ヘッダーロゴはサイトの一番上に表示されていてどのページに入っても常に目にするものなので、サイトのイメージに合ったデザインで作りたいものです。
また、SWELLに登録するヘッダーロゴの適正サイズや設定方法が分からない、という方もいるのではないでしょうか?
今回は、SWELLのwebサイト制作で必須ともいえるヘッダーロゴの設定方法について解説します!
\ おしゃれなホームページが簡単に作れる! /
SWELLで使うヘッダーロゴ画像の適正サイズ

SWELLのヘッダーロゴ画像のサイズについて、
推奨サイズはとくにありませんが、SWELL公式サイトのヘッダーロゴは【1600×360px】が使用されています。
上記のヘッダーロゴも1600px×360pxで作っています。
ページの読み込み速度が気になるという方は、【500px×100px】など、小さくしても問題ありません。
ただ、小さくすると解像度が下がって画像が荒くなるので、デザイン重視の人は【1600px×360px】にしておくといいでしょう。
ただ、先にも述べたようにサイズに決まりはないので、
ヘッダーロゴ画像ができたらWordPress上に設置して見た目を確認し、必要に応じてサイズを微調整してくださいね。
おすすめはCanva!SWELL用ヘッダーロゴの作り方
ヘッダーロゴなどのデザインを作るツールは多くありますが、わたしがおすすめするのは、初心者でも簡単に操作できるグラフィックデザインツール「Canva」です!
Canvaを使ったヘッダーロゴの作り方は以下記事で解説しているので、これから作るよという方はこちらを参考に作業を進めてくださいね!

作成したヘッダーロゴをSWELLに設定する方法
ヘッダーロゴが作成できたら、SWELLの編集画面で設定していきます。
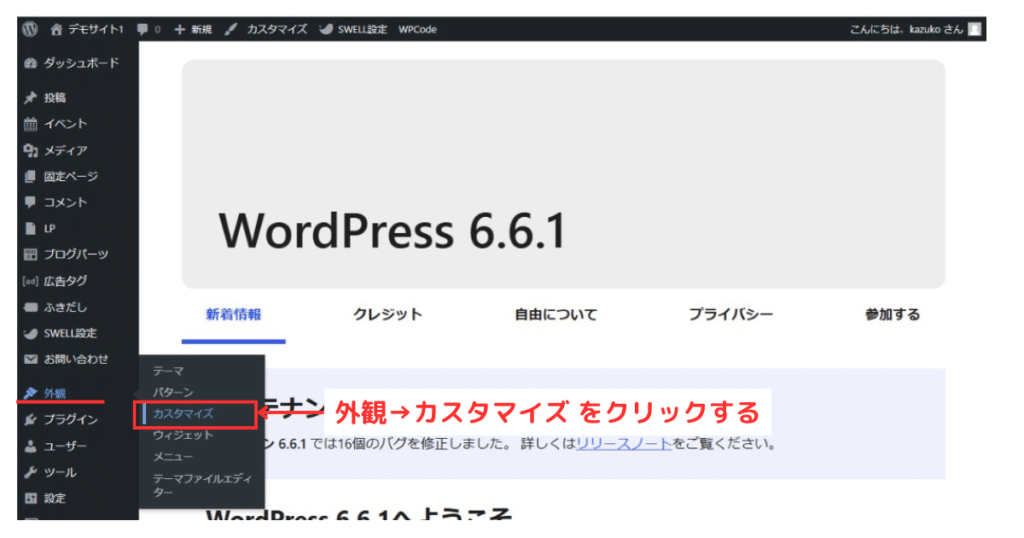
ダッシュボード管理画面より、外観→【カスタマイズ】をクリックします。

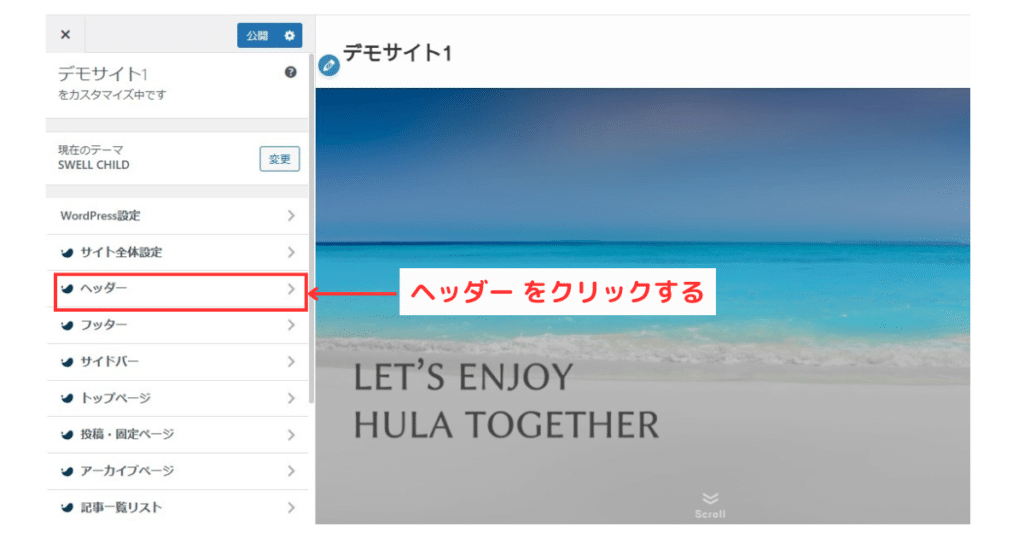
左バーにカスタマイズ項目が表示されるので、【ヘッダー】をクリックします。

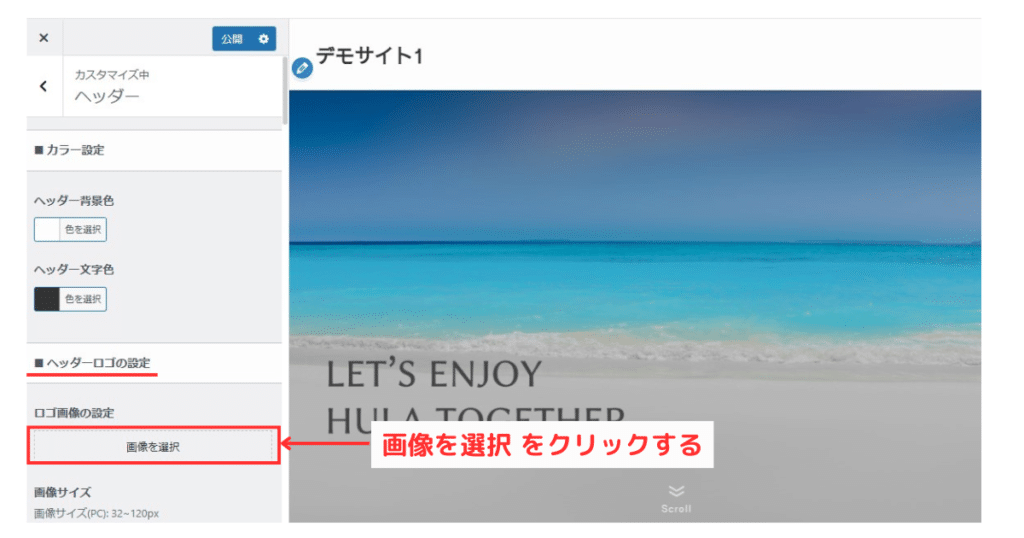
ヘッダーのカスタマイズ画面になるので【ヘッダーロゴの設定】中の【画像を選択】をクリックします。

画像を選択する画面になるので、左上の【ファイルをアップロード】をクリック後、真ん中に出てくる【ファイルを選択】をクリックします。

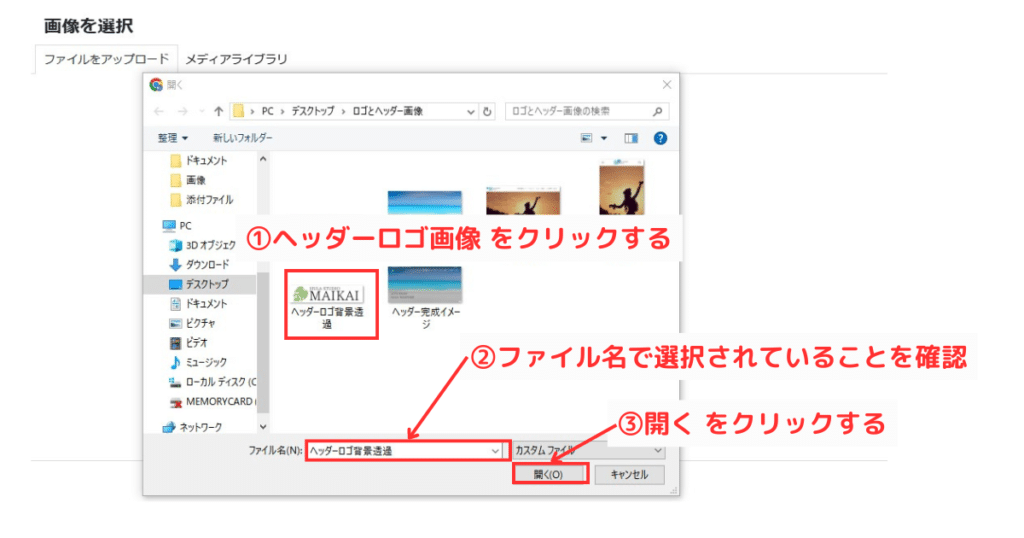
自身のPCから画像を選択するポップアップが出てくるので、ダウンロードしておいた1600×360pxのヘッダーロゴ画像をクリック・選択して【開く】をクリックします。

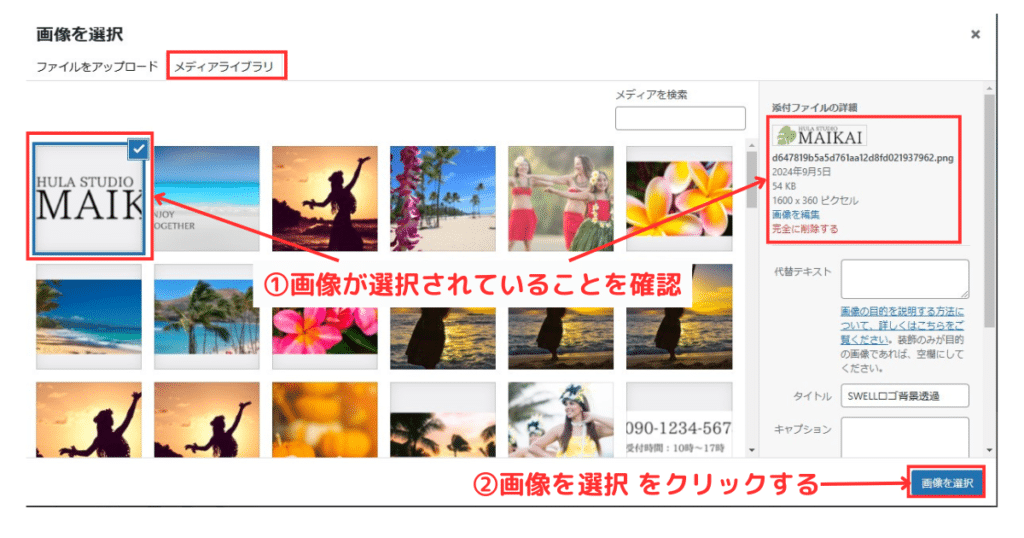
画像を開くと【メディアライブラリ】に移動するので、画像が選択されていることを確認したら【画像を選択】をクリックします。


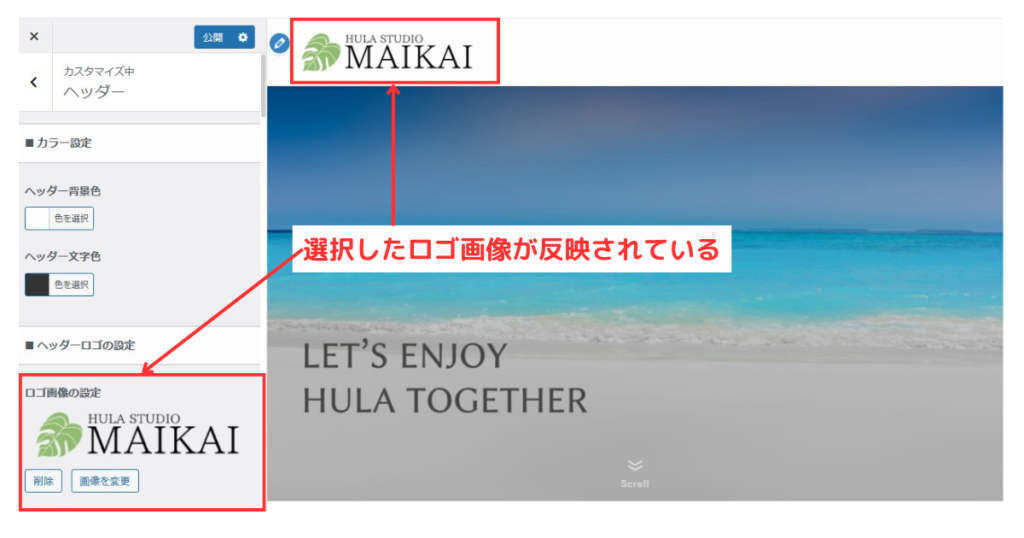
これでSWELLにヘッダーロゴを反映させることはできました!
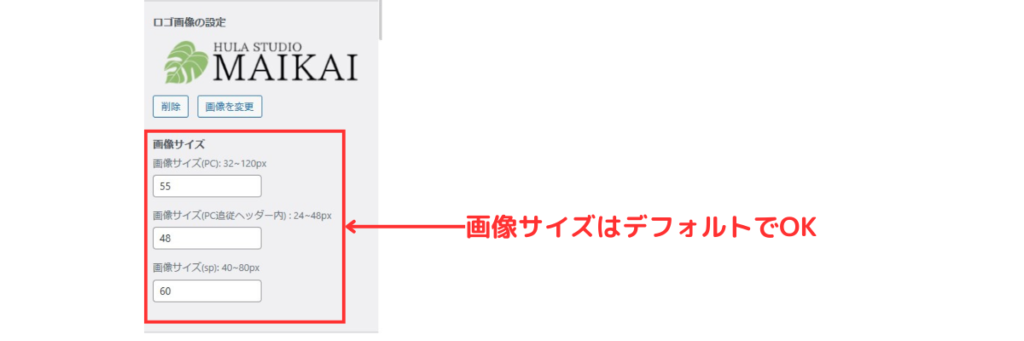
また、ロゴ画像の設定の下には、画像サイズを入力する欄が3つあるかと思いますが、デフォルトのままでOKです。

また、この状態ではヘッダーの背景色は白色になっています。

これを、メインビジュアルの背景色に合わせてヘッダーを透過させるデザインにしていきたいと思います。
白のままでもいいですが、透過させるとおしゃれ度が増すので、おすすめです!
この場合、ヘッダーロゴ画像も背景透過で作成されていることが条件となります。
背景透過されていないと、ヘッダーロゴが白抜きで表示されてしまいます。
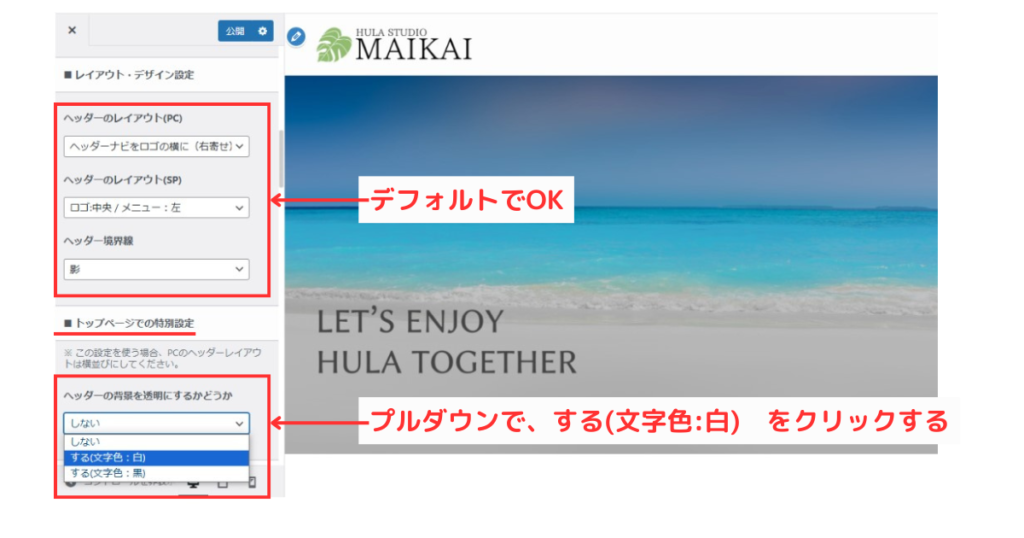
ロゴ画像設定の下にスクロールすると、【レイアウト・デザイン設定】の項目になるので、こちらはデフォルトのままでOKです。
そして、その下の【トップページでの特別設定】で、【ヘッダーの背景を透明にするかどうか】という選択項目があるので、【する(文字色:白)】を選択・クリックします。
ここでいう文字色とは、後に入れるメニューバーの文字色のことです。
白と黒で選べるので、背景となるメインビジュアルの色によって、読みやすい方を設定しましょう。

すると、以下のようにヘッダーが透過されたデザインに変わります!

これで、SWELLにヘッダーロゴを設定することができました!
 URUMA
URUMAおつかれさまでした!
SWELLにおしゃれなヘッダーロゴを設定して他サイトと差をつけよう!
今回は、SWELLサイトに表示するヘッダーロゴのサイズ、作り方、設定方法について解説しました!
webサイトにヘッダーロゴが設定してあることで、サイトの目印ともなり他サイトとの差別化が図れます。
オリジナルデザインのヘッダーロゴができればサイトへの愛着もわきますよね。
ぜひあなただけのヘッダーロゴを作成&設定して、SWELLで素敵なwebサイトを作ってくださいね!
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください♪
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後まで読んでいただきありがとうございました!



コメント