 悩む人
悩む人SWELLでホームページを作りはじめましたが、
サイトがブログの形式になっていてどうやってホームページの形式にすればいいのか分かりません・・・。
こんなお悩みをお持ちではないでしょうか?
SWELLに限らず、WordPressには【ブログ型】と【サイト型】2つの形式があり、デフォルトではブログ型になっているので戸惑ってしまう方もいるかもしれません。
今回は、そんな方のために、デフォルトのブログ型から、ホームページに合ったサイト型のトップページにカスタマイズする方法を解説します!
\ おしゃれなホームページが簡単に作れる! /
WordPressテーマ/SWELLのトップページにはブログ型とサイト型がある
SWELLのトップページには【ブログ型】と【サイト型】があります。
■ブログ型
SWELLデフォルトの状態となっており、新着投稿記事が並んだり記事スライダーがついたブログに特化した形式となっています。
上記動画は並びを多少カスタマイズしていますが、ブログを作るならこのままで問題なく使えますしSWELLだからこそおしゃれにまとまります。
■サイト型
投稿記事やスライダーが入ることはなく、自分の好きなように必要な情報を自由にカスタマイズできるホームページに適した形式になっています。
固定ページで白紙の状態から作り上げていくのでセンスが問われますが、WordPressやSWELL独自の機能を使えば上記動画のようなデザインは簡単に作れます。
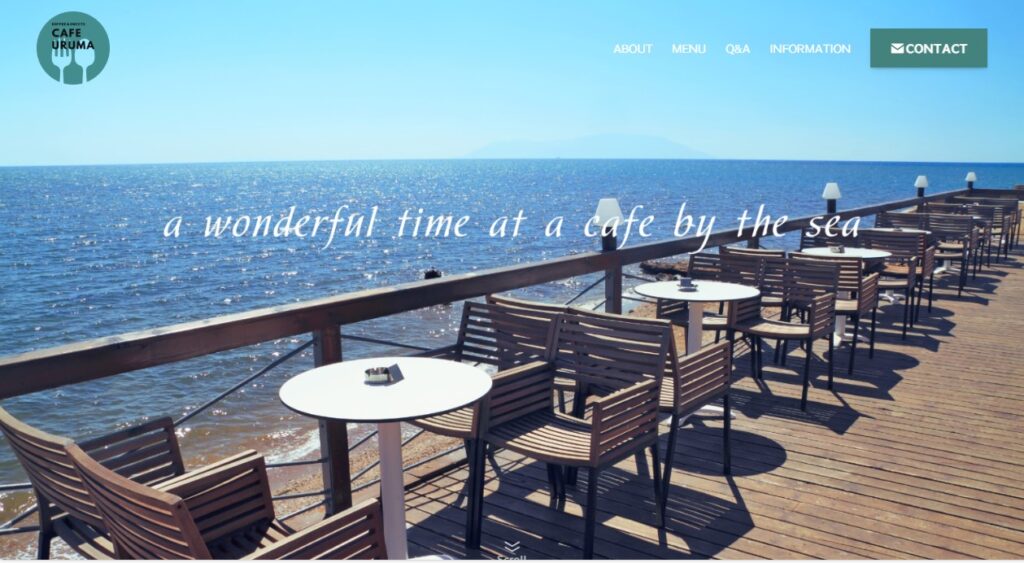
今回はこちらのカフェホームページデモサイトのトップページを例に、
デフォルト状態のブログ型からサイト型に変更後、各種コンテンツを設定して仕上げていきます。
まずは、SWELLのサイト型トップページに必要な画像を確認して準備していきましょう。
SWELLのサイト型トップページに必要な画像
SWELLのサイト型トップページに必要な画像は以下の通りです。
1. メインビジュアル画像(PC用とスマホ用)
2. ヘッダーロゴ画像
それぞれ解説します。
メインビジュアル画像
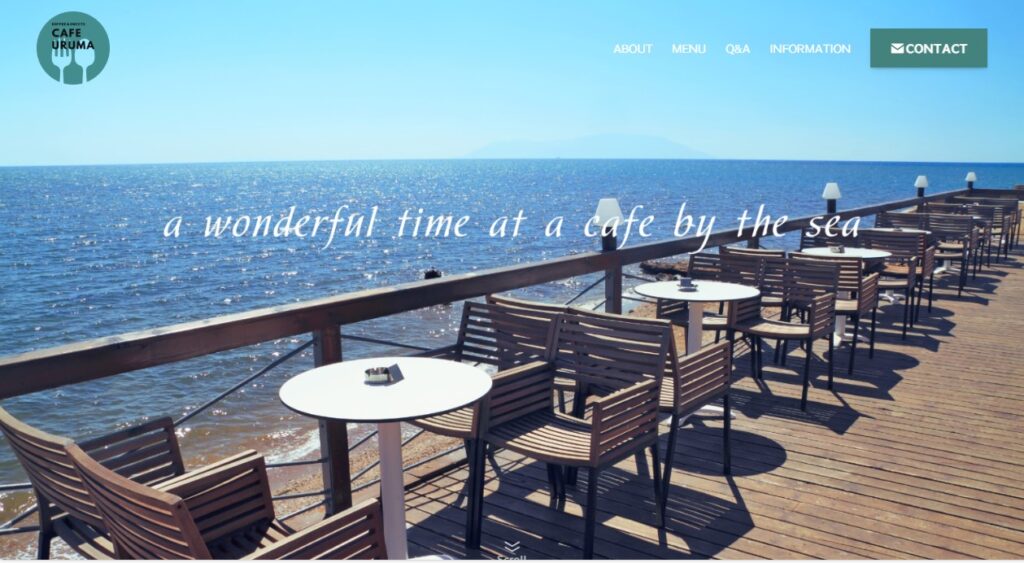
■PC用メインビジュアル


■スマホ用メインビジュアル


メインビジュアルとは、簡単にいうと、ホームページなどのトップページを開いたときに1番最初に目に入るエリアのことで、ファーストビューなどともいいます。
メインビジュアルで魅力的な画像でインパクトを与えることで、読者の読みたい気持ちを掻き立てることができます。
SWELLでは、PCやスマホの画面いっぱいの大きさでメインビジュアルを設定できるところが大きな魅力!
しかも、PCとスマホそれぞれに適した大きさで設定できるのでレスポンシブ対応(スマホ対応)もバッチリなんです。
PC・スマホそれぞれのメインビジュアル最適サイズは以下の通りとなりますので、こちらで作っていきましょう。
PC用 1,600px×900px程度
スマホ用 600px×900~1,000px程度
上記デモサイトのメインビジュアルについては、グラフィックデザインツールCanvaで作っています。
作り方を以下記事で解説しているので、ぜひ参考にしてメインビジュアル画像を準備してくださいね。


ヘッダーロゴ画像


ヘッダーロゴとは、サイトの一番上に表示されていてどのページに入っても常に目にするお店のシンボルのようなもの。
だからこそ、こだわってお店の雰囲気に合ったものを作りたいですよね。
ただテキストを入れることもできますが、ヘッダーロゴがあるのとないのでは雲泥の差となるので、ぜひヘッダーロゴ画像を用意しましょう!
デモサイトのヘッダーロゴは、サイズ:300px×300pxで、Canvaで作っています。
ヘッダーロゴ画像の作り方は以下記事で解説しているので、ぜひ参考にしてオリジナルロゴを作ってください。


しかし、やっぱり自分で作るデザインに自信がない、という方はプロに頼むのもアリです!
日本最大級のスキルマーケット・ココナラ では、プロのデザイナーに気軽に依頼できて価格も良心的なのでおススメです。
ホームページに適したサイト型トップページにカスタマイズする方法
メインビジュアル画像とヘッダーロゴ画像が用意できたら、WordPressの編集画面に入ってサイト型トップページを作っていきましょう。
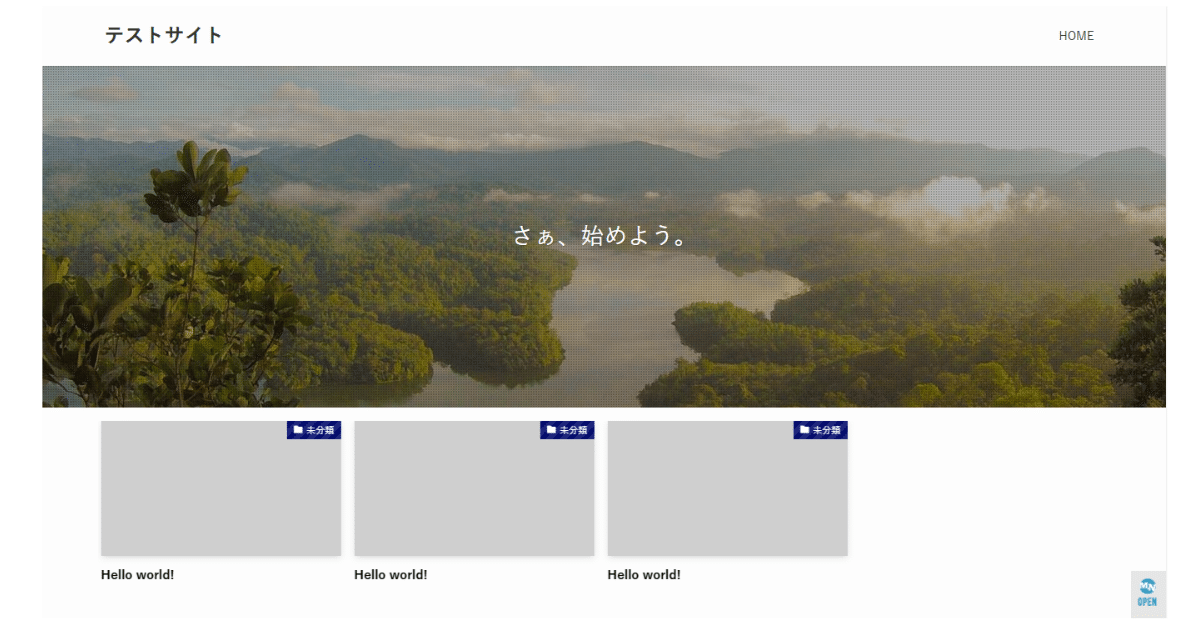
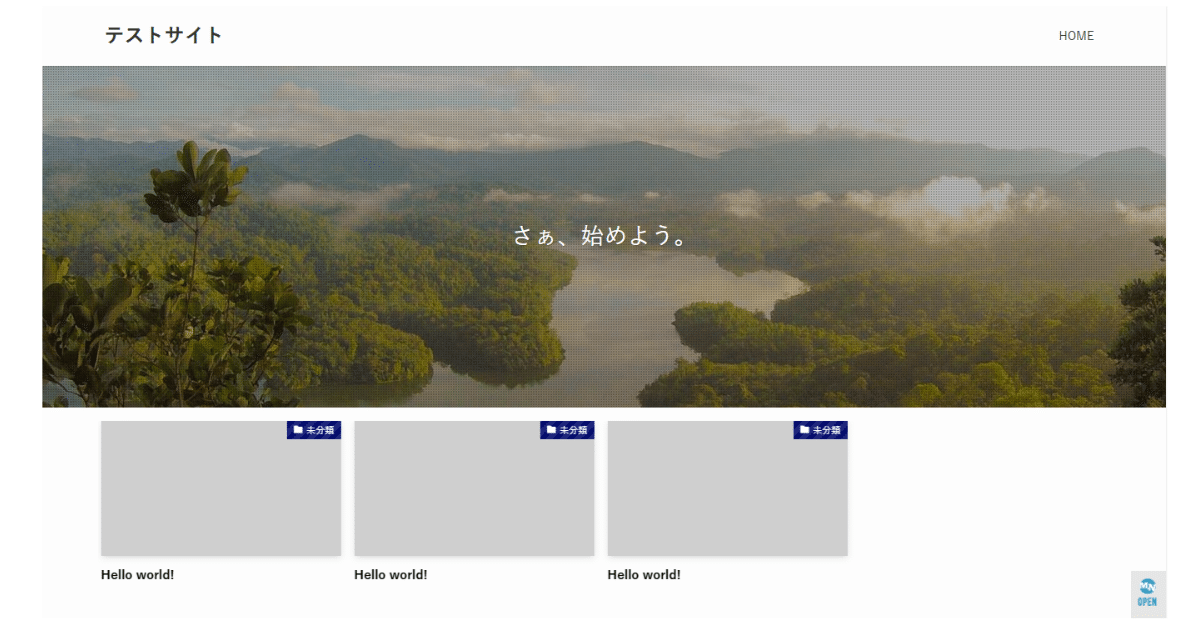
SWELLをインストールして有効化すると、デフォルトでは以下画像のようにブログ型の表示形式になっています。


この形をサイト型に変更して、メインビジュアル/ヘッダーロゴ画像などを設置して完成させていきましょう!
手順は以下の通りとなりますので、順に解説します。
1. デフォルトで入っている不要なページを削除する
2. フロントページとお知らせページを作成する
3. 作成したフロントページとお知らせページをサイト型にする設定
4. 投稿ページのスライダーを非表示にする
5. サイドバーを非表示にする
6. メインビジュアル画像を設置する
7. ヘッダーロゴを設置する
8. メニューバーを設置する
9. お問い合わせボタンを設置する
デフォルトで入っている不要なページを削除する
まずは、デフォルトで入っている投稿ページ【Hello world】と固定ページ【サンプルページ】を削除していきます。
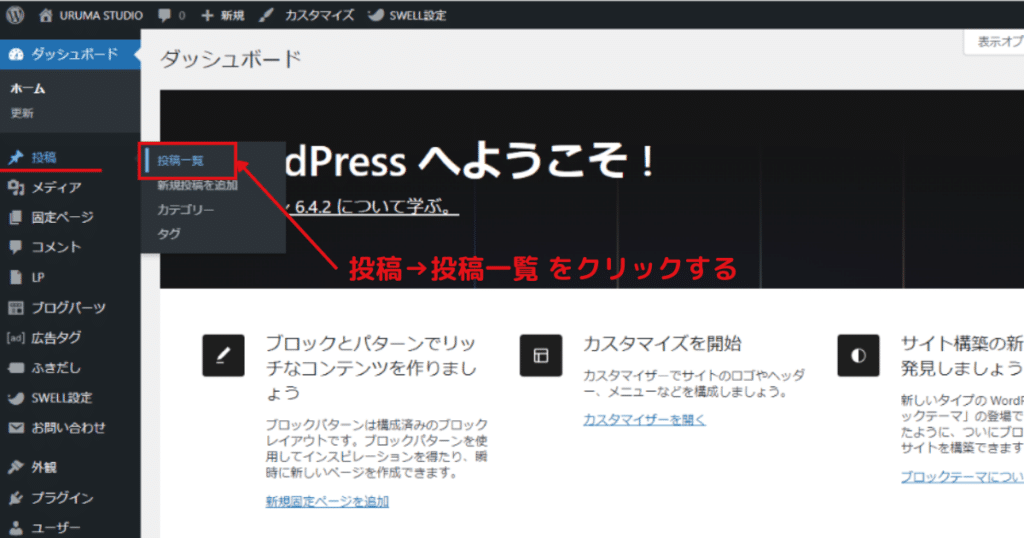
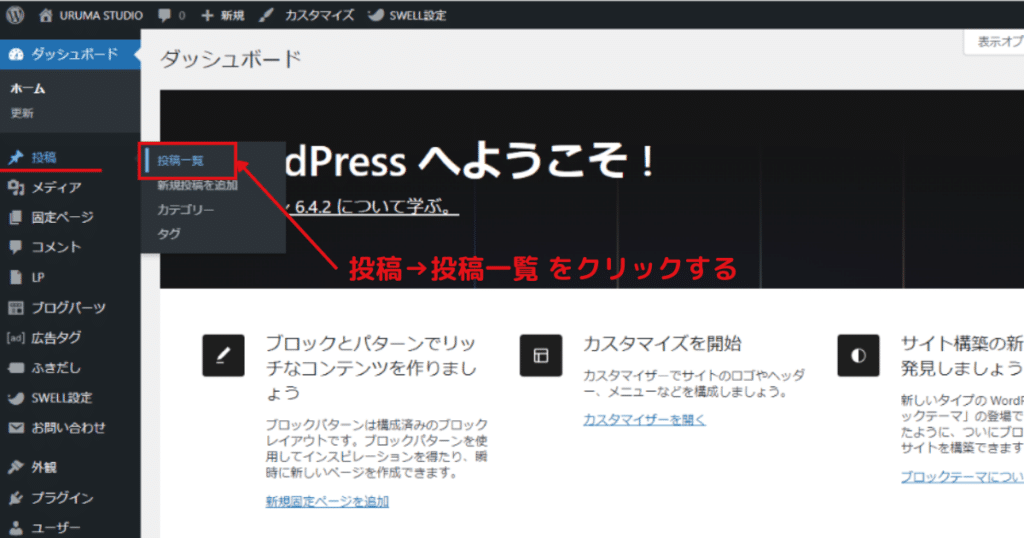
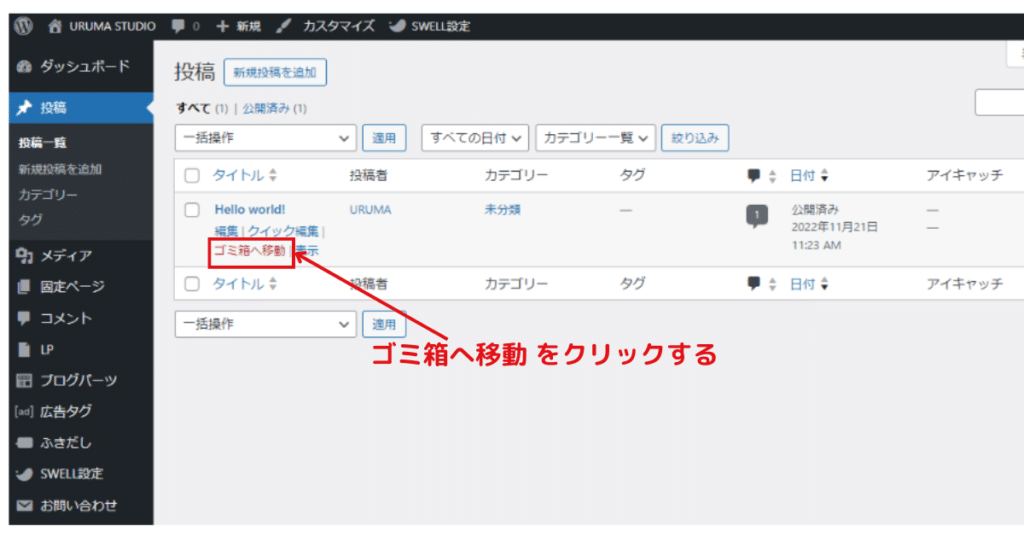
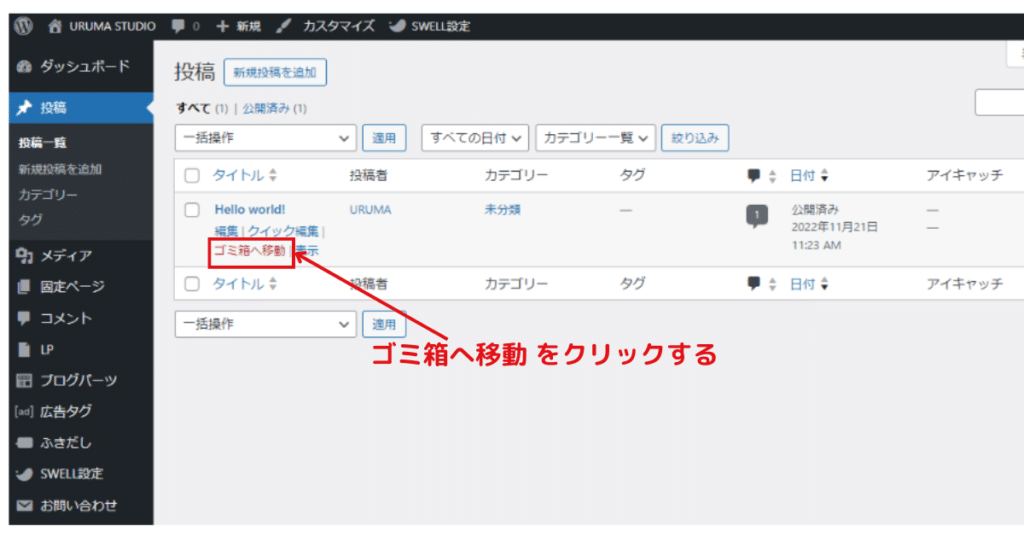
ダッシュボードより、「投稿」→「投稿一覧」をクリックします。


投稿一覧の画面となり、Hello worldの投稿が入っているので【ゴミ箱へ移動】をクリックします。


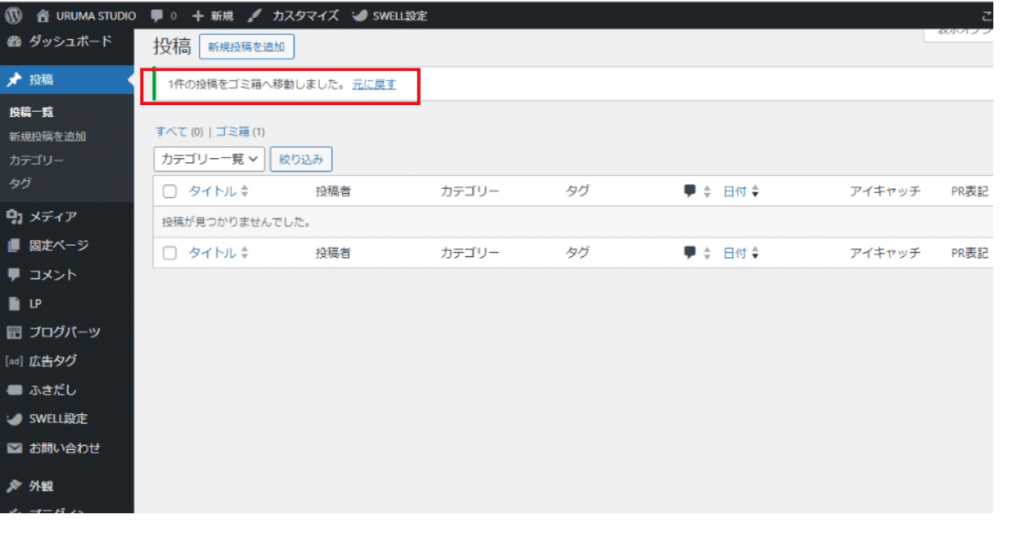
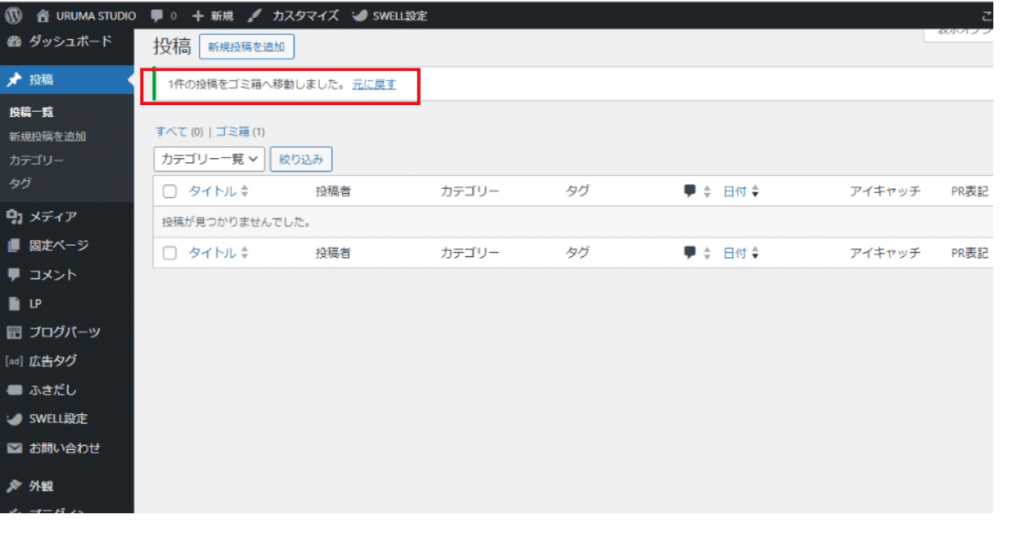
【1件の投稿をゴミ箱へ移動しました】と表記されたら、削除できています。


上記と同じ要領で、【固定ページ】→【固定ページ一覧】の中に入っている【サンプルページ】も削除して、完了となります。
フロントページとお知らせページを作成する
次に、固定ページで「フロントページ」と「お知らせページ」を作成します。
「フロントページ」とは、サイト型のトップページとなるページのことで、
「お知らせページ」とは、新着情報やイベント情報などの投稿記事が並ぶお知らせのページとなります。
ページの内容は追って作り込んでいくので、ここではひとまず空白のページを作ります。
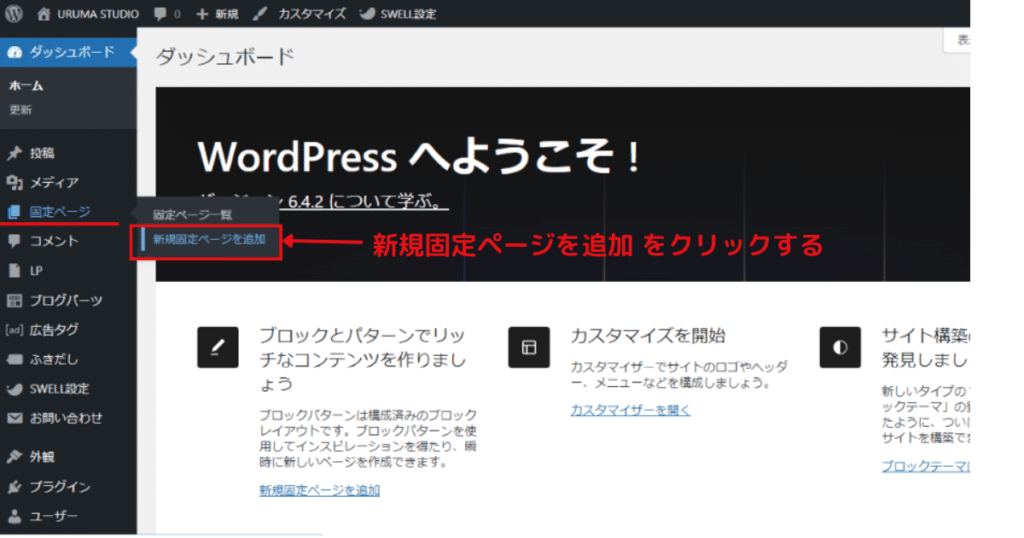
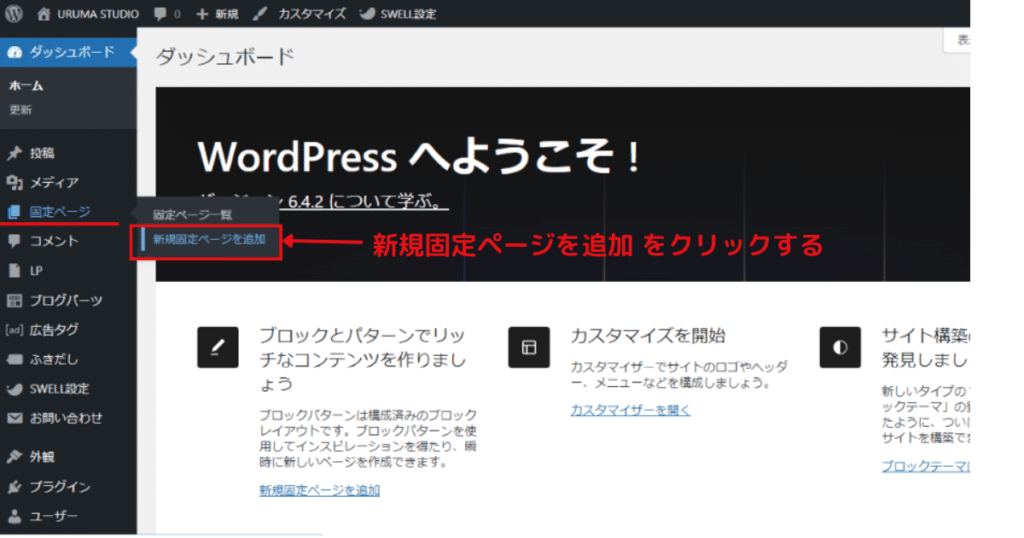
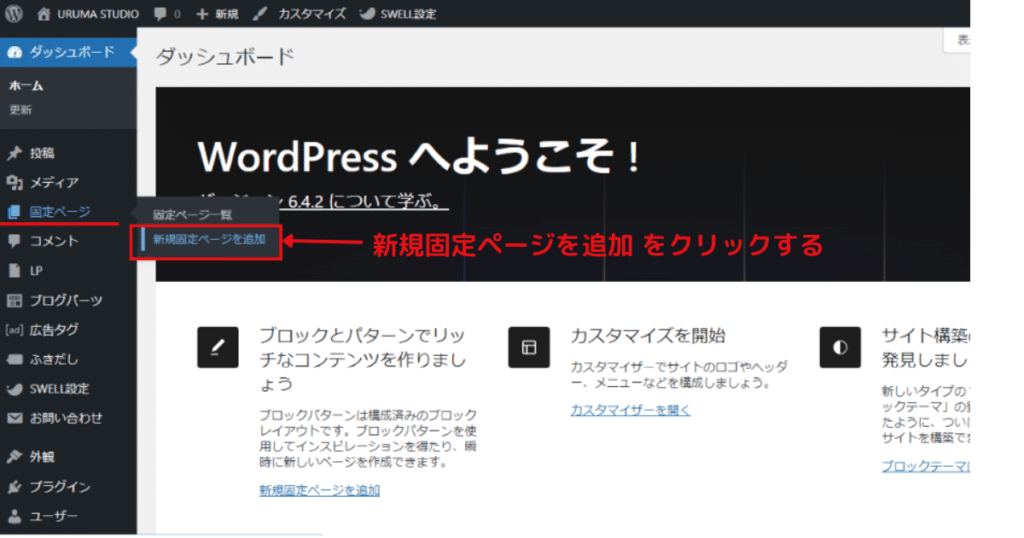
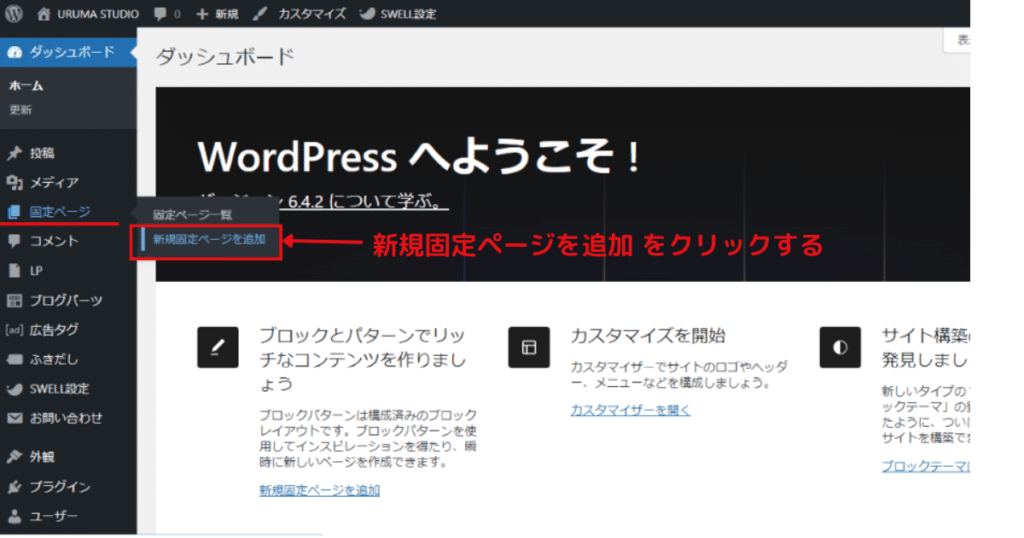
ダッシュボードより、固定ページ→【新規固定ページを追加】をクリックします。


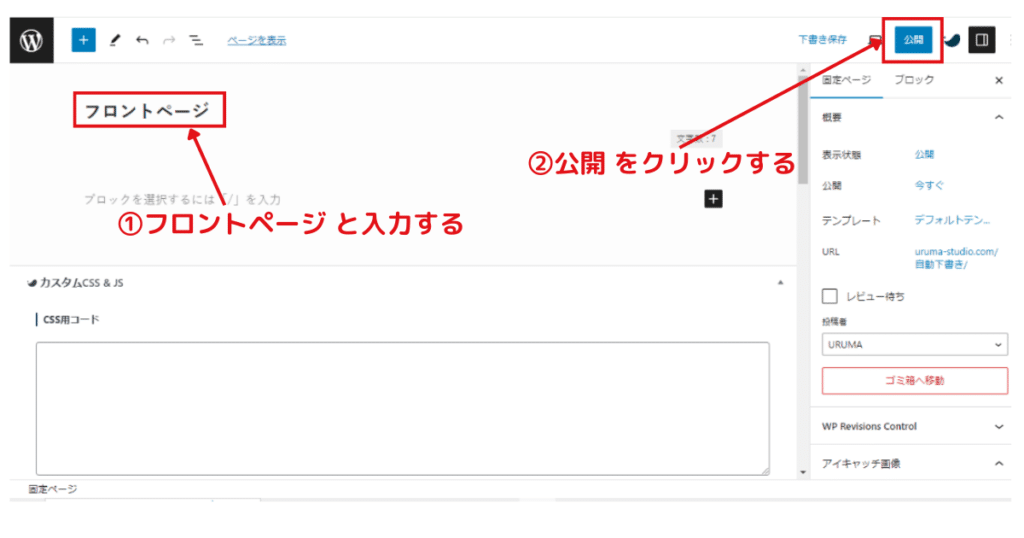
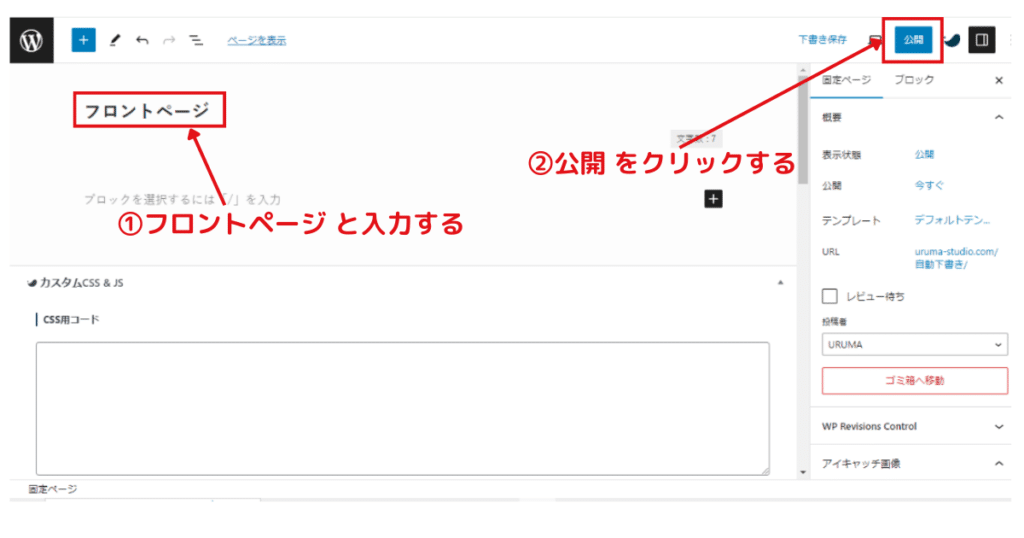
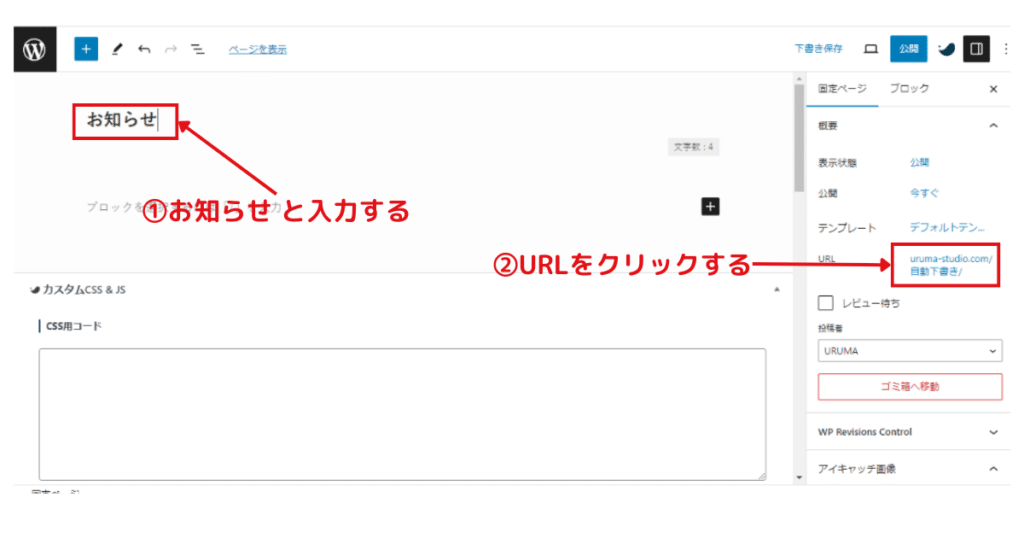
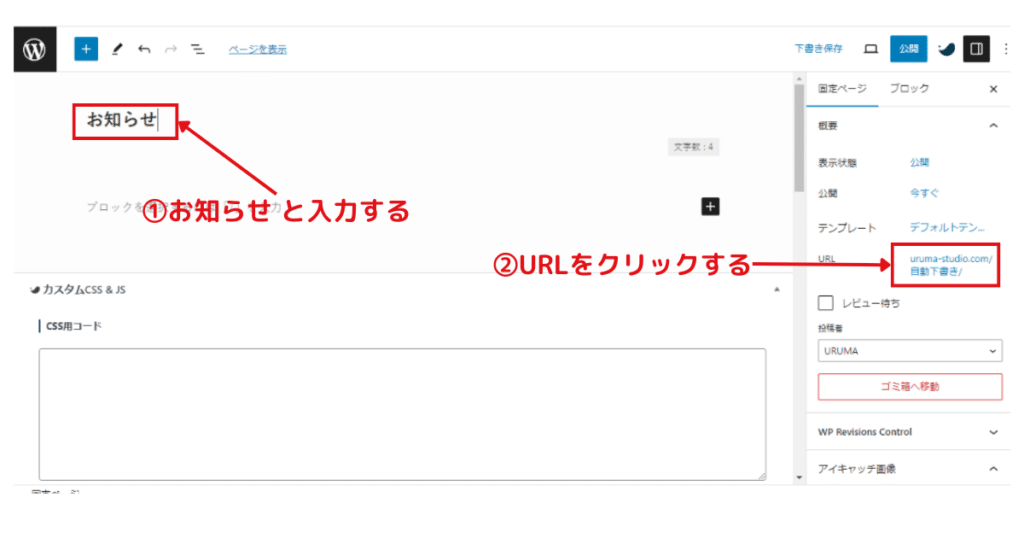
固定ページ編集の画面になるので、冒頭のタイトルを追加する箇所に【フロントページ】と入力して右上の【公開】をクリックします。
【公開】をクリックすると、さらに【公開してもいいですか?】という確認のポップアップが出てくるので、そのまま【公開】をクリックしてOKです。


次に、「お知らせページ」を作っていきます。
またダッシュボードに戻り、固定ページ→【新規固定ページを追加】をクリックします。


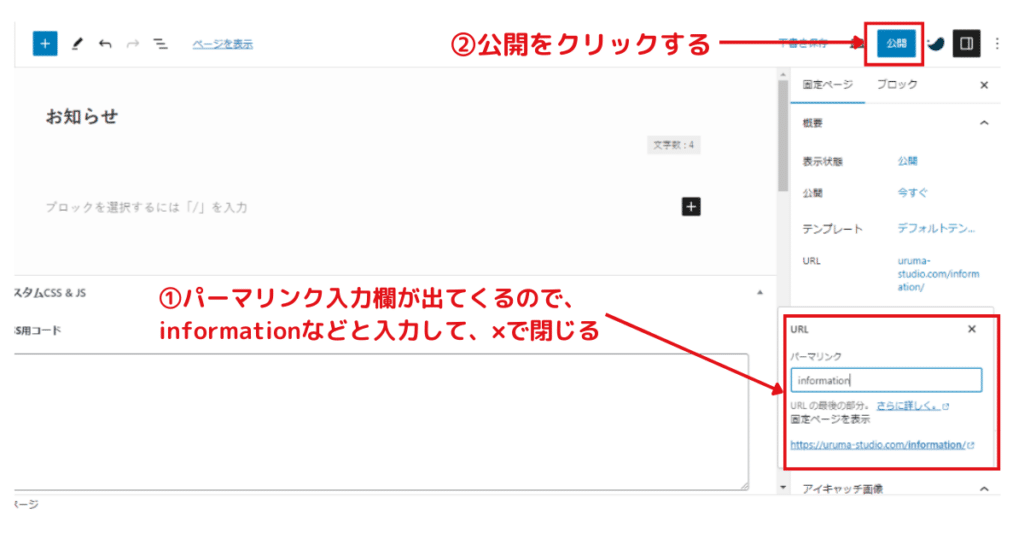
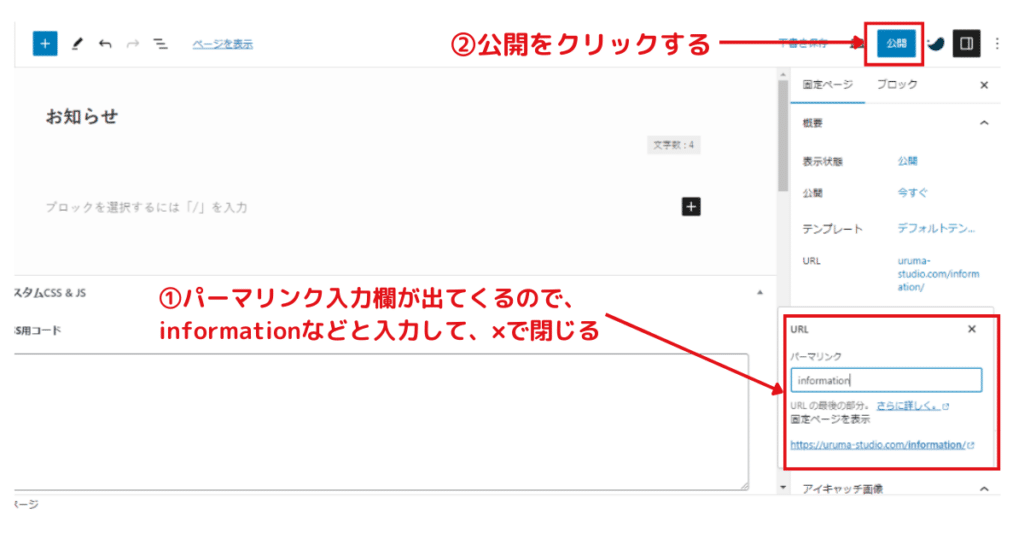
固定ページ編集の画面になるので、冒頭のタイトル入力欄に【お知らせ】と入力して、右側にあるURLをクリックします。
タイトルは、ホームページ上のメニューやコンテンツページに表記されるところなので、
【お知らせ】でも【新着情報】でも【ブログ】でも【information】でも、ホームページ上に表示したい文字列を入力しましょう。


URLをクリックすると、「パーマリンク」の入力欄が出てくるので、【information】や【news】などと入力します。
ここは、お知らせページのURLとなるので自分が表記したい文字列を入力すればいいのですが、日本語だとURLをコピペした時に文字化けするので、英語表記にしましょう。


これで【フロントページ】と【お知らせページ】の作成は完了です!
作成したフロントページとお知らせページをサイト型にする設定
ここからは、デフォルトでブログ型になっている形式をサイト型に変更する設定を行っていきます。
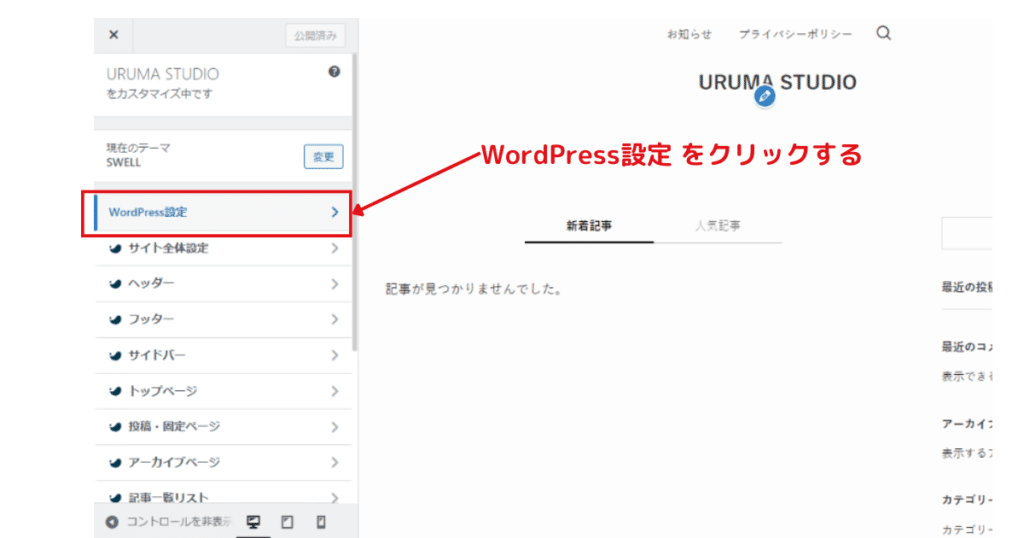
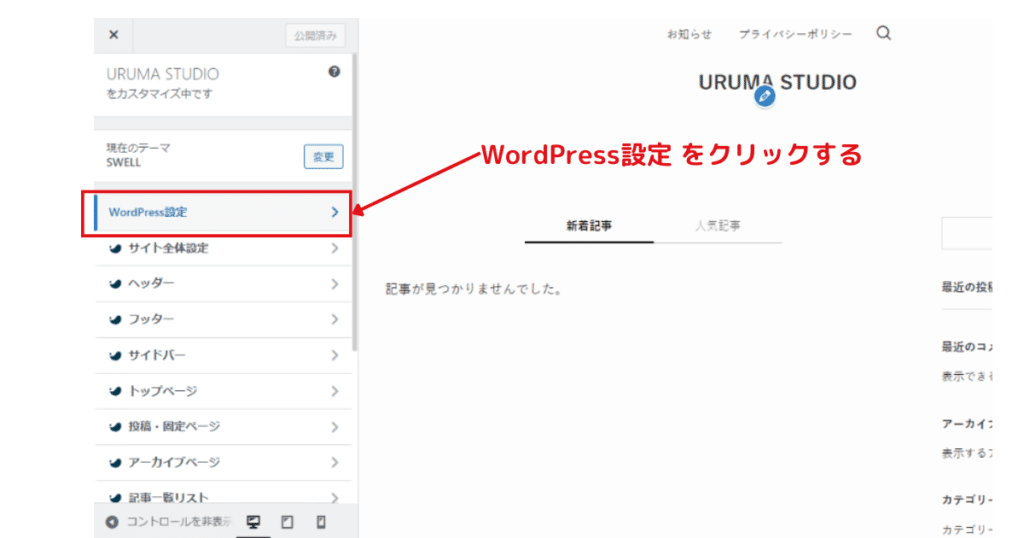
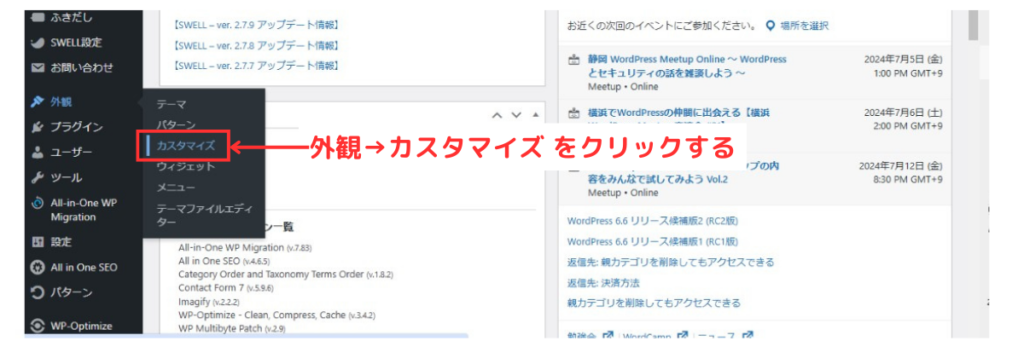
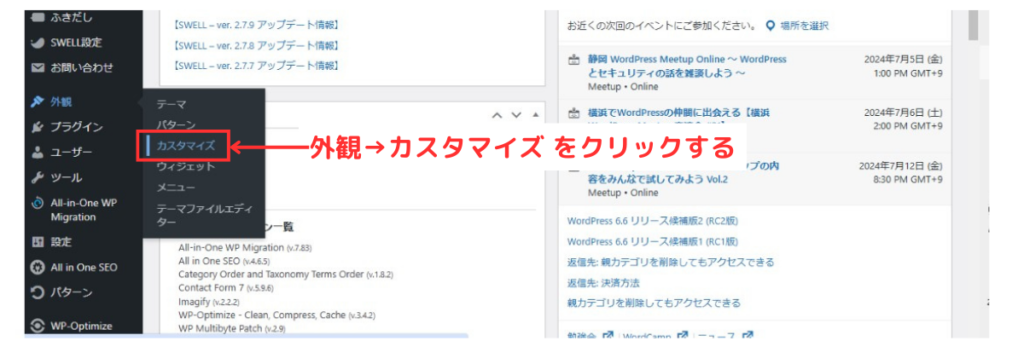
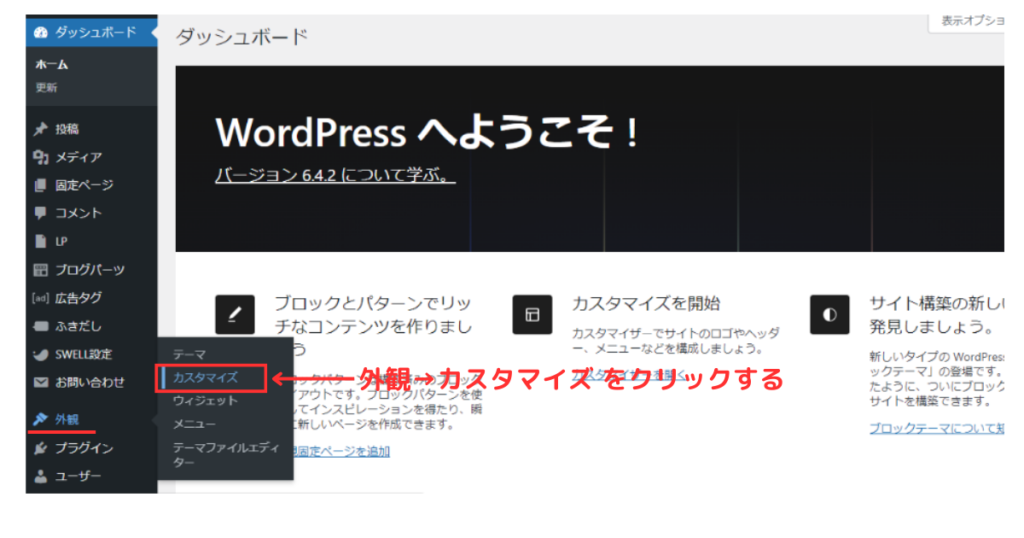
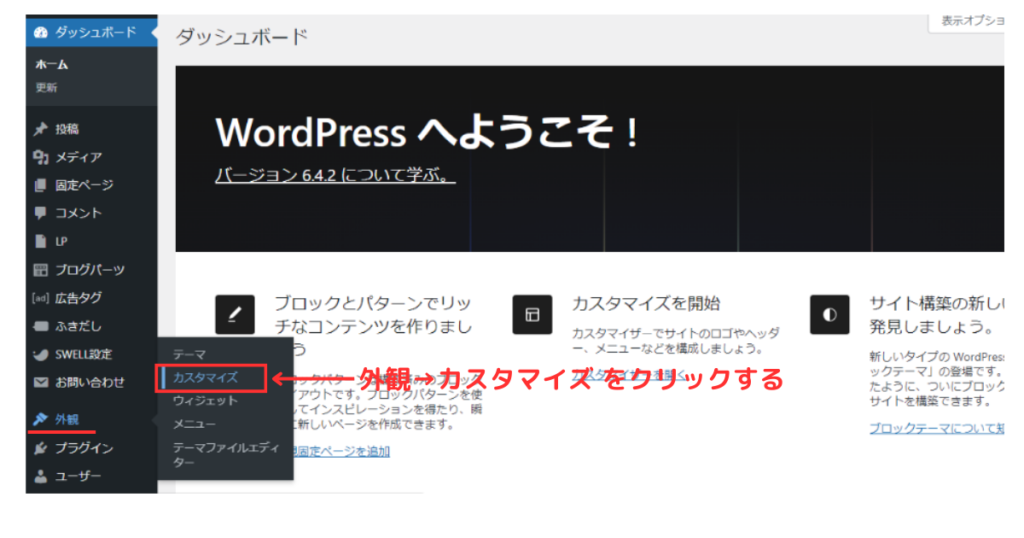
ダッシュボードより、外観→【カスタマイズ】 をクリックします。


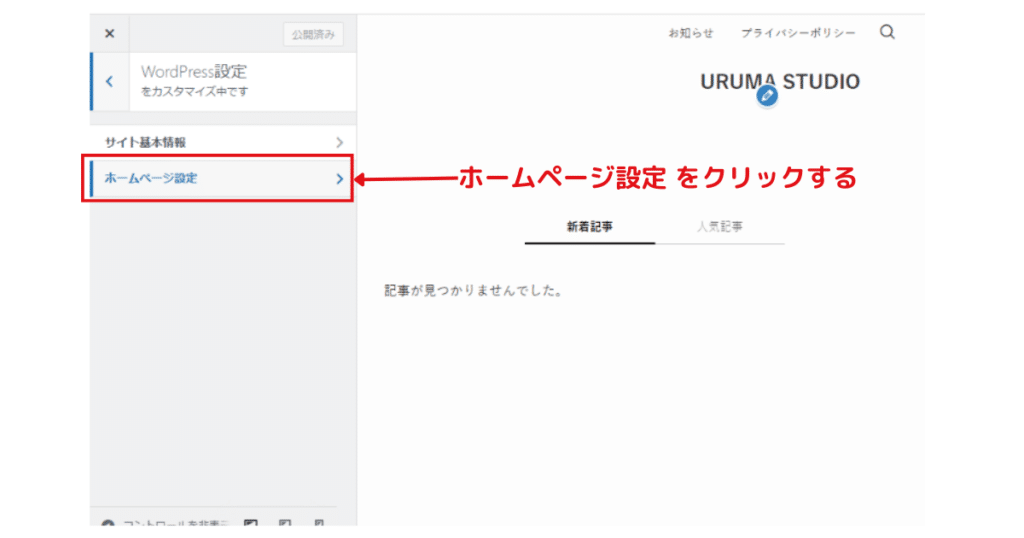
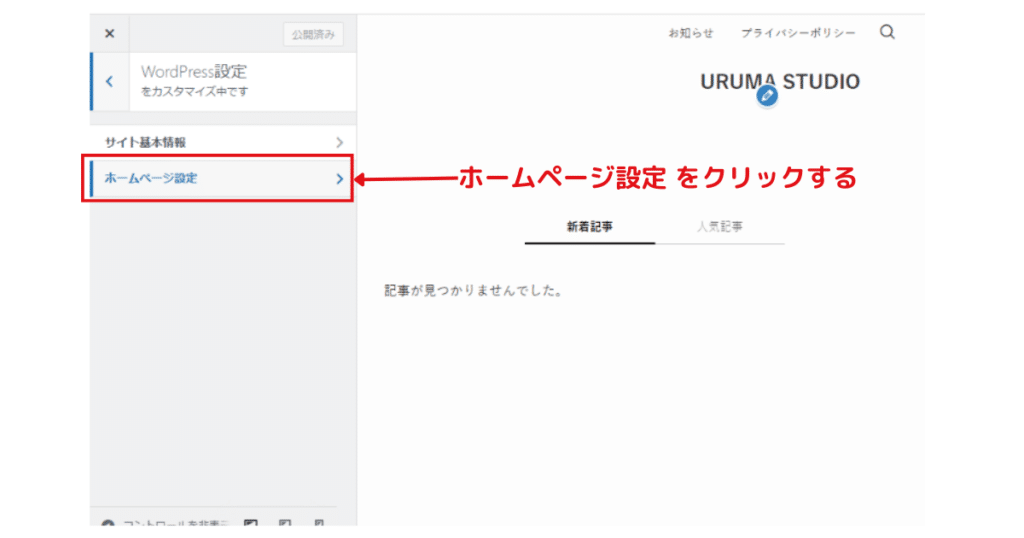
左側にカスタマイズの項目が出てくるので、【WordPress設定】をクリックします。


【ホームページ設定】をクリックします。


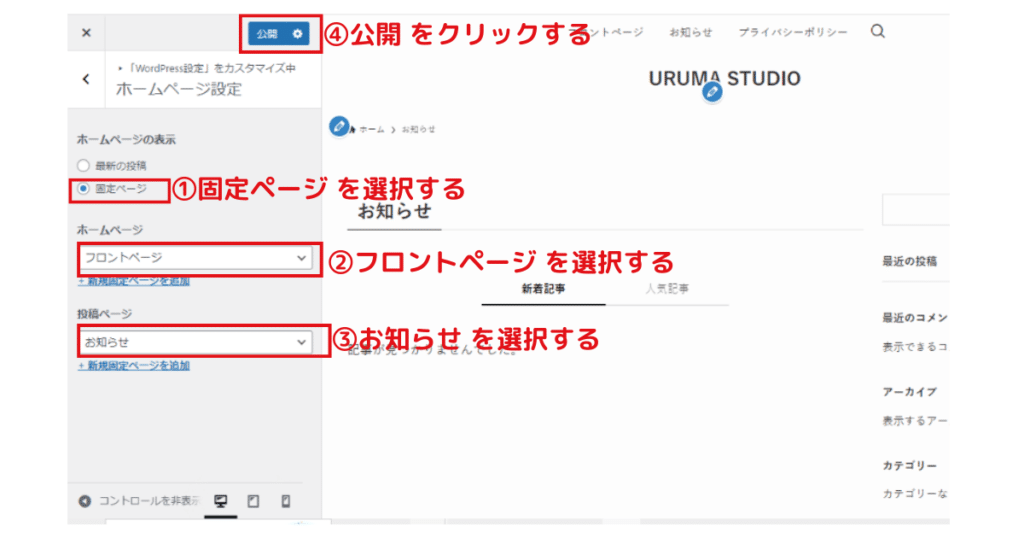
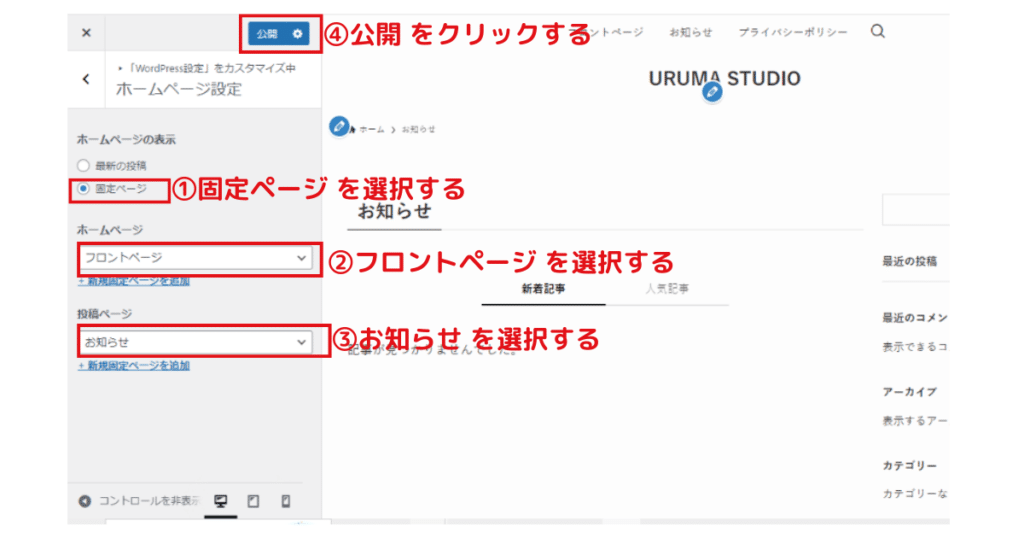
ホームページ設定の画面になるので、ホームページの表示で【固定ページ】を選択・チェックを入れます。
次に、ホームページは【フロントページ】、投稿ページは【お知らせ】の順で選択し、最後に【公開】をクリックします。


これで設定完了です!
投稿ページのスライダーを非表示にする
SWELLデフォルト状態では、投稿ページの一覧がトップページにスライダー表示されるようになっています。
サイト型にする場合にはこのスライダー表示が邪魔になってしまうので、あらかじめ表示しない設定にしておきます。
ダッシュボード管理画面より、外観→【カスタマイズ】をクリックします。


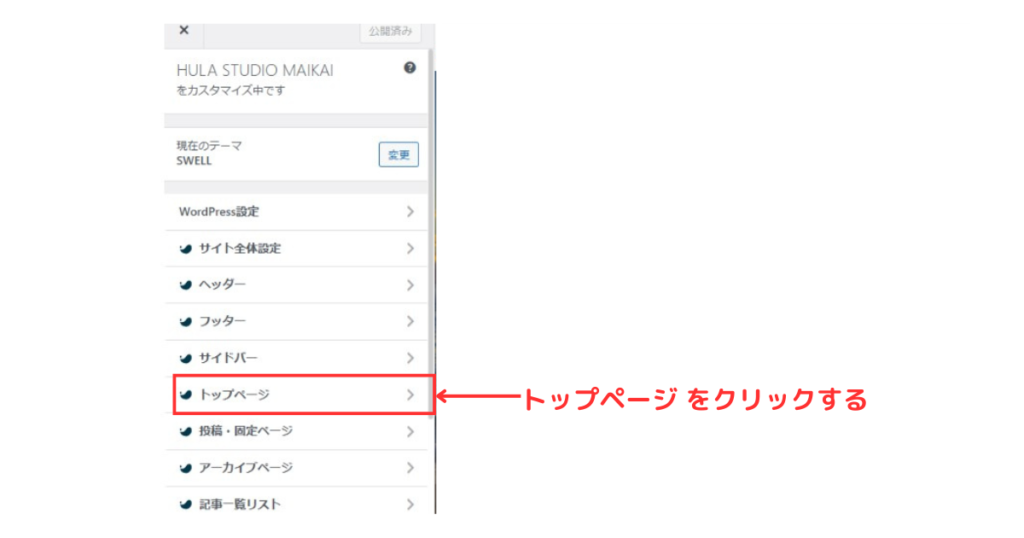
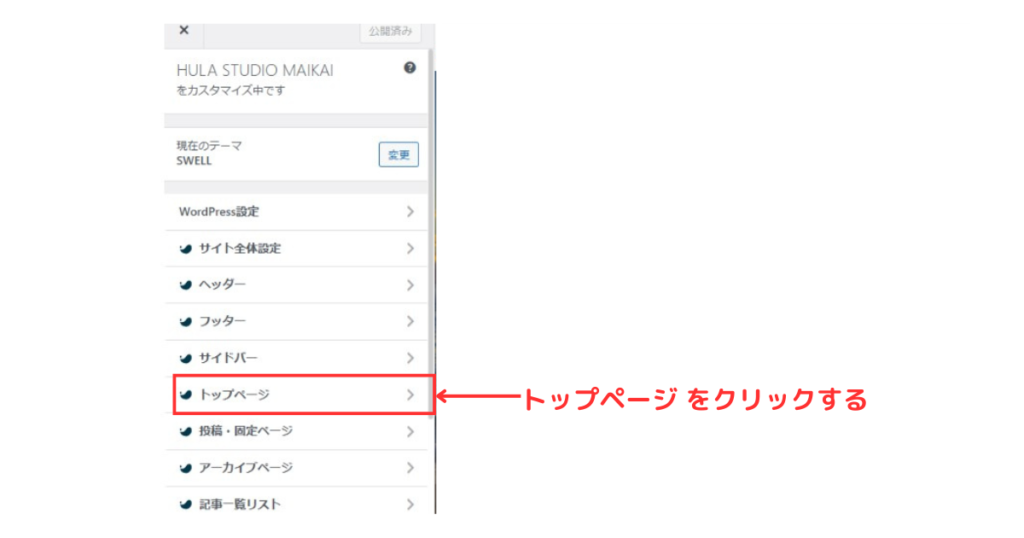
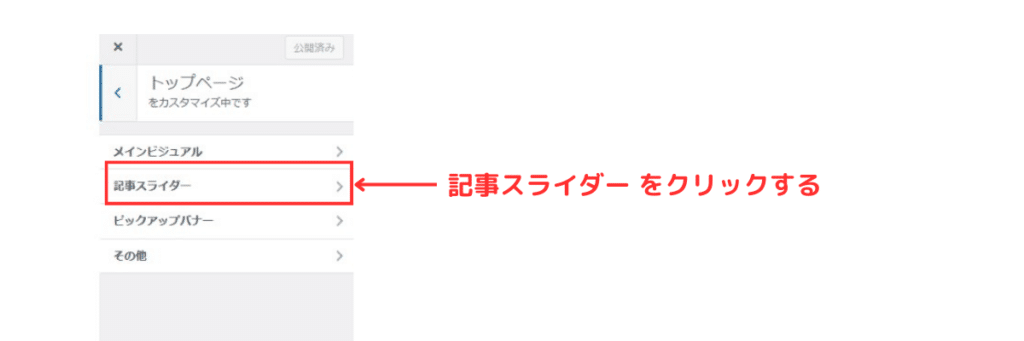
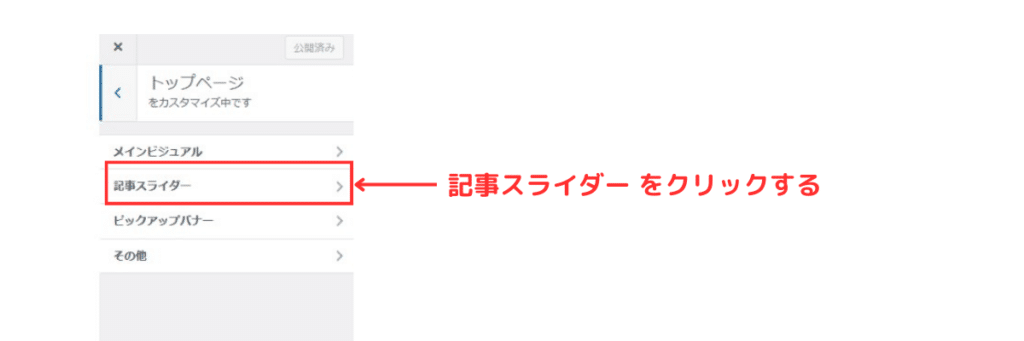
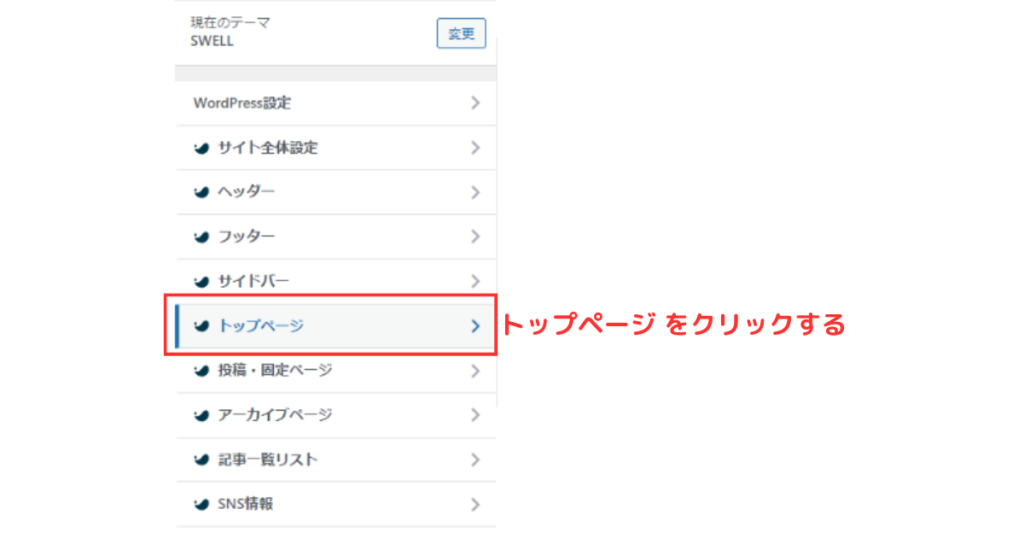
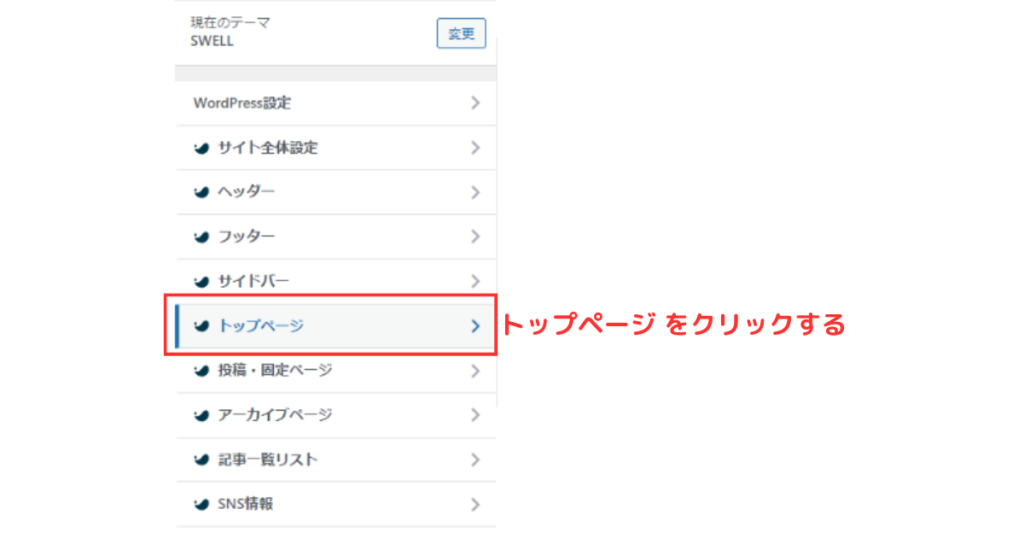
画面左側にカスタマイズの項目が出てくるので、【トップページ】をクリックします。


トップページのカスタマイズ項目が出てくるので、【記事スライダー】をクリックします。


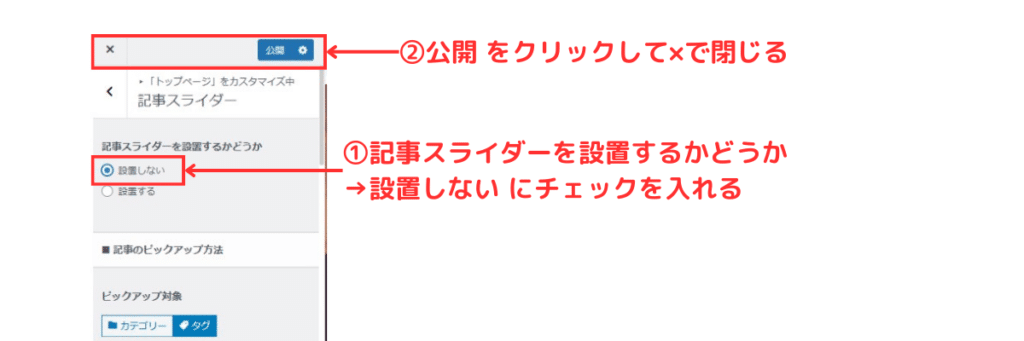
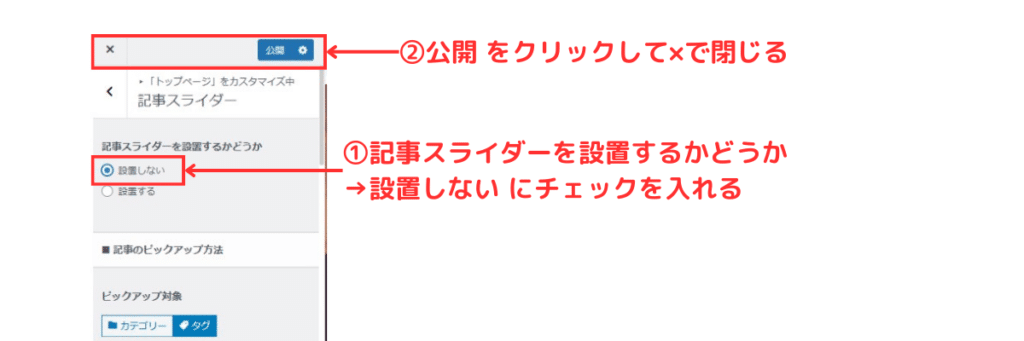
【記事スライダーを設置するかどうか】と聞かれるので、【設置しない】にチェックを入れてから、
【公開】をクリックして×で画面を閉じます。


これで、投稿ページのスライダー非表示設定は完了です!
サイドバーを非表示にする
次に、サイドバーを表示しない形にします。
サイドバーには、アフィリエイト広告や人気記事の設置・検索窓など、さまざまな情報を表記できますが、どちらかというとブログ向けなので、非表示とします。
デフォルトではサイドバー表示型となっているので、自分のサイトに合わせて必要な場合はそのままでもOKです。
ダッシュボードより、外観→カスタマイズ をクリックします。


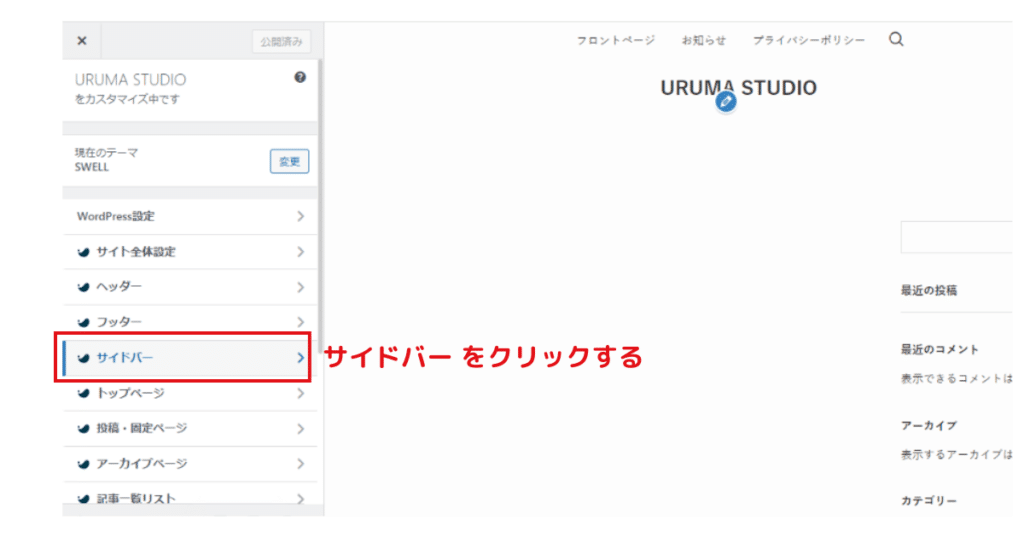
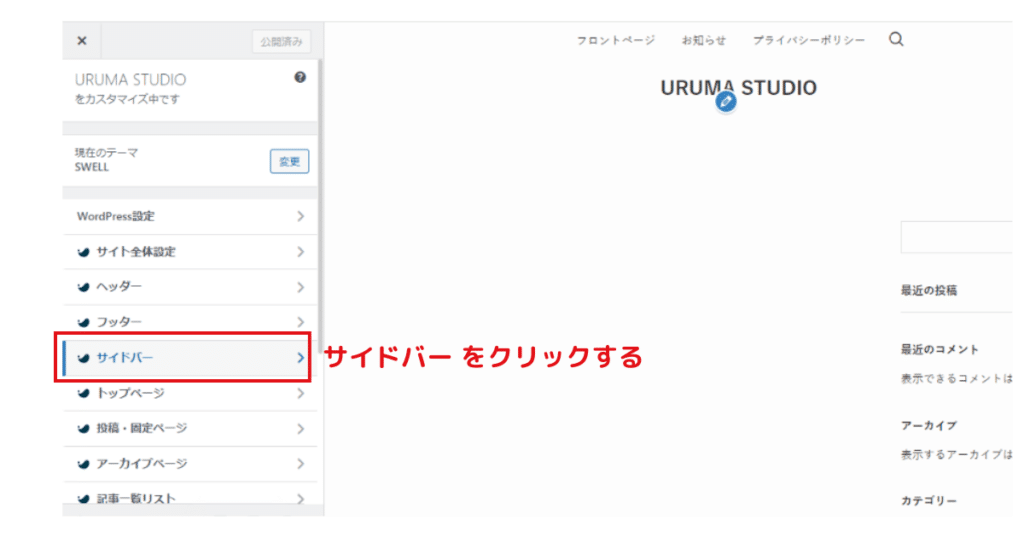
【サイドバー】をクリックします。


各ページごとで、サイドバーを表示するかどうかを選択できるようになります。
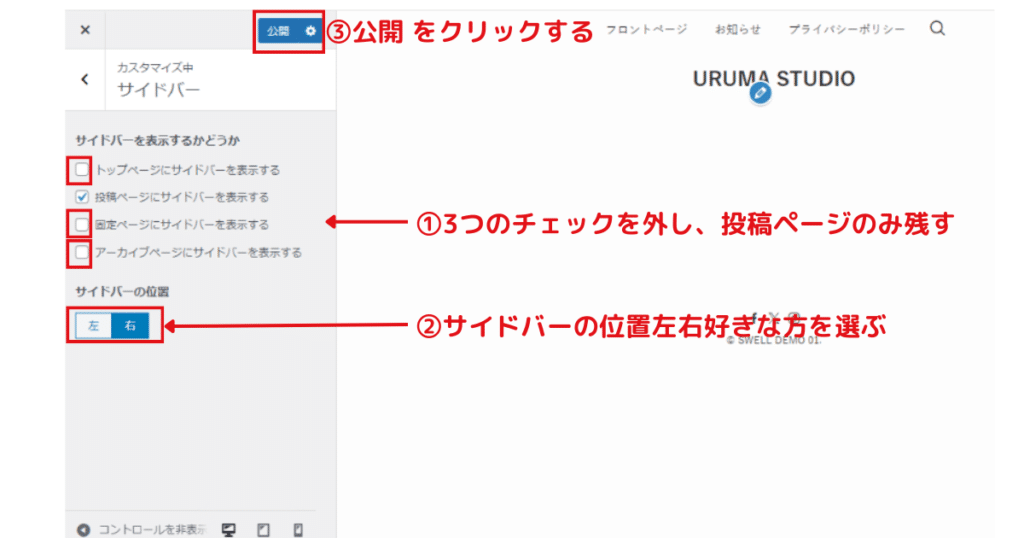
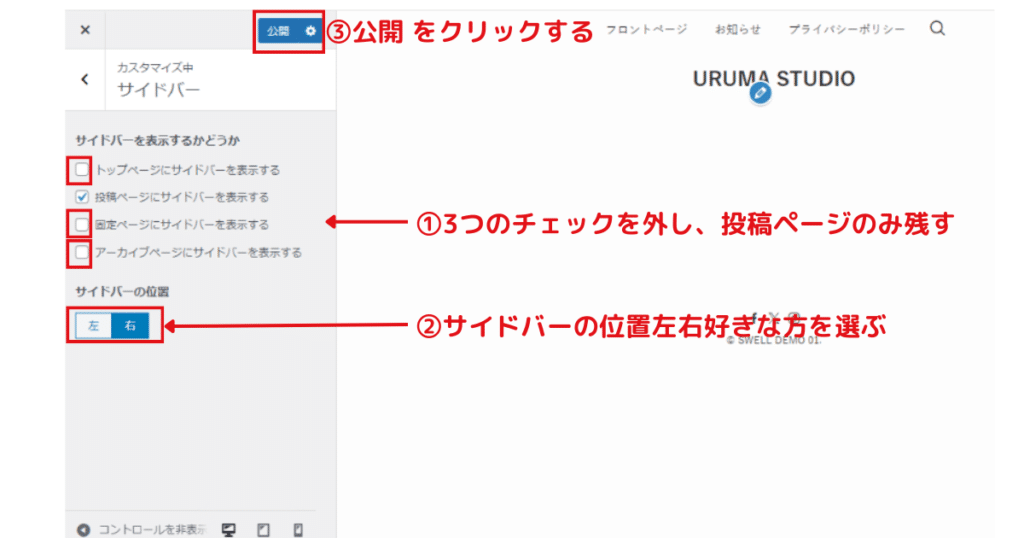
ここでは、新着情報やイベント情報などの投稿記事にのみサイドバーを表記する設定にしたいので、デフォルトで入っている全てのチェックのうち、【投稿ページにサイドバーを表記する】以外のチェックを外します。
次に、サイドバーを左右どちらにするかを選択します。一般的には右側が多いですが、お好みで選びましょう。
ここまで終わったら、最後に【公開】をクリックしてください。


これでサイドバー非表示設定は完了です!
メインビジュアル画像を設置する
準備しておいたメインビジュアル画像を登録設定します。
ダッシュボードより、外観→【カスタマイズ】をクリックします。


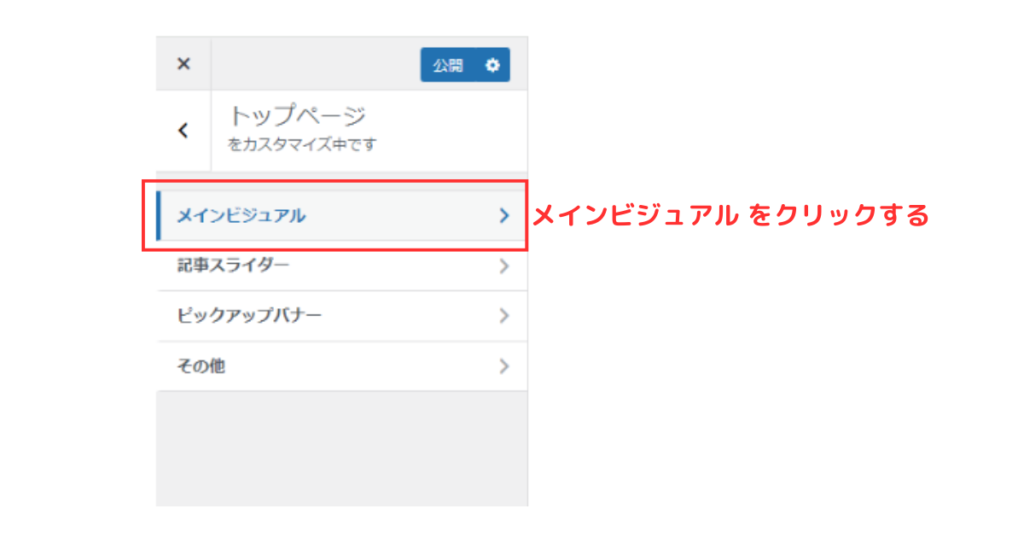
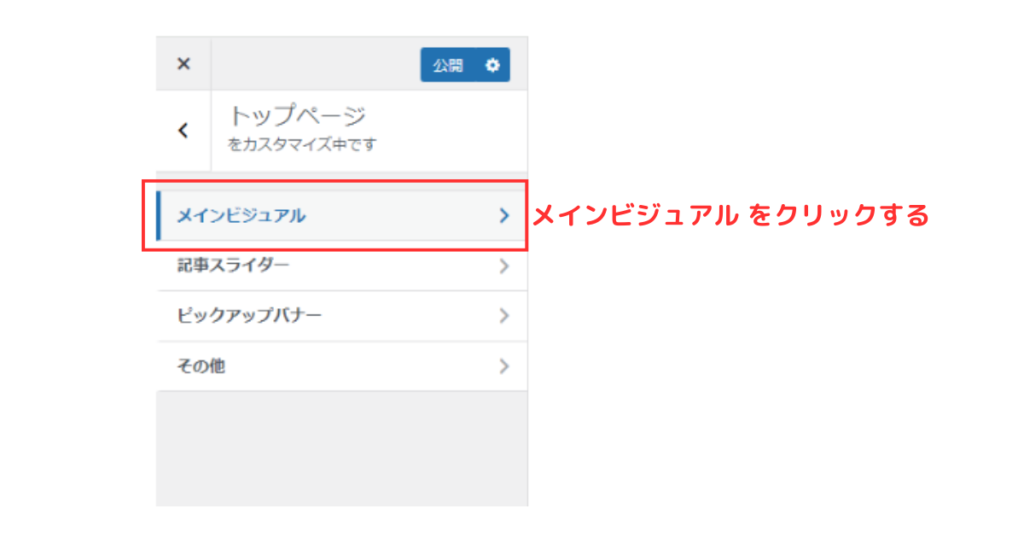
カスタマイズ項目の画面になるので【トップページ】 をクリックします。


【メインビジュアル】をクリックします。


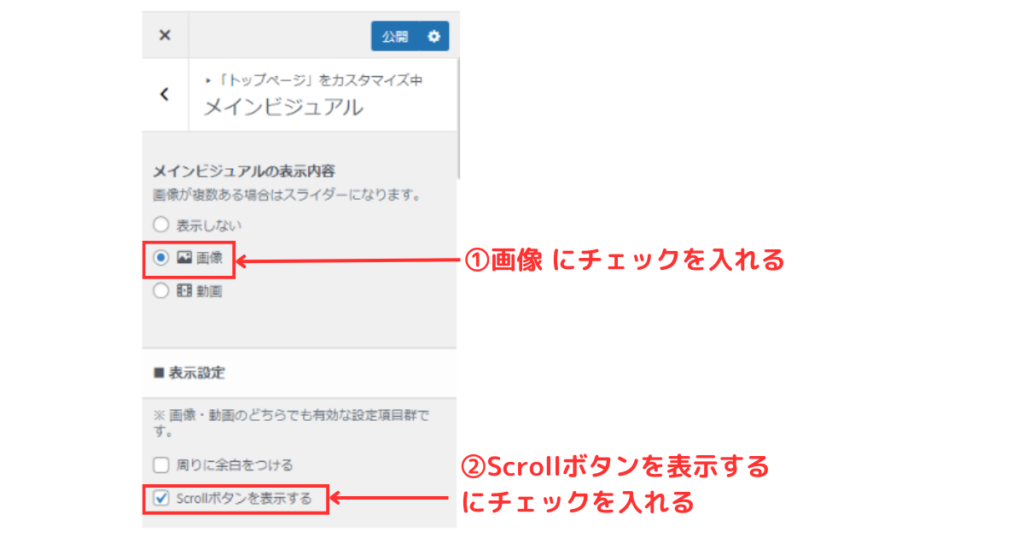
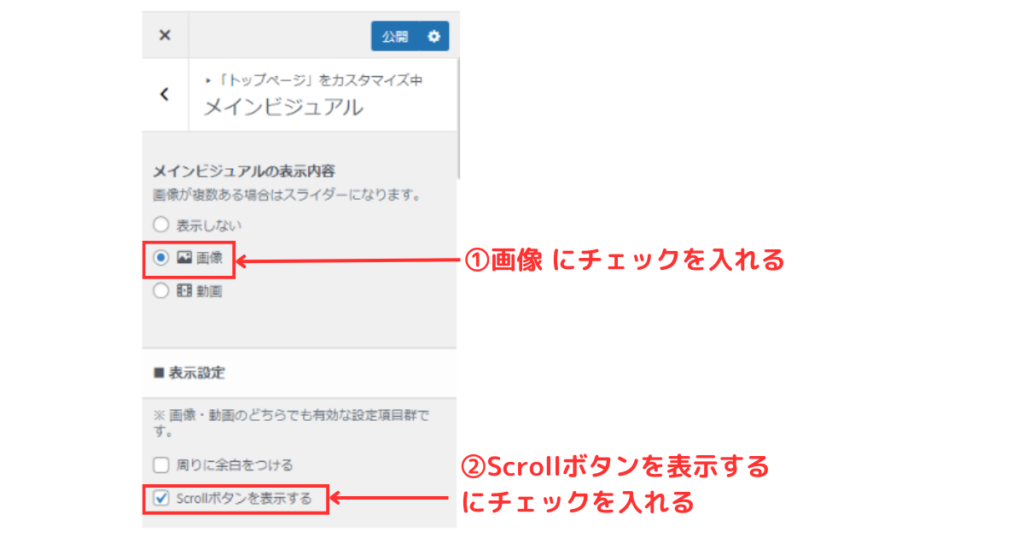
メインビジュアルの設定画面になります。
今回は画像を登録するので、上から【画像】にチェックを入れ【scrollボタンを表記する】にチェックを入れます。
メインビジュアルを画面いっぱいに使うので、scrollボタンはあった方が親切かな、と思いますが、こちらはお好みでOKです。


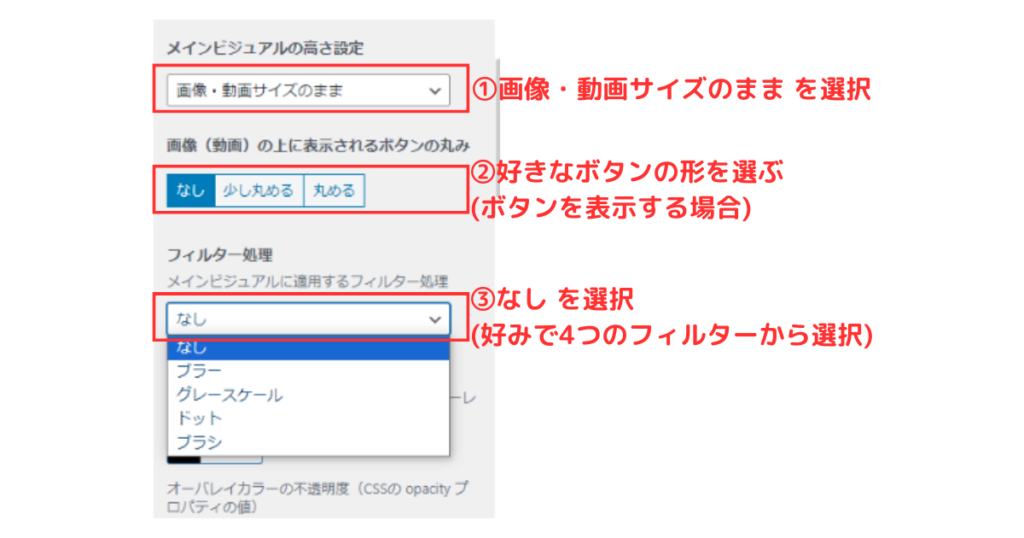
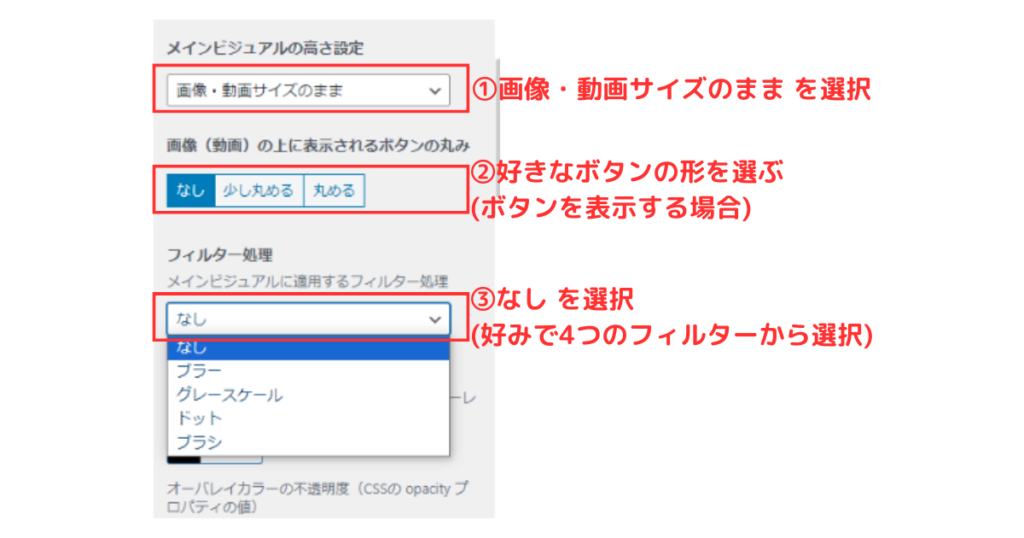
そのままスクロールすると【メインビジュアルの高さ設定】になるので、【画像・動画サイズのまま】を選択します。
【画像(動画)の上に表示されるボタンの丸み】は、メインビジュアル上にボタンを表示する場合の設定となります。
ここでは、デフォルトのまま【なし】でOKです。
次に、画像の【フィルター処理】ですが、作成した画像そのままで使いたいので【なし】を選択します。


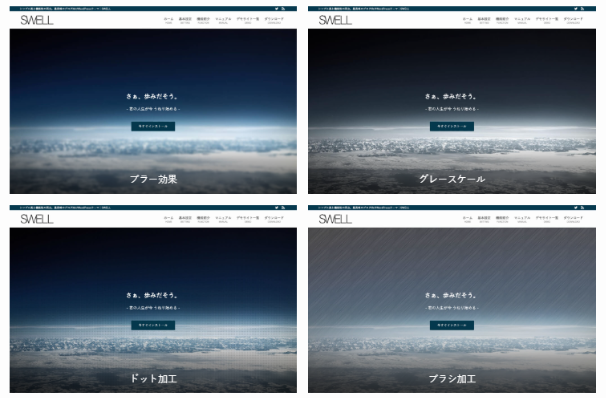
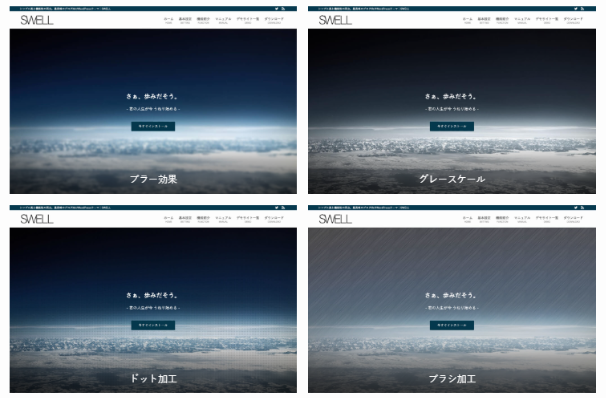
フィルターを入れる場合には、ブラー・グレースケール・ドット・ブラシから選択できるので、お好みに合わせて選択してください。
画像を登録してから設定すると、それぞれのフィルターに応じた実際の画像が確認できるので自身の画面で確認してみてくださいね。


そして、準備しておいた画像を登録設定していきます。
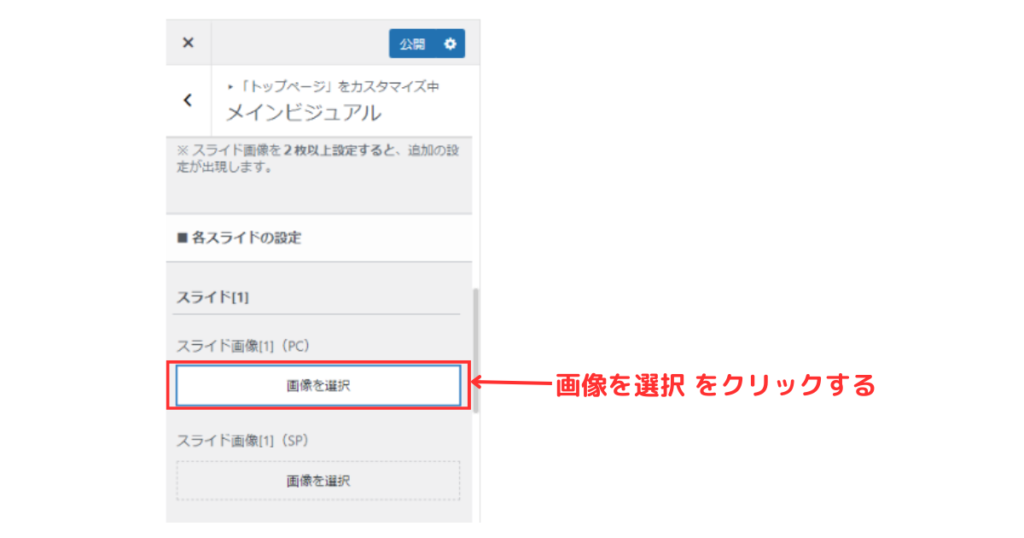
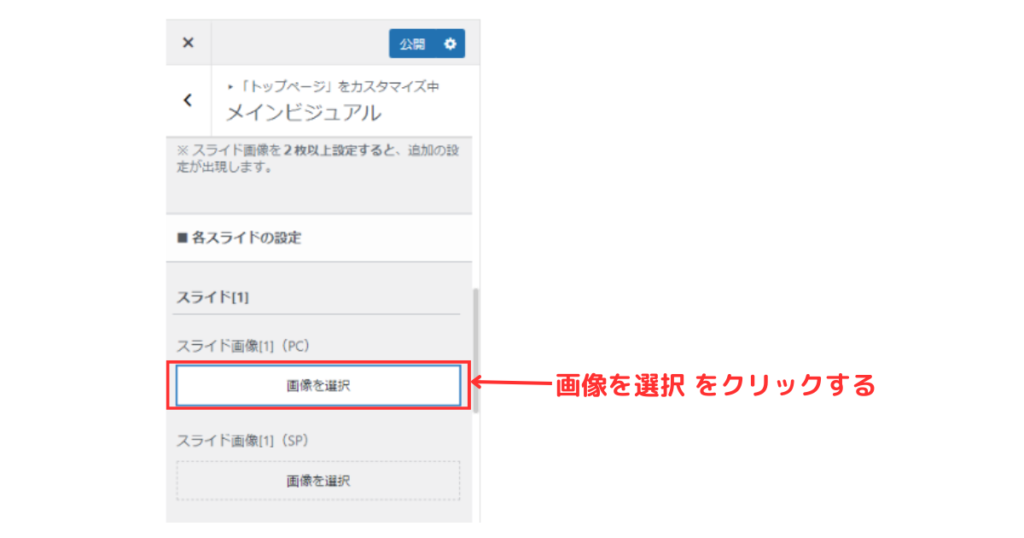
まずはPC画像から登録するので、【各スライドの設定】から、【画像を選択】をクリックします。
また、この時点では、PCとSP(スマホ)各1画像しか登録できない状態となっていますが、ここに画像を2枚入れることで、2枚目のスライド画像を登録できるようになります。


画像を選択する画面になるので、左上の【ファイルをアップロード】をクリック後、中央の【ファイルを選択】をクリックします。


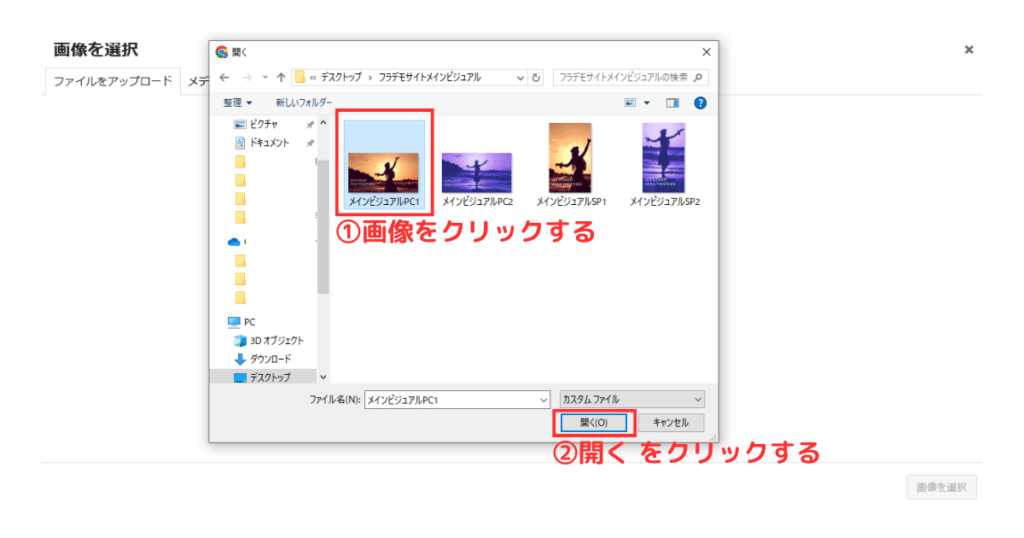
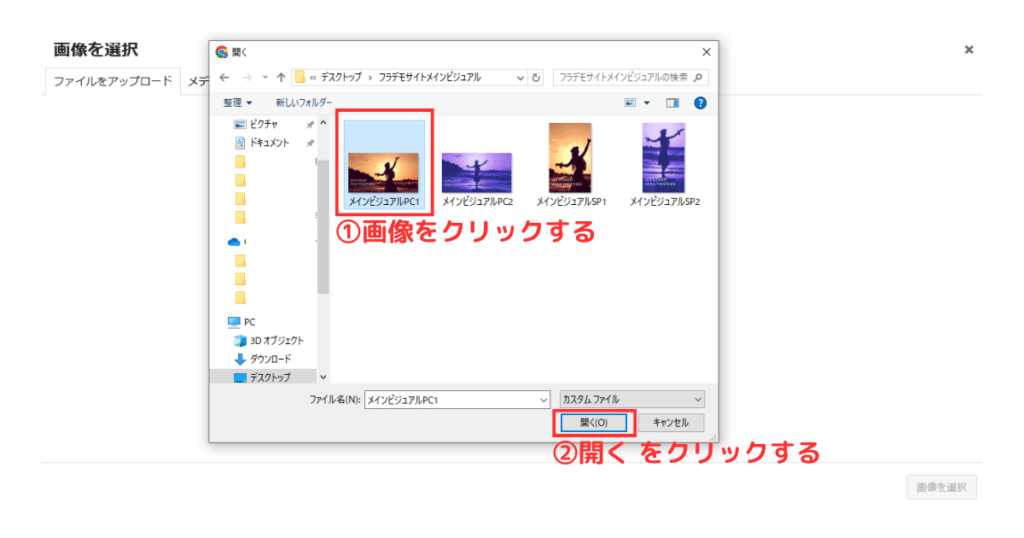
自身のPCから画像を選択するポップアップが出てくるので、先ほど準備しておいた、1600×900pxの画像をクリック・選択して【開く】をクリックします。


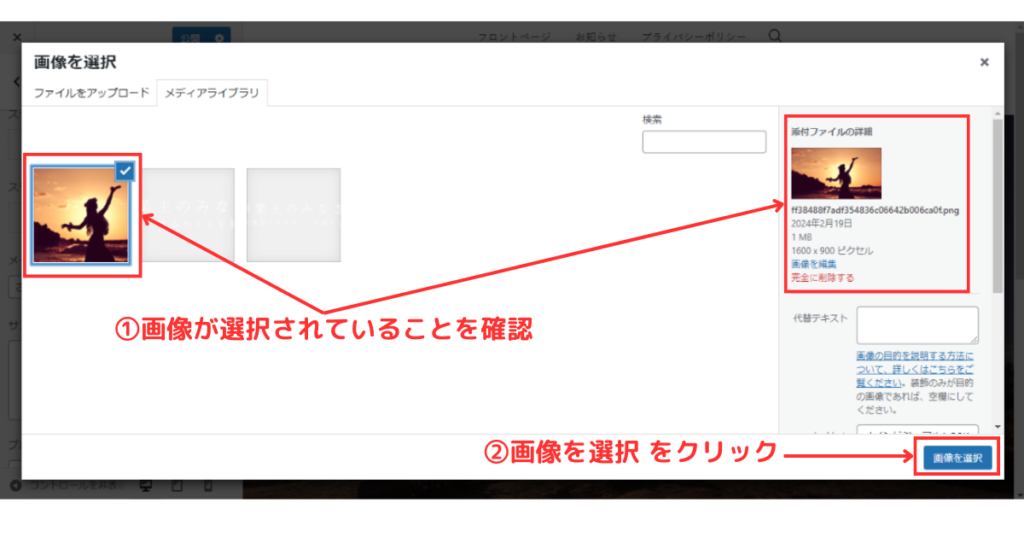
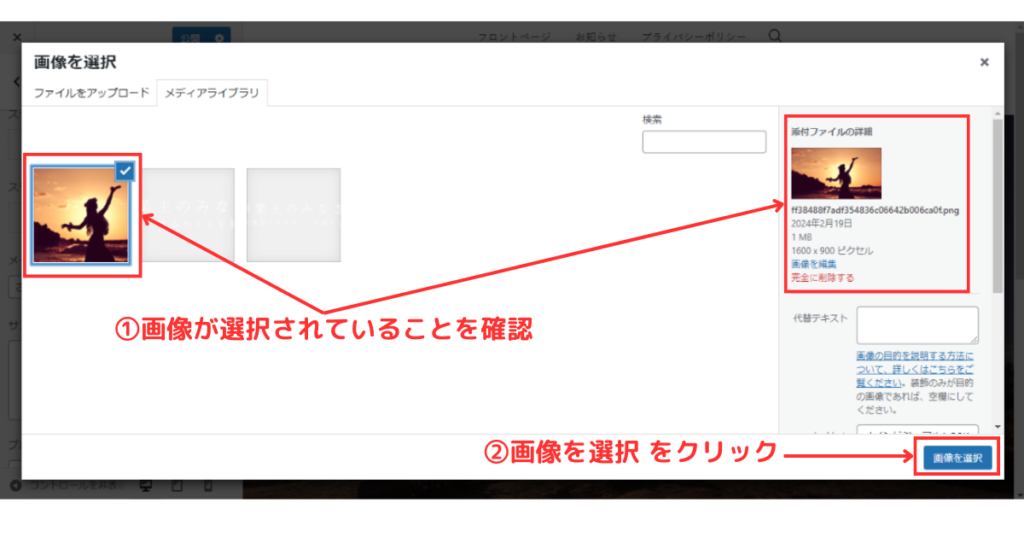
画像を開くと【メディアライブラリ】に移動するので、画像が選択されていることを確認したら【画像を選択】をクリックします。


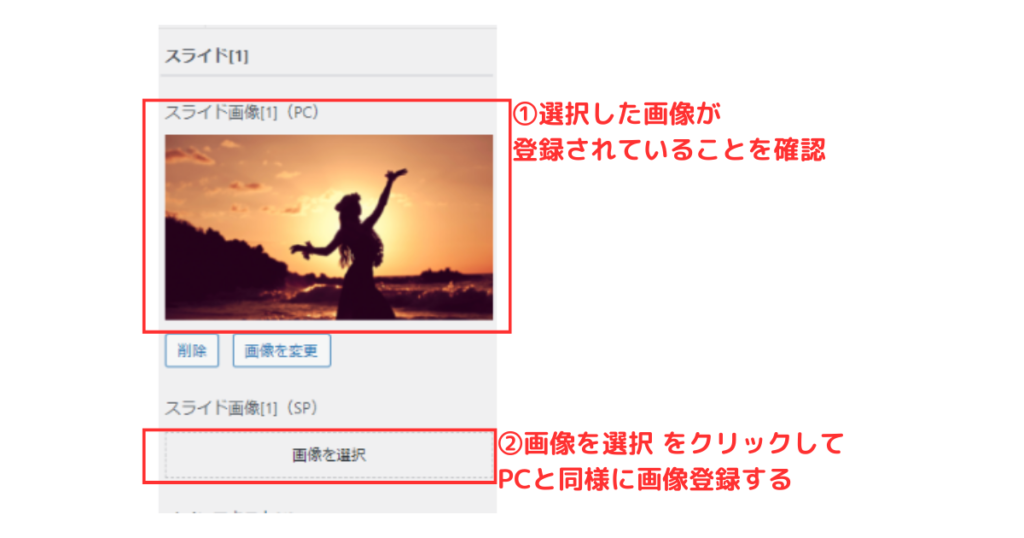
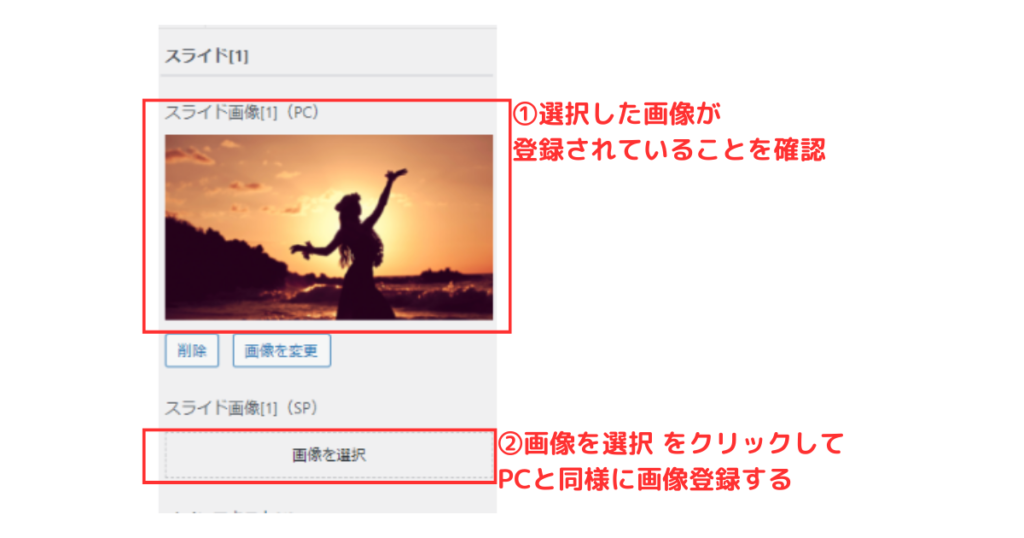
すると、スライド画像[1](PC) に選択した画像が登録されているのが確認できます。
確認できたら、その下のスライド画像[1](SP) も同じ要領で、今度はSP(スマホ)用に保存しておいた600×900pxの画像を登録していきます。


これで、メインビジュアル画像の登録ができました!
ヘッダーロゴを設置する
準備しておいたヘッダーロゴ画像をホームページ上に登録設定します。
設定方法は以下記事で解説しているので、こちらの手順で進めてくださいね。


メニューバーを設置する


各コンテンツページが完成している前提となりますが、上記メニューバーを設定していきます。
メニューバーは後からでも設定&カスタマイズできるので、作成できるタイミングで設定すればOKです。
メニューバーの設定方法は以下記事で解説しているので、こちらの手順で進めてください。
ホームページ向けとブログ向けのメニューバーの作り方を解説しているので、ホームページ向けの方で確認してくださいね。


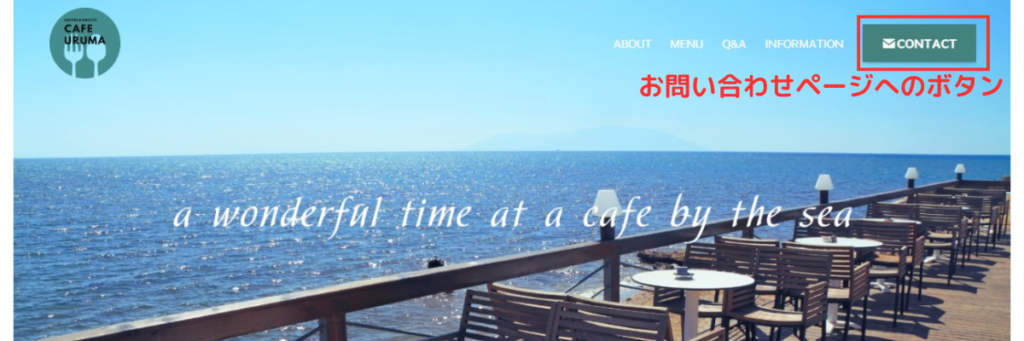
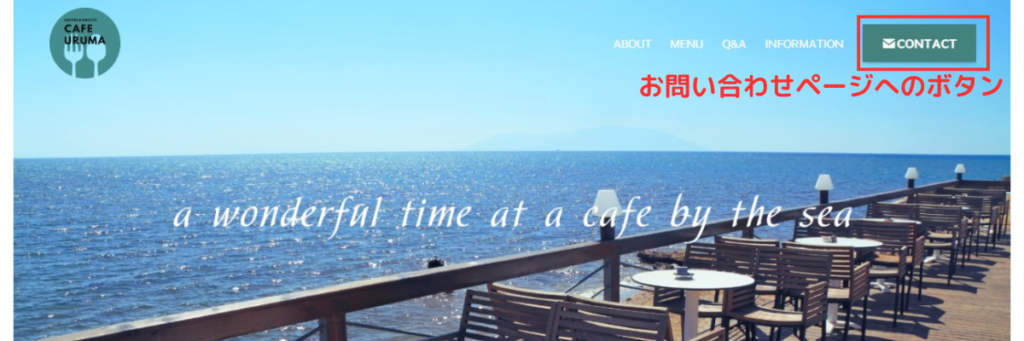
お問い合わせボタンを設置する


SWELLでは、ヘッダーの右上にボタンを設置することができます。
お問い合わせページへのリンクボタンでもいいですし、オンラインショップへのリンクボタンなど、お店の業種などに応じてさまざまな用途に使うことができますよね。
また、トップページの目立つ場所に設置することで、ユーザーに気づいてもらいやすいメリットもあります。
SWELLのボタンデザインはおしゃれなので、ぜひ取り入れてみてくださいね。
お問い合わせボタンの設置方法は以下記事で解説しています!


以上で、サイト型トップページの設定は全て完了となります。



おつかれさまでした!
SWELLをサイト型トップページにカスタマイズしてホームページを作ろう
今回は、SWELLのトップページをブログ型からサイト型にカスタマイズする方法を解説しました。
サイト型トップページに変更すると、SWELLで魅力的なホームページが作れることがお分かりいただけたと思います。
ぜひサイト型へのカスタマイズをマスターして、素敵なホームページを作ってくださいね!
また、この記事を読んで、SWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント