固定ページや投稿ページで、あるコンテンツを強調して目立たせたいなぁと思ったことはありませんか?
そんな時に大活躍するのが、SWELL専用ブロック「キャプションボックス」です。
キャプションボックスは、テキストや箇条書きなどのコンテンツを、タイトル付きで見やすくするための装飾ブロック。
デザイン性が高く、いろんな場面で幅広く使えてとっても便利なんです!
今回は、SWELL専用ブロック「キャプションボックス」の使い方やカスタマイズ方法を解説します!
おしゃれなwebサイトが簡単に作れる!
今回キャプションボックス機能&使い方を解説している【SWELL】公式サイトはこちらです♪
SWELLキャプションボックスの機能と各種デザイン
SWELLのキャプションボックスとは、コンテンツにキャプション(説明文・タイトル)を付けて1つのボックスに入れた装飾ブロックのことです。
あるコンテンツを協調したい時にとても勝手がよく、大変便利な機能なんですよ!
例えば、以下のように料理の作り方を記載したい時などに使えます。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
また、キャプションボックスのデザインは、
デフォルト、小、枠上、枠上2、枠内、浮き出し、内テキストの7種類あります♪
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
1. 玉ねぎ・人参・じゃがいも・豚肉を一口大に切る。じゃがいもと人参は皮を剥こう。
2. 鍋に切った材料を全部入れて煮込んでいきましょう。あくが浮いてきたら取り除きます。
3. カレールーを入れましょう。カレールーを入れたら焦げないように注意して煮込みましょう。
SWELLらしい洗練されたデザインで、枠の色に対して淡い背景色が入っています。
キャプションボックスの色は、SWELL設定の【エディター設定】で設定できる配色パターン(3色)か、サイトメインカラーの中から選択できますが、詳しくは次項で解説していきます。
SWELLキャプションボックスの使い方
実際にキャプションボックスを使っていきましょう!
まずは、色から設定していきます。
エディター設定で好みのカラーを登録しておく
固定ページや編集ページでキャプションブロックを使う前に、あらかじめ【エディター設定】で選択できるカラーを登録しておきます。
デフォルトでも十分おしゃれですが、赤・青・緑のみなので、自分のサイトに合うカラーを選べるとさらにカスタマイズ性がアップしますよ!
エディター設定でカラー登録をしておく方法は以下記事にまとめているので、こちらより確認して登録を進めてください。

編集画面でキャプションボックスを呼び出す
ここからは、固定or投稿ページの編集画面からキャプションボックスを呼び出して使っていきます。
操作画面に沿って進めていきましょう!
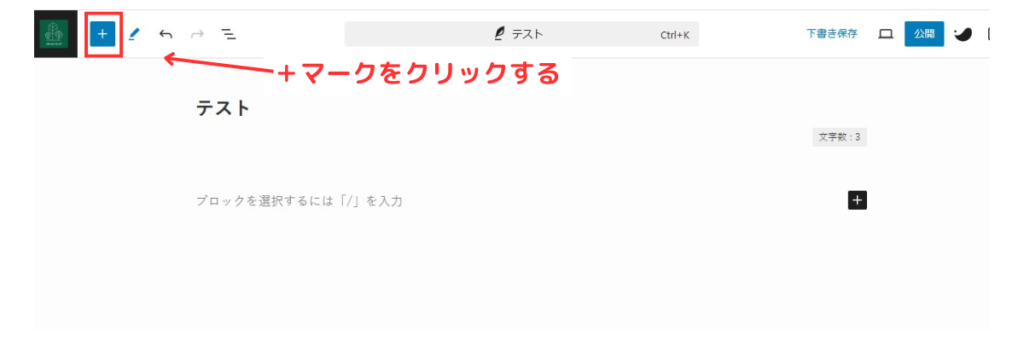
まずは、固定or投稿ページの編集画面に入り、左上の+マークをクリックします。

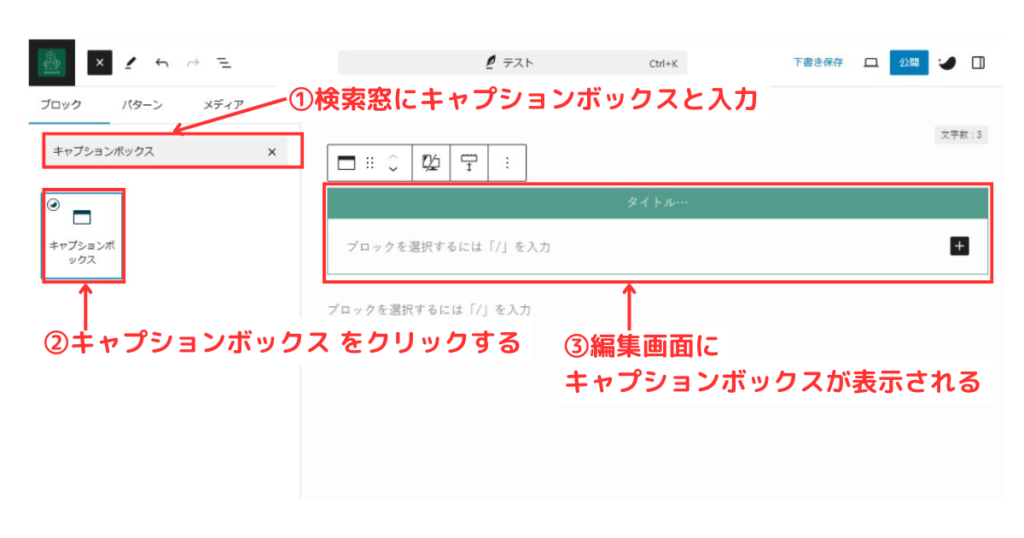
すると、検索窓が出てくるので【キャプションボックス】と入力し、直下に表示されるキャプションボックスブロックをクリックします。
ただ、SWELLブロックは先頭に表示されているので、検索窓入力しなくても表示されていることが多いです。
これで、編集画面にキャプションボックスが表示されます。

キャプションボックス内にテキストなどを入力する
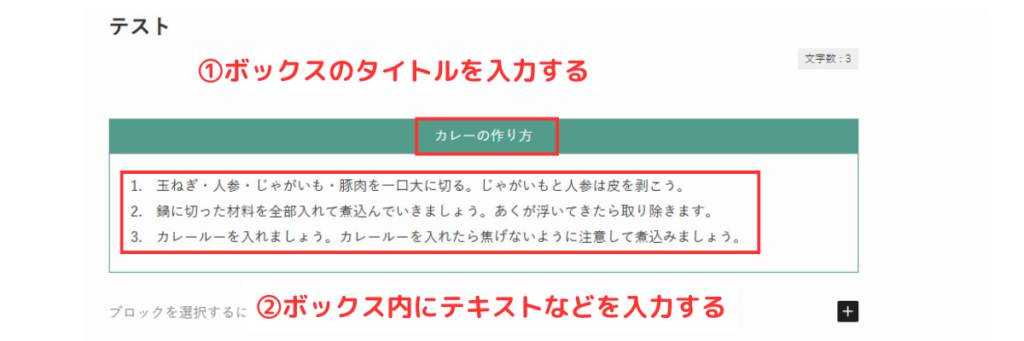
キャプションボックスが表示されたら、ボックス内を編集していきます。
ボックス内にはテキストだけでなく、編集画面と同様、ブロックエディターを設置してさまざまなコンテンツを表示させることができるんですよ。
まず、テキストのみの場合は、タイトルと本文を入力して完成させます。

次に、画像やカラムを入れてみます。
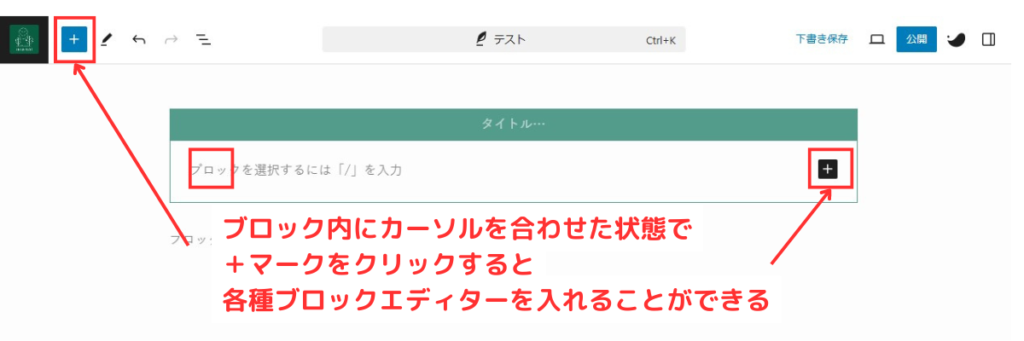
ブロックエディターを入れるには、画面左上かカーソルが置いてある右側の+ボタンから必要なブロックを選べます。
ブロック内にカーソルが置かれていることを確認の上で、+マークをクリックしてブロックを追加していきましょう。

画像を入れたり・・・

カラムブロックで画像を2分割で表示したり・・・



リストブロックを入れたり・・・
- ハイビスカス
- ブーゲンビリア
- プルメリア
ボックス内は編集画面と同様に使えるので、好みのブロックを使えば自由にカスタマイズすることができますよ!
キャプションボックスのスタイル(デザイン)を選択する
ボックスの中に必要なコンテンツを入れることができたら、キャプションボックスのデザインを決めましょう。
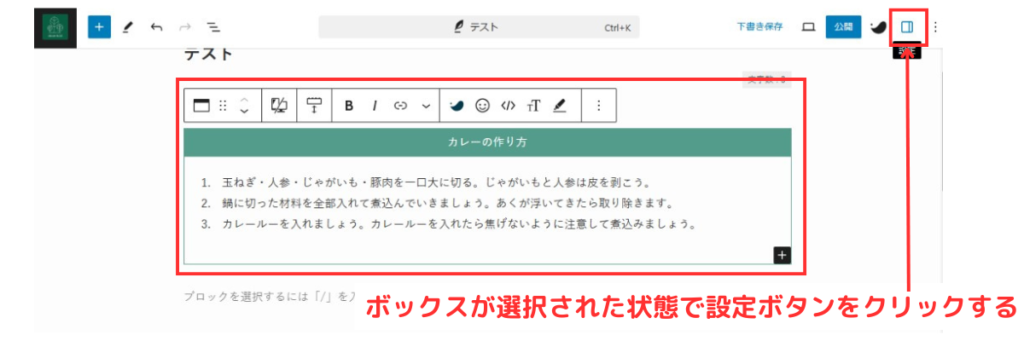
始めに、キャプションボックスを選択した状態で画面右上の設定ボタンをクリックします。

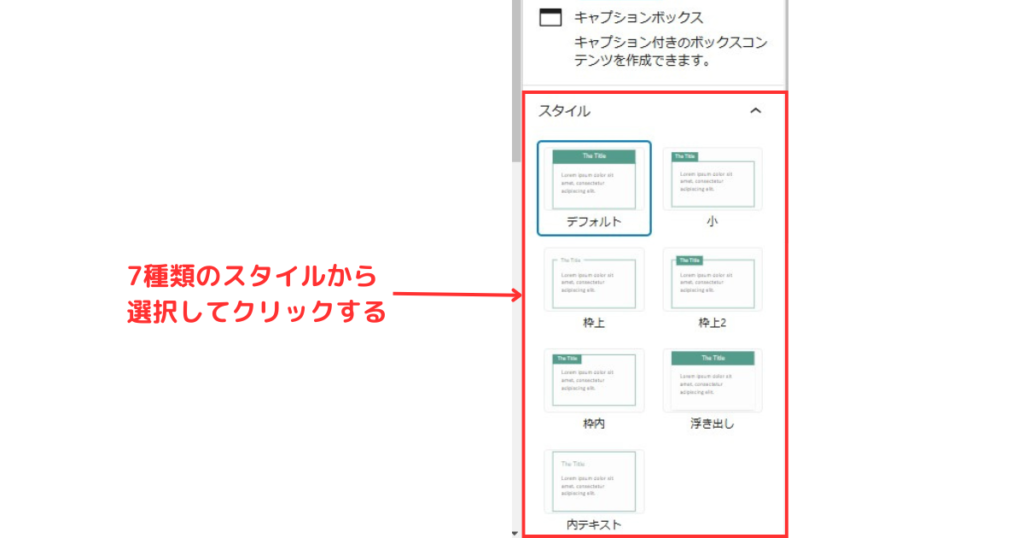
するとその下に、キャプションボックス設定項目【スタイル】が表示されます。
デフォルト・小・枠上・枠上2・枠内・浮き出し・内テキストの7種類からスタイル(デザイン)を選べるので、好きなデザインを選んでクリックします。
実際の7種類のデザインは、前項で解説しているこちらからご確認ください。

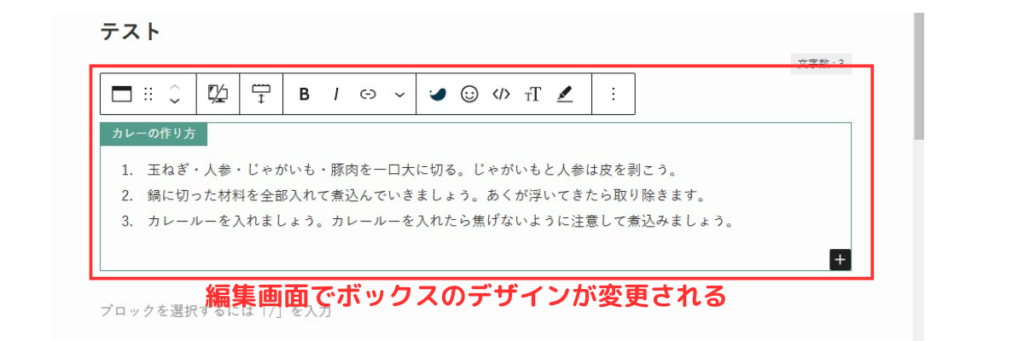
スタイルを選択・クリックすると、編集画面でデザインが変更されているのが確認できるかと思います!

キャプションボックスのカラーを設定する
スタイル(デザイン)が決まったら、カラーを設定しましょう。
キャプションボックス設定項目・スタイルから下スクロールすると、【カラー設定】で、3つの色が表示されているかと思います。
この3つの色が、前項で解説した、エディター設定で登録しておいた色となります。
デフォルトの色はサイトのメインカラーになっているので、変更したい場合この3色から選択していきましょう。

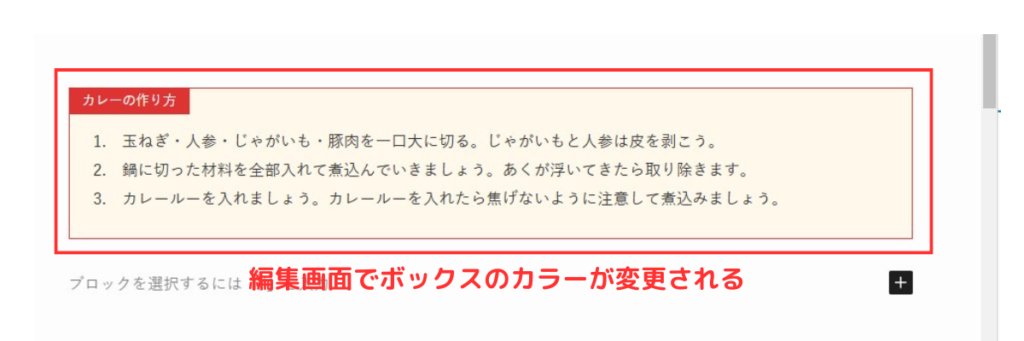
3色の中から色を選択・クリックすると、編集画面でカラーが変更されているのが確認できるかと思います!

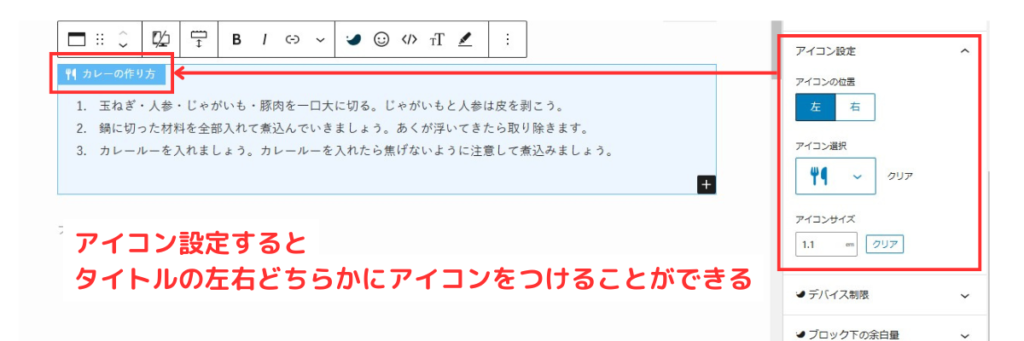
アイコン設定でタイトルを装飾する
キャプションボックス設定項目・カラー設定から下スクロールすると、【アイコン設定】という項目が出てきて、
キャプションボックスのタイトル左右どちらかにアイコンを入れることができます。
オリジナルの多くの絵柄から選んで表示することができるので、お好みで設定しましょう!

まず、【アイコンの位置】で左右どちらかを決めたら、【アイコン選択】で絵柄を選択するのですが、このアイコン、ものすごくたくさんの種類があるんです!
アイコン選択している様子を動画にしました。
 URUMA
URUMAかわいいアイコンばかりで迷ってしまいます!
そして、アイコン設定の下にいくと【アイコンサイズ】で、サイズ指定ができます。
デフォルトではテキストとほぼ同じサイズ、1.1となっていますが、数値を変えることでアイコンのみを大きくor小さくできるのでお好みで設定してくださいね。
以上で、キャプションボックス全ての設定は完了です!
SWELLキャプションボックスをカスタマイズしておしゃれなサイトを作ろう
今回は、SWELLの専用ブロック・キャプションボックスの使い方やカスタマイズ方法を解説しました!
キャプションボックスを使うことで、ページのアクセントとなり、強調したいコンテンツを読みやすくしてくれます。
ページがおしゃれでカラフルになるほか、訪れた読者が離脱せずに読み進めてくれるというメリットもあるので、ぜひたくさん使ってくださいね。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント