 悩む人
悩む人WordPressテーマSWELLでホームページを作っています
SNSにも力を入れているのでHP上でさりげなく紹介したいのですが、
設定方法が分かりません。
こんなお悩みをお持ちではないでしょうか?
ホームぺージ上でSNSを紹介するには【SNSアイコン】を設定してあげると効果的です。
WordPressテーマ/SWELLでは、簡単にSNSアイコンを設置できますので、今回はその設定方法について解説します!
\ おしゃれなホームページが簡単に作れる! /
WordPressテーマ/SWELLで設定できるSNSアイコンと設置場所
SWELLで設定可能なSNSアイコン種類
SWELLで設定可能なSNSアイコンは以下の11種類となります。
1. Facebook
2. X
3. Instagram
4. TikTok
5. 楽天ROOM
6. LINE
7. Pinterest
8. Github
9. Youtube
10. Amazon欲しいものリスト
11. Feedly
InstagramやXなど有名どころだけでなく、いろいろな種類のSNSが設定できます。
SWELLホームぺージで効果的なSNSアイコンの設置場所
SWELLのホームぺージ上で効果的なSNSアイコンの設置場所は以下の通りです。
1. ヘッダーバー
2. ヘッダー
3. フッター直前
4. フッター
5. フッターメニュー上
6. スマホ開閉メニュー下
7. 投稿ページのサイドバー
8. この記事を書いた人
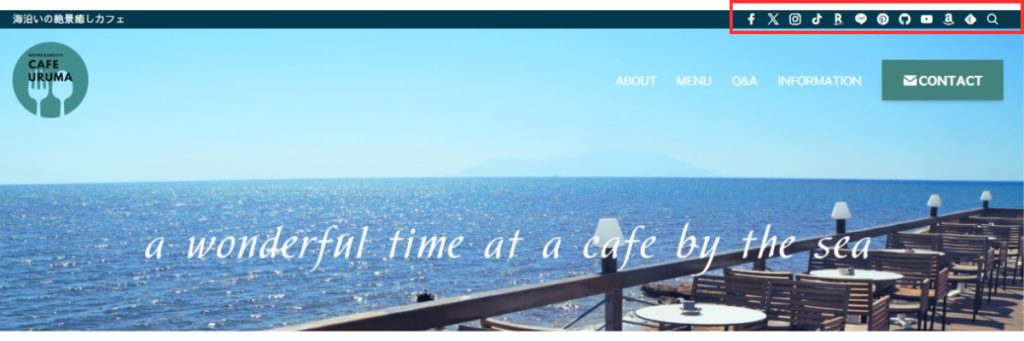
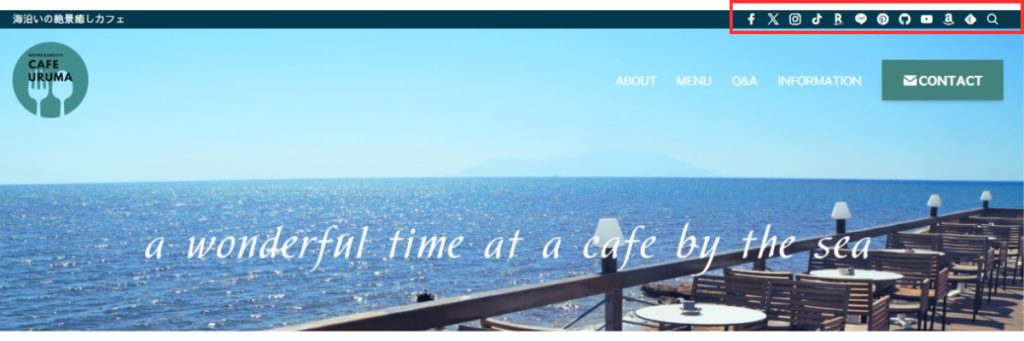
ヘッダーバー


ヘッダーの上部に表示可能なヘッダーバーの中に設置した例です。
画像では、サンプルで見てもらうために全てのSNSアイコンを入れていますが、必要なSNSアイコンのみを設置できます。
ヘッダー


ヘッダーのメニュー横に設置した例です。
アイコンを丸で囲む表示設定もできますので、後で解説します。
フッター直前


各ページのフッター直前に設置した例です。
※アイコンを丸で囲んだ表記も可。
フッター


フッター内にSNSアイコンを設置した例です。
※アイコンを丸で囲んだ表記も可。
フッターメニュー上


フッターメニューの上にSNSアイコンを設置した例です。
※アイコンを丸で囲んだ表記も可。
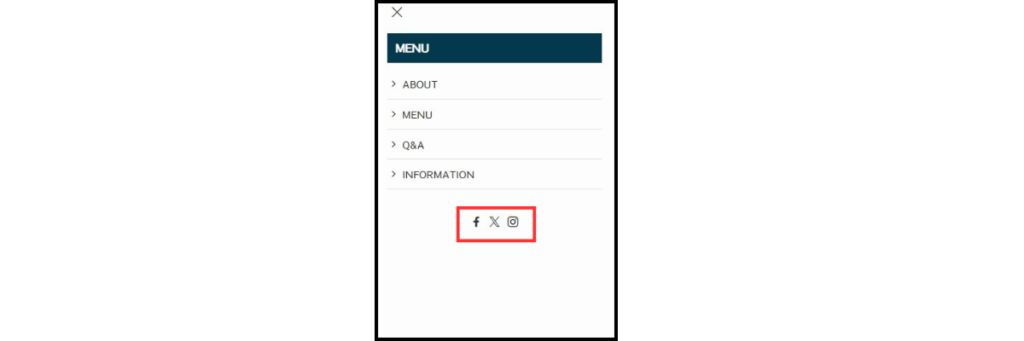
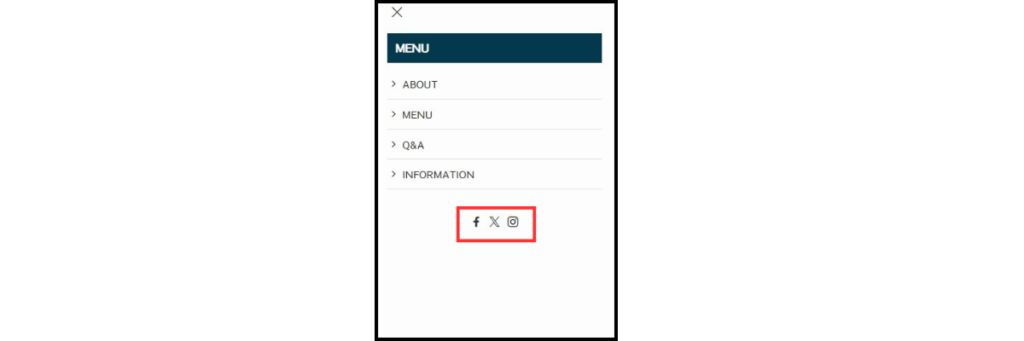
スマホ開閉メニュー下


スマホの開閉メニューの下にも設定することができます。
SWELLの、このようなレスポンシブ(スマホ表示)対応がきめ細かいところは大きな魅力ですね。
※アイコンを丸で囲んだ表記も可。
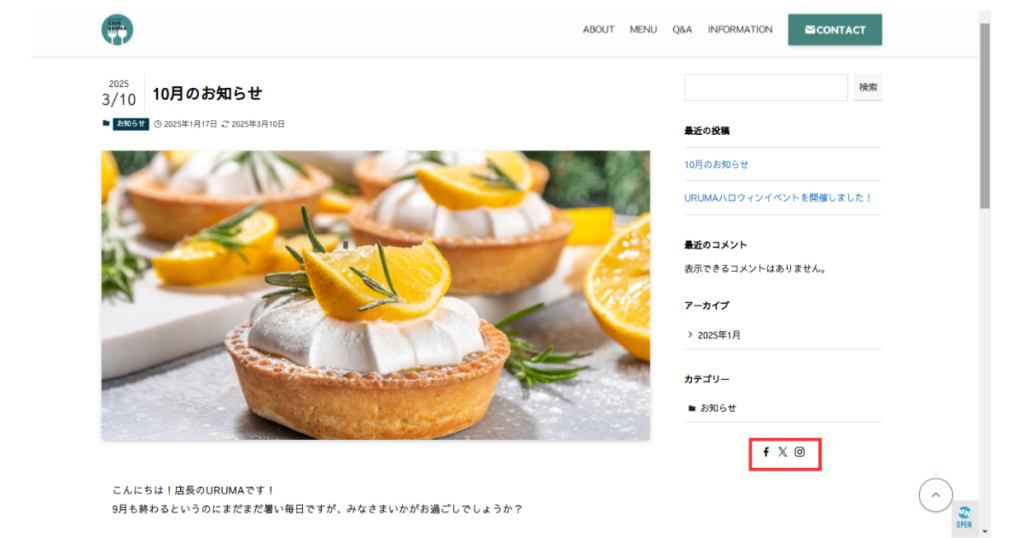
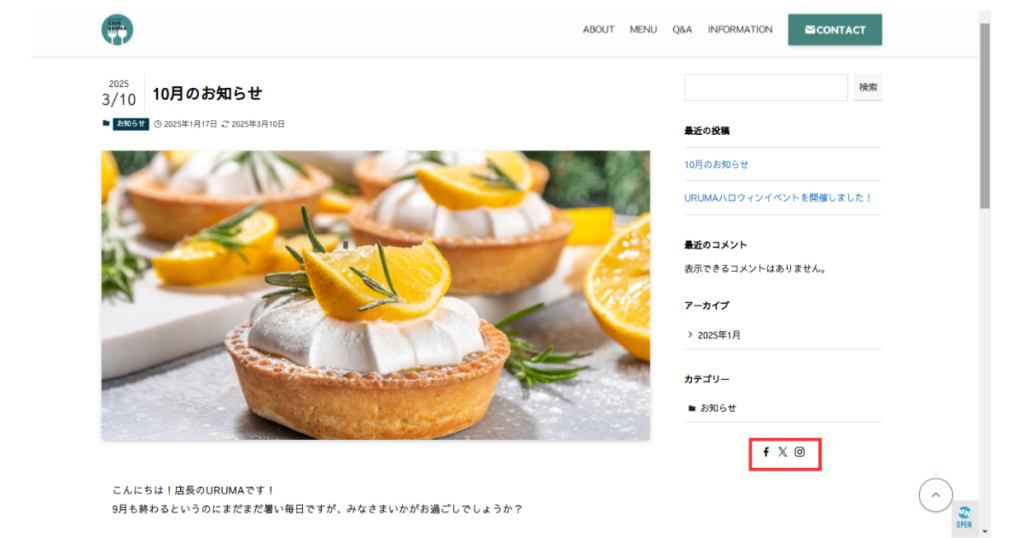
投稿ページのサイドバー


お知らせや新メニュー紹介などの情報を更新する投稿ページのサイドバーにも、このように設置することができます。
※アイコンを丸で囲んだ表記も可。
この記事を書いた人


投稿ページ下部に設定することができる【この記事を書いた人】にもSNSアイコンを設置することができます。
こちらは、丸で囲ったアイコンのみとなります。
次項からは、上記で紹介した場所にSNSアイコンを設置する方法を解説しますが、まずは自身のSNS情報(URL)をWordPressへ登録するところから進めていきます。
WordPressテーマ/SWELLへのSNS情報登録方法
WordPressテーマ/SWELLのホームページ上にSNSアイコンを設置するために、まずはSNS情報を登録する方法を解説していきます。
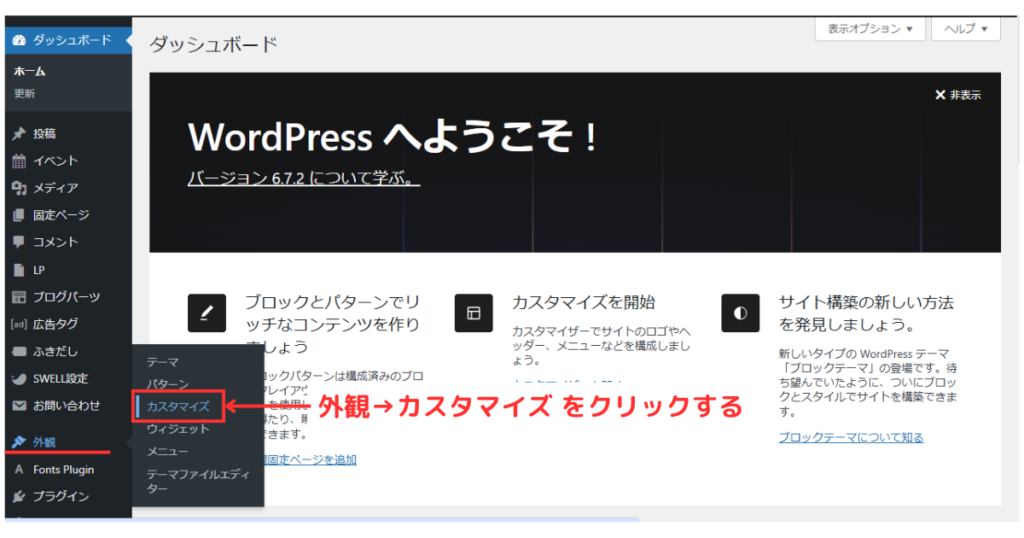
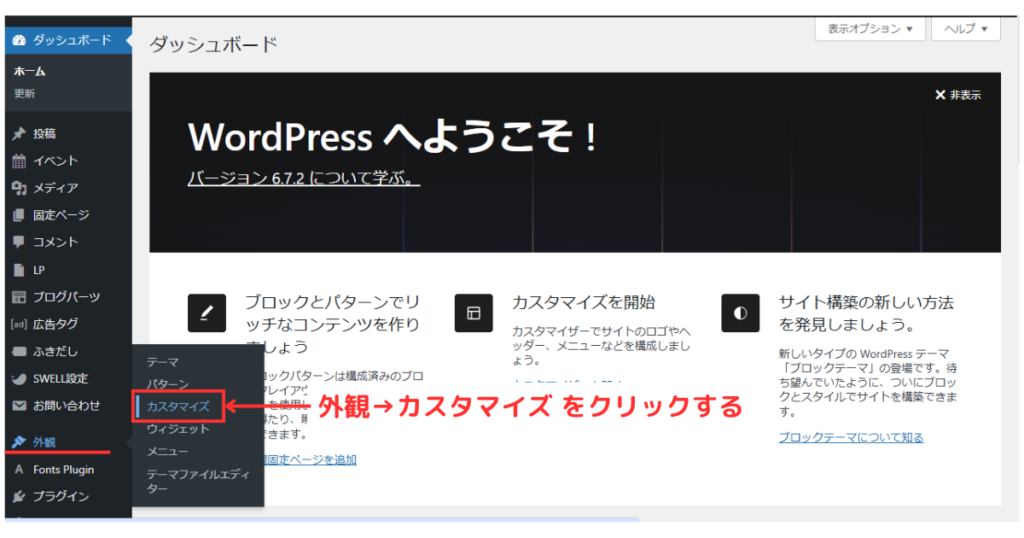
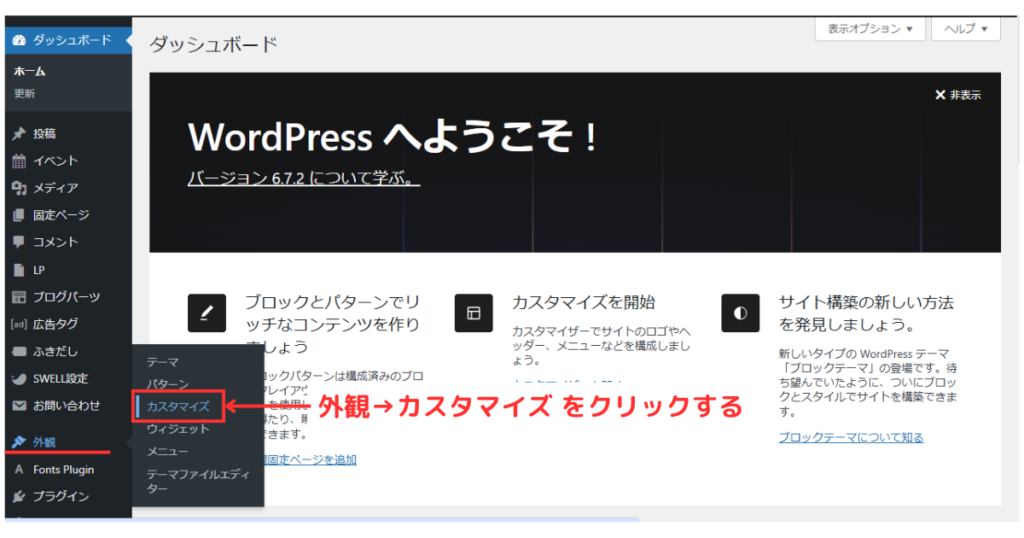
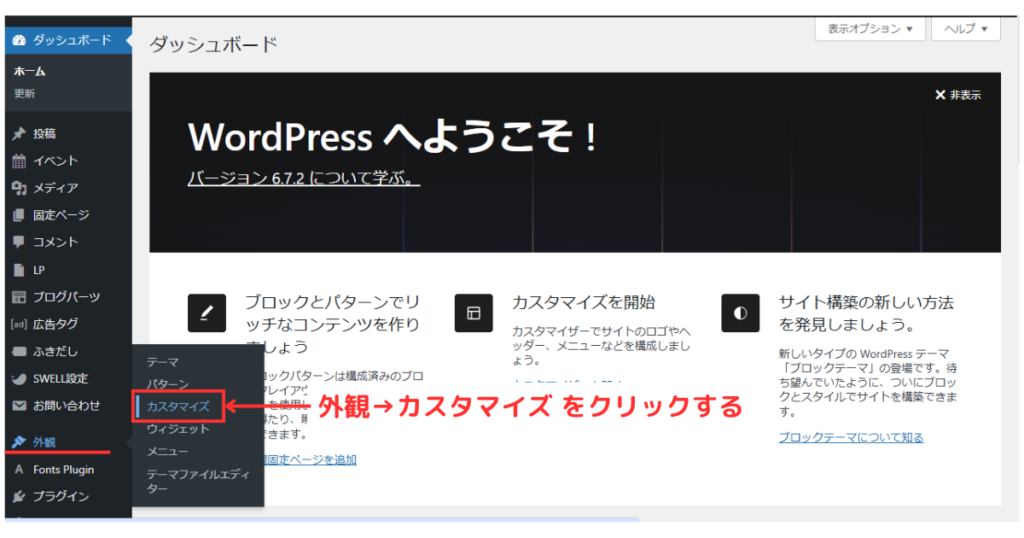
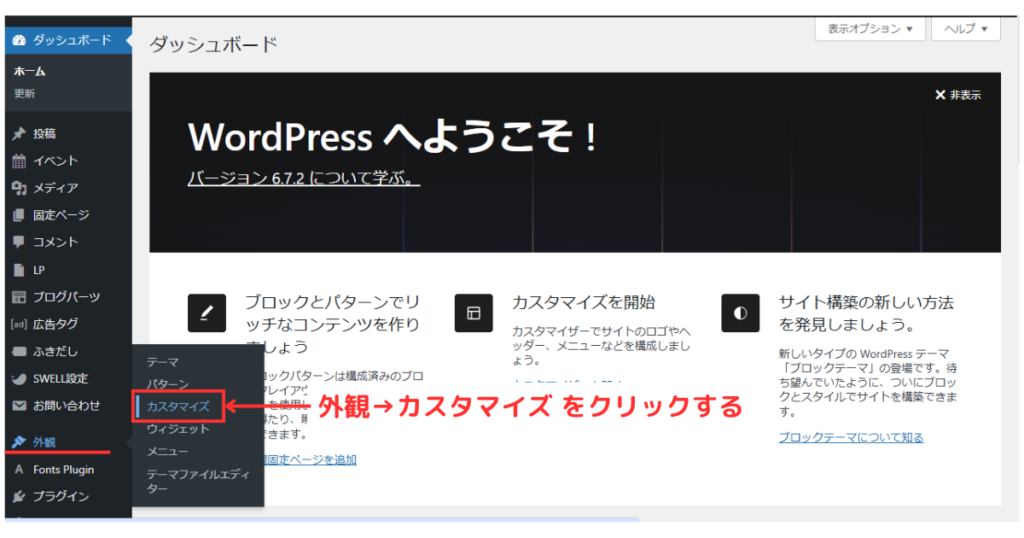
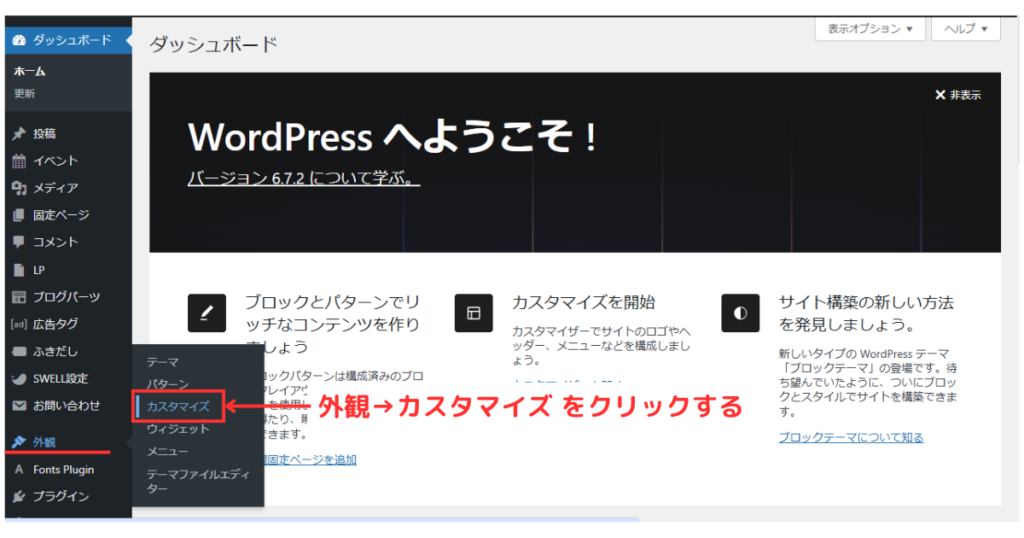
管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。


カスタマイズの画面になるので、【SNS情報】をクリックします。


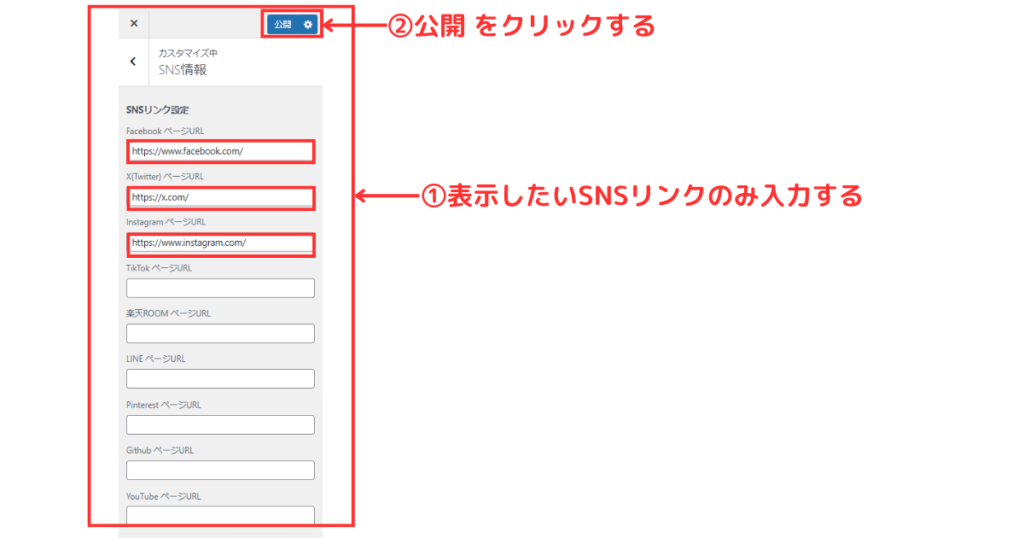
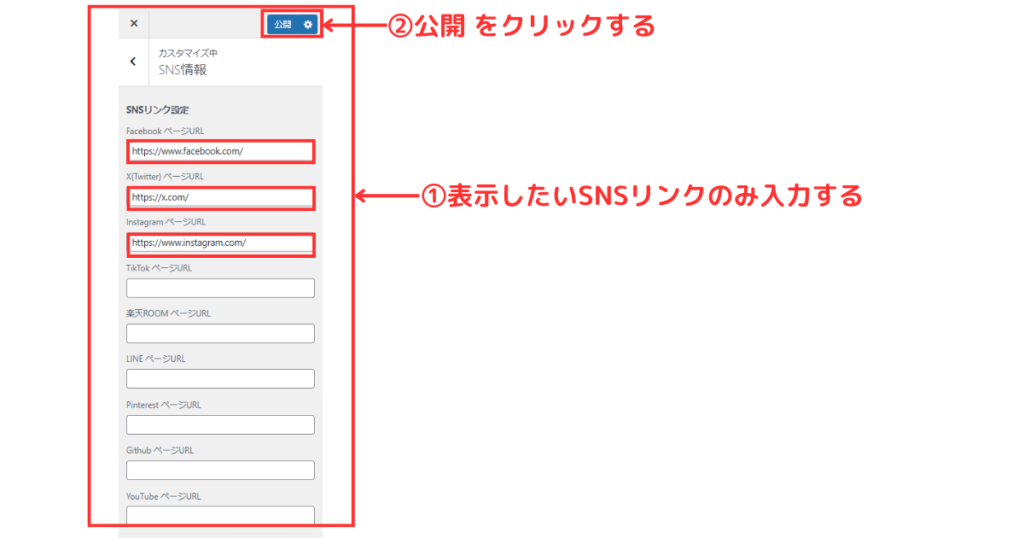
SNSリンクを入力する欄が一覧で出てくるので、表示したい自身のSNSリンクのみを入力して、【公開】をクリックします。
こちらは設定したURLのみSNSアイコンが表示される仕様のため、設定しないものは空欄でOKです。


これで、SNS情報の登録は完了です!
SWELLホームぺージ上にSNSアイコンを設置する方法
SNSアイコン設置方法は、設置場所により以下の4通りとなりますので、順に解説します。
1. ヘッダーバー
2. フッターメニュー上
3. ヘッダー/フッター直前/フッター/スマホ開閉メニュー下/投稿ページのサイドバー
4. この記事を書いた人
ヘッダーバーへの設定方法
管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。


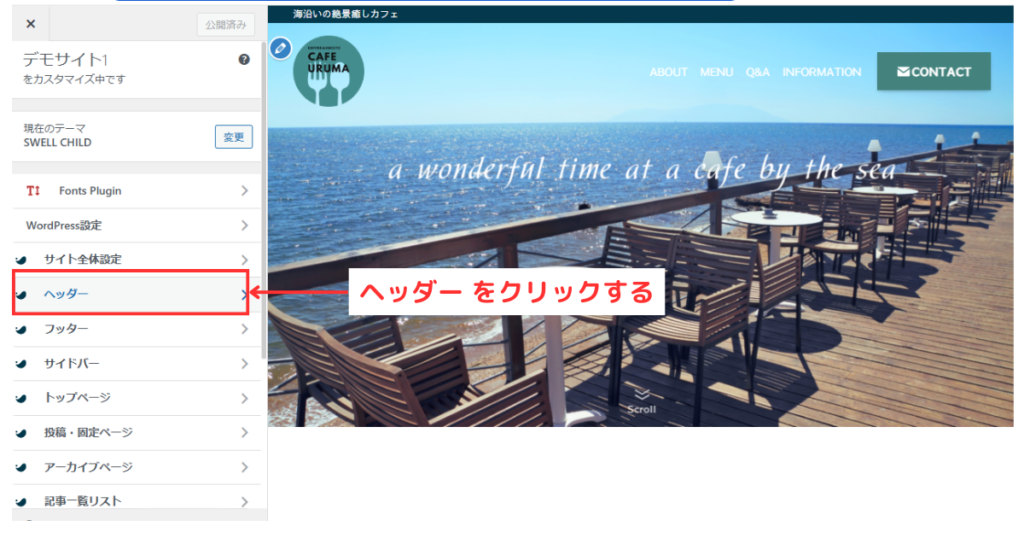
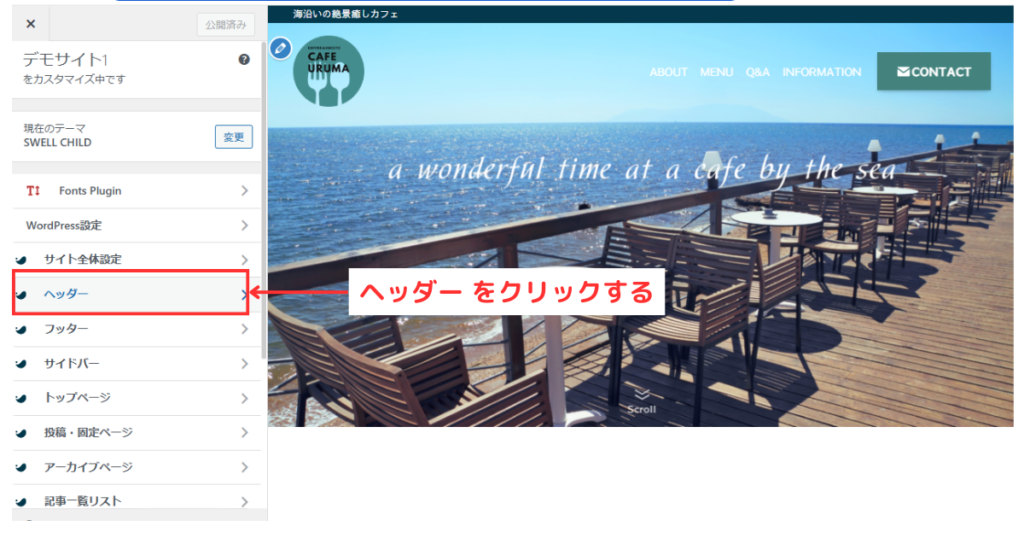
【ヘッダー】をクリックします。


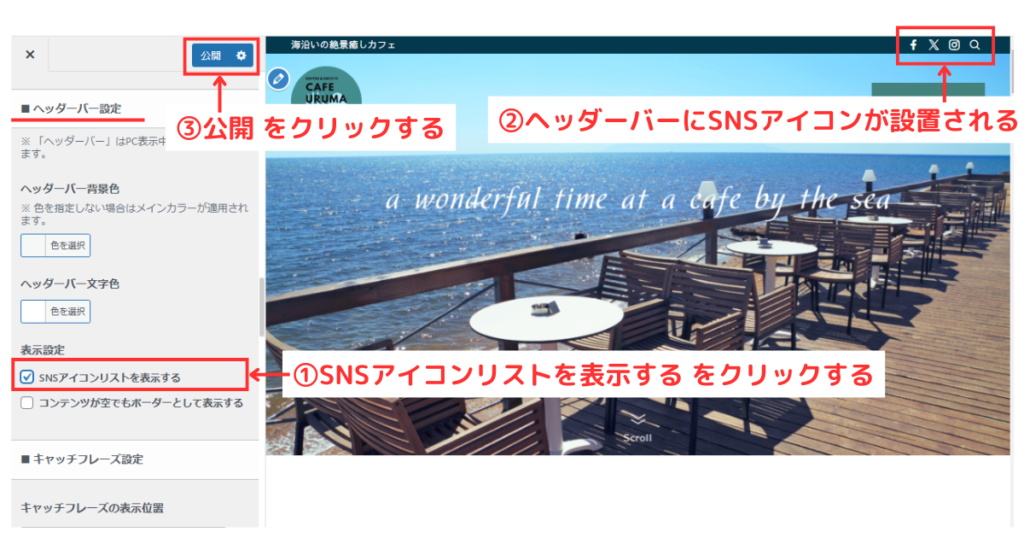
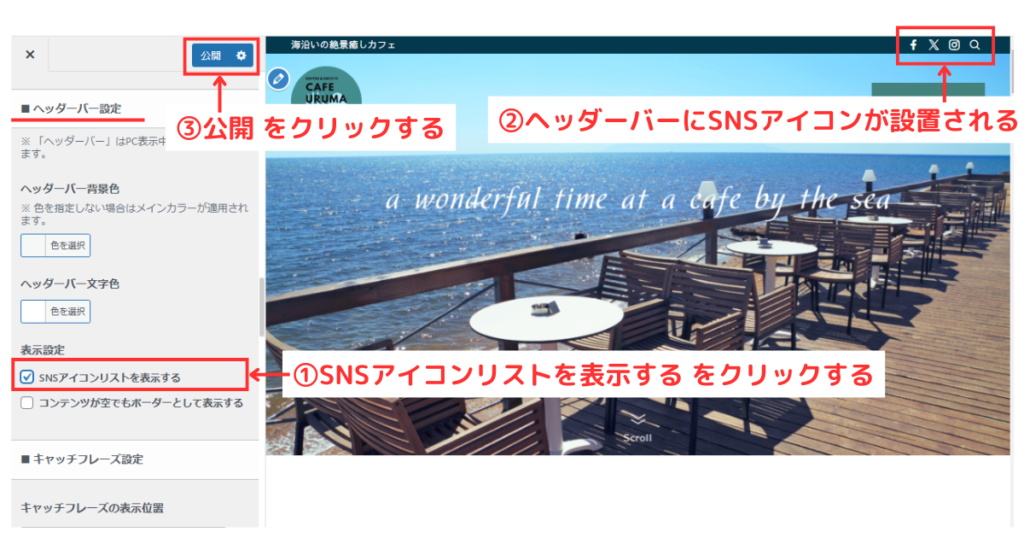
ヘッダーのカスタマイズ画面になるので、スクロールで【ヘッダーバー設定】を見つけて【SNSアイコンリストを表示する】にチェックを入れます。
ただ、これはデフォルトでチェックが入っているかと思いますので、入っていなければ行ってください。
ヘッダーバーにSNSアイコンが設置されていることが確認できたら【公開】をクリックして完了です!


フッターメニュー上への設定方法
管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。


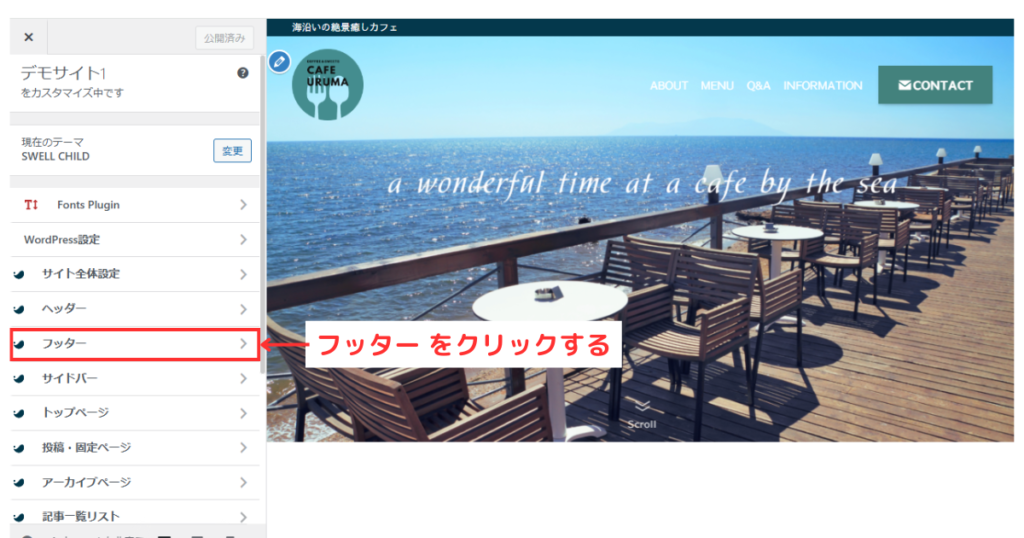
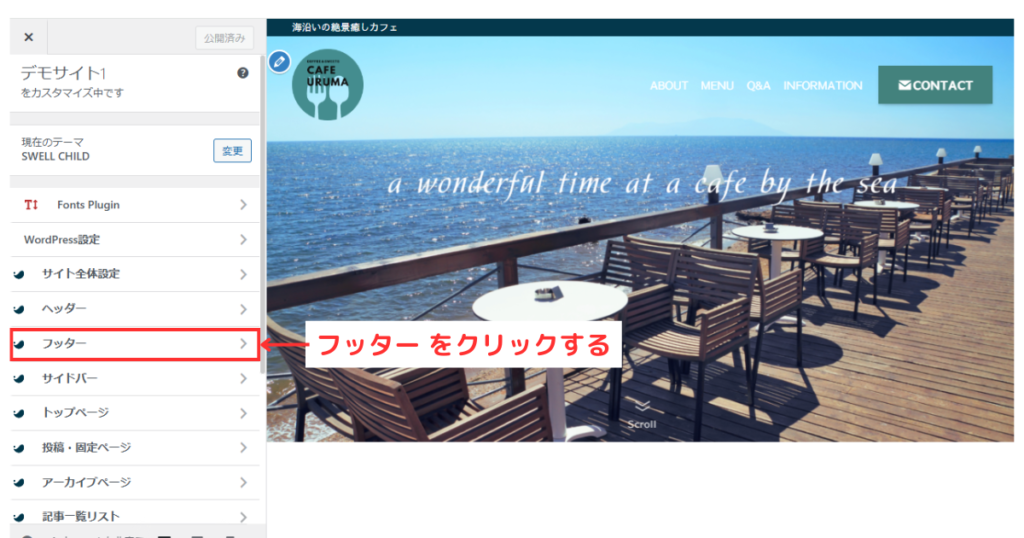
カスタマイズ画面になるので【フッター】をクリックします。


フッターのカスタマイズ項目が表示されるので一番下までスクロールして【その他の設定】を見つけ、【フッターにSNSアイコンリストを表示する】にチェックを入れます。
すると、編集画面の方でフッターメニュー上にSNSアイコンが設置されていることが確認できるので【公開】をクリックして完了です!


ヘッダー/フッター直前/フッター/スマホ開閉メニュー下/投稿ページのサイドバーへの設定方法
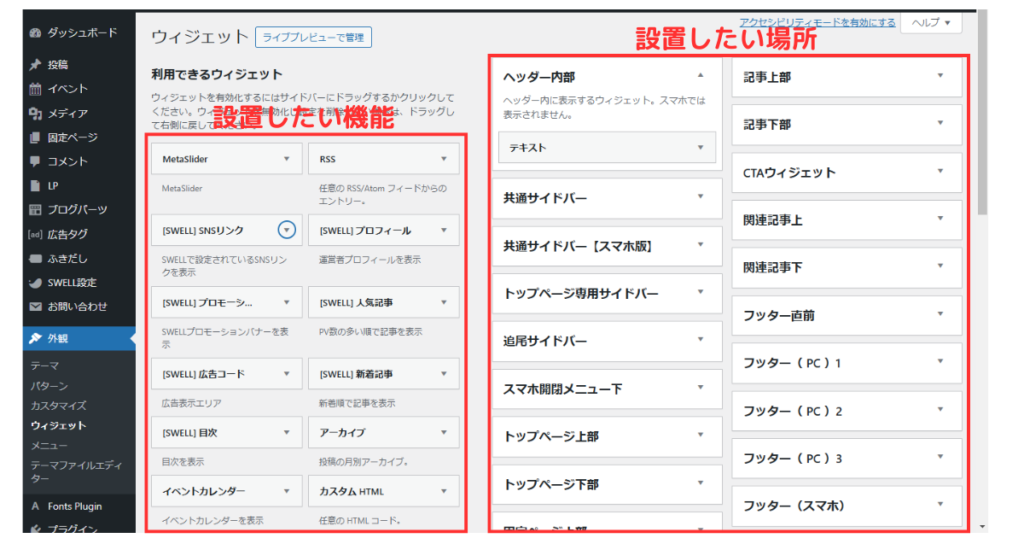
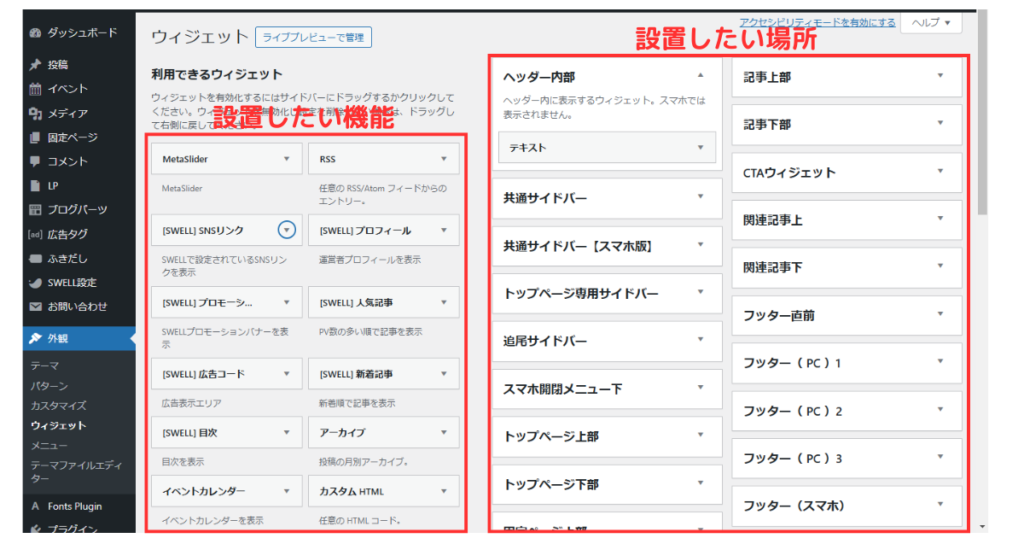
管理画面ダッシュボードより、外観→【ウィジェット】をクリックします。


ウィジェットの編集画面になります。
画面左側で設置したい機能を選択して、画面右側でその機能を設置する場所を選択していく流れとなります。


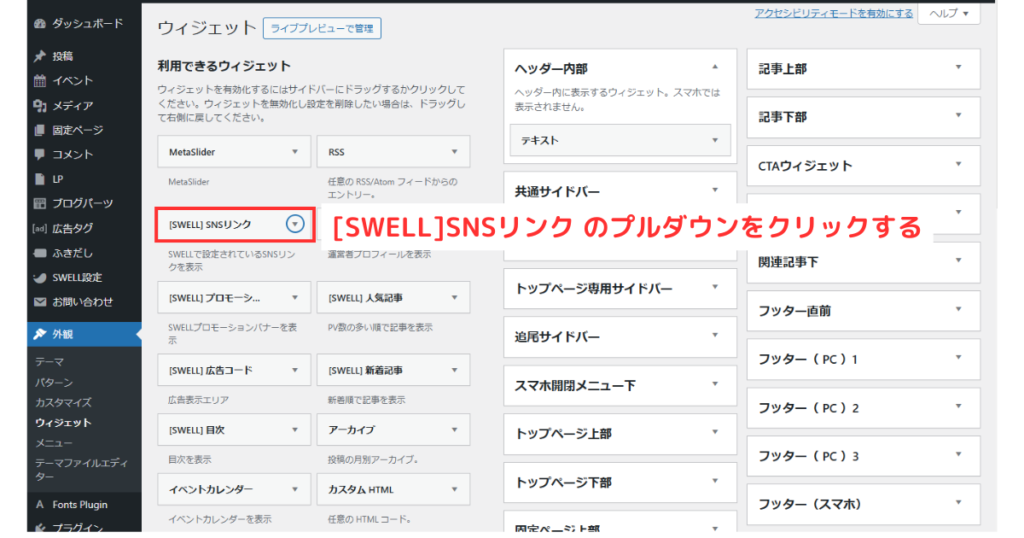
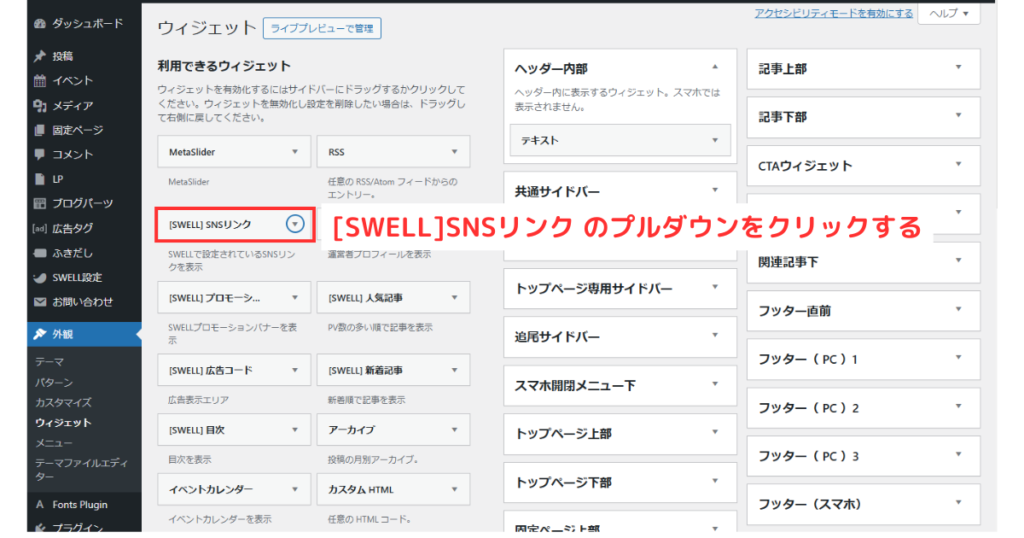
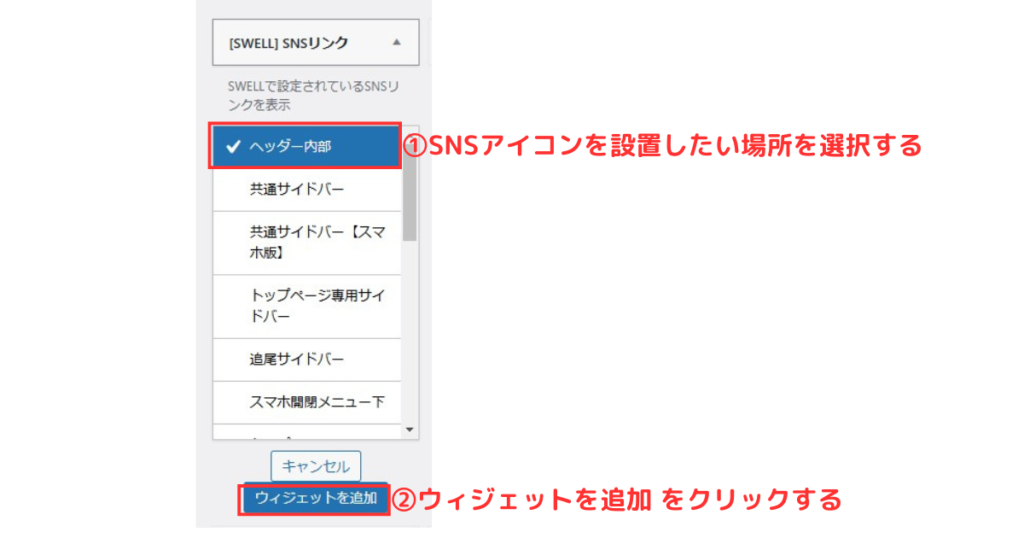
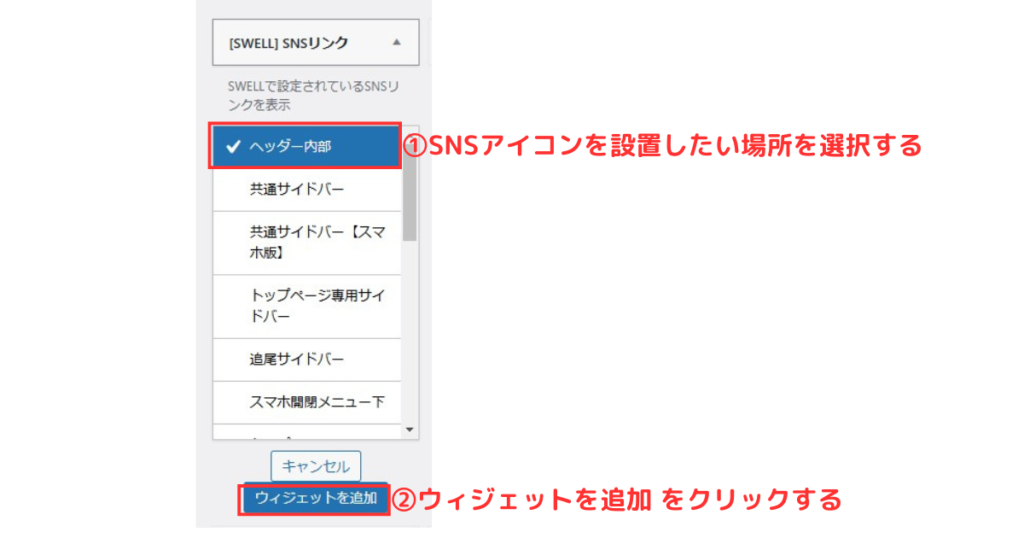
まず、【[SWELL]SNSリンク】のプルダウンをクリックします。


すると、直下に設置場所一覧が表示されるので、SNSアイコンを設置したい場所を選択して【ウィジェットを追加】をクリックします。
各設置場所の名称は以下の通りとなりますので、ヘッダーに設置する方法を例に解説を進めます。
ヘッダー → 【ヘッダー内部】
フッター直前 → 【フッター直前】
フッター左側 → 【フッター(PC1)】
フッター中央 → 【フッター(PC2)】
フッター右側 → 【フッター(PC3)】
スマホ開閉メニュー下 →【スマホ開閉メニュー下】
投稿ページのサイドバー → 【共通サイドバー】


ちなみに、フッターについては、左・中央・右の3エリアで分かれていて、それぞれの位置で設定することができます。
フッター設定について詳しく知りたい方はこちらの記事も参考にしてくださいね。


場所を選択してウィジェットを追加すると、以下のように右画面の【ヘッダー内部】に追加されたことが確認できます。


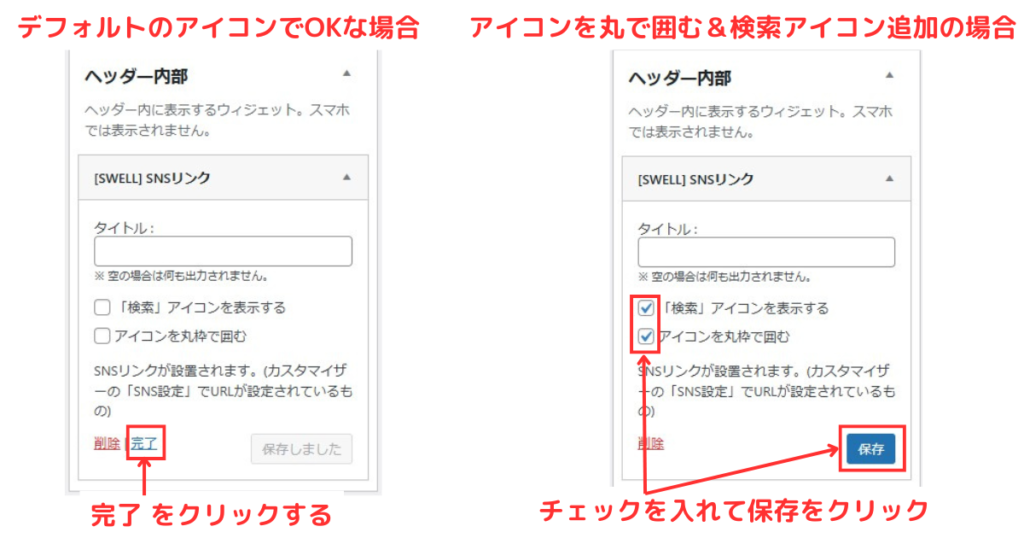
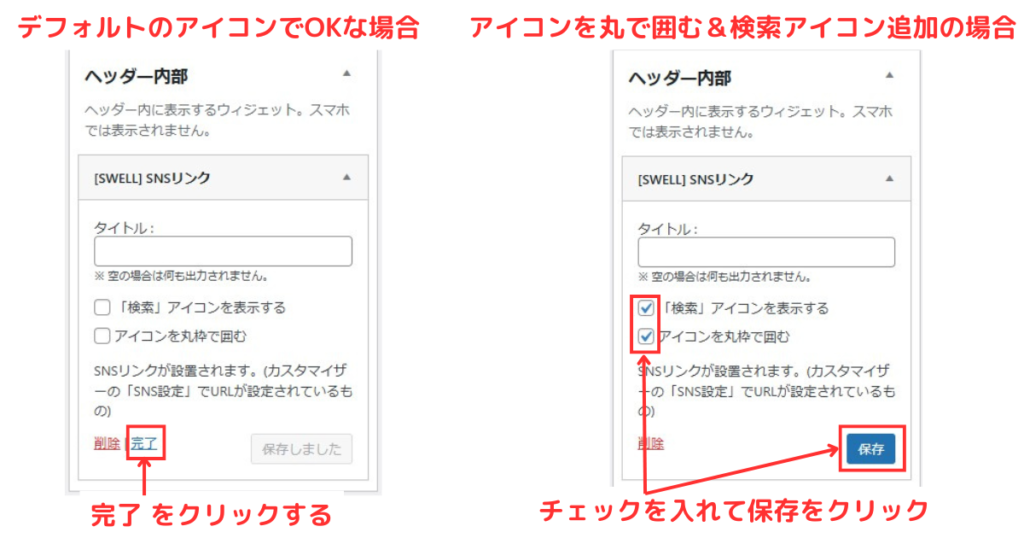
ここで、SNSアイコンのカスタマイズができます。
デフォルトのSNSアイコン設置でOKな場合は何もせず【完了】をクリックし、アイコンを丸で囲む/検索アイコンを追加したい場合には、必要に応じてチェックを入れて【保存】をクリックします。


これで、ヘッダーへのSNSアイコン設置は完了です!
実際のプレビューを確認してみましょう。
■デフォルトの場合


■アイコンを丸で囲む/検索アイコンを追加した場合


こんな感じで、他の場所への設定も試してみてくださいね!
この記事を書いた人への設定方法
【この記事を書いた人】へのSNSアイコン設置は、ユーザーのプロフィール情報にSNS情報を登録することで自動的に表示されるようになります。
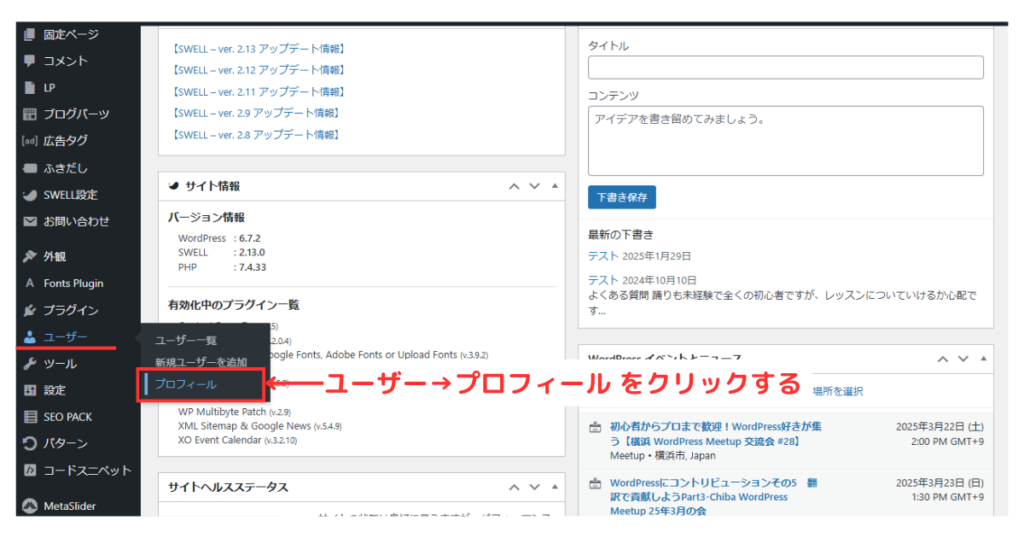
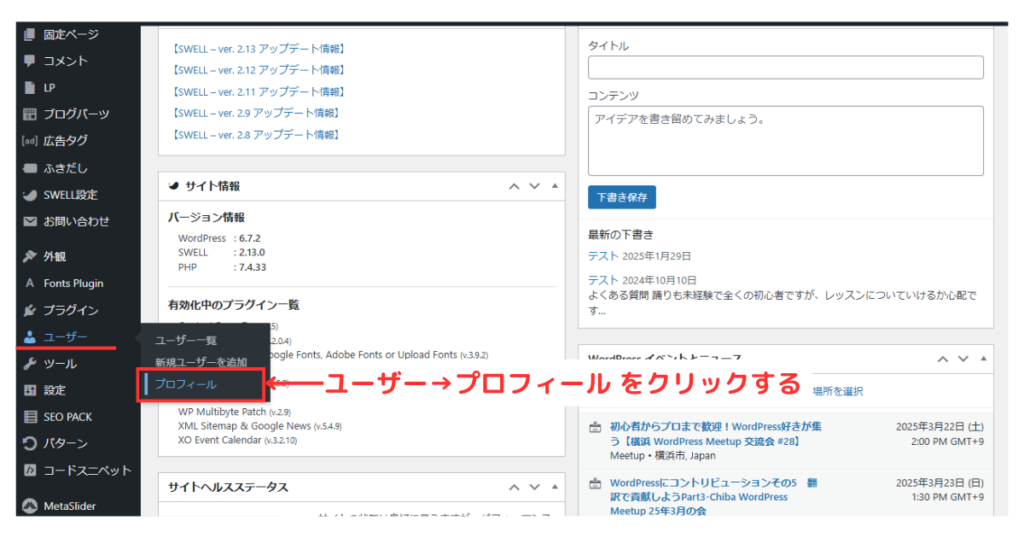
管理画面ダッシュボードより、ユーザー→【プロフィール】をクリックします。


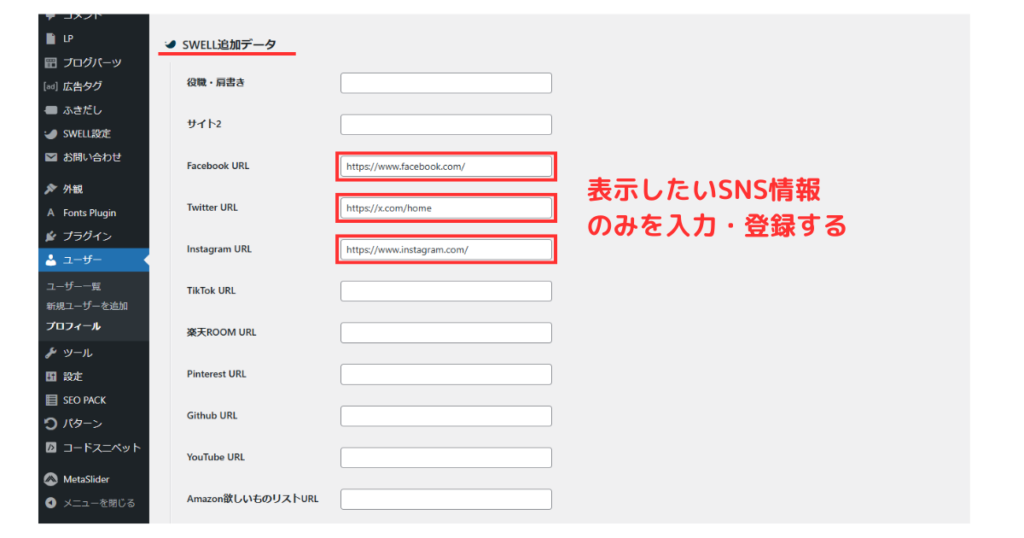
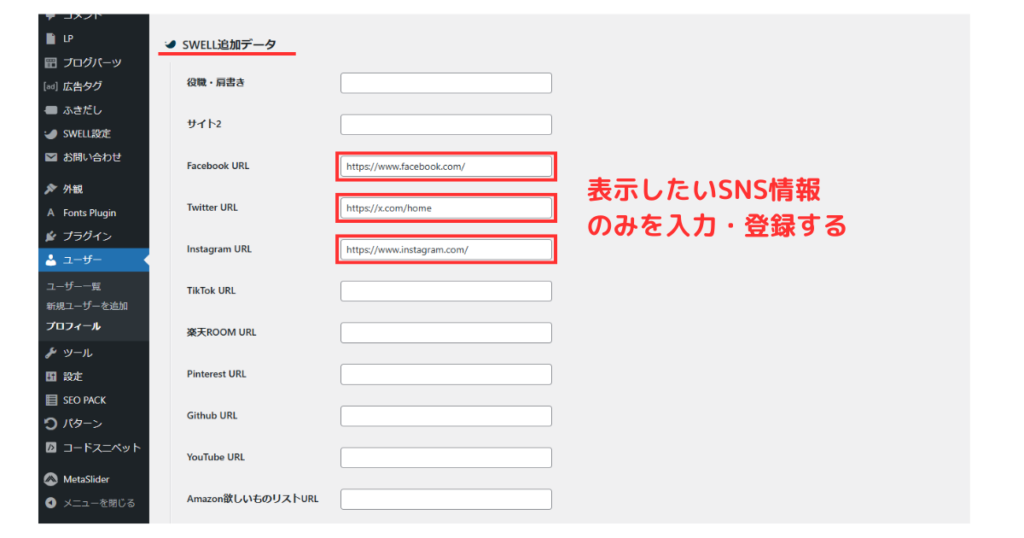
プロフィール設定画面になるので、スクロールして【SWELL追加データ】を見つけて、SNSアイコンを表示したいSNS情報のみを入力・登録していきます。


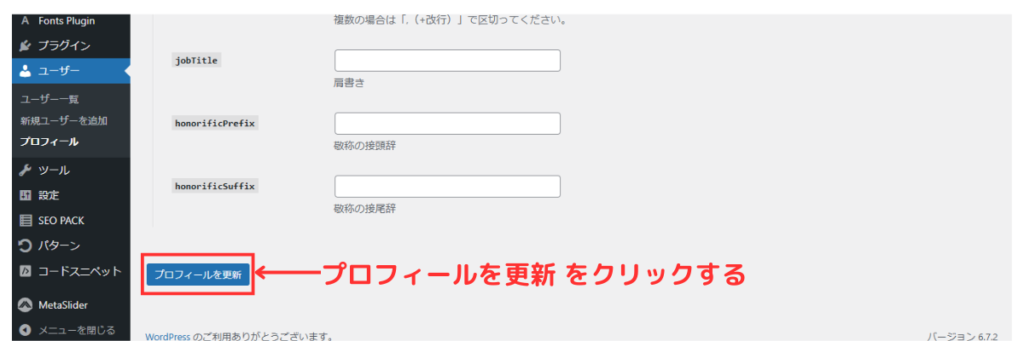
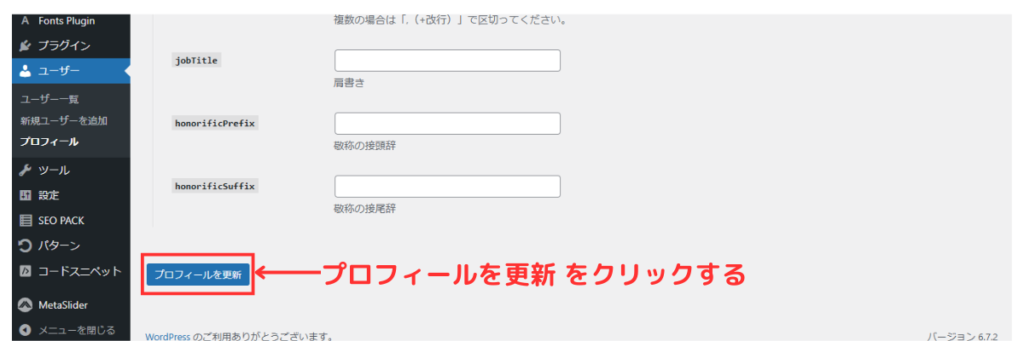
さらに一番下までスクロールして、【プロフィールを更新】をクリックすれば完了です。


投稿ページ下のこの記事を書いた人のプレビューで、SNSアイコンが設置されていることを確認してくださいね。
また、こちらに関しては、丸で囲まれたアイコンが設置されます。


SWELLホームぺージにSNSアイコンを設置して効果的にSNSをアピールしよう
今回は、WordPressテーマ/SWELLのホームぺージ上にSNSアイコンを設置する方法を解説しました。
ユーザーの目立つところにSNSアイコンを設置することでクリック率が高まり、多くの人にSNSを見てもらうことができます。
SWELLなら、さりげなくおしゃれに設定することができることがお分かりいただけたと思います。
ぜひホームページにSNSアイコンを設置して、集客UPを目指しましょう!
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント