WordPressのサイト中でたくさんのことを説明してユーザーに伝えたいけど、文章が長くなってしまって読みづらい・・
記事全体も長くなっちゃって読むのに時間がかかりそう・・
とお悩みではないでしょうか。
コンテンツが豊富な記事はユーザーにとってためになる一方、あまりにも文章が羅列されていると離脱されるというデメリットがあります。
 ユーザー
ユーザー


そんな時活躍するのが、文章を折り畳みできるSWELL機能・アコーディオンブロックです!
SWELLのアコーディオンブロックは、必要に応じて文章を折り畳みすることでユーザーに読みたい情報だけを選んでもらうことができる便利な機能。
今回は、その使い方やデザインの種類などについて徹底解説します!
おしゃれなwebサイトが簡単に作れる!
今回アコーディオンブロック機能&使い方を解説している【SWELL】公式サイトはこちらです♪
WordPressの文章を折り畳みできるSWELL/アコーディオンブロックとは
アコーディオンブロックとは、WordPressの文章を折り畳みして表示することで、必要な情報をクリックで簡単に開閉できるSWELL専用のブロックです。



実際に▼をクリックして開閉してみて!
↓
踊りも未経験で全くの初心者ですが、レッスンについていけるか心配です。
初心者クラスに入っていただき少人数制で基礎をじっくりと学びますので、踊りが初めてでも全く心配することはありません。
むしろ、何も知識のない状態から習われた方が変な癖がつかず、スムーズに上達していけますよ。
大事なコンテンツはしっかり表示して補助的なコンテンツのみをアコーディオンブロックで表示すると、記事のボリュームが抑えられ長い記事でもスッキリとまとめることができます。
SWELL/アコーディオンブロックを使う場面
WordPressのwebサイトに使うと便利なアコーディオンブロックですが、実際どんな場面で活躍するのでしょうか。
ここからは、実際のアコーディオンブロック使用例について解説します!
よくある質問(FAQ)ページを作る時
SWELLのアコーディオンブロックは、よくある質問(FAQ)を作成する時に便利です。
WordPressサイトでよくある質問ページを作成する場面がありますが、質問に対して漏れなく内容を入れた回答を記載すると長くなっちゃうことがありますよね。
そんな時、アコーディオンブロックで文章を折り畳みすれば、回答を見るor見ないの選択ができるのでユーザーにとってほしい情報だけを提供することができます。



こんな感じだよ!
↓
Q 踊りも未経験で全くの初心者ですが、レッスンについていけるか心配です。
A 初心者クラスに入っていただき少人数制で基礎をじっくりと学びますので、踊りが初めてでも全く心配することはありません。
むしろ、何も知識のない状態から習われた方が変な癖がつかず、スムーズに上達していけますよ。
Q 子供は何歳から通えますか?
A 3歳から可能です。
基本的にケイキクラス(子供クラス)は、レッスン時保護者様には退出いただいていますが、
ママがいないと泣いてしまう子などは最初数回はレッスン室にいてもらう等して、少しずつママがいないことに慣らしていくようにしています。
Q レッスンには何が必要ですか?
A パウスカート・Tシャツ・飲み物・タオル をご用意ください。
パウスカートがないという方には貸出も行っておりますが、ご用意いただけますと幸いです。
商品やサービスの詳細を説明する時
おすすめ商品などを複数記載する時、商品名をタイトルにして商品説明文をアコーディオンブロックで折り畳みすることで、ユーザーは詳細を確認したい商品のみを見ることができます。
必要な時に開いて確認できるようにすることで、全体をスッキリと見せることができます!



例えば、以下のようにおすすめテントの紹介記事に。
ユーザーが見たい情報だけを効率よく表示できますね!
コールマン:タフスクリーン2ルームハウス
キャノピー付きだから使いやすい、大型&天井高の広々テント!オープンクローズが選べる前室は夏でも冬でも使えて使用用途に困りません。
コールマンといったら組み立てやすさに定評がありますが、2ルームテントでもアシストクリップ付きで設営時の工夫がされています。
スノーピーク:エントリー2ルーム エルフィールド
スタイリッシュな見た目通り構造もとってもシンプルだから組み立ても簡単なのが特徴。
4人用のテントですがインナールームは取り外しができて、それを外せば大型シェルターにもなる優れものです。
両サイドには大きなドアパネルがあるので、入り口は正面だけじゃなくサイドからも出入り可能なんです。人数が多いキャンプの際に実はとっても便利な造りになっています。
キャプテンスタッグ:テント スクリーン ツールームドームテント
5〜6人用の大型テントで前室部分の左右にはひさしが付いているためより広々とした空間が作れます。
寝室部分のインナーテントには背面にも出入り口が付いているので、リビングからわざわざアクセスしなくてもよい構造。ちょっとした荷物スペースにもなっています。
長い説明文や補足情報を記載したい時
SWELL/アコーディオンブロックは、長い説明文をまとめる時にも便利に使えます。
WordPressの専門用語などを説明すると長い文章になりがちですが、アコーディオンブロックでコンテンツを折り畳みすれば、シンプルにまとめることができます。



例えば、ドメイン・サーバー・WordPressについて説明する場面。
分からない人だけ開けばいいので、スマートに記事を読み進められます!
サーバーとは
サーバーとは、ホームページのデータを格納するために必要なフォルダのようなものです。
家づくりに例えると土地の役割をしていて、ホームページを置いておくためのスペースとイメージすると分かりやすいかもしれません。
まずは、WordPressサイト作りの土台となるサーバーにデータをアップロードしなければ、一般の方にwebサイトを公開することができません。
サーバーは自作することもできなくはないですが、
サーバー専用のコンピューターが必要である上かなり専門的な知識を要するため、【レンタルサーバー】を契約するのが一般的です。
ドメインとは
ドメインとは、簡単に説明すると、URLの本体になる部分のことを指しています。
例えば当ブログ記事だと、
https://uruma-studio.com/server-domain
とURLが続いていますが、この中の、uruma-studio.com が、ドメインとなります。
このドメインが、家づくりに例えると住所の役割をしていて、webサイト上での居場所を指しています。
ドメインがないと、読者はあなたのwebサイトにたどり着くことができません。
また前述しているように、サーバーはその住所を置いておく土地の役割をしているので、サーバーなしではドメインを使うことはできません。
WordPressとは
サーバーとドメインの役割に対して、WordPressは、webサイトの内容のコンテンツを収納するために必要なツールとなります。
家づくりに例えると、家(建物)の役割をしていて、webサイトに盛り込みたい内容を1つにまとめる収納ボックス、といったイメージが分かりやすいかと思います。
事前にサーバー(土地)とドメイン(住所)が用意してあることが前提で、その上に建つ家(建物)の役割をしているのがWordPressということになります。
SWELL/アコーディオンブロックでできること
SWELL/アコーディオンブロックではこんなことができます!
デザインを4種類から選択できる
開閉ボタンのアイコンを3種類から選択できる
初期状態のアコーディオン開閉状態を選択できる
タイトルを見出しにして目次に入れることができる
順に解説します!
デザインを4種類から選択できる
アコーディオンブロックのデザインは全4種類あります。
■デフォルト
SWELLアコーディオンブロックとは?
文章を折り畳みできるSWELL専用の機能だよ!
■シンプル
SWELLアコーディオンブロックとは?
文章を折り畳みできるSWELL専用の機能だよ!
■囲い枠
SWELLアコーディオンブロックとは?
文章を折り畳みできるSWELL専用の機能だよ!
■メインカラー
SWELLアコーディオンブロックとは?
文章を折り畳みできるSWELL専用の機能だよ!
開閉ボタンのアイコンを3種類から選択できる
SWELLのアコーディオンブロックでは、開閉アイコンを【▲/▼アイコン・∧/∨アイコン・+/-アイコン】の3種類から選択できます。
▲/▼アイコン
好きなアイコンから選んでね!
∧/∨アイコン
好きなアイコンから選んでね!
+/-アイコン
好きなアイコンから選んでね!
初期状態のアコーディオン開閉状態を選択できる
SWELLのアコーディオンブロックでは、初期状態でアコーディオンを開いておくことも閉じておくこともできます。
開いた状態だよ
コンテンツを見せたい時はこちら
閉じた状態だよ
コンテンツを隠したい時はこちら
タイトルを見出しにして目次に入れることができる
SWELLのアコーディオンブロックでは、タイトル部分を見出しとして設定して、投稿ページで目次に入れることができます。


この機能を使えば、記事を読む前に目次で質問の中身を確認することができるので、訪れた読者が記事内容を理解しやすいというメリットがあります。
表示するかしないかは選べるので、内容によって臨機応変に変えることができますね!
SWELL/アコーディオンブロックの使い方
ここからは、実際のWordPress編集画面でSWELL/アコーディオンブロックの使い方を解説します!
アコーディオンブロックを呼び出しテキストを入力する
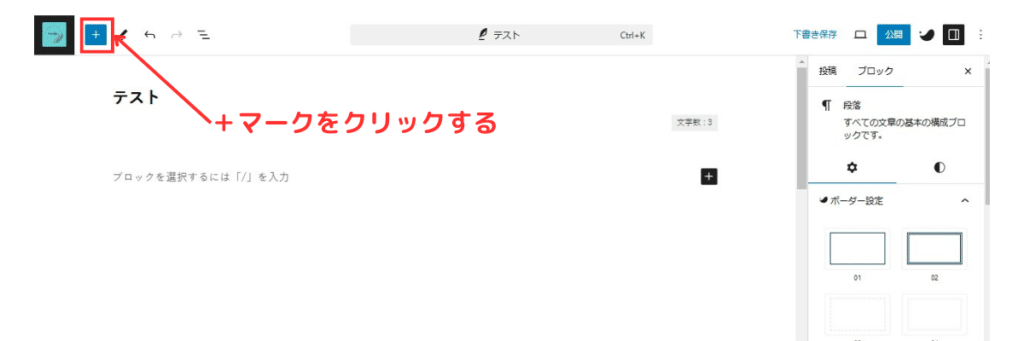
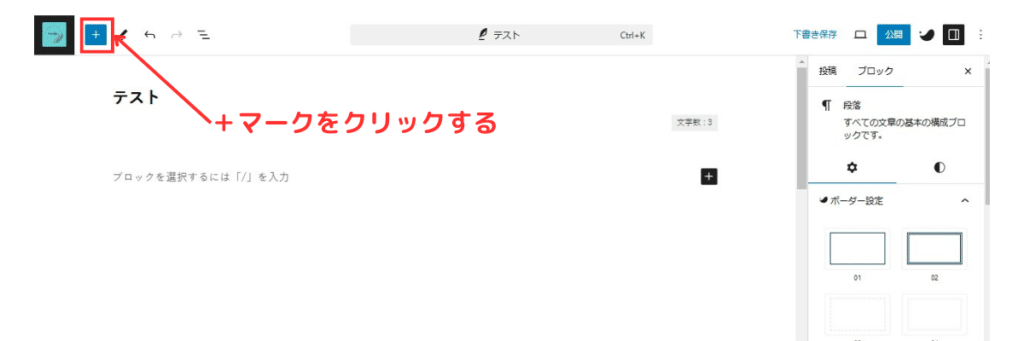
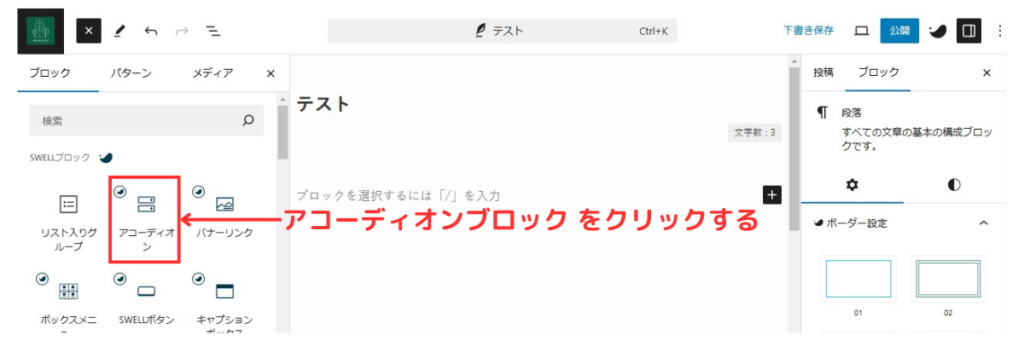
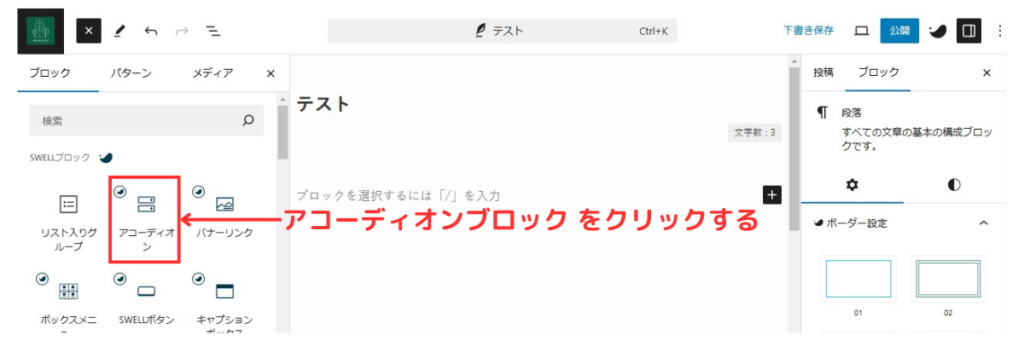
まずは、固定or投稿ページの編集画面に入り、左上の+マークをクリックします。


直下に表示されるSWELLブロックの中の【アコーディオン】ブロックをクリックします。


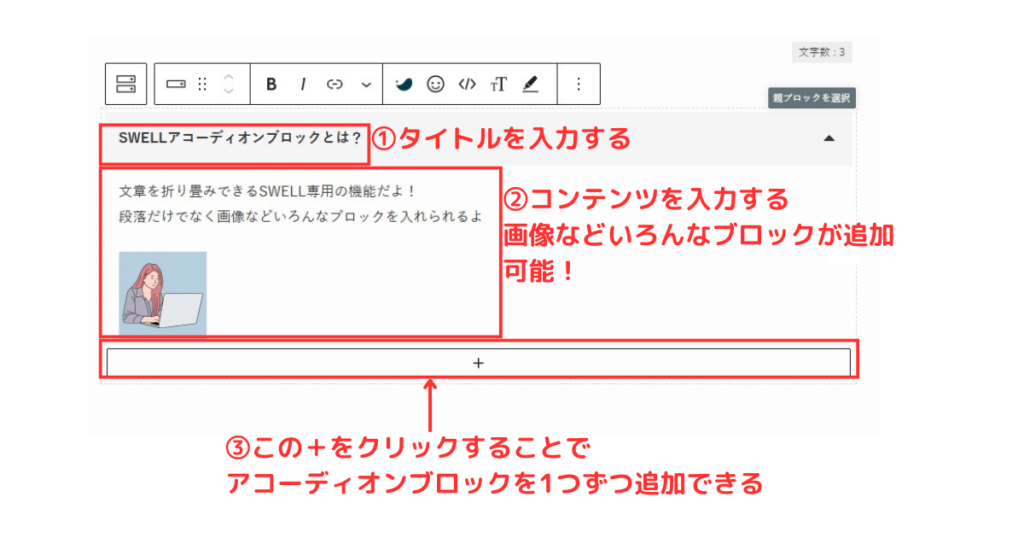
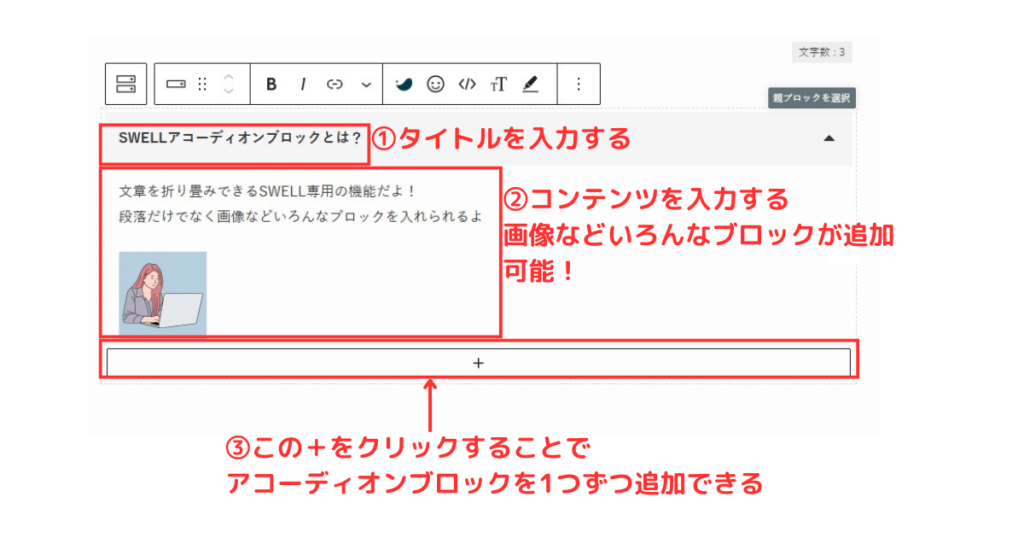
アコーディオンブロックが編集画面に追加されるので、タイトルとコンテンツそれぞれのテキストを入力していきます。
デフォルトでは1組のアコーディオンが表示されますが、最下部の+をクリックすれば、1組ずつアコーディオンが追加されていきます。


デザイン&アイコンを設定する
タイトルとコンテンツ部分にテキストを入れることができたら、アコーディオンブロックのデザイン&アイコンを設定しましょう。
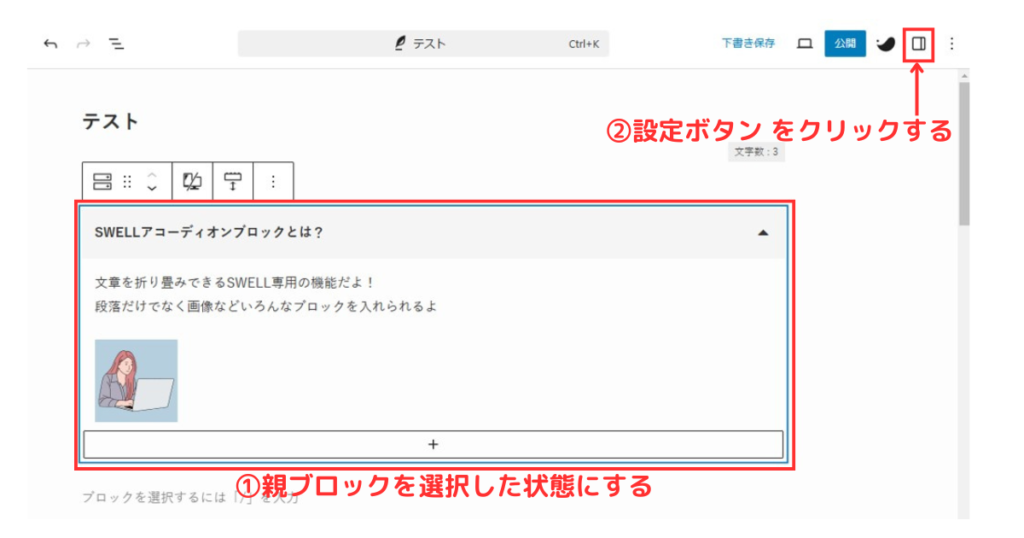
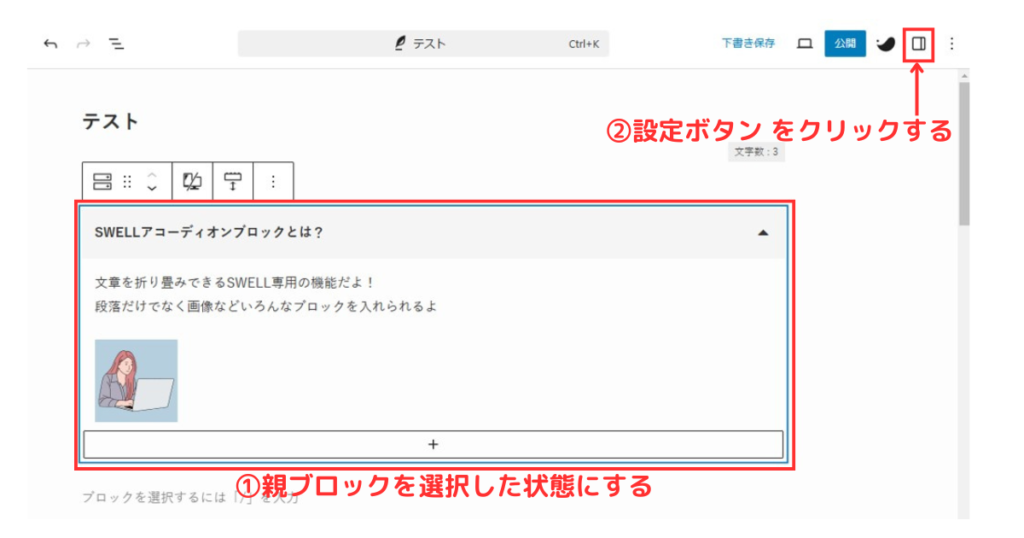
始めに、アコーディオンブロックの親ブロックを選択した状態で、画面右上の設定ボタンをクリックします。


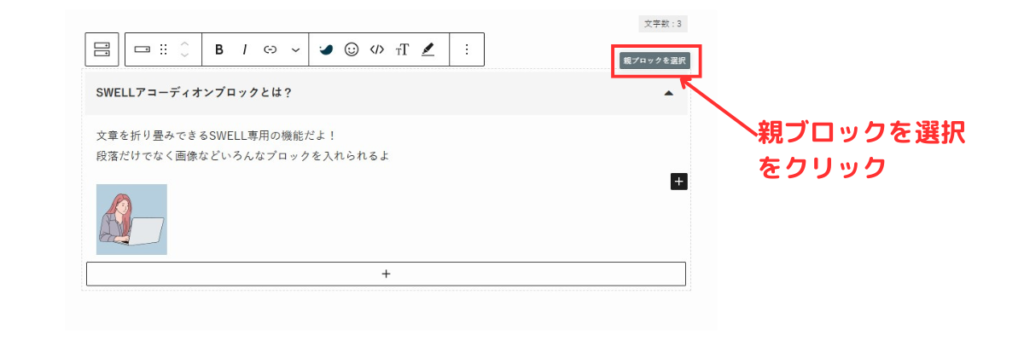
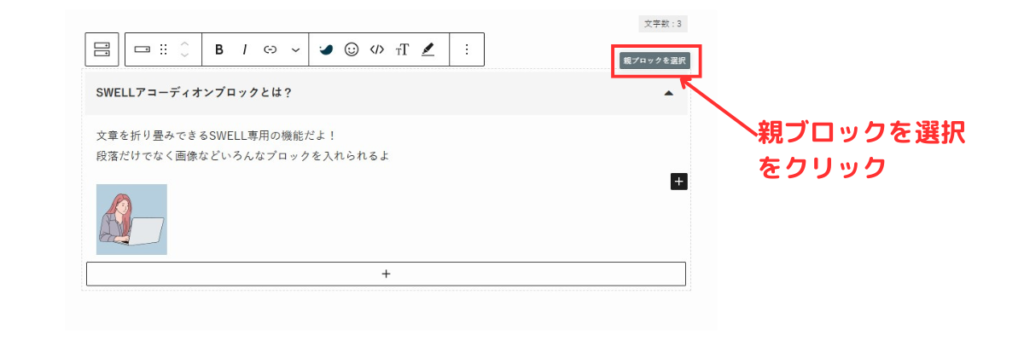
親ブロックの選択方法は、アコーディオンブロック右上の【親ブロックを選択】をクリックすることで選択状態となります。





他機能のブロックでも使うところなので覚えておきましょう!
するとその下に、アコーディオンブロック設定項目【スタイル】が表示されます。
デフォルト・シンプル・囲い枠・メインカラーの4種類からスタイル(デザイン)を選べるので、好きなデザインを選んでクリックします。
実際の4種類のデザインは、前項で解説しているこちらからご確認ください。


次に、同じ要領で【アイコンセットを選択】から、アイコンを選択してクリックします。


これで、デザイン&アイコンの設定は完了です!
タイトルのHTMLタグの設定(任意)
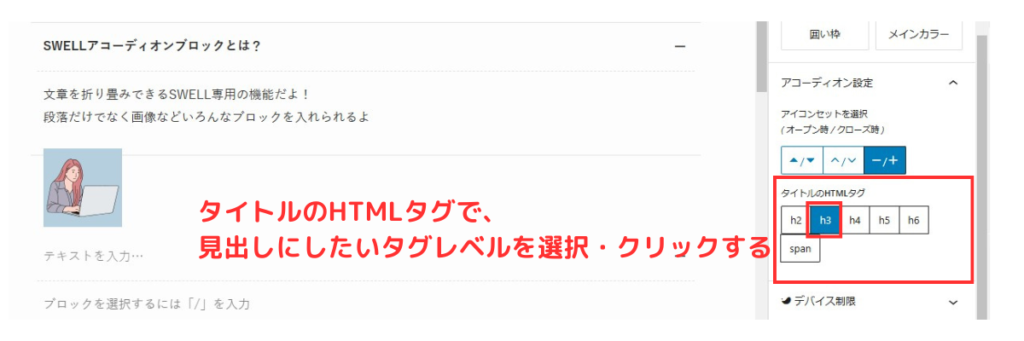
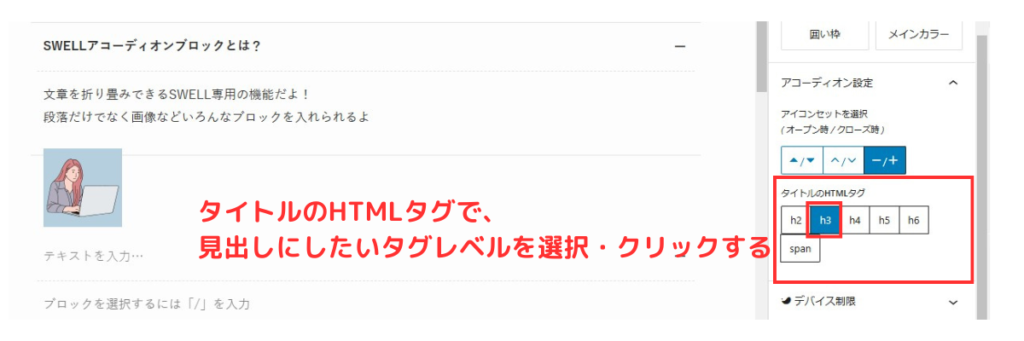
前項でも解説している通り、投稿ページでは、タイトル部分を見出しとして設定して、目次に入れることができます。右設定画面の「タイトルのHTMLタグ」から設定したいhタグを選びクリックします。


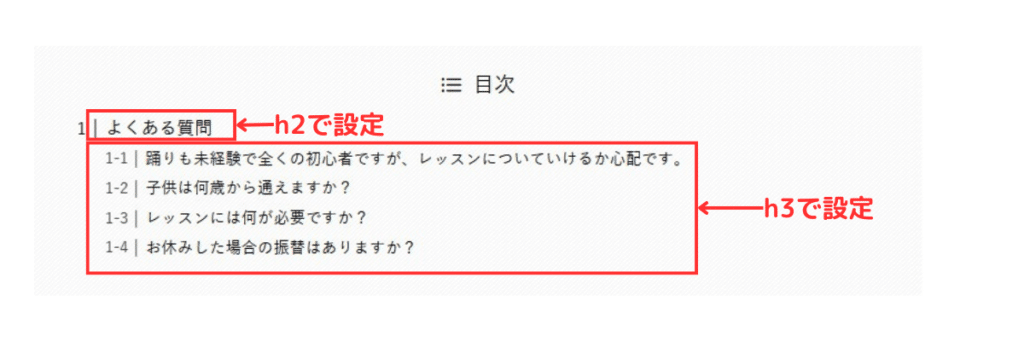
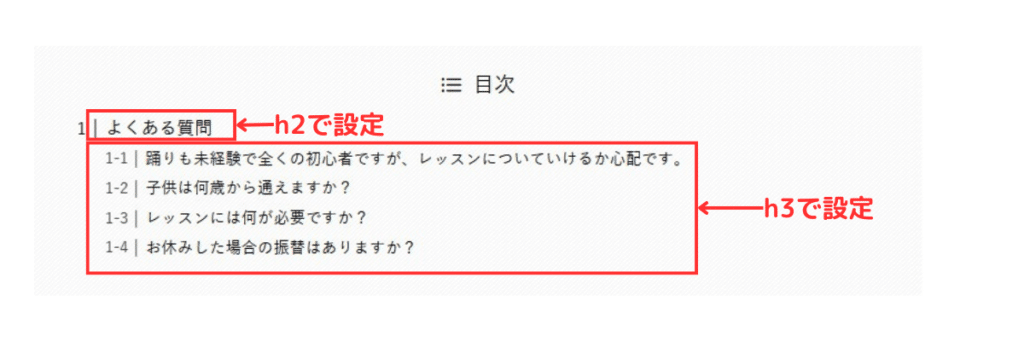
例えば、よくある質問ページを作る時、冒頭の【よくある質問】はh2タグの大見出しにして、
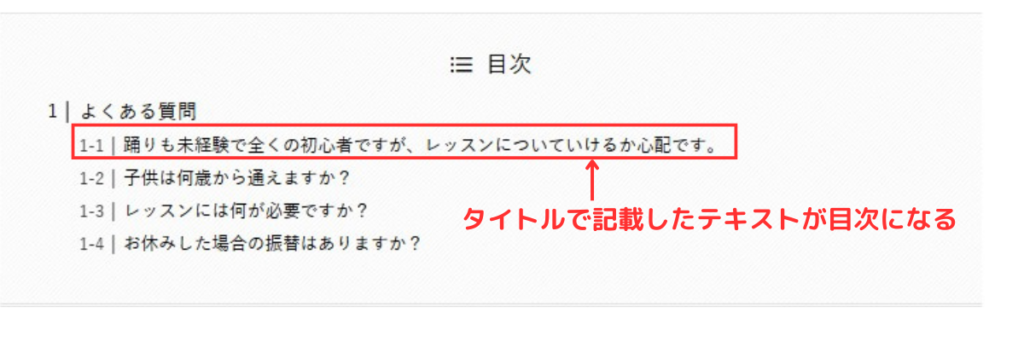
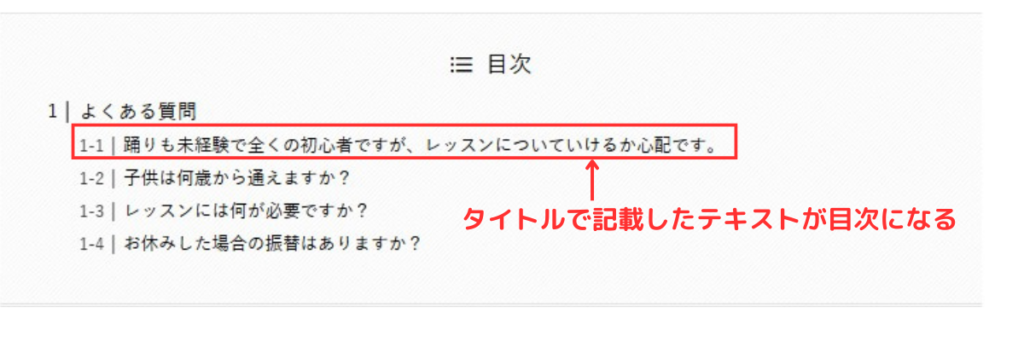
アコーディオンブロックのタイトル部分は、HTMLタグでh3を選択すれば、以下のような表記で目次を生成できます。





お好みで設定してみてね!
デフォルトでアコーディオンを開いておく設定(任意)
アコーディオンブロックは通常閉じた状態で表記されていますが、初期状態で開いておくこともできます!
アコーディオンの子ブロック(項目ブロック)を選択した状態で、右設定画面の【デフォルトで開いた状態にする】にチェックを入れます。


これで、初期状態でコンテンツを開いて表示することができます!



おつかれさまでした!
WordPressテーマSWELL/アコーディオンブロックで見やすいサイトを作ろう
今回は、WordPressの文章が折り畳みできる機能・SWELLのアコーディオンブロックについて紹介しました。
WordPressサイト制作で、よくある質問ページを作ったり何かを説明したりすることがあるかと思いますが、
アコーディオンブロックはそんな場面にぴったりのブロック機能です。
タイトルを見て詳細が気になる人だけアコーディオンを開く、というように便利に使えるのでユーザーは効率的に記事を読み進めることができますよね。
ぜひSWELLのアコーディオンブロックを活用して、ユーザー目線の読みやすいwebサイトをつくってくださいね。
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後まで読んでいただきありがとうございました!



コメント