SWELLは無事ダウンロードできたけど、機能が多すぎて何から手を付けたらいいのか分からない。。
また、SWELLの導入を検討しているけどどんなサイトが作れるの?とお悩みではないですか?
今回は、そんな方へ向けて、SWELL公式サイトのデモサイトの紹介やプラグインを使ったデモサイトの簡単ダウンロード方法について解説します!
 URUMA
URUMA後半では、私が作ったデモサイトも紹介します♪
今回紹介する機能のテーマ【SWELL】はこちら
シンプルで洗練されたデザインのサイトが簡単に作れます!
ダウンロードすれば簡単にサイトが完成!SWELL公式デモサイトとは?
SWELLには、自身のサイトにダウンロードしてそのまま使える公式デモサイトが用意されています。
自分で構築するより簡単にサイトを作ることができて無料で使えるので、早くコンテンツ作りを始めたい人には使わない手はないです・・!
テーマによっては有料でデモサイトを販売されているところもあるので、とても良心的ですよね。
良質なサイトやホームページ作りにはコンテンツの充実度が重要になってくるので、デザインに時間をかけるより中身を書きたい人にはもってこいのサービスです。
SWELL公式デモサイトの導入はこんな人におすすめ!
・サイトのデザインよりも、コンテンツ内容を充実させたり記事を書くことに集中したい。
・1からサイトをデザインしていくことに自信がない。
次項からは、SWELLの公式デモサイト6種類の内容について紹介します!
デモサイトの導入を考えている人はもちろん、SWELLでどんなサイトができるの?という人にもおすすめなので、ぜひチェックしてくださいね♪
洗練されたスタイリッシュなデザイン!SWELL公式デモサイト紹介
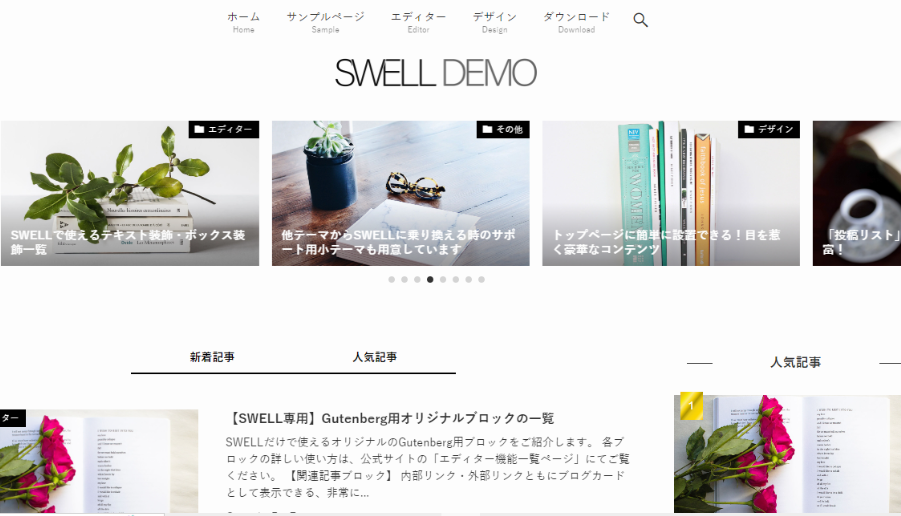
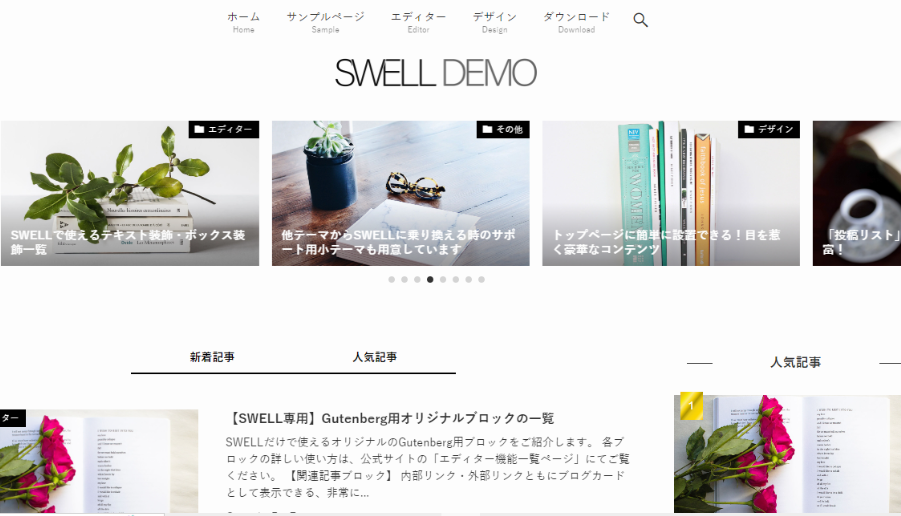
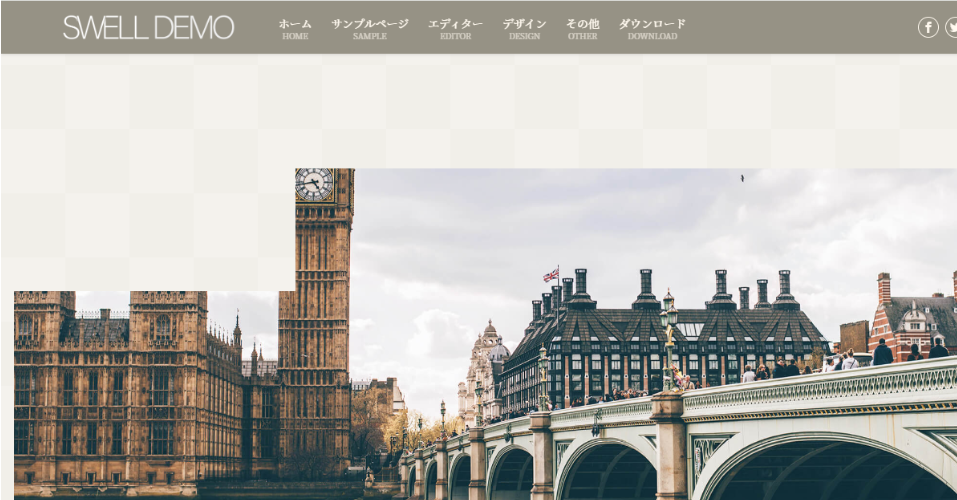
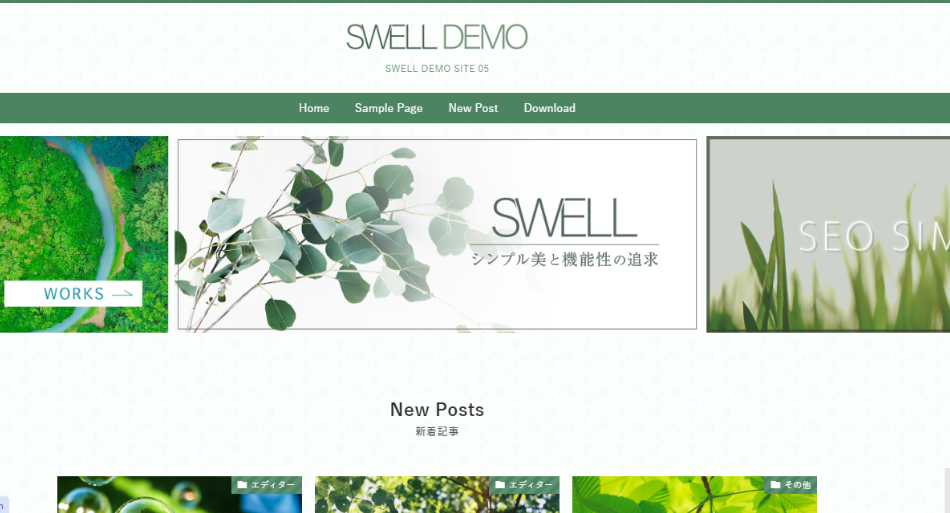
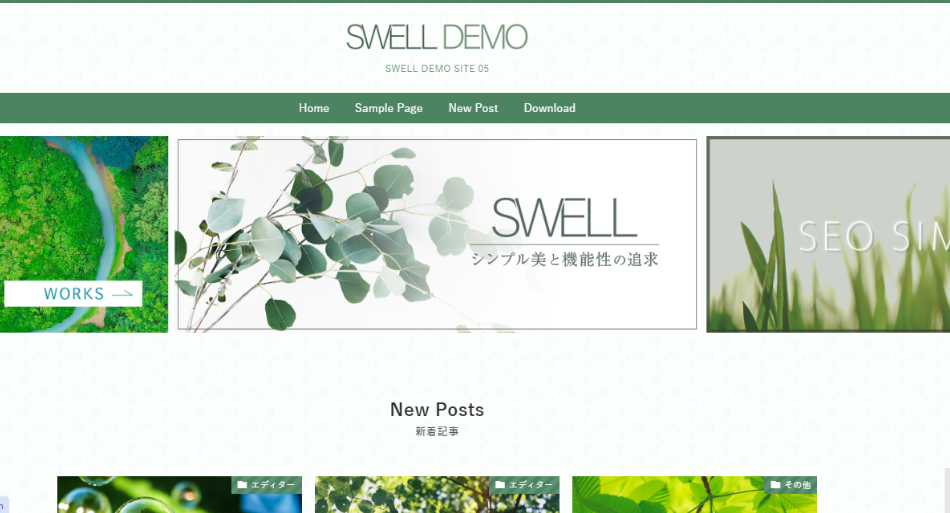
デモサイト1


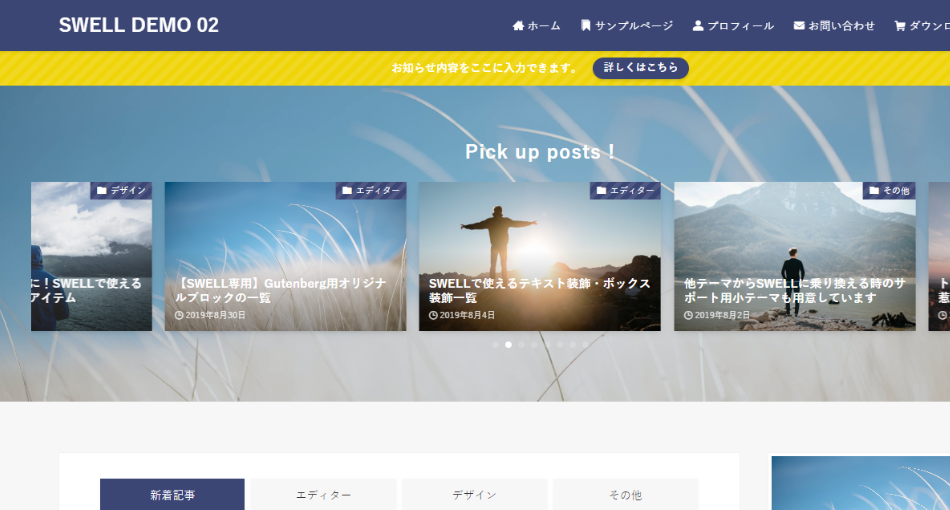
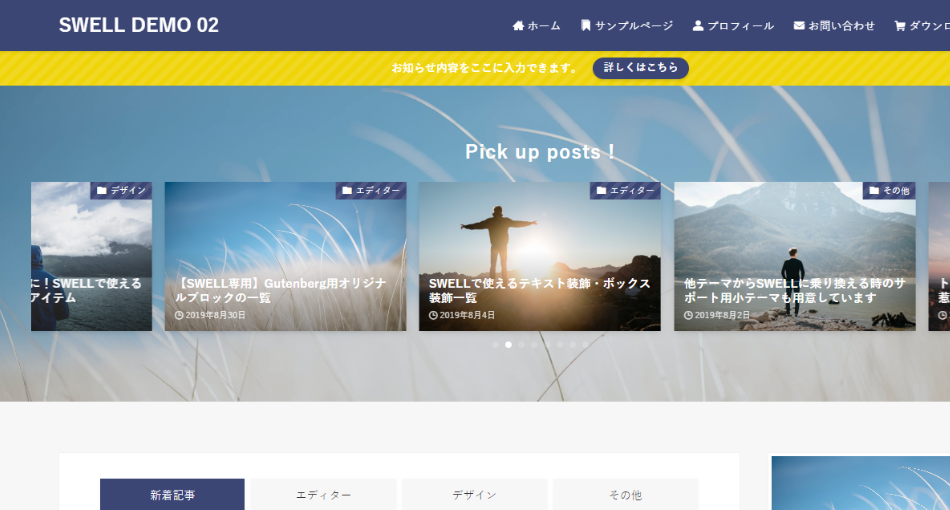
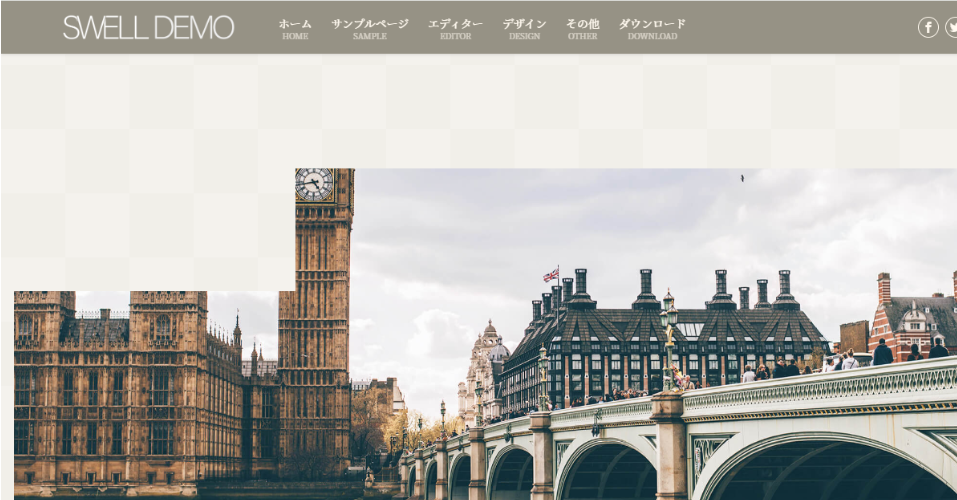
デモサイト2


デモサイト3


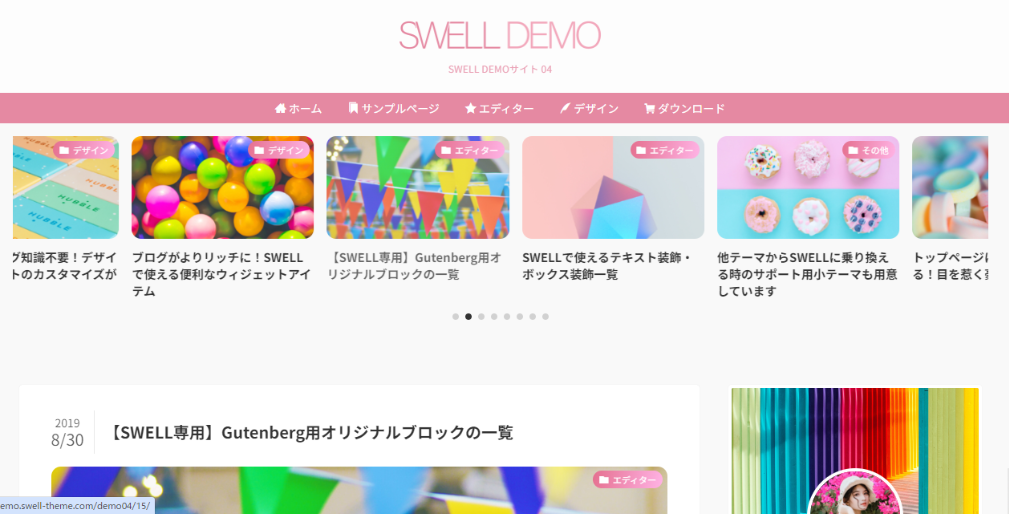
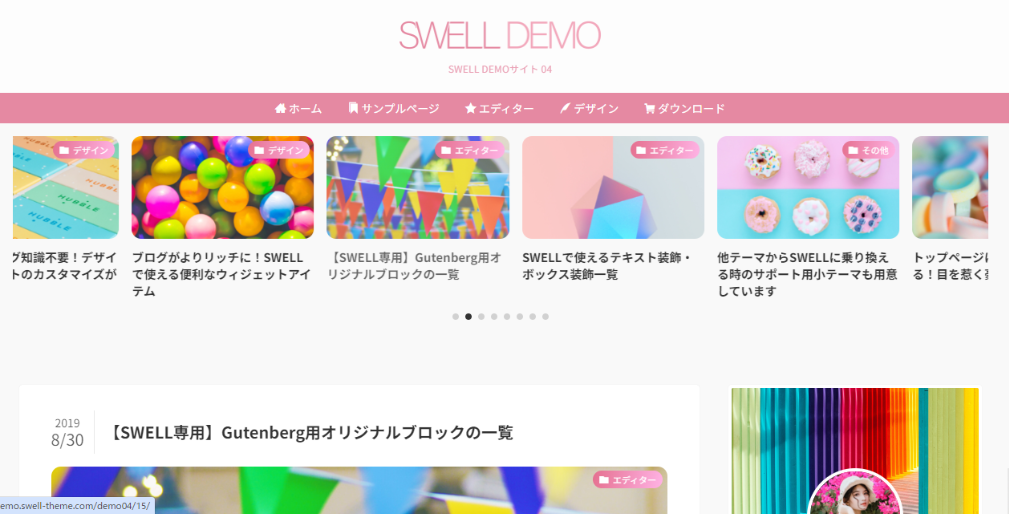
デモサイト4


デモサイト5


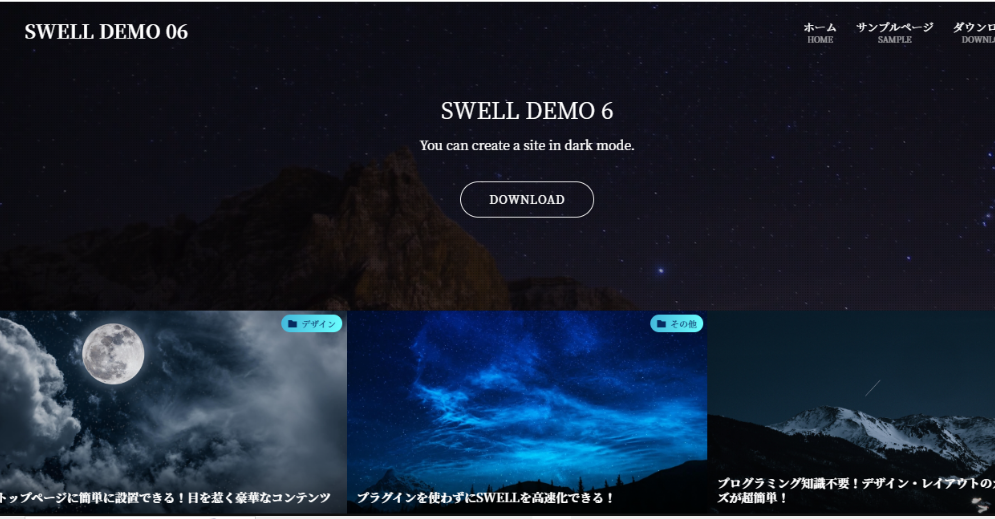
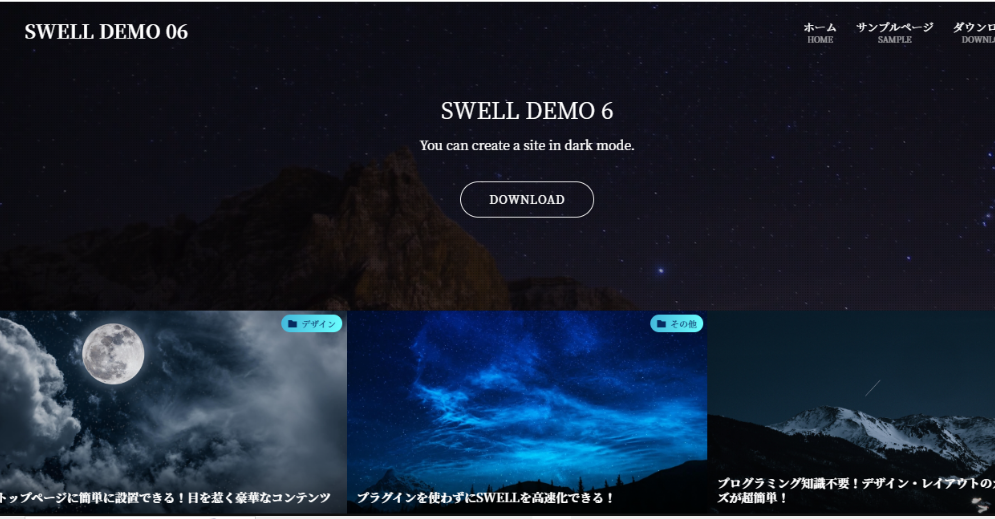
デモサイト6


SWELLには6種類のデモサイトが用意されており、どれもシンプルでおしゃれなデザインです。
色や画像を変えれば雰囲気が変わるので、ぜひカスタマイズして自分だけのオリジナルのサイトを構築していってください。
こんな素敵なデザインが最初から入っていればコンテンツ作りだけに集中すればいいので、デザインに時間をかけたくない人におすすめですよ!
SWELLのデモサイトを詳しく見たい人はこちら
次項からは、実際にデモサイトのデータをダウンロードして自身のサイトにインポートする方法を解説していきます。
プラグインCustomizer Export/Importを使ったデモサイトダウンロード方法
まずは、SWELLの会員フォーラムから会員登録を済ませておいてください。
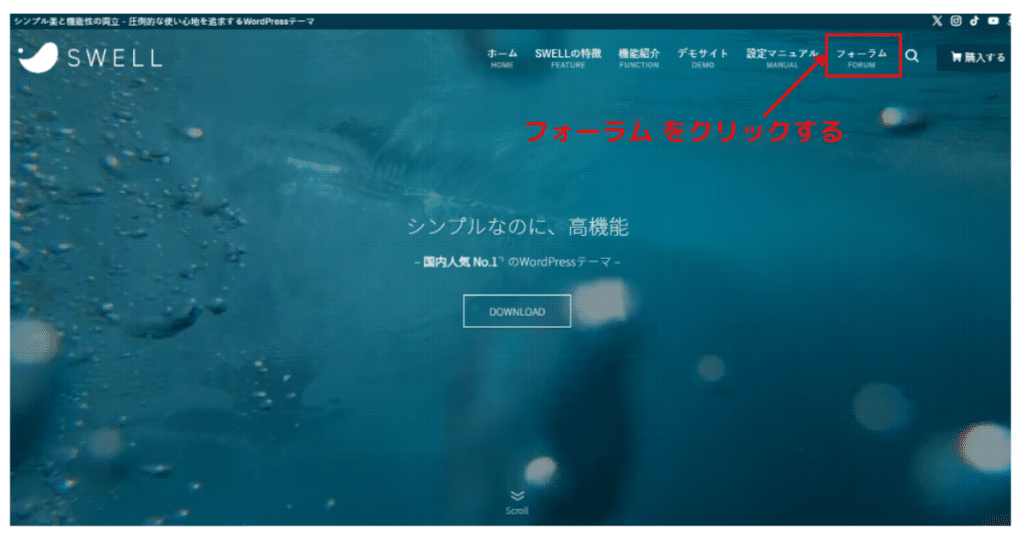
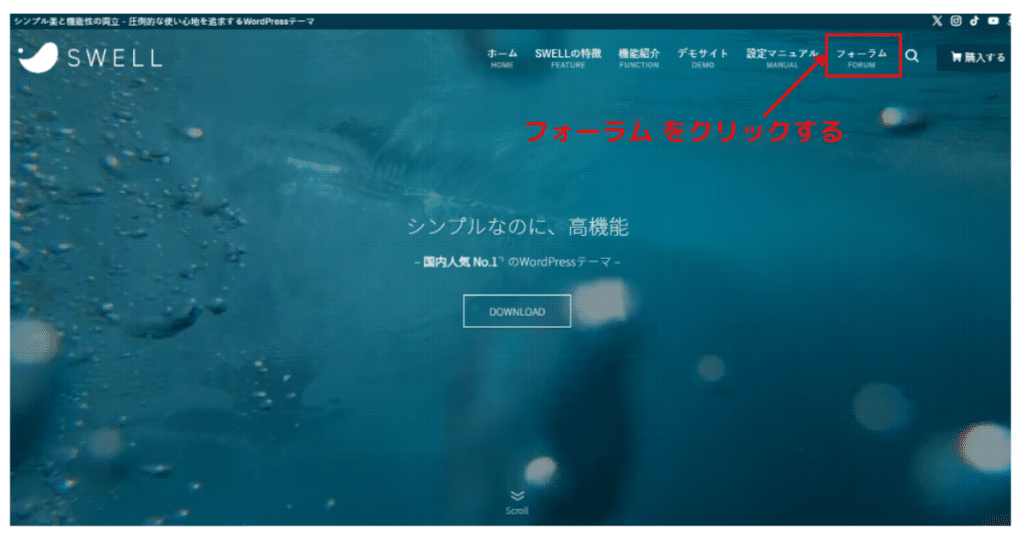
SWELLのトップページから【フォーラム】をクリックします。


SWELLER’Sという購入者のみ閲覧できる会員サイトがあるので、右の【会員登録はこちらから】より必要事項を入力して会員登録を行ってください。


会員登録ができたら、デモサイトをダウンロードするところから始めていきましょう!
SWELL公式デモサイトをダウンロードする
まずは、SWELLER’Sサイトよりデモサイトのダウンロードページに入って、デモサイトをダウンロードします。
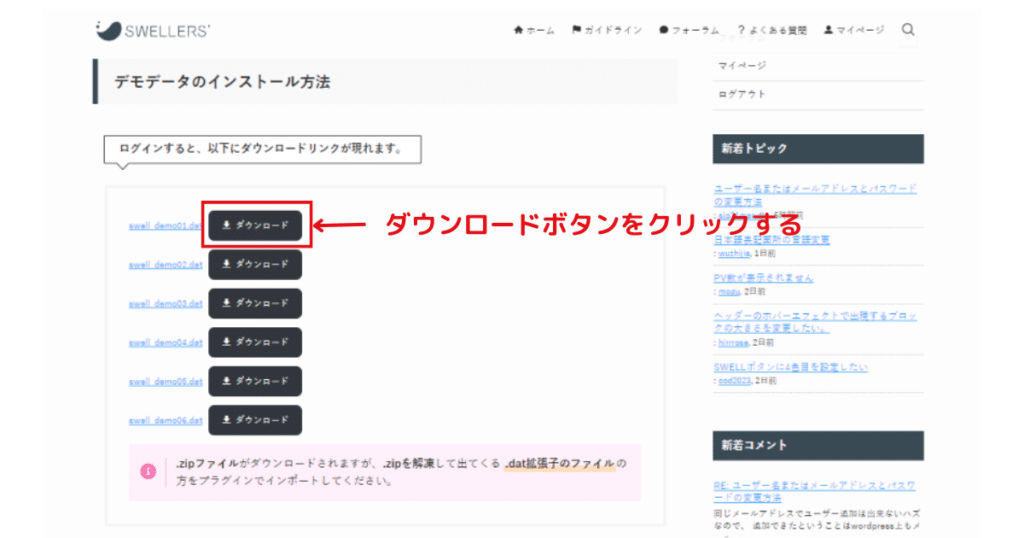
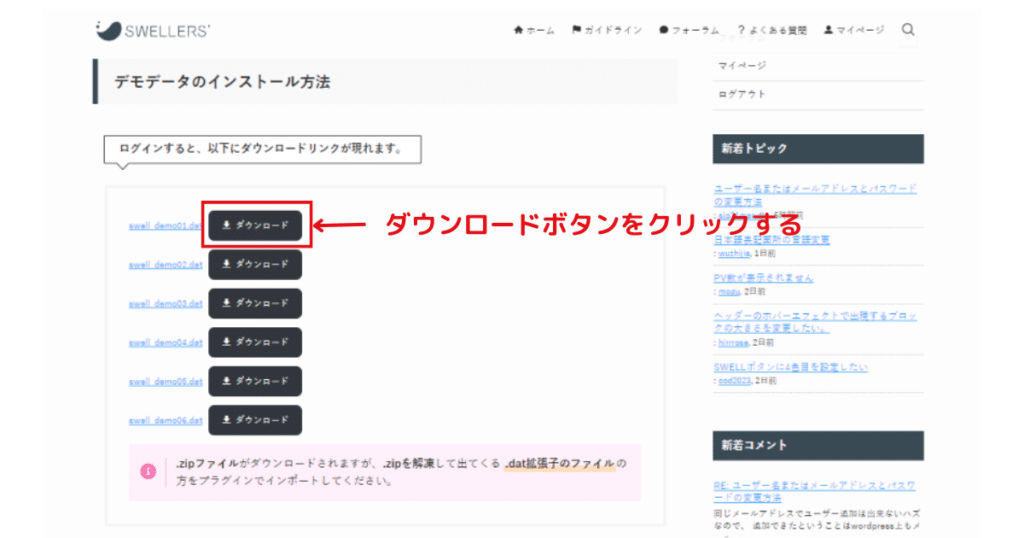
少し下にスクロールすると、デモサイトのダウンロード一覧が出てきます。


ダウンロードしたいテンプレートを選んで、ダウンロードボタンをクリックします。


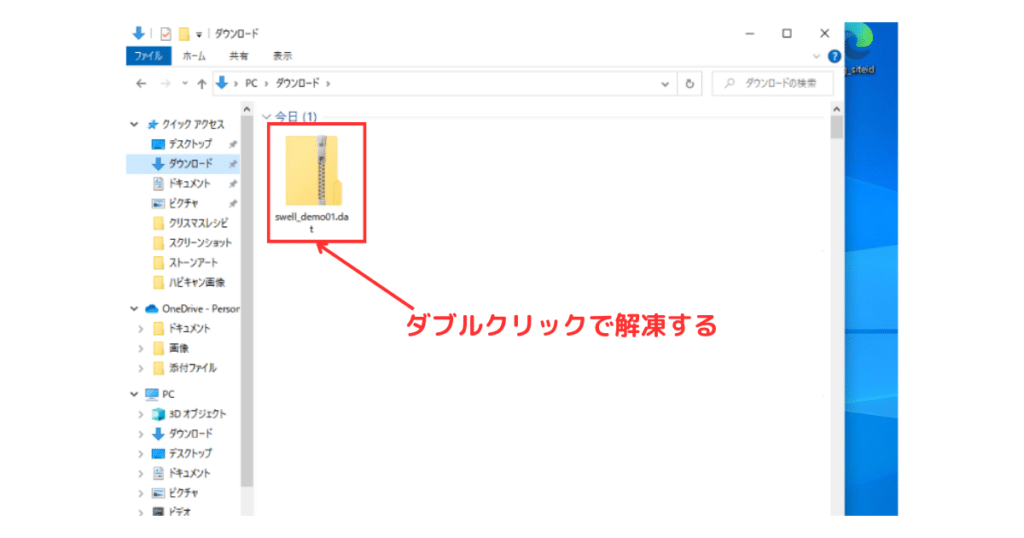
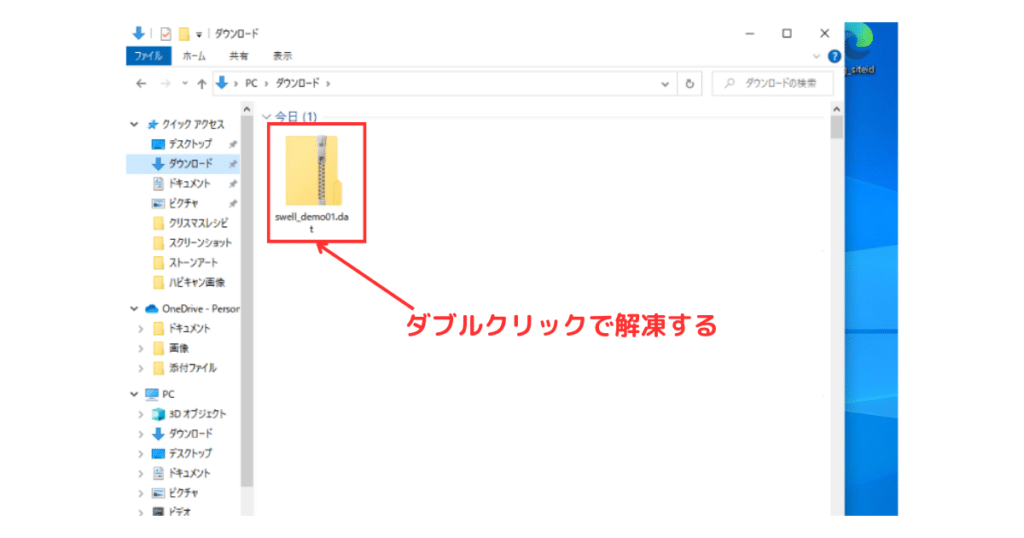
zipファイルでダウンロードされるので、ダブルクリックで解凍します。


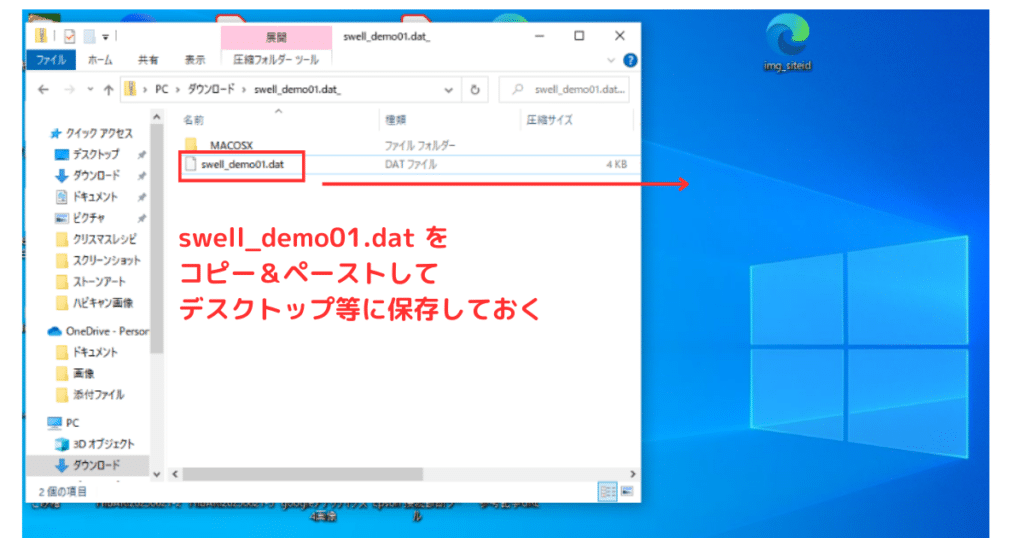
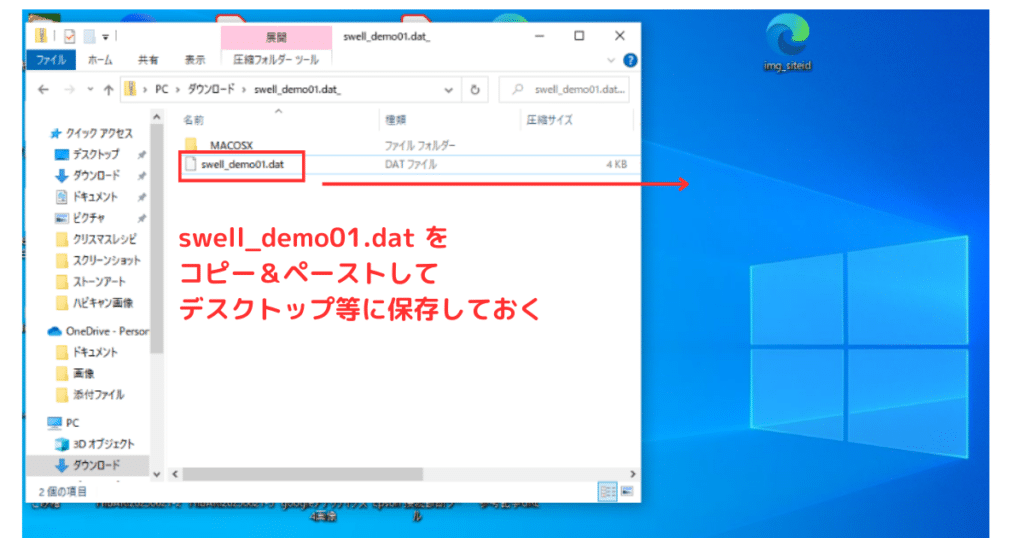
【swell.demo01.dat】という白いファイルが出てくるので、コピー&ペーストでデスクトップ等に保存しておきます。


自身のWordPressサイトに戻り、プラグイン「Customizer Export/Import」をインストールします。
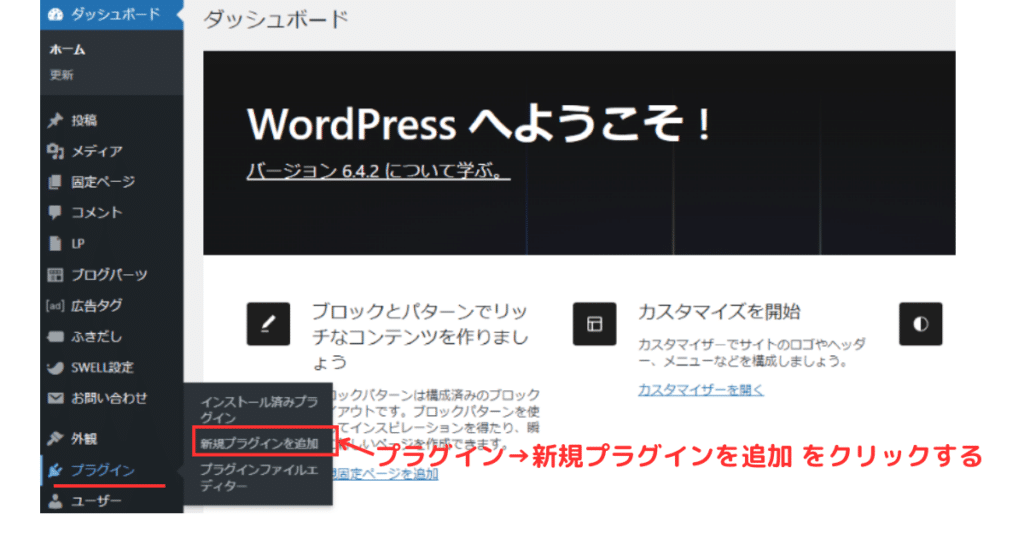
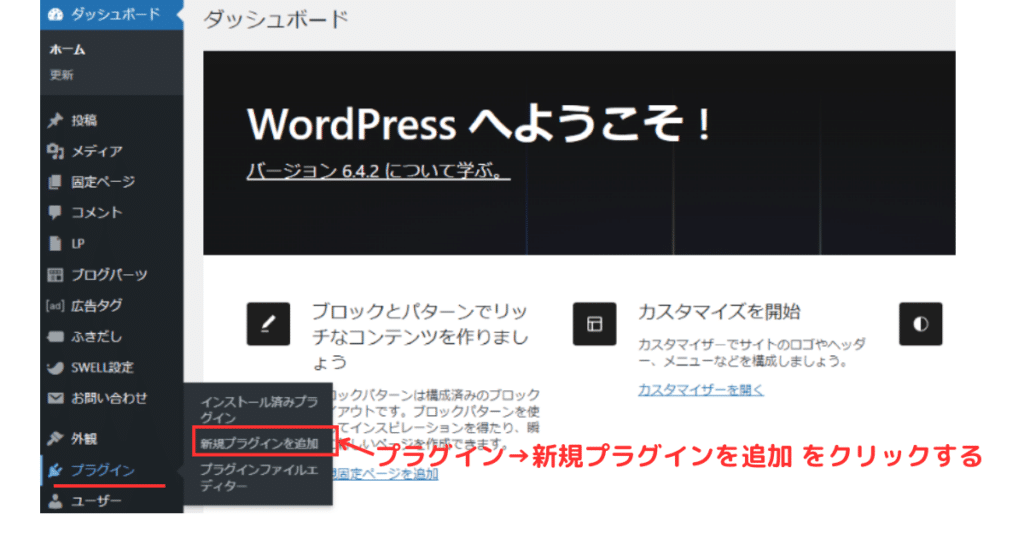
ダッシュボードより、プラグイン→【新規プラグインを追加】をクリックします。


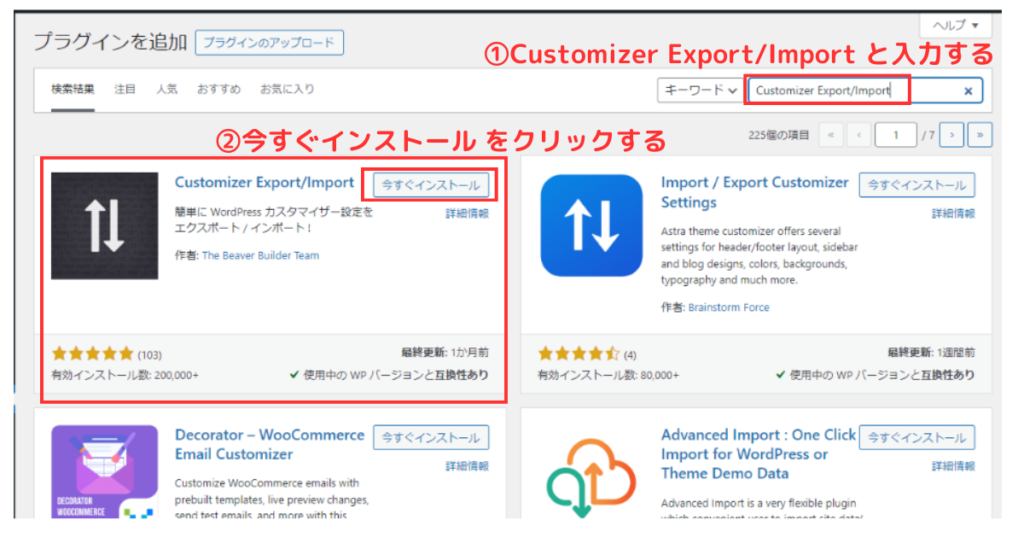
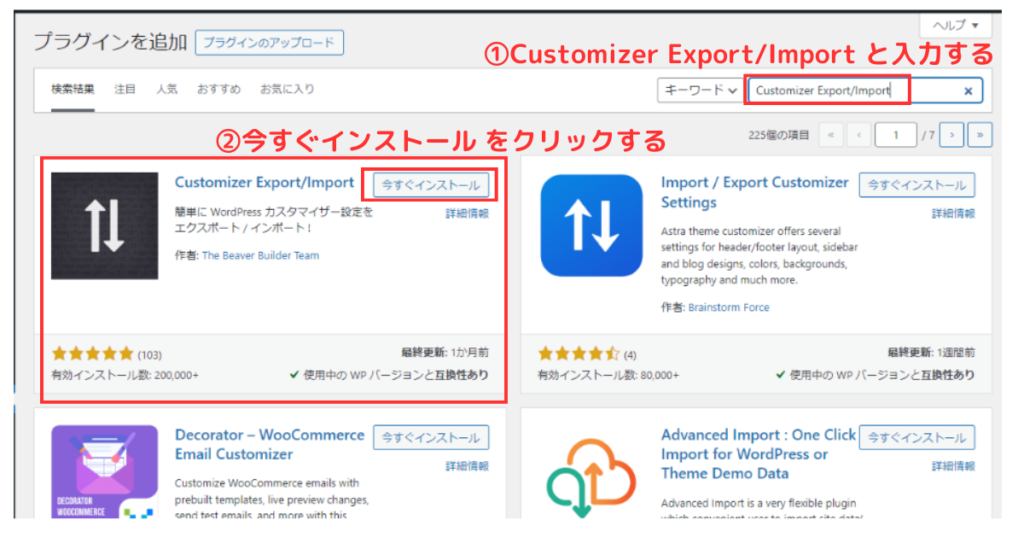
プラグインを追加の画面に切り替わるので、右上のキーワード入力欄に【Customizer Export/Import】と入力します。
すると、検索の1番最初にCustomizer Export/Importが出てくるので、【今すぐインストール】をクリックします。


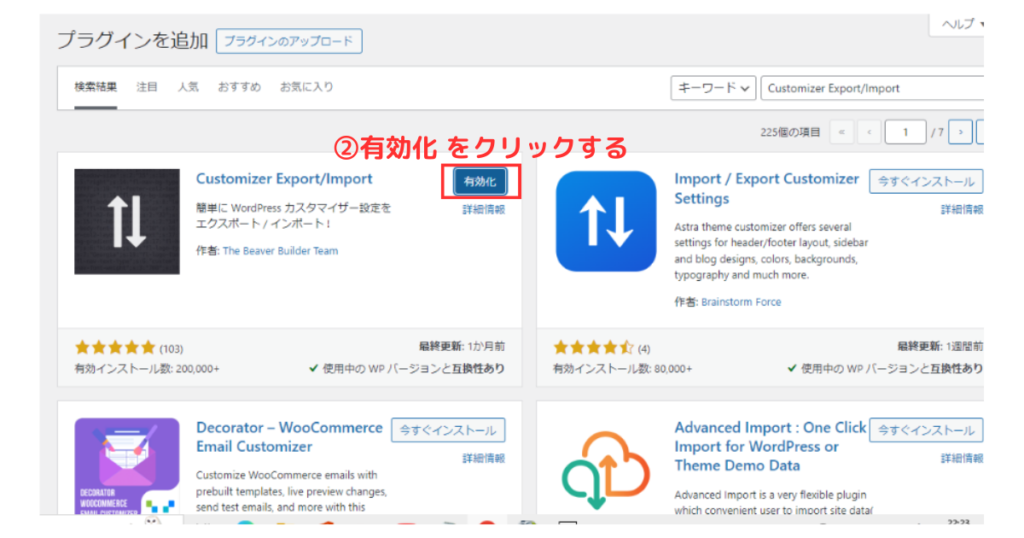
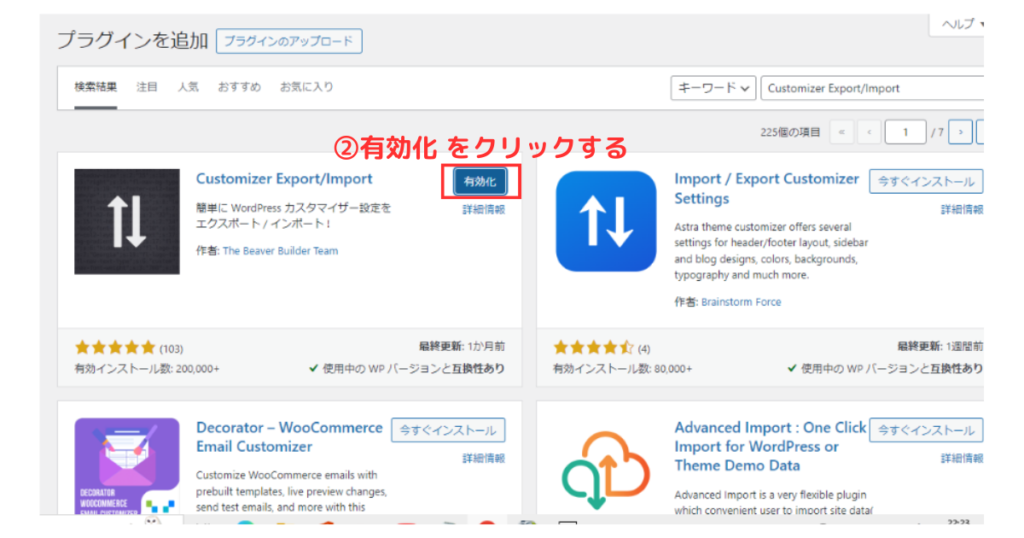
クリックしたボタンが【有効化】に変わるので、そのままクリックします。


画面が切り替わって【プラグインを更新しました】と表記されていればOKです。


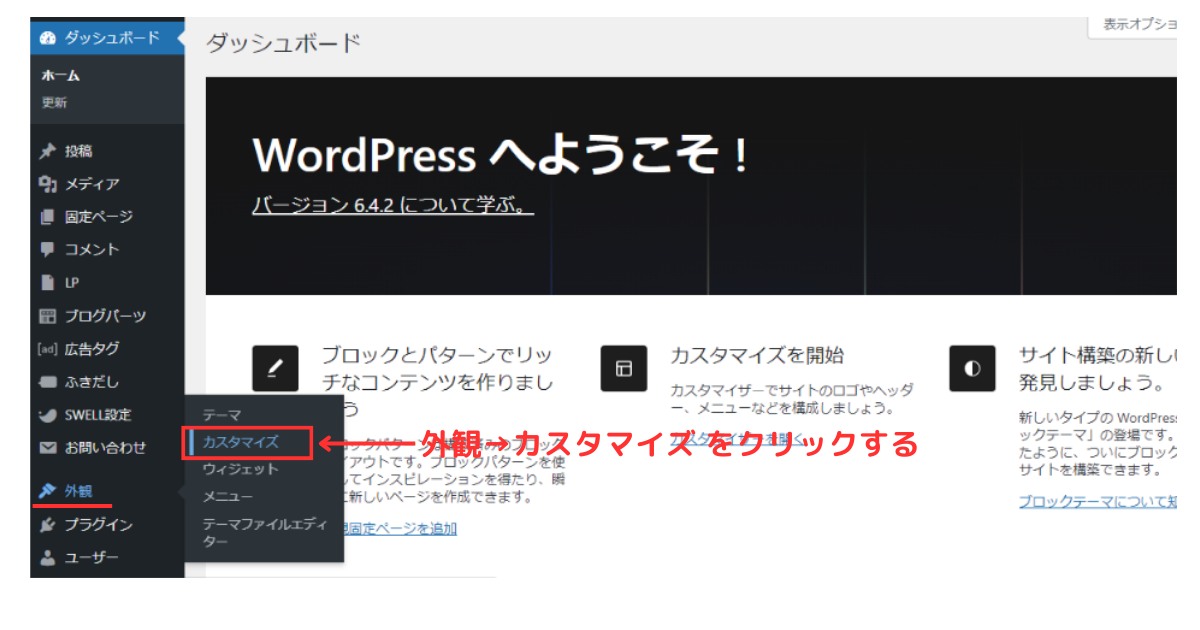
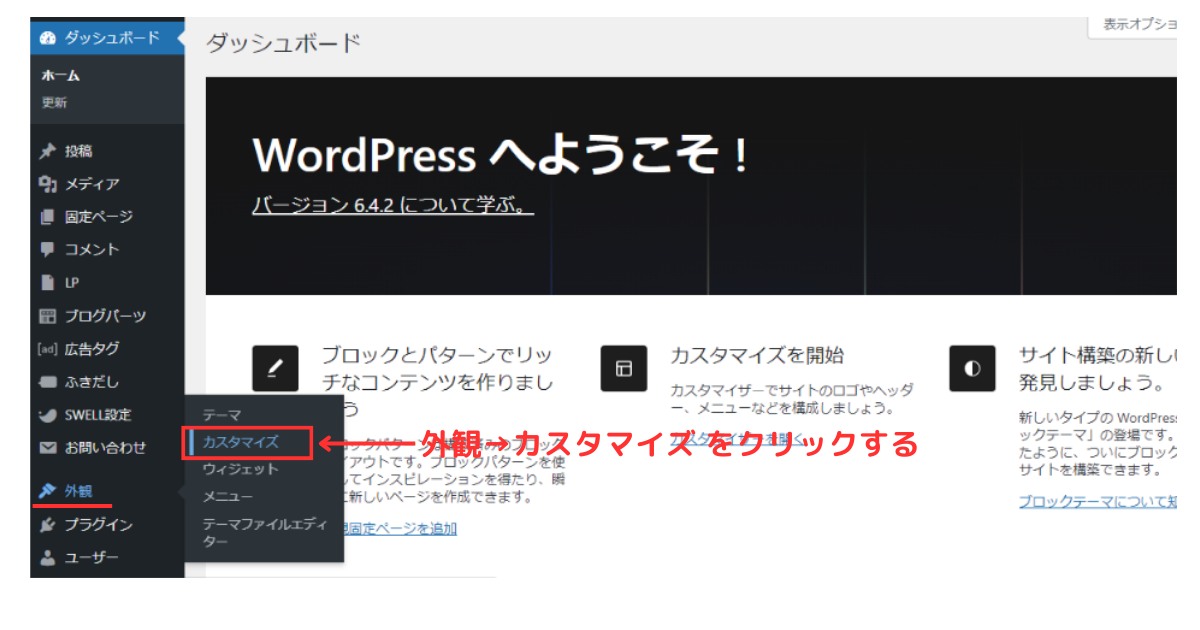
ダッシュボードに戻って、外観→カスタマイズ をクリックします。


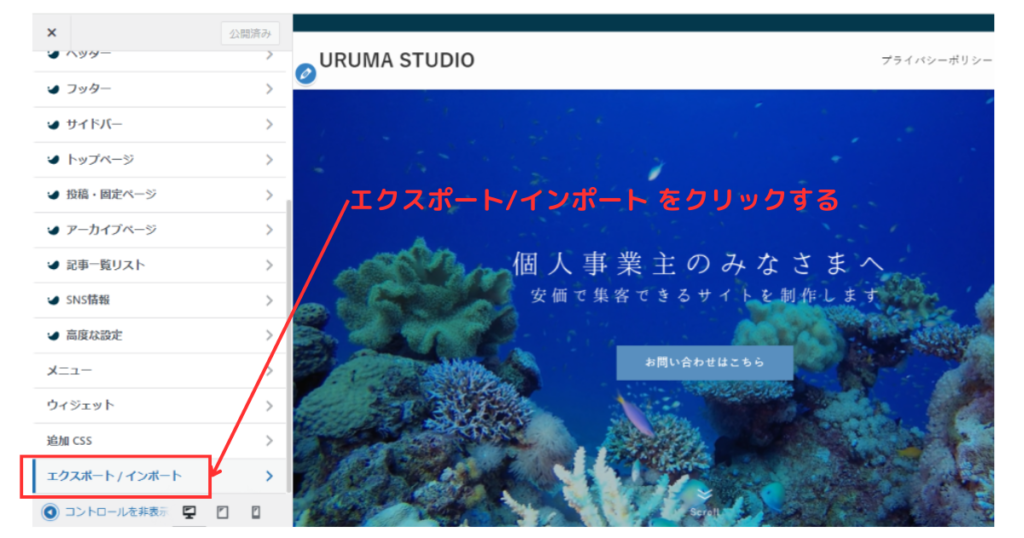
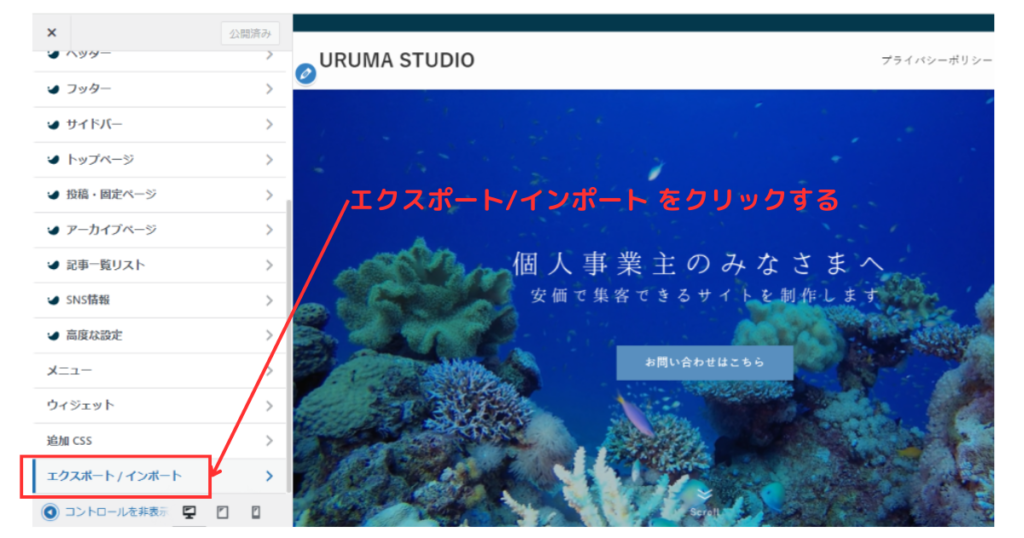
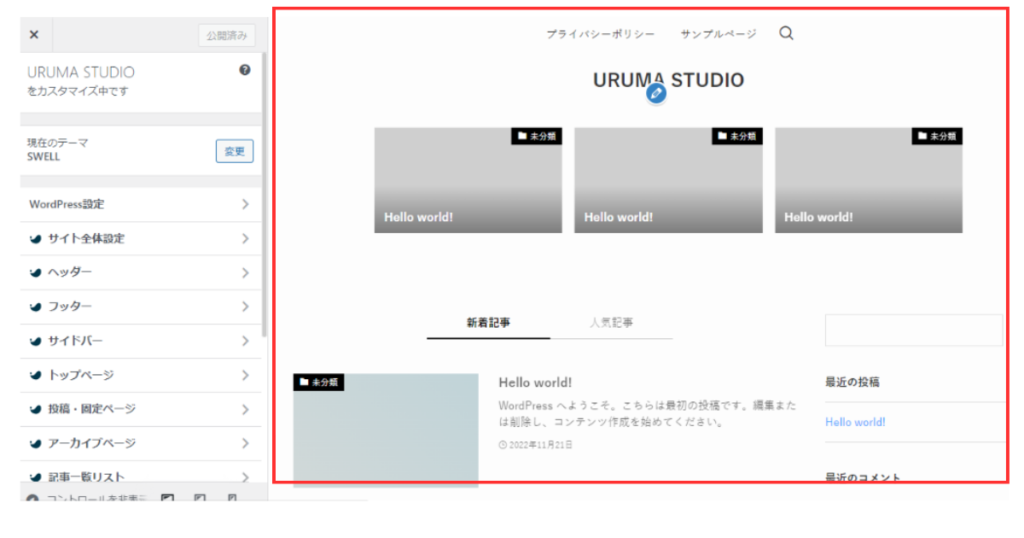
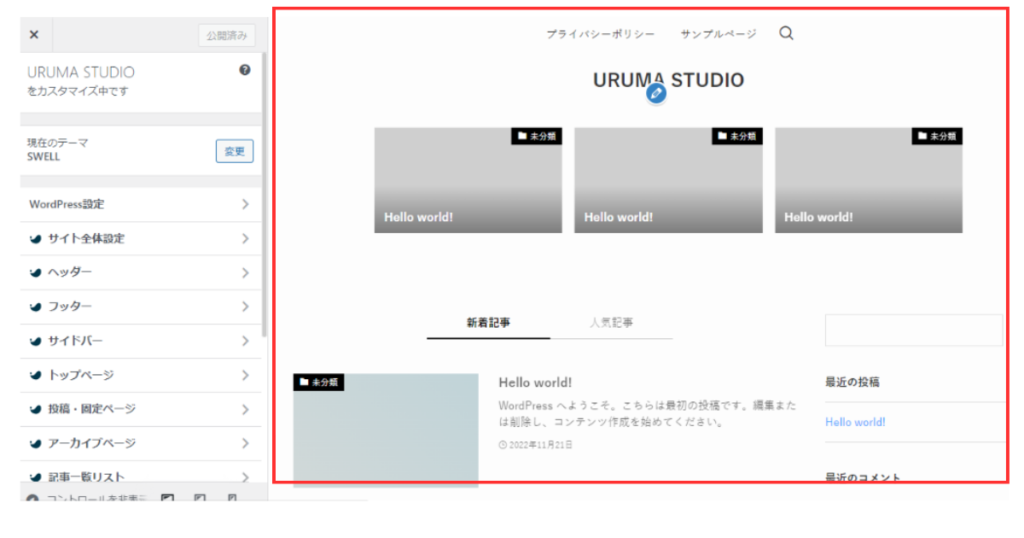
カスタマイズ画面に切り替わるので、少し下にスクロールしたら出てくる【エクスポート/インポート】をクリックします。


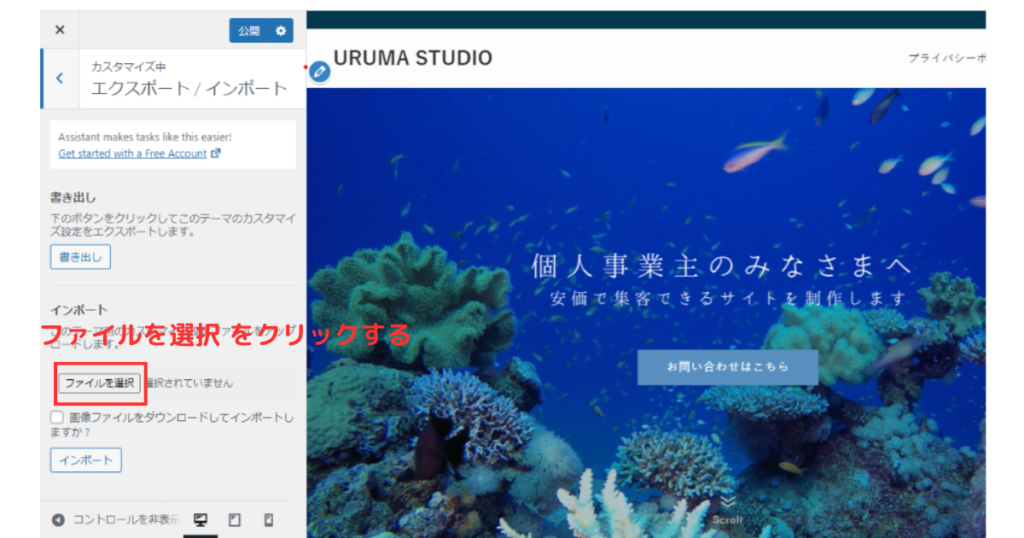
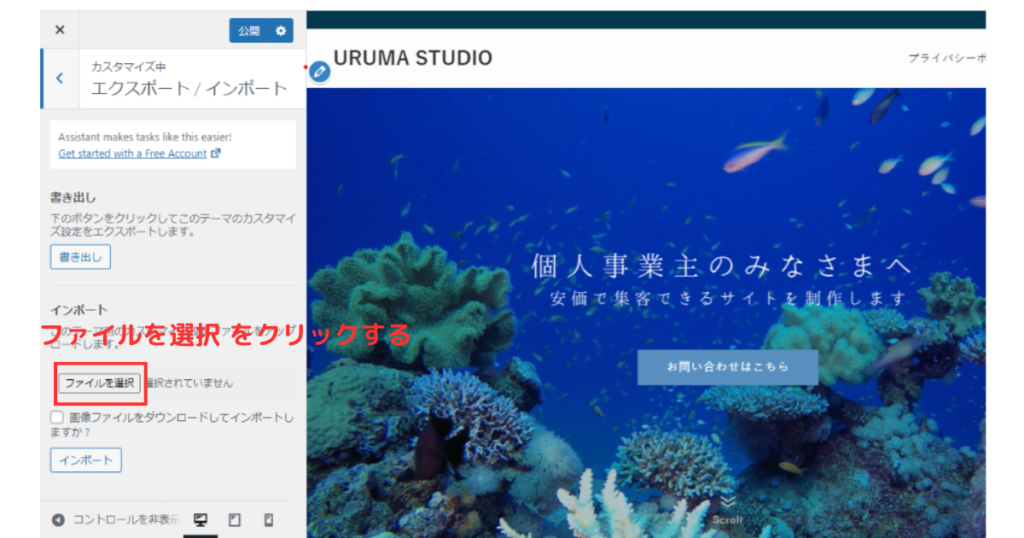
エクスポート/インポートの設定画面になるので、【ファイルを選択】をクリックします。


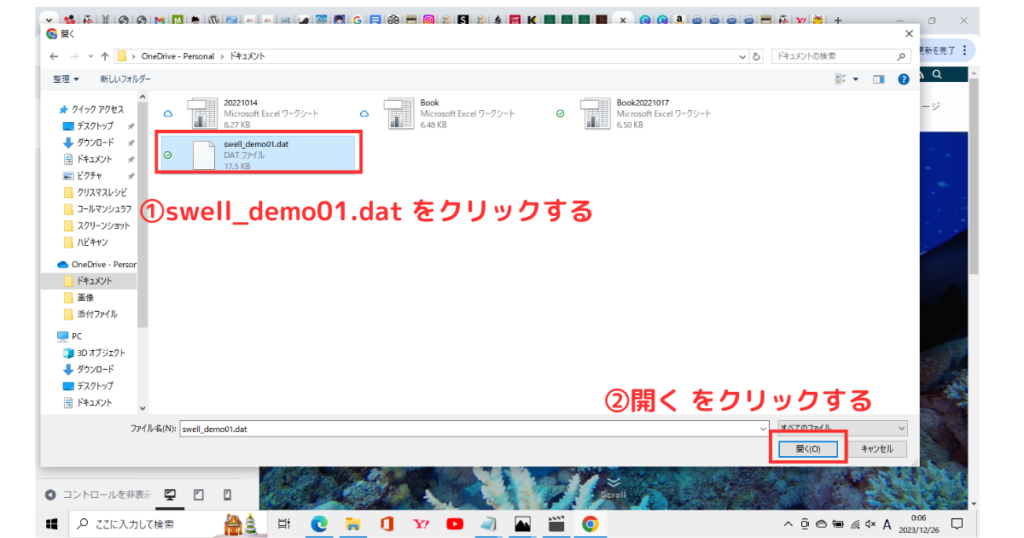
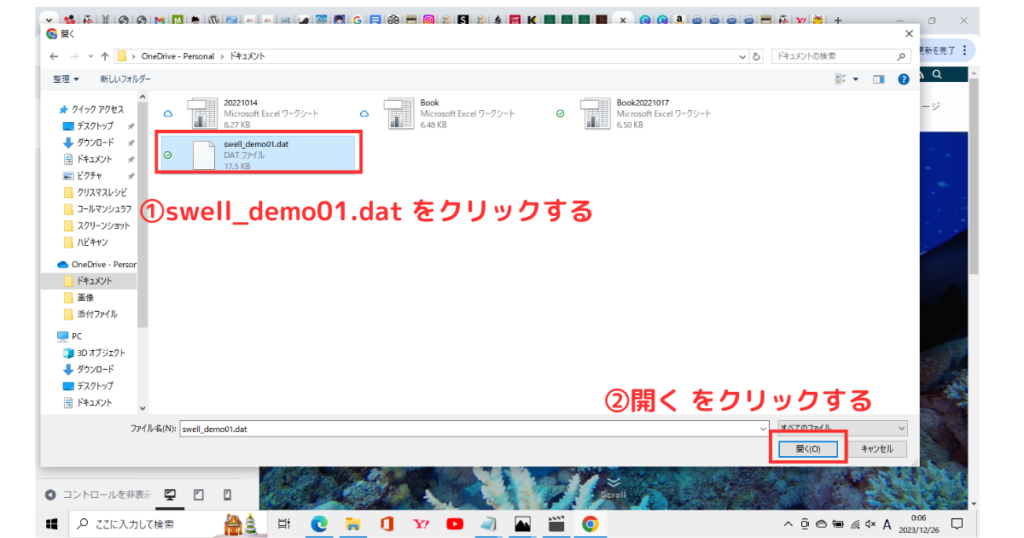
ポップアップで先ほど保存しておいた【swell_demo01.dat】ファイルを選択して、【開く】をクリックします。


【ファイルを選択】のところに【swell_demo01.dat】が表記されているのを確認して、【インポート】をクリックします。


これでSWELLデモサイトへの着せ替えは完了です!


SWELLで自作したデモサイトを紹介!
SWELLではお店や教室などのホームページも簡単おしゃれに作れちゃいます。
ここからは、わたしがオリジナルで作ったSWELLサイトを紹介します♪
こちらは、フラダンス教室のデモサイトになります。
トップページは画面いっぱいの画像で作ることができる点が気に入っています♪
2カラムにして文字のブロックを重ねられるデザインとか、各ページへのリンクボタンの形も洗練された無駄のないデザインではないでしょうか。
フラダンス教室デモサイト詳細はこちらからみられるので、お問い合わせページやよくある質問ページのデザインも参考にしてくださいね!
SWELL デモサイトをダウンロードして簡単にサイトを作ろう!
今回は、プラグイン【Customizer Export/Import】を使ったSWELLデモサイトをダウンロードする方法を解説しました。
サイトのデザインにこだわるより中身を充実させることに時間をかけたい、という人にはおすすめの機能です。
ぜひこちらを活用して、コンテンツ作りに集中してくださいね!



コメント