SWELLのメインビジュアルの中におしゃれなテキストを入れたいけどイマイチになってしまう・・
とお悩みではないでしょうか?
メインビジュアルはサイトのトップに表示されてインパクトを与えるものなので、テキストのデザインも重要です。
そこで、今回は、おしゃれなデザインが簡単に作れるツール「Canva」でテキストのデザインを作ってから、
SWELLの専用機能「ブログパーツ」を使って、メインビジュアルに設置する方法を解説します!
Canvaのおしゃれなデザインを組み合わせて、自分好みの素敵なメインビジュアルを作っていきましょう!
おしゃれなwebサイトが簡単に作れる!
今回メインビジュアルへのテキストの入れ方を解説している【SWELL】公式サイトはこちらです♪
今回SWELLで作るメインビジュアルについて

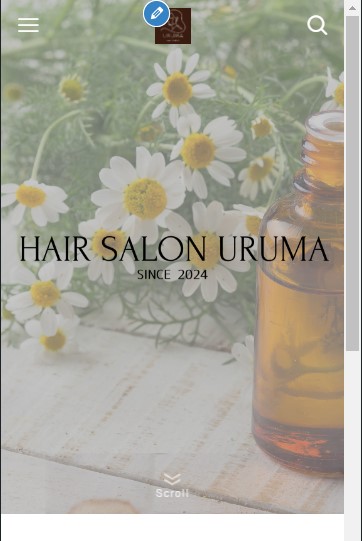
今回SWELLで作るメインビジュアルのテキストデザインは、こちらになります!
メインビジュアルはあらかじめ用意されていることを前提として、今回はメインビジュアルにテキストを入れる方法について解説します。
メインビジュアルのサイズ PC用:1600px×900px SP用(スマホ):600px×900px
また、本テキストデザインは、あらかじめ「Canva」というグラフィックデザインツールで作成してから、SWELL専用機能である「ブログパーツ」に登録したものをメインビジュアルの設定で呼び出しています。
Canvaには、WordPressの機能にはないおしゃれなフォントが盛りだくさんなので、きっとこれだ!というフォントに出会えるはずです♪
詳しくは、次項から設定画面とともに解説していきますね!
メインビジュアルの作り方が分からない方は、以下記事を参考にしてください。
ちなみに、以下記事の中でもメインビジュアルにテキストを入れる設定を解説していますが、今回は「ブログパーツ」を使ってテキストを入れるので、画像のみを登録するようにしてくださいね。

SWELLメインビジュアルに設置するテキストをCanvaで作成する
ここからは、Canvaでテキストのデザインを作成していきます。
Canvaの操作画面に沿って解説していきます!
テキストデザインの編集画面を作ってテキストボックスを入れる
まずは、Canvaにログインします。
初めての方は、新規会員登録をしてログインできるようにしましょう。

今回のデザインは「Canva Pro」の有料機能を使っているため無料プランでは作れませんが、30日間お試し期間を利用して30日以内に解約すれば無料で有料機能を使うことができます!
 URUMA
URUMAこの機会にぜひCanva Proを試してみてくださいね。
メインビジュアルに設置するテキストデザインを作成していきます。
トップ画面から、画面左上側にある【+デザインを作成】をクリックします。
この位置にない場合には、アイコンが並ぶ右側あたりにあると思うので、探してクリックしてください。


すると、カスタムサイズというサイズを指定できる画面になるので、ここに数値を入力します。
テキストのサイズは、SWELLのメインビジュアルのサイズをもとに設定します。
今回のメインビジュアはSWELL推奨サイズの【幅:1600px 高さ:900px】なので、テキストのサイズは【幅:1,000px 高さ:225px】としました。
メインビジュアルのサイズに合わせて、お好みで設定してみてください。
サイズが決まったら【幅:1,000 高さ:225px】と入力して、【新しいデザインを作成】をクリックします。


1600px×900pxの枠が表示されて、デザインを編集する画面になります。
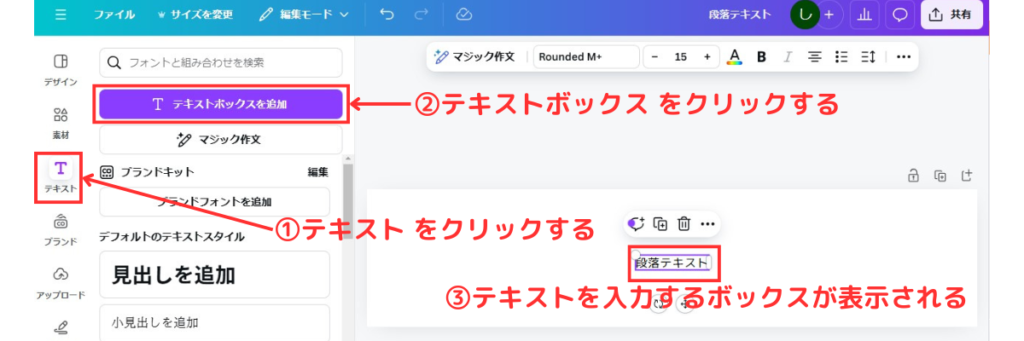
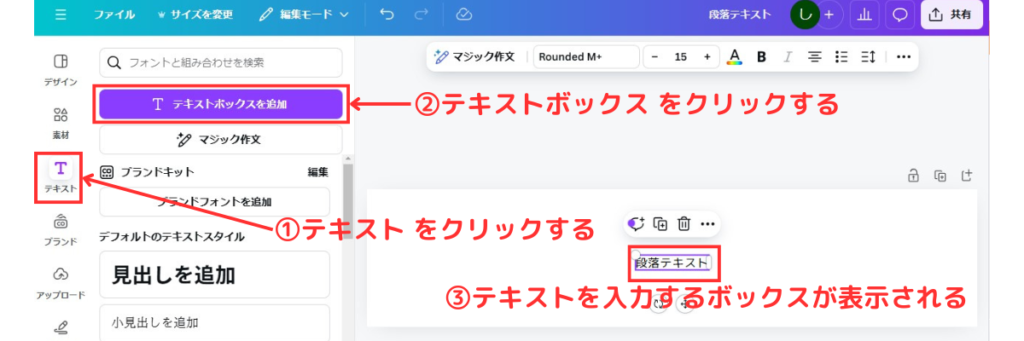
今回は、Canvaに登録されているテキストフォントから探して使うので、画面左の【テキスト】→【テキストボックスを追加】の順にクリックします。
すると、編集画面にテキスト入力ボックスが現れます。


中のテキストを、表示したい好みのテキストに変更します。
今回は、「HAIR SALON URUMA」と「SINCE 2024」の2つのテキストボックスを組み合わせてテキストデザインを作ります。
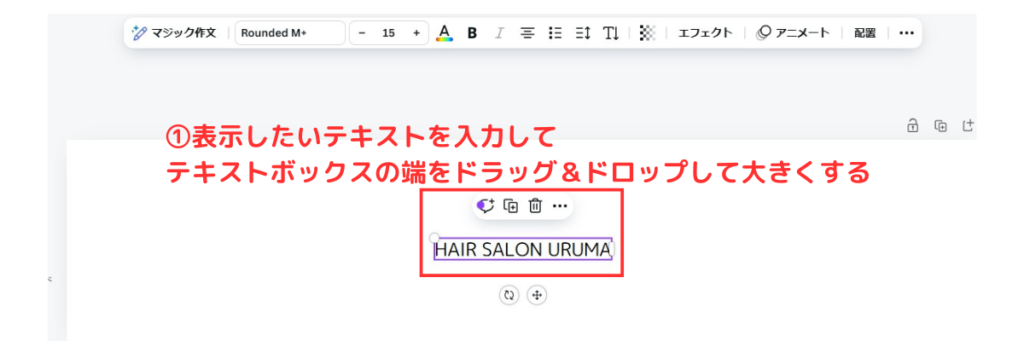
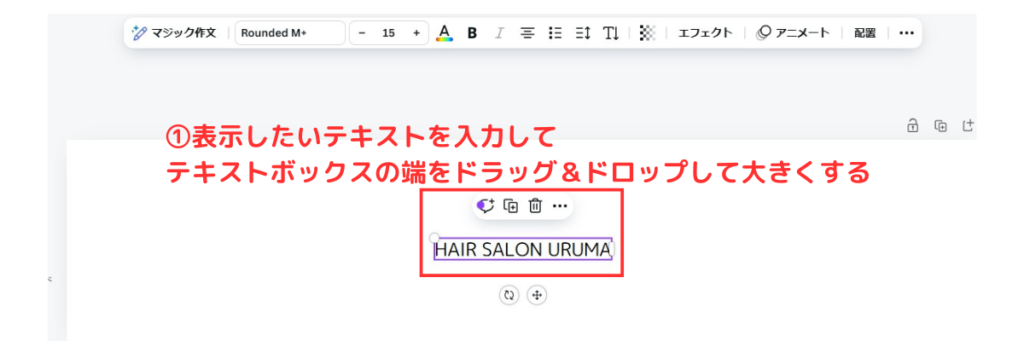
まずは「段落テキスト」のところを「HAIR SALON URUMA」と変更入力してから、テキストボックスの端をドラッグ&ドロップして、編集画面いっぱいまでサイズを大きくしていきます。


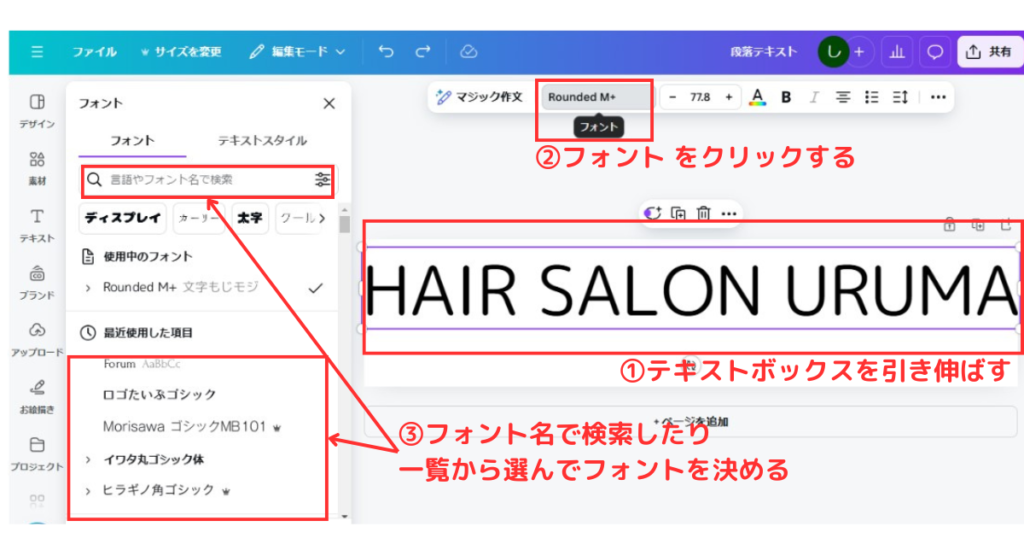
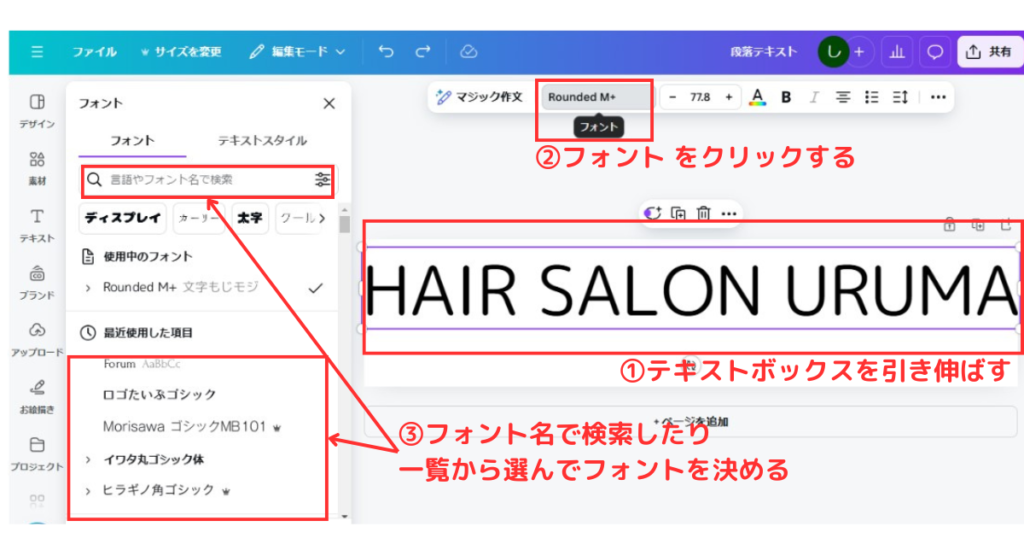
テキストボックスを編集画面いっぱいに引き伸ばせたら、その上にあるフォントの所をクリックします。
すると、左側にフォント名検索入力欄とフォントの一覧が表示されるので好きな方法でフォントを選びます。


フォント一覧では、下スクロールすると無数といえるほどの種類から選べるので、どれにしようか迷ってしまうかと思います。
Canvaの公式でもいくつかフォントの一覧記事があるので、参考にしてみてくださいね。
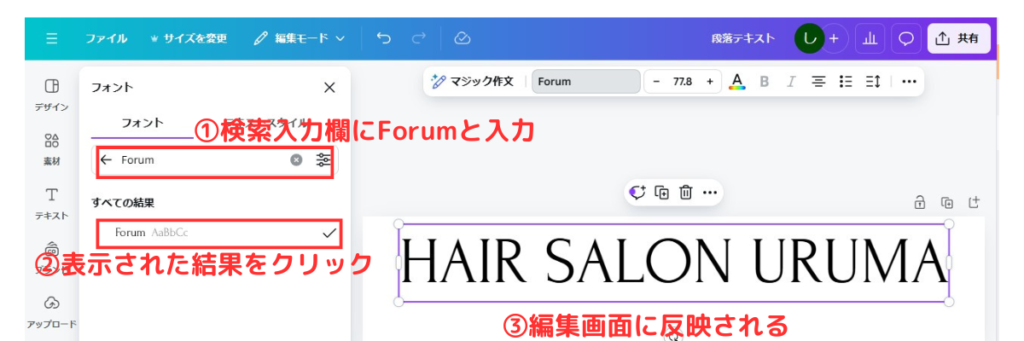
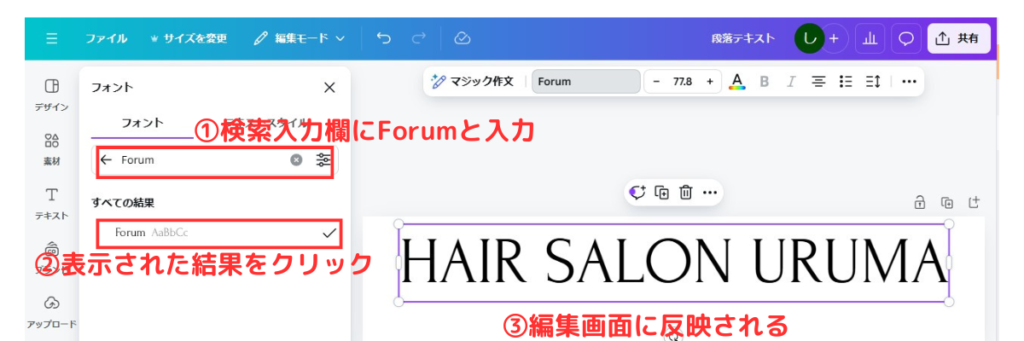
ここでは「Forum」というフォントを使いたいので検索窓に「Forum」と入力して直下に表示される検索結果をクリックします。
すると、編集画面に選択したフォントが反映されます。


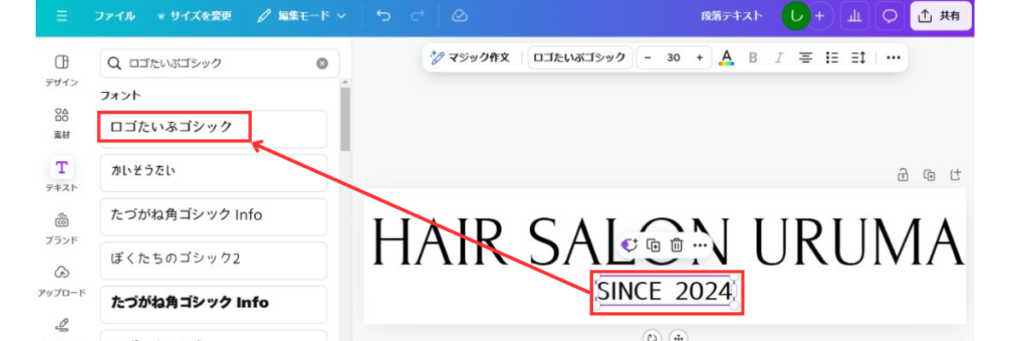
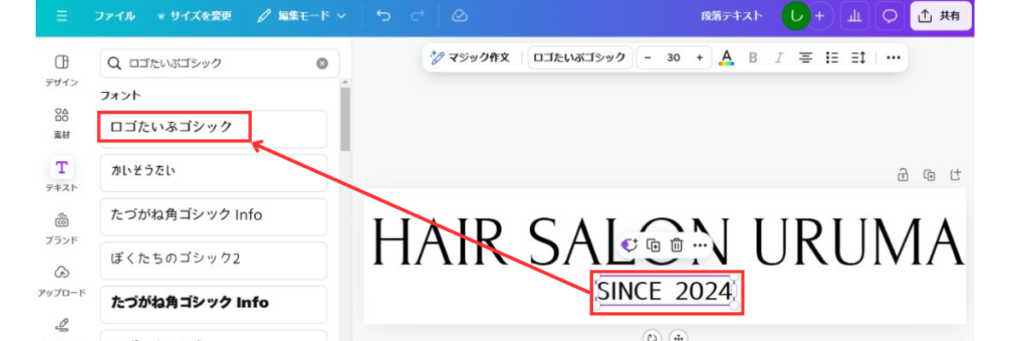
上記の要領で、メインテキストの下に小さく表示したい「SINCE 2024」のテキストボックスをもう1つ追加していきます。
こちらは「ロゴたいぷゴシック」というフォントを使っています。
2つのテキストボックスの配置が重なるようなら、うまくサイズを調整してバランスよく仕上げてくださいね。


テキストが配置できたら完成です!
完成したテキストデザインをダウンロードする
作成したテキストデザインは、ファイル名をつけてダウンロード・保存していきます。
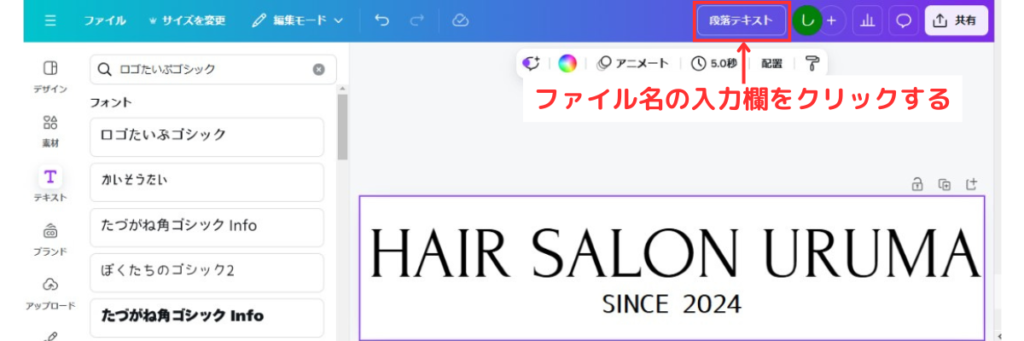
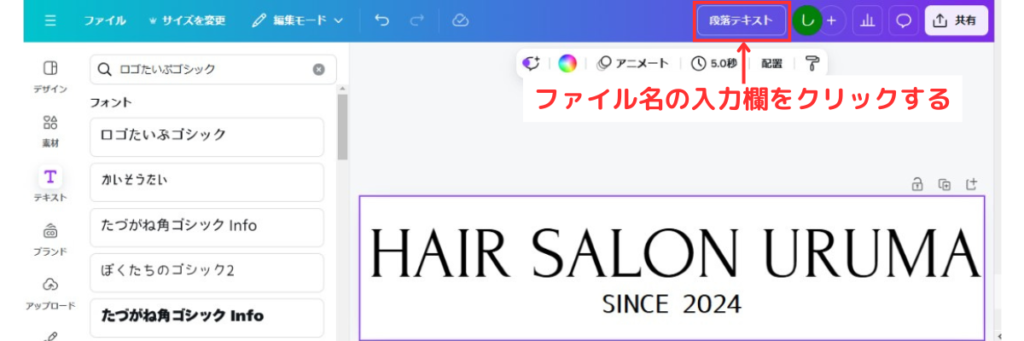
画面上部の、ファイル名の入力欄をクリックします。
まだ名前をつけていない状態では【段落テキスト】などと表記されているかと思います。


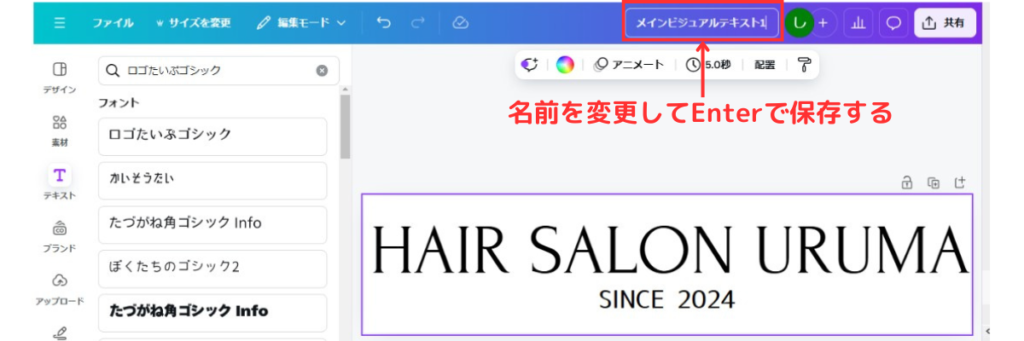
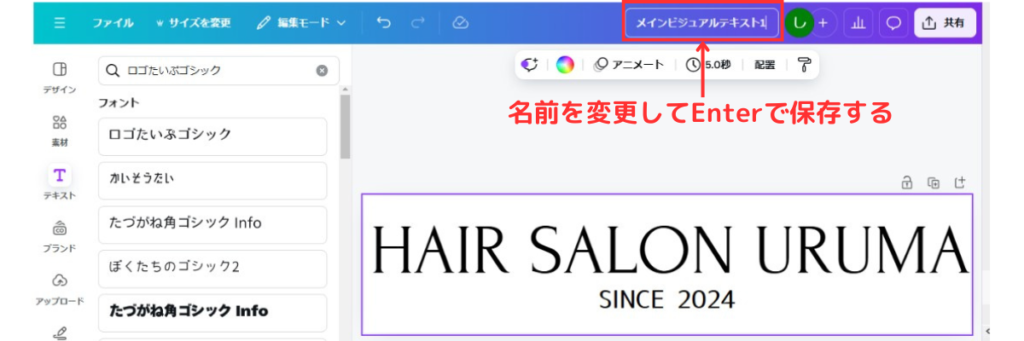
ファイル名を変更して、Enterで保存します。


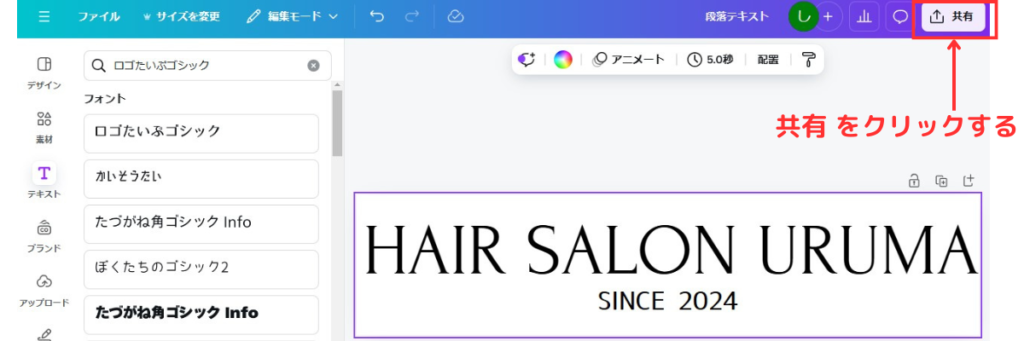
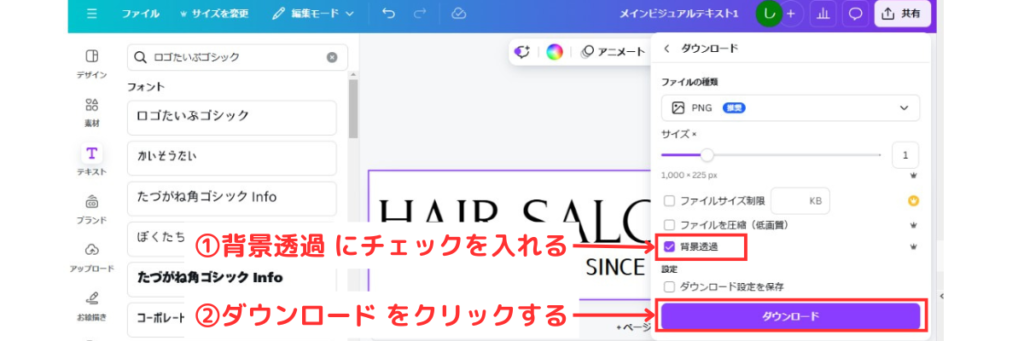
ファイル名が変更できたら完成したテキストデザインをダウンロードするので、画面右上の【共有】をクリックします。


【ダウンロード】 をクリックします。


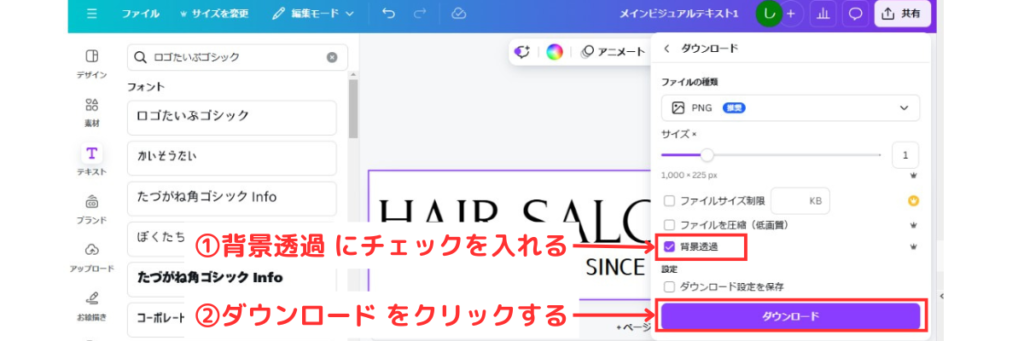
すると、チェックボックスで【背景透過】という項目が出てくるので、チェックを入れます。
背景透過とは、デフォルトでは白いテキストの背景を透明にしてくれる機能です。
これは、Canvaの有料プラン・CanvaProの機能で、メインビジュアルのデザインを崩すことなくテキストのみを設置することができる便利な機能です。



前述していますが、CanvaProは30日間お試し期間を利用して30日以内に解約すれば無料で使うことができます!
背景透過にチェックを入れたら【ダウンロード】をクリックして、ダウンロード完了です!


作成したテキストデザインをSWELLのブログパーツに登録する
ここからは、前項で作成したテキストデザインのファイルを、SWELL専用機能・ブログパーツに登録していきます。
SWELLブログパーツに登録する
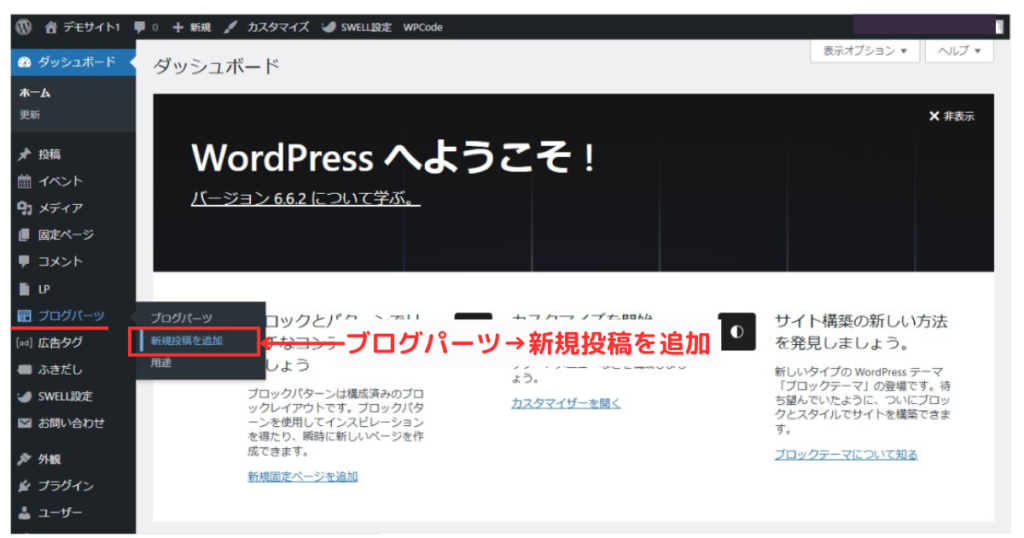
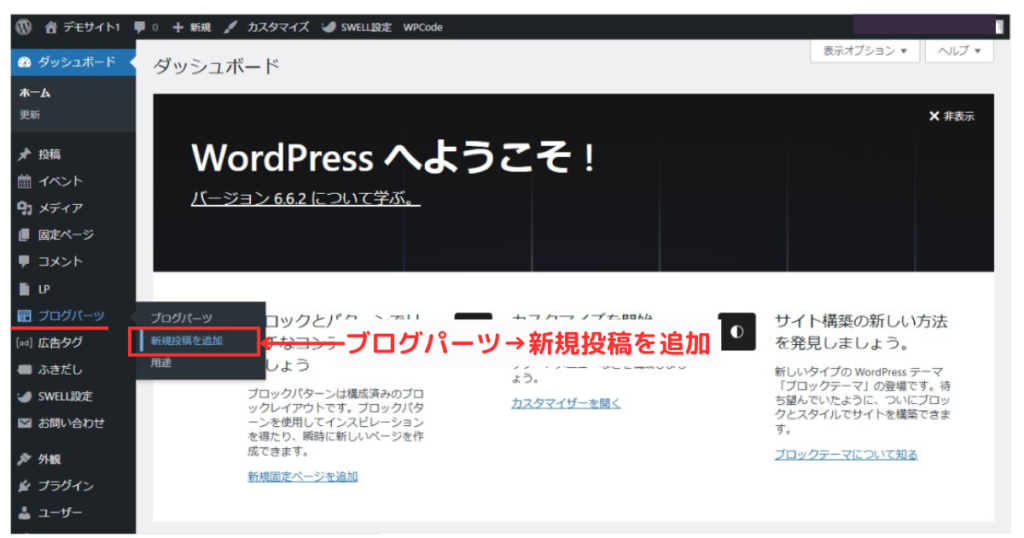
WordPressの管理画面に入って、ブログパーツ→【新規投稿を追加】をクリックします


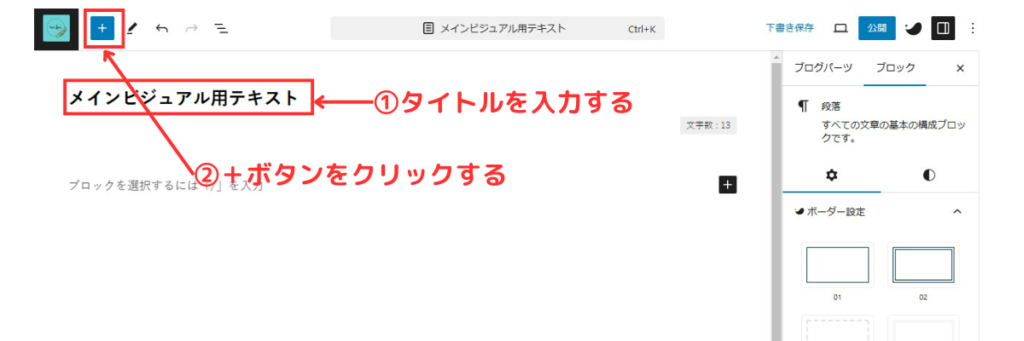
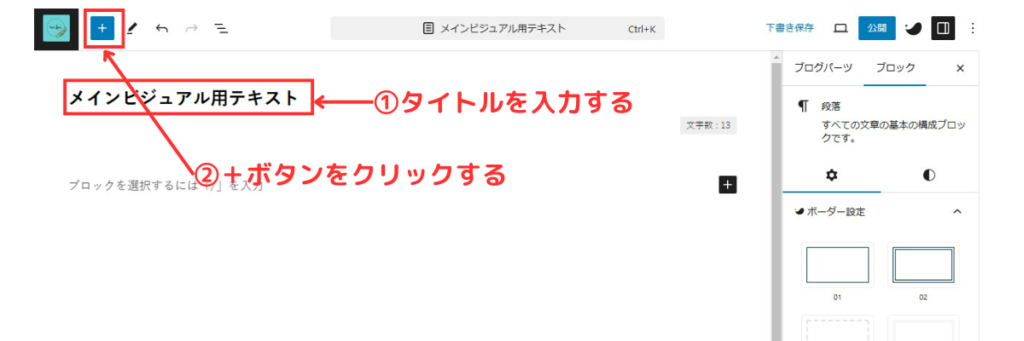
ブログパーツの新規投稿画面になるので、
タイトルの箇所に適当な名前を入力してから画面右側の+ボタンをクリックします。


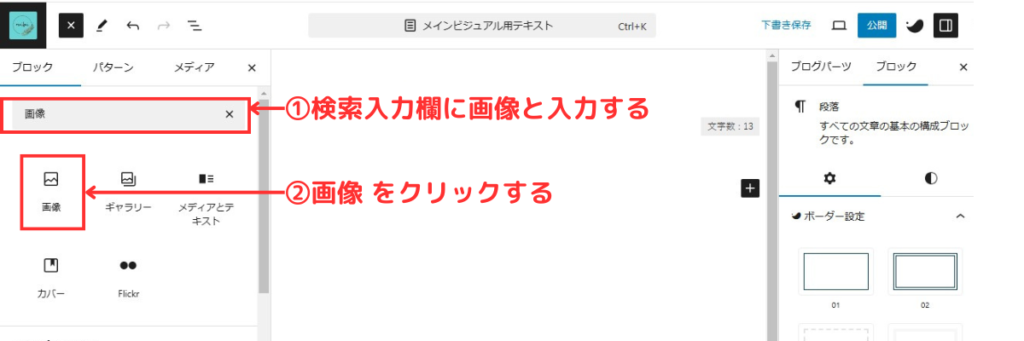
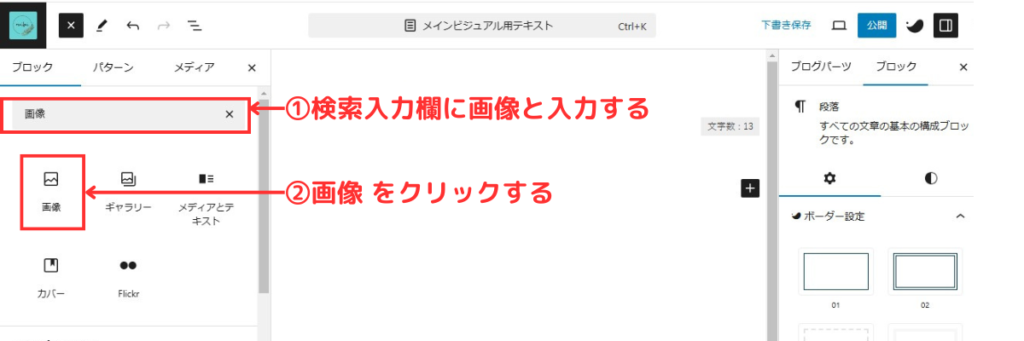
左画面にブロックエディターの一覧と検索入力欄が出てくるので【画像】と入力します。
すると、直下に画像ブロックが現れるのでクリックします。


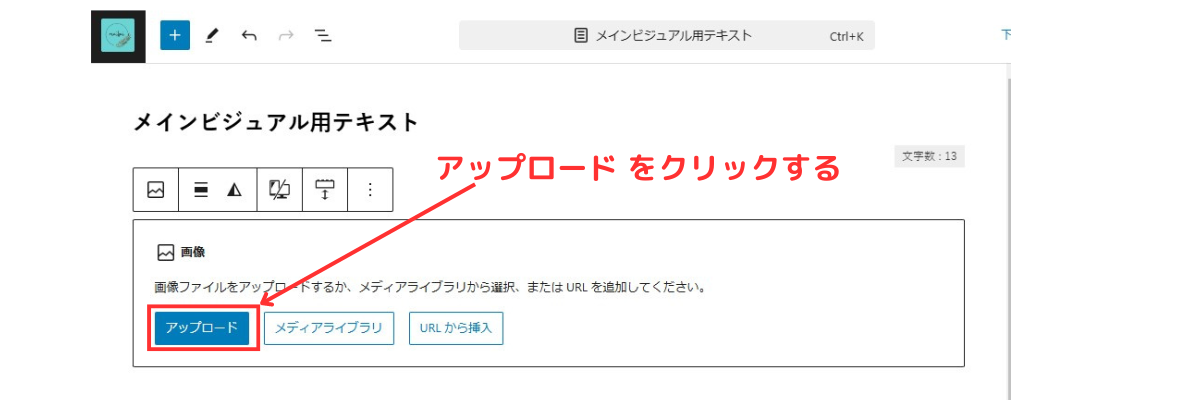
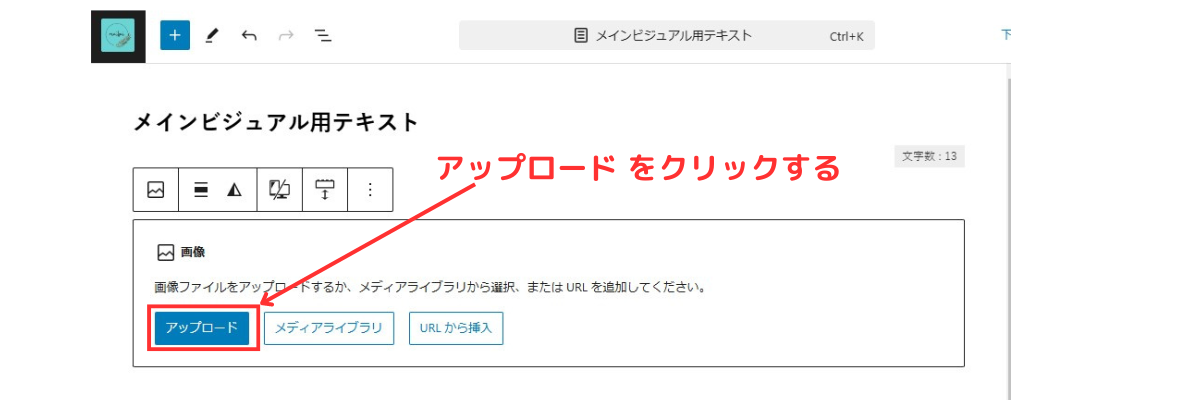
編集画面に画像ブロックが追加されるので、【アップロード】をクリックします。


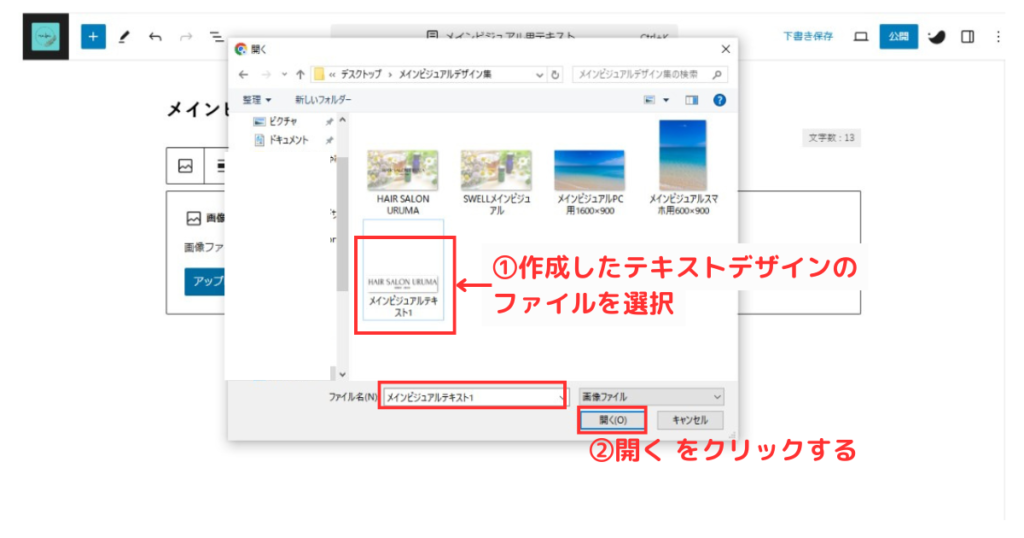
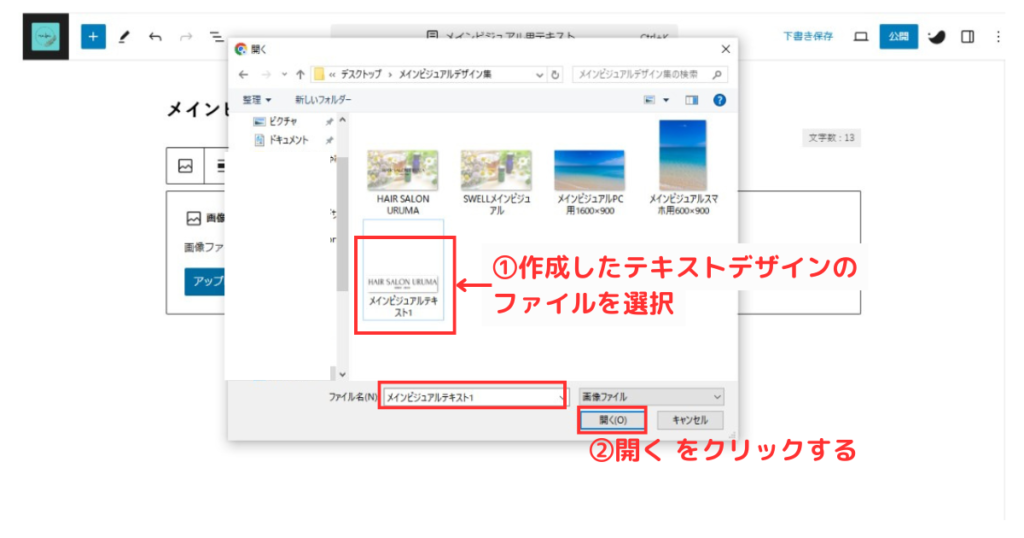
さきほどCanva作成したテキストデザインのファイルを選択して【開く】をクリックします。


すると、テキストデザインが編集画面に表示されますので画面右上の【公開】をクリックします。
これで、ブログパーツへの登録は完了です!


登録したブログパーツのコード番号をコピーする
次に、登録したブログパーツのコード番号をコピーしておきます。
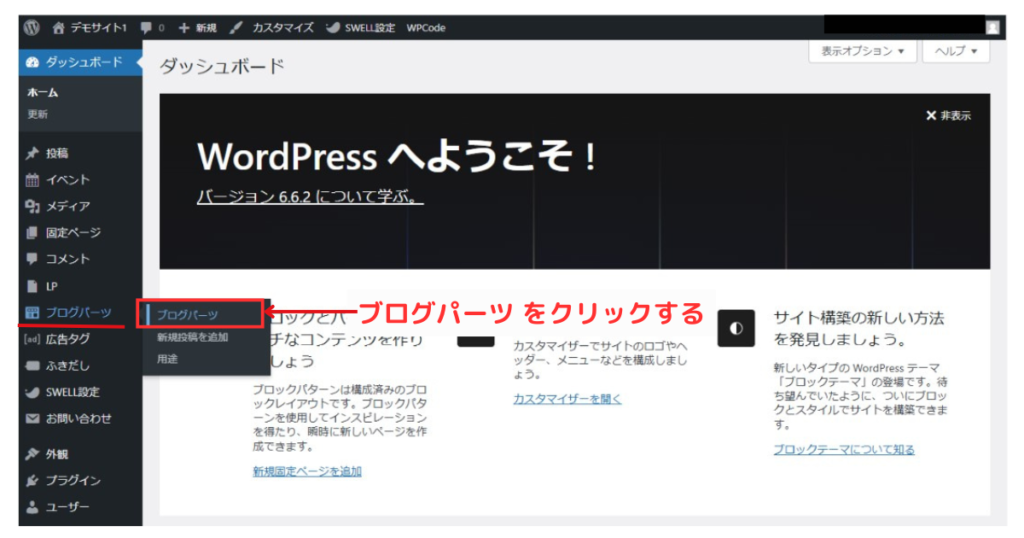
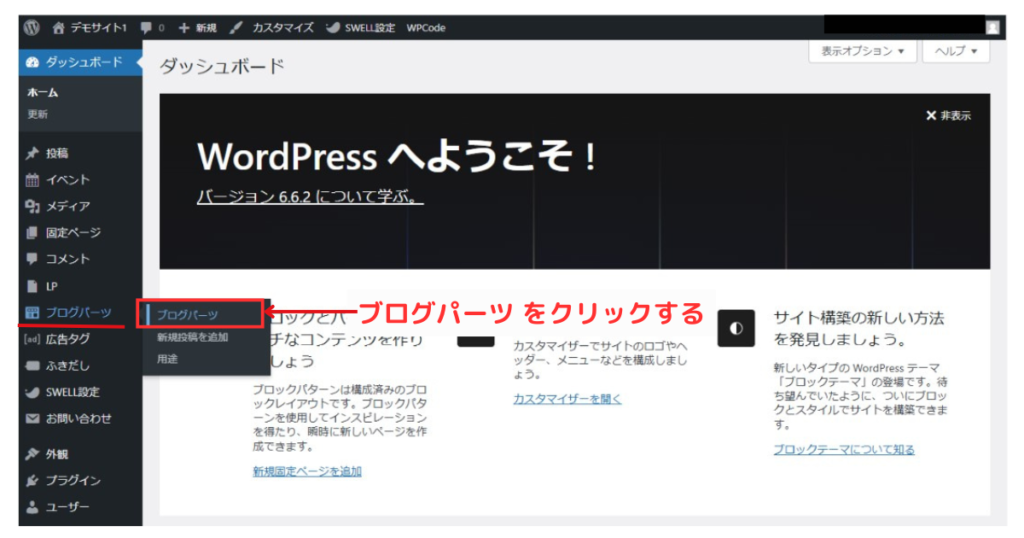
ダッシュボード管理画面に戻り【ブログパーツ】をクリックします。


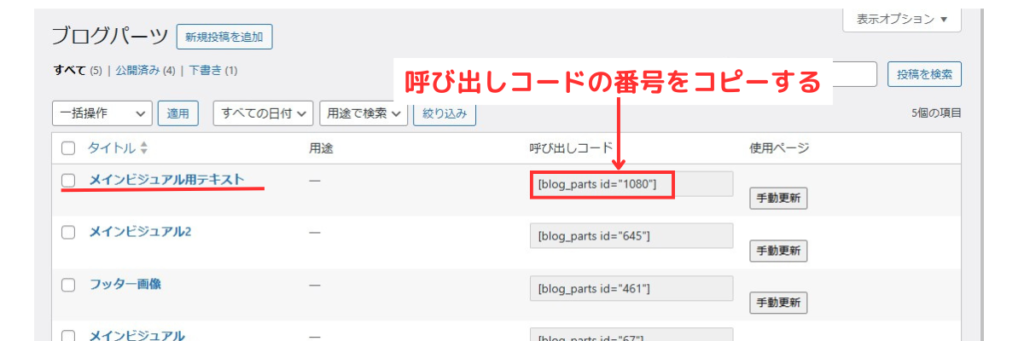
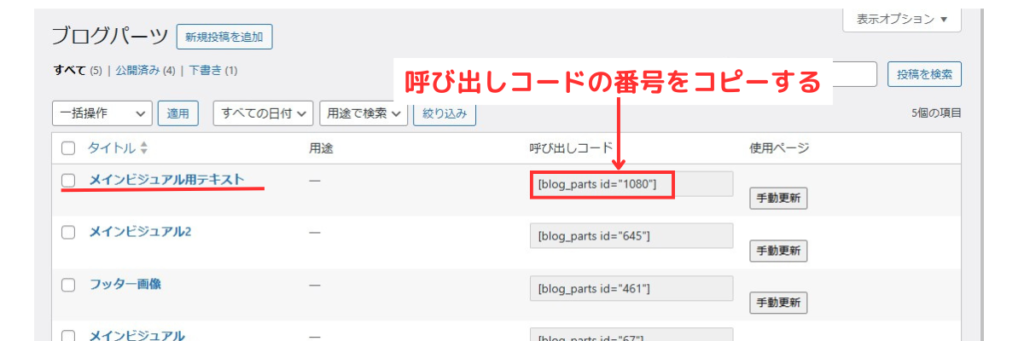
すると、作成したブログパーツの一覧が表示されます。
各ブログパーツには、【blog_parts id=”1080″】のように呼び出しコードが割り振られているので、こちらの番号【1080】をコピーしておいてください。


これで、SWELLのメインビジュアルに設置するための準備が完了しました!
ブログパーツに登録したテキストをSWELLメインビジュアルに設置する
ここからは、SWELLのメインビジュアルに準備したテキストを設置する方法を解説していきます。
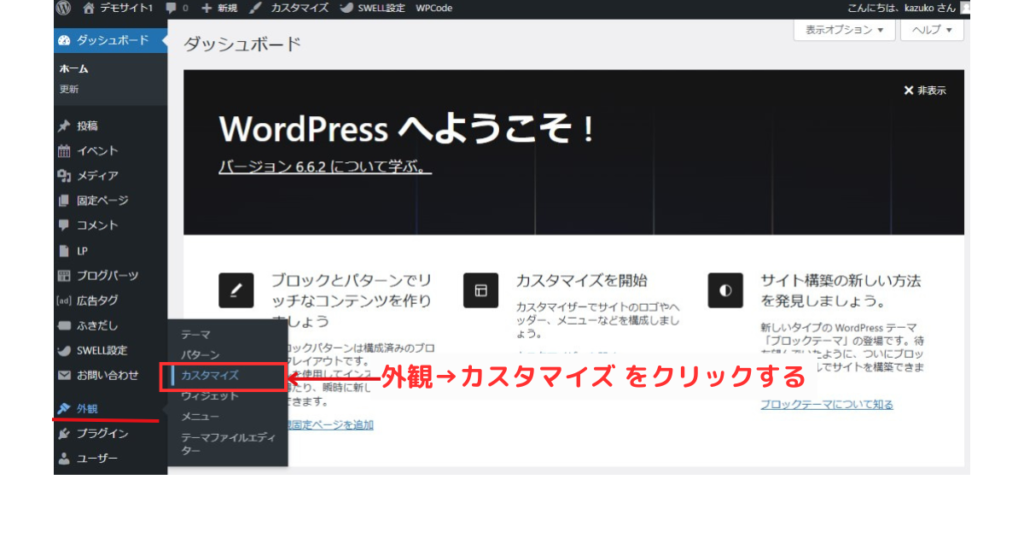
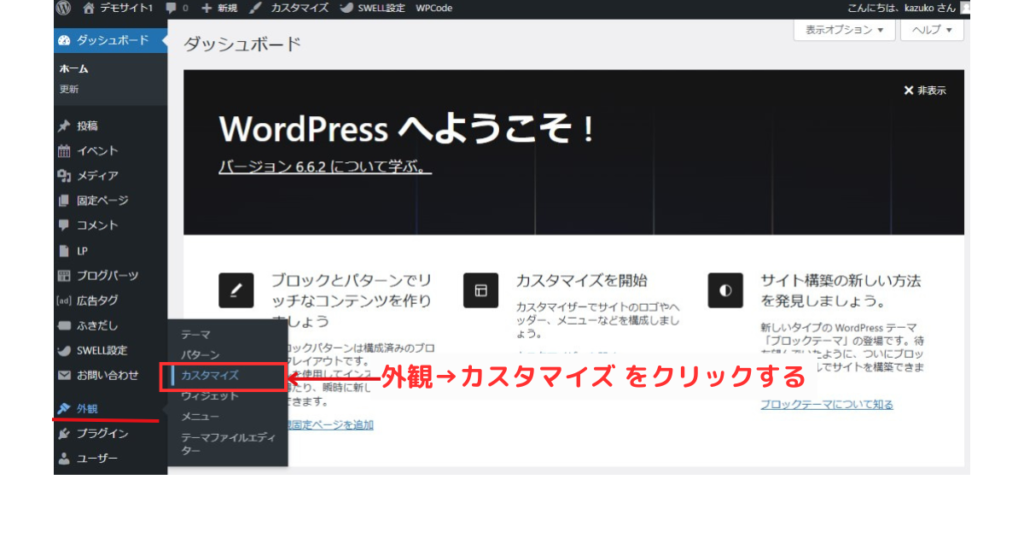
まずは、管理画面ダッシュボードから、外観→【カスタマイズ】をクリックします。


カスタマイズ画面になるので【トップページ】をクリックします。


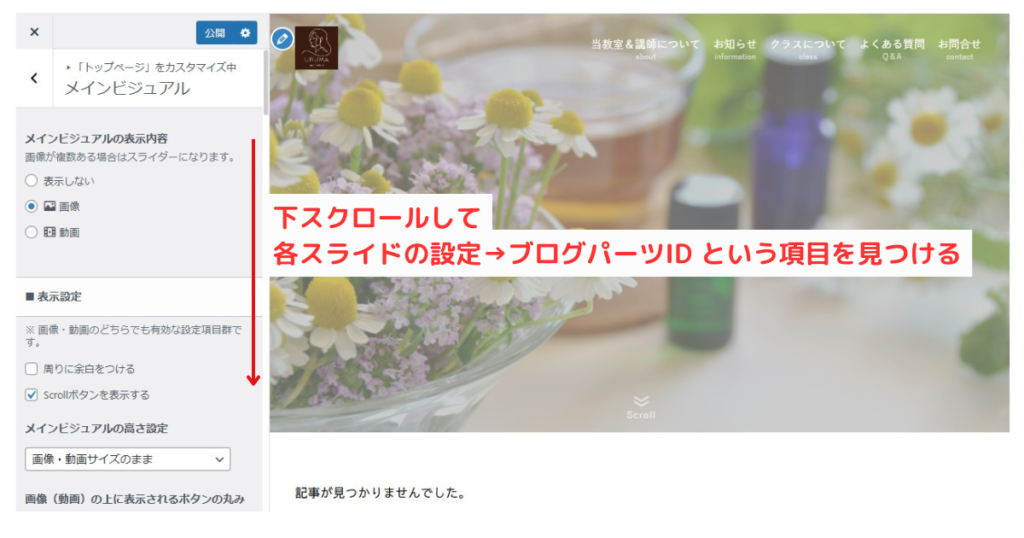
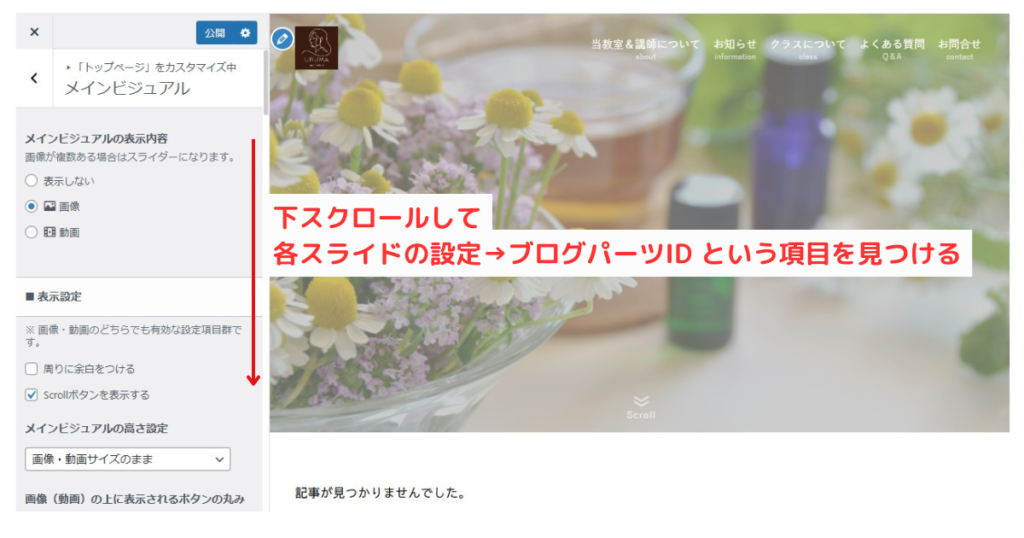
【メインビジュアル】をクリックします。


メインビジュアルの設定画面になるので、下スクロールして、各スライドの設定→【ブログパーツID】という項目を見つけます。


ブログパーツIDが見つかったら、コピーしておいたブログパーツの呼び出しコードの番号をペーストします。
すると、メインビジュアルの上に設置されるので、【公開】ボタンをクリックして完了です!


PCバージョンだと、以下のようなメインビジュアルになります。


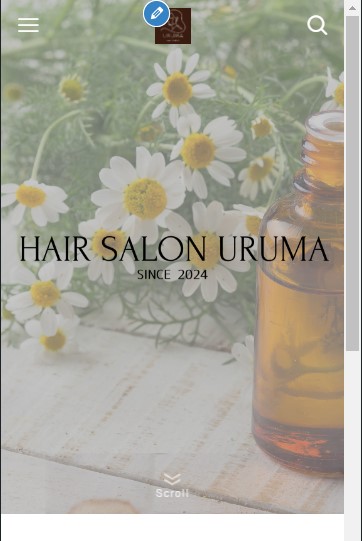
そして、SPバージョン(スマホ)だと、以下の感じになります。
SWELLは、しっかりとレスポンシブ対応(スマホ表示対応)されているので、スマホのサイズに合うように今回のテキストも自動調整してくれるんです!


スマホのサイズを気にせず、PC用に作ればスマホに合わせてくれるところもSWELLの大きな魅力です!!
SWELLを使えばメインビジュアルにおしゃれなテキストを設置できる
今回は、SWELLのメインビジュアルにおしゃれなテキストを設置する方法を解説しました!
Canvaには数多くのテキストが用意されているので、きっと好みのテキストが見つかるはずです。
そして、SWELLのブログパーツ機能を使えば、簡単にそのテキストをメインビジュアルに設置できることがお分かりいただけたと思います。
Canva×SWELLで、ぜひ自分好みのデザインを作って素敵なサイトを作りましょう!
この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてみてください。
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント