 悩む人
悩む人ハンドメイドでアクセサリー販売をしています。
もっと認知度を上げたいので、名刺代わりにもなるホームページ制作を考えているのですが、
初心者でも自分でホームページを作れますか?
また、どんなデザインのホームページが作れるのか知りたいです!
今回は、こんなお悩みを抱える方へ向けて、
ハンドメイド作家さんのホームページ制作にぴったりなWordPressテーマ/SWELLで作ったデザインや作り方をご紹介します!
ハンドメイド作家さんだけでなく、一般的なホームページの参考になりますので、SWELLでホームページ制作を考えている人はぜひチェックしてくださいね!
\ おしゃれなホームページが簡単に作れる! /
WordPressテーマ/SWELLのハンドメイドショップホームページデザイン
こちらが今回紹介する、WordPressテーマ/SWELLで作ったハンドメイドショップのホームページデモサイトです。
実際のサイトはこちら→ https://design2.kazu-enjoyablelife.com/
WordPressテーマ/SWELLなら、難しいHTMLやCSSコードを使うことなくブロックエディターで直感的に作業できるので、初めてでも上記のようなホームページが簡単に作れます。
今回は、ハンドメイドのアクセサリーを、実店舗とハンドメイドマーケットminneで販売している想定で作成しました。
そのため、トップページ右上に、オンラインショップとしてminneへのリンクボタンを置いたり、商品紹介ページで1つ1つの商品にminnneへのリンクをつけたりしています。
もちろん実店舗がない人でも少し内容を変えるだけで同じ構成で作れるかと思います。
画面をいっぱいに使ってコンテンツを魅せるフルワイドブロックやメインビジュアル、リッチカラムというコンテンツを自由自在に並べられるSWELL独自の機能で、シンプルだけどユーザーの目を引くデモサイトになっていると思います。
1つ1つのコンテンツをセンス良く魅せる各種ブロックが豊富で、デフォルトの機能でおしゃれなデザインを作れるSWELLは、ホームページ作成初心者におすすめのWordPressテーマです!
また、当ブログでは、SWELLでゼロから作るホームページの作り方手順を以下記事で解説しています。
今回のデモサイトも、デザインや使う機能などは異なりますが、構成の作成手順としては同じ工程となります。
シリーズ記事となりPart8まであるのでちょっと根気が要りますが、早速制作したいという方はぜひ参考にしてくださいね!


SWELLハンドメイドショップホームページのデザイン紹介!
ここからは、デモサイトの各ページごとにデザインを紹介していきます。
使っているおすすめ機能の使い方も合わせて紹介しているので、ぜひ一緒にチェックしてくださいね!
全ページ共通/フルワイド画面でお店の魅力が伝わるホームページに
まずは、全ページ共通で使っているおしゃれなフルワイドのデザインについて解説します。
フロントページやABOUTページをはじめ、全ページに渡ってはSWELLの【フルワイドブロック】という機能を使っています。






WordPress標準機能ではレイアウトできる幅が決まっていて、自動的に左右に余白ができるのですが、SWELLのフルワイドブロックなら上記画面のようにPCやスマホの画面いっぱいまで使えるようになります!
SWELL/フルワイドブロックの機能&使い方については以下記事で解説しているので、ぜひ参考にしてくださいね。


全ページ共通/フォントを変えてホームページ全体をお店の雰囲気に合わせる


今回のデモサイトのフォントは、WordPress標準でもSWELLでも選択できないフォントを使用しています。
これは【Fonts Plugin】というプラグインを使うことで、約千種類ものグーグルフォントからフォントを選べる機能を追加しているんです。
テキストフォントはサイト全体の印象を与える重要な要素なので、サイトの雰囲気に合うフォントにしたいところですよね。
そんな時、このプラグインを使えばお店の雰囲気に合ったフォントを選んで使うことができるのでおすすめですよ!
Fonts Pluginの使い方は以下記事で解説しているので、よかったらこちらもチェックしてくださいね。


フロントページ
ホームページの顔ともいえるフロントページでは、
最初に読者が目にするトップページをはじめ、商品紹介・お店の紹介ページ・商品ギャラリー・インスタ・お知らせページへ導く項目や、アクセス情報を作っています。
フロントページ→ https://design2.kazu-enjoyablelife.com/
トップページ
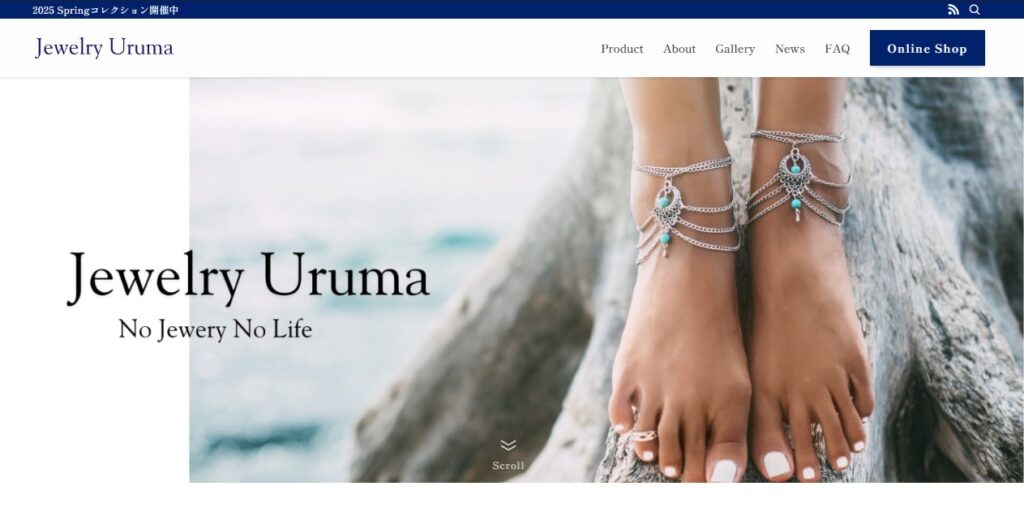
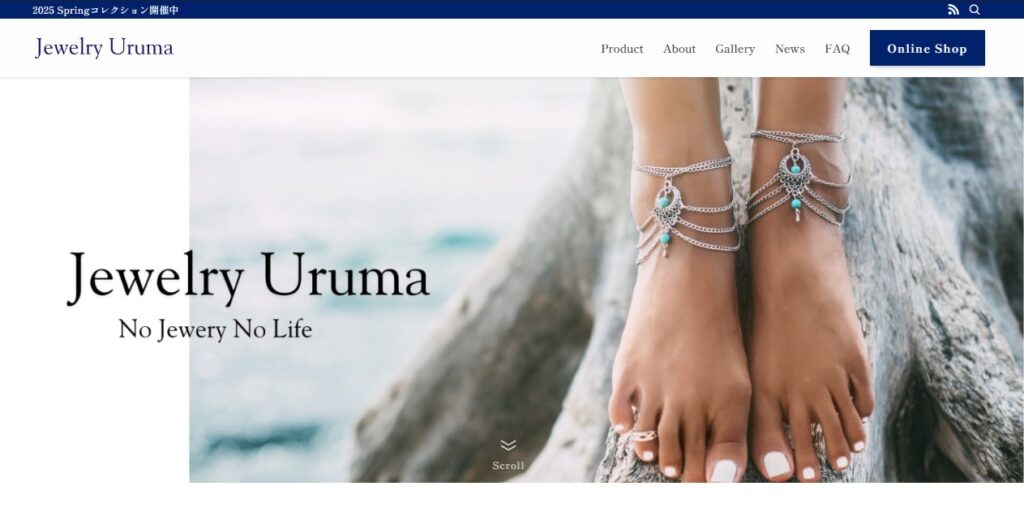
■PC表示


■スマホ表示


トップページのメインビジュアルは、Canvaで作りました!
こちらの画像はCanvaに登録されている素材画像を使っていますが、実際には1番魅せたい商品画像やお店などをおしゃれに撮って使いたいですよね!
トップページの画像はかなりお店のイメージを左右するものなので、納得のいく画像を用意してぜひCanvaで編集してみてください。
SWELLなら画像をそのまま使ってもおしゃれに仕上がりますが、画像によっては、文字を入れたり余白を作ったりすることでより魅力的になりますよ。
Canvaを使ったメインビジュアルの作り方は以下記事で解説しているので、参考にしてくださいね。


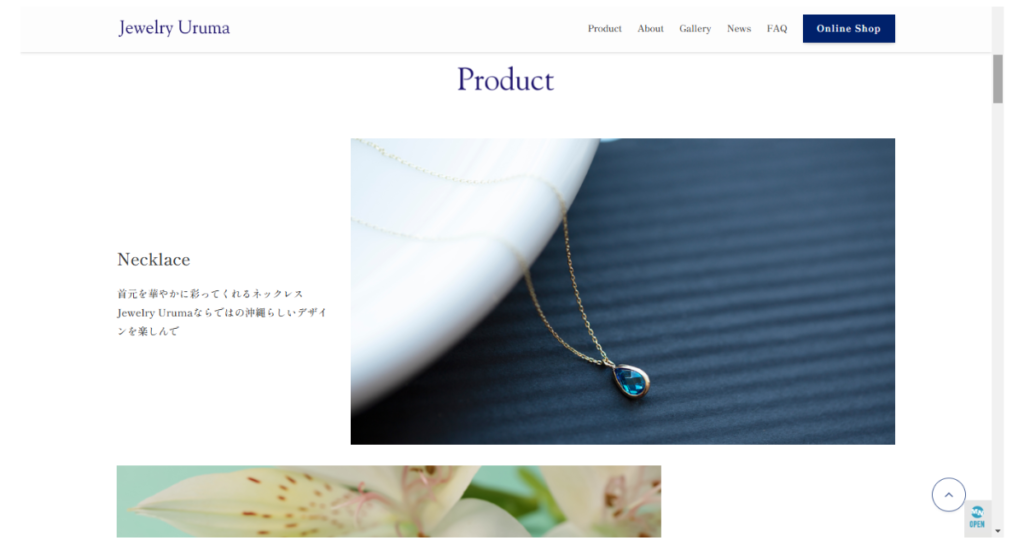
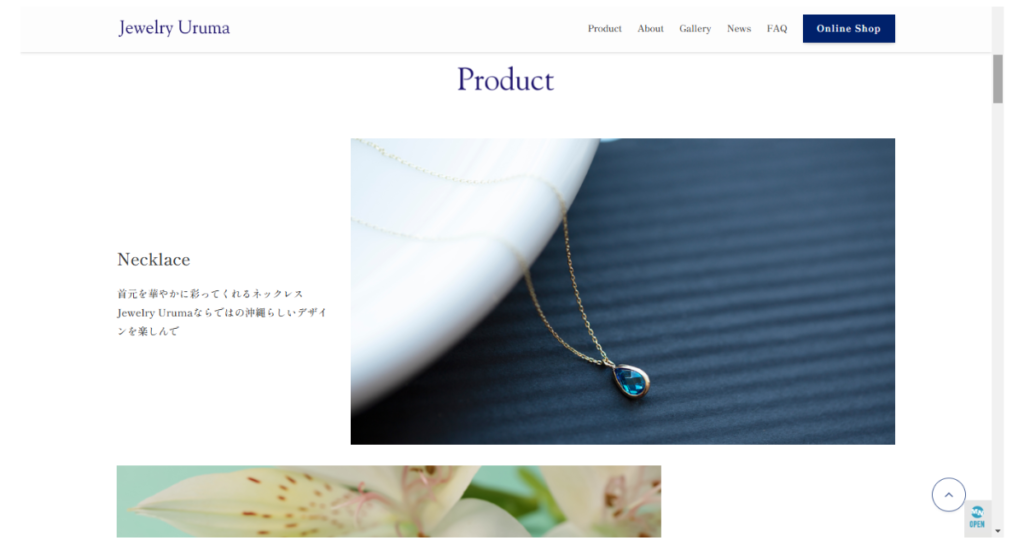
Product(商品紹介)


Product(商品)ページへ導く紹介箇所では、画像とテキストを並べる【メディアとテキスト】という機能を使っています。
これはWordPress標準機能ですが、画像とテキストの比率を自由に変えることができるためホームページ制作にはとても重宝する機能です。
メディアとテキストブロックの使い方は、以下記事で解説しています!


About us(お店の紹介)
Aboutページへ導く紹介箇所では、【Meta Slider】というプラグインを使って、画像をフェードさせて何枚も見れる表示にしています。
このプラグインを入れれば、表示したい複数の画像を登録するだけで上記のようなコンテンツが簡単に作れちゃうんです♪
フェードではなく、左から右にスライド形式にすることもできるんですよ。
単に画像を並べて表示するよりも省スペースになるし、おしゃれ感もアップするのでかなりおすすめのプラグインです。
Meta Sliderについては、以下で解説記事を書いているのでよかったら参考にしてくださいね。


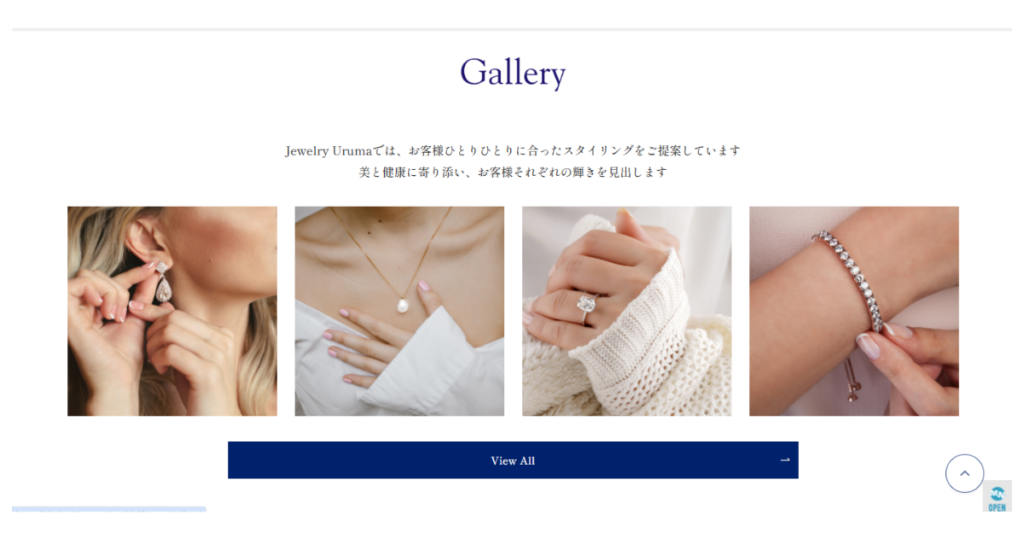
Gallery/Instagram




GalleryページとInstagramへ導く箇所は同じデザインで、
この横幅いっぱいに画像を並べている表現は、SWELL独自機能【リッチカラムブロック】を使用しています。
リッチカラムブロックは画像やコンテンツのレイアウトが自由自在にできる大変便利なブロックで、おしゃれなホームページ制作に大活躍してくれる機能です。
リッチカラムブロックについては解説記事を書いているので、よかったら参考にしてください!


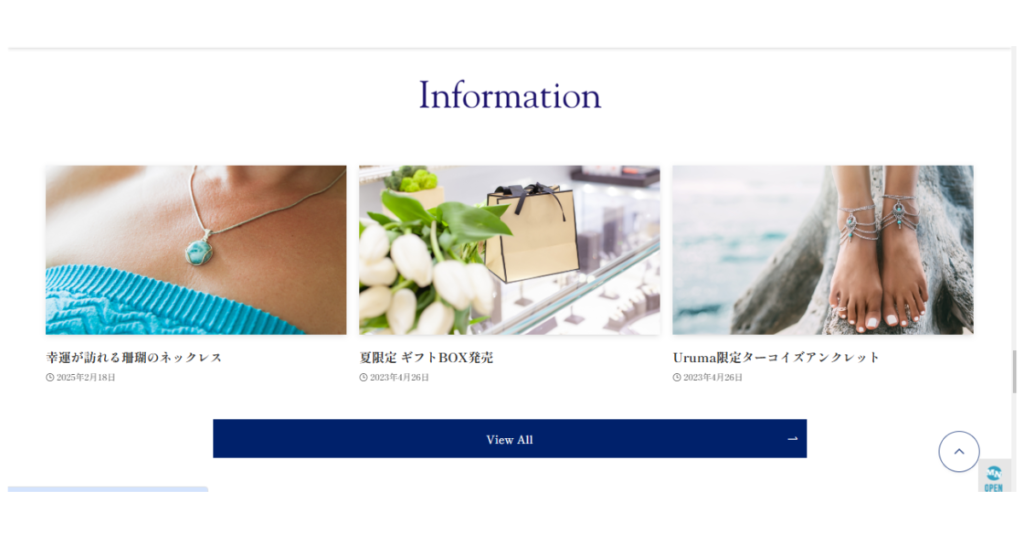
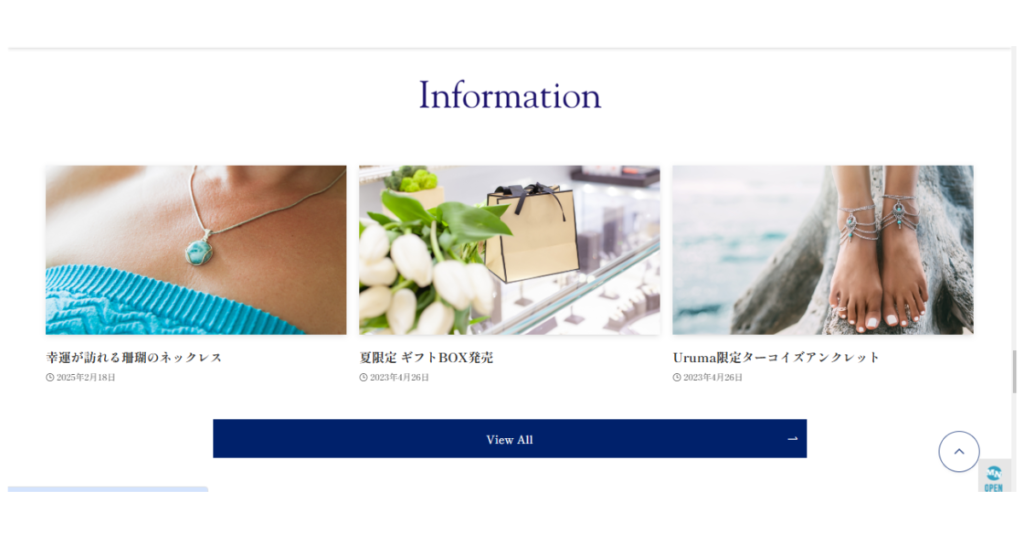
Information


ブログ形式(投稿ページ)で、イベントや新商品のお知らせなどを発信している場合、上記のように記事一覧を埋め込むことができます。
これは、SWELL独自の【投稿リストブロック】という機能で簡単に設置することができるので、ぜひInformationページを作って更新情報をUPしていきましょう!
投稿リストブロックの使い方については以下記事で解説しています!
上記画像のほかいろいろなレイアウトが選べるので、ぜひ確認してみてくださいね。


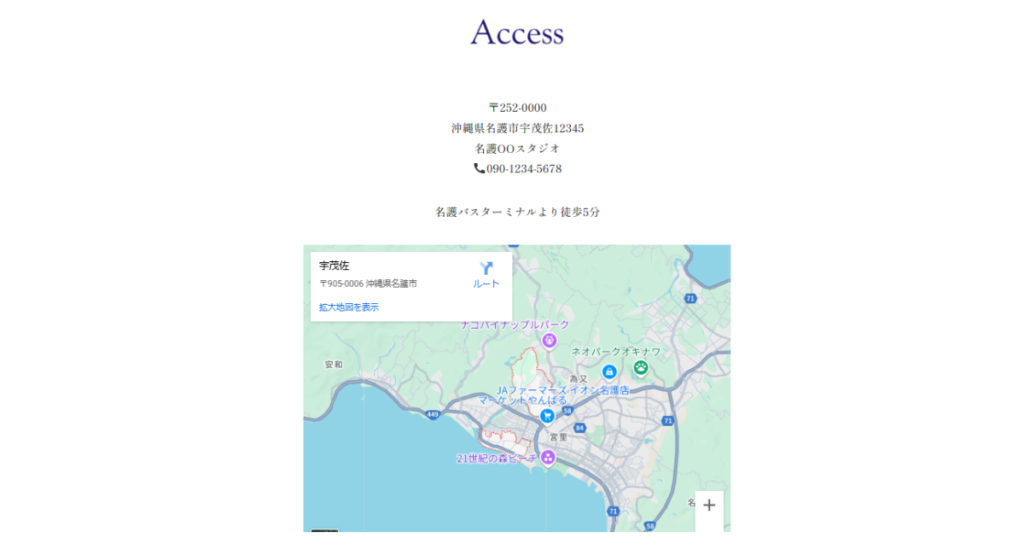
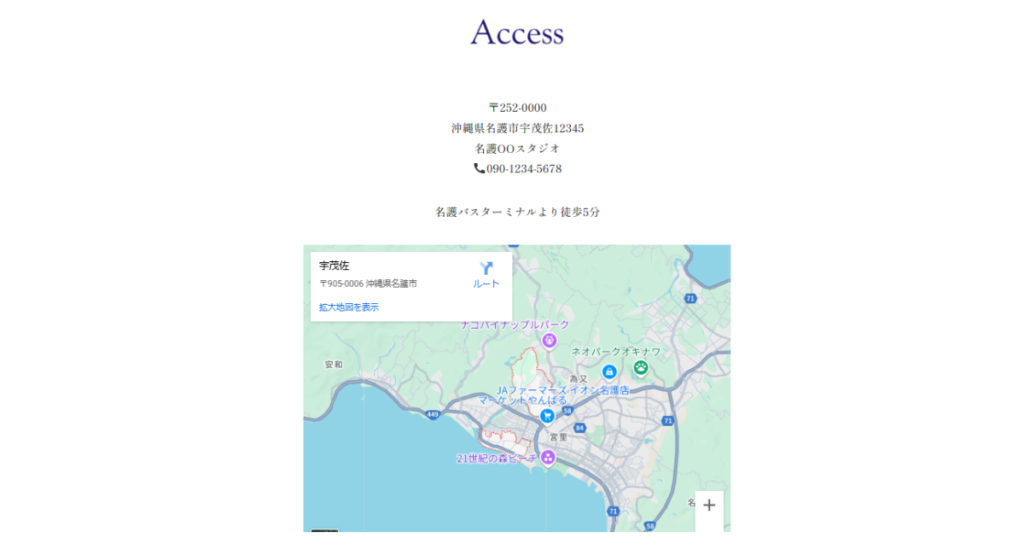
Access


実店舗があるなら必ず記載しておきたいアクセス情報。
こちらは、ただ地図の画像を貼り付けているのではなく、googleマップを埋め込んでいます。
googleマップを埋め込むことで「拡大・縮小」や「移動」などの機能を保持したままサイトに表示できるので、ユーザーに、より便利に分かりやすくお店へ行き方を伝えることができます。
WordPressのサイトにgoogleマップを埋め込む方法については、以下記事で解説しています。


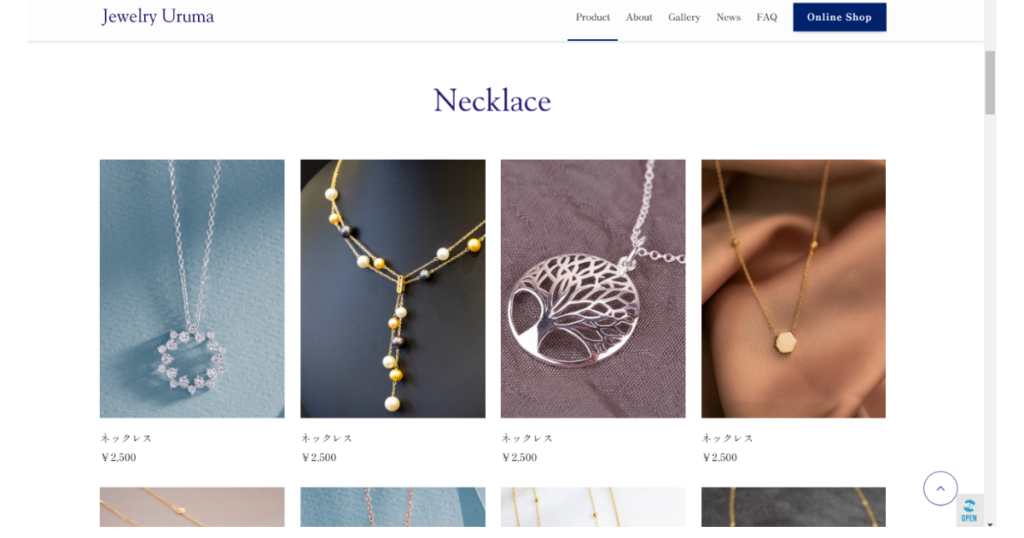
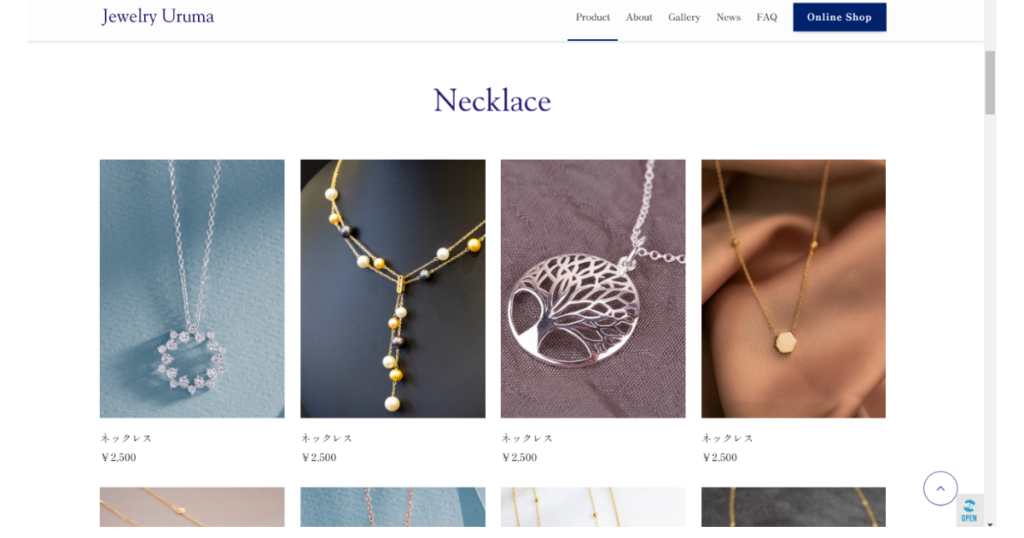
Product(商品紹介)ページ
Productページ→ https://design2.kazu-enjoyablelife.com/product/
Productページでは、商品のカテゴリー(ネックレス・ピアス・リング・ブレスレット)ごとに、1つ1つの商品を紹介しています。
まずは、トップ画像からみていきましょう!
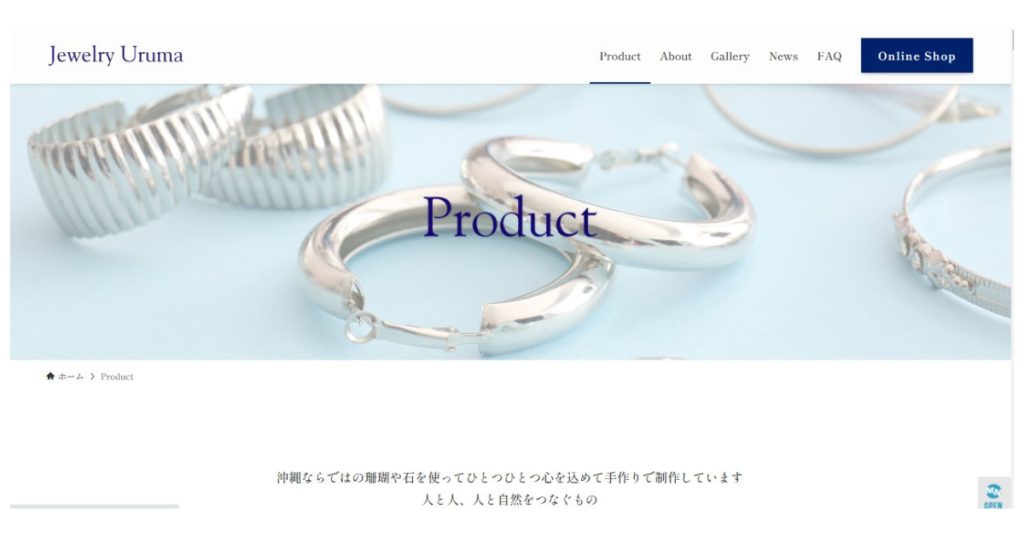
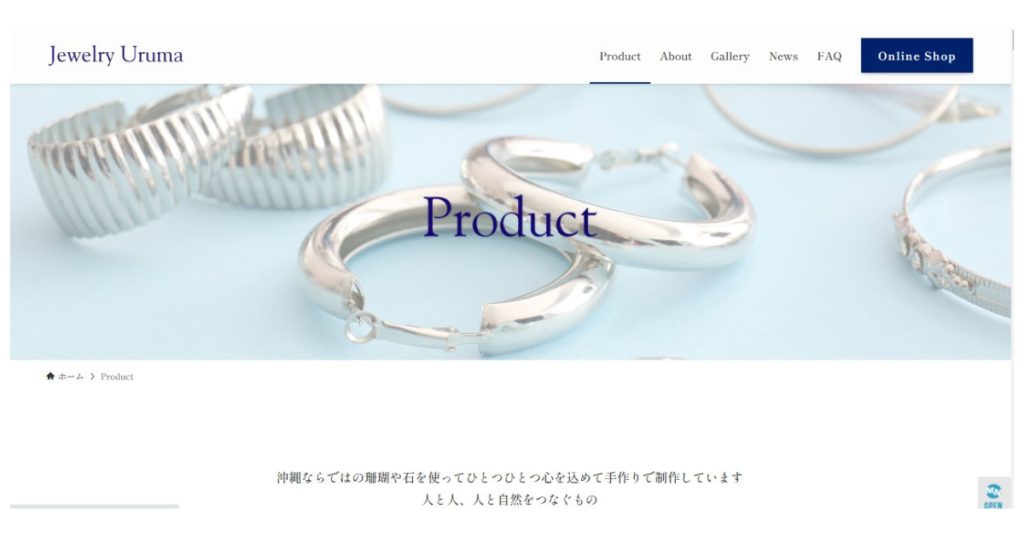
トップページの背景画像(各ページ共通)


メインビジュアルがトップ画面となるフロントページ以外の各コンテンツページでは、ページトップに上記のような横長の画像を入れた設定にしています。
SWELLでは、この画像のことを【タイトルの背景画像】といいます。
こちらはSWELL独自の機能で、デフォルトだと画像の高さは決まっているのですが、今回のデモサイトではCSSを追加することで高さを自由にカスタマイズしています。
タイトルの背景画像の設定方法と画像高さのカスタマイズ方法は以下記事で解説しているので、ぜひ参考にしてください!




Product(商品紹介)
商品紹介では全4種類の商品を1ページにまとめていて、上記動画のようにそれぞれのボタンをクリックすると該当の場所にジャンプする仕様になっています。
このジャンプする機能を実現してくれているのが、WordPressの便利機能・アンカーリンク。
ページ冒頭に見たい箇所にジャンプするボタンを設置しておいて、ユーザーが読みたい箇所にだけ飛ばしてくれる機能で、ホームページではほとんどが使われていますよね。
各商品画像にはminneへのリンクをつけていて、オンラインですぐに購入できるよう設定しています。
また、全ての商品を掲載しない想定にして、各カテゴリーごとにminneへのリンクをつけたMOREボタンを設置しています。
minneへのリンクについては、ヘッダー右上にも【OnlineShop】とリンクボタンを設置。
目立つところに置くことで、ユーザーにクリックしてもらいやすくなりますよ。
アンカーリンクの作り方は以下記事で詳しく解説しているので、よかったらチェックしてくださいね。


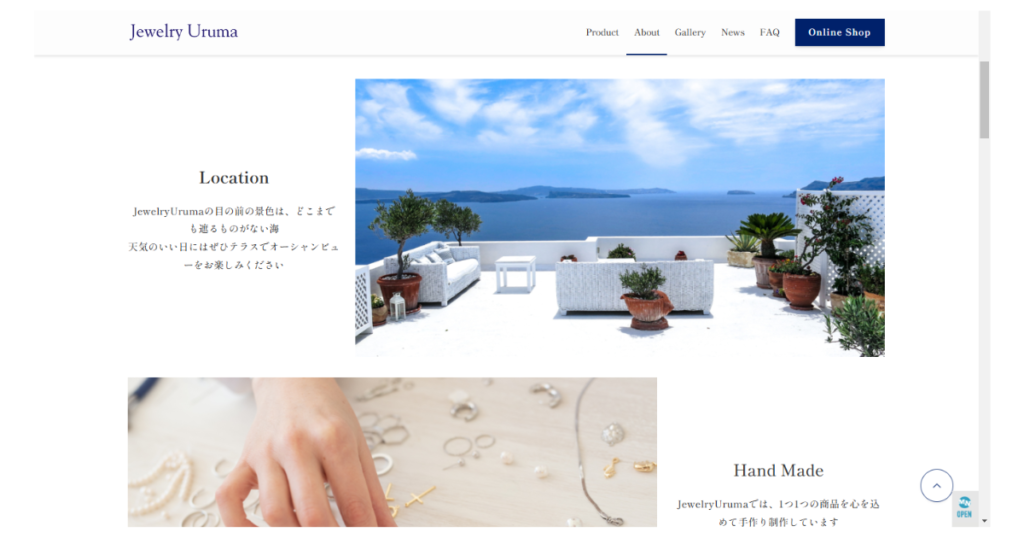
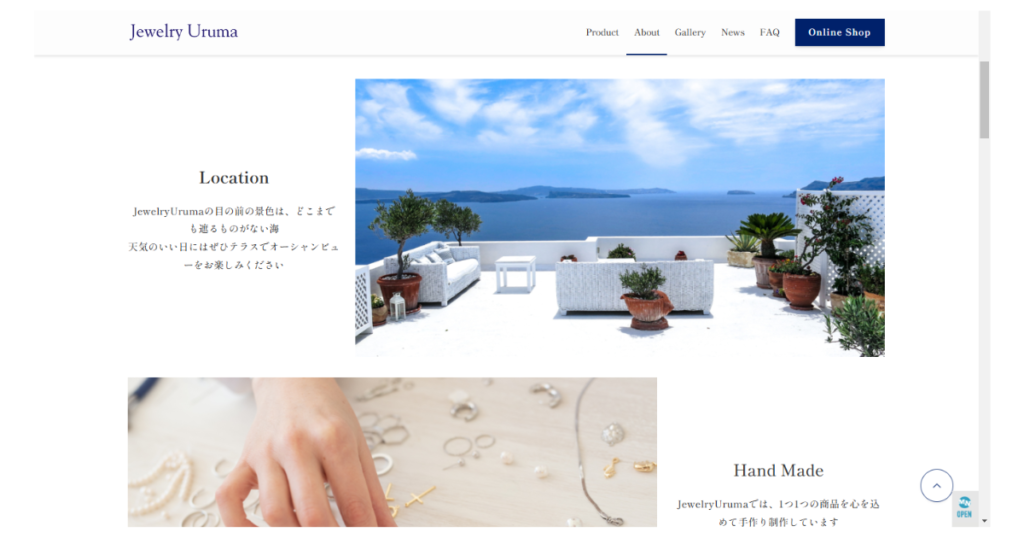
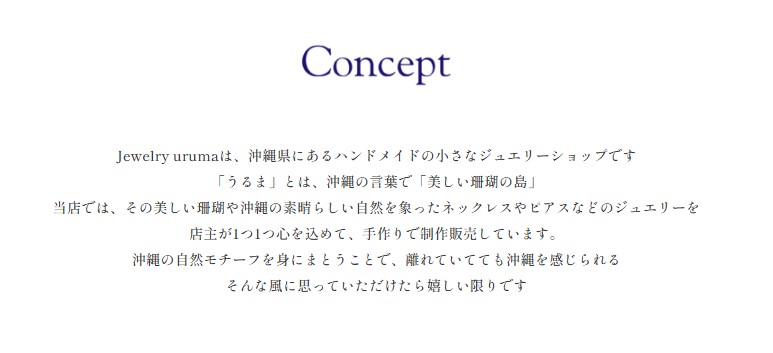
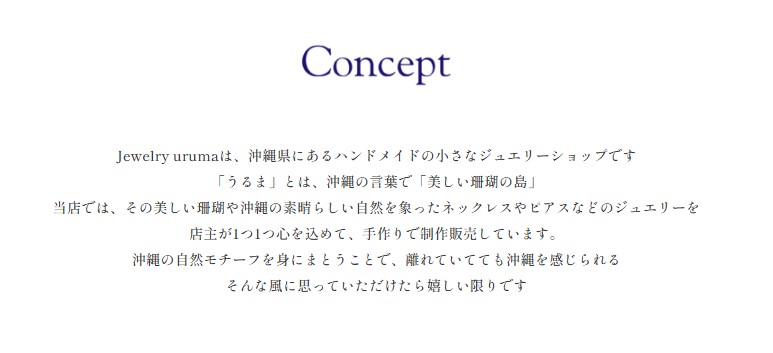
About(ショップ紹介)ページ
Aboutページ→ https://design2.kazu-enjoyablelife.com/about/
About(ショップ紹介)ページでは、お店の特長、店内ギャラリー、店舗情報を紹介しています。
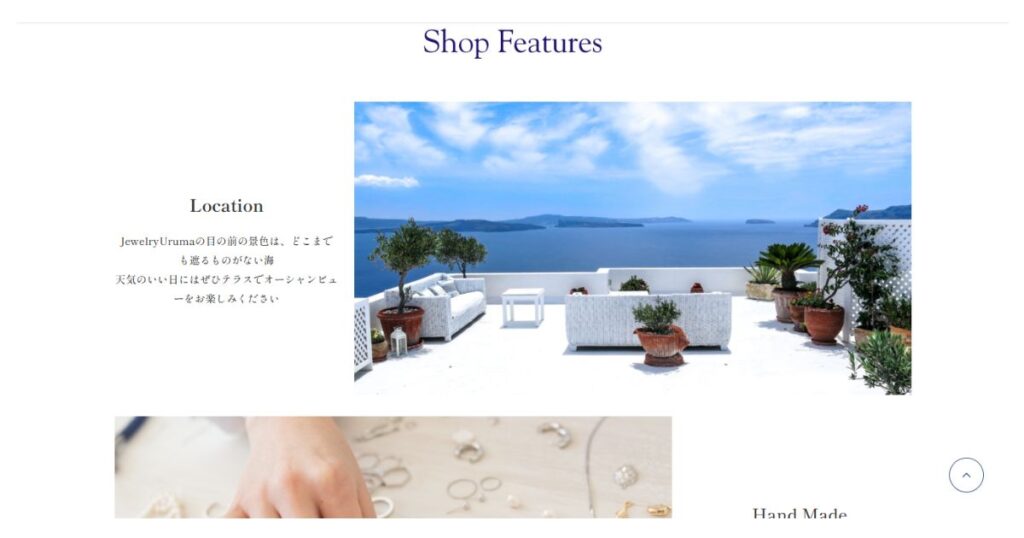
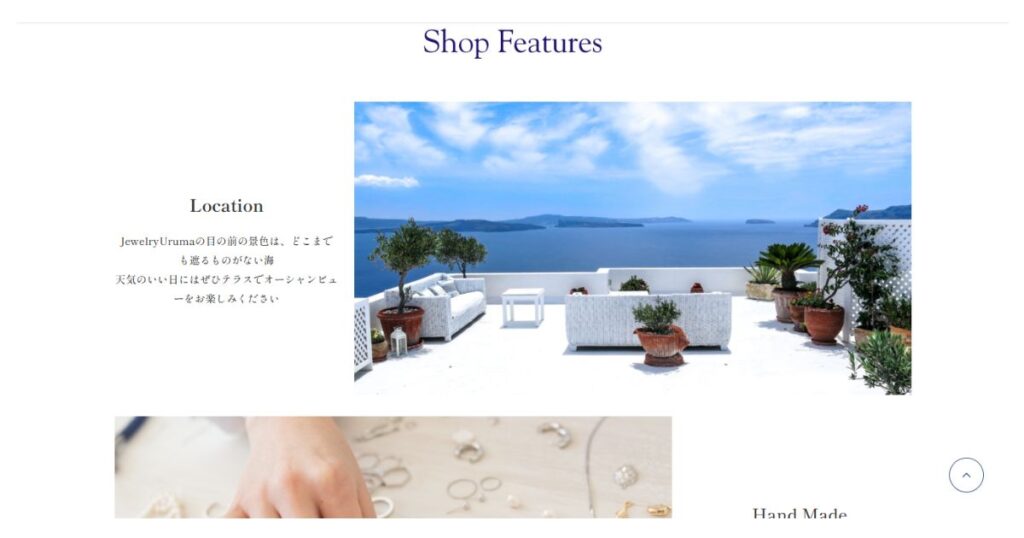
Shop Features(お店の特長)


お店の特長を紹介する箇所では、フロントページでも使用した【メディアとテキスト】ブロックを使っています。
同じ機能でも、画像とテキストの比率を変えたりテキストの配置を変えることで印象が変わるので、本当に使い勝手がいいです。


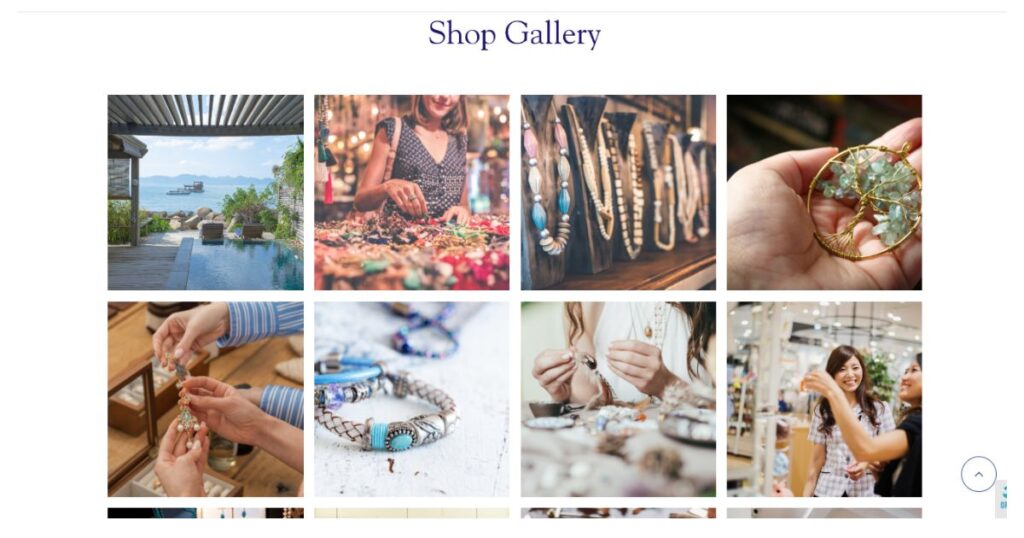
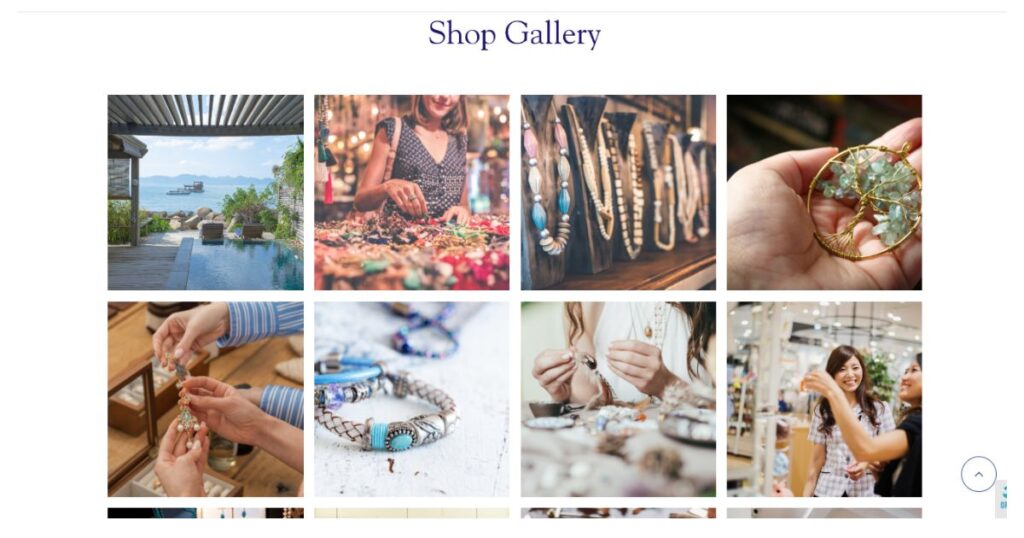
Shop Gallery


店内の様子を見てもらえるようにお店の画像ギャラリーを配置していますが、
これは、フロントページのGallery/Instagramの箇所でも使用したSWELL独自機能の【リッチカラムブロック】で作っています。
今回のデモサイトでは、あえてどの場所のリッチカラムも整列した配置にしてすっきりと見せています。
このように、様々な場面で活用できる使い勝手の良さもリッチカラムの大きな魅力ですね!


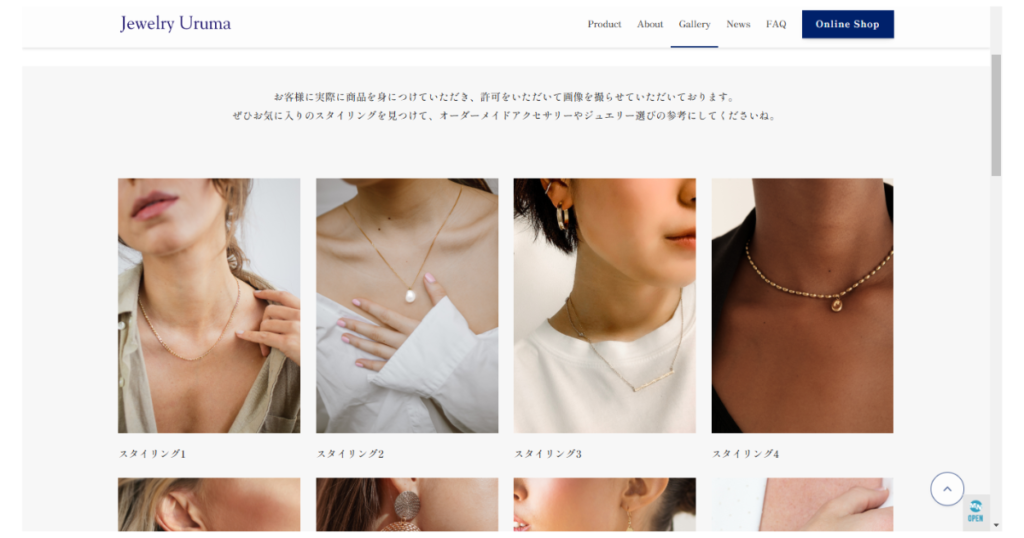
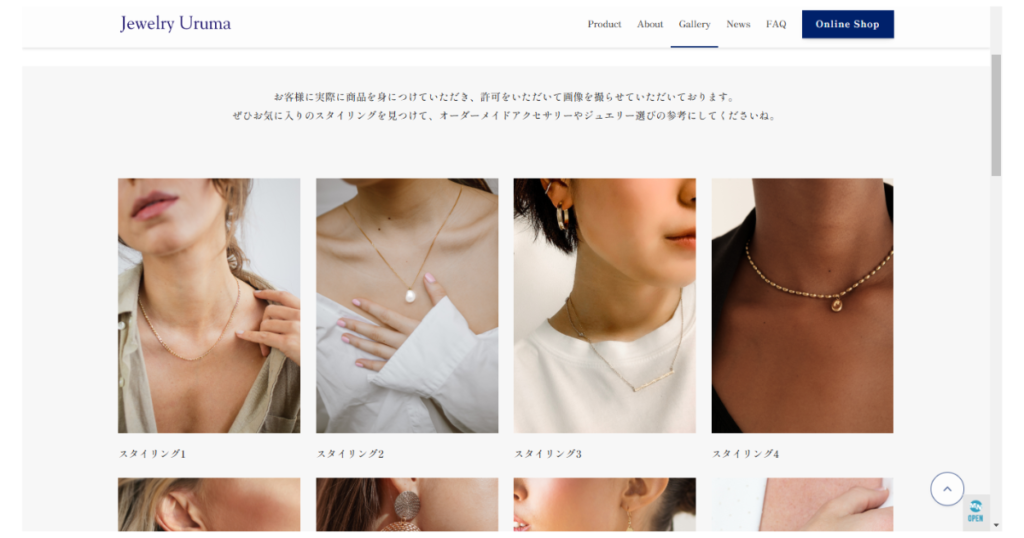
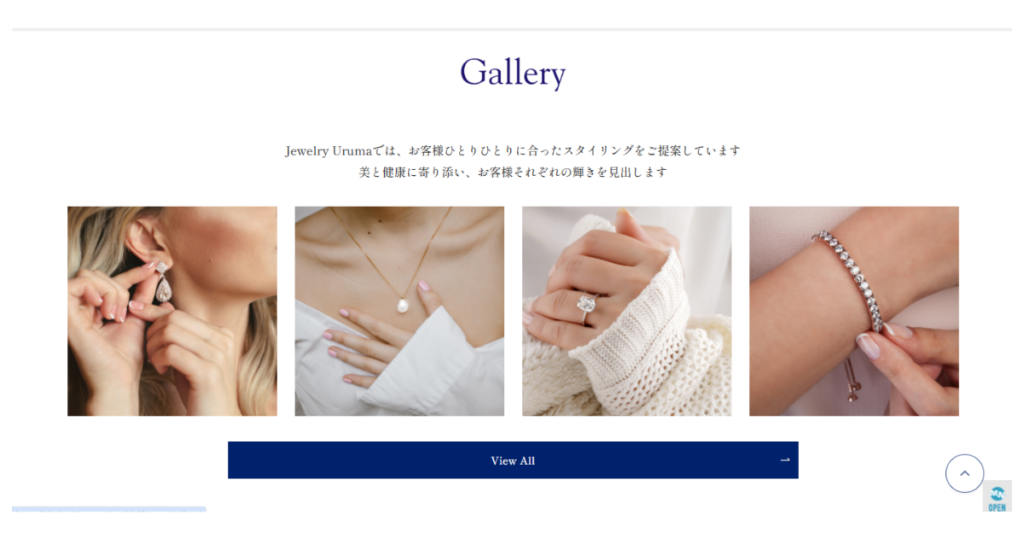
Gallery(商品ギャラリー)
Galleryページ→ https://design2.kazu-enjoyablelife.com/gallery/
実際に商品をお客様が身につけている画像をギャラリーにしているページです。
こちらも【リッチカラムブロック】を使って作っています。
他のページ同様同じ整列配置ですが、画像の形を変えていることで印象が変わって見えるかと思います。


News(お知らせ)ページ
Newsページ→ https://design2.kazu-enjoyablelife.com/news/
News(お知らせ)ページは、新商品・イベント・定休日など、お知らせ情報のブログをまとめたページです。
日々更新することで楽しみに見てくれるユーザーが増えることもあるので、ぜひ導入したいページです。
SEOの観点からも、ホームページが更新されていることで評価が上がるので、ぜひともお知らせページを組み込んでいきましょう!
FAQ(よくある質問)ページ
Q&Aページ→ https://design2.kazu-enjoyablelife.com/faq/
ユーザーがわざわざ問い合わせることなく疑問を解消してくれるQ&Aページは、安心してお店を利用してもらうためにも作っておきたいページです。
SWELLでは、よくある質問を簡単に作れる独自のFAQブロックという機能があって、読みやすくおしゃれなデザインに仕上げることができます。
Q&Aのパターン・デザインがいろいろと選べるので、どんなホームページにもマッチするQ&Aページが作れますよ。
よくある質問のデザインをおしゃれに作れるSWELL/FAQブロックの使い方は以下記事で解説しています。


Contact(お問い合わせ)ページ
Contact(お問い合わせ)ページ→ https://design2.kazu-enjoyablelife.com/contact/
Contact(お問い合わせページ)には、直接ユーザーがメッセージを入力することでメールでメッセージを受け取れる【お問い合わせフォーム】という機能が埋め込まれています。
ユーザーとサービス提供者をつなぐ大事なツールなので、必ず作っておきたい必須ページといえるでしょう。
WordPressでは、Contact Form7というプラグインで簡単にお問い合わせフォームを作成することができます。
Contact Form7でお問い合わせページを作る方法は以下記事で解説しています!


Privacy Policy(プライバシーポリシー)ページ
Privacy Policy(プライバシーポリシー)ページ→ https://design2.kazu-enjoyablelife.com/privacy-policy/
プライバシーポリシーとは、個人情報を取得したときに利用目的や管理方法などを公表したもので、個人情報を扱う上では必ず作る必要があるページです。
ホームページの運営を始めると、お問い合わせページから電話番号やメールアドレスを記載してもらうなど個人情報を取得する機会があるので、プライバシーポリシーは必ず作りましょう。
プライバシーポリシーページの作り方は以下記事で解説しています!


WordPressテーマ/SWELLのデザインでハンドメイドショップのホームページを作ろう
今回は、WordPressテーマ/SWELLで作ったハンドメイドアクセサリーショップのホームページのデザインや作り方について、ページごとに紹介しました。
SWELLなら、ハンドメイド作家さんが大切に作った商品の魅力を最大限に生かすホームページが作れます!
最初は慣れるまでに時間がかかるかもしれませんが、ぜひSWELLの機能で素敵なデザインのホームページを作ってください!
また、当ブログでは、WordPressテーマ/SWELLを使ったホームページの作り方をシリーズ化して以下記事でまとめています。


Part1からPart8まであるのでちょっと長いですが、気合入れて自分で作ろう!と思っている方には使っていただけるかと思います。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■WordPressテーマ/SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント