「ブログパーツ」とはあらかじめ作成したコンテンツを登録しておくSWELL独自の機能のことです。
頻繁に使うコンテンツを登録しておくことで、何度も同じ入力をすることなく簡単に呼び出して固定・投稿ページの作成ができるとっても便利な機能なんです!
ただ、使いこなせば便利なブログパーツですが、イマイチ使い方がよく分からない、という人もいるでしょう。
今回は、そんな方のために、ブログパーツの作成方法や使い方を紹介します!
おしゃれなサイトが簡単に作れる!
今回紹介している【SWELL】はこちらです♪
【SWELL】ブログパーツとは?
SWELLのブログパーツとは、事前に作成しておいたブロックの組み合わせ(文章、画像、ボタンなど)を、固定ページ・投稿ページなど、いろいろな場所で簡単に使い回すことができる機能です。
webサイトの制作をすると、繰り返し同じ内容のブロックを作ることがあります。
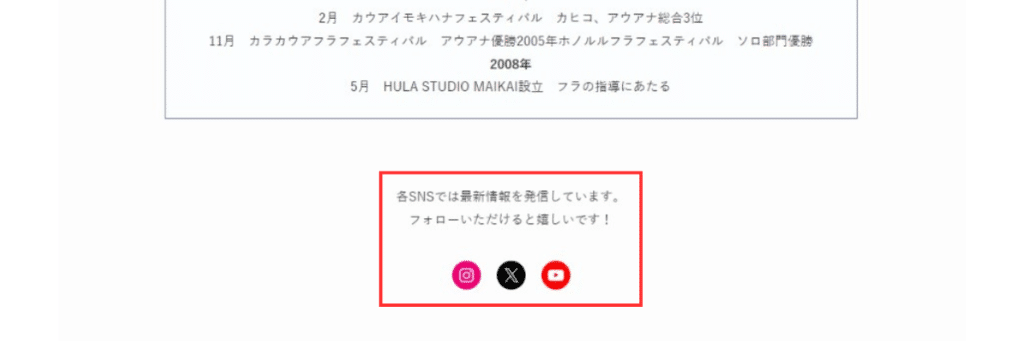
例えば、以下のようなSNSリンクボタンは各ページの最下部に置いておきたいものですが、1ページごとに作るのも手間ですよね。
各SNSでは最新情報を発信しています。
フォローいただけると嬉しいです!
そんな時、ブログパーツであらかじめ上記ブロックを作っておけば、簡単に呼び出すことができるので、webサイト作成の効率化を図れるのです。
また、ブログパーツは固定ページや投稿ページだけでなく、サイドバー、ウィジェット、メインビジュアル、CTAなど、さまざまな場所に呼び出して表示させることができるんです!
覚えておけば、サイト制作のスピードも上がり効率的に作業が進むので使わない手はないですよ。
ブログパーツの作成・登録方法
まずは、コンテンツをブログパーツに作成して登録する方法を解説していきます。
今回は、例として以下2つのブログパーツを作成します。
ブログパーツ1 テキスト&SNSリンクボタン
ブログパーツ2 お問い合わせページに直接アクセスできるお問い合わせボタン
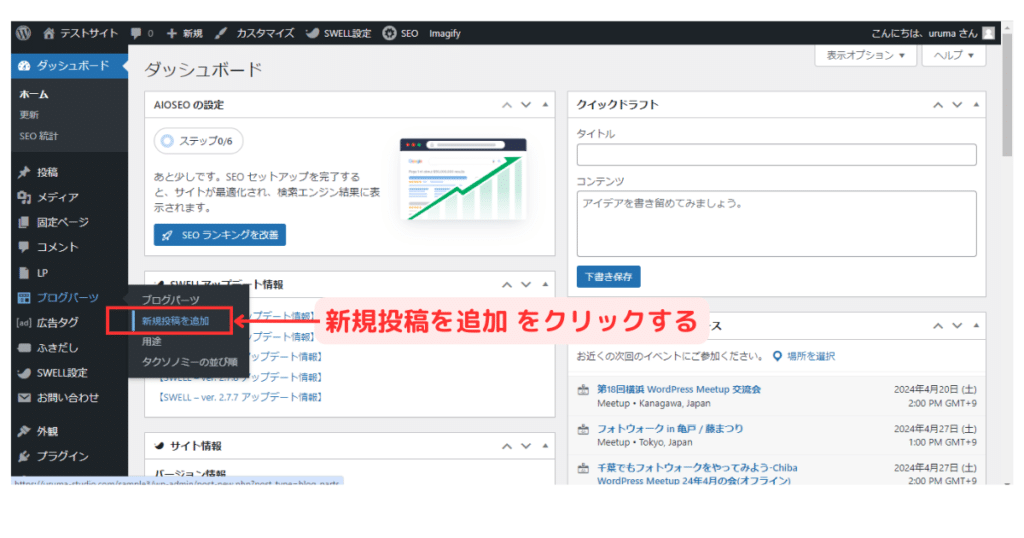
管理画面のダッシュボードに入り「ブログパーツ」→「新規投稿を追加」をクリックします。

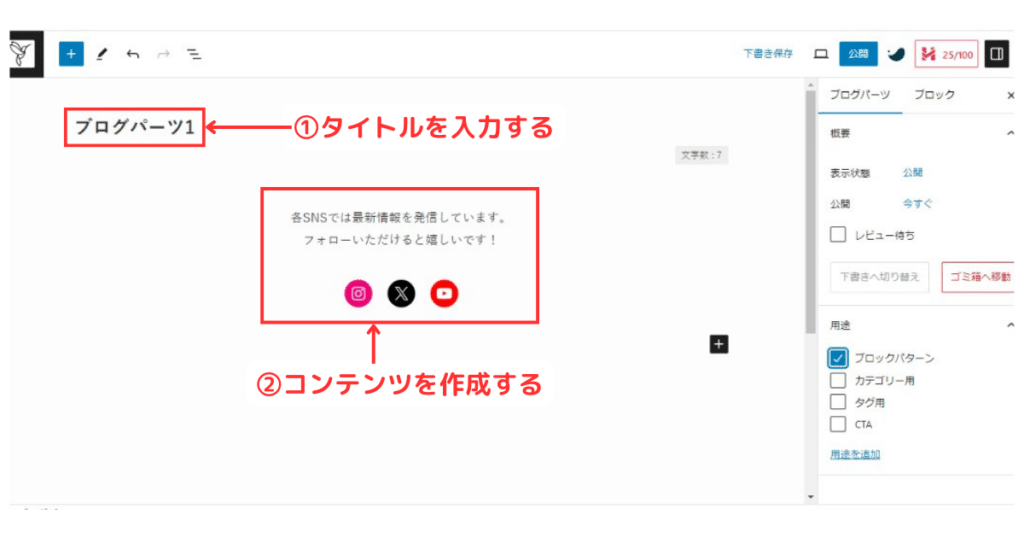
ブログパーツの新規作成画面になるので、タイトルを入力するところに【ブログパーツ1】と入力し、繰り返し使いたいコンテンツを作成します。
ここでは、テキストとSNSリンクボタンブロックを組み合わせたコンテンツを作りました。

続いて、右の設定バーの中にある【用途】から、使用したい場所に合わせて用途を設定します。ただ、こちらは未選択でも問題はありません。
用途のチェックは、なしでもありでも記事内で呼び出すことが可能です。
ここまでできたら、右上の【公開】をクリックします。
これで、ブログパーツの作成は完了です!

上記の要領で、ブログパーツ2 お問い合わせボタンも作成していきます。
こちらのボタンには、お問い合わせフォームへのリンクを入れています。

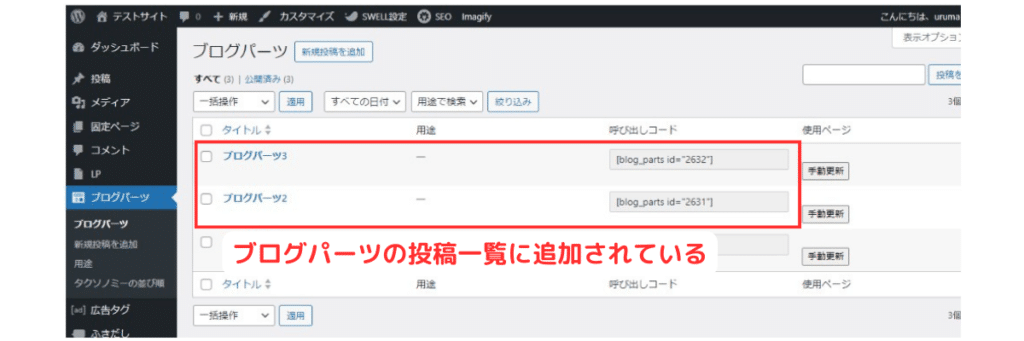
ブログパーツ作成後、投稿画面を閉じてブログパーツ投稿一覧を開くと、作成したブログパーツが追加されていて、呼び出しコードが割り振られていることが確認できるかと思います。

ブログパーツの呼び出し方
ブログパーツが作成できたら、そのコンテンツを使いたい箇所にブログパーツを呼び出します。
ここでは、固定ページの編集画面とウィジェットに呼び出していく方法を解説します!
固定ページの編集画面に呼び出す方法
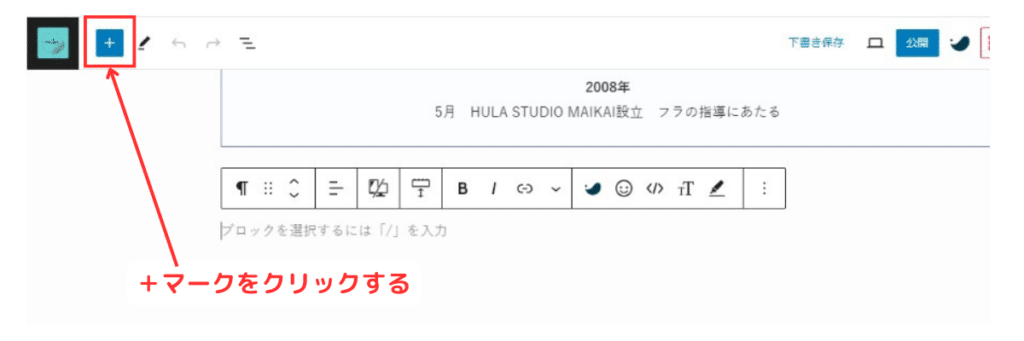
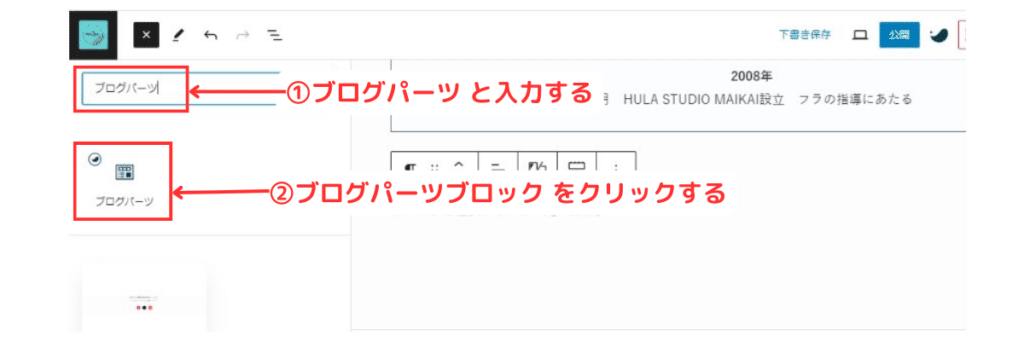
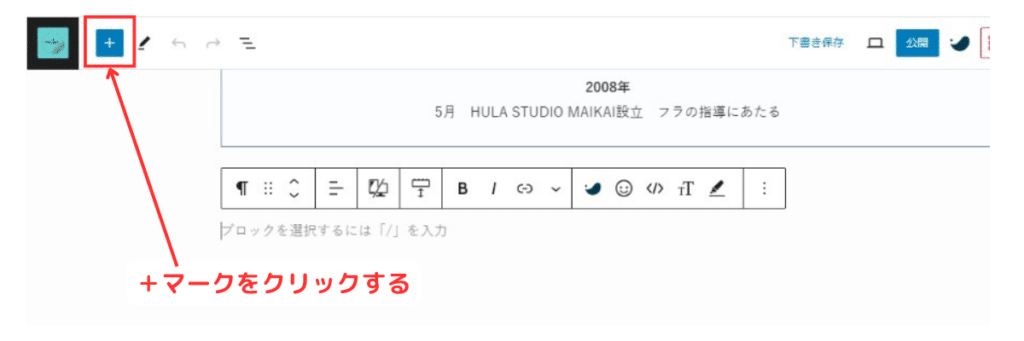
固定ページの編集画面中内で、左上にあるブロック追加の+マークをクリックします。

ブロックエディターの検索窓が出てくるので【ブログパーツ】と入力して、直下に表示されるブログパーツブロックをクリックします。

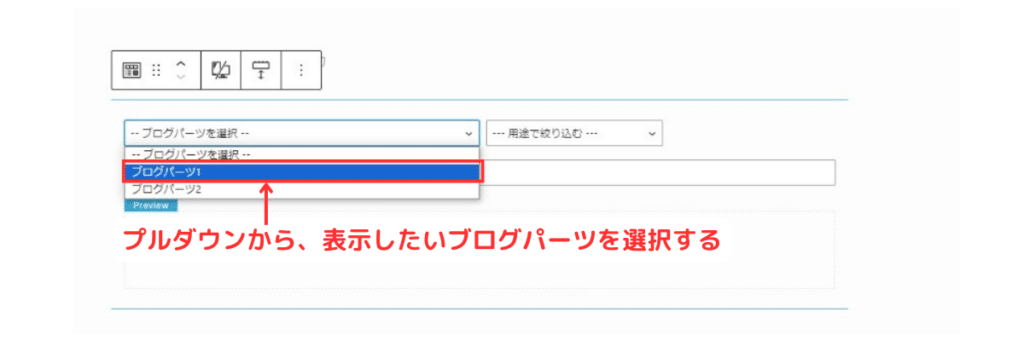
編集画面にブログパーツを選択するプルダウンが表示され、作成したブログパーツのタイトル名一覧が出てきます。
その一覧から、表示したいブログパーツのタイトル名を選択していきます。

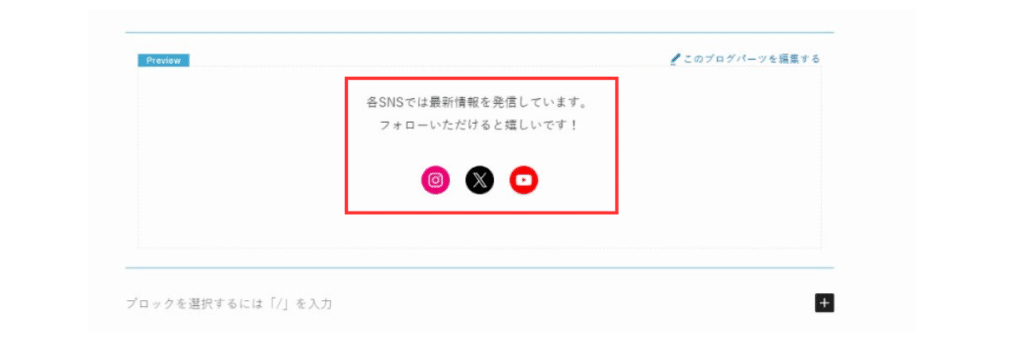
選択したブログパーツが表示されました!

また、ブログパーツはショートコードからでも呼び出すことができるので、その方法についても解説します。
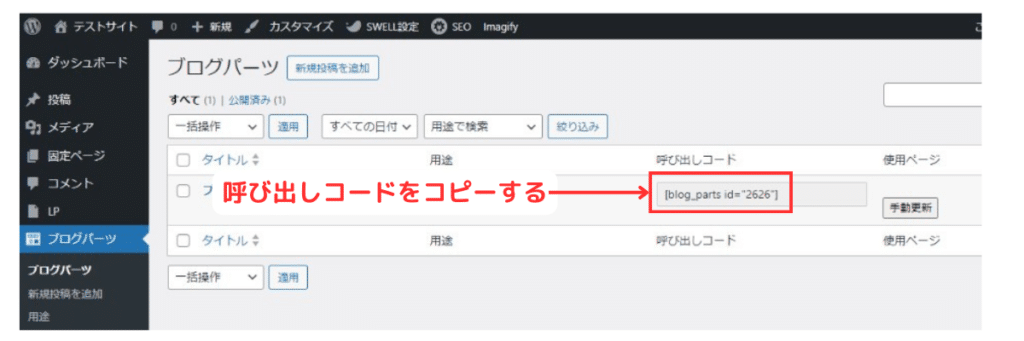
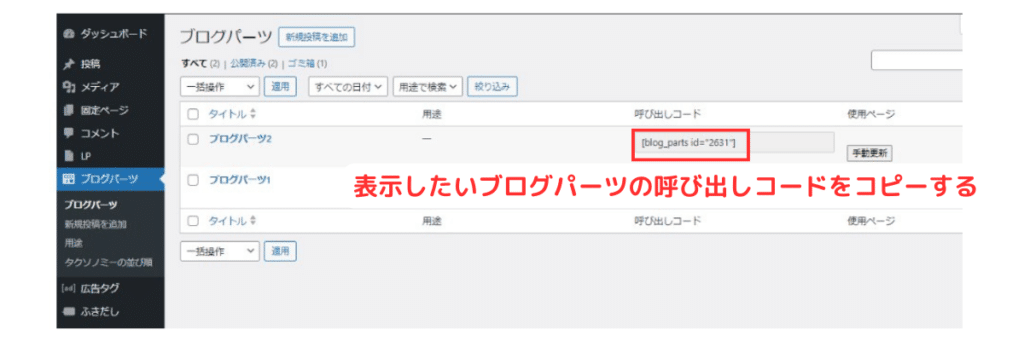
ダッシュボードからブログパーツ一覧を開くと、それぞれのブログパーツに割り振られた「呼び出しコード」が確認できるのでこちらをコピーします。

固定ページの編集画面に戻り、左上にあるブロック追加の+マークをクリックします。

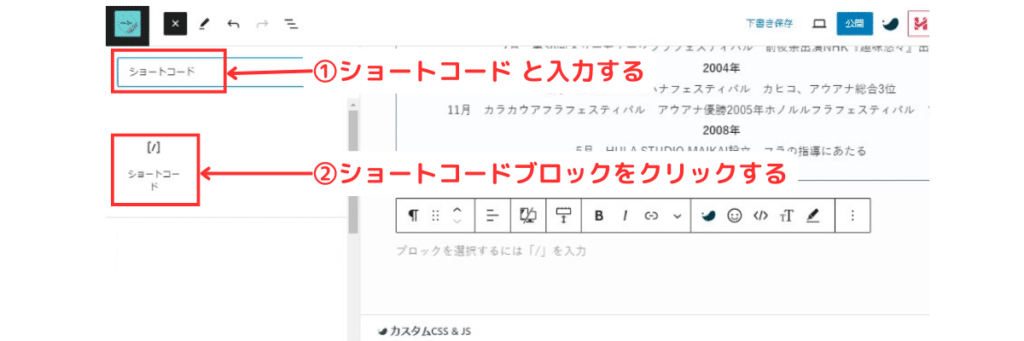
ブロックエディターの検索窓が出てくるので【ショートコード】と入力して、直下に表示されるショートコードブロックをクリックします。

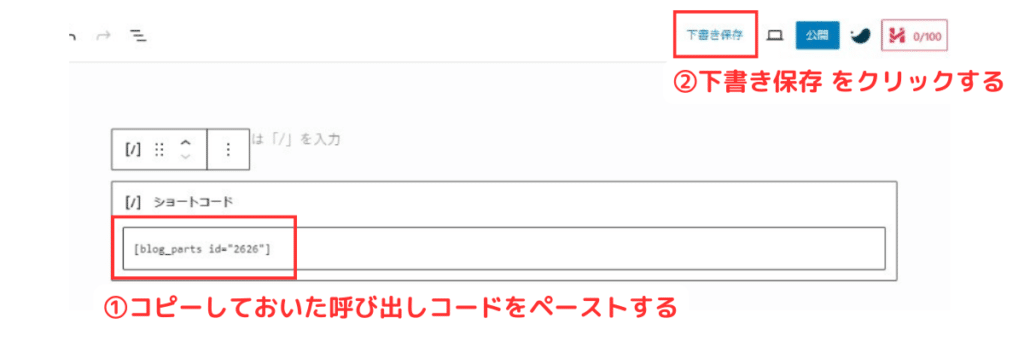
編集画面にショートコード入力欄が表示されるので、コピーしておいた呼び出しコードをペーストし【下書き保存】をクリックします。

下書き保存をしてプレビューを確認すると、呼び出したブログパーツが表示されていることが確認できるかと思います!

ウィジェットに呼び出す方法
ウィジェットとは、webサイトのヘッダーやフッター、サイドバーなどの記事エリア以外に設置できるパーツのことです。
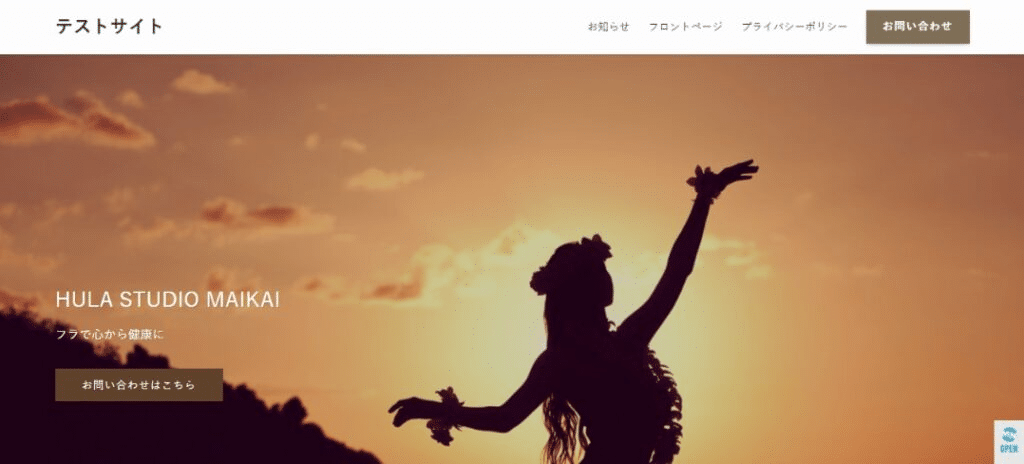
例えば、以下画像のように、トップ画面右上にお問い合わせボタンを表示する方法。
このお問い合わせボタンをクリックすることで、直接お問い合わせページに誘導することができます。
webサイトでよく見る形かと思いますが、これもブログパーツを活用して表示させています。

このウィジェットにブログパーツを設置することで、より読者が見やすく魅力的なサイトになりますのでぜひ活用方法をマスターしていきましょう!
まずは、お問い合わせボタンのブログパーツの呼び出しコードをコピーしておきます。

ダッシュボードより、外観→ウィジェットをクリックします。

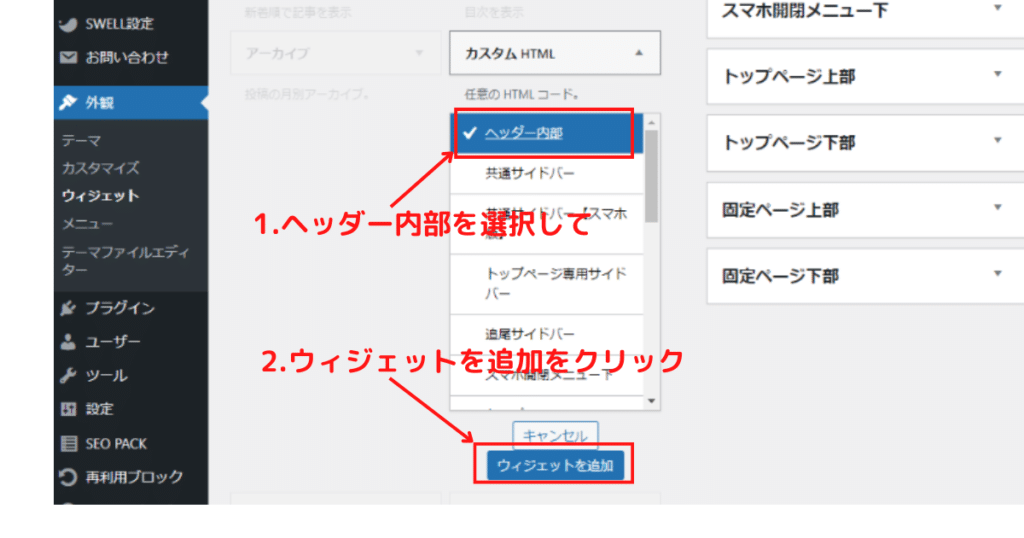
【利用できるウィジェット】の画面になるので、その少し下にある【カスタムHTML】右の逆三角マークをクリックします。

逆三角マークをクリックすると、表示場所を選択する項目が出てくるので、
1番上にある【ヘッダー内部】を選択して青表記にした上で、【ウィジェットを追加】をクリックします。

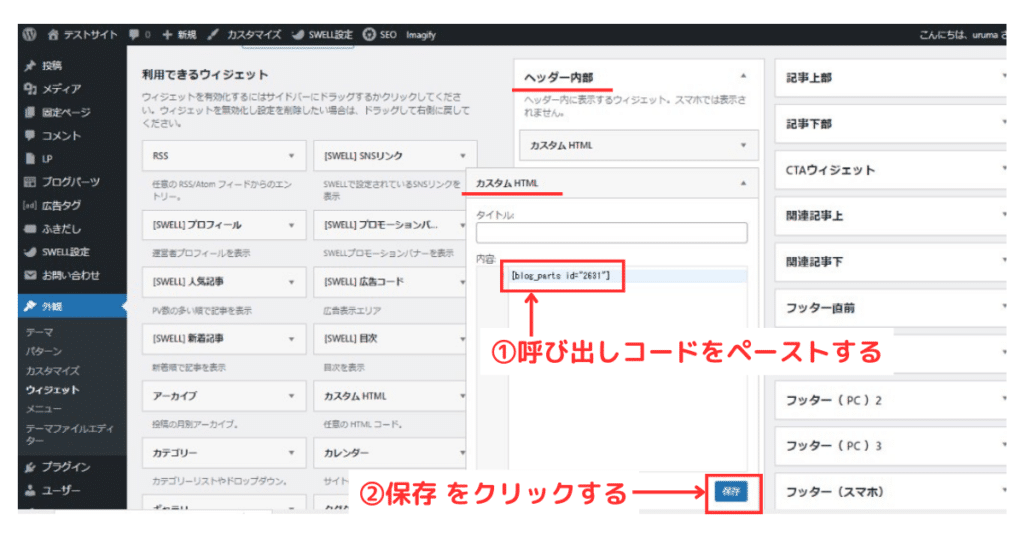
すると、【ヘッダー内部】に【カスタムHTML】が追加されて、内容の入力欄が表示されるので、コピーしておいた呼び出しコードをペーストします。
ペーストできたら、【保存】を忘れずにクリックします。

これで、ウィジェットへのブログパーツの呼び出しは完了です!
プレビュー画面を確認すると、以下のように画面右上にお問い合わせボタンが表示されているはずです。

SWELLのブログパーツを活用して効率的にサイトを作ろう!
今回は、Wordpressテーマ【SWELL】の独自機能であるブログパーツの作成方法や使い方などを解説しました。
よく使うコンテンツをあらかじめ作成・登録しておくことで、何度も同じ作業をすることなく効率的にwebサイト制作が進められます。
今回紹介した以外にも、サイドバー、ウィジェット、カテゴリーページ、タグページ、メインビジュアル、CTAなど様々な場所に呼び出すことができるので、ぜひブログパーツを活用して、効率的に素敵なサイトを作成してくださいね!



コメント