WordPressでwebサイトを作成する上で、画像などのレイアウトに便利な「カラムブロック」。
その中でも、SWELLのリッチカラムは、WordPress標準のカラムにはない神機能を備えたブロックです。
カラムの数や横幅の選択の幅が広く、画像やコンテンツのレイアウトが自由自在にできる素晴らしいブロックなんです!
今回は、この機能だけでもSWELLを購入する価値があるのでは?と思うほど魅力的なリッチカラムブロックについて徹底解説します。
\ おしゃれなwebサイトが簡単に作れる! /
SWELLリッチカラムとは?WordPress標準カラムとの違い
まず前提として「カラムブロック」とは、複数のブロックを横並びに配置できるWordPressのブロック機能です。
以下、WordPress標準のカラムブロックとSWELL独自のリッチカラムブロックの完成イメージとなります。
■WordPress標準のカラムブロックイメージ



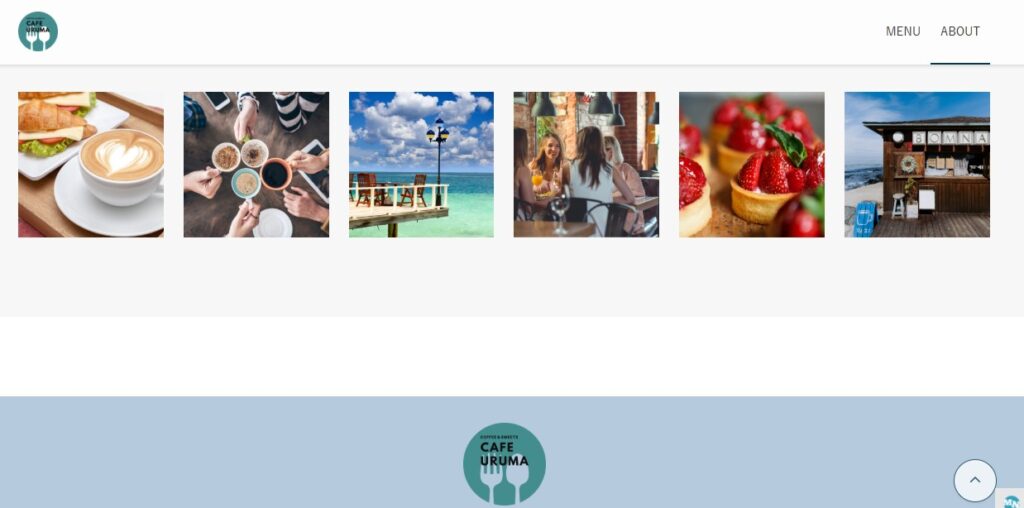
■SWELLのリッチカラムブロックイメージ





標準のカラムブロックでは1列のみでしかコンテンツを並べることができませんが、SWELLのリッチカラムでは、1ブロックにつき何列もコンテンツを並べることができます。
また、上記のように、余白なしにもできるところも筆者お気に入りの機能です♪
SWELLでは、標準のカラムとリッチカラム両方を使うことができますが、機能の違いを比較表にしましたのでまずはこちらでご確認ください。
| 機能 | WordPress標準のカラム | SWELLのリッチカラム |
|---|---|---|
| カラムのデザイン | 2種類 | 3種類 |
| 複数列にカラムを並べる | できない | できる |
| 最大列数 | 6列 | 8列 |
| 端末ごとの表示列数の設定 | スマホでは1列orPCと同数指定可 タブレット設定なし | PC・タブレット・スマホ それぞれで指定可 |
| カラム横幅の設定 | できる | できる |
| 端末ごとのカラム横幅の変更 | できない | できる |
| カラム間の余白の設定 | できない | できる |
| 横スクロール表示 | できない | できる |
| カラムの背景色の設定 | できる | できない |
比較してみると、リッチカラムはWordPressの標準カラムと比べて高機能であることが分かりますよね。
1ブロックで何列もコンテンツを並べられる、PC・タブレット・スマホそれぞれでカラムの幅や列数を自由に変更できる、余白の調整、横スクロール機能、など、多くの魅力的な機能は、感動ものの使用感ですよ!
次項からはSWELLリッチカラムでできる機能について簡単に解説します。
おしゃれサイト作りに大活躍!SWELL/リッチカラムでできる便利な機能
SWELLリッチカラムの便利な機能を以下順に解説していきます!
端末ごとに表示列数を設定できる
複数列にカラムを並べることができる
端末ごとにカラム横幅を設定できる
カラムの余白調整ができる
横スクロール表示ができる
端末ごとに表示列数を設定できる
SWELLのリッチカラムでは、PC、タブレット、スマホ、それぞれの端末の表示列数を自由に設定することができます。
WordPress標準のカラムでは、PCでは6列まで選べるものの、タブレット&スマホは1列か2列しか選べません。
が、リッチカラムならなんと、全ての端末で8列まで選ぶことができるんです!
画像の表示など、スマホだと縦長になってしまいがちなwebサイトも、この機能のおかげですっきりと見せることができますよ。
例えば以下のように、PCでは6列にしてスマホでは3列、という柔軟な設定ができます!
※タブをクリックするとそれぞれの表示が見れます。

複数列にカラムを並べることができる
SWELLのリッチカラムでは、以下のように複数行のカラムを設置することができます。
以下は、3行のカラムを設置しているリッチカラム。









WordPress標準のカラムでは1行のみしかできないので、個人的には画像を並べる時にとても重宝している機能です♪
端末ごとにカラム横幅を設定できる
リッチカラムブロックでは、PC・タブレット・スマホ、それぞれの端末で表示する横幅を個別に設定することもできます。
WordPressの標準カラムでは、PCサイズの横幅しか設定できず、タブレットとスマホでは均一の横幅になります。
以下は、同じ2列配置でも、PCとスマホで横幅を変えて設置しているリッチカラム。
%などでそれぞれの幅を指定してあげれば、同カラムでも異なる幅で表示することができるんです!
※タブをクリックするとそれぞれの表示が見れます。

カラムの余白調整ができる
SWELLリッチカラムでは、カラム間やカラム内の余白を細かく調整することができます。
調整できるのは、大まかに以下の2か所となります。
カラムとカラムの間の余白
カラム内の上下左右の余白
■カラムとカラムの間の余白
まずは、カラムとカラムの間の余白設定の表示をみていきましょう。
余白1から余白なしにつれて余白が少なくなるので、それぞれのタブをクリックして確認してみてください。

中でも余白なしはWordPress標準カラムではできない機能で、サイトがおしゃれに映えるのでわたし個人的にお気に入りの機能です♪
■カラム内の上下左右の余白
こちらは、カラムの中に余白を作る設定です。
以下画像は、分かりやすくカラムの交互に余白を作ったものです。
この余白の幅も自由に設定できるので、いろいろな場面で使えそうですよね!

横スクロール表示ができる
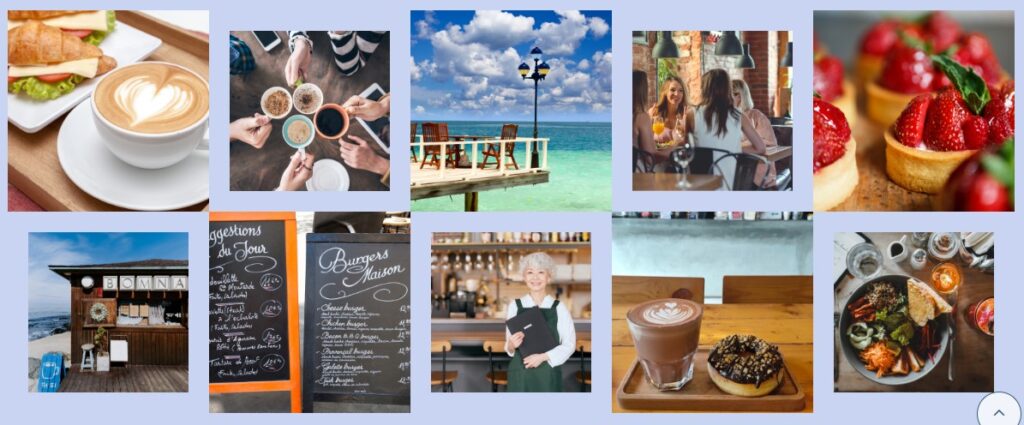
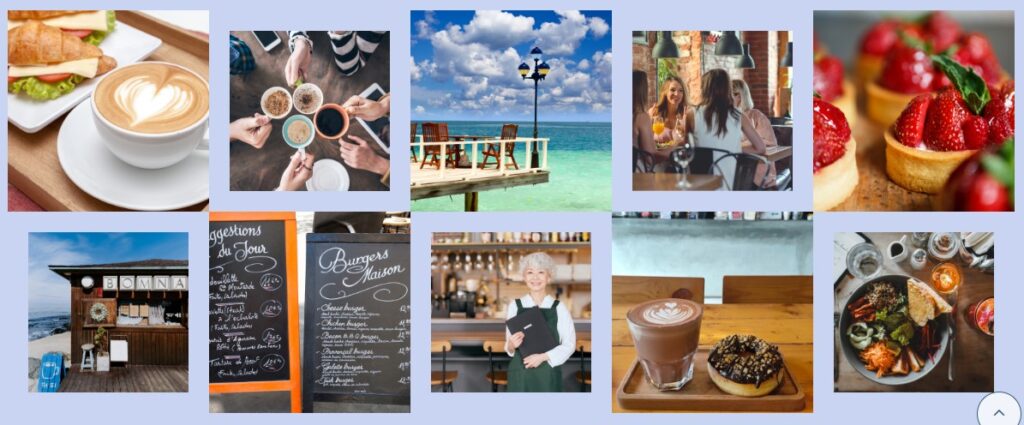
SWELLリッチカラムでは、以下のように横スクロール表示にして、画像スライダーのように表現することもできます!
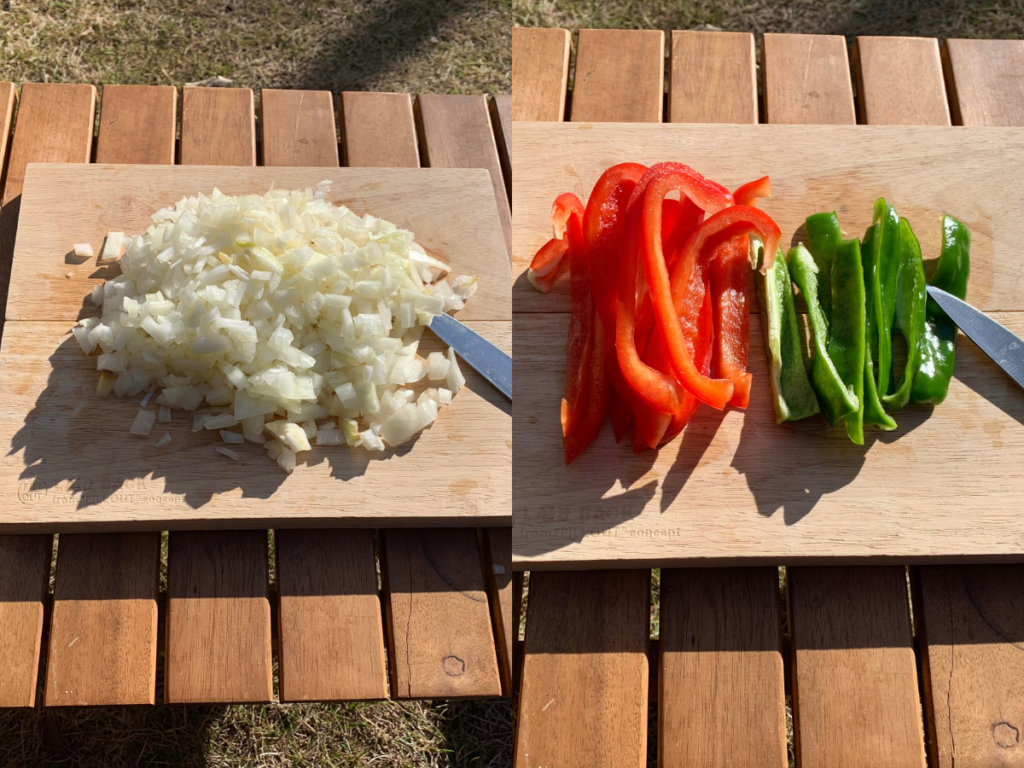
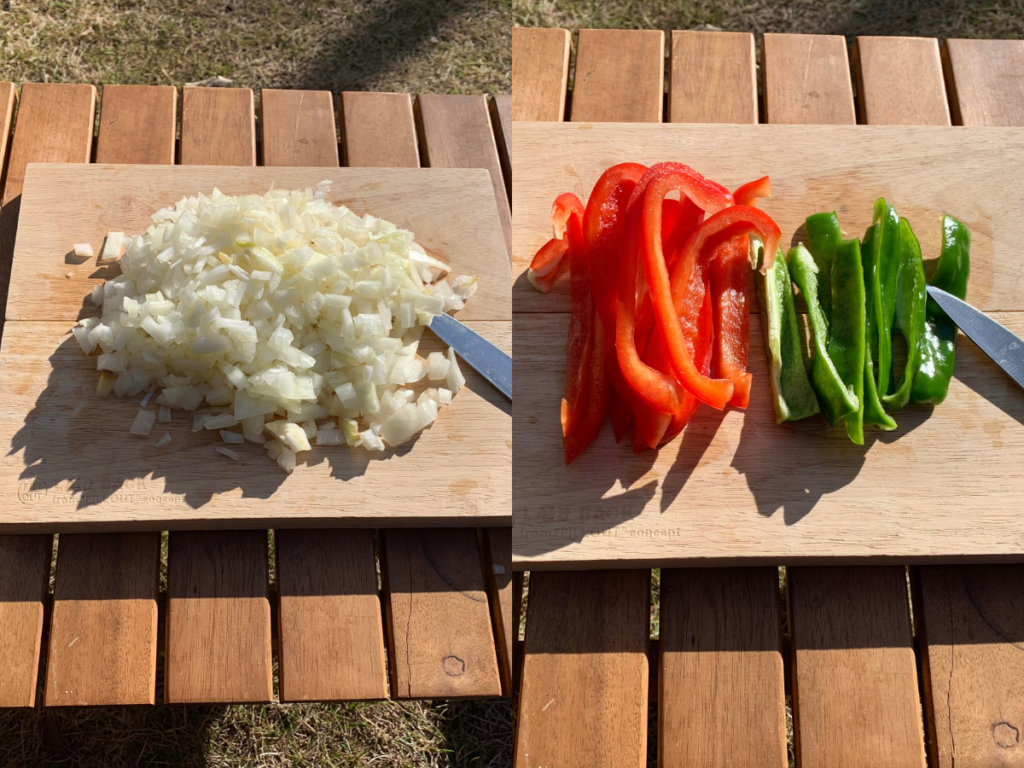
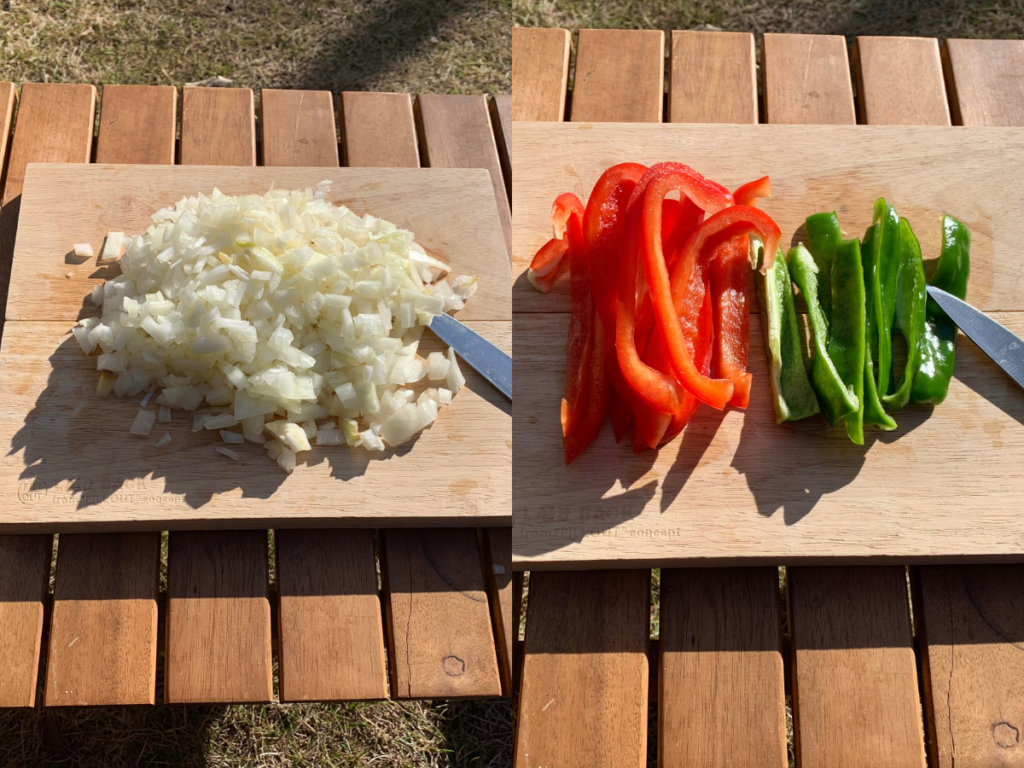
縦に長くなりがちなレシピを横並びにして表示したら、すっきりさせることができました!
他にも、例えば、沖縄に行ったら行くべきスポット一覧!とか、おすすめテント一覧!とか、いろいろな場面で使えるかと思います。

1.材料を切る

2.材料を切る

3.皮をむく

4.炒める

5.オーブンで焼く

6.できあがり

7.できあがり

8.できあがり
横スクロールの設定方法については、後程解説していきます。
SWELL/リッチカラムの使い方
それでは、実際に以下のサンプルを作りながら、機能の使い方を解説していきます!






作り方の手順は以下の通りとなりますので、順に解説します!
1. 必要数のカラムを作成し画像を入れる
2. カラムの横幅を設定する
3. 余白を調整する
4. スタイル(デザイン)を選択する
1. 必要数のカラムを作成し画像を入れる
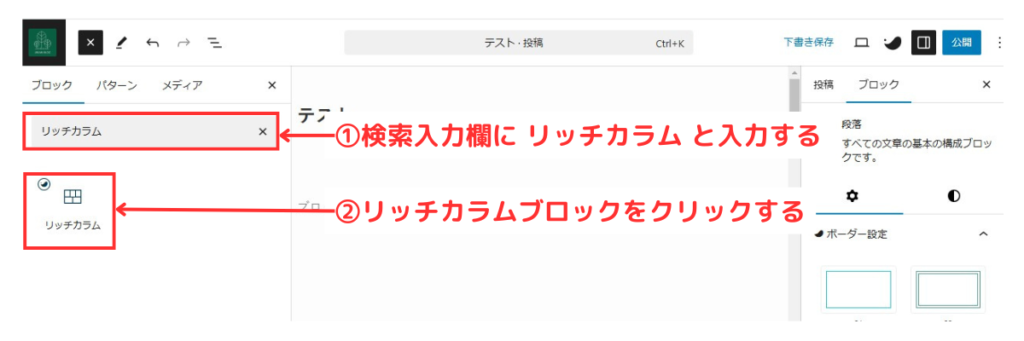
投稿or固定ページ編集画面から、画面左上の+マークをクリックします。

設定項目が表示されるので、検索入力欄に【タブ】と入力し、直下に表示されるタブブロックをクリックします。
※入力しなくてもすぐ見つけられるときはそのままクリック。

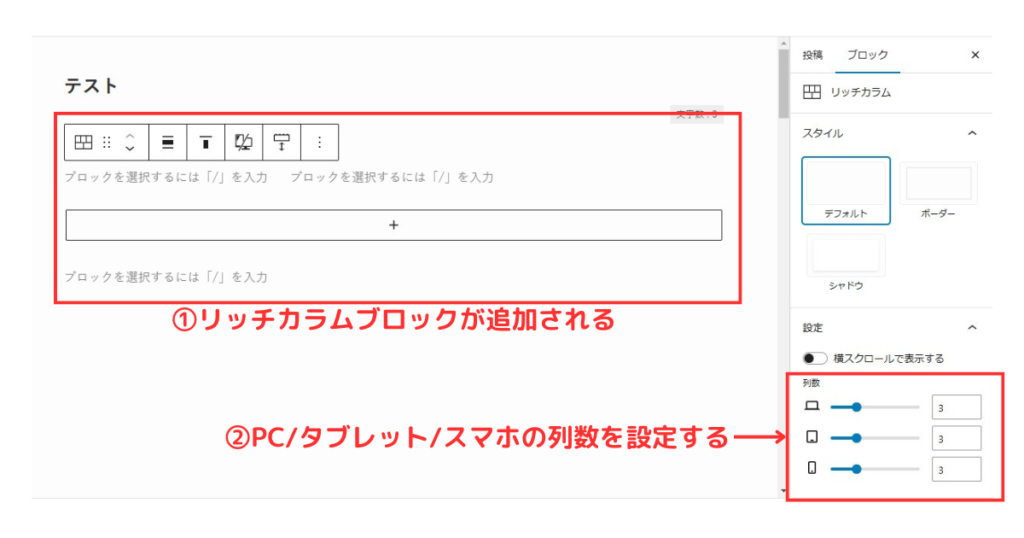
編集画面にリッチカラムブロックが追加されるので、画面右の設定項目の【列数】で、PC/タブレット/スマホそれぞれの列数を設定します。

上から、PC/タブレット/スマホで表記されているので、それぞれの列数を数字で指定します。
※真ん中のスクロールバーで指定してもOK
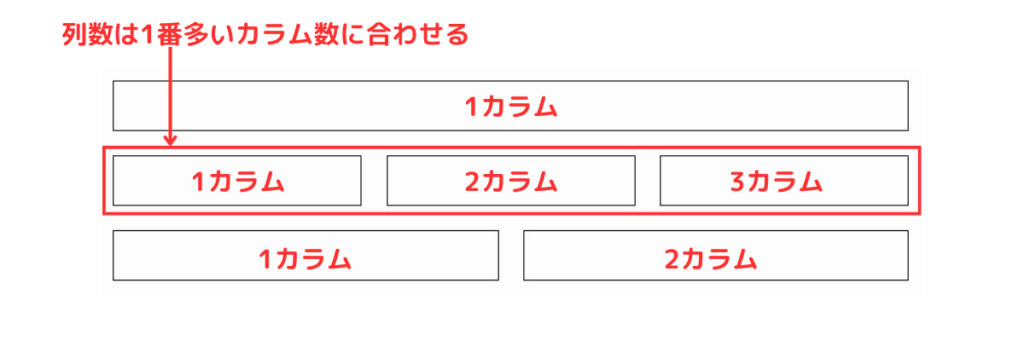
今回はカラムが3行にわたっていて、行ごとに画像(カラム)の数が異なっているので、1番多いカラム数【3】に合わせます。

それぞれの端末で異なる列数を指定することもできますが、今回は同じレイアウトにしたいので、3で統一です。

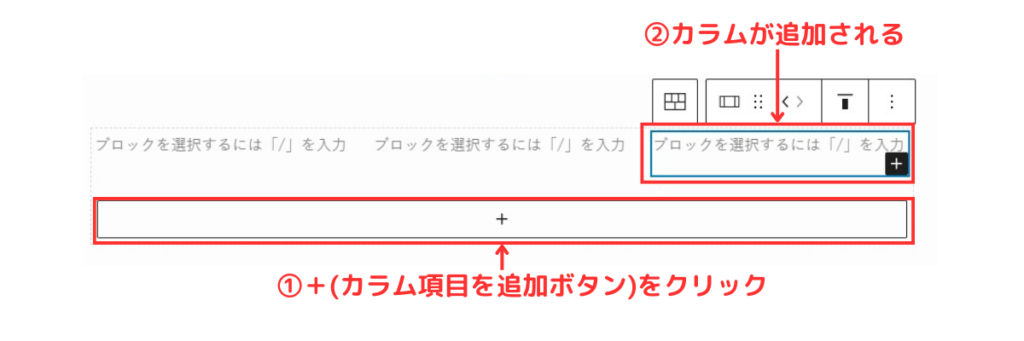
列数が設定できたら、+(カラム項目を追加ボタン)をクリックして、必要分のカラムを追加していきます。
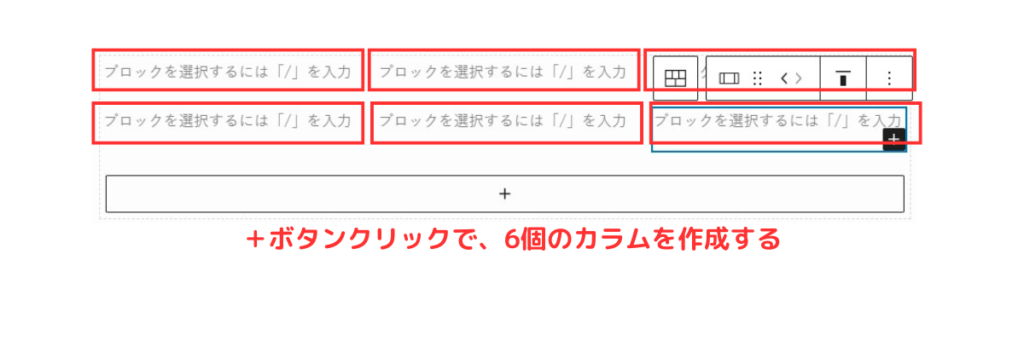
今回は画像が計6枚なので、必要数は6カラムとなります。

1クリックごとに1個づつカラムが増えるので、以下の通り6個作成しましょう。

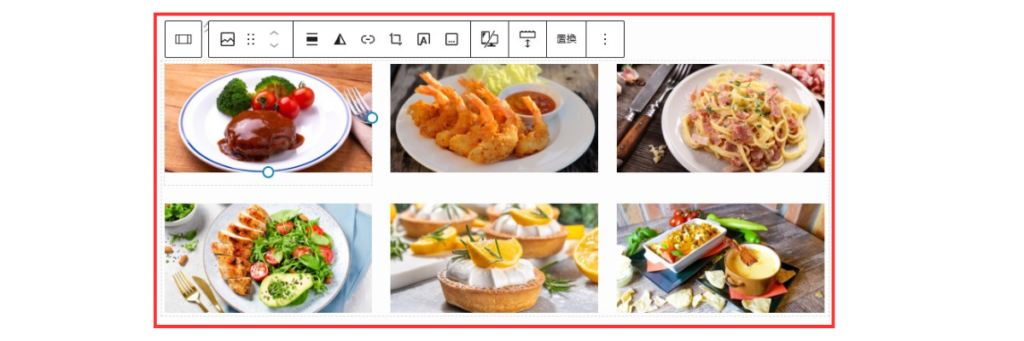
6つのカラムが作成できたら、カラム内の+(ブロック追加)ボタンをクリックして画像ブロックを選択し、画像を入れていきます。
この時、並べる画像サイズは均一でないと全体のバランスが崩れてしまうので、全て同じサイズにしてください。
今回は、1,200px×630px サイズの画像を使用しています。

画像挿入方法を確認したい方は、以下記事を参考に進めてくださいね。

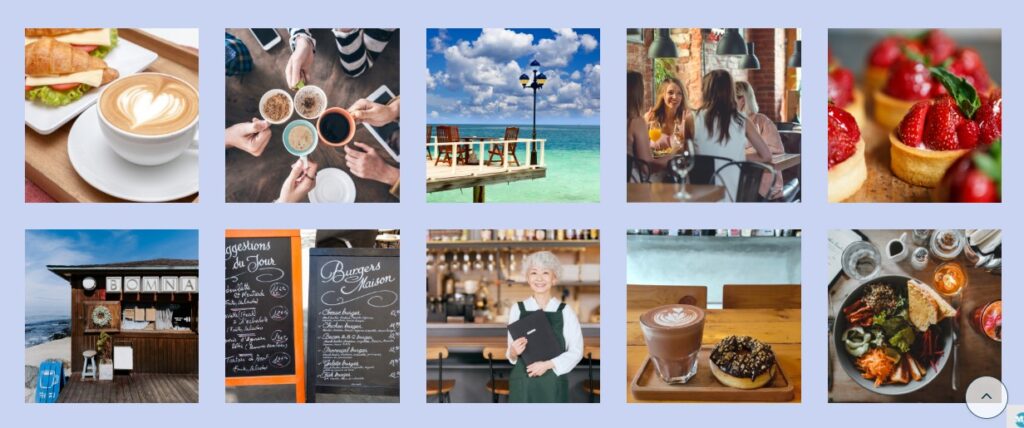
上記要領で全てのカラムに画像を挿入していくと以下のようになります。

画像が挿入できたら、次項でそれぞれの画像の横幅を調整設定していきます。
2. カラムの横幅を設定する
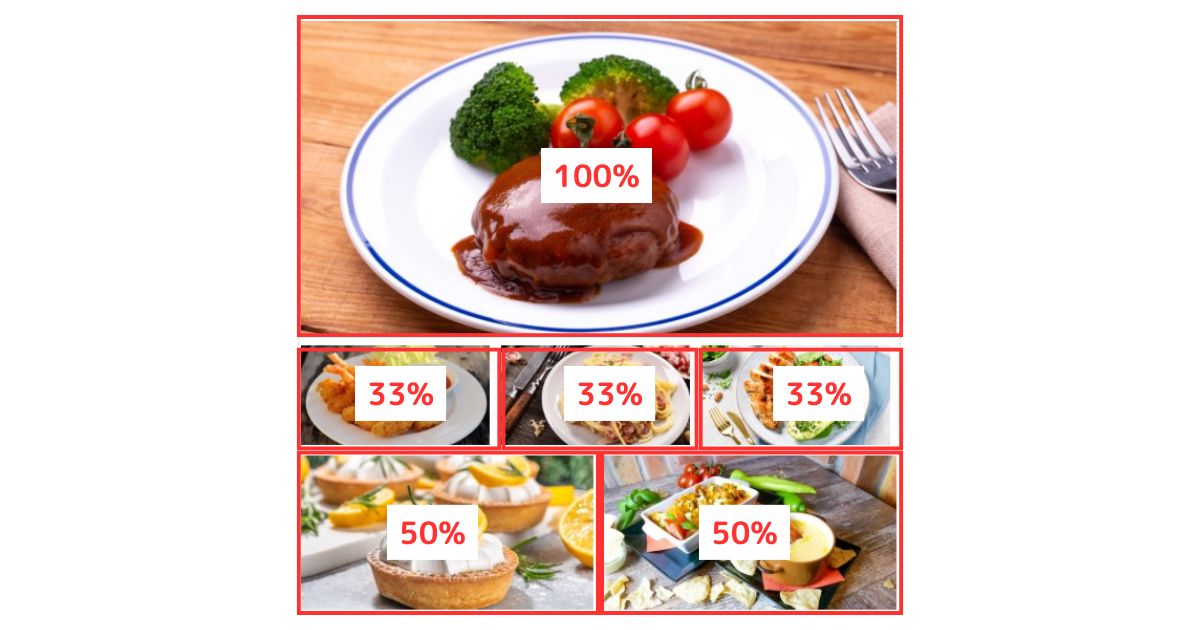
画像の横幅を設定していきますが、まずは今回それぞれの画像で設定する横幅の数値を確認しておきましょう。
今回は画像なので横幅を変更すると同時に高さも変更されますが、以下画像の数値で変更していきます。
※設定する単位は【%】

冒頭の画像は1枚で幅いっぱいにしたいので100%、3枚ならその1/3の33%、2枚なら1/2の50%、という計算になります。
それでは、上記数値をもとに、変更していきましょう!
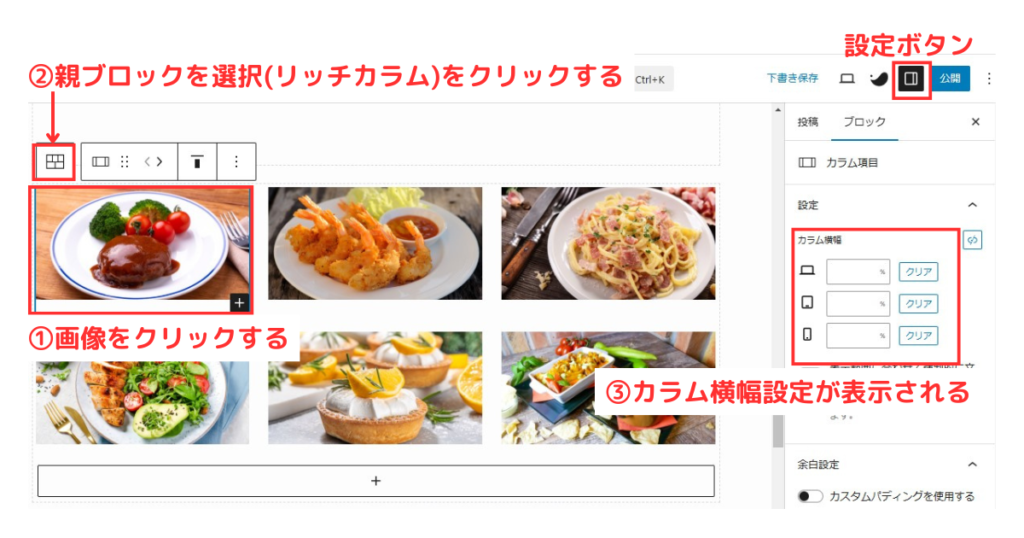
まず、横幅設定したい画像→上部に表示される設定バー左端の【親ブロックを選択】の順でクリックします。
すると、右画面設定項目に【カラム横幅】が表示されます。
※右画面設定項目が表示されていない場合は、右上の【設定】ボタンクリックで表示させてください。

カラム横幅設定で、入力欄に数値を入力していきます。
PC/タブレット/スマホ それぞれで異なる横幅を設定することもできますが、今回はレイアウト統一したいので、全て【100】%で入力します。

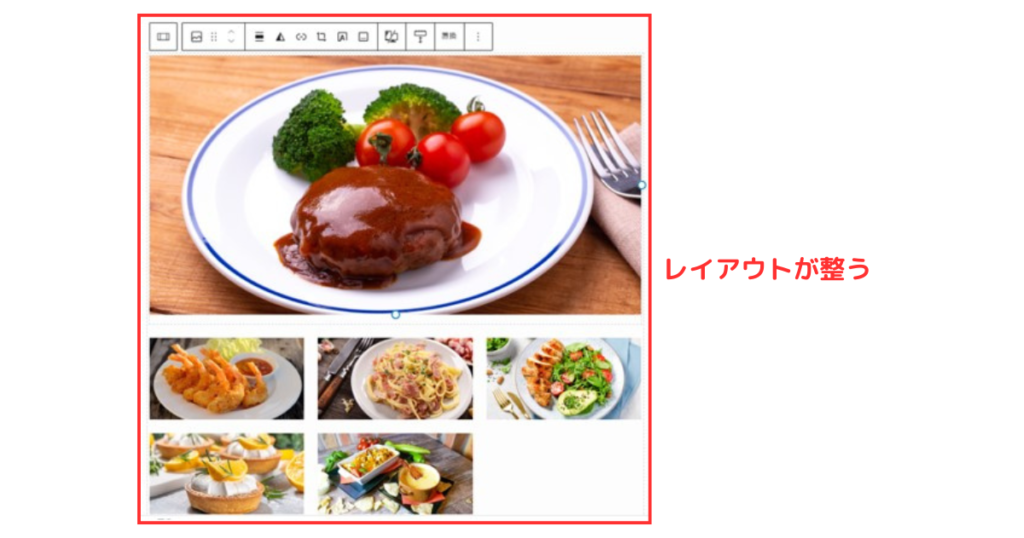
ここで編集画面を確認すると、以下の通りバランスが崩れてしまったような画面になっているかと思います。
でも大丈夫!この状態で、横幅を設定した画像をクリックしてください。

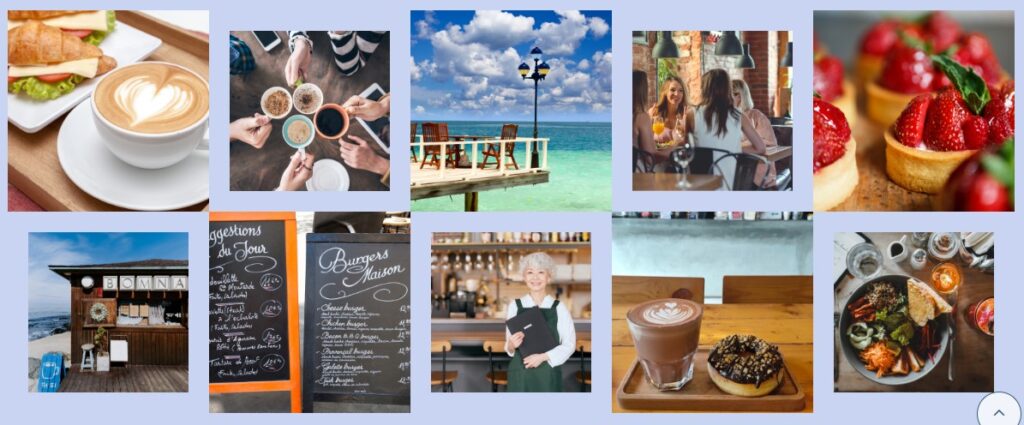
すると、以下の通りレイアウトが整いますよ。

上記要領で、2・3・4枚目の画像は33%、5・6枚目の画像は50%でそれぞれ設定してください。
全ての数値を入力して、以下のようになっていれば横幅設定はOKです!

3. 余白を調整する
カラム間の余白を調整していきます。
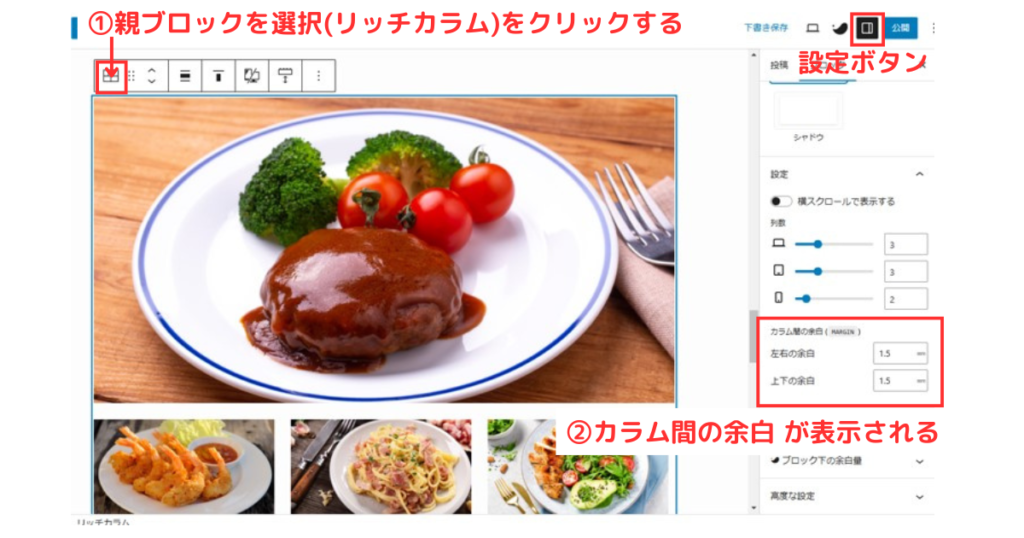
まず、設定バーから【親ブロックを選択(リッチカラム)】をクリックしてカラム全体を選択状態にして、右画面設定項目【カラム間の余白】を表示させます。
※右画面設定項目が表示されていない場合は、右上の【設定】ボタンクリックで表示させてください。

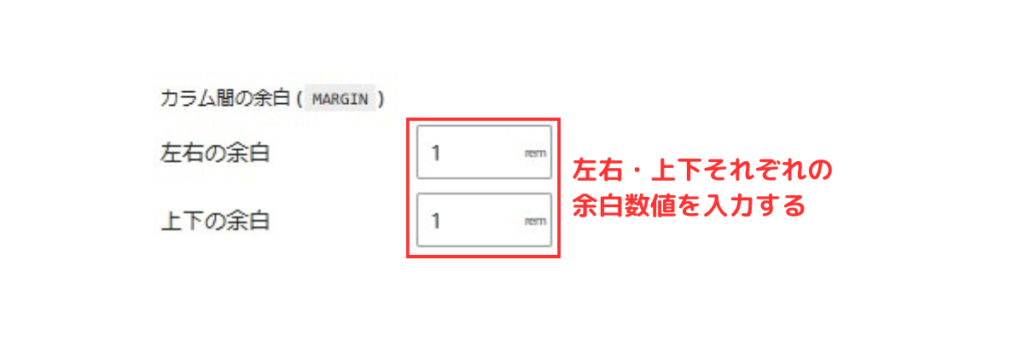
左右・上下それぞれの余白を設定できるので、数値を入力します。
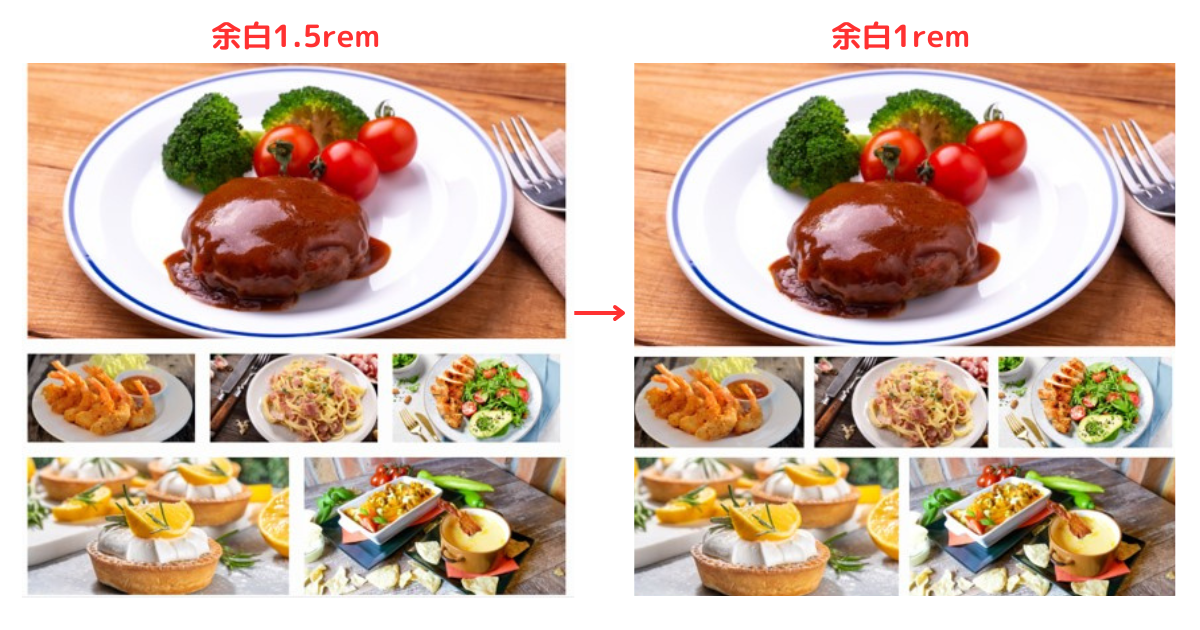
デフォルトでは【1.5rem】のところ、今回は少し狭くしたいので【1rem】にします。
ちなみに、ここを0にすれば余白なしになりますよ。

単位は、%・em・rem・px・vwを選択できますが、デフォルトでは【rem】なので、ここでは【rem】で設定しています。
使いやすい単位で設定してくださいね。
余白を1.5から1に変更したイメージは以下の通り。
余白が狭くなったことがご確認いただけるかと思います!

4. スタイル(デザイン)を選択する
最後に、リッチカラム全体のスタイル(デザイン)を選択します。
スタイル設定については右画面設定項目の1番最初にあるのですが、全体を作ってからでないとデザインが分かりづらいので、わたしは1番最後に設定をしています。
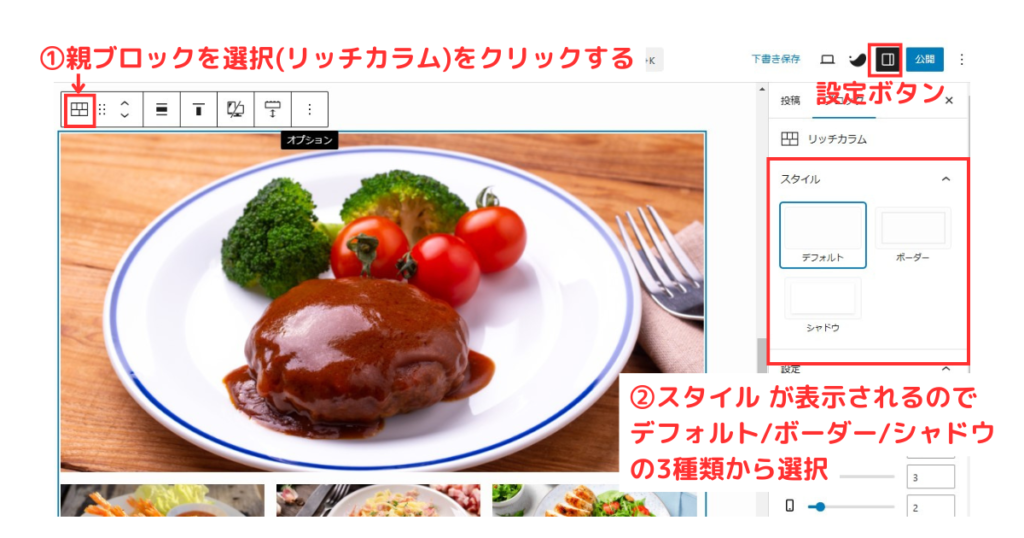
設定バーから【親ブロックを選択(リッチカラム)】をクリックしてカラム全体を選択状態にして、右画面設定項目【スタイル】を表示→デフォルト・ボーダー・シャドウ からデザインを選択します。
※右画面設定項目が表示されていない場合は、右上の【設定】ボタンクリックで表示させてください。

3種類のデザインは線が薄く分かりづらいですが、以下の通りとなります。
今回作ったサンプルは、デフォルトを使用しています。






こちらで、今回のサンプルリッチカラムの作成は完了となります!
 URUMA
URUMAおつかれさまでした!
補足:カラム内の余白設定機能
今回は使用していませんが、カラム内の余白設定方法についても解説しておきます。
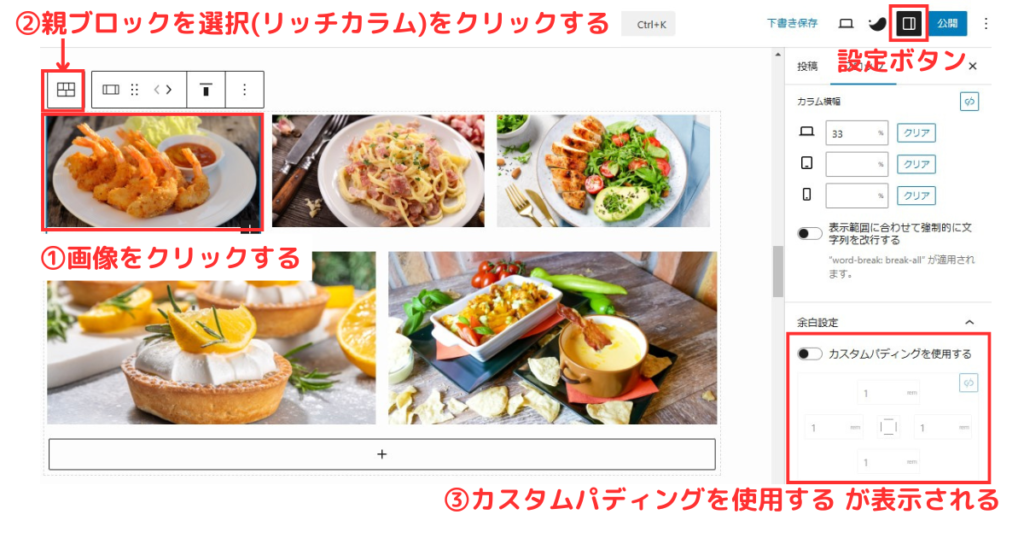
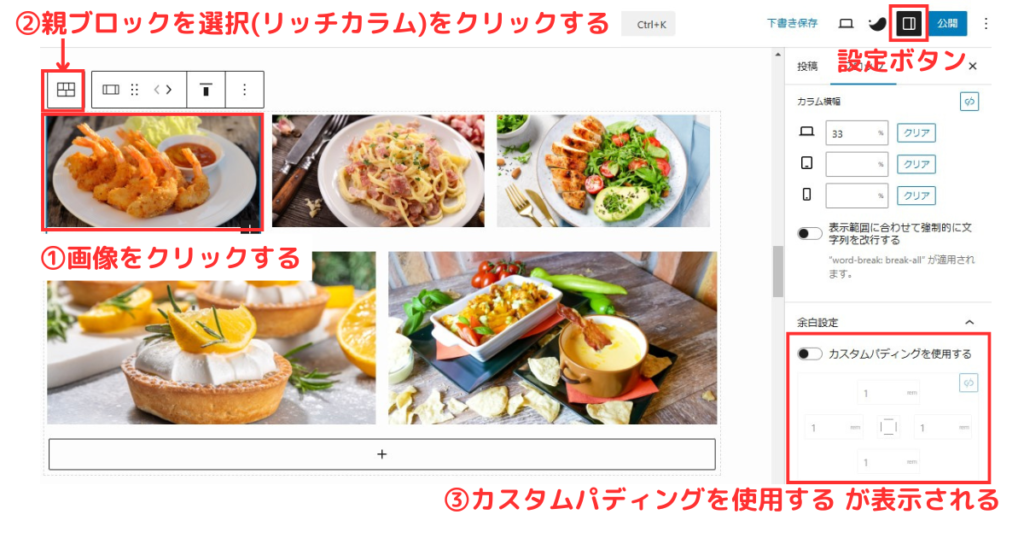
まず、カラム内に余白を作りたい画像→上部に表示される設定バー左端の【親ブロックを選択】の順でクリックします。
すると、右画面設定項目に【カスタムパディングを使用する】が表示されます。
※右画面設定項目が表示されていない場合は、右上の【設定】ボタンクリックで表示させてください。


【カスタムパディングを使用する】にチェックを入れると、上下左右4箇所に数値を入力できるようになるので余白の数値を入力します。
ちなみに、右上にあるリンクマークのようなボタン【同じ値を使用する】をクリックすると、1箇所に入れた数値が他3箇所に自動的に反映されます。
単位は、%・em・rem・px・vwを選択できるので、使いやすい単位で設定してくださいね。


以下は、カラム間の余白はなしにして、交互のカラム内に余白を設定した例となります。
工夫次第で、いろいろ使えそうですね♪


SWELL/リッチカラムブロックその他使用例
前項で解説した画像レイアウトの他に、以下2つの使用例を紹介します!
横スクロール機能を使って料理レシピを紹介する
プロフィールを作成する
横スクロール機能を使って料理レシピを紹介する
SWELLのリッチカラムには、横スクロール機能がついています。
横に多くのコンテンツを並べる場合に、コンテンツを小さくせず表示することができる点が便利!
ここでは、料理レシピを紹介するリッチカラムを作ったので、作り方を簡単に紹介します。


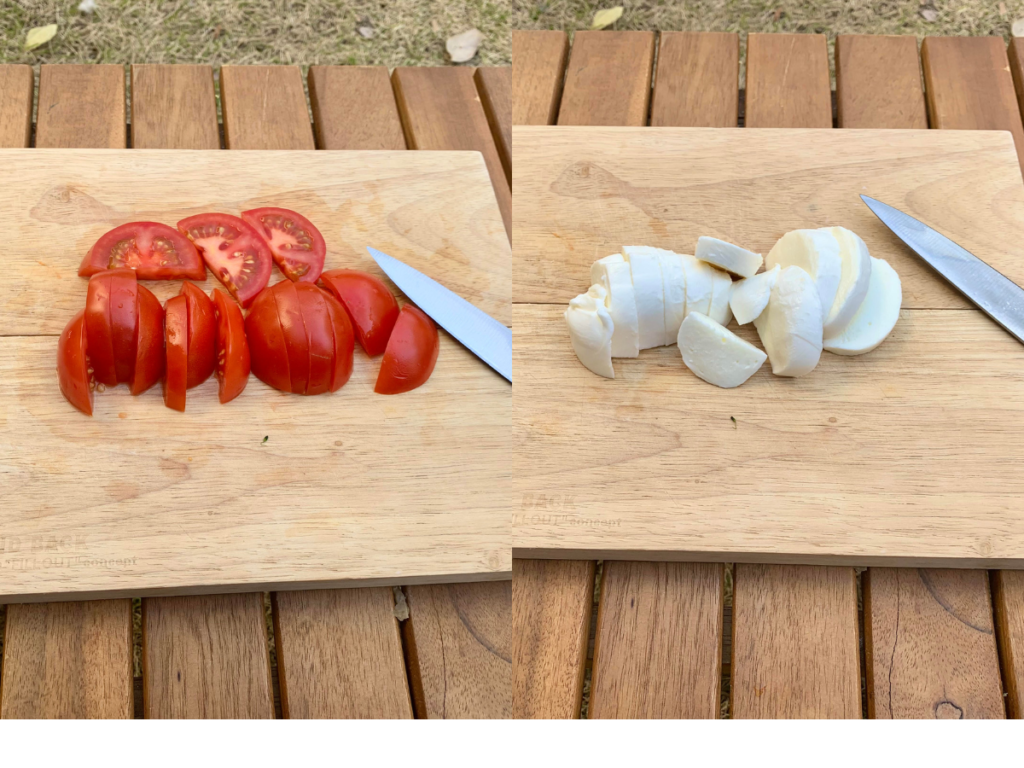
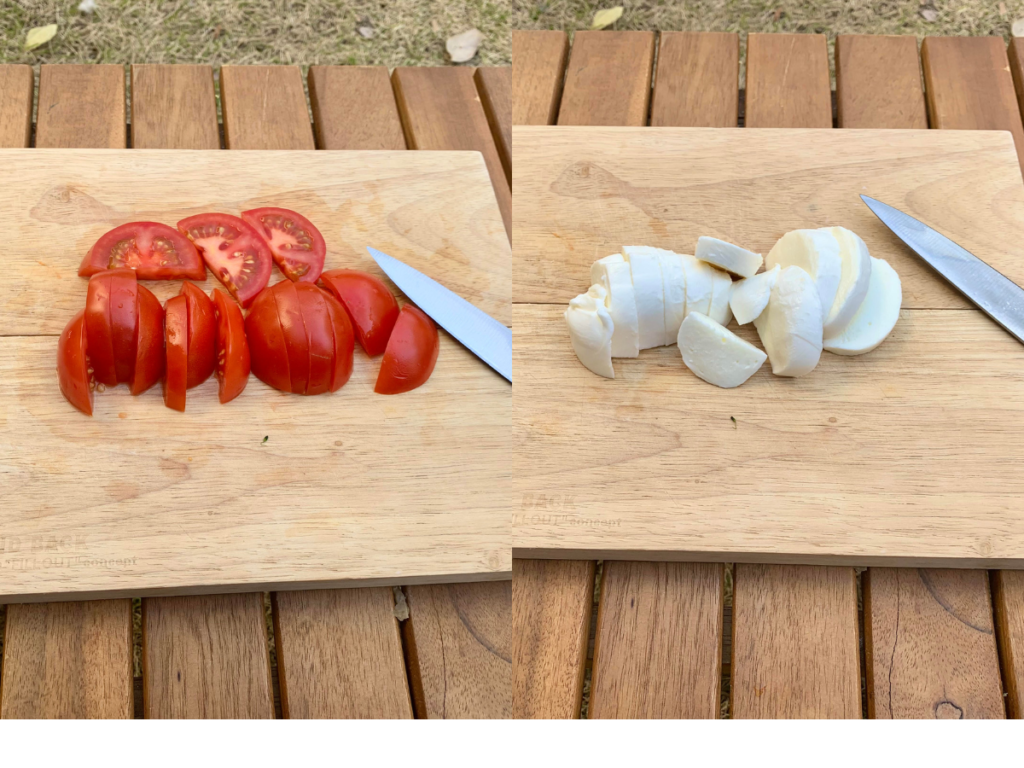
1.材料を切る


2.材料を切る


3.皮をむく


4.炒める


5.オーブンで焼く


6.できあがり


7.できあがり


8.できあがり
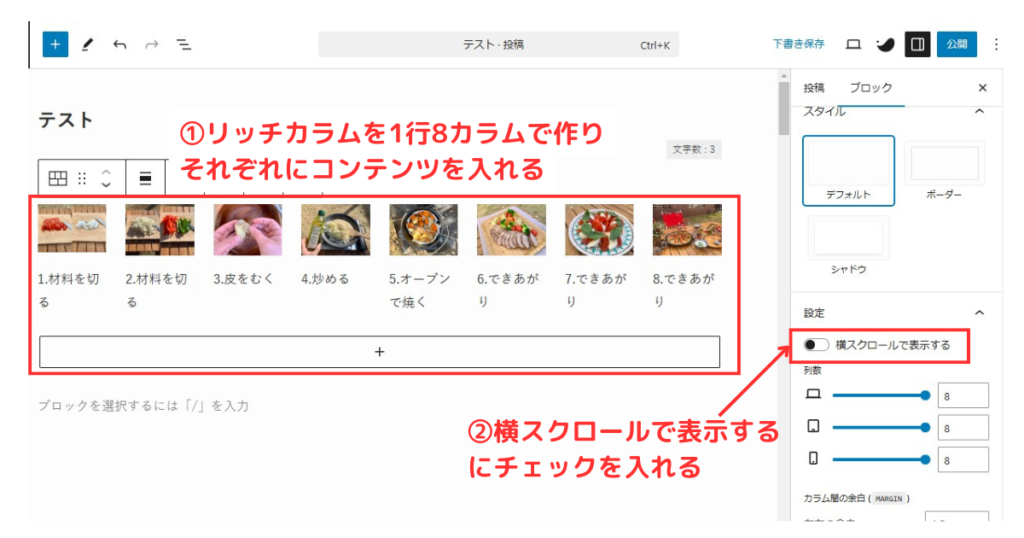
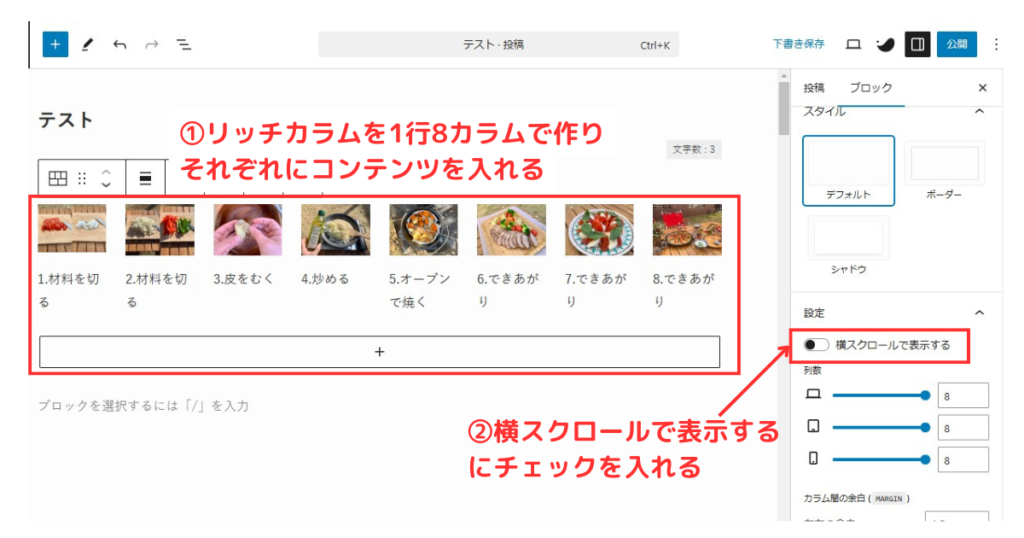
リッチカラムを1行8カラムで作り、それぞれにコンテンツを入れていきます。
そして、右設定項目中の【横スクロールで表示する】にチェックを入れます。


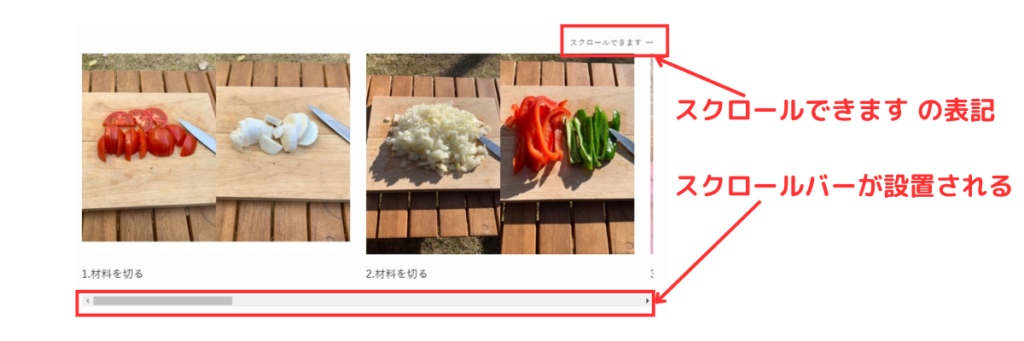
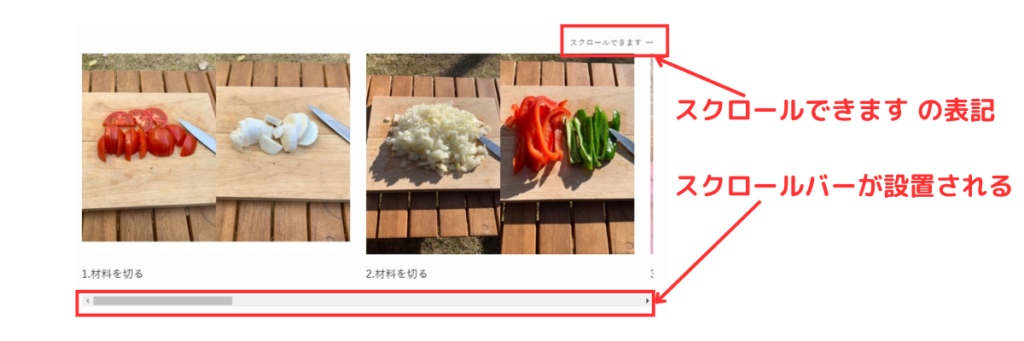
チェックを入れると、右上部に【スクロールできます】と表示され、下部にスクロールバーが設置されます。


これで、横スクロール機能がついたレシピ紹介作成は完了です!
レシピ以外にも、手順説明をする時などに使えそうですね。
プロフィールを作成する
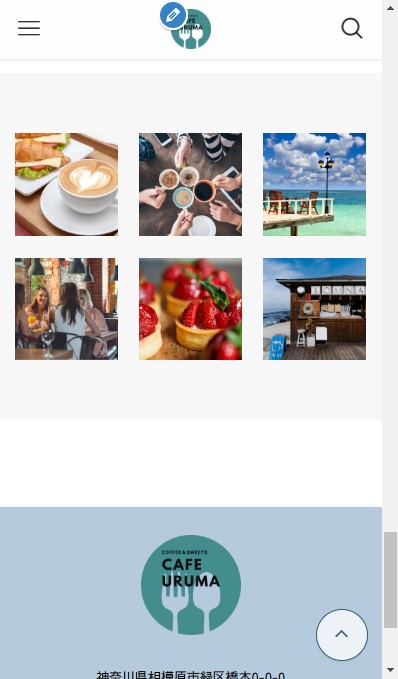
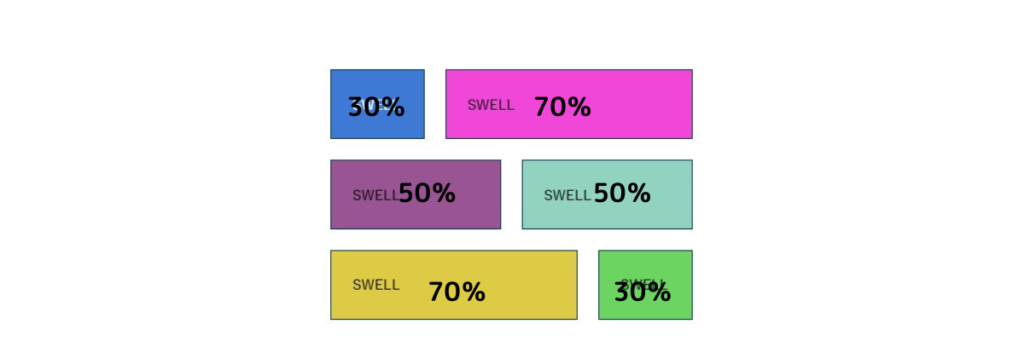
リッチカラムを以下設定で構成すれば、以下のようなプロフィール作成にもぴったりです♪
・PC カラム列数→2 横幅→30%:70%
・タブレット カラム列数→2 横幅→30%:70%
・スマホ カラム列数→1 横幅→50%:50%


URUMA
WordPress/SWELL/Canva歴2年
アウトドアライター
WordPressテーマ/SWELLでキャンプ系ブログの運営を続けてきた結果、WordPress&SWELL機能の素晴らしさを実感し、SWELL×Canvaでコーポレートサイト制作などを楽しんでいます。
ライティング業務にも従事しており、アウトドアメディアハピキャンの公式ライターとしても活動しています!
こちらの設定だと、PC/タブレットでは横並び、スマホでは縦並びのレイアウトにすることができます。
WordPress標準カラムだと、2カラムにした場合【50%:50%】の比率でしか作成できませんが、リッチカラムなら自由に比率を設定できるのでバランスよくコンテンツを配置できますよ。
SWELL/リッチカラムを使いこなしてwebサイト作りを楽しもう!
今回は、WordPressテーマSWELLの専用機能・リッチカラムブロックの魅力や使い方について解説しました!
リッチカラムを使うことで画像やコンテンツがおしゃれにレイアウトできるので、SWELLユーザーなら使わない手はないですよ。
また、この機能だけでもSWELLを購入する価値があるので、購入を考えている人もぜひチェックしてほしいです!
リッチカラムの便利な神機能を使って、よりwebサイト作りを楽しんでくださいね!
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!







コメント