 悩む人
悩む人WordPressテーマ/SWELLでホームページを制作します。
SWELLはインストールできましたが、
まず最初に何から行えばいいでしょうか?
このように立ち止まっていませんか?
WordPressテーマ/SWELLをインストールしたら、ホームページを作り始める前に行うべき初期設定があります。
初期設定には非常に多くの項目があり、初心者さんなら何を設定すればいいのか迷ってしまいますよね。
しかし、SWELLでホームページを制作するための初期設定項目は限られています。
今回は、WordPressテーマ/SWELLでホームページを制作する上で、必ず行うべき初期設定5項目を紹介します!



設定するべきことがたくさんあって大変だけど、
1つ1つクリアしていきましょう!
※本記事は、WordPressテーマ/SWELLを導入したことを前提として解説しています。
もしまだSWELLをインストールされていない方は、以下記事を参考にテーマを導入してくださいね。


WordPressテーマ/SWELLインストール後に行うべきホームぺージ初期設定
WordPressテーマ/SWELLをインストールしたら行ってほしいホームぺージの初期設定は、
以下の通り、WordPress標準機能で5項目、SWELL機能の方で〇項目あります。
WordPress機能の初期設定5項目
1. SSL化初期設定
2. サイトのタイトルとキャッチフレーズの初期設定
3. ニックネームの初期設定
4. ディスカッション(コメント)初期設定
5. ノーインデックス初期設定
SWELL機能の初期設定つ
1. 高速化設定
2. 基本メインカラー
次項より、それぞれの設定について順に解説していきます!
WordPress機能の初期設定5項目
まずは、WordPress機能の方の初期設定5項目について解説します。
SSL化初期設定
SSLとは、ホームページと読者の通信を暗号化する仕組みのことです。
インターネット上のデータ通信は、第三者によって個人情報が抜き取られる危険性があります。
しかし、サイトへSSLを導入すると、訪問者のブラウザとサーバー間のデータ通信が暗号化されて個人情報が見えなくなるため、安心・安全にホームページを運営・閲覧することができます。
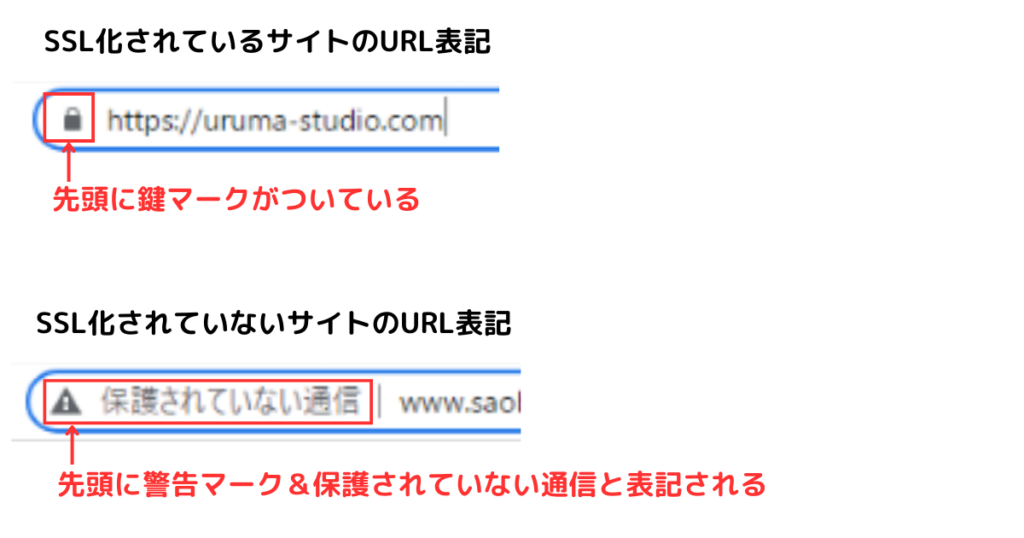
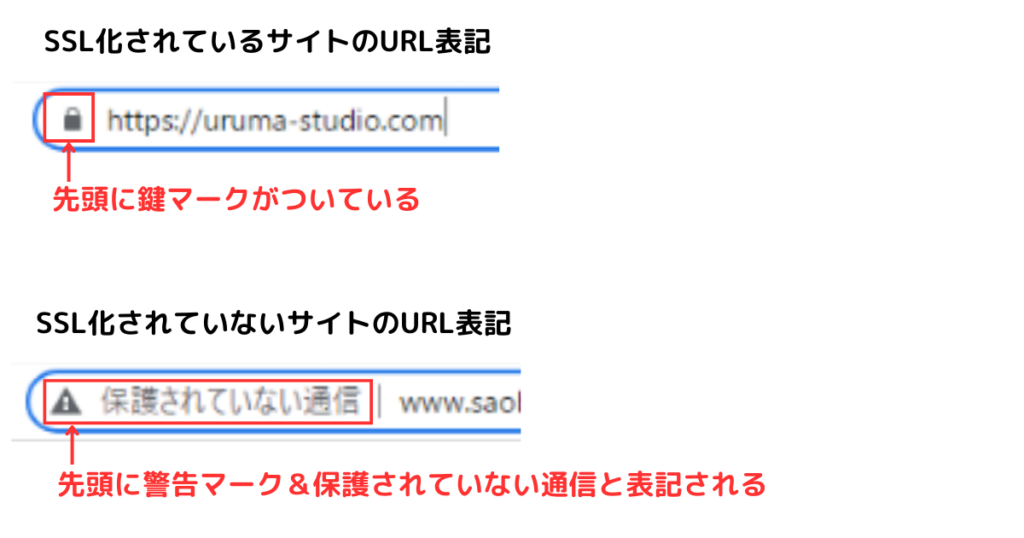
SSLが設定されたサイトは、アドレスが「https」から始まります。
また、SSL化されている通信とされていない通信の表記は、以下のようになります。


SSL化はGoogleも推奨しており、SEO対策としても重要な項目となります。
また、警告マーク&保護されていない通信と表記されているサイトは読者から見ても不信感を与えますので、ここはしっかりと設定していきましょう!
WordPressクイックスタートでサーバーを契約&WordPressをインストールした方はこのSSL化作業は必要ないので飛ばしてください。
もしサーバー契約がこれから、という方は以下記事を参考にWordPressクイックスタートで始めることをおすすめします!


それでは、WordPress管理画面からSSL化設定をする手順について解説していきます。
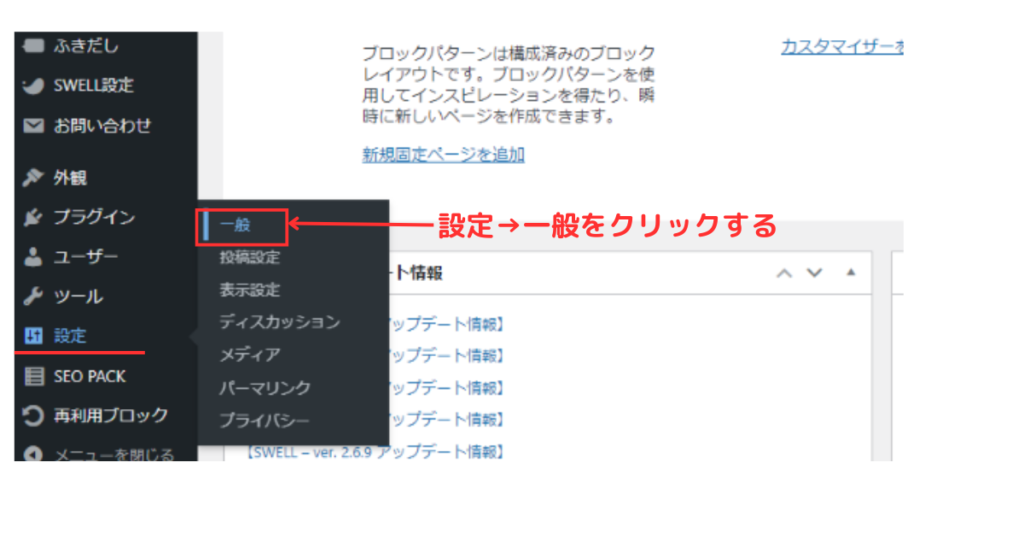
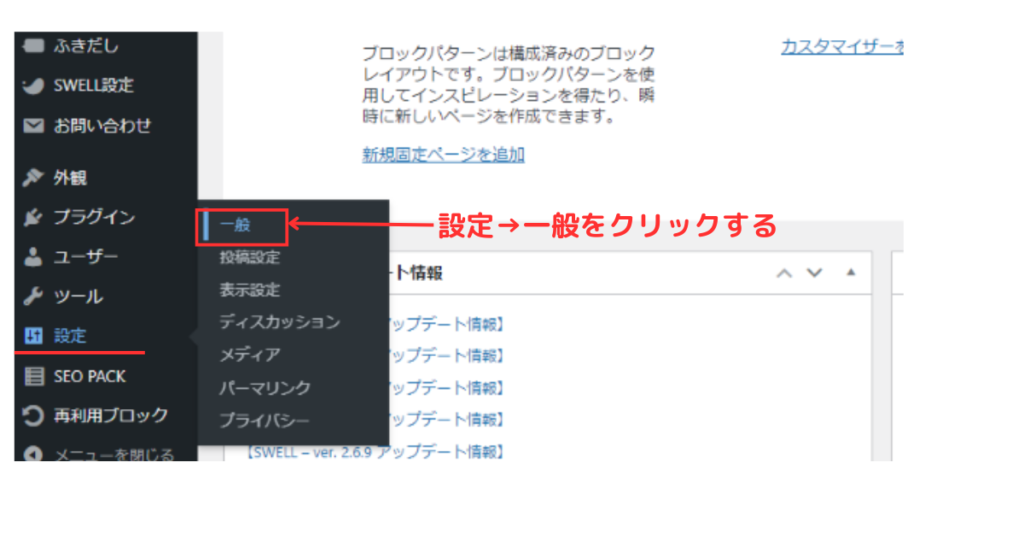
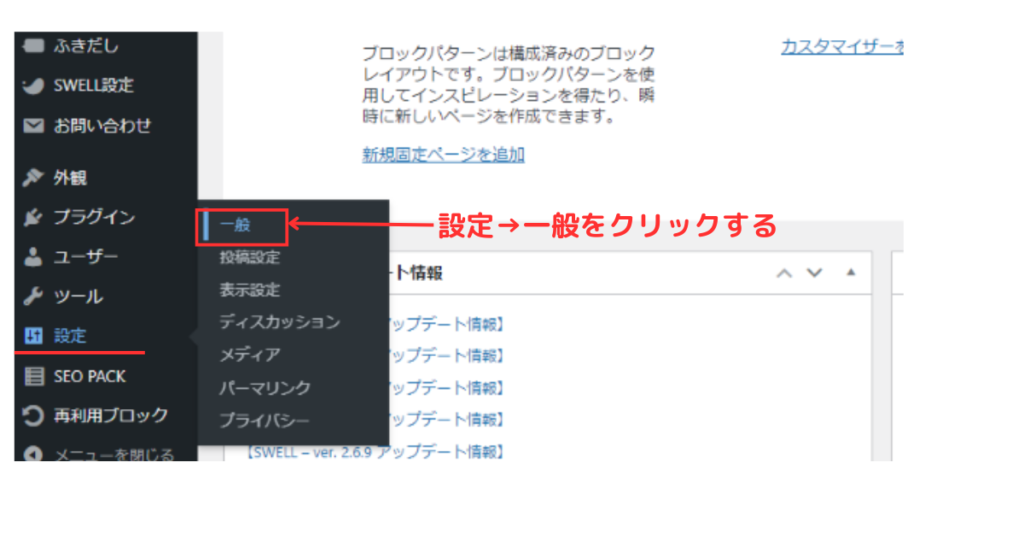
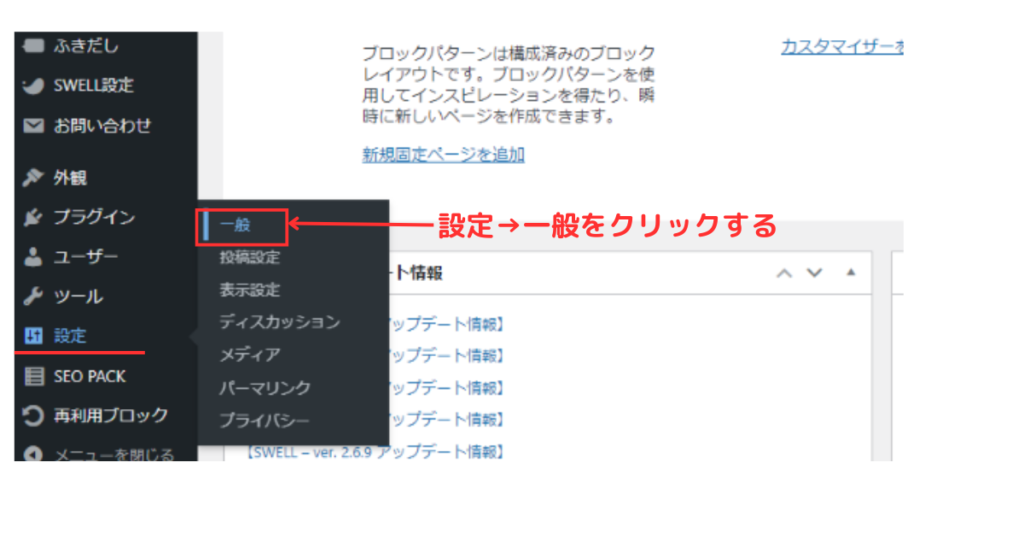
管理画面ダッシュボードより、設定→一般をクリックします。


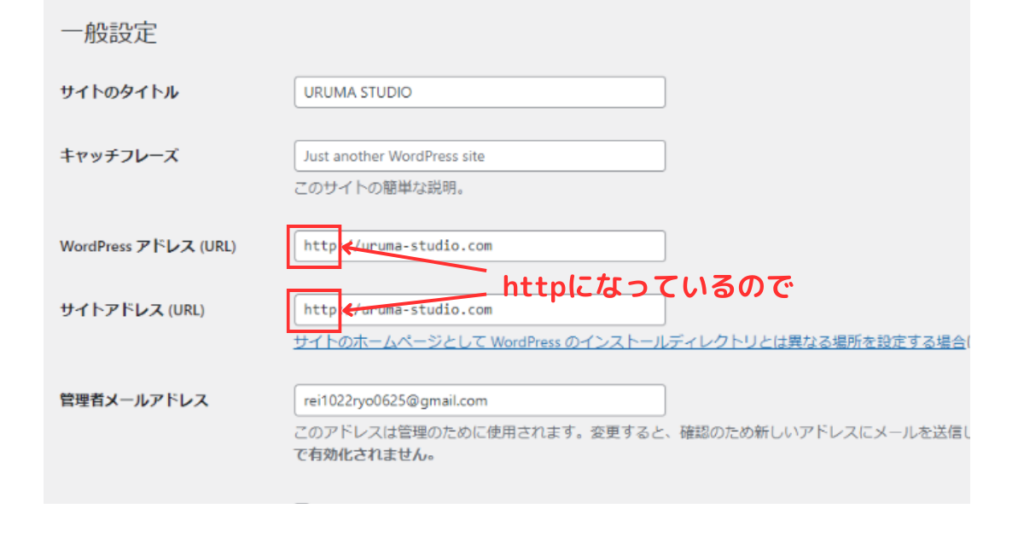
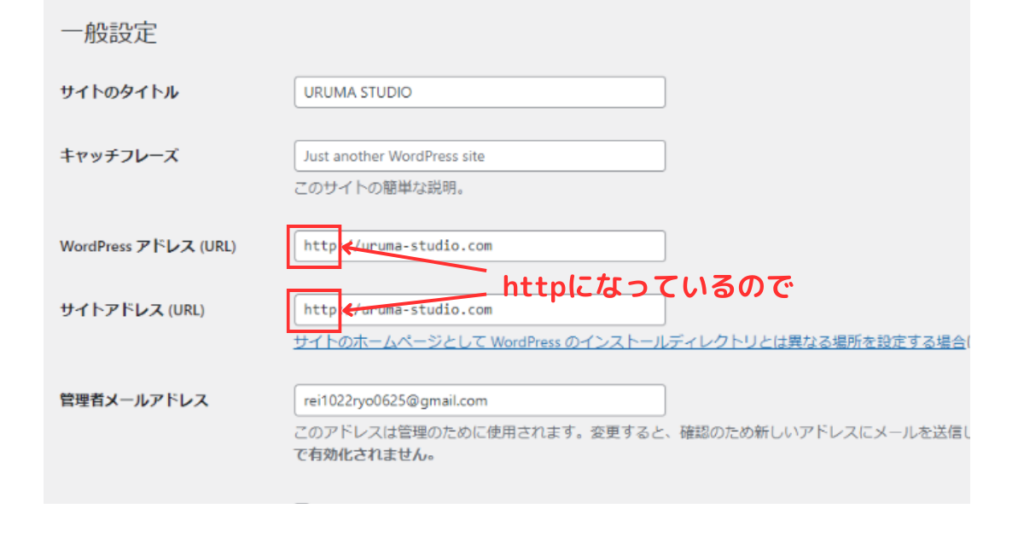
一般設定の画面に変わるので、
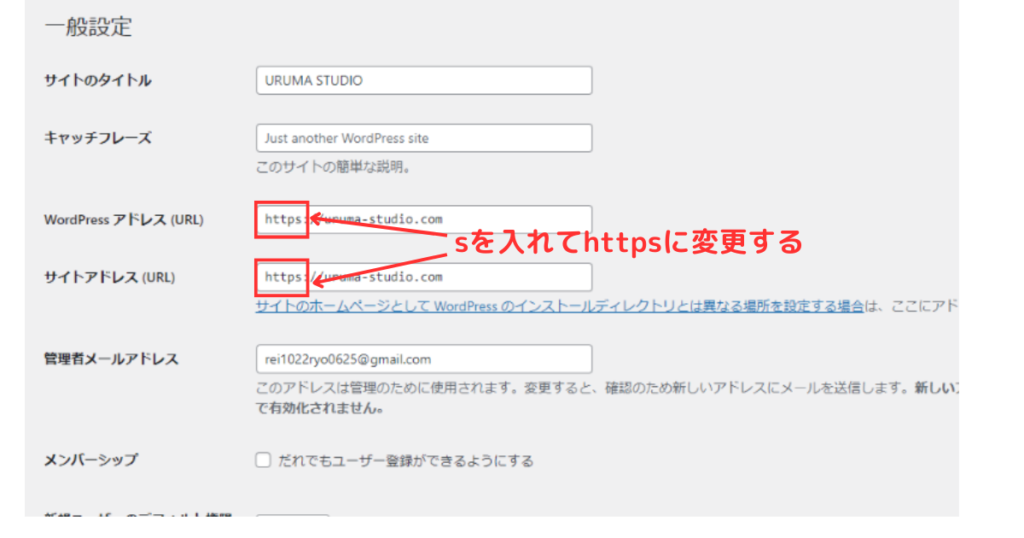
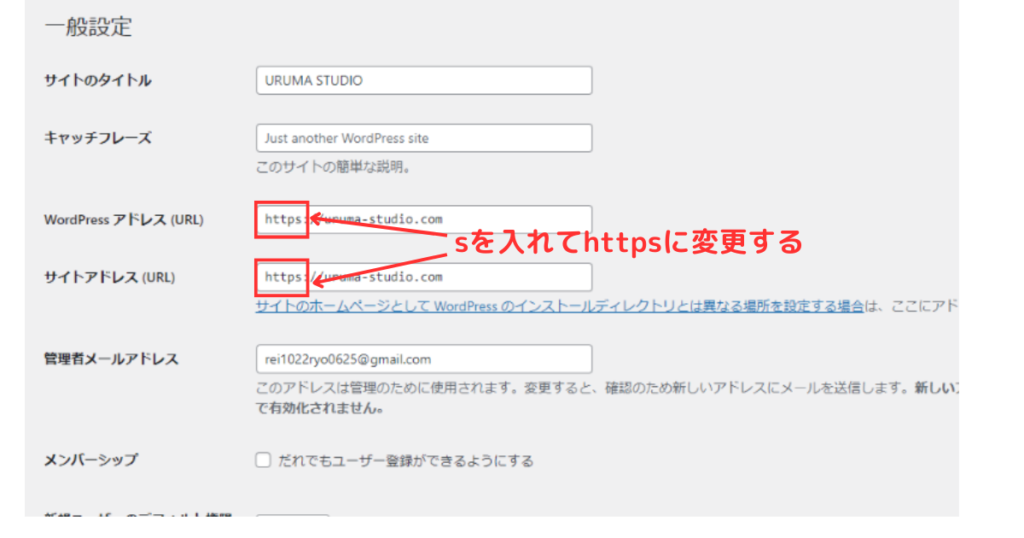
【WordPress アドレス (URL)】【サイトアドレス (URL)】の2箇所のアドレスの【http】を【https】に変更します。




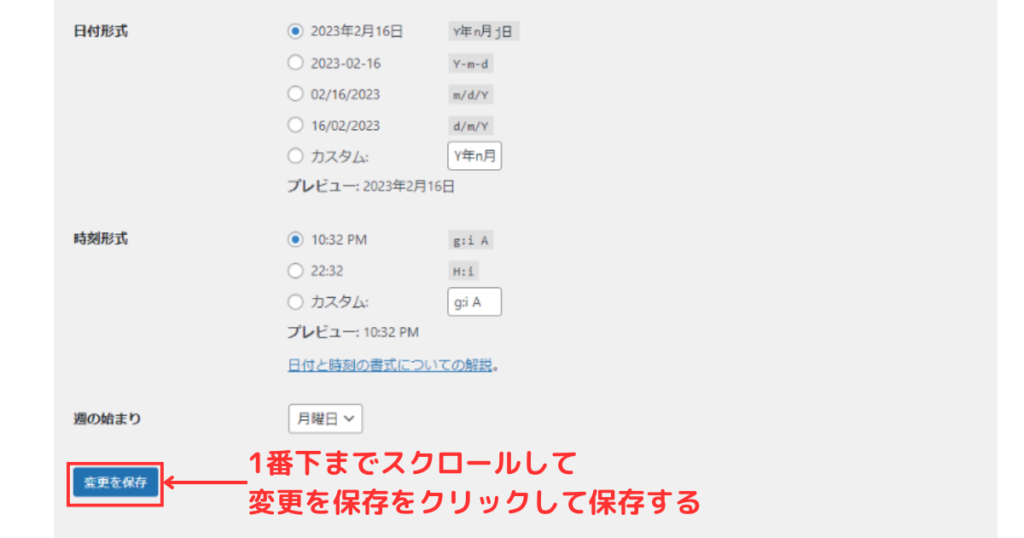
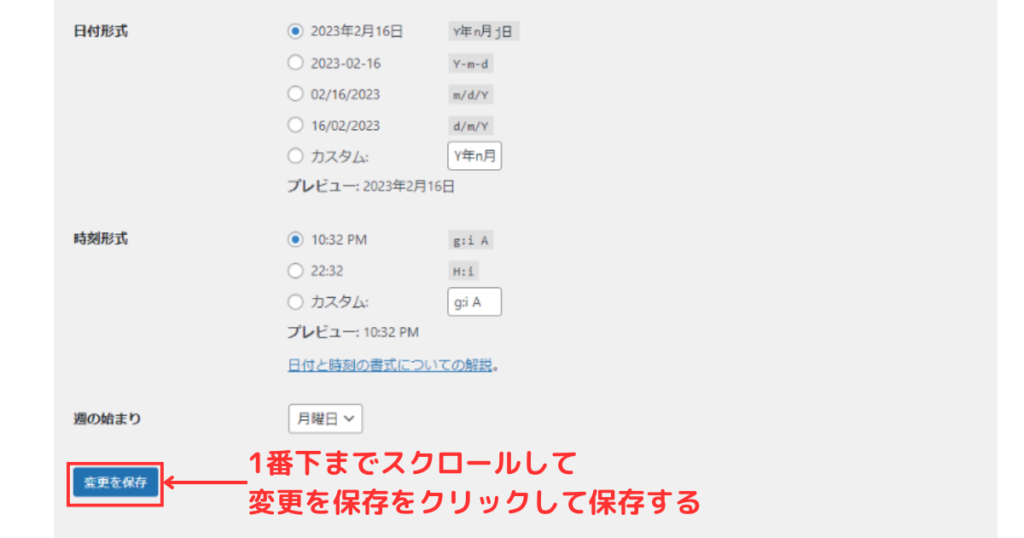
最後に、1番下までスクロールして、左下にある【変更を保存】をクリックして内容を保存します。


これで、WordPress管理画面で行うSSL化は完了です!
サイトタイトルとキャッチフレーズの初期設定
サイトのタイトルは、ホームページの店舗名や屋号にあたるサイトの名前です。
また、キャッチフレーズは、ホームページの内容を簡単に説明した文章になります。
キャッチフレーズは、通常サイトタイトルのすぐ近くに表示されており、ホームページがどんな内容なのかを読者に説明するために使います。
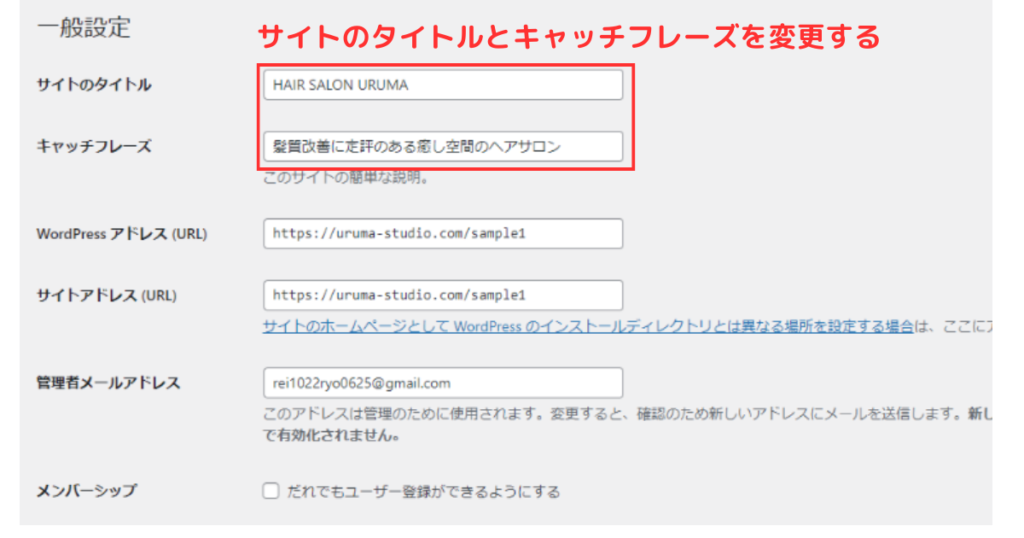
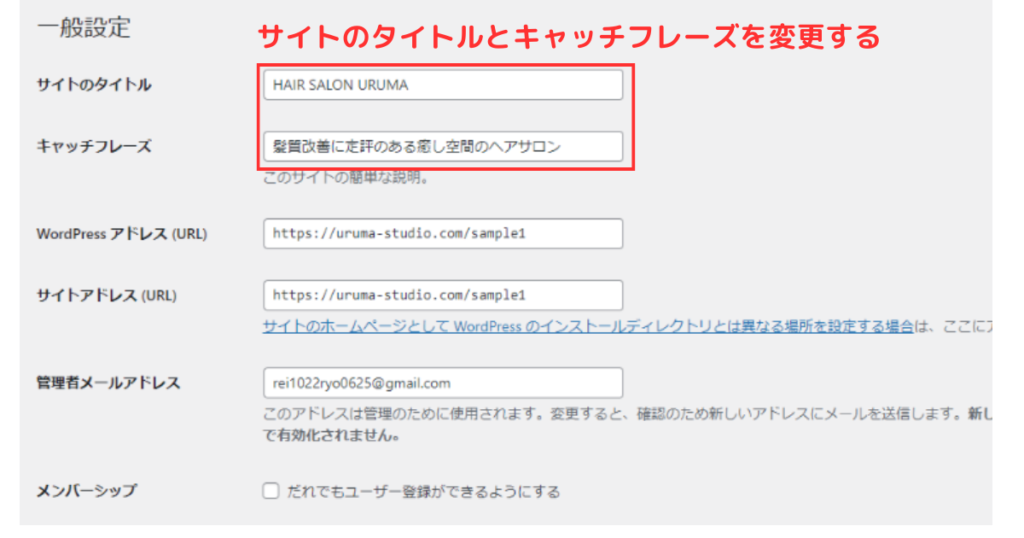
例えば、私のデモサイトであるヘアサロンのホームページだと、
■サイトのタイトル:HAIR SALON URUMA
■キャッチフレーズ:髪質改善に定評のある癒し空間のヘアサロン
といった感じです。
いずれもいつでも変更可能なので、決めていなければ仮の内容でもOKです。
それでは、WordPress管理画面からサイトのタイトルとキャッチフレーズを設定をする手順について解説していきます。
管理画面ダッシュボードより、設定→【一般】をクリックします。


一番上の、【サイトのタイトル】と【キャッチフレーズ】を変更します。


キャッチフレーズの文字数については、とくに制限はありませんが長すぎるものはおすすめできません。
長くても20文字以内くらいで、内容が分かるものを設定しましょう。
また、キャッチフレーズは必要なければ設定しなくてもOKです。
これで、サイトタイトルとキャッチフレーズの設定は完了です!
ニックネームの初期設定
WordPressテーマ/SWELLで作成したホームページ上には、ユーザー名が投稿者名として表示されます。
しかし、ユーザー名はWordPress管理画面へのログイン情報となるため、そのまま表示されるのはセキュリティ上危険です。
そのため【ニックネーム】を設定して、ユーザー名が表示されないようにしましょう。
ニックネームを設定することで、投稿者名がユーザー名からニックネームに変更されてユーザー名が表に出ることを防ぎます。
設定しないとハッカー等により不正ログインされかねませんので、ここは忘れずに行いましょう。
それでは、WordPress管理画面からニックネームを設定をする手順について解説していきます。
管理画面ダッシュボードより、ユーザー→プロフィールをクリックします。


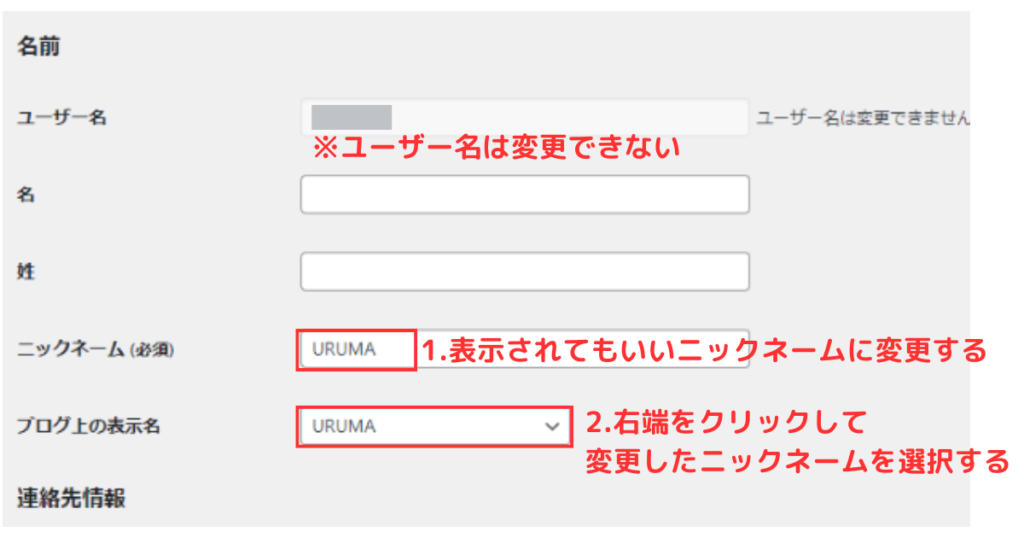
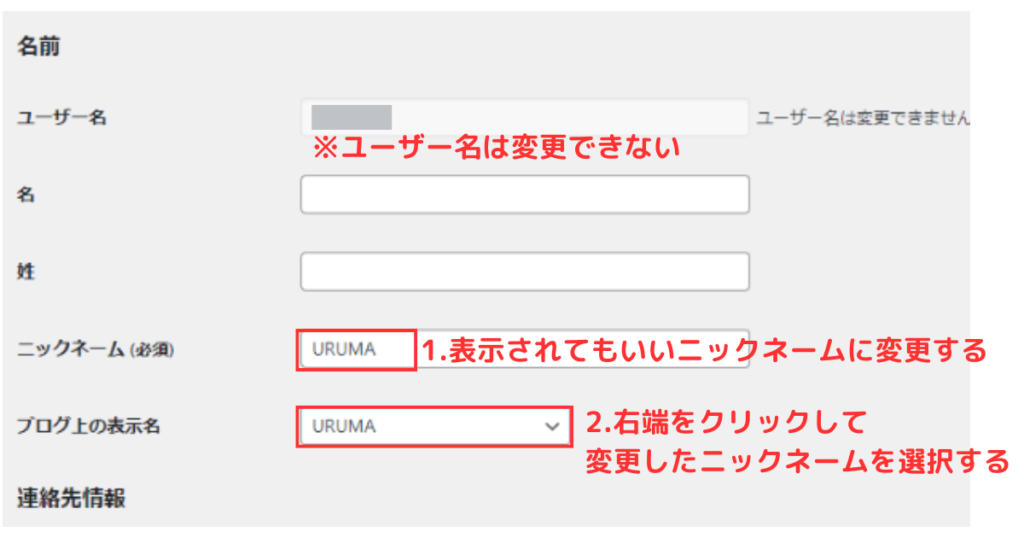
プロフィール画面になるので、少し下にスクロールして【名前】という項目を見つけてください。
ここで、【ニックネーム(必須)】を表示されてもいいニックネームに変更して、【ブログ上の表示名】で変更したニックネームを選択します。
※先頭にあるユーザー名は変更できません。


これで、ニックネームの設定は完了です。
ディスカッション(コメント)初期設定
WordPressでは、各投稿ページで読者がコメントを投稿できるようになっていて、管理画面からコメントを受け付けるか否かなどの設定ができるようになっています。
また、コメントだけでなく、他のサイトで自分のサイトを紹介してくれた、またはその逆で、自分のサイトで他サイトを紹介した時に、相手にそれを通知できる設定があるので、ここからはその設定方法を解説します!
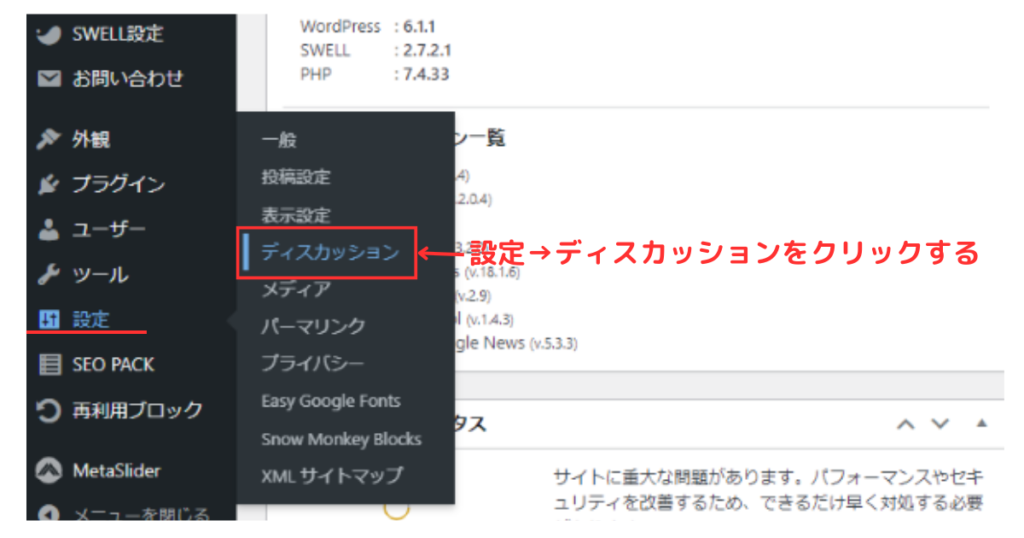
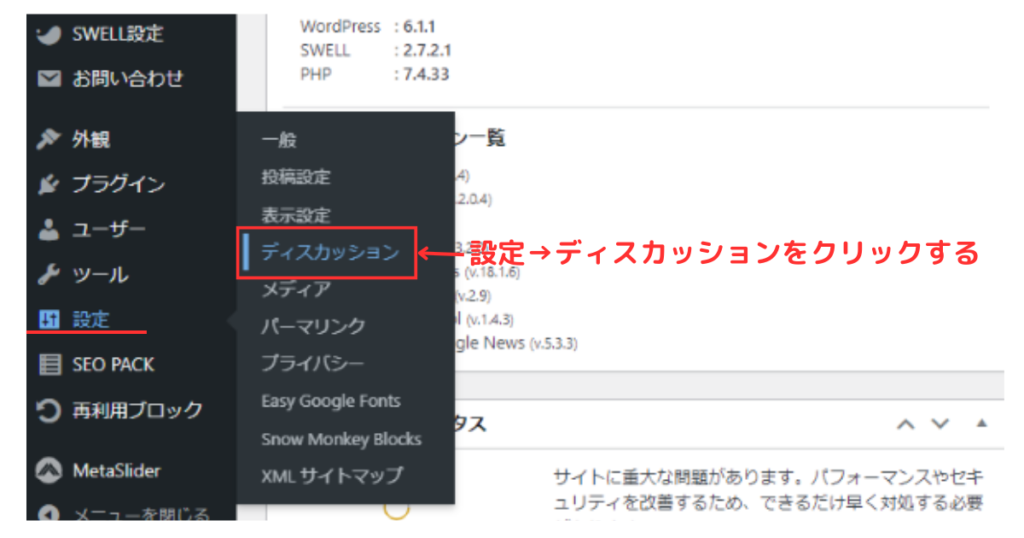
管理画面ダッシュボードより、設定→ディスカッションをクリックします。


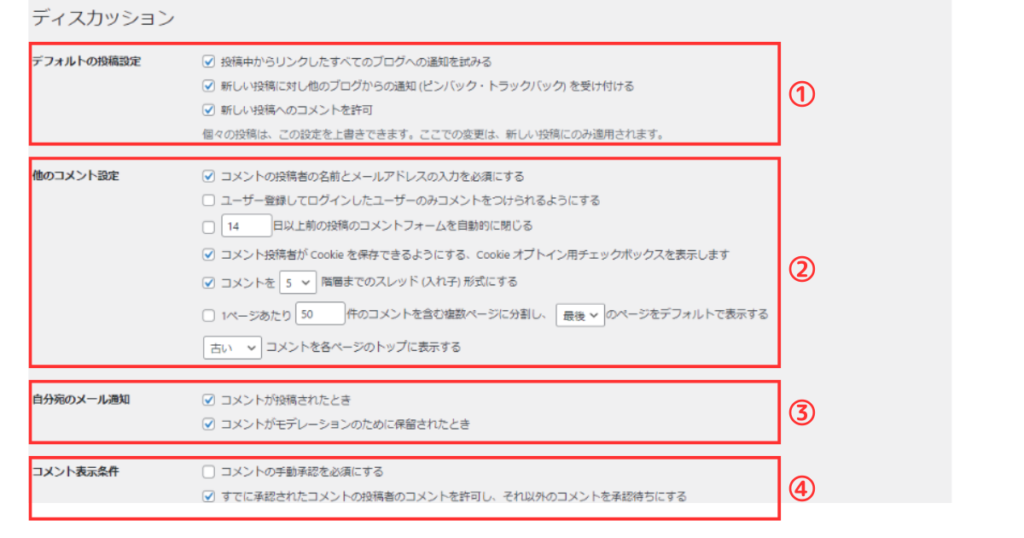
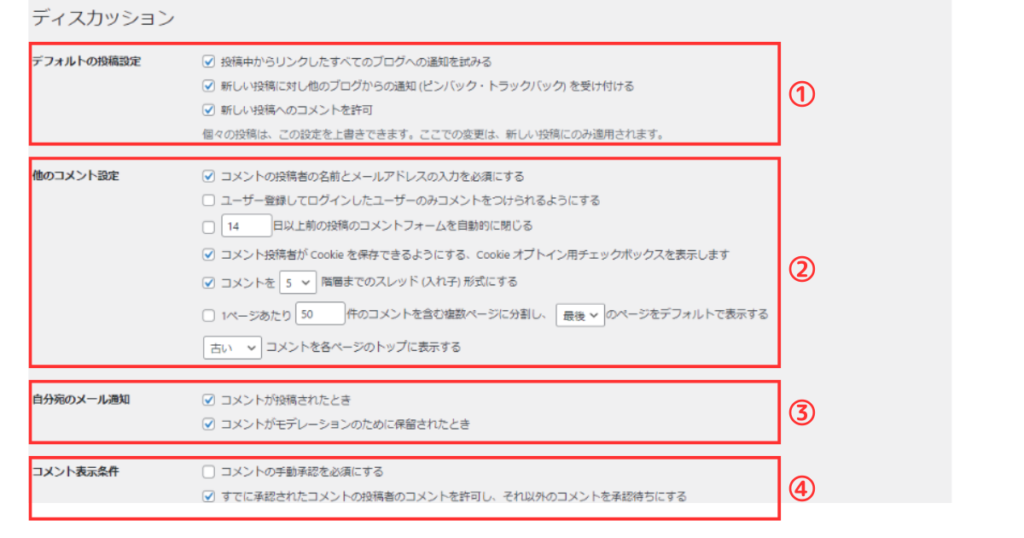
すると、ディスカッション設定の画面になるので、以下の4項目を設定していきます。


①デフォルトの投稿設定
コメント・他サイトからの通知など、全体的な許可設定を行います。
■投稿中からリンクしたすべてのブログへの通知を試みる
チェックを入れると、投稿記事内で別サイトのリンクを紹介した時に、相手に「あなたのリンクを紹介しました」という通知が行くという設定です。
■新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
前項とは逆で、チェックを入れると、別サイトで自分のサイトのリンクが紹介された時に「あなたのサイトを紹介しました」という通知が届く設定です。
■新しい投稿へのコメントを許可
チェックを入れると、サイトへのコメントを受け付ける設定となります。
ただ、ホームページだとお問い合わせフォームを設置することが多いので、必要ない場合は極力外しましょう。
※スパムという宣伝や不正サイトに誘導するような迷惑コメント投稿が入ることあるので、外すことを推奨します。
②他のコメント設定
コメントを受け付ける場合の詳細設定となります。
前述している通りコメントを許可しないことを推奨しているので、必要な方のみ設定するようにしてください。
■コメントの投稿者の名前とメールアドレスの入力を必須にする
チェックを入れると、コメントを投稿する際に名前とメールアドレスの入力が必須となる設定です。
スパムなどの迷惑コメントを避ける意味でも、コメントを受けるのであればチェックを入れるのがおすすめです。
■ユーザー登録してログインしたユーザーのみコメントをつけられるようにする
チェックを入れると、ユーザー登録した人でないとコメント投稿ができないようにする設定です。
会員登録制サイトなどで使用します。
■〇日以上前の投稿のコメントフォームを自動的に閉じる
チェックを入れて何日以上前かを設定することで、その設定した日付より前の古い記事へのコメントを制限できます。
■コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します
チェックを入れると、コメント投稿欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」のチェックが表示されるようになる設定です。
■コメントを〇階層までのスレッド (入れ子) 形式にする
チェックを入れて何階層かを設定することで、コメントに対する返信を右にずらして階層が視覚的にわかるスレッド形式で表示されます。
■1ページあたり◯件のコメントを含む複数ページに分割し、 最後( or 最初)のページをデフォルトで表示する
チェックを入れて数値を設定することで、1ページに表示するコメント数を制限することが出来ます。
制限数を超えるコメントは別ページに移動します。
■古い( or 新しい)コメントを各ページのトップに表示する
コメントを、新しい順・古い順どちらで表示するかを選択する設定となります。
③自分宛のメール通知
コメントが投稿された時に自分宛てにメールを通知するかどうかの設定となります。
■コメントが投稿されたとき
チェックを入れると、コメントが投稿された際にメールで通知される設定です。
■コメントがモデレーションのために保留されたとき
チェックを入れると、投稿されたコメントが承認待ちの状態となった際にメールで通知される設定です。
④コメント表示条件
■コメントの手動承認を必須にする
チェックを入れると、すべてのコメントに対して、投稿されても承認待ちになり管理者が承認するまでサイトにコメントは表示されない設定です。
少し面倒ではありますが、スパムなどの迷惑コメントを避ける意味でも、コメントを受けるのであればチェックを入れるのがおすすめです。
■すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする
チェックを入れると、
コメント投稿者のメールアドレスが過去に承認済みのコメントのアドレスと一致する場合にのみコメントを自動承認し、
それ以外のコメントは承認待ちとなる設定です。
ここまで設定できたら、最後に1番下までスクロールして【変更を保存】をクリックするのを忘れずに!


以上で、ディスカッション(コメント)設定は完了となります!
ノーインデックス初期設定
次は、ホームページ制作途中のコンテンツが他人に閲覧されることがないよう、検索エンジンにヒットしないようにする【ノーインデックス設定】をします。
検索エンジンは「クローラー」と呼ばれるプログラムにWebを巡回(クロール)させてサイトの情報を収集し、検索エンジンのデータベースに取り込み、検索したユーザーに情報を提供します。
でも、制作途中のホームページが見られてしまうのは嫌ですよね。
ですので、情報が整うまではインデックス表示されない設定にしておいて、ホームページが完成したら戻す方法を解説します!
ただし、ノーインデックス設定を尊重するかどうかは検索エンジンの判断によるので、基本的に検索に表示されなくなりますが、必ず公開されないわけではありません。
また、検索エンジンにヒットしなくなるだけなので、URLを直接入力したりコピペなどすれば閲覧は可能です。
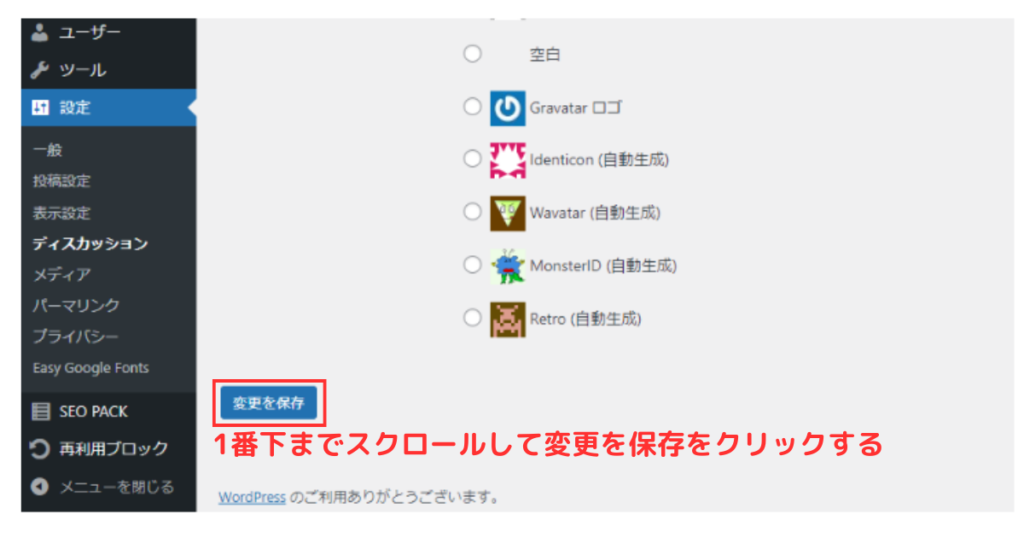
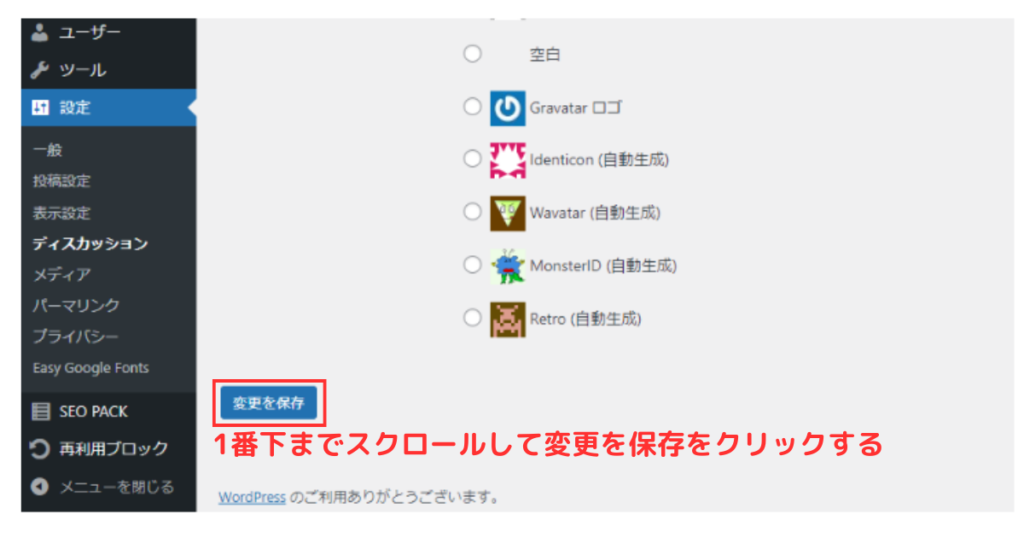
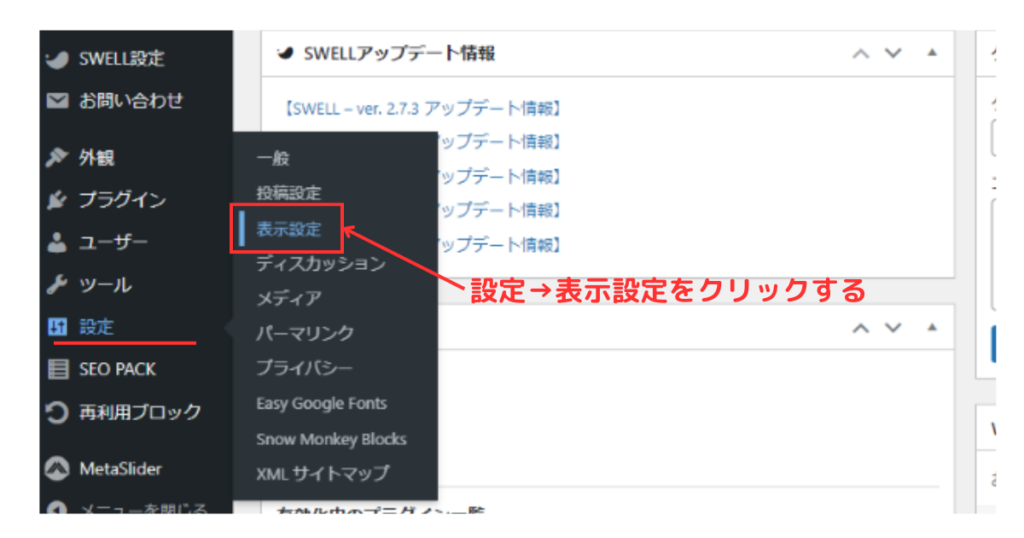
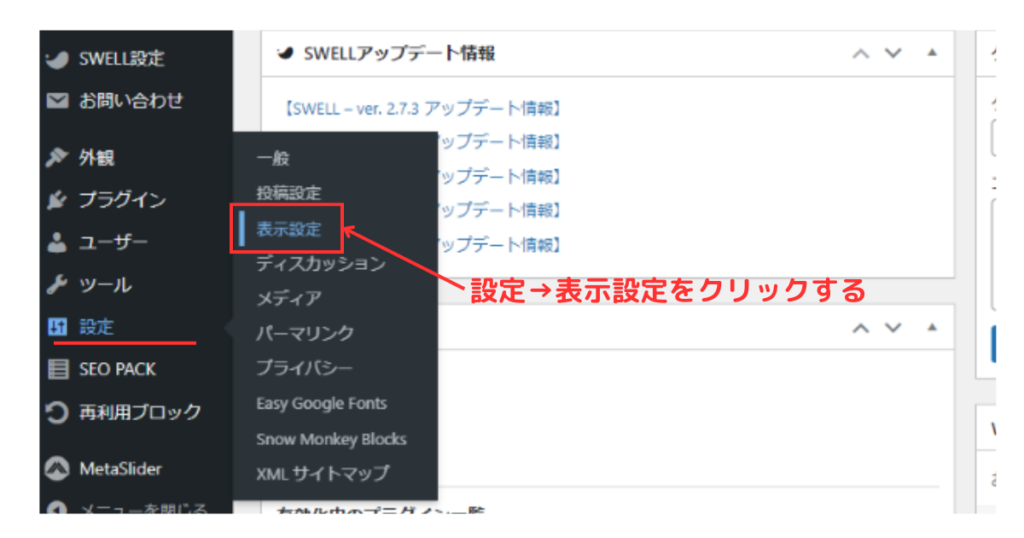
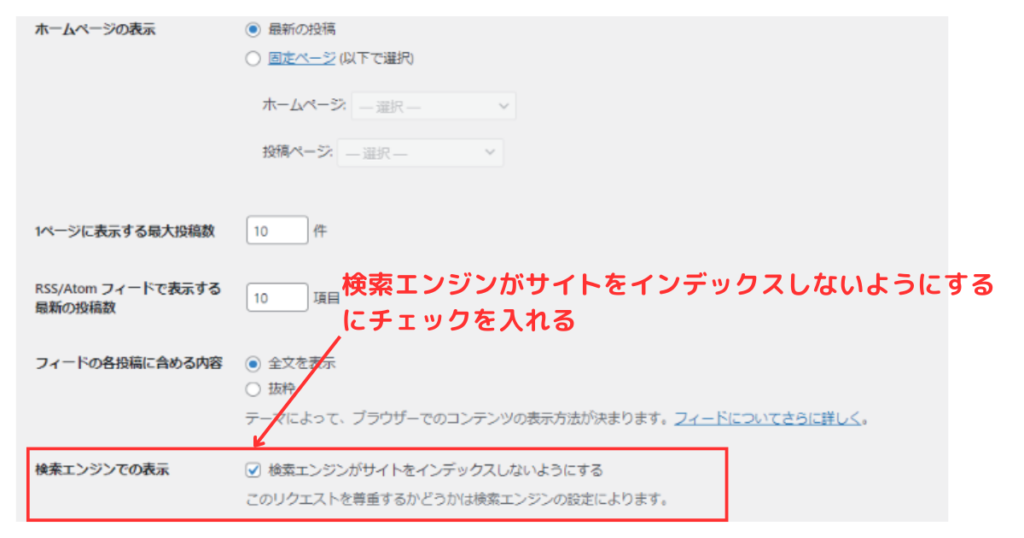
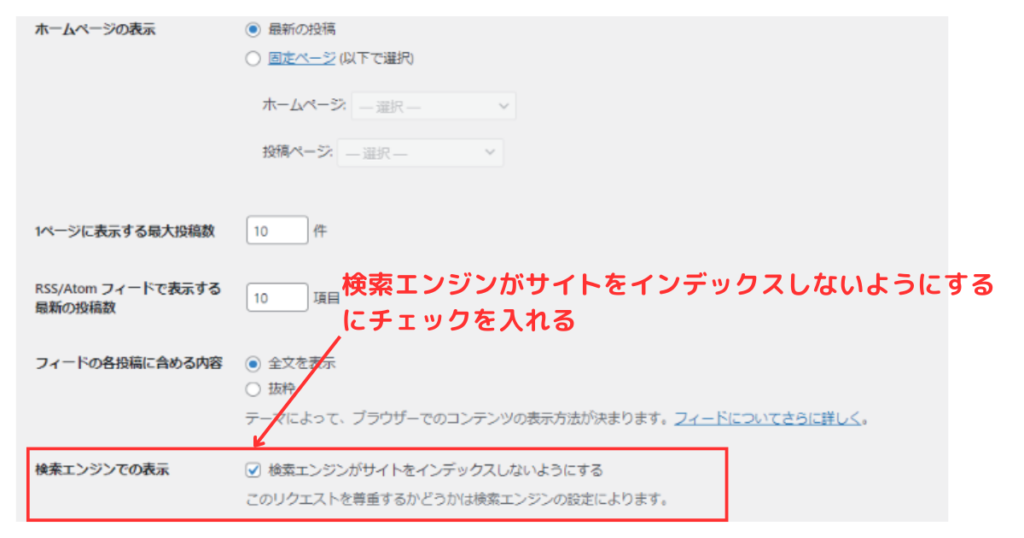
管理画面ダッシュボードより、設定→表示設定をクリックします。


表示設定の画面になるので、【検索エンジンでの表示】で検索エンジンがサイトをインデックスしないようにするにチェックを入れます。


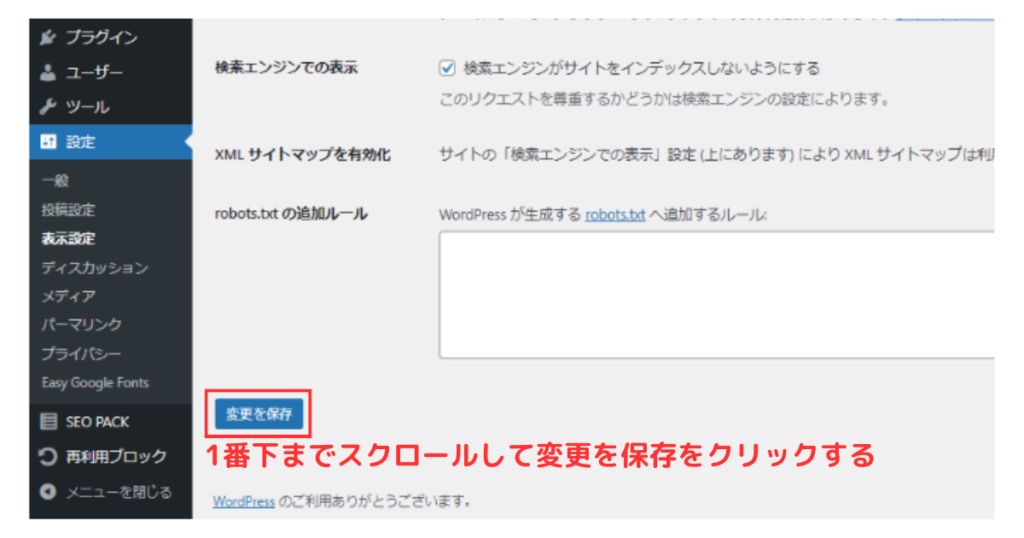
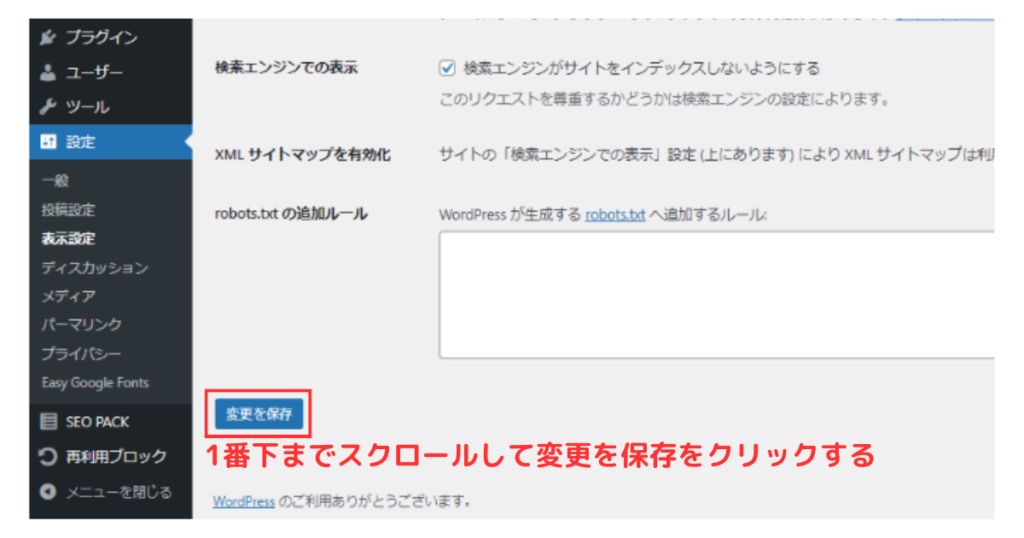
最後に、1番下までスクロールして【変更を保存】をクリックして保存します。


これで、作成中のホームページを検索エンジンにヒットさせないようにする設定は完了です!



ホームページ制作が完了したら、このチェックを外すことを忘れずに行ってくださいね!
SWELL機能の初期設定
続いて、SWELL機能の初期設定3つを解説します。
高速化設定
SWELLはページスピードが速いことで定評がありますが、実行するには高速化の設定が必要となります。
せっかくの高機能を、ここでぜひ活用していきましょう!
以下より、手順を解説します。
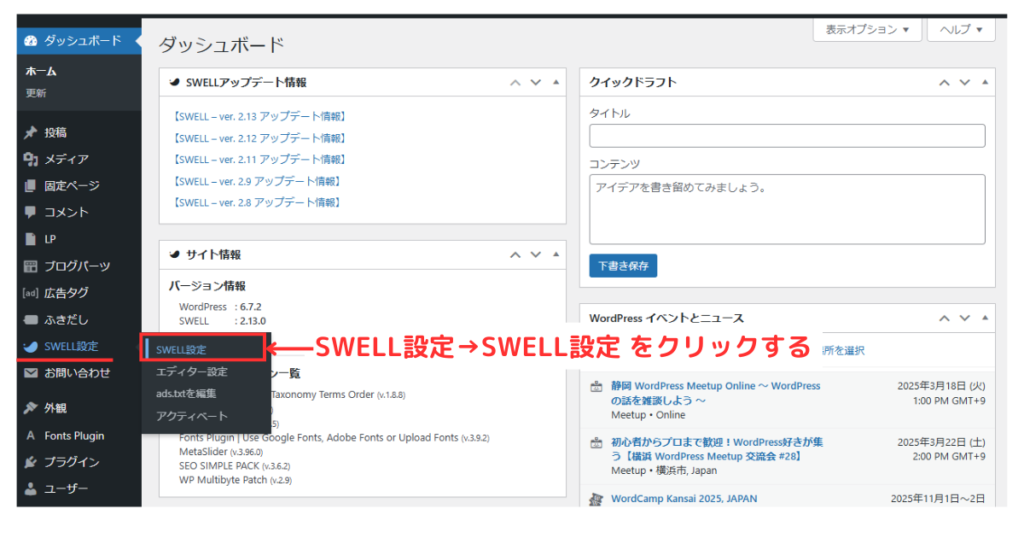
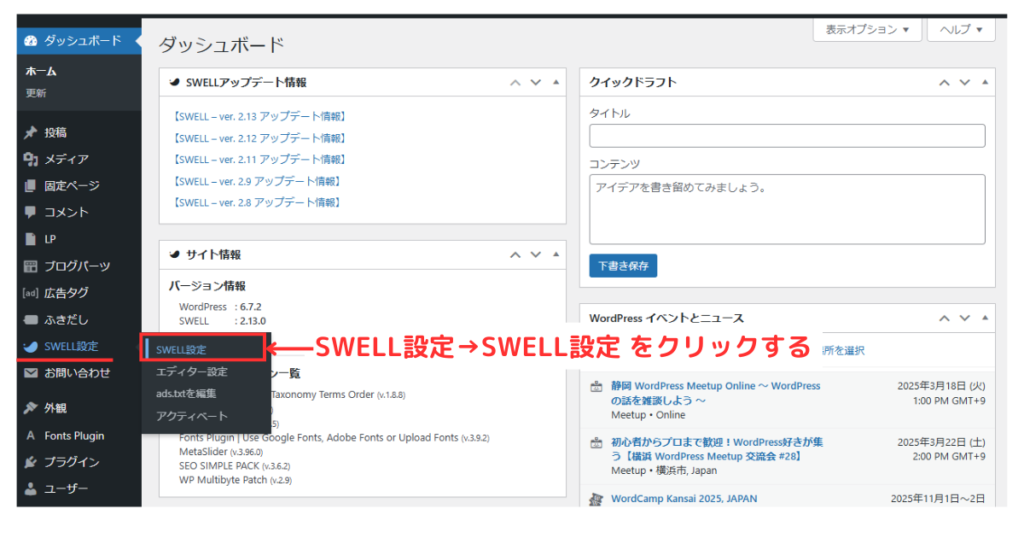
まずは、管理画面ダッシュボードより、SWELL設定→【SWELL設定】をクリックします。


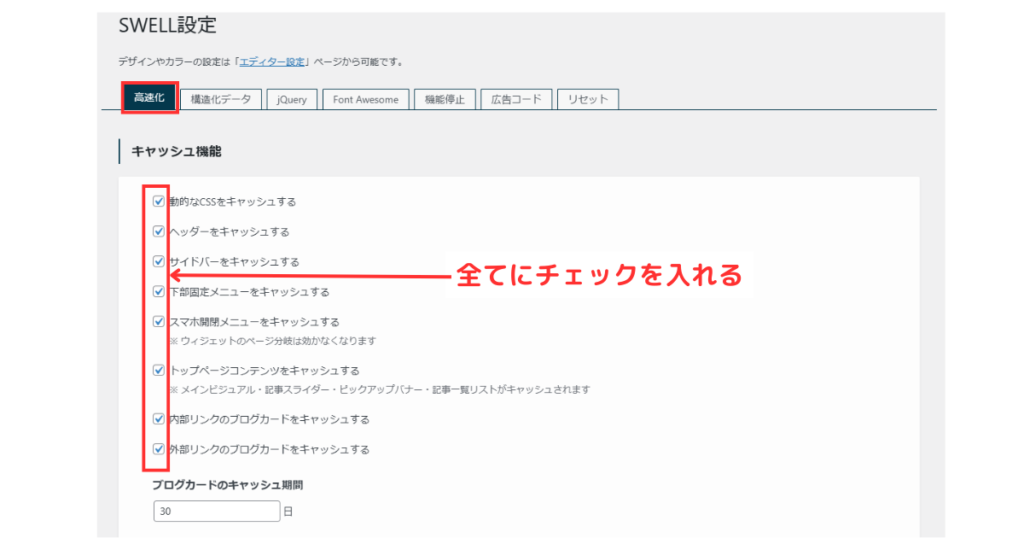
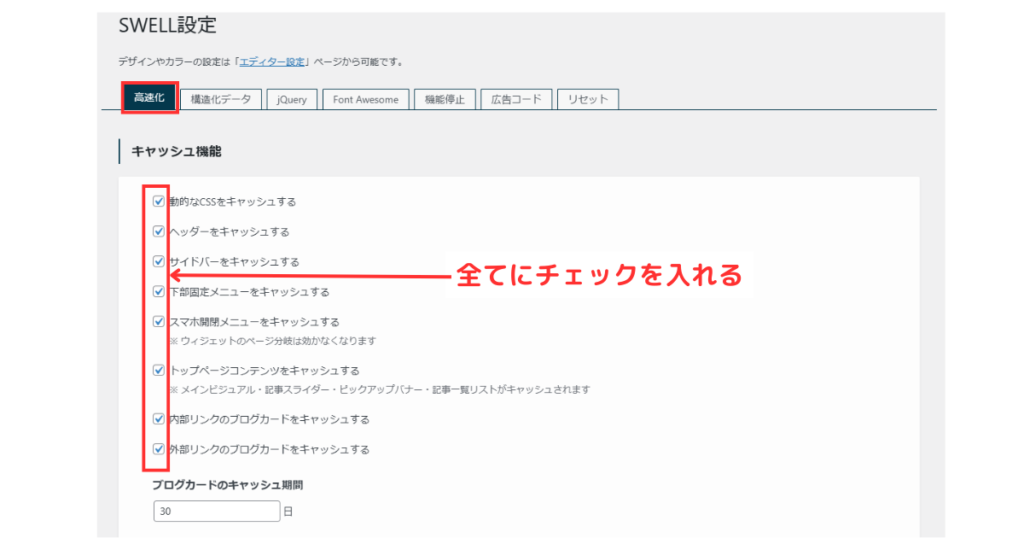
SWELL設定の高速化の設定画面になるので、【キャッシュ機能】の全てのチェックボックスにチェックを入れます。


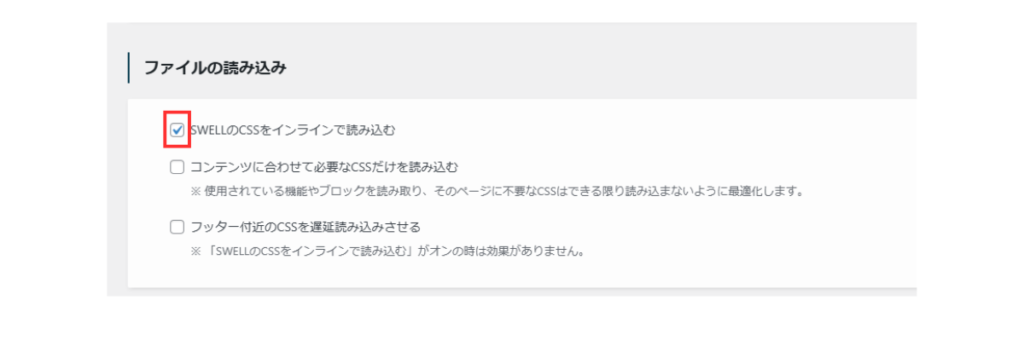
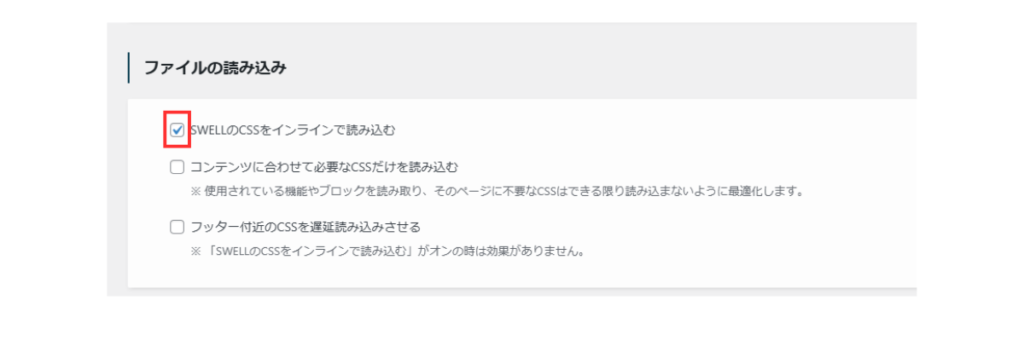
【ファイルの読み込み】で、【SWELLのCSSをインラインで読み込む】にチェックを入れます。


【遅延読み込み機能】で、以下のように【記事下コンテンツを遅延読み込みさせる】【フッターを遅延読み込みさせる】【スクリプト(lazysizes.js)を使って遅延読み込みさせる】【スクリプトを遅延読み込みさせる】にチェックを入れます。


【ページ遷移高速化】で、【Prefetch】にチェックを入れ、画面左下の【変更を保存】をクリックしたら高速化設定は完了です!


基本カラーの設定
ここからは、最低限のデザインに関する設定となります。
ホームぺージ制作を進めていく中で変更可能ですので、初期設定をしていきましょう。
まずは基本カラーの設定です。
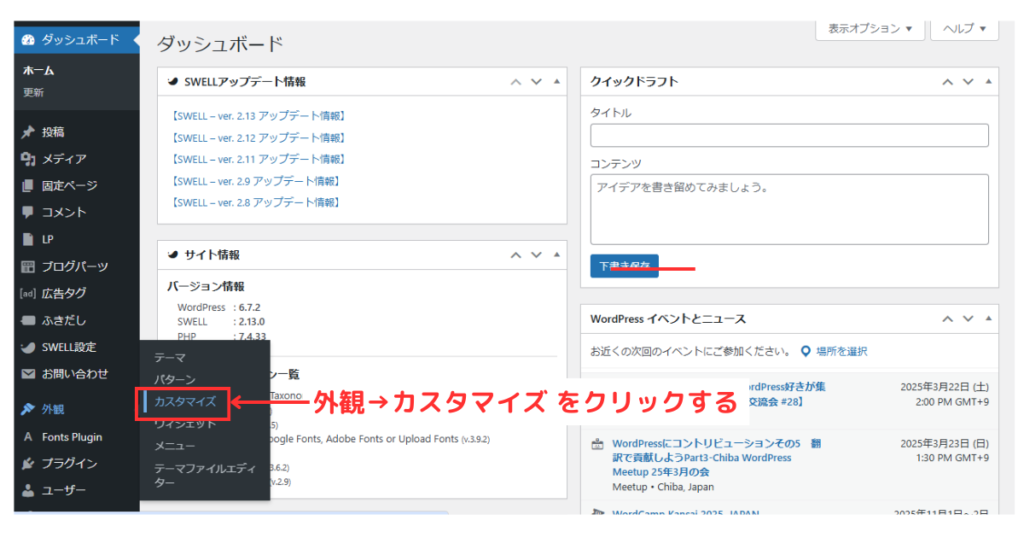
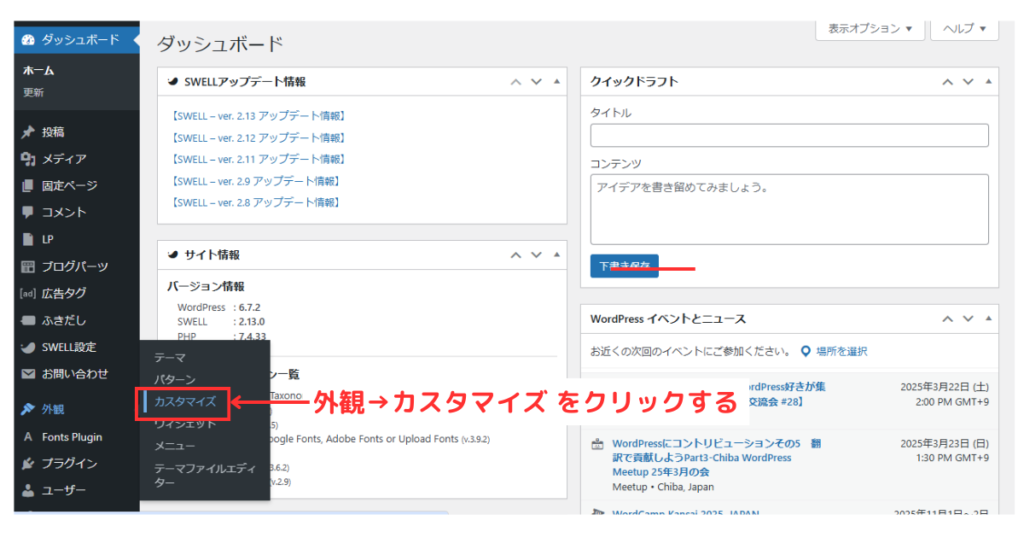
管理画面ダッシュボードより、外観→【カスタマイズ】をクリックします。


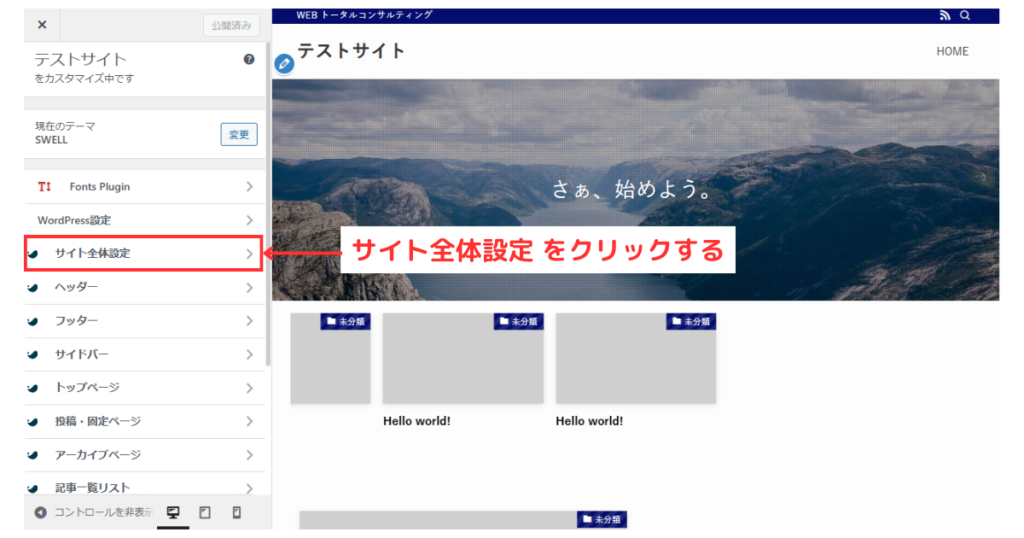
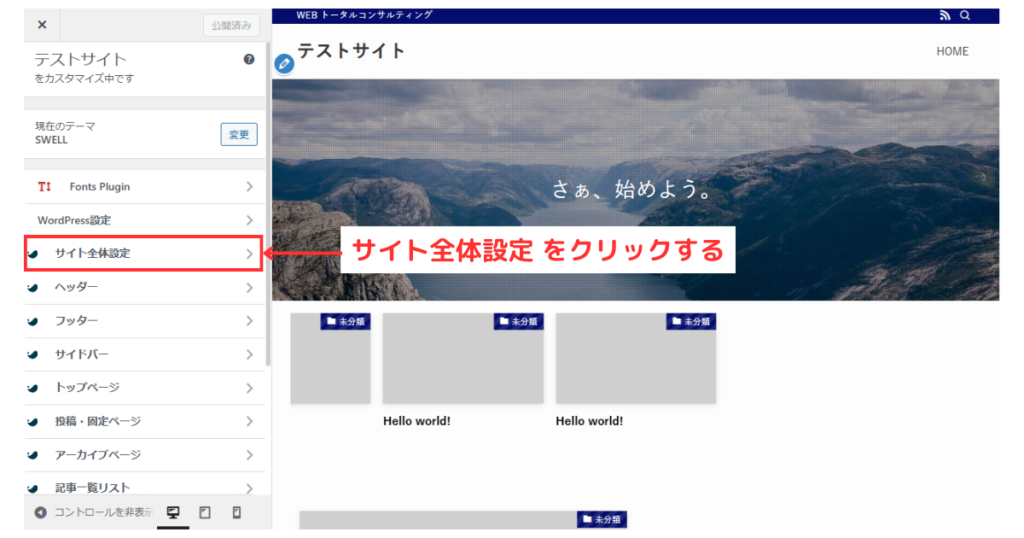
カスタマイズ画面になるので【サイト全体設定】をクリックします。


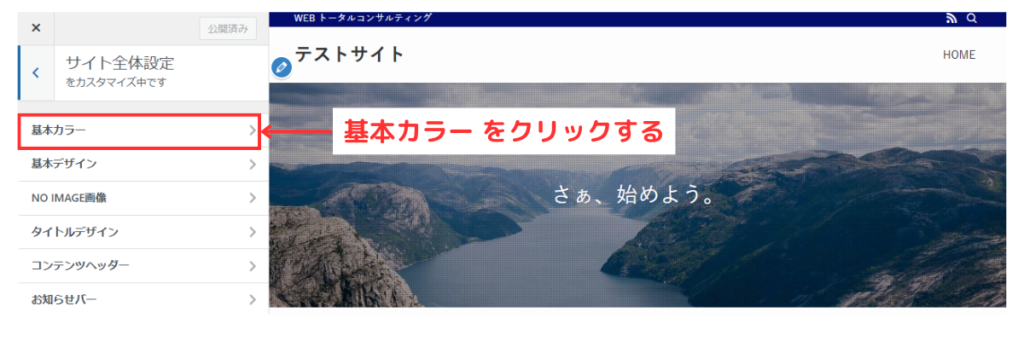
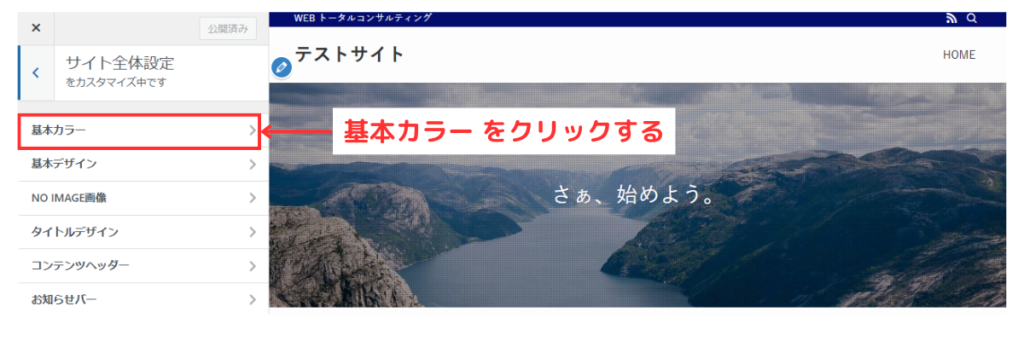
【基本カラー】をクリックします。


基本カラーの設定画面になるので、それぞれのカラーを設定し公開をクリックします。


各項目については以下の通りです。
メインカラー以外はデフォルトでOKかと思いますが、好みに合わせて変更設定してください。
| 項目 | 内容 |
|---|---|
| メインカラー | 見出しやボタン、ヘッダーバーなどに使用/サイトのイメージカラー |
| テキストカラー | サイト内本文のテキスト |
| リンクカラー | サイト内本文のリンクテキスト(一般的にリンク色は青) |
| 背景色 | サイト全体の背景 |
基本デザイン
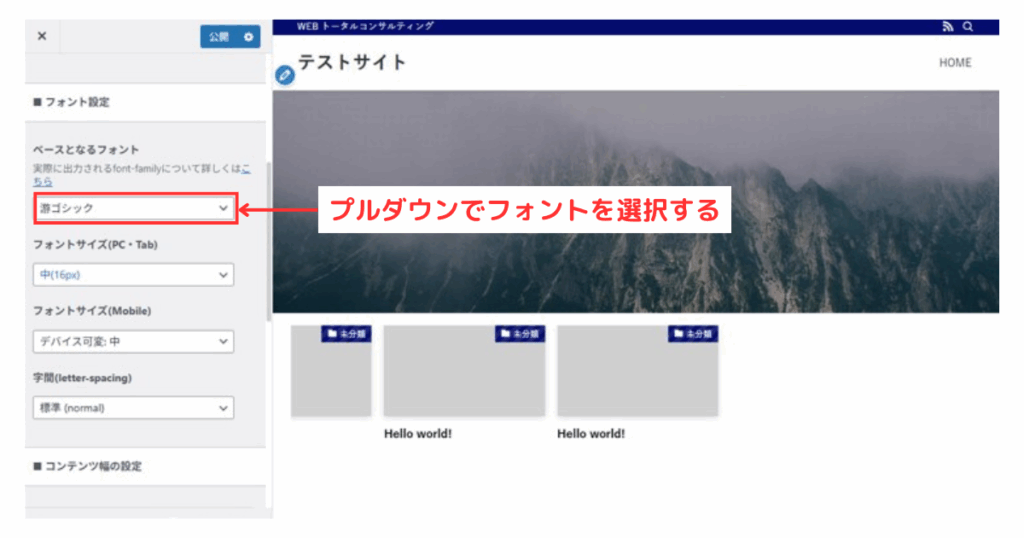
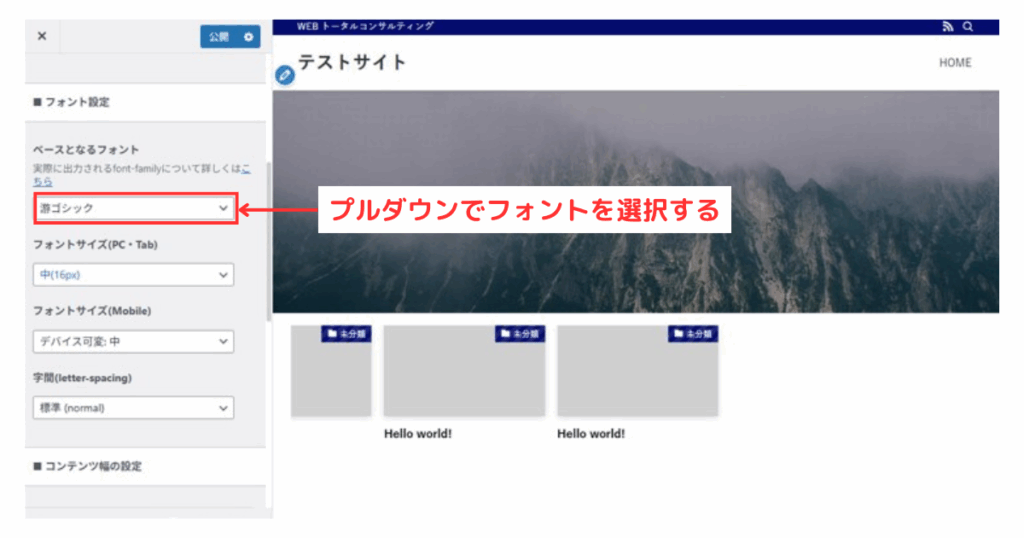
次に、【基本デザイン】で、サイト全体のフォントを設定していきます。
前項と同様【サイト全体設定】までクリックできたら、【基本デザイン】をクリックします。


【フォント設定】の【ベースとなるフォント】にて、プルダウンでフォントを選択します。


SWELLのフォントは以下4種類から選択できます。
それぞれのフォントを選んでいくと、編集画面で変化を確認しながら選択できるので、好みのフォントを選びましょう。
1. 游ゴシック
2. ヒラギノゴシック>メイリオ
3. Noto Sans JP.
4. 明朝体(Noto Serif JP)
フォントサイズや字間については基本デフォルトでいいかと思いますが、PC・スマホそれぞれで設定できるのでお好みで変更してくださいね。
WordPressテーマ/SWELLホームぺージ初期設定をマスターしよう
今回は、WordPressをインストールしたら行っておきたい初期設定について解説しました。
面倒に感じて後回しにしがちな初期設定ですが、これからホームページを運営していくにあたり重要な設定となります。
後で後悔することのないようしっかり設定をして、安心してホームページ制作作業に入れるよう準備していきましょうね。
今回の初期設定が完了したら、次はパーマリンクの設定をしましょう。
パーマリンクについては以下記事にまとめていますので、こちらを参考に設定することをおすすめします。


最後までお読みいただき、ありがとうございました!



コメント