SWELLでwebサイトを作る場合、トップページの顔となるメインビジュアルをはじめ、多くの画像が必要になります。
また、それぞれの画像に適したサイズがあるので、事前に画像を用意しておくとスムーズにサイト制作を進めることができますよ。
今回は、webサイト制作に必要な画像とそれぞれのサイズについて解説します。
画像の作り方についても紹介するので、ぜひ参考にしてください!
おしゃれなwebサイトが簡単に作れる!
今回サイト制作の画像について解説している【SWELL】公式サイトはこちらです♪
SWELLのサイト制作に使う画像の種類別サイズ早見表
| 画像種類 | 目安サイズ(横×縦) | 使用場所 |
|---|---|---|
| メインビジュアル(PC) | 1600px×900px | トップページ(PC) |
| メインビジュアル(SP)※スマホ用 | 600px×900px | トップページ(スマホ) |
| ヘッダーロゴ | 1600px×360px | ヘッダーやフッター |
| ファビコン(サイトアイコン) | 512px×512px | ブラウザタブやブックマーク表示 |
| タイトルの背景画像 | 1600px×300px | 各コンテンツページのトップ |
| アイキャッチ画像 | 1200px×630px | 投稿記事のトップで表示 |
各画像をSWELLに合った適正サイズにすることで、画像の収まりが良くなることはもちろん、ページの表示速度が向上するなどSEO的にもメリットがあります。
早見表それぞれの画像について、次項から1つ1つ解説していきます!
SWELLならではの迫力画像!メインビジュアル
メインビジュアルは、webサイトの顔ともいえる重要な画像です。
SWELLでは、画面いっぱいにメインビジュアルを表示させることができるのが大きな特徴です!
ぜひサイトの内容を連想させるような素敵なデザインで作ってくださいね。
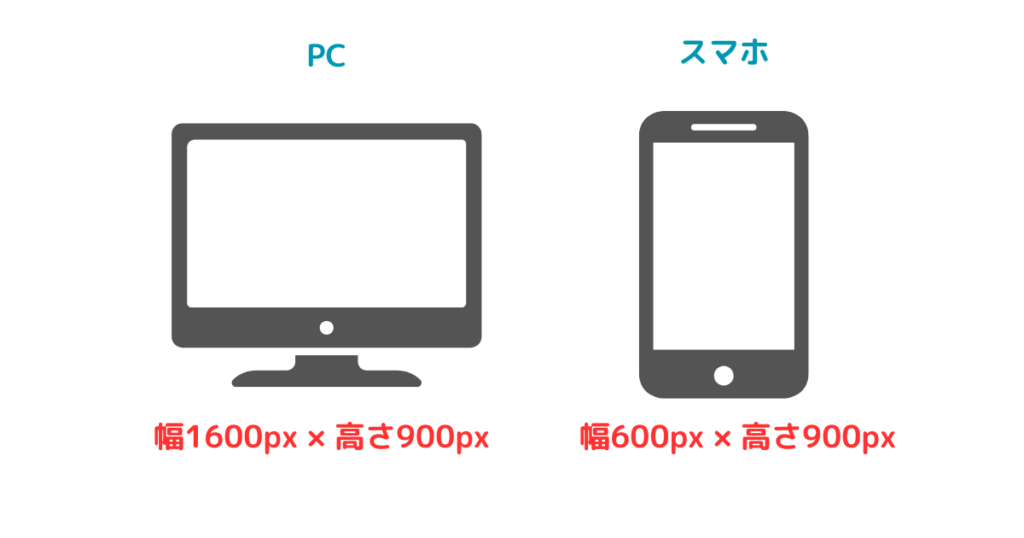
SWELLに適したメインビジュアルのサイズ
SWELLのメインビジュアルに適したサイズについてみていきましょう。

PC用 1,600px×900px 程度
スマホ用 600px×900px 程度
SWELLでは、スマホでも見切れたりすることのないよう、PC用とスマホ用それぞれでメインビジュアルを登録できる仕様になっています。
上記サイズですと、大体画面いっぱいにメインビジュアルが表記されるデザインになります。
メインビジュアルを画面いっぱいにしたくない場合は、高さを減らして調整してください。
使用PCによっても微妙に変わりますが、実際に表示されるサイズを確認しながらお好みに合わせて微調整するとより良いでしょう。
SWELLメインビジュアルの作成&設定方法
サイズが確認できたら、メインビジュアル画像を作成してSWELL編集画面で設定していきます。
メインビジュアルは、サイズ調整した1枚の画像をそのまま登録するだけでもいいのですが、よりおしゃれに作るにはCanvaというグラフィックデザインツールがおすすめです!
 URUMA
URUMAわたしは基本的に全ての画像をCanvaで作っています。
メインビジュアル作成&設定手順は以下記事で詳しく解説しているので、参考にしながら作業を進めてくださいね。
■メインビジュアル画像作成方法


■メインビジュアル画像をSWELLへ設定する方法


ヘッダーロゴ画像を設定して印象的なSWELLサイトに
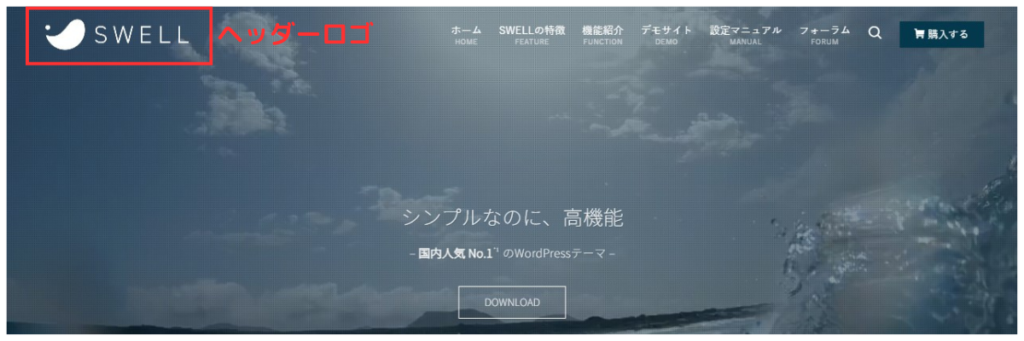
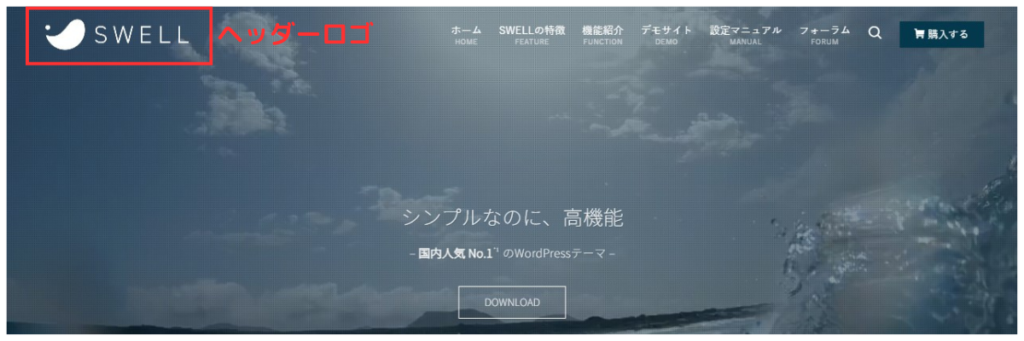
ヘッダーロゴとは、サイトの一番上に表示されるロゴのことです。
どのページに入っても常に目にするものなので、サイトの内容をイメージさせるデザインで作ることがポイント。
ユーザーにとって分かりやすく、印象的なヘッダーロゴを作りましょう!
SWELLに適したヘッダーロゴ画像サイズ


SWELLのヘッダーロゴ画像のサイズについて、
推奨サイズはとくにありませんが、SWELL公式サイトのヘッダーロゴは【1600×360px】が使用されています。
ページの読み込み速度が気になるという方は、【500px×100px】など、小さくしても問題ありません。
ただ、小さくすると解像度が下がって画像が荒くなるので、デザイン重視の人は【1600px×360px】にしておくといいでしょう。
とはいえサイズに決まりはないので、
ヘッダーロゴ画像ができたらWordPress上に設置して見た目を確認し、必要に応じてサイズを微調整してくださいね。
ヘッダーロゴ作成&設定方法
ヘッダーロゴ作成方法としてはいろいろな手法がありますが、ここでは「Canva」を使用した方法を解説しています。
詳しい作成&WordPressへの設定方法は以下記事にまとめていますので、こちらで手順を確認しながら進めてくださいね。
■ヘッダーロゴ画像作成方法


■ヘッダーロゴ画像をSWELLに設定する方法


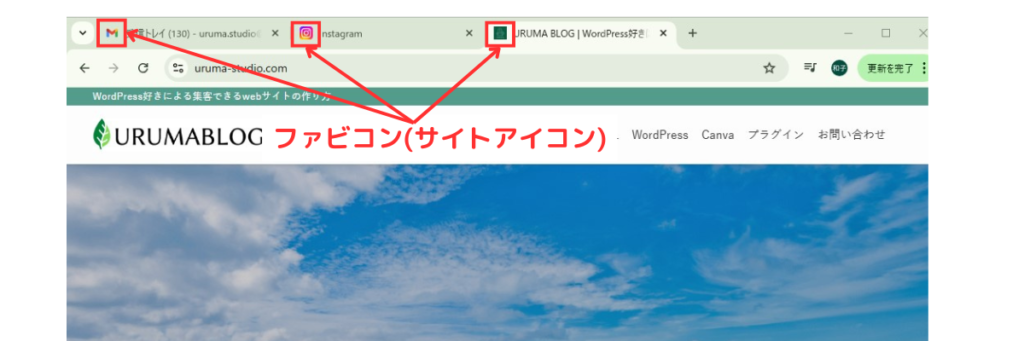
忘れずに設定しよう!ファビコン(サイトアイコン)画像
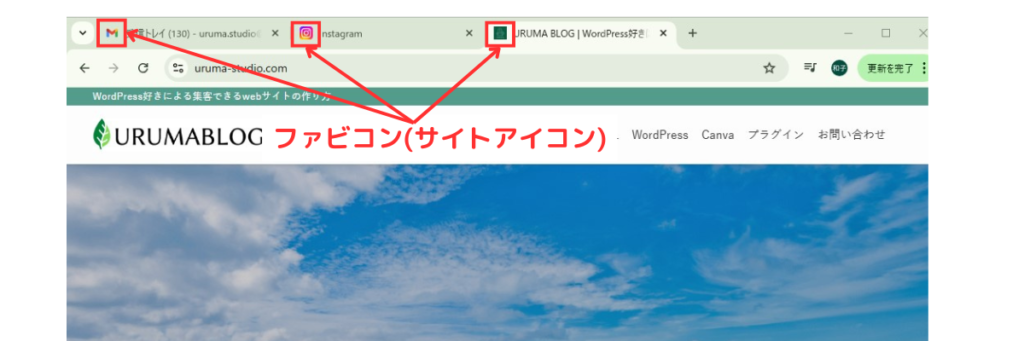
ファビコン(サイトアイコン)とは、ブラウザのタブに表示されるウェブサイトのアイコンのこと。
いわば、webサイトのシンボルマークのようなものです。


ファビコンでオリジナル画像を設定すると、ページを判別する時の目印になるのでユーザーにみつけてもらいやすくなります。
一方で、設定しないとWordPressのアイコンのままになっていて分かりづらいので、ファビコンはぜひ設定しておきたいものです。
ファビコン(サイトアイコン)の推奨サイズ
WordPressのファビコンの推奨サイズは、【512×512px】となります。


512px×512px以上の近いサイズでもOKですが、正方形で作りましょう。
ファビコン(サイトアイコン)作成&設定方法
ファビコン画像を作れるツールはいろいろとありますが、
何を使えばいいか迷っている方は、メインビジュアルやヘッダーロゴと同様、Canvaで作成するといいでしょう。
WordPressへのファビコン設定方法は以下記事で詳しく解説しているので、こちらを参考に設定してくださいね。


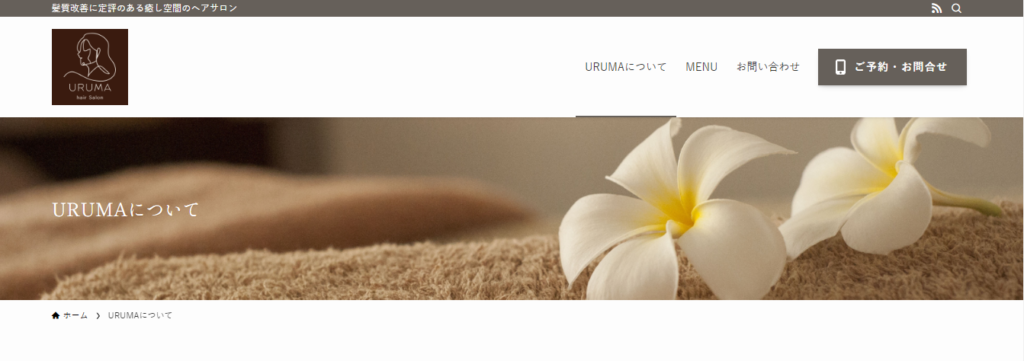
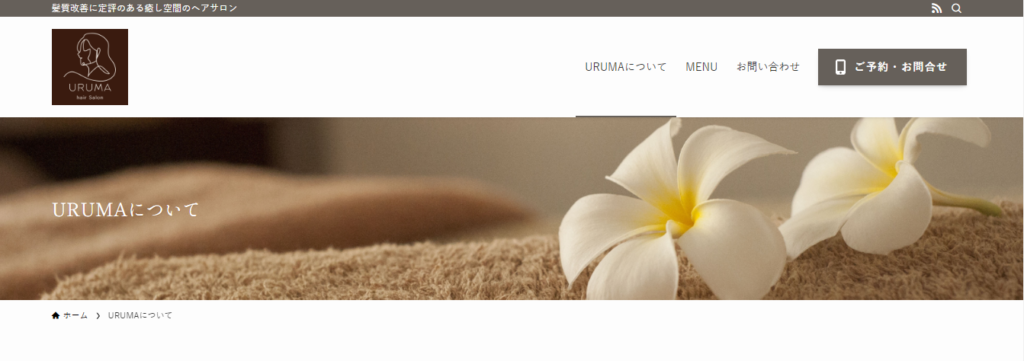
SWELL独自の機能!タイトルの背景画像
タイトルの背景画像とは、webサイトの各コンテンツページのトップに表示される画像のことです。


SWELLでは、この画像をデフォルトの機能で簡単に設定することができます。
ページごとにその内容に沿った画像を入れることでおしゃれな印象になりますし、コンテンツの内容が伝わりやすくなります。
自身の好みに合わせて設定しましょう。
タイトルの背景画像の推奨サイズ
タイトルの背景画像のサイズは、タイトルの長さやPC・タブレット・スマホの幅に左右されるので、
推奨されている画像サイズはとくにありません。
使用端末によって自動的に画像のサイズは調整されてしまうので、素材を探すときは、以下項目で画像を選ぶと収まりがよくなります。
■上下で対称
■端が切り取られても違和感ない素材
■タイトル文字は左側にしか設定できないため、左側は文字が目立ちやすいシンプルなデザイン
画像がなるべく切れることなくそのまま表記されるサイズとしては、【1600px×300px】くらいになります。
それぞれ使用している端末によって微妙に変わってくるので、微調整しながら作成しましょう。
タイトルの背景画像の作成&設定方法
タイトルの背景画像を作れるツールはいろいろとありますが、
何を使えばいいか迷っている方は、メインビジュアルやヘッダーロゴと同様、Canvaで作成するといいでしょう。
1600px×300pxほどのサイズで、編集画面から作ってみてください。
WordPressへのファビコン設定方法は以下記事で詳しく解説しているので、こちらを参考に設定してくださいね。


SWELL投稿ページで設定しよう!アイキャッチ画像
アイキャッチ画像とは、webサイトに訪れたユーザーの目を引くための画像のことです。
ブログなどの投稿ページで、冒頭に表示される画像ですね。


記事のテーマや内容に沿った画像を添付することでユーザーの興味を引き、記事を読んでもらいやすくなるというメリットがあるので、ぜひ設定しておきたい画像です。
アイキャッチ画像の推奨サイズ


アイキャッチ画像の推奨サイズは【1,200px×630px】となります。
比率にすると、【1:1.191】
これはSWELLだけでなく、WordPress全般で推奨されるアイキャッチ画像のサイズなので、覚えておくといいでしょう。
アイキャッチ画像の作成&設定方法
アイキャッチ画像についても、Canvaを使えばおしゃれな画像が簡単に作れちゃいます!
以下記事でCanvaを使ったアイキャッチ画像の作成&設定方法を詳しく解説しているので、こちらを参考に進めてみてくださいね。


SWELLで使う画像サイズ&設定方法を覚えて素敵なサイトを作ろう!
今回は、SWELLのサイト制作で必要な画像の種類とその作成&設定方法について解説しました!
本記事で解説した、メインビジュアル、ヘッダーロゴ、ファビコン、タイトルの背景画像、アイキャッチ画像の5種類が揃っていれば、大抵のwebサイトはできます!
Canvaも上手に活用して、ぜひあなただけの素敵なサイトを作ってくださいね♪
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください♪
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後まで読んでいただきありがとうございました!



コメント