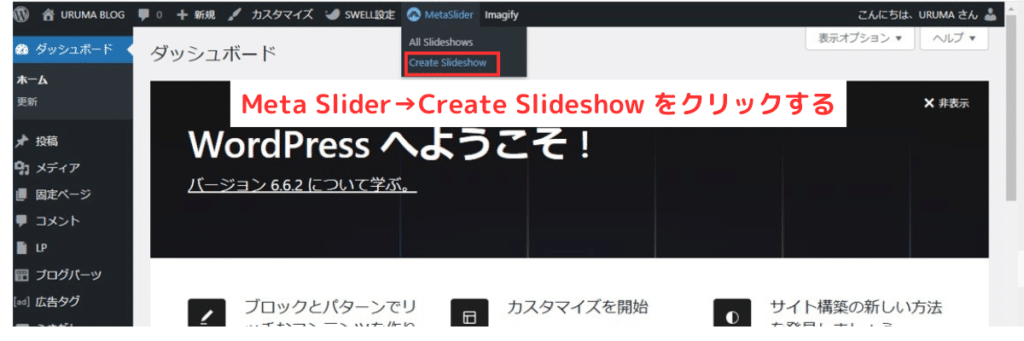
Meta Sliderがインストールされると、管理画面の上部設定バーにMeta Sliderが表示されています。
ここにカーソルを合わせて、下部に出てくる【Create Slideshow】をクリックします。

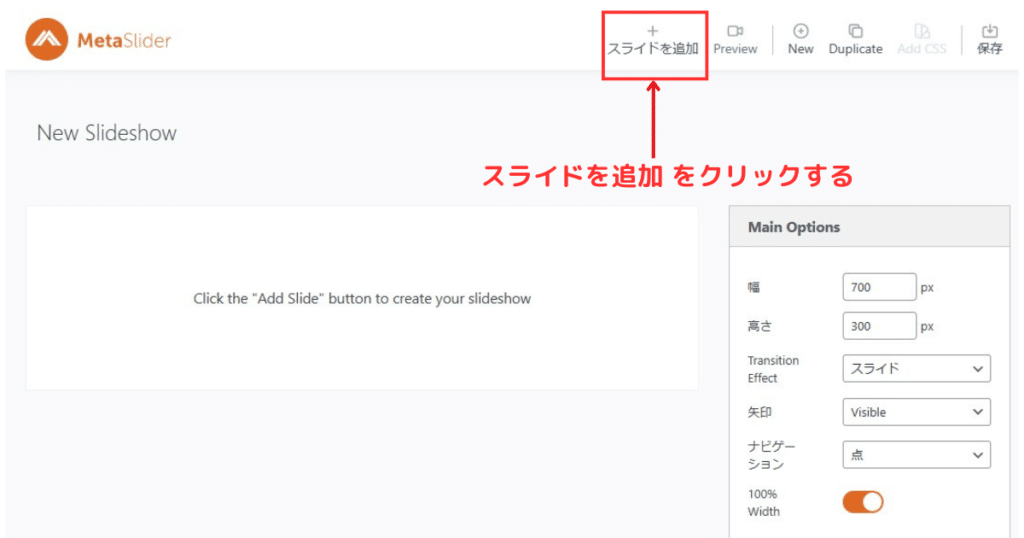
Meta Sliderの編集画面になるので【スライドを追加】をクリックします。

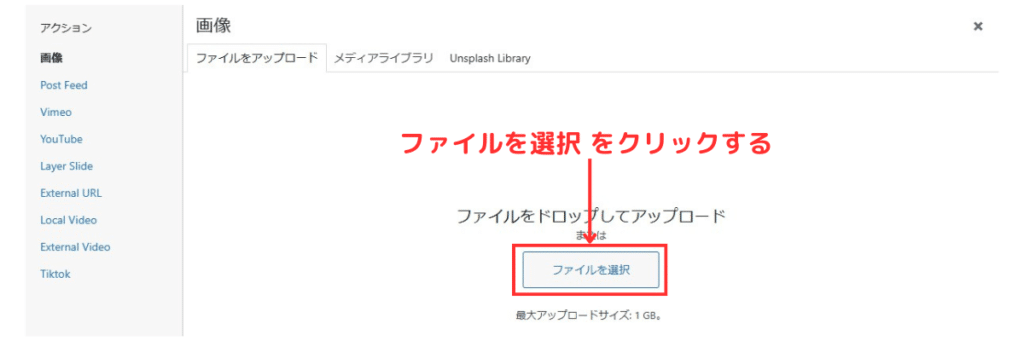
【ファイルを選択】をクリックします。
※該当画像をドラッグ&ドロップでもOKです!

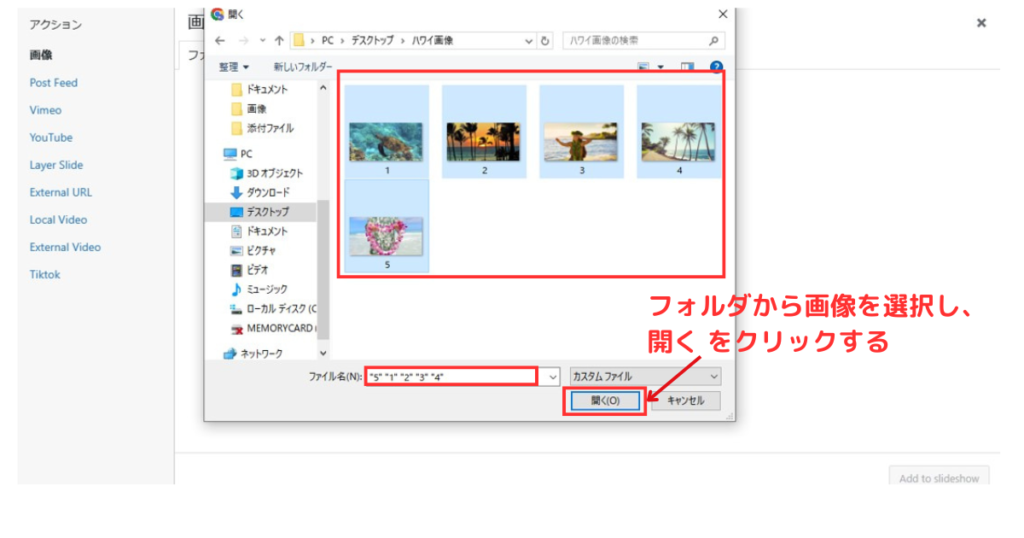
用意したおいた画像をフォルダより選択し、【開く】をクリックします。

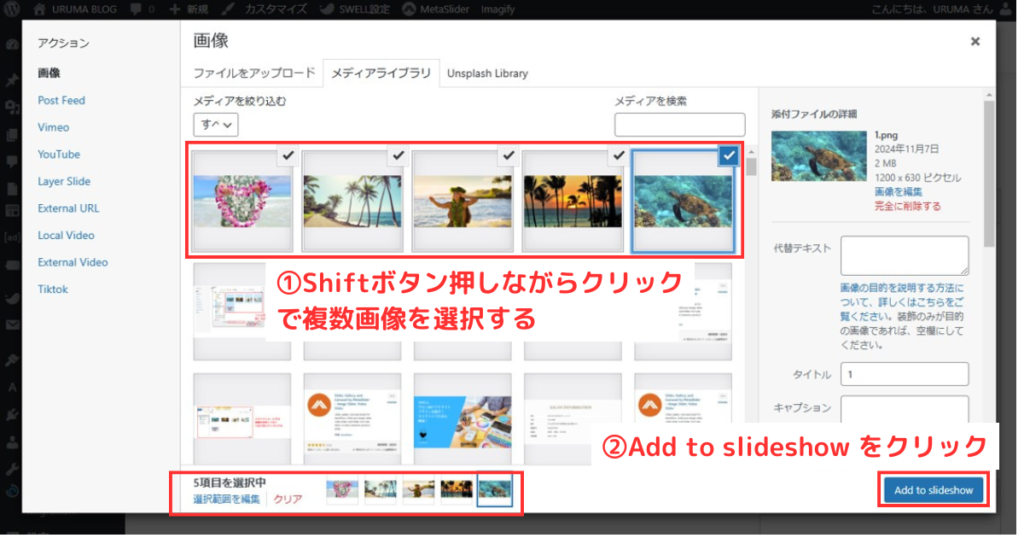
メディアライブラリに選択した画像が追加されるので、画像を選択して【Add to slideshow】をクリックします。
PCのShiftボタンを押しながら画像をクリックしていくと複数枚選択できるので、1つ1つ追加していくより楽ですよ!

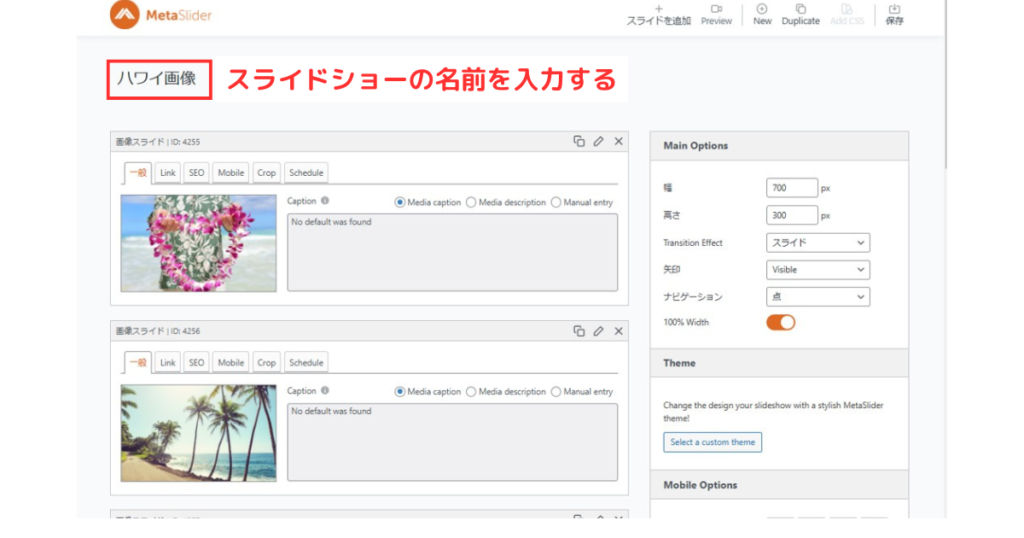
スライドショーの編集画面になり、選択した画像が編集できるようになります。
まずは、以下画像の箇所でスライドショーの名前を入力しましょう。

次に、1つ1つの画像についての設定です。
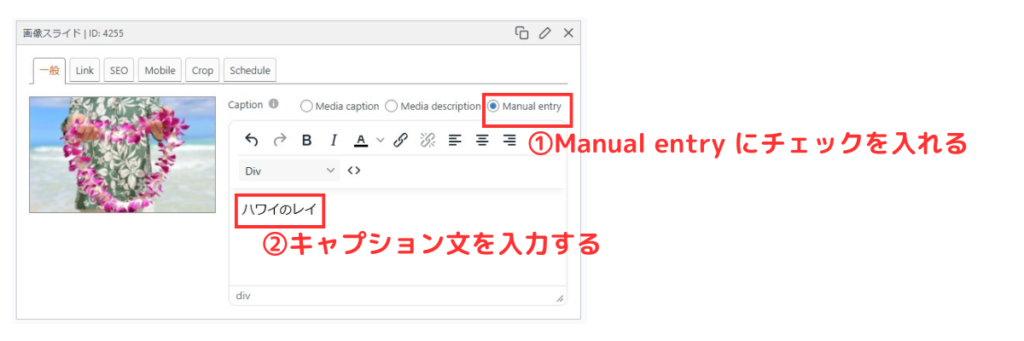
【Manual entry】にチェックを入れると、それぞれの画像にキャプション文を入れることができるので必要に応じてチェックを入れてキャプション文を入力します。

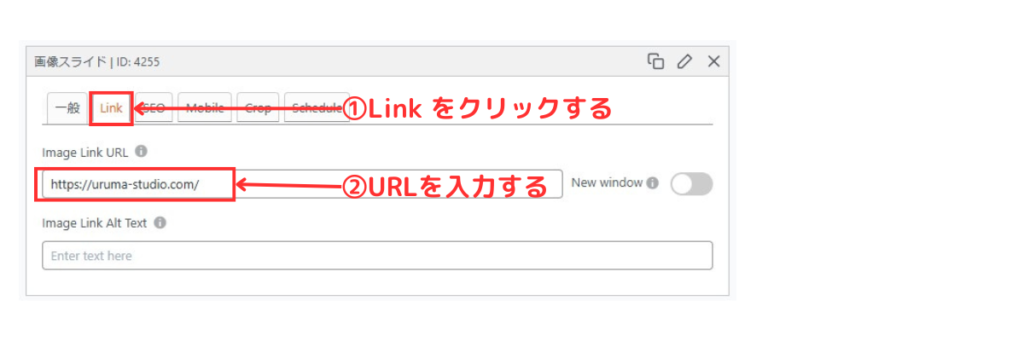
【Link】で以下箇所にURLを入力すれば、それぞれの画像にリンクを入れることもできます!

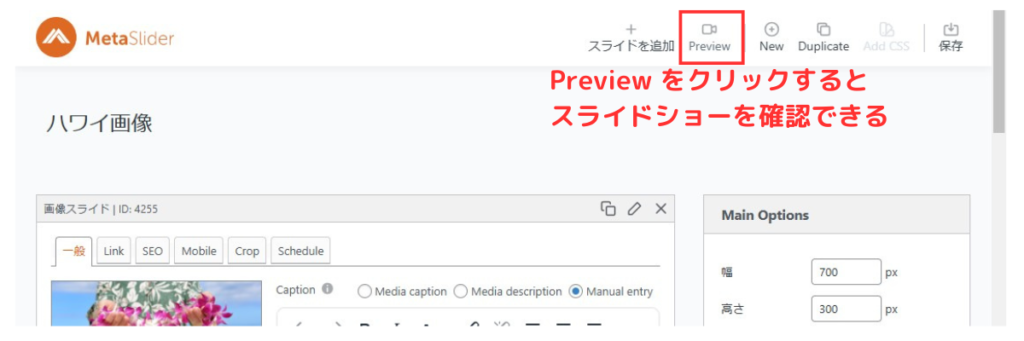
また、編集途中でスライドショーのプレビューを確認できるので、確認したくなったら画面上の【Preview】をクリックしてくださいね。

全ての画像にキャプション文やリンクを入れることができたら、全体のスライドショー外観の設定をしていきましょう!
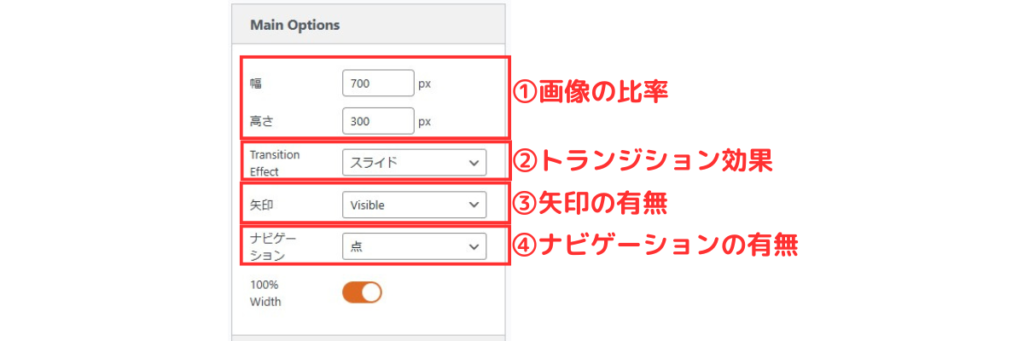
スライドショーの設定は画面右の【Main Options】から行います。
設定項目は以下の通りですが、上から順に解説していきますね。

①画像の比率
デフォルトでは、幅:700px 高さ:300px になっているかと思いますが、プレビューを確認して比率を変えたい場合などにお好みで調整してください。
②トランジション効果
画像が切り替わる時の表示方法を選ぶ項目で、スライドとフェードの2種類から選択できます。
③矢印の有無
画像の左右には、クリックすると画像が進むor戻る矢印をつけることができます。
この設定では、矢印を、非表示・Visible(矢印あり)・Visible On Hover(カーソルを当てると矢印が出現する) の3種類から選択できます。
④ナビゲーションの有無
画像中央に画像数と同じ数の点を表示し、その点をクリックすることで画像を進めることができます。
非表示・点 の2種類から選択できます。
分かりやすいように、以下に例を2つ上げておきますね。
■スライド・Visible(矢印あり)・非表示
■フェード・矢印非表示・点
設定は以上です!
最後に画面右上の【保存】をクリックして、スライドショーの作成を完了させましょう。
表示したい場所に作成したスライドショーを設置する
ここからは、投稿or固定ページに作成したスライドショーを設置していきます。
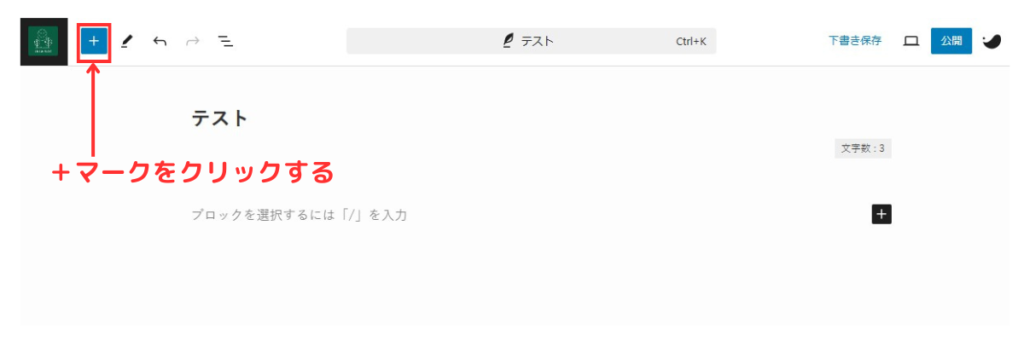
投稿or固定ページの編集画面に入り、画面左上のブロック追加+マークをクリックします。

ブロックエディターの一覧が表示されるので、検索入力欄に【Meta Slider】と入力し直下に出てくるMeta Sliderをクリックします。

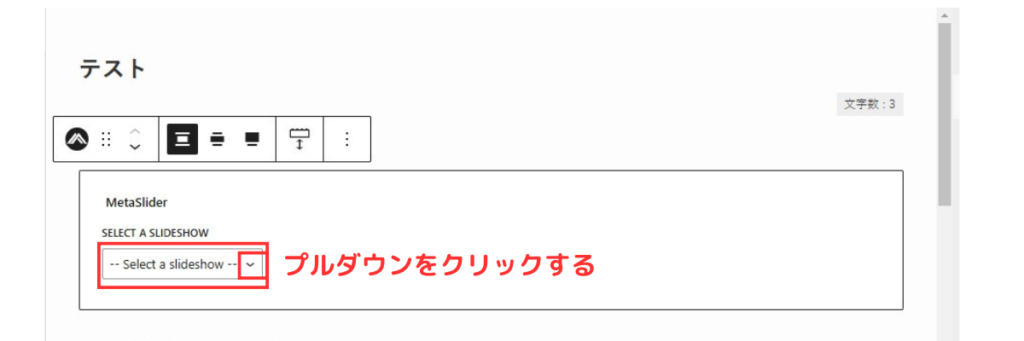
すると、編集画面にMeta Sliderが設置されるので、Select a Slideshow のところでプルダウンをクリックします。

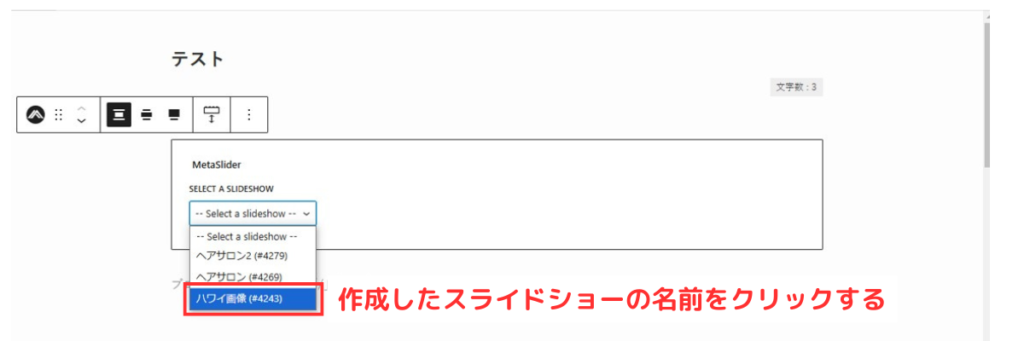
スライドショーの一覧が表示されるので、先ほど作成したスライドショーの名前をクリックします。

これで、晴れてスライドショーが設置されます。
こんな感じでスライドショーが設置されていればOK!
 URUMA
URUMAおつかれさまでした!
WordPressにスライドショーを設置してサイトをランクUPしよう
今回は、WordPressにスライドショーを設置するプラグイン「Meta Slider」を紹介しました!
サイトの省スペースや見やすさを実現してくれるスライドショーは、画像を多く使いたいwebサイトでは大変役立ちます。
スライドショーの表示形式も自由に変えられるので、きっと自分のwebサイトの雰囲気に合ったスライドショーが作れますよ!
ぜひ「Meta Slider」を活用して、サイト制作に活用してくださいね!
最後までお読みいただき、ありがとうございました!












コメント