SWELLで作られたおしゃれなwebサイトには必ずといっていいほど使用される「フルワイドブロック」。
ページの横幅いっぱいにコンテンツを配置できるSWELLの専用機能で、SWELLユーザーならぜひとも覚えておきたいブロックです。
今回は、取り入れるだけで読者の目を引くサイトが作れるフルワイドブロックの機能や使い方を徹底解説します!
\おしゃれなwebサイトが簡単に作れる!/
SWELL/フルワイドブロックとは?
フルワイドブロックとは、画面横幅いっぱいにコンテンツをレイアウトできるSWELL独自の機能のことです。
WordPress標準ではレイアウトできる幅が決まっていて、自動的に左右に余白ができるのですが、SWELLのフルワイドブロックを使えばPCやスマホの画面いっぱいまで使えるようになるのです。
例をあげるので、フルワイドブロックを適用した場合と適用しない場合の表示についてみていきましょう。
WordPress標準ブロック



フルワイドブロック



このように、左右の余白の違いが確認できるかと思います。
フルワイドブロックでレイアウトすることによって見ごたえのある魅力的なwebサイトが作れるので、SWELLユーザーならぜひ使いこなしたい機能です。
次項からはSWELLフルワイドブロックでできる機能について、簡単に解説します。
おしゃれサイトが簡単に作れる!SWELL/フルワイドブロックの便利機能5選
SWELLフルワイドブロックの便利な機能を以下順に解説していきます!
1. 画面の横幅いっぱいに背景色やコンテンツをレイアウトできる
2. フルワイド内のコンテンツ幅を選択できる
3. コンテンツの背景には色だけでなく画像も設定できる
4. フルワイドブロック上下の境界線の形状を選べる
5. 上下のpedding量(余白)を調整できる
画面の横幅いっぱいに背景色やコンテンツをレイアウトできる
SWELLフルワイドブロックでは、以下のように横幅いっぱいに背景色やコンテンツをレイアウトすることができます。
テキストに背景色をつけた例
CAFE URUMA は
神奈川県藤沢市にある海沿いの風が心地よいカフェ
「うるま」とは、沖縄の言葉で「美しい珊瑚の島」沖縄の美しい珊瑚を見ているととても癒されます
湘南の景色が美しいCAFE URUMAでは、
沖縄の空気も感じながらカフェで過ごしていただきたいと考えております
画像をレイアウトした例






このように魅力的な表現ができるので、組み合わせ次第でいろんなパターンのおしゃれなwebサイトが作れるんですよ。
フルワイド内のコンテンツ幅を選択できる
SWELLフルワイドブロックでは、コンテンツの幅を以下3つから選ぶことができます。
1. 記事幅
2. サイト幅
3. フルワイド幅
それぞれの実際の表示は、以下の通りです。
記事幅



たっぷりの野菜に玄米・雑穀米、手作りスイーツにスペシャルティコーヒーなど、食材にこだわったカラダに優しい手作りごはんをお届けします。
サイト幅



たっぷりの野菜に玄米・雑穀米、手作りスイーツにスペシャルティコーヒーなど、食材にこだわったカラダに優しい手作りごはんをお届けします。
フルワイド幅



たっぷりの野菜に玄米・雑穀米、手作りスイーツにスペシャルティコーヒーなど、食材にこだわったカラダに優しい手作りごはんをお届けします。
画像とともに、テキストも指定された幅になります。
表示するコンテンツによって使い分けしたり、いろいろな使い方ができそうですね!
コンテンツの背景には色だけでなく画像も設定できる
SWELLフルワイドブロックでは、背景に、色を設定できるだけでなく画像を設定することもできます。
CAFE URUMA は
神奈川県藤沢市にある海沿いの風が心地よいカフェ
「うるま」とは、沖縄の言葉で「美しい珊瑚の島」沖縄の美しい珊瑚を見ているととても癒されます
湘南の景色が美しいCAFE URUMAでは、
沖縄の空気も感じながらカフェで過ごしていただきたいと考えております
また、こちらの背景画像、スクロールに合わせて画像も一緒に動く【パララックス効果】か、スクロールした時に画像のみ固定されて表示される【固定背景】が選べます。
上記が【パララックス効果】で、下記が【固定背景】なのですが、わたしはおしゃれなwebサイトでよく見るような【固定背景】が好きです♪
神奈川県藤沢市にある海沿いの風が心地よいカフェ
「うるま」とは、沖縄の言葉で「美しい珊瑚の島」沖縄の美しい珊瑚を見ているととても癒されます
湘南の景色が美しいCAFE URUMAでは、
沖縄の空気も感じながらカフェで過ごしていただきたいと考えております
背景に画像を設定する場合には上下境界線の形状は選ぶことはできず、直線のみとなります。
フルワイドブロック上下の境界線の形状を選べる
SWELLフルワイドブロックでは、背景に色を設定した時に上下の境界線の形状を変えることができます。
※背景に画像を設定した時には適用できません。
コンテンツのデザインにアクセントをつけ、おしゃれなwebサイト制作に大活躍してくれますよ!
選択できる境界線の種類は、以下の4種類となります。
1. 斜線
2. 円
3. 波
4. ジグザク
それぞれの実際の表示は、以下の通りです。
斜線
CAFE URUMAの目の前の景色は、どこまでも遮るものがない海!!
天気のいい日にはぜひテラス席でオーシャンビューをお楽しみください。
円
CAFE URUMAの目の前の景色は、どこまでも遮るものがない海!!
天気のいい日にはぜひテラス席でオーシャンビューをお楽しみください。
波
CAFE URUMAの目の前の景色は、どこまでも遮るものがない海!!
天気のいい日にはぜひテラス席でオーシャンビューをお楽しみください。
ジグザグ
CAFE URUMAの目の前の景色は、どこまでも遮るものがない海!!
天気のいい日にはぜひテラス席でオーシャンビューをお楽しみください。
どの形も、見ていて楽しくなる魅力的な表現ですよね!
優しい雰囲気やかっこいい雰囲気など、サイトからユーザーへ与えたい印象によって使い分けることができそうです。
上下のpedding量(余白)を調整できる
フルワイドブロック内では、上下の内側のpadding(余白)の量を調整することができます。
PC・スマホ別で、上下のpadding量を【0・20・40・60・80】の5つから設定できて、表示イメージは以下の通りです。
上下のpadding量:0
地域の野菜や食材を中心とし、パスタやピザ、オリジナルのフードメニューをご用意しています。
ランチタイムからディナータイムまでおくつろぎいただけます。
上下のpadding量:20
地域の野菜や食材を中心とし、パスタやピザ、オリジナルのフードメニューをご用意しています。
ランチタイムからディナータイムまでおくつろぎいただけます。
上下のpadding量:40
地域の野菜や食材を中心とし、パスタやピザ、オリジナルのフードメニューをご用意しています。
ランチタイムからディナータイムまでおくつろぎいただけます。
上下のpadding量:60
地域の野菜や食材を中心とし、パスタやピザ、オリジナルのフードメニューをご用意しています。
ランチタイムからディナータイムまでおくつろぎいただけます。
上下のpadding量:80
地域の野菜や食材を中心とし、パスタやピザ、オリジナルのフードメニューをご用意しています。
ランチタイムからディナータイムまでおくつろぎいただけます。
まず覚えよう!SWELL/フルワイドにならない時の対処法
ここからは、SWELLフルワイドブロックの使い方を解説していくのですが、フルワイドブロックを使っているのにフルワイドにならない!という悩みを持つ人もいるようです。
そこで、まずは初期設定を確認してフルワイドブロックが反映されるようにしましょう。
フルワイドブロックを使っているのにフルワイドにならない原因としては、以下2つにあります。
1. サイドバーが表示されている
2. 【コンテンツの背景を白にする】がオンになっている
順に解説します!
サイドバーが表示されている
SWELLフルワイドブロックでは、基本的にサイドバー非表示での使用が想定されています。
サイドバーがあるとせっかくのフルワイドブロックの魅力が発揮できないので、非表示設定にしましょう。
実際に本記事では、フルワイドブロックの魅力が伝わりやすいようにサイドバーを非表示にしています。
サイドバーの表示設定方法は、以下2通りあるのでそれぞれ解説します。
投稿or固定ページの編集画面で設定する
固定or投稿ページの編集画面で設定する方法を解説します。
この方法では、設定した固定or投稿ページのみがサイドバー非表示になります。
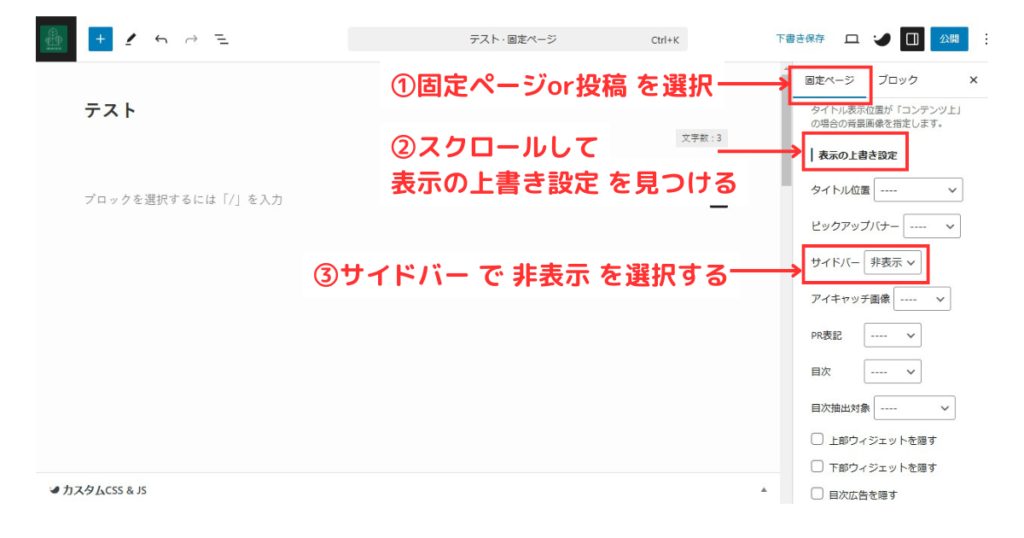
編集画面を開き、画面右の設定項目で【固定ページ】もしくは【投稿】が選択されていることを確認します。
【ブロック】になっていたら、【固定ページ】もしくは【投稿】を選択・クリックしてください。
※以下画面は固定ページの編集画面なので【固定ページ】。
そのままスクロールして【表示の上書き設定】という項目を見つけて、サイドバーで【非表示】を選択すれば、サイドバーが非表示になります。

カスタマイザーで設定する
カスタマイザーで設定する方法を解説します。
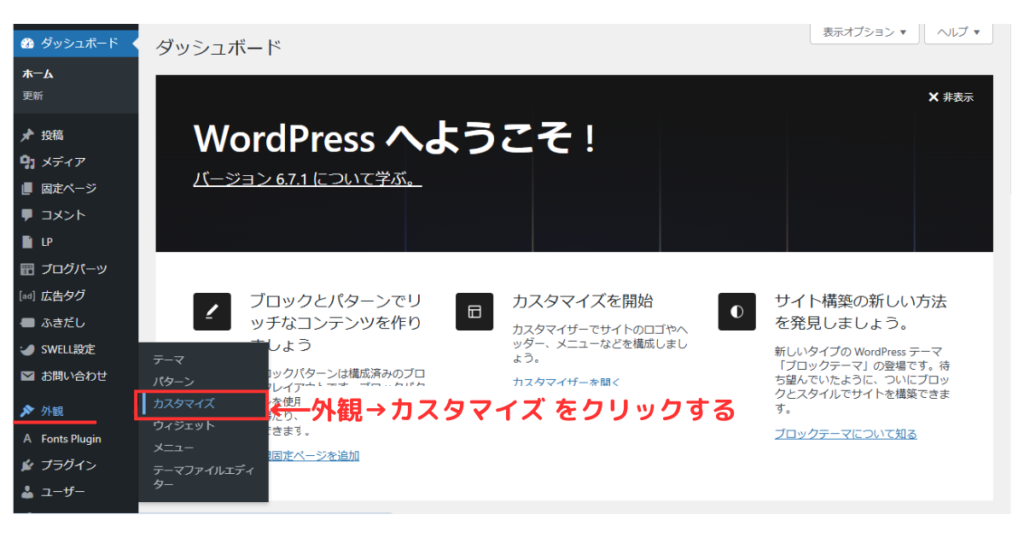
管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。

カスタマイザーより【サイト全体設定】をクリックします。

サイト全体設定より【基本デザイン】をクリックします。

基本デザイン→【コンテンツの背景を白にする】で、オフにチェックが入っているか確認します。
ここがオンになっていると、フルワイドになりません。
もし、オンになっている場合は、オフにチェックを入れ直しましょう。

SWELLフルワイドブロックの使い方
それでは、実際に以下サンプル3つのフルワイドブロックを作ってみましょう。
1. 境界線の形状を変えたブロックを連続させる
2. 背景に画像を設定する
3. コンテンツ画像を複数枚並べる
順に作り方を解説していきます。
1. 境界線の形状を変えて背景色をつけたブロックを連結させる
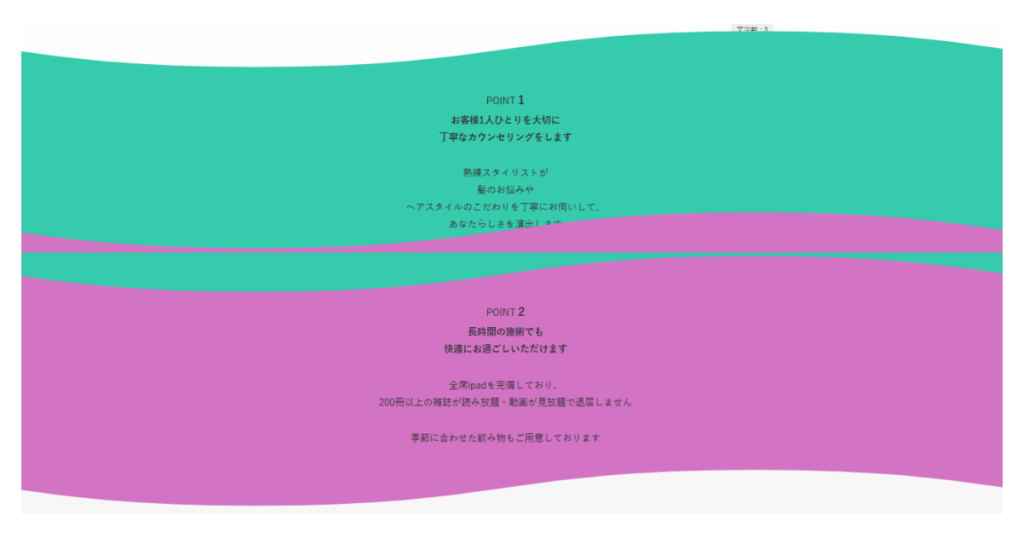
1つ目は、以下のように境界線の形状を変えて背景色をつけたブロックを連結させる方法を解説します!
POINT 1
お客様1人ひとりを大切に
丁寧なカウンセリングをします
熟練スタイリストが
髪のお悩みや
ヘアスタイルのこだわりを丁寧にお伺いして、
あなたらしさを演出します
POINT 2
長時間の施術でも
快適にお過ごしいただけます
全席ipadを完備しており、
200冊以上の雑誌が読み放題・動画が見放題で退屈しません
季節に合わせた飲み物もご用意しております
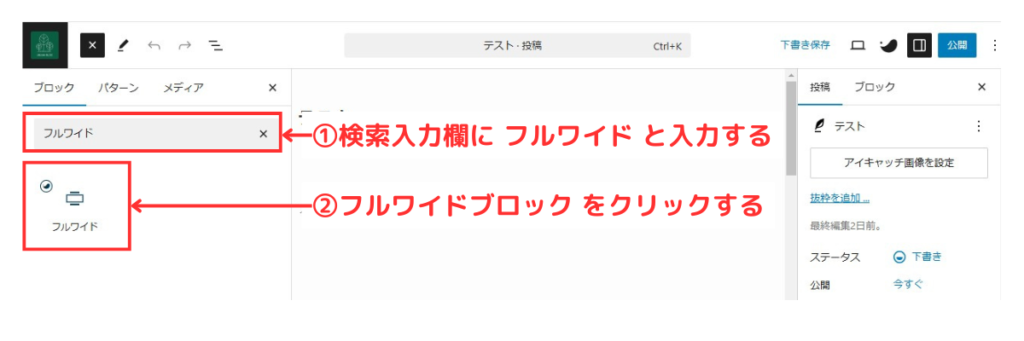
投稿or固定ページ編集画面から、画面左上の+マークをクリックします。

設定項目が表示されるので、検索入力欄に【フルワイド】と入力し、直下に表示されるフルワイドブロックをクリックします。
※入力しなくてもすぐ見つけられるときはそのままクリック。

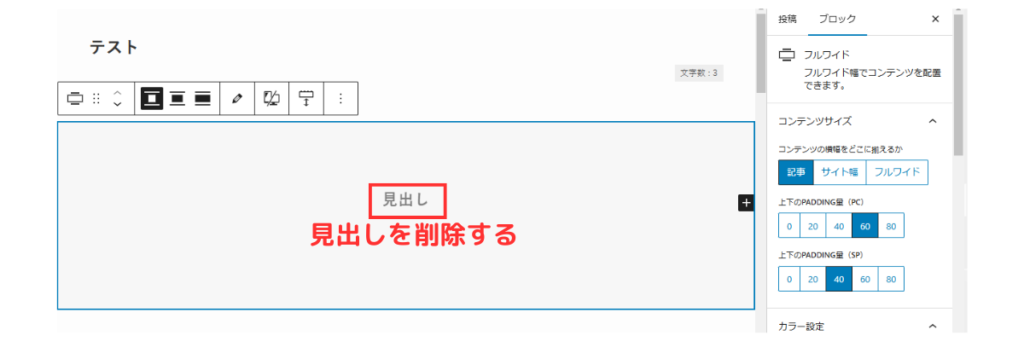
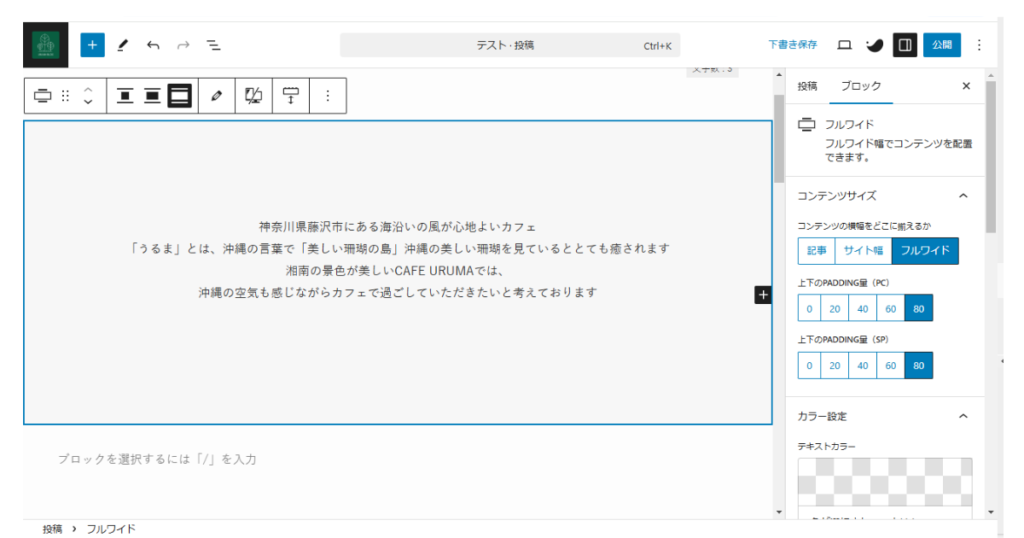
編集画面にフルワイドブロックが追加されるので、Backspaceキーなどで見出しを削除します。

テキストを入力します。

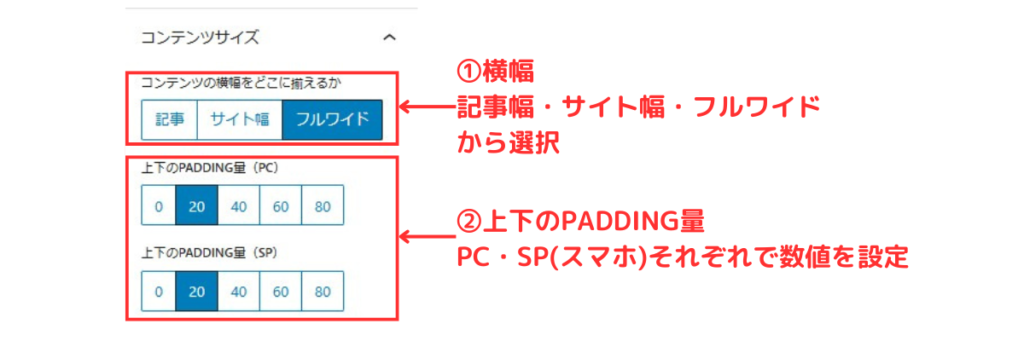
テキスト入力できたら、画面右の設定項目【コンテンツサイズ】でサイズ設定していきます。

【コンテンツの横幅をどこに揃えるか】で、記事幅・サイト幅・フルワイドから幅サイズを選択します。
ここでは幅いっぱいにしたいので、フルワイドにしました。
【上下のPADDING量】はコンテンツ上下の余白のことで、今回の場合は、入力したテキストの上下余白の量となります。
PC・SP(スマホ)それぞれで数値を設定できます。
ここでは、双方【20】で設定。実際のプレビューを見ながら調整するといいでしょう。

コンテンツサイズの設定ができたら、背景色をつけていきましょう。
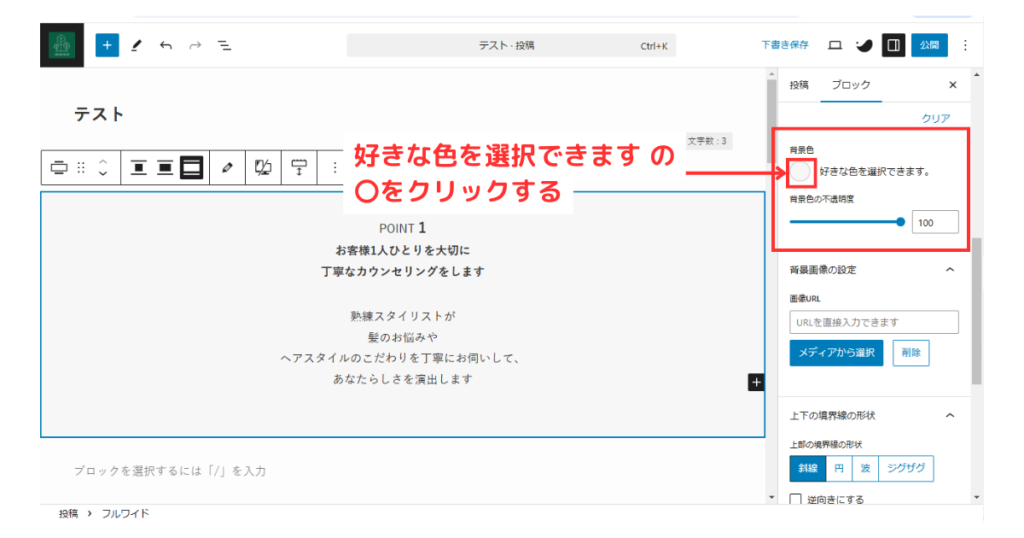
コンテンツサイズのところからそのまま下スクロールして【背景色】を見つけます。
背景色は、デフォルトでは淡いグレー色になっています。なぜ白ではないのか疑問ですが・・。
白にしたい時のカラーコードは【#ffffff】です!
そして、【好きな色を選択できます】の左の〇(カスタムカラー)をクリックします。

すると、カラーチャートがポップアップで表示されるので、好きな色の箇所をクリックしたりカラーコードを入力して色を選択します。
色選択すると、編集画面に選択した色が反映されます。

また、【好きな色を選択できます】の下には【背景色の不透明度】という項目がありますが、これは数値を下げるほど選択色の色が薄くなる効果です。
微調整したい時など、必要に応じて使ってみてくださいね。
背景色の設定ができたら、上下の境界線の形状を変えていきましょう。
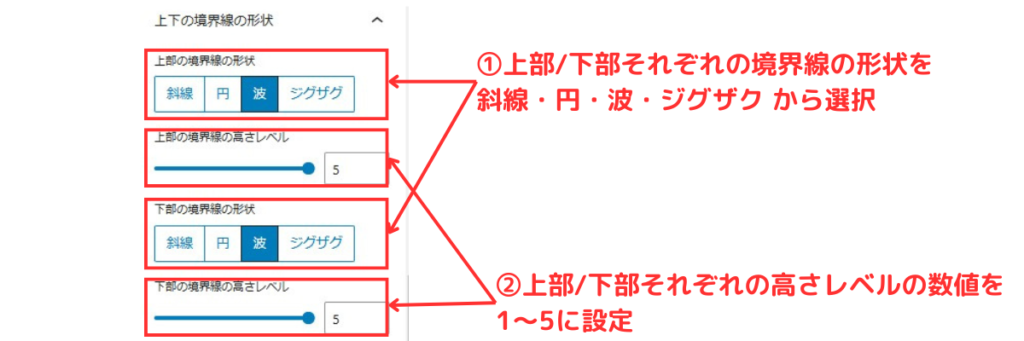
背景色設定のところからそのまま下スクロールして【上下の境界線の形状】を見つけます。

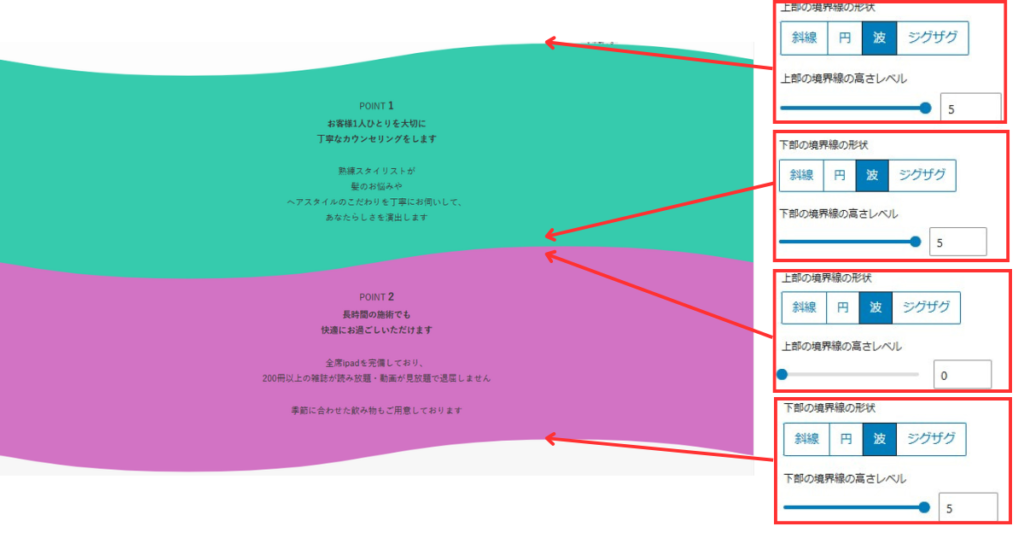
上部/下部それぞれで境界線の形状を設定できるので、双方ともに【斜線・円・波・ジグザク】から選択します。
ここでは、双方ともに【波】で設定しています。
また、【境界線の高さレベル】は、1~5の数値で設定しますが、数値が大きいほど角度がついて形状がはっきりとします。
ここでは双方ともに最大値【5】で設定しています。

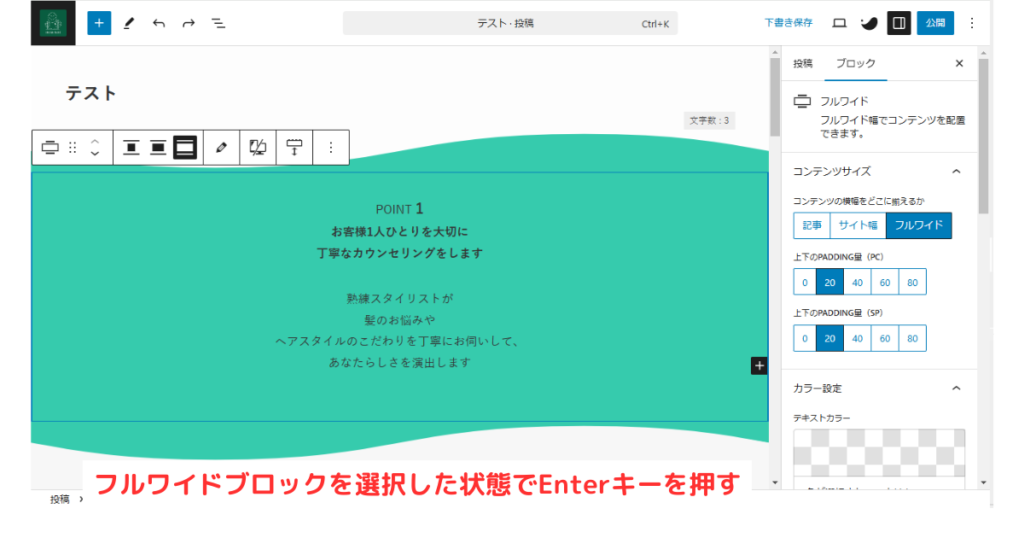
ここまで設定が終わると、以下画像のようなフルワイドが完成します!
今回はこれを連結させたいので、このフルワイドブロックを選択した状態でEnterキーを押して、次のブロック選択へ進みます。

この状態でフルワイドブロックを追加して、もう1つを上記同様に作成していきます。
※背景色とテキストの内容のみ変えて、他の設定は同じです。
また、この場合、テキストを入力する直前に【スペーサーブロック】を入れてあげるとバランスよく次のテキストが入ります。
後からバランスをみて、スペーサーの高さで調整するといいでしょう。
すると、おそらく以下画像のようになってしまうかと思います。。

境界線が重なってしまっていますよね。
この症状は、隣接する境界線それぞれで高さレベルの数値を設定しているために発生します。
修正するには、連続したフルワイドブロックの片方にだけ境界線の高さレベルを設定するようにします。
以下のように、上から3番目の境界線の高さレベルのみ【0】にすることで重ならずに連続させることができました!

これで、1つ目のフルワイドブロックは完成です!
2. 背景に画像を設定する
2つ目は、以下のようにフルワイドブロックの背景に画像を設定する方法を解説します!
神奈川県藤沢市にある海沿いの風が心地よいカフェ
「うるま」とは、沖縄の言葉で「美しい珊瑚の島」沖縄の美しい珊瑚を見ているととても癒されます
湘南の景色が美しいCAFE URUMAでは、
沖縄の空気も感じながらカフェで過ごしていただきたいと考えております
前項を参考に、フルワイドブロックにテキストを入れてコンテンツサイズ設定までを行ってください。
※コンテンツ幅:フルワイド 上下のPADDING量:80 で設定しました。

右設定項目を下スクロールして【背景画像の設定】をみつけて【メディアから選択】をクリックします。

【ファイルをアップロード】もしくは【メディアライブラリ】より画像が選択できるようになるので、背景画像として設定したい画像を選択します。

画像挿入方法を確認したい方は、以下記事を参考にしてください。

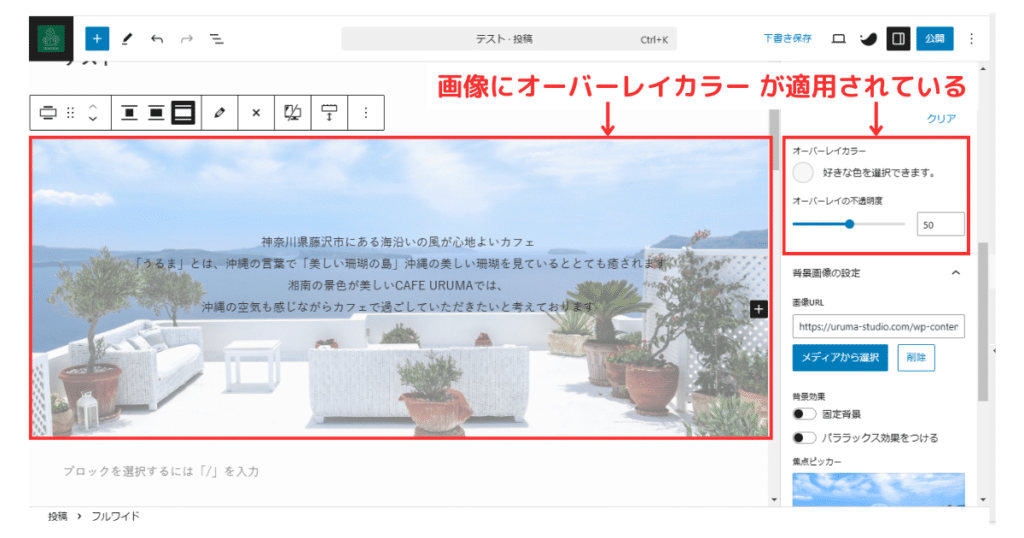
編集画面に画像が反映されますが、元の画像より白くなってテキストが見やすくなっているかと思います。
これは、自動的に【オーバーレイカラー】が適用されているためで、その不透明度を自由に調整することができます。
デフォルトでは、不透明度:50 で設定されています。

調整するには、【オーバーレイの不透明度】の設定バーを左右に動かすことで、0(オーバーレイカラーなし/元の画像)から100(真っ白)になります。
調整している様子を動画にしたので、確認してみてください。
オーバーレイカラーの設定ができたら、少し下スクロールしたところの【背景効果】を設定します。
ここはお好みでの設定となりますが、【固定背景】【パララックス効果をつける】の2種類から選択することができます。

双方の表示については、前項で紹介したこちらからご確認くださいね。
今回のサンプルでは【固定背景】で設定しました。
ここまでできたら、フルワイドブロックの背景画像設定は完了です!
3. コンテンツ画像を複数枚並べる
3つ目は、以下のようにフルワイドブロックにコンテンツ画像を複数枚並べる設定方法を解説します!






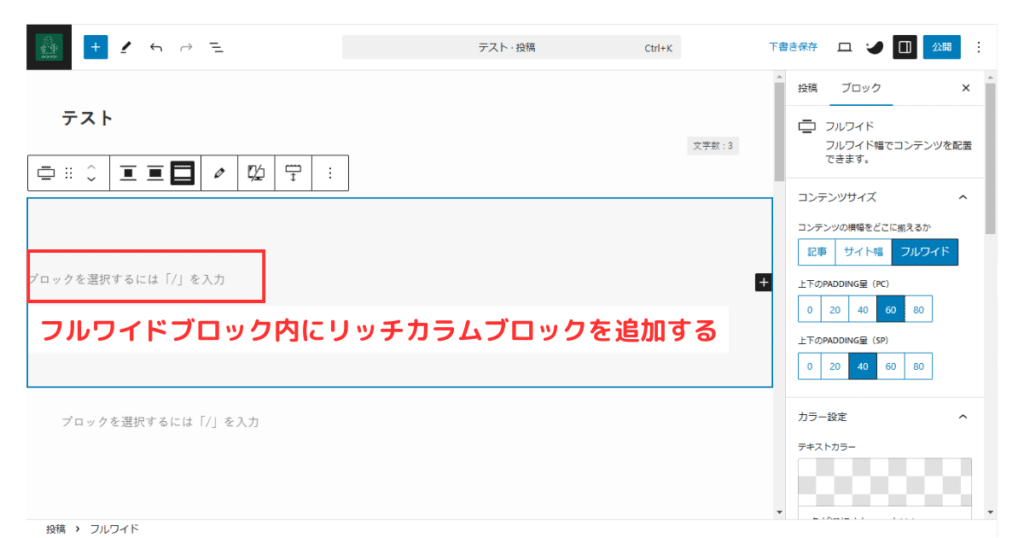
前項を参考に、フルワイドブロックを編集画面に追加して見出しを削除するところまで行ってください。
そして、そのフルワイドブロックの中に【リッチカラムブロック】を追加して、画像を挿入しリッチカラムを完成させましょう。

リッチカラムブロックの使い方は以下記事で解説しているので、こちらを参考に設定してみてください。

フルワイドブロック・リッチカラムブロック双方の設定は以下の通りです。
リッチカラムブロックは通常のカラムと比べてカスタマイズ性が高く、フルワイドブロックと合わせて使うことで、おしゃれなwebサイトにしてくれます。
2つともSWELL専用の神機能ブロックなので、ぜひ使いこなしてくださいね!
 URUMA
URUMAこれで、フルワイドブロック使い方の解説は以上となります。
おつかれさまでした!
SWELLフルワイドブロックを活用して魅力的なwebサイトを作ろう!
今回は、WordPressテーマSWELLの専用機能・フルワイドブロックの魅力や使い方について解説しました!
フルワイドブロックを使うことで画面いっぱいにコンテンツを表示できるので、おしゃれなwebサイトも簡単に作ることができますよ。
さらに、SWELLリッチカラムブロックやとっておきの画像を使うことで、他のサイトとの差別化を図ることもできるでしょう!
ぜひSWELLのフルワイドブロックを活用して、素敵なwebサイトを作ってくださいね。
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント