SWELLでwebサイトの各コンテンツページを作成する時、
SWELL公式サイトのような、記事タイトルと画像が重なっているデザインにしたいけどどうすればいいの?
とお悩みではないでしょうか。
 URUMA
URUMA以下ページのようなイメージです♪


上記画像は、固定ページ編集画面の【タイトルエリアの背景画像】という項目で設定することができます!
コンテンツページ毎に違う画像を入れて表示したり、いろいろと工夫することでwebサイトがおしゃれにランクUPするんですよ。
今回は、SWELL独自の機能であるタイトルの背景画像について、設定方法を画像と合わせて解説します!
今回紹介する機能のテーマ【SWELL】はこちら
当ブログもSWELLを使用しています♪
SWELL タイトルの背景画像の適正サイズ
タイトルの背景画像のサイズは、タイトルの長さやPC・タブレット・スマホの幅に左右されるので、
推奨されている画像サイズはとくにありません。
使用端末によって自動的に画像のサイズは調整されてしまうので、素材を探すときは、以下項目で画像を選ぶと収まりがよくなります。
■上下で対称
■端が切り取られても違和感ない素材
■タイトル文字は左側にしか設定できないため、左側は文字が目立ちやすいシンプルなデザイン
※タイトル文字を消す方法もあるので、こちらについては後で説明していきます。
ただ、いろいろ試したところ、画像がなるべく切れることなくそのまま表記されるサイズとしては、【1600px×300px】くらいになったのでわたしはいつもこのサイズでタイトルの背景画像を作成しています。
今回も、1600px×300pxに設定して解説していきたいと思います。
SWELL タイトルの背景画像の設定方法
ここからは、私が作成しているヘアサロンのデモサイトをもとに設定方法を解説していきます。
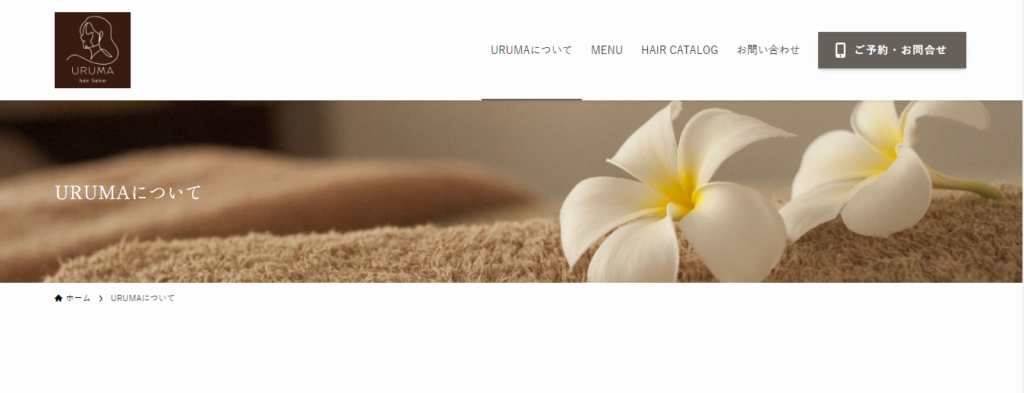
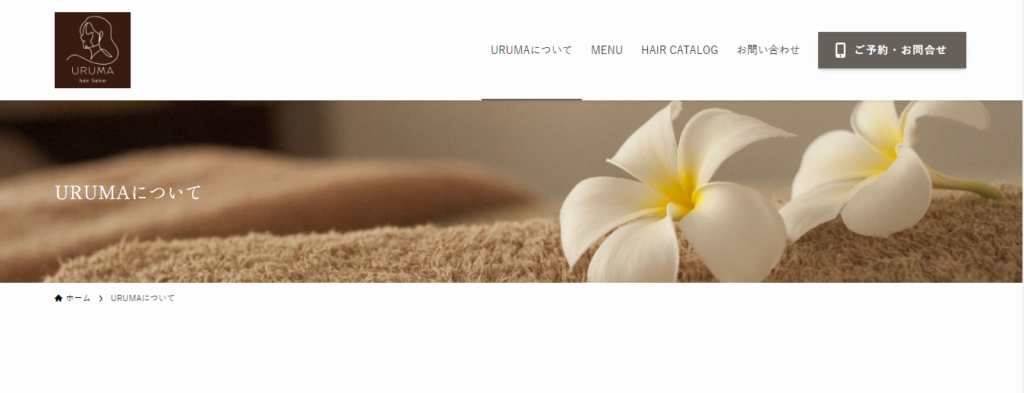
完成イメージは以下の通りです。


このページの全体像はこちらで確認できます。↓
上記のような、店舗紹介ページとかメニューページ等の各コンテンツページにタイトルの背景画像を設定すると、トップに画像がくるので華やかなイメージになりますよね。
このタイトルの背景画像については全てのコンテンツページ(店舗紹介ページ・メニューページ・お問い合わせページなど)
に一括で設定する方法もあるのですが、
それだと全て同じ画像でしか設定はできず、各コンテンツページ毎に異なる画像を設定することはできないので、ここでは、各コンテンツページ毎にタイトルの背景画像を設定していく方法を紹介していきます。



各コンテンツページ毎の内容に沿った画像を入れた方が
ページの内容が分かりやすいよね♪
それでは、手順に沿って実践していきましょう!
タイトルの背景画像にする画像を準備
まずは、タイトルの背景画像にしたい画像を準備していきましょう。
ここでは、私がいつも使っているデザイン作成ツール【Canva】を使用して作成していきます。
Canvaは、個人でホームページを作成するのにはすごく使えるツールなので、まずは無料で使ってみることをおすすめします!
無料版でも画像やテンプレート等がたくさんあるので、何か画像を探しているって時に必ず役立ってくれるツールです。
それでは、手順に沿って進めて行きましょう!
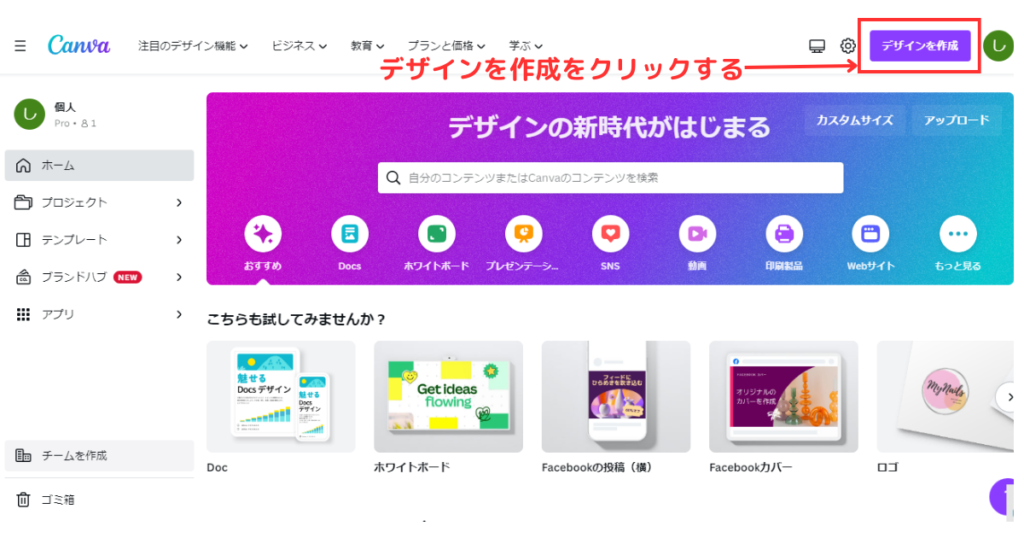
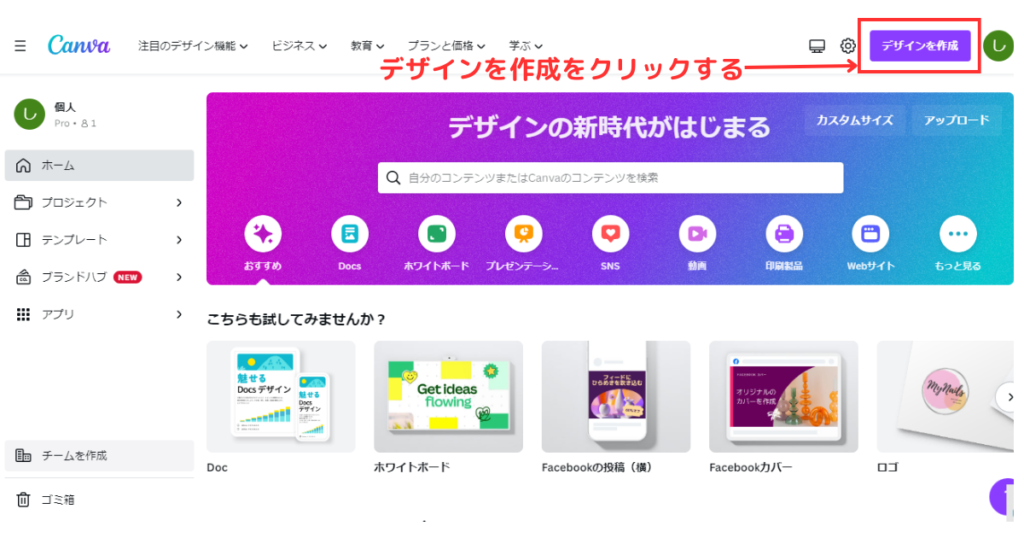
1. Canvaの公式サイトに入ります。
2. 右上にある【デザインを作成】をクリックします。
※ここではCanvaの新規無料登録をしていることを前提で解説していますが、登録されていない方はメールアドレスがあれば簡単に登録できますので、この機会にぜひ無料登録してみてください♪


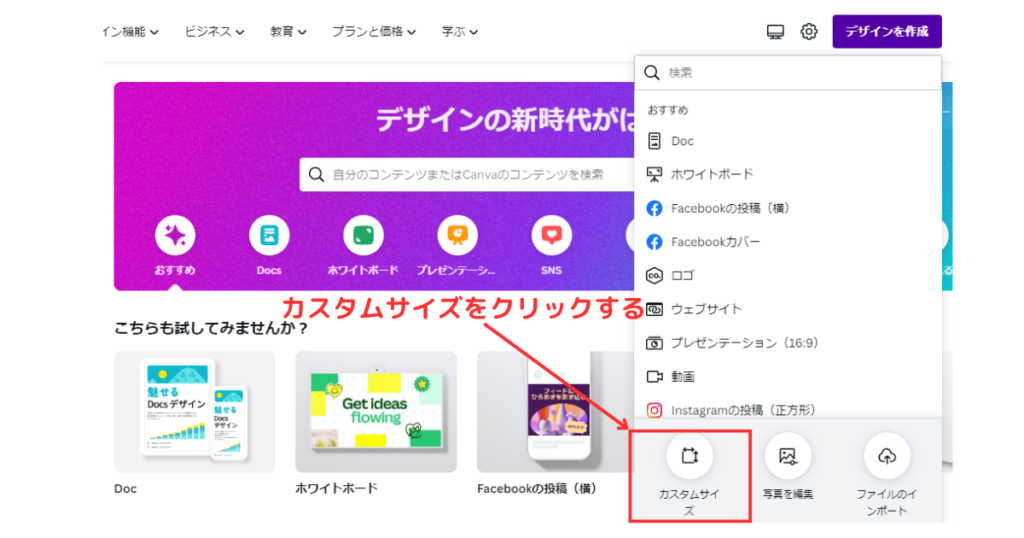
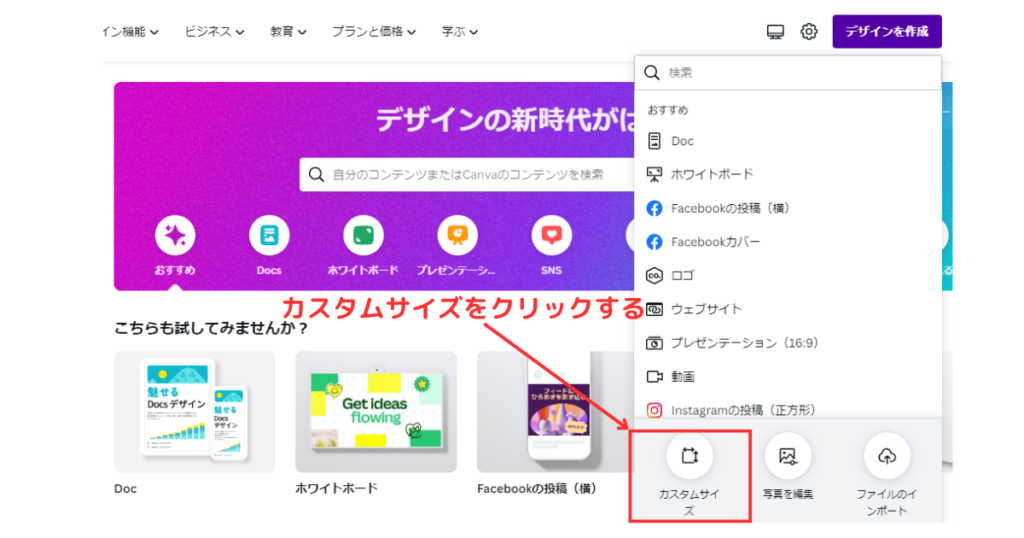
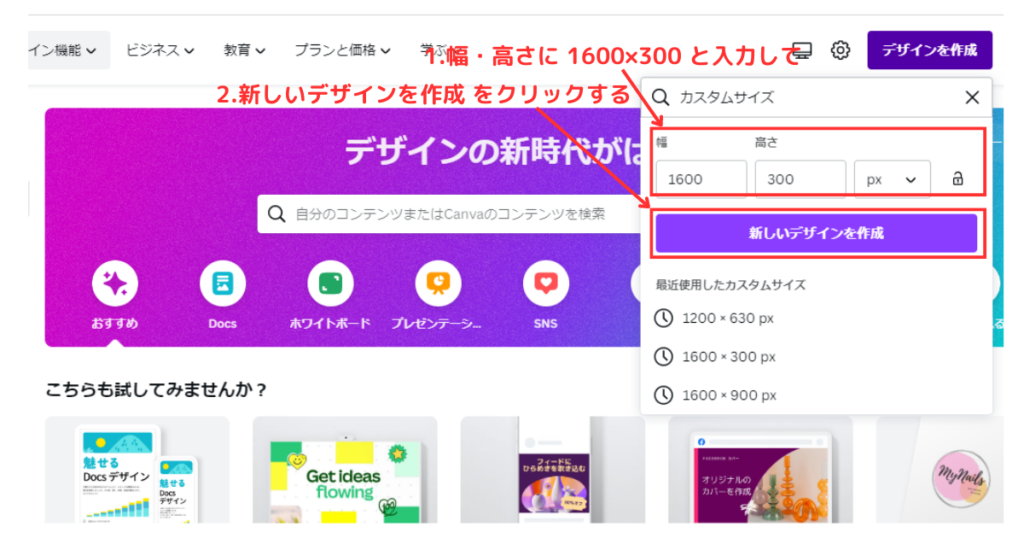
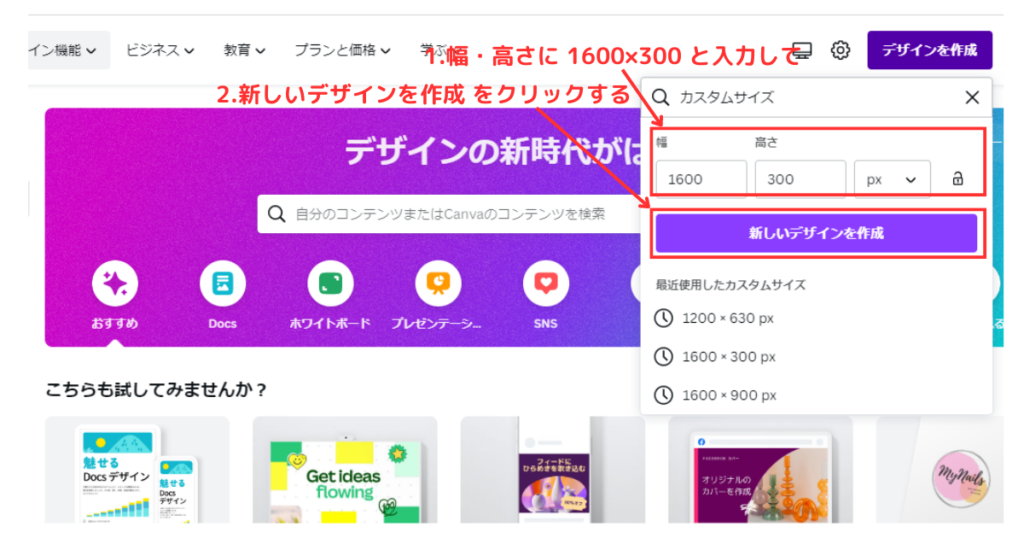
3. 検索窓が出てきて、その一番下に【カスタムサイズ】と表記されているのをクリックします。


4. 画像サイズを入力する欄が表示されるので、幅:1600 高さ:300 と入力して、
その下の【新しいデザインを作成】をクリックします。


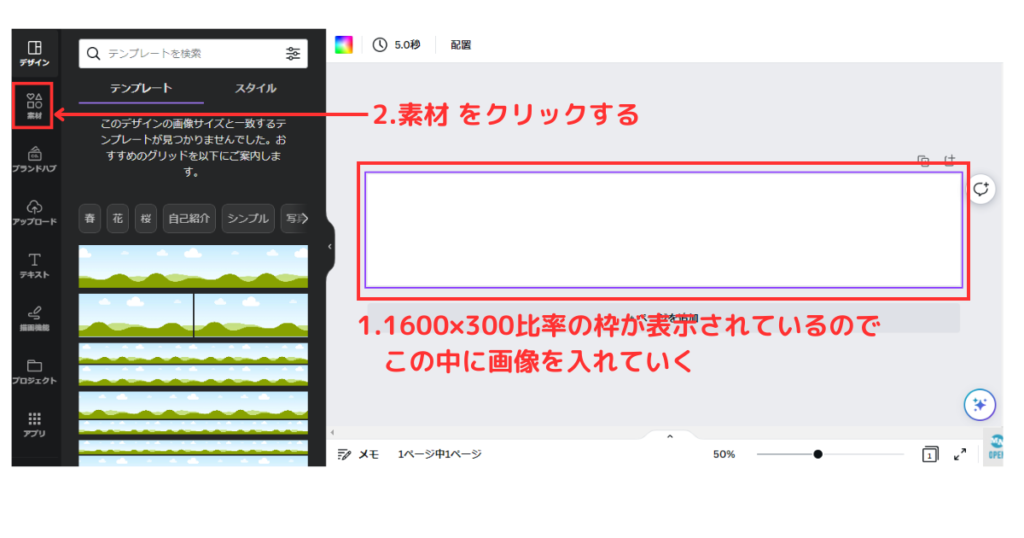
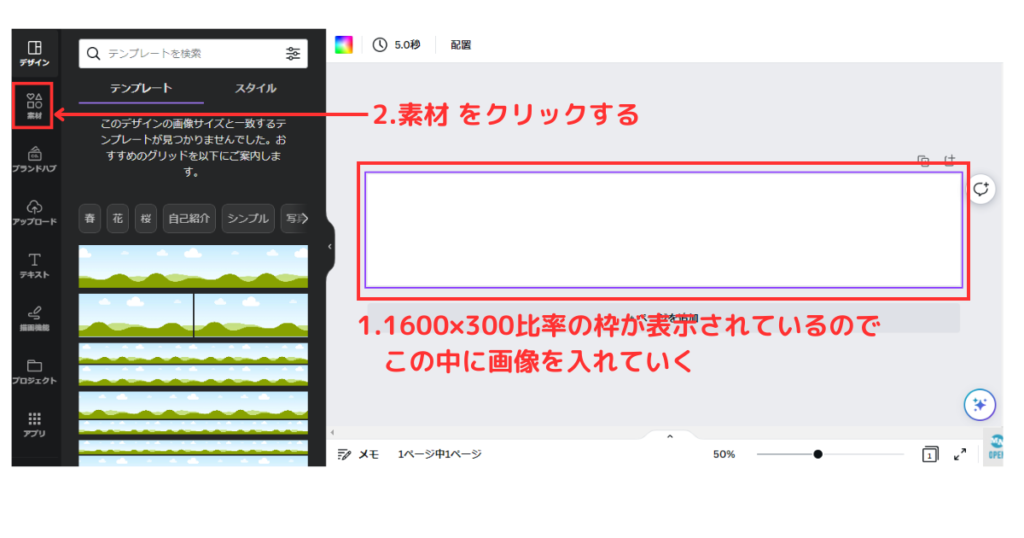
5. 1600×300の画像編集枠が表示されるので、この中に好きな画像を入れていきます。
画像は、Canvaに登録されている豊富なデザインのものから選んでダウンロードできますし、自身のパソコン上からダウンロードすることもできます。
まずは、Canvaに登録されている画像から選んで編集する方法を説明していきます。
1600×300の画像編集枠が確認できたら、左側にある【素材】をクリックします。


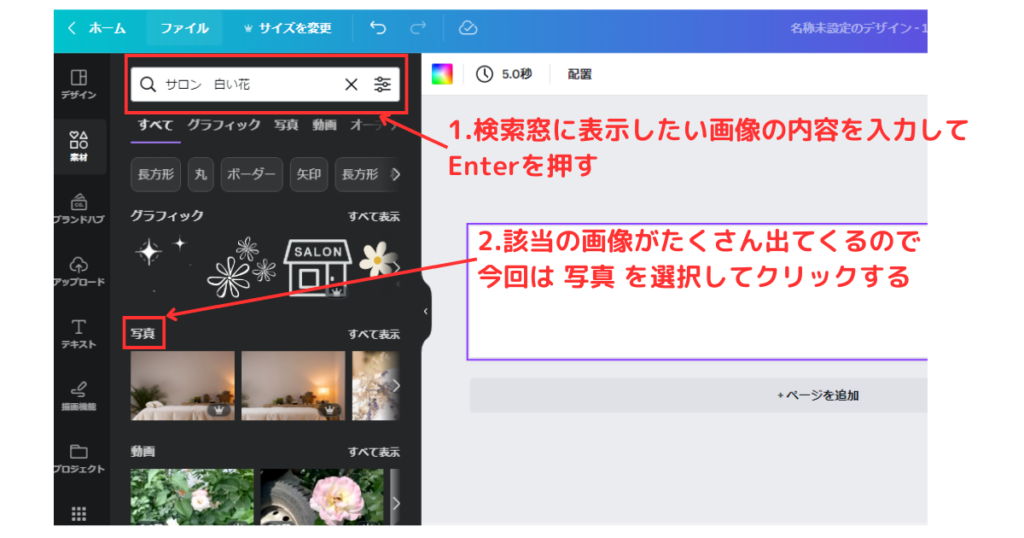
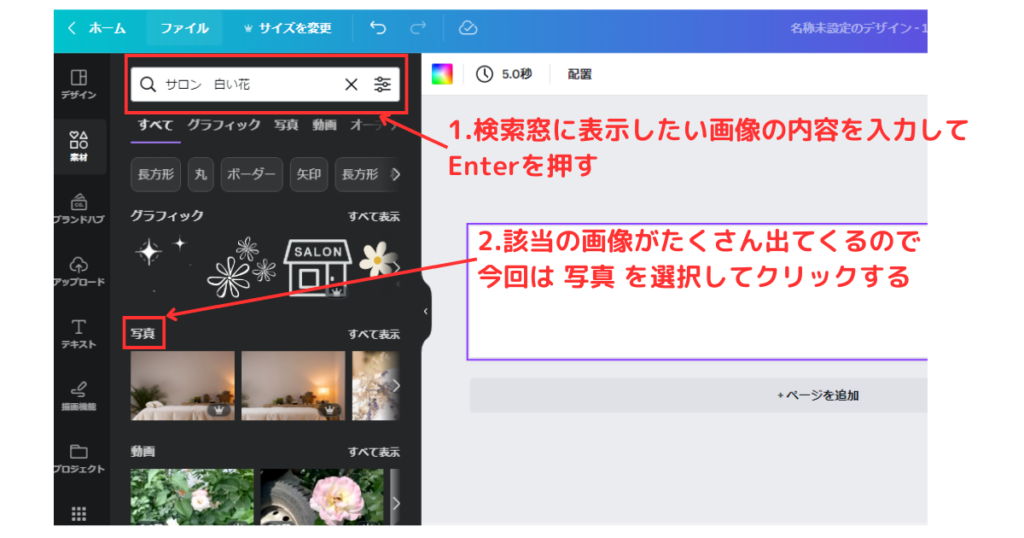
6. 検索窓に表示したい画像の内容を入力してEnterを押します。
今回は、美容院・サロンに花が置いてある画像をイメージしているので、【サロン 白い花】と入力します。
すると、該当の画像がたくさん出てくるので、今回は【写真】を選択してクリックします。


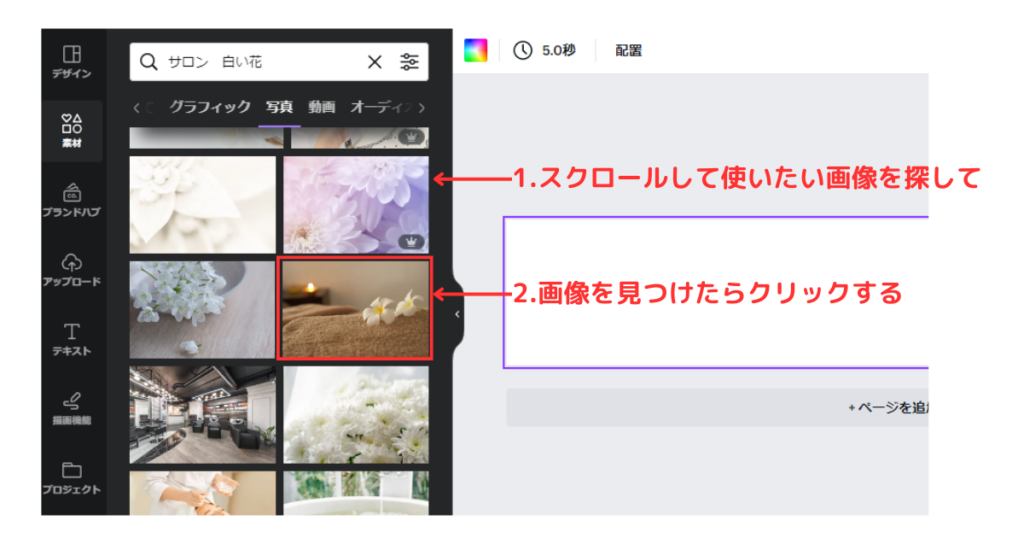
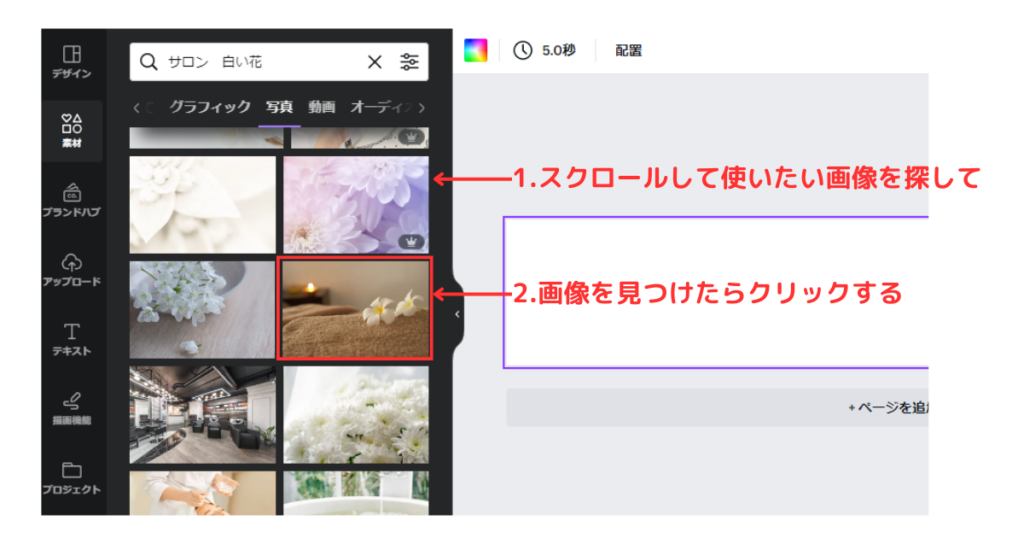
7. 検索意図に合った画像が無数に出てくるので、画像のところをスクロールして表示させたい画像を選んで、見つけたら該当の画像をクリックします。
ちなみに、画像内右下にある王冠マークはCanvaの有料版CanvaProでしか使えないので、無料登録のみの人は王冠マークの画像を選ぶことができません。
とはいえ、Canvaでは無料版でも多くの画像が用意されています。
使っていくうちにヘビーユーザーになると、やっぱ足りないなと思うことがあるので、その時に有料版にグレードアップすることをおすすめします。
ちなみに、CanvaProの機能が使いたい場合には、
30日間お試し期間を利用して30日以内に解約すれば無料で使うことができるので、ぜひお試しで使ってみてくださいね!



私も無料版では足りなくなって有料版を使ってますが、
本当にCanvaは便利です!


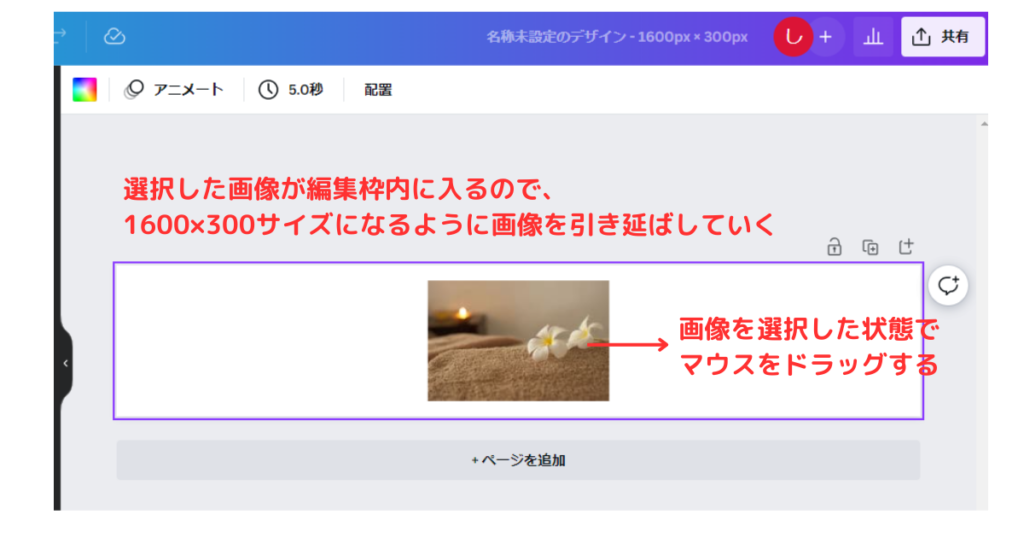
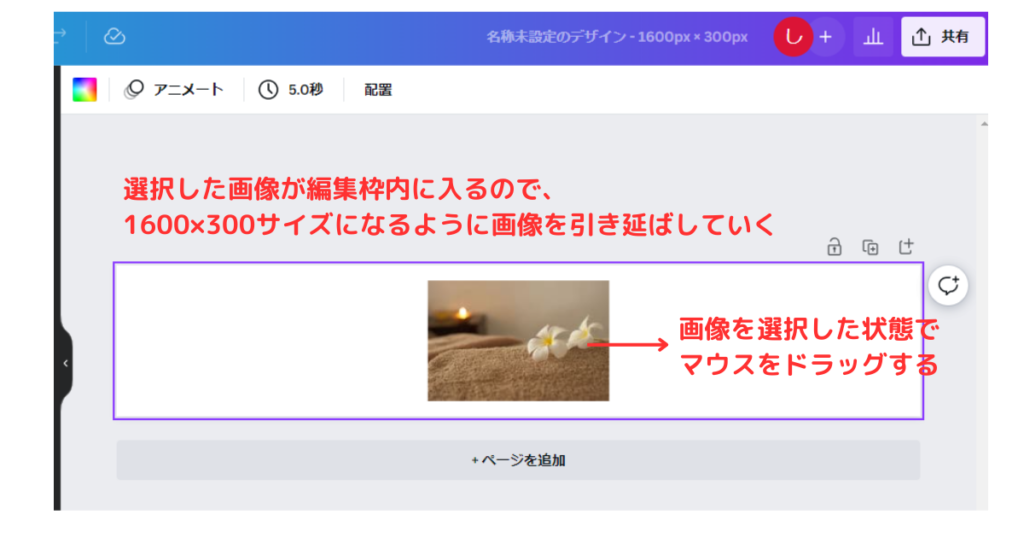
8. 画像をクリックすると枠内に入るので、枠いっぱいになるよう引き延ばしていく。
画像を選択した状態でマウスをドラッグすると、引き延ばせます。


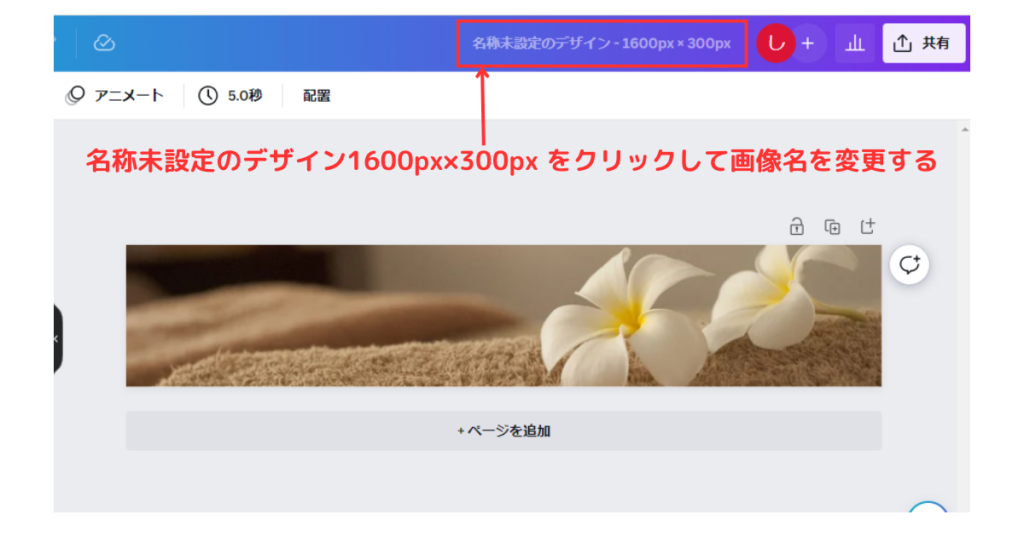
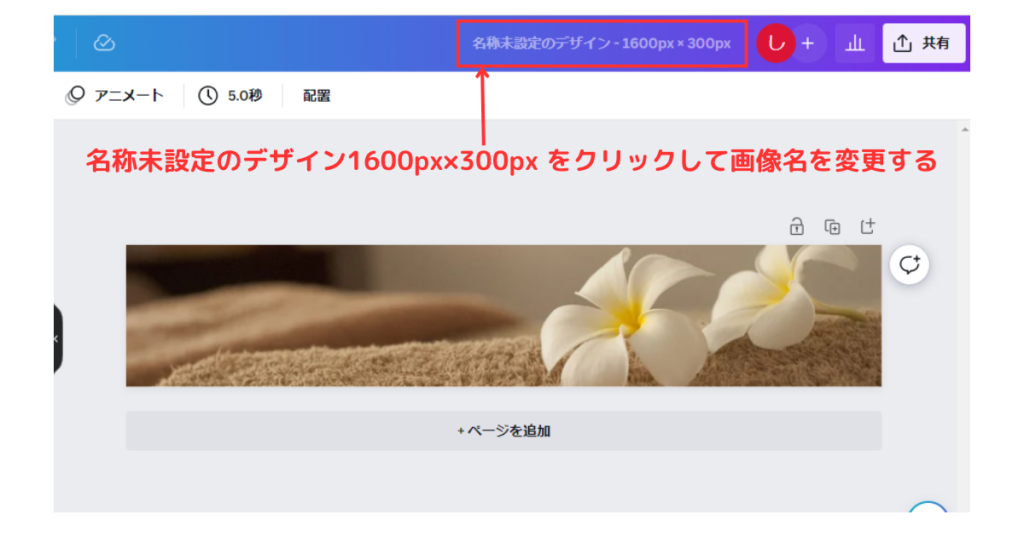
9. 引き延ばすと以下のような感じ。比率が異なるので画像の一部は切れますが、ここではイメージしている画像になっているのでOK♪
次に、【名称未設定のデザイン 1600px×300px】のところをクリックして画像名を変更していきます。


10. ここでは【SALON URUMA 店舗紹介ページ】と画像名変更しました。入力したらEnterを押して画像名の設定は完了です。


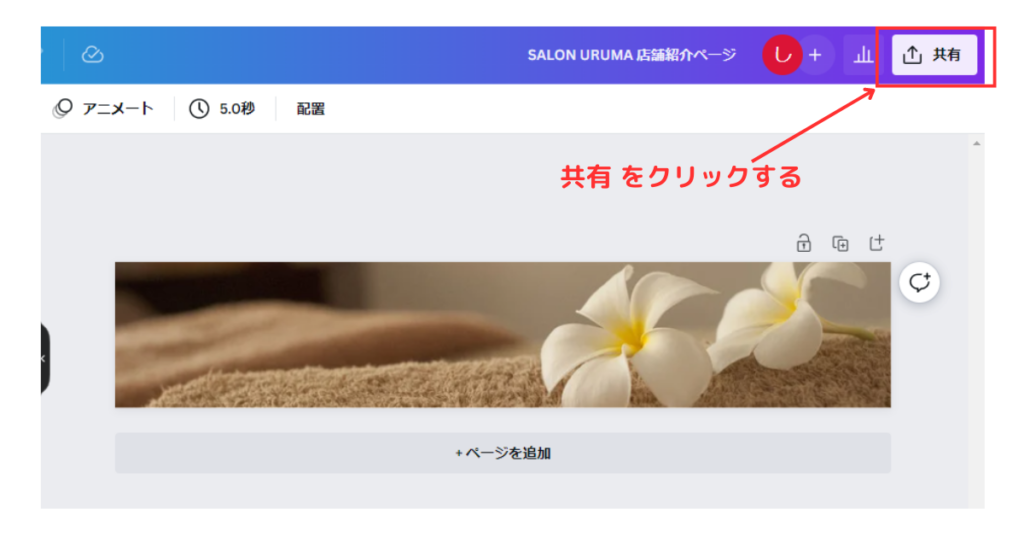
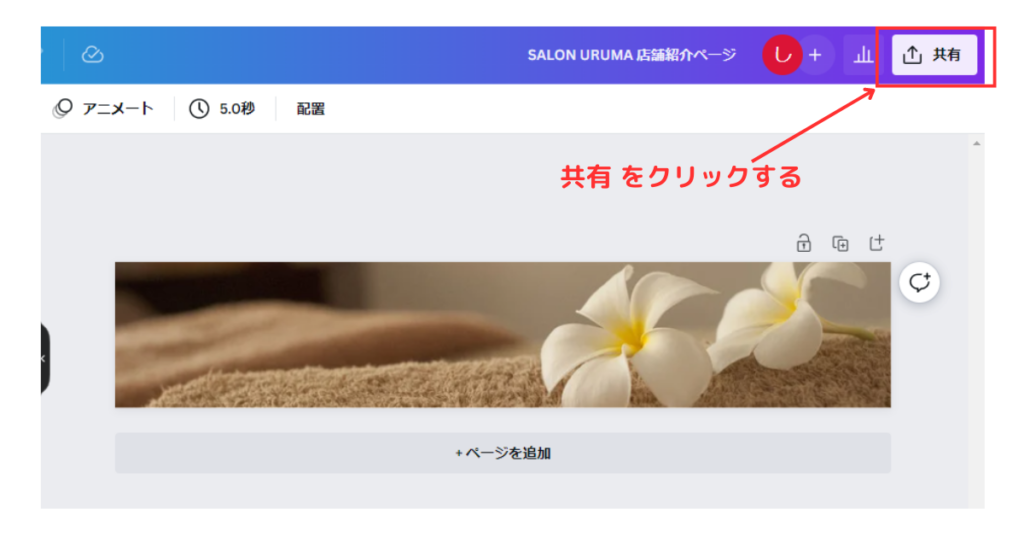
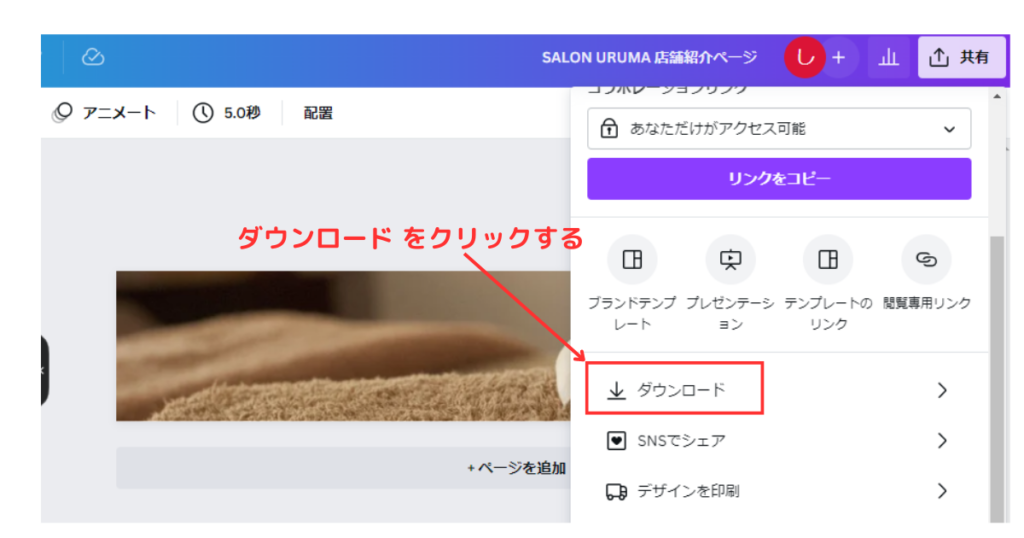
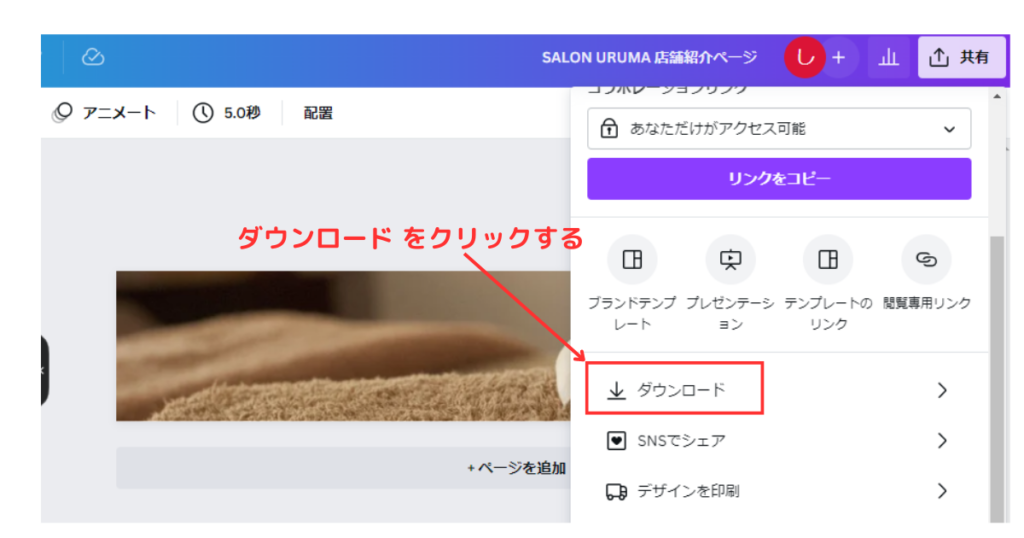
11. ここまでできたら画像をダウンロードしていくので、右上の【共有】をクリックします。


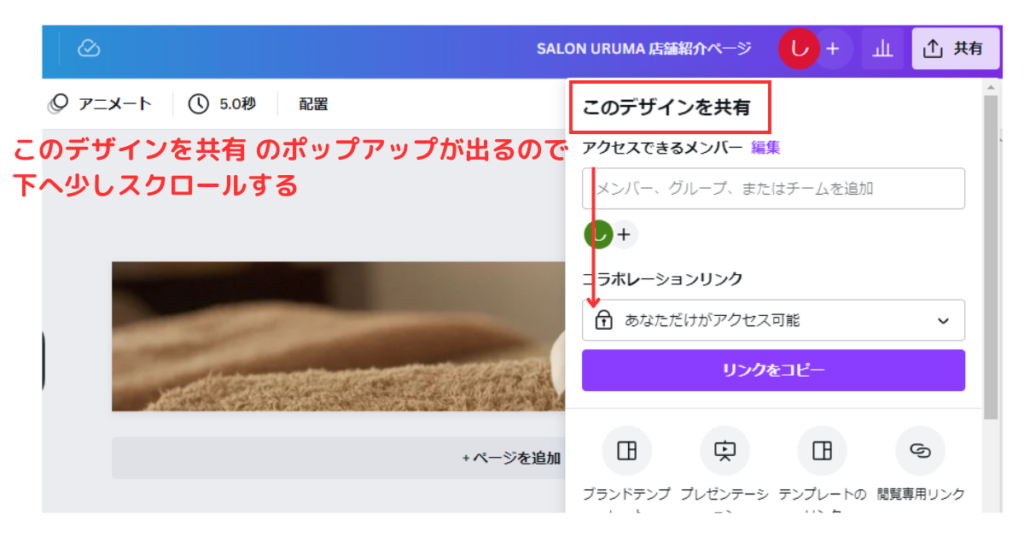
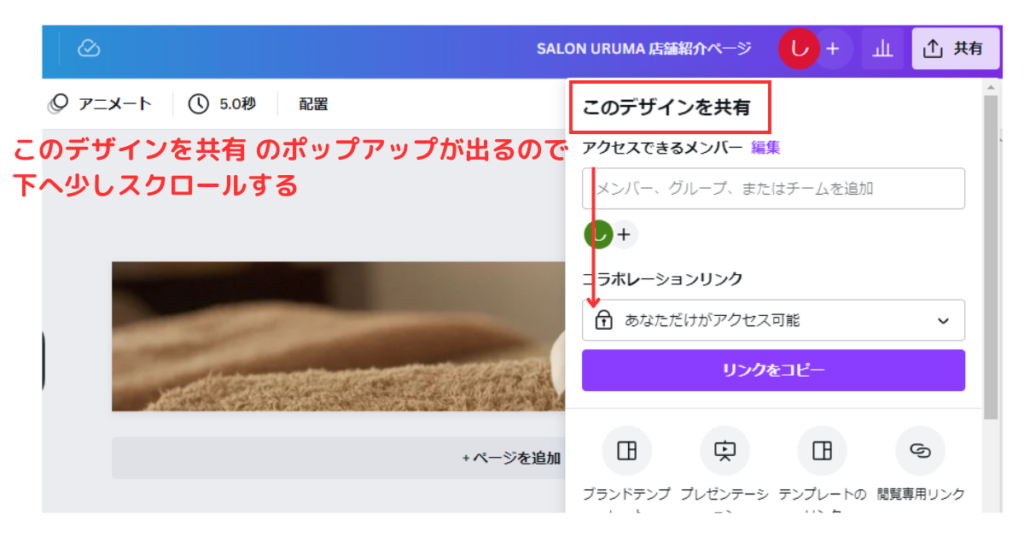
10. 共有をクリックすると、【このデザインを共有】というポップアップが出てくるので、下へ少しスクロールする。


9. 【ダウンロード】をクリックします。これで、Canvaで作成した1600px×300pxの画像がダウンロードされました!


Canvaに登録されている画像から選んで作る方法では画像の一部が見切れてしまうことが多いので、それがいやだという方は、自身で1600px×300pxくらいの画像を作成してダウンロードしておくようにしてください。
固定ページの編集画面からタイトルの背景画像を設定する
上記で画像の準備ができたら、WordPress固定ページの編集画面より、タイトルの背景画像を設定していきます。
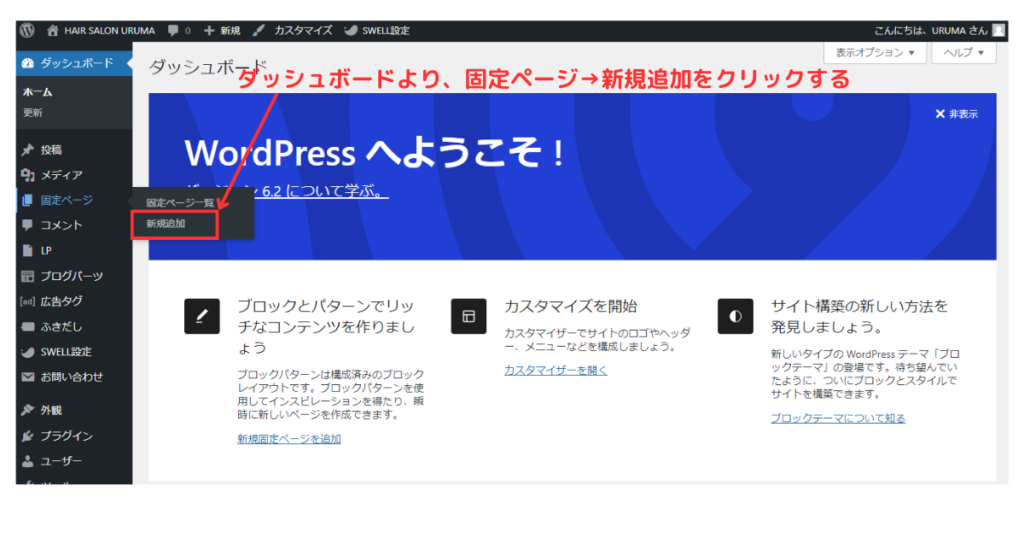
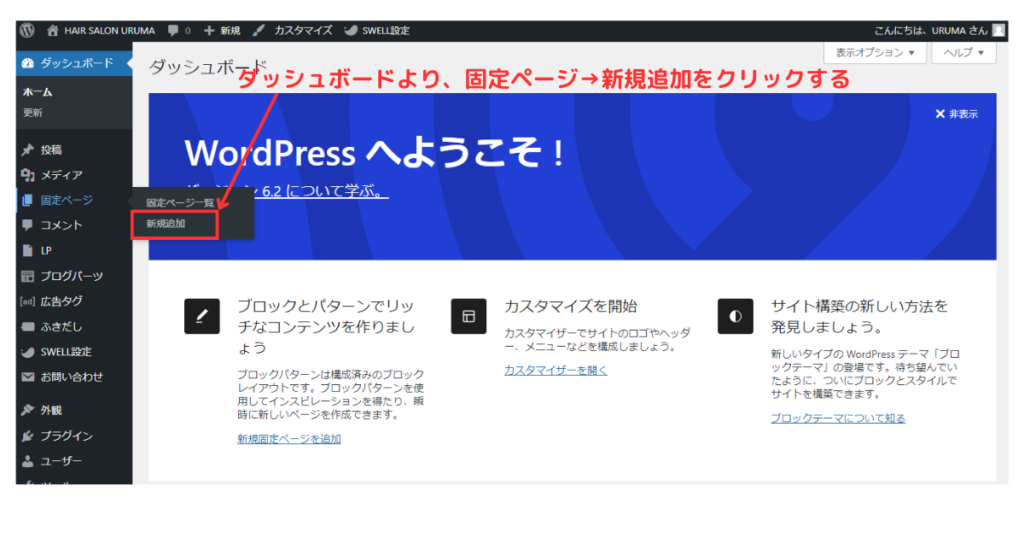
1. 左側のダッシュボード管理画面より、固定ページ→新規追加をクリックします。


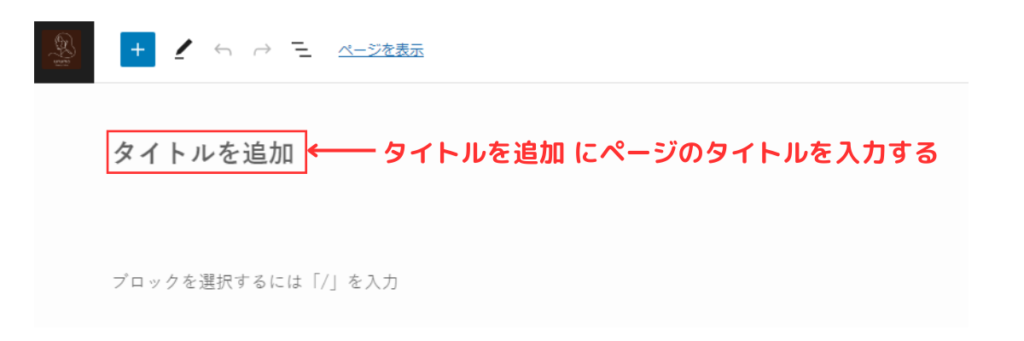
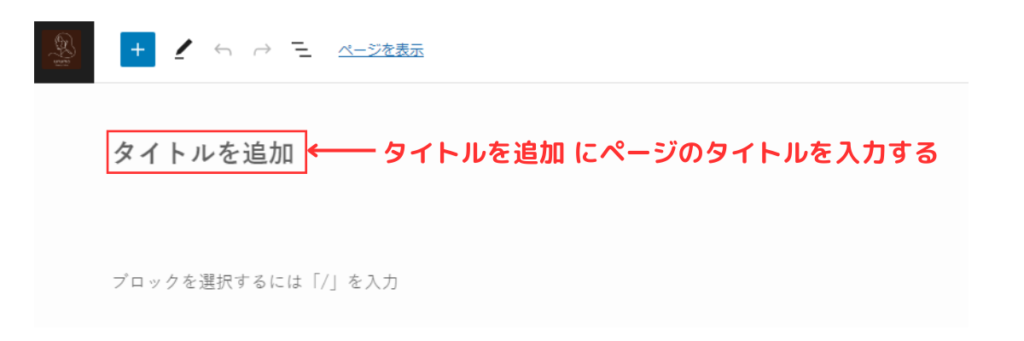
2. タイトルを追加 と出てくるので、ページタイトルを入力します。
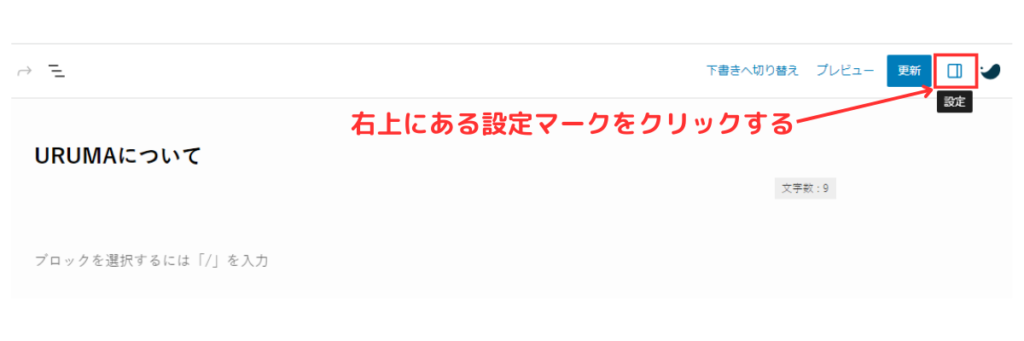
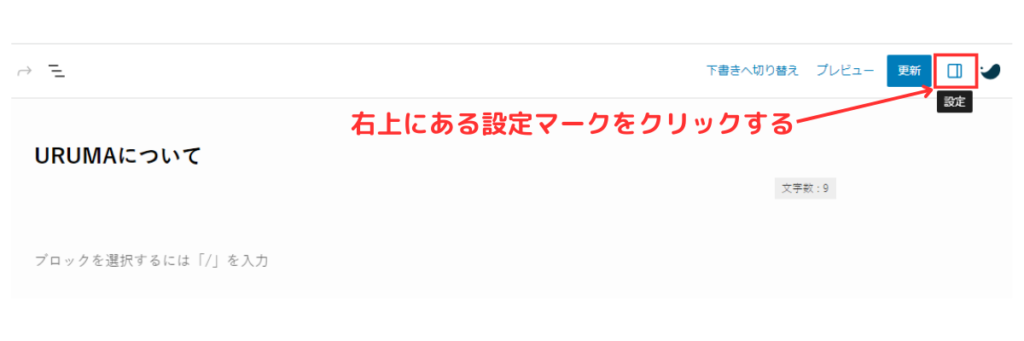
今回は、店舗紹介ページを作成していくので、【URUMAについて】とします。


3. タイトルを入力したら、画面右上にある四角い設定マークをクリックします。


4. 右サイドに設定画面が出てくるので、【固定ページ】をクリックします。


5. そのまま右サイド部を下スクロールすると、【タイトルの背景画像】が出てくるので、その下の【画像を選択】をクリックします。


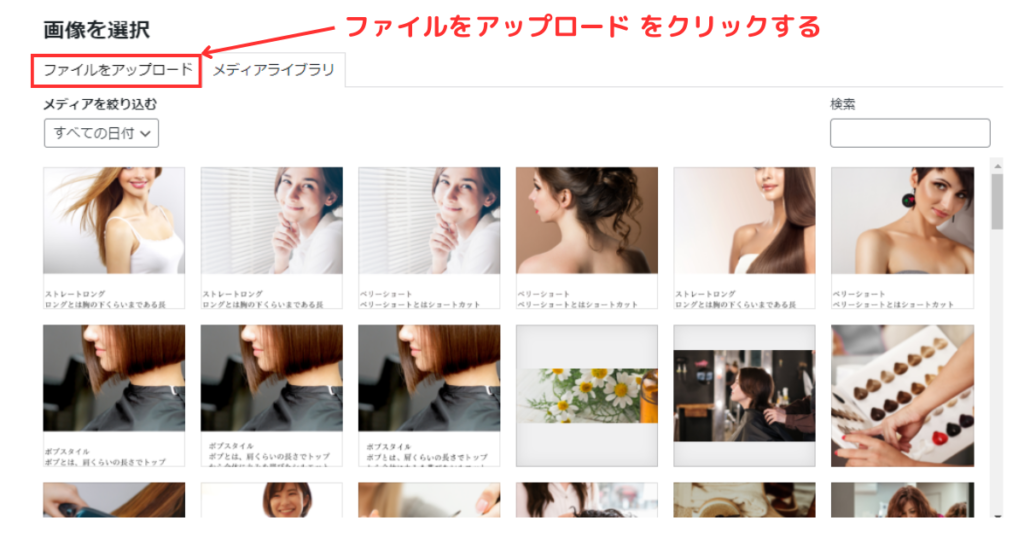
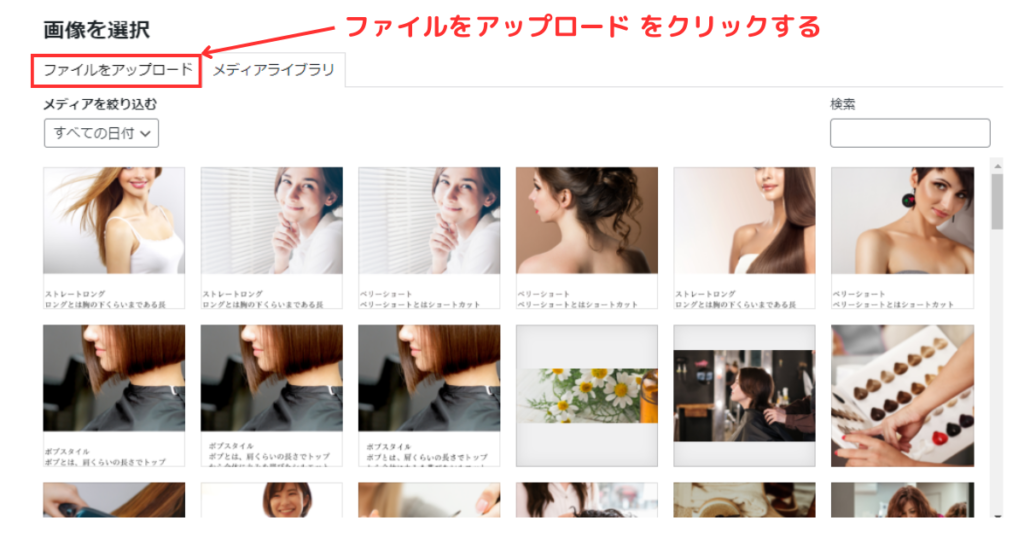
6. 【画像を選択】画面になって、【メディアライブラリ】が選択されている状態になっているので、その左隣の【ファイルをアップロード】をクリックします。
※メディアライブラリに入っている画像は、すでに作成中のサイトに登録されている画像となります。
今回のように新規でアップロードする場合は、【ファイルをアップロード】を選択します。


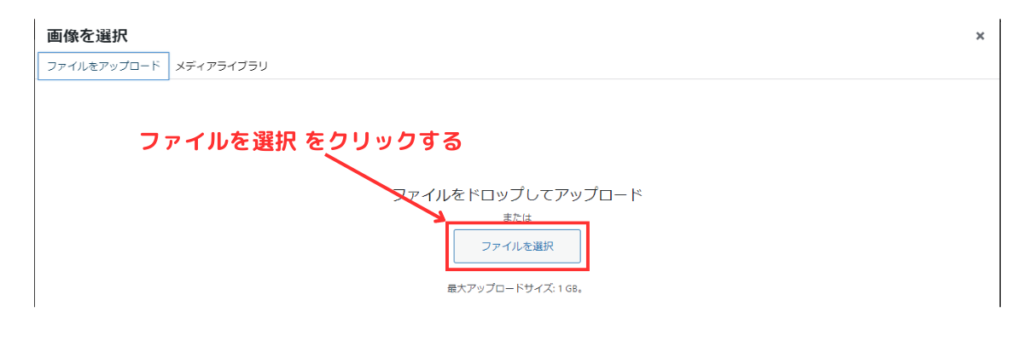
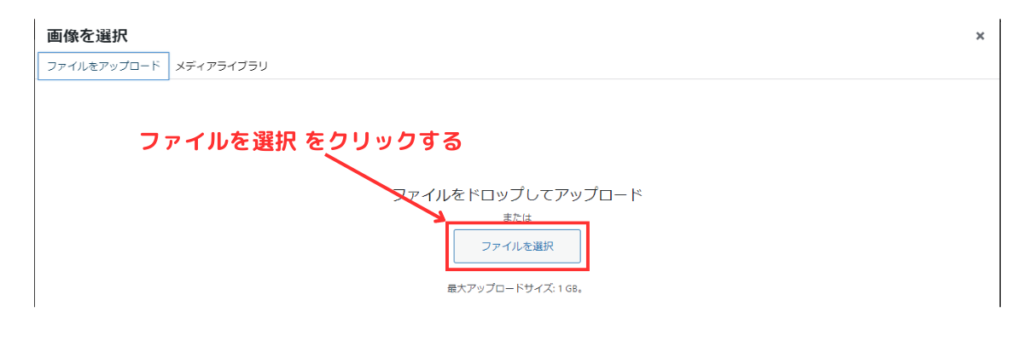
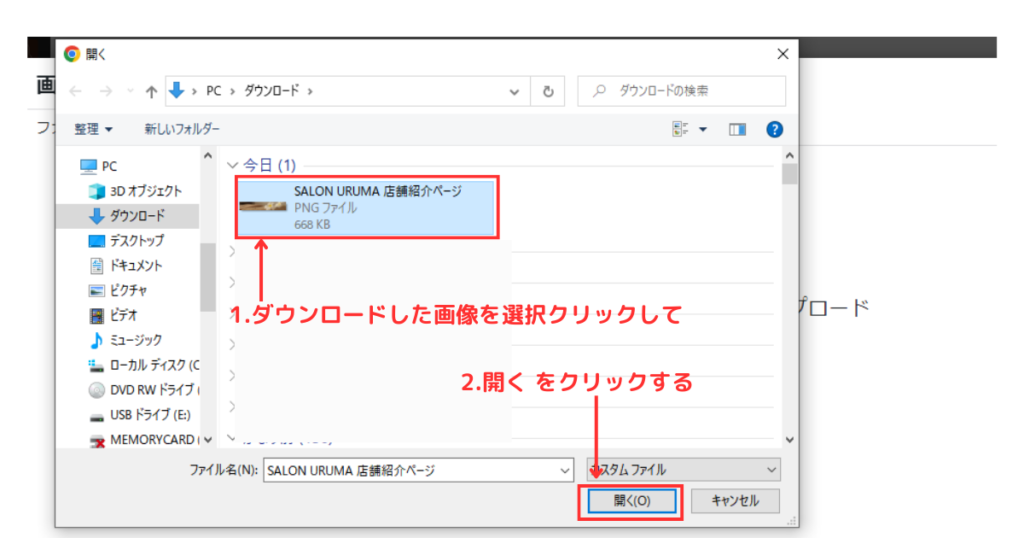
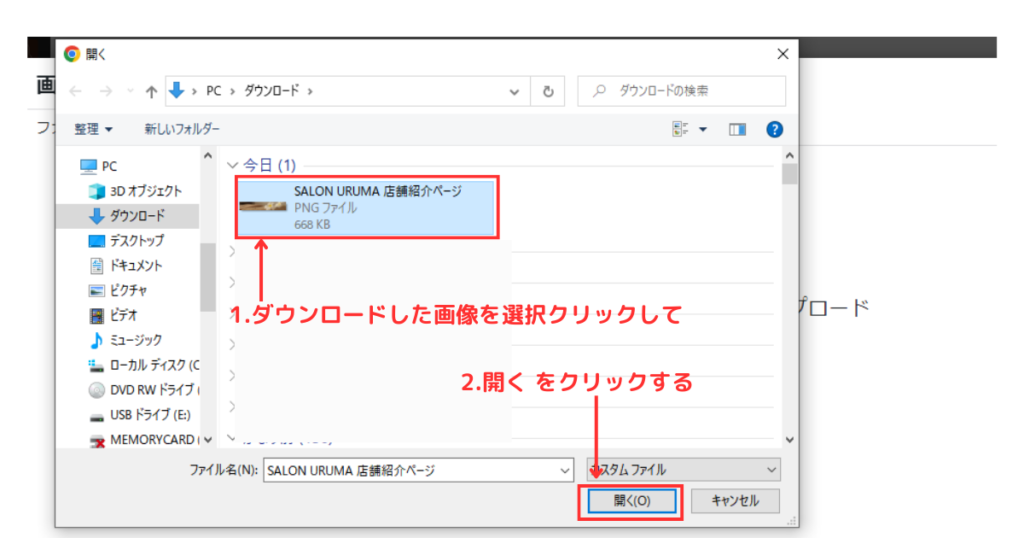
7. 真ん中の【ファイルを選択】をクリックします。


8. ダウンロードファイルがポップアップで出てくるのでダウンロードしておいた画像を選択クリックして、右下の【開く】をクリックします。


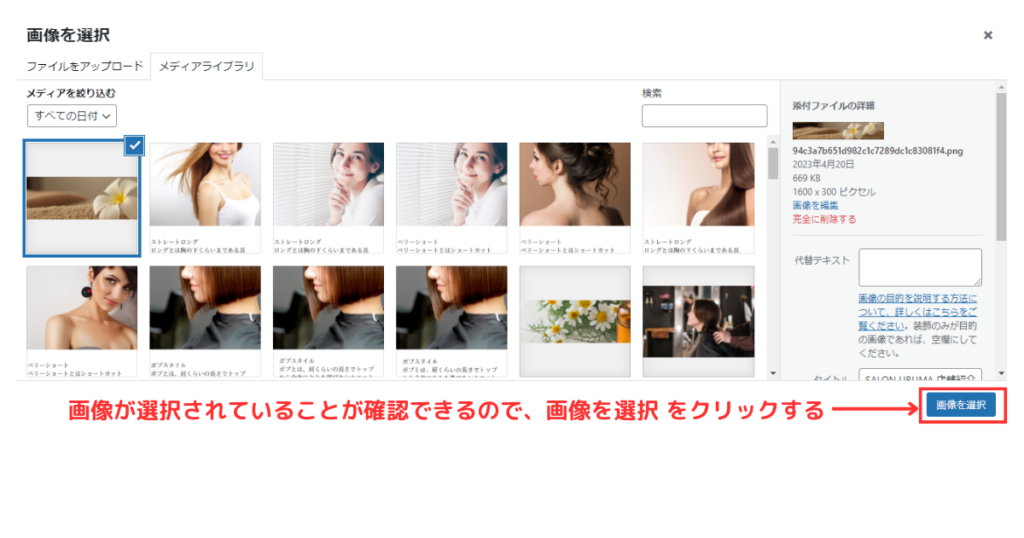
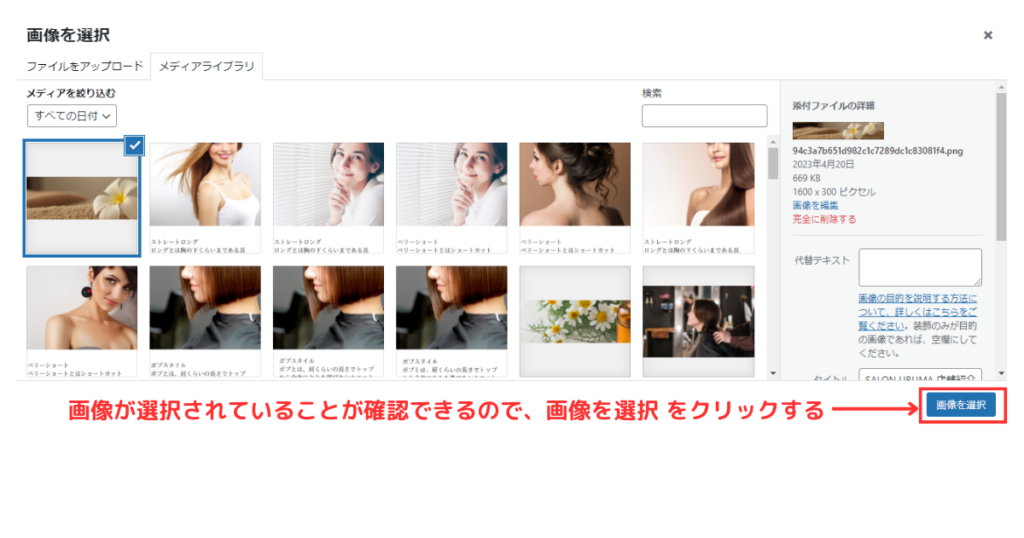
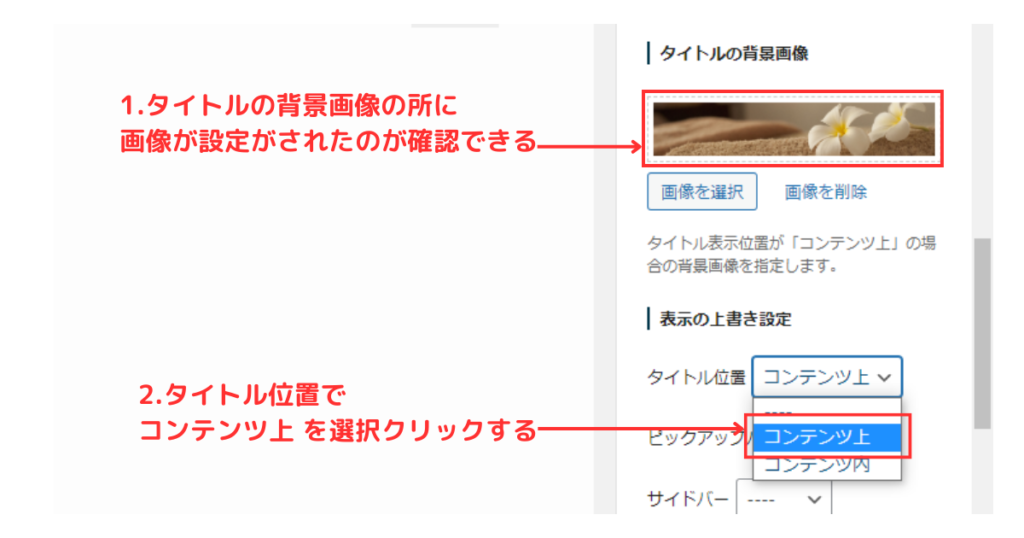
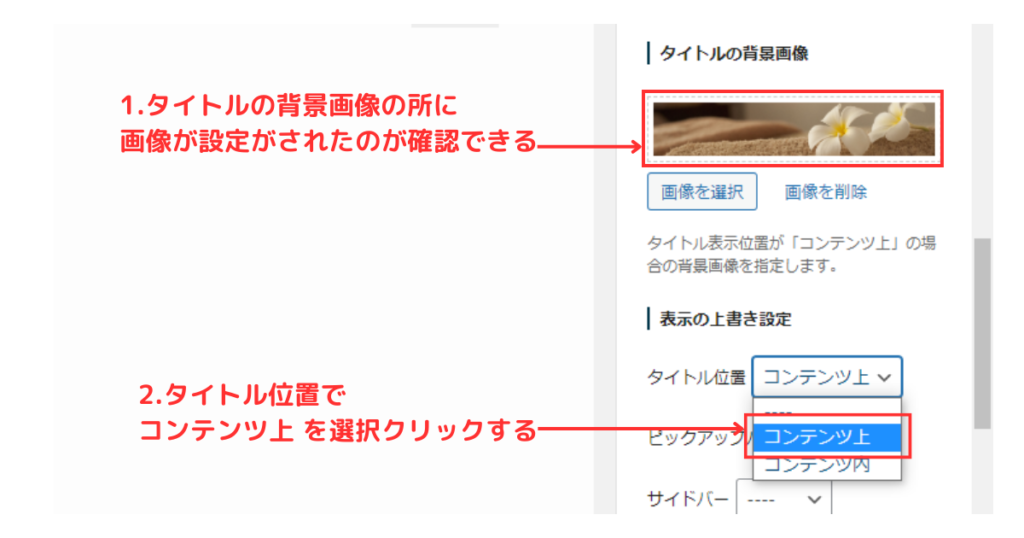
9. メディアライブラリの方に画像が入って画像が選択されていることが確認できるので、【画像を選択】をクリックします。


10. タイトルの背景画像の画面に戻り、画像が設定されていることが確認できるので、その下の【表示の上書き設定】の【タイトル位置】を【コンテンツ上】に選択してクリックします。


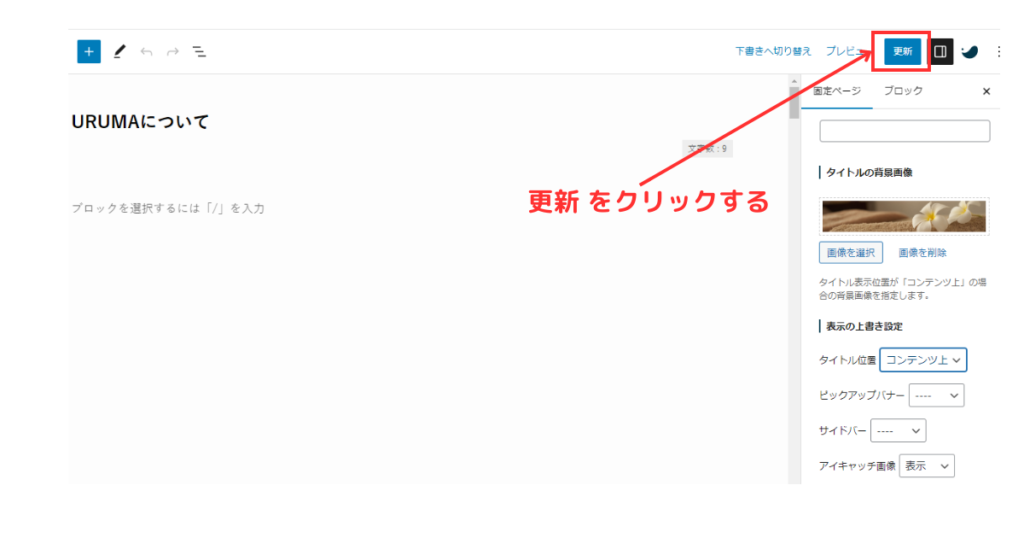
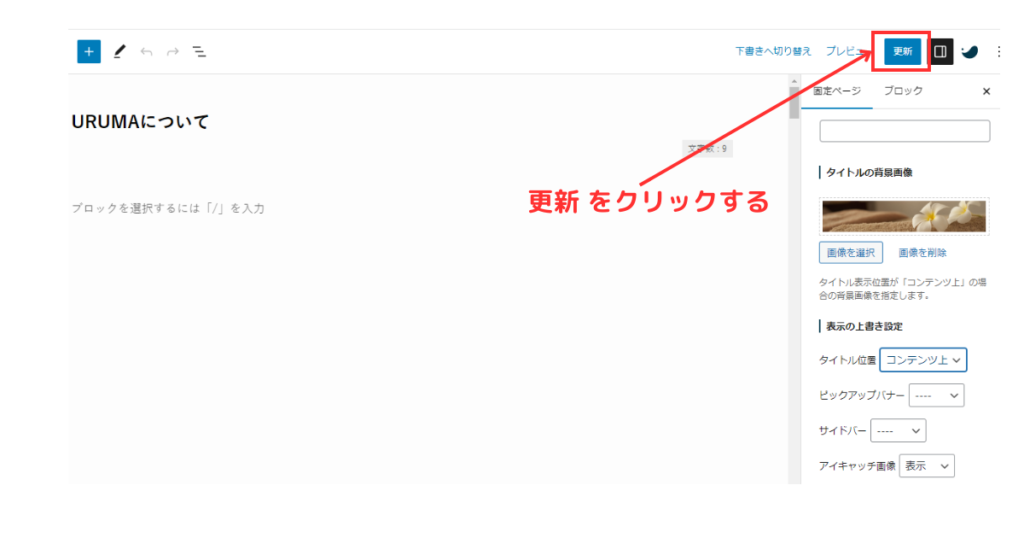
11. 最後に、画面右上の【更新】ボタンをクリックします。
これで、タイトルの背景画像に画像を設定することができました!


12. 次に、実際にweb上で表示されるプレビューを確認していきます。
更新ボタン隣にある【プレビュー】をクリックするとポップアップで、表示したい端末(デスクトップ・タブレット・モバイル)を選択する箇所が出てくるので、ここではデスクトップを選択して、【新しいタブでプレビュー】をクリックします。


13. プレビューが表示されたらOK!
表示される画像の比率は、【1:5.5】 くらいなので、横長でイメージに合った画像をあらかじめ準備しておくといいですね。


また、左側に入る【URUMAについて】タイトルですが、非表示にすることもできます。
タイトル文字は上記画像の位置にしか設定できないため、選ぶ画像によってはタイトル文字が読めなくなっちゃったりするので、それならいっそ非表示にして画像下にタイトルを入れるのもありです。
次項は、タイトルを非表示にする方法を解説していきます。
タイトルを非表示にする方法
タイトルの背景画像を設定した時に、画像内のタイトルを非表示にした時のデザインは以下のような感じです。
今回タイトルは画像の下中央に入れていますが、これでもいい感じではないでしょうか♪
画像の上にタイトルを入れた時に、画像とかぶって読めなくなる時はこの方がいいと思います。


これはとっても簡単で、固定ページ編集画面のCSS用コード欄に指定のCSSを入れるだけです。
上記デザインを作成する手順を解説するので、一緒にやってみましょう♪
前項で解説しているタイトルの背景画像が設定されていることを前提に解説していきます。
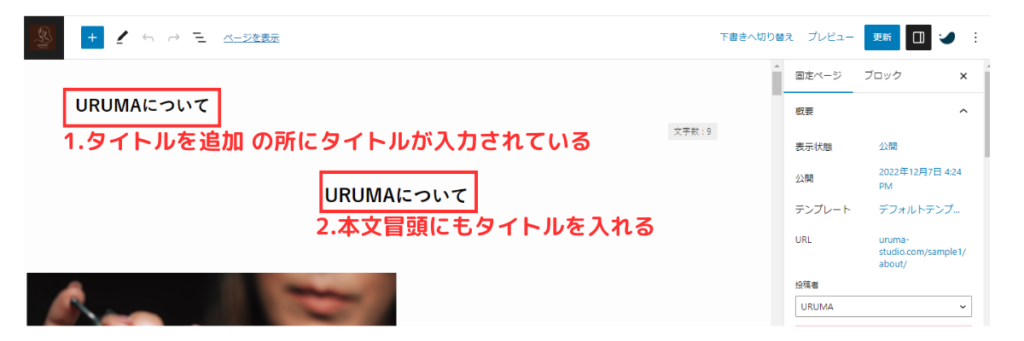
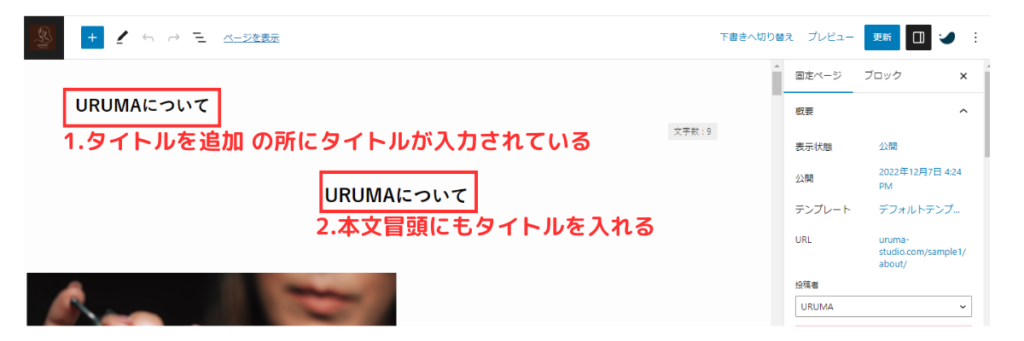
1. 固定ページ編集画面で、タイトルを追加の所にタイトルを入力してあるのを確認したら、その下の本文冒頭にも同じタイトルを入力してください。
※【タイトルを追加】の箇所に何も入れないと、メニュー設定をした時に【タイトルなし】と表記されてしまうので、メニューで表記されるタイトル名の入力が必要です。


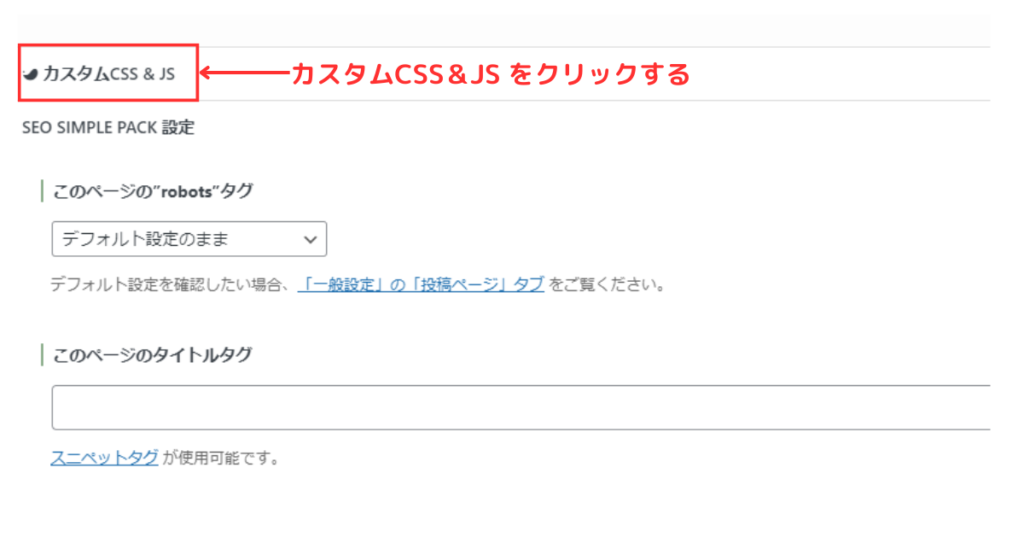
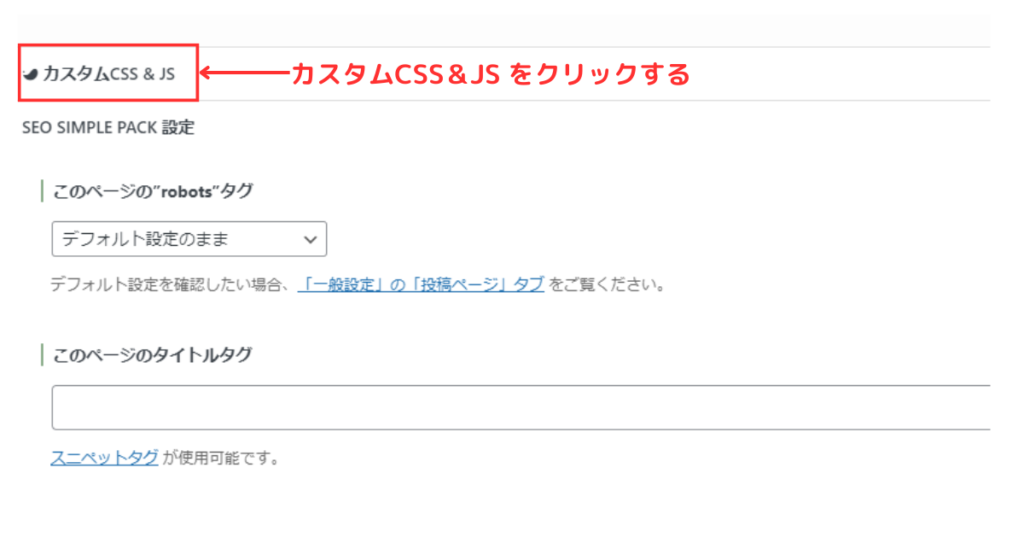
2. そのまま下スクロールして【カスタムCSS&JS】という項目を見つけて、クリックします。


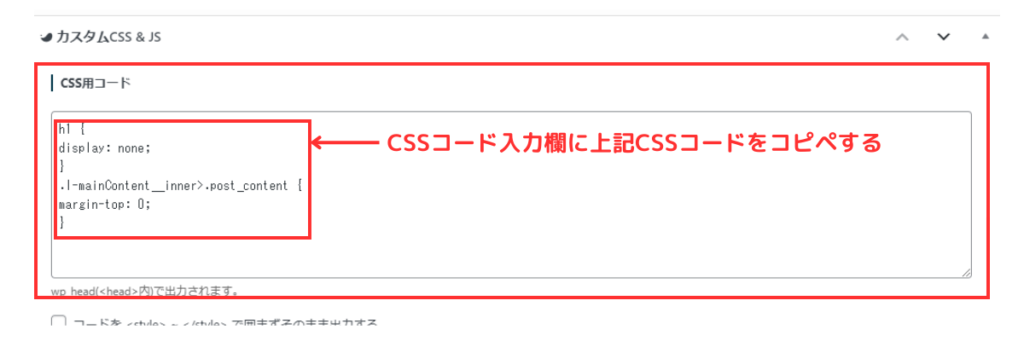
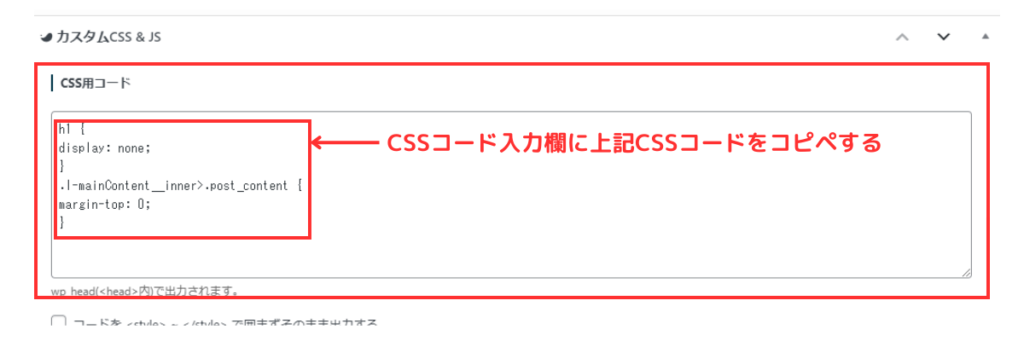
3. CSS用コード入力欄が出てくるので、以下CSSコードをコピペして入力してください。
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}


4. 最後に【更新】をクリックしたら完了です!
プレビューを確認すると、画像の上のタイトルが非表示になっていることが確認できるかと思います。


SWELL/タイトルの背景画像を活用して素敵なwebサイトを作ろう
今回は、SWELLの機能の1つであるタイトルの背景画像の設定方法について、画像と合わせて解説しました。
1つ1つのコンテンツページのトップに画像があるとユーザーの目を引きつけて、ページ内容を読んでもらいやすくなります。
SWELLでは簡単に設定することができて、webサイトを作成する上でおすすめの機能なので、ぜひこの記事を参考に試してみてくださいね!
また、この記事を読んでSWELLを使ってみたいと思った方は、よかったら以下記事も参考にしてください!
■SWELLレビューはこちら


■レンタルサーバーから契約を検討している方はこちら


■SWELL単体で購入を検討している方はこちら


最後までお読みいただき、ありがとうございました!



コメント