美容室やネイルサロン、エステサロンを運営している人にとっては、美容を扱っているからこそおしゃれなホームページを作りたいですよね。
そんな方におすすめしたいのが、WordPressテーマ/SWELLでのホームぺージ制作です!
今回は、SWELLでサロン向けデザインのホームページを作ったので、その構造やデザインについてページごとに解説します!
サロン向けの構成・デザインではありますが、一般的なホームページの参考になりますので、WordPressテーマ/SWELLでホームページ制作を考えている人はぜひチェックしてくださいね!
 URUMA
URUMA高機能&簡単操作のSWELLで、おしゃれなホームページが作れますよ!
\ おしゃれなホームページが簡単に作れる! /
WordPressテーマ/SWELLで作ったサロン向けホームページデザイン
こちらが今回紹介する、WordPressテーマ/SWELLで作ったサロン向けホームページです。
実際のサイトはこちら→ https://uruma-studio.com/sample1/
SWELLなら、難しいHTMLやCSSコードを使うことなくブロックエディターで直感的に作れるので、初めてでも上記のようなホームページが簡単に作れます。
とくに、トップページで1番に目に入るメインビジュアルでは、画像はもちろん動画も入れることができるので、いろいろなカスタマイズが思いのままにできちゃいます。
1つ1つのコンテンツをセンス良く強調させる各種ブロックが豊富で、デフォルトの機能で十分おしゃれなデザインを作れる点は、SWELLの大きな魅力といえるでしょう。
また、当ブログではSWELLでゼロから作るホームページの作り方手順を解説しています!
早速制作してみたい!という方は、ぜひ参考にしてくださいね。


WordPressテーマ/SWELLサロンホームページデザインをページごとに紹介!
ここからは、デモサイトの各ページごとにデザインを紹介していきます。
使っているおすすめ機能の使い方も合わせて紹介しているので参考にしてくださいね。
フロントページ
ホームページの顔ともいえるフロントページでは、
最初に読者が目にするトップページをはじめ、サロン紹介ページやサロンメニュー、施術例(HAIR CATALOG)、INFORMATIONページへ導く項目やアクセス情報などを盛り込んでいます。
フロントページ https://uruma-studio.com/sample1/
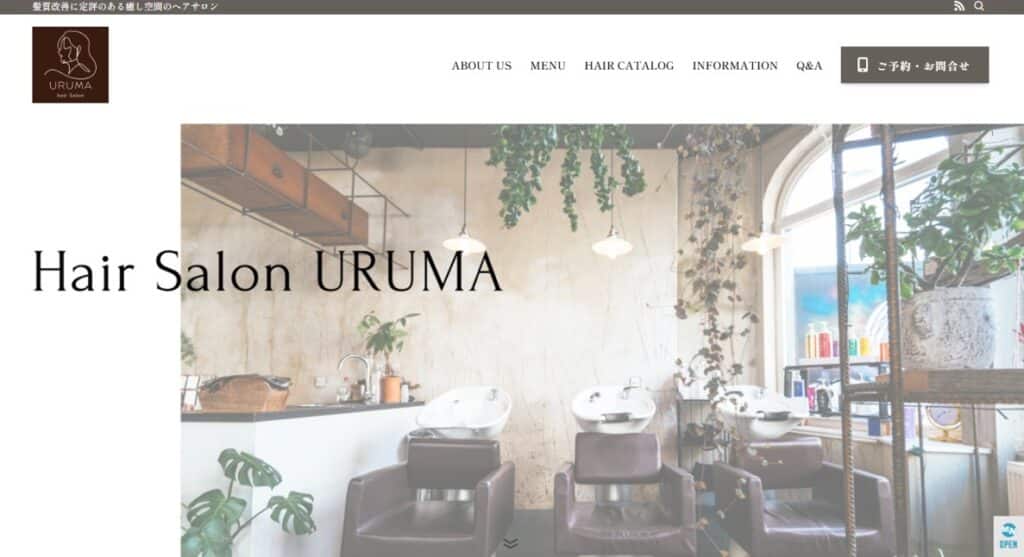
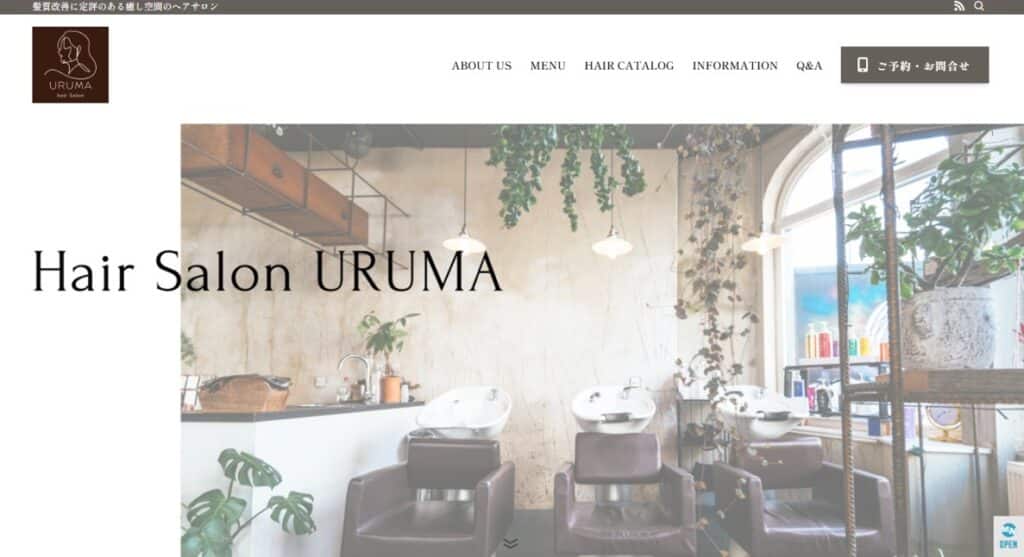
トップページ
■PC表示


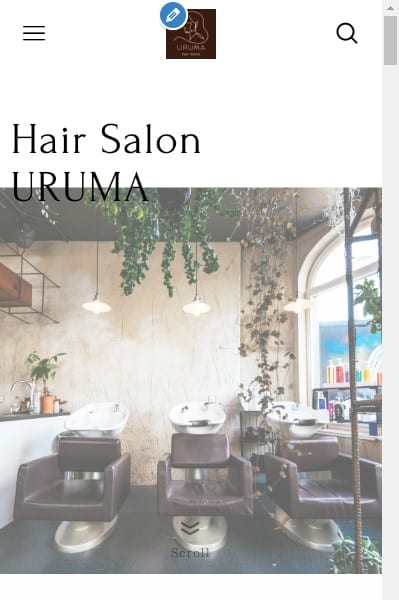
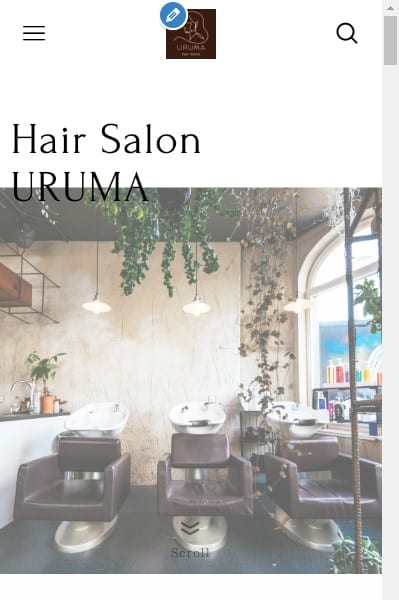
■スマホ表示


トップページのメインビジュアルはCanvaで作りました!
こちらの画像はCanvaに登録されている画像を使っていて、テキストや余白を組み合わせて作っています。
Canvaでは、検索をかけるとイメージしている画像が豊富に出てきて、無加工でなければ商用利用もOKなのでサイト制作にはかなり使えるんですよ。
画面右上のお問い合わせページへのボタンやメニューの表示もおしゃれに仕上がって、お気に入りのトップページです。
CONCEPT


CONCEPT紹介箇所では、画像の上にテキストを重ねた【ブロークングリッド】という機能を使っています。
これはSWELL独自の機能で、ただテキストと画像を並べるよりグッとおしゃれになって、いろいろな場面で使えるのでおすすめです。
ブロークングリッドの使い方は、以下記事で解説しています!


また、今回のデモサイトテキストは、【Fonts Plugin】というプラグインを使って、SWELLデフォルトでは選択できないおしゃれなフォントに変えています。
テキストフォントはサイト全体の印象を与える重要な要素なので、サイトの雰囲気に合うフォントにしたいところですよね。
そんな時、このプラグインを使えば豊富なグーグルフォントの中から選んで使うことができるのでおすすめですよ!


Fonts Pluginの使い方については、以下記事で解説しています!
興味がある方はぜひチェックしてくださいね。


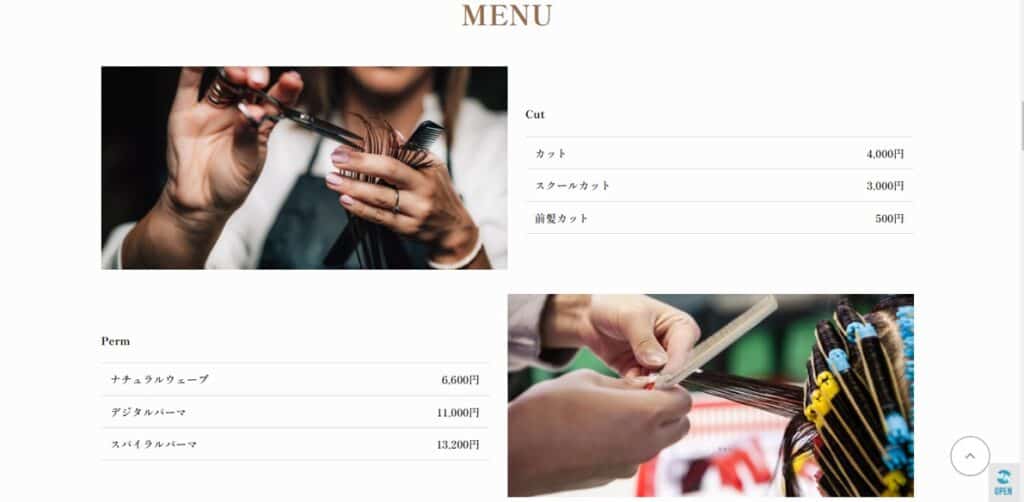
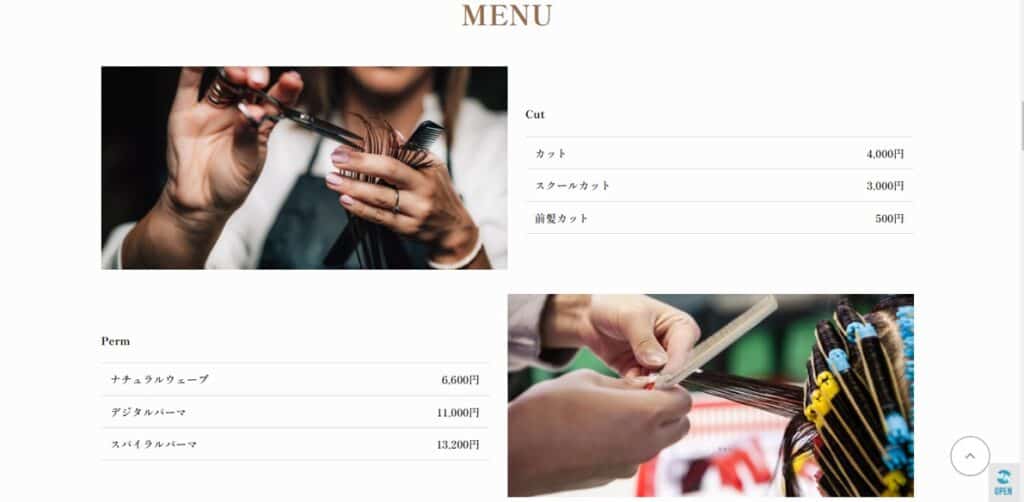
MENU


ユーザーにとって1番気になるメニュー&金額は、分かりやすく表記したいところですね。
MENUは、【メディアとテキスト】ブロックの配置を変えて、上の画像と下の画像が交互に表示されるよう構成しMENUページへ導いています。
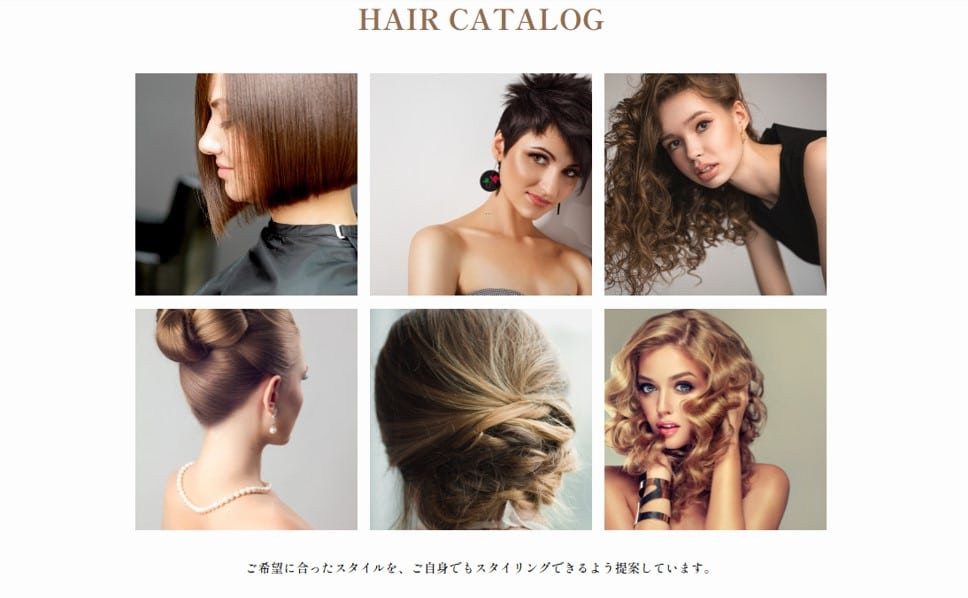
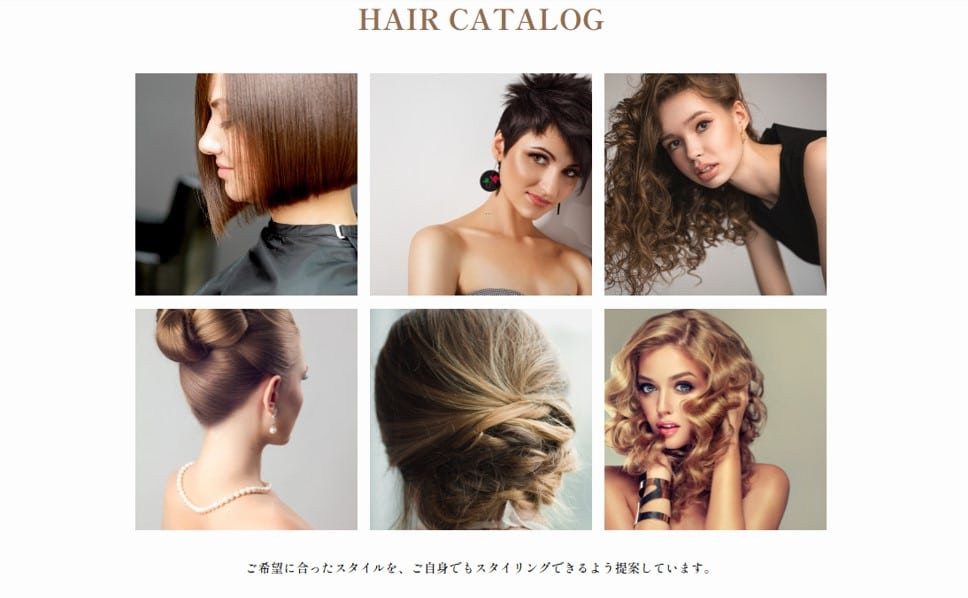
HAIR CATAROGUE


実際に施術した例を画像に上げて紹介しているページへ導く項目です。
こちらもユーザーにとってはお店を選ぶポイントとなるところなので、ぜひ作りたいところです。
INFORMATION


ブログ形式(投稿ページ)で、商品情報や定休日、日々の出来事などを発信している場合、このように記事一覧を埋め込むことができます。
これは、SWELL独自の【投稿リスト】という機能で簡単に設置することができるので、ぜひINFORMATIONページを作って更新情報をUPしていきましょう!
SWELL投稿リストの使い方は以下記事で解説しているので、こちらもぜひ参考にしてください。


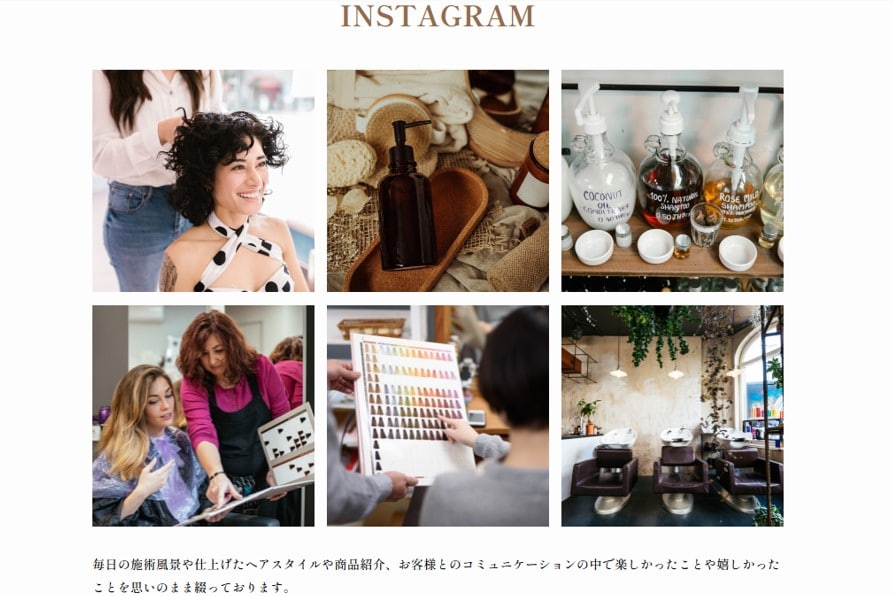
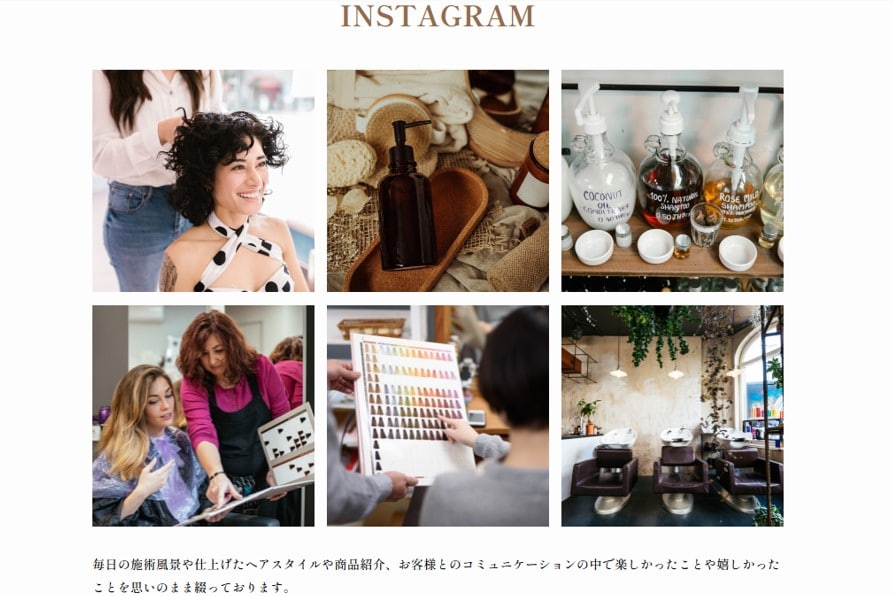
INSTAGRAM(SNS情報)


SNSでも情報を発信しているなら、ホームページでもぜひ紹介しておきたいですよね。
SNS投稿それぞれの画像を並べてそれぞれにSNSのリンクを紐づければ、なおユーザーの興味を引く内容になるでしょう。
アクセス情報


ホームページには必須のアクセス情報。
こちらは、ただ地図の画像を貼り付けているのではなく、googleマップを埋め込んでいます。
googleマップを埋め込むことで「拡大・縮小」や「移動」などの機能を保持したままサイトに表示できるので、ユーザーにとってより便利に分かりやすくアクセス情報を伝えることができます。
WordPressのサイトにgoogleマップを埋め込む方法については、以下記事で解説しています。


サロン紹介ページ
サロン紹介ページ https://uruma-studio.com/sample1/about/
サロン紹介ページでは、
サロンのコンセプトや、サロン施設の紹介、店内ギャラリー、スタッフ紹介、企業情報などの情報を盛り込んでいます。
トップ画像から解説していきます!
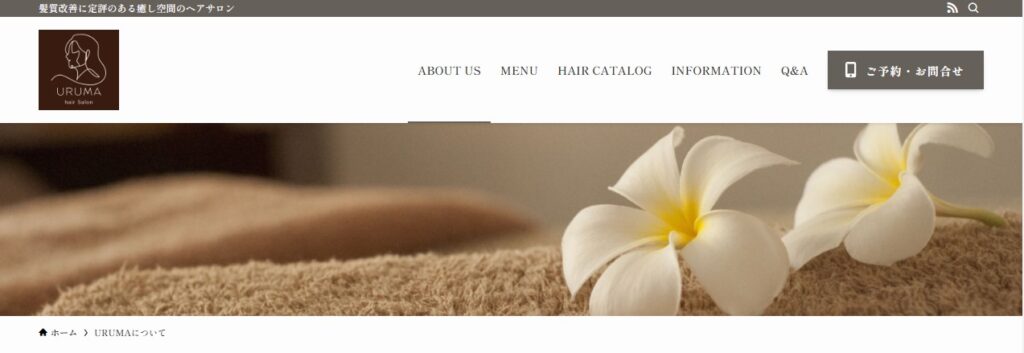
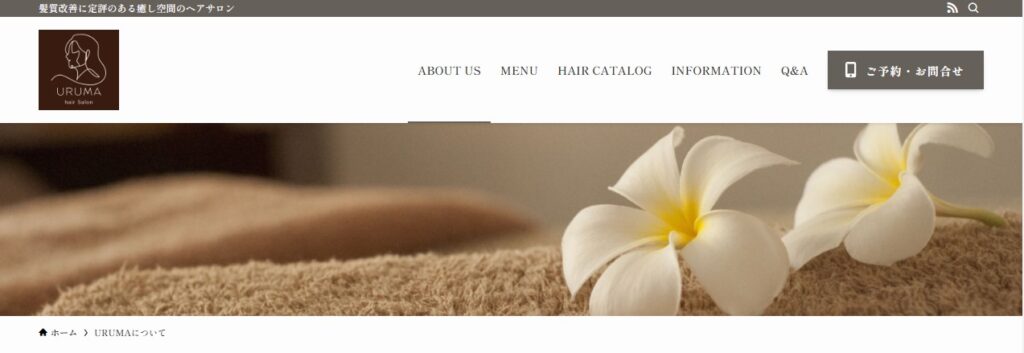
トップページの背景画像(各ページ共通)


メインビジュアルがトップ画面となるフロントページ以外の各コンテンツページでは、ページトップに上記のような横長の画像を入れた設定にしています。
こちらもSWELL独自の設定なのですが、一目でサイトの雰囲気を出せるのでわたしもお気に入りの機能です。
SWELLでは、こちらの画像のことを【タイトルの背景画像】と言って、固定ページの編集画面から設定することができるんです。
タイトルの背景画像の設定方法は以下記事にまとめています!


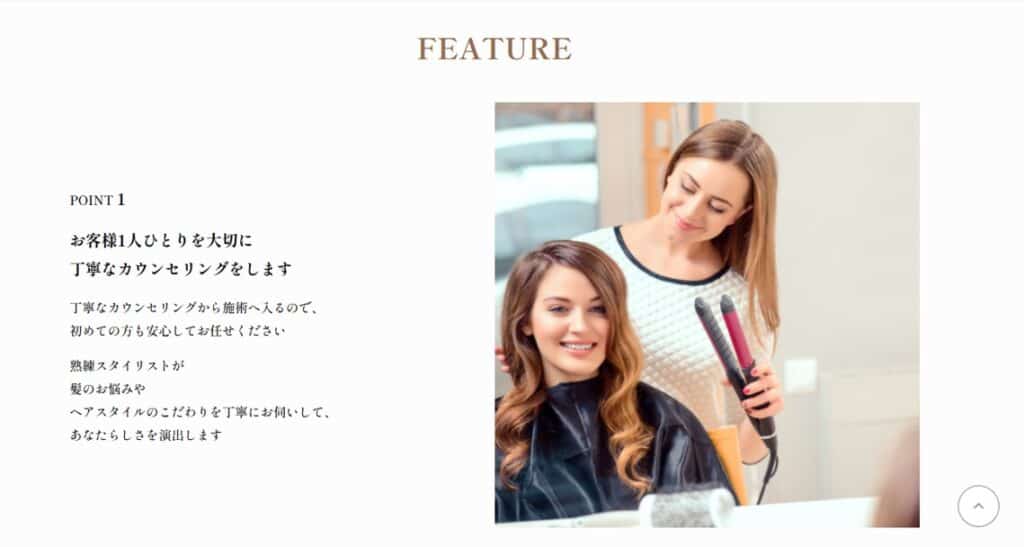
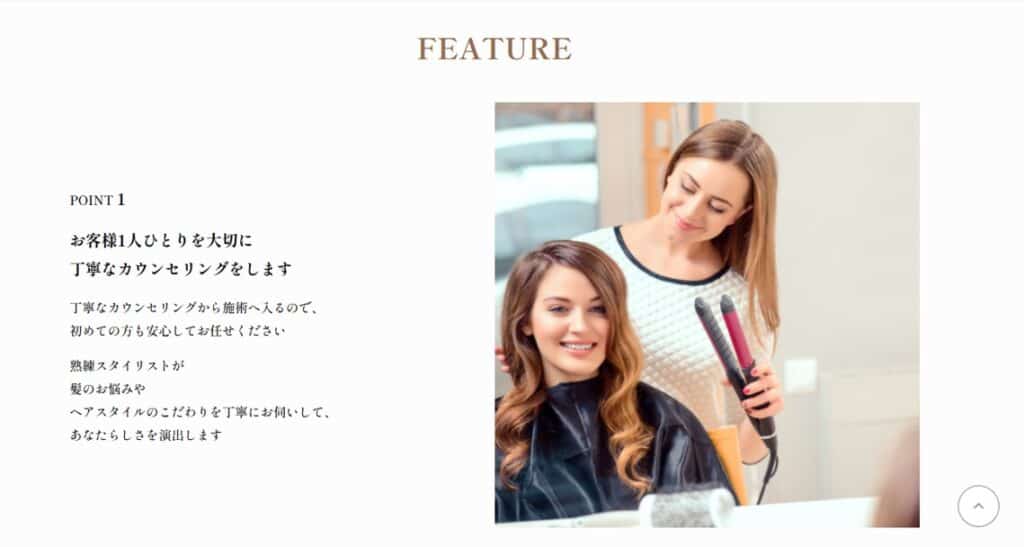
FEATURE(サロンの特長説明)


サロンの特長紹介では、フロントページでも多用している【メディアとテキスト】ブロックで画像を交互に使って表現しています。
テキストの位置や大きさを自由に変えることができてカスタマイズ性が高いので、サイト制作にはおすすめの機能ですよ。
GALLERY(店内写真ギャラリー)
店内ギャラリーは、【Meta Slider】というプラグインを使って、画像をスライド形式にして表示しています。
このプラグインを入れれば、スライドにしたい画像を登録するだけで上記のようなコンテンツが簡単に作れちゃいますよ!
単に画像を並べて表示するよりも省スペースになるし、おしゃれ感もアップするのでかなりおすすめのプラグインです。


Meta Sliderの機能や使い方について、以下記事で解説していますので、よかったら参考にしてくださいね。


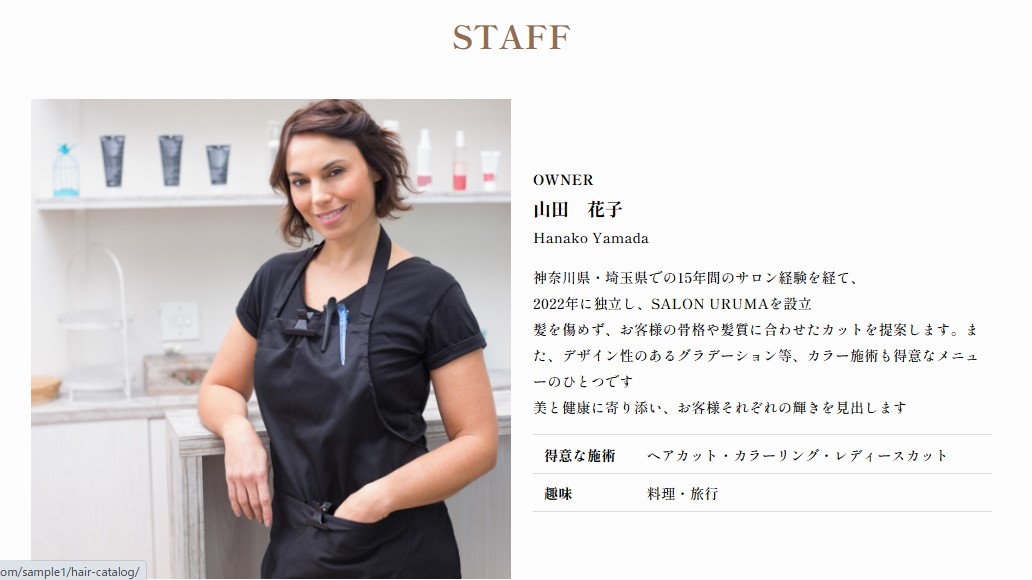
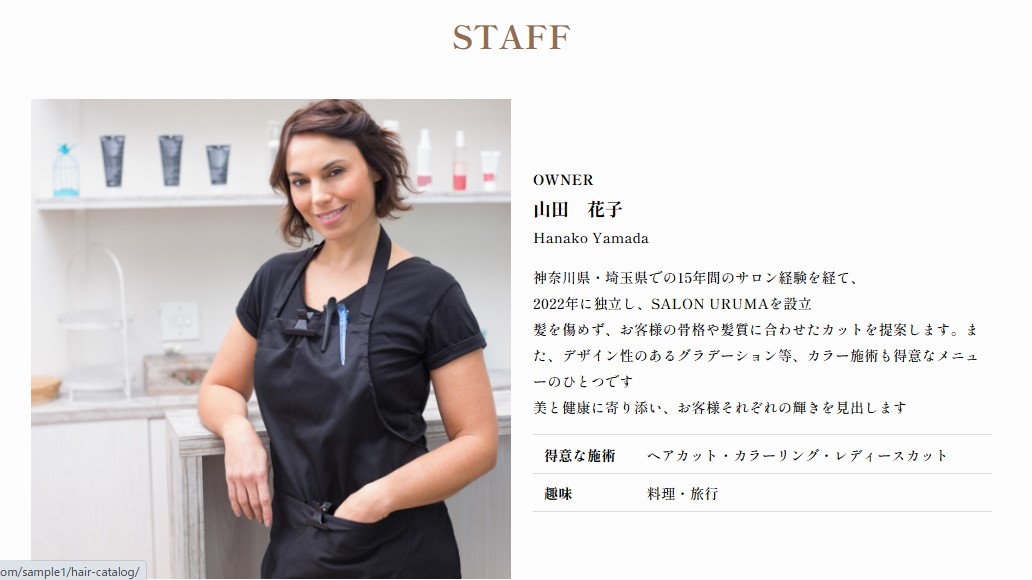
STAFF(スタッフ紹介)/SALON INFORMATION(企業情報)




スタッフ紹介やサロンの企業情報も表示しておきたい大事な要素ですね。
こちらは、【メディアとテキスト】ブロックや【テーブル】ブロックを組み合わせたりして構成しています。
MENUページ
MENUページ https://uruma-studio.com/sample1/menu/
MENUページでは全4種類のメニューの紹介を1ページにまとめているわけですが、ユーザーにとっては、自分が施術してもらいたいメニューだけを見たいと思う人も多いはず。
そんな時に大活躍してくれるのが、WordPressの便利機能・アンカーリンク。
ページ冒頭に見たい箇所に誘導してくれるボタンを設置しておいて、ユーザーが読みたい箇所にだけ飛ばしてくれる機能で、ホームページではよく見る機能かと思います。
アンカーリンクボタンをクリックして該当の場所に移動している動画がこちらとなります。
WordPressでは簡単にこのボタンを設置することができるので、覚えておくと色々な場所で使えて便利ですよ!
アンカーリンクの使い方は、以下記事で詳しく解説しています。


INFORMATIONページ
INFORMATIONページ https://uruma-studio.com/sample1/information/
INFORMATIONページは、定休日や臨時休業日、新商品、イベントなどのお知らせ情報が都度ブログ形式で投稿されているものです。
時にはスタッフブログが更新されていたりして、楽しみに見てくれるユーザーが増えることもあるので、ぜひ導入したいページですよね。
SEOの観点からも、ホームページが更新されていることで評価が上がるので、ぜひともINFORMATIONページを組み込んでいきましょう!
Q&Aページ(よくある質問)
Q&Aページ https://uruma-studio.com/sample1/faq/
ユーザーがわざわざ問い合わせることなく疑問を解消してくれるQ&Aページは、安心してお店を利用してもらうためにも作っておきたいページです。
SWELLでは、よくある質問を簡単に作れる独自のFAQブロックという機能があって、読みやすく洗練されたデザインに仕上げることができます。
QとAのデザインやカラーを自分好みにカスタマイズできて楽しいですよ!
よくある質問のデザインをおしゃれに作れるSWELL/FAQブロックの使い方は以下記事で解説しています。


CONTACT US(お問い合わせページ)
お問い合わせページ https://uruma-studio.com/sample1/contact/
お問い合わせページには、直接ユーザーがメッセージを入力することでメールでメッセージを受け取れる【お問い合わせフォーム】という機能が埋め込まれています。
ユーザーとサービス提供者をつなぐ大事なツールなので、必ず作っておきたい必須ページといえるでしょう。
WordPressでは、Contact Form7というプラグインで簡単にお問い合わせフォームを作成することができます。
Contact Form7でお問い合わせページを作る方法は以下記事で解説しています!


プライバシーポリシーページ
プライバシーポリシーページ https://uruma-studio.com/sample1/privacy-policy-2/
プライバシーポリシーとは、個人情報を取得したときに利用目的や管理方法などを公表したもので、個人情報を扱う上では必ず作る必要があるページです。
ホームページの運営を始めると、お問い合わせページを作ったりアクセス解析をしたりして、個人情報を取得する機会があるので、プライバシーポリシーは必ず作りましょう。
プライバシーポリシーページの作り方は以下記事で解説しています!


WordPressテーマ/SWELLのデザインで素敵なカフェホームぺージを作ろう
今回は、WordPressテーマ/SWELLのサロンホームページのデザインをページごとに紹介しました。
SWELLにはホームページ制作に使える神機能が多く、簡単におしゃれなデザインが作れることを知ってもらえたのではないでしょうか。
記事内で紹介したプラグインも気軽に取り入れられるので、ぜひ使ってみてくださいね。
最初は慣れるまでに時間がかかるかもしれませんが、ぜひSWELLの機能を使って素敵なホームページを作ってください!
また、当ブログでは、WordPressテーマ/SWELLを使ったホームページの作り方をシリーズ化して以下記事でまとめています。


Part1からPart8まであるのでちょっと長いですが、気合入れて作ろう!と思っている方には使っていただけるかと思います。
SWELLのホームページ作りにお役立ていただけましたら幸いです。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■WordPressテーマ/SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント