webサイトを運営していると複数のコンテンツ情報を比較したい場面がありますが、全ての情報を盛り込もうとすると長くなって見づらくなってしまいがちです。
そんな時に活躍してくれるのがSWELLのタブブロックです。
SWELLのタブブロックは、複数のコンテンツを切り替えて効率的に表示することができる神ツール!
例えば以下のように複数のキャンプ場の情報を比較して見せたい時。
多くの情報をコンパクトにまとめることができるので非常に見やすく、読みたくなりますよね。
夏のアクティビティに最適!湖畔サイトが魅力

今回は、このようにコンテンツをまとめて比較する時に便利なSWELLタブブロックの使い方を解説していきます!
\おしゃれなwebサイトが簡単に作れる!/
SWELL/タブブロックでできる便利な機能
SWELLのタブブロックは、複数のコンテンツを並列で切り替えてスッキリと情報をまとめることができる便利な機能です。
その時読者が見たい情報だけを見せることができるので、視覚的にもとっても効果的!
ここでは、まずSWELLタブブロックでできる便利な以下機能について解説します。
タブデザインを3種類から選べる
タブサイズの設定ができる
最初に開くタブの指定
背景色を設定できる
タブデザインを3種類から選べる
SWELLのタブブロックではタブの種類を以下3種類から選択することができます。
- ノーマル
- ふきだし
- 下線
■ノーマル

ノーマルは、四角枠のシンプルなデザインでタブの色は黒のみです。
■ふきだし

四角枠にデザインが入っているのがふきだしです。こちらは、ちょっとかわいらしい印象ですね。
色は、サイトのメインカラーとなります。
■下線

下線のみのデザインはシンプルでスタイリッシュな印象です。
こちらも色はサイトのメインカラーとなります。
タブサイズの設定ができる
タブのサイズを、PC(パソコン)とSP(スマホ)の画面に合わせて設定することができます。
- テキストに合わせる
- 固定幅(25%)
- 端まで並べる
- 端まで並べる(均等幅で)
■テキストに合わせる

夏のアクティビティに最適!湖畔サイトが魅力
■固定幅(25%)

夏のアクティビティに最適!湖畔サイトが魅力
■端まで並べる

夏のアクティビティに最適!湖畔サイトが魅力
■端まで並べる(均等幅で)

夏のアクティビティに最適!湖畔サイトが魅力
また、タブの数が多い場合に、横スクロールできるように設定することもできます!
設定すると、以下のようにタブの下にスクロールバーが設置されます。
夏のアクティビティに最適!湖畔サイトが魅力

最初に開くタブの指定
最初に開いておくタブはデフォルトだと1番左ですが、これを自由に変更することもできます。
他のタブが無視される可能性も考えて、1番ユーザーに見てもらいたいタブを最初に開いておくことができますよ。




背景色を設定できる
以下のようにタブブロックに背景色をつけることもできます。
あまり濃い色だとコンテンツが見づらくなりそうですが、淡い色を設定してあげるとアクセントにもなりますね。
夏のアクティビティに最適!湖畔サイトが魅力

SWELL/タブブロックの使い方
それでは、実際に以下のタブブロックを作ってみましょう!

作り方の手順は以下の通りとなりますので、順に解説します!
1. 必要数のタブを作成しテキストを入れる
2. コンテンツ部分を作成する
3. タブのデザインを変更する
4. タブのサイズを変更する
5. 背景色を設定する
必要数のタブを作成しテキストを入れる
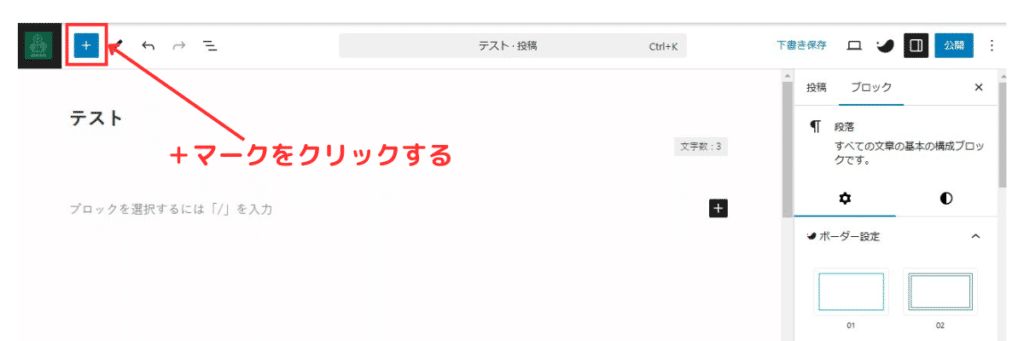
投稿or固定ページ編集画面から、画面左上の+マークをクリックします。

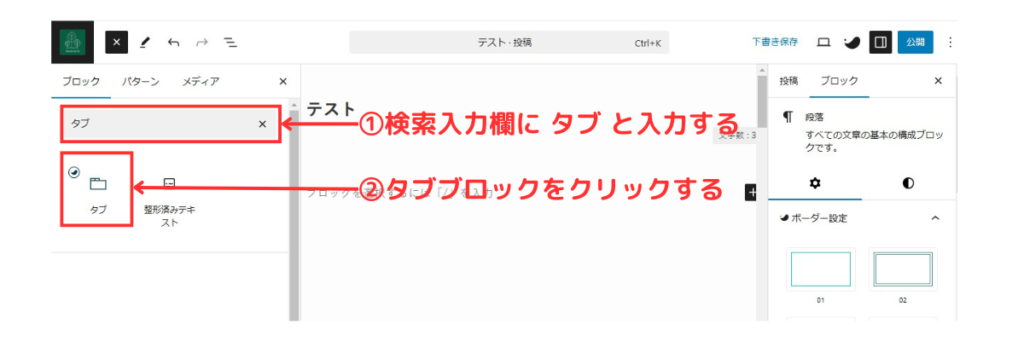
設定項目が表示されるので、検索入力欄に【タブ】と入力し、直下に表示されるタブブロックをクリックします。
※入力しなくてもすぐ見つけられるときはそのままクリック。

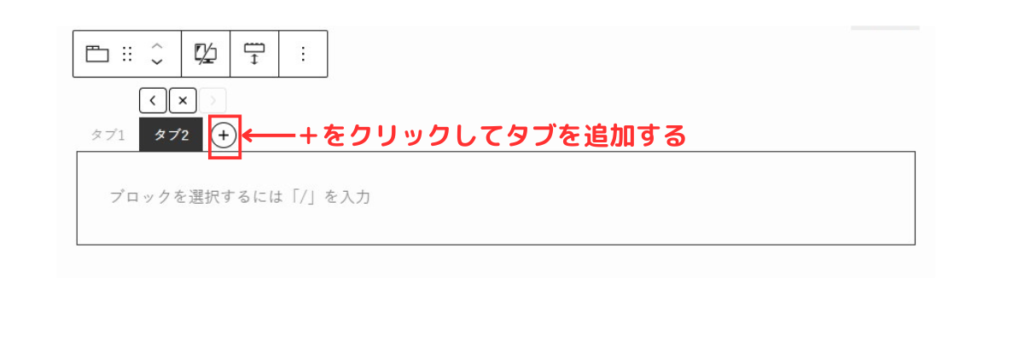
編集画面にタブブロックが追加されるので、+マークをクリックしてタブを追加します。
※デフォルトではタブは2つ。
今回は4つタブを作りたいので、2つのタブを追加していきます。

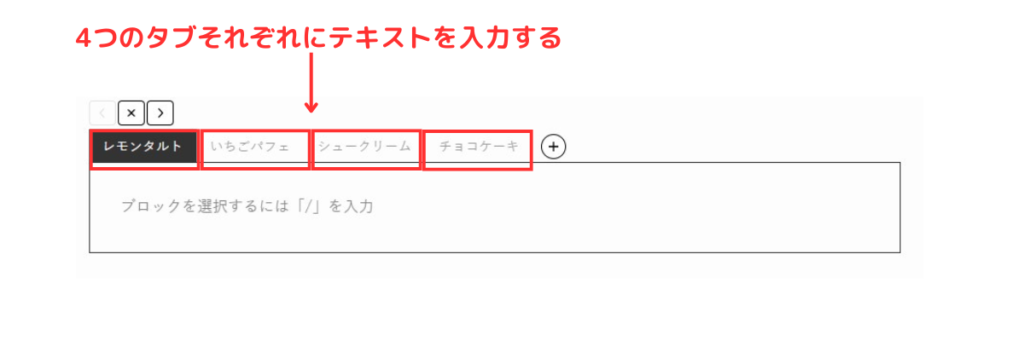
4つタブが作成できたら、それぞれのタブにテキストを入力します。

コンテンツ部分を作成する
タブにテキストが入ったら、コンテンツ部分を作っていきます。
画像、テキスト、表、ボタンなど、どんなブロックも入れることができますが、今回は画像を入れていきます。
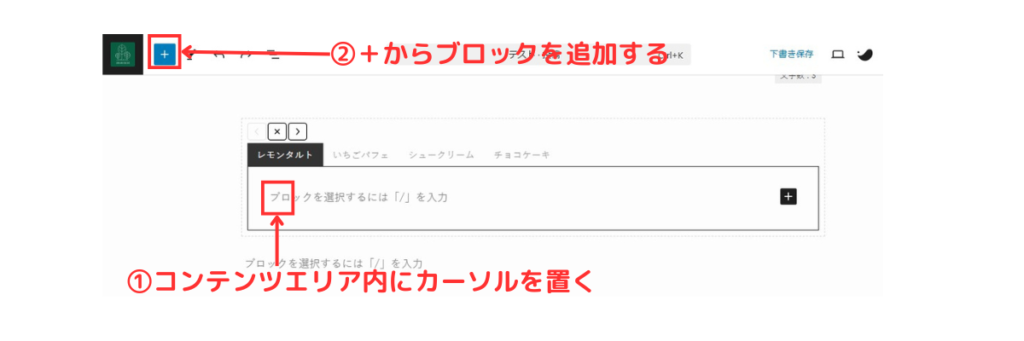
コンテンツエリア内にカーソルを置いた状態で、画面右上+マークより画像ブロックを追加し、画像を挿入します。

画像ブロックの使い方を知りたい方は、以下記事をご確認くださいね。

上記要領で、全てのコンテンツエリアに画像を挿入できたらOKです!

タブのデザインを変更する
4つのコンテンツエリア内に全て画像を入れたら、タブのデザインを変更しましょう。
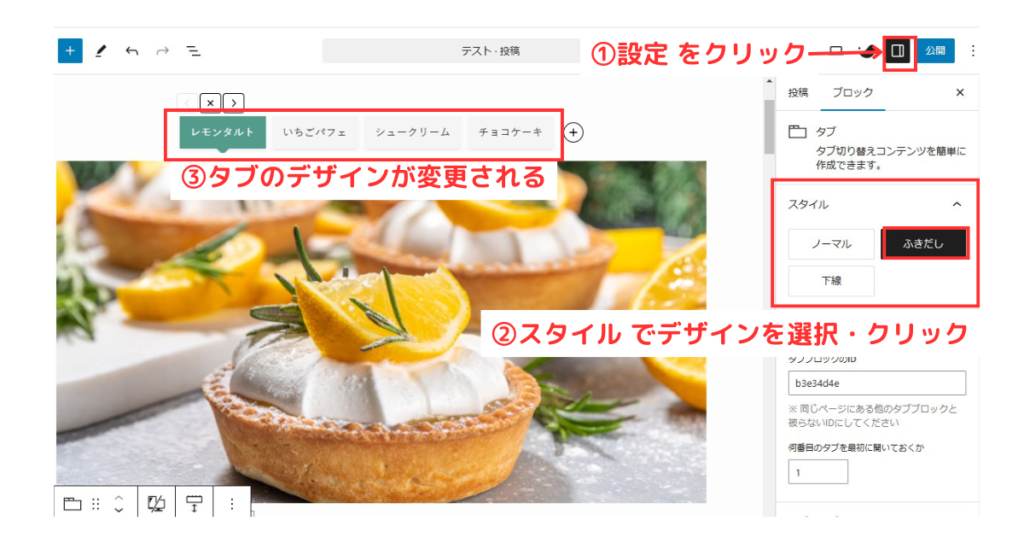
タブブロックを選択した状態で画面右設定ボタンをクリックすると、設定項目【スタイル】で【ノーマル】【ふきだし】【下線】の3種類から選択できるようになります。
※デフォルトでは【ノーマル】
ここでは【ふきだし】を選択し、編集画面のタブデザインが変更されていればOKです!

次は、何番目のタブを最初に置いておくかの設定をします。
設定項目はスタイルのすぐ下にあるので、そのまま設定画面をスクロールして操作していきましょう。
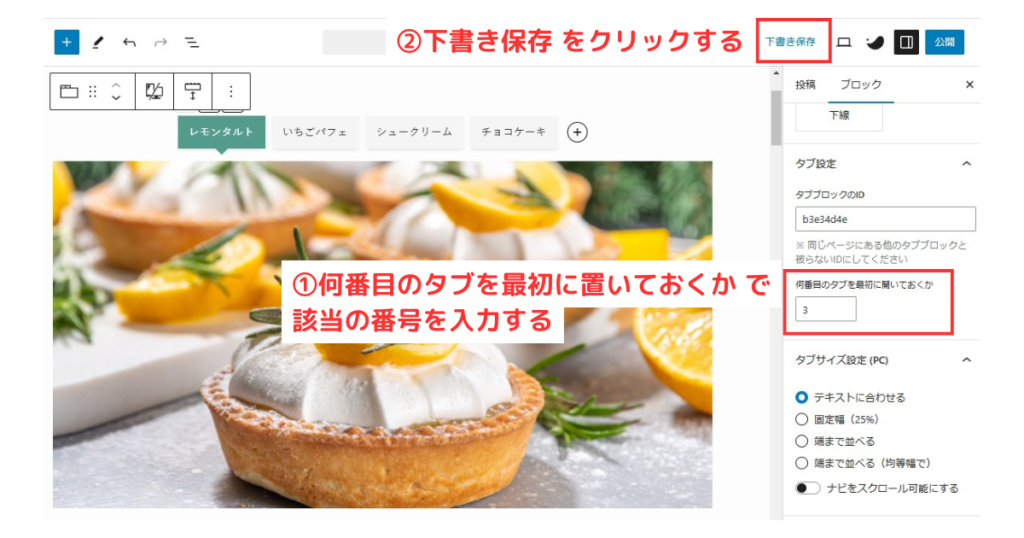
【何番目のタブを最初に置いておくか】という項目があるので最初に表示したいタブの番号(左から始まる)を入力して、【下書き保存】をクリックします。
ここでは、左から3番目のタブ・シュークリームを表示したいので【3】で入力します。

保存後、プレビューを確認すると3番目のタブが表示されていることが確認できます。

タブのサイズを変更する
最初に表示するタブの設定ができたら、次はタブのサイズを変更します。
設定項目は【何番目のタブを最初に置いておくか】のすぐ下にあるので、そのまま設定画面をスクロールして操作していきましょう。
【タブサイズ設定PC/SP】で、PCとSP(スマホ)それぞれでタブのサイズを設定することができます。
選べるサイズは【テキストに合わせる】【固定幅(25%)】【端まで並べる】【端まで並べる(均等幅で)】で、編集画面でサイズを確認しながら操作できるので、確認しながら好みのサイズを選ぶといいでしょう。
ここでは【端まで並べる(均等幅で)】を選択しています。
また、【ナビをスクロール可能にする】にチェックを入れるとタブの下にスクロールバーが設置されます。
ここでは、横幅が狭いSP(スマホ)にのみ適用しました。

これでタブのサイズ変更は完了です!
背景色を設定する
最後に、タブブロックに背景色を設定していきます。
設定項目は【何番目のタブを最初に置いておくか】のすぐ下にあるので、そのまま設定画面をスクロールして操作していきましょう。
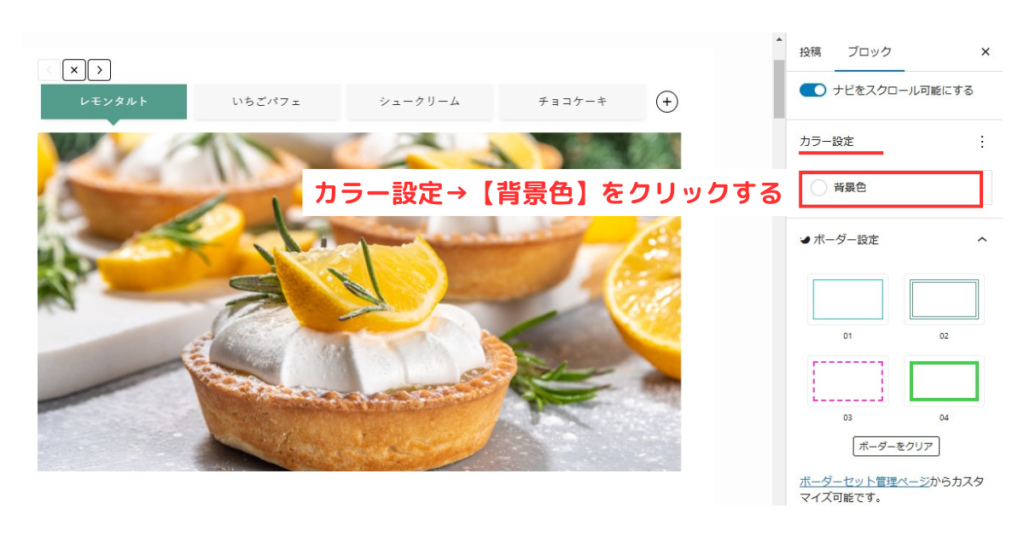
カラー設定→【背景色】をクリックします。

ポップアップでカラーチャートが出てくるので好みの色を選択し、タブブロックの背景色に反映されたらOK!

これで下書き保存をしたら、サンプルのタブブロック完成です!
 URUMA
URUMAおつかれさまでした!
SWELL/タブブロックその他機能について
SWELLタブブロック機能の補足として、以下項目も紹介しておきます。
タブの移動/追加/削除
タブブロックのIDについて
タブの移動/追加/削除
SWELLのタブブロックは、タブを簡単に移動したり、追加・削除することができます。
移動/追加/削除したい時には、タブの上と横に表示されている以下アイコンをクリックして設定しましょう。


タブブロックのIDについて
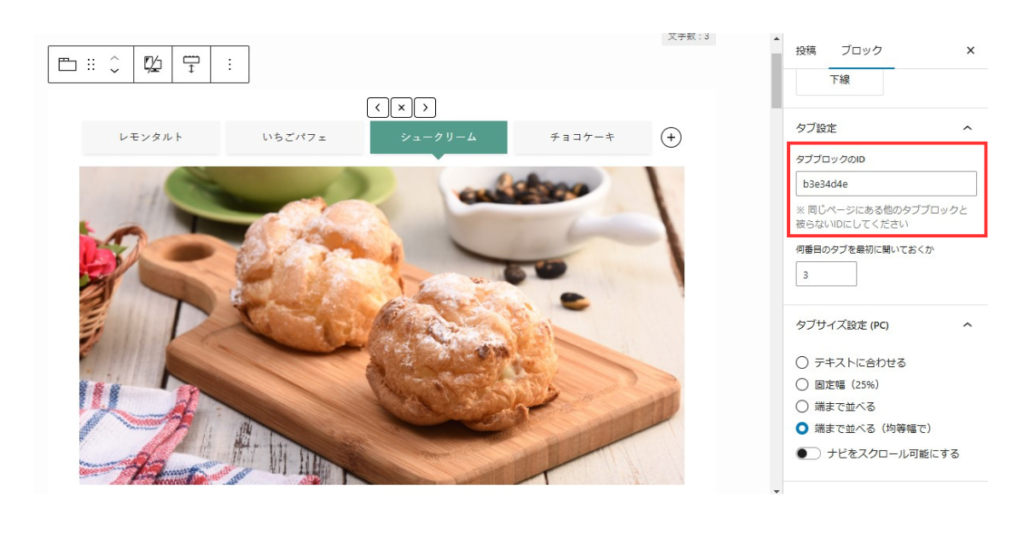
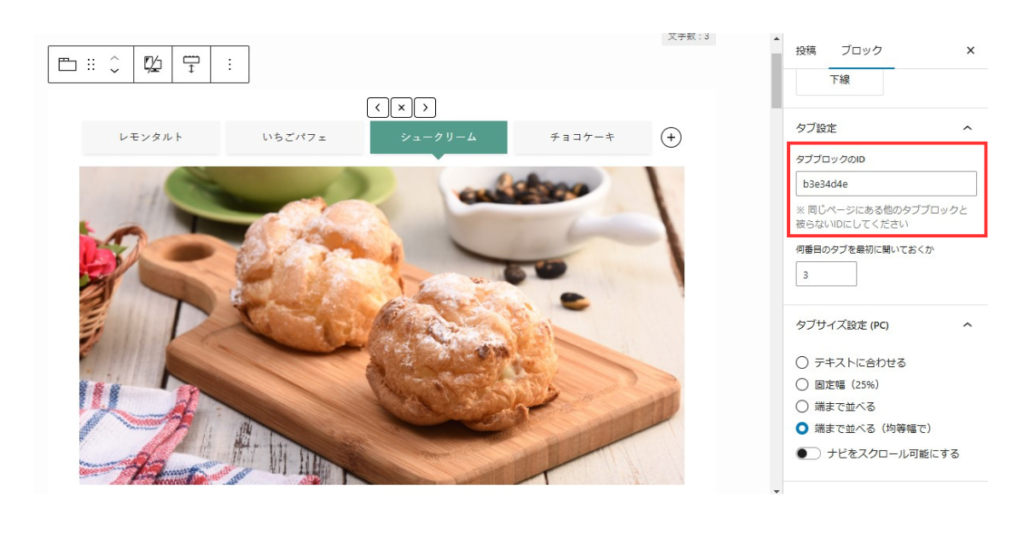
設定項目の中で【タブブロックのID】という欄に英数字が記載されているかと思います。
これはタブブロックそれぞれに割り振られている固有のIDで、1つ1つ異なる英数字が記載されています。
通常はとくに触る必要はありませんが、もし編集して独自のIDに変更する場合には、同じページ内にあるタブブロックのIDが同じにならないように注意してくださいね。


SWELL/タブブロック機能でコンテンツを効率的に見せよう
今回は、コンテンツを切り替えて効率的に表示することができるSWELLタブブロックの使い方を解説しました。
とくに比較対象がある時に使える機能で、ユーザーにとっても見やすいのでより記事を読んでもらえること間違いなしです!
ぜひSWELLのタブブロックを活用して、魅力的なwebサイトを作ってくださいね!
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!










コメント