WordPressテーマ/SWELLでホームページを作りたい!
事例を見るとSWELLのサイトはおしゃれだけど、実際自分でここまで作れるのかな?
とお悩みではないでしょうか?
SWELLなら、HTMLやCSSなど難しいコードを使うことなく、「ブロックエディター」という簡単操作でコーポレートサイトが作れます!
今回は、SWELLでホームページを作るメリットと、わたしが作ったデモサイトをもとにホームページ制作で使える機能について解説します!
SWELL購入前の参考にしていただければ幸いです。
 URUMA
URUMA直感的に操作できるブロックエディターでおしゃれなホームページを作りましょう!
今回ホームページ作りの機能を紹介する【SWELL】はこちら。
当ブログでもSWELLを使用しています!
SWELLでホームページを作るメリット
SWELLは、ブログだけではなく簡単に本格的なホームページが作れるWordPressテーマ。
初心者からホームページ制作会社のプロまで、多くのユーザーに幅広く愛用されています。
コスパ◎、ノーコードで快適に作業を進めることができる、サポート万全など、初心者にとって嬉しいメリットが多く、簡単におしゃれなホームページが作れるんです!
ここからは、SWELLでホームページを作るメリットについて解説します。
ただ、全てお話しすると長くなるのでここでは要点を絞ってお伝えします。
SWELLの詳しいレビューを知りたい人は、こちらの記事で解説しているのでよかったら読んでくださいね。


圧倒的に高コスパで作れる
まず、SWELLでホームページを作る場合の費用について解説します。
■レンタルサーバー代金 約1,000円くらい/月 年間約12,000円くらい
※選ぶサーバーにより多少前後しますが、大体このくらい。
■SWELLテーマ代金 17,600円(税込)
※支払いは一度限り。月額や年額ではありません。
レンタルサーバーは、ホームページを作る上で絶対に必要なものなので、どのようにホームページを作っても独自ドメインであれば必ずかかる費用となります。
レンタルサーバー会社により多少前後しますが、大抵月1,000円くらいになります。
また、SWELLは17,600円と他テーマよりも一見高いようにも感じますが、実はとてもお買い得!
なんと、何回もダウンロードが可能な買い切り型で、複数のサイトに使えるんです。※100%GPLといいます。
例えば、ホームページが出来上がって運営し始めたけど別にブログも立ち上げたくなった、店舗を増やしたからもう1つホームページを作りたいな、なんて時にも、SWELLのサイトがいくつでも作成可能なのです!
上記から、サーバー代金を年契約で支払ったとしても、約30,000円ほどでホームページが作れるのです!
ホームページ制作を業者に依頼すると、安くても10万円以上はかかってしまいますよね。
それを考えると、ダウンロード無制限のSWELLでホームページを作ることはかなりお得ではないでしょうか。
ブロックエディターで直感的に作業できるため工数が少ない


SWELLは「ブロックエディター」に完全対応しているので、HTMLやCSSなどの難しいコードを入れる必要なくあらゆる操作を直感的に行えます。
初心者がHTMLやCSSのコードを1から覚えてコーディングする、というホームページ作成方法はかなりハードルが高いかと思います。
でも、SWELLなら、ブロックを呼び出して好みの機能を選ぶ、といった手順で進められるので初心者でもホームページが作れるのです。
コーディングして作る方法=家の骨組みから作る、と例えると、
SWELLの場合は、あらかじめ骨組みができた家に部屋の内装やインテリアを施していく、といったイメージです。
一度触ってみればその使いやすさにきっと驚くかと思いますよ!
安心サポート!不明点はSWELLフォーラムでいつでも聞ける


SWELLを購入すると、SWELLユーザー限定会員サイト「SWELLERS’」のフォーラムに参加できます。
ホームページ作成上で不明点が出てきてもフォーラム内でいつでも質問できて、大勢のベテランSWELLユーザーが回答してくれます!
また、以前同じ内容で質問が出ているものは検索すれば解決方法を導き出すことができます。
さらに、SWELLERS’限定のオンラインコミュニティにも参加できるんです。
こちらは「discord」でのチャット方式なので、よりリアルタイムで回答が返ってきますよ!
SWELLは利用者も多いのでweb検索で解決できることも多いのですが、
直接聞けるため、より利用者の目線で自分が解決したい内容がピンポイントで分かると評判が高いです。
web検索でもヒットしない不明点が出て困った時は、フォーラムやコミュニティを活用しましょう!
ホームページ制作に使える!おすすめSWELL機能をデモサイトで紹介
ここからは、わたしが作った教室向けデモサイトをもとに、SWELLでのホームページ制作でとくにおすすめしたい機能を解説していきます。
実際のサイトはこちら→ https://uruma-studio.com/sample3/
トップページ
各コンテンツページへ誘導を促すトップページは、
SWELL独自の機能を使いながら、統一感のある洗練されたデザインが出せるよう作りました。
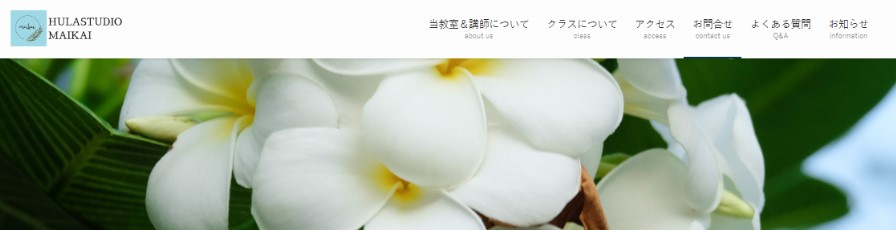
メインビジュアル画像
トップページに配置するメインビジュアル画像を画面いっぱいに大きく表示できるという点は、SWELLの大きな魅力です!
しかも、1画像に対して、PC用とスマホ用両方のサイズの画像を設定できるので、スマホ表示にしても見切れることなく自然なメインビジュアルになるんです。
スマホで見ると、こんな感じ。


デモサイトでは1枚の画像で作っていますが、実際には最大5枚まで登録可能で、テキストやボタンの文言・カラー・表示位置もそれぞれの画像によって変えることができます。
複数枚画像を設定した場合には、スライド方式で表示されます。
また、SWELLのすごいところが、動画も登録可能ということ!
SWELLの公式サイトが動画になっていますが、こちらも躍動感があって素敵ですよね。
テキストとボタンの位置が、デモサイトだと左側・SWELL公式サイトだと中央に配置されていることが分かるかと思います。
メインビジュアルの設定方法についての記事を書いているので、作り方はこちらをご確認ください!


画像にテキストを重ねる機能「ブロークングリッド」


トップページをスクロールしていくと、画像にテキストを重ねて表示している箇所があります。
当デモサイトでは多く使っているのですが、これもSWELL独自の機能!
画像とテキストをただ横並べにするよりも、グッとおしゃれになりますよね。
以下のように背景を透明にすることも、背景色を指定することも可能なので、自分好みにカスタマイズできますよ。


ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
SWELLボタン


次に注目してほしいのが、各ページへ誘導するボタン機能です。
SWELLは、おしゃれなボタンのデザインやカラーがとっても豊富!
デモサイトのトップページで使っているデザインがこちらなのですが、洗練されたデザインで気に入っています。
マウスを当てると色が変わるデザインです。
他にも、以下4つのデザインから選べるんです♪
カラーも、グラデーションや単色など自分で設定して選べるのでどんなカラーだって思い通りですよ。
以下が、WordPressデフォルトのボタン機能の一部となります。
色はある程度選べますがデザインは角を丸くする機能しかないので、SWELLのデザインがいかに豊富なことが分かるかと思います。
コンテンツページ
教室紹介、講師紹介、各クラス紹介などのコンテンツページは、お客様に見てもらえるよう、シンプルで重要なコンテンツが見やすいように気を付けて制作しました。
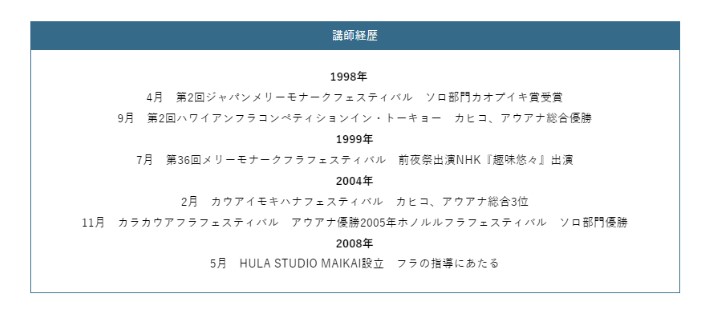
コンテンツページのトップ背景画像
まず、トップに表示されている細長い画像ですが、この設定もSWELL独自のもので、「タイトルの背景画像」といいます。
この背景画像があることでコーポレートサイトを華やかに見せてくれますよね。








各ページ同じ画像にする設定もありますが、各ページそれぞれの内容に合わせた画像を入れるとどのページなのか分かりやすくていいでしょう。
教室やお店の雰囲気に合わせて、違う画像でも統一感をもたせるのがおすすめです。
こちらのタイトルの背景画像の設定方法については、以下記事で解説しています!


ステップ形式で流れを説明するステップブロック
上記動画の通り、デモサイト中ではフラ教室の特徴3つを説明していますが、ほかには、例えば申し込み手順などを番号をつけて分かりやすく説明できる、「ステップブロック」。
これも、SWELL独自の機能です。
ステップの表示形式を3種類から選べます。
1. デフォルト
テキストテキストテキストテキスト
テキストテキストテキストテキスト
2. ビッグ
テキストテキストテキストテキスト
テキストテキストテキストテキスト
3. スモール
テキストテキストテキストテキスト
テキストテキストテキストテキスト
色も自分の好みでそれぞれ設定するころができますよ。
また、ステップ番号の形は丸か四角かを選ぶことができて、四角だとこんな感じです♪
テキストを変えたり、入れない形にもできます。
テキストテキストテキストテキスト
テキストテキストテキストテキスト
デモサイトのように、特徴や、手順を説明するのにもってこいの機能なので、ぜひ使ってみてくださいね。
キャプション付きボックス


キャプション付きボックスとは、あるコンテンツをキャプション付きで見やすくするためのブロックのことでSWELL独自のものです。
色がつくので見やすく、デザインは7種類あるんですよ。
色も好みの色に設定できます♪
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
ここに好きな文章やリスト・画像などを配置してね。
コンテンツが分かりやすく表示できるので、ぜひ活用してくださいね!
よくある質問ページ FAQブロック
お客様により分かりやすいサービスを提供するためにも、よくある質問ページは必ず作っておきたいページですよね。
SWELLでは、洗練されたデザインのFAQページを簡単に作れるFAQブロックが用意されています。
QとAのアイコンは丸・四角・角丸の四角から選べて、色も自分好みに設定できるんです♪
- 質問1
-
回答1
- 質問2
-
回答2
このFAQブロックを使うだけでおしゃれなページにしてくれるので、ぜひお試しくださいね。
お問い合わせページ
最後に、ホームページには必須のお問い合わせページです。
お問い合わせページは、お客様が直接メッセージを入力することでお店側がメールでメッセージを受け取れる機能なので、集客の上でも必ず作りたいページです。
ここはSWELL独自の機能ではなく、【Contact Form7】というプラグインで簡単に設置することができます!
Contact Form7でお問い合わせページを作る方法は以下記事で解説しているので、こちらを参考にしてくださいね。


SWELLならおしゃれなホームページが簡単に作れる!
今回は、わたしが作ったデモサイトをもとに、SWELLでホームページを作ることのメリットや制作に使えるSWELLおすすめ機能について解説しました。
ノーコードで、ブロックエディターにより直感的に作業を進めるイメージができたのではないでしょうか?
ぜひSWELLを使って、自分好みのおしゃれなホームページを作ってくださいね!
本格的にSWELLでホームページを作りたい!と思った方は以下シリーズ記事で手順を解説しているので、よかったらお読みください。


Part1からPart8まであるのでちょっと長いですが、気合入れて作ろう!と思っている方には使っていただけるかと思います。
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント