webサイトを運営していると、比較表や料金表を載せたい場面があります。
比較表や料金表があると、文章ではうまく伝えられないことが視覚的に表現できるので、より分かりやすく情報を伝えることができます。
WordPressではテーブルブロックという標準機能で表を作成することができますが、SWELLではその拡張機能が豊富で、おしゃれな比較表や料金表が簡単に作れるんです!
 URUMA
URUMA以下のように、画像やボタンを挿入したり、テキストの背景に記号を入れられるよ!


今回は、魅力的な機能が満載のSWELL専用テーブルブロック機能について徹底解説します!
\ おしゃれなwebサイトが簡単に作れる! /
SWELLテーブルブロックの拡張機能がすごい!
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
SWELLのテーブルブロックには、WordPress標準機能にはない便利な拡張機能が豊富に備わっています。
SWELLだと、上記の〇×比較表や★の数で表すレビュー比較表がクリックのみで直感的に作れるのですが、
通常、このような表を作るには、SIMPLE BLOG DESIGNという有料(9,800円)のプラグインなどが必要となります。



SWELLユーザーなら無料で作れる!
他にも、スクロール機能やかわいらしいアイコンなど、テーブルブロックだけでもSWELLを購入する価値があるのでは?と思うほど使える機能が盛りだくさんのテーブルブロック。
これはSWELLユーザーなら使わないとかなりもったいないので、ぜひこの機会にマスターしていきましょう!
SWELLテーブルブロック機能で作れる表デザインラインナップ
まずは、SWELL専用機能を使ったテーブルブロックで、どんなデザインの表ができるのかをみていきましょう。
表の外枠デザイン4種類
| キャンプ場名 | 所在地 | 営業期間 |
|---|---|---|
| 道志の森キャンプ場 | 山梨県南都留郡道志村 | 通年 |
| 裾野ファミリーキャンプ場 | 静岡県裾野市 | 3月中旬~11月末 |
| 大野路ファミリーキャンプ場 | 静岡県裾野市 | 通年 |
| ふもとっぱらキャンプ場 | 静岡県富士宮市 | 通年 |
SWELLでは、表の外枠デザインを、デフォルト・ストライプ・シンプル・二重線の4種類から選ぶことができます。
各デザインは上記表のとおりなので、タブ部分をクリックして確認してみてくださいね。
SWELLで用意しているテーブルテンプレート5種類
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
SWELLでは、オリジナルの表テンプレートを上記5種類用意していて、自分で一から作らなくても簡単に素敵なデザインの表を作成することができます。
とくに初心者には難しいと感じる比較表や料金表でも、こちらのテンプレートを使えば、内容を変更するだけで簡単に作れますよ。
5種類のテーブルテンプレートは編集画面から簡単に呼び出せるので、以下に設置方法を解説しておきます。
テーブルテンプレート設置方法
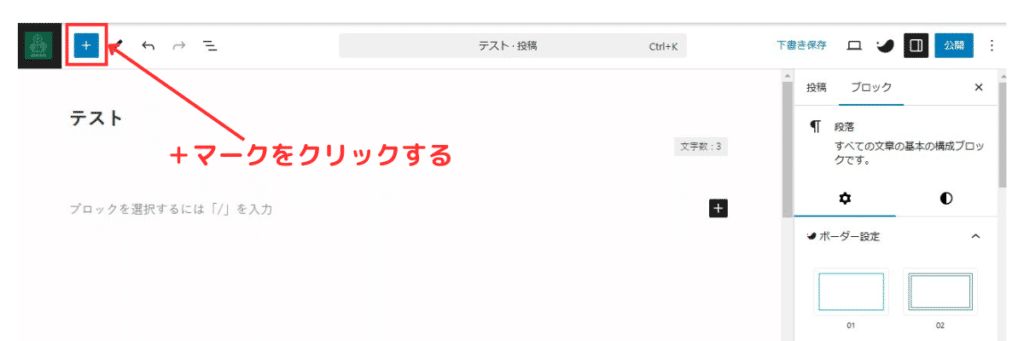
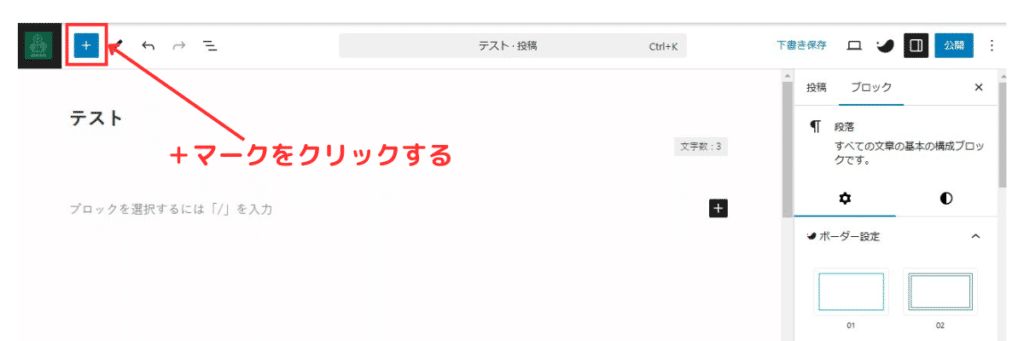
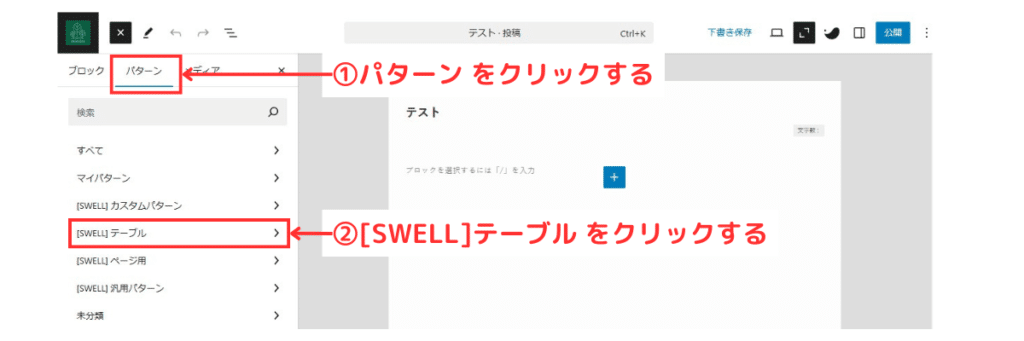
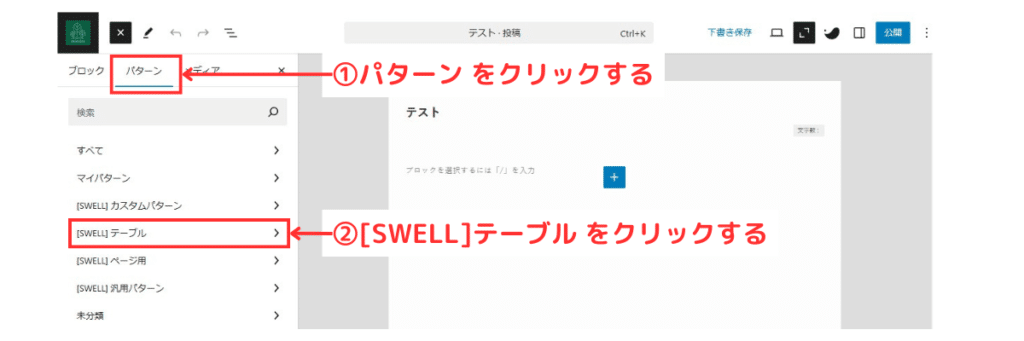
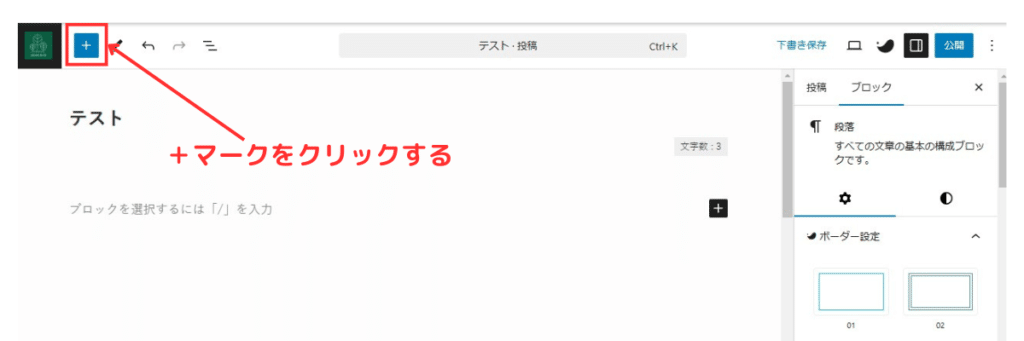
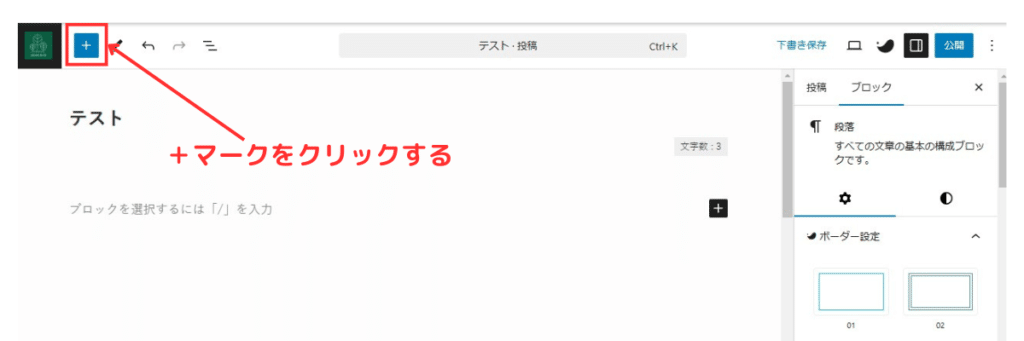
投稿や固定ページの編集画面から、画面左上の+マークをクリックします。


直下に設定項目が表示されるので、【パターン】→【[SWELL]テーブル】の順にクリックします。




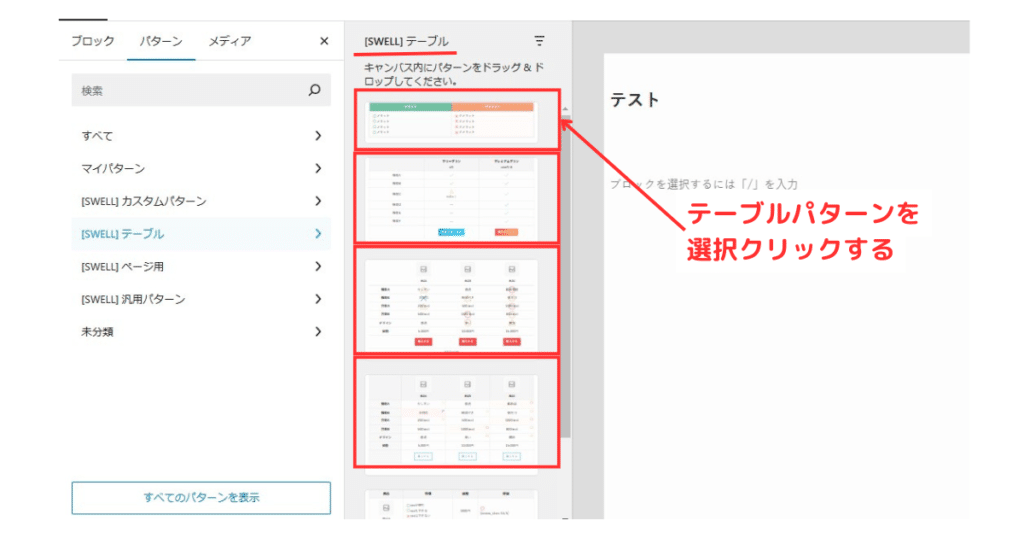
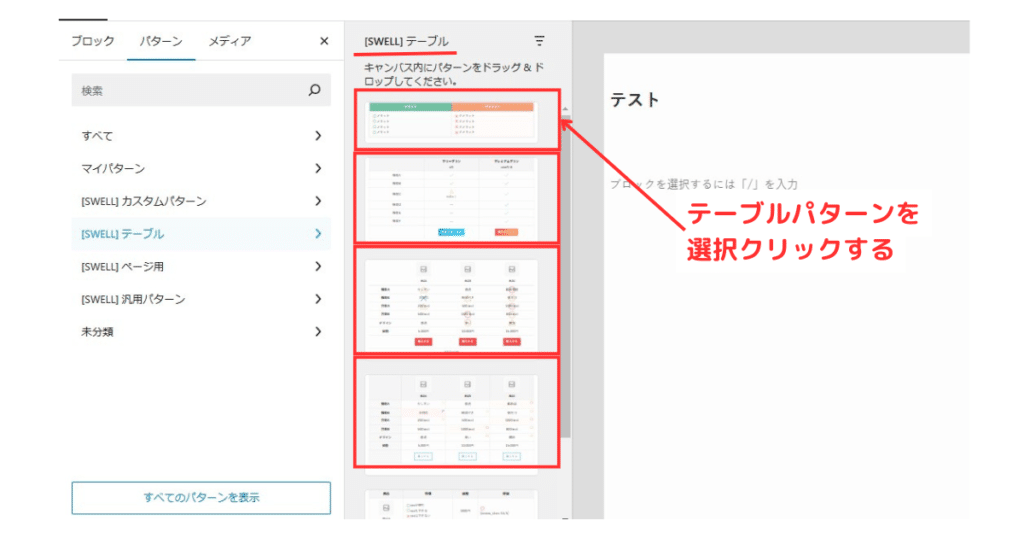
選択したテーブルパターンが編集画面に設置されました。


設置できたら、好きなように中身をカスタマイズすればOKです!
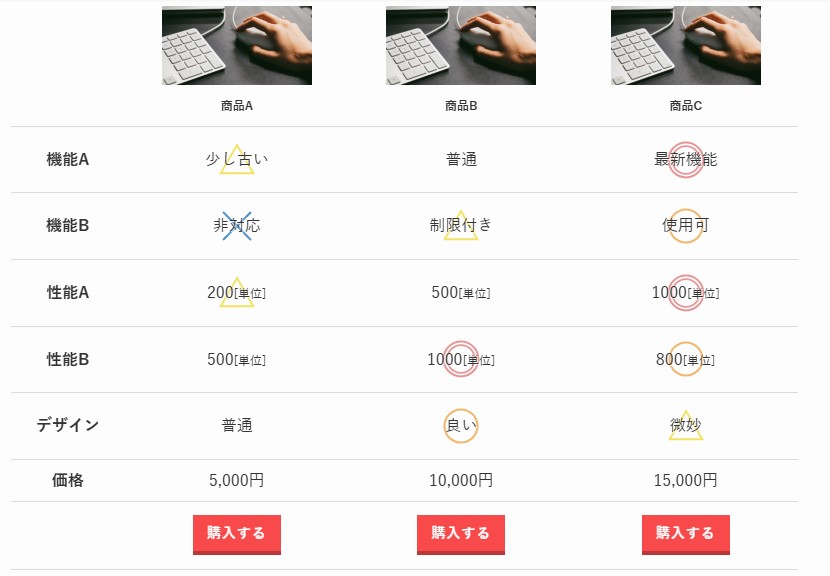
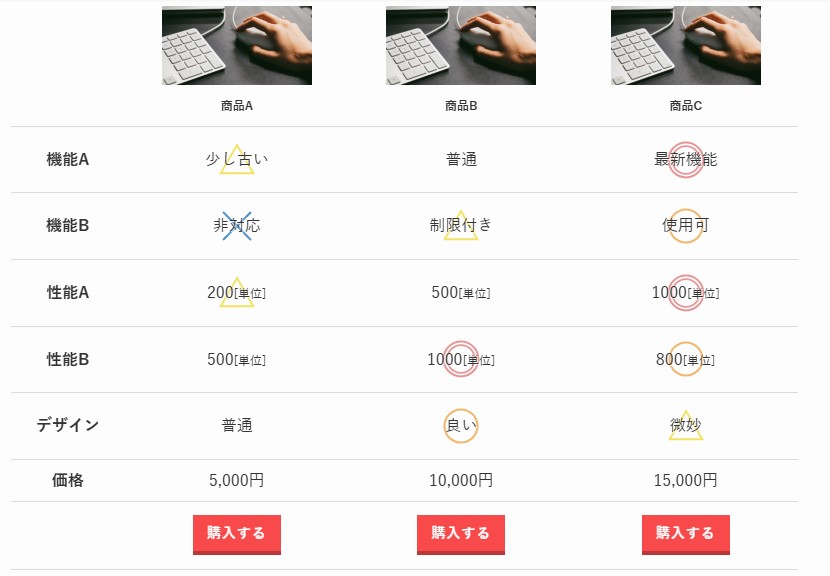
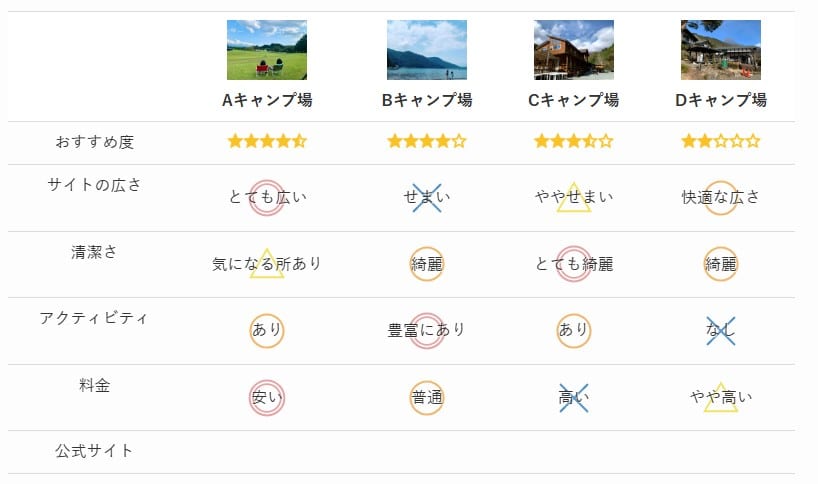
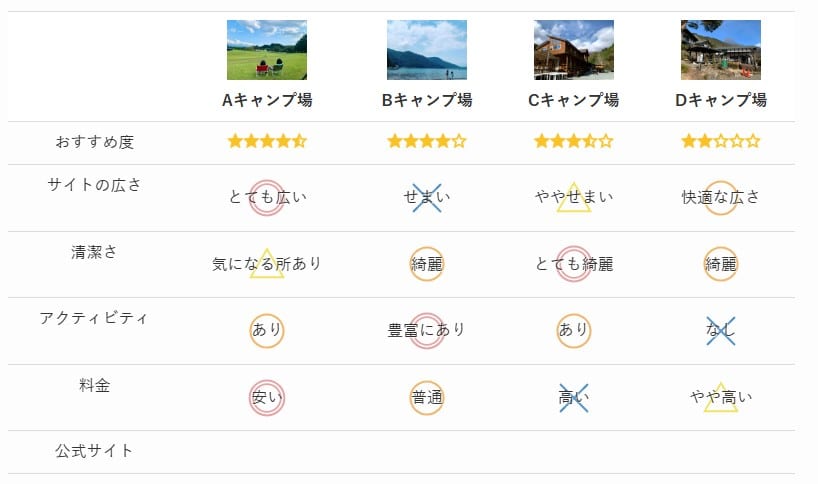
SWELLテーブル機能の使い方を解説するために作った比較表
  Aキャンプ場 |   Bキャンプ場 |   Cキャンプ場 |   Dキャンプ場 | |
|---|---|---|---|---|
| オススメ度 | ||||
| サイトの広さ | とても広い | せまい | ややせまい | 快適な広さ |
| 清潔さ | 気になる所あり | 綺麗 | とても綺麗 | 綺麗 |
| アクティビティ | あり | 豊富にあり | あり | なし |
| 料金 | 安い | 普通 | 高い | やや高い |
| 公式サイト | Aキャンプ場 | Bキャンプ場 | Cキャンプ場 | Dキャンプ場 |
SWELL独自のテーブル機能を盛り込んだ比較表となっていますので、今回はこの表をもとに作り方を解説していきます!
SWELL/テーブルブロックの使い方
それでは早速、前項で紹介した比較表を作っていきましょう!
手順は以下の通りとなりますので、こちらに沿って解説します。
1. 外観のデザインを作る
2. ヘッダーに画像とテキストを入れる
3. 縦1列目に比較項目テキストを入力する
4. 5段階評価スターの設定
5. セルの背景に◎〇△×アイコンを入れる
6. インラインボタンの設置
外観のデザインを作る
投稿や固定ページの編集画面から、画面左上の+マークをクリックします。


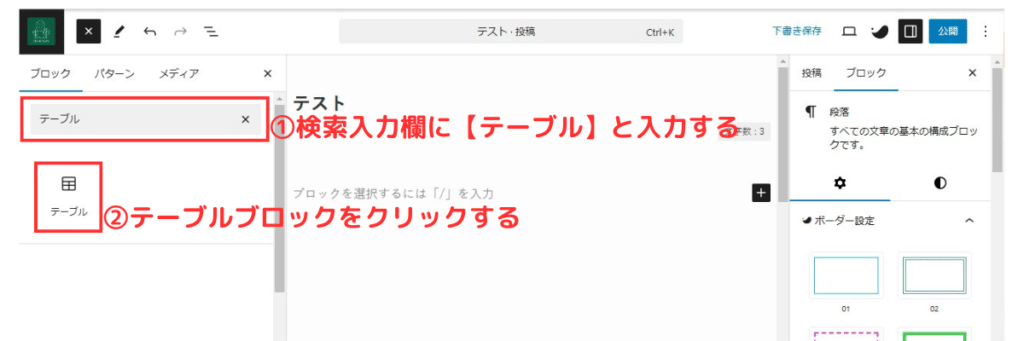
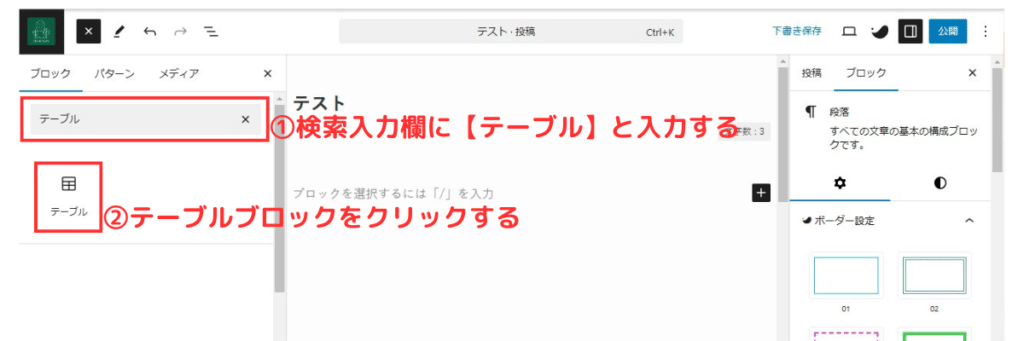
検索入力欄が表示されるので【テーブル】と入力し、直下に表示されるテーブルブロックをクリックします。


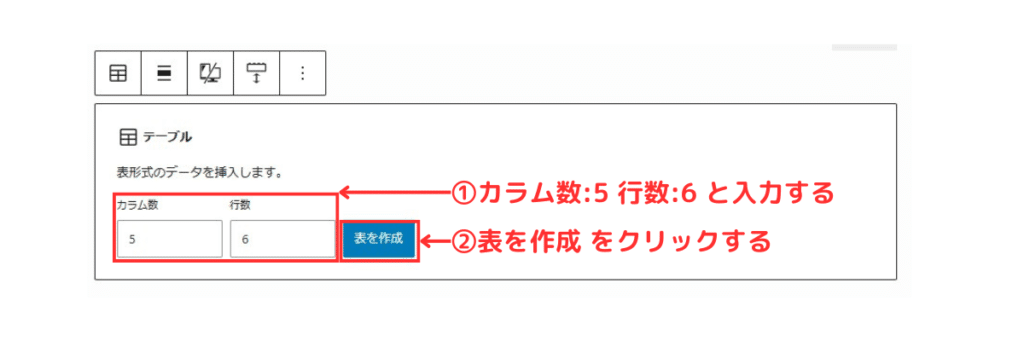
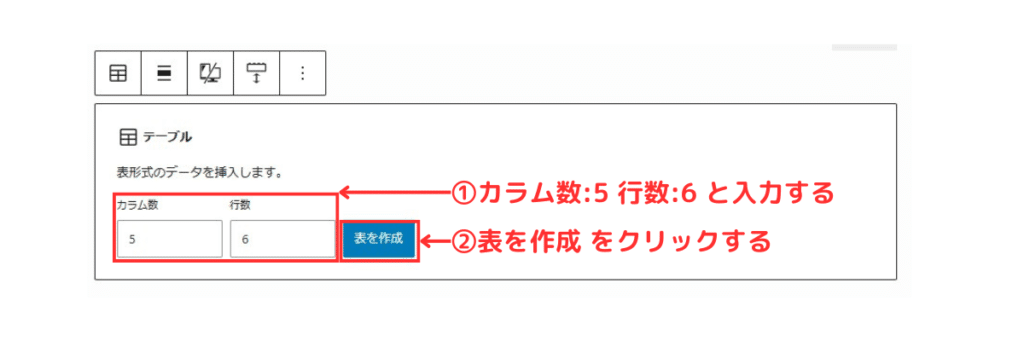
編集画面にテーブルブロックが追加されるので、カラム数:5 行数:6 と入力して、【表を作成】をクリックします。


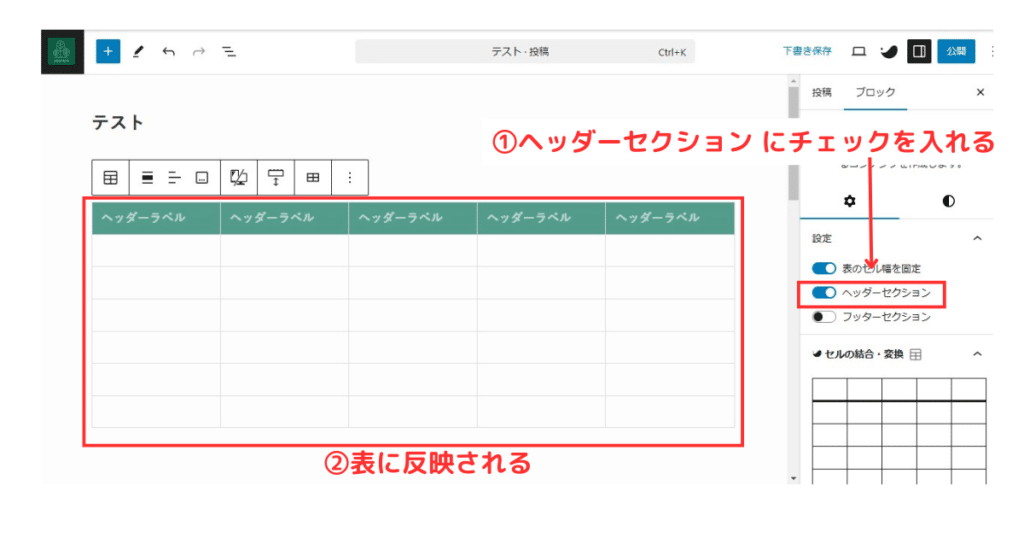
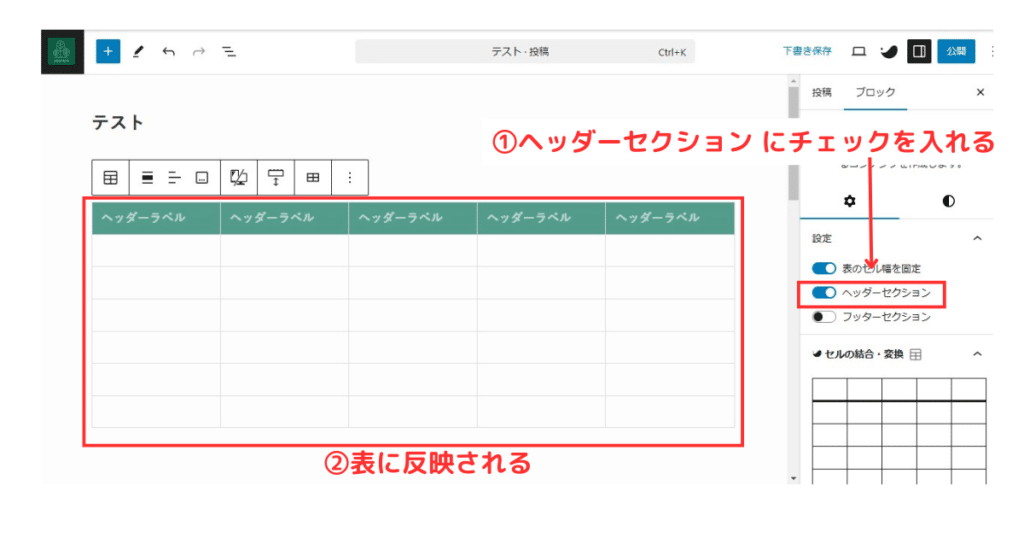
表が作成されるので、画面右の設定項目【ヘッダーセクション】にチェックを入れ有効化します。
すると、表にヘッダーが反映されます。


また、ヘッダーセクションを有効にすると自動的に「テーブルヘッダー設定」へとスクロールするので、
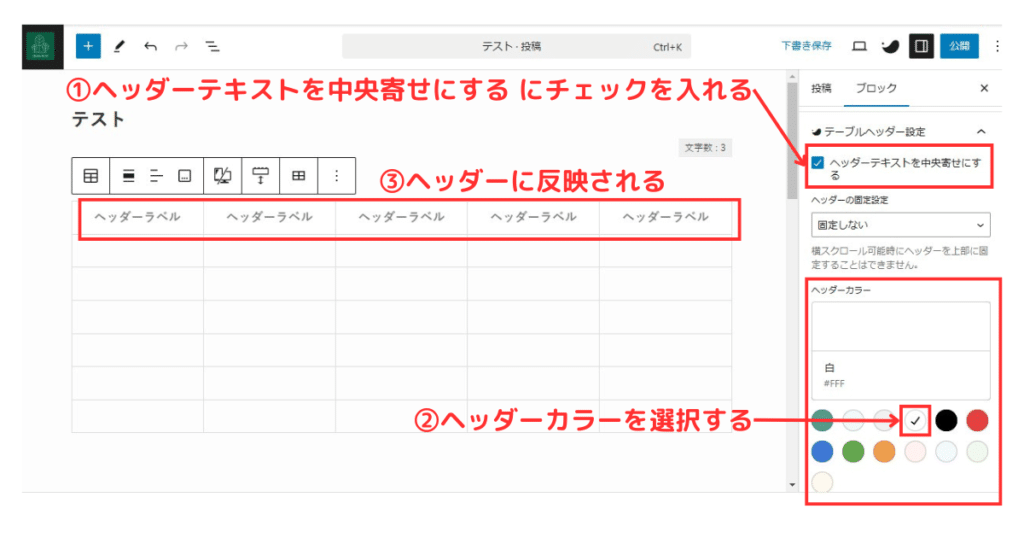
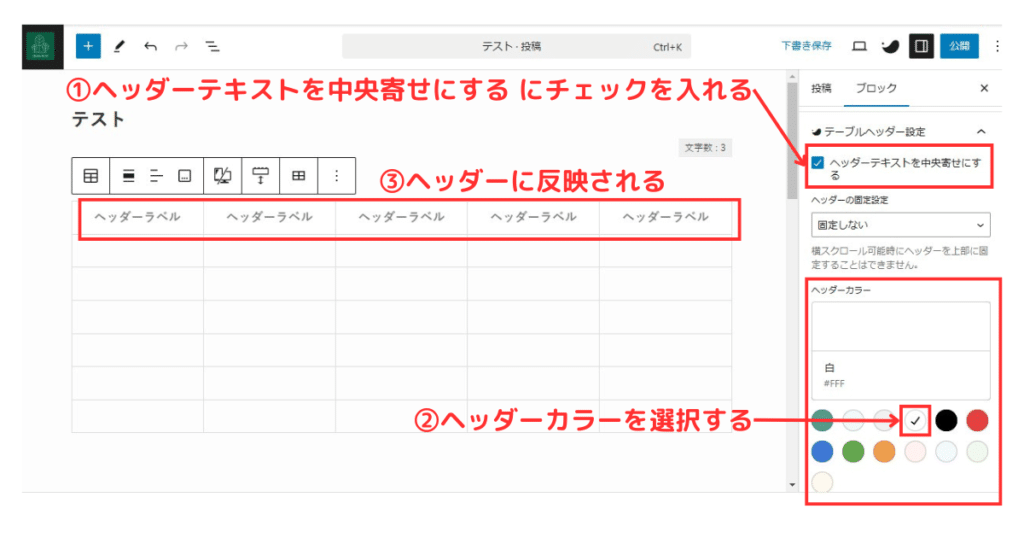
【ヘッダーテキストを中央寄せにする】にチェックを入れ、ヘッダーカラーを選択します。
※ここでは色をつけないので白を選択
すると、表のヘッダーに設定内容が反映されます。


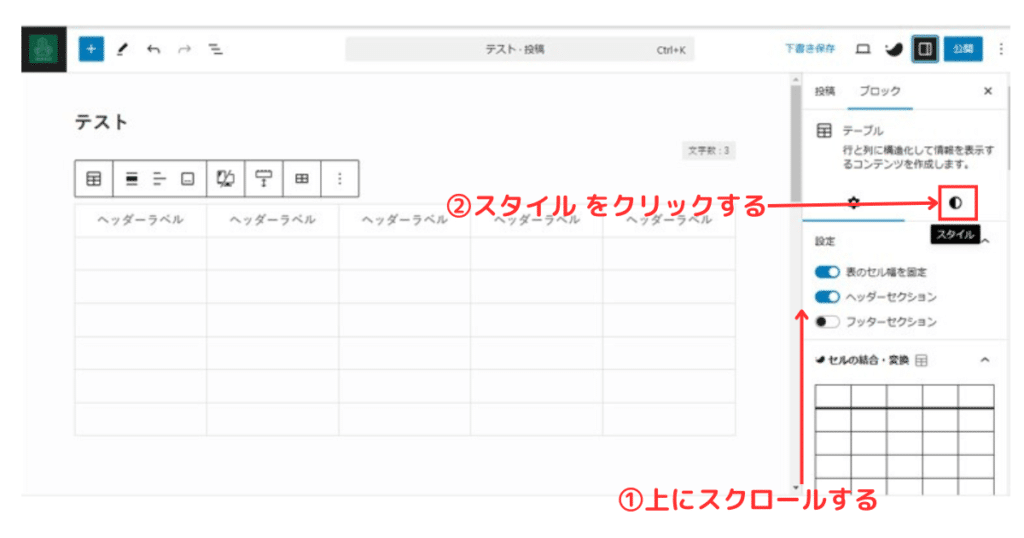
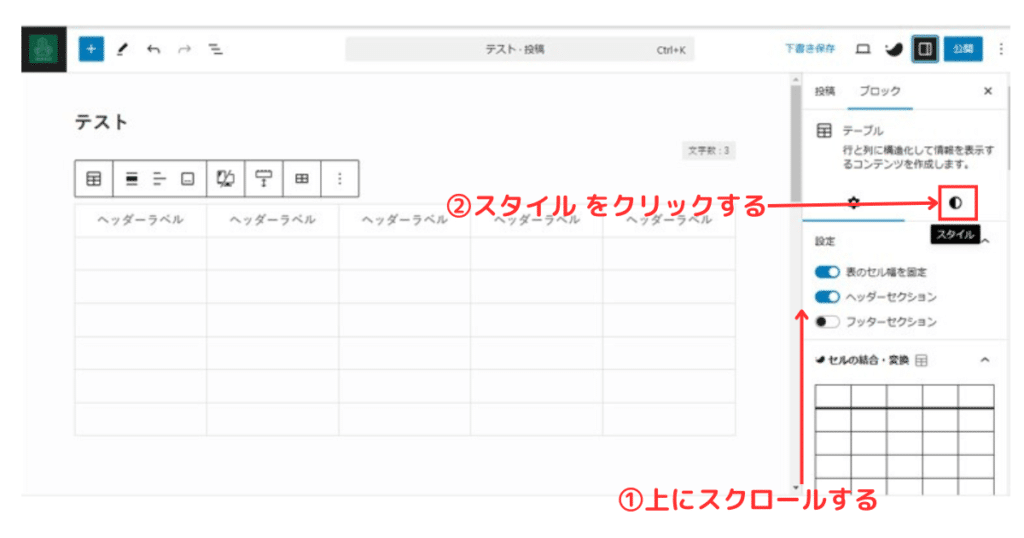
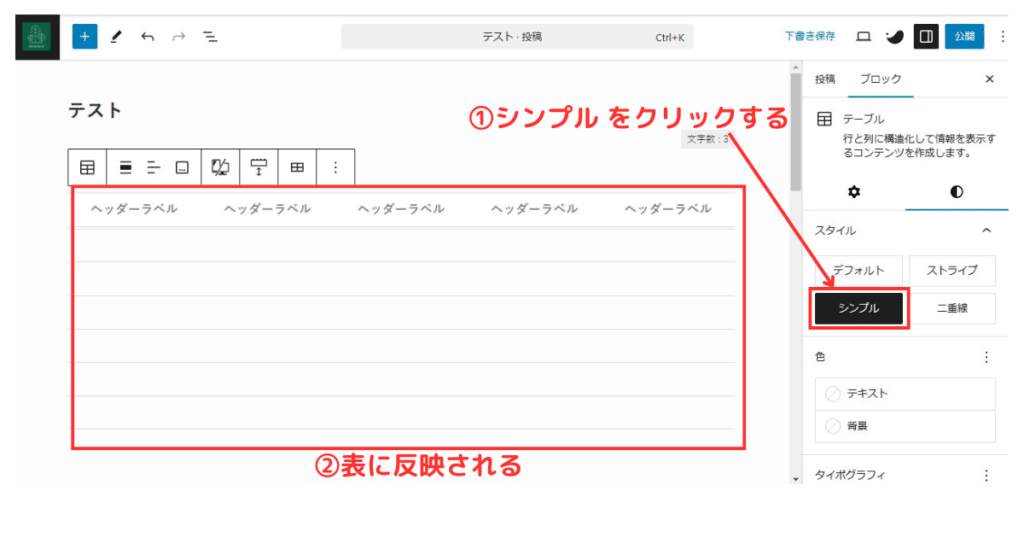
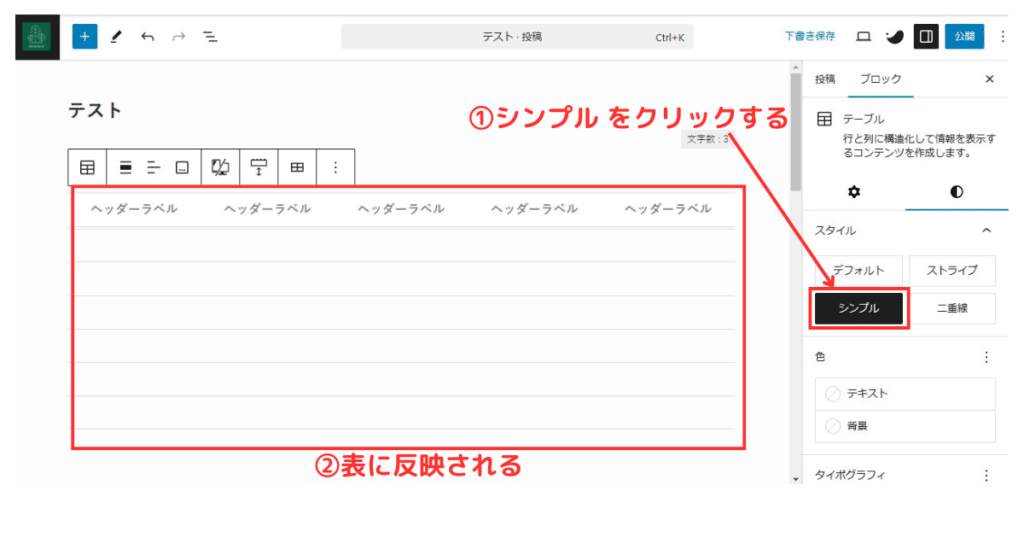
ここまで設定できたら、設定項目を上までスクロールして【スタイル】をクリックします。


表のスタイル(外観デザイン)を【デフォルト・ストライプ・シンプル・二重線】から選択できるようになるので選択してクリックします。
※ここでは【シンプル】を選択
すると選択したデザインが表に反映されるので、これで外観デザインの設定は完了です!


ヘッダーに画像とテキストを入れる
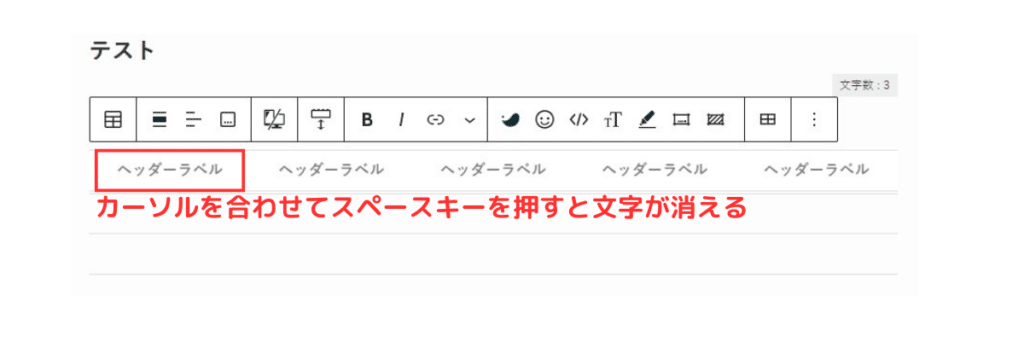
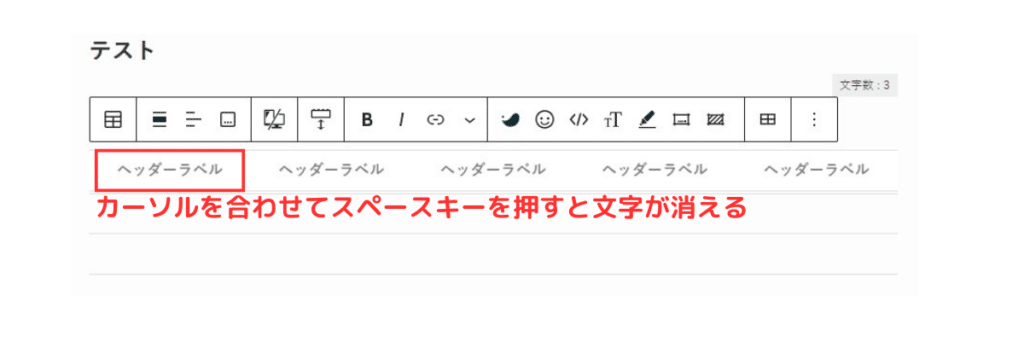
ヘッダーラベルと表記されているヘッダー部分の中身を設定していきましょう!
まず、一番左の欄は空白にしたいので、カーソルを合わせてスペースキーをクリックします。
すると【ヘッダーラベル】の文言が削除されます。


他のヘッダー欄には、画像とキャンプ場名を入れていくので、
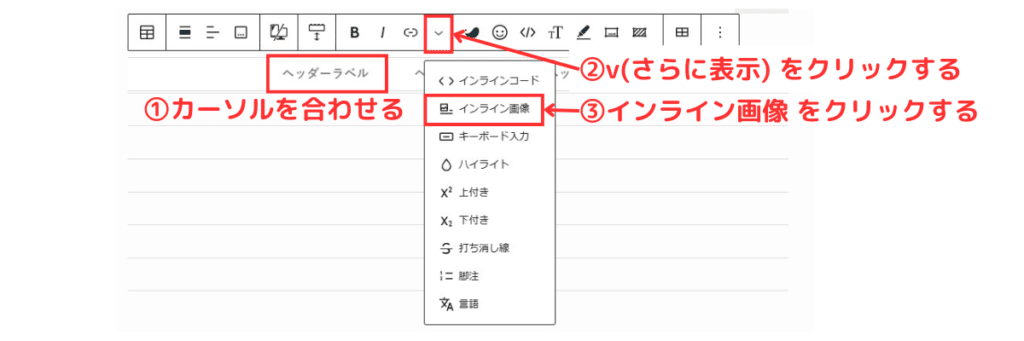
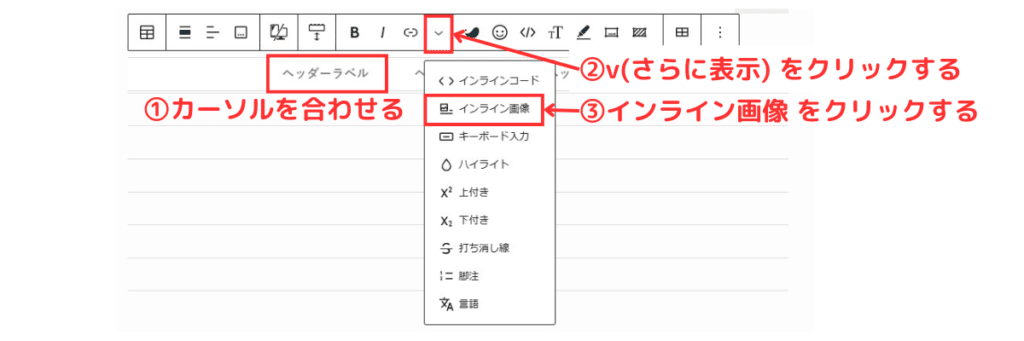
ヘッダー欄にカーソルを合わせて、【v(さらに表示)】→【インライン画像】の順にクリックします。


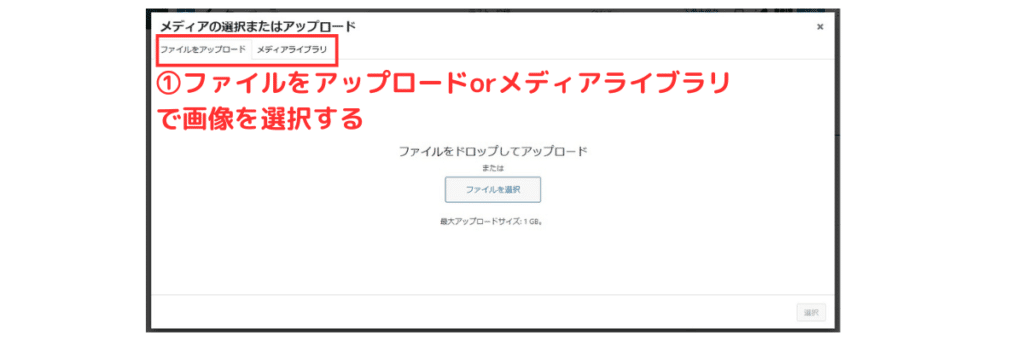
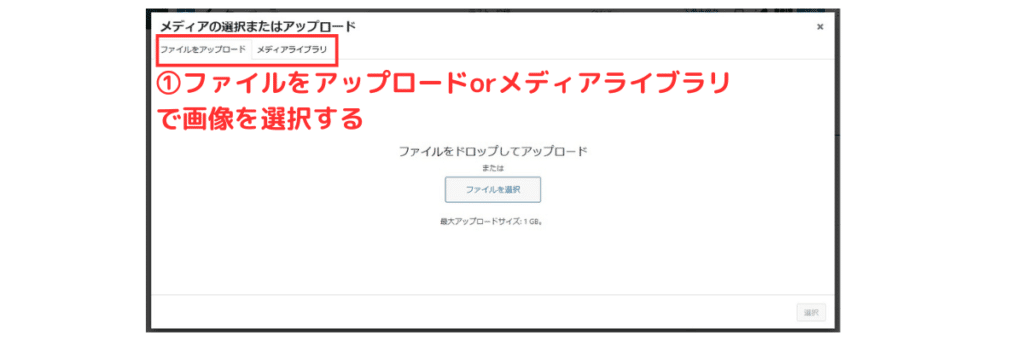
【メディアの選択またはアップロード】の画面になるので、ファイルをアップロードもしくはメディアライブラリから画像を選択します。


ちなみに、画像のサイズは後から調整できるのでさほど気にすることはないですが、今回はスマホで撮影した【アスペクト比16:9】の画像を選択しています。
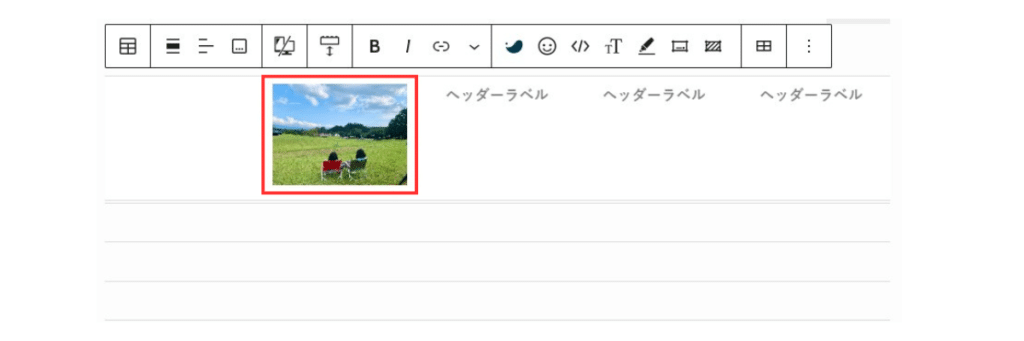
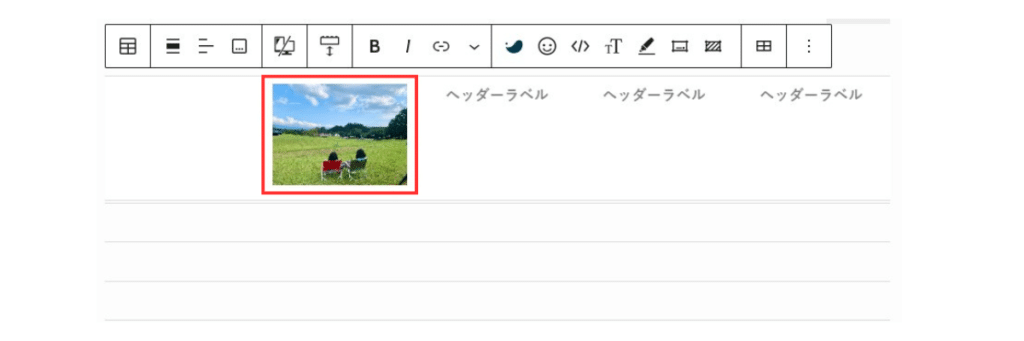
以下のように画像が追加されました。


このままだと少し大きいので画像サイズを調整していきます。
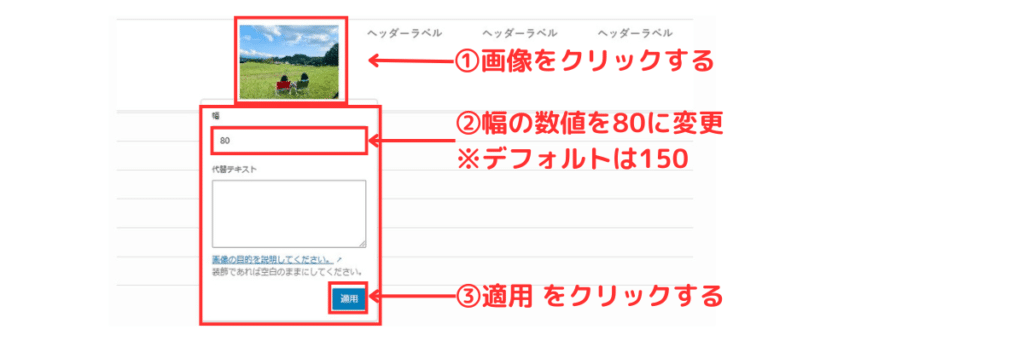
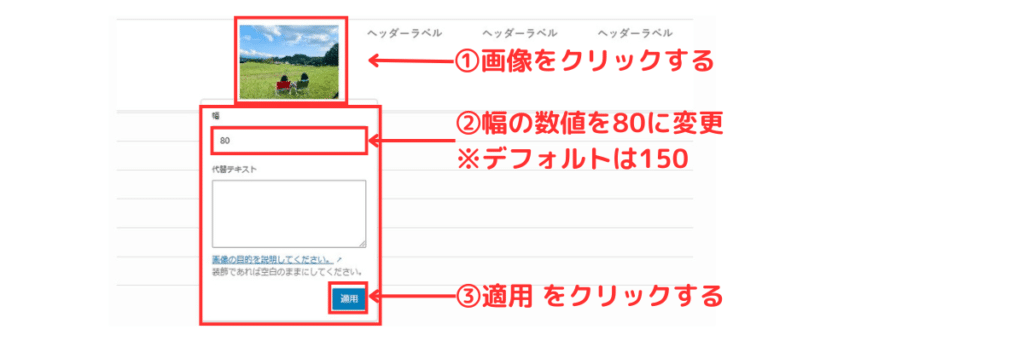
画像をクリックすると、直下に幅数値が入力できるようになります。
デフォルトでは150となっているので、好みの大きさに変更調整しましょう。ここでは80としました。
入力できたら、【適用】をクリックします。


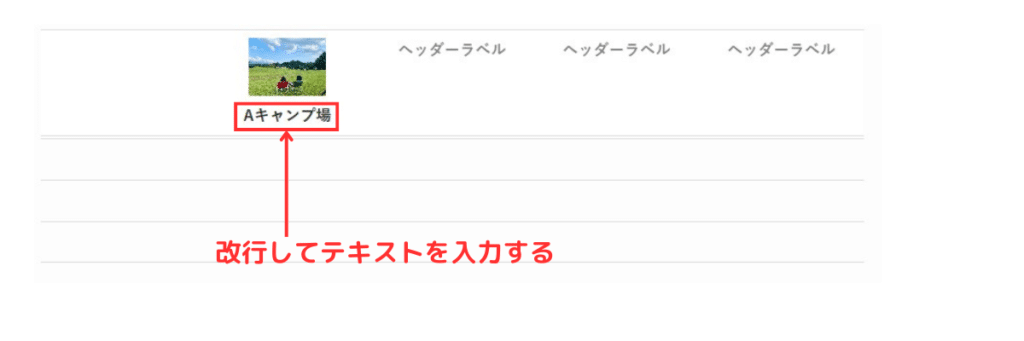
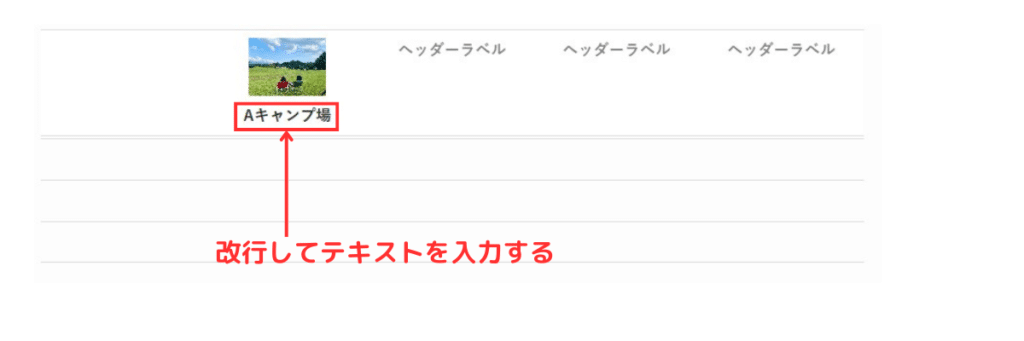
画像の大きさが調整できたら、改行してテキストを入力します。


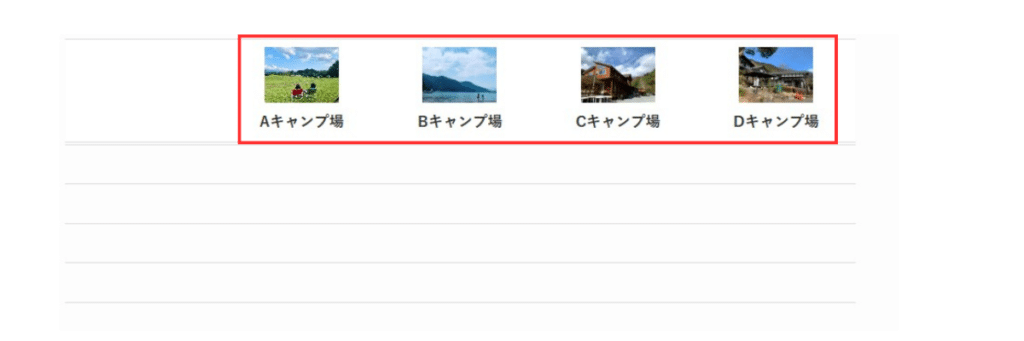
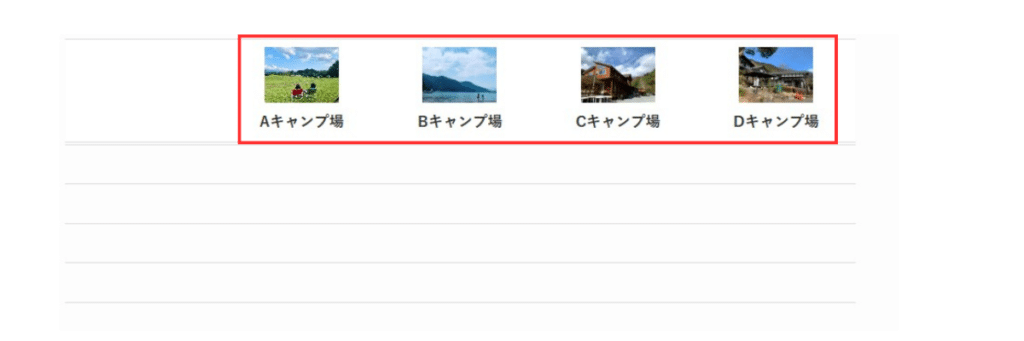
上記を繰り返して、あと3箇所のヘッダーも作成したらヘッダー完成です!


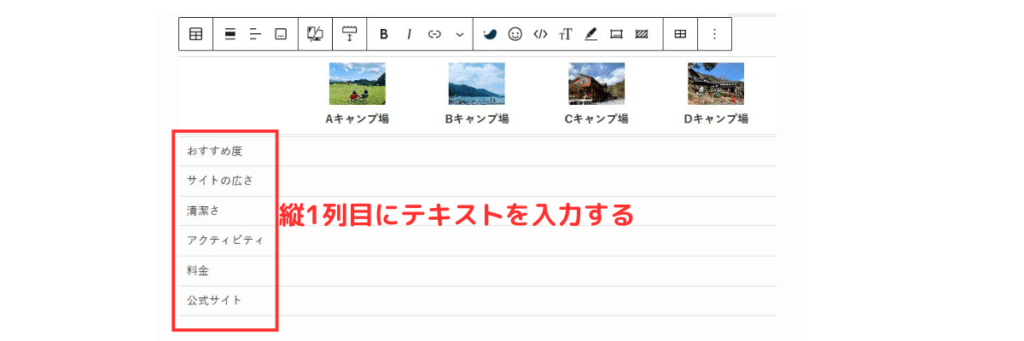
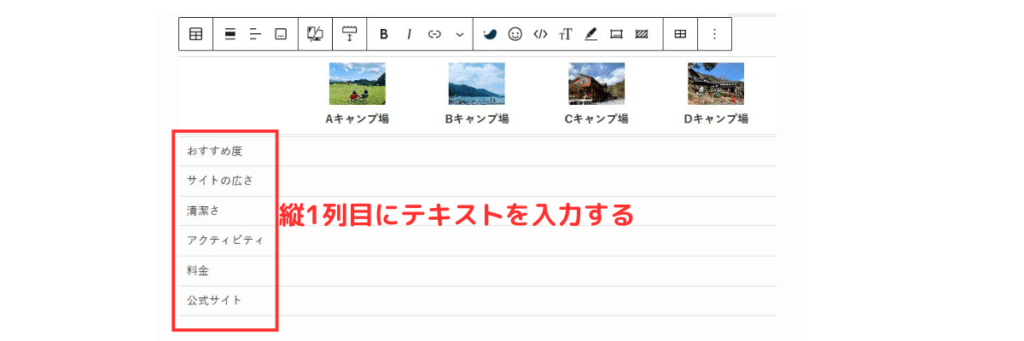
縦1列目に比較項目テキストを入力する
次に、縦1列目に比較項目のテキストを入力し配置を調整します。
まず全てのセルに比較項目のテキストを入力します。


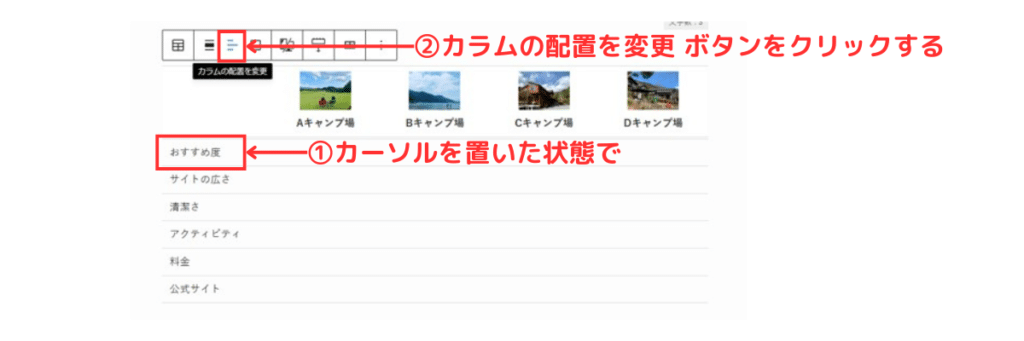
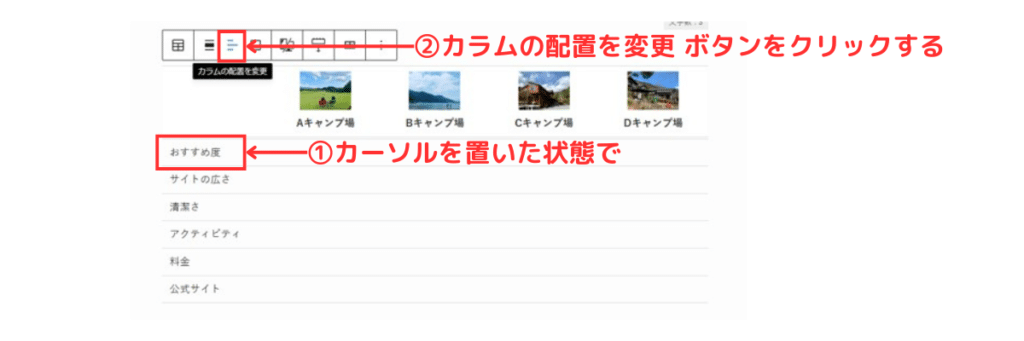
配置を調整します。
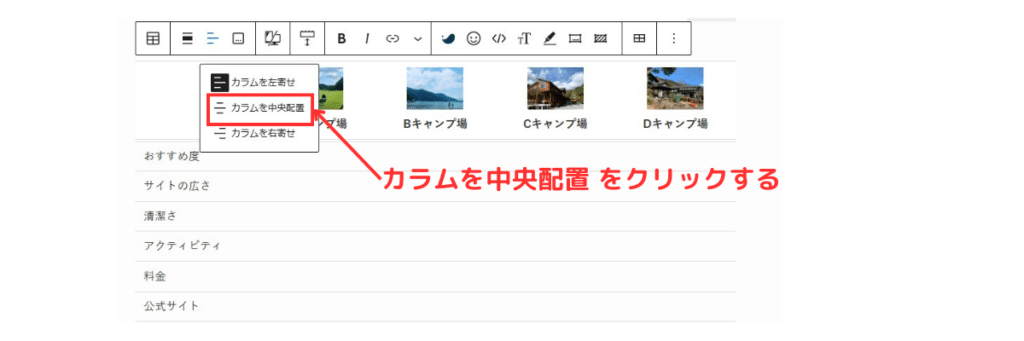
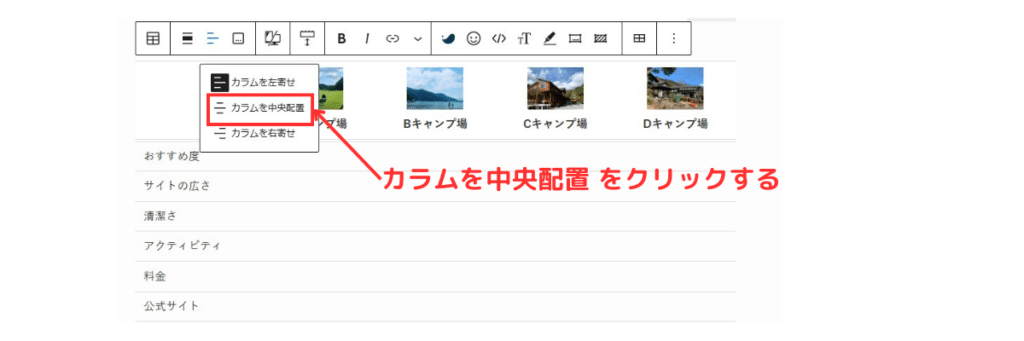
デフォルトでは左揃えのところ今回は中央揃えにするので、列にカーソルを置いた状態で設定バーの【カラムの配置を変更】ボタンをクリックします。


直下に選択項目が表示されるので【カラムを中央配置】をクリックします。


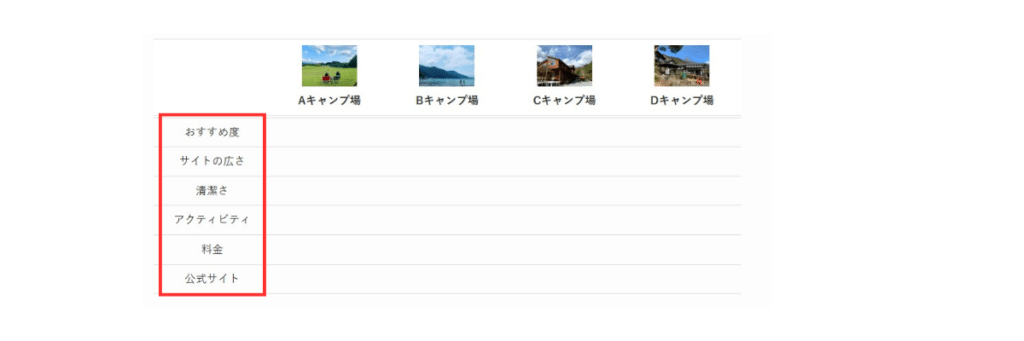
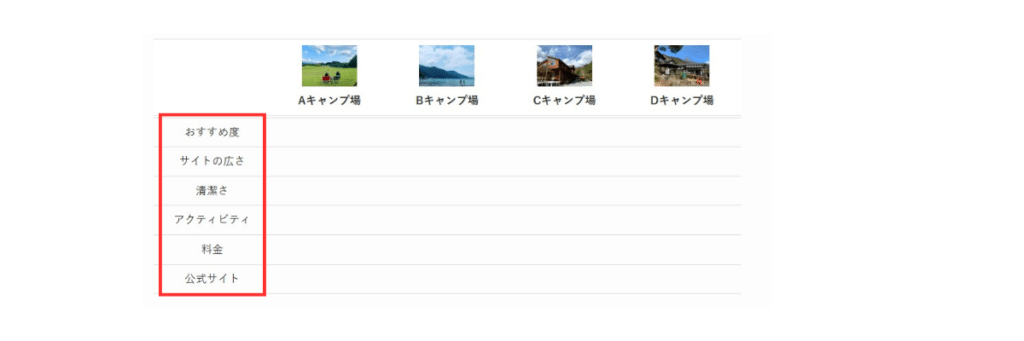
縦1列目のテキストが中央揃えになりました!


5段階評価スターの設定
比較表でよく見かける5段階評価スターは、以下のショートコードを設置することで表示できます。


「〇/5」の「〇」部分の数字を変更することで、5段階を表すことができます。
0.5単位で入力できるので、比較対象が多い時にも便利です!
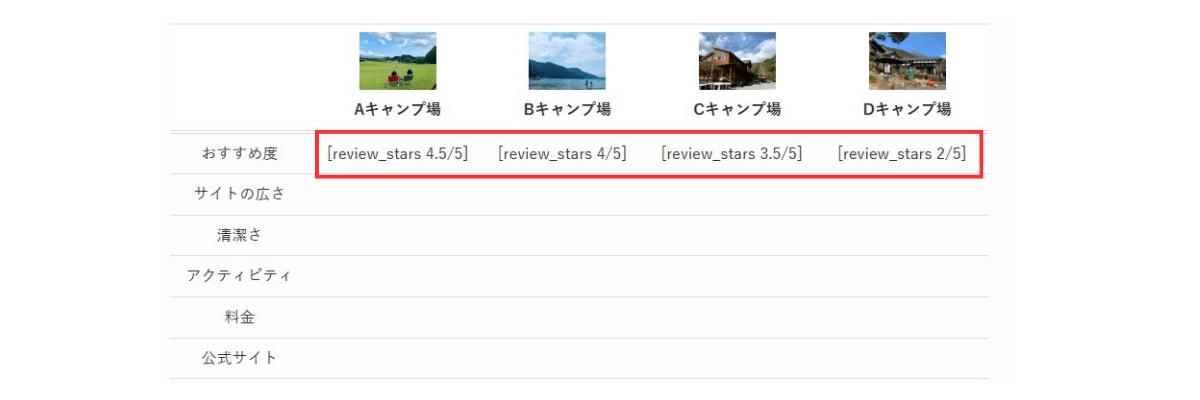
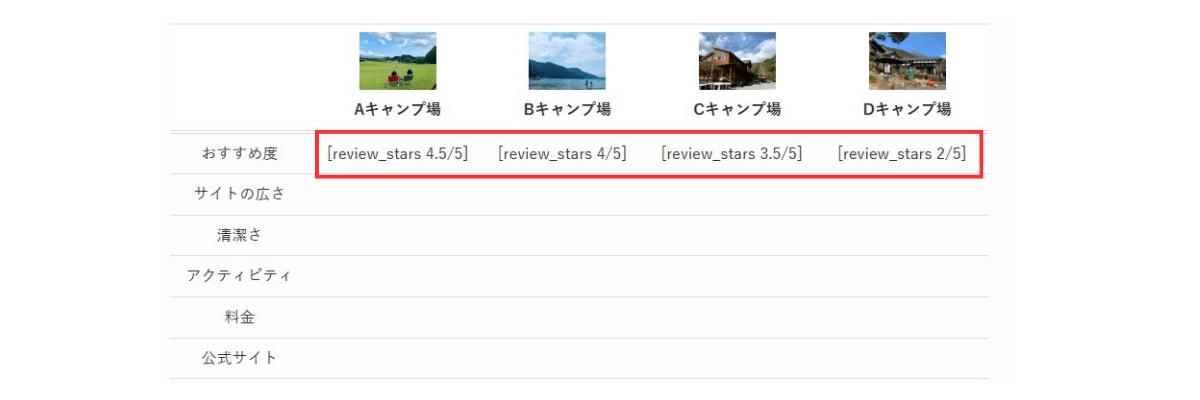
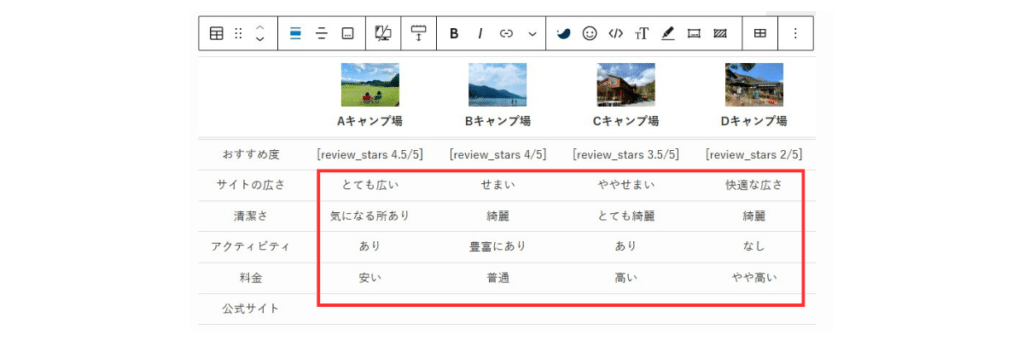
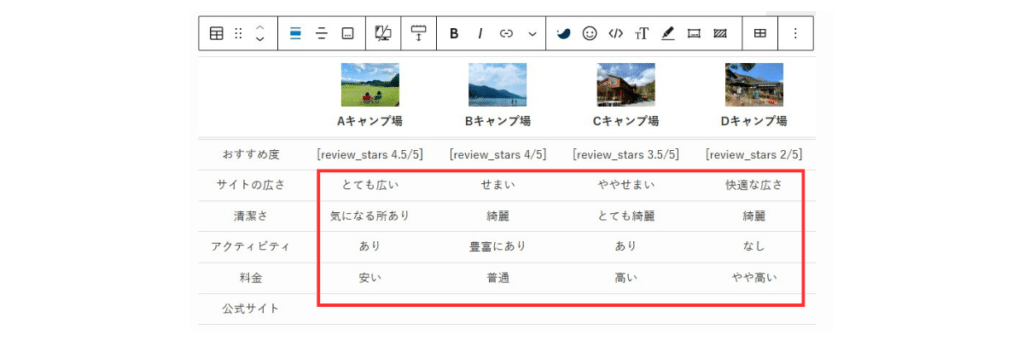
全てのセルにそれぞれの5段階評価を入力した編集画面が以下となります。


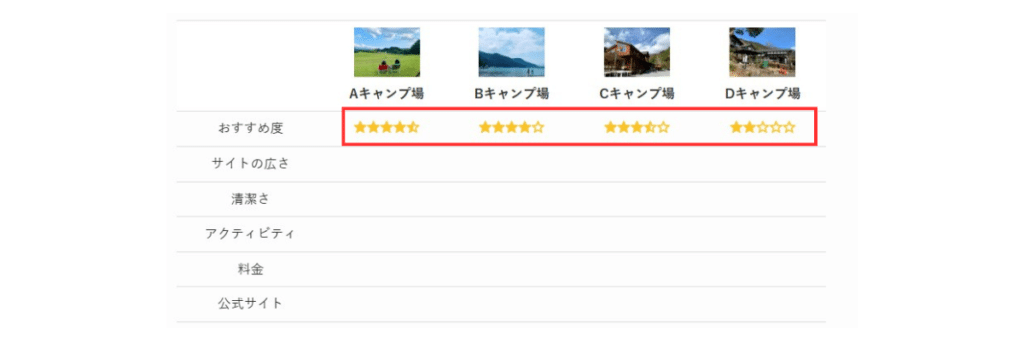
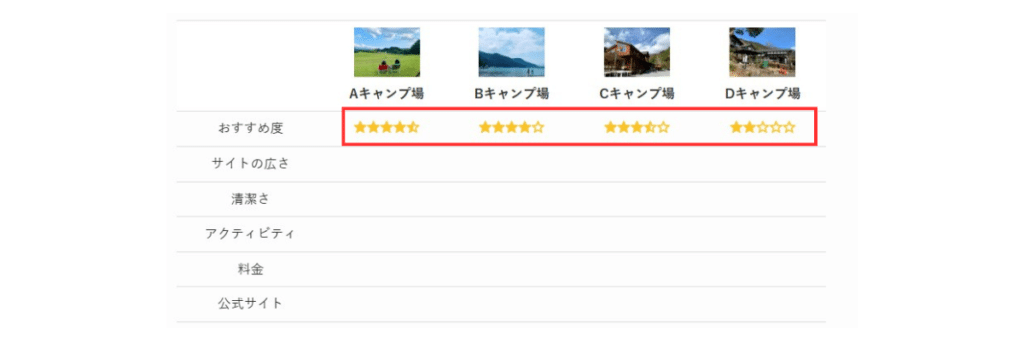
そして、プレビューを確認すると、入力した数値がスターの数で反映されていることが分かるかと思います。


これで、5段階評価スターの設定は完了です!
セルの背景に◎〇△×アイコンを入れる
次は、評価内容をテキストで入力し、その背景に◎〇△×などのアイコンを入れていきます。
まずは全てのセルにテキストを入力しましょう。


テキスト入力ができたら、背景にアイコンを設置していきます。
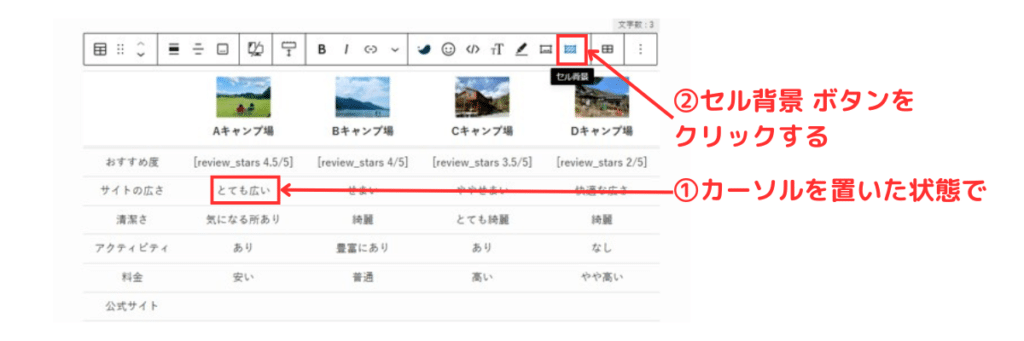
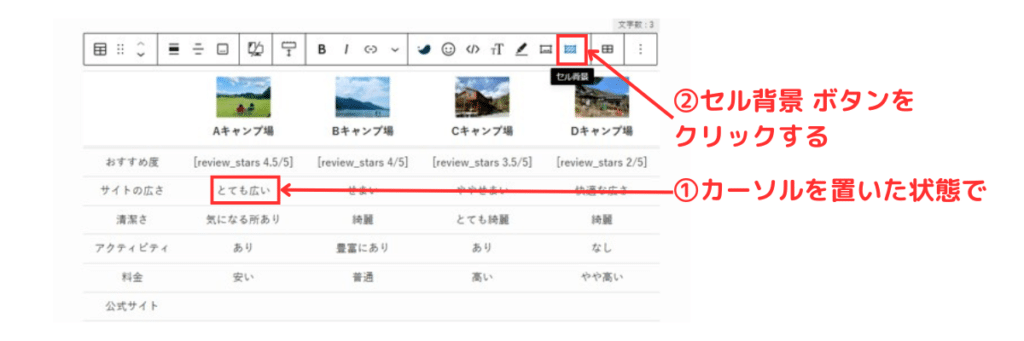
該当のセルにカーソルを置いた状態で【セル背景】ボタンをクリックします。


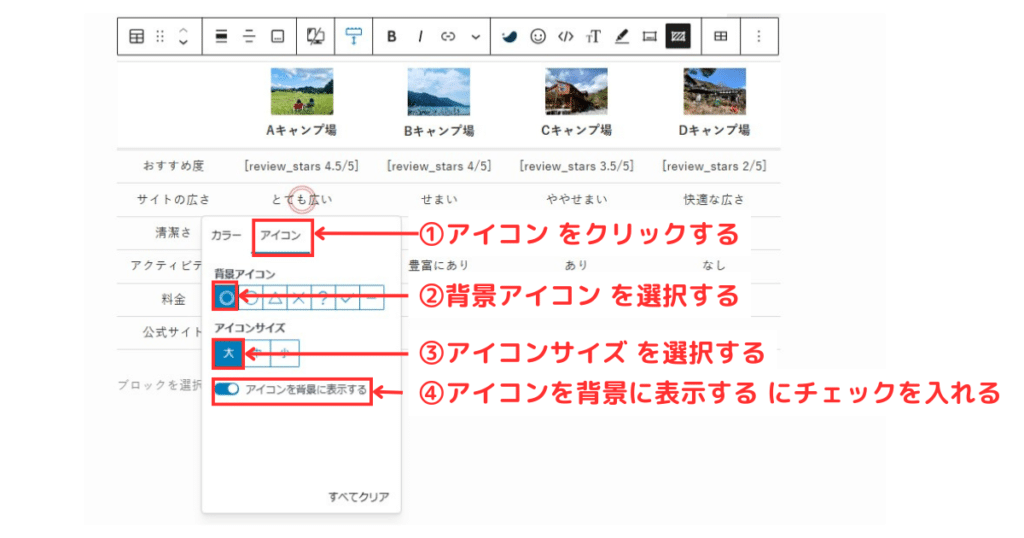
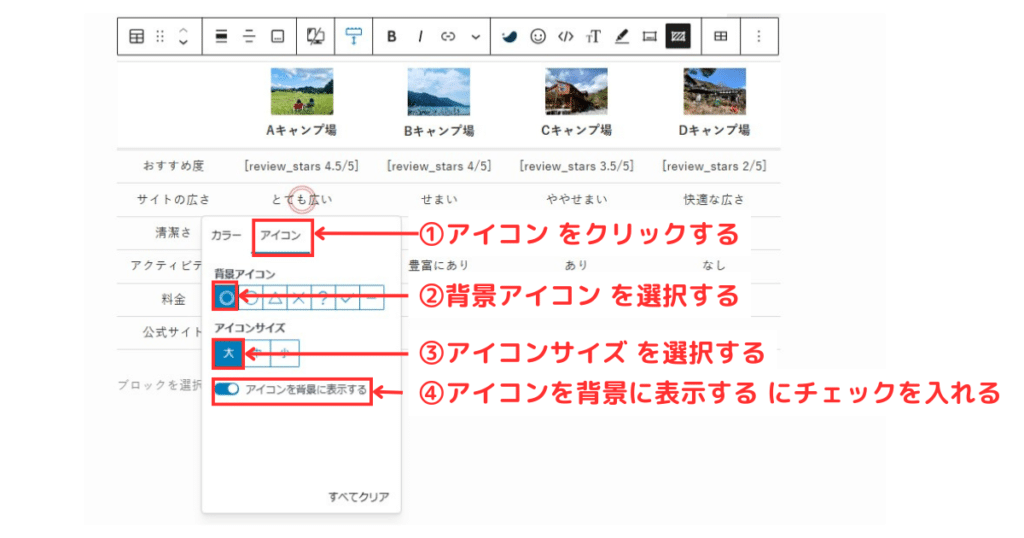
直下にセル背景の設定項目が表示されるので、上から【アイコンをクリック】→【背景アイコン種類の選択】→【アイコンサイズの選択】→【アイコンを背景に表示する】の順に設定します。
操作しながら、アイコンの種類やサイズ、背景にするかしないかを実際に確認できるので、確認しながら設定しましょう。


以下の通り、テキストの背景にアイコンが設定されました!


ちなみに、【アイコンを背景に表示する】のチェックを外した場合は、以下のような表記にすることができます。


上記を全てのセルに設定できたら、アイコンの設置は完了です!


インラインボタンの設置
次は、一番下の行セルに、公式サイトURLのリンクボタンを設置していきます。
まずは全てのセルにボタンにしたいテキストを入力しましょう。


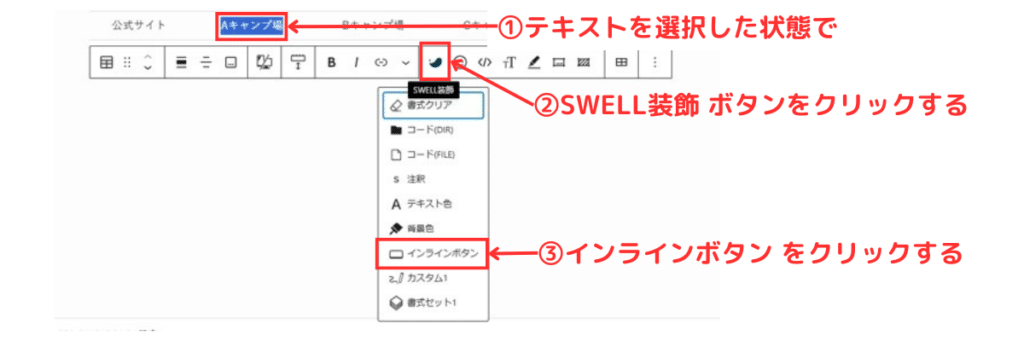
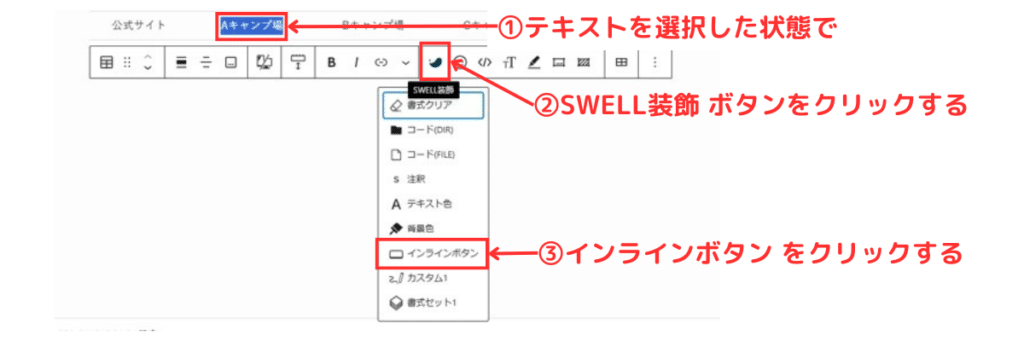
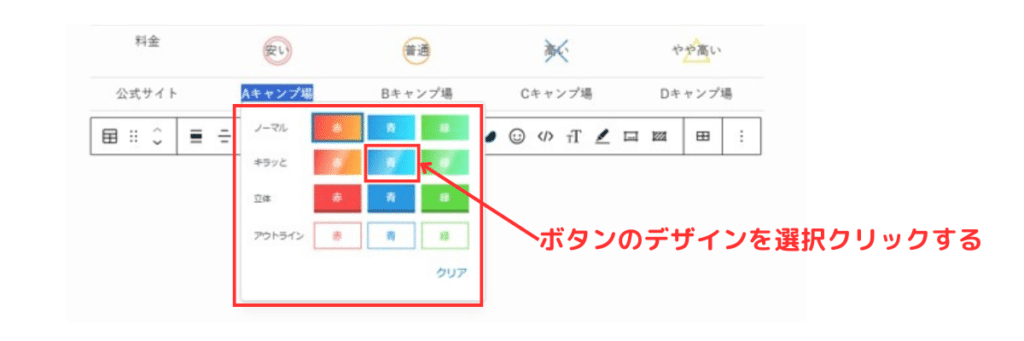
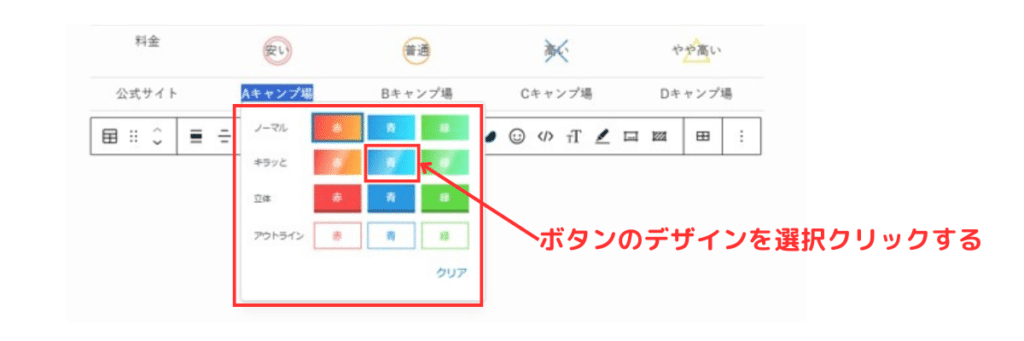
テキストが入力できたら、テキストを選択した状態で【SWELL装飾ボタン】→【インラインボタン】の順にクリックします。


SWELLボタンのデザインを選択できるようになるので、好みのデザインを選択・クリックします。


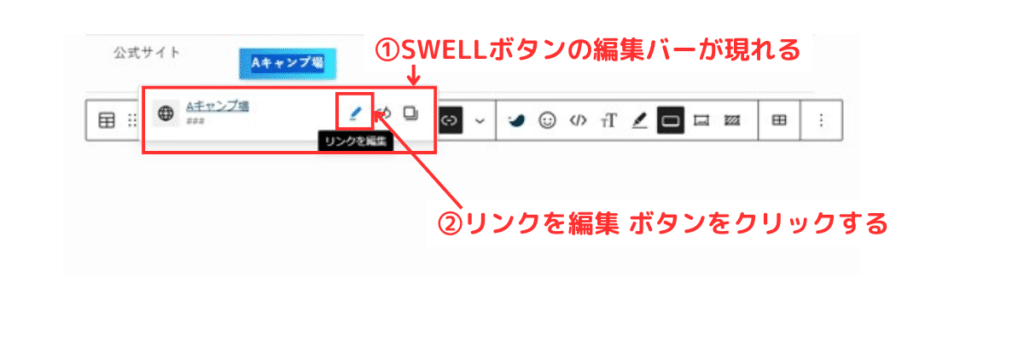
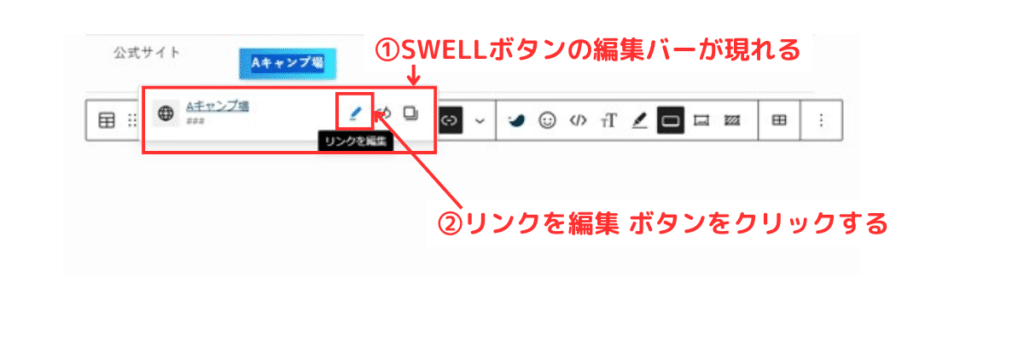
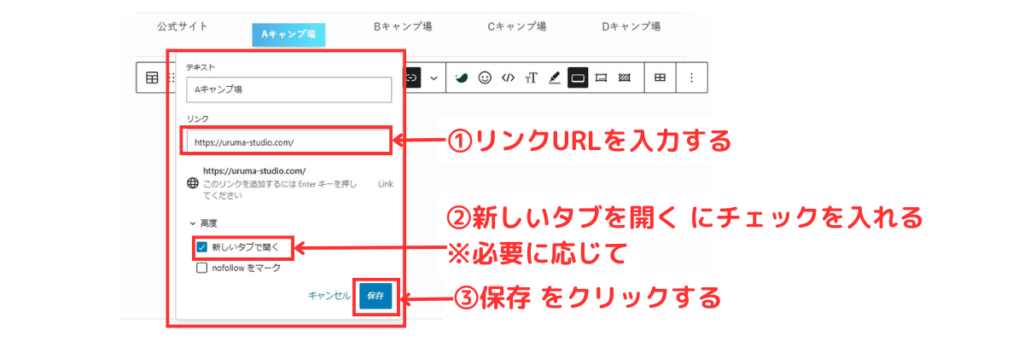
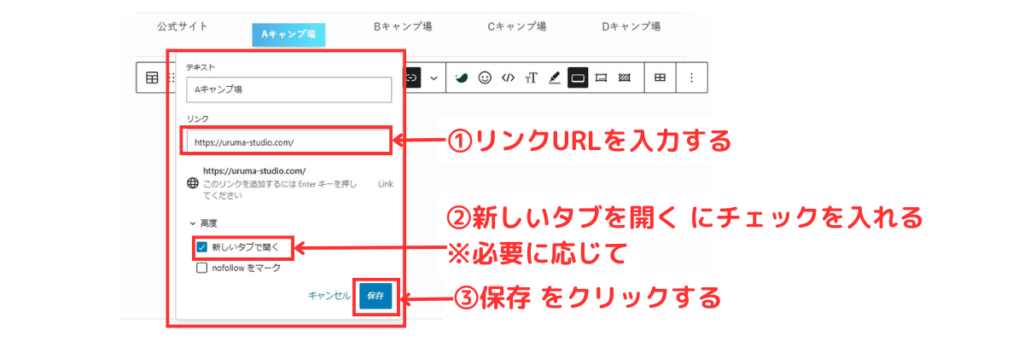
SWELLボタンが設置されるので、設定バー中の【リンク】ボタンをクリックします。


SWELLボタンの設定バーが現れるので、【リンクを編集】ボタンをクリックします。


SWELLボタン設定項目が表示されるので、リンクURLを入力して、必要に応じて【新しいタブを開く】にチェックを入れ、【保存】をクリックします。


他のセルも同様の手順でインラインボタンを設置して完了です!
  Aキャンプ場 |   Bキャンプ場 |   Cキャンプ場 |   Dキャンプ場 | |
|---|---|---|---|---|
| オススメ度 | ||||
| サイトの広さ | とても広い | せまい | ややせまい | 快適な広さ |
| 清潔さ | 気になる所あり | 綺麗 | とても綺麗 | 綺麗 |
| アクティビティ | あり | 豊富にあり | あり | なし |
| 料金 | 安い | 普通 | 高い | やや高い |
| 公式サイト | Aキャンプ場 | Bキャンプ場 | Cキャンプ場 | Dキャンプ場 |
これで全ての設定ができたので、今回の比較表は完成です。



おつかれさまでした!
アイコン・SWELLボタンのカラー設定方法
比較表に設定したアイコンやSWELLボタンのカラーは、デフォルトカラーがありますが、自分でカスタマイズすることもできます。
せっかくSWELLテーブルブロックの使い方を覚えたので、こちらもマスターしておきましょう!
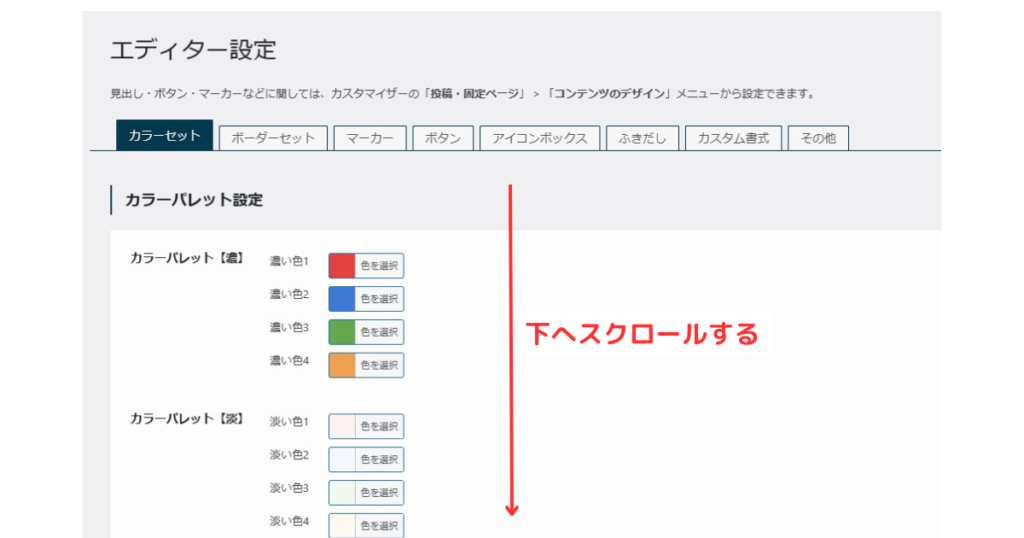
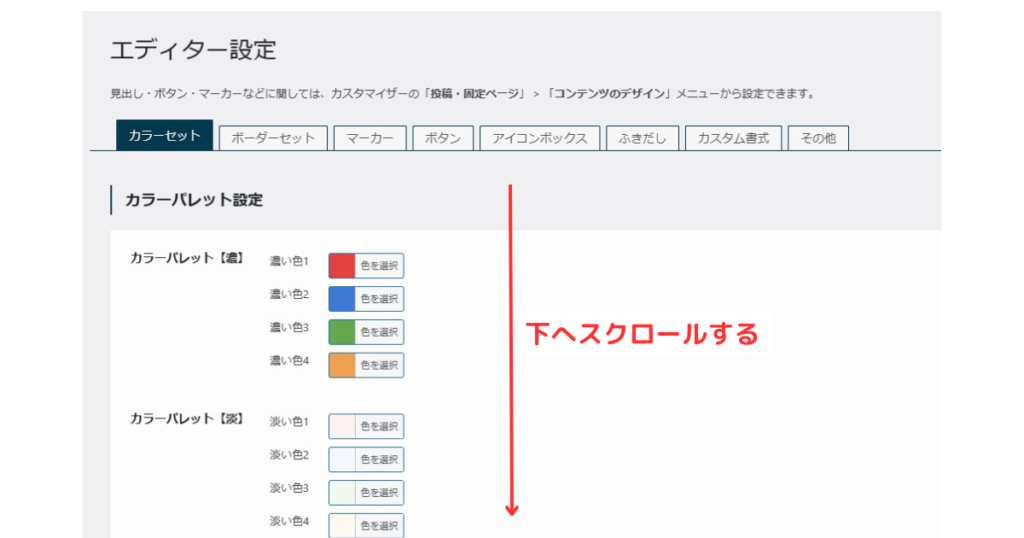
まず、ダッシュボード管理画面から、SWELL設定→【エディター設定】をクリックします。


エディター設定の【カラーセット】の画面に変わるので、1番下の【テーブル設定】という項目までスクロールします。


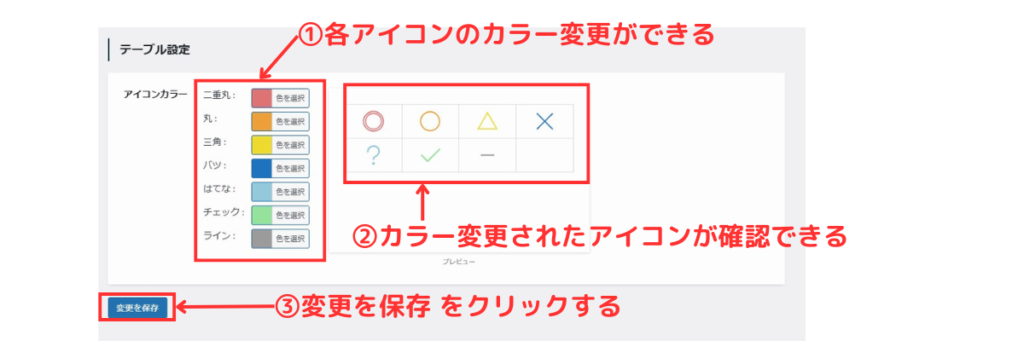
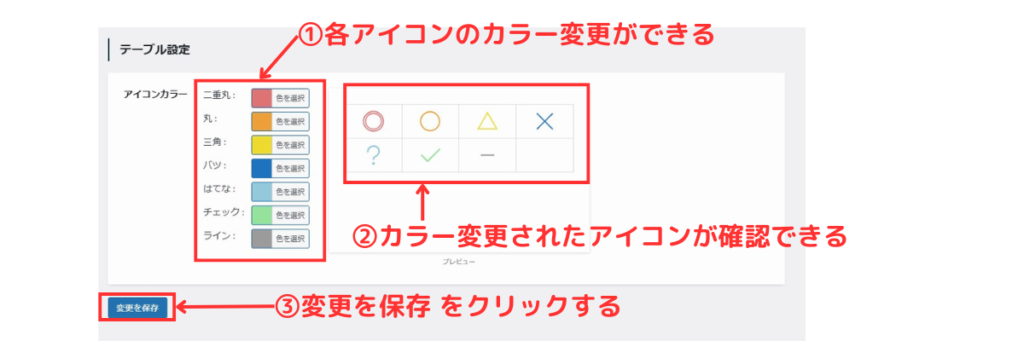
テーブル設定の項目となり、各アイコンのカラー変更ができるようになります。
各アイコンの色を選択してカラー変更・確認後【変更を保存】をクリックしたら、アイコンのカラー変更は完了です。


次は、ボタンのカラー変更方法ですが、
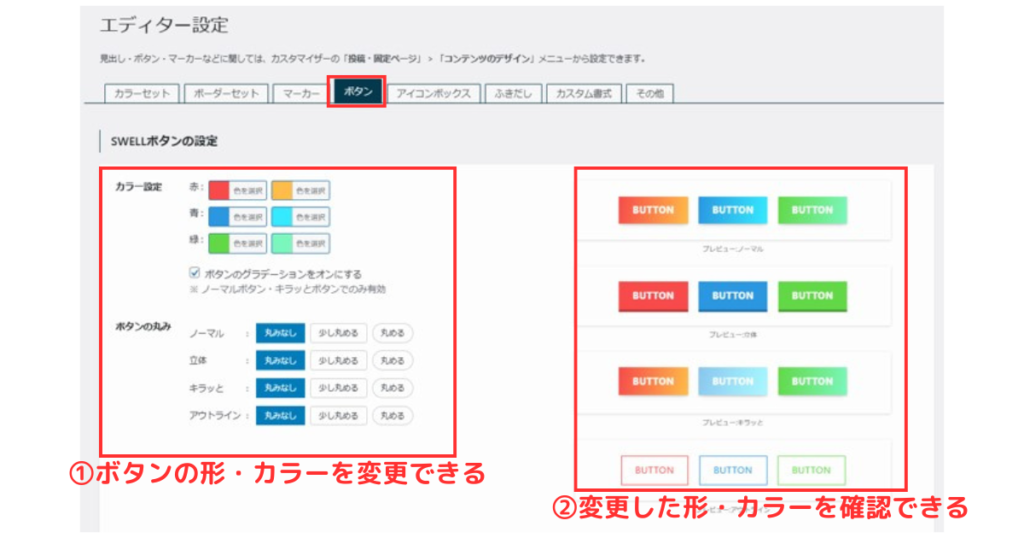
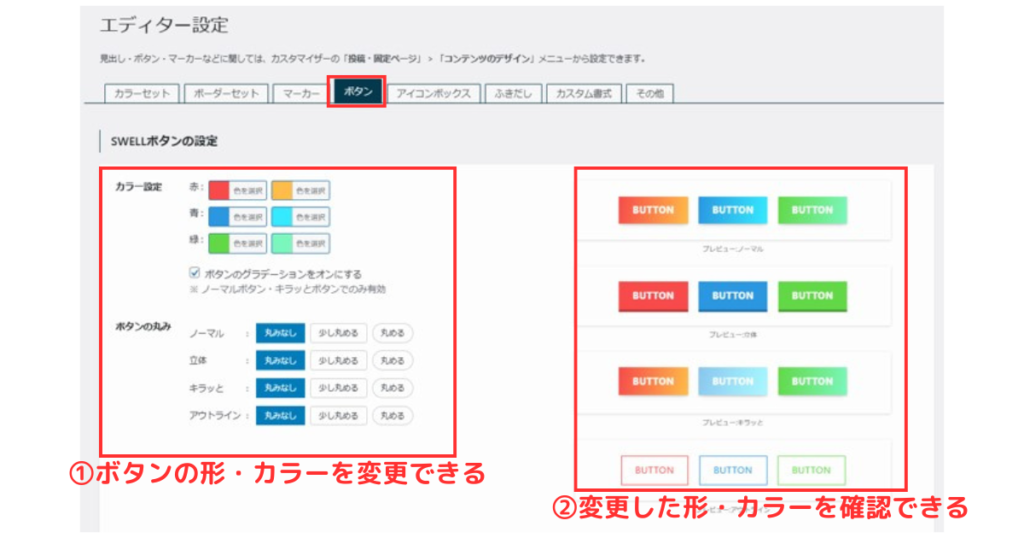
エディター設定冒頭の画面に戻り【ボタン】を選択クリックすると、SWELLボタンの設定画面になります。
こちらより、ボタンのカラー・形を変更して、変更後【変更を保存】をクリックして設定を完了させてください。


SWELLのカラー設定については、以下記事でも詳しく解説しています!
よかったらこちらもご確認ください。


SWELL/テーブルブロックその他拡張機能
SWELLのテーブルブロックにはこれまで解説した機能の他にも魅力的な機能があるので、
ここからは、以下5機能について紹介していきます!
行/列の挿入・削除
セル結合・分割
アイコンの挿入
テキスト色の変更
横スクロールバーの設置
行/列の挿入・削除
最初に設定した表に、行や列を挿入もしくは削除したくなった時の操作方法です。
これはWordPress標準機能ですが、よく使う機能なので紹介しておきます。
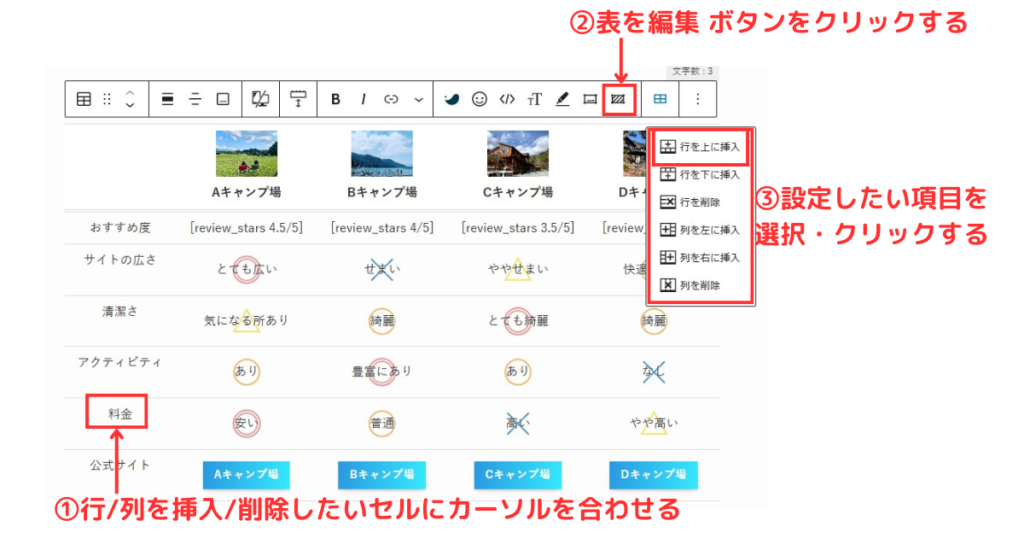
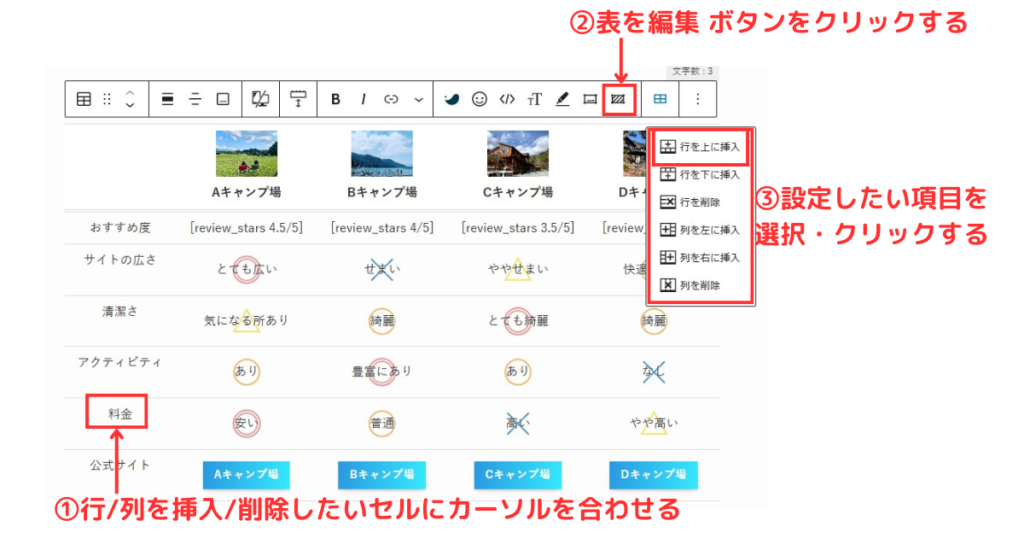
まず、行/列を挿入/削除したい箇所のセルにカーソルを合わせた状態で、設定バーの【表を編集】ボタンをクリックします。
すると、直下に【行を上に挿入】【行を下に挿入】【行を削除】【列を左に挿入】【列を右に挿入】【列を削除】と設定項目が表示されるので、設定したい項目を選択・クリックします。
※ここでは、【行を上に挿入】を選択。


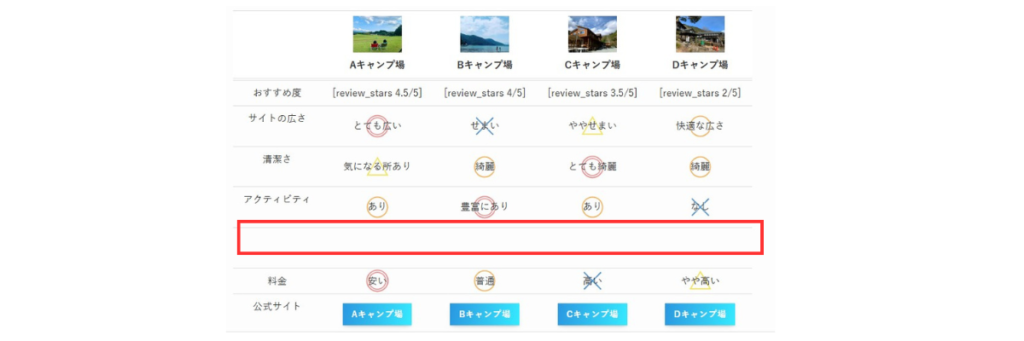
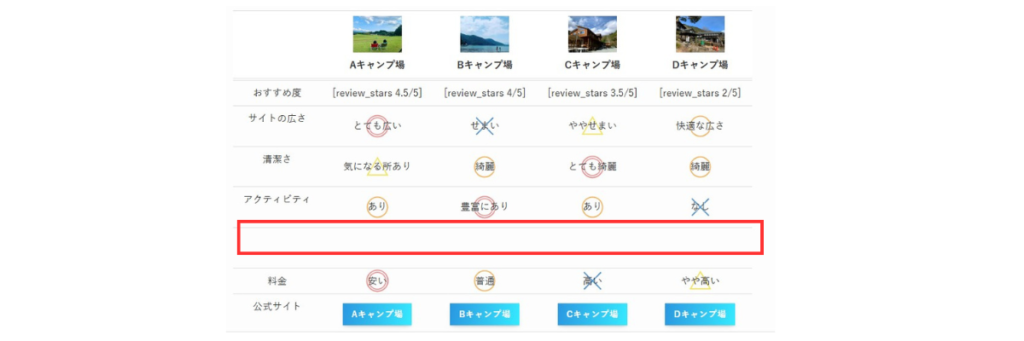
選択したセルの上に行が挿入されました!
この要領で、行/列の挿入や削除をすることができます。


セル結合・分割
セル結合・分割機能は、WordPress標準機能ではできないSWELL専用機能です。
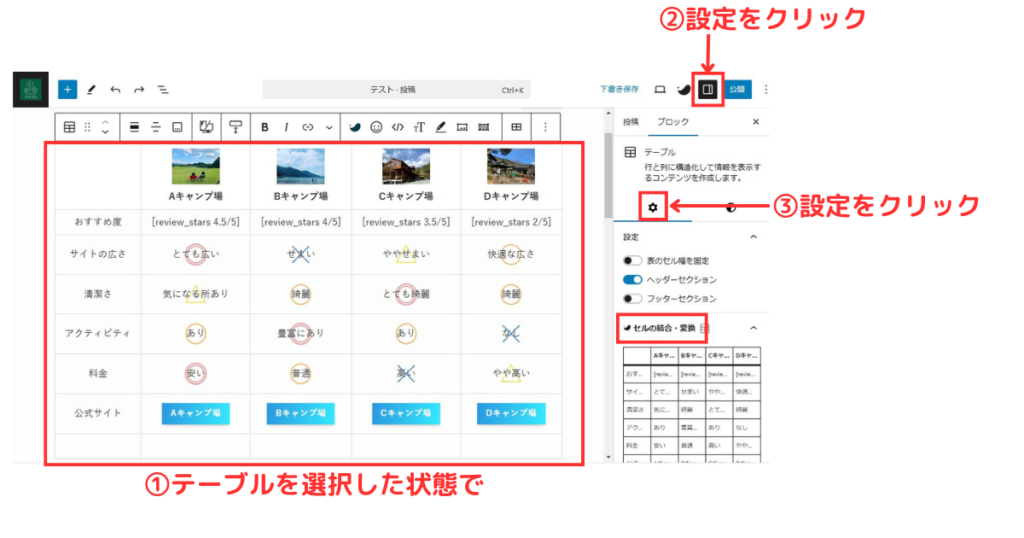
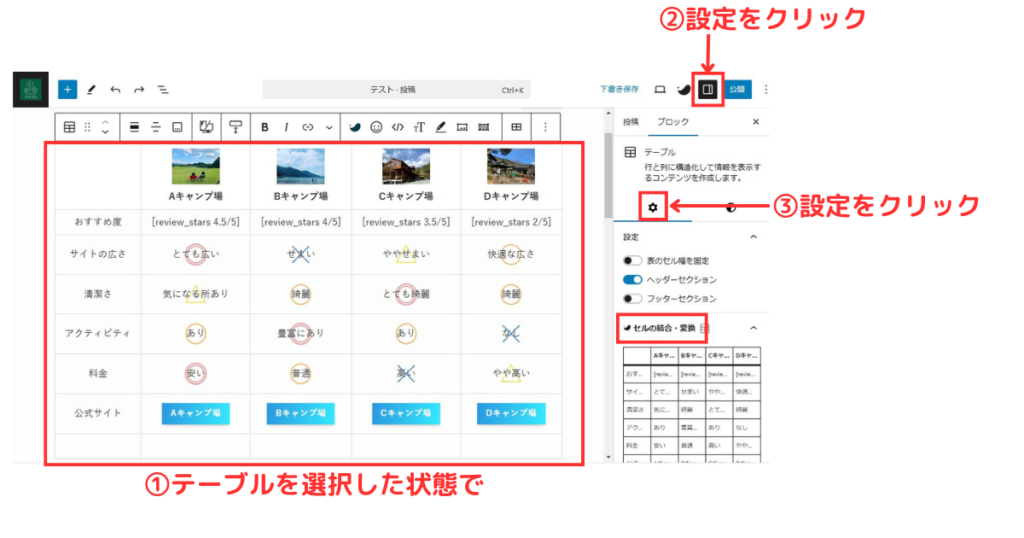
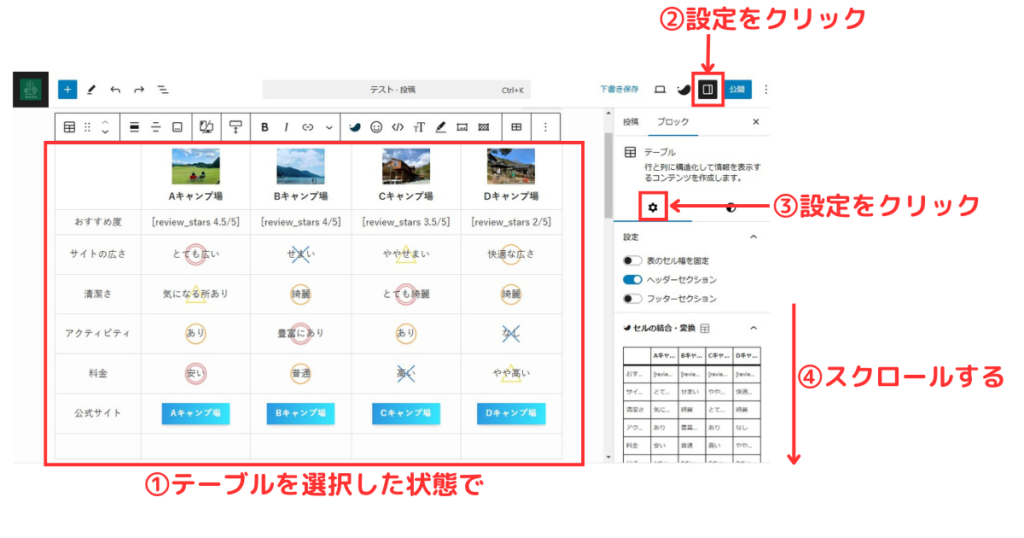
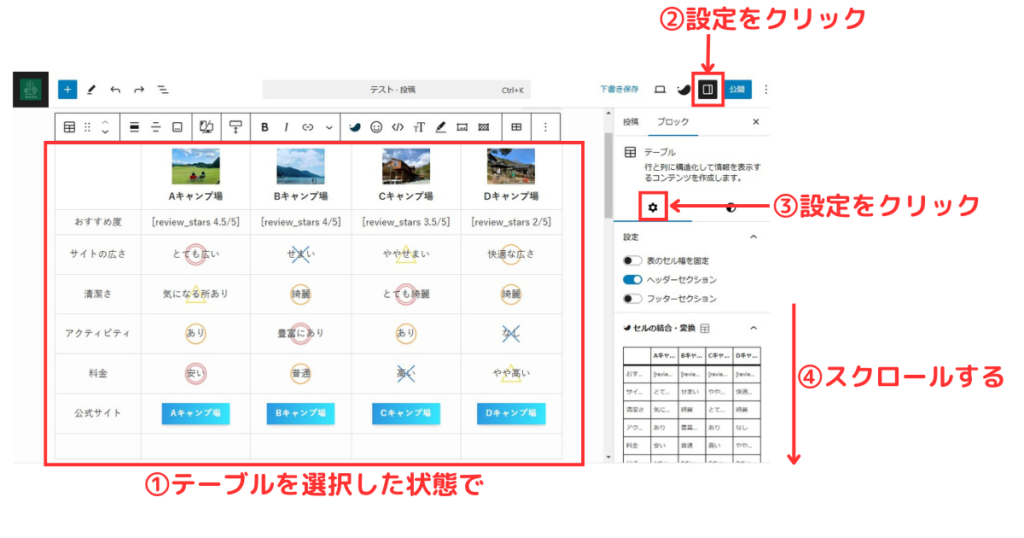
テーブルを選択した状態で、画面右上【設定】→その下の【設定】の順にクリックします。
すると、【セルの結合・変換】という項目が表示されます。


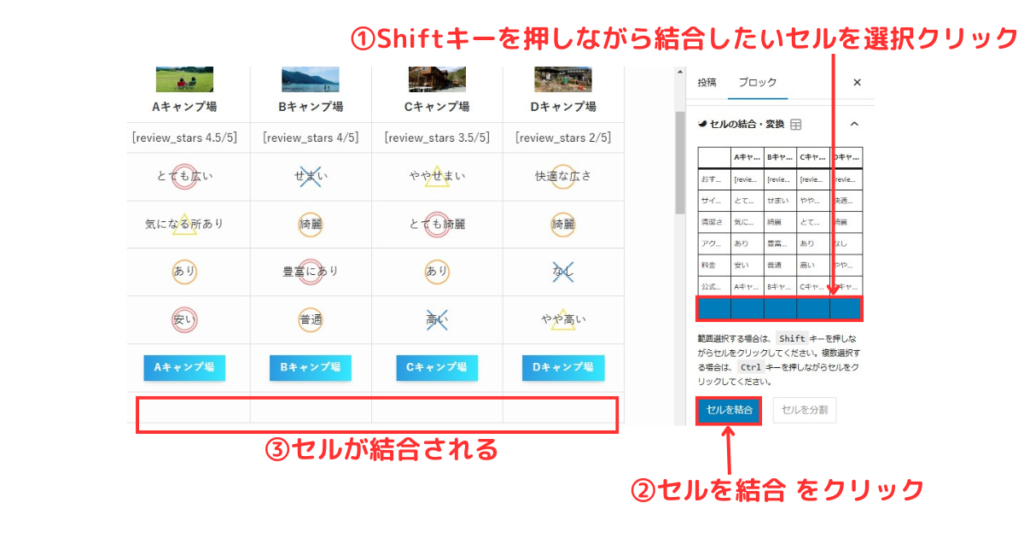
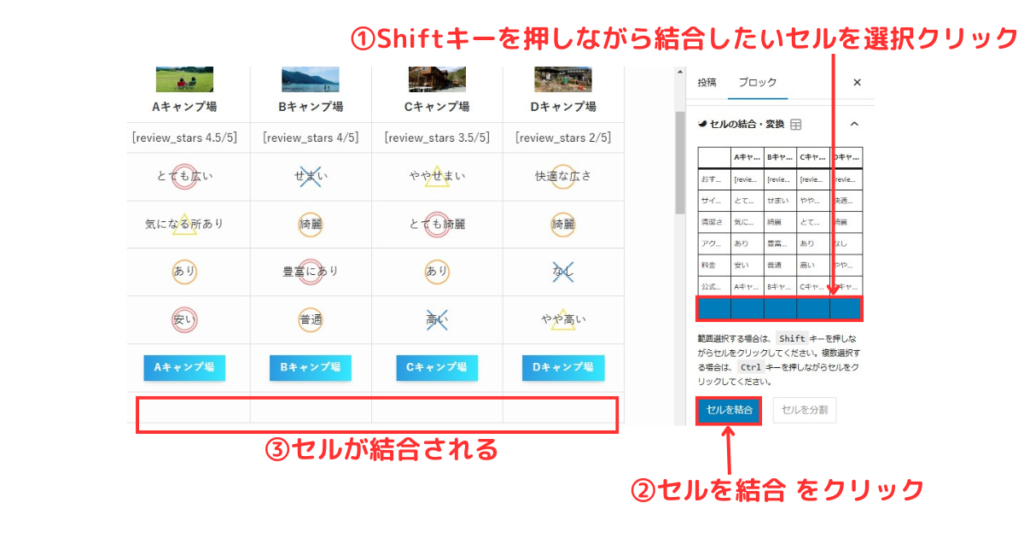
【セルの結合・変換】の下に作成した表の構成が表示されているので、Shiftキーを押しながら結合したいセルを選択・クリックし、【セルを結合】をクリックします。
すると、編集画面の方でセルが結合されます。


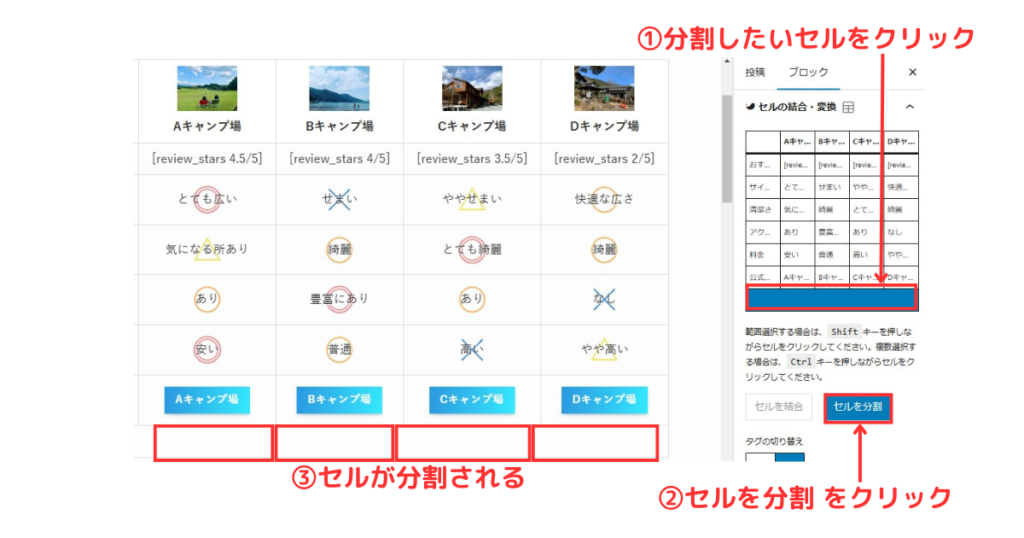
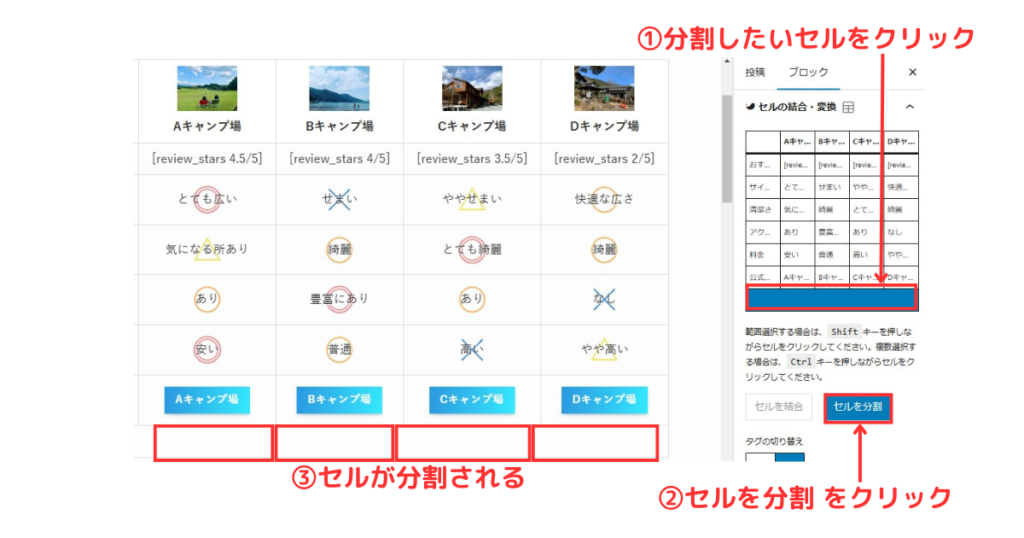
結合したセルを分割する操作方法も同様、分割したいセルをクリックした後【セルを分割】をクリックします。
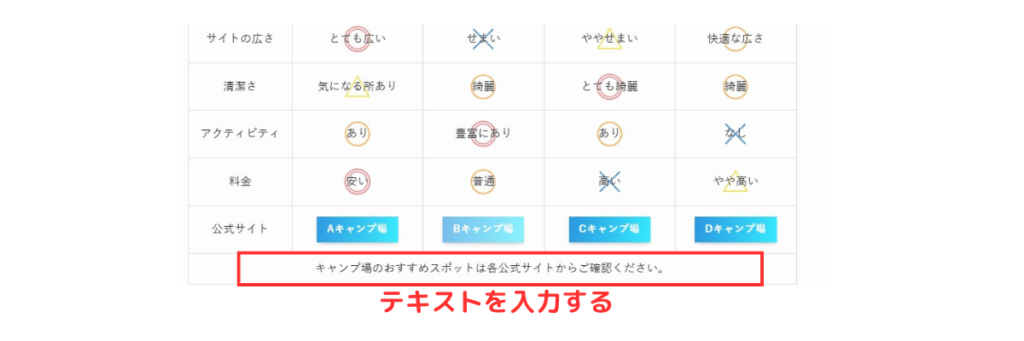
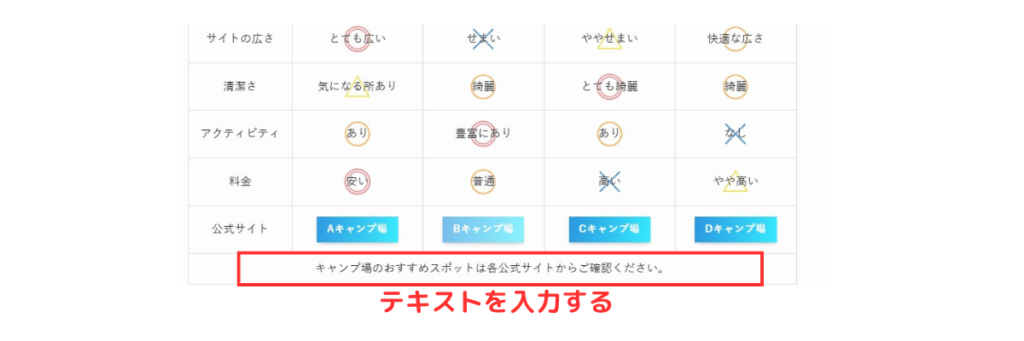
すると、編集画面の方でセルが分割されます。


アイコンの挿入
SWELLでは豊富な種類のアイコンが用意されていて、好きな場所に設置することができます。
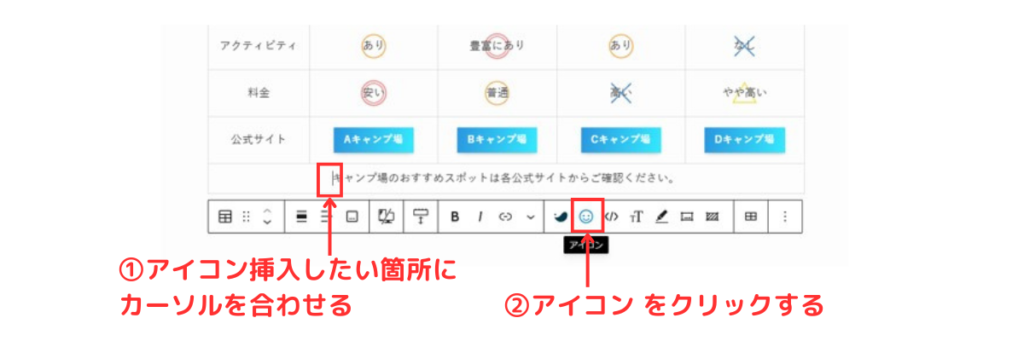
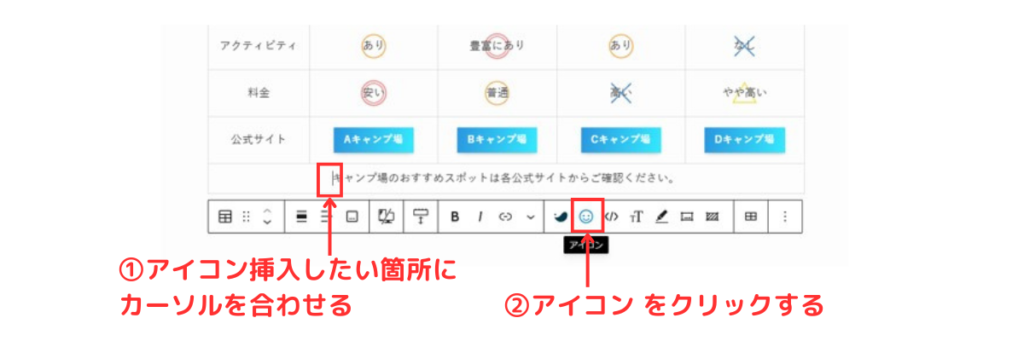
まず、セルにテキストを入力します。


アイコンを挿入したい箇所にカーソルを合わせて、設定バーの【アイコン】をクリックします。


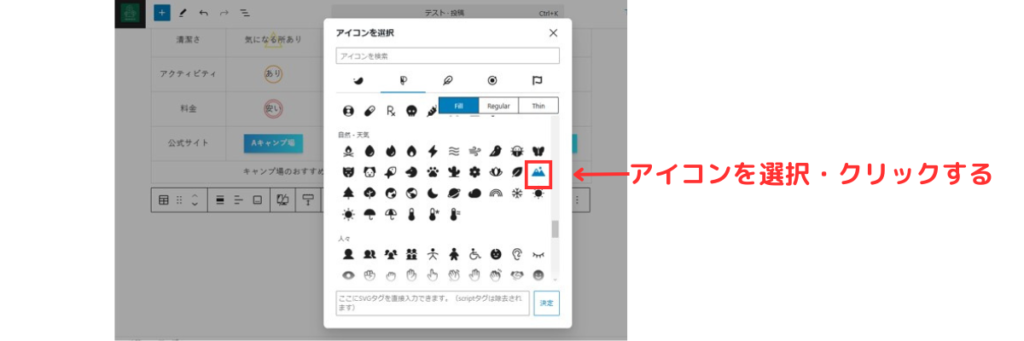
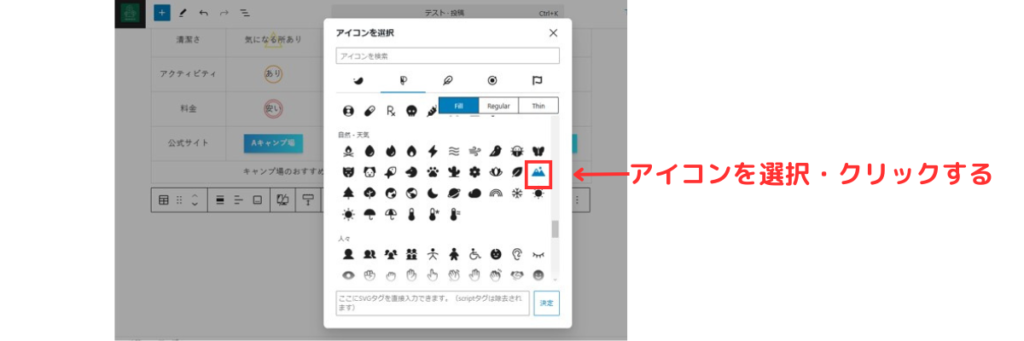
アイコンの一覧がポップアップで表示されるので選択してクリックします。
アイコンの種類がたくさんあるので、迷ってしまうくらいです!





かわいくて豊富なアイコン達は、見ているだけで楽しい!
選択したアイコンが挿入されました!


テキスト色の変更
SWELLでは、セル内それぞれのテキスト色を変更することもできます!
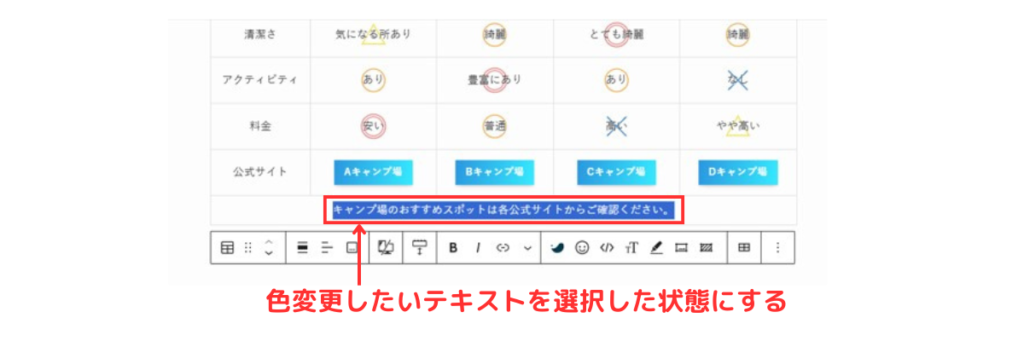
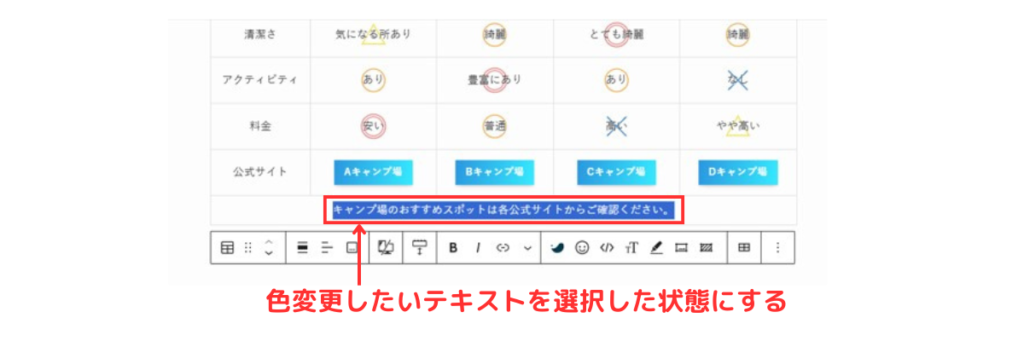
まず、色変更したいテキストを選択した状態にします。


設定バーの【SWELL装飾】をクリックします。


【テキスト色】をクリックします。


色を選択できるポップアップが表示されるので、変更したい色を選択・クリックします。


テキストの色が変更されました!


横スクロールバーの設置
SWELLでは、パソコン/スマホ表示ともに表を横にスクロールすることができます。
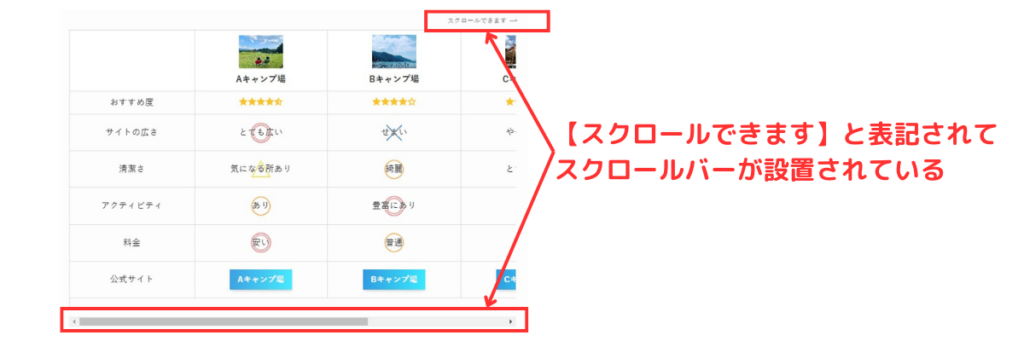
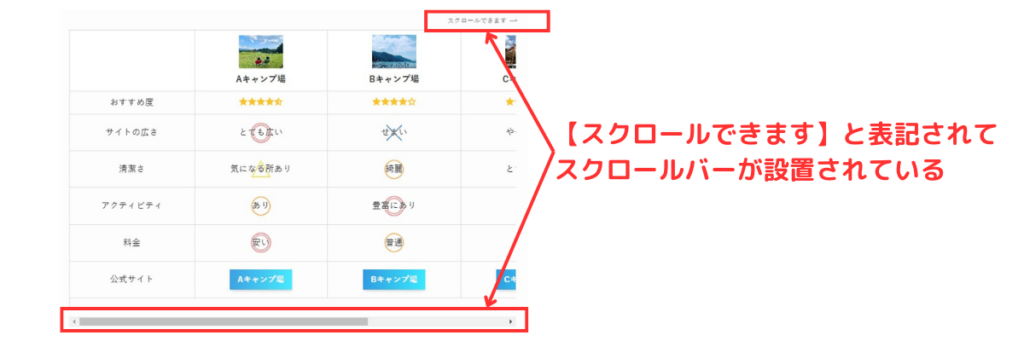
スクロール可能な設定にすると、表の右上に「スクロールできます」というコメントが自動で表示されます。
とくにスマホだと画面が小さくて見切れてしまうので、この機能が活躍してくれますよ。
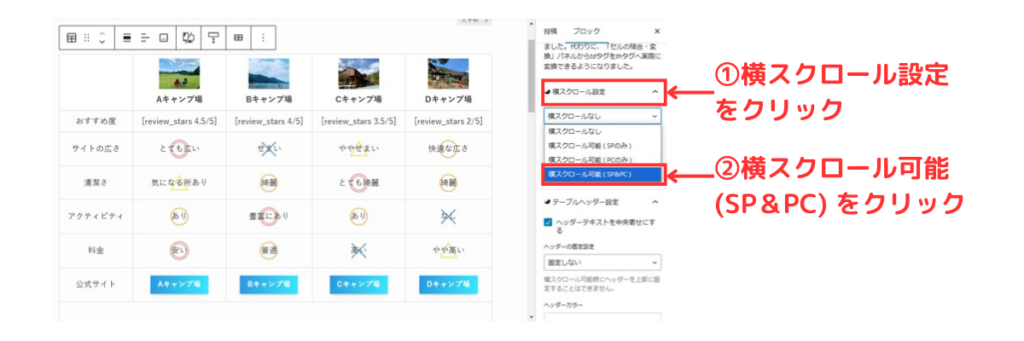
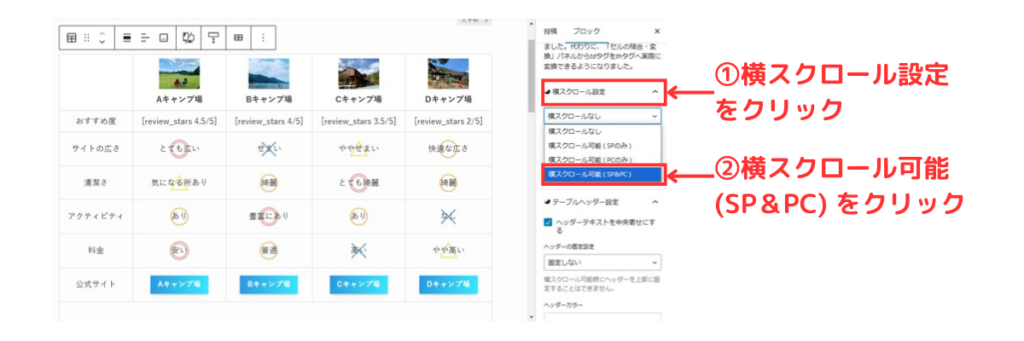
まず、表を選択した状態で、画面右上【設定】→その下の【設定】の順にクリックし、下スクロールします。


【横スクロール設定】という項目が出てくるのでクリックして【横スクロール可能(SP&PC)】をクリックします。
これで、スクロール設定は完了です!


この状態で下書き保存をしてプレビューで確認すると、表の右上に【スクロールできます】と表示されて、表下部にスクロールバーが設置されているのが確認できるかと思います。


SWELLテーブルブロック機能を活用して見やすい比較表を作成しよう
今回は、神機能満載のSWELLテーブルブロック機能を解説しました!
WordPressの標準機能ではできない魅力的な機能が豊富なことがお分かりいただけたのではないでしょうか。
ぜひSWELL専用のテーブルブロック機能を活用して、見やすくおしゃれな比較表を作ってみてください。
また、この記事を読んでSWELLを使ってみたい!と思った方は、よかったら以下記事も参考にしてくださいね。
■SWELLレビューはこちら


■レンタルサーバーの契約から検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント