WordPressでページを作成している時に、ブロックとブロックの間が狭いからもっとブロック間の余白をあけたい、余白を自由なサイズに調整したい、、と思ったことはありませんか?
WordPressでは、「スペーサー」というブロックが標準機能に入っていて、ブロック間の余白を作ってその高さサイズを自由に調整することができます。
今回は、ブロック間の余白の高さを自由に調整設定できる「スペーサーブロック」の使い方を紹介します!
読者に読みやすいサイトを作るうえで使用頻度の高いブロックとなりますので、ぜひマスターしていきましょう!
WordPressスペーサーブロックとは

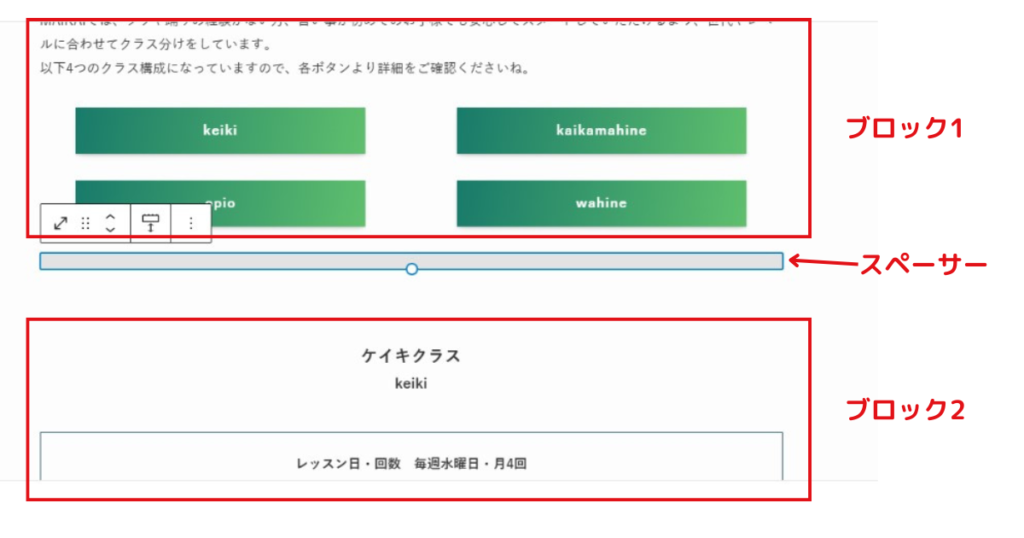
スペーサーブロックとは、ブロックとブロックの間に余白の高さを設定することができるブロックです。
WordPressでは、何もしなくてもブロックとブロックの間に多少の余白がありますが、もっと余白を高く設定したい!という時もありますよね。
WordPressでは、改行して空のブロックを入れると一見スペースが入ったように見えますが、更新して実際の表記を見ると、少し余白は入るものの思うようにスペースが入っていません。
そのような時に、今回紹介するスペーサーブロックを間に挟んで入れてあげると、余白の高さをpx単位で調整してスペースを作ることができるのです。
ここからは、スペーサーブロックの使い方を解説しますので、ぜひマスターしていってくださいね!
WordPressスペーサーブロックの使い方
それでは、画面の画像とともに手順に沿って使ってみましょう!
WordPressスペーサーブロックの設定方法
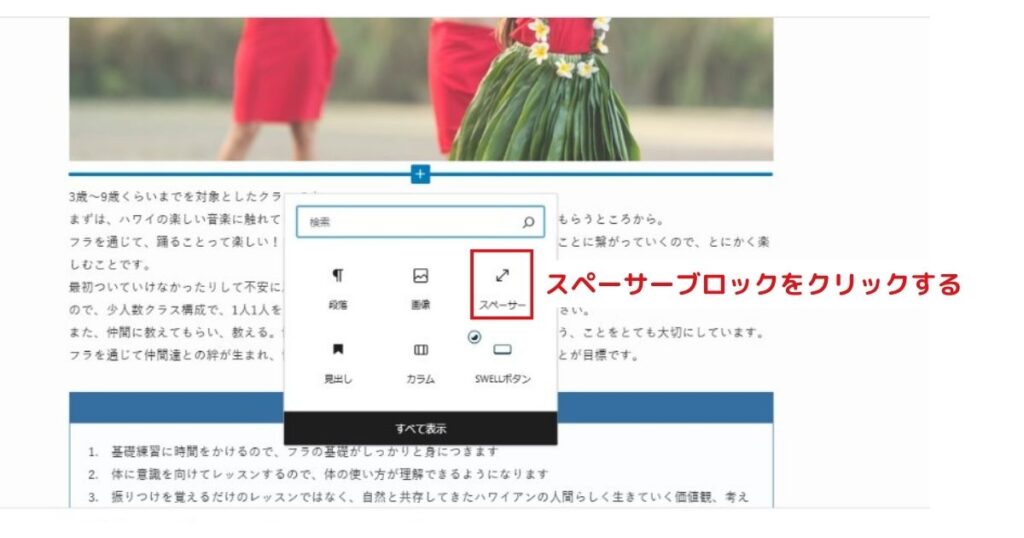
まず、固定ページや投稿ページ編集画面から、画面右上の+マークをクリックします。

すると、検索窓が表示されるので【スペーサー】と入力して、直下に表示される【スペーサーブロック】をクリックします。

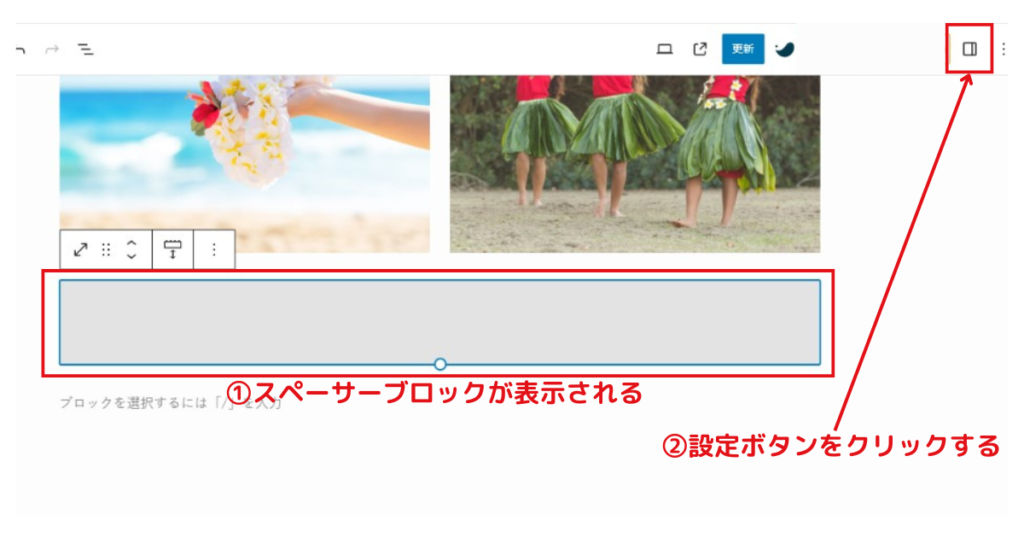
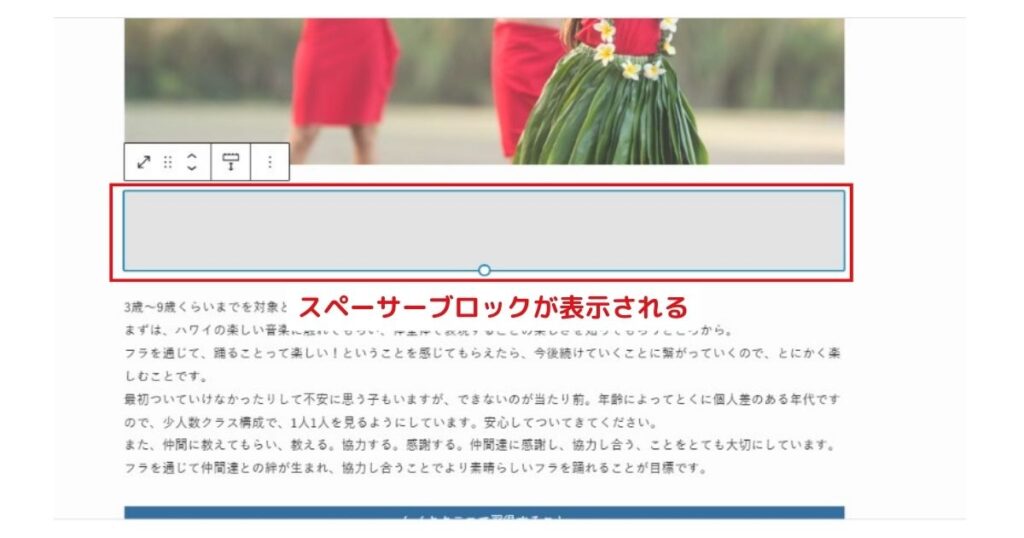
編集画面にスペーサーブロックが表示されるので、右上の【設定】ボタンをクリックします。

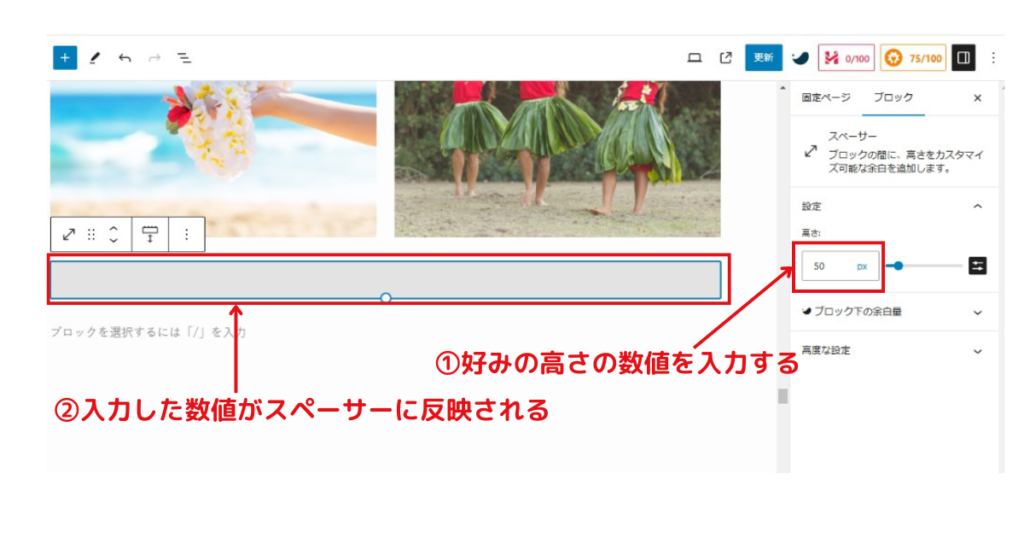
スペーサーの設定項目が表示されて、高さを入力できる欄が出てくるので、好みの高さの数値を入力します。
デフォルトでは100になっているので、これを基準に減らしたり増やしたりしてみてください。

以下動画のように、設定項目の数値調整バーをドラッグしたり、スペーサーブロック自体をドラッグアンドドロップすることでも高さ調整ができます。
以上で、スペーサーを作成することができました!
ブロックとブロックの間にスペーサーを入れる方法
ここからは、応用編として、すでに作成済みのブロックとブロックの間に後からスペーサーを入れる方法を解説します。
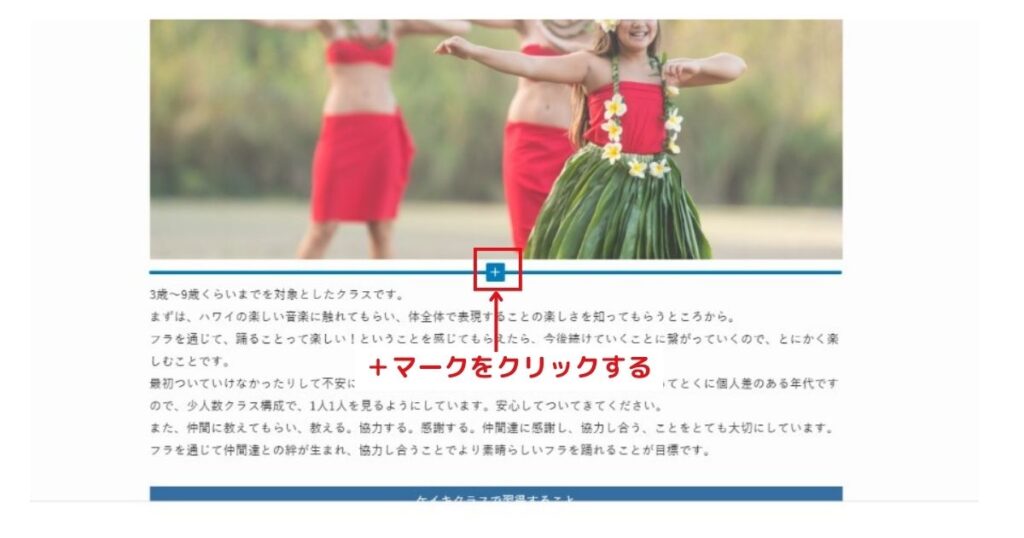
スペースを入れたいブロックの間にカーソルを合わせると、下記画像のように+マークが表示されるのでこちらをクリックします。

すると、直下にブロックエディターの選択項目が表示されるので【スペーサー】をクリックします。
直下に表示されていなければ、検索窓にスペーサーと入力して探してくださいね。

スペーサーブロックが表示されるので、前項で解説した内容と同じように高さサイズを調整して使いましょう!

作成したスペーサーを移動させる
作成したスペーサーは、ブロック直上の書式バー中の上下の矢印のアイコンをクリックすることで、ページ内を移動できます。
移動させている様子は以下動画でご確認ください♪
WordPressスペーサーブロックを活用して読みやすいwebサイトを作ろう!
今回はブロックとブロックの間にスペースを入れる「スペーサー」ブロックについて説明しました。
スペーサーブロックを使うことで、訪問してくれた読者にとって読みやすく見やすいサイトになるので、
ぜひ活用して使っていきましょう!
最後までお読みいただきまして、ありがとうございました!



コメント