ブログのトップページで新着記事を一覧にしたり、ホームページのフロントページでお知らせ投稿記事を並べたい時に活躍するSWELLの【投稿リストブロック】
ただ記事を並べるだけでなく、いろいろなデザインでカスタマイズを楽しめる高機能なブロックなんです。
今回は、投稿記事をおしゃれに並べることができるSWELL/投稿リストブロックの機能やカスタマイズ方法を解説します!
\おしゃれなwebサイトが簡単に作れる!/
SWELL/投稿リストブロックとは?
SWELL/投稿リストブロックとは、投稿記事の一覧を多種多様な方法で並べることができるSWELL独自の機能です。
表示する数やカテゴリー・タグ・記事IDの絞り込みなど、かなり細かくカスタマイズできるので、さまざまなwebサイト制作に活用できるんですよ。
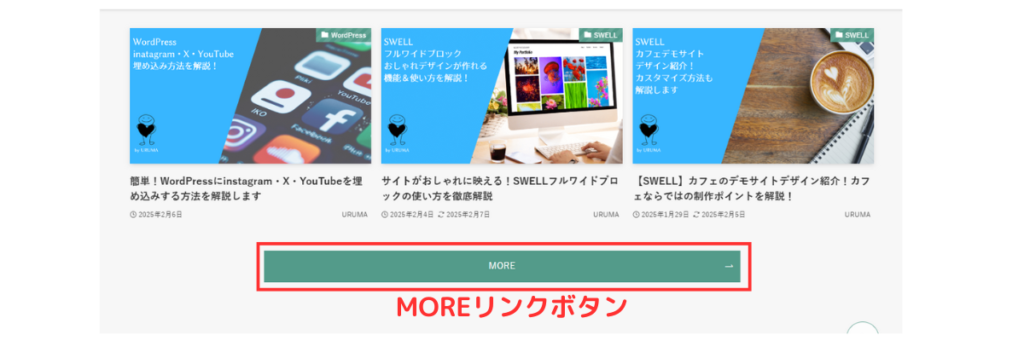
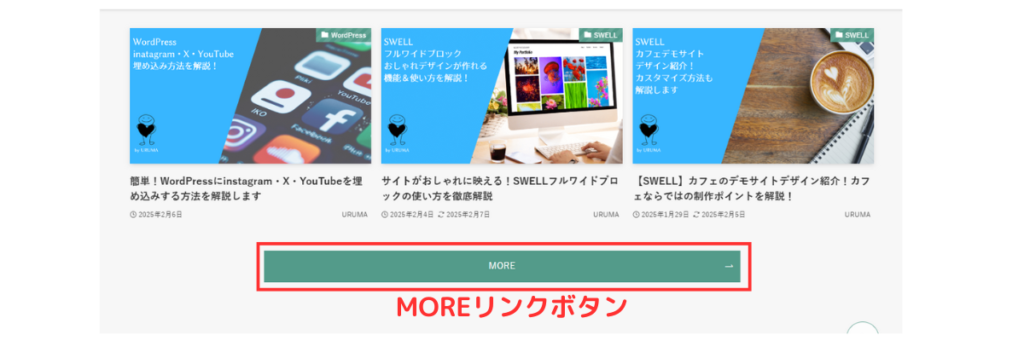
例えば、ブログでこのような表示を見たことがありませんか?
こちらはアイキャッチ画像を入れていますが、入れない設定にしたり表示する記事を指定できたりと、とにかく多様なデザインでカスタマイズ性が高いところが大きな魅力です!
次項からは、SWELL/投稿リストブロックでできる機能について、簡単に解説していきます。
おしゃれに記事一覧を作れる!SWELL/投稿リストブロックの便利機能5選
SWELL投稿リストブロックの便利な機能を以下順に解説していきます!
1. 5種類のレイアウトにカスタマイズできる
2. 表示項目を7種類設定できる
3. 記事の表示設定のカスタマイズ性が高い
1. 5種類のレイアウトにカスタマイズできる
SWELL/投稿リストブロックでは、以下5種類のレイアウトを選択することができます。
カード型
リスト型
リスト型(左右交互)
サムネイル型
テキスト型
ブログならトップページにおすすめ記事をレイアウトしたり、コーポレートサイトならお知らせ記事一覧という形でテキスト型でさりげなく並べたり、シーンに応じていろいろなカスタマイズができます!
2. 表示項目を7種類設定できる
SWELL投稿リストブロックでは、以下7種類の項目を選択・設定することができます。
1. 表示する投稿数を1記事~24記事まで設定できる
2. カード型とサムネイル型ではカラム(列)数1~3まで設定できる
3. 公開日・更新日をそれぞれ表示するか設定できる
4. 著者名の表示設定
5. PV数の表示設定
6. カテゴリータグの表示および位置の設定
7. MOREリンクボタンの設定
順に解説します!
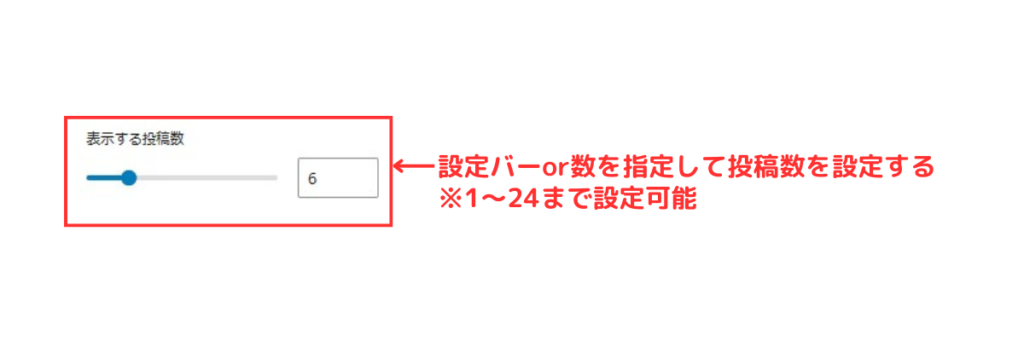
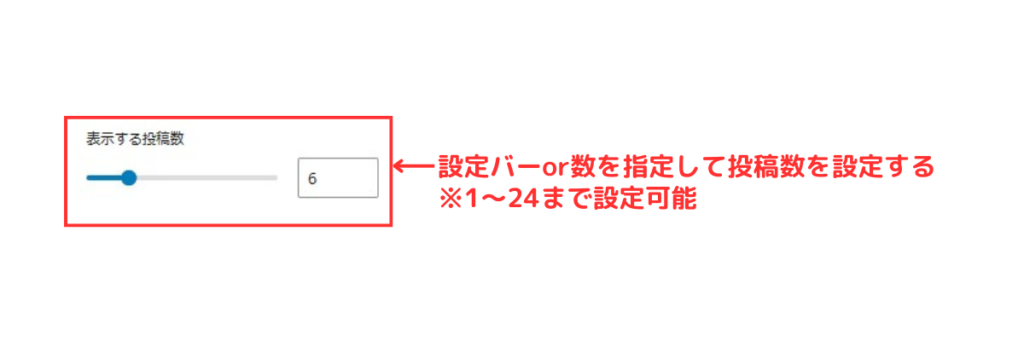
1. 表示する投稿数を1記事~24記事まで設定できる
1ブロックで表示する投稿数を1記事~24記事までで設定することができます。
※以下画像は6記事で設定しています。


2. カード型とサムネイル型ではカラム(列)数1~3まで設定できる
カード型とサムネイル型を選択した場合には、表示するカラム(列)数を、1~3までで設定することができます。
※以下画像は3で設定しています。


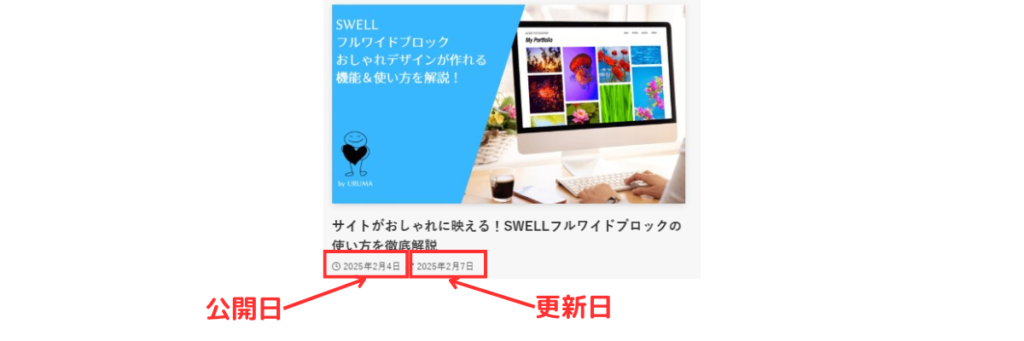
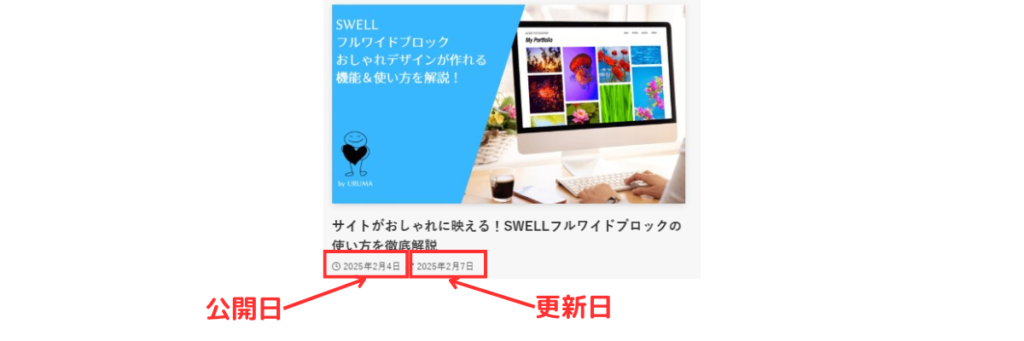
3. 公開日・更新日をそれぞれ表示するか設定できる
公開日(記事を公開した日)と、更新日(公開後リライトして記事を更新した日)を、それぞれ任意で表示することができます。


4. 著者名の表示設定
著者名の表示設定ができます。
ここで表示される著者名とは、管理画面ダッシュボードの【ユーザー】→【プロフィール】で設定されている【ニックネーム】となります。


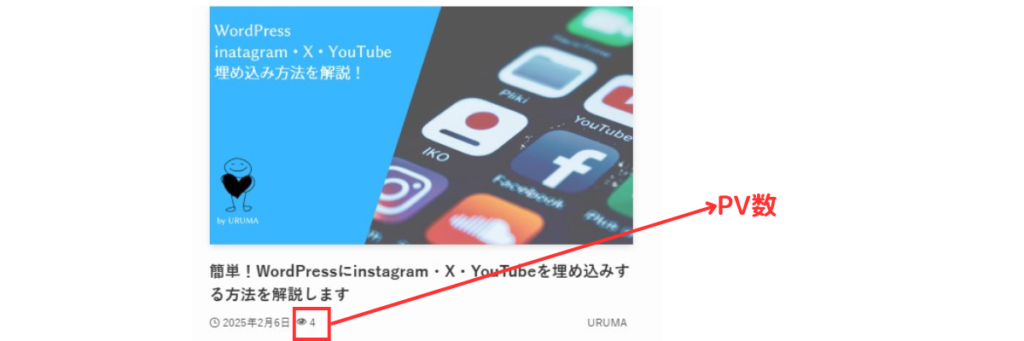
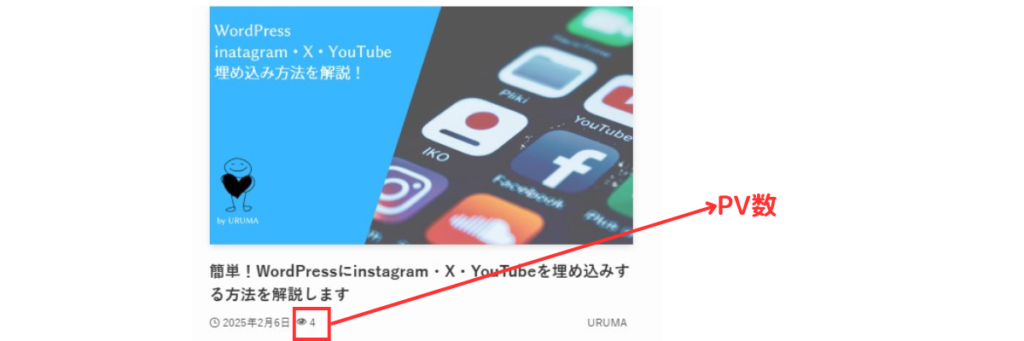
5. PV数の表示設定
PV数(ユーザーに見られている回数)の表示設定ができます。
目のマークの横に数字が入るので分かりやすいですね。


6. カテゴリータグの表示および位置の設定
カテゴリータグの表示、および表示位置を【サムネイル画像の上】or【日付の横】で選択することができます。
カテゴリーとは投稿した記事を分類するための機能のことで、当ブログだと、WordPress・SWELL・Canva・プラグインで分類しているものです。


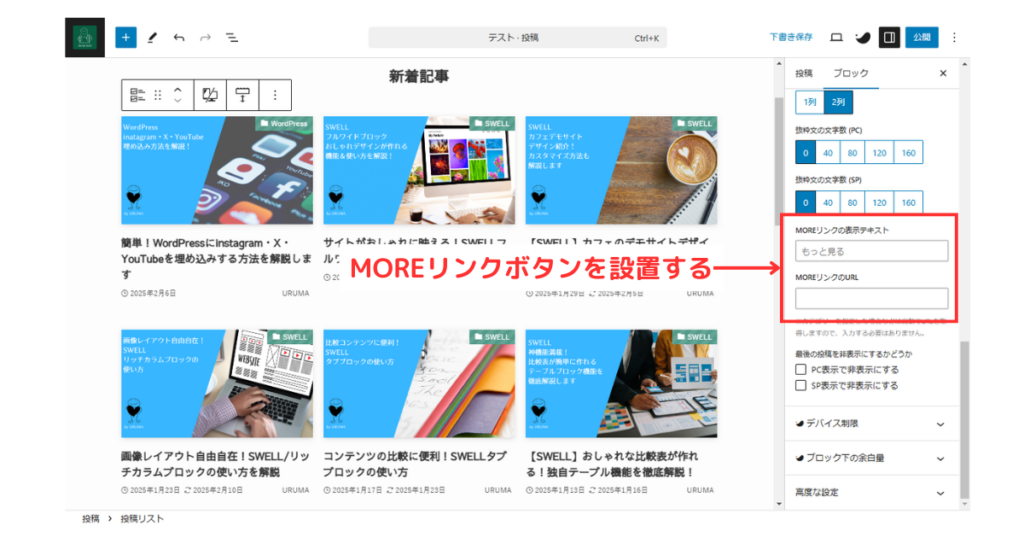
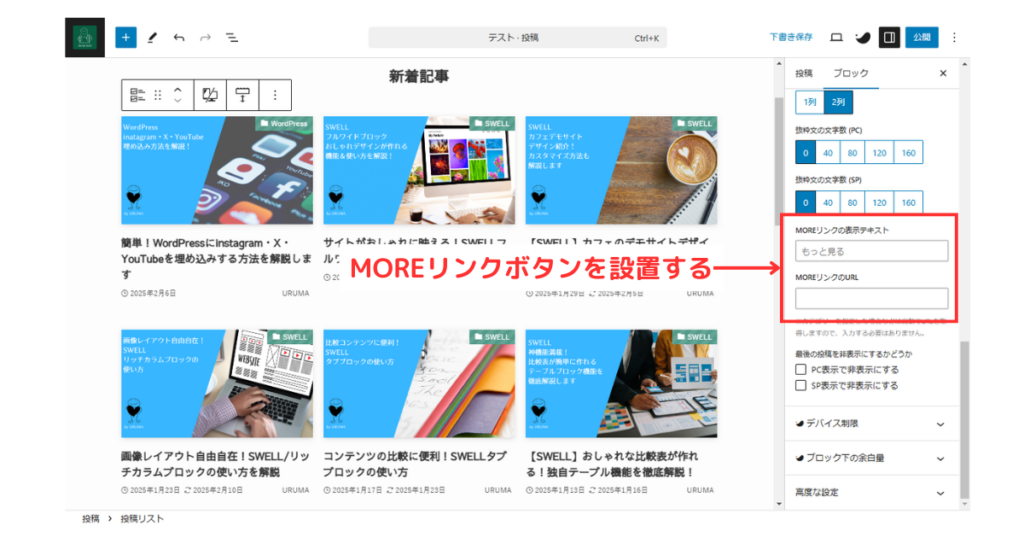
7. MOREリンクボタンの設定
MOREリンクボタンを任意で設定することができます。
ボタンの表示テキストとリンク先のURLを自由に設定できるので、表示している投稿と同じカテゴリーページのリンクを設定するなどして活用しましょう。


3. 投稿の表示順序を6通り選択できる
SWELL投稿リストブロックでは、投稿記事の表示順序を以下6通りから選択することができます。
1. 新着順
2. 更新日順
3. 人気順(最も読まれている記事から順に表示)
4. ランダム
5. 投稿IDで記事を指定(自分で記事をピックアップして表示)
6. カテゴリーで指定
SWELL投稿リストブロックの使い方
それでは、実際に以下サンプル3つのフルワイドブロックを作ってみましょう。
新着記事
-



WordPressテーマ/SWELL SNSアイコン設定!ホームぺージで効果的に設置する方法を解説します
-



WordPressテーマ/SWELLトップページ設定!サイト型にカスタマイズする方法を徹底解説
-



WordPressテーマ/SWELLホームページのデザインを公開!ハンドメイドショップ向け制作ポイントを解説します
-



WordPressテーマ/SWELL ホームページ作成料金!お得に購入する裏技も紹介します
-



WordPressをおしゃれフォントに変更するプラグイン!Fonts Pluginの使い方を解説します
-



【SWELL】タイトルの背景画像 サイズ変更&カスタマイズ方法を解説します!
ピックアップ
カテゴリー別
記事が見つかりませんでした。
【新着記事】【ピックアップ】【カテゴリー別】各項目ごとに解説していきます!
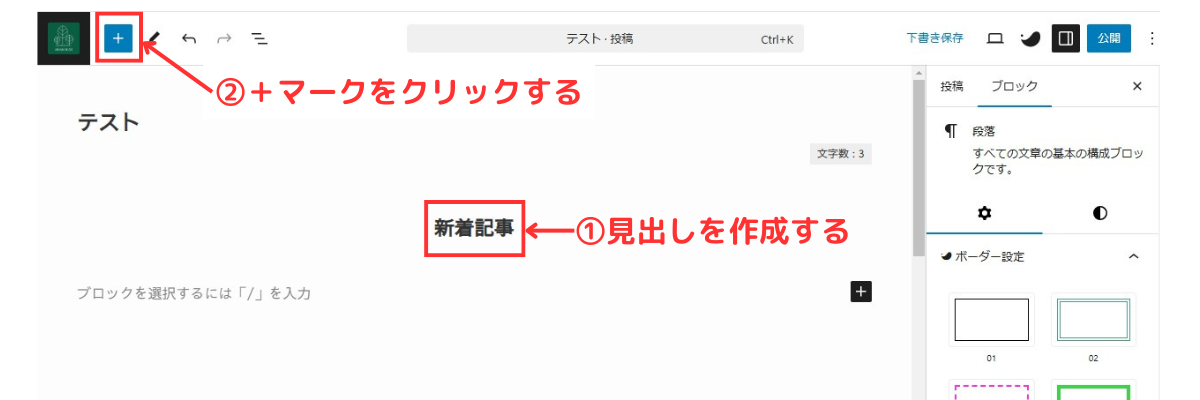
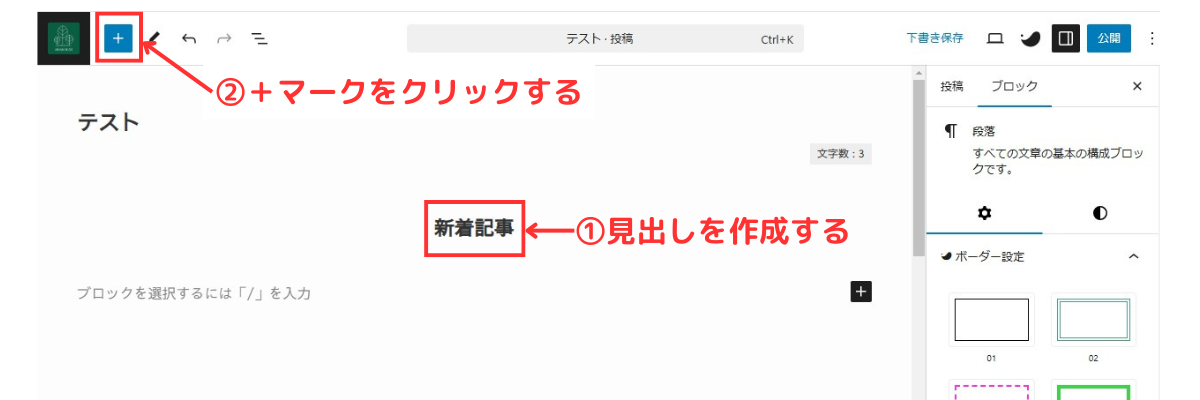
新着記事


見出しの作り方について確認したい方は以下記事を参考にしてくださいね。


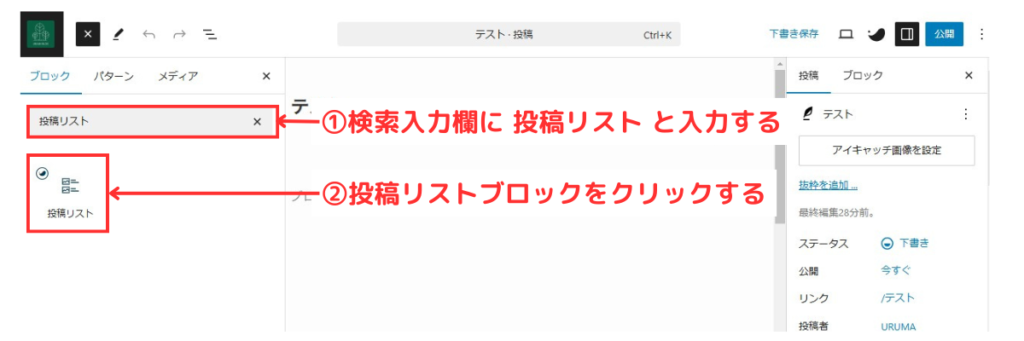
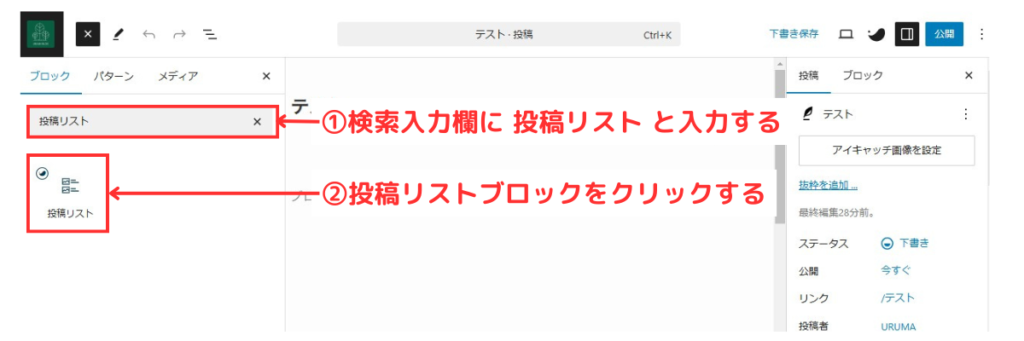
※入力しなくてもすぐ見つけられるときはそのままクリック。




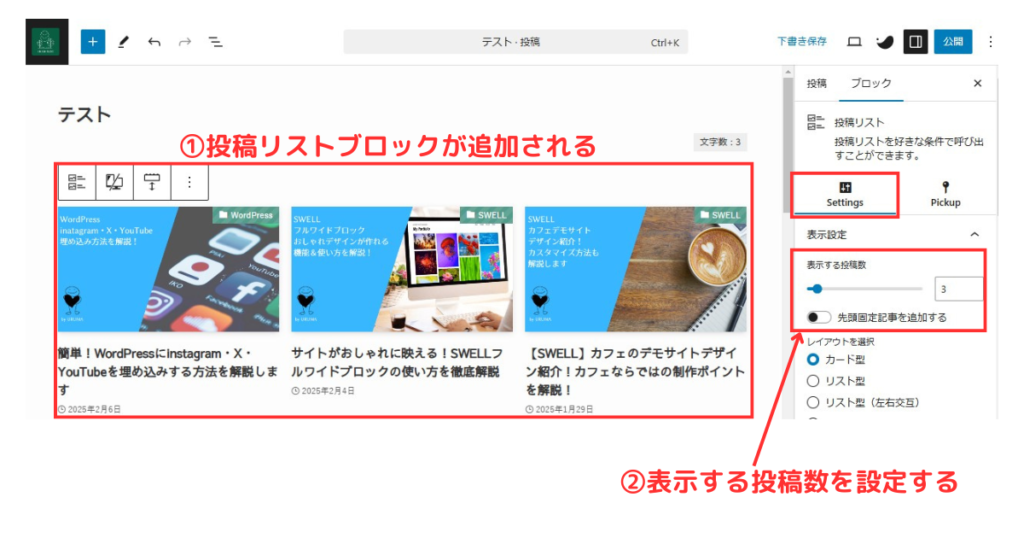
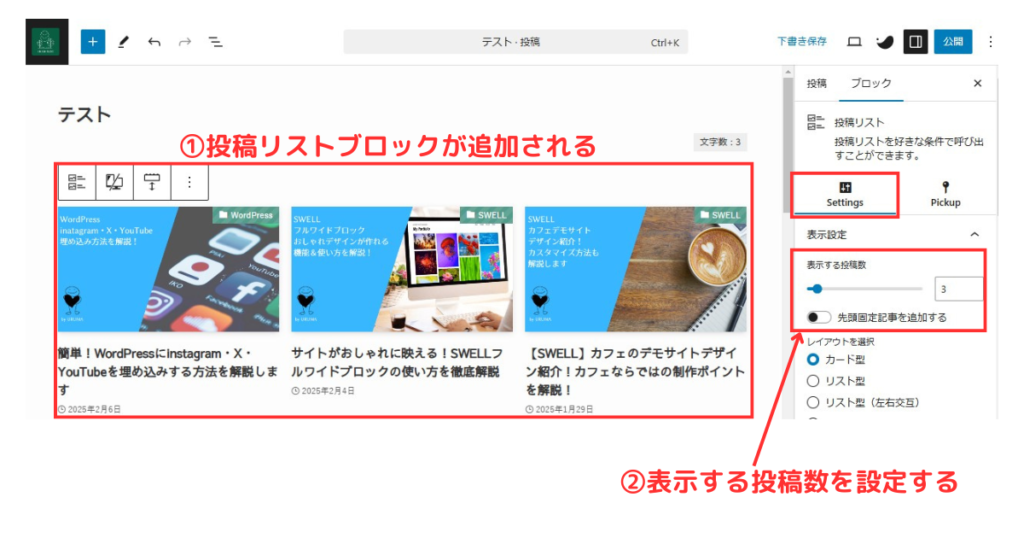
設定バーor数を指定して投稿数を設定しましょう。
1~24個まで設定可能ですが、今回は6で設定しています。




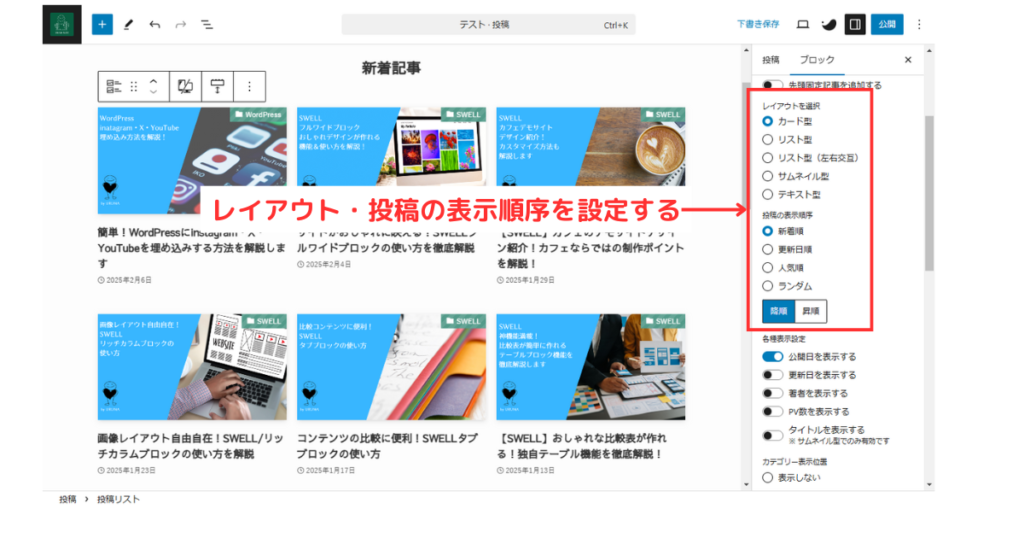
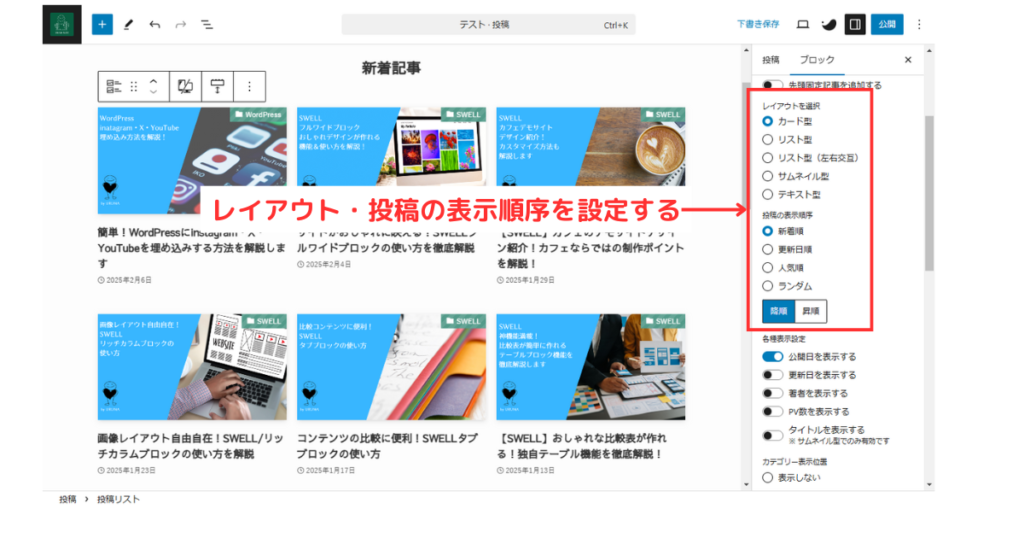
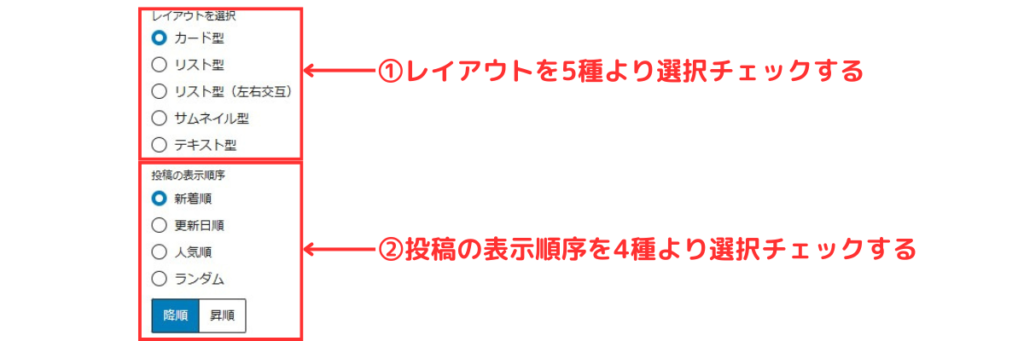
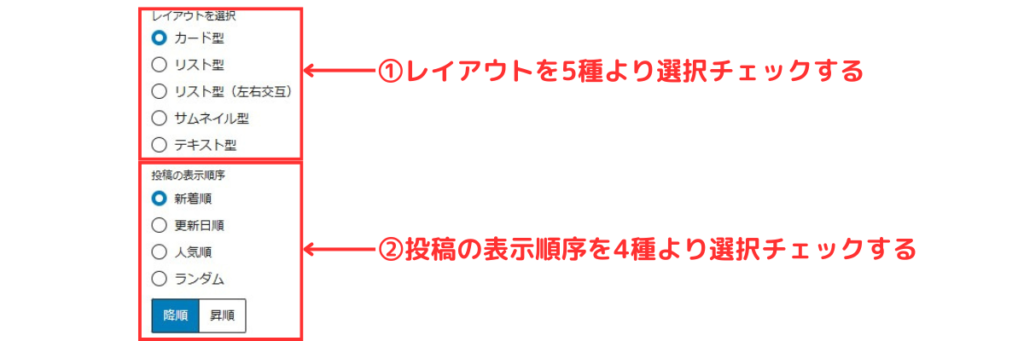
レイアウト/投稿の表示順序それぞれについて、好みの形を選択チェックして設定します。
レイアウト5種類の形については前項で紹介したこちらから確認できます。
また、投稿の表示順序の【降順・昇順】についてはデフォルトで降順なので、必要に応じて昇順に変更してください。
今回は、新着記事の紹介なので、【カード型・新着順】としています。




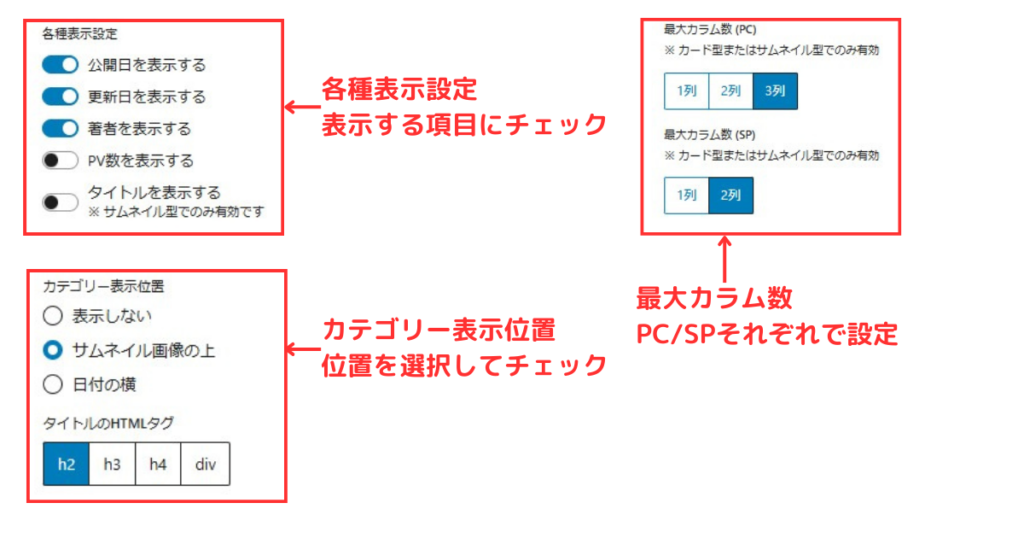
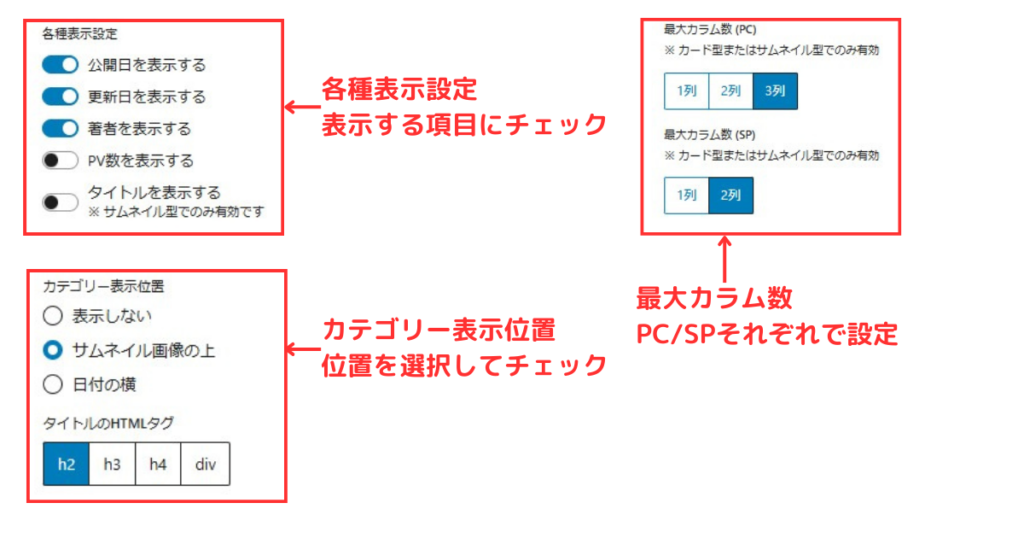
・各種表示設定
表示したい項目にチェックを入れます。
今回の設定は【公開日・更新日・著者】
・カテゴリー表示位置
表示しない、もしくは、サムネイル画像の上or日付の横 で選択してチェックを入れます。
今回の設定は【サムネイル画像の上】
・最大カラム数PC/SP(スマホ)※カード型またはサムネイル型の場合に設定する
横に並べるカラム(列)数を、PCでは1~3、SP(スマホ)では1~2で選択することができます。
今回の設定は【PC:3列 SP/2列】


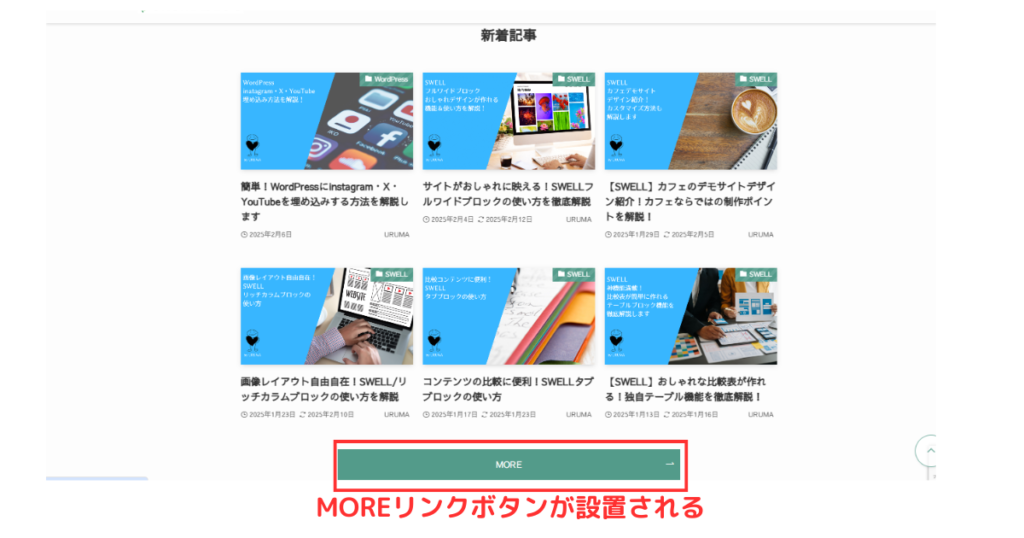
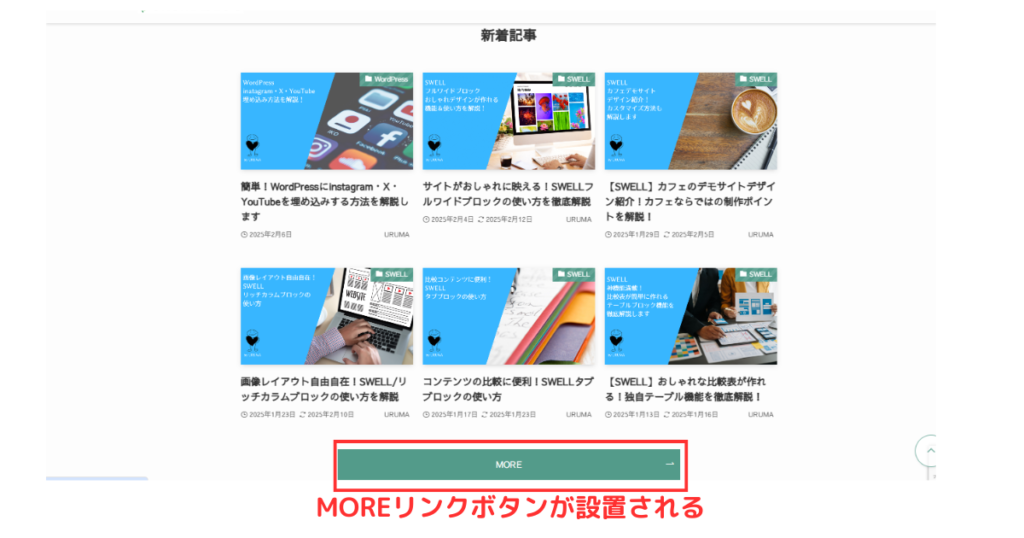
【MOREリンクの表示テキスト】と【MOREリンクのURL】を入力すると、編集画面にMOREリンクボタンが設置されるので、それぞれ入力していきます。


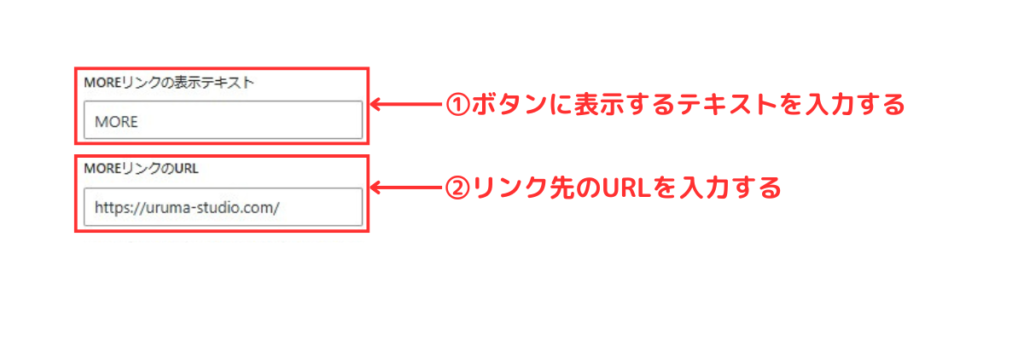
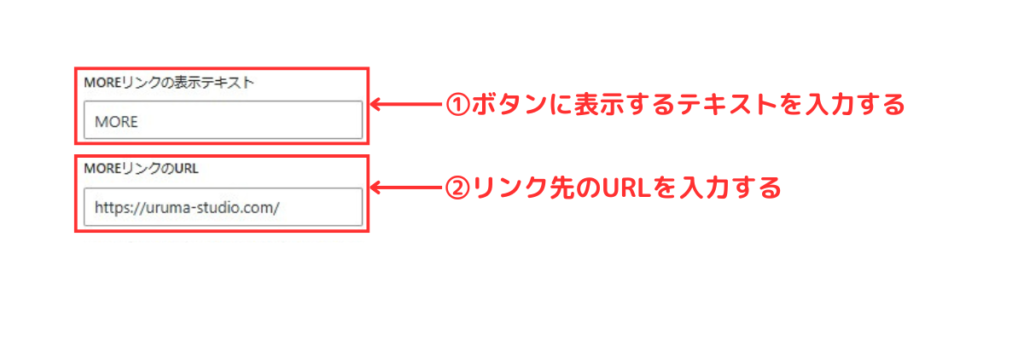
【MOREリンクの表示テキスト】にボタンに表示するテキストを、【MOREリンクのURL】にリンク先のURLを入力します。


以下のようにMOREリンクボタンが設置されたら、新着記事の投稿リスト作成は完了です!


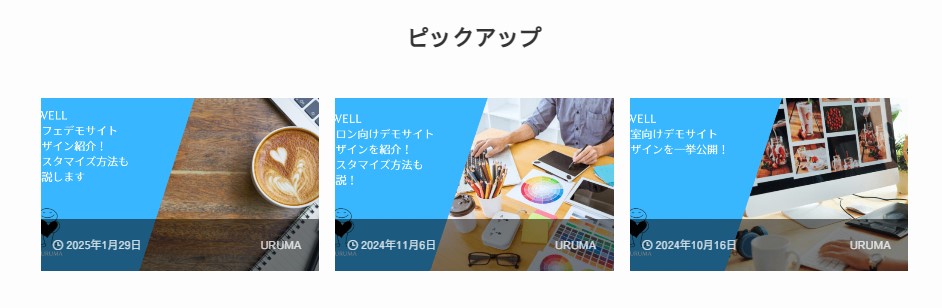
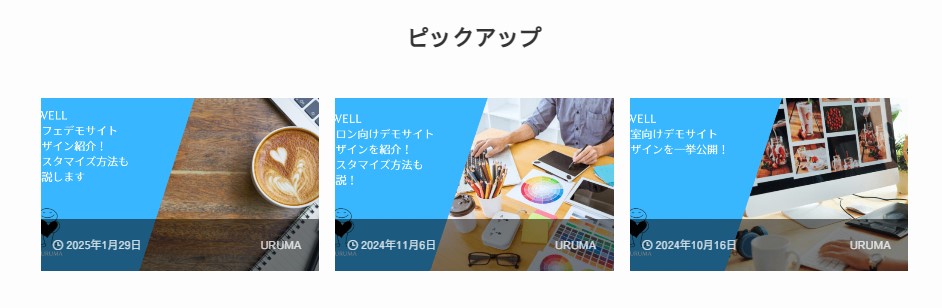
ピックアップ
設定は、以下の通りです。
投稿数の設定:3
レイアウト:サムネイル型
投稿の表示順序:新着順(デフォルト)
各種表示設定:公開日・著者
カテゴリー表示位置:表示しない
最大カラム数:PC3・SP2
MOREリンクボタンの設置なし
※投稿の表示順序はデフォルト(新着順)のままにしますが、
この先の設定で表示する記事を指定するので、最終的には新着順ではなく指定された記事が表示されます。


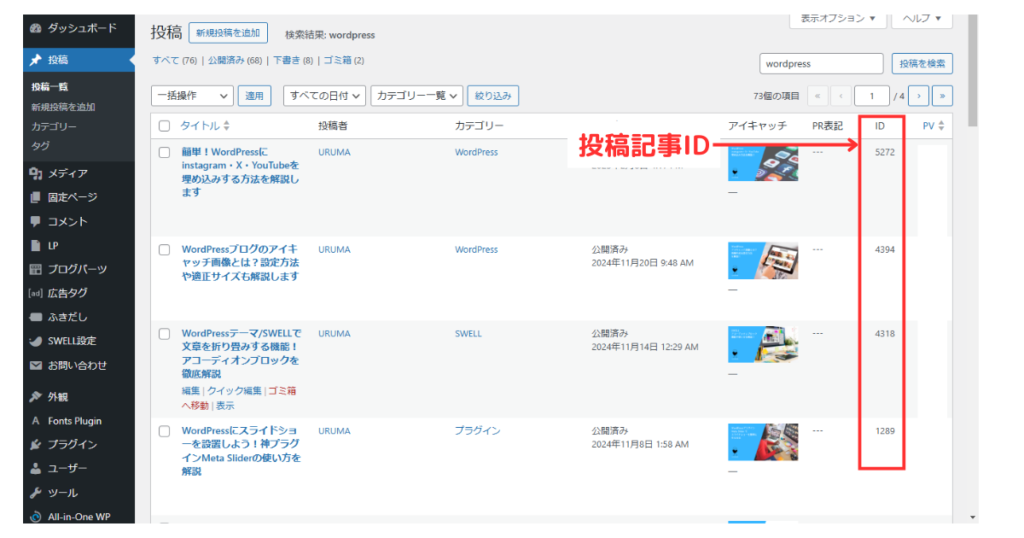
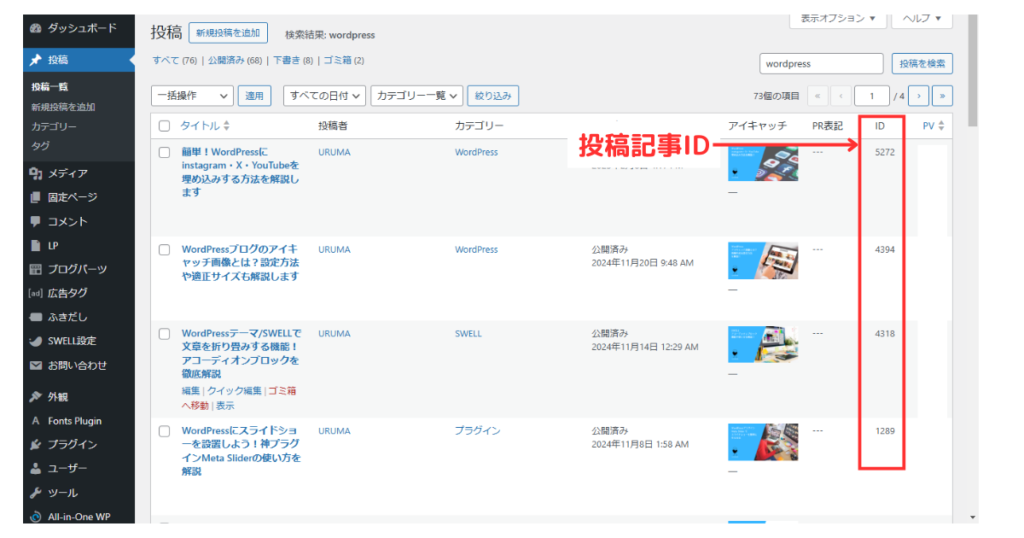
投稿IDとは、記事ごとに割り振られている番号のことで、以下のとおり管理画面の投稿記事一覧より確認することができます。


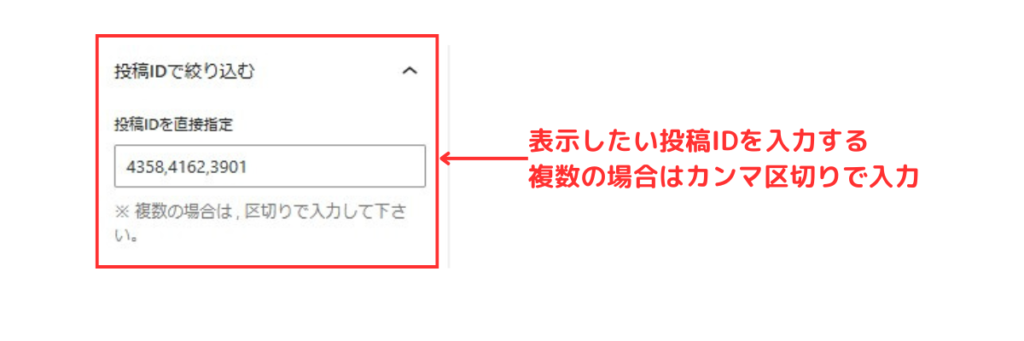
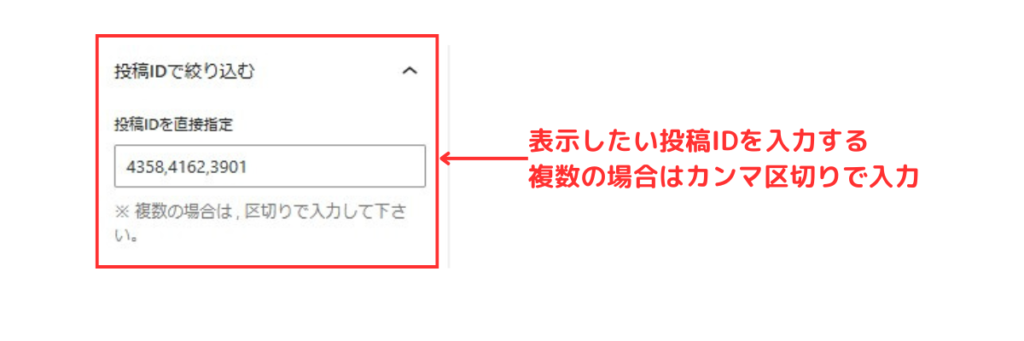
表示したい投稿IDをピックアップできたら【投稿IDを直接指定】に入力していきましょう。
複数ある場合には、以下のようにカンマ【,】で区切って入力します。
また、この場合、表示順は左から入力した順がそのまま表示されるので、プレビューで確認してみてくださいね!




これで、ピックアップ投稿リスト作成は完了です!
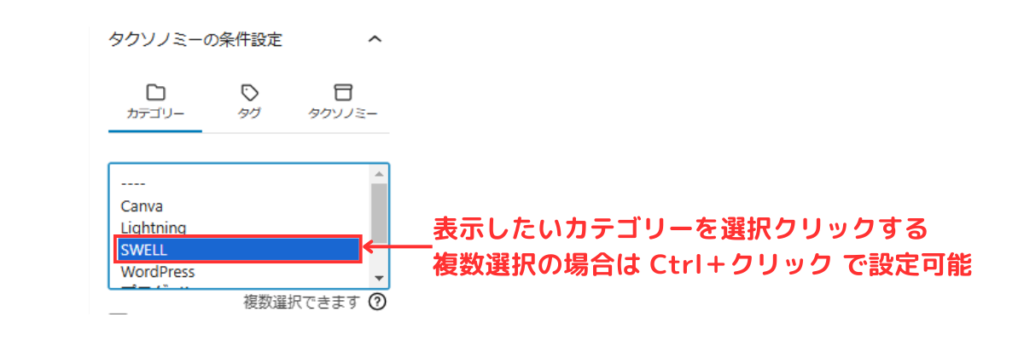
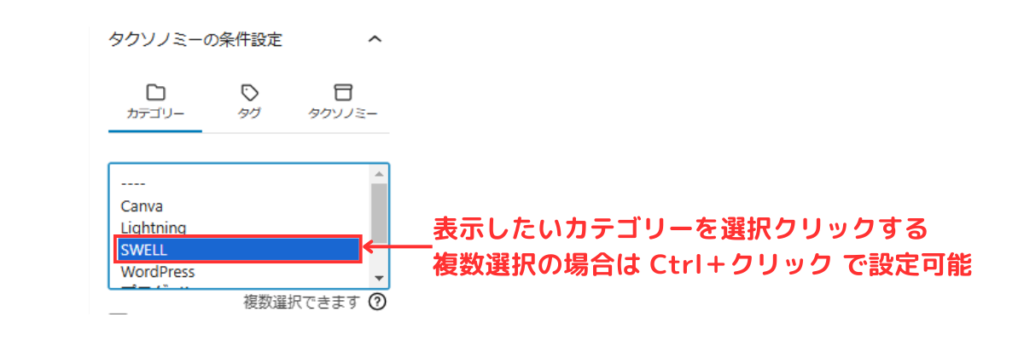
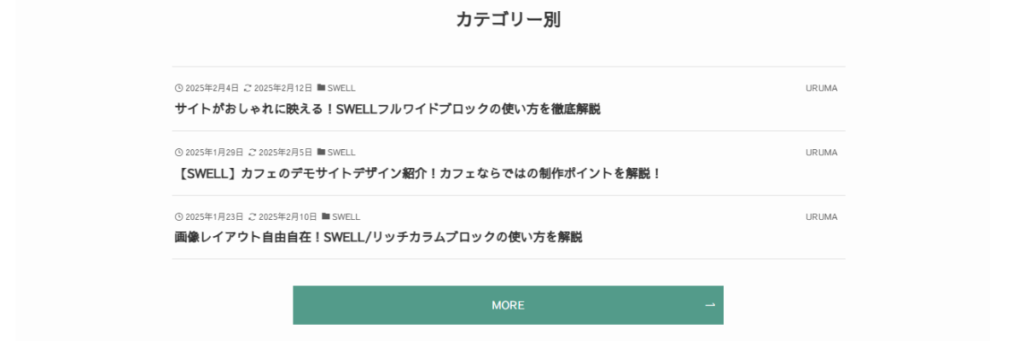
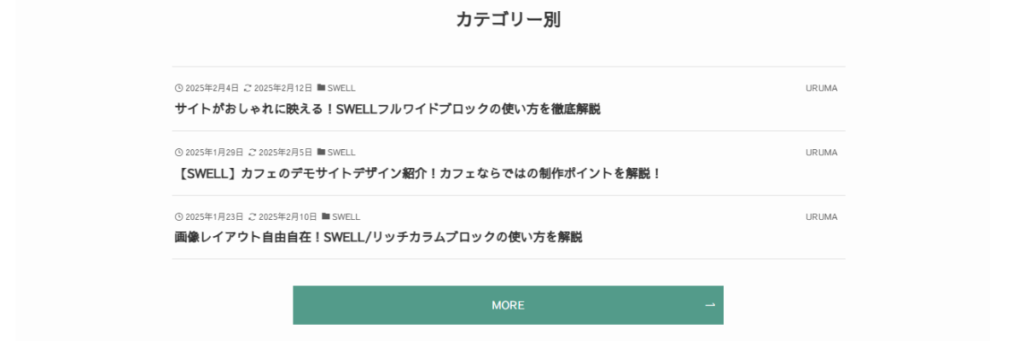
カテゴリー別
設定は、以下の通りです。
投稿数の設定:3
レイアウト:テキスト型
投稿の表示順序:新着順(デフォルト)
各種表示設定:公開日・更新日・著者
カテゴリー表示位置:日付の横
MOREリンクの表示テキスト:MORE
MOREリンクのURL:https://uruma-studio.com/
※投稿の表示順序はデフォルト(新着順)のままにしますが、
この先の設定で表示する記事のカテゴリーを指定するので、最終的には新着順ではなく指定したカテゴリーの記事が表示されます。




※複数選択したい場合には、Ctrl+クリック で設定可能です。




これで、カテゴリー別投稿リスト作成は完了です!
SWELL/投稿リストブロックをカスタマイズして効果的に記事をアピールしよう!
今回は、ブログで投稿した記事を魅力的にアピールすることができるSWELL/投稿リストの機能やカスタマイズ方法について解説しました。
多様なデザインで表示する項目なども自由に設定できるので、ブログのトップページやコーポレートサイトのフロントページで紹介する際に大活躍してくれますよ!
ぜひ、SWELL/投稿リストブロックを活用して、より魅力的なwebサイトを作ってくださいね。
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてください。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!






コメント