ボタンブロックはWordPress標準でもありますが、SWELLを使っているならおしゃれで高機能なSWELL独自のボタンブロックを使わなきゃもったいないです。
自由にサイズ設定やカラー変更ができることはもちろん、クリック率の計測や広告タグの設置などSWELLボタンでしかできない機能があるので、思い通りのカスタマイズができるんですよ。
今回は、SWELL独自機能【SWELLボタンブロック】について徹底解説します!
\ おしゃれなwebサイトが簡単に作れる! /
【SWELL】ボタンブロックでできること
SWELLボタンブロックとは、固定ページや投稿ページの好きな場所にボタンが設置できるSWELL独自のブロックです。
WordPressでは標準でもボタンブロックがありますが、SWELLボタンの方がカスタマイズ性が高く簡単におしゃれなデザインのボタンが作成できるので、使わない手はないです!
SWELLを使っているなら、ぜひこちらを使いましょう。
しかも、SWELLボタンブロックには以下のようなより便利な機能があるんです。
ボタンのデザインが豊富
ボタンにアイコンを挿入できる
広告タグを簡単に挿入できる
ボタンのクリック計測ができる
アフィリエイトリンクを設置できる
1つずつ解説します!
ボタンのデザインが豊富
SWELLボタンの形は、ノーマル・立体・キラッと・アウトライン・MOREボタンの5つのスタイルから選べます。
また、上記ボタンでは四角ですが、丸みのあるデザインに変更することもできます。
これに大きさやカラーの指定、アイコン等を組み合わせてカスタマイズすることで、いろいろなデザインのボタンを作ることができるんです!
ボタンにアイコンを挿入できる
SWELLボタンブロックでは、ボタンに入力したテキストの前or後にアイコンを挿入できます。
しかも、そのアイコンの種類はかなり豊富で迷ってしまうほど!
以下はその一部です。

見ているだけで楽しくなりますよね!
アフィリエイトリンクを簡単に設置できる
SWELLのボタンブロックでは、ASPサイトからコピーしたテキストタイプのアフィリエイトリンクを、直接ペーストしてボタンに設置することができます。
アフィリエイトをする人にとっては神機能ですね!

WordPress標準のボタンブロックは通常のURLしかリンクを挿入できません。
ボタンのクリック計測ができる
SWELLボタンブロックでは、読者がクリックした回数など以下の数値を計測することができます。
ボタン設置後のPV数
ボタンの表示回数
ボタンのクリック数
このボタンまで読まれた割合
表示回数に対するクリック率
計測結果を分析することで、設置したボタンが有効なのか、記事内容に問題がないかなど、改善点も分かるので、これは大変ありがたい機能です!

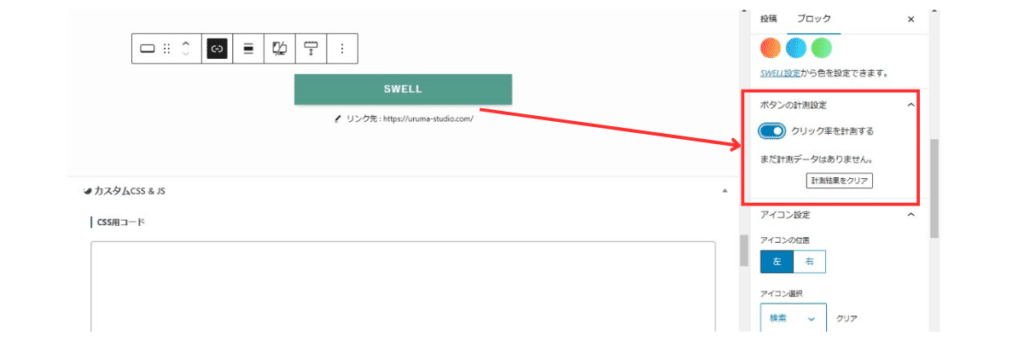
設定方法は、ブロック設定項目中にある【ボタンの計測設定】の【クリック設定を計測する】にチェックを入れるだけです。
SWELLボタンブロックの使い方
ここからは、SWELLの便利なボタンブロックの使い方について解説していきます!
SWELLボタンのカラー・形を設定する
まずは、あらかじめSWELLボタンのデザイン設定変更をしていきます。
デフォルトでは決まった形・カラー設定になっているので、このデフォルト状態を自分好みにカスタマイズしていくといったイメージです。
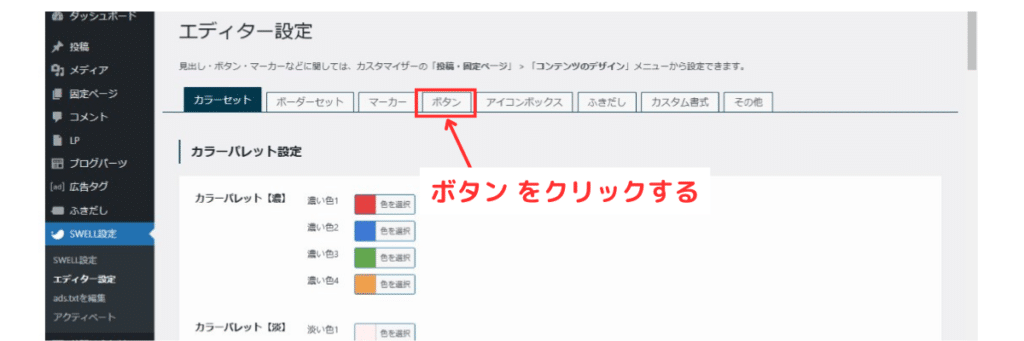
ダッシュボードより、SWELL設定→【エディター設定】をクリックします。

エディター設定の画面になるので、【ボタン】をクリックします。

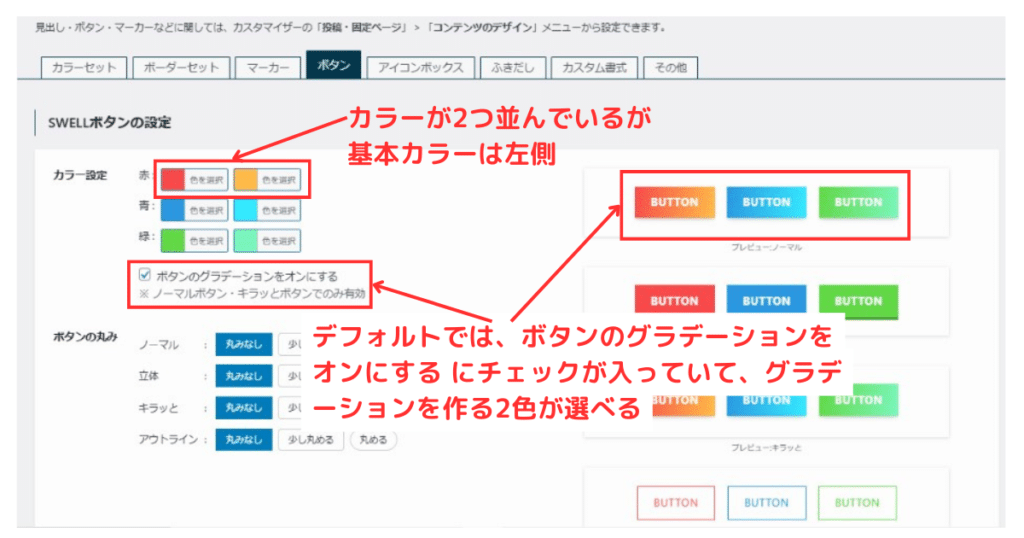
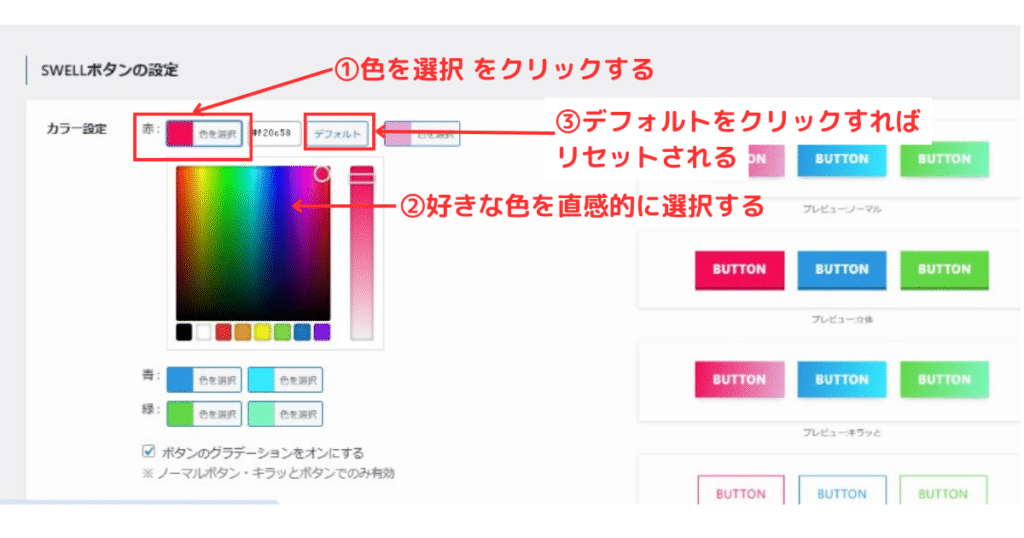
SWELLボタンの設定画面になるので、まずはカラー変更をしていきます。
ここで、色が2つ並んでいると思いますが、これは、デフォルトで【ボタンのグラデーションをオンにする】にチェックが入っているために2色になっていて、基本カラーは左側、グラデーションのもう1色が右側となります。
グラデーションにしたくない人は、チェックを外しておきましょう。

まずは、【色を選択】をクリックします。
すると、以下のようにカラーピッカーが表示されるので、好きな色の箇所を直感的にクリックして選択します。

選んだ色は、【色を選択】の右隣にカラーコードが表示されるので、他の場所で同じ色が使いたくなったりした場合にはこのカラーコードをコピペすればOKです。

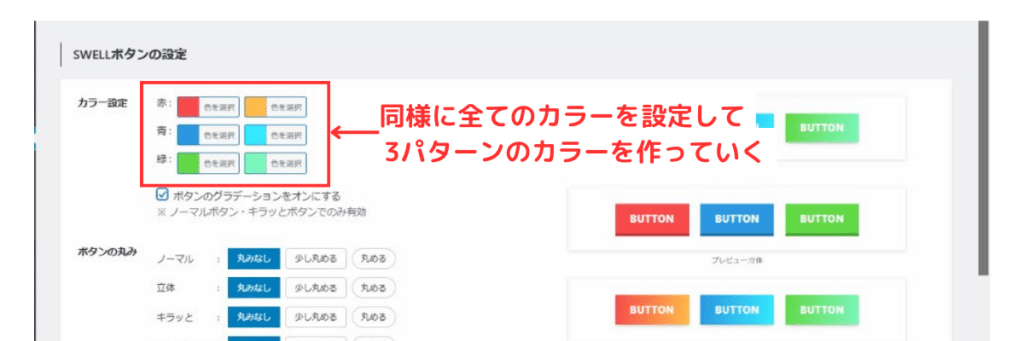
上記と同様に、他5色についても好みの色を設定していきましょう!

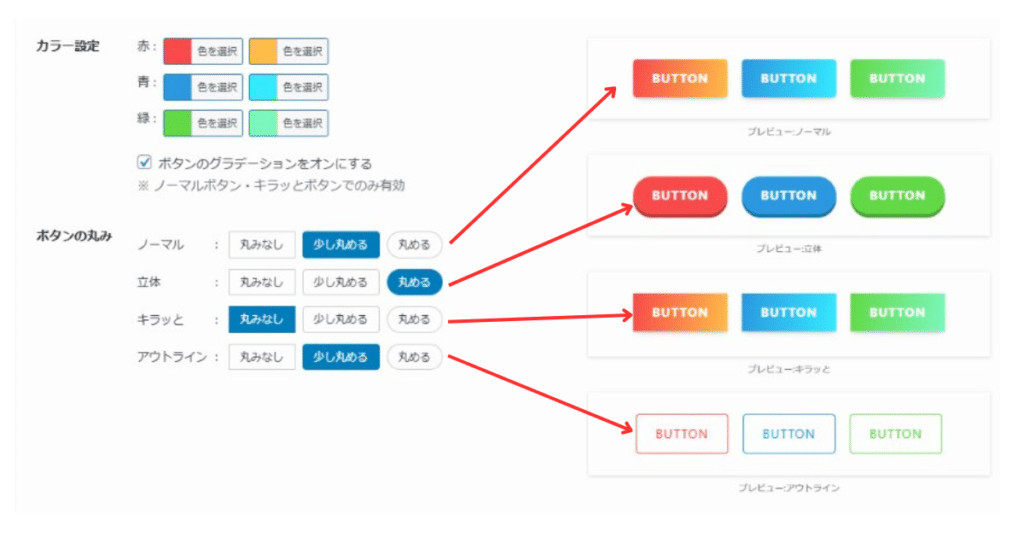
次は、ボタンの形を設定していきます。
こちらは、ボタンの丸みを【丸みなし・少し丸める・丸める】から選択するだけで、ノーマル・立体・キラッと・アウトラインそれぞれのボタンの形を設定することができます。

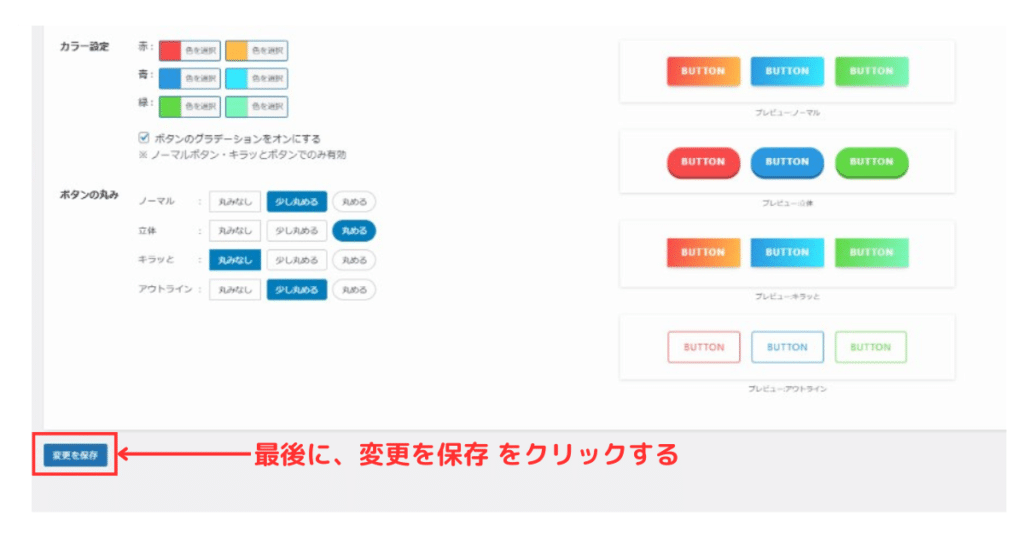
ここまで設定できたら、左下の【変更を保存】をクリックして設定を保存したら、カラー&形の設定は完了です!

固定ページや投稿ページでボタンを設置する
ここからは、実際に固定ページや投稿ページ編集画面で、ボタンを設置していく流れを解説します!
 URUMA
URUMA実際にSWELLボタンを設置している画面の動画はこちらです。
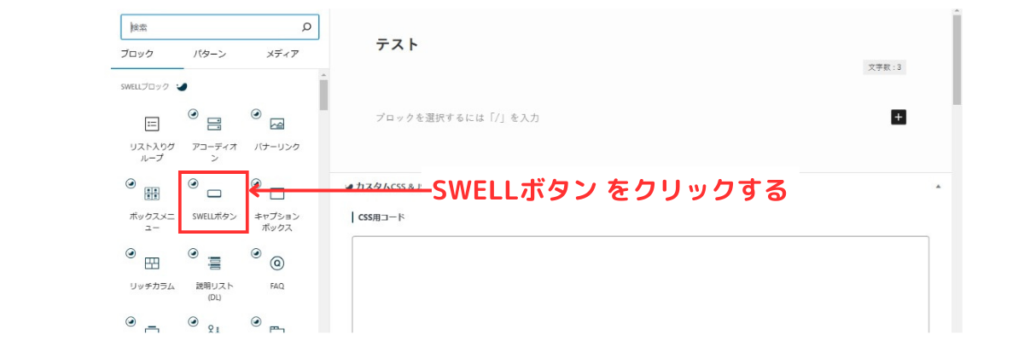
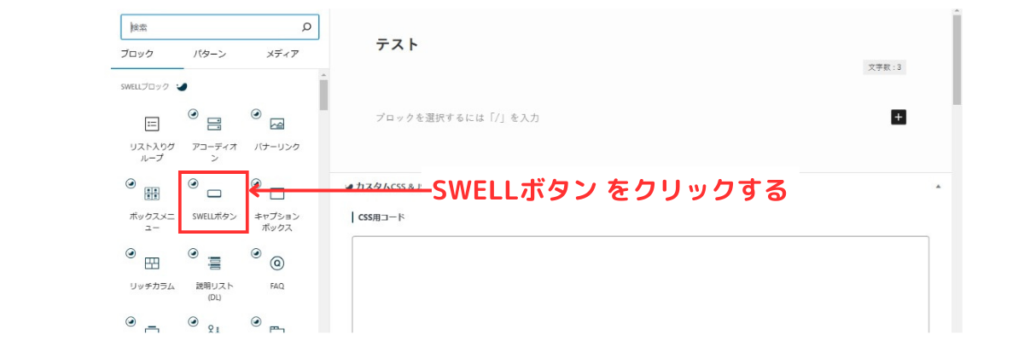
まず、編集画面の中にある左上の+マークをクリックします。


検索窓の下に表示されている【SWELLボタン】ブロックをクリックします。


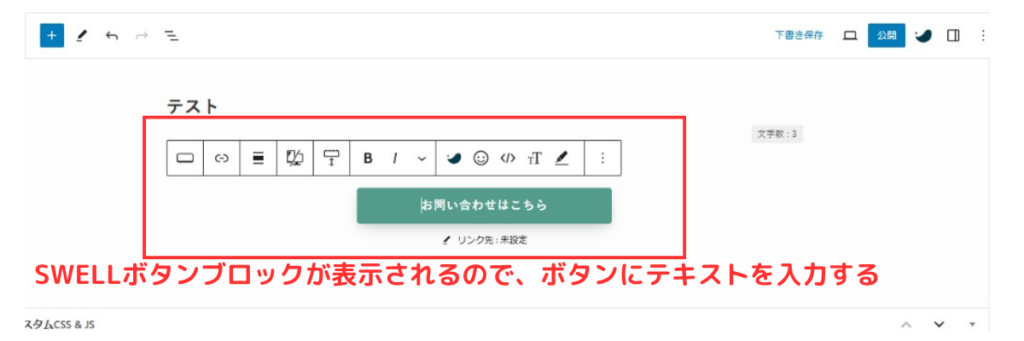
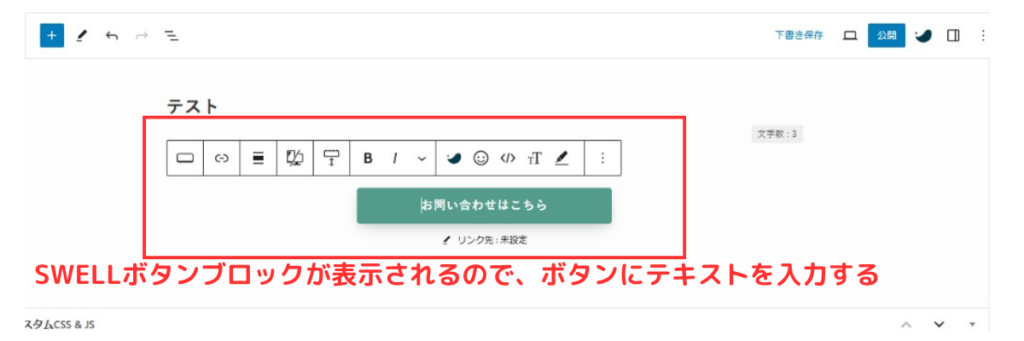
編集画面にSWELLボタンブロックが表示されるので、SWELLボタンにテキストを入れます。
ここでは、お問い合わせページへジャンプするボタンを設置する想定で【お問い合わせはこちら】と入力します。


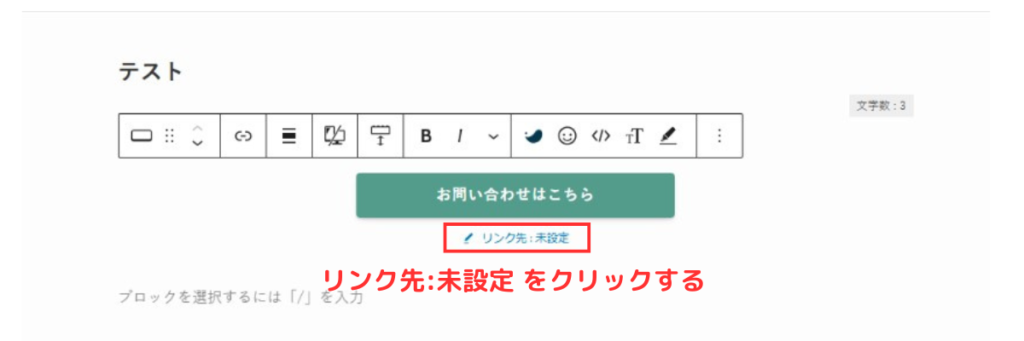
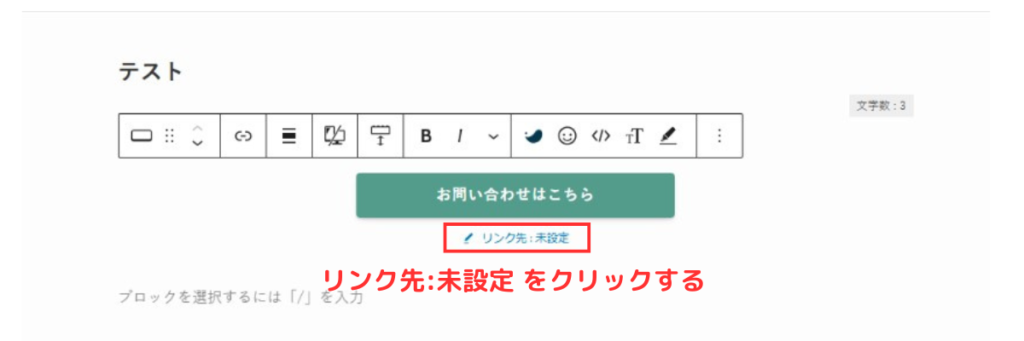
次に、お問い合わせページのリンク先URLを入れるので【リンク先:未設定】をクリックします。


URL入力欄が表示されるので、お問い合わせページのURL【https://uruma-studio.com/contact/】を入力して、右隣の矢印マークをクリックします。


これでSWELLボタンにURLが設定されたのでこのままでも使えますが、好みのカラーや形状に変更していきたいので、
右上の【設定】ボタンをクリックします。


SWELLボタンの設定項目が表示されるので、まずは【スタイル】から、形状を選びクリックします。


形状は、ノーマル、立体、キラッと、アウトライン、MOREボタン、の5種類から選べます。



個人的には、キラッとが好きです♪
MOREボタンもスタイリッシュな印象で素敵ですよね!
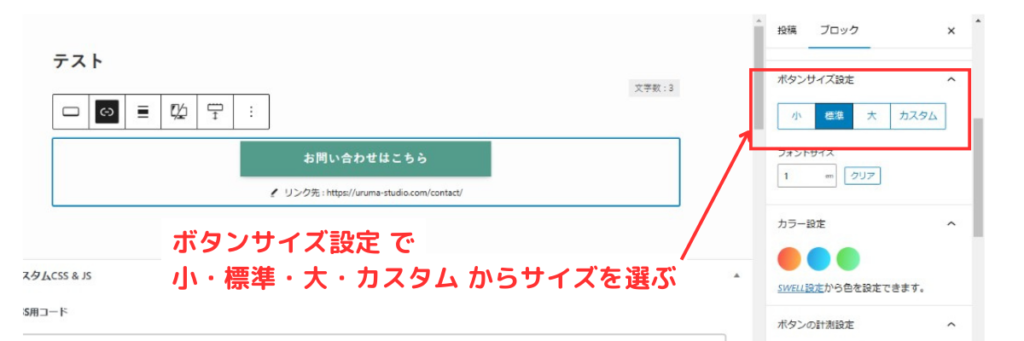
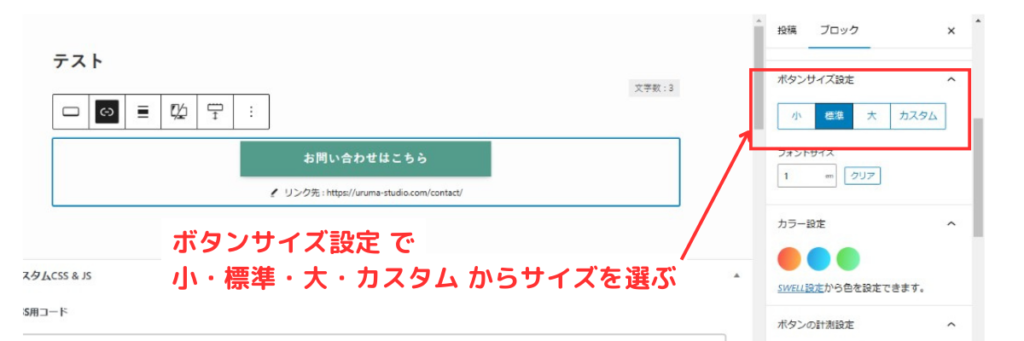
次に、ボタンの大きさを設定します。
ボタンサイス設定で、小・標準・大・カスタムからサイズを選びクリックします。


実際のボタンサイズ【小・標準・大】は、以下の通りです。
【カスタム】は、カスタムをクリックした後、直下にページ幅に合わせたパーセンテージを入力することで、自分で決めたサイズに設定することができます。
実際のカスタムボタンサイズは以下の通りです。
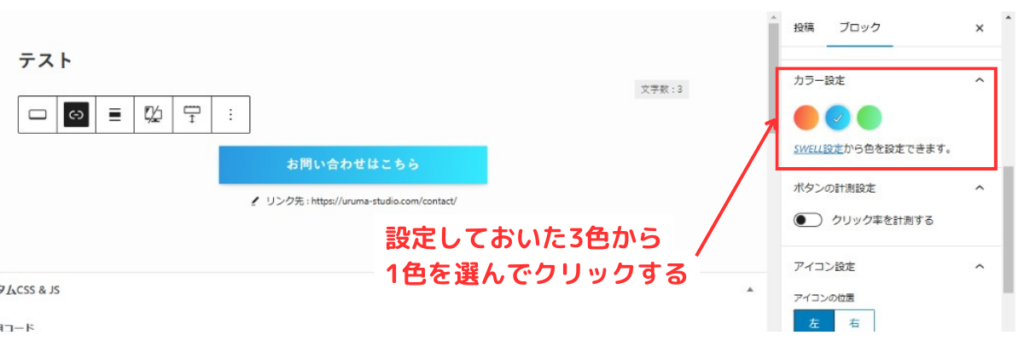
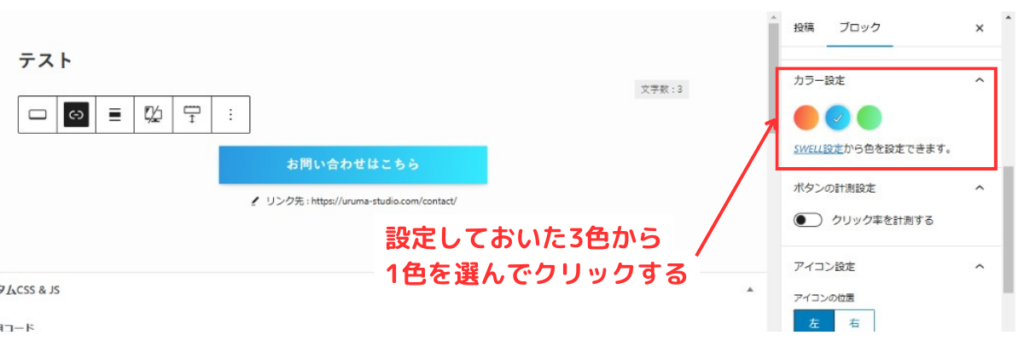
ボタンサイズが決まったら、カラーを好きな色に変更します。
カラーは、あらかじめエディター設定で設定したものが反映されます。


エディター設定でグラデーションがオンになっている場合には、【ノーマル・キラッと】はグラデーションがそのまま反映されますが、【立体・アウトライン】は単色となります。
また、【MOREボタン】に関しては、サイトのメインカラー選択のみとなります。
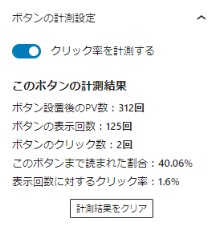
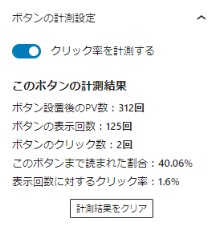
ボタンの色が決まったら、【ボタンの計測測定】の選択をします。
ここにチェックを入れると、なんと以下の数値を自動で計測してくれるんです!
ボタン設置後のPV数
ボタンの表示回数
ボタンのクリック数
このボタンまで読まれた割合
表示回数に対するクリック率
アフィリエイト広告を置いている人のページ検証&改善対策にとても便利な機能だと思います。


実際の表記は以下の通りです。


次に、ボタンに入力したテキスト【お問い合わせはこちら】の横にアイコンを入れる設定をします。
とくに入れなくていいよ、という人は必要ないですが、かわいいアイコンがたくさんあるのでぜひ使ってみてくださいね♪
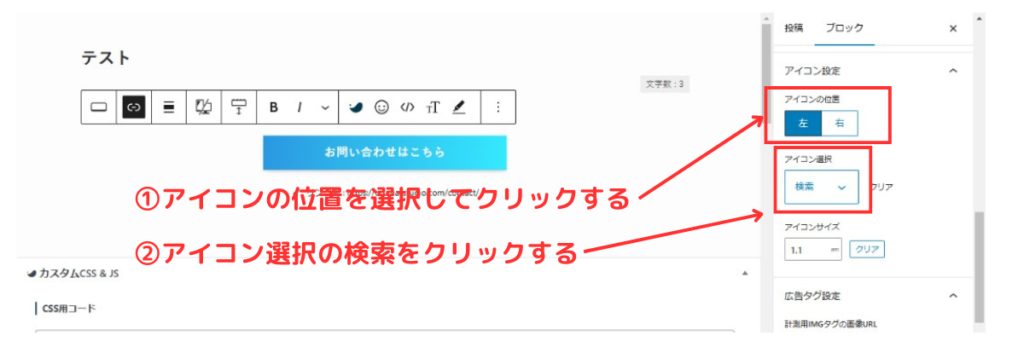
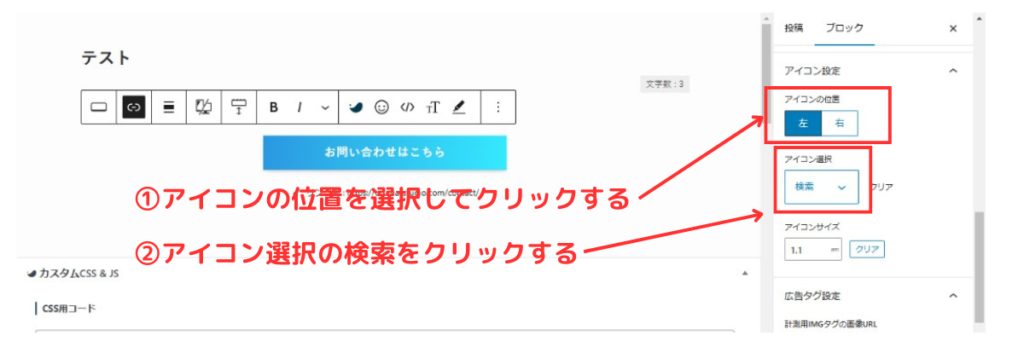
まず、アイコンの位置をテキストの右左どちらにするのかを選んでクリックしてから、
アイコン選択の【検索】をクリックします。


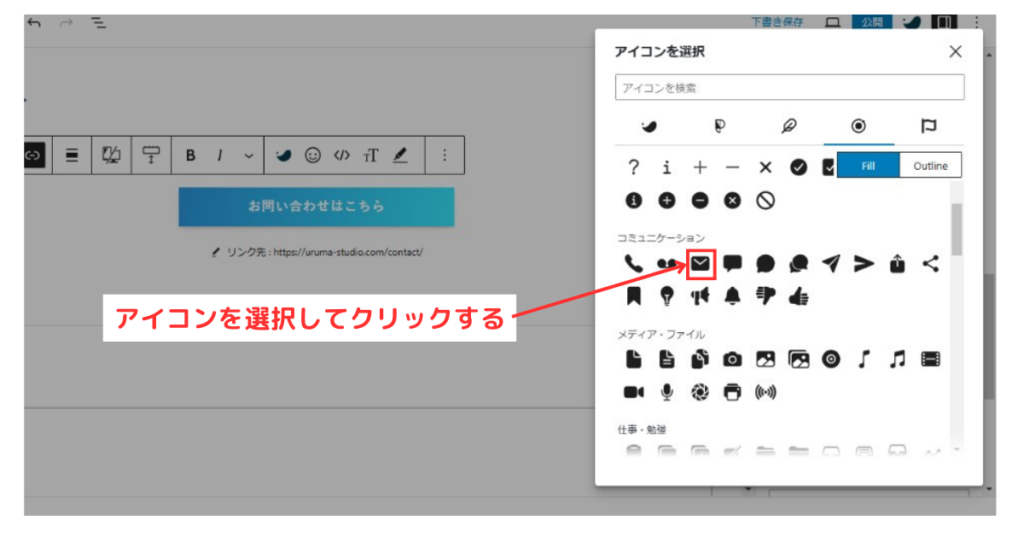
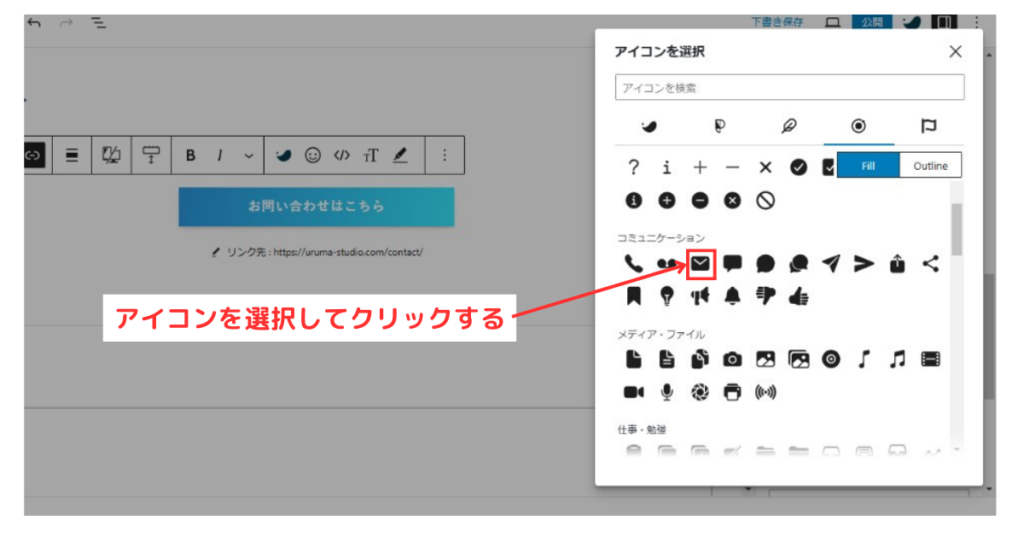
すると、選びきれないほどたくさんのアイコンが出てくるので、ここではお問い合わせページに合うように✉マークを選んでクリックします。


以下のようにボタンにアイコンが表示されたら、SWELLボタン完成です!
SWELLボタンにアフィリエイトリンクを設置する
ここからは、アフィリエイトをしている人に便利な機能となりますが、
SWELLボタンでは、アフィリエイトタグなどを直接入力できる機能があります。
WordPress標準のボタンブロックでは通常のURLしかリンクを挿入できないので、これはホントにSWELL独自の魅力的な機能ですよね♪
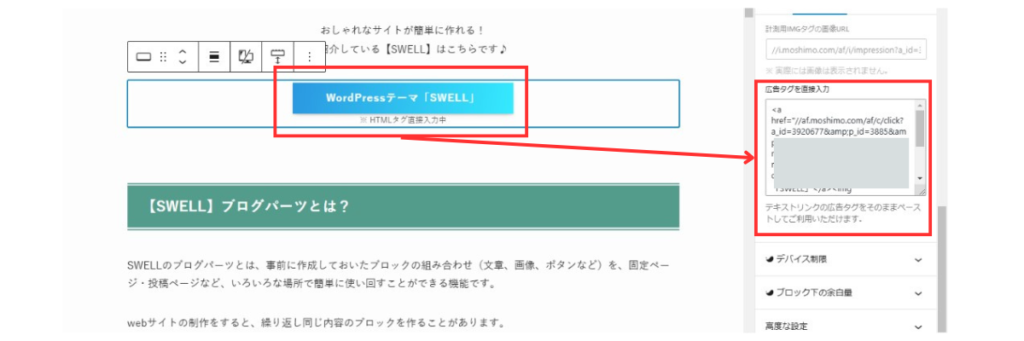
設定バーの【広告タグ設定】下の【広告タグを直接入力】欄に、ASPサイトからコピーしたアフィリエイトリンクをペーストします。
すると、SWELLボタンに【HTMLタグ直接入力中】と表示されて反映されます。





広告タグを設定した場合は、ASPで決まったテキストが入るため、
アイコンを入れることはできないよ。
SWELLボタンを使いこなしておしゃれなサイトを作ろう!
今回は、SWELLの独自機能である【SWELL】ボタンでできることや、使い方を解説しました。
WordPress標準のボタンではできないクリック計測や広告タグの設置など、便利な機能を兼ね備えていることがお分かりいただけましたか?
おしゃれなデザインやアイコンの設定もできるので、きっと自分好みのボタンを作ることができますよ!
ぜひSWELLボタンを活用して、素敵なサイトを作ってくださいね♪



コメント