お店の外観や店内、料理やスイーツにこだわるカフェを運営しているなら、ホームページを作ってお知らせしないともったいないです!
そんなカフェ向けホームページにぴったりのWordPressテーマが「SWELL」です。
しかし、SWELLで自分のお店のホームページを作りたいけど自分でできるのか自信がない、とお悩みの方も多いでしょう。
今回は、そんな方の参考になるよう、SWELLでカフェ向けホームページのデモサイトを作ったので、その構造やデザインについてページごとに解説します!
カフェだけでなく、一般的なホームページの参考になりますので、SWELLでホームページ制作を考えている人はぜひチェックしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
WordPresテーマ/SWELLで作ったカフェホームページのデザイン
こちらが今回紹介する、カフェ向けのホームページデモサイトです。
実際のサイトはこちら→ https://design1.kazu-enjoyablelife.com/
SWELLなら、難しいHTMLやCSSコードを使うことなくブロックエディターで直感的に作れるので、初めてでも上記のようなサイトが簡単に作れます。
とくに今回のデザインでは、画面をいっぱいに使ってコンテンツを魅せるフルワイドブロックや、リッチカラムというコンテンツを自由自在に並べられるSWELL独自の機能で、シンプルだけど魅力的なwebサイトを実現することができました。
1つ1つのコンテンツをセンス良く魅せる各種ブロックが豊富で、デフォルトの機能で十分おしゃれなデザインを作れる点は、SWELLの大きな魅力といえるでしょう。
また、当ブログではSWELLでゼロから作るホームページの作り方手順を解説しています!
早速制作してみたい!という方は、ぜひ参考にしてくださいね。

SWELL/カフェホームページのデザインをページごとに紹介!
ここからは、デモサイトの各ページごとにデザインを紹介していきます。
使っているおすすめ機能の使い方も合わせて紹介しているので、ぜひ一緒にチェックしてくださいね!
全ページ共通!フルワイド画面で魅力あふれるサイトに
まずは、全ページ共通で使っているおしゃれなフルワイドのデザインについて解説します。
フロントページやABOUTページをはじめ、全ページに渡ってはSWELLの【フルワイドブロック】という機能を使っています。



WordPress標準ではレイアウトできる幅が決まっていて、自動的に左右に余白ができるのですが、SWELLのフルワイドブロックならPCやスマホの画面いっぱいまで使えるようになります!
SWELL/フルワイドブロックの機能&使い方については以下記事で解説しているので、ぜひ参考にしてくださいね。

全ページ共通/フォントを変えてホームページ全体をお店の雰囲気に合わせる

今回のデモサイトのフォントは、WordPress標準でもSWELLでも選択できないフォントを使用しています。
これは【Fonts Plugin】というプラグインを使うことで、約千種類ものグーグルフォントからフォントを選べる機能を追加しているんです。
テキストフォントはサイト全体の印象を与える重要な要素なので、サイトの雰囲気に合うフォントにしたいところですよね。
そんな時、このプラグインを使えばお店の雰囲気に合ったフォントを選んで使うことができるのでおすすめですよ!
Fonts Pluginの使い方は以下記事で解説しているので、よかったらこちらもチェックしてくださいね。

フロントページ
ホームページの顔ともいえるフロントページでは、
最初に読者が目にするトップページをはじめ、カフェメニュー・カフェ店内紹介ページ・インスタ・お知らせページへ導く項目や、アクセス情報などを盛り込んでいます。
フロントページ→ https://design1.kazu-enjoyablelife.com/
トップページ
■PC表示

■スマホ表示

トップページのメインビジュアルは、Canvaで作りました!
この画像はCanvaに登録されている素材画像を使っていますが、実際には自分のお店の写真をおしゃれに撮って使いたいですよね!
トップページの画像はかなりお店のイメージを左右するものなので、納得のいく画像を用意してぜひCanvaで作ってみてください。
作り方は以下記事で解説しているので、参考にしてくださいね。

画面右上のCONTACTページへのボタンやメニューの表示など、SWELL機能のおかげでシンプルでおしゃれにまとめられています。
MENU

MENUページへ導く紹介箇所では、画像の上にテキストを重ねた【ブロークングリッド】という機能を使っています。
これはSWELL独自のブロック機能で、ただテキストと画像を並べるよりグッとおしゃれになって、いろいろな場面で使えるのでおすすめです♪
ブロークングリッドの使い方は、以下記事で解説しています!

ABOUT
ABOUTページへ導く紹介箇所では、【Meta Slider】というプラグインを使って、画像をスライド形式にして表示しています。
このプラグインを入れれば、スライドにしたい画像を登録するだけで上記のようなコンテンツが簡単に作れちゃうんです♪
単に画像を並べて表示するよりも省スペースになるし、おしゃれ感もアップするのでかなりおすすめのプラグインです。
Meta Sliderについて、以下解説記事を書いているのでよかったら参考にしてくださいね。

INSTAGRAM(SNS)

インスタなどSNSでも情報を発信しているなら、ホームページでもぜひ紹介しておきたいですよね。
SNS投稿それぞれの画像を並べてそれぞれのリンクを紐づければ、なおユーザーの興味を引く内容になるでしょう。
横幅いっぱいに画像を並べている表現は、SWELL独自機能「リッチカラム」を使用しています。
リッチカラムブロックは画像やコンテンツのレイアウトが自由自在にできる大変便利なブロックで、おしゃれなホームページ制作に大活躍してくれる機能です。
リッチカラムブロックについては解説記事を書いているので、よかったら参考にしてください!

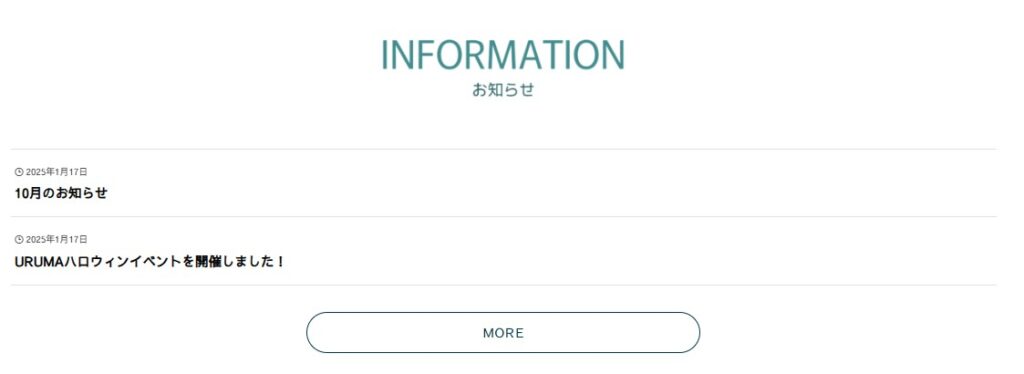
INFORMATION(お知らせ)

ブログ形式(投稿ページ)で、イベントや新メニューのお知らせ、日々の出来事などを発信している場合、上記のように記事一覧を埋め込むことができます。
これは、SWELL独自の【投稿リスト】という機能で簡単に設置することができるので、ぜひINFORMATIONページを作って更新情報をUPしていきましょう!
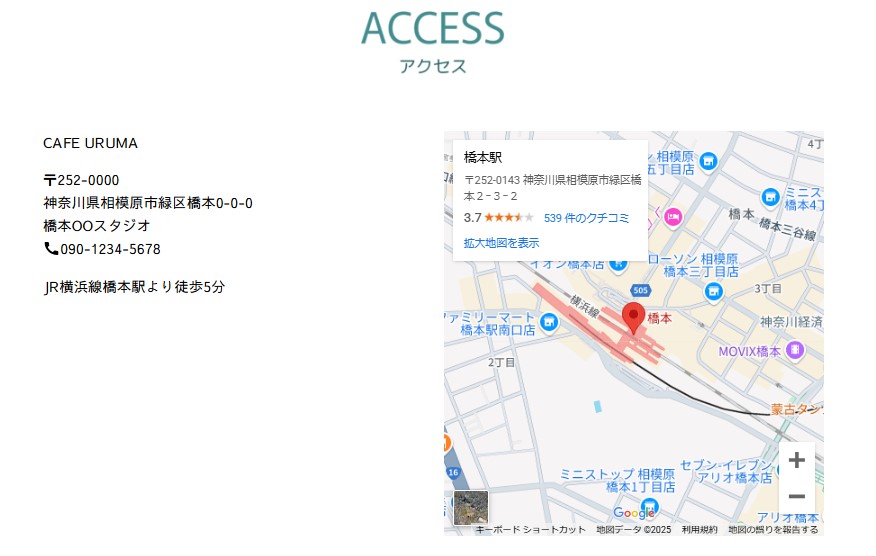
ACCESS

実店舗を持っているなら必ず記載しておきたいアクセス情報。
こちらは、ただ地図の画像を貼り付けているのではなく、googleマップを埋め込んでいます。
googleマップを埋め込むことで「拡大・縮小」や「移動」などの機能を保持したままサイトに表示できるので、ユーザーに、より便利に分かりやすくお店へ行き方を伝えることができます。
WordPressのサイトにgoogleマップを埋め込む方法については、以下記事で解説しています。

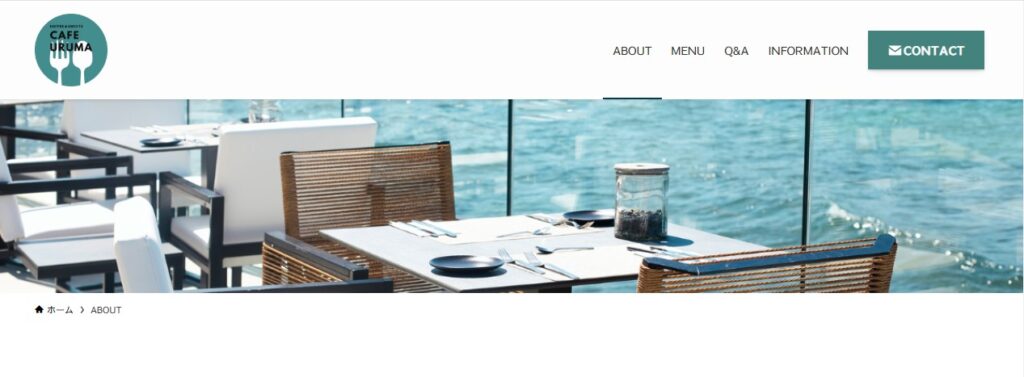
ABOUT(カフェ紹介)ページ
ABOUTカフェ紹介ページ→ https://design1.kazu-enjoyablelife.com/about/
ABOUT(カフェ紹介)ページでは、お店の特徴、店内ギャラリー、店舗情報を紹介しています。
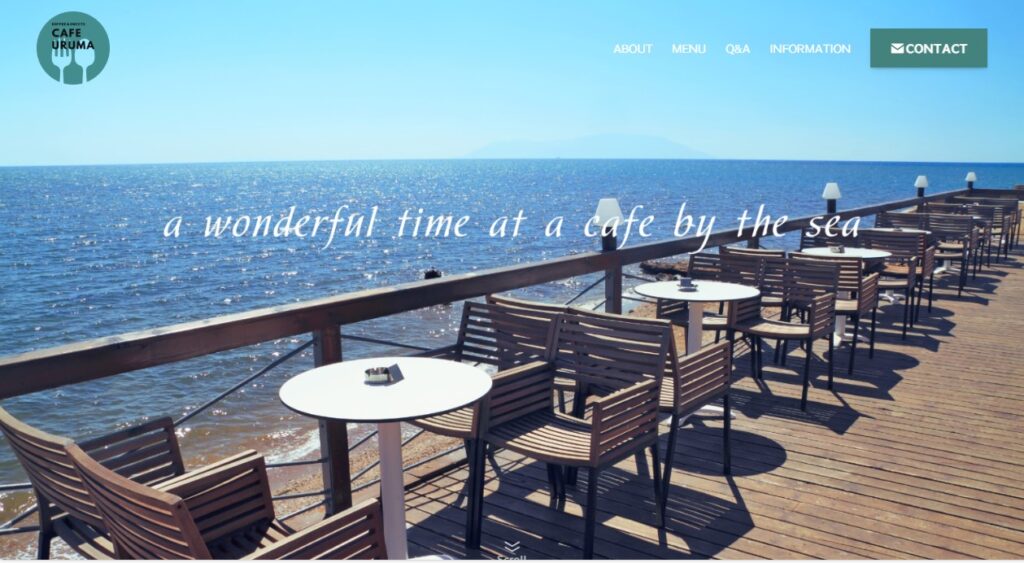
まず、トップ画像からみていきましょう!
トップページの背景画像(各ページ共通)

メインビジュアルがトップ画面となるフロントページ以外の各コンテンツページでは、ページトップに上記のような横長の画像を入れた設定にしています。
こちらはSWELL独自の設定なのですが、各ページの統一感をもたせながらホームページをおしゃれに見せてくれますよね。
SWELLでは、こちらの画像のことを【タイトルの背景画像】と言って、固定ページの編集画面から設定することができるんです。
タイトルの背景画像の設定方法は以下記事で解説しているので、ぜひ参考にしてください!

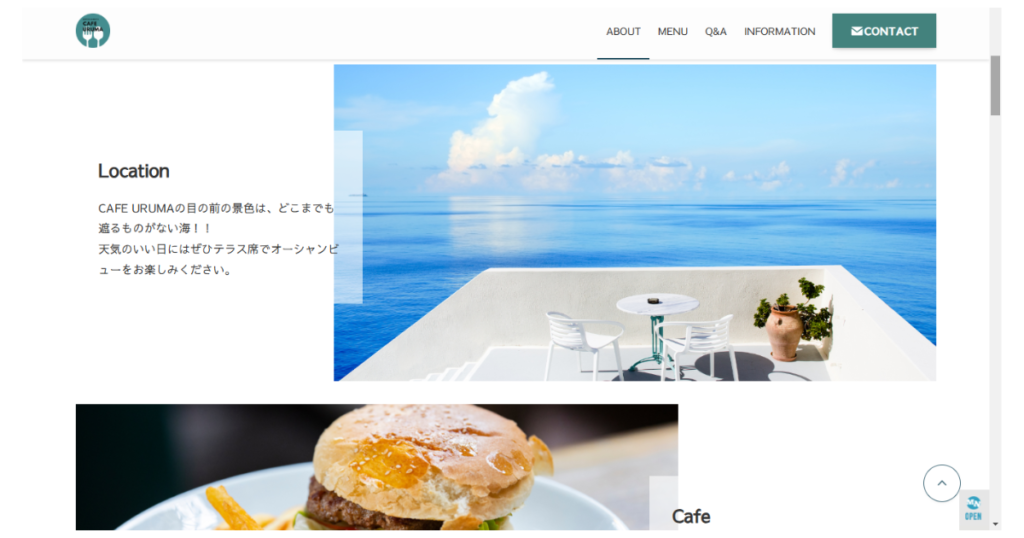
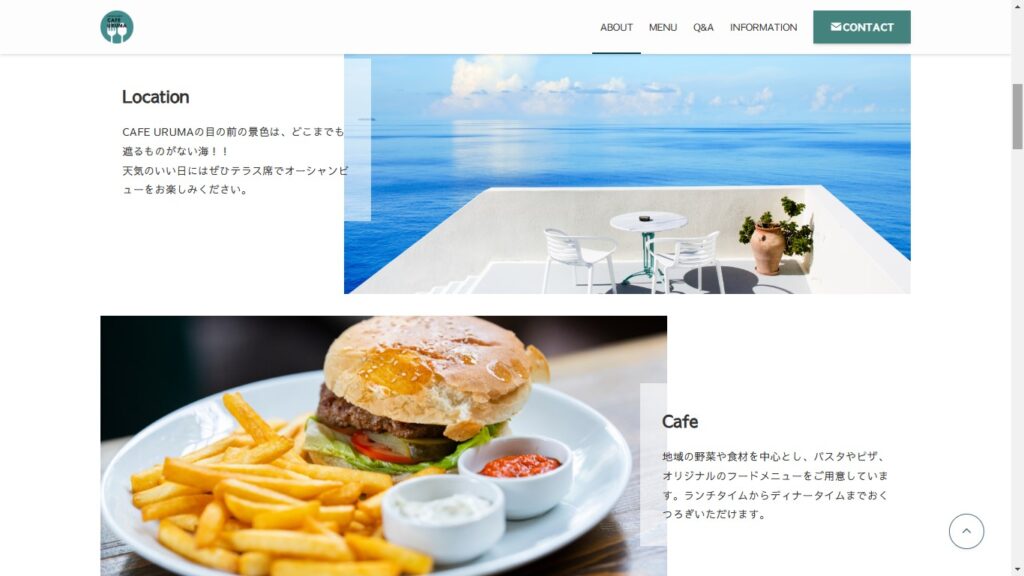
ABOUT(カフェ紹介)

カフェの特徴を紹介するコンテンツでは、前項でも解説している、画像の上にテキストを重ねた【ブロークングリッド】という機能を使っています。
SWELLフルワイドブロックと組み合わることで画面いっぱいに空間を使えて、よりおしゃれな印象になりますよね。
ブロークングリッドの使い方は、以下記事で解説しています!

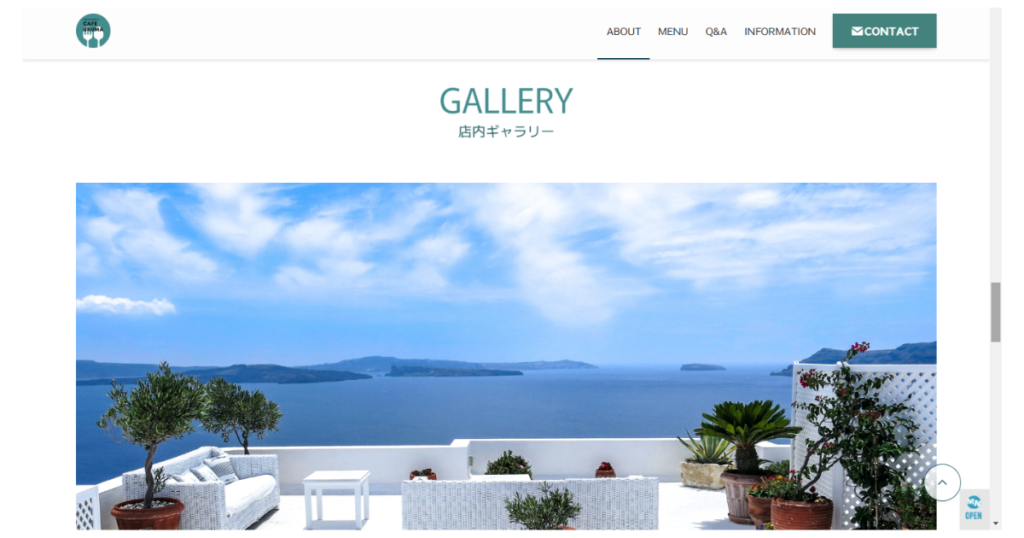
店内ギャラリー
店内の様子を見てもらえるように画像ギャラリーを配置していますが、画像の配列やサイズを変えて視覚的に楽しめるようデザインしています。
これは、フロントページでも使用したSWELL独自機能の「リッチカラム」で作っています。
フロントページ・INSTAGRAMの箇所では同じサイズの画像をレイアウトしていますが、こちらは異なるサイズを組み合わせています。
このように、自由自在にレイアウトできる所もリッチカラムの大きな魅力ですね!

MENUページ
MENUページ→ https://design1.kazu-enjoyablelife.com/menu/
MENUページでは全4種類のメニュー紹介を1ページにまとめていて、それぞれのボタンをクリックすると該当の場所にジャンプする仕様になっています。
このジャンプする機能を実現してくれているのが、WordPressの便利機能・アンカーリンク。
ページ冒頭に見たい箇所にジャンプするボタンを設置しておいて、ユーザーが読みたい箇所にだけ飛ばしてくれる機能で、ホームページではほとんどが使われていますよね。
アンカーリンクボタンをクリックして該当の場所に移動している動画がこちらとなります。
WordPressでは簡単にこのボタンを設置することができるので、覚えておくと色々な場所で使えて便利ですよ!
アンカーリンクの使い方は、以下記事で詳しく解説しています。

INFORMATION(お知らせ)ページ
INFORMATION(お知らせ)ページ→ https://design1.kazu-enjoyablelife.com/information/
INFORMATIONページは、休業日や新メニュー、イベントなどのお知らせ情報のブログをまとめたページです。
日々更新することで楽しみに見てくれるユーザーが増えることもあるので、ぜひ導入したいページですよね。
SEOの観点からも、ホームページが更新されていることで評価が上がるので、ぜひともお知らせページを組み込んでいきましょう!
よくある質問(Q&A)ページ
Q&Aページ https://design1.kazu-enjoyablelife.com/faq/
ユーザーがわざわざ問い合わせることなく疑問を解消してくれるQ&Aページは、安心してお店を利用してもらうためにも作っておきたいページです。
SWELLでは、よくある質問を簡単に作れる独自のFAQブロックという機能があって、読みやすく洗練されたデザインに仕上げることができます。
Q&Aのパターン・デザインがいろいろと選べるので、どんなホームページにもマッチするQ&Aページが作れますよ。
よくある質問のデザインをおしゃれに作れるSWELL/FAQブロックの使い方は以下記事で解説しています。

お問い合わせ(CONTACT)ページ
お問い合わせページ https://design1.kazu-enjoyablelife.com/contact/
お問い合わせページには、直接ユーザーがメッセージを入力することでメールでメッセージを受け取れる【お問い合わせフォーム】という機能が埋め込まれています。
ユーザーとサービス提供者をつなぐ大事なツールなので、必ず作っておきたい必須ページといえるでしょう。
WordPressでは、Contact Form7というプラグインで簡単にお問い合わせフォームを作成することができます。
Contact Form7でお問い合わせページを作る方法は以下記事で解説しています!

プライバシーポリシーページ
プライバシーポリシーページ https://uruma-studio.com/sample1/privacy-policy-2/
プライバシーポリシーとは、個人情報を取得したときに利用目的や管理方法などを公表したもので、個人情報を扱う上では必ず作る必要があるページです。
ホームページの運営を始めると、お問い合わせページから電話番号やメールアドレスを記載してもらうなど個人情報を取得する機会があるので、プライバシーポリシーは必ず作りましょう。
プライバシーポリシーページの作り方は以下記事で解説しています!

WordPressテーマ/SWELLで素敵なデザインのカフェホームページを作ろう!
今回は、WordPressテーマ/SWELLで作ったカフェホームページのデザインや作り方についてページごとに紹介しました!
SWELLには、おしゃれなカフェの店内や自慢のメニューなどを魅力的に見せる機能が多く、それを簡単に実現できることがお分かりいただけたのではないでしょうか。
最初は慣れるまでに時間がかかるかもしれませんが、ぜひSWELLの機能を覚えて素敵なホームページを作ってください!
また、当ブログでは、WordPressテーマ/SWELLを使ったホームページの作り方をシリーズ化して以下記事でまとめています。

Part1からPart8まであるのでちょっと長いですが、気合入れて自分で作ろう!と思っている方には使っていただけるかと思います。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■WordPressテーマ/SWELLレビューはこちら

■レンタルサーバーの契約から検討している方はこちら

■SWELL単体で購入を検討している方はこちら

最後までお読みいただき、ありがとうございました!



コメント